体验碎周报第 240 期(2025.7.7)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
夏日视觉降温:饿了么的蓝色冰晶图标设计
每当炎炎夏日来临,我们都会本能地寻找任何能带来清凉感受的元素。作为设计师,你是否注意过自己在高温天气下打开手机时,对不同颜色的应用图标会产生微妙的心理偏好?
饿了么在夏季营销中展现出了极其敏锐的设计洞察力。他们不仅将整个应用的主色调锁定为清爽的蓝色系,更是将App图标打造成了一个立体的冰晶造型。这个图标采用了渐变的蓝色调,从深邃的海蓝到清透的冰蓝,营造出强烈的立体质感和透明感。你能清晰地看到表面的水珠和内部的气泡,散发着丝丝凉意。冰晶的几何切面设计不仅体现了现代感,更重要的是通过光影效果传达出「冰凉」的触感。相比之下,美团的橙色调和京东的红白搭配,在视觉温度上确实显得更加「温暖」,甚至可以说是「火热」。
详情分析:https://www.uisdc.com/hunter/0221630455.html

Figma的「压感笔刷」来了!新增「可变宽度」描边编辑功能
在 Figma 里好不容易设计出一个还不错的 Logo 或者艺术字,但总觉得线条有点呆板,想给它加上一点书写的笔锋感。结果呢?要么是把文字转曲后,对着成百上千个锚点一个个手动调整,调到眼花缭乱;要么就是认命地打开隔壁的 Adobe Illustrator,折腾一番再导回 Figma。这种在不同软件间反复横跳,或者跟锚点死磕的体验,真的太打断创作心流了。
Figma这次推出的可变宽度描边功能,其实就是在原有的矢量编辑基础上,给每个路径点都加上了「粗细调节器」。你可以在路径上的任意位置,直接拖拽调整那个点的线条宽度,就像用真实的毛笔一样,想粗就粗,想细就细。更厉害的是,这个功能在平板上还支持压感,你用Apple Pencil画的时候,轻按就是细线,重按就是粗线,完全模拟了真实绘画的感觉。另外,这个工具还解决了一个老大难问题——文字变形。以前想要让文字有点个性,你得把文字转成路径,然后各种调整锚点,费时费力。现在直接转成可变宽度的笔刷路径,随意调整粗细,文字立马就有了手写的韵味。
来自 四喜茶茶
详情分析:https://www.uisdc.com/hunter/0221630686.html

入睡时自动暂停:苹果 iOS 26 智能护耳新功能
有多少次,你戴着耳机,伴着舒缓的音乐或引人入胜的播客,不知不觉就进入了梦乡?本想放松一下,结果第二天一早醒来,却发现耳机电量耗尽,耳朵里还隐约回响着播放了一整晚的声音。这种体验不仅让人懊恼,还可能影响睡眠质量,甚至对听力造成潜在的损害。
苹果在 iOS 26 系统中悄然引入了一个名为「入睡时暂停媒体」(Pause Media When Falling Asleep)的功能。这个功能通过检测用户的睡眠状态,在确认用户已经进入深度睡眠后,会自动暂停正在播放的音频内容。整个过程无需用户手动操作,系统会智能判断最佳的暂停时机,既不会打扰用户的入睡过程,也能有效避免音频整夜播放造成的电量浪费和潜在的听力损害。 对用户来说,它解决了一个真实存在的健康隐患——长时间佩戴耳机可能导致听力下降,同时也保护了睡眠质量不受深夜音频干扰。
详情分析:https://www.uisdc.com/hunter/0221631037.html

大众点评勋章设计:通过灯光动效打造荣誉感的仪式化体验
如何通过界面设计增强用户的成就感和荣誉感呢?比如我们设计游戏成就系统、会员等级展示页面,或者社交平台的徽章收集区时,常常会因设计平淡,无法让用户感受到那份应有的自豪。 我们来看看大众点评是怎么解决这个问题的。
在“我的勋章”页面,整个背景是深邃的暗色调,顶部一束柔和的聚光灯倾泻而下,恰好笼罩在勋章陈列区,瞬间就营造出一种博物馆展品或颁奖台的庄重氛围。这还不是全部,当你点击任意一枚勋章,奇妙的事情发生了:页面跳转后,两束独立的聚光灯会从屏幕顶端优雅地滑入,最终精准地聚焦在你所选的勋章上。整个动效流畅且充满仪式感,把一枚小小的数字勋章,衬托得像一件稀世珍宝。 通过模拟「颁奖」这一现实场景,极大地放大了用户的成就感和荣誉感。用户不再是「获得」了一个图标,而是「被授予」了一份荣誉。这种被重视、被认可的感觉,能有效激发用户的自豪感,从而更愿意去完成任务、获取更多勋章。
详情分析:https://www.uisdc.com/hunter/0221630534.html

语言不一致:QQ邮箱验证页面的中英文突变问题
明明用的是中文操作系统,平时QQ邮箱界面也是中文的,可就在你输入账号密码,准备进行最后一步安全验证时,验证环节突然出现英文界面,屏幕上赫然蹦出一句英文指令。户需要在中英文之间快速切换思维模式,这种语言跳跃会消耗额外的认知资源,降低操作效率。其次,信任感受损,用户可能会怀疑是否进入了钓鱼网站或遇到了安全问题。
来自 Jaylee

推荐阅读
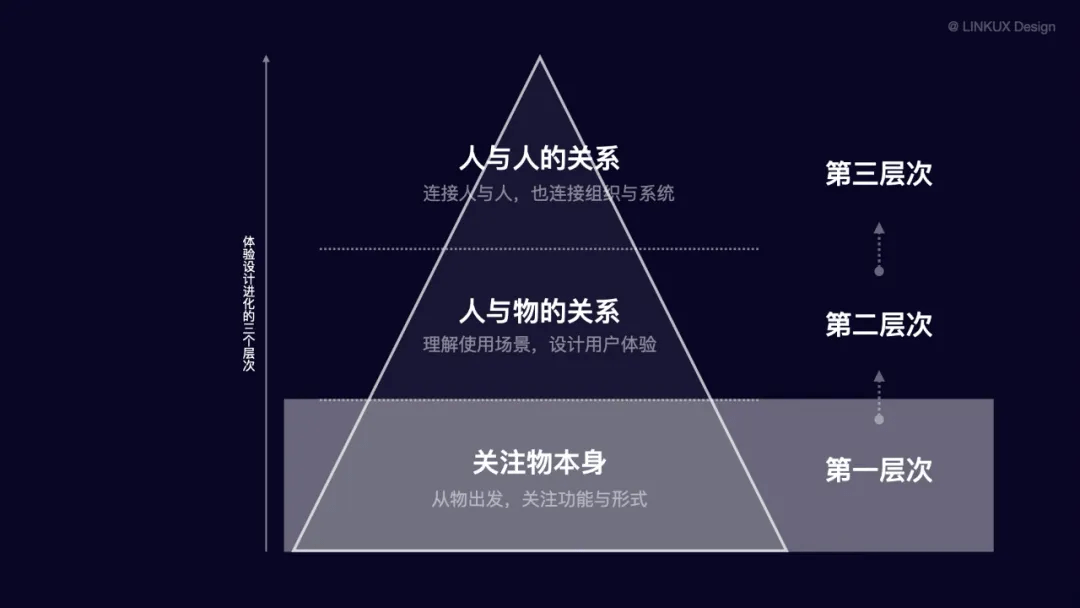
B端设计的盲区:你看见了产品,却忽略了人
上篇:https://mp.weixin.qq.com/s/SygiEKpMcfH8me4KEKosfg?scene=1
下篇:https://mp.weixin.qq.com/s/64xhUFrDdaPjrvoRUcWFQw?scene=1
B端设计长期困于”人与产品”交互优化,忽视”人与人”协作体验。文章提出体验三层级模型:产品功能层(能用)、人与产品层(好用)、人与人层(有效协作),指出当前设计止步于第二层。深层原因包括:业务优先的流程、设计师角色局限、僵化流程阻力、跨部门协同缺失。破局需构建三大支柱:组织认知转向(业务驱动→体验驱动)、协作机制升级(服务设计工具+体验Owner机制)、工具流程落地(关系旅程图+量化指标)。设计师需从执行者进阶为战略协调者,融合服务设计、组织心理学等能力,推动企业从功能堆砌转向信任空间构建,最终实现数字化转型的底层支撑。

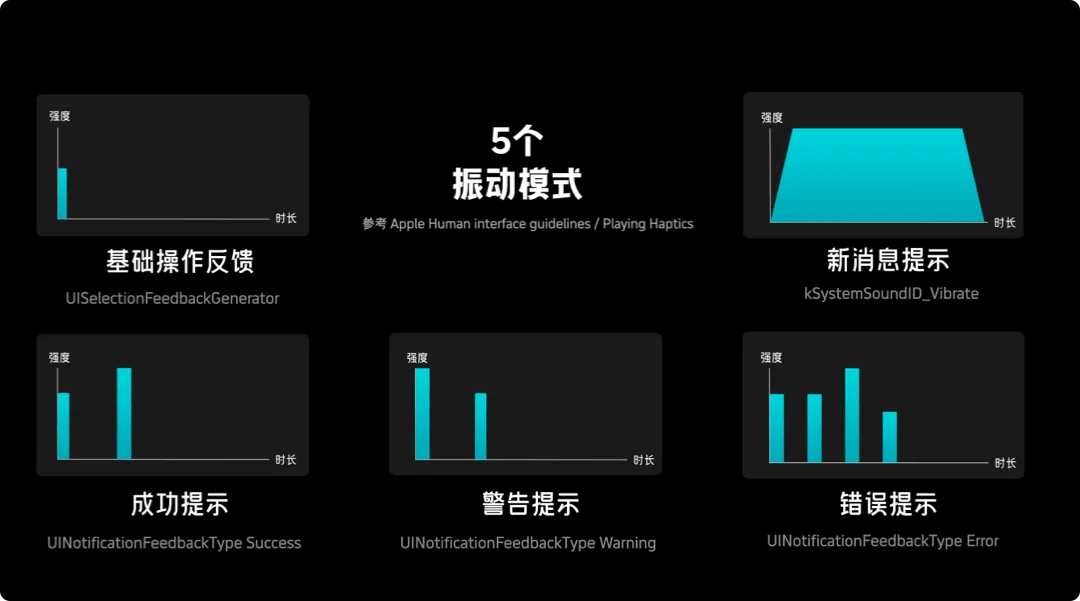
触动人心-携程振动体验升级
链接:https://mp.weixin.qq.com/s/jFjiw58ELJWAVhC5z2m6tw
携程设计研究院启动振动标准化项目,通过标准化组件和场景化数据验证,全面提升移动应用中的振动体验。项目旨在确保振动效果一致,增强用户操作感知,从而激发互动行为、协助精准控制和反馈操作结果,为用户提供更加丰富的触感体验。

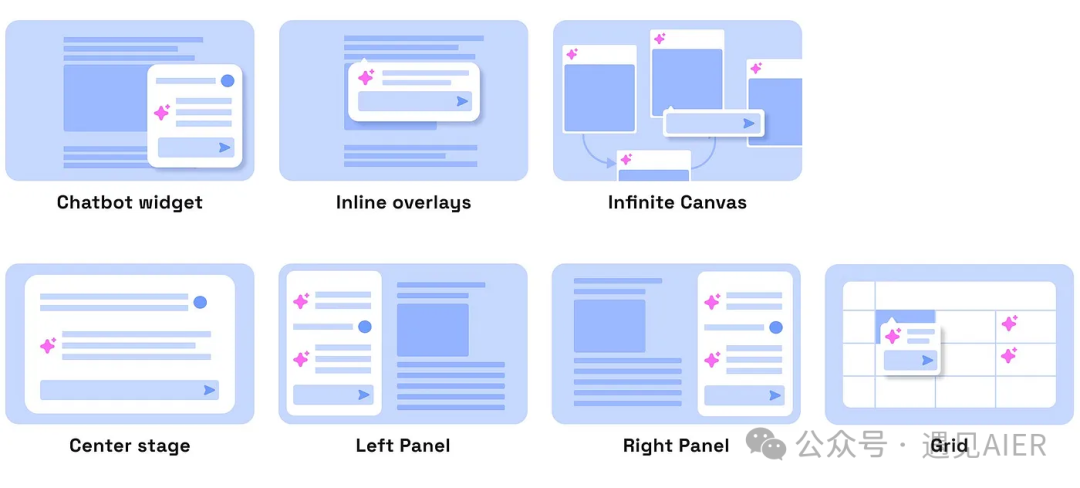
也许让AI像水一样流向每个工作场景,才是未来
链接:https://mp.weixin.qq.com/s/T8bjcgreMjZ9MbJQuCwImQ?scene=1
传统的聊天框设计限制了 AI 的应用效果,导致用户在与 AI 交互中浪费大量时间。设计师和产品经理需要重新思考 AI 产品的用户体验,借鉴成功案例,将 AI 嵌入到现有工作流中,从而提升效率。通过新的混合工作空间模型,AI 应提供上下文感知和渐进式功能,减轻用户的认知负担,让用户更专注于实际工作而非与 AI 的互动。

AI 时代如何做独立开发
链接:https://mp.weixin.qq.com/s/o7WiY_Iy34Hb9nzg9l8m6g?scene=1
在 AI 时代,独立开发者迎来了前所未有的机遇。作者结合个人经历,分享了快速开发和市场切入的成功经验。他强调,利用 AI 技术可以快速推出产品,尤其是在技术门槛较低的 Web 项目上,快速迭代能有效验证市场需求。建议开发者应从小型垂直市场入手,避免与大企业的正面竞争,同时关注团队建设和商业模式,确保能自我造血。
作者还提到,通过社交平台输出内容,积累个人影响力,能够为产品推广提供便利。最终,他强调,做产品最重要的是开心,保持创作的热情是持续创新的源泉。总之,独立开发者应抓住 AI 带来的机遇,持续学习与迭代,不断开拓新市场。

工具资源
Simple3D——创建3D效果的Figma插件
链接: https://www.figma.com/community/plugin/1260632020336566834/simple3d
支持形状的转换和轮廓化,将普通的矢量图形转变为三维模型。

Skew & Isometric Tool——快速设置透视的Figma插件
链接:https://www.figma.com/community/plugin/1246770992486983568/skew-isometric-tool
只需选择所需图层,调整 x 轴和 y 轴的角度,然后点击运行按钮,便能轻松实现想要的视角变换。

UXbot——AI产品设计工具
能够快速将您的产品构想转化为高保真的交互设计。通过简单描述,AI 自动构建用户场景流程,支持多端设计(Web、App、桌面端和平板端),并提供灵活的风格选择和实时编辑功能。

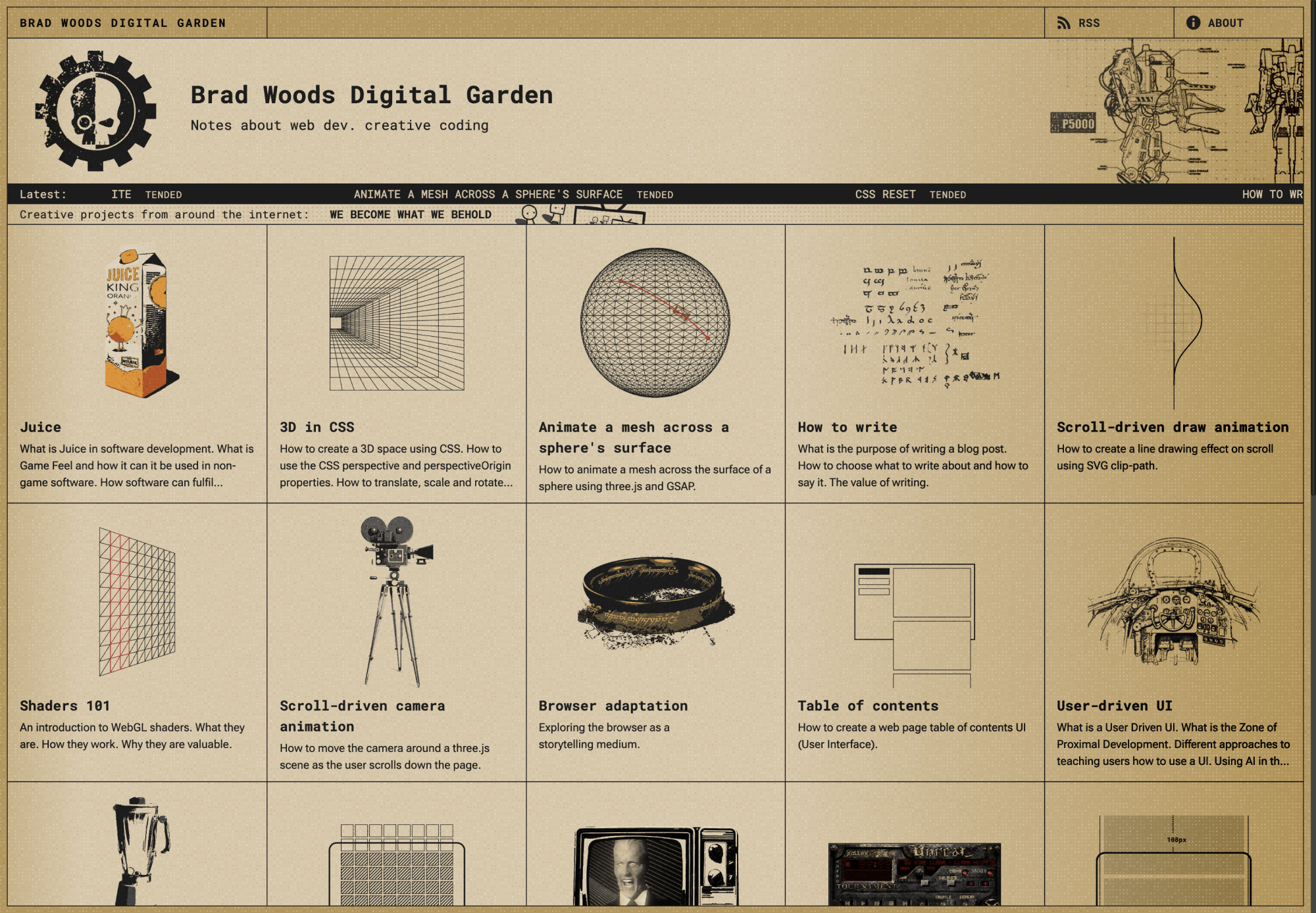
Brad Woods Digital Garden——创意编码与网页开发的笔记与资源
链接:https://garden.bradwoods.io/
提供了丰富的教程和项目实例。从 CSS 重置到 3D 动画,再到 WebGL 着色器,这里涵盖了多种技术与概念。此外,网站还探讨了用户界面设计、软件个性化及游戏感觉等主题,是开发者和创意工作者不可错过的资源平台。

产品发现
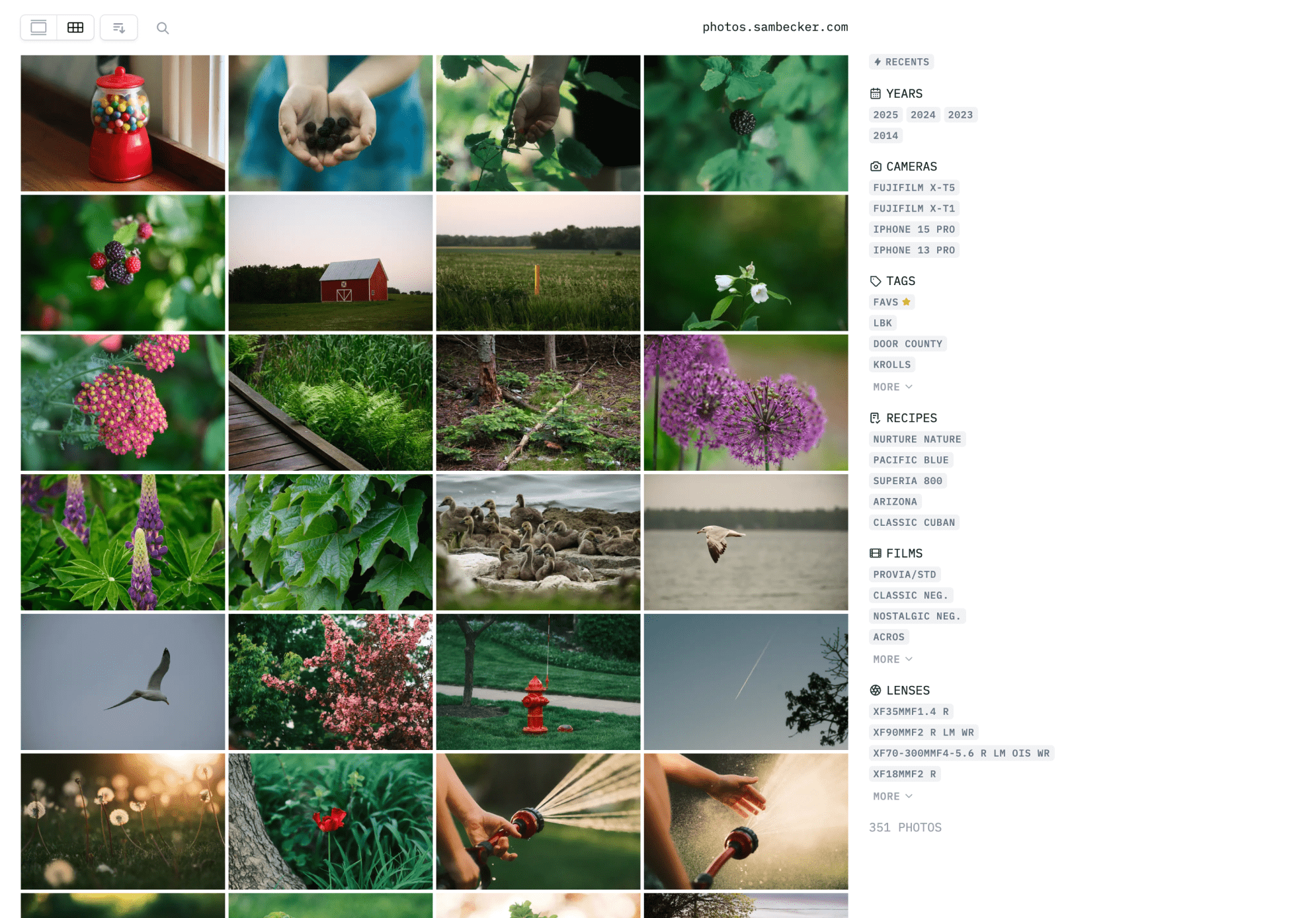
EXIF Photo Blog——专为摄影爱好者设计的 EXIF 照片博客工具
链接:https://photos.sambecker.com/
功能丰富的摄影博客工具,专注于报告每张照片的 EXIF 信息,包括光圈、快门速度和 ISO 等相机细节。用户可以通过内置认证系统上传照片,自动提取 EXIF 数据,并按标签组织照片。博客支持无限滚动、深色 / 浅色模式和 AI 生成的文本描述,还提供 RSS 和 JSON 订阅源。安装简单,可通过 Vercel 快速部署,支持多种存储和数据库选项,是摄影爱好者展示作品和记录拍摄信息的理想平台。


Chat Memo——自动保存 AI 对话,构建个人知识库
能够自动保存 ChatGPT、DeepSeek、Gemini 等平台的聊天记录,并提供本地存储和智能搜索功能。用户可以轻松将零散的对话整合为一个私密的知识库,同时保护个人隐私。Chat Memo 支持实时更新,确保用户不遗漏任何灵感,未来还将探索更智能的回忆功能。

Dream Recorder——梦境录音机,使用 AI 生成梦境
用户可按材料清单组装录音机(成本约为2400元)。用户只需将梦境描述大声说出,梦录音机便会将其转化为文本,发送至 ChatGPT 生成结构化脚本,再由 Luma AI 制作出朦胧的梦境画面。用户可以在本地保存梦境记录,随时回顾,享受对自身内心的深入探索。

相关资讯
Figma 申请美股上市
Figma 于 2025 年 7 月 1 日宣布已向美国证券交易委员会(SEC)提交 S-1 表格注册声明,计划进行首次公开募股(IPO)。公司拟发行 A 类普通股,并申请在纽约证券交易所上市,股票代码为”FIG”。
过去 12 个月的收入为 8.21 亿美元,同比增长 46%,毛利率高达 91%。目前 Figma 持有现金 15.4 亿美元,其中包括 Adobe 因收购失败支付的 10 亿美元分手费。

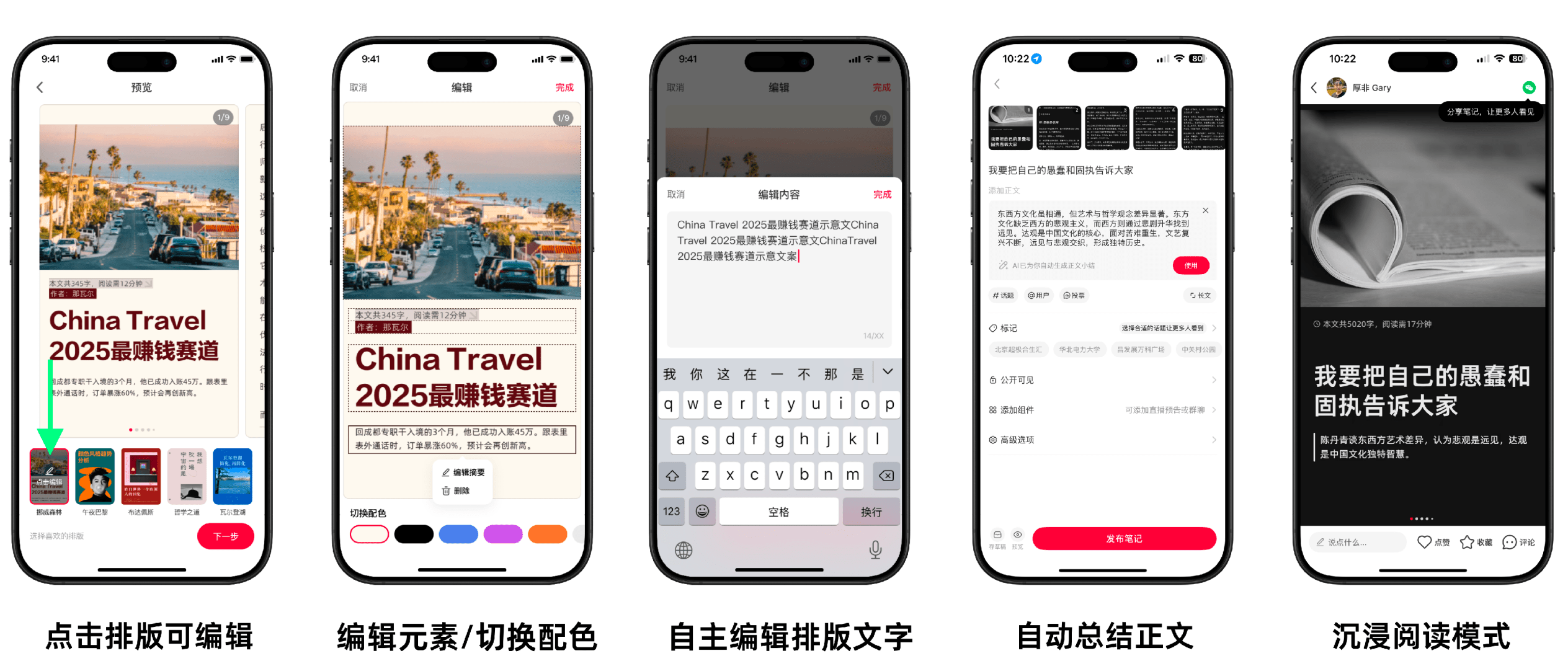
小红书内测发布长文
小红书因素人真实体验和实用技巧攻略而广受赞誉。平台内容主要是精简的短图文,但当前短图文内容已趋于饱和,微信公众号等竞争对手也推出短图文发布功能,蚕食小红书市场份额。与此同时,用户对高质量、有深度的长内容需求日益增长。面对微信公众号、知乎等长文平台的用户分流,小红书需通过内容形式创新保持用户粘性。因此,小红书近期内测长文功能,既能填补平台在「长内容」领域的空白,又能依托现有「短图文+视频」的生态基础,形成「短平快+深度长」的互补格局,避免用户流失至其他平台。这满足了用户对”详实信息+视觉美感”的双重需求,推动平台内容从「浅层分享」向「深度表达」延伸。
小红书的长文功能设计体现了多个层面的用户体验考量。在视觉呈现上,长文保持了小红书一贯的美学风格,支持图片、表情包等多媒体元素的自然融入,让长内容不再是枯燥的文字堆砌。在交互逻辑方面,用户依然可以通过熟悉的右划手势来浏览内容,无需学习新的操作方式。在创作工具层面,平台提供了一键排版、AI生成封面和摘要等智能化功能,同时6种排版模板满足不同创作者的个性化需求。最值得注意的是,长文功能巧妙地保留了传统图文的浏览体验,让用户可以选择快速浏览或深度阅读。


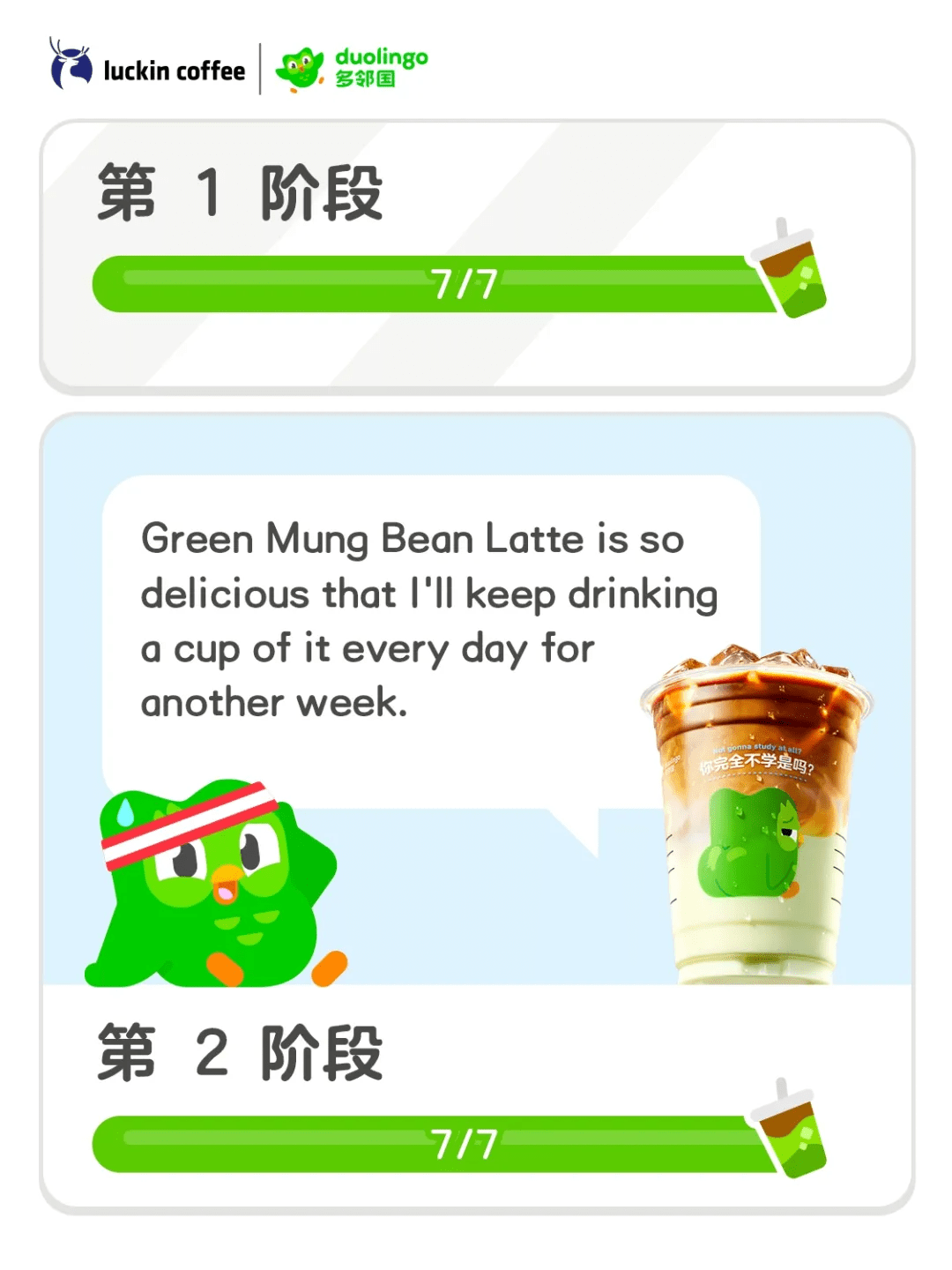
瑞幸咖啡x多邻国联名
链接:https://mp.weixin.qq.com/s/1lJxB5WbFeu9A6XJd0mNHw
瑞幸咖啡与多邻国联名推出「绿沙沙拿铁」,让你在享受绿豆沙与牛乳、浓郁 espresso 交融的美味同时,还能体验多种语言的魅力。每喝一口相当于 3 小时的 Duolingo 连胜激冻!此外,还有清凉的绿豆冰面包和多款创意联名周边,包括纸袋、杯套等等。


iconfont改版新增AI功能
阿里巴巴旗下的图在线图标平台iconfont改版了,最大的改版是首页多了很多AI相关的功能,点开会进入阿里旗下的AI工具平台万相营造。提供如智能抠图、高清放大和智能试衣等AI功能。


体验碎周报第 240 期(2025.7.7)


