体验碎周报第 241 期(2025.7.15)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
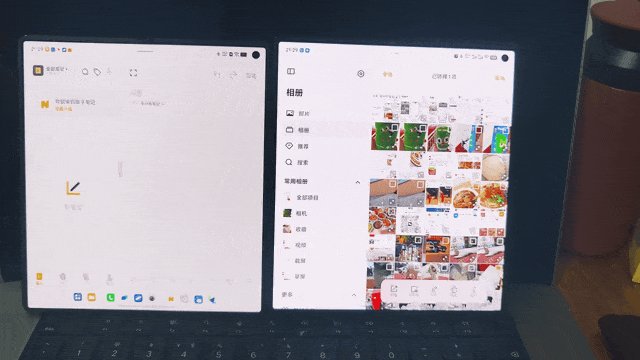
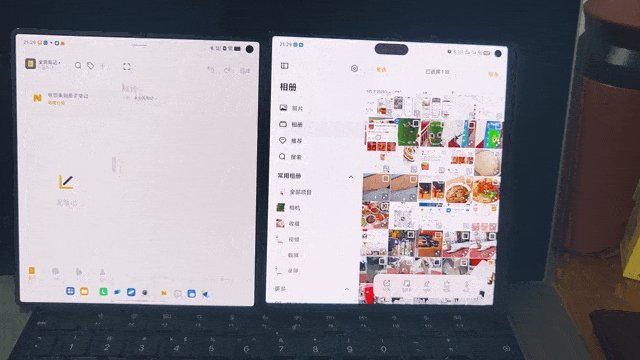
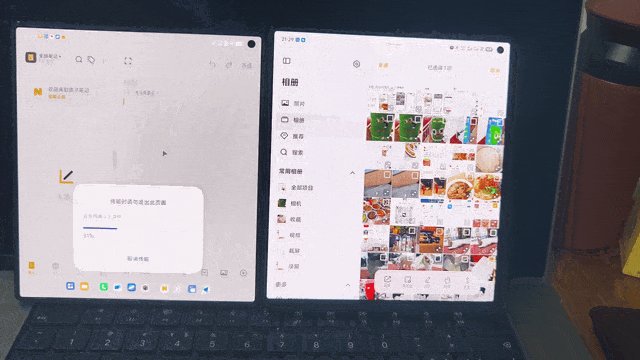
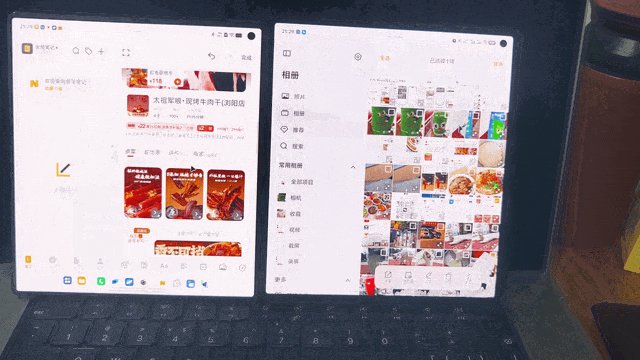
vivo键鼠协同:打破设备边界的高效办公解决方案
你是不是也有过这样的经历:左手拿着手机刷微信处理工作消息,右手操作电脑键盘敲文档,两个设备之间来回切换让你手忙脚乱。特别是当需要把手机里的文件传到电脑,或者用电脑键盘回复手机上的长消息时,那种「恨不得长出第三只手」的无奈感简直让人抓狂。
vivo键鼠协同功能打破了传统设备边界的限制。当功能启用后,你只需移动电脑鼠标,鼠标指针就能自然地「穿越」到手机屏幕中,就像在电脑桌面上操作一样。电脑键盘也可以直接在手机中输入文字。文件传输更是简便直观——只需用鼠标按住文件,直接拖拽到另一个设备的界面区域即可完成传输。整个过程无需切换应用,无需文件传输助手,如同在同一台电脑的两个窗口间操作般流畅自然。
设计分析:https://www.uisdc.com/hunter/0221631716.html


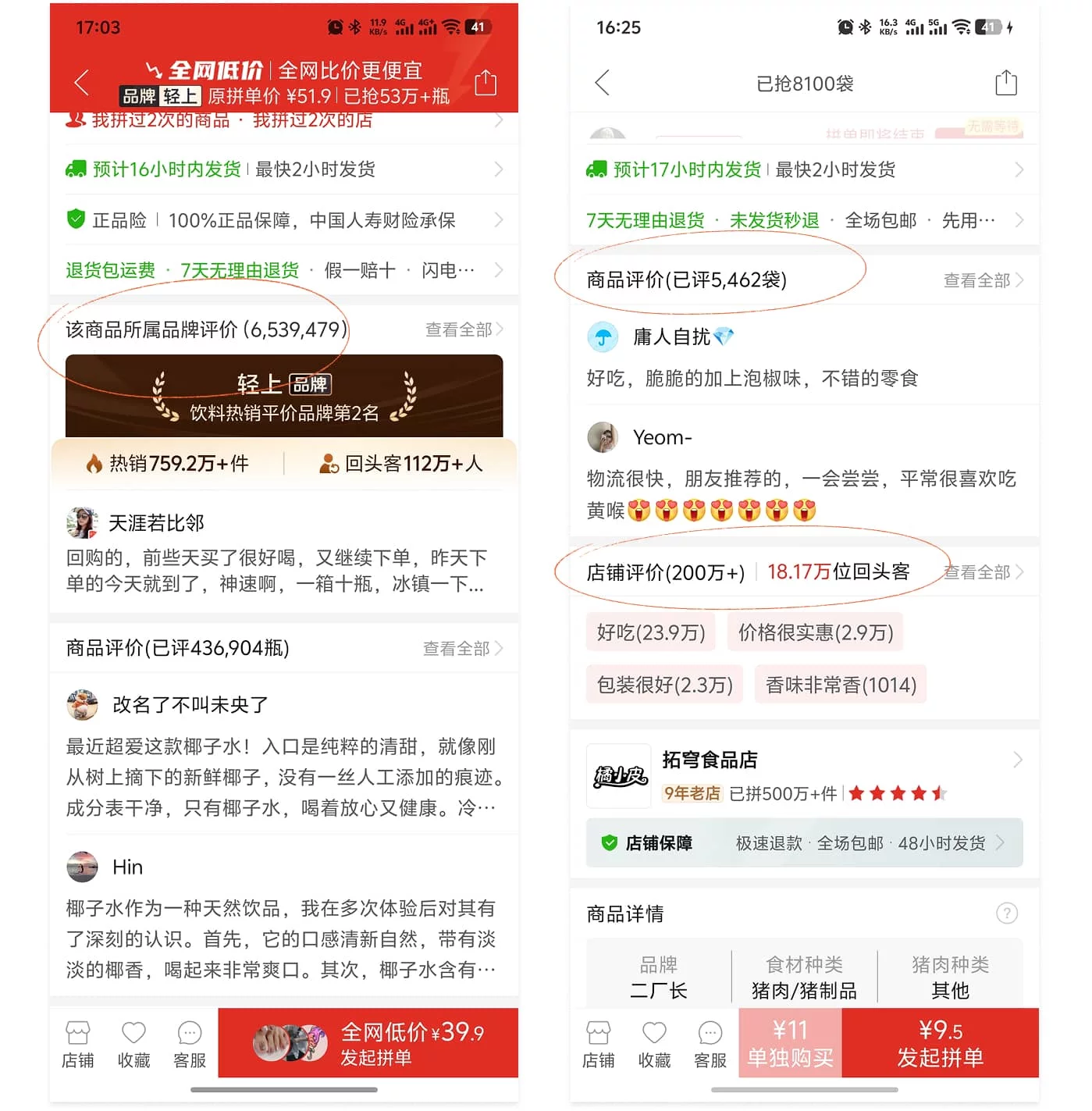
拼多多评价创新:品牌汇总评价与件数统计提升低评价商品信任感
当你想购买一款商品时,却发现评论寥寥无几,或者店铺刚刚开业,完全没有用户评价。这种情况下,你可能会感到迷茫和不信任,不知道该商品的质量是否可靠,甚至担心自己是否会踩雷。尤其是在面对新品牌或小众店铺时,缺乏足够的参考信息会让决策变得困难,导致购物体验大打折扣。 拼多多在这个问题上做了一个很有意思的设计。当某个商品本身评价不多时,它会巧妙地显示「该商品所属品牌评价」,把全平台这个品牌下所有商品的评价都汇总展示出来,数量一下子变得很庞大。同时,商品详情页还会同步显示店铺的整体评价情况,让用户从品牌和店铺两个维度来建立信任感。更有趣的是,它的评价数量统计方式也很特别——不是按评论条数算,而是按购买商品的总件数计算。比如一个用户一次买了10件商品写了一条评论,拼多多就会显示为10个评价。

设计分析:https://www.uisdc.com/hunter/0221632013.html

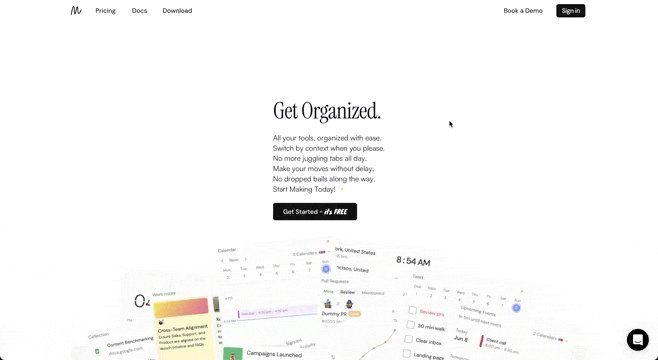
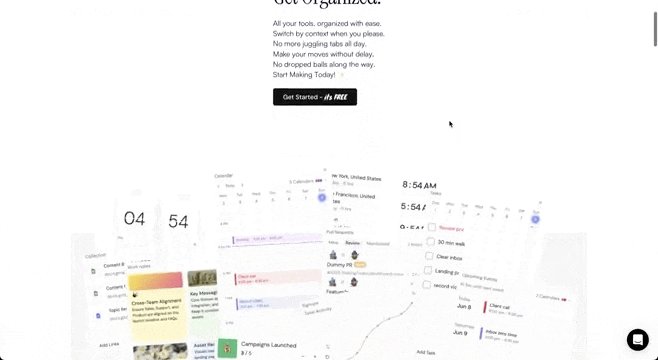
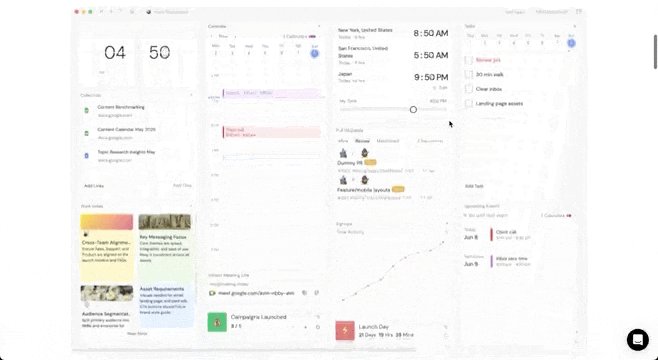
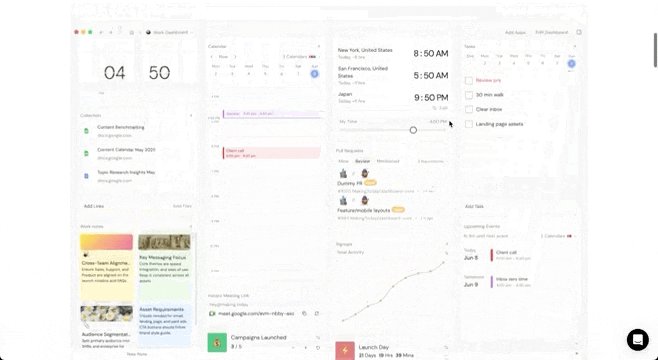
Making Today:视觉隐喻巧妙展现「一站式应用整合」价值
早上一睁眼,先打开待办事项App看看今天有啥事,然后跳到日历App确认会议时间,接着又要在笔记软件里翻找会议纪要,工作来了还得在项目管理工具里更新进度。我们就像一个手忙脚乱的杂技演员,不断在各种App之间抛接着信息。
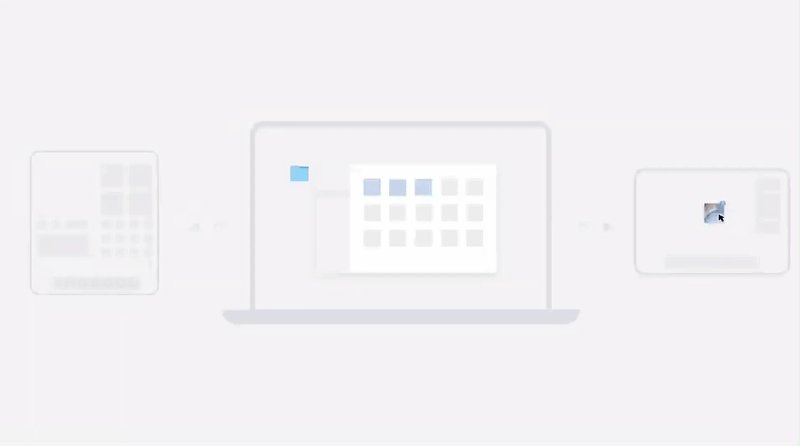
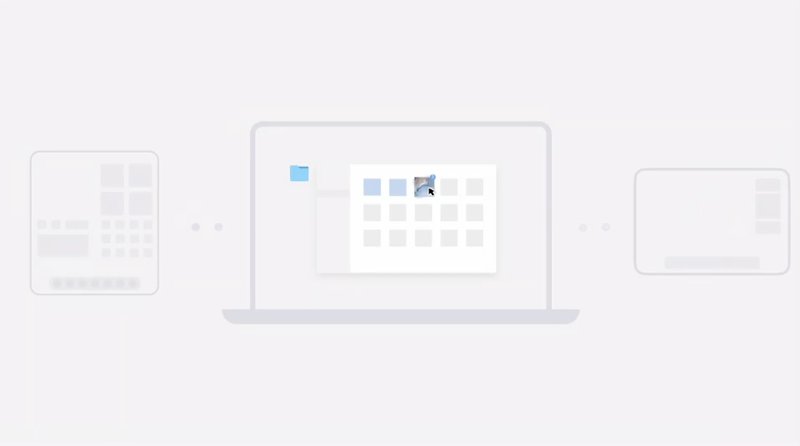
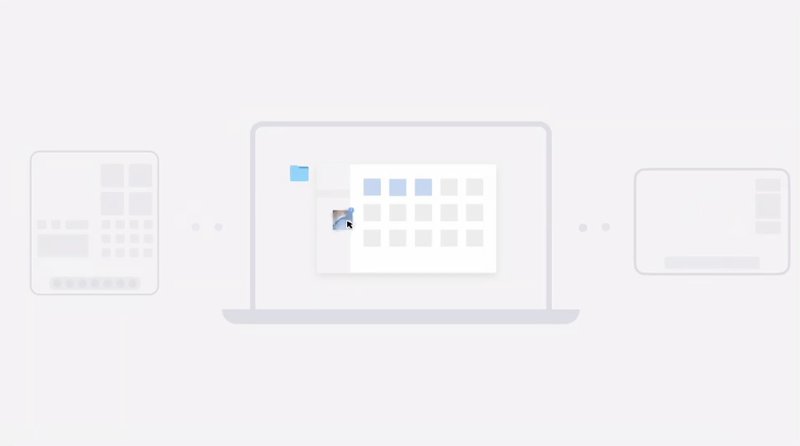
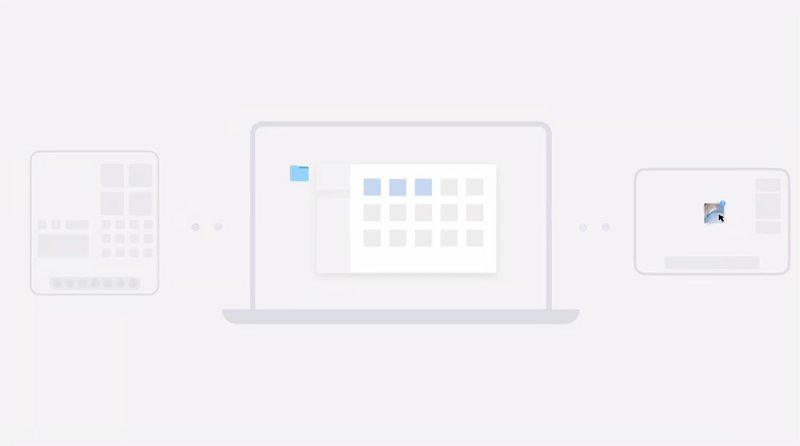
Making Today是一款把不同的任务日程管理日历等等App内容聚合在同一个仪表盘内管理,让你不用再多个App之间跳转。而Making Today的网站设计,用一个巧妙的视觉隐喻,瞬间让人理解了产品的核心价值。 当你刚打开网站,映入眼帘的是一堆杂乱无章、相互堆叠的界面卡片——有日历、有任务列表、有笔记,完美复刻了我们混乱的数字生活。但奇妙之处在于,当你轻轻向下滑动页面时,这些乱糟糟的卡片仿佛被一只无形的手瞬间整理,「嗖」地一下,各自归位,平滑地嵌入一个清爽、整洁的仪表盘界面中。整个过程从混乱到有序,只在一瞬间,视觉冲击力极强。 它没有用一行多余的文字来解释「我们能帮你整合」,而是通过「展示而非说教」的方式,让用户在3秒内就切身感受到了产品的核心价值——「化繁为简,终结混乱」。
设计分析:https://www.uisdc.com/hunter/0221631149.html

微信数据图表的本地化痛点:数字单位必须符合用户习惯
中国用户对数字的感知是以个、十、百、千、万、亿为单位建立的,尤其是大额数字,我们习惯以四位数(万、亿)为一个大单位进行切分和理解。 微信公众号后台的数据趋势图表,没有采用中国人习惯的「万」作为单位,而是使用了「5千、10千、15千、20千」这样的「千位」分割法。这个设计的问题不在于信息不准确,而在于其坐标轴的单位选择,直接与中国用户的数字阅读习惯产生了冲突。需要进行一次额外的心理换算,这无疑降低了数据读取的效率和直观性。
设计分析:https://www.uisdc.com/hunter/0221632183.html

推荐阅读
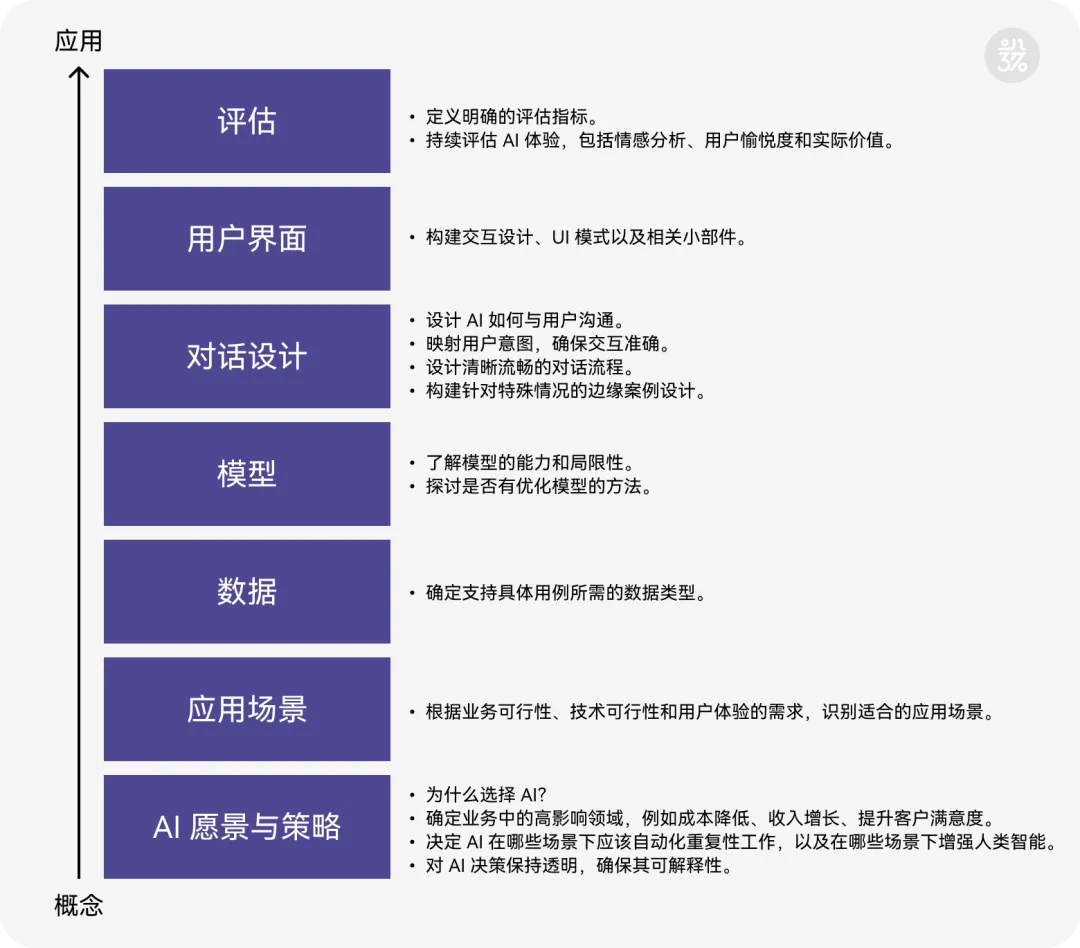
人工智能(AI)设计层次架构:重新审视设计角色
链接:https://mp.weixin.qq.com/s/ZcAgnQ0dD_SqLLC2RJKqLg
在人工智能时代,设计师的角色亟需转变。以往局限于用户界面的设计师,需在基于 AI 的产品中发挥更大作用。本文探讨了如何通过设定愿景、识别应用场景、确保数据有效性及优化模型,提升用户体验并创造实际价值。通过 “人工智能的层次结构”,设计师可以帮助企业有效整合 AI 技术,从而提升效率与用户信任,最终实现商业与社会价值的双重提升。

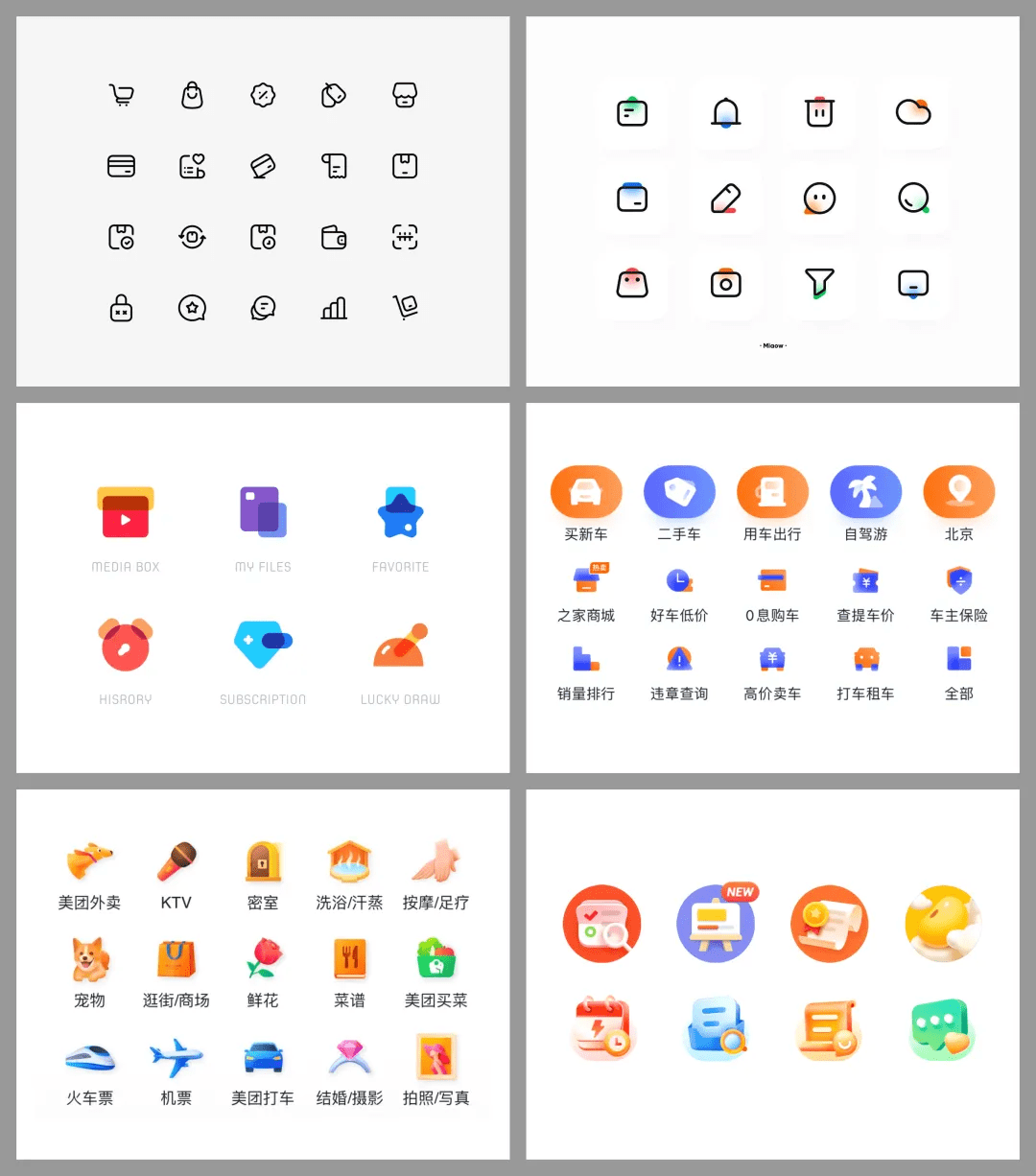
图标设计的基础扫盲文
链接:https://mp.weixin.qq.com/s/YcYGAqmPxPCQOS6AGCPWSg
图标设计是 UI 设计的独特分支,强调绘制和工具的运用。学习图标设计需掌握图标类型、设计软件和绘制技巧。常见的设计软件包括 Figma、Adobe Ai 和 PS,各具优缺点。不同图标风格要求不同工具,尤其是复杂图标更依赖于专业软件。本文为初学者提供了统一的认知框架,帮助其在学习前对图标设计有全面理解。

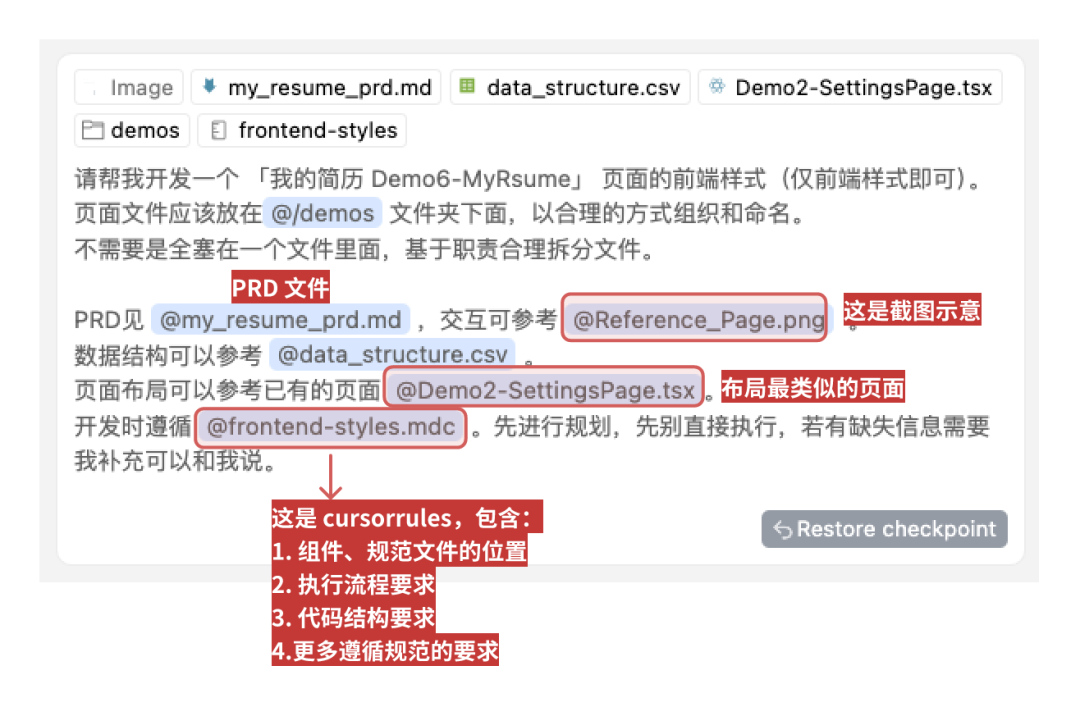
告别手动创建设计系统,利用Cursor高效开发风格统一的高品质UI
链接:https://mp.weixin.qq.com/s/8O94SmX10vFZT5W7xFDM2g
告别手动创建设计系统,利用 Cursor 高效开发统一风格的高品质 UI。作者基于 React、shadcn/ui 和 Tailwind CSS 构建了一个开源设计系统,提供 50 + 组件,并以代码化形式使得 AI 可读,便于扩展和修改主题。即使没有设计背景,使用 Cursor 也能轻松创造出优雅的界面,尤其适合追求敏捷开发的团队。

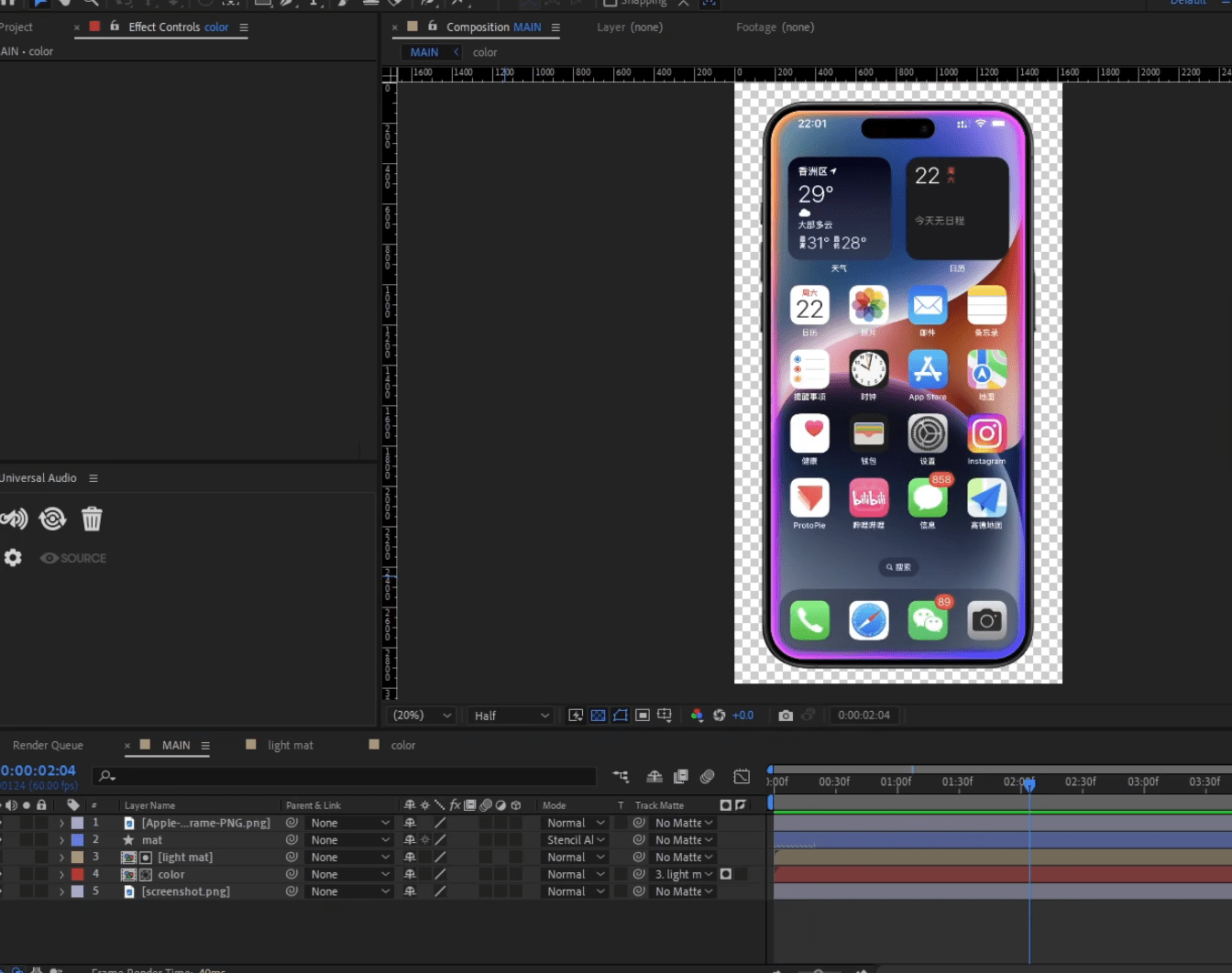
【AE教程】苹果AI助手Siri动画解析复刻
链接:https://www.bilibili.com/video/BV1Gm42157oz
如何复刻新版Siri的动画效果。首先,分析了原版动画,将其拆分为四个部分:屏幕边缘的光效、像波一样的动画、颜色变化以及屏幕被波拉伸。然后,按照这四个步骤进行还原。第一步是制作屏幕边缘的光效,通过复制蒙层并添加描边和高斯模糊实现。第二步是制作像波一样的动画,通过绘制半圆遮罩并设置动画实现。第三步是添加颜色变化,通过调整填充透明度实现。第四步是制作屏幕被波拉伸的效果,通过调整遮罩的位置和大小实现。接着,作者使用置换图技术,通过半圆的蒙尘效果,制作出了屏幕背波拉伸的效果。最后,通过调整置换图的参数,实现了屏幕背波的动态效果。

前苹果设计师分享35年产品设计智慧
链接:https://mp.weixin.qq.com/s/Aj3BC-vn03d7NETvnDoJ0g
前苹果设计师 Bob Baxley 在播客中分享了他 35 年的产品设计经验,包括在 Apple、迪士尼和 Pinterest 的职场经历。他强调公司文化的重要性,指出设计是一种全局思维模式,无法通过单一角色主导。Baxley 认为工作中的挫折并不意味着职业生涯的终结,建议在寻找工作时选择重视设计的公司。他同时提到 AI 的局限性,强调团队合作和跨角色尊重的重要性,鼓励设计师与 PM 密切合作,共同打造优秀产品。

职场突破:提升交互设计师核心竞争力的关键策略
链接:https://mp.weixin.qq.com/s/BZvCsYpZZsZXFJ5hTapUuw
在当前大环境下,交互设计行业裁员现象日益严重,许多人感到焦虑和不安。职场竞争激烈,单靠努力和技术已无法确保被重视。文章分享了作者从职场边缘回归成功的经验,强调向上沟通和复盘意识的重要性。为帮助更多人走出焦虑,推荐了 “职场突破特训营”,通过系统化学习提升职场底层能力,解决升职加薪、职业规划等问题。

工具资源
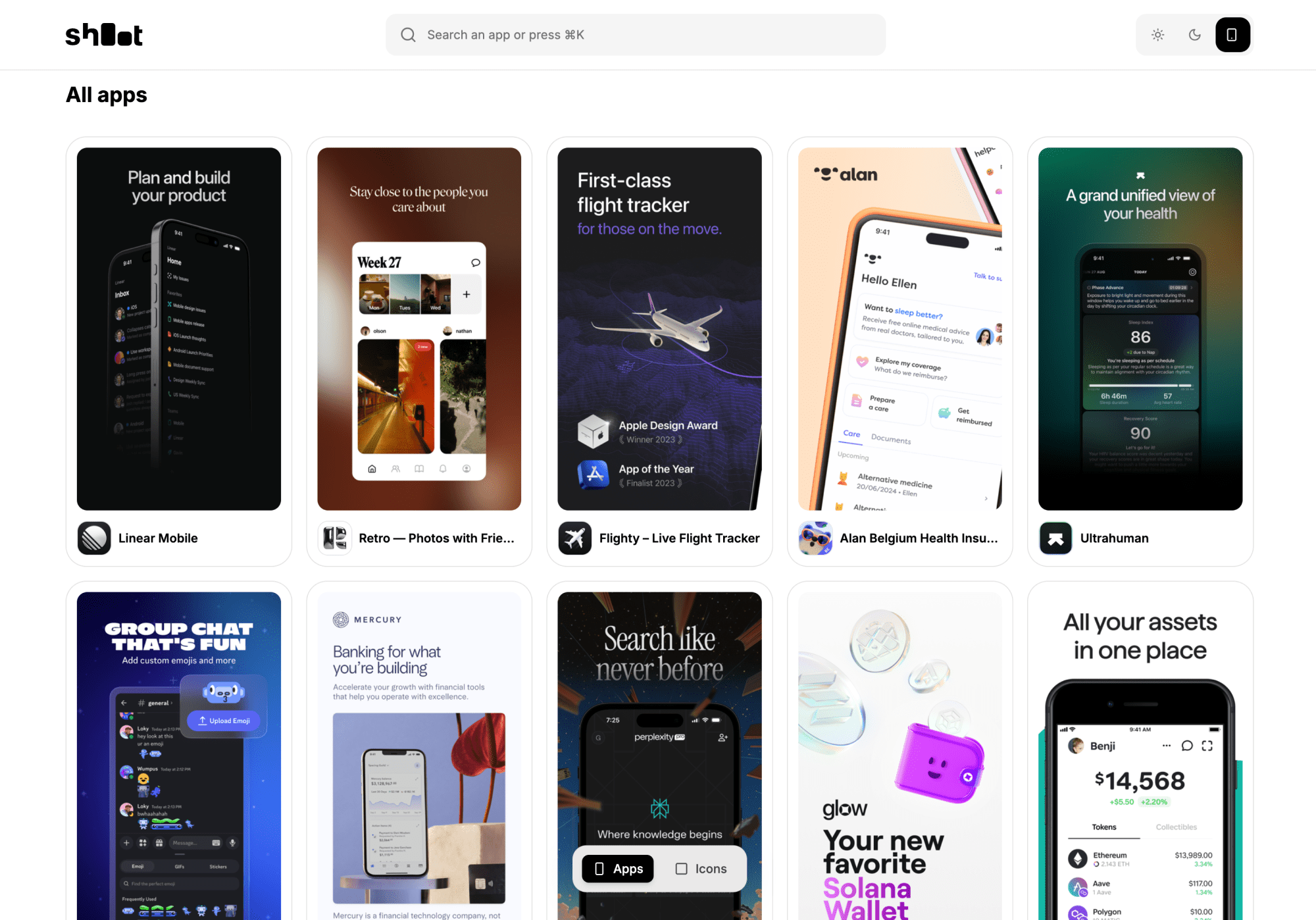
Shoot Design——App图标和应用市场截图收集
想要让App在应用市场脱颖而出,App图标和应用市场展示的截图至关重要。这个网站汇集了各类优秀App的图标和截图设计,帮助你优化App的外观,吸引更多用户下载。

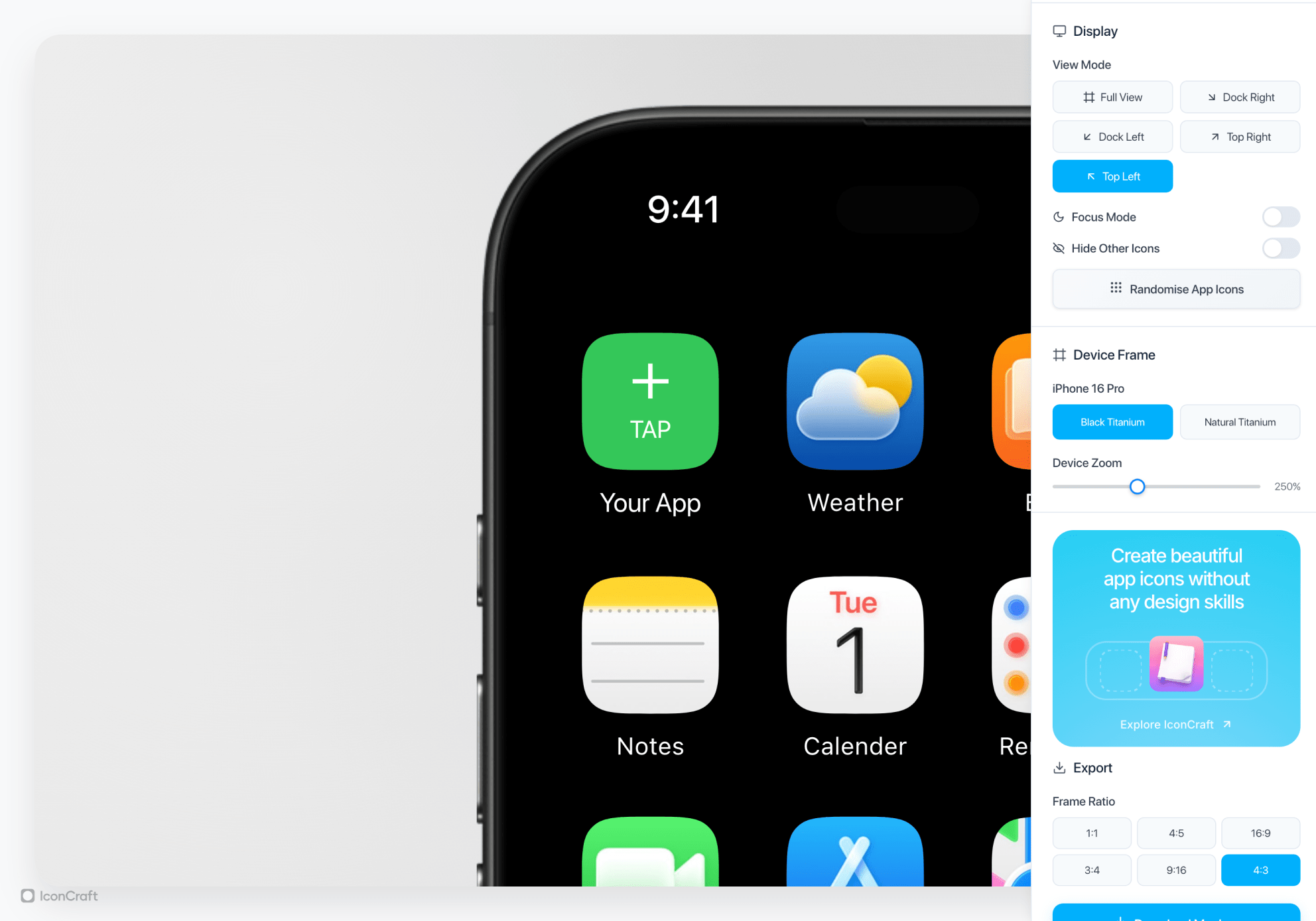
生成美观的 iOS 26 应用图标展示
链接:https://iconcraft.app/app-icon-mockup/
只需上传你的App图标,即可在最新的 iPhone 16 Pro 上预览,体验 iOS 26 的桌面屏幕布局与壁纸效果。该生成器支持多种定制选项,包括边缘高亮、背景样式(固态或渐变)、壁纸混合等,帮助你充分展现App的独特魅力。还可以选择不同的设备框架和缩放比例,确保每一个细节都能得到完美呈现。

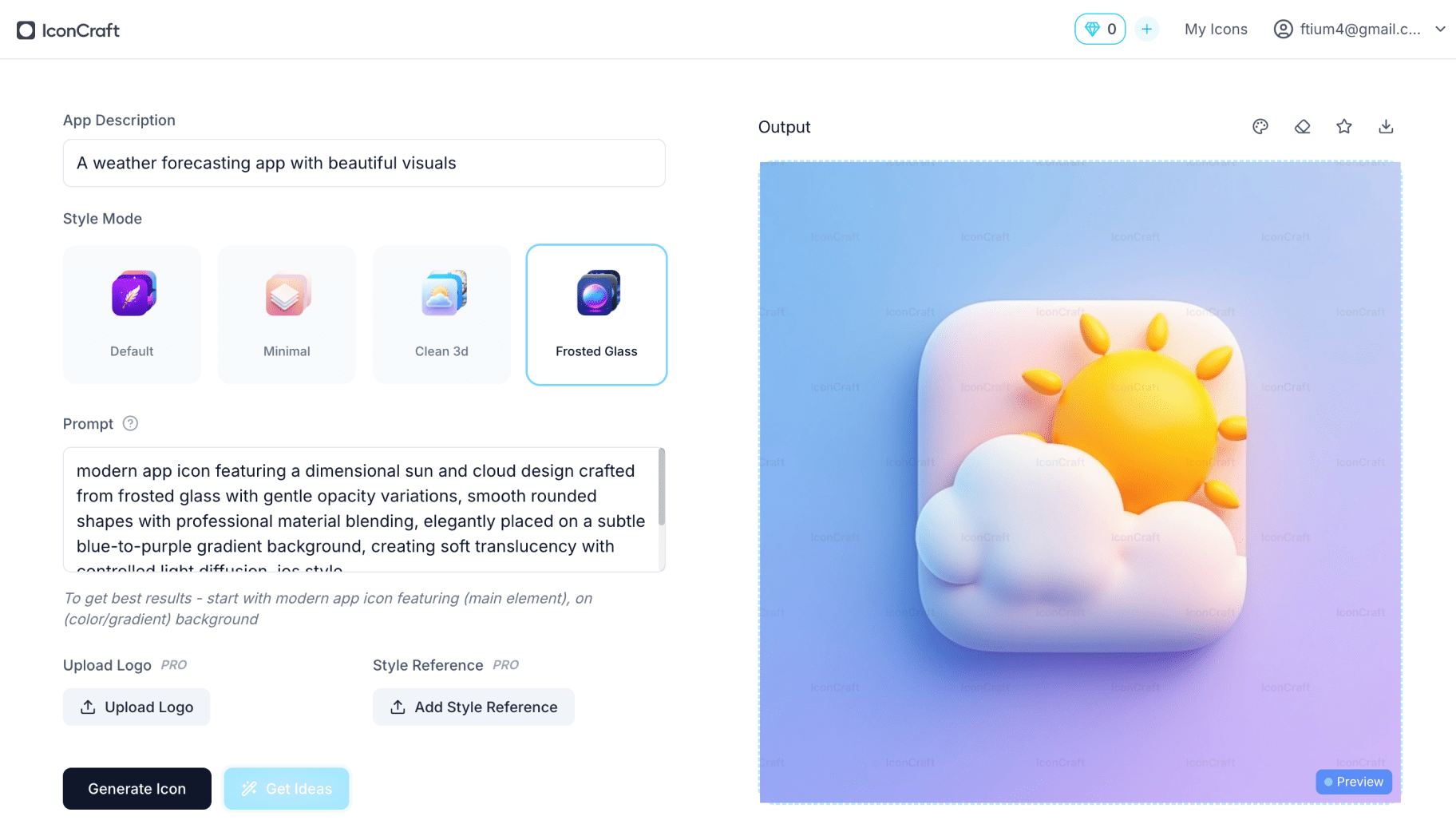
IconCraft——AI生成App图标
只需描述App概念,AI 便会提供智能的设计建议,帮助你找到最适合的图标风格,生成独特的图标设计。支持上传已有的 logo 并根据品牌生成新图标,选择背景颜色或渐变,确保设计的一致性。此外,用户还可以根据特定设计趋势获取灵感。

TikTok Sans——TikTok 官方推出的开放源代码字体
链接:https://github.com/tiktok/TikTokSans
适用于网页、应用、电视及品牌设计等多种场景。TikTok Sans 包含 14 种风格和 1000 多种字形,支持 460 多种语言。

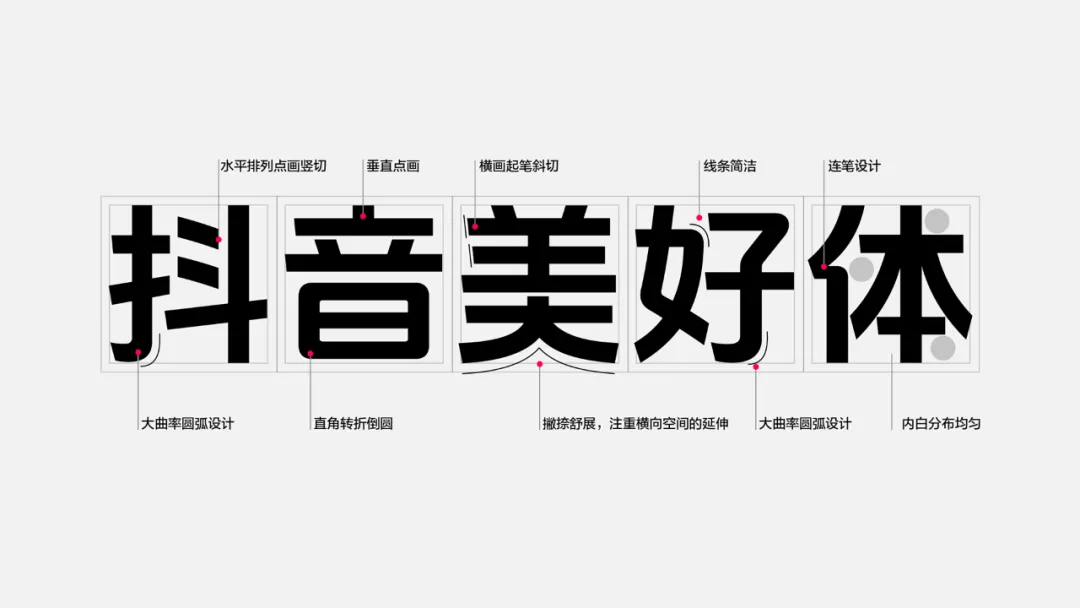
之前也和大家分享过,Tiktok的国内版抖音也推出开源免费字体——抖音美好体。
链接:https://mp.weixin.qq.com/s/_Q_V3vR1nXJfM__GLYY4ZQ

产品发现
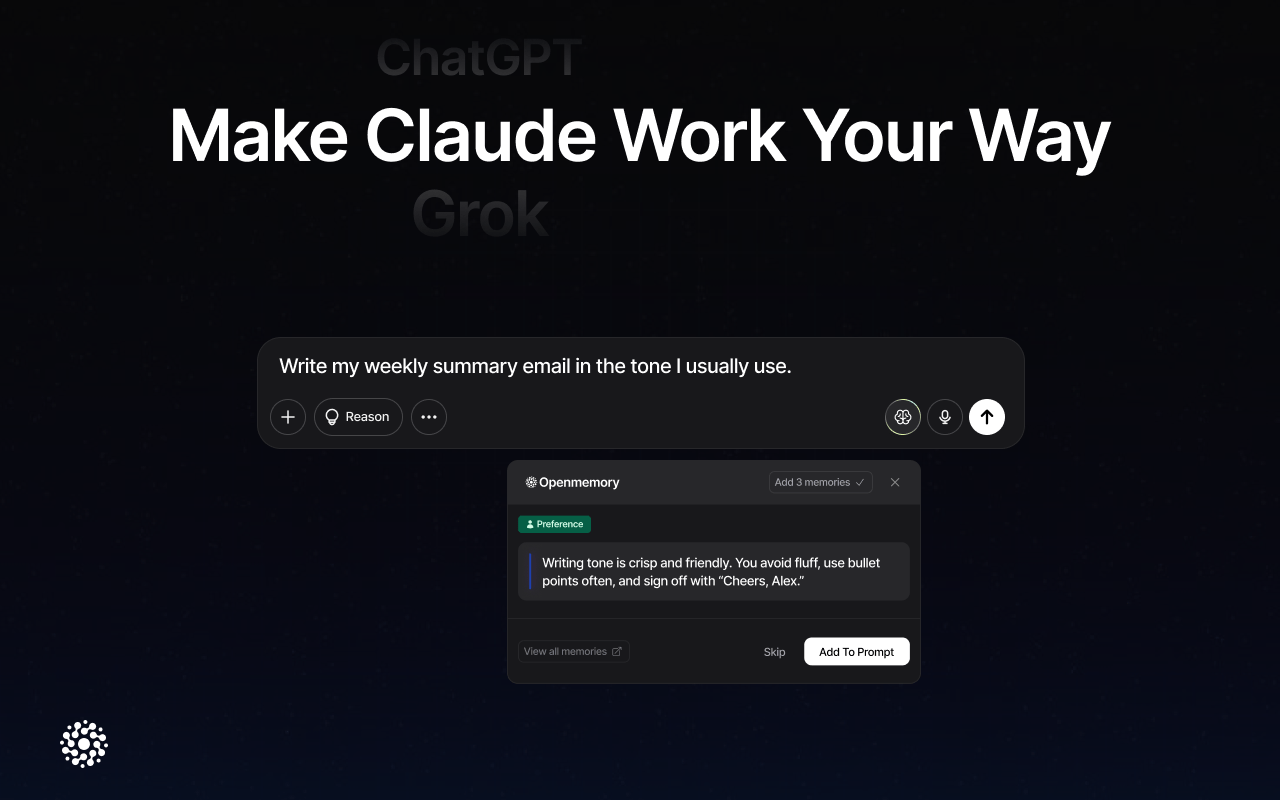
OpenMemory——跨 AI 平台同步个人记忆和偏好的浏览器扩展
如果你经常多个AI平台之间切换,需要频繁复制相同的提示词可以试试这个。能让你在多个 AI 平台如 ChatGPT、Claude 和 Perplexity 之间无缝同步他们的偏好和上下文。通过自动加载用户的偏好设置,OpenMemory 确保您无需重复解释自己,能够轻松地在不同的会话和项目中继续进展。

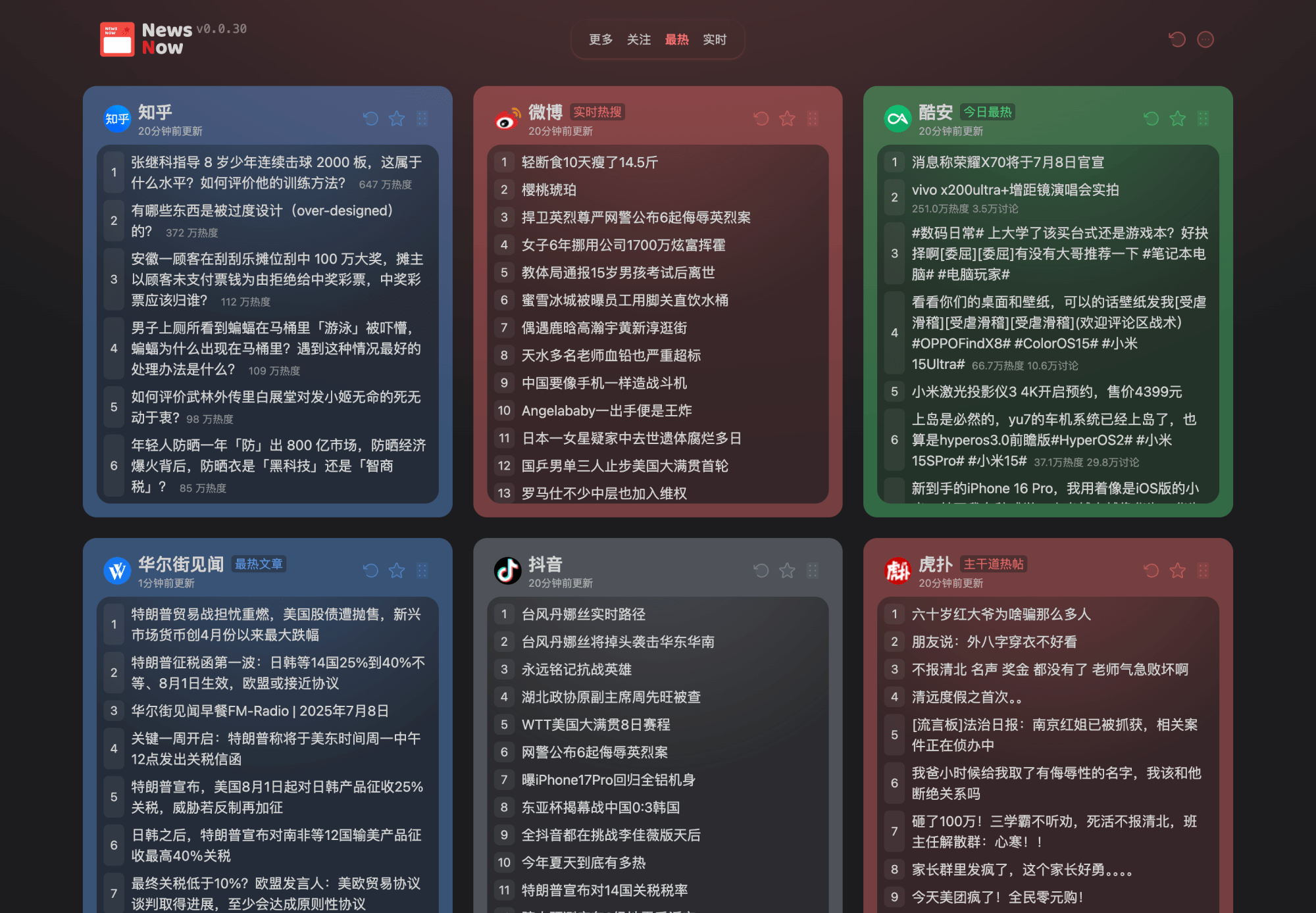
NewsNow——实时热点新闻聚合阅读器
为用户提供最热、最新的全球新闻。通过精心设计的界面,汇集了来自各大新闻源的实时信息,覆盖政治、经济、科技、文化等多个领域,确保用户不会错过任何重要事件。平台的智能推荐系统能够根据用户的阅读习惯,推送个性化的新闻内容,提升阅读体验。此外,NewsNow 的更新频率高,用户可以随时获取最新动态,帮助他们快速了解世界的变化。

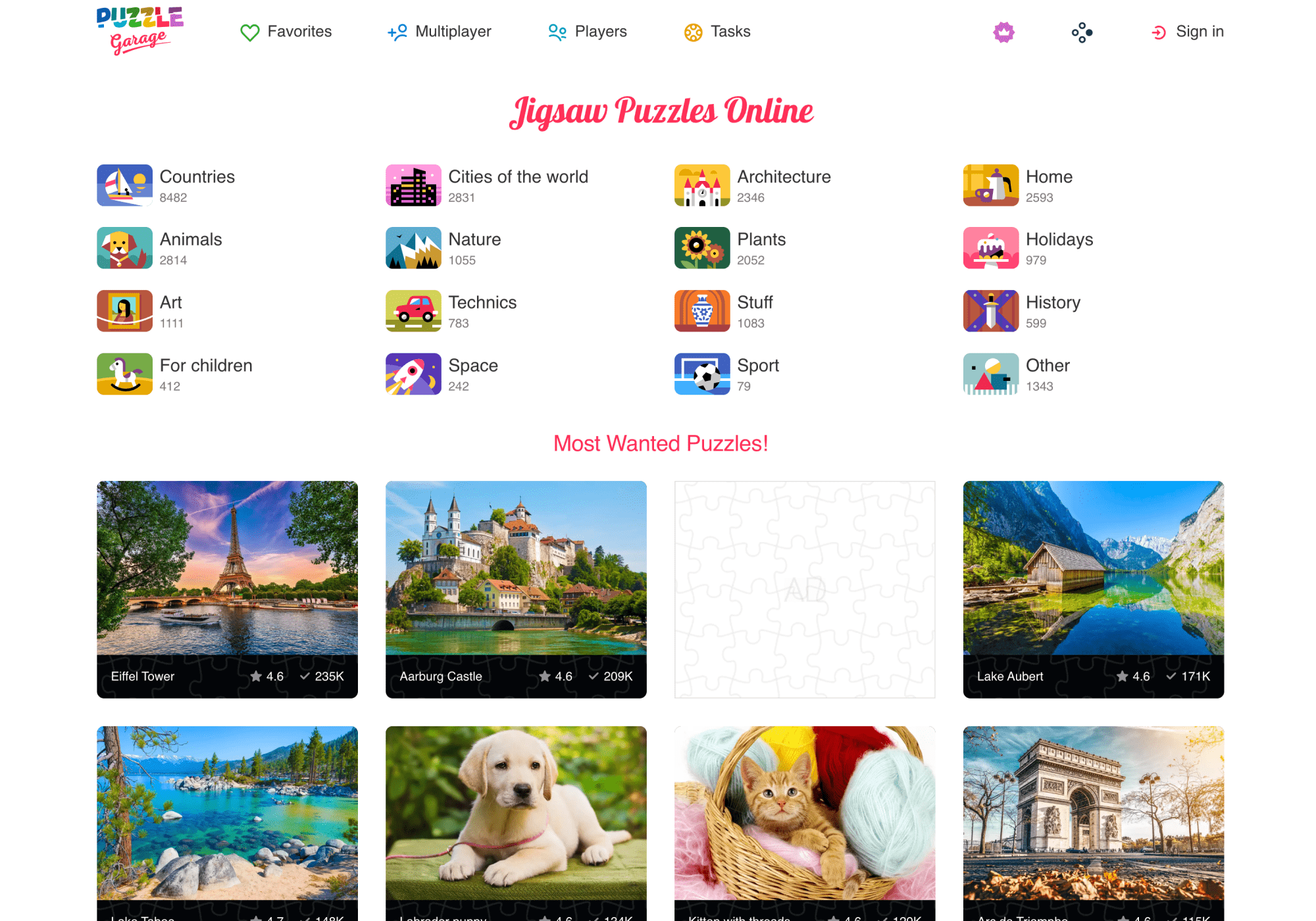
Puzzle Garage——在线拼图游戏
该平台包含数千个精彩拼图,玩家可以根据自己的喜好选择难度,挑战自我。游戏的规则简单易懂:玩家需要将选定的图片分解成众多小碎片,目标是在最短时间内将这些碎片拼回原图。拼图游戏不仅有趣,还被证实能有效锻炼大脑,帮助减缓大脑细胞衰老。

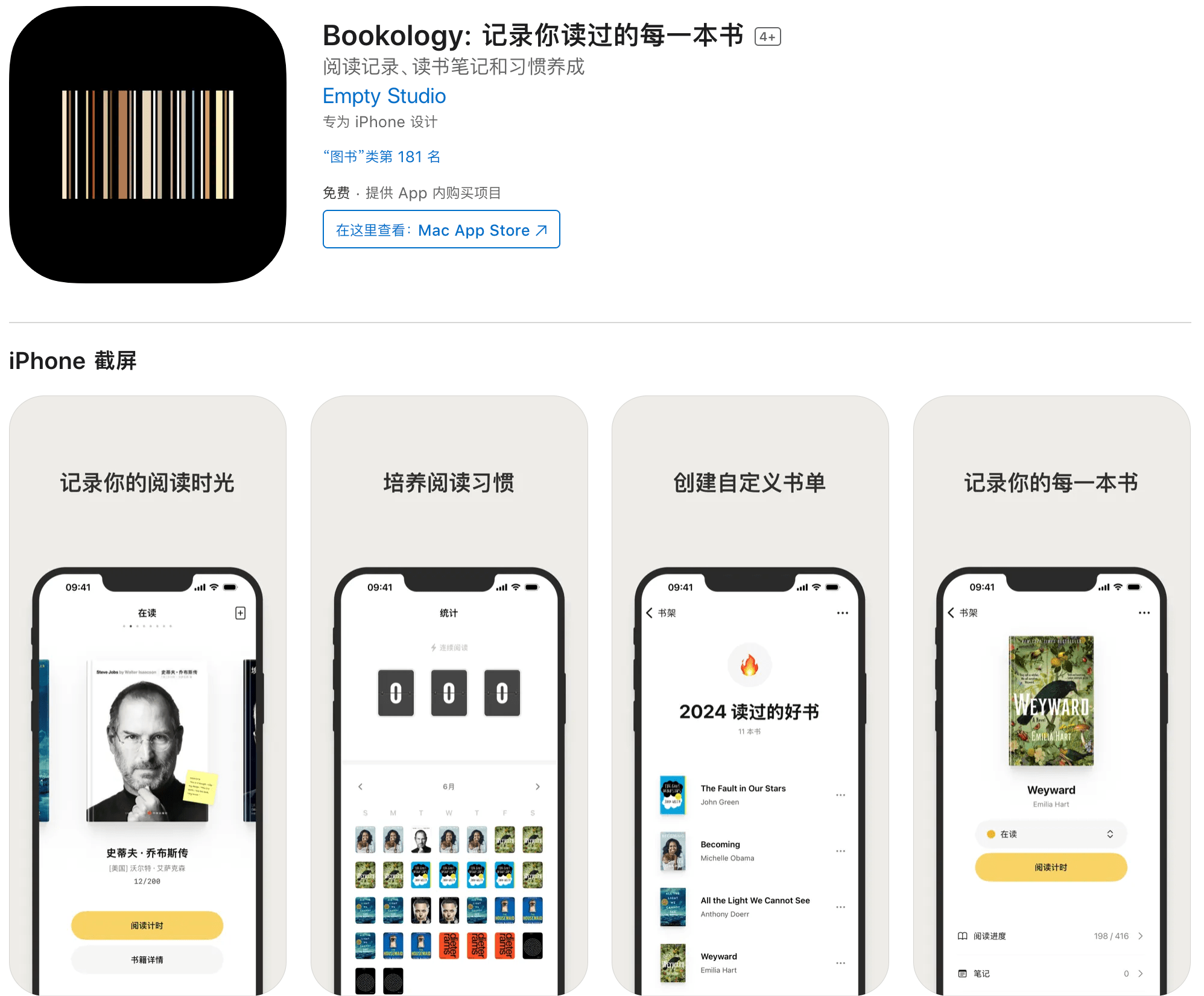
Bookology——图书追踪和阅读分析
链接:https://apps.apple.com/cn/app/bookology-记录你读过的每一本书/id6747273681
通过条形码扫描、在线搜索或手动输入,轻松添加图书并追踪阅读状态。内置阅读计时器可自动记录阅读时段,帮助您养成持续的阅读习惯。还有强大的进度追踪功能和阅读日志,便于记录笔记和书评。

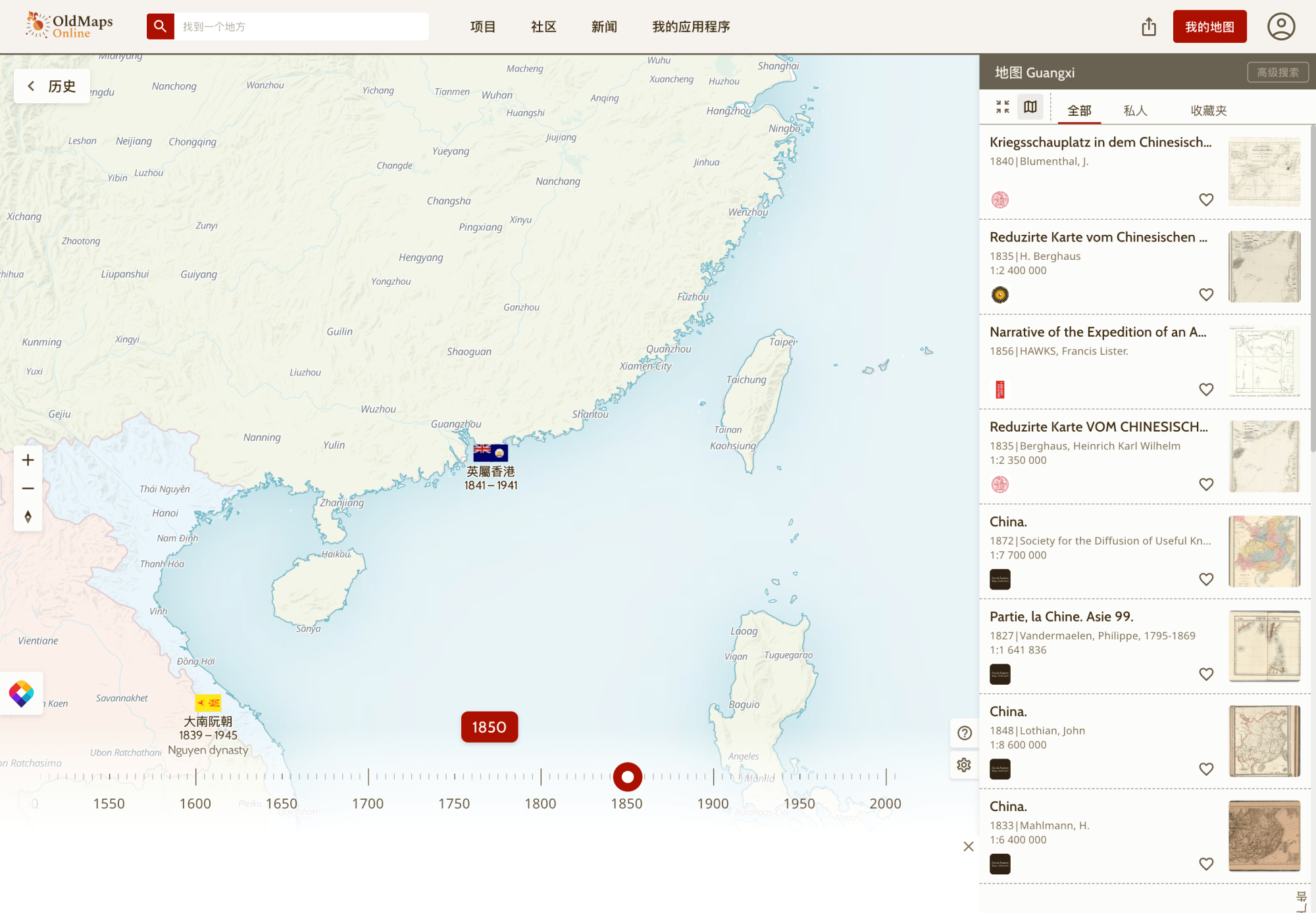
OldMapsOnline——历史旧地图,发现过去的印记
链接:https://www.oldmapsonline.org/zh
浏览和搜索历史地图,利用时间轴功能深入了解各个年代的地理变化,探索历史,发现过去的名胜。该平台提供多种筛选选项,用户可以根据地区和时间进行精确查找,确保能找到所需的特定地图。适合历史爱好者、研究人员和任何对过去感兴趣的人。

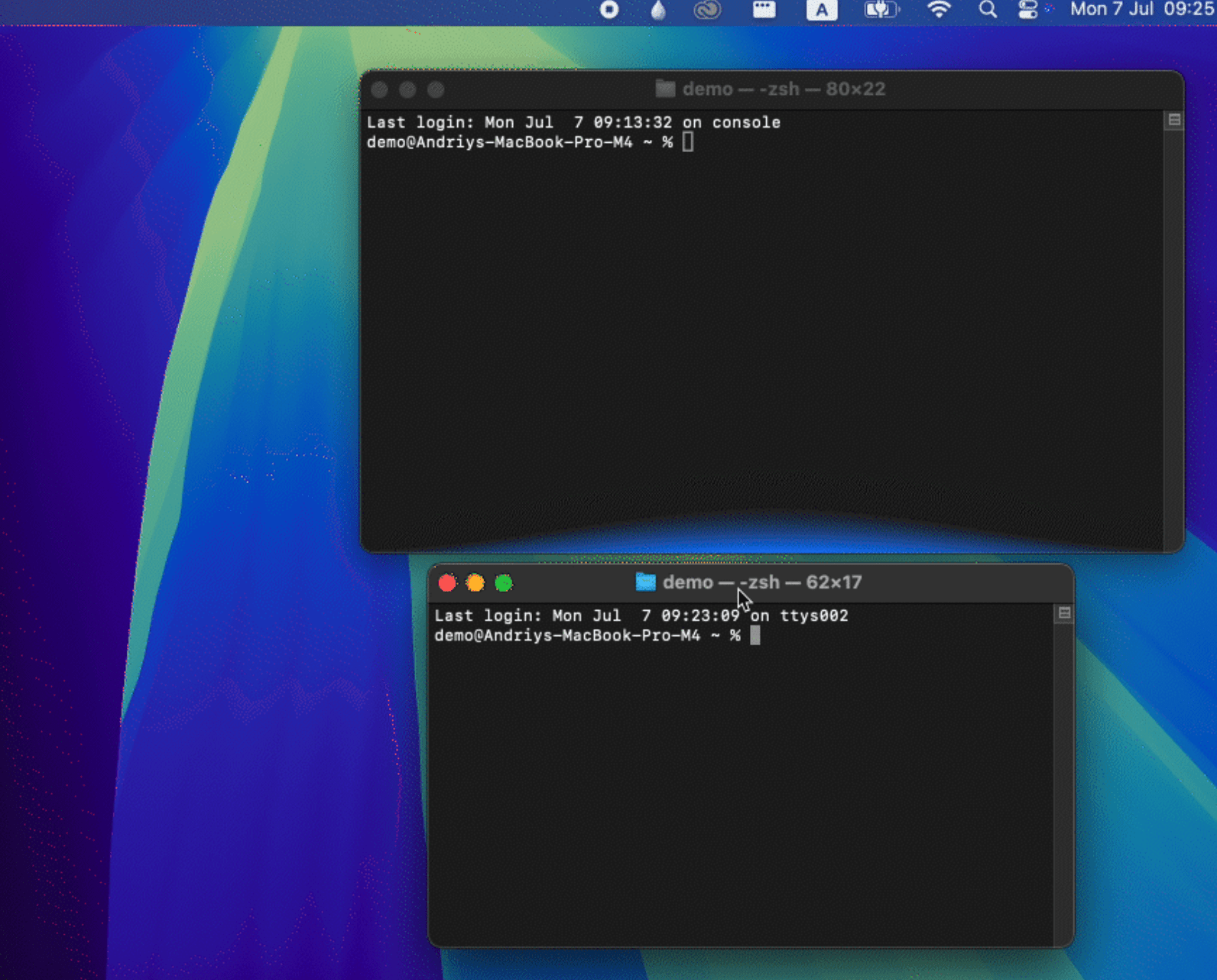
WindowGlue——将两个macOS窗口粘合成一个
链接:https://github.com/Conxt/WindowGlue
专为 macOS 用户设计的简单菜单栏工具,旨在帮助用户将两个窗口粘合在一起,以便它们能够像一个窗口一样操作。

相关资讯
iOS 26 Beta3 降低了液态玻璃的透明度
视觉震撼,还是要用户体验?液态玻璃的反射和折射,模拟出真实世界中玻璃材质的光学特性,就像真正的玻璃在不同光线下呈现的变化,让整个界面充满了物理世界的真实感。 但也有用户反馈,液态玻璃的半透明特性可能导致文字与背景之间的对比度不足,特别是在复杂背景或光线变化的环境中。
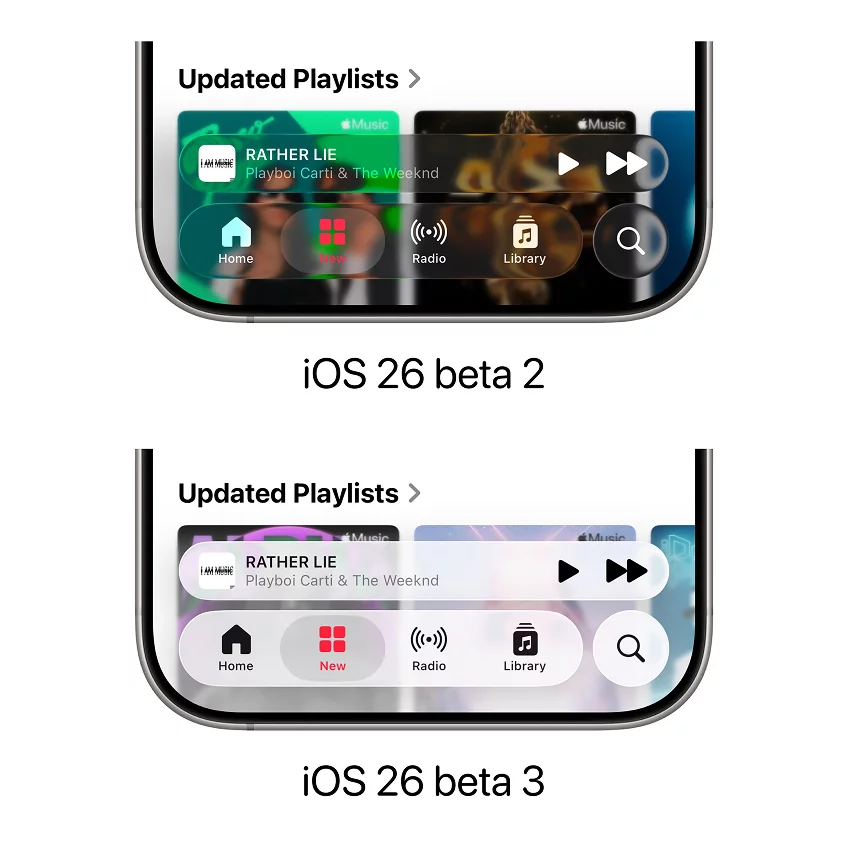
为了提高可读性,苹果在刚发布的iOS 26 beta 3测试版中降低了导航栏、按钮和标签的透明度。 iOS 26 beta 2版本的液态玻璃界面几乎是完全透明的,音乐播放器的背景、导航栏、按钮都呈现出强烈的透明效果,就像真正的玻璃一样,背景内容完全穿透过来,营造出一种置身于水晶宫殿的视觉体验。而到了beta 3,这种透明度明显减弱了,界面元素变得更加「磨砂」,背景内容的穿透性大幅降低。特别是音乐播放器下方的控制按钮,从几乎看不见边界变成了有明显的磨砂玻璃质感。
改版前有不少网友吐槽液态玻璃看不清字,而改版后又有许多网友认为这是一种设计倒退,降低了档次,违背了液态玻璃最初的愿景。你觉得苹果这次的调整是妥协还是进步?

很长时间内国内将无法使用苹果AI
苹果AI在中国大陆推出也是一波三折,先后听闻苹果想和百度、阿里合作,使用国内模型已符合国内法律法规。
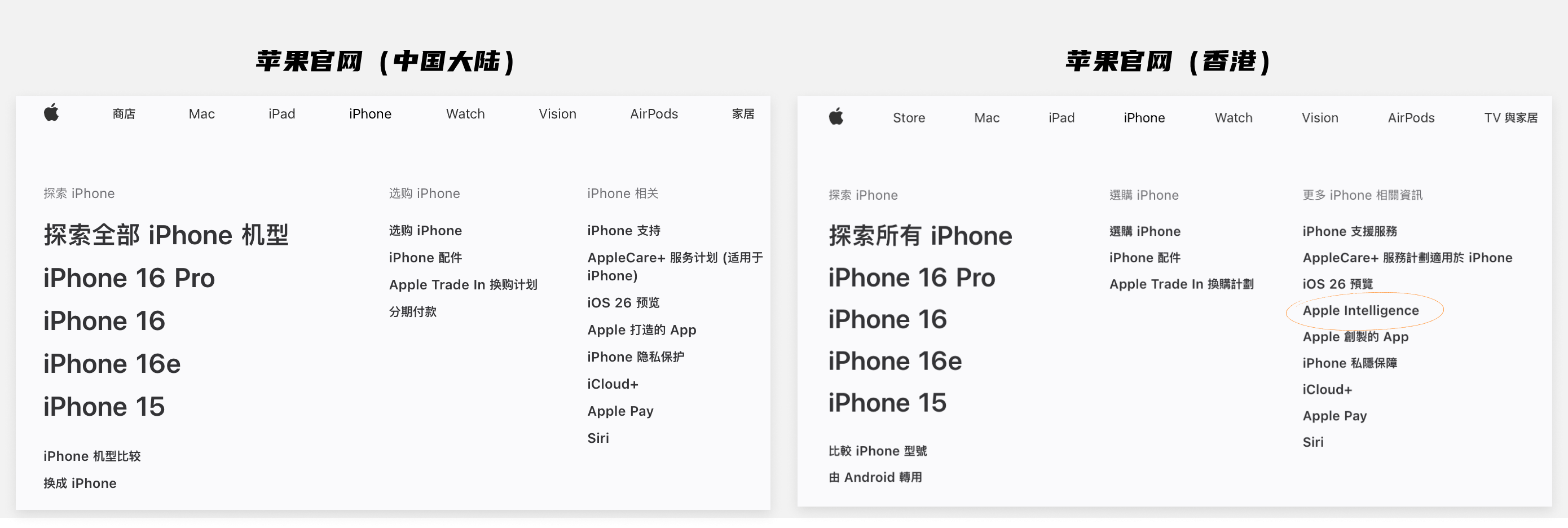
之前在苹果中国大陆官网的iOS18介绍页面,苹果即将推出AI。但现在中国大陆网站已经全部删除了AI有关的介绍。

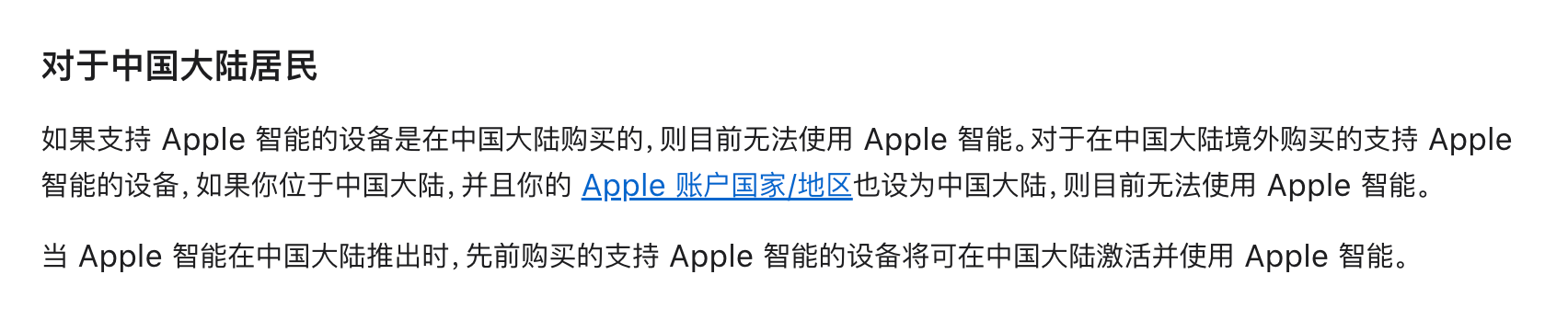
仅在支持文档中提到中国大陆无法使用苹果AI。可见很长一段时间内,苹果AI是无缘中国大陆了。

招聘信息
抖音生活服务招聘用户体验设计师
base 上海/北京都可以 对标2-2。需要视觉能力优秀的UX设计师。

荣耀手机招聘UI视觉设计师

One2X招聘全职设计师/设计实习生

体验碎周报第 241 期(2025.7.15)


