我们都不喜欢等待,无所事事地等待常常会让人感到无聊和不耐烦,这在产品设计中尤其严重。当用户遇到长时间的加载等待,如果没有任何提示,他们可能会误以为网站或应用程序已经崩溃或卡死,最终选择放弃使用产品。
标题栏(Title Bar,又称导航栏或 App Bar)是移动应用中位于内容区上方的核心交互组件,由返回键、标题文本和操作按钮(如菜单、搜索)三部分构成。它的核心功能是为用户提供清晰的导航指引、信息展示和操作入口,同时传达品牌形象。
本文所提及的百度地图、高德地图相关功能及问题,均来源于媒体报告以及用户反馈,旨在对当时存在的现象进行分析和探讨。鉴于软件功能的更新迭代速度较快,现已了解到该功能在后续版本中已下架,特此说明,以避免对读者造成误导。
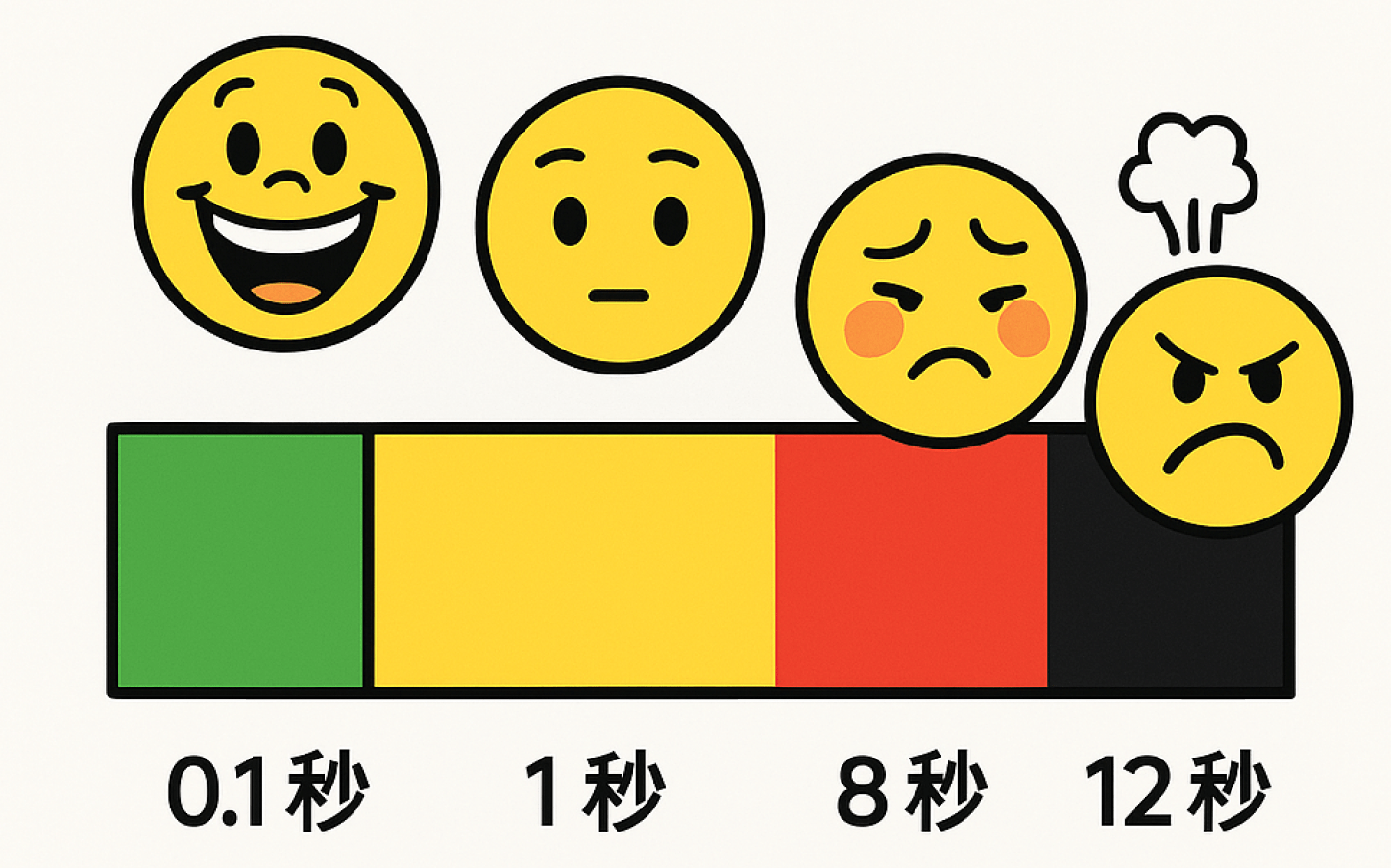
我们都讨厌广告,广告出现会干扰和打断我们原本使用流程,而且很多广告并不是我们感兴趣的商品或服务。对于不同的广告,我们的能忍受的程度也不一样。
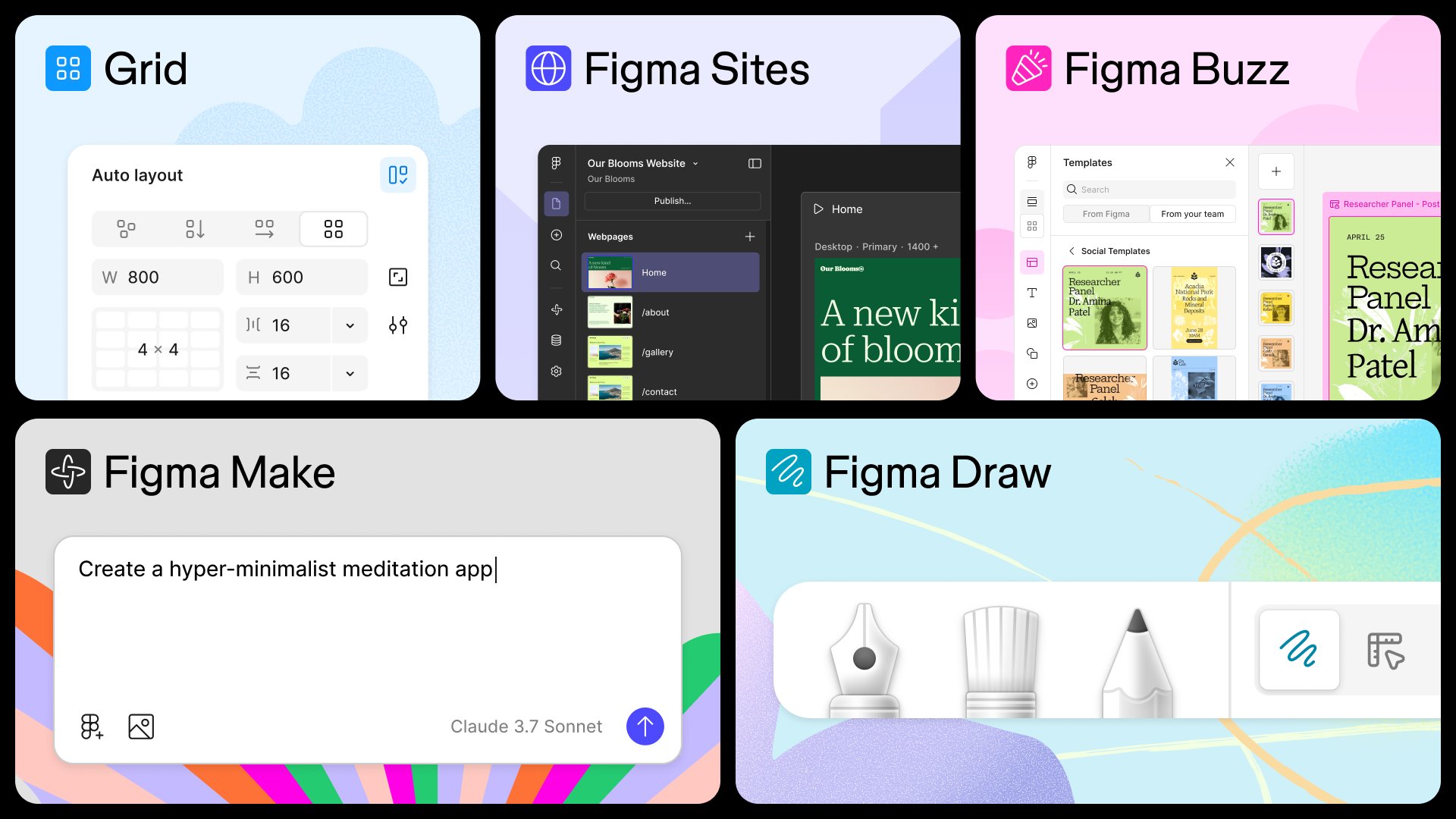
Figma每年的Config大会都会发布大量新功能。2024年推出了新界面UI3和Figma Slides(在Figma里制作PPT的功能);2023年则发布了开发者模式(Dev Mode™)和变量(Variables)。今年2025年的5大更新比往年更加重磅。不过一上午过去了,发现国内自媒体都没什么传播和讨论,可能是都在关注AI热点,又或者像我一样都失业了觉得关注了也没什么用?
既然没人传播,那就由我来分享吧!
每个产品都希望展示更多用户感兴趣的内容,但受限于屏幕大小和人类的认知能力,我们不可能一次性获取产品中的所有信息。因此,需要采用逐层展开的结构来平衡信息密度与操作效率。这就催生了界面设计中最经典的「列表到详情」界面设计模式。这种模式在列表呈现内容摘要降低认知负荷,同时为深度探索提供入口,完美契合人类「先大概再具体」的认知路径。
谁能想到,电商巨头京东竟然进军外卖行业,要与美团正面竞争!为了在这场战役中占据优势,京东使出了浑身解数。
再学不会AI工具,我是不是要被淘汰了?
不管你是被领导用KPI压迫必须将AI落地,还是想主动让AI为工作提效,或者已经被铺天盖地的AI新闻焦虑担心跟不上时代被淘汰。无所适从,你最终都需要思考如何在工作中运用AI。在互联网行业,很多岗位都能充分利用AI:程序员用GitHub Copilot半小时就能写完接口文档,产品经理和运营用ChatGPT批量生产文档,平面创意设计师用Midjourney生成漂亮的插画。但反观UI/UX设计领域,虽然Figma不断添加AI功能,但到目前为止,仍然无法用Figma AI绘制真正可用的界面。
要让AI生成满意的结果,就必须写好提示词,而写好提示词需要不断学习和实践。现实情况是,对普通用户来说,别说提示词,就连写出一段逻辑通顺的文字都不容易。这也是为什么微信创始人张小龙特地解释过他们隐藏朋友圈纯文字发布功能的原因。
**张小龙:**对于一个普通人来说,发 140 个字是很困难的,但发一张照片是很容易的。因为发 140 个字需要经过思考和编辑,前面我们说过,人是很懒的,不爱学习也不爱思考,所以让他写一句话来归纳形容他的所见所闻,是很困难的。但是如果我们通过照片或者视频的记录来表达,就容易很多,也很有成就感。
想要让AI更普及,让更多的人来使用,让用户得到满意的生成结果,降低提示词的输入成本就是重中之重的头号任务。细节猎人也一直在收集整理相关的设计方法和案例,接下来就给大家呈现,希望能对大家设计AI产品带来灵感和创意。
接下来有时间精力能给大家分享更多设计干货了!回顾自己10年用户体验设计职业生涯,深感要学好用户体验设计并不是一件容易的事情。和现在永远也刷不完的碎片知识,满地的培训机构不一样,10年前用户体验学习资料非常贫瘠,致使我入门磕磕绊绊,多次求职失利。那时我就定下了一个夙愿——有朝一日学有所成,一定要把经验和知识分享给大家!这也就是为什么我一直坚持写了10年博客的原因,但一边上班一边写作,精力有限,干货生产效率远远不够。刚好最近遭遇裁员,有了更多的时间精力来完成我给自己许诺的夙愿。
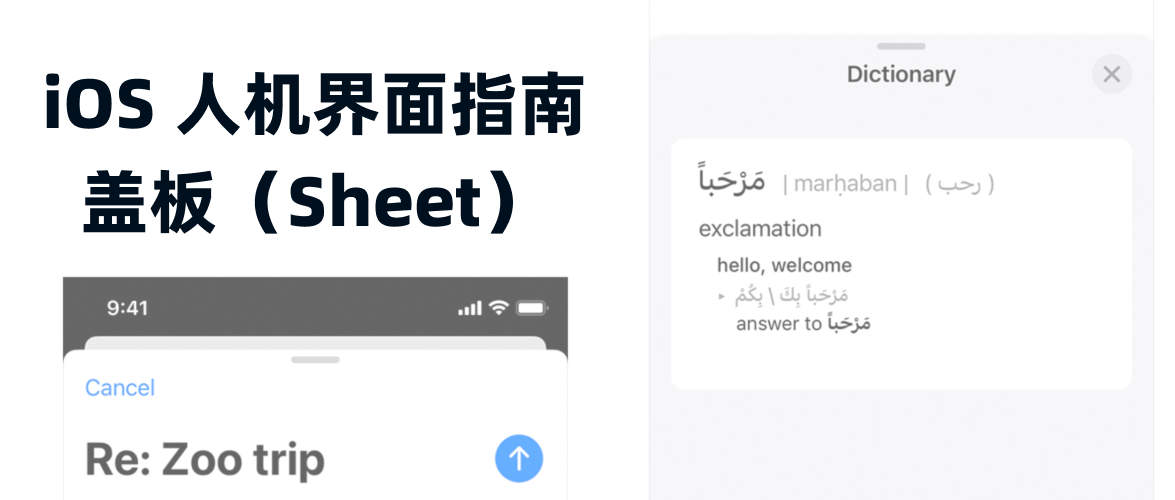
翻译自 iOS Human Interface Guidelines
链接:https://developer.apple.com/design/human-interface-guidelines/ios/views/sheets/
官方于 2021 年 10 月 27 日发布,最近一次修改日期为 2022 年 4月 12 日。
盖板(Sheet)可以帮助人们执行与父视图相关的独特任务,而不会将其脱离当前上下文。例如,iOS 邮件 APP 使用盖板帮助人们在不离开邮件的情况下撰写邮件。而 iOS 翻译 APP 使用盖板来显示词典视图,帮助人们定义他们想要的单词。