Figma 2025大更新:从UI到全能设计工具的跨越
Figma每年的Config大会都会发布大量新功能。2024年推出了新界面UI3和Figma Slides(在Figma里制作PPT的功能);2023年则发布了开发者模式(Dev Mode™)和变量(Variables)。今年2025年的5大更新比往年更加重磅。不过一上午过去了,发现国内自媒体都没什么传播和讨论,可能是都在关注AI热点,又或者像我一样都失业了觉得关注了也没什么用?
既然没人传播,那就由我来分享吧!

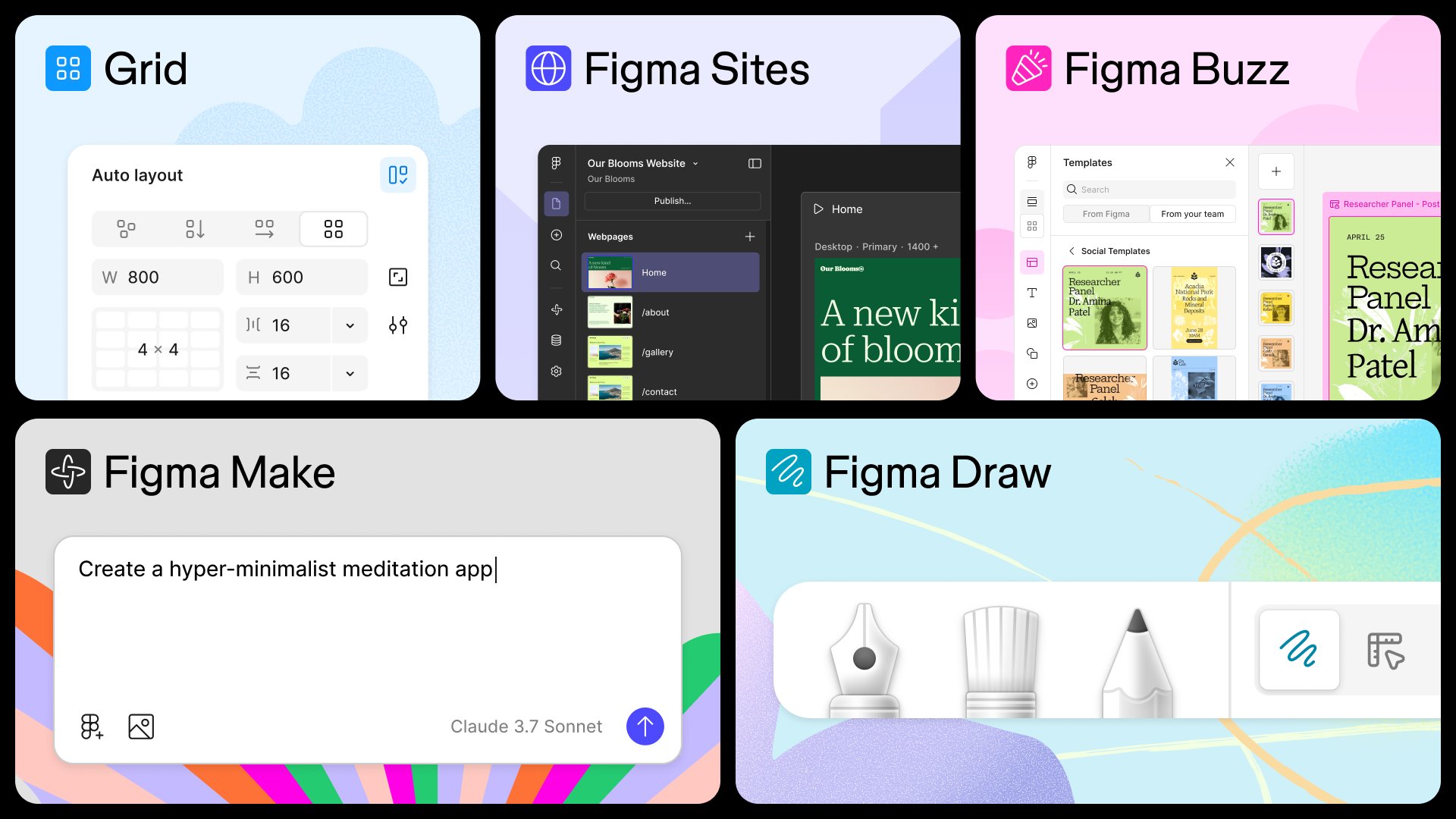
Draw Mode——矢量绘图增强
Figma一直专注于UI设计,但UI设计并不仅限于规整的组件”豆腐块”,还包括富有创意的手绘插画、艺术字体和精细图标等。以前这些工作需要依赖插件,甚至要打开PS或Illustrator来处理。
Draw模式新增了动态笔触、文本路径等工具,支持创建复杂形状,让Figma逐步成为全能设计工具,大大减少了对外部工具的依赖。
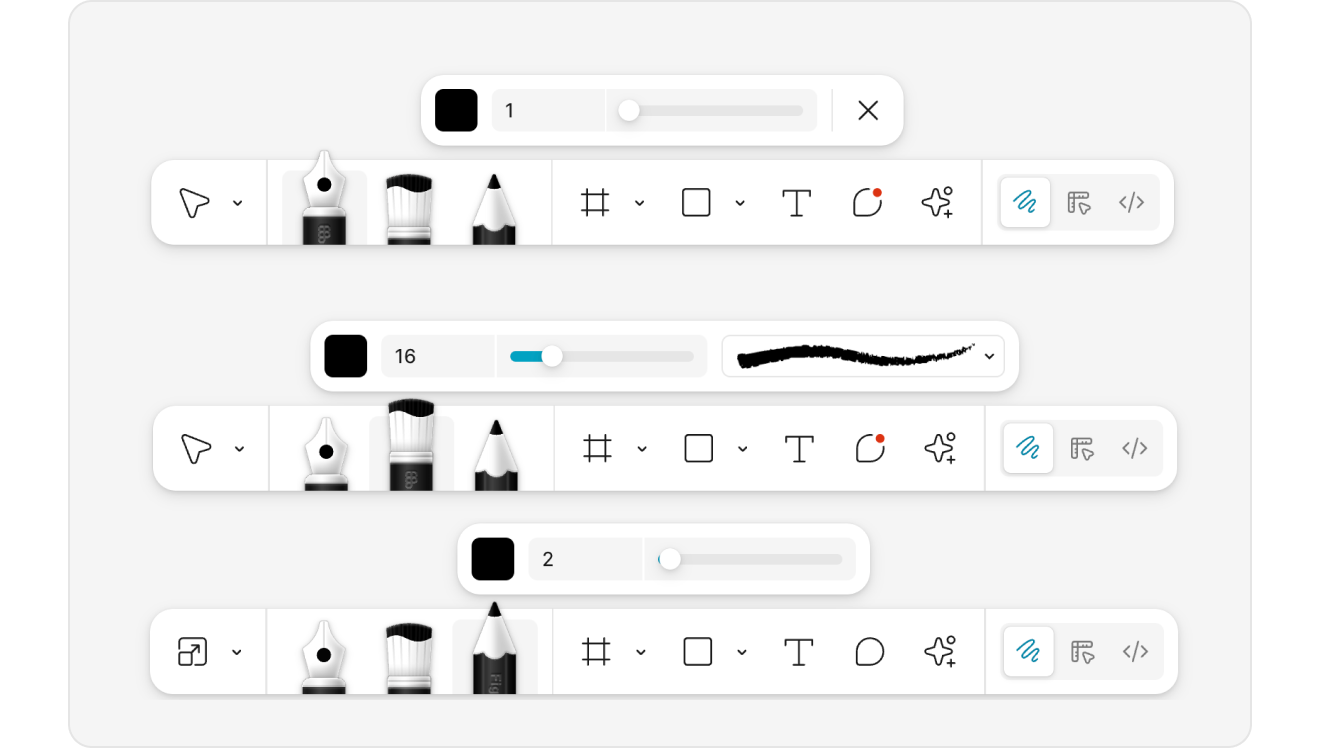
具体来说,工具栏在原有的Design和Dev模式基础上,新增了Draw模式(虽然切换模式的动画有点慢得让人着急)。在Draw模式下,工具栏增加了三种不同的画笔,方便进行手绘创作。

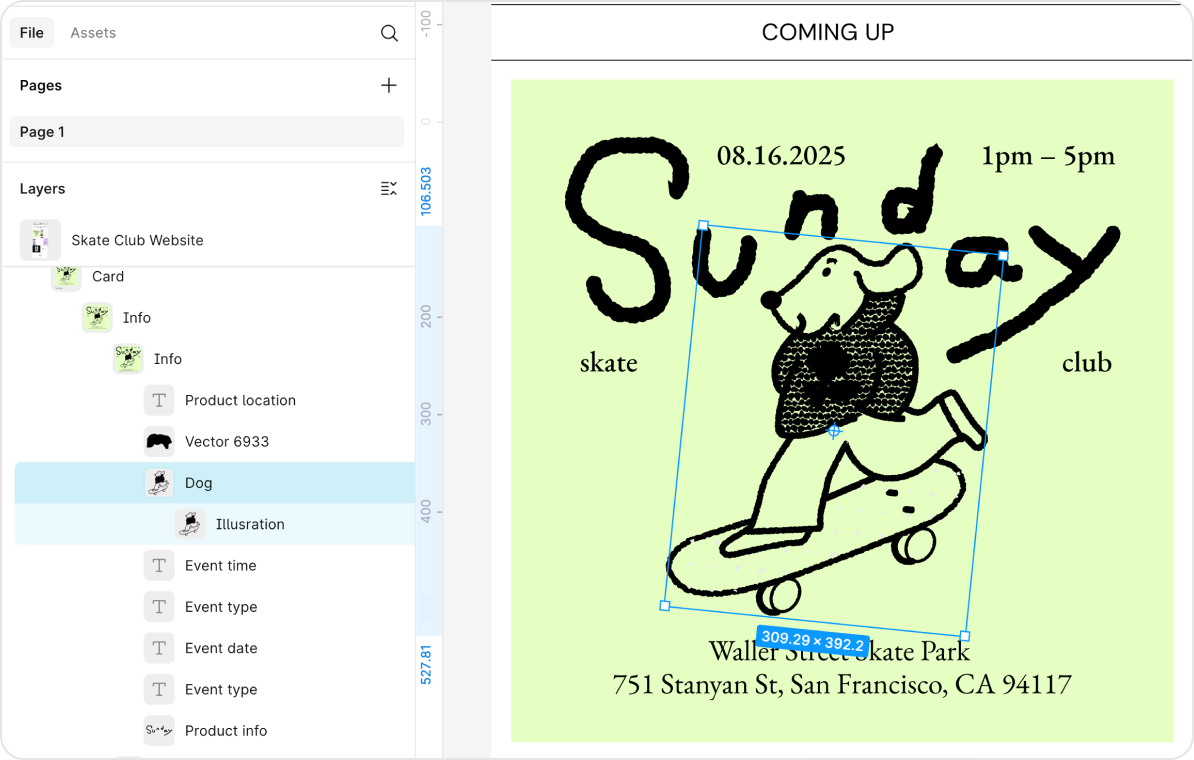
在Draw模式下,图层面板的显示方式也有所改变:原本用于表示图层类型的图标现在变成了缩略图预览,让用户能更快地找到所需的手绘元素。

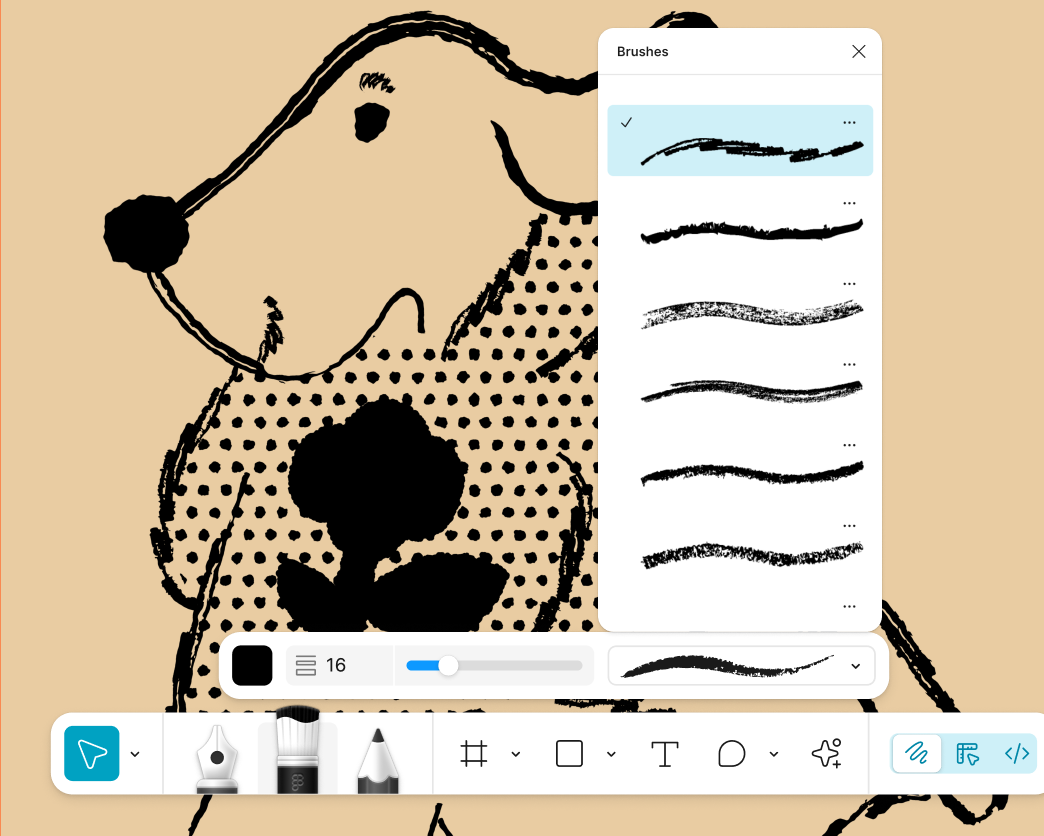
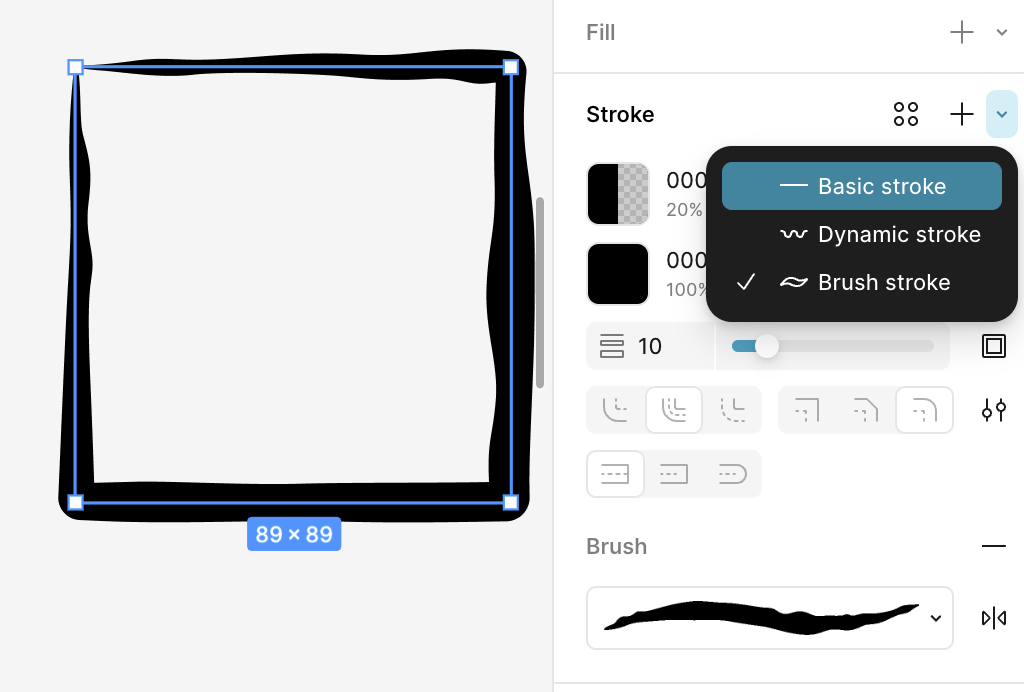
笔刷有大约60种不同的笔触。简单复杂的图形都不在话下。

所有元素的边框都可以切换为笔刷模式,轻松将整套UI转换成手绘风格。

之前UI3被吐槽的布尔运算功能也得到改进——原本藏在右上角对齐面板里非常不显眼且不方便,现在在Draw模式下选中矢量时,工具栏会自动显示布尔运算相关功能。

钢笔功能也有增强。比如工具栏上第二个图标是套索能快速圈中多个锚点。

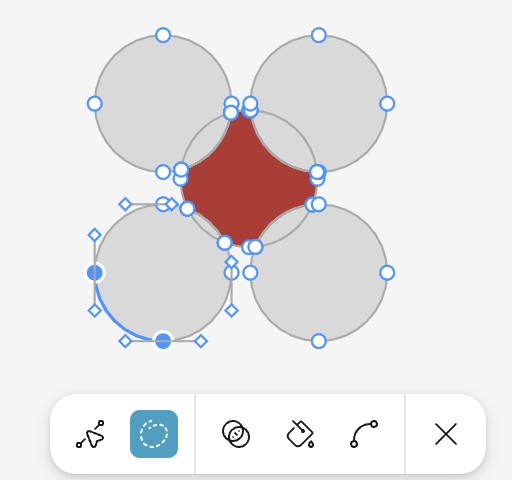
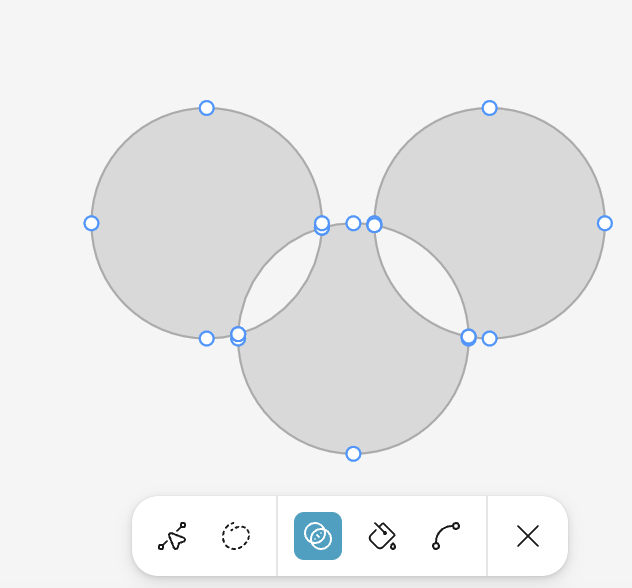
第三个图标Shape builder能快速从矢量中快速添加和删除部分元素。以前得多次布尔运算才能解决的,一次就能搞定。

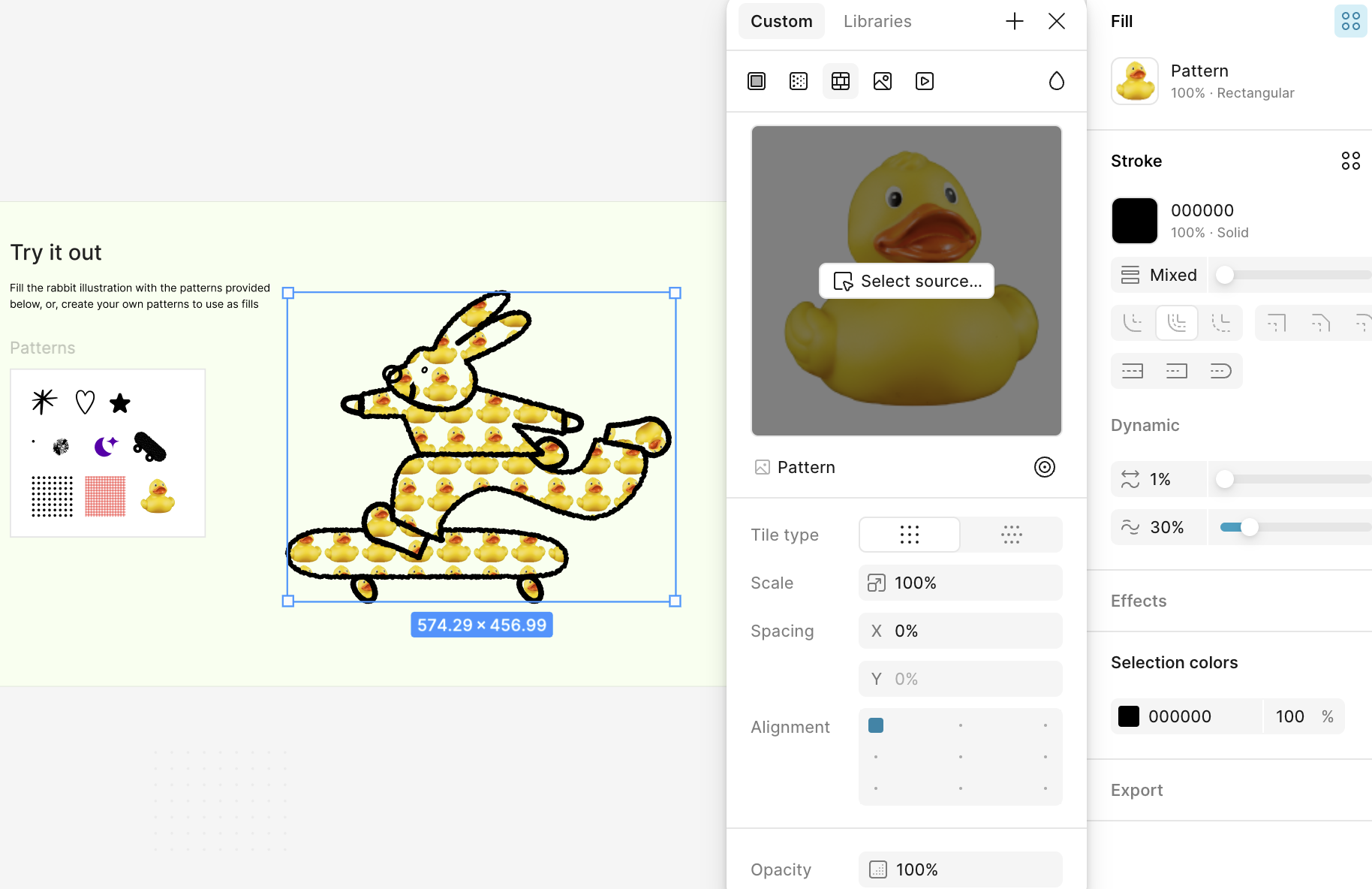
填充规律元素也变得更简单了 - 在填充模式中选择元素来源并设置排列规则,就能自动将选中的元素按照指定规律填充到目标区域。

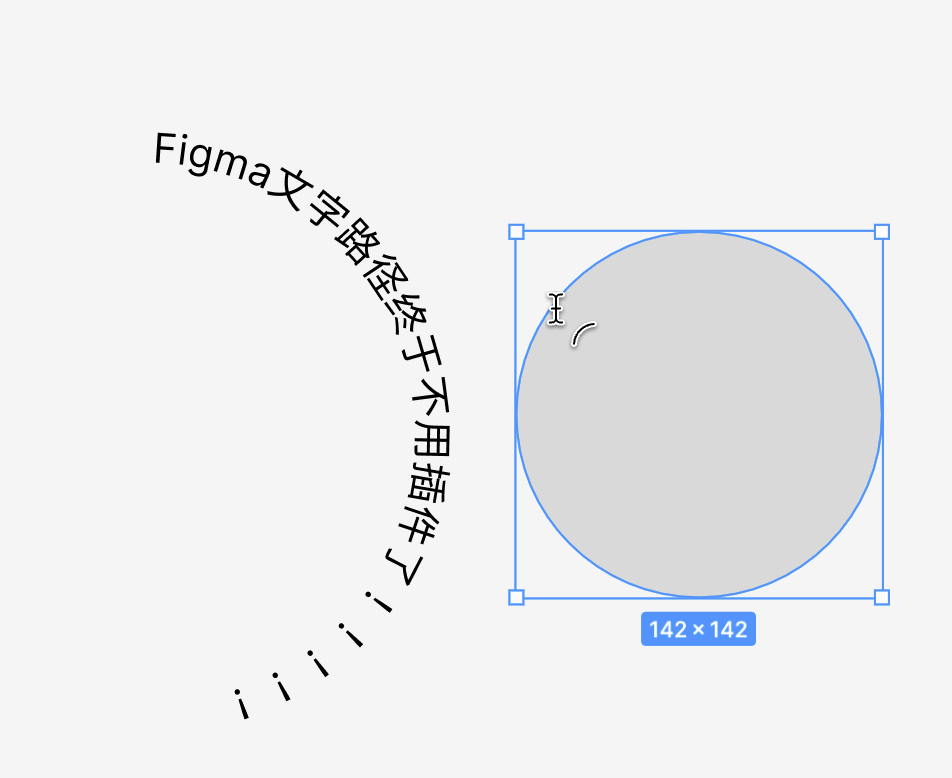
最重要的是文字围绕路径功能终于内置了,不再需要插件。现在只要用文本工具选中线条,输入的文字就会自然地沿着线条排列。

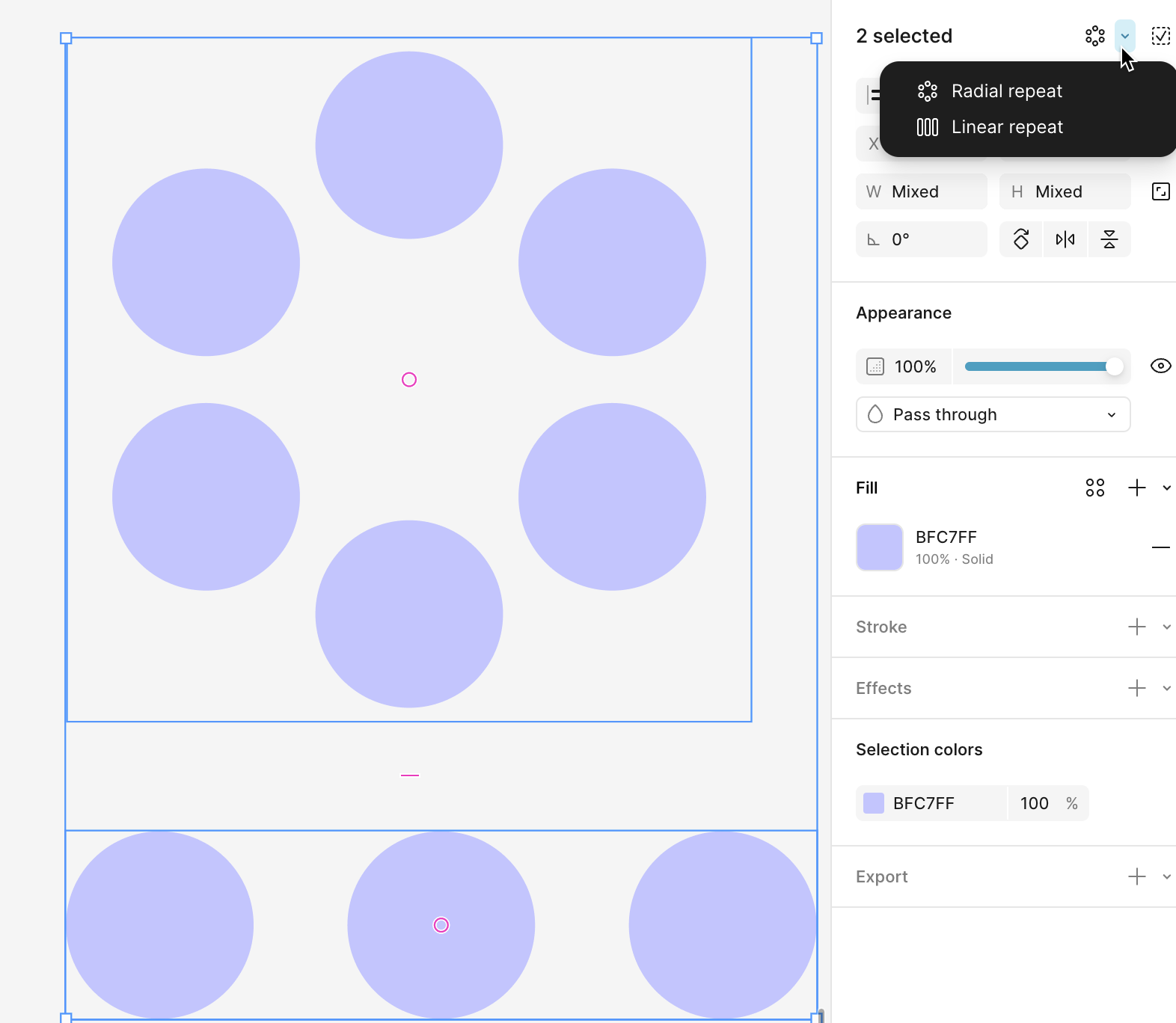
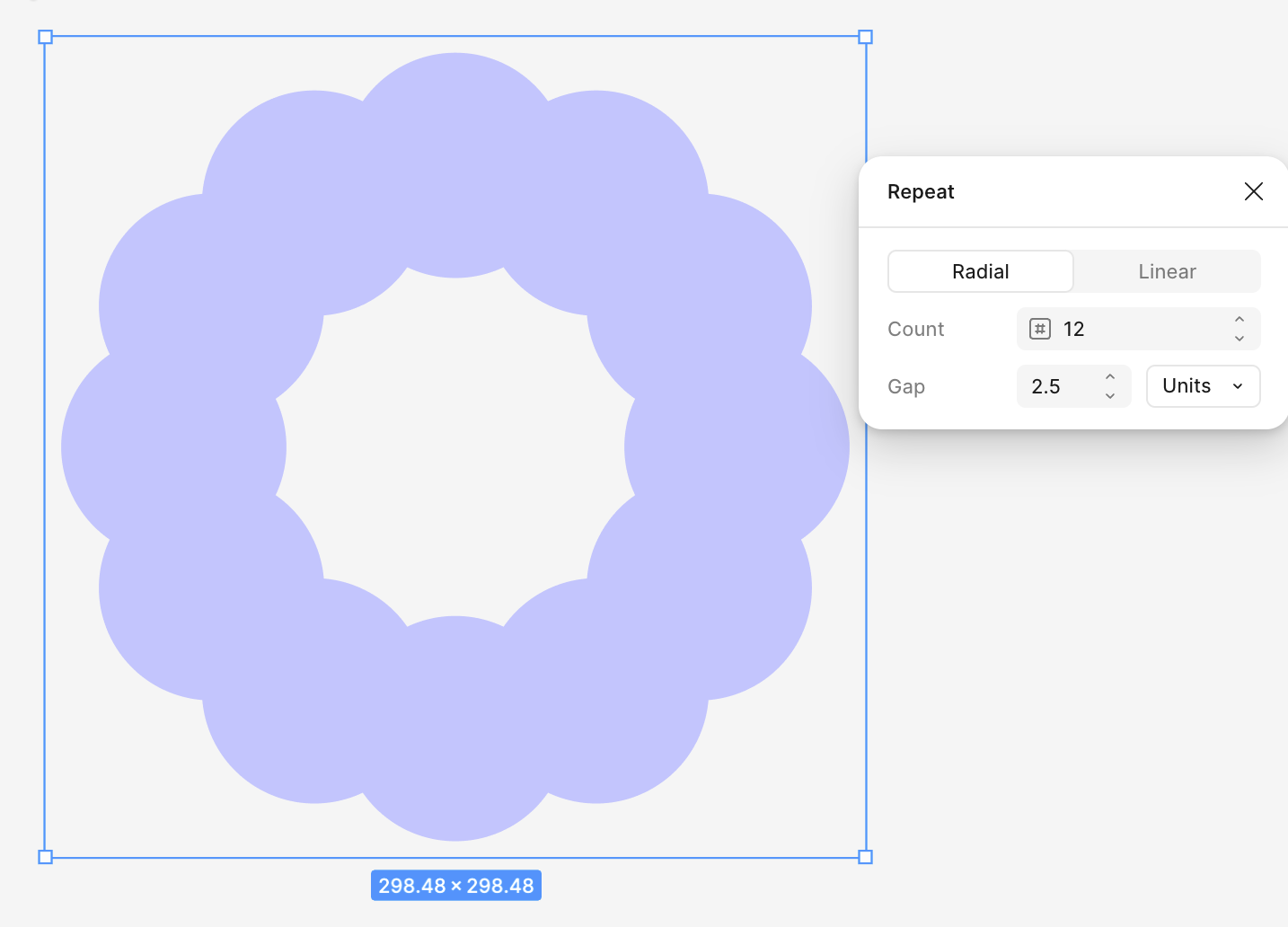
另一个替代插件功能是对象复制排列——不仅支持旋转复制,还能沿直线复制对象。

复制排列的参数是动态的,你可以随时调整排列方式和数量。

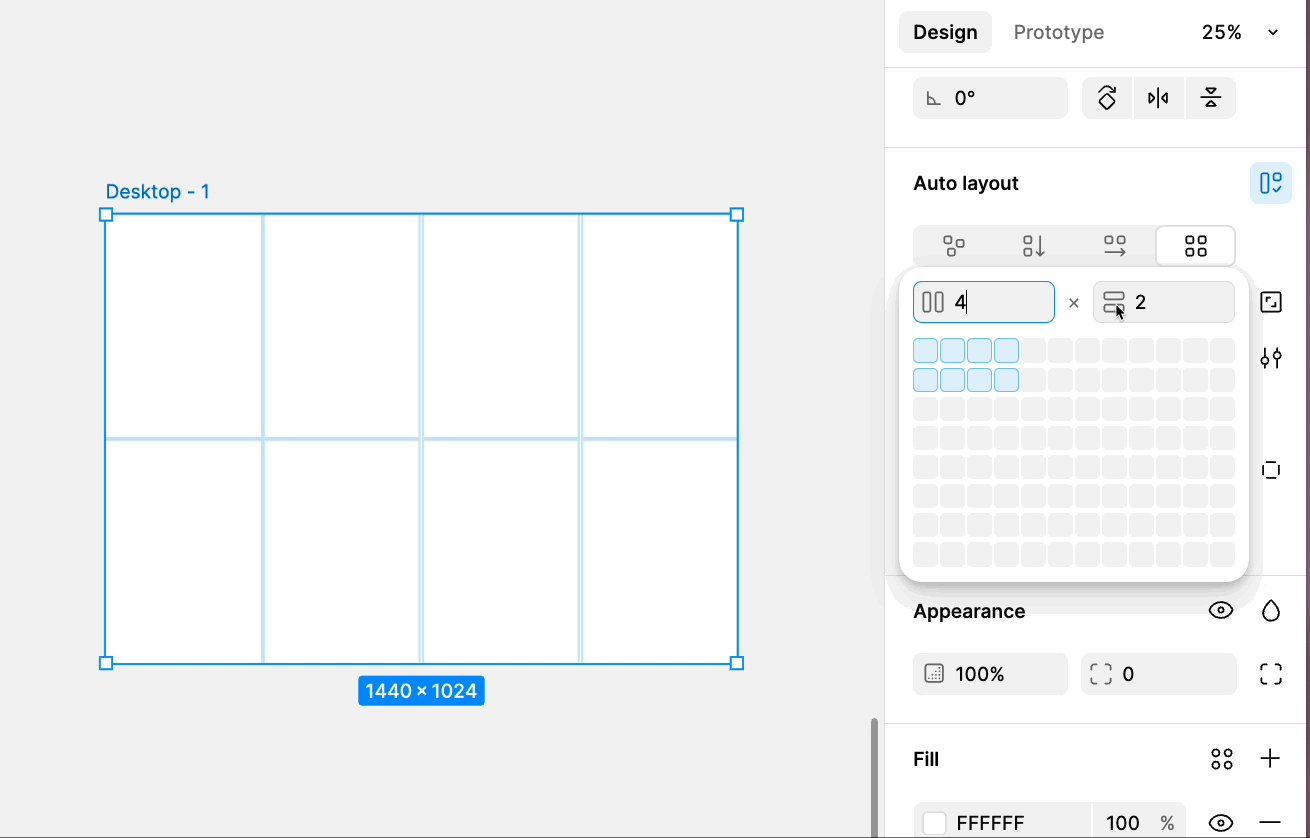
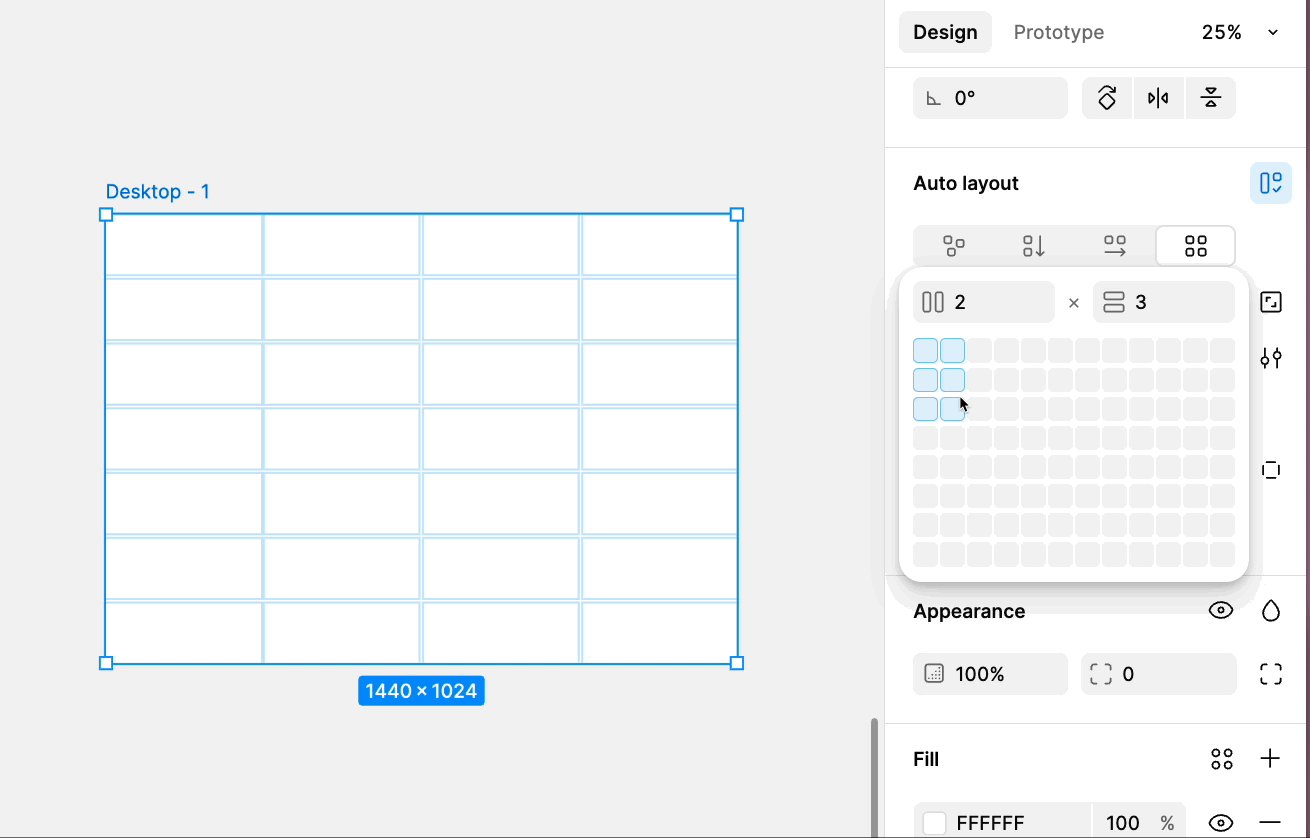
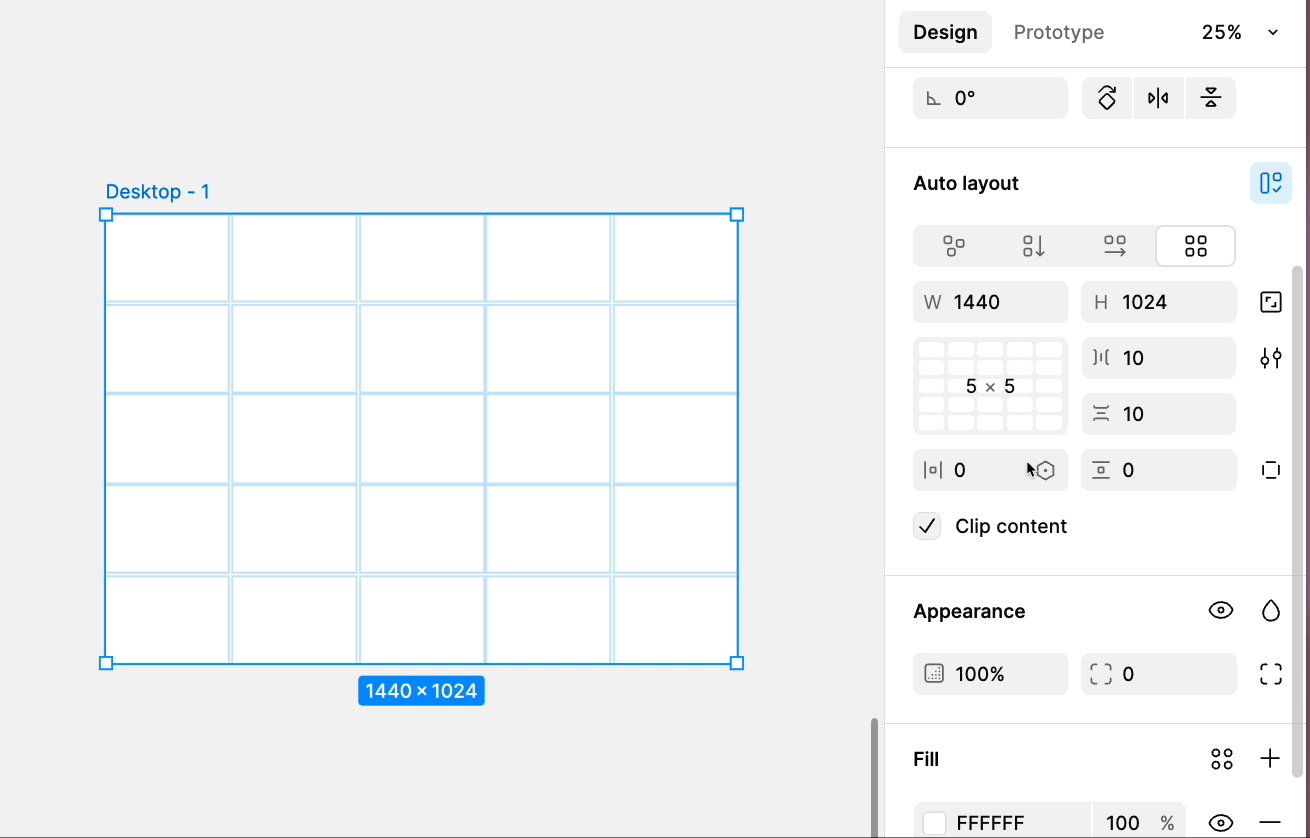
Grid——网格自动布局
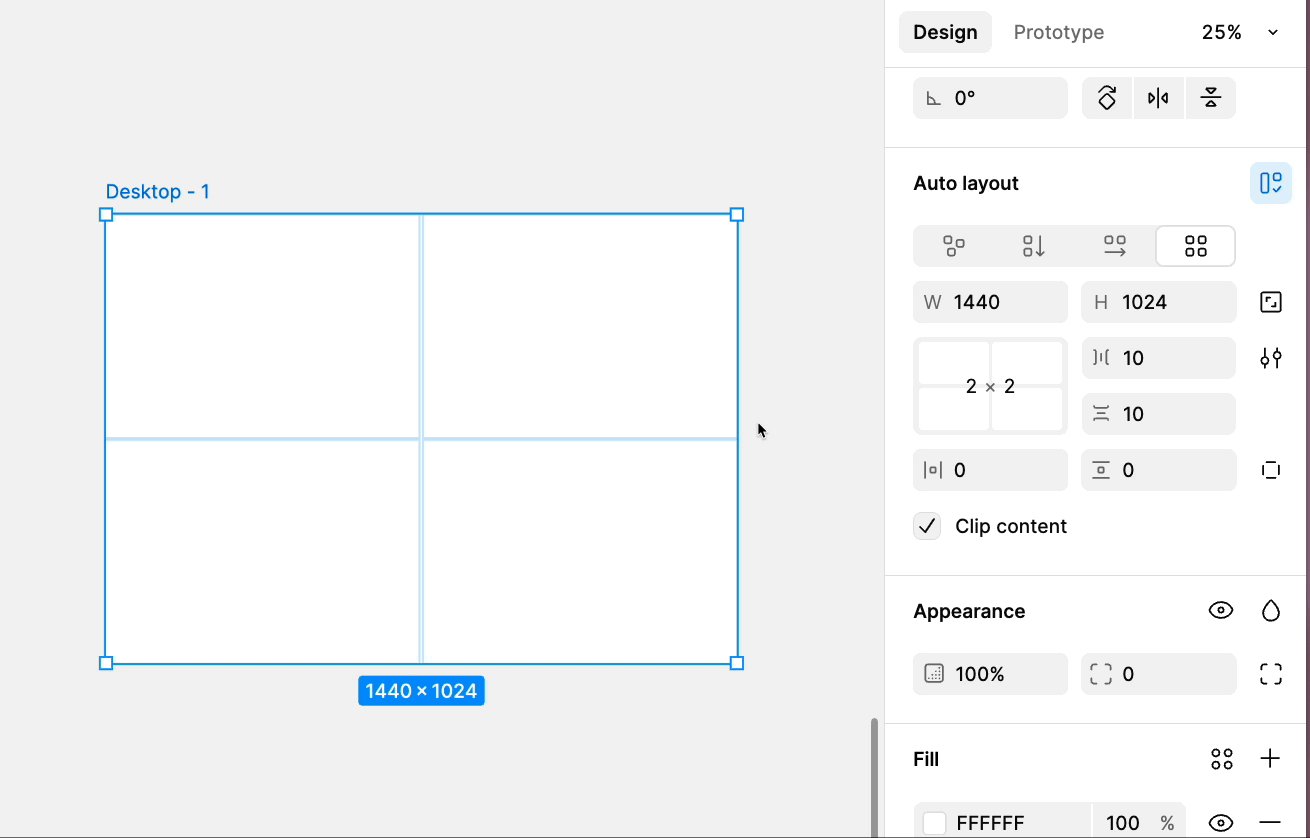
之前Figma的自动布局类似前端的Flex布局,是一维布局模型,一次只能处理一个维度(行或列)。你可以将元素排成一行或一列,但无法同时在两个维度上精准控制。这次新增的Grid布局则是二维布局模型,能同时在行和列两个维度上对元素进行定位和对齐,非常适合创建复杂的二维网格结构。

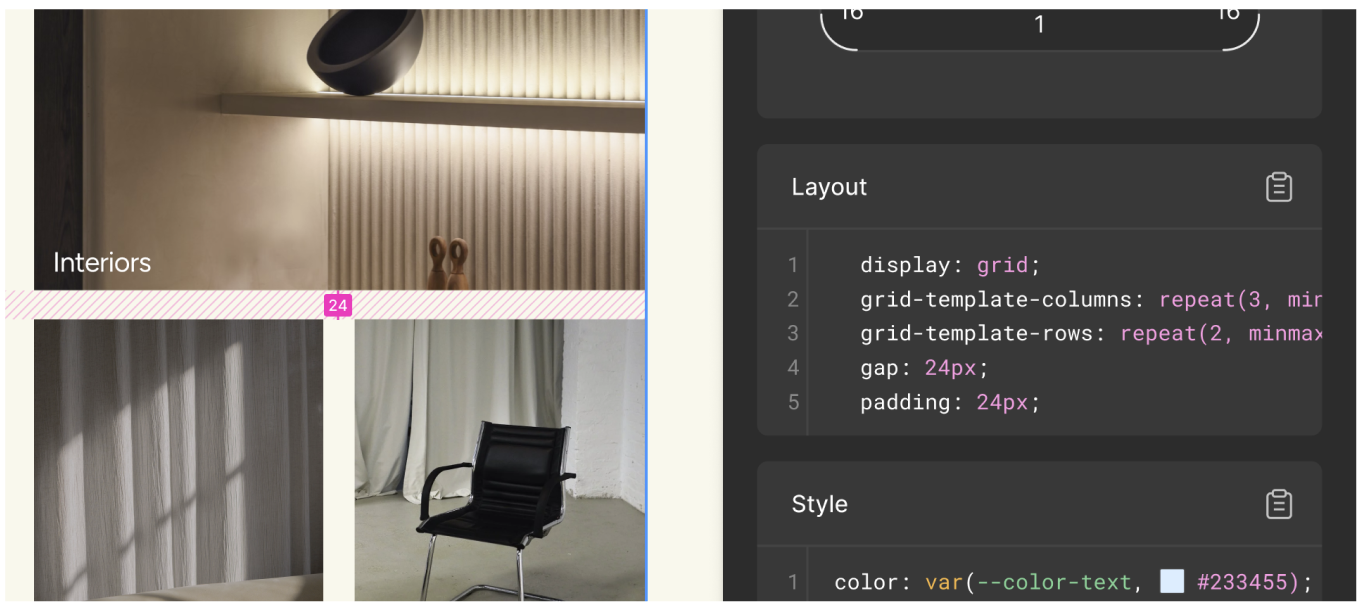
Grid布局可以跨越多个网格列或行进行拉伸,不再局限于单个单元格。比如最近流行的苹果 Bento 布局,用 Grid 布局就能轻松实现。

Grid布局是和前端打通的,因此在Dev Mode前端工程师能直接复制代码,节约了开发时间。

Buzz——品牌营销设计工具
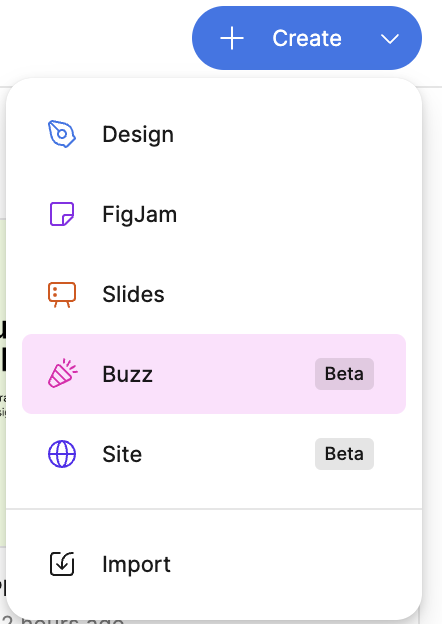
在Figma里新增了一个文件类型。使得Figma不在局限于UI设计,把品牌营销设计也囊括进来了。

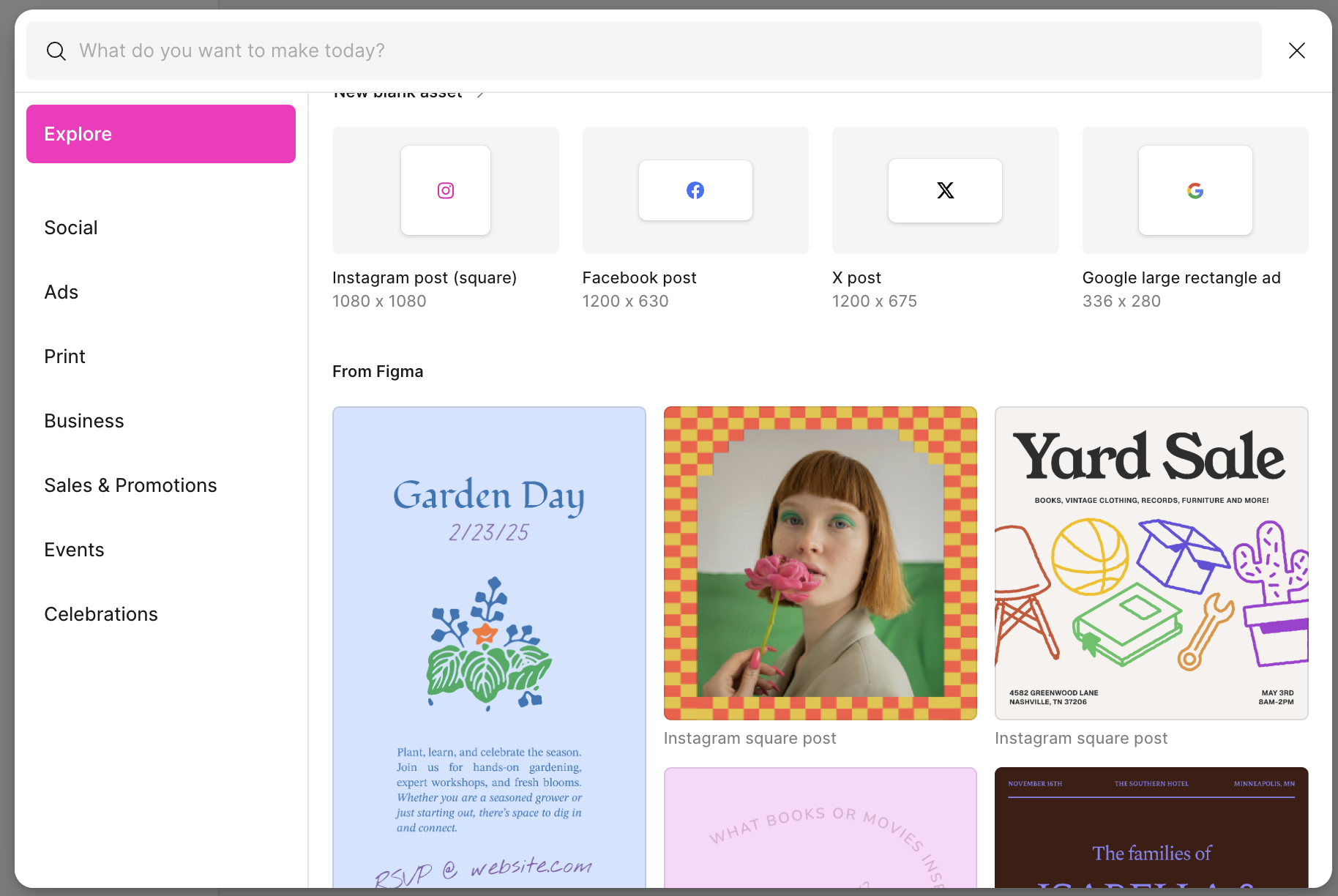
Buzz 让品牌设计师能够创建和共享品牌资产,团队成员可以随时快速调用。其简单的设计编辑器使营销人员和其他团队能轻松创建所需素材,包括社交媒体帖子、数字广告和活动材料等。

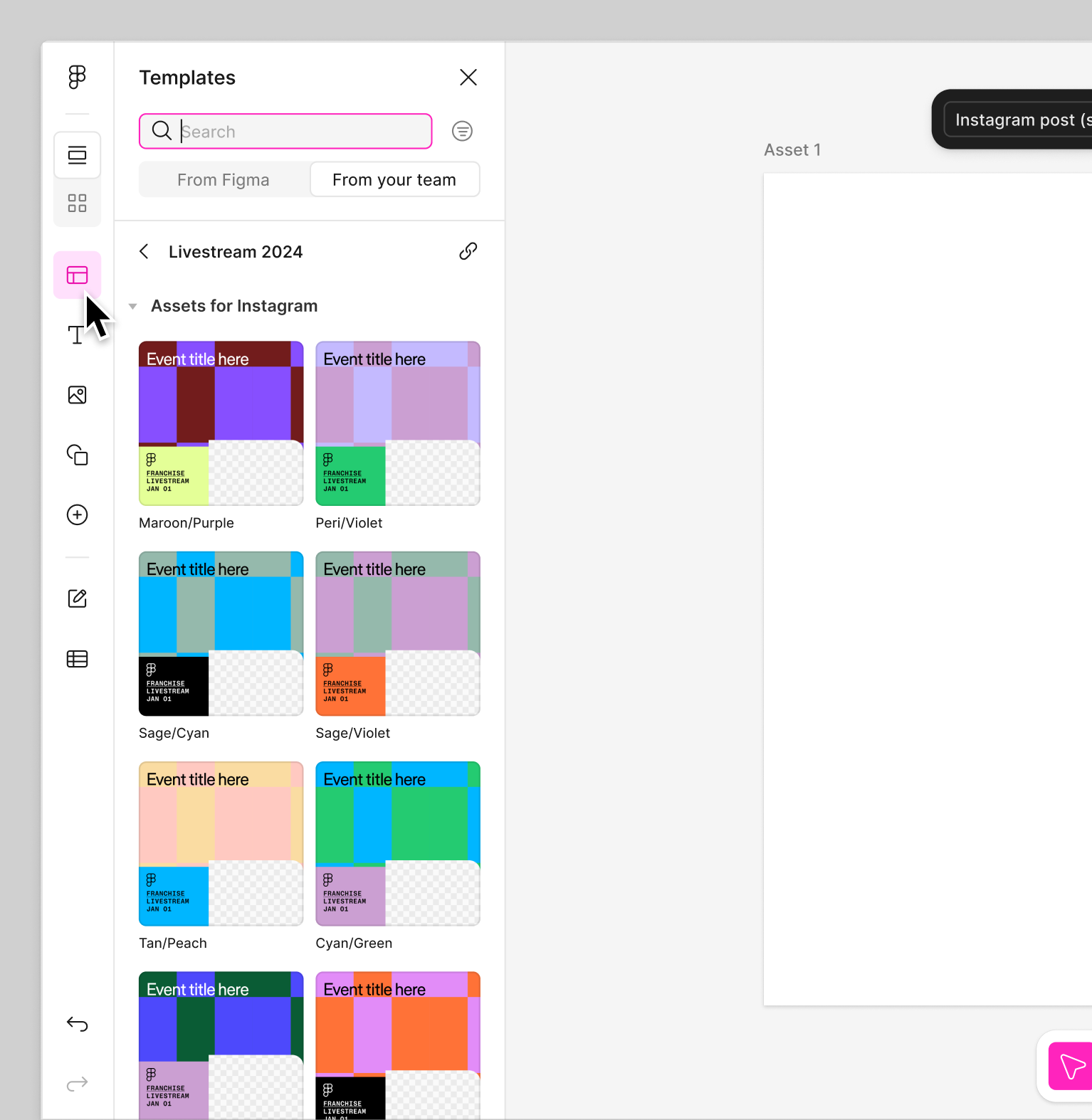
可以看到界面布局和UI设计不一样,功能都集成在左侧的侧边栏,底部工具条放置的工具很少。

设计的自由度不多,有点像Canvas、搞定设计这种基于海量模板进行微调,当然如果你想自由设计,可以先用Figma的Design先设计好,然后再复制过来。
Make——AI生成可交互原型
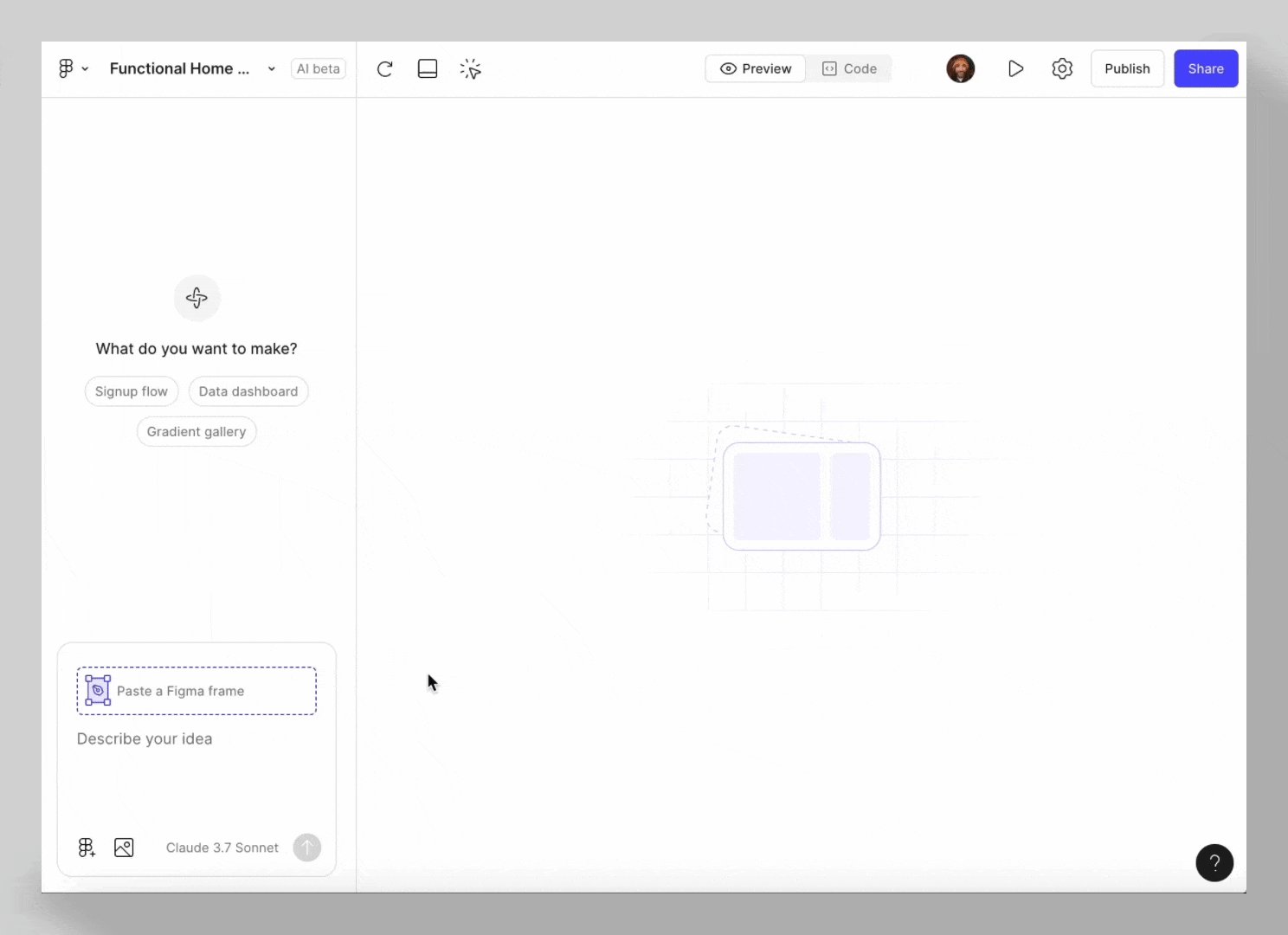
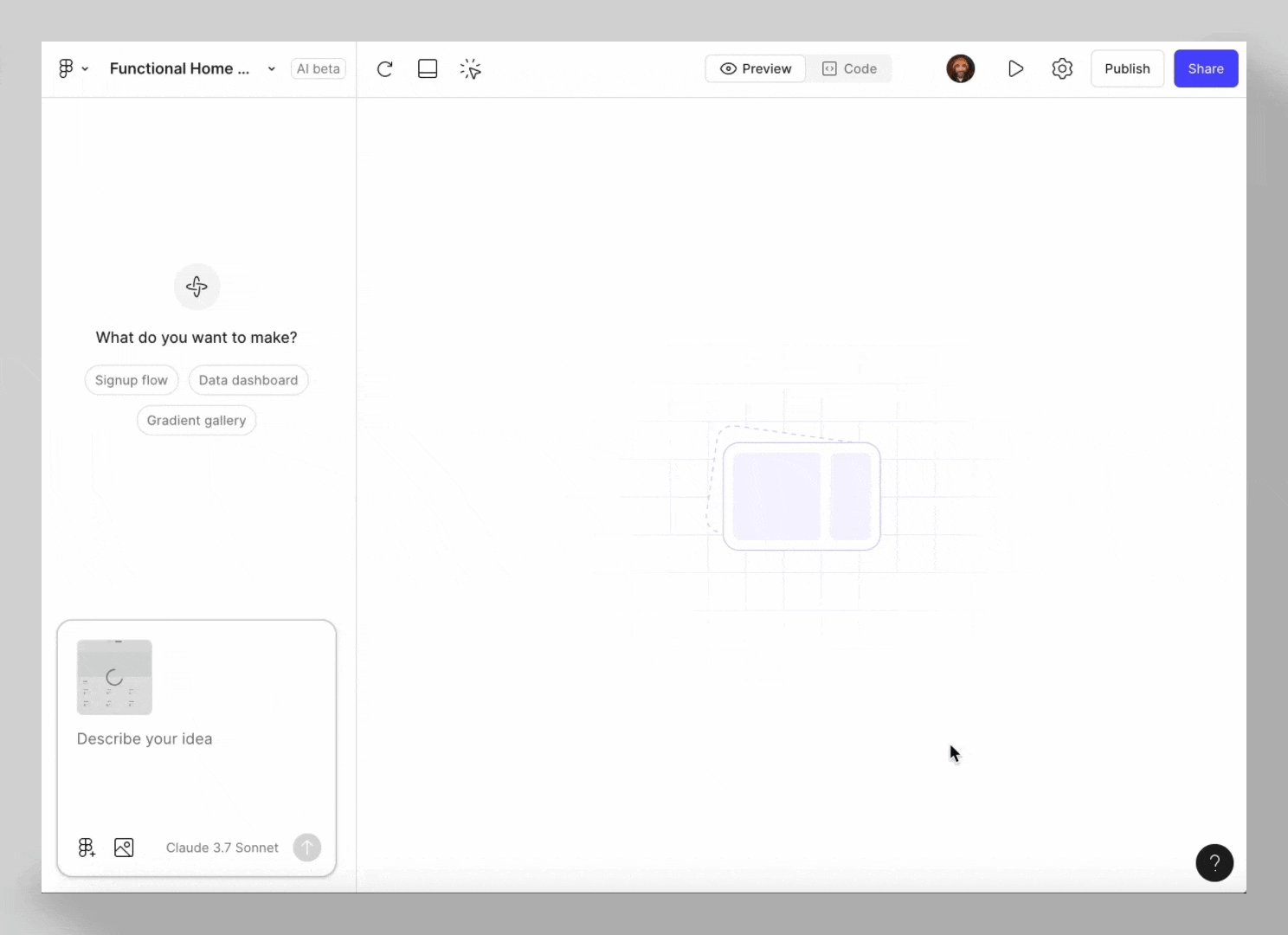
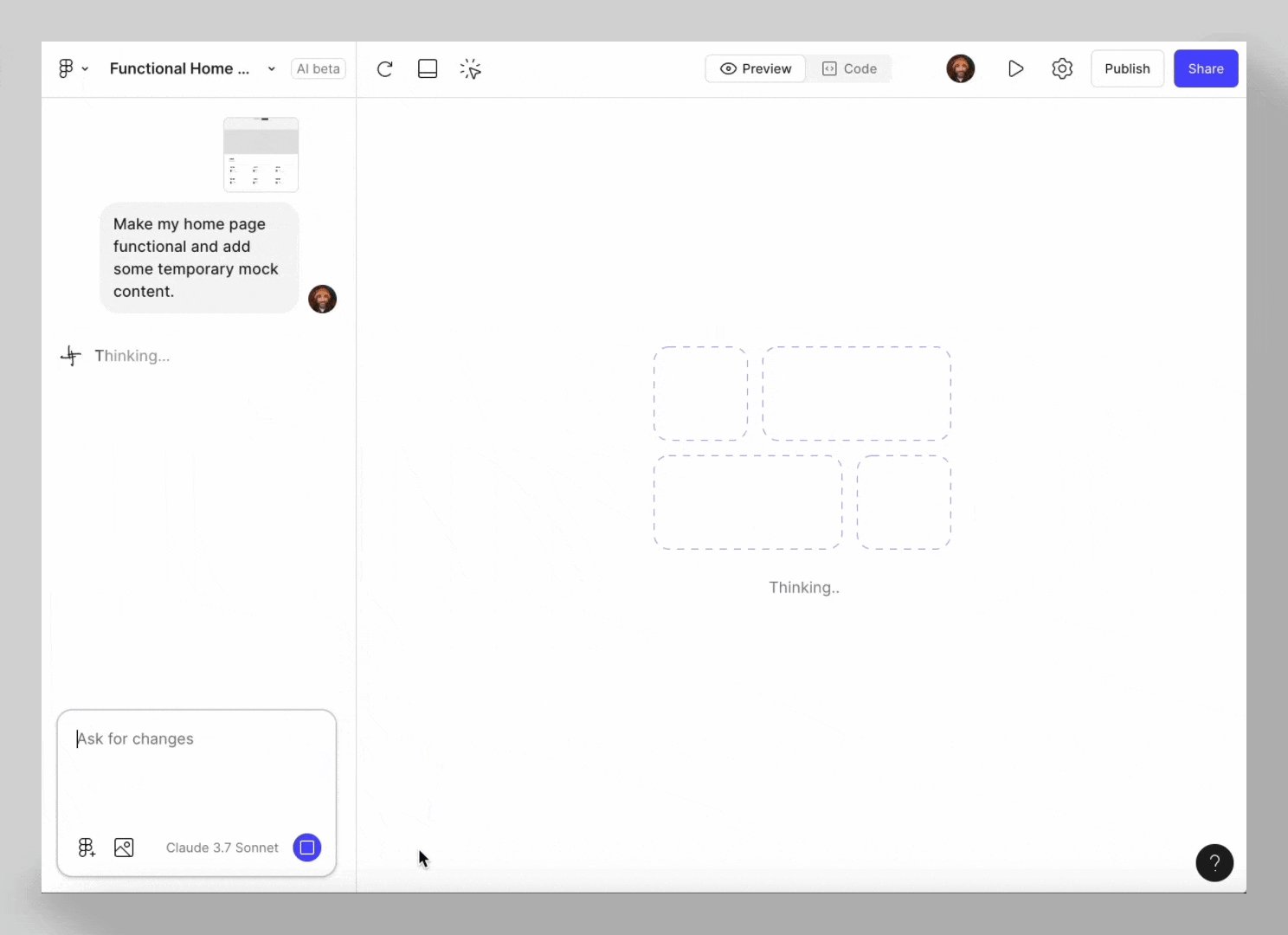
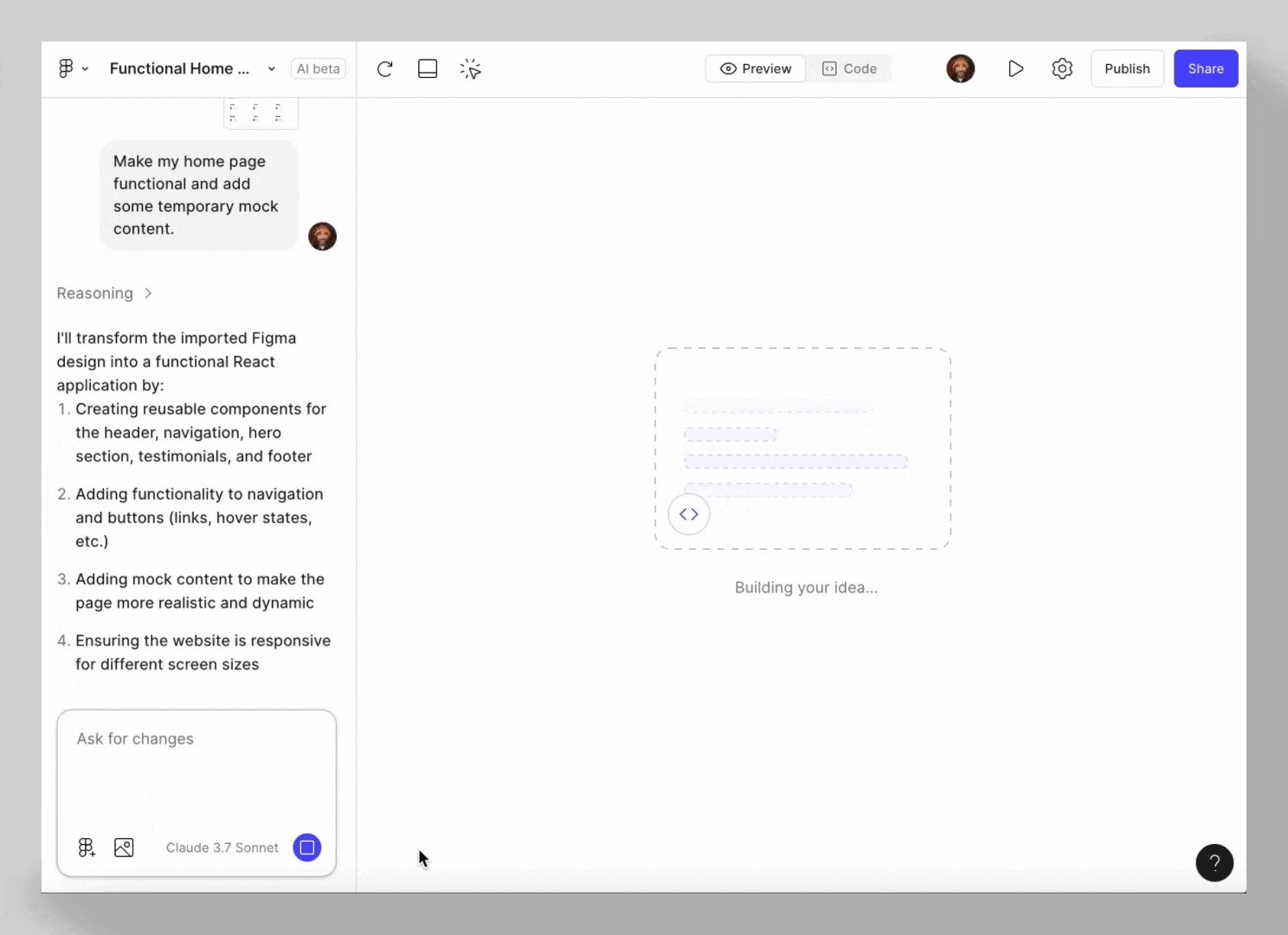
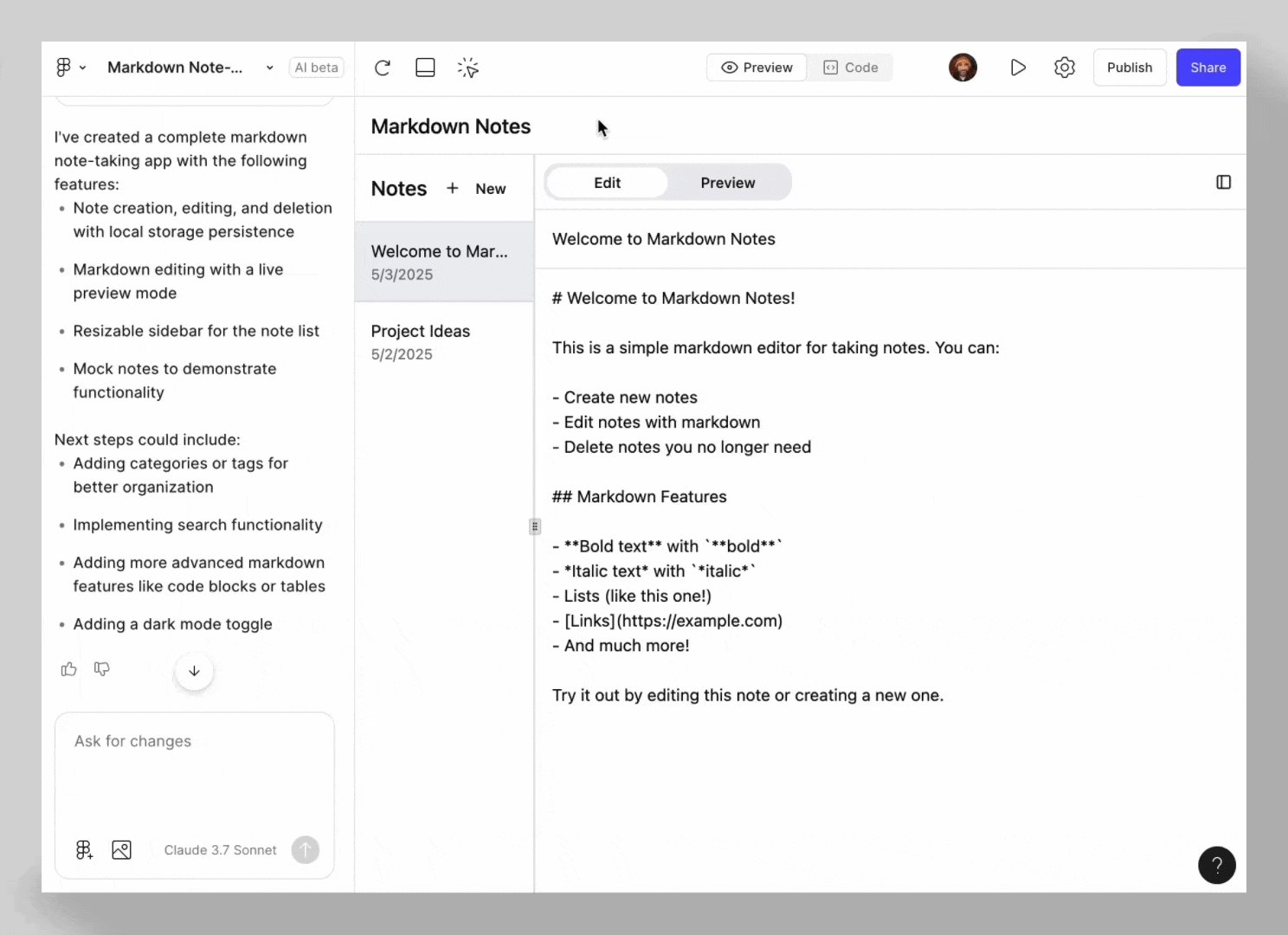
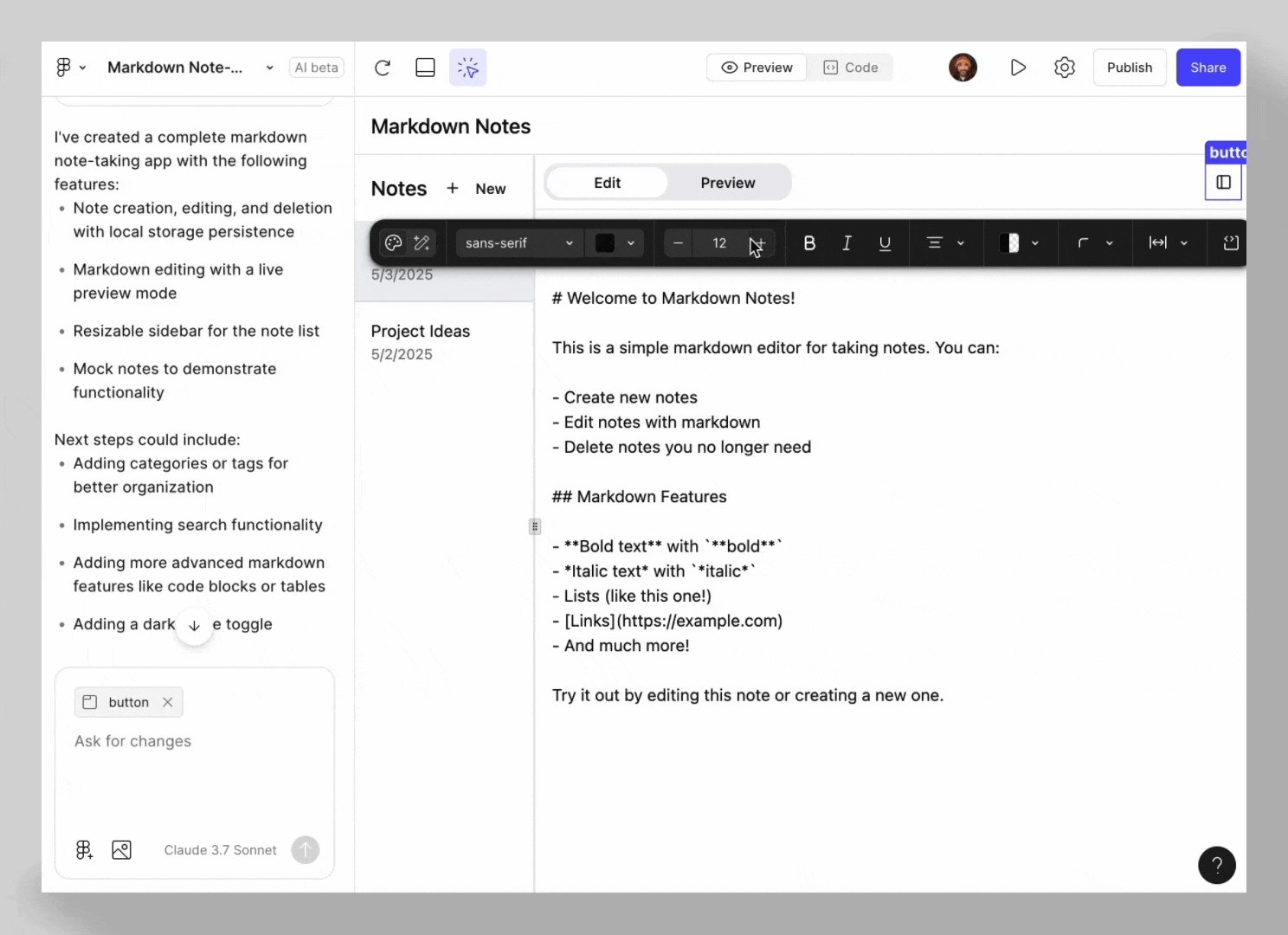
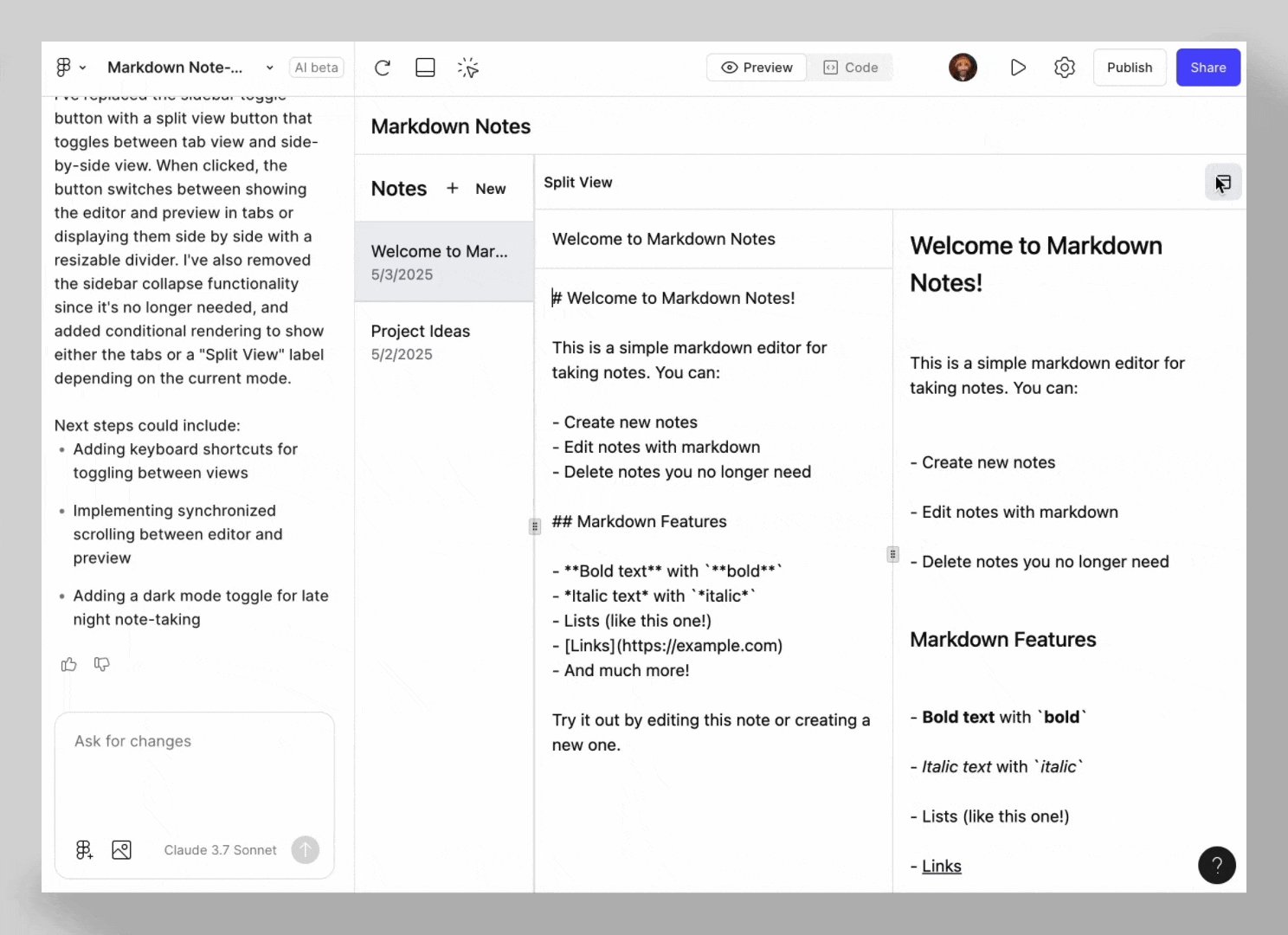
通过文本描述或现有设计生成高保真可运行原型,让设计师无需编程即可创建交互式原型,向客户展示交互细节,缩短设计到开发周期。支持代码编辑和即时预览,基于Anthropic的Claude 3.7模型做的。

除了文本,你可以上传图片甚至将设计稿中的元素直接复制粘贴到AI聊天里。让AI更好的理解你的意图。但暂时还不支持基于指定的设计系统生成UI。

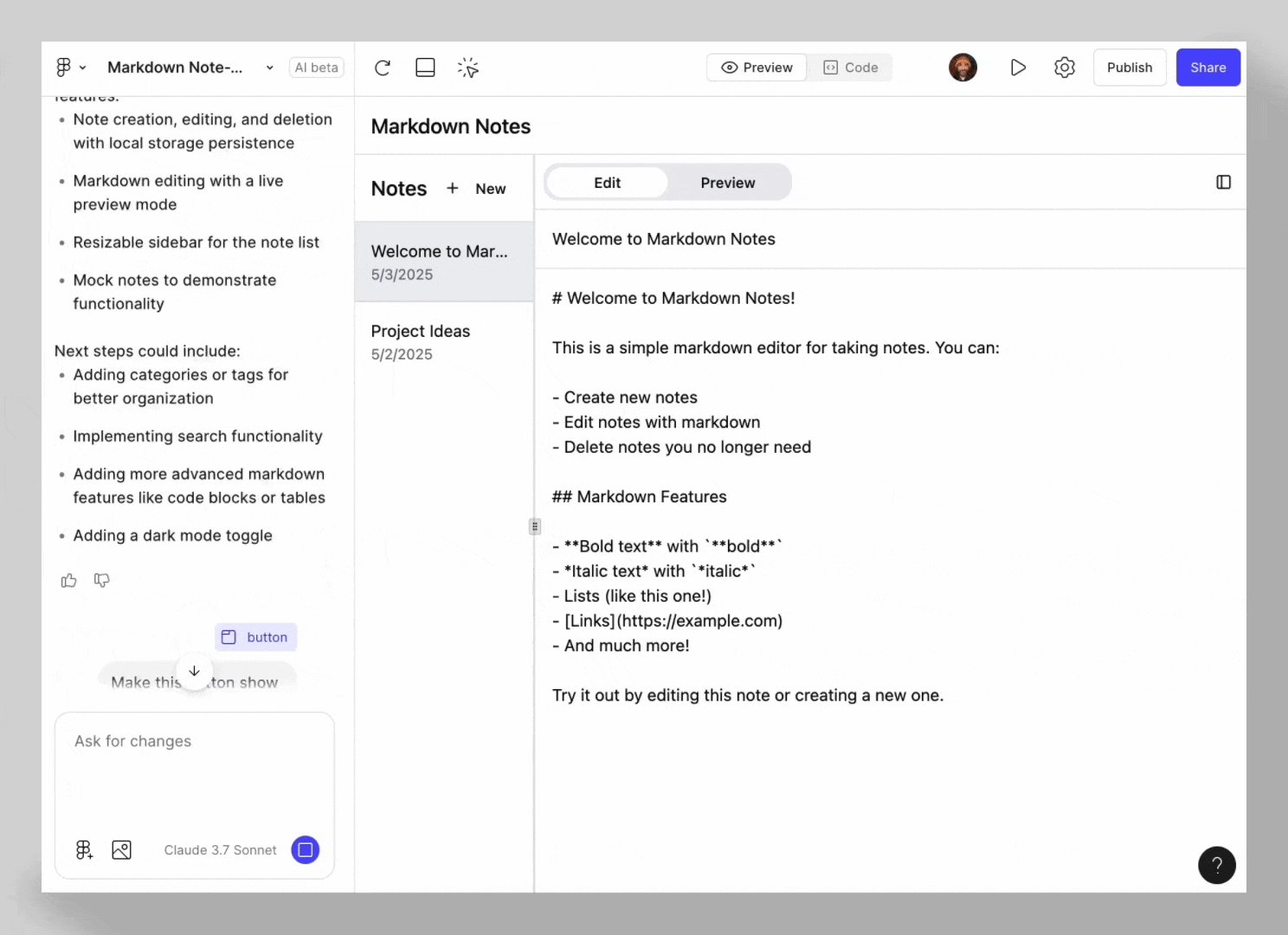
在原型的预览界面,可以选择特定的元素,再用提示词让AI做针对性修改。

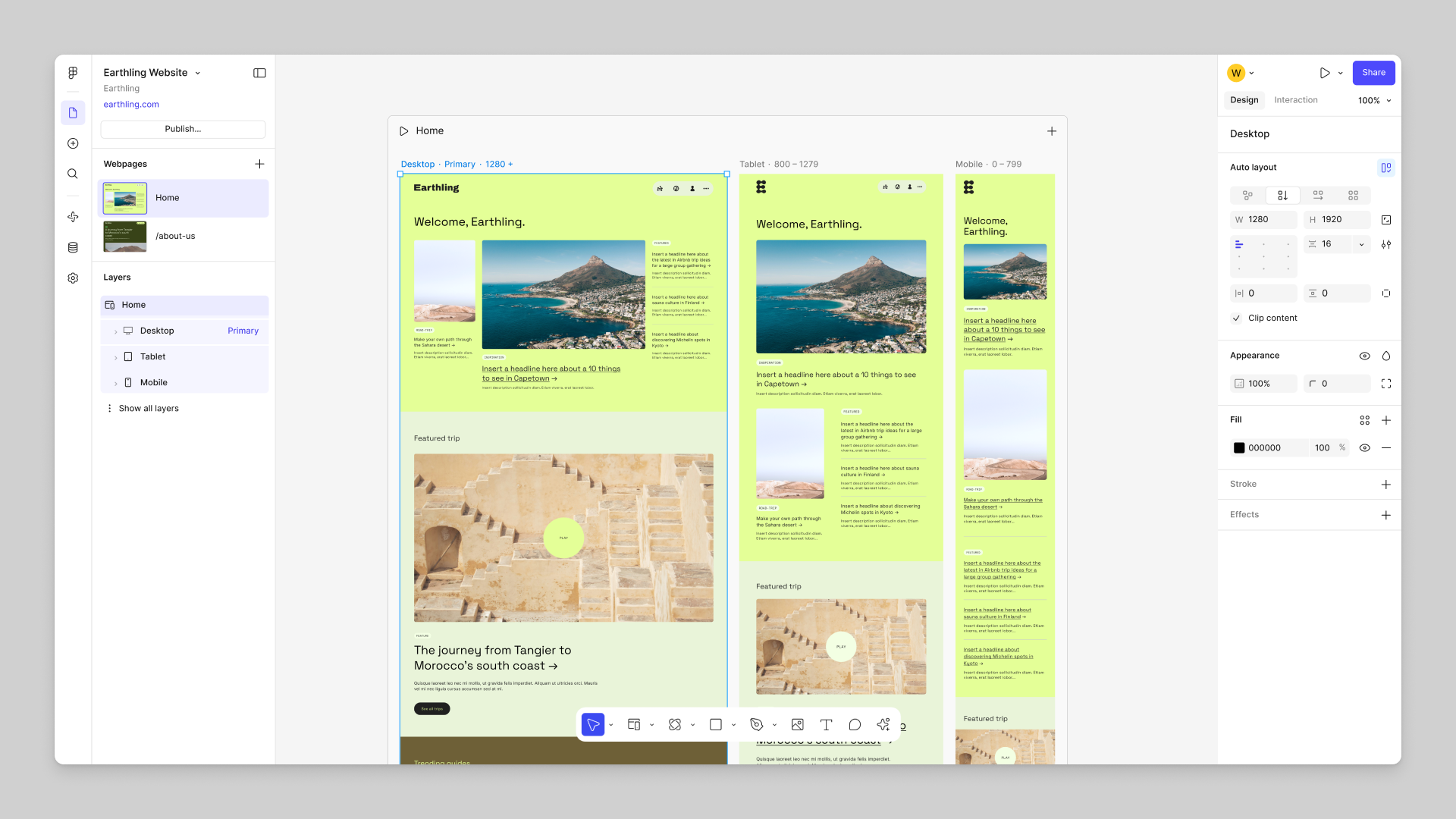
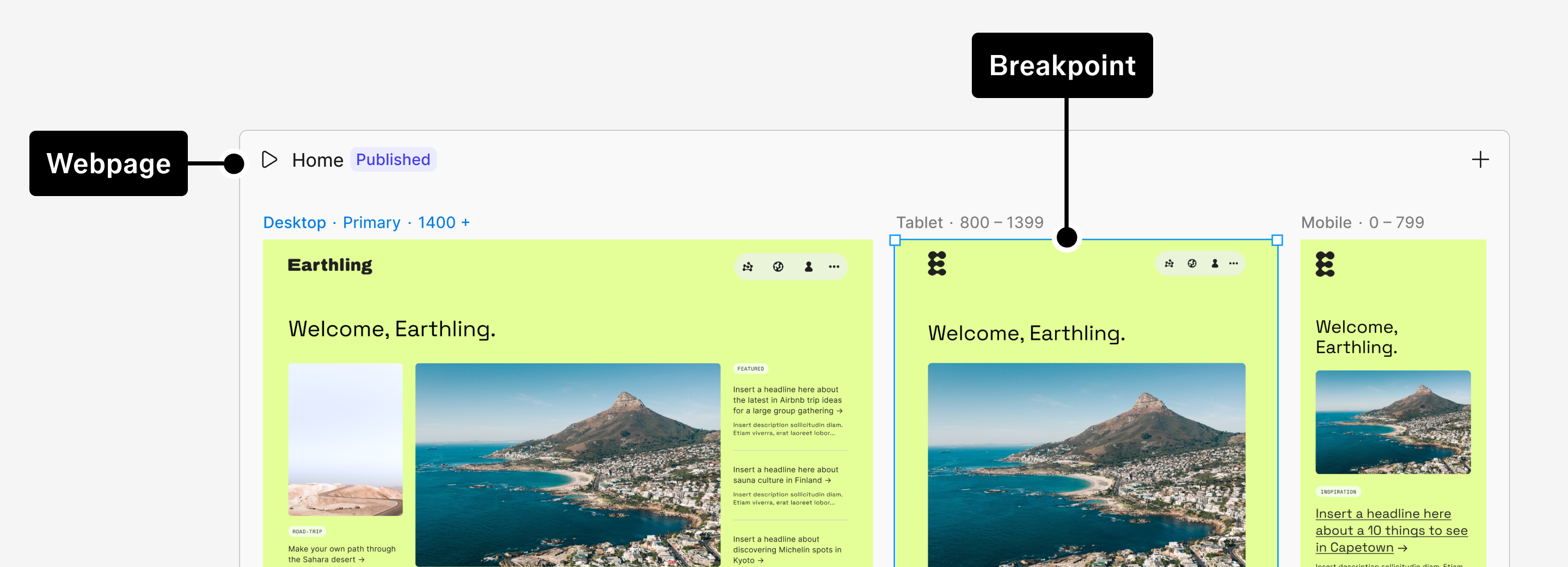
Site——设计稿转成响应式网站
支持将Figma设计稿一键生成带交互效果的响应式网站,这个功能显然是针对Framer。

Framer作为UI高保真原型设计工具的先行者,比Figma更早就致力于将UI设计直接转换为代码。但在AI出现之前,要生成代码就必须让设计稿严格遵循图层、命名和组件规范,设计师最好还要懂一些编程知识。这对追求创意自由的设计师来说实在太过困难。随着Figma、Sketch等UI设计工具逐渐主导市场,Framer意识到想建站但不懂技术的企业用户比专业UI设计师更具市场潜力。凭借早期积累的交互设计技术优势(如动态组件、实时预览),Framer巧妙地将动画和状态管理等功能与网站构建相结合,打造出独特的竞争优势。如今,Framer已跻身全球建站工具市场第一梯队,去年营收更是达到了1.2亿美元。

Figma Sites主要特点是能生成针对不同分辨率的响应式网站,可以随时从Figma Design复制粘贴设计元素。并且提供大量模板和组件加快建站效率。现在还只是生成静态网站,未来会提供CMS功能,让网站内容能动态更新。

其他功能更新
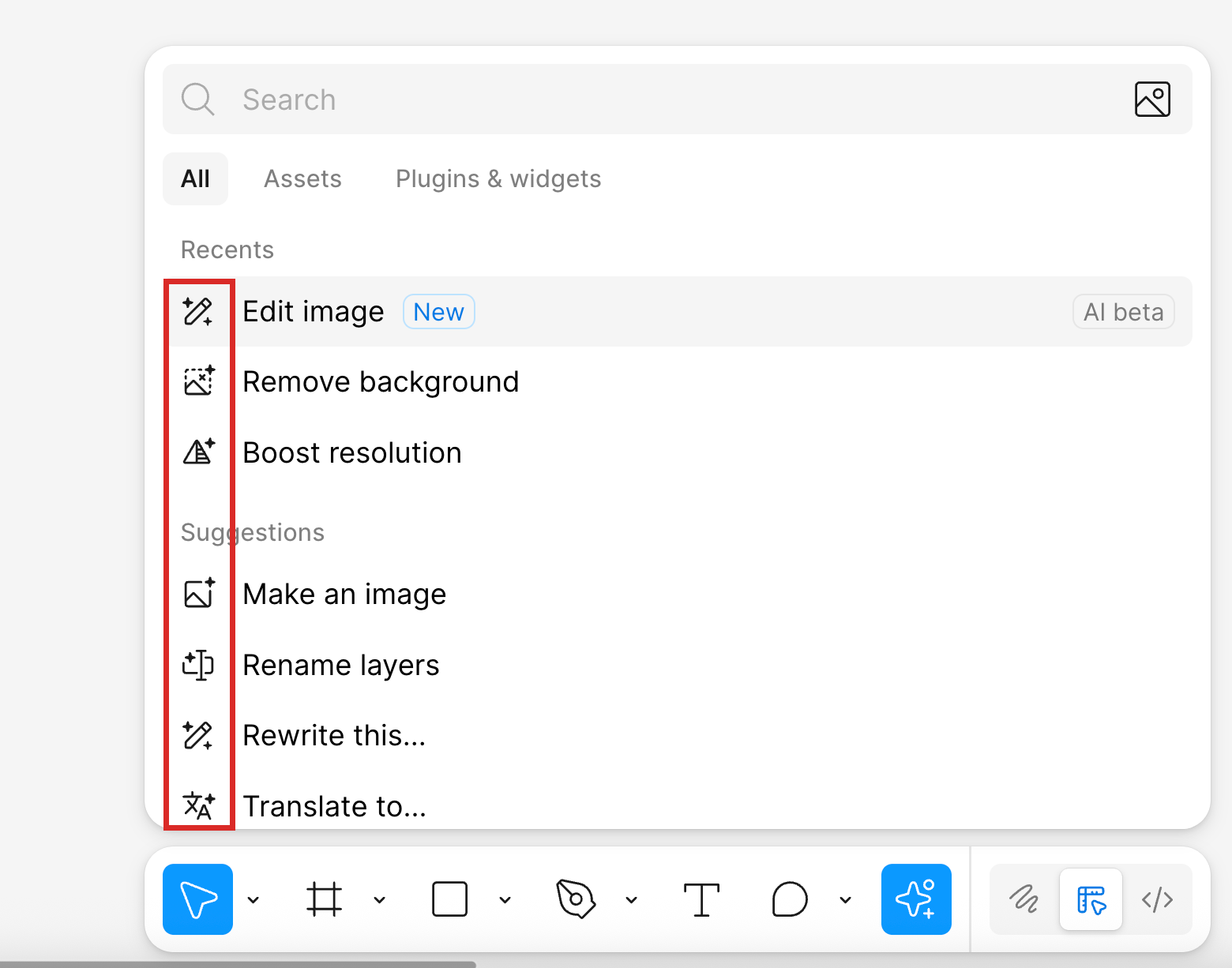
在设计画布和 FigJam 白板中增加了 AI 自动建议功能,如文本建议和内容填充功能;由 ChatGPT 最新图像生成模型支持的“制作和编辑图像”功能;FigJam 中的“语调调节器”和背景移除工具等。

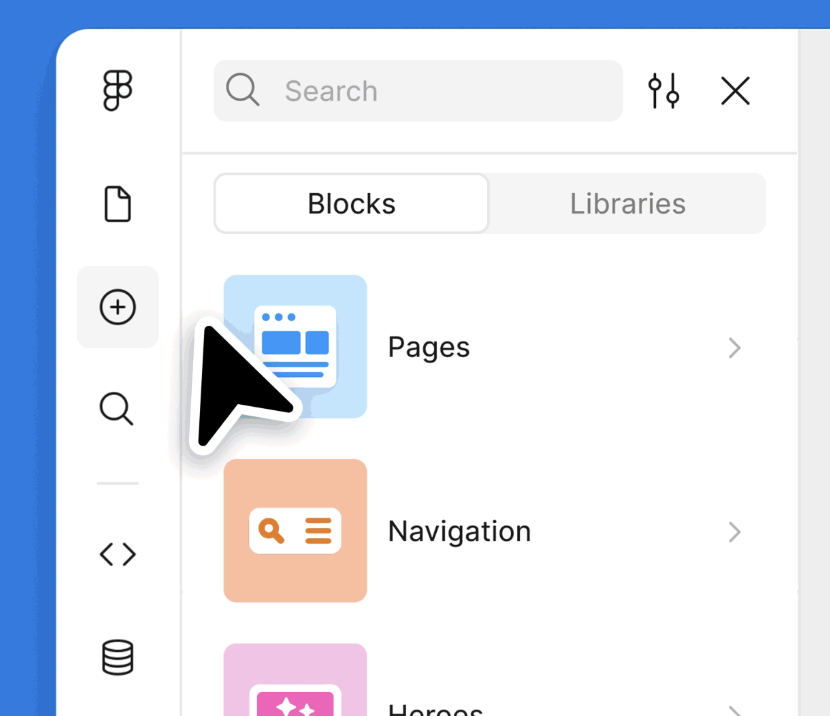
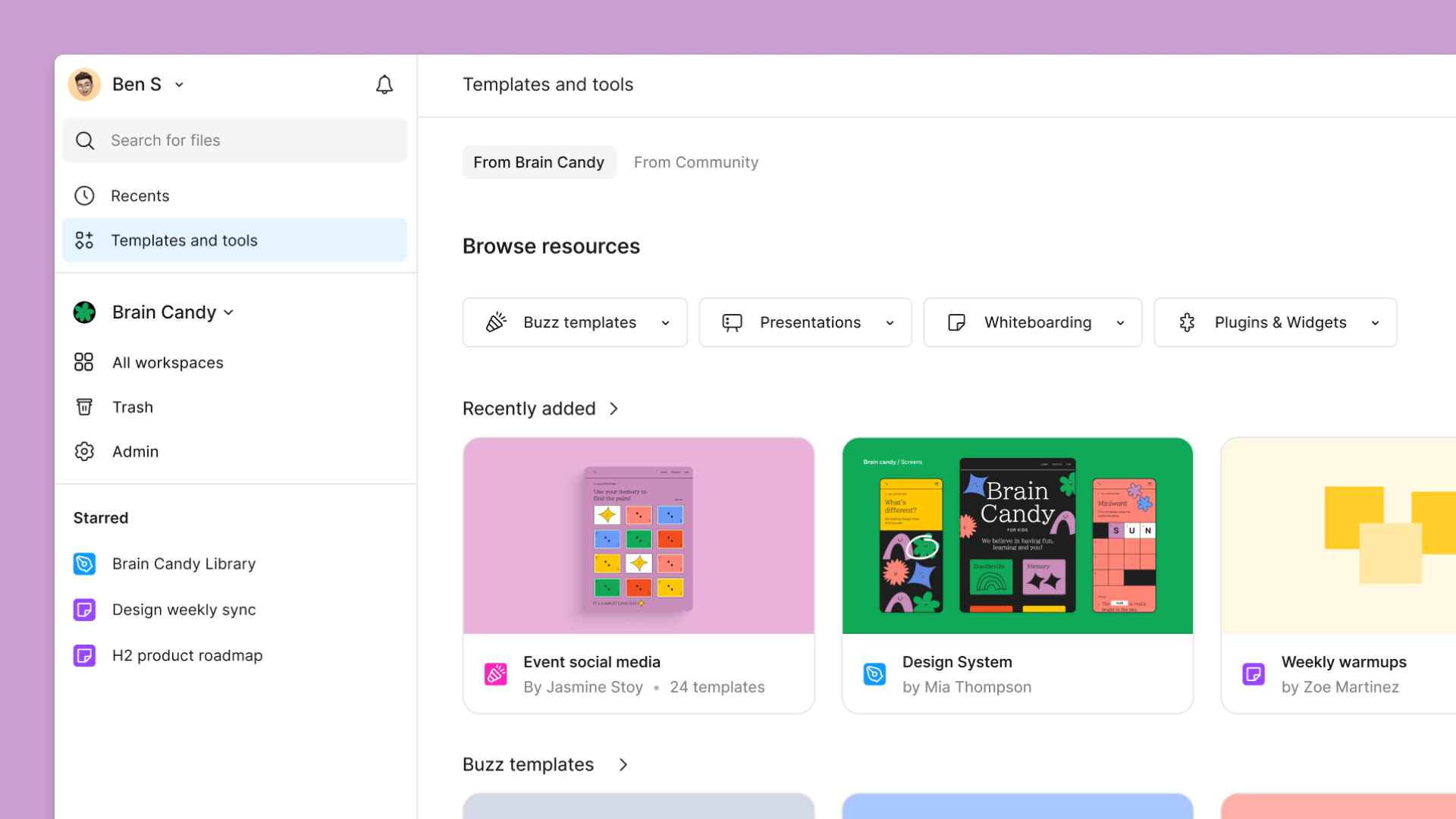
通过新的”模板和工具”选项卡,你可以在文件浏览器中快速查找组织内部或社区分享的插件、小部件和模板。

总结
从这次发布可以看到,Figma已不再是单纯的UI设计工具。
从用户角度来看,Figma解决了设计师长期面临的工具割裂问题(如Figma设计→Framer发布→Canva修图)。通过整合全链路工具减少切换,Figma让公司内所有与设计相关的员工都能在同一平台上便捷协作。尽管增加了如此多的新功能,价格目前仍然保持不变。
从商业角度来看,这次多个新功能都在直接对标现有产品,直接挑战多个竞争对手:Draw瞄准了Illustrator、Site对标Framer、Buzz直指Canva。Figma显然志在占领整个设计领域的统治地位。回想去年底监管机构否决了Adobe以200亿美元收购Figma的交易,如今看到这些更新,不禁让人感叹Figma正逐渐向另一个Adobe转变。

Figma 2025大更新:从UI到全能设计工具的跨越

