体验碎周报第 232 期(2025.5.12)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
【亮点】高德地图公交导航使用 Tab 式路线展示提升体验
链接:https://www.uisdc.com/hunter/0221621876.html
在日常出行中,我们常常需要根据不同的公交和地铁路线来选择最合适的出行方式。而路线的时间消耗是我们做出选择时的重要参考指标。老版本的高德地图版本在公交地铁导航中展示路线时存在一些痛点:用户只能看到一条路线,其他备选路线则被放在轮播图中,需要通过左右滑动才能查看。这种设计不仅限制了用户的选择性,还增加了操作的复杂性。
为了提升用户体验,新版高德地图做出了很大的改进。通过改用Tab形式展示路线,每个Tab对应一条不同的路线,且标题清晰显示该路线所需的时间。用户不需要再滑动屏幕寻找其他路线,而是可以一眼看到多个选择,且切换也变得更加方便。每屏最多能显示四条路线,用户可以快速对比每条路线的时间,从而做出最优选择。

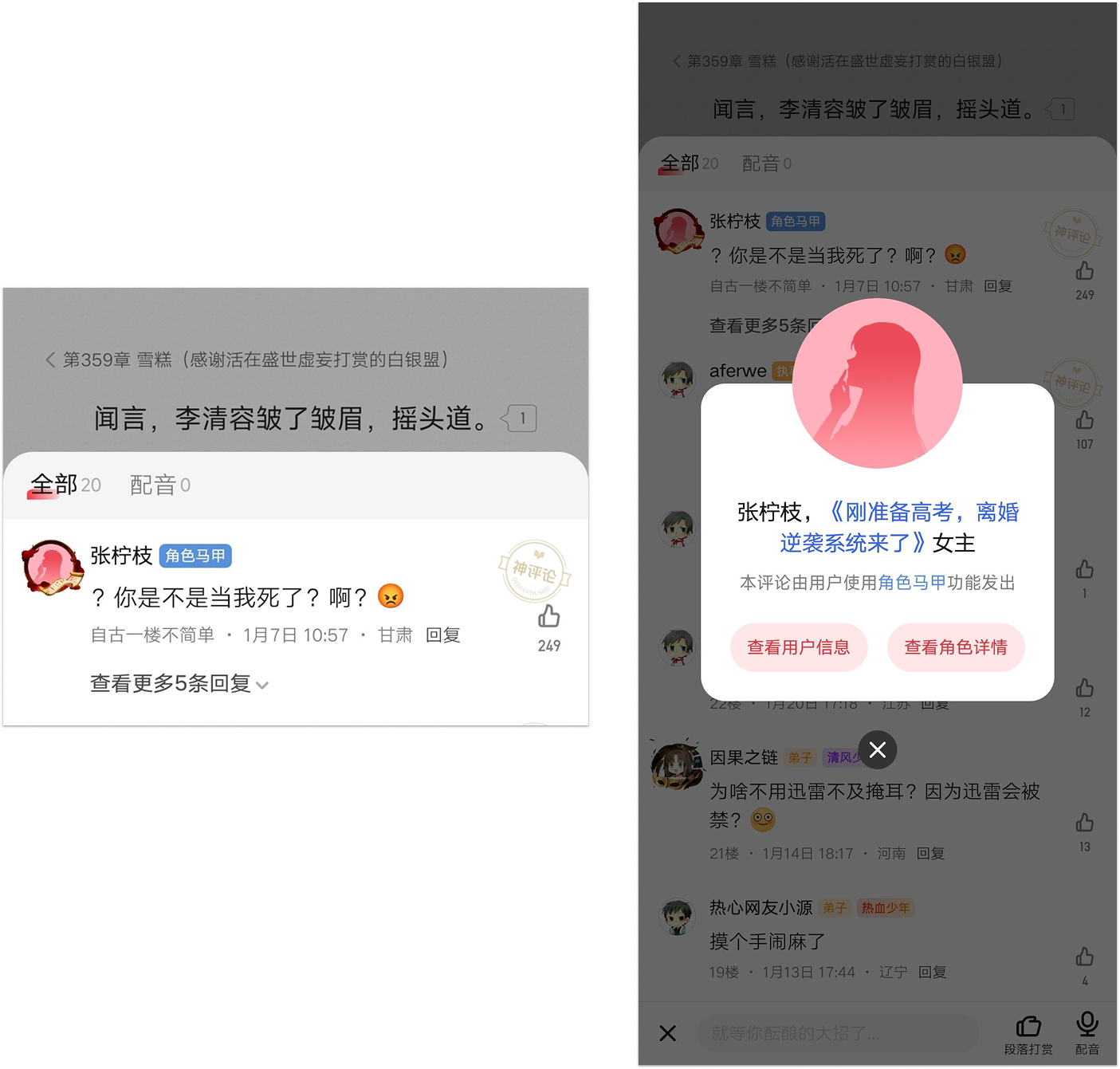
【功能】起点读书角色马甲功能让读者扮演小说角色评论
链接:https://www.uisdc.com/hunter/0221621852.html
起点读书有个特别有趣的功能——角色马甲。用户可以把自己的昵称和头像改成小说里的角色名来发言,仿佛在评论区进行cosplay。这个功能为什么会被设计出来呢? 从心理学角度来看,这让用户能快速融入作品爱好者群体,获得身份认同感,更容易引起其他同好的关注和共鸣。 角色往往有着鲜明的个性特点。用户选择某个角色的昵称,通常是因为高度认同该角色的某些品质,并希望借此展示自己相似的特质,或是内心向往的品格。 当用户以作品中角色的身份发言时,会感觉自己真正融入了作品构建的世界,仿佛与角色们一同经历故事的发展。这拉近了读者与作品的距离,带来更强烈的情感共鸣和参与感。
来自 哥飞

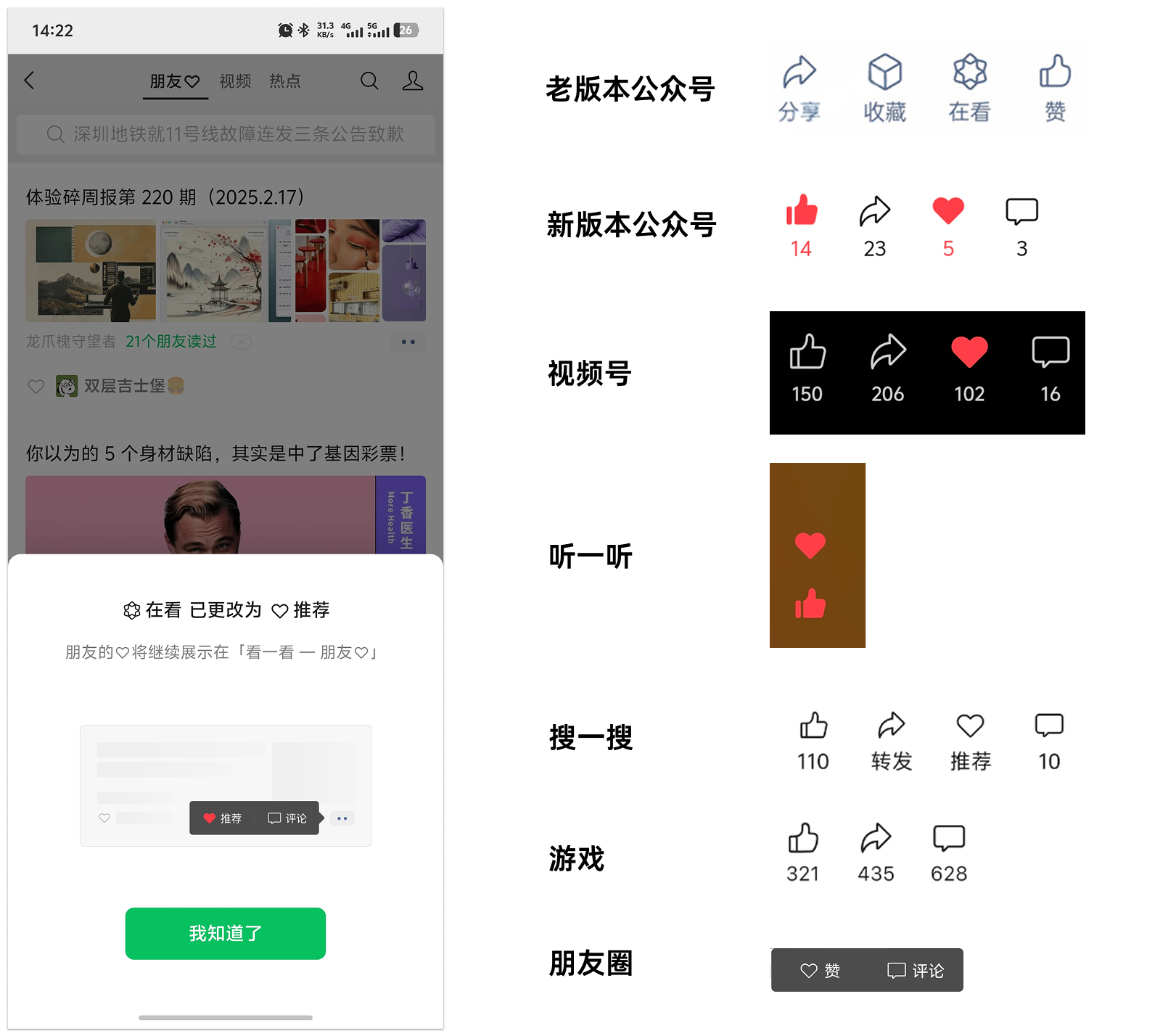
【功能迭代】为什么公众号「在看」改成了「❤️推荐」?
链接:https://www.uisdc.com/hunter/0221621836.html
微信公众号文章最初只有「好看」选项,表达读者对内容的喜爱。后来改为「在看」,仅表明读者阅读状态,更加中性。在网络社交环境中,由于许多读者不愿明确表露立场,相比态度鲜明的「好看」,「在看」更容易获得用户接受。 一些用户希望能表达对内容的态度,但又不想被他人看到,因此微信后来添加了最轻量级的「点赞」互动方式。 「在看」和「点赞」各自满足了不同需求:前者适合用户实名支持内容,后者则满足匿名支持的需求。
观察微信各个内容消费板块的交互方式,视频号、听一听、问一问都采用「赞」和「❤️推荐」,只有公众号的「在看」显得不够统一,增加了用户的理解成本。为提升视觉和操作的一致性,新版「推荐」采用了与视频号相同的❤️爱心图标,取代了原有的六边形「在看」按钮,实现了微信内容生态(如公众号、视频号、朋友圈)互动符号的统一,降低了用户学习成本。
另外,朋友圈的「赞」使用❤️而非👍,与其他模块不一致,我预测未来朋友圈也会与其他模块统一。

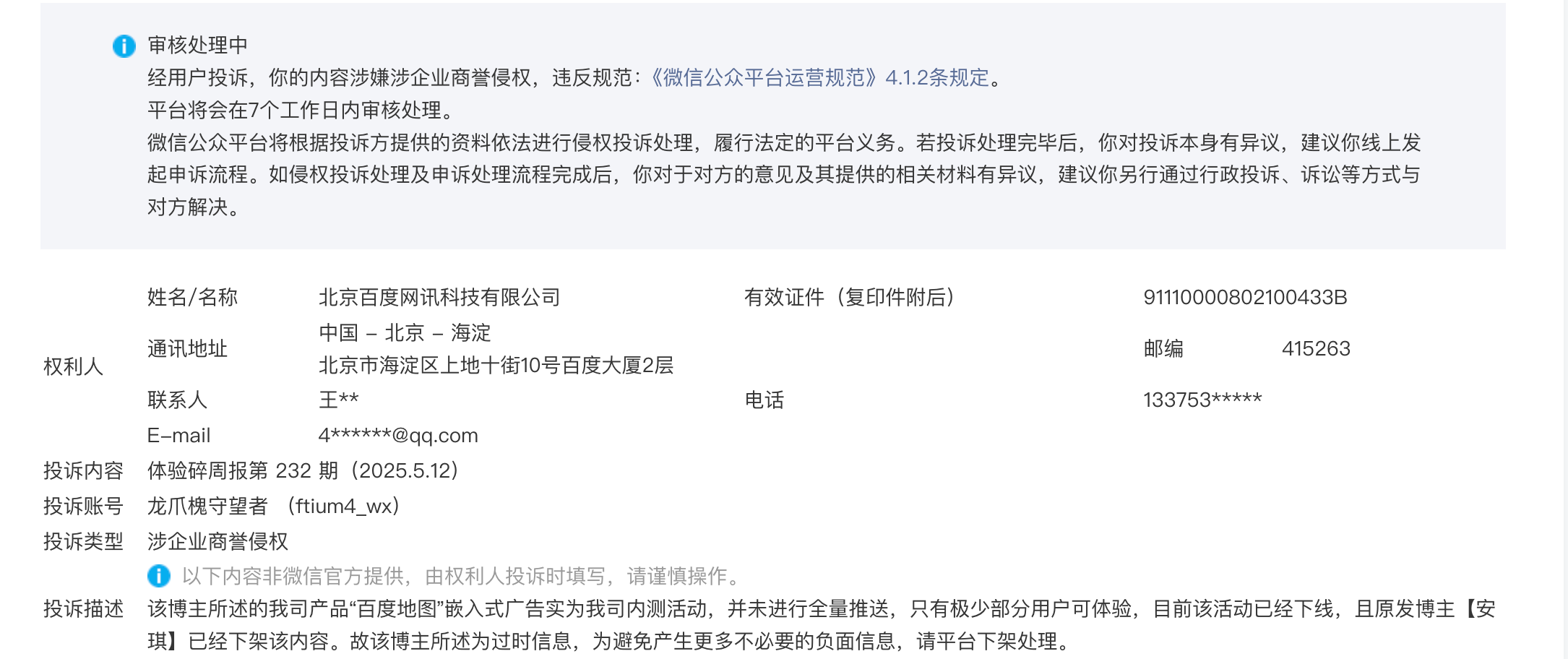
【槽点】(内测功能已下架)百度地图把广告嵌入在导航界面的道路上
我在公众号转载百度地图导航路面嵌入东鹏特饮广告后被百度投诉,理由是该功能内测已下架,属过时负>面信息。转载前有朋友提醒我,全网仅有两张截图可能有猫腻,且原作者已删帖。但官方媒体联系百度和>东鹏时,双方并未否认此事,只回复称在核实处理中,也未发布任何公告说明。而且百度自家的百家号平>台上仍能搜到多家媒体对此现象的报道,所以我才选择转载。没想到我不是提出问题的人也要被处理了。

百度地图 曾经内测 在导航界面上加了广告, 目前已下架 。具体来说,他们在导航路面上方和路边放了东鹏特饮的广告,上面写着「累了困了喝东鹏特饮」。网友戏称这是「焊死在路面上的广告」。 从商业角度看,这种做法确实能给百度带来广告收入。但是这种广告方式存在很大问题:1)占用了导航界面的空间,视觉效果较为突兀。2)广告挡住了导航信息,干扰用户看路。开车时被广告分散注意力很危险。3)强制用户看广告,还不能关闭。 如果百度非要在导航时显示广告,建议可以: 1)把广告放在不影响导航的位置,比如屏幕下方 2)添加关闭广告的选项 3)在合适的时机显示广告,比如休息时间 4)投放与开车相关的广告内容 总的来说,百度地图应该把用户的安全和使用体验放在第一位,而不是一味追求广告收入。好的产品需要在商业利益和用户体验之间找到平衡点。
来自 要爆炸的张老三

推荐阅读
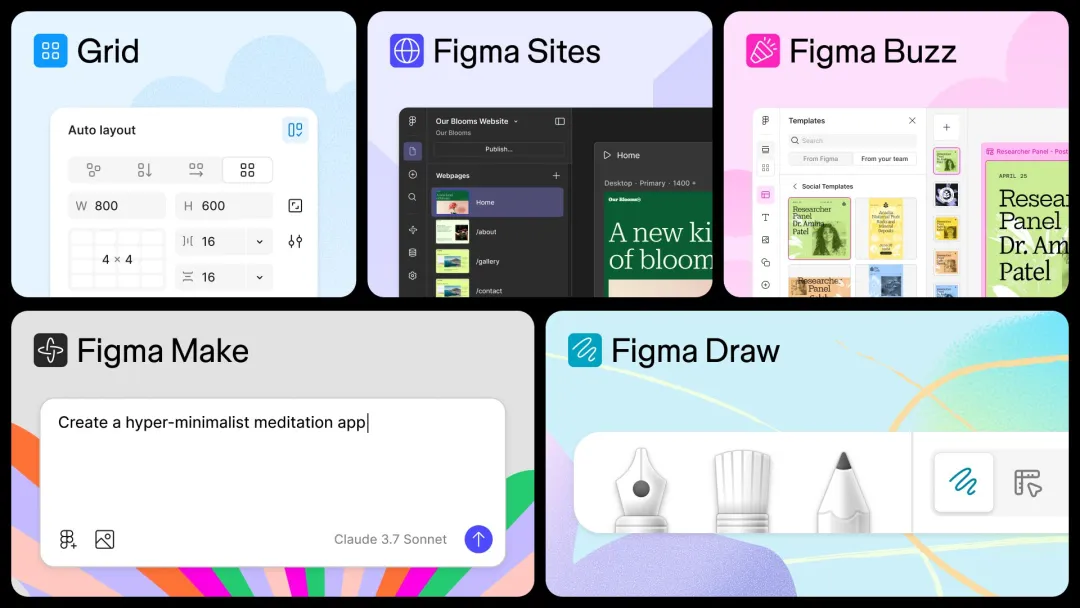
Figma 2025大更新:从UI到全能设计工具的跨越
链接:https://mp.weixin.qq.com/s/k0JJhdYJMEZEwi9lTO7XTw
Figma 在 2025 年迎来重大更新,推出 Draw Mode、Grid 布局、Buzz 品牌设计工具、AI 生成原型及网站生成器等功能,旨在整合设计流程,减少工具切换。新功能直接对标 Illustrator、Framer 和 Canva,进一步拓展设计能力,让设计师与团队更高效协作。Figma 希望成为行业内的全能设计解决方案,提升用户体验。

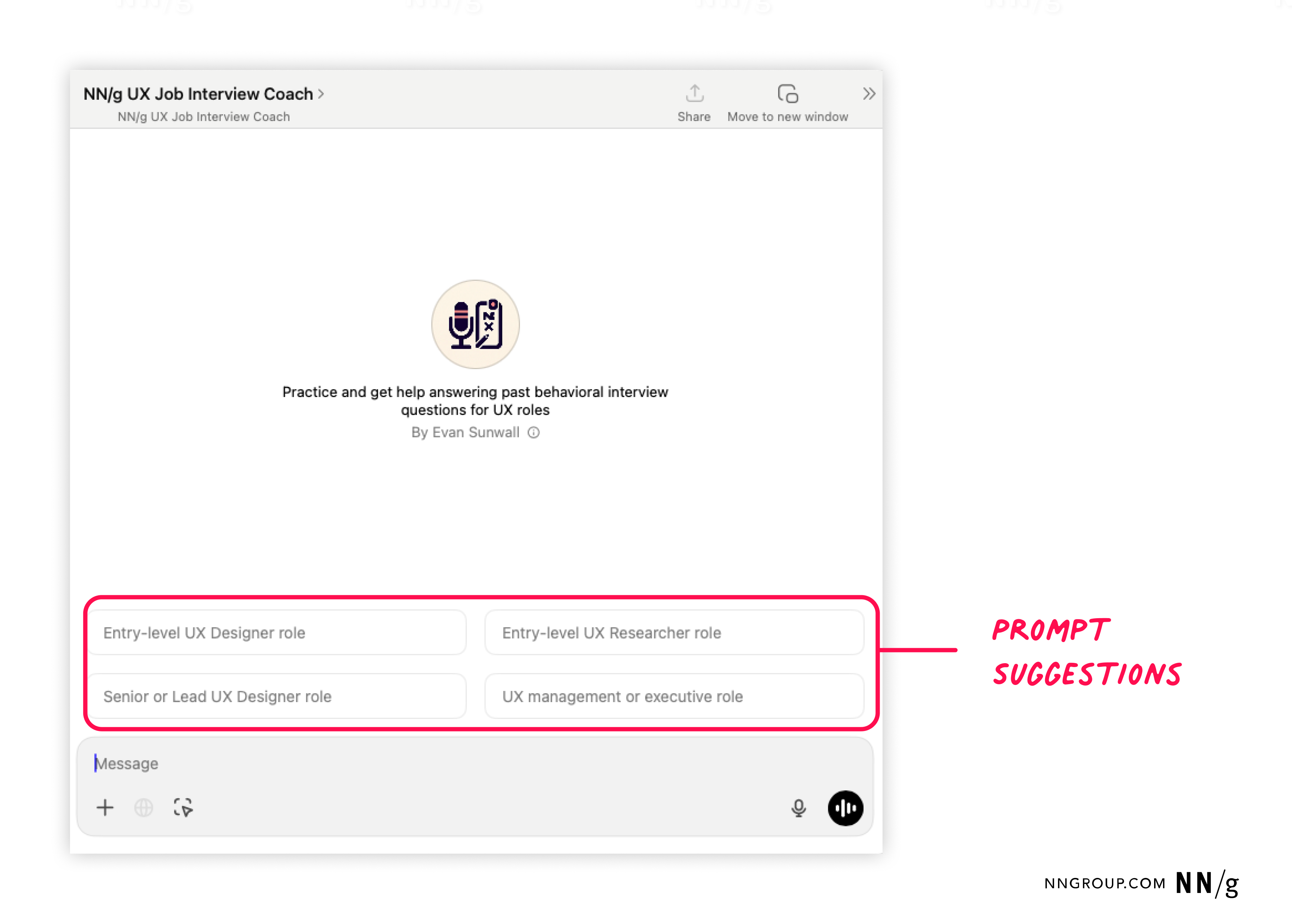
【英文】AI提示词建议的界面设计模式
链接:https://www.nngroup.com/articles/prompt-suggestions/
AI 提示建议在生成式 AI 系统中扮演着至关重要的角色,它们帮助用户克服 “空白页” 问题,使用户能够快速、有效地形成查询和命令。这些系统生成的提示可以减少认知负担和交互成本,从而提高用户的参与度和任务效率。良好的提示设计不仅能激励用户探索新主题,还能改善整体使用体验,尤其是对于那些初次使用 AI 工具的用户。目前主要有三种类型的提示:用例提示、自动补全提示和后续问题提示。用例提示帮助用户理解 AI 工具的功能,自动补全提示提高输入效率,而后续问题提示则促进与用户的持续互动。这三种提示形式共同作用,提升了 AI 系统的可用性和用户满意度。

UI设计师做作品集不该犯这种低级错误
链接:https://mp.weixin.qq.com/s/smkWOGnet6NTQ721YfSHPw
UI 设计师在制作作品集时,常忽视信息的合理布局,导致用户阅读体验下降。文章强调减少多样的视觉动线,谨慎使用装饰元素和图片,避免信息过载,并强调文字简洁的重要性。设计师应明确传达设计思路与核心用户场景,而不是简单描述功能。正确的作品集包装能提升设计的整体表现和吸引力。

【译文】GPT4o生图风格小全
链接:https://justin3go.com/posts/2025/04/11-gpt-4o-image-generation-guide
本文提供了一份系统化的 GPT-4o 图像生成风格指南,涵盖多种独特艺术风格,如吉卜力动画、赛博朋克等,适用于品牌设计、头像生成和儿童绘本等多个实际场景。还分享了通过搜索引擎和社交媒体等渠道发现新玩法的技巧,帮助用户提升创作能力,创造出更具视觉冲击力的作品。无论是初学者还是进阶者,都能在这份指南中找到灵感和实用技巧。

从“看不懂”到“放心借”金融设计
链接:https://mp.weixin.qq.com/s/og8ogcIxeMrBEzmtJQdItQ
本文探讨消费金融产品设计中如何提升用户体验,从认知、情感和效率三大维度出发,解决用户面对专业术语晦涩、信息安全隐忧和流程繁琐等问题。通过通俗化表达和可视化呈现打破认知壁垒,塑造安全感和陪伴式体验建立信任,同时简化操作流程提升效率,让用户能轻松、安心地进行借贷,推动消费金融行业的健康发展。

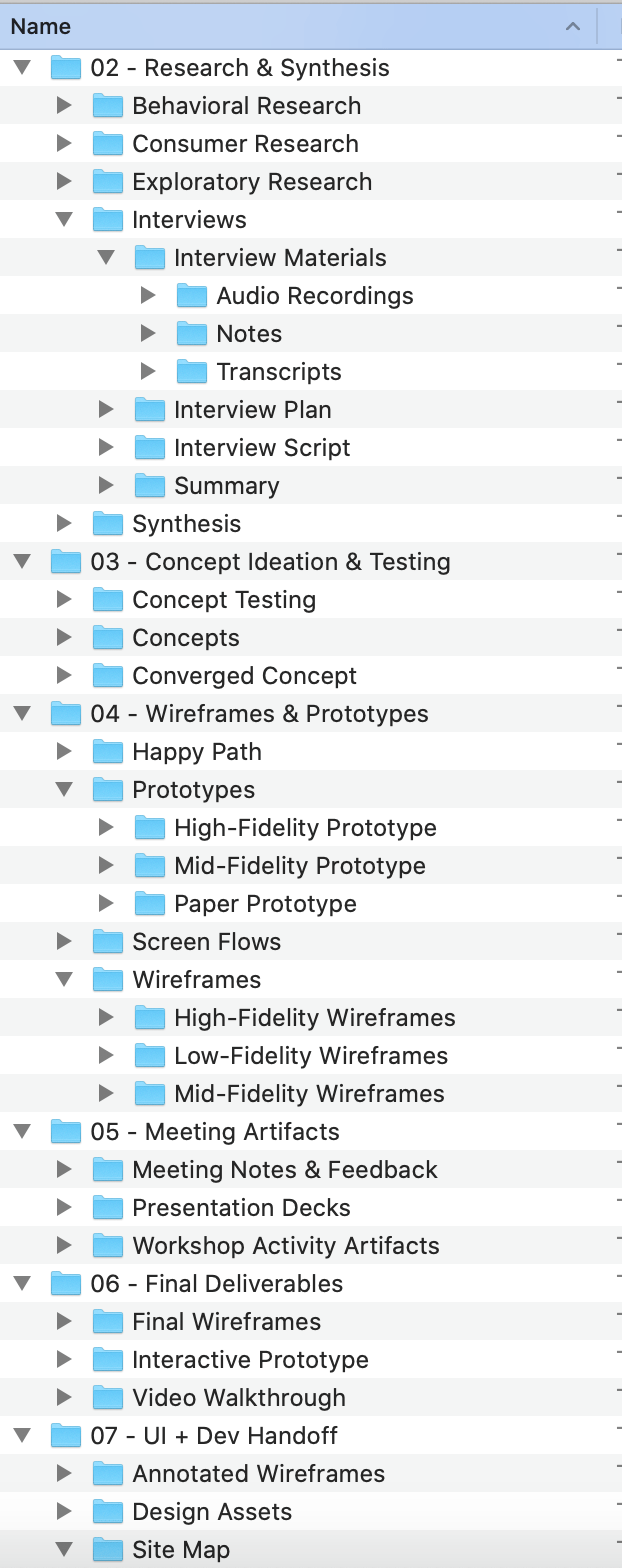
【英文】有效组织 UX 文件,避免文件混乱,提升团队效率
链接:https://www.smashingmagazine.com/2025/04/ux-design-files-organization-template/
在设计和用户体验工作中,文件管理往往是个大问题。如何有效组织 UX 文件、文档和设计资产至关重要。文章提供了一个系统化的文件夹结构模板,帮助团队整合和管理各种设计文件和资源,避免信息分散在不同平台。强调了团队共享和访问文件的重要性,并提出在项目生命周期中,文件的管理和命名需要有统一标准,以提高工作效率和沟通效果。


工具资源
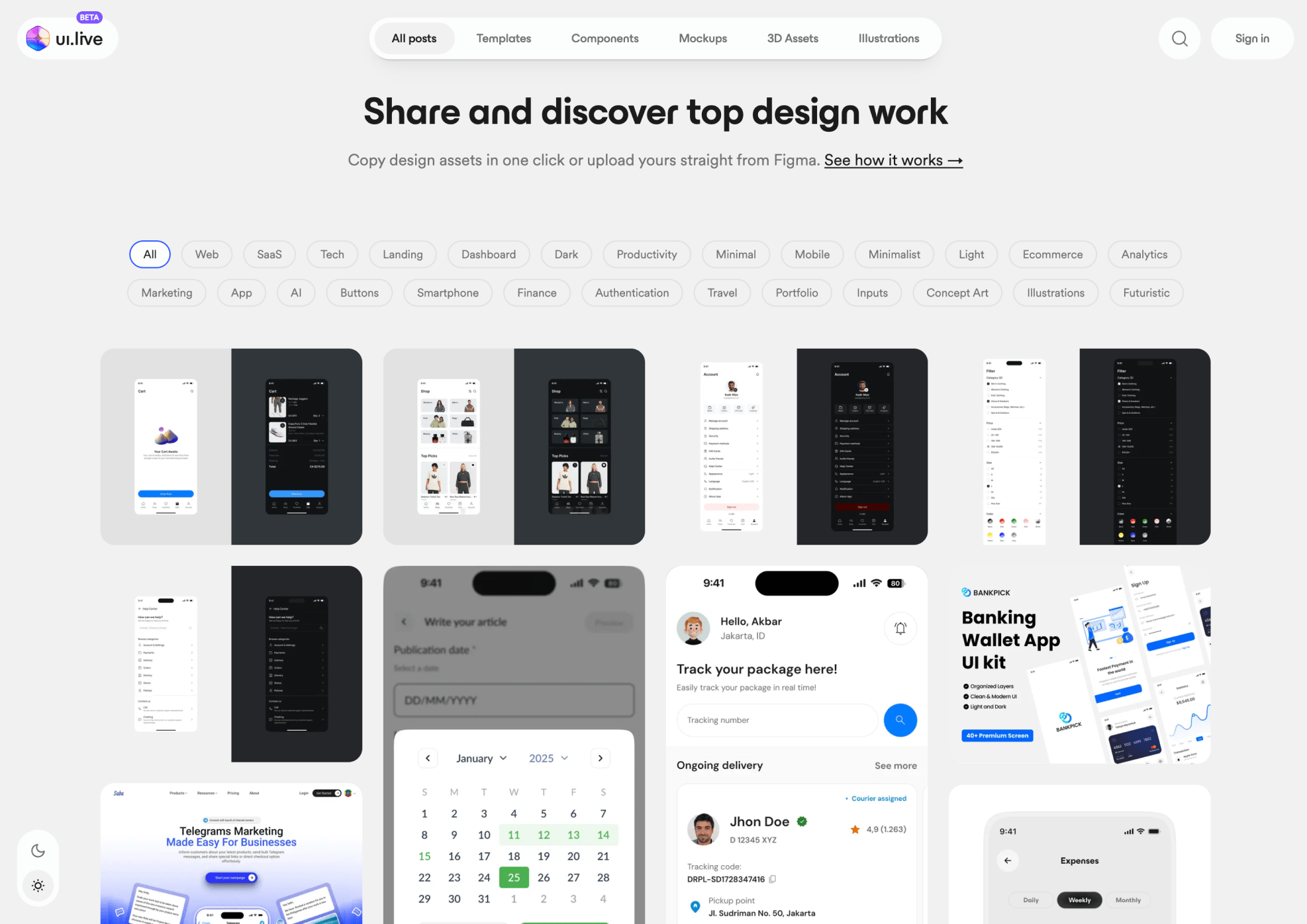
UI.live——设计作品/素材分享平台
类似于Dribbble和Figma社区的结合体,设计师可以通过一键复制或直接从 Figma 上传设计元素,包括 UI 模板、组件、示意图、3D 资产和插图等。拿来推广你在Figma社区的付费素材也行。

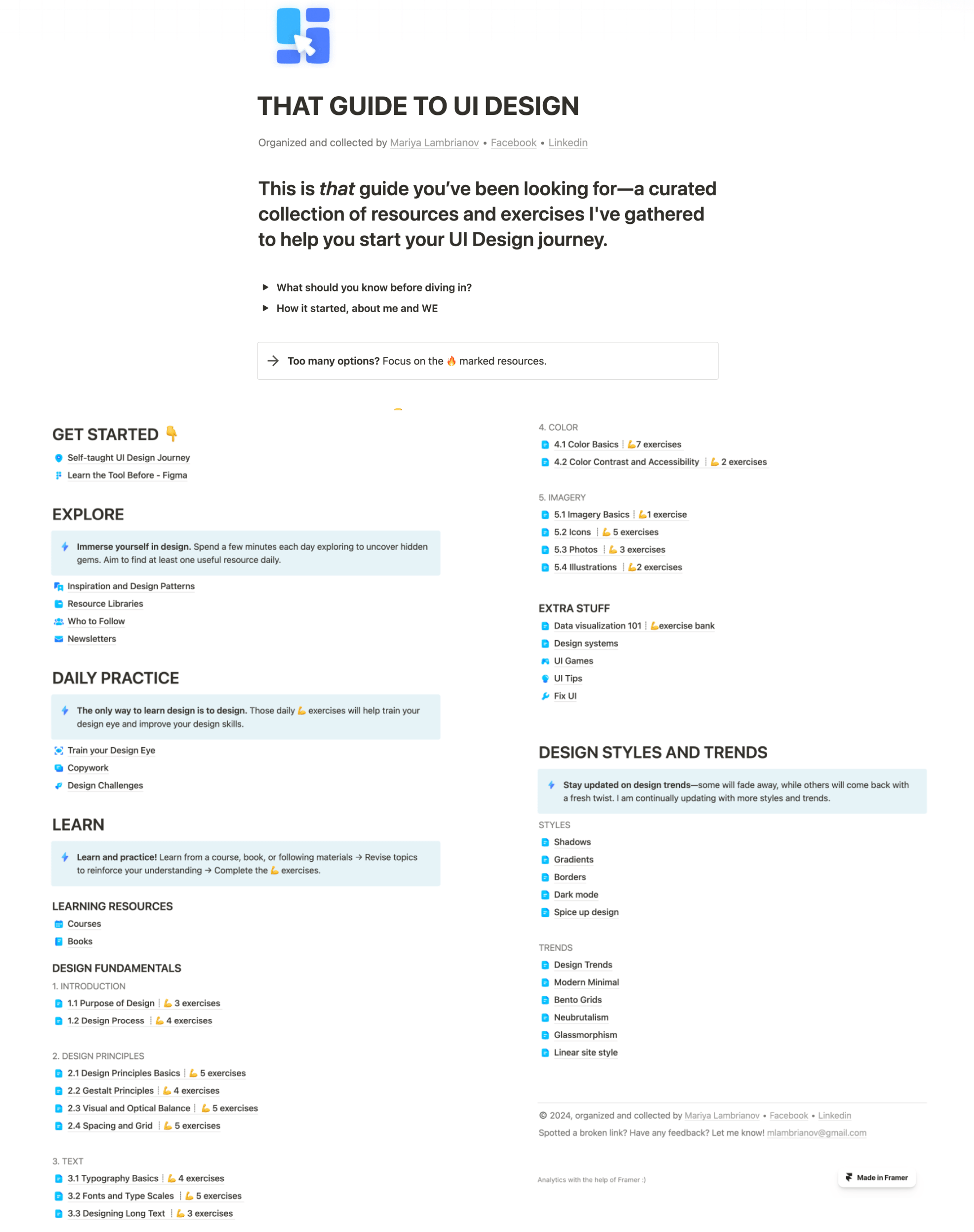
UI设计学习指南
链接:https://lambrian.notion.site/THAT-GUIDE-TO-UI-DESIGN-2bc309c7bc7743a29df5011546e60bcd
《UI 设计指南》是由 Mariya Lambrianov 整理的一站式学习资源,旨在帮助您顺利踏上 UI 设计的旅程。该指南包含了从基础知识到进阶技巧的全面内容,适合自学者及任何想提升设计能力的人。您可以在这里找到各种学习资源,如工具推荐(如 Figma)、设计原则、色彩理论和排版基础等,每个部分还附有实用的练习,帮助您巩固所学。
每天花几分钟探索设计灵感和模式,您可以发现新的设计资源,加入日常练习,逐步提高自己的设计眼光。同时,指南还涵盖了最新的设计趋势和风格,帮助您保持更新,掌握当下的设计潮流。从数据可视化到设计系统,您都能在这里找到丰富的额外内容。

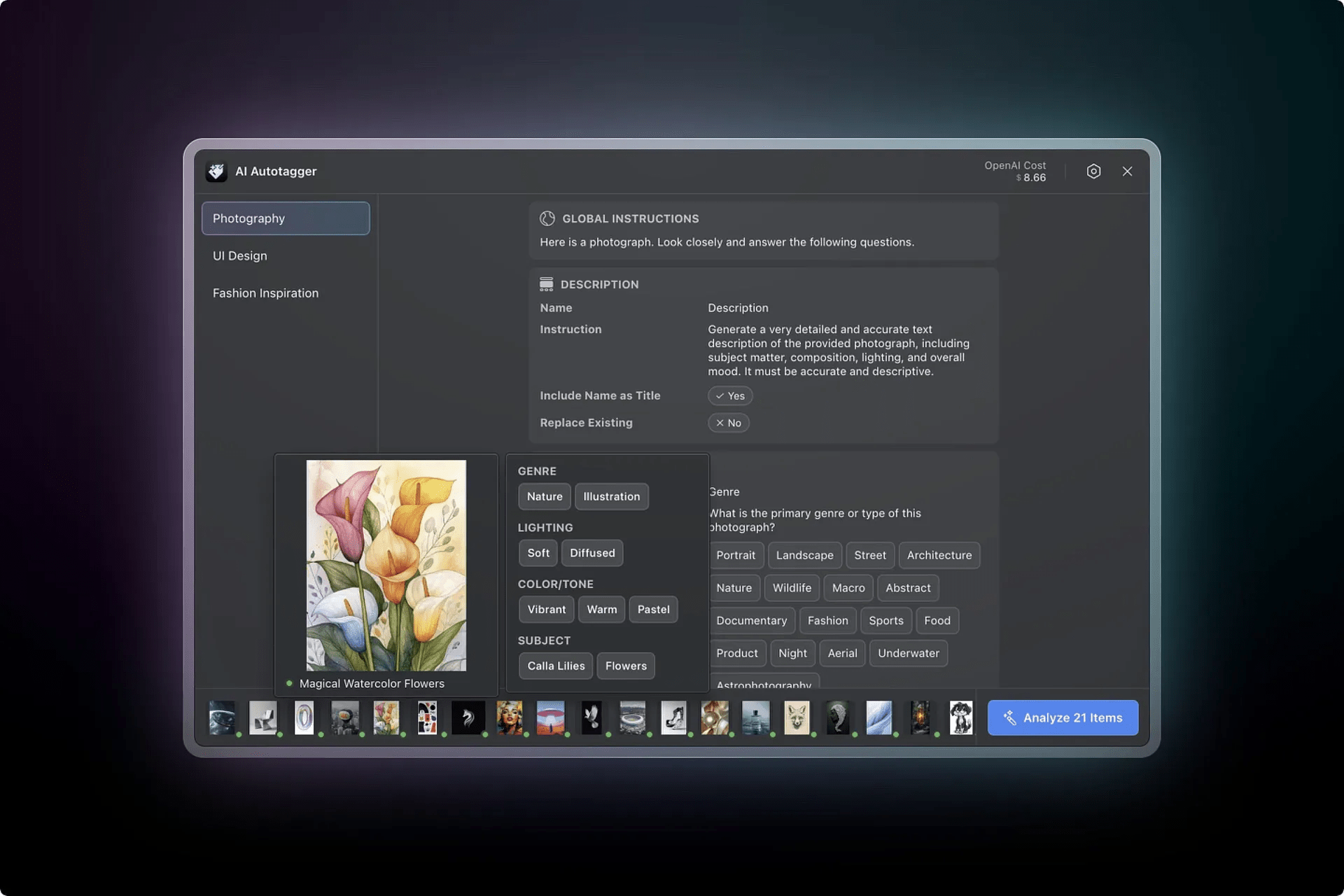
AI Autotagger——AI自动给设计素材打Tag
链接:https://community-en.eagle.cool/plugin/4B56113D-EB3E-4020-A82C-6214FA08CB14
这是一个Eagle插件,利用最新的 AI 模型自动标记,为图像和视频生成详细标签和描述,确保高效的分类与检索。

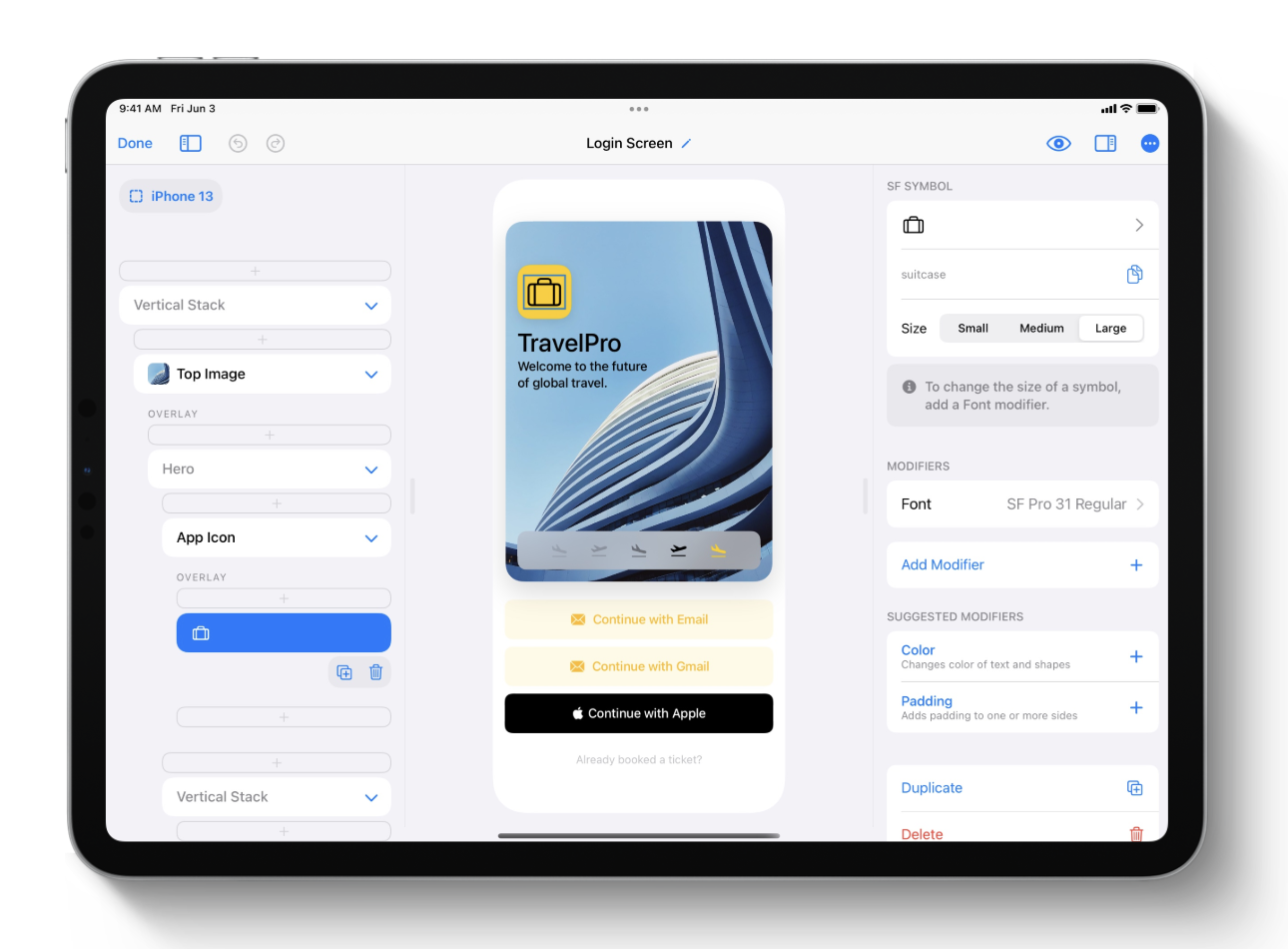
DetailsPro——可视化 SwiftUI 设计工具
专为设计师、开发者和爱好者打造。无需编写代码或安装 Xcode,就能轻松创建出美观的界面和组件。该应用提供内置模板,支持多平台(iPhone、iPad、Mac 和 Vision Pro),并允许将设计导出为可用于 Xcode 的 SwiftUI 代码。借助 DetailsPro,设计师可以快速上手,同时学习 SwiftUI 的实际应用,打破技术壁垒,激发创意。

产品发现
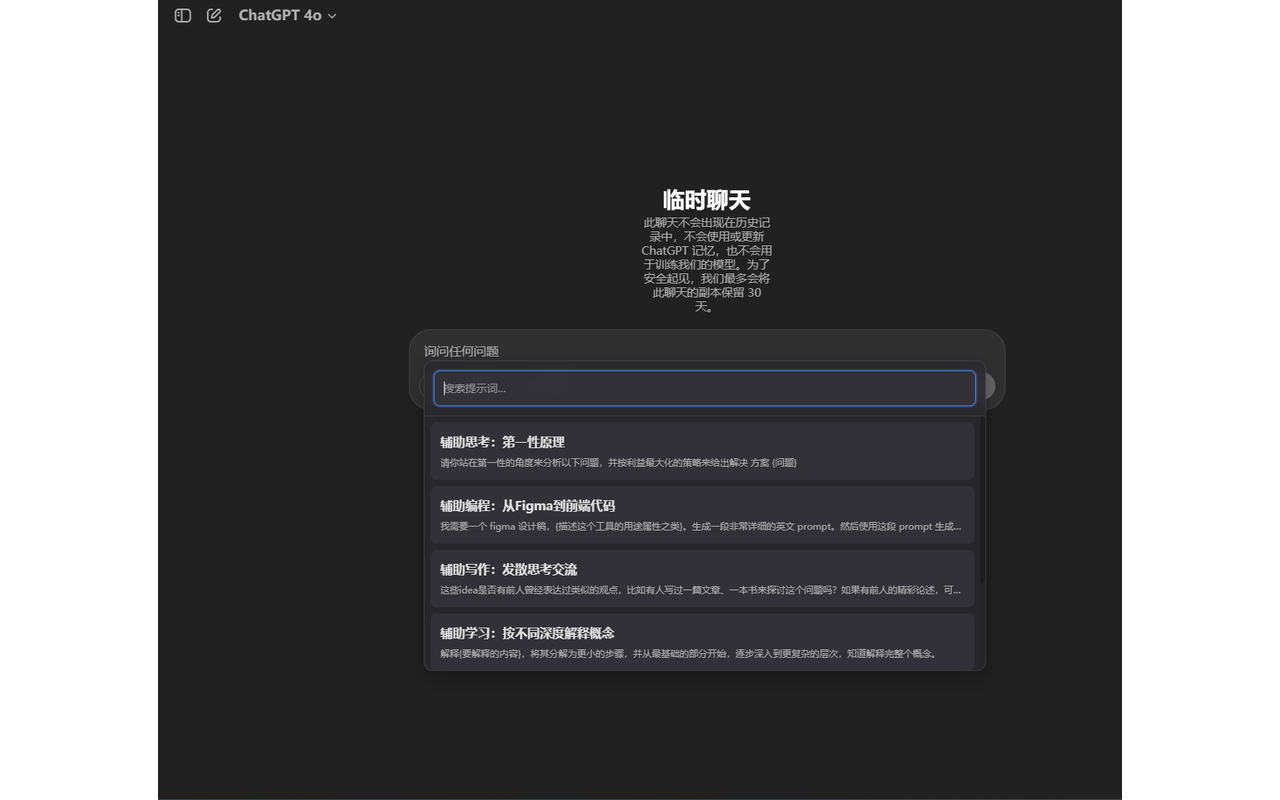
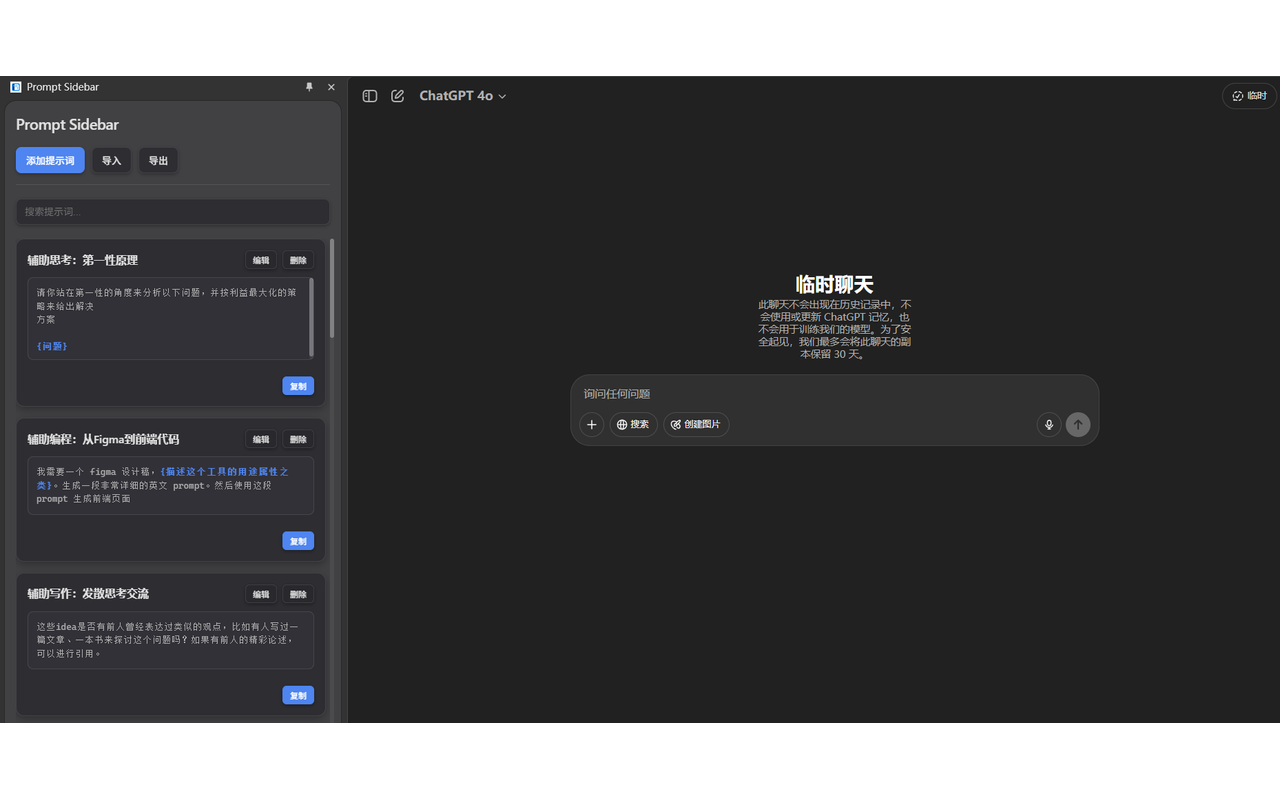
Prompt Sidebar——管理AI提示词的浏览器扩展
提示词管理:支持创建、编辑提示词,并添加标题、标签、笔记和链接,还能通过关键词搜索或标签过滤。
AI 优化:内置 OpenRouter API,支持多种 AI 模型(如 Qwen、Llama、Gemma),提供实时结果流和参数调整。


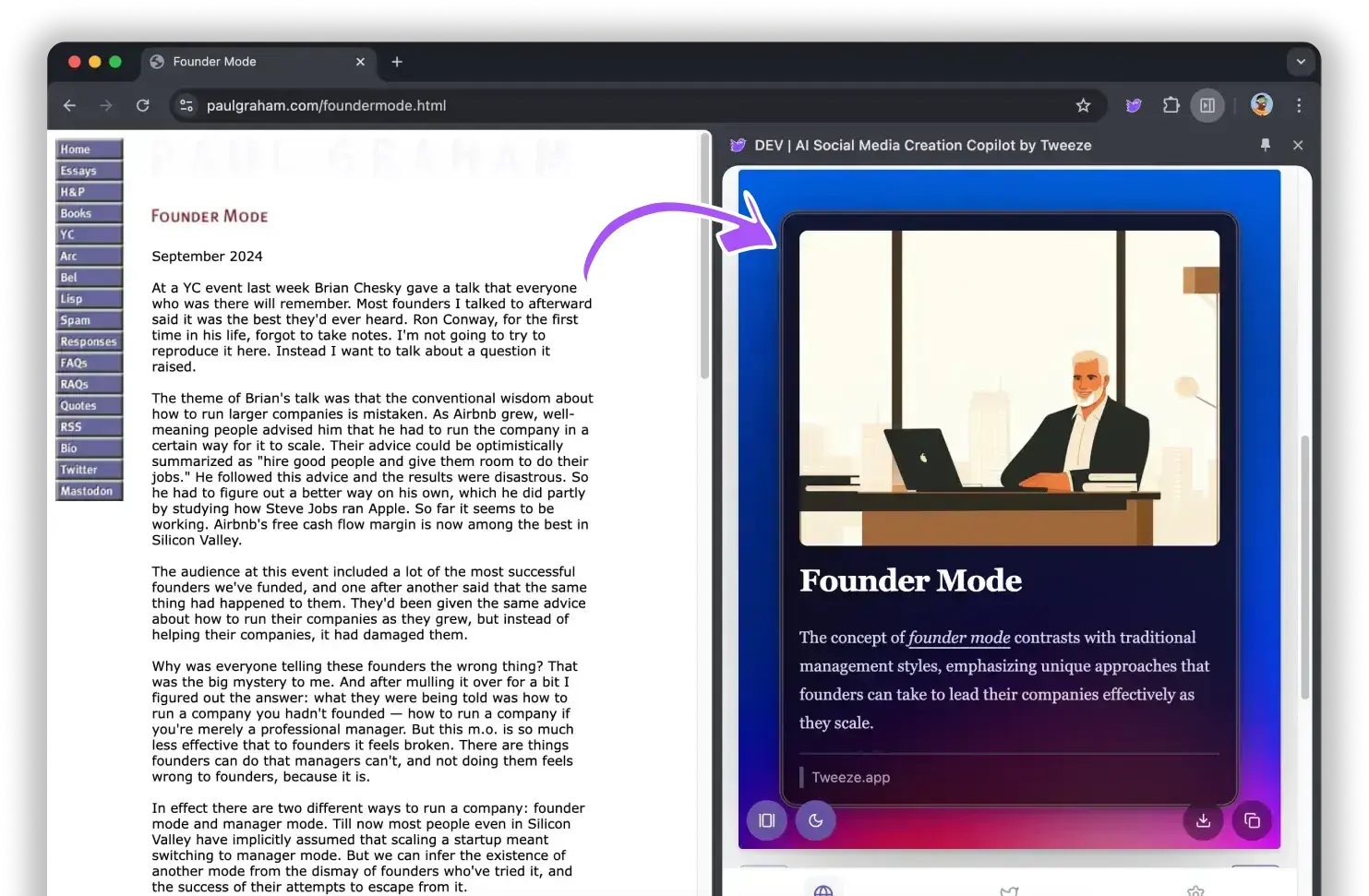
Tweeze——把网页转成精美卡片的浏览器扩展
链接:https://tweeze.app/zh/extension-for-creator
支持任何可访问的网页以及多个社交媒体平台,如 X(Twitter)、Threads、Facebook 等,用户可以便捷地将内容整理成吸引眼球的卡片和文字。核心功能包括智能采集、改写和重塑内容的能力,结合灵活的自定义提示词系统,允许用户自由转换内容风格。此外,Tweeze 还利用 GPT-4o 和 Stable Diffusion 技术,自动生成与内容相关的配图,使创作更具视觉吸引力。

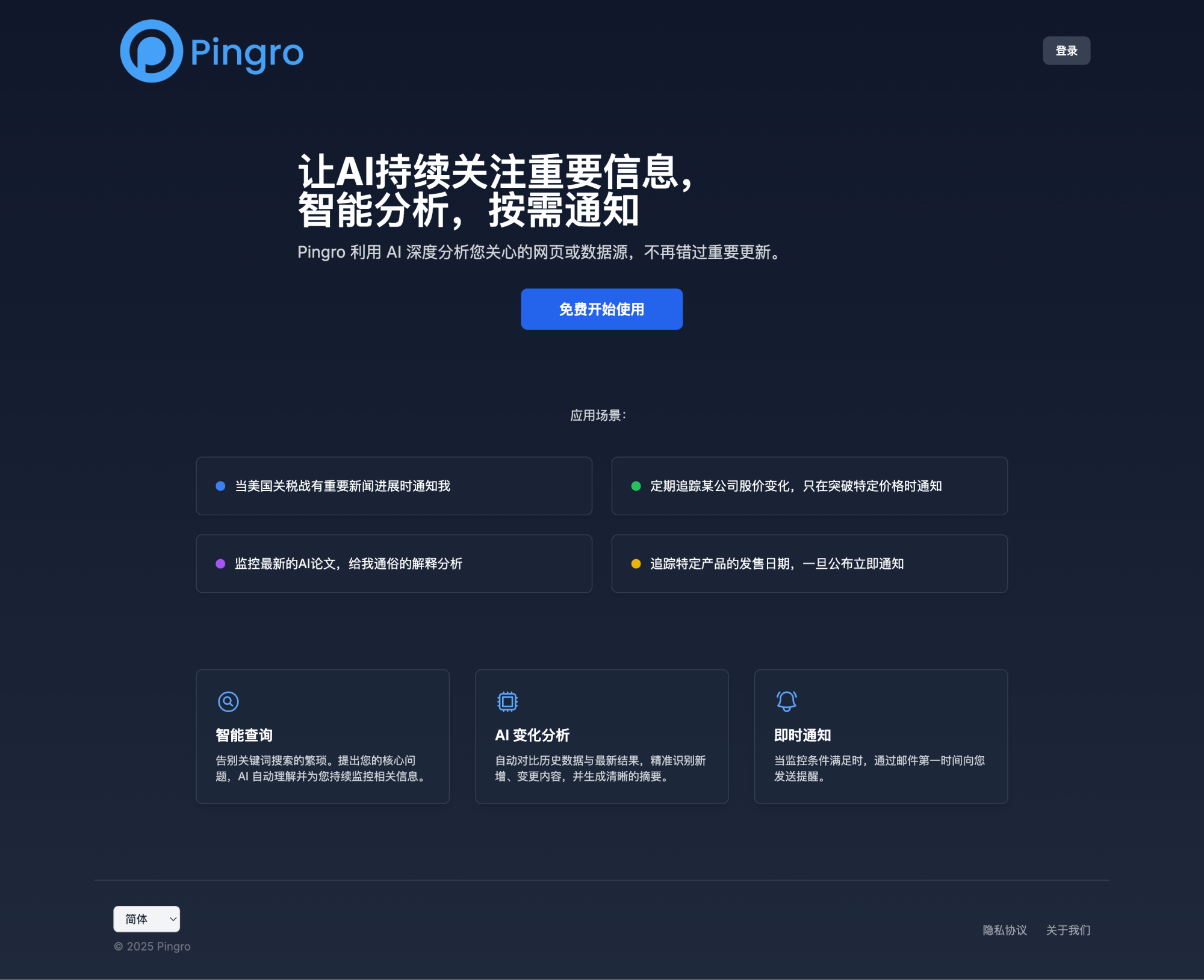
Pingro——利用 AI 监控重要信息,及时通知用户更新
可以设定多种监控场景,例如关注美国关税战的重要新闻、追踪某公司的股价变化并在达到特定价格时获得通知、监控最新的 AI 论文并获取通俗易懂的分析,或追踪特定产品的发售日期。一旦监控条件满足,Pingro 会第一时间通过邮件向用户发送提醒,确保信息及时送达。

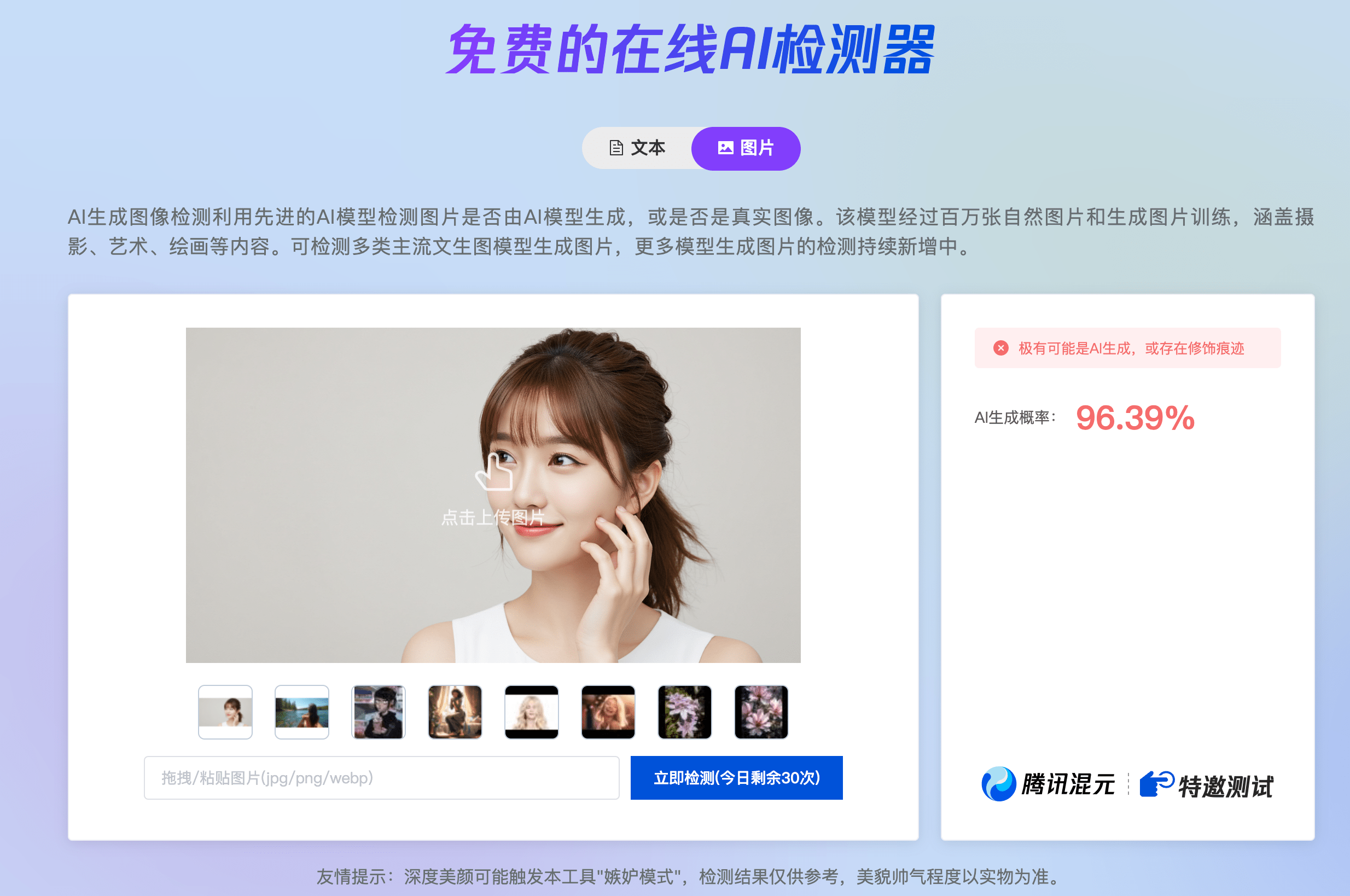
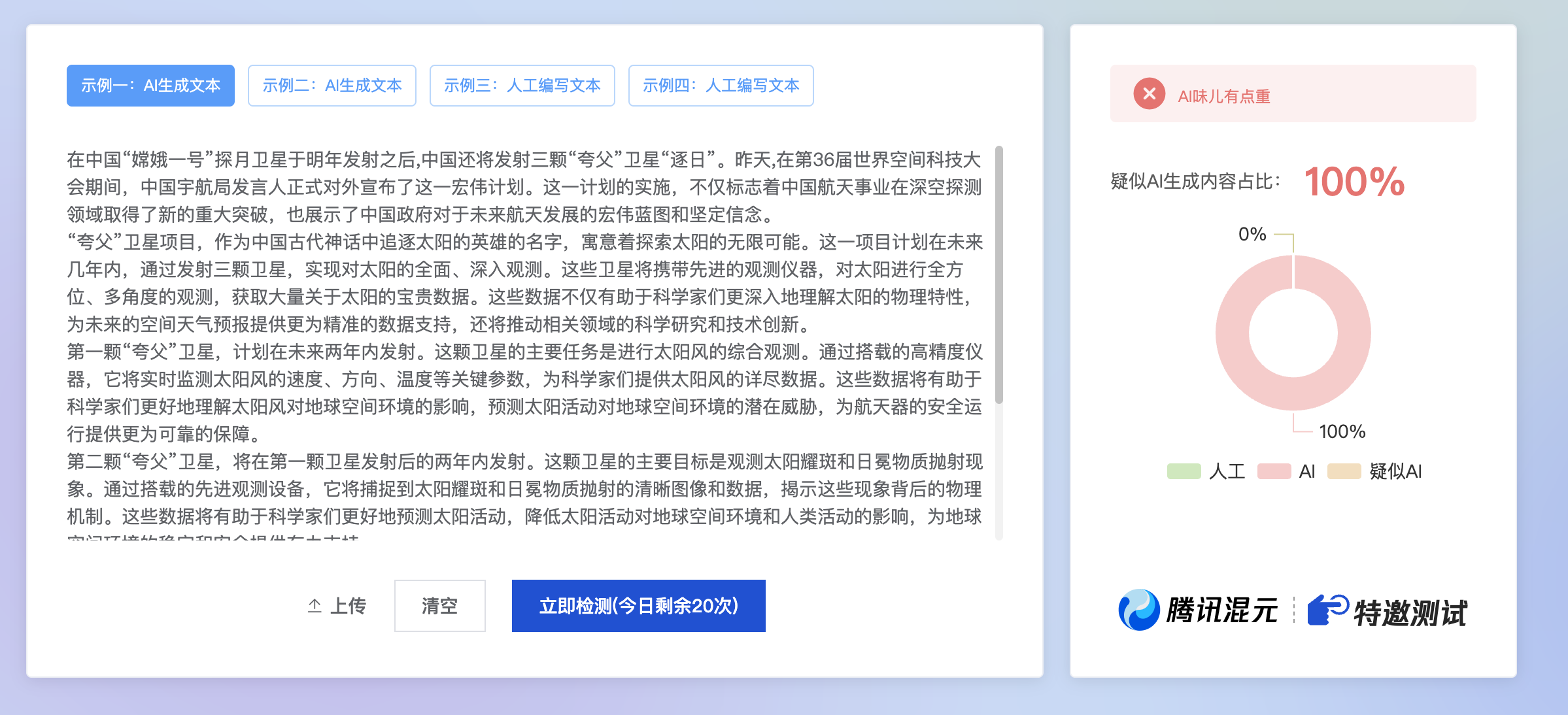
朱雀大模型检测——AI生成内容检测器
链接:https://matrix.tencent.com/ai-detect/ai_gen
能够快速、准确地识别文本和图片是否由 AI 生成。


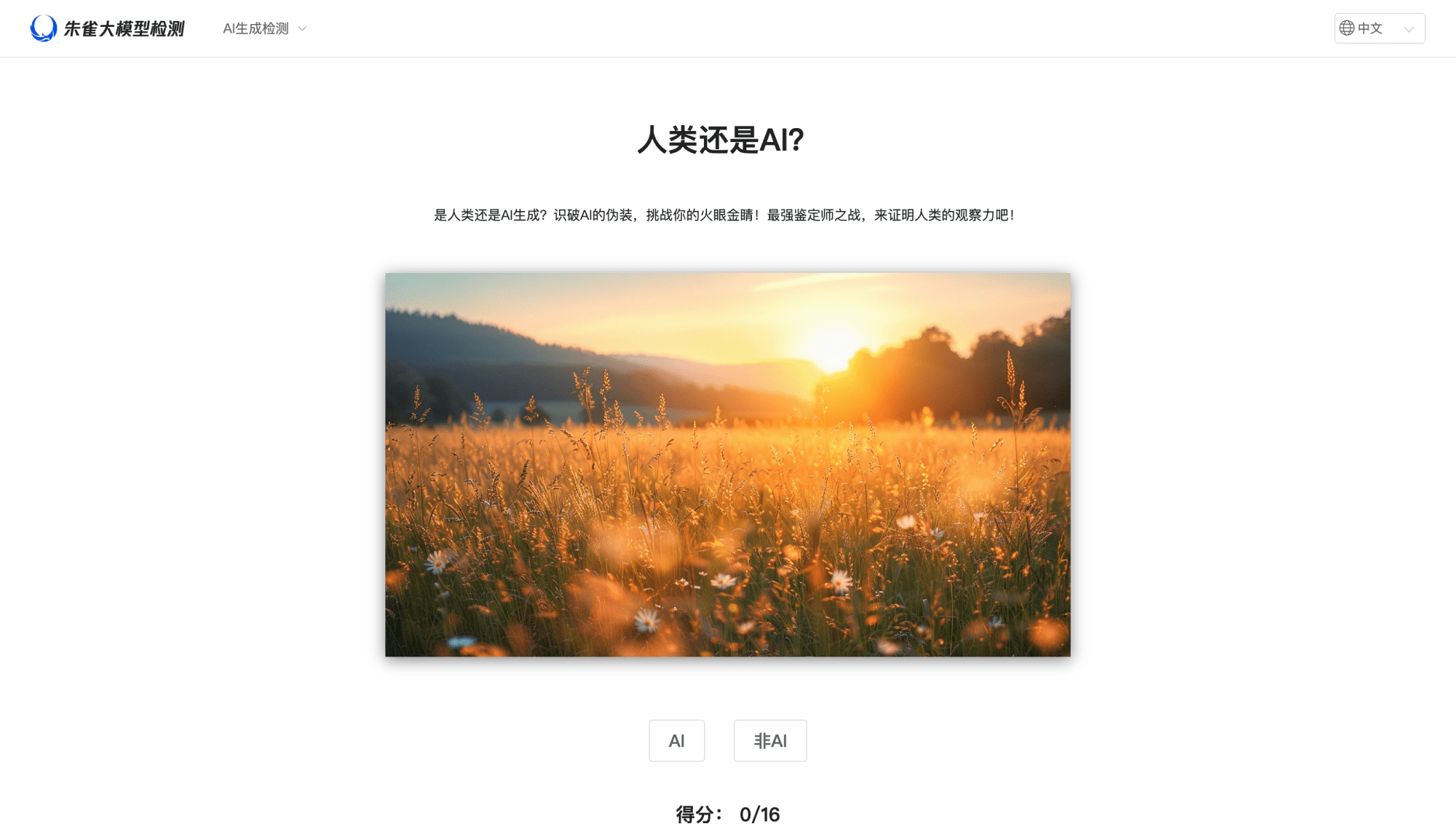
人类还是AI?——分辨图片是否由AI生成的游戏
链接:https://matrix.tencent.com/ai-detect/ai-or-not
作为朱雀大模型检测推出的一个小游戏,它会考验你的眼力,看看你能否分辨出图片是真实拍摄还是AI生成的。

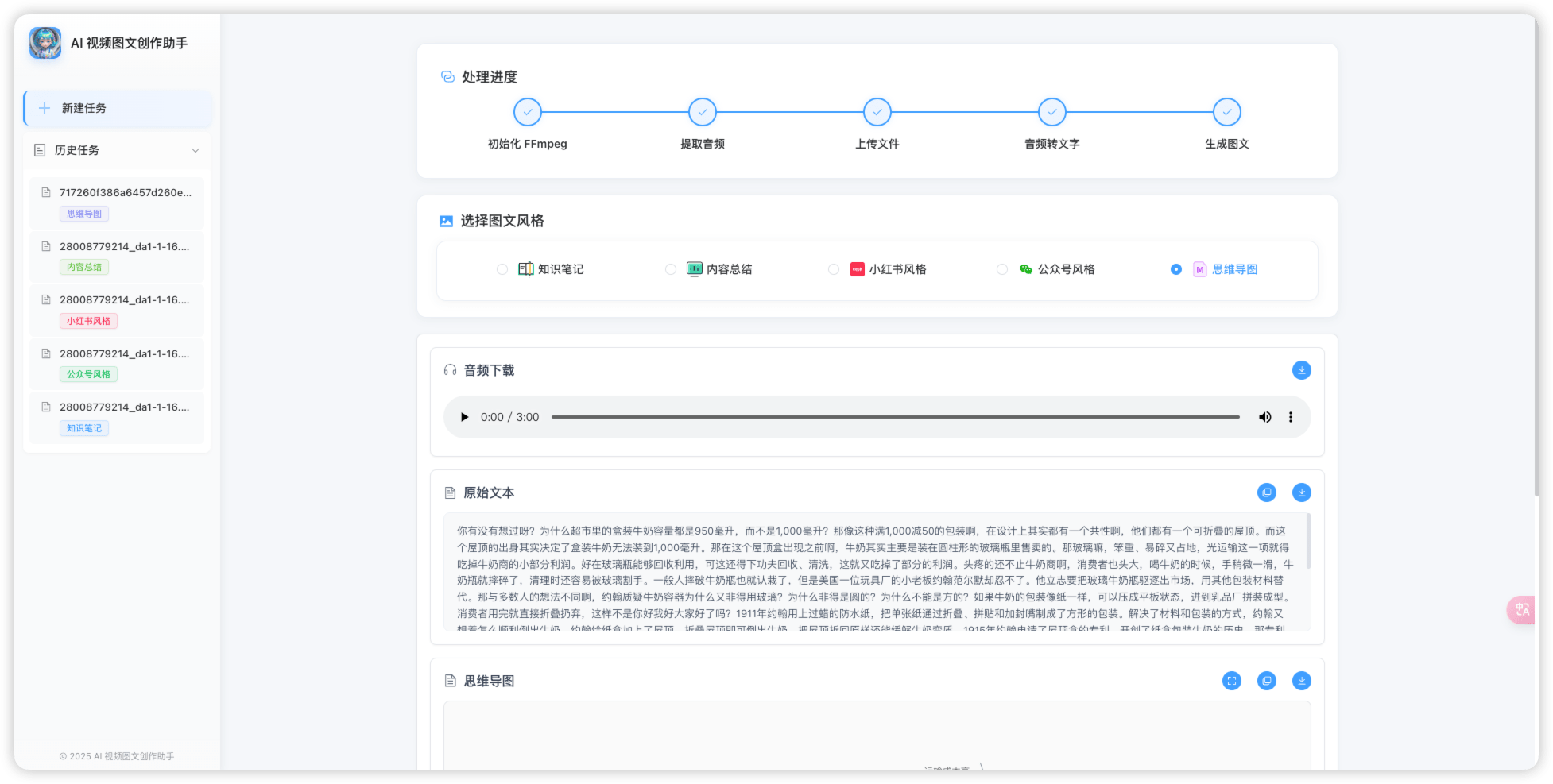
AI-Media2Doc——一键将视频音频转化为多种风格文档的 AI 工具
链接:https://github.com/hanshuaikang/AI-Media2Doc
基于 AI 大模型,能够一键将视频和音频转化为小红书、公众号、知识笔记、思维导图等多种风格的文档。该工具完全开源,无需登录注册,保护用户隐私,同时支持本地部署,降低使用成本。它还支持 AI 对视频内容的二次问答,未来计划将增加更多智能功能,提升用户体验。

WeClone——根据微信聊天记录创建数字分身
链接:https://github.com/xming521/WeClone
包括聊天数据导出、预处理、模型训练和部署。用户可以使用自己的聊天记录来微调大语言模型,从而使模型具备个性化的对话风格,并与微信、QQ、Telegram 等多种平台的聊天机器人进行绑定,轻松实现数字克隆的体验。
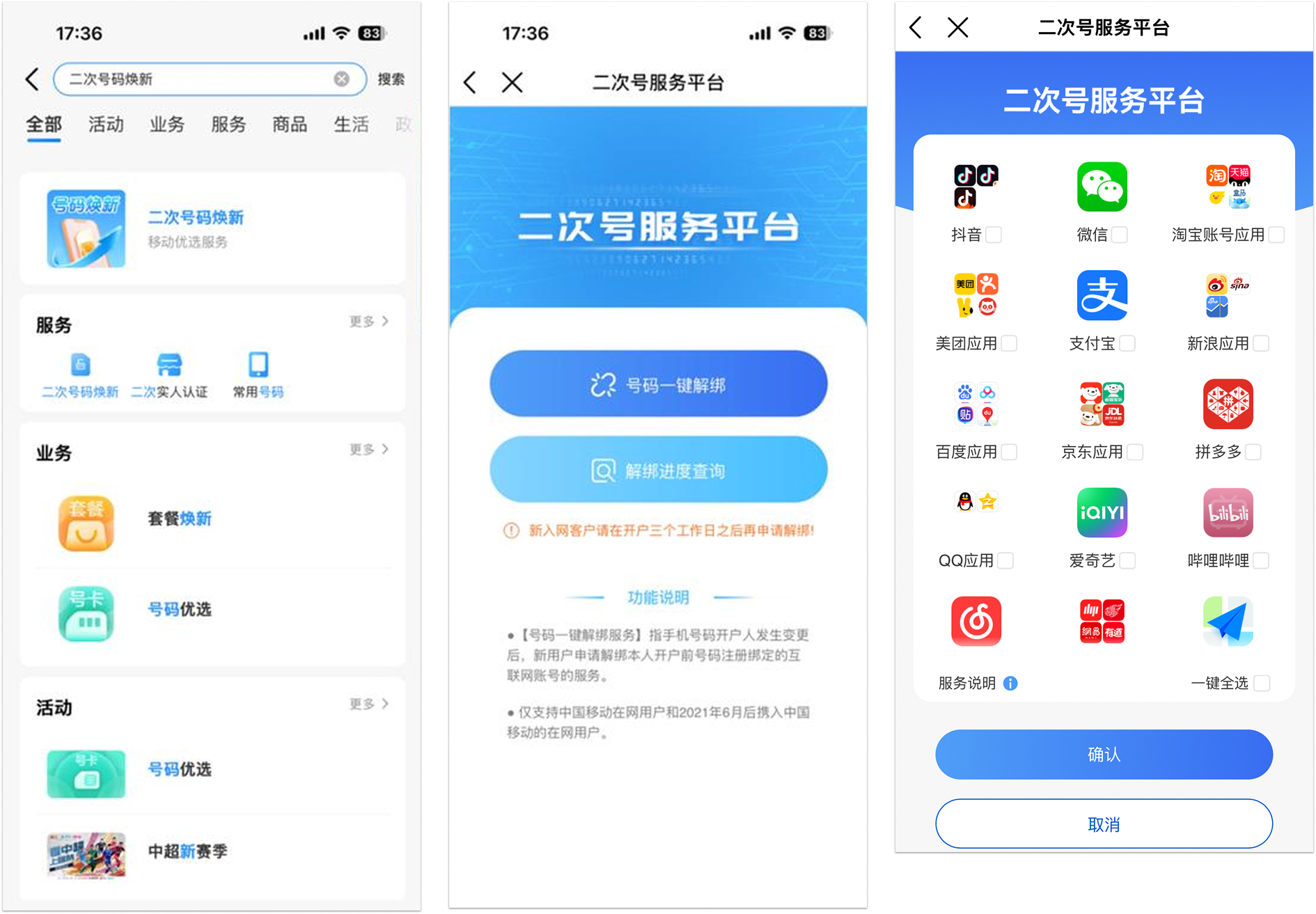
二次号码焕新——快速解绑手机号所注册的互联网服务
链接:https://www.uisdc.com/hunter/0221621857.html
我们所有的互联网产品都得用手机号登录,你有没有担心过万一哪天换号码,之前的老号码被运营商卖给其他人之后,其他人登录泄露了你的隐私?别以为这是小概率事件,运营商90天后循环利用老手机号投放市场是公开规则,网上甚至出现过猥琐变态注册到了之前小姐姐的手机号,拿着她网盘照片威胁的新闻。 那普通人除了在换号时花费好久一个个产品登录更换手机号就没有其他办法了吗?当然不是,工信部现在正在推广「二次号码焕新」,只要在运营商的App内搜索「二次号码焕新」就能进入该功能,界面上会显示该手机号目前已注册的所有国内互联网服务,勾选需解绑的互联网应用,并经过身份信息验证,即可发起解绑请求。

相关资讯
谷歌计划发布Material Design的升级版Material Design 3 Expressive
链接:https://www.ithome.com/0/850/921.htm
谷歌即将在 5 月 20-21 日的 Google I/O 大会上发布新设计语言 “Material Design 3 Expressive”。该设计系统通过大胆的形状和色彩,提升用户体验,增强与用户的情感连接。此更新预计将突出关键设计元素,改善不同年龄用户的操作效率,尤其是对老年用户友好。

网易云音乐12周年,全新周年LOGO及视觉形象发布!
https://www.logonews.cn/netease-cloud-music-12th-anniversary.html
网易云音乐于 4 月 23 日庆祝成立 12 周年,主题为 “每次播放都是遇见”。全新 LOGO 以数字 “12” 和黑胶唱片结合,象征音乐陪伴与情感共鸣。平台通过复古唱片机界面设计的 “黑胶纪念馆”,引导用户探索个性化音乐旅程,重温 12 年的音乐记忆。系列海报围绕核心主题,展示平台在陪伴用户成长、链接情感上的价值,强调品牌与用户的深厚联系。

体验碎周报第 232 期(2025.5.12)