体验碎周报第 239 期(2025.6.30)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
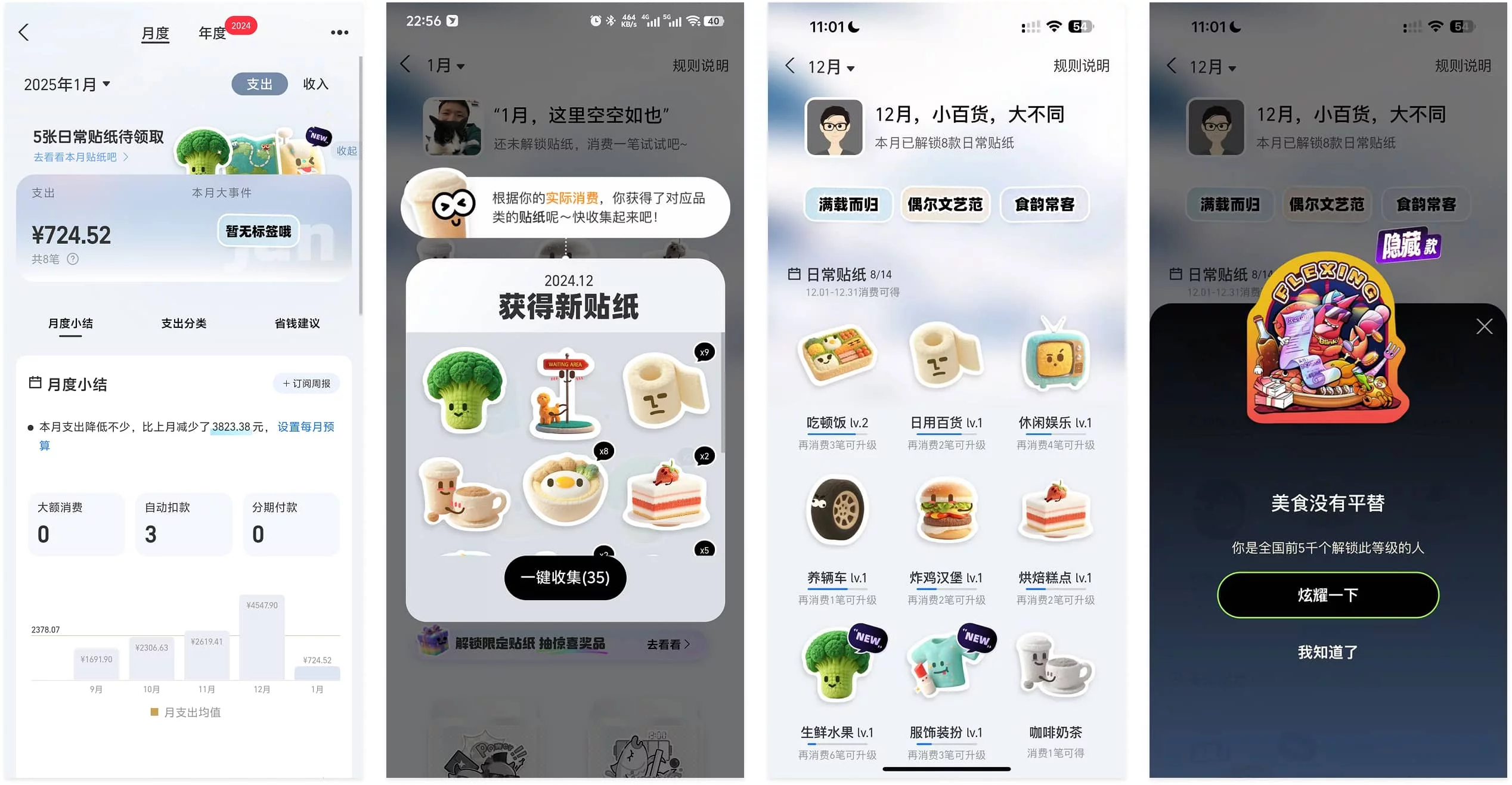
【亮点】支付宝「账单贴纸」:将查账的压力转化为收集贴纸的乐趣
每个月查看账单可是一项繁琐的任务,我们常常对其抱有抵触情绪,因为那意味着要面对自己可能过度消费的现实!
支付宝的月度账单就给出了一个有趣的答案。它引入了一套「账单贴纸」系统。当你每个月查看账单时,系统会根据你上个月的实际消费类别,生成对应的奖励贴纸。这些贴纸不是简单的扁平图标,而是采用了毛茸茸的、类似黏土材质的3D风格,看起来又萌又有质感。比如,你常喝咖啡,就会得到一个咖啡杯贴纸;买了日用品,就有一个拟人化的卷纸贴纸。整个收集过程就像开盲盒,你不仅能收集贴纸,还能通过持续消费来升级某个类别的贴纸,甚至有机会解锁稀有的隐藏款贴纸,并向好友炫耀一下。
它巧妙地把「盘点支出」这个略带压力的行为,转化成了一场充满期待和惊喜的开箱游戏。用户不再是单纯地看数字,而是在期待「我这个月又解锁了什么新宝贝?」,极大地降低了查账的心理门槛,提升了愉悦感。
设计思考分析:https://www.uisdc.com/hunter/0221629666.html

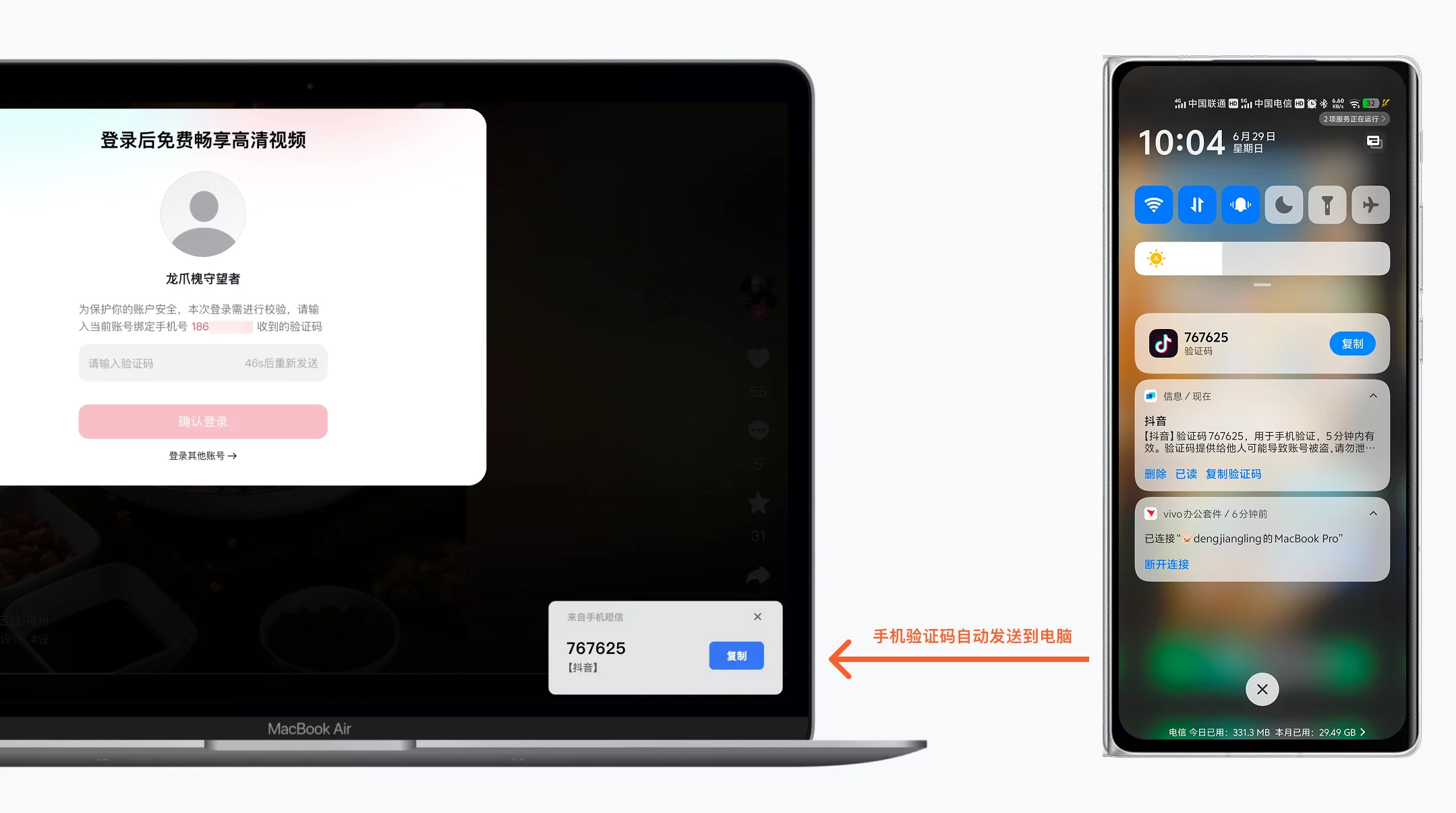
【亮点】跨设备验证码同步:vivo OriginOS办公套件解决电脑手机间注意力切换痛点
当你正专注于电脑屏幕,需要手机号验证码登录时,你得把注意力从电脑转移到手机,去解锁手机并输入验证码。这种打断常常让人感到非常烦恼,不仅中断了你在电脑前的工作状态,而且由于手机上的各种通知,容易让人分心,甚至忘了自己原本要做的事情。尤其是在输入验证码时,常常因为眼睛在手机和电脑间来回切换,输入速度慢且容易出错,极大地降低了工作效率。
如果你土豪的买了苹果全家桶,通过Handoff和iCloud同步功能,让iPhone短信验证码到Mac的无缝传递,你可以直接在Mac上接收并使用验证码。 假如你用的是Windows电脑或者安卓手机就没法了吗?
当然有!vivo手机配合其OriginOS办公套件,Windows 和 Mac 都能装。将短信和通知同步到 Windows 和 Mac 系统的电脑上。手在电脑上点一下就能复制手机短信验证码 。 这种跨设备协同设计显著提升了用户的工作效率和专注度。注意力始终锁定在电脑屏幕上。不仅减少了操作步骤,还避免了输错数字的可能,极大地降低了用户的认知负荷和操作成本。
设计分析思考:https://www.uisdc.com/hunter/0221630300.html

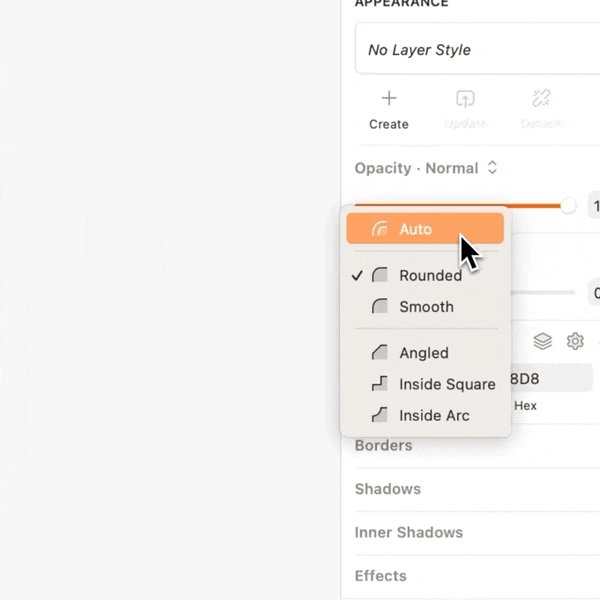
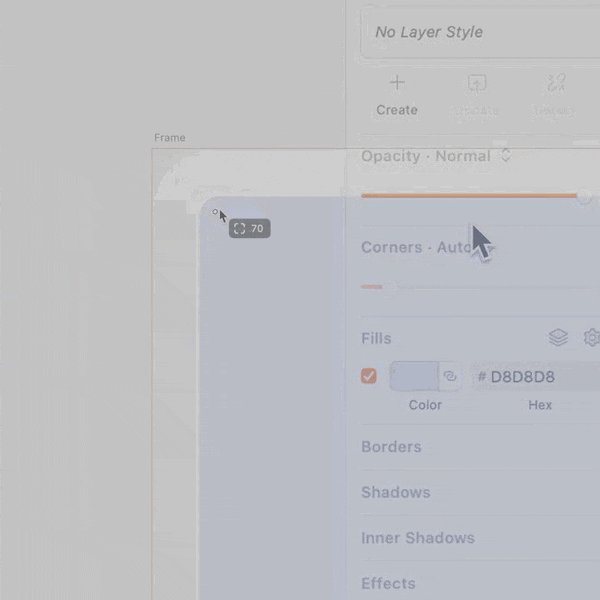
【新功能】Sketch自带内圆角半径的精准计算与自动化工具
有经验的设计师都知道,当在圆角矩形内部绘制另一个圆角矩形时,内矩形的圆角半径需要调整。如果内外部使用相同的圆角半径,可能会出现视觉上的间隙或不连续。这是因为内矩形的圆角需要「嵌套」在外矩形内,类似于嵌套圆圈,内圆的半径必须小于外圆。
为了让界面更和谐,内圆角半径 = 外圆角半径 - 间距。
你看做设计还得会点数学,如果是在Figma,可以找插件代劳计算。而Sketch更进一步,内置了同心圆角功能。你可以将图层的圆角设置为「自动」,这样它们就能在视觉上与最近的具有圆角属性的容器的圆角对齐。Sketch会根据图层到该容器的距离来计算这个效果——如果容器是堆栈布局,则基于容器的内边距来计算。
设计思考分析:https://www.uisdc.com/hunter/0221630045.html

【槽点】闹钟界面设计:iOS 18的合理视觉层级与iOS 26的误触隐患
想象一下凌晨6点,闹钟响起的那一刻——你在睡梦中被惊醒,眼睛还没完全睁开,大脑还处在迷糊状态。这时你伸手去摸手机,想要再睡个10分钟。在这种半梦半醒的状态下,你的肌肉记忆和视觉识别能力都大打折扣。如果这时候手机界面上的按钮设计不够清晰,很可能一个误触就让你彻底睡过头,错过重要的会议或约会。
iOS 18采用了非常明智的视觉层级设计:贪睡按钮被放置在屏幕中央,尺寸较大,色彩醒目,符合用户在半睡半醒状态下的操作习惯;而停止按钮则被故意设计得很小,并且放在屏幕底部的不显眼位置。这种设计明显考虑了用户在困倦状态下的认知能力和操作精准度。相比之下,iOS 26却将两个功能完全不同的按钮设计成相同尺寸,并排放置,这从视觉上完全消除了两者之间的重要性差异。 当两个按钮尺寸相同且并排放置时,用户在半睡半醒状态下很难快速区分哪个是贪睡哪个是停止。据苹果内部研究显示,这种布局会导致用户意外点击停止按钮的概率增加30%。
设计思考分析:https://www.uisdc.com/hunter/0221629860.html

推荐阅读
【英文】AI 产品普遍存在能力和上下文意识不足的问题
链接:https://lukew.com/ff/entry.asp?2107
几乎所有软件领域都在探索 AI 功能,但大多数实现仍然局限于简单的聊天界面。当前,AI 产品面临的主要问题是能力意识和上下文意识不足。用户不清楚 AI 可以做什么,也不明白 AI 如何得出答案。为了解决这些问题,产品设计可以通过优化提示、增强上下文检索和提供多样化输出等方式,提升用户体验,从而更好地利用 AI 的潜力。

【英文】Dia浏览器背后的设计策略
链接:https://browsercompany.substack.com/p/the-strategy-behind-dias-design
Dia 浏览器的设计理念在于实现熟悉性、简洁性与创新性的完美平衡。为了减少用户在切换浏览器时的学习成本,我们采用了 “周二早晨” 技术,使任何曾使用过浏览器的人都能毫无障碍地使用 Dia。核心功能的设计基于用户的使用习惯,避免冗余的界面元素,确保用户体验的流畅性。与此同时,Dia 在 Chat 功能上进行了创新,通过与浏览器的深度整合,让用户可以轻松访问其互联网生活中的相关信息,从而提高工作效率。

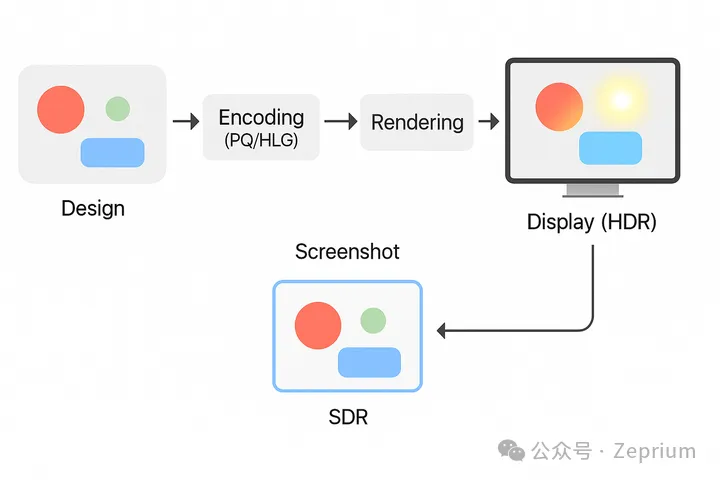
HDR UI:从亮度到感知的进化
链接:https://mp.weixin.qq.com/s/9RefzAM2ld1nT_EJt00zLg
HDR UI 技术在 iOS 界面中实现了文字的高动态范围渲染,使其在复杂背景下更为清晰可辨。Apple 通过提升文字的物理亮度,突破了传统 sRGB 色域的限制,为用户提供了更直观的视觉感知体验。当用户在 App Store、通知栏等场景中看到 “发光” 的文字时,实际上是 HDR 技术的应用,它确保了信息在多个层叠的视觉元素中仍然保持高可读性。这种设计理念反映了 Apple 在界面设计中的创新哲学,强调物理亮度作为感知优先级的重要性。HDR 不仅是视觉特效,更是设计师与用户沟通的全新语言。Apple 在推动 HDR 标准化方面也积极行动,致力于提升行业整体水平。随着未来交互界面的发展,HDR 技术将成为设计师的重要工具,助力实现更优质的用户体验。

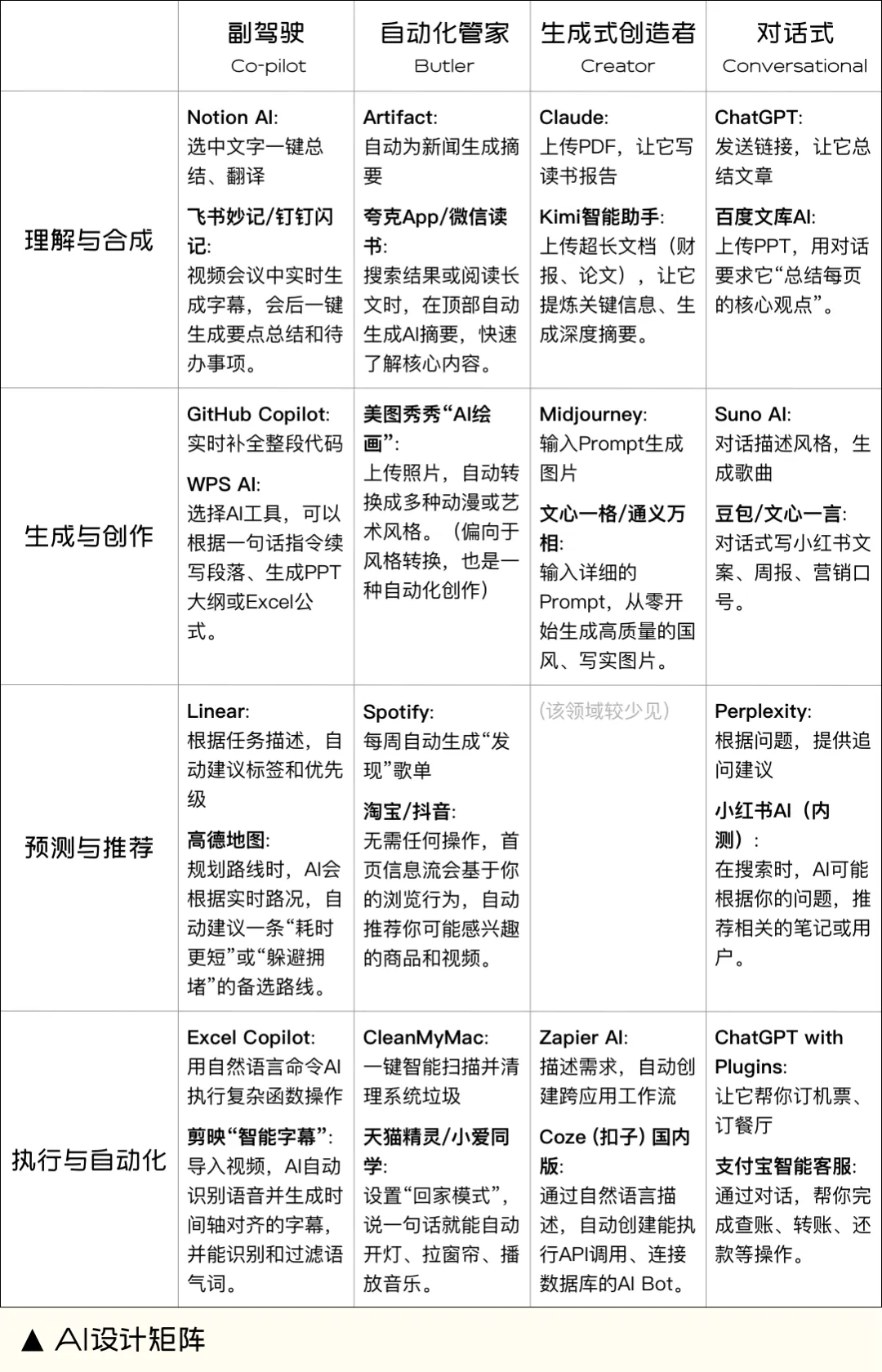
别再只盯着对话框了!顶级产品都在用的AI设计“二维矩阵”
链接:https://mp.weixin.qq.com/s/AB75vkrwN4SmFfuMHQizxw
在 AI 浪潮中,产品设计不仅仅是简单的功能叠加。本文提出了 “AI 产品设计二维矩阵” 框架,帮助产品和设计从两个维度解析 AI 功能:AI 核心能力(What)和交互模式(How)。通过对四种核心能力(理解与合成、生成与创作、预测与推荐、执行与自动化)的探讨,读者能系统性地发掘 AI 产品中的创新机会,提升用户体验。

工具资源
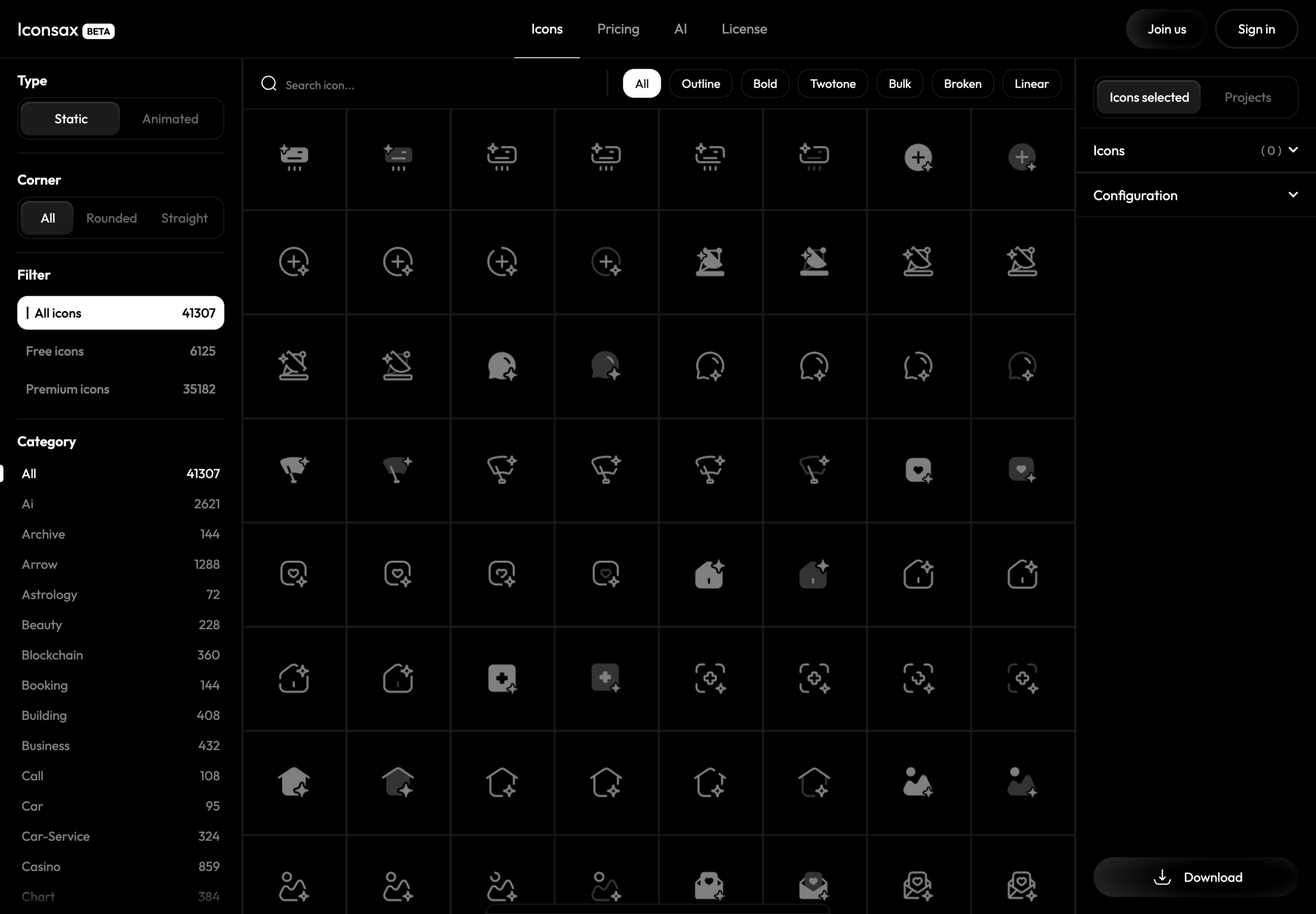
Iconsax——图标库
专为设计师和开发者打造的图标集合,提供超过 4 万个高质量图标,包括静态和动态类型。用户可以根据不同类型和类别轻松筛选所需的图标,涵盖从商业、科技到医疗、生态等多个领域。Iconsax 还提供免费和付费图标,满足各种项目需求。

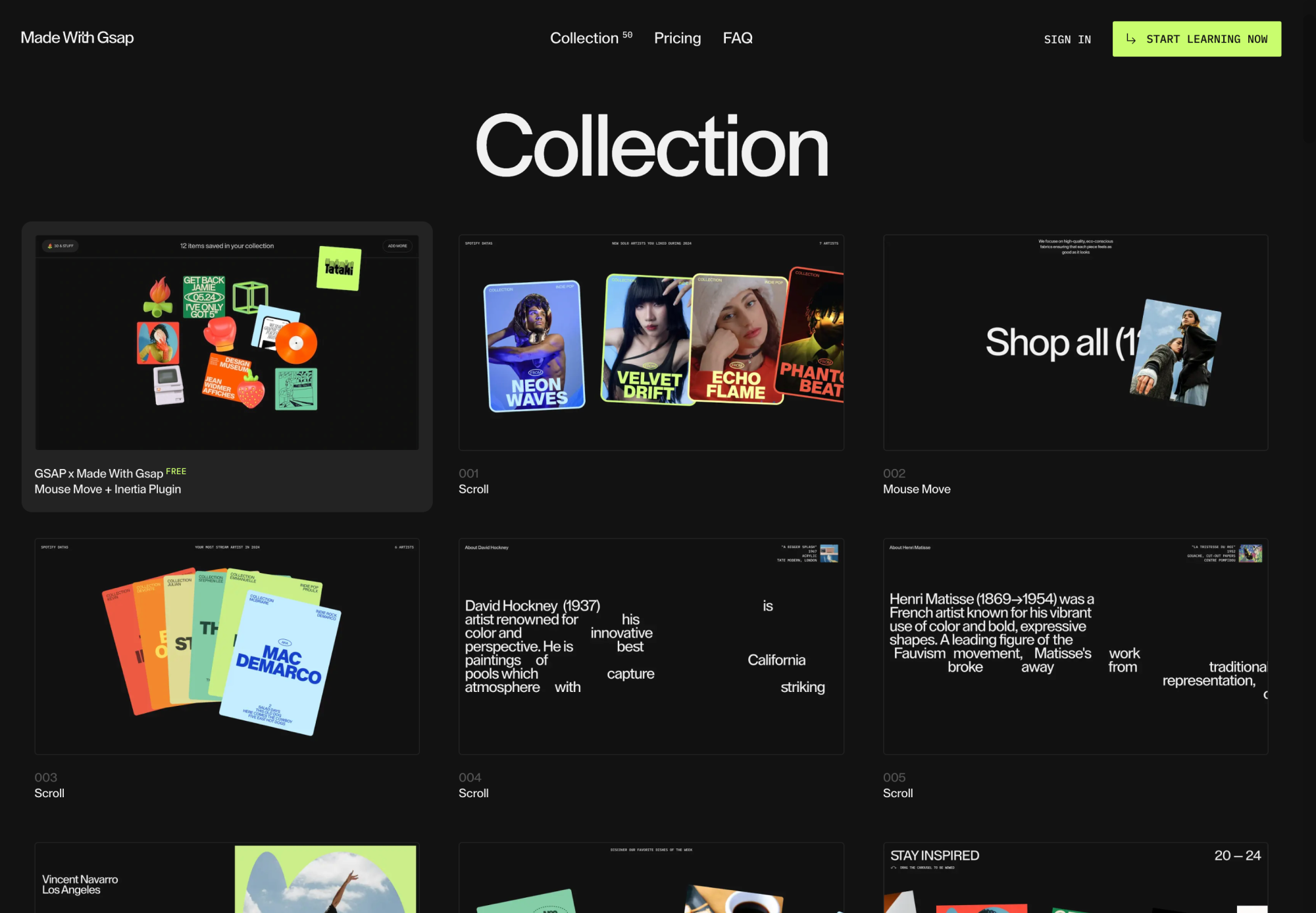
Collection——学习 50 种 GSAP 动画效果
链接:https://madewithgsap.com/effects
汇集了 50 种使用 GSAP制作的高质量 JavaScript 动画效果。每个效果都有详细的教程,涵盖了各种交互方式,包括鼠标移动、滚动、拖动及其组合,为开发者提供灵活多样的选择。无论你是刚入门的初学者还是经验丰富的开发者,这里都能帮助你提升动画技能,使你的网页更加生动和吸引人。

产品发现
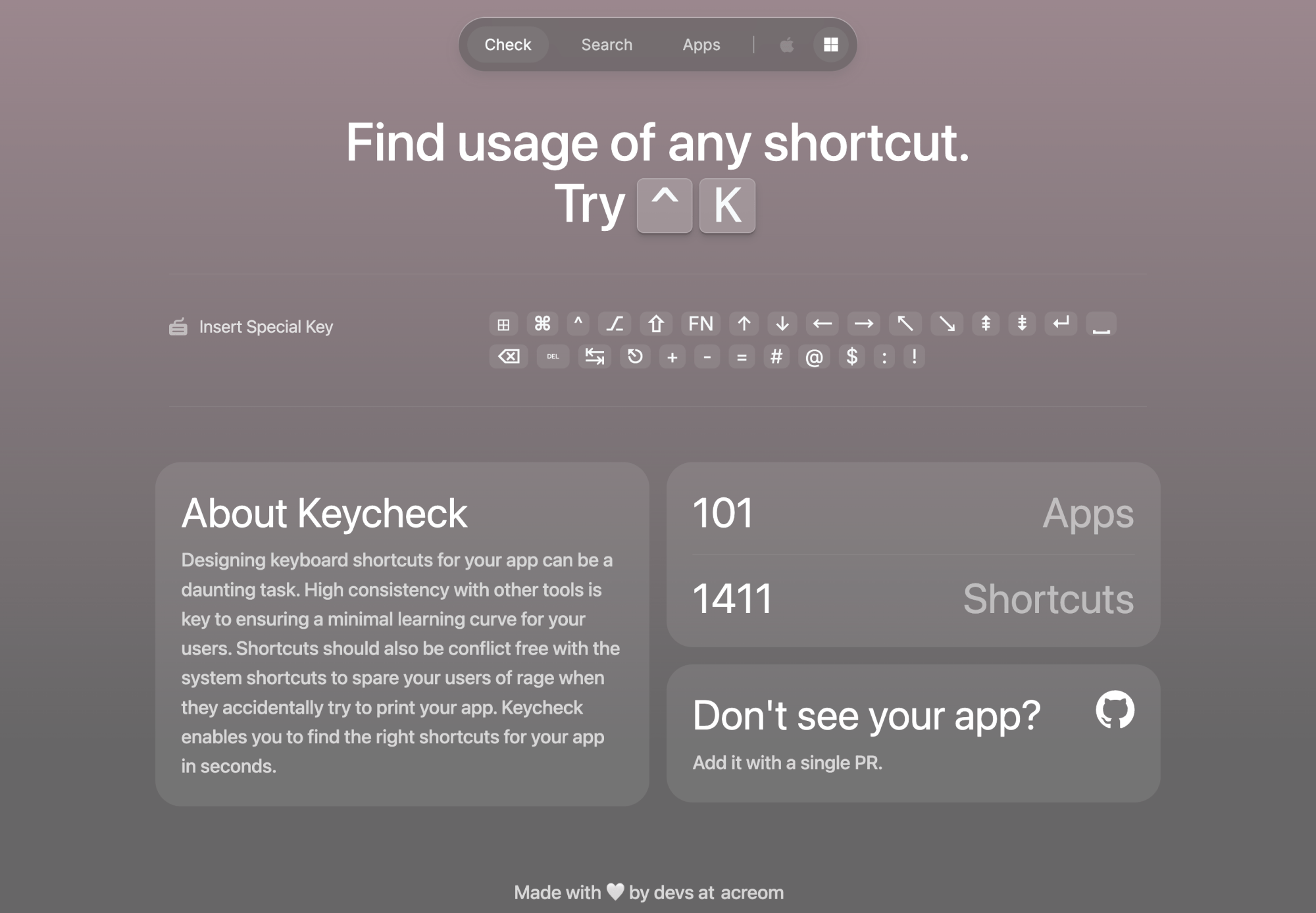
Keycheck——快捷键查询工具
涵盖 101 款应用和 1411 个快捷键。为开发者提供了一个方便的平台,帮助他们设计高效且不冲突的快捷键,以确保用户体验流畅。只要按下任意按键,就会显示相关的快捷键。开发者可以轻松查找和比较不同应用的快捷键,避免与系统快捷键冲突,减少用户学习成本,提升产品使用体验。

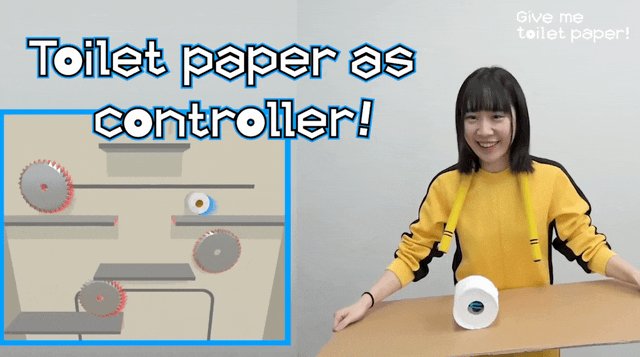
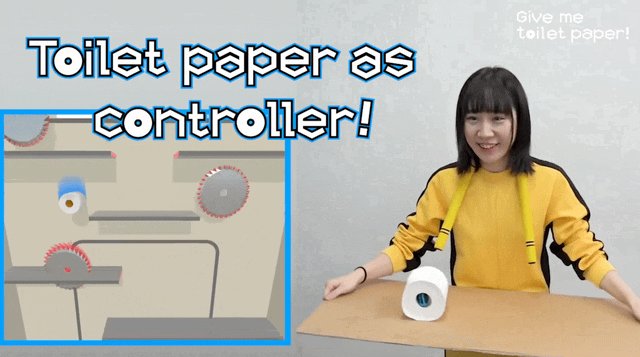
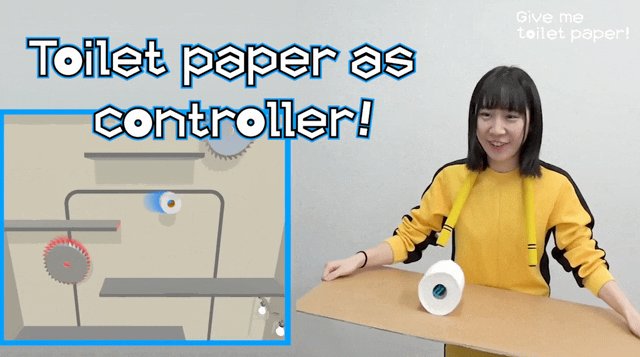
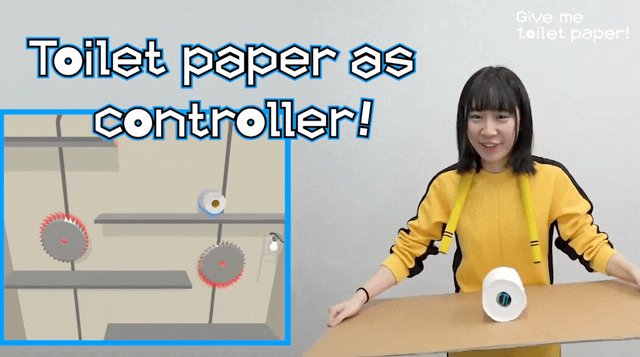
Give me toilet paper! ——Switch创意体感游戏
链接:https://www.nintendo.com/us/store/products/give-me-toilet-paper-switch/
一款创新的动作游戏,玩家使用 Joy-Co控制虚拟的厕纸在游戏中移动。你需要从厕所的天花板开始,巧妙地避开各种障碍和陷阱,帮助一个急需厕纸的男人。游戏玩法简单而富有趣味,适合所有年龄段的玩家。看看你能否顺利送到厕纸,拯救这位急需帮助的人!

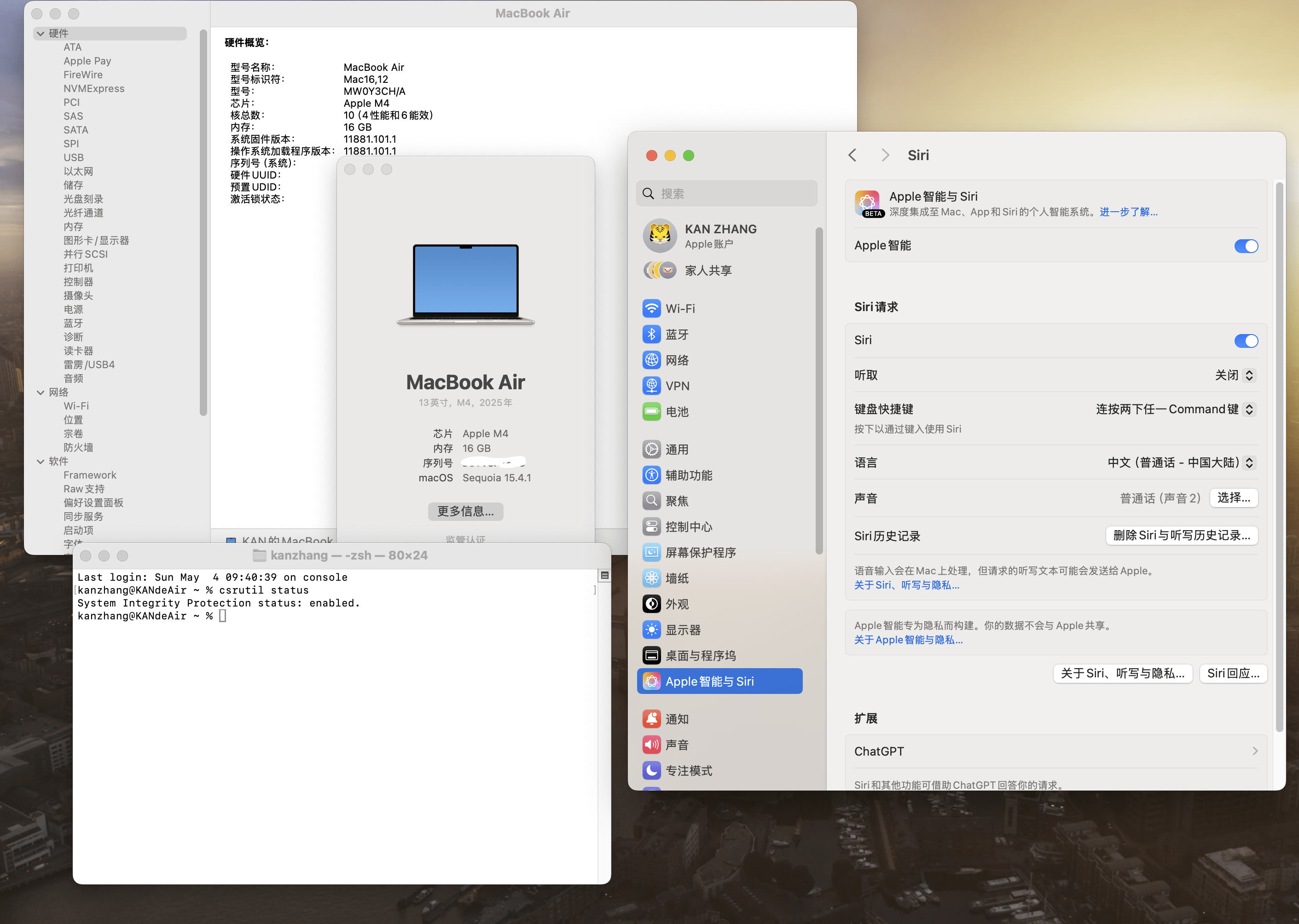
enableAppleAI——在中国 Mac 上启用 Apple AI 的简单方法
链接:https://github.com/kanshurichard/enableAppleAI
可以在无需长期禁用系统完整性保护(SIP)的情况下,实现该功能。该脚本主要通过下载外部脚本并注入系统数据库,来绕过 Apple 对设备资格的检查。适用于 macOS 15.1 及以上版本的 M1 及以上 CPU 的设备,用户需进行一些设置,包括禁用 SIP、下载和运行脚本。脚本执行过程中,用户会被提示确认 Apple 智能是否已启用,确保操作的安全性。此外,文中也解答了关于如何卸载、在特定地区使用 Apple ID 的限制等常见问题。整个流程简单明了,适合对 Apple AI 功能感兴趣的用户尝试。

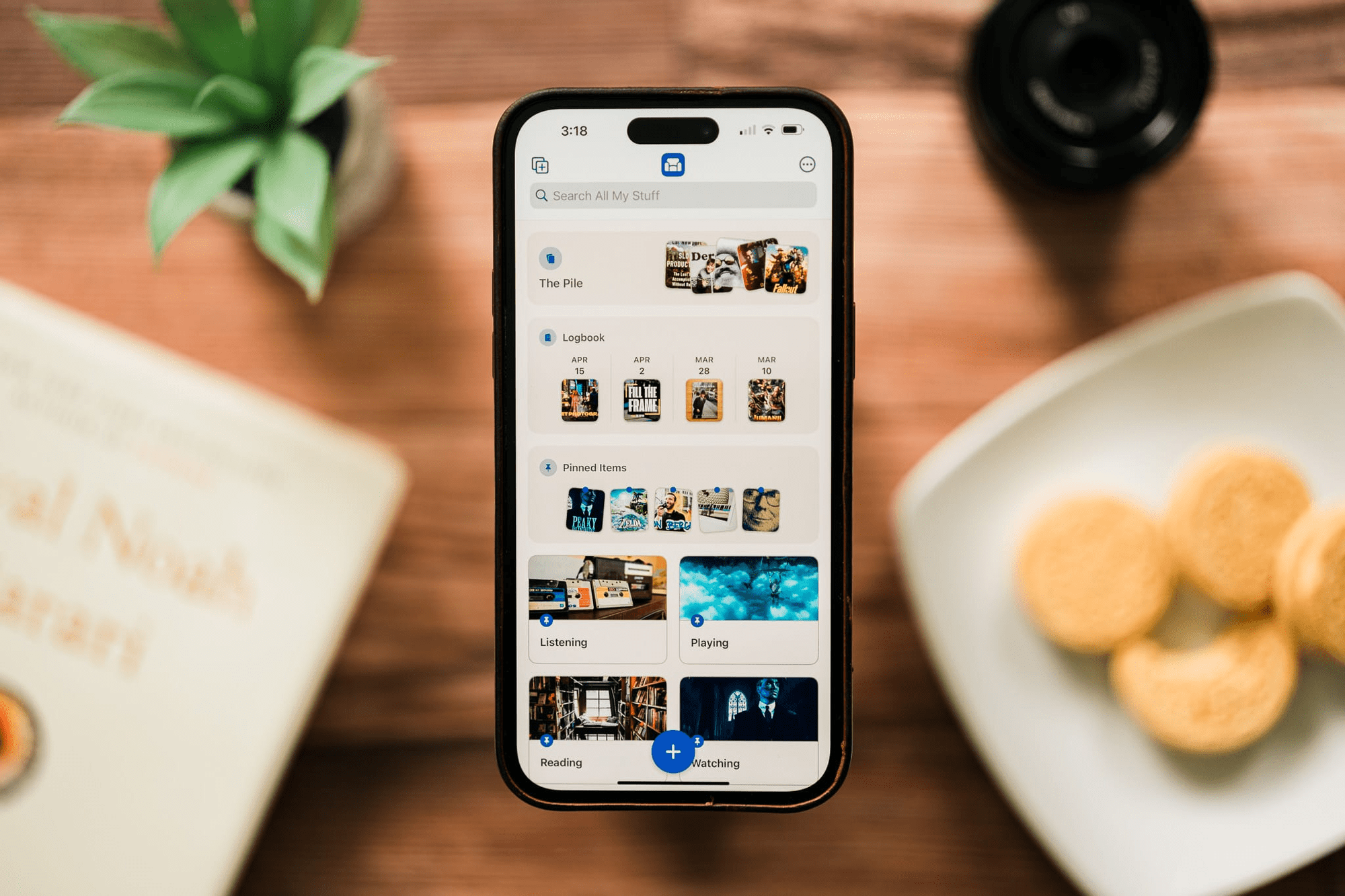
Sofa——管理观看、阅读、玩耍和收听的内容
旨在优化休闲时间管理的应用,用户可以创建无限数量的列表和分组,自由分类书籍、电影、电视剧、音乐专辑和视频游戏等。其 “堆叠” 功能允许用户快速保存未整理的信息,保持工作与休闲的平衡。Sofa 提供丰富的定制选项,用户可以创建自己的分类、使用智能列表自动填充内容,并记录观看、阅读和游戏的历史。更有超过 100 种主题和 70 种应用图标可供选择,满足个性化需求。

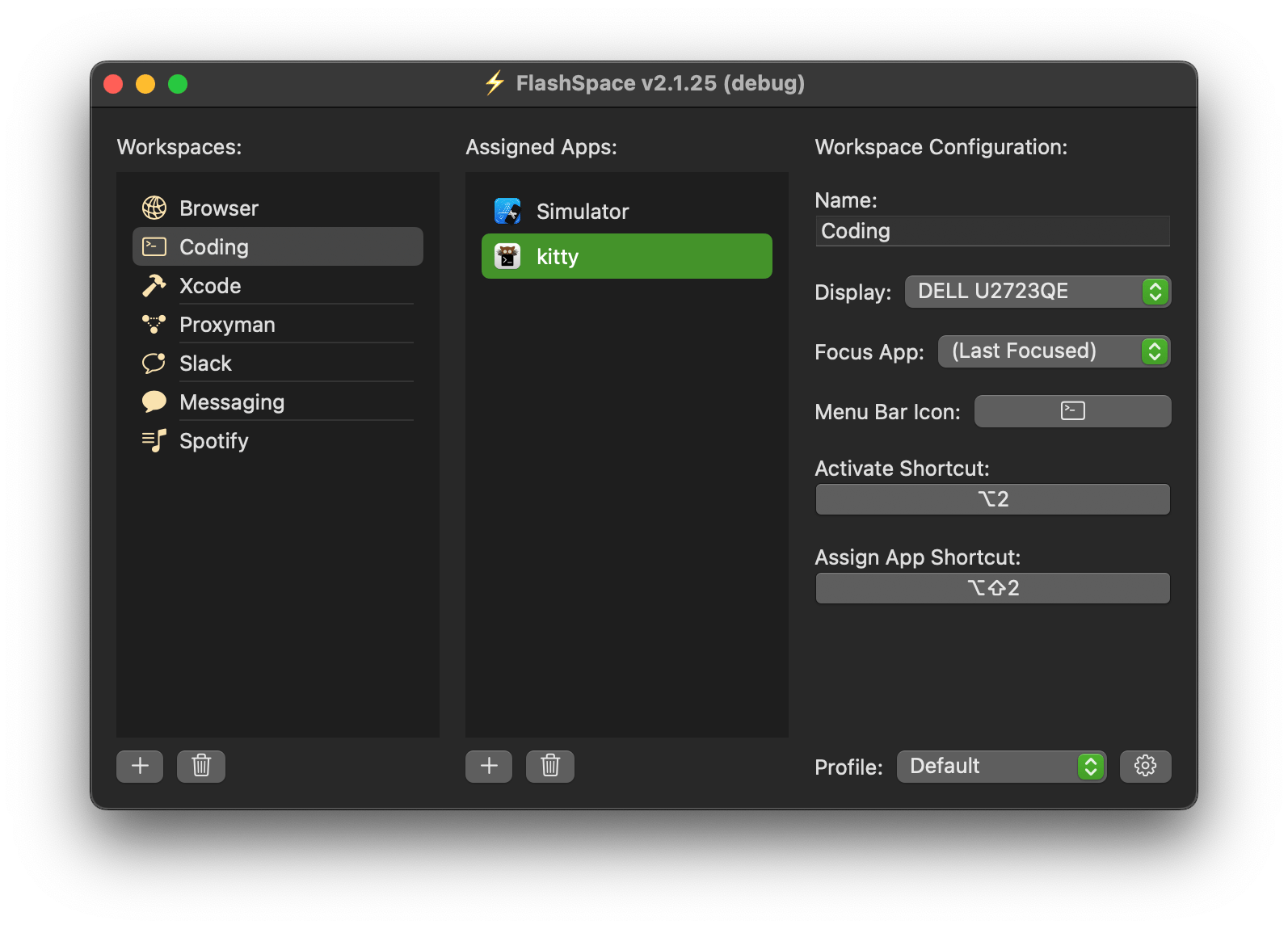
FlashSpace——macOS 快速虚拟工作区管理工具
链接:https://github.com/wojciech-kulik/FlashSpace
允许用户定义多个虚拟工作区,并根据需求为每个工作区分配不同的应用程序。通过热键快速切换工作区,无需等待繁琐的动画,同时支持多显示器设置。其 “浮动应用” 功能允许同一应用在多个工作区中保持可见,提升了多任务处理能力。FlashSpace 致力于性能、简单性与可靠性,让用户专注于工作,而不是管理窗口。

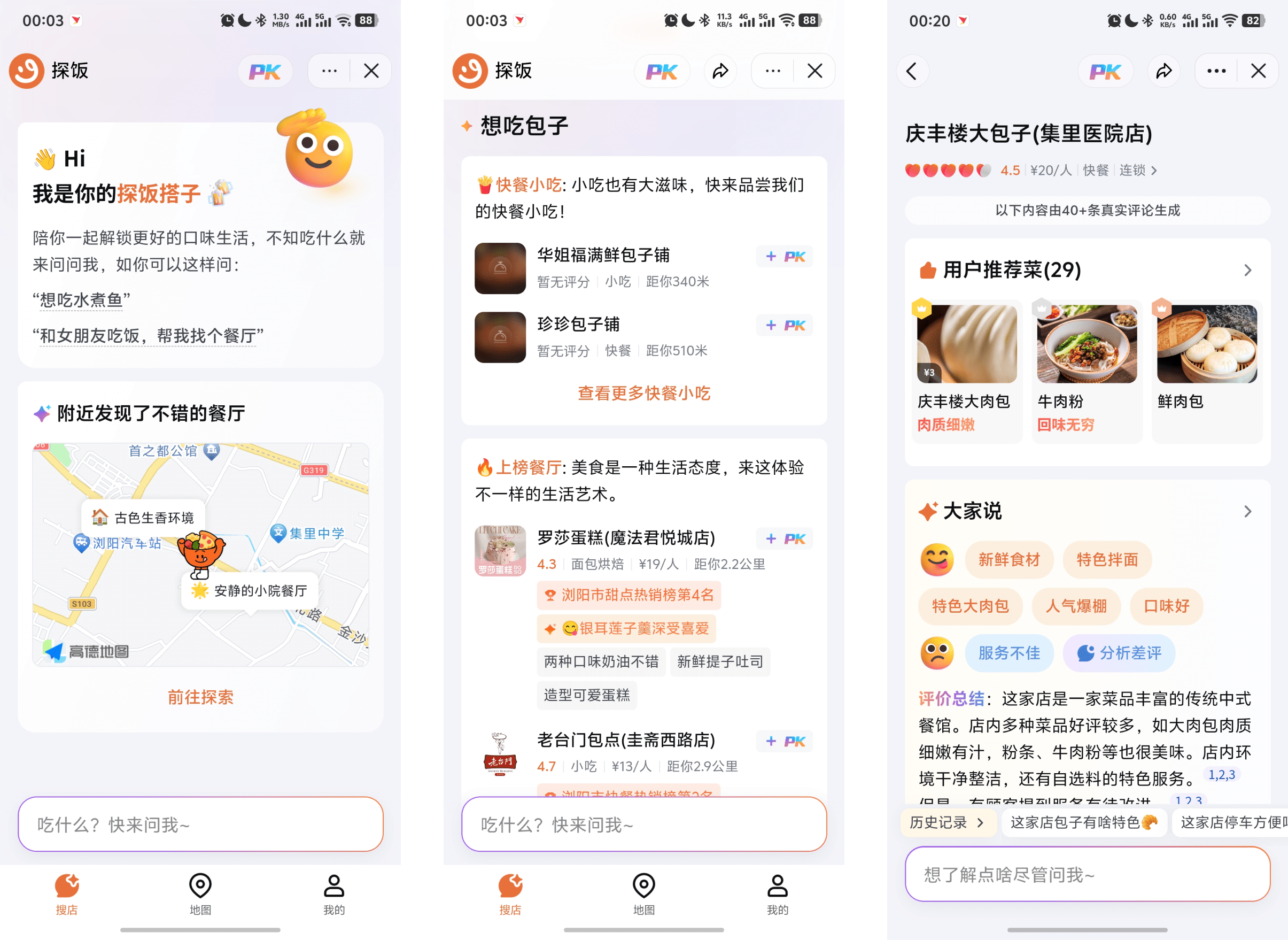
探饭——抖音旗下AI美食推荐助手
在抖音APP首页 – 搜索“探饭”小程序,找到点击进入。
不仅提供餐厅推荐,还构建从探店到下单的完整闭环。用户只需提出简单问题,系统便能基于地理位置和偏好,快速筛选出附近餐馆并进行详细对比。探饭的便捷性使用户无需跳转多个平台,直接完成下单,提升了本地生活服务的转化效率。这一创新有望帮助字节抢占餐饮市场份额,形成完整的生活服务生态。

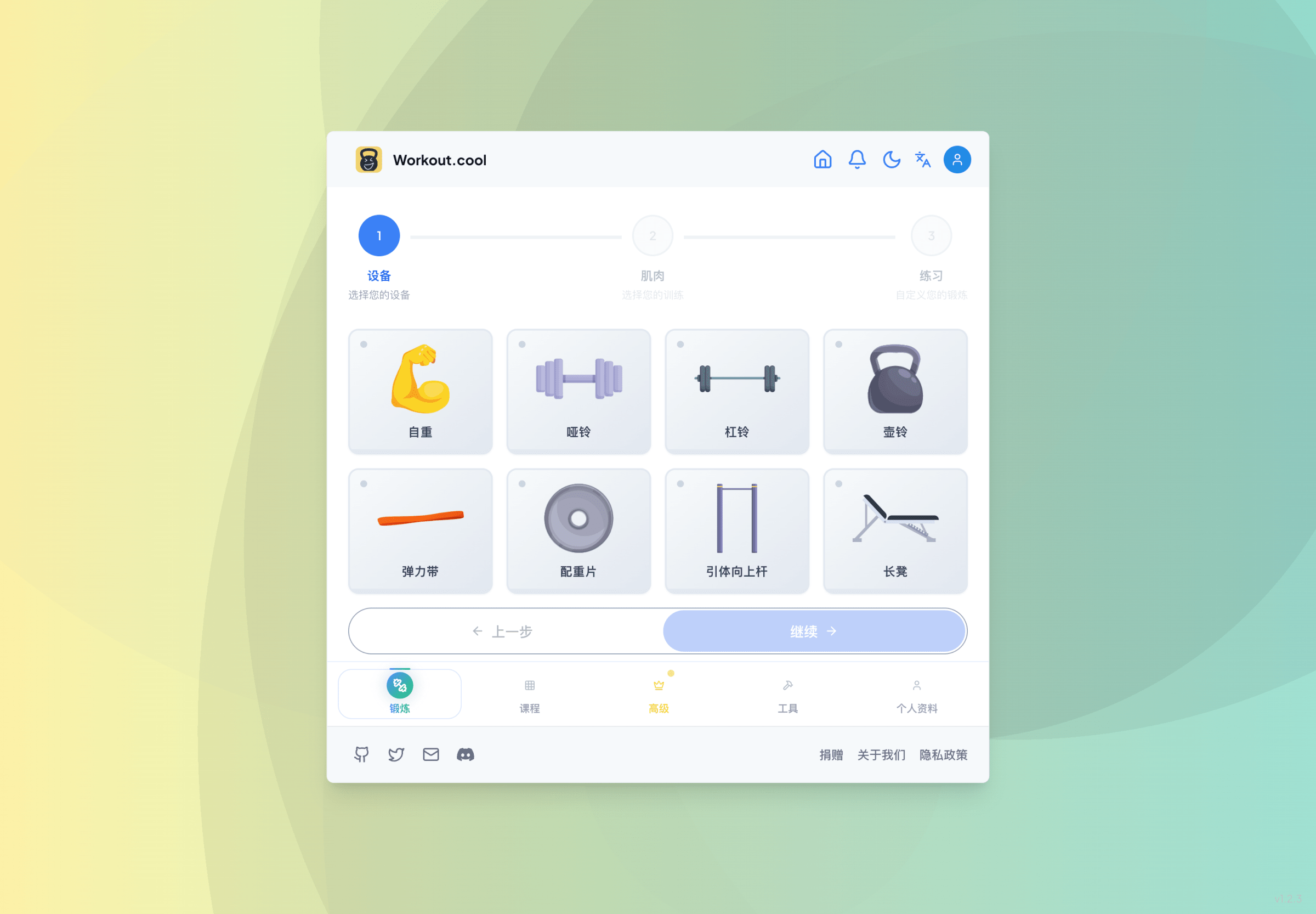
workout-cool——开源健身平台
专为健身爱好者设计。用户可以创建个性化的健身计划,跟踪自己的进度,并访问一个全面的运动数据库,数据库中包含详细的运动说明和视频演示。该项目源于对之前健身平台 workout.lol 的改进,旨在填补社区对健身工具的需求。

NativeMind ——私有且开源的本地 AI 助手
能够在你的浏览器中运行,确保你的数据安全。通过与 Ollama 本地大模型集成,NativeMind 提供强大的 AI 功能,无需云端依赖,100% 在设备上运行。用户可以快速总结网页内容、进行本地搜索和即时翻译,享受绝对的隐私保护。

招聘信息
微博招聘UI设计师
1、负责微博品牌类产品的UI界面设计(该岗位有一定的视觉要求)
2、遵循并协助完善设计规范,保持产品视觉风格的一致性
3、基于产品需求,提供合理的设计解决方案并保证落地质量。
4、有独立推动项目的能力,积极主动参与上下游沟通协作,有效改进产品体验和设计创新方案。
岗位要求:
1、熟练掌握Figma、PS、AE、C4D等设计软件,有良好动效能力者优先。
2、扎实的美术功底,驾驭多种风格,具备较强的视觉表现力。
3、以用户为中心的设计思路,具备创作能力与独立思考能力 。
4、能够快速理解需求,进行有效沟通,执行力强。
5、有丰富的互联网产品设计理论知识和对流行趋势敏锐的洞察力;
6、良好的沟通能力和团队协作精神,能承受高强度的工作压力;
有意向简历请投邮箱:ranru@staff.weibo.com
体验碎周报第 239 期(2025.6.30)


