体验碎周报第 160 期(2023.9.18)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
因回老家结婚,本周刊将暂停更新 1 期,预计下次将于 10 月 9 日发布。
体验亮点
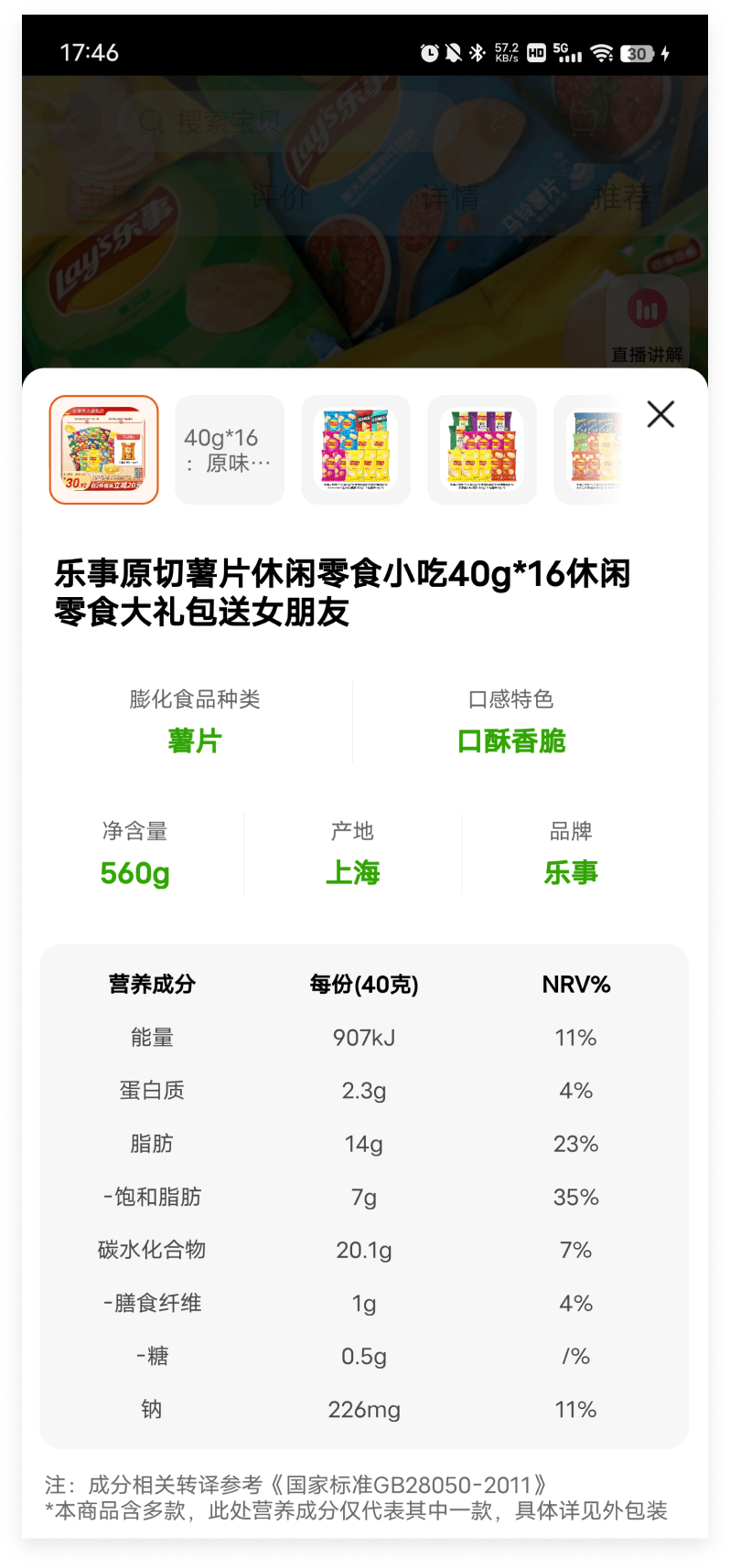
淘宝展示食品营养成分表
现代人越来越重视食品添加剂和糖含量,淘宝展示食品营养成分表有助于消费者做出购买决策。
来自 不求甚解

体验槽点
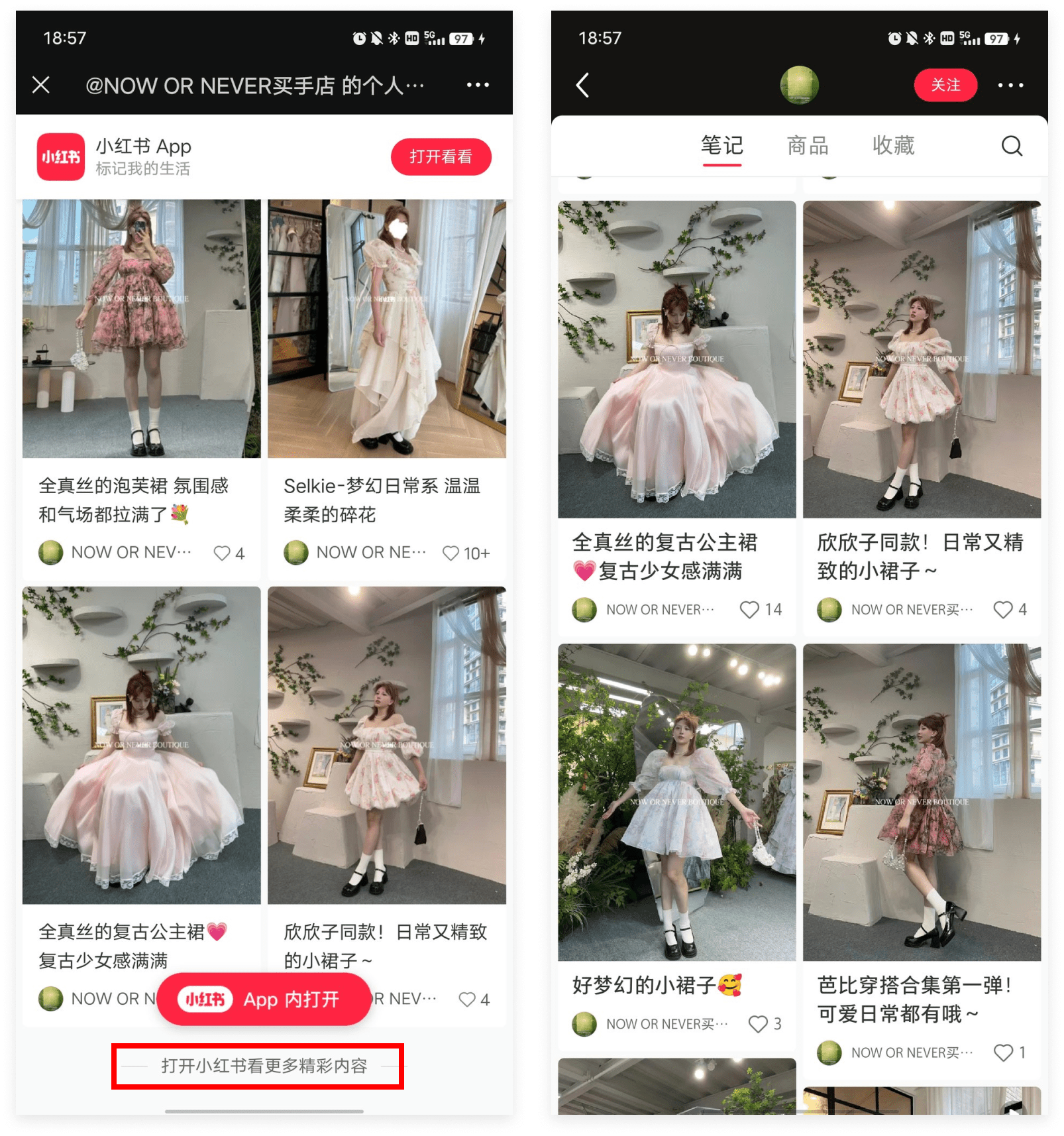
小红书分享落地页更多内容展示不够
小红书分享到社交网络的落地页可以再好好优化一下,一页就显示几条,末尾写着“打开小红书查看更多精彩内容”很不显眼,还以为作者就发了这几条,实际上点到小红书APP里内容很多。

推荐阅读
AI 驱动的用研工具:问题和局限
https://mp.weixin.qq.com/s/7c0O3OEiO79A19uUWMl1dQ
近期,一些 AI 驱动的用户研究工具宣传自己能够完成研究分析,消除偏见等功能,但实际上这些工具存在许多问题和局限性。这些工具大多只能处理文字记录的数据,无法分析可用性测试的视觉输入。它们生成的总结和建议通常模糊且缺乏具体性,缺乏对背景和情境信息的理解。此外,这些工具的性能和可用性也存在问题。未来的 AI 工具需要更好地处理情境信息、提供准确的引用和验证,并具备处理视频和录屏信息的能力。在使用这些工具时,应持谨慎态度,要求产品展示并进行测试,并对工具的结论进行复核。
「AI+Chat」差异化设计背后的思考
链接:https://mp.weixin.qq.com/s/TYhgPCebBVxxgAd3FXZkfg
本文主要探讨了在「AI+Chat」领域中差异化设计所涉及的思考。文章指出,差异化设计是为了满足用户个性化需求和提升用户体验而进行的一种策略。差异化设计需要考虑用户的特定需求,并通过个性化的交互方式和服务内容来满足这些需求。文章还提到了差异化设计的重要性,指出它可以帮助企业在竞争激烈的市场中脱颖而出,提高用户粘性和忠诚度。最后,文章还讨论了差异化设计的实施方法和挑战,包括技术难题、数据隐私和安全性等问题。总之,差异化设计是「AI+Chat」领域中重要的思考点,它对于提升用户体验和市场竞争力具有重要意义。

AIGC 产品智能化设计原则
链接:https://mp.weixin.qq.com/s/pv89_HcEDbIkuUqYisD4AQ
本文主要讨论了智能化产品设计原则,从智能化能力、形态和维度等方面来帮助梳理并完善智能化产品的设计原则。文章提出了 6 条设计原则,包括简化流程并提高效率、基于场景且降低复杂、明确引导且提供推荐、理解算法且制定策略、提前预测且明确预期、提供出口且减少等待。这些原则旨在帮助设计智能化功能时提升用户体验和功能的满意度。

Material Design 过渡效果设计指南(英文)
链接:https://m3.material.io/styles/motion/transitions/transition-patterns
过渡效果是一种引导用户在应用程序中导航的方式。在 Material Design 中,有几种不同的过渡模式可以应用,包括容器变换、前进和后退、横向、顶层、进入和退出以及骨架屏加载。通过应用适当的过渡效果,可以帮助用户更好地理解和操作 App。 Material Design 比 iOS 的过渡效果更丰富,指南也更系统。

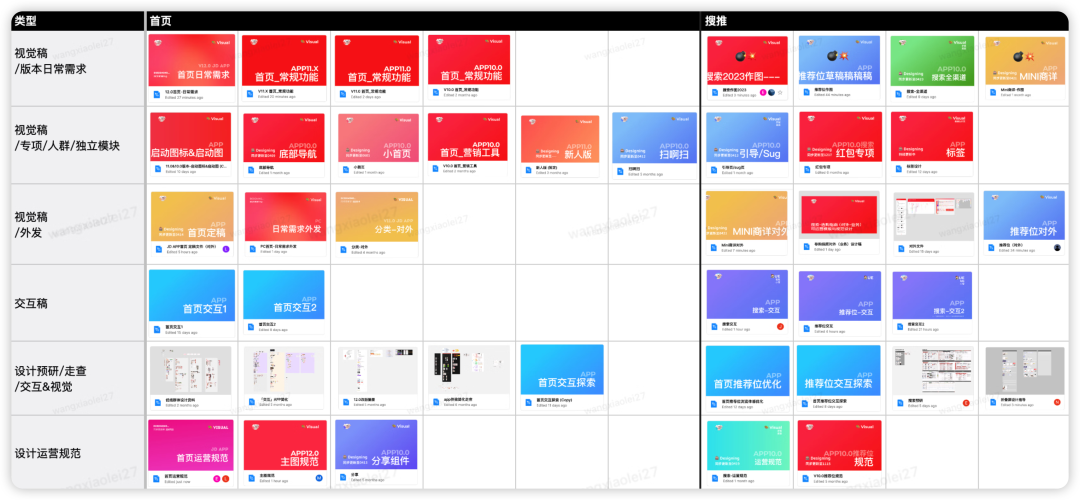
如何管理设计团队 Figma 文件
链接:https://mp.weixin.qq.com/s/-3LY3u0R8EnpksBx1FIlwA
管理设计团队的 Figma 文件有以下几个关键步骤:
- 设定组织结构:在 Figma 中创建团队,设置成员的角色和权限,例如管理员、编辑者或观察者。这可以确保团队成员能够按照其职责进行文件编辑和查看。
- 统一文件结构:制定一套统一的文件命名和文件夹结构规范,以便团队成员能够快速找到所需的文件和资源。例如,可以按项目、功能或日期来组织文件夹,并在文件名中包含相关信息。
- 使用共享组件库:创建共享的组件库,团队成员可以在设计中使用这些组件,以确保设计的一致性和效率。通过共享组件库,可以减少重复工作并提高设计的质量。
- 设定版本控制:利用 Figma 的版本控制功能,可以跟踪文件的变化,并在需要时还原到之前的版本。这可以帮助团队成员进行协作和复审,并防止意外更改导致的损失。
- 提供反馈和评论:在 Figma 中使用评论和反馈工具,让团队成员能够直接在设计文件上进行讨论和交流。这有助于促进团队间的合作,并确保设计满足需求和期望。
- 定期备份文件:定期备份设计文件是防止数据丢失的重要措施。可以使用 Figma 的自动备份功能,或者手动将文件导出到其他存储介质中,以确保文件的安全性。
通过以上的步骤,可以有效地管理设计团队的 Figma 文件,并提高团队的协作和效率。

工具资源
Rayna UI —— 免费的 Figma 组件库
链接:https://www.figma.com/community/file/1282864500985570529
有 500 多个组件、250 多个图标、50 多个 UI 模式、40 多个插画。

Redesigning Design system —— 设计系统指南(英文)
链接:https://redesigningdesign.systems/index.html
指南由研究、设计、构建和发布这四部分组成。

腾讯 AI 生成 Logo
链接:https://ailogo.qq.com/guide/brandname
虽然生成 Logo 过程中填行业、选关键词、选配色,最终效果也就图一乐。


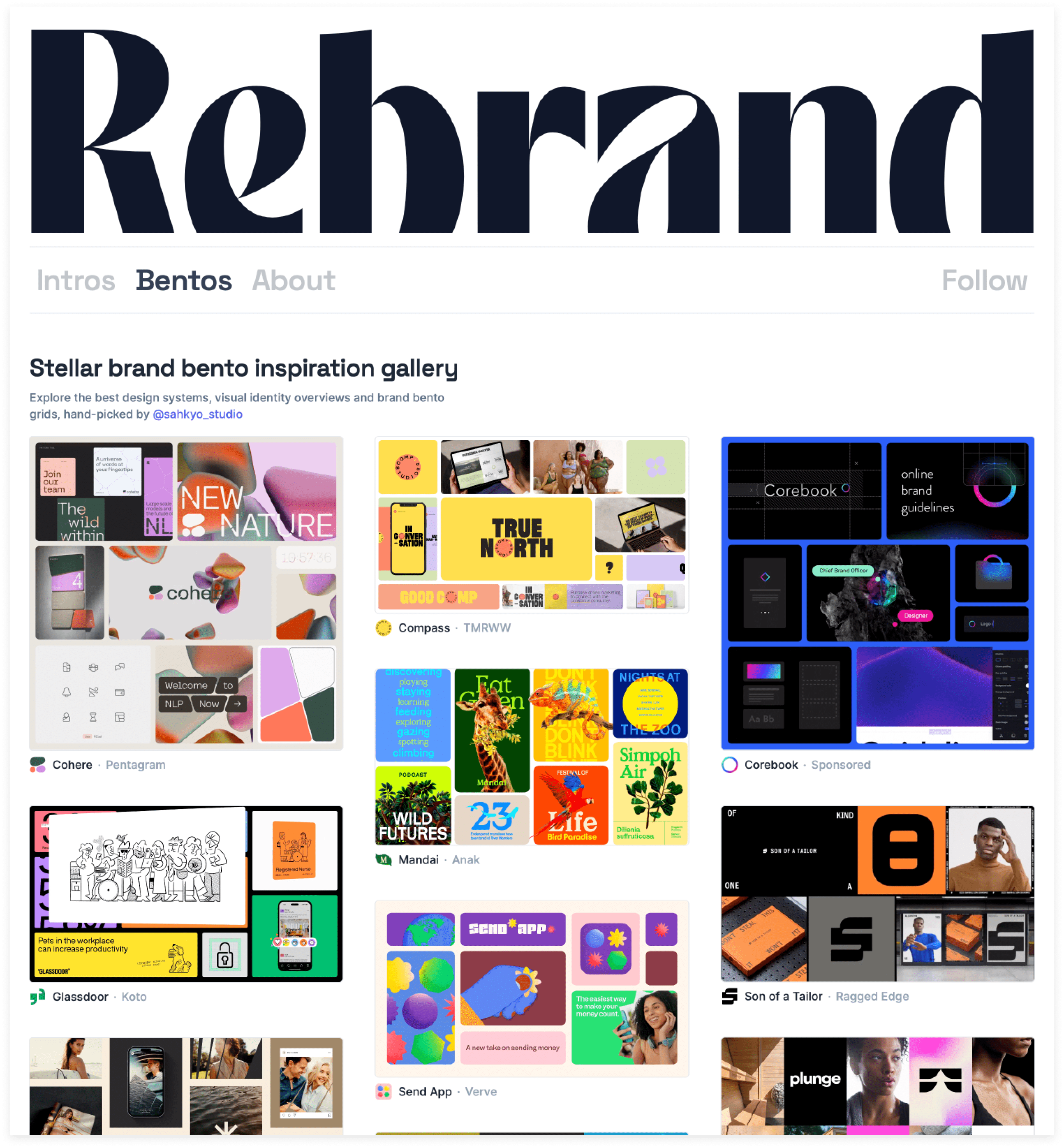
ReBrand —— 品牌设计收集
链接:https://www.rebrand.gallery/
专门收集视觉识别、品牌设计的网站,还提供一个特别的 bento 模式浏览设计案例。

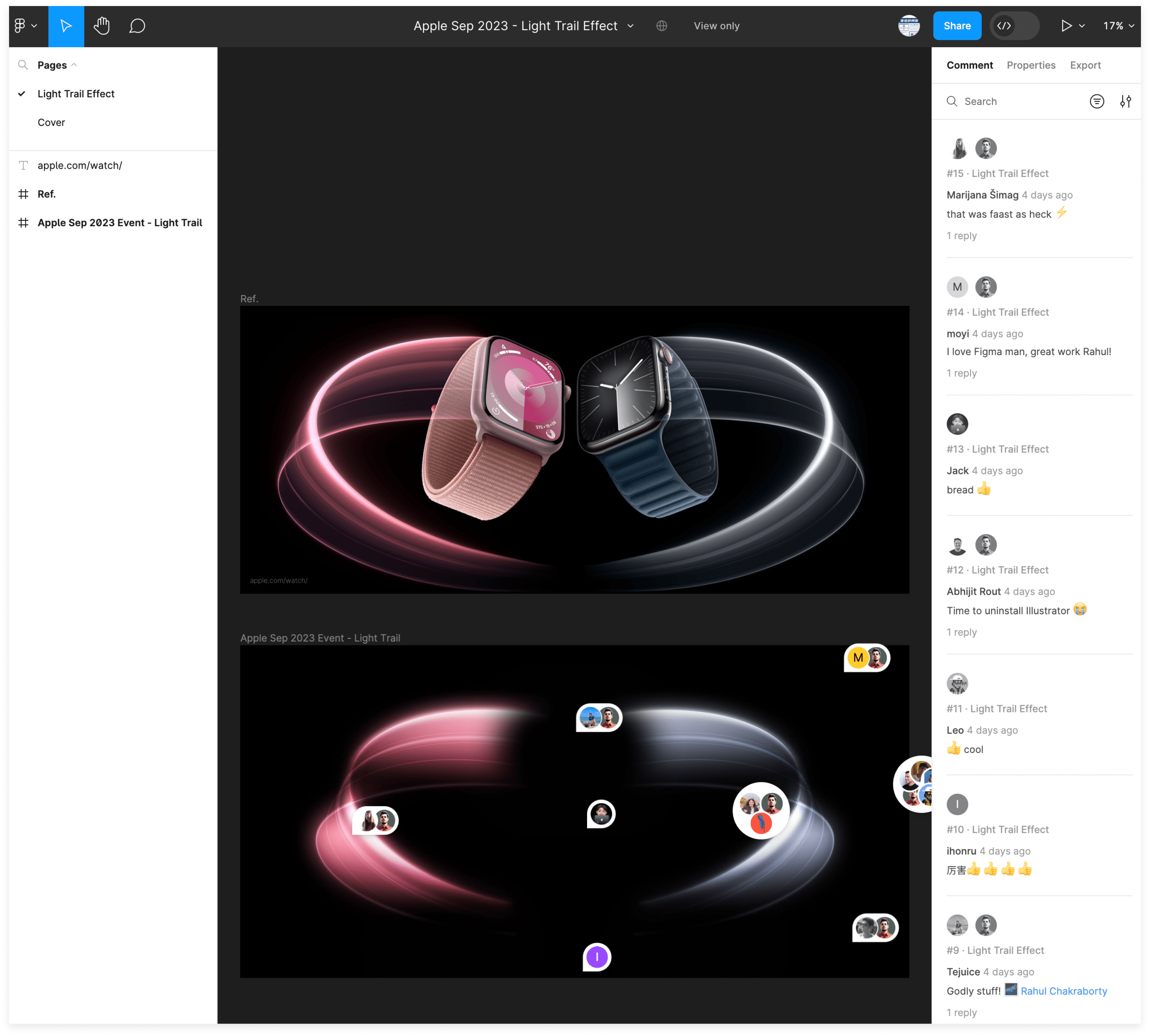
用 Figma 画出苹果官网 Apple Watch 展示效果
链接:https://www.figma.com/file/vaIJowV5cQFde9DtKSkGNi/Apple-Sep-2023---Gradient-Leaks
新的 Apple Watch 发布,苹果官网也设计了新的展示图片,有网友开始在 Figma 中尝试还原苹果的设计效果。

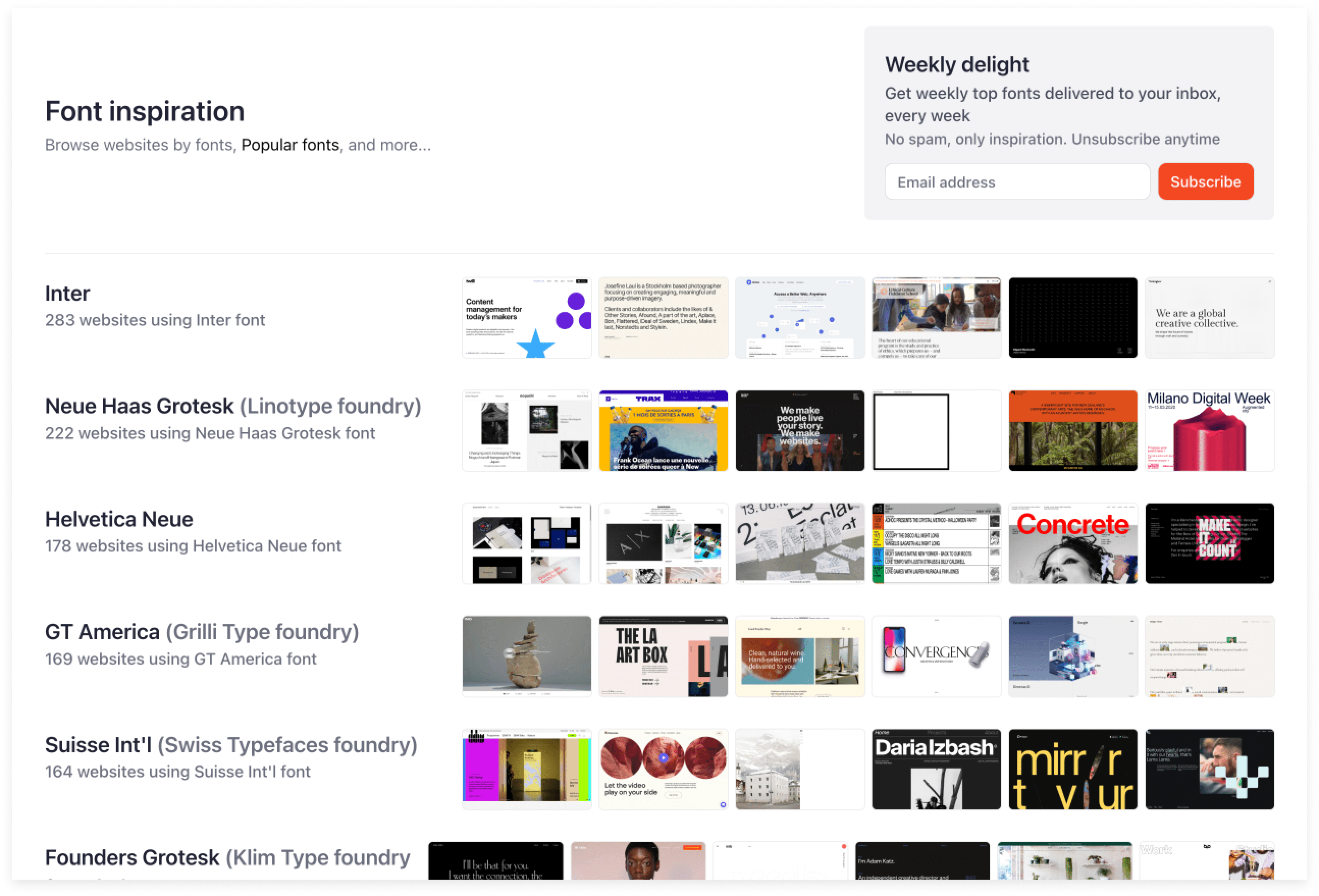
Font inspiration —— 网站字体统计
链接:https://maxibestof.one/typefaces
统计了每周字体有多少个网站在用。

产品发现
QBlocker —— 防止 CMD + Q 误触
链接:https://github.com/steve228uk/QBlocker
在 macOS 我经常用 CMD + ~ 时误触 CMD + Q 导致软件关闭,非常不爽。这款工具可以在 CMD + Q 后出现提示,再持续长按 CMD + Q 才会关闭软件,有效阻止误操作。

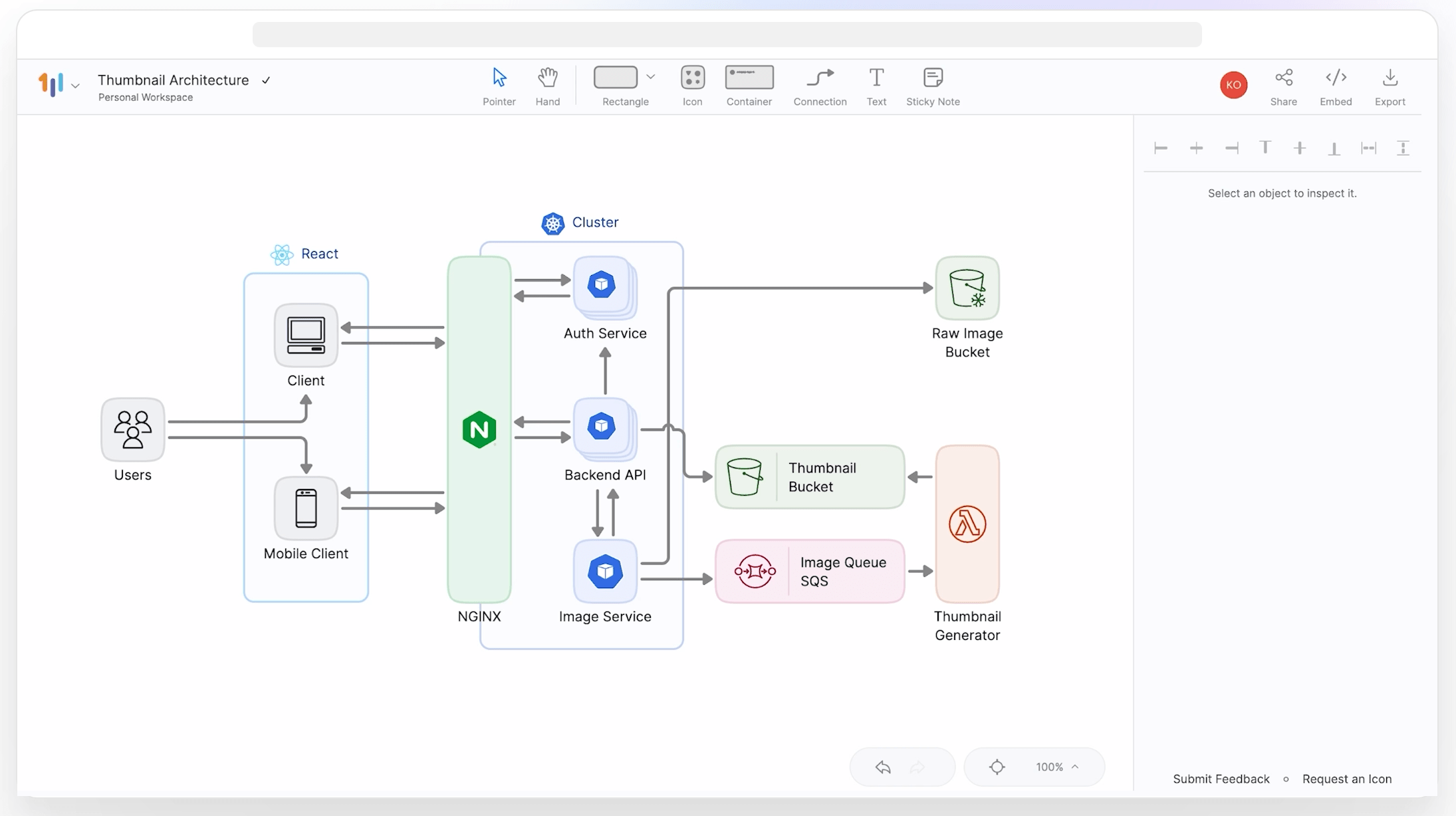
OneModel —— 软件架构师专用绘图工具
这款绘图工具里提供很多软件架构的图标、素材、模板,帮助软件架构师绘制软件架构图。

Responsively —— 响应式网页开发专用浏览器
可以在一个屏幕内显示不同分辨率的网页效果,支持鼠标同时操作这些不同分辨率网页的相同位置。

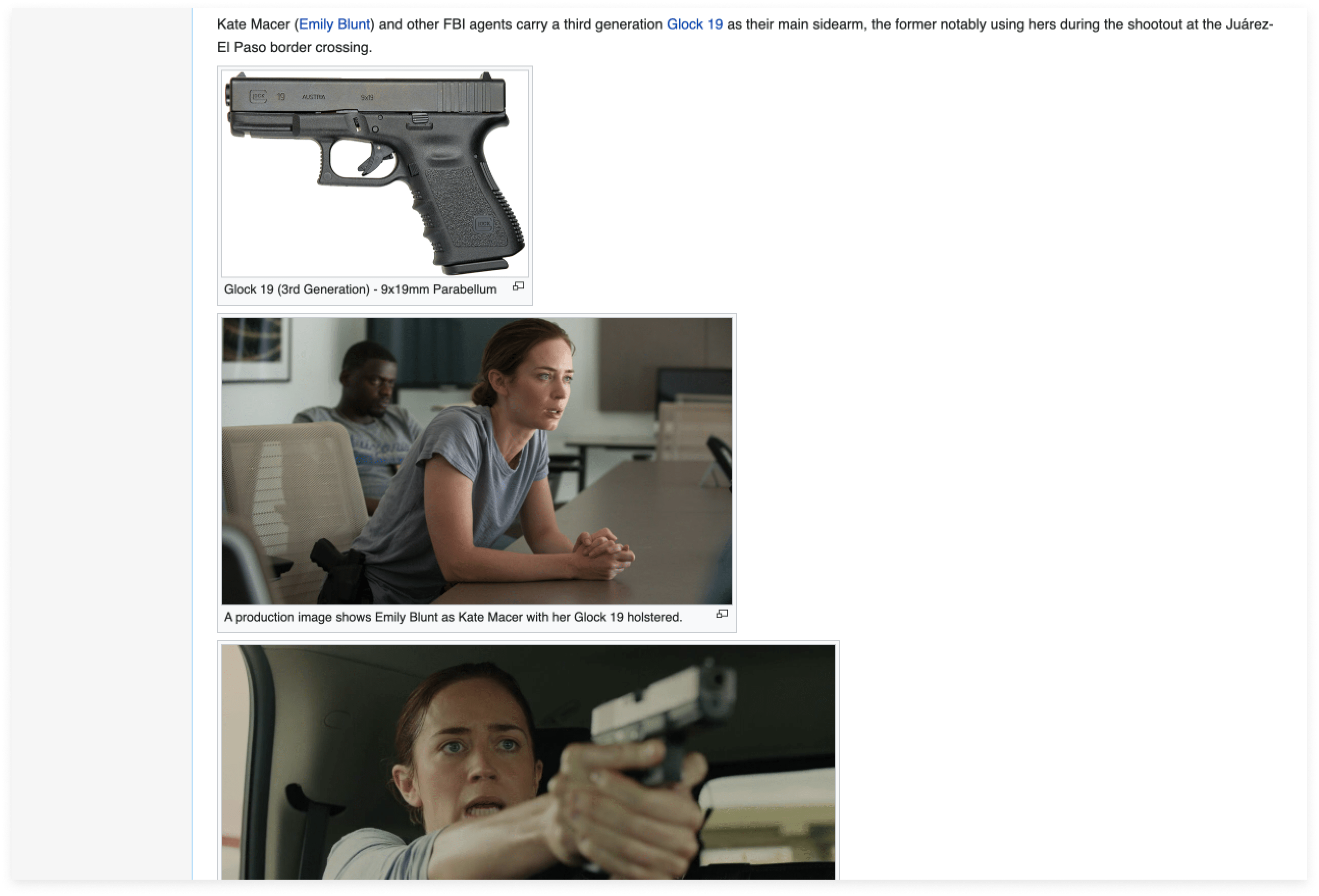
imfdb —— 影视枪械百科
链接:https://www.imfdb.org/wiki/Sicario
网站收集了电影、电视剧、游戏、动画中使用枪械等军事装备。

相关资讯
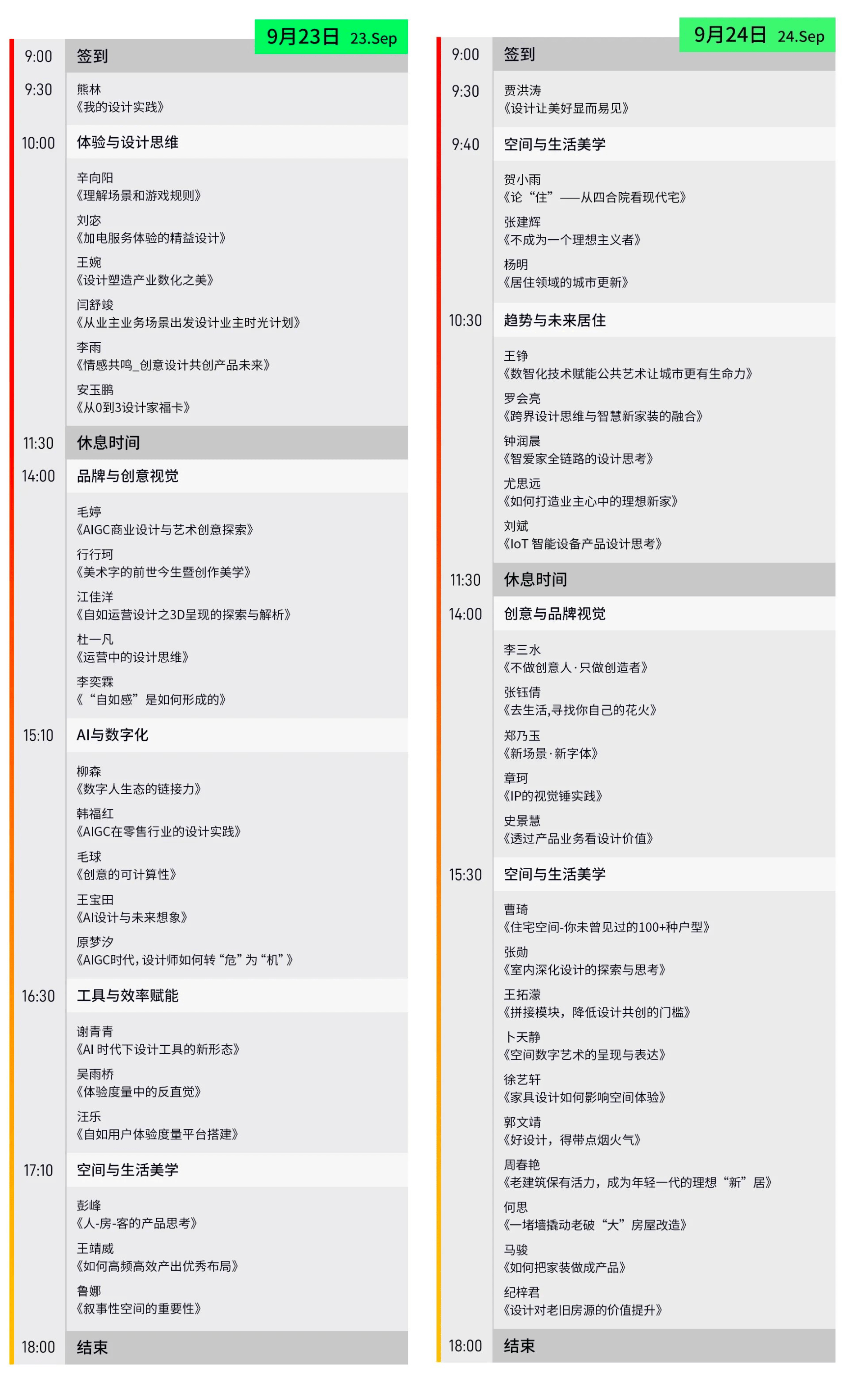
自如设计周将于 9 月 23 日举办
链接:https://mp.weixin.qq.com/s/mYhOg92_mNpmLewjvpGC9w
Hiiidea自如设计周是由自如设计中心发起的设计师行业交流活动,至今已成功举办三届,影响专业人群超八万人。2023年,Hiiidea自如设计周以“在8分19秒到达”为主题,和北京国际设计周一起,邀请了行业顶尖设计师、知名学者和企业精英,聚集行业活跃力量,通过分享知识经验、探讨行业趋势,推动设计思维的革新与突破,让知识显而易见。

苹果用 Logo 中“叶子”元素设计成「碳中和」新标志
苹果为碳中和设计新的标志,新标志由 5 片绿叶组成,叶子的形状就是苹果 Logo 里的那片叶子。

招聘信息
Raycast 招聘设计工程师
链接:https://www.raycast.com/jobs/design-engineer
要求同时具备界面设计和前端编程能力,可远程工作,年薪 10W-15W 欧元。
因回老家结婚,本周刊将暂停更新 1 期,预计下次将于 10 月 9 日发布。
体验碎周报第 160 期(2023.9.18)


