体验碎周报第 161 期(2023.10.16)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
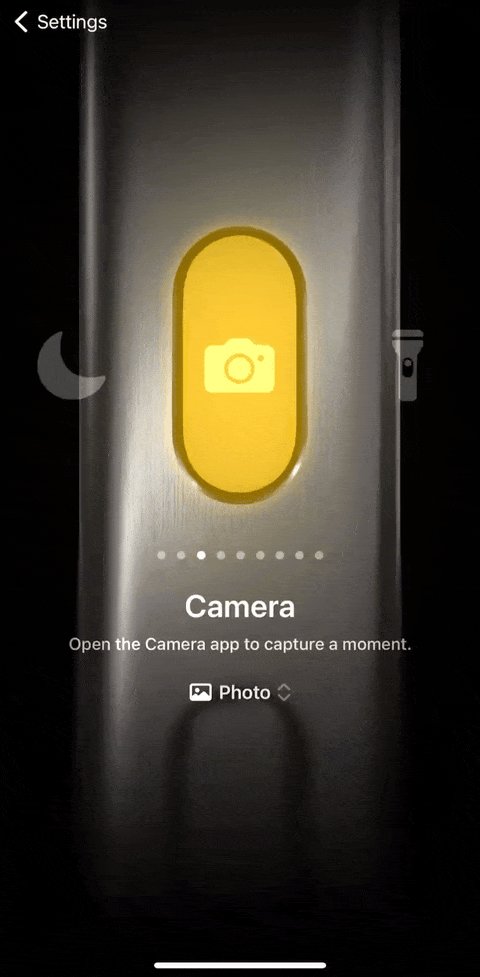
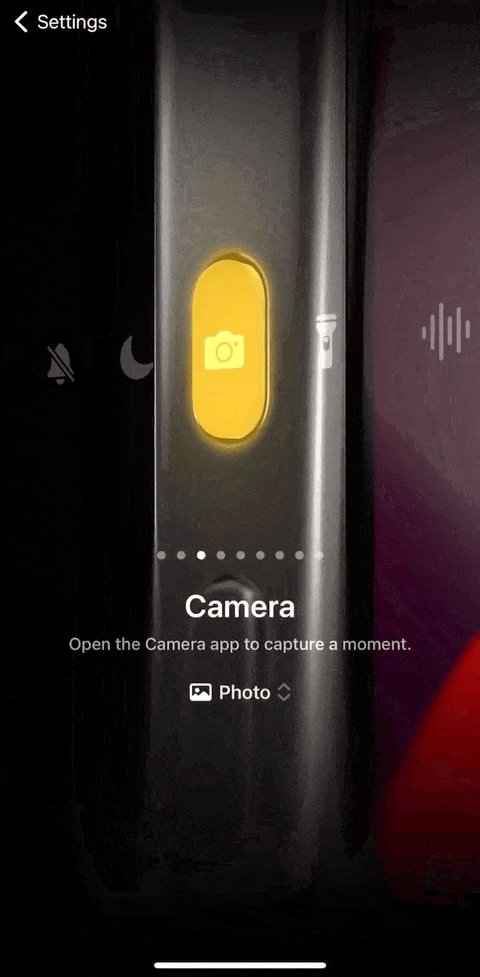
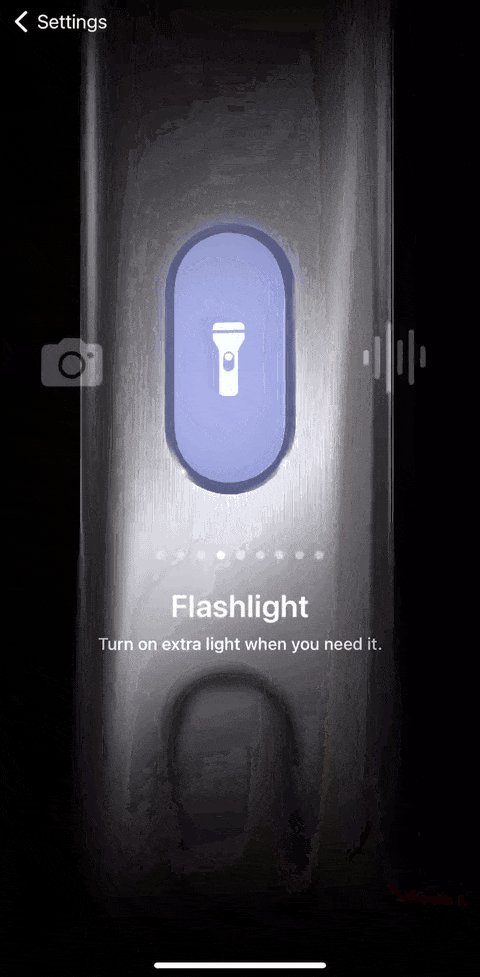
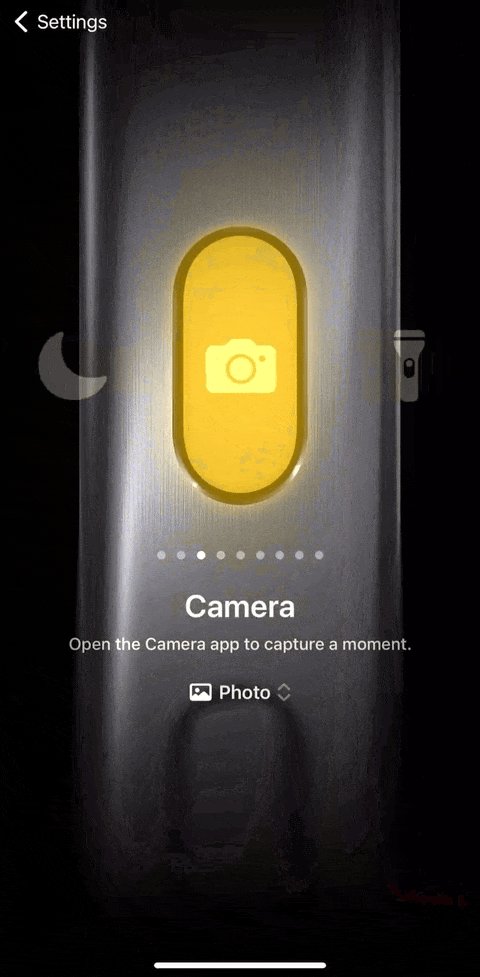
iPhone 15 的 Action Button 设置动效
iPhone 15 把侧面的静音按钮改成多功能的 Action Button,在 iOS 的 Action Button 设置页面采用的是拟物化的设计风格,并且还有镜头拉伸的动效,很像是把 Vision Pro 的 3D 界面风格复刻到手机里,非常炫酷。

体验槽点
小红书的隐私设置文案拗口
这么长的文案完全可以加一些符号断句或者配图说明,比如:在【猜你想搜】不向我推荐“可能认识的人”。另一个问题是用开关控件的时候,不要在文案里再加”不“,双重否定就更绕更难理解了。

推荐阅读
创建数字图标集的实用技巧
链接:https://mp.weixin.qq.com/s/b0gANEiG2ZMTG1S657C1Rg
本文主要介绍了创建数字图标集的一些实用技巧。作者从图标 / 象形图的定义开始,讨论了如何选择合适的符号方法,并提供了一些建议来避免在设计过程中可能出现的错误。此外,作者还分享了一些获取免费图标的地方,以供读者参考。总之,本文为那些想要创建自己的数字图标集的人提供了一些有价值的指导和建议。

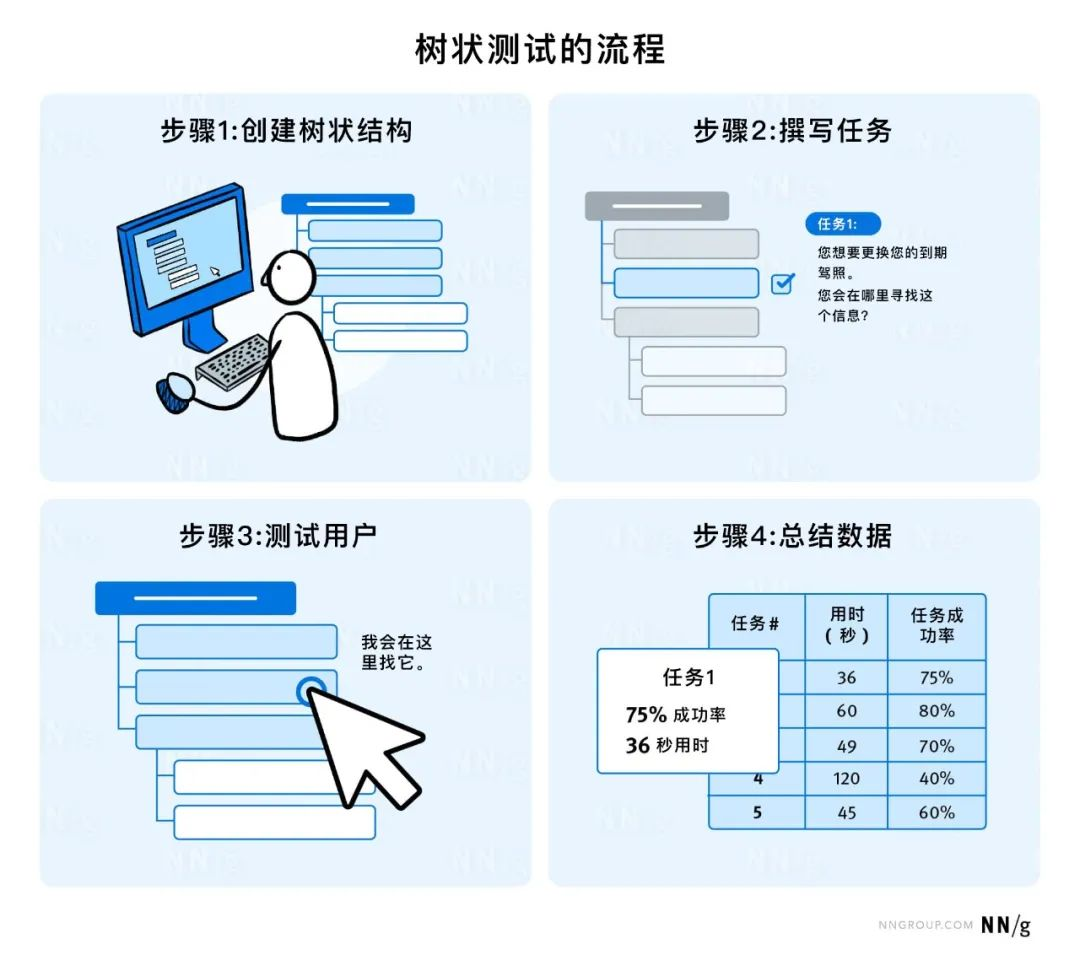
树状测试:快速、迭代评估菜单标签和种类
链接:https://mp.weixin.qq.com/s/zPTSfNhi_xfN6QdcSwVAcQ
开发有效的导航层级是一项挑战。即使遵循了搭建易理解的信息架构的最佳实践,我们往往也很难确定网站在分类和标签上的选择对用户而言是否有意义。正如我们在NN/g经常说的:“如果不检测,那就只是在猜测。”您需要测试您的信息架构,以确保用户能够找到关键的资源和功能。
本文探讨了树状测试。它是一种研究方法,用于在您创建了拟定的导航层级后,评估资源的可查找性,有效地评估网站的导航层级,避免常见的设计错误。

ISUX「九月」行业设计趋势速递
链接:https://mp.weixin.qq.com/s/EriE6KLZvxoET9BYgkH7fg
ISUX 发布了一篇关于九月行业设计趋势的速递。包含 10 个趋势案例。

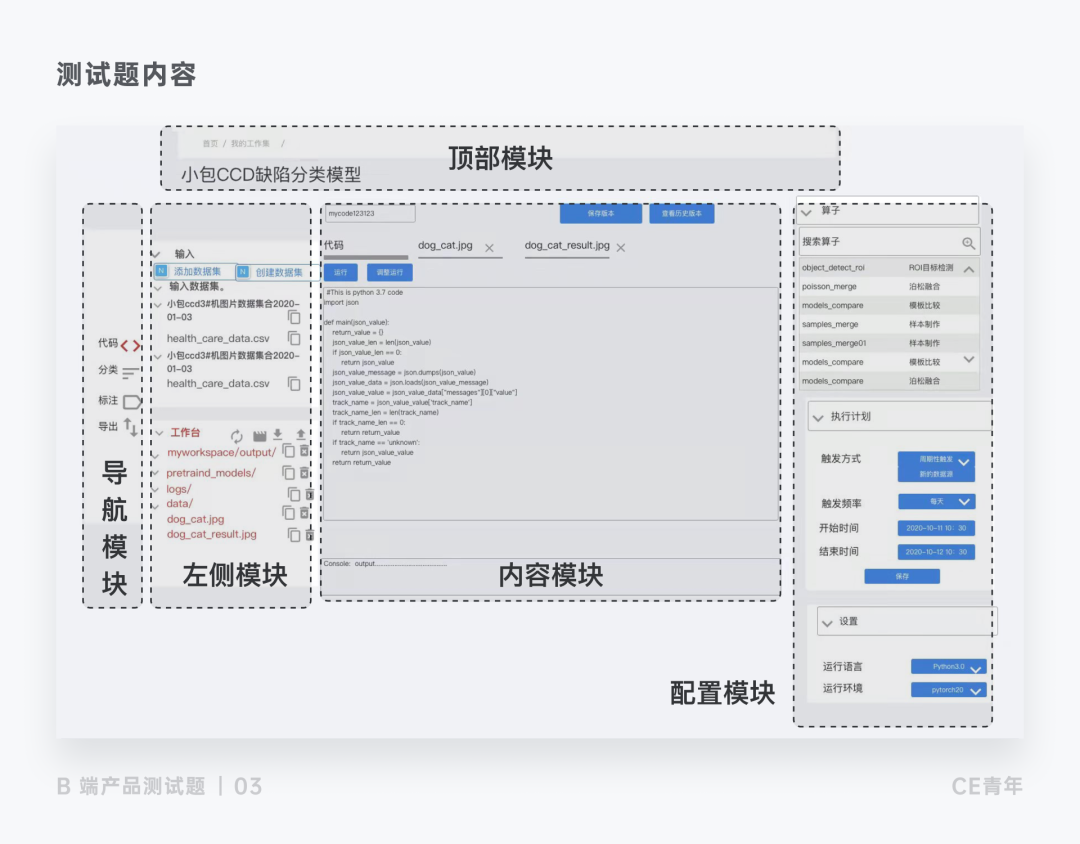
你离 offer,就差一个 B 端测试题 - 布局篇
链接:https://mp.weixin.qq.com/s/5L98RF5laDiakwBVzpy-tg
页面设计本身就是作为设计师非常重要的一个能力,但是如何去讲解你的页面设计思路,以及如何从产品原型再到页面设计,其实这背后是有对应的技巧的,本文就来聊聊 B 端测试题当中的布局设计。
在整个测试题当中,我们会将整体的思路会分为:测试题分析、页面梳理、细节确定
测试题分析:了解题目当中的具体信息,方便后续进行设计
页面梳理:尝试将信息归纳到页面当中,将需求内容整体化
细节确定:将设计当中的内容,进行细节整理

让用户拍案叫绝的引导设计
链接:https://mp.weixin.qq.com/s/N3QylKNLviOrBF_QhDEQng
说起“引导”,大家可能既熟悉又陌生。熟悉是因为看到“引导”马上就能联想到“新手引导”,陌生是因为了解的引导类型其实并不多。实际上“新手引导”只是“引导”家族中的一部分,产品中的引导不仅可以帮助用户熟悉产品和操作,而且可以实现产品的目标。
本文将从“引导”的定义、价值、类型、适用场景以及设计要点,来和大家探讨如何设计产品中的“引导”功能,通过深耕产品细节,让用户拍案叫绝。

图标设计知往鉴今,致敬 Apple 初代设计师 Susan Kare
链接:https://mp.weixin.qq.com/s/6wa7y8KMzNmFdqJuxW7feg
本文是对图标设计的回顾和讨论,特别是致敬了 Apple 初代设计师 Susan Kare。文章提到了图标设计的起源和发展,以及 Susan Kare 在 Apple 时期设计的一系列经典图标。此外,文章还讨论了图标设计的独立价值、技术含量和原创性。最后,作者给出了一些关于图标设计的理念,并分享了自己绘制像素图标的经验。

为什么大厂越来越少发设计文章了?
链接:https://mp.weixin.qq.com/s/-hgrOgsGyQTMWIgOlIAWJQ
因为大厂越来越注重保护商业机密和技术优势。他们不愿意公开太多设计细节和流程,以防止竞争对手模仿他们的产品或服务。此外,大厂更多地将设计资源用于内部项目,以加快产品开发和创新速度。因此,他们在公开发表设计文章的数量上有所减少。
以 macOS 为例,单选按钮和下拉选择,应该用哪个?
链接:https://mp.weixin.qq.com/s/qN7J9313xb-RWK4UhwU2jg
通过本次案例分析,希望加深如下认知:
- 坚持使用原生控件解决问题
- 切勿脱离运行环境探索设计
- 设计准则和规范也有优先级
- 学习设计是缓慢累加的过程

工具资源
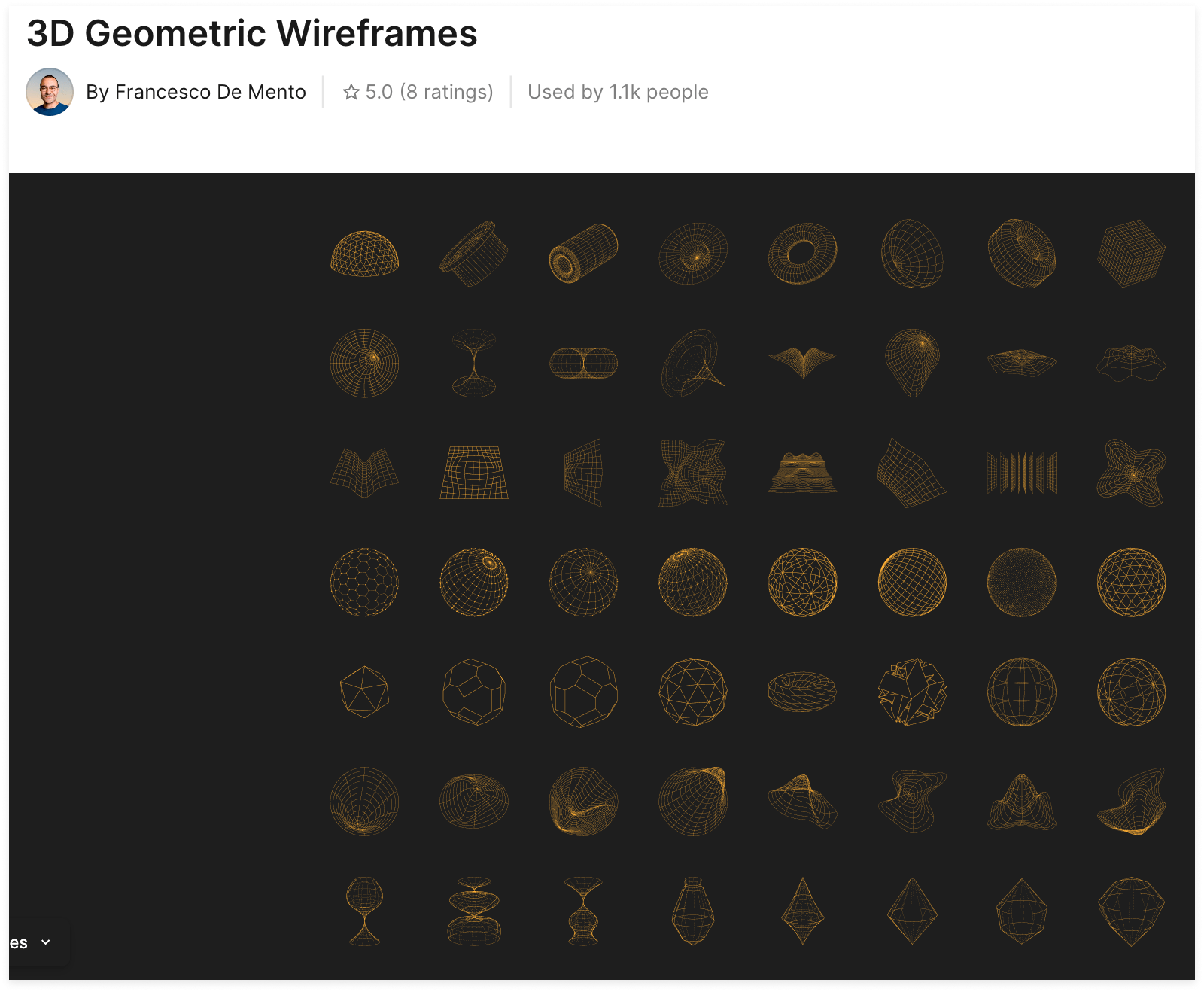
3D Geometric Wireframes —— 3D 科幻线条图案素材
链接:https://www.figma.com/community/file/1283695052087614334/3d-geometric-wireframes
在 Figma 社区提供 50 个 3D 科幻线条图案素材,原本以为是用什么插件生成的,打开图层一看似乎全是人工画的。

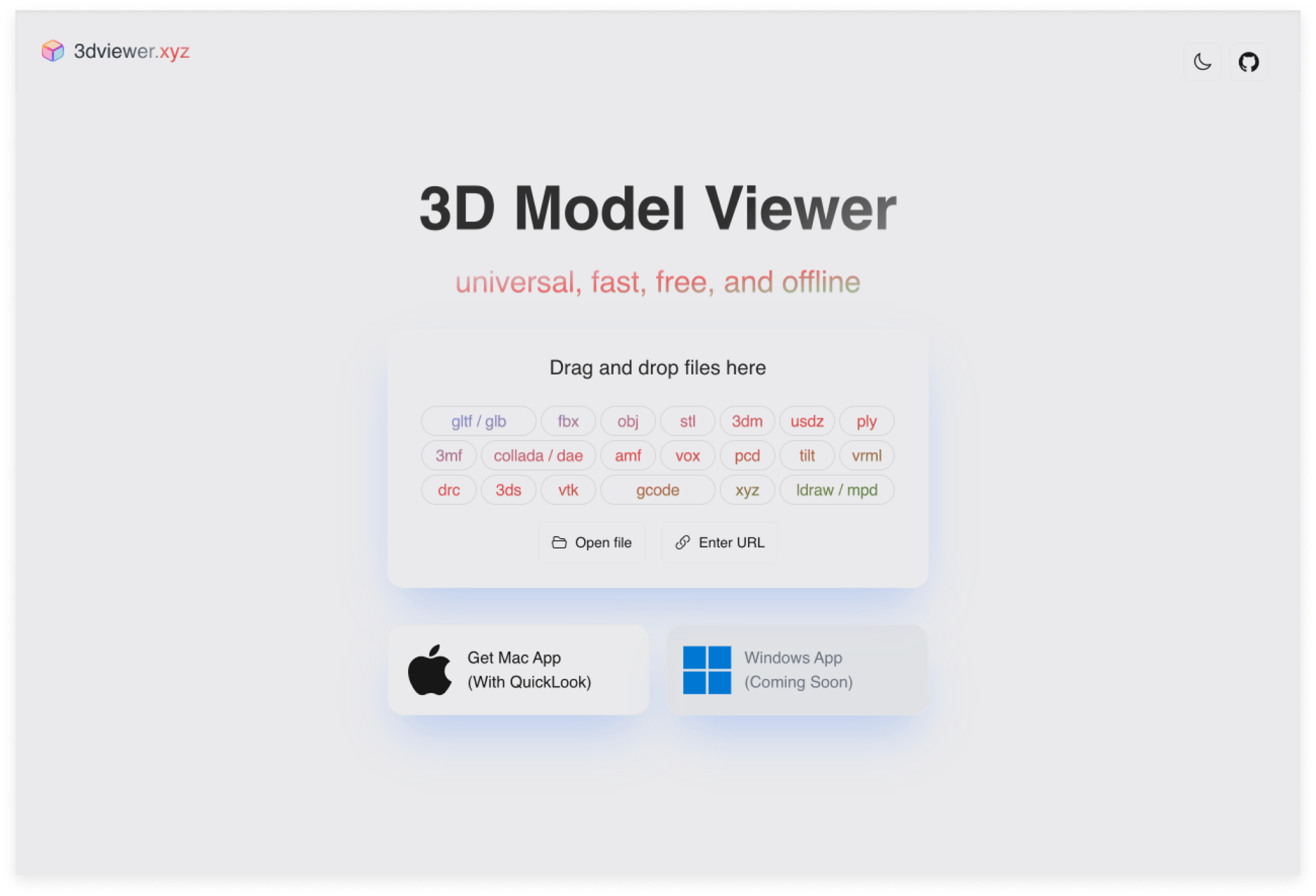
3D Model Viewer —— 免费在线 3D 模型查看器
可打开 20 余种 3D 格式,既可以在线打开,也可以下载客户端。

ShaderGradient —— 3D 渐变生成工具
链接:https://www.shadergradient.co/
生成 3D 渐变背景,可定制颜色、形状、动效、光照和颗粒效果等。提供 Figma 插件,可导出为 gif、Webm 格式。网站上还能看到其他人做的案例快速复制编辑使用。

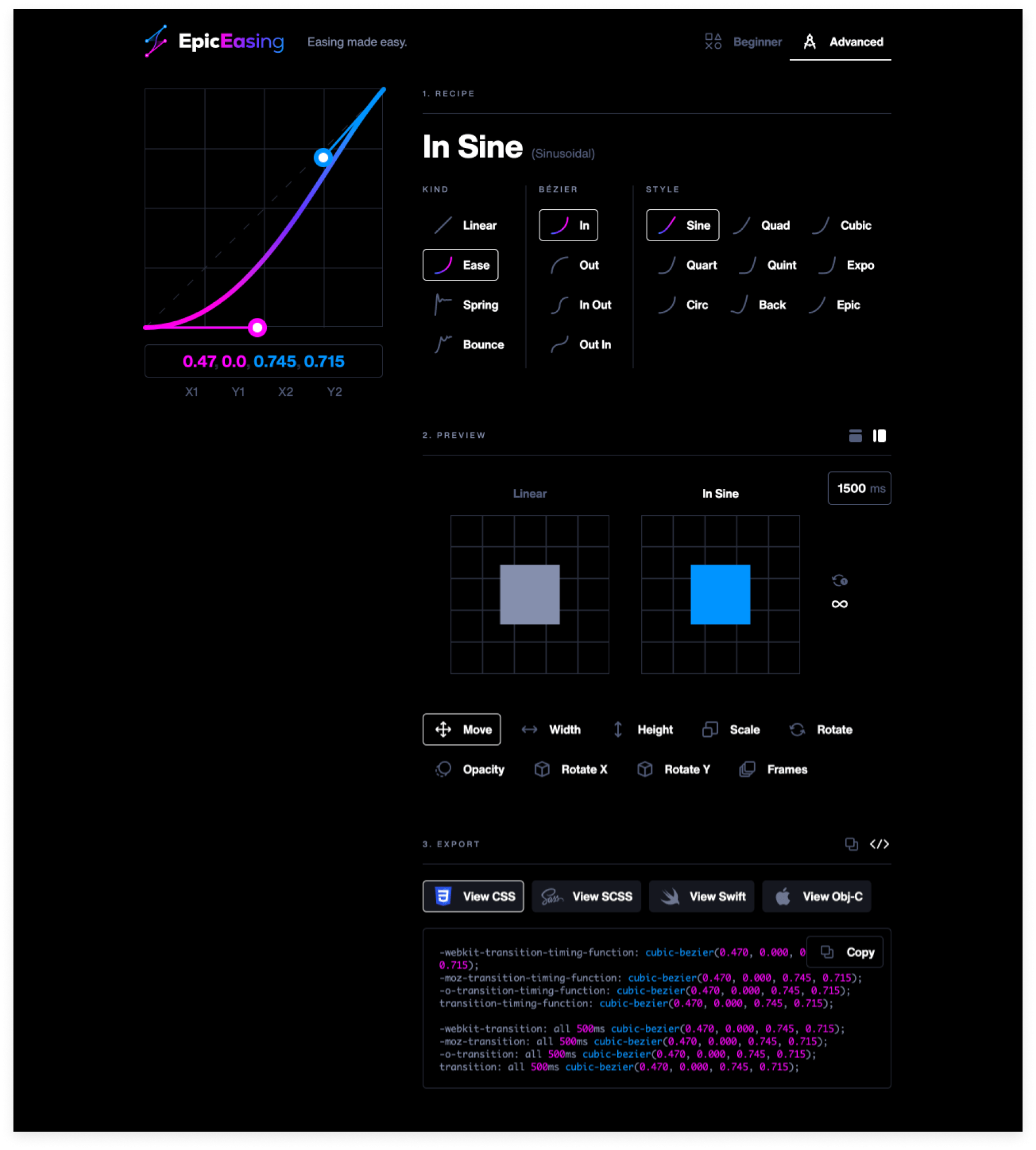
Epic Easing —— 缓动动效曲线调试
苹果的动效设计师做的业余项目,在线调试缓动动效曲线,可导出为 CSS、JavaScript、Objective-C、Swift 等代码。

Footer —— 优秀设计网站收集
专门收集欧美优秀设计网站,按照布局、动画、插画、字体等维度进行分类。

デザインのこと —— 日本优秀设计网站收集
专门收集日本优秀设计网站,分为 PC 网站和移动端网站。


saaspo —— SaaS 网页界面收集
专门收集 SaaS 网页界面的网站,目前收集了 1000 张左右。

Rayon —— 可协作的室内设计工具
相当于室内设计版的 Figma,多人网页内协作室内设计。

产品发现
V0 —— AI 生成界面前端代码
Vercel 出品的 AI 工具,文字描述生成界面段前端代码。

北京鲁迅博物馆网站 —— 鲁迅名言查询
链接:http://www.luxunmuseum.com.cn/
网上总有人把一些鸡汤语句安在名人头上,鲁迅正是最大的受害者之一,北京鲁迅博物馆网站可以查询鲁迅所有作品。

犬岛 —— 陌生人社交 App
链接:https://www.quandao.chat/#/
知名产品经理纯银(网易云相册、蝉游记、一罐的创始人)发布的新社交 App。在犬岛里,每一个回答,就像是 Tinder 里的一张相片。你可以用不同的回答,展示自己不同的社交高光点——外形与审美,爱好与技能,生活方式,个性与价值观,职业与经历,而不仅仅是看脸看身材。
选择适合自己的问题,用回答构建自己的社交吸引力

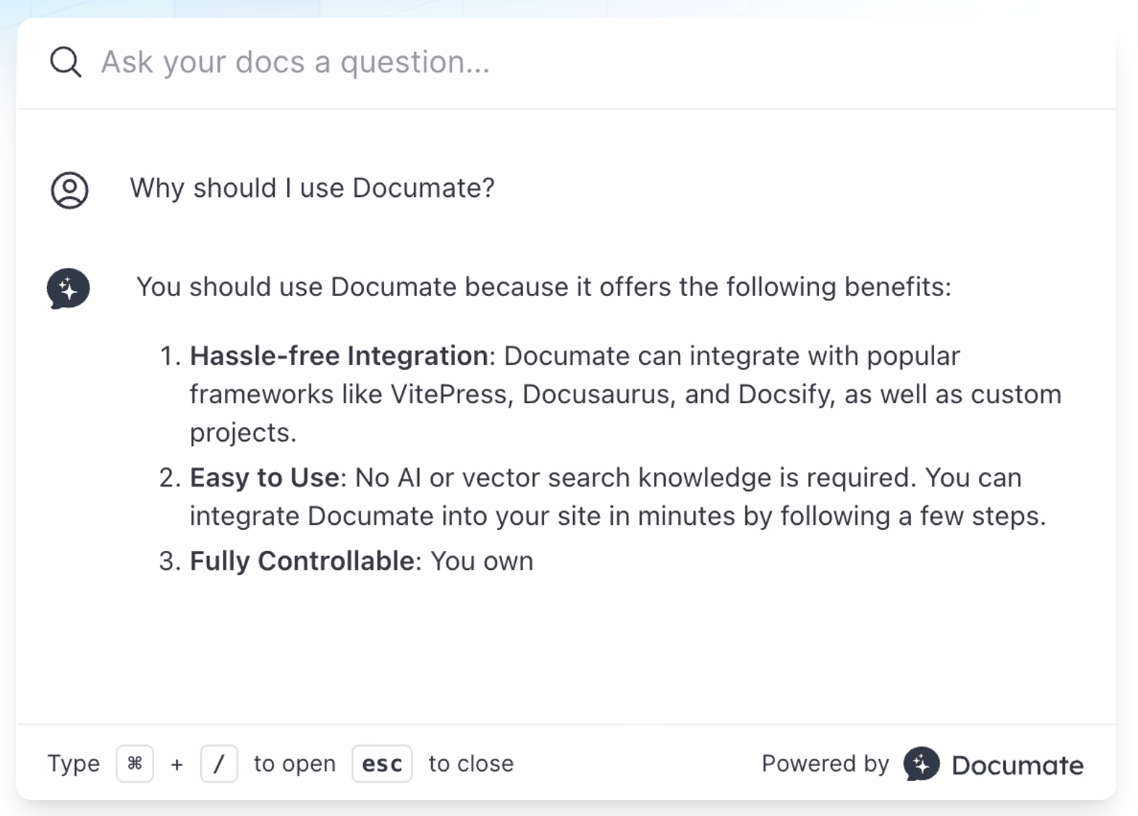
Documate —— 为内容网站增加 AI 问答功能
该开源工具支持为 VitePress、Docusaurus、Docsify 等制作的网站增加 AI 问答功能,用户询问,AI 基于网站内容回答。

小鹿查单词 —— 语音查单词
链接:https://apps.apple.com/app/id6447361715
传统查单词工具需要键盘输入字母,这款工具可以在 Apple Watch 和 iPhone/iPad 上语音拼读字母来查单词。

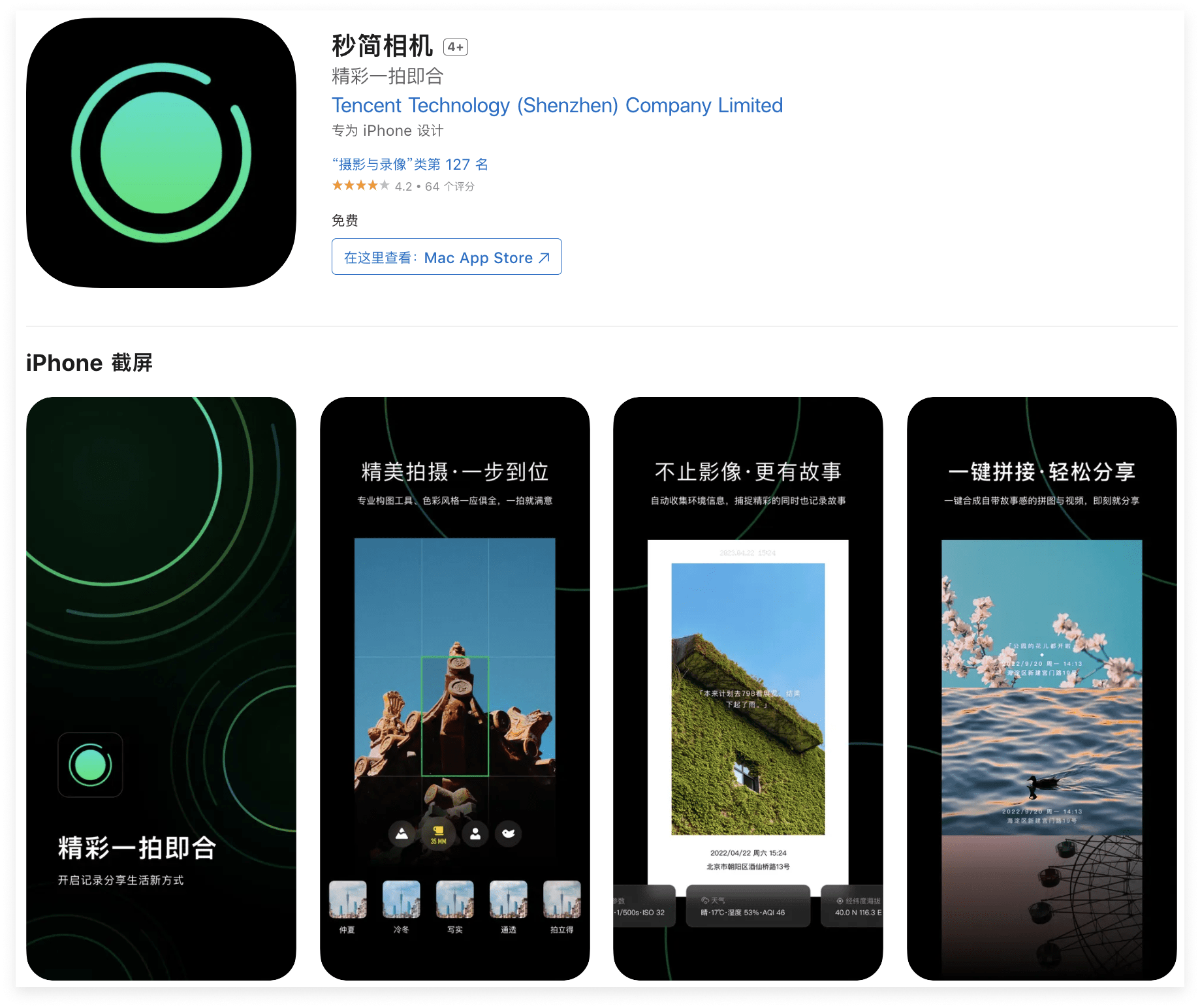
秒简相机 —— 微信推出的 P 图 App
链接:https://miaojian.weixin.qq.com/camera
Instagram 刚出的时候,微信朋友圈内置了 P 图功能,但是张小龙后来觉得应该鼓励用户发真实的东西所以去掉了,最近又上线了一个独立的 P 图 App。可能是为了便于视频号、公众号短内容的创作吧。

Winamp Skin Museum —— Winamp 皮肤博物馆
创建于 1996 年的 Winamp 是 80 后网吧听歌必备软件 ,支持皮肤更换是亮点功能之一,这个网站收集了 Winamp 9 万多款皮肤。

相关资讯
Adobe 发布 Photoshop 2024
新的版本启动画面非常奇幻,主要改进是增强了若干 AI 功能。


ChatGPT 基于图像进行分析对话
最近 ChatGPT 进行了一次重大升级,支持给 AI 发送图片,让它进行分析,并针对图像内容进行对话。左子祯拿了一张海报让 ChatGPT 进行设计分析并给出建议,给出的结果确实非常专业,令人惊讶。


招聘信息
Shopee 招聘资深UI/UX 用户体验设计师
链接:https://app.mokahr.com/social-recruitment/shopee/2963#/job/b1ca4c7c-eeef-4888-86c5-a37bce143ec8
OPPO 手机系统研发团队招聘高级视觉设计师
岗位职责:
- 负责 ColorOS 手机系统产品的视觉体验设计;
- 制定视觉设计风格和规范,把控界面设计质量;
- 探索前瞻性的视觉体验;
- 与团队紧密配合,推动方案落地。
任职要求:
- 设计类专业本科及以上学历,从事设计工作 5 年以上,用户界面设计或相关领域工作经验;
- 有手机系统相关实际项目经验,了解安卓设计规范与系统生态;
- 能够单兵作战,也可以协同、辅导若干设计师完成大项目设计支撑;
- 保持好奇心,善于沟通思考,对于极致体验和美学有追求,富有激情,关注细节,具有匠心,并能突破自己;
- 善于沟通和分享,具备良好合作态度及团队精神,能够承受高强度的工作压力,有良好的组织能力,并带动团队提升专业能力。
工作地点:【深圳】
感兴趣的伙伴请将简历&作品集投递至邮箱:huangfuyuelei@oppo.com
蚂蚁集团支付宝·急招 UI 设计师(B端&C端都要)
工作地点:长沙·阿里中心蚂蚁总部
基本要求:
- 工作 1 年以上,3 年左右最佳
- 熟练掌握各类设计工具及办公软件,会 AE 者更佳
- 有着扎实的基础美术能力,对审美有一定的评判标准,手活儿视觉能力超级强。
- 逻辑思维清晰,能充分理解他人意图,并有自己独立的判断标准
- 能自我时间管理,有条不紊的处理协同任务
负责工作内容:
支付宝端内数字金融线相关业务设计,其中包括总资产、理财、保险、余额宝、花呗、借呗等国民级应用产品。
薪酬福利:
根据面试后的职级来定,可聊~~
其它补充:
该岗位负责蚂蚁集团支付宝APP内核心业务,大项目较多,有充分的机会可以让你锻炼,提升你的专业设计能力、开阔你的眼界、增加你对事情的敏锐度以及决策判断能力。欢迎视觉大佬来聊~~
简历投递邮箱:akun.lzk@alipay.com
有明确意愿者可联系微信:zkunnl
BeWater 招视觉设计实习生(远程全职)
职责包括:
- 品牌设计,惊艳你的眼球
- 视觉设计,打动你的心灵
- 网页界面设计,千变万色
这是一份远程全职职位,与我们出色的资深设计师们一起合作!希望你能熟练使用 Figma,会使用 Framer、有前端开发经验的话就更棒了。
如果你感兴趣,请发邮件至 dingyi@bewater.xyz
京东零售招聘交互设计师

字节跳动招聘资深 UX 体验设计师

体验碎周报第 161 期(2023.10.16)


