体验碎周报第 159 期(2023.9.11)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
多多买菜缺货推荐在售同款
在多多买菜中会为已下架的商品推荐在售同款,降低用户购买流失。

体验槽点
小程序启动开屏广告按钮误导
小程序启动开屏广告误导很强,你以为“进入小程序”是跳过广告进入当前这个小程序的页面,实际上是打开广告所述的另一个小程序。

推荐阅读
作品集的分析内容该怎么写既优雅又有效?
链接:https://mp.weixin.qq.com/s/7-D9dYURiAf2Z3-5mPSInA
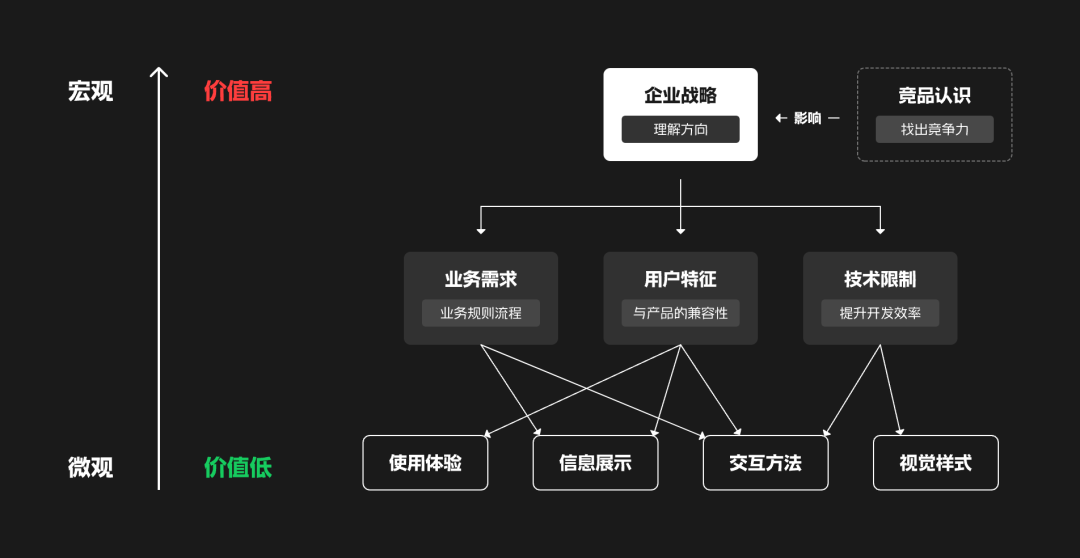
本文介绍了如何在作品集的分析内容中写出优雅且有效的内容。作者强调了分析内容的重要性,指出 UI 设计的简单性导致了对分析内容的需求。文章提到了分析内容应该从项目的问题出发,包括业务需求、用户特征、技术限制等,并给出了具体的分析内容的大纲和思路。最后,作者强调了分析内容的边界和与项目设计的关联性,以及在项目包装中根据大纲进行逆向调整的重要性。文章提供了一些案例作为参考,并鼓励读者深入学习和实践分析的相关知识和经验。

大厂“去中台化”,对设计师有什么影响?
链接:https://mp.weixin.qq.com/s/eYSUo2YSnLAY5FA4A0brYA
大厂 “去中台化” 对设计师有以下影响:
- 设计师将需要更多跨领域的能力,因为去中台化可能导致设计师不再只关注某个产品或项目,而是需要参与更广泛的业务和流程。
- 设计师需要更加了解业务和用户需求,以便更好地为产品和流程提供设计解决方案。
- 设计师需要与更多的团队合作,包括开发人员、产品经理和其他业务部门的人员,以实现去中台化的目标。
- 设计师可能需要更频繁地与高层管理层和决策者进行沟通和合作,以确保设计方案与公司战略一致。
- 设计师可能需要更加关注数据和分析,以便通过数据驱动的设计来支持去中台化的决策和优化。
总的来说,大厂 “去中台化” 对设计师提出了更高的要求,需要他们具备更广泛的能力和与不同团队合作的能力,以适应新的工作环境和需求。
作品中提升文字质感的方法分享
链接:https://mp.weixin.qq.com/s/q4IfAwcqBJMxbjVl3ck8fQ
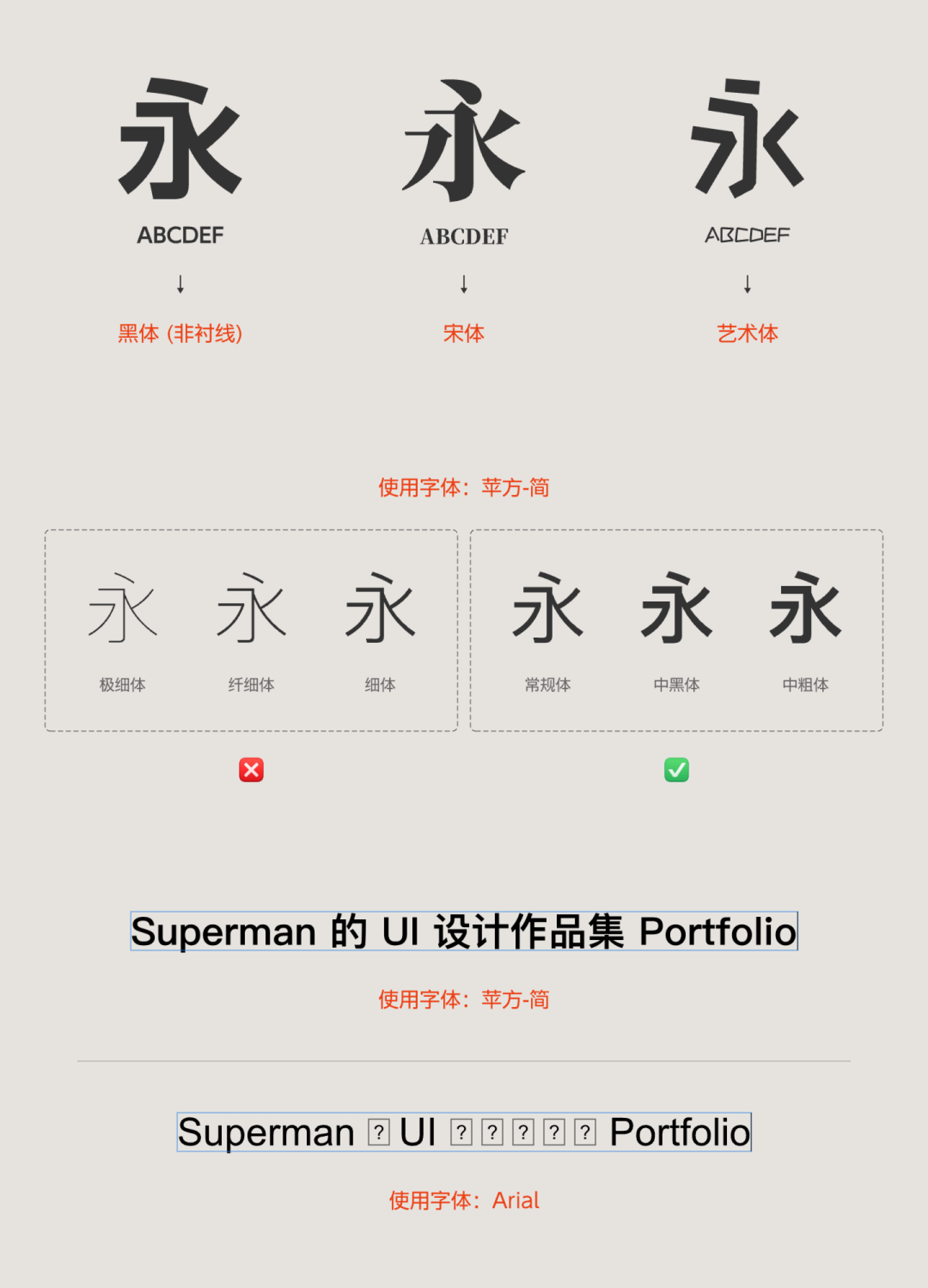
本文介绍了在作品集中提升文字质感的方法。作者从字体、字号、字重、字距、字色、行高和文字区域等要素出发,详细解析了它们在作品集排版中的应用和注意事项,并给出了一些建议和规范。同时强调了文字在作品集中的重要性,以及如何利用文字来提升作品的质量。最后,作者还提到了对字体的标准化处理和对优秀作品集的参考学习。

工具资源
Procreate Dreams —— 动画制作工具
链接:https://procreate.com/cn/dreams
Procreate 是 iPad 上最知名的手绘工具。最近推出动画制作工具 Procreate Dreams,创作者可以无缝混合绘画、插图动画、关键帧、视频编辑与合成。充分运用 Apple Pencil 和触屏交互,用笔控制时间轴非常丝滑。买断 19.99 美元,无需订阅。


yesicon —— 图标搜索
索引了 157 套开源图标库,可搜索 18 万多个图标。

8000+ Icons Pack —— 开源图标库
链接:https://www.figma.com/community/file/1278701018601788543
整合了 Ionicons、Feather Icons、Heroicons、Jam Icons、Tabler Icons、Bootstrap Icons、Iconoir Icons、Flag Icons 这 8个 开源图标库的图标。

OpenAI 品牌指南
链接:https://archive.area17.com/directory/2023_openai/36_brand-guidelines.pdf
一共 108 页,对 Logo、颜色、图标、配图、可视化图表都想详细的说明。

OpenTiny —— 华为云设计系统
界面看着很普通,有一些针对云服务的组件设计,比如 IP 输入框。

产品发现
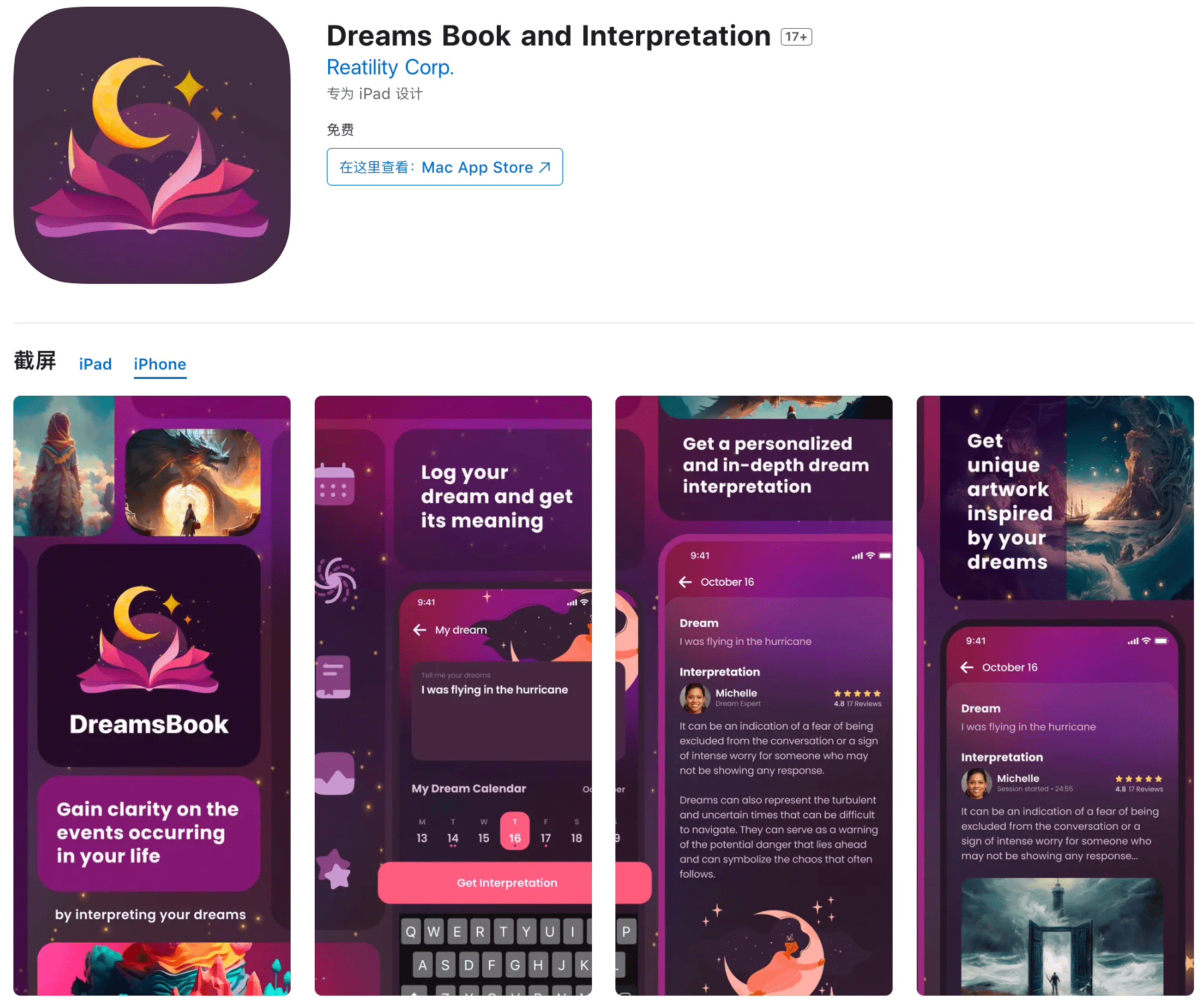
Dreams Book and Interpretation —— 梦境解析和再现
该 App 可以基于你输入记录梦的内容,来为你解释和分析梦的含义。虽然这有点不科学,不过该 App 还能基于你输入梦境的内容用 AI 生成图片让梦境再现。

iFixit ——物品修理指南
该网站提供各种物品的修理指南,售卖修理工具和零件,讨论维修知识的社区。

TTime —— 跨平台翻译工具
链接:https://ttime.timerecord.cn/
TTime 是一款跨平台翻译软件,主要功能为输入翻译、截图翻译和划词翻译。可以调用多个翻译 API。

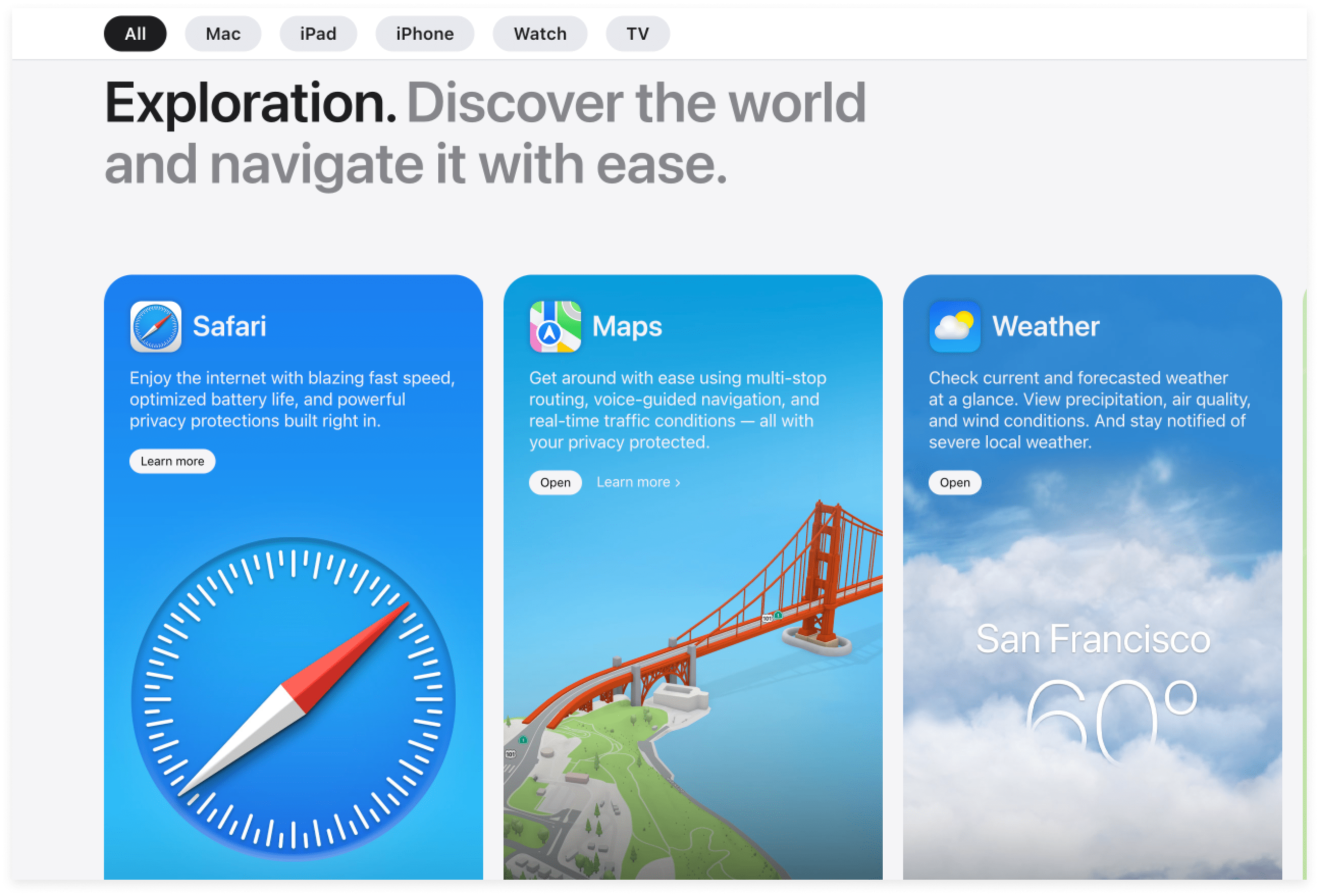
Apps by Apple —— 苹果设计开发的 App
链接:https://www.apple.com/apps/
苹果在官网做了一个页面把自己为旗下各平台官方设计开发的 App 列了个清单,并表示苹果官方设计开发的 App 都具备绝佳的隐私保护和可访问性。

The History of ÖBB —— 奥地利联邦铁路公司纪念网站
ÖBB 是奥地利联邦铁路公司,于 1923 年 10 月成立,为了纪念成立 100 周年设计制作了该网站回顾公司历史,动效音乐贼炫酷。



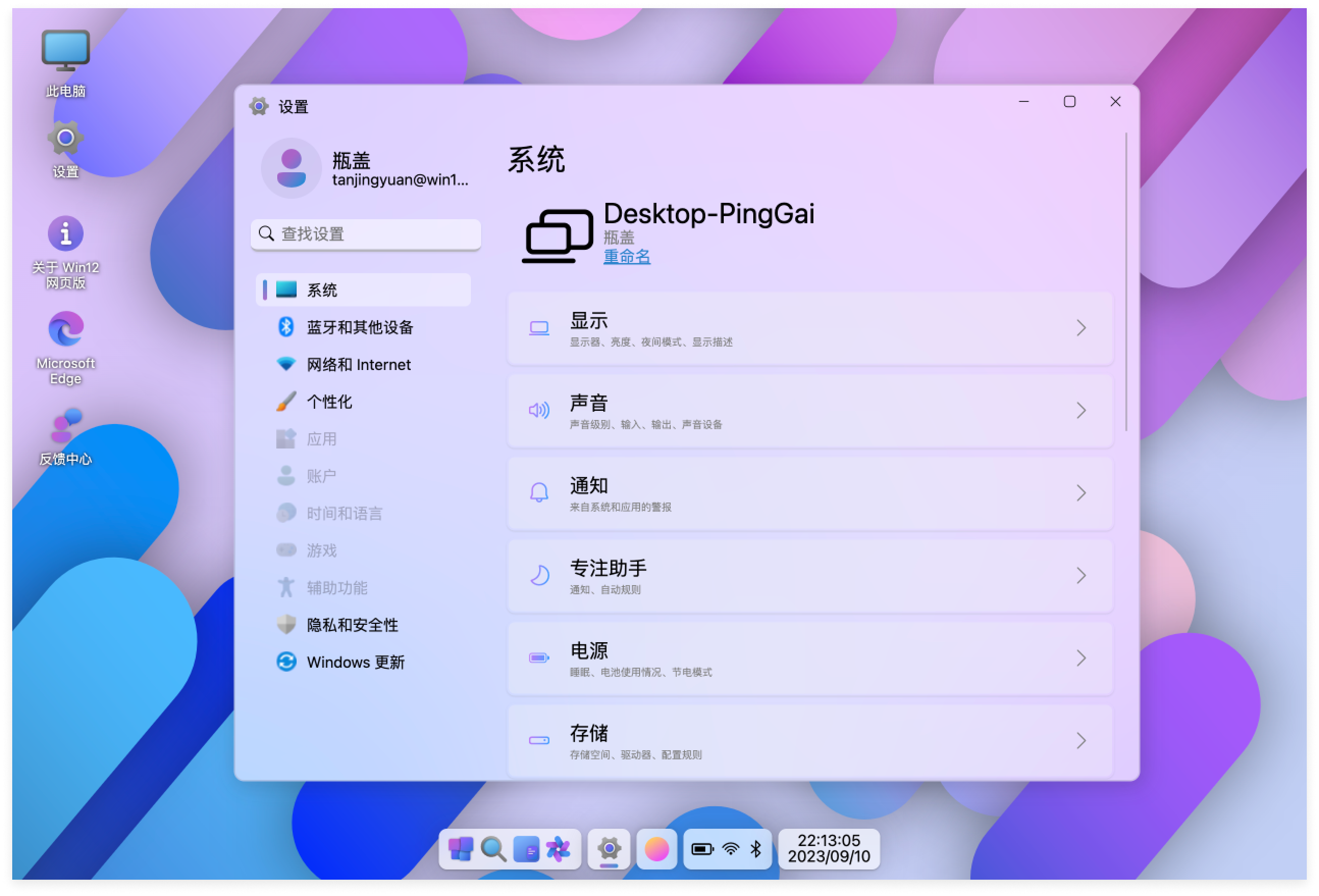
Windows 12 非官方网页版
链接:https://tjy-gitnub.github.io/win12/desktop.html
这是由 tjy-gitnub(初三),NB-group(预备),782(初一),三位开发者共同开发。当然和微软官方的 Windows 12 差别很大,但是一想到三位开发者这么年轻有为,不得不感叹长江后浪推前浪啊。

相关资讯
中国平安联合PANTONE潘通共同定义平安橙

CleanMyMac 15 周年送壁纸
链接:https://basicappleguy.com/haberdashery/cleanmymac-turns-15
为了庆祝 CleanMyMac 推出 15 周年,官方推出 3 款壁纸可用于 iPad、Mac 和 iPhone。



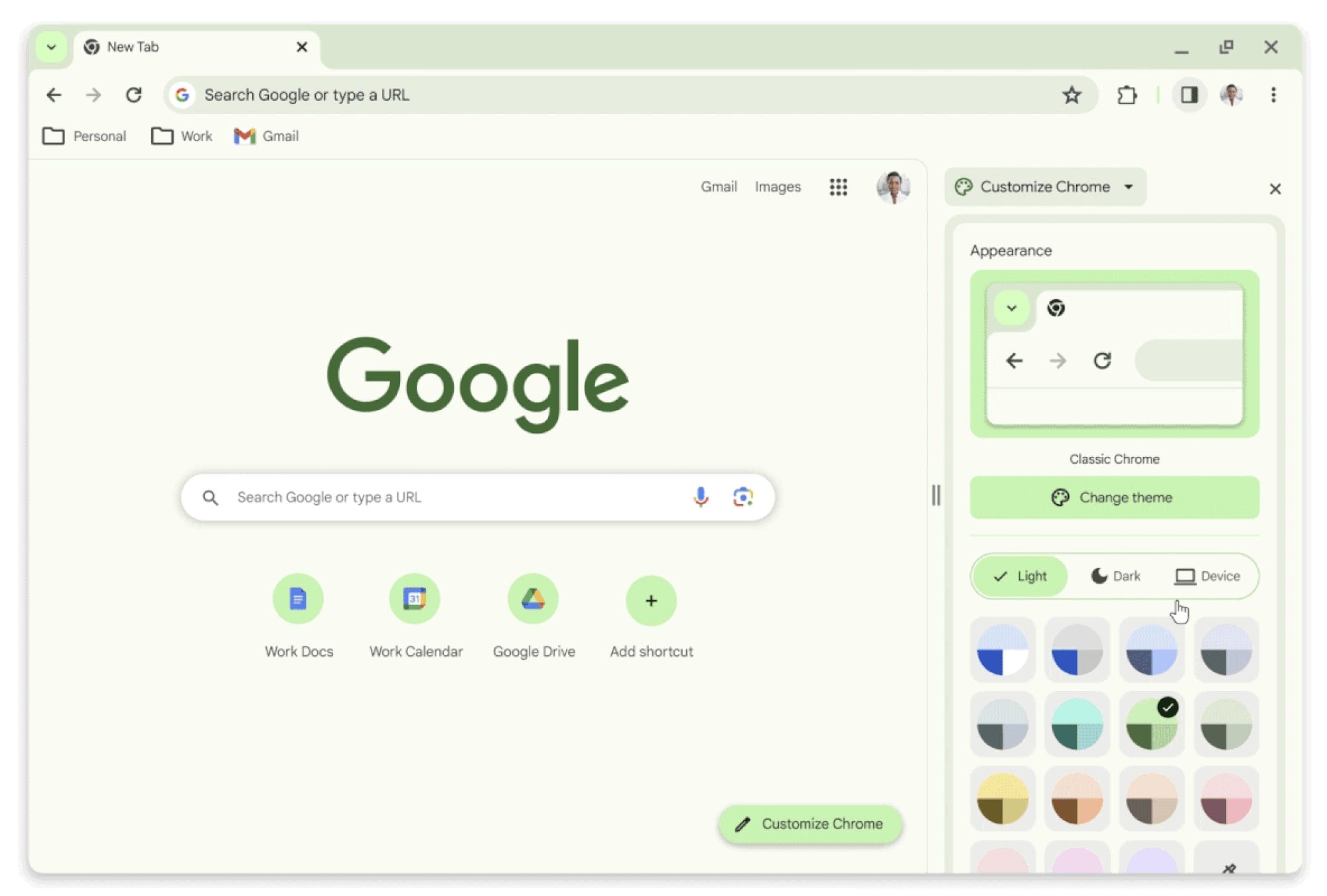
谷歌 Chrome 浏览器新版采用 Material You 设计
正值 Chrome 15 周年之际,谷歌宣布接下来的 Chrome 新版将采用 Material You 风格设计,支持自定义主题色。


W3C 发布网无障碍指南 WCAG 2.2
链接:https://www.w3.org/WAI/standards-guidelines/wcag/new-in-22/
WCAG 2.2 是 Web 内容无障碍指南的最新版本,它包含了 9 个新的成功标准。这些标准涵盖了焦点的可见性、输入方式、可预测性和输入帮助等方面。这些标准的目的是确保网站和应用程序对于所有用户都易于操作和访问。新的成功标准要求焦点在获取键盘焦点时可见、拖动操作要提供简单的指针替代方案、目标的大小要满足最小尺寸要求、帮助信息要在多个页面上保持一致、不要重复要求用户输入相同的信息、身份验证过程不应要求用户解决难题、识别物体或用户提供的图像和媒体。这些成功标准的目的是确保网站和应用程序对于认知障碍、肢体障碍等残障用户也是可访问的。
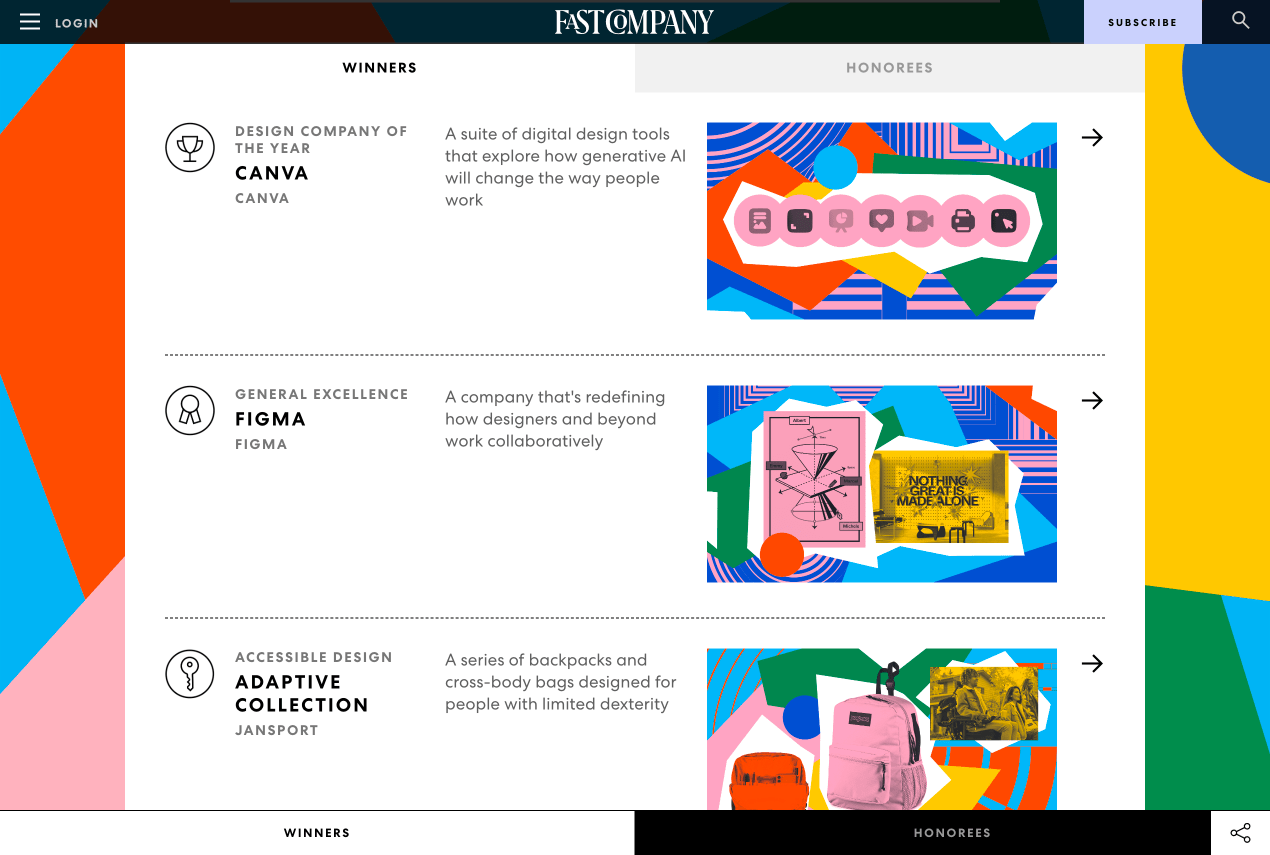
《快公司》公布 2023 年创新设计大赛获奖产品和项目
链接:https://www.fastcompany.com/innovation-by-design/list
《快公司》2023 年创新设计大奖是一项年度设计奖项,旨在表彰那些通过创新解决难题的团队和项目。本届大奖展示了各个领域的令人振奋的设计,从新兴设计师到知名公司都有涉及。其中包括年度设计公司、最具创新力的当代设计、可访问性项目、创新界面、智能汽车、自然灵感设计、品牌创造、可持续设计等多个类别。此外,还有关于数据驱动体验、教育、卫生保健、住宅、体育、小型企业、设计公司等的奖项。通过这些奖项,我们可以看到设计在推动社会进步和解决问题方面的重要作用。

抖音、微信宣布发布特定内容需主动添加标识
自从网信办发布《关于加强“自媒体”管理的通知》后,各大自媒体平台都陆续宣布发布特定内容需要主动添加标识。
抖音公告链接:https://mp.weixin.qq.com/s/6VXIighpqc_kG6wJUxH6fA
按照规范要求,用户在发布涉及虚构情节或专业行为等内容时,需添加相应标识,帮助用户更好识别。
- 发布涉及国内外时事、公共政策、社会事件的相关内容时,如是自行制作、传播的,需添加拍摄时间、地点,如是引用其他用户所发布内容的,需添加引用来源,以帮助用户判断事件真实性和时效性。
- 发布由人工智能生成的内容(AIGC)时,需添加声明“内容由AI生成”,帮助用户区分虚拟与真实。
- 发布涉及虚构情节的内容时,需添加标识“情景演绎,仅供娱乐”,帮助用户区分虚构内容与真实事件。
- 发布涉及专业行为的内容时,需添加标识“专业行为,请在专业人员指导下进行”,避免其他用户效仿而带来身体伤害。
- 发布涉及轻微引人不适的内容时,需添加标识“可能引人不适,请谨慎观看”,同时平台将避免此类内容向特定承受能力较弱的群体分发。
微信陆续开放标识一键勾选能力,“自媒体”创作者在发布内容时,可以根据具体情况自主选择标识,用户也可以根据标识更好地辨别内容,相关标识如下所示:

招聘信息
CopilotHubAI 招聘产品设计师 (Product Designer)
关键词:AI Agent C 端产品、远程工作、无限制带薪假期
公司简介:
我们是一家位于上海的 AI Agent 初创公司,成立于 2023 年,目前已获得数家一线美元基金种子轮融资。团队成员来自全球头部社交产品、北美高校以及连续创业者。
我们在做的事情包括但不限于:
- 构建教育领域的 AI Agent 平台 Copilot Hub
- 构建开源的 Agent & Code Interpreter 框架(未发布)
- 构建 Agent 大模型(未发布)
职位描述:
- 负责 C 端产品的设计工作,与产品和开发团队紧密合作
- 构建和维护设计系统
- 参与产品设计迭代,根据产品需求和限制,寻找并实施合适的设计方案,完善产品交互并输出UI细节及设计标注
- 参与用户调研,理解用户需求并将其转化为设计思路
职位要求:
- 至少 3 年以上 C 端产品设计经验
- 熟练使用 Figma、Photoshop、Spline 等设计工具
- 有从零到一搭建设计系统的经验,独立负责过 C 端产品项目
- 关注数据和用户,能够利用数据分析和用户调研来挖掘真实的问题与需求,并辅助设计决策
- 细节控(包括但不限于空格、字体、排版)
- 对生成式 AI (Generative AI) 领域抱有极大热情
加分项:
- 有完整的产品经验,能够独立产出产品文档
- 熟练的英文能力,能与海外用户进行访谈并获取产品设计反馈
- 能够熟练使用 Midjourney、Stable Diffusion、ChatGPT 等 AI 产品来辅助工作
- 具备快速学习能力,能够适应创业公司的快节奏环境
薪资 & 福利:
- 月薪:20K - 50K
- 期权:0.1% - 1%
- 支持远程工作 (需在 UTC+8 左右的时区)
- 无限制的带薪假期
投递方式:
请将简历及作品集发送至邮箱 join@copilothub.ai,邮件标题格式为:产品设计师 - 姓名。
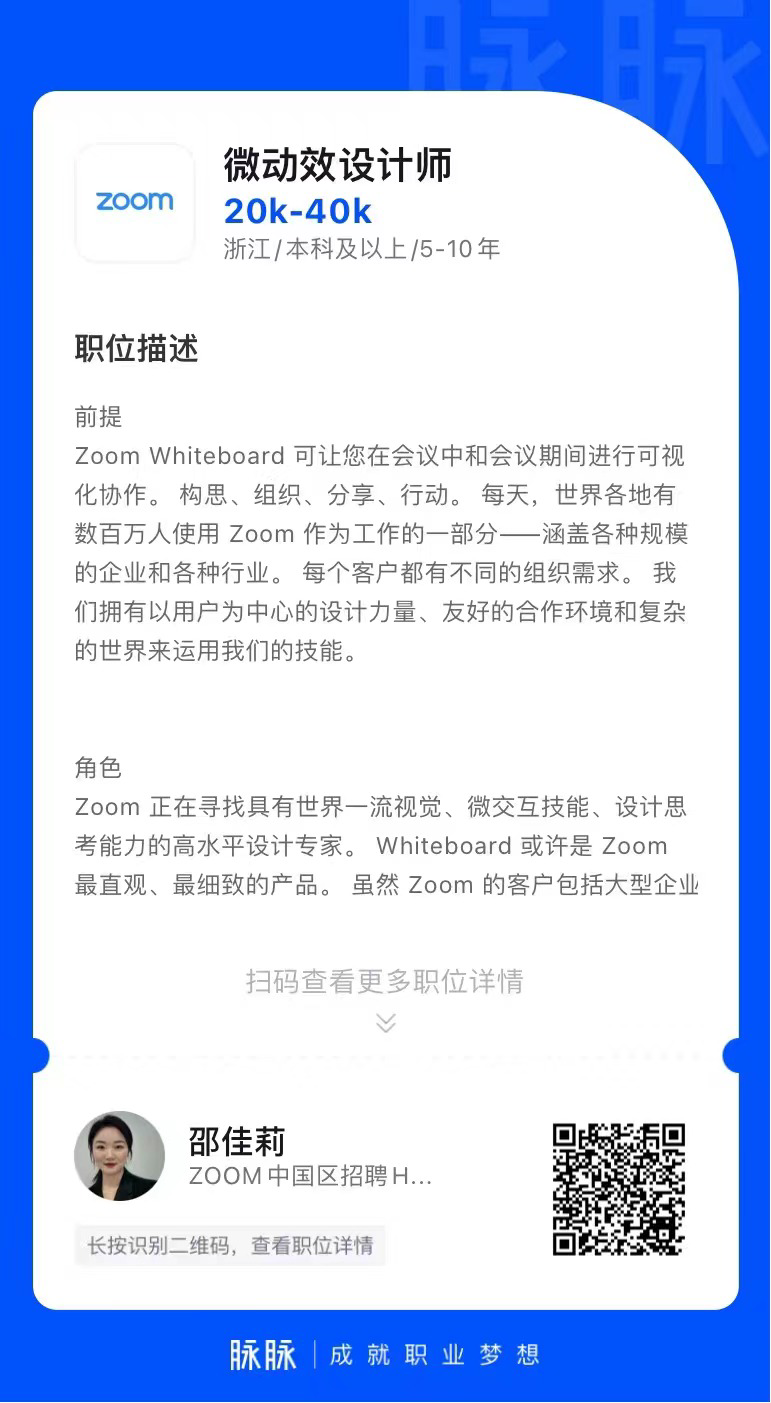
Zoom 招聘微动效设计师

体验碎周报第 159 期(2023.9.11)


