「虹膜验证」项目总结

某科研机构开发了一款运用前置摄像头进行虹膜识别的手机,委托我们对其虹膜验证程序进行交互优化和视觉设计。优化过程中犯了错误,写出来希望对大家有所启发。
项目背景
[
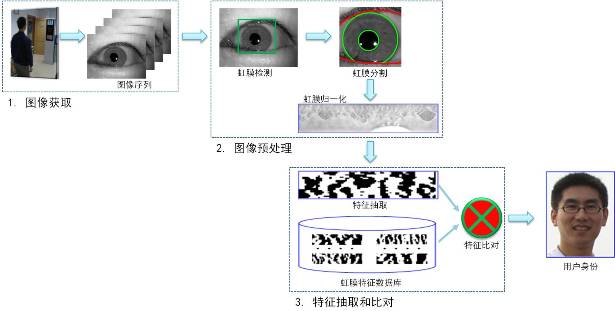
虹膜识别原理
虹膜位于人眼表面黑色瞳孔与白色巩膜之间的环状区域,虹膜在一定波长的红外光照射下会呈现独特的纹理特征,每个人每只眼睛的虹膜都具有唯一性、稳定性和防伪性,是非常好的人体生物识别手段。客户开发的手机还处于原型期,用于展厅演示和观众试用体验。虹膜验证必须在室内光线充足、摘除眼镜裸眼情况下才可以正常使用。
客户原始方案
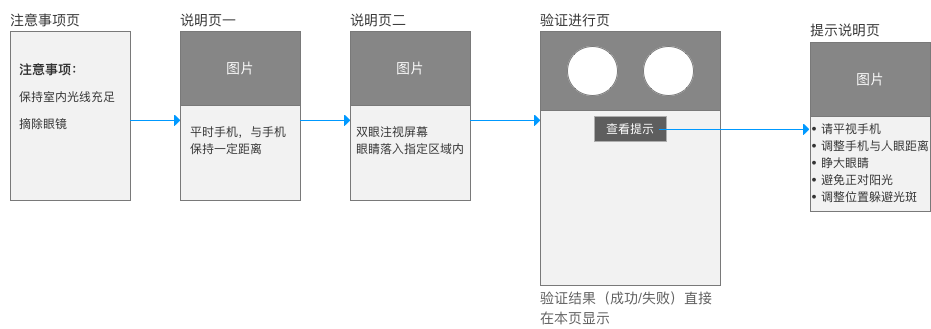
客户的原始方案如下图所示。
 客户原始方案
客户原始方案
验证前有三张说明页,告知用户进行虹膜验证的必备条件和操作指南,验证进行页是最重要的部分,我拿客户的竞品富士通的产品举例说明。

富士通方案
调整手机与人的位置,双眼落入页面上半部分的圆圈内(此时前置摄像头刚好对准眼睛)即可正常进行虹膜验证,验证进行页还可以点击“查看提示”进入提示说明页浏览详细的验证指南帮助用户调整最佳的验证姿势。
我的错误方案
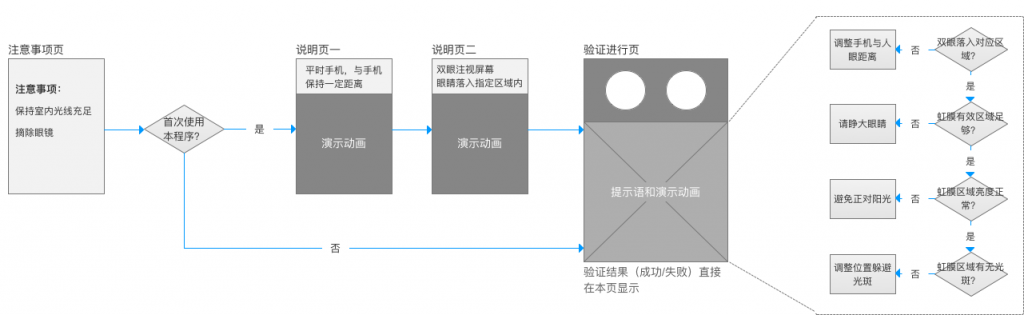
首先我想到的是页面路径太长,验证前有3页,验证进行页后面还有提示说明页,用户需要跳转4-5个页面!所以我要精简页面,在第一页后面加入是否首次使用判断,如果非首次使用直接进入验证进行页。其次静态的图文对用户的指导有限,做成动画形式更便于用户理解。最后这么多提示说明内容需要用户主动去阅读理解,对用户的认知资源消耗大,为什么不改成被动式呢?就好像有一位指导员站在用户身旁,如果用户不出错则不打扰,如果用户出错则针对出现的错误的原因给予一定的指导和反馈(而不是像现在这样把所有指导摆出来),这样对于对数码设备熟悉的用户可以不阅读冗余的指南一次性验证成功,对于不熟练的用户阅读一两次针对性的指导也可以验证成功,而且验证进行页下面刚好有一大块空白区域可以放置各种图文信息。
 错误的方案
错误的方案
错误原因及改进方案
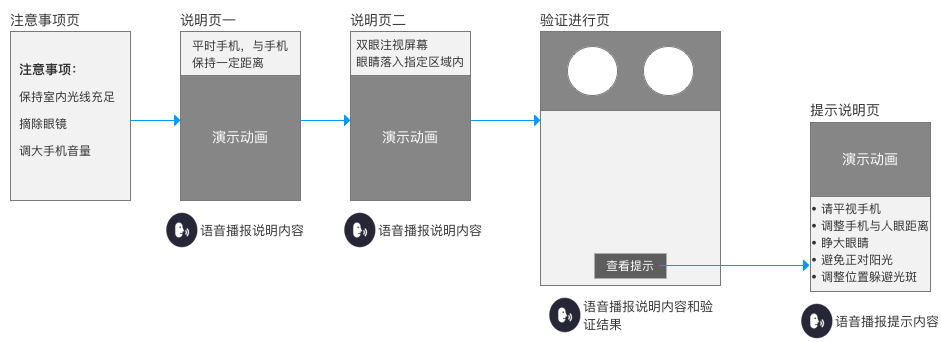
给客户讲解方案时惨遭现场打脸,犯的错误如下:1.没有注意需求的背景,此产品用于展厅演示和观众试用体验,几乎每个观众都是新用户,前置的提示引导页面是不能跳过。2.没有从真实场景的角度考虑,在虹膜验证过程中,人眼焦点必须在对应圆圈内前置摄像头才可以顺利识别,验证进行页下半部分之所以大片空白就是为了不干扰用户的视线,避免眼球移动造成验证失败。3.没有仔细进行用户建模,没有考虑到近视眼用户摘下眼镜后看不清屏幕上的提示语。方案改进如下:1.删除首次使用判断。2.提示说明内容移回原位,查看提示按钮放到底部减少对用户视线的干扰。3.提示内容和验证结果添加语音播报功能,注意事项页增加调整手机音量的提示,确保近视用户在看不清屏幕文案的情况下仍能正常使用。
 改进后的方案
改进后的方案
经常听到各种强调用户、场景的言论,但是真正做起来确实非常不容易,切记用户建模时不要盲目的遵从网上的模板要根据项目情况调整建模详细度,有机会尽量模拟真实场景会有意想不到的收获。

