某保险电商网站的改版思路

某传统保险销售公司互联网转型开发保险电商网站,几年经营下来,老用户吐槽颇多,普遍反馈找不到重点显得不专业,很难找到称心如意的保险,委托我们对其网站进行改版。下面放一些改版前后的对比图,更重要的是想探讨一下改版思路。
首页保险推荐橱窗
改版前首页保险橱窗由三个相同样式的保险产品入口组成,保险产品由一张含保险品牌的LOGO和使用场景的图片(例如旅游险图片里就是几个人在某著名旅游景点玩乐)、保险名称、价格组成,用户很难从这些信息了解这是一款什么样的保险,对他有什么价值。我们从客户拿到调研结果显示,用户主要关注:1保险品牌、2保障范围和保额、3.价格。由于保险LOGO色彩繁多占用面积太大且保险品牌在商品名称也有体现,故删去。提取保险中重点、亮点的保障范围和保额展示出来,“去看看”按钮文案改为“查看/投保”增强有明确购买目的用户的点击欲望。相似选项越多,人做决策的时间越长,所以后来又增加适用人群,版式由三个同样大小改为一大两小,增大区分度,帮助用户更快选择,也便于销售团队进行运营。
商品评价
商品评价是用户购买商品的重要参考信息,改版前单一的好中差评对用户来说几乎没有参考价值——评价的是商品整体?还是某个特性?还是本网站的服务态度?好评是什么程度的好?我们邀请客户进行开放式分类,将评分分为保障范围、保障程度、保险价格和售后服务4个维度。增加购买目的,便于有明确购买意愿的用户参考,发布评价场景入口在订单管理页,故删去。虽然真实的头像会更让人相信评价的真实性,但网站本身用户上传头像的比例很低,默认头像看上去很假,因此改用会员等级、评价赞同数来达到与头像同等的说服力。
对比功能
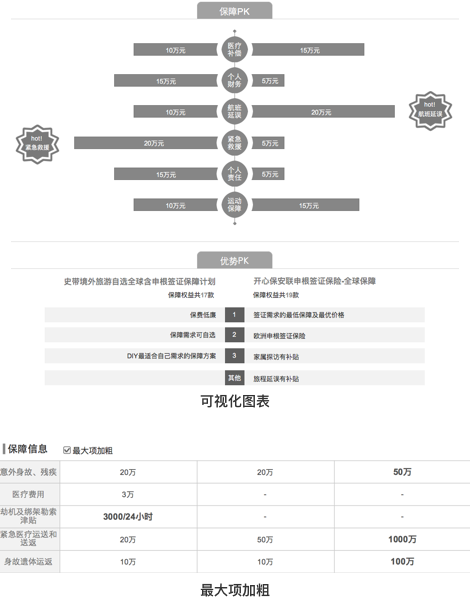
对比功能也是老用户用来对比相似保险差异的工具,多个保险放在一起保障条目、保额数字特别多,用户看起来眼花撩乱,用户真正关注的是这几个保险哪里不同,某个保险有什么独一无二的特色,因此我将重点促销的产品定制可视化图表,保额大小、特性对比一目了然,非重点促销的产品的对比增加“最大项加粗”功能,突出保额最大的条目。
改版思路探索
在做这个项目时,包括现在,我一直在思考一个问题:保险在用户心理模型是什么样的?举个例子,卖手机的电商,网站上有真机图片和配置参数,用户浏览这些图片和配置,虽然手机没真正的出现在眼前,但脑子里可以想象出手机的形象(心理学称之为表象)。或者卖游戏装备,虽然装备本身是虚拟物品,但用户看到装备的炫酷外观,一定会想象自己的游戏角色穿上装备后会多么拉风,然后下决心购买。保险与以上两种商品截然不同,既不是真实的物体(连纸质的保单都没有就一个PDF文件),也不能买了立刻体现价值,只有出现意外才能兑现保额。一件摸不着暂时体现不了使用价值的商品,在用户心理模型是怎么样的呢?应该怎么设计才能展现它的价值让用户去购买呢?
我做这个项目的思路是重点展示保险的用途(展现适用人群、购买目的)和保额(对比功能、首页橱窗)后来又还对理赔案例进行改版,形成——适合什么样的人去做什么事情前购买,如果出问题了会有什么样的赔偿,真出问题了绝对会获得了合理的赔偿,这样的模型,不过这种模型只是与客户讨论和竞品分析后的推测,没有用户研究支撑,因为我是做设计外包的后续也无法进行数据埋点确定改版是否有效果。保险在用户脑中的心理模型到底怎么样的?用户看到的信息经过大脑加工以后会变成什么样?信息如何影响人的决策和行为?我将持续思考探索这些问题。

