一次不太成功的O2O交互设计

之前给客户做了一款O2O App交互设计,期间各种纠结和失控,最后客户还算比较满意。最近该项目要做成案例放在官网展示,我在参考eico design的案例时,发现我做的项目与eico设计的黄太吉(http://eicodesign.com/case/huangtaiji/ )需求极其相似,但我做的明显不如eico,故写此文纪念反思。
项目背景
为了方便描述,我将此O2O App命名为“十分到”(商业机密,真名保密)。十分到的使用场景是用户在市内任意地点使用十分到点饮品10分钟内即可送到用户手中,与黄太吉一样都是餐饮行业,都以快速送达为卖点,唯一不同的是用户使用黄太吉配送位置比较固定(办公室,家里),用户使用十分到的位置比较随意(也有固定位置,但是比较少的)
库存不足的引导
为了保证10分钟内能送达,客户在全市布局数百家门店,由于用户送达位置随意仍有可能出现附件门店无货的情况,现有的解决方案是用户下单后由店长电话告知用户无货可换货或者退款。客户希望在这种情况下引导用户使用预约配送(1小时后或更远的时间再送),以便门店有充分的时间从总仓库调货来满足用户需求,减少因暂时库存不足造成的利润流失。
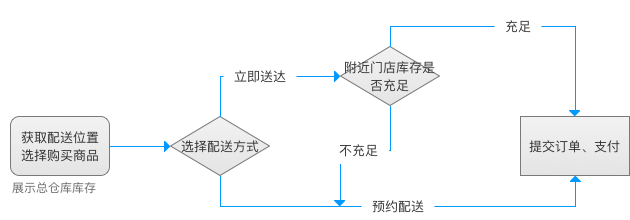
显然,要解决这个问题必须把库存情况告知用户,哪些有货,哪些虽然暂时没货但是预约配送可以调货,因此前置条件是获取用户送达的位置和配送方式。业务逻辑如下:[
主流的外卖App通过手机GPS获取用户的大概位置,展示可配送到位置的店铺,由选好店铺和食品后,再输入详细的配送地址。我被主流方案限制了思维,心想如果把配送方式做成弹出框放在选择长篇之前会不会太生硬,强制用户二选其一可能导致用户两个都不选直接怒而卸载App。
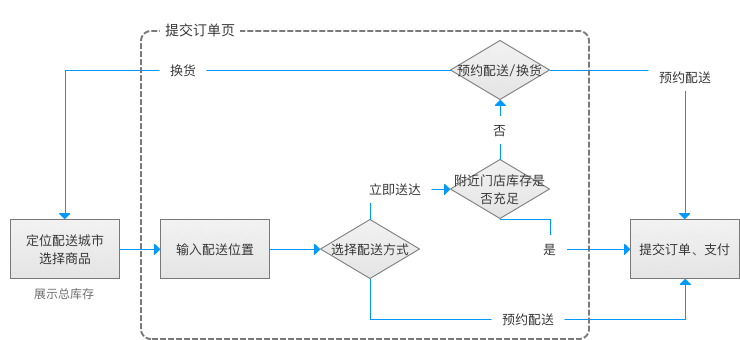
没有细想其他可能的方案最后参考了某东,把选择配送方式放在提交订单页。默认展示可预约配送的库存信息,如果用户最终选的是立即送达,则告知用户库存不足,提示用户选择预约配送或者返回购物车修改商品。
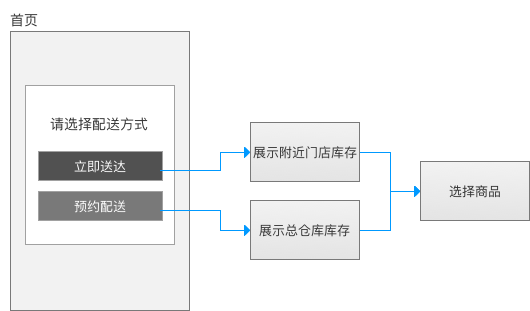
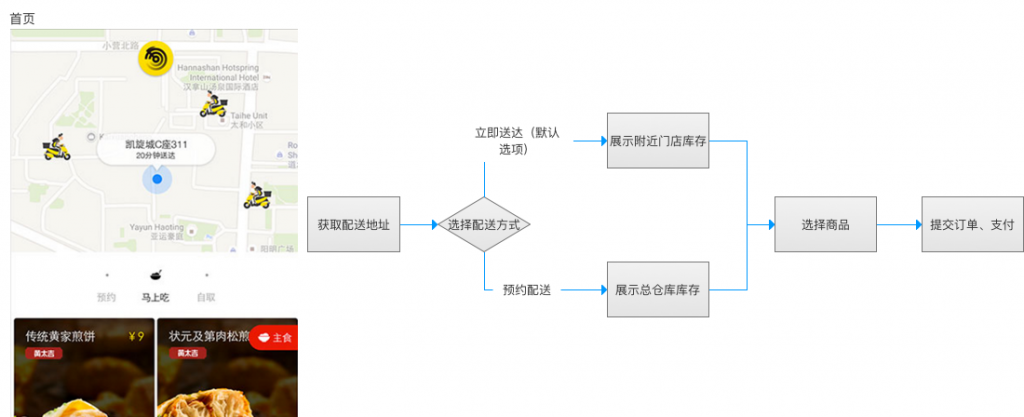
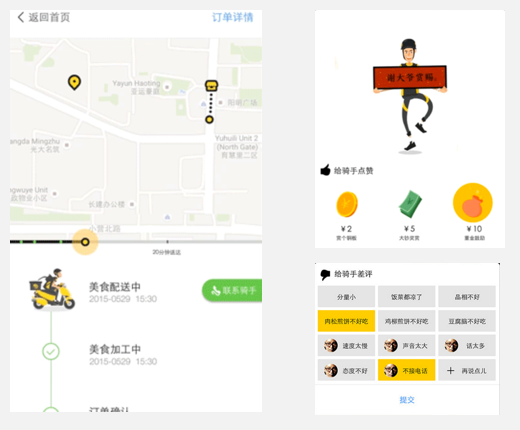
再来看看黄太吉,选择位置、配送方式和商品选择集合在一个页面内,极大减少也页面跳转,从实际操作效率和心理感受给用户更轻快的体验。从上到下依次是选择配送位置、配送方式和商品列表符合用户的阅读和操作顺序。默认配送方式是马上吃(立即送达)改变配送方式则更新商品列表的库存信息。
看到黄太吉的案例时真是想找块豆腐撞墙,思维上的懒惰和对UI模式的生疏没有多尝试其他方案,Scott Klemmer(加州大学人机交互教师)说过“想有一个好点子的办法是先有100个很一般的点子”,以后做设计要多尝试其他方案。
配送状态创新
为了减少用户等待时的焦虑,让用户随时掌控订单的配送状态,我从音乐和导航App获得灵感,把配送状态设计成地图,配送员的当前位置实时显示在地图上,并且直接把地图展现到锁屏界面上,用户用最小的操作成本即可获取配送信息。这点eico也想到了,但是eico想的更远,eico把配送员包装成骑手形象,增加了打赏和评价功能。要知道把配送速度作为核心卖点意味着在配送上要增加很多投入,打赏功能能激励骑手为用户提供更好的服务,且不增加公司的成本,让配送速度这个核心卖点进一步升华为配送体验,在产品定位层面上差异化,品牌形象更深入人心。在设计公司做设计不要局限在视觉和交互里,品牌定位、运营模式等等也可以尝试设计,站得更高才能看得越远。
还有一些版式和动效方面的反思为了避免商业机密泄露我就不贴图了,说这次设计成功是客户最终验收满意,说设计失败是没有达到我心中的预期,唠叨这么多,最后推荐几篇讲O2O设计的文章。
推荐阅读
1.【独家】O2O用户体验设计解析,大众点评用户体验部高级总监贾云,
http://mp.weixin.qq.com/s?__biz=MjM5MzQ5MjAyNw==&mid=208526153&idx=1&sn=b81d6385318d9745b4c695e9da52dc1a&scene=4#wechat_redirect
2.场景化设计系列(1-4),微信支付交互设计师Kidult,
http://www.jianshu.com/p/0341513ca02e
http://www.jianshu.com/p/53f0973edace
http://www.jianshu.com/p/eb5a7e9d9502
http://www.jianshu.com/p/3cb930f17e9d
一次不太成功的O2O交互设计

