体验碎周报第 39 期(2021.4.6)

系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
推特报错文案
推特的报错文案挺人性化的,“别担心,这不是你的问题”真的很安抚人,因为大多时候出现问题的时候,我都在想是不是之前操作了什么东西,让电脑出问题了,特别沮丧。

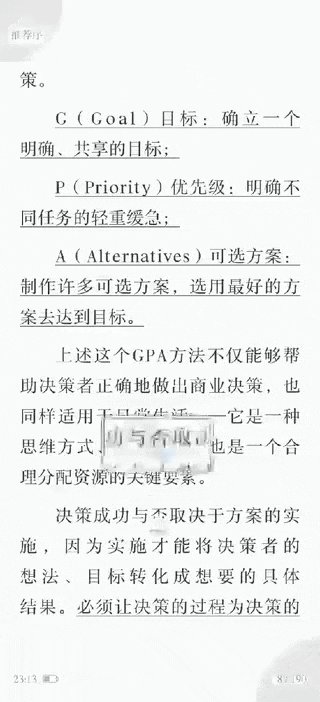
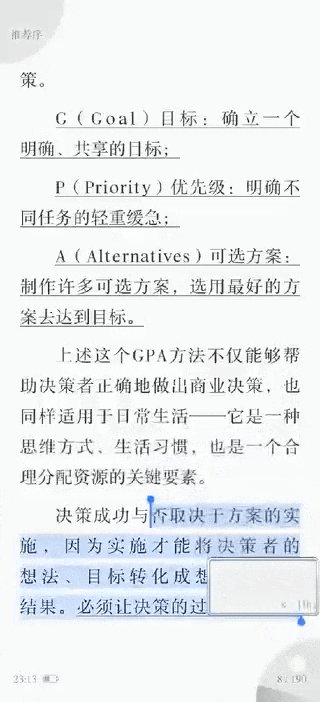
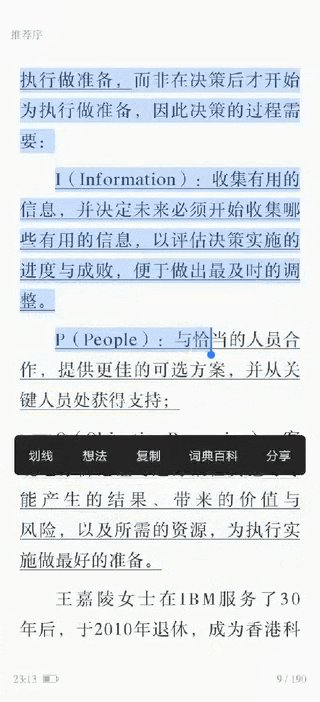
京东电子书翻页
电子书划线翻页,要么很难找到翻页的位置,要么一下连续翻了很多页。京东读书特地在对角标出了翻页区域,手指移动上去持续一定时间才会翻页也保证了不易产生连续翻页误操作。

体验槽点
下厨房图像太小
下厨房发送成功页,菜图片上的作者头像太小了,第一眼看上去还以为是复选框,我还纳闷为啥点赞还需要选择。

推荐阅读
设计师如何分析需求
链接:https://www.zcool.com.cn/article/ZMTIyMzgxNg==.html

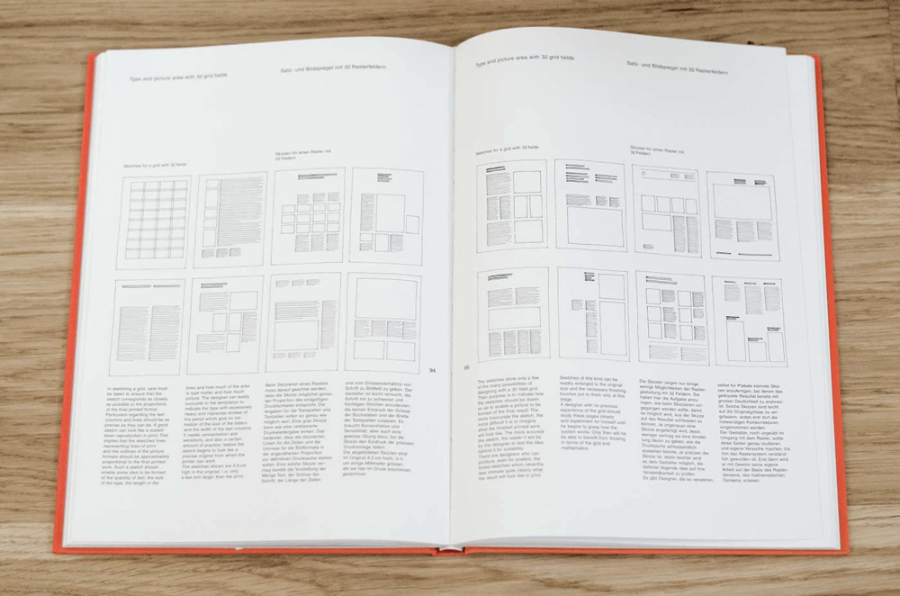
超全面的栅格系统入门手册
链接:https://www.uisdc.com/introduction-to-grid-systems
从栅格系统的起源,到网页和 App 的应用,包括设计软件内的设置,确实是非常全面。

会议上的禁词:流量
链接:https://mp.weixin.qq.com/s/p2m5RHhPyprvKaIRpWzR0A
作者的观点是流量这个词会让我们把用户当作实现商业目标的工具,而不是以用户的视角来看问题,没有对用户的人文关怀,是做不好体验设计的。
相关资讯
小米启用新 LOGO
链接:https://mp.weixin.qq.com/s/-zaoY4zh3t00huJ32F3VDg
这个我不写估计大家都知道了,一种观点是大师折腾了半天就改了个圆角,还有一种观点是花了 200 万不仅请到了大师还带来了范围这么大的讨论,营销上肯定是赚了。

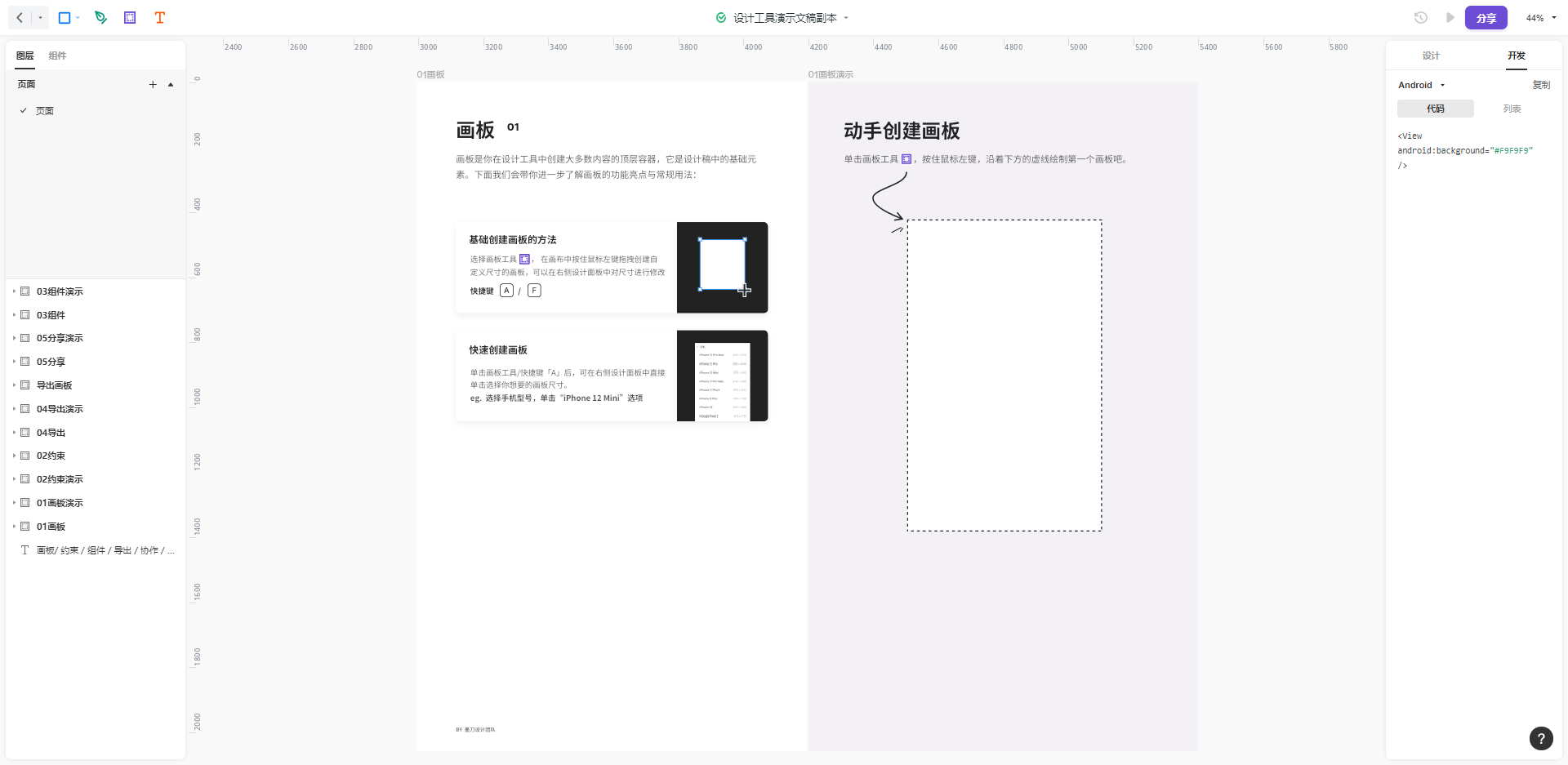
墨刀在线设计工具上线了
链接:https://modao.cc/posts/14962?jsid=d2021shequn
大家都在对标 Figma,不过试了下墨刀在线设计工具和原来的原型、流程图结合得还不是很好,期待后面的迭代。

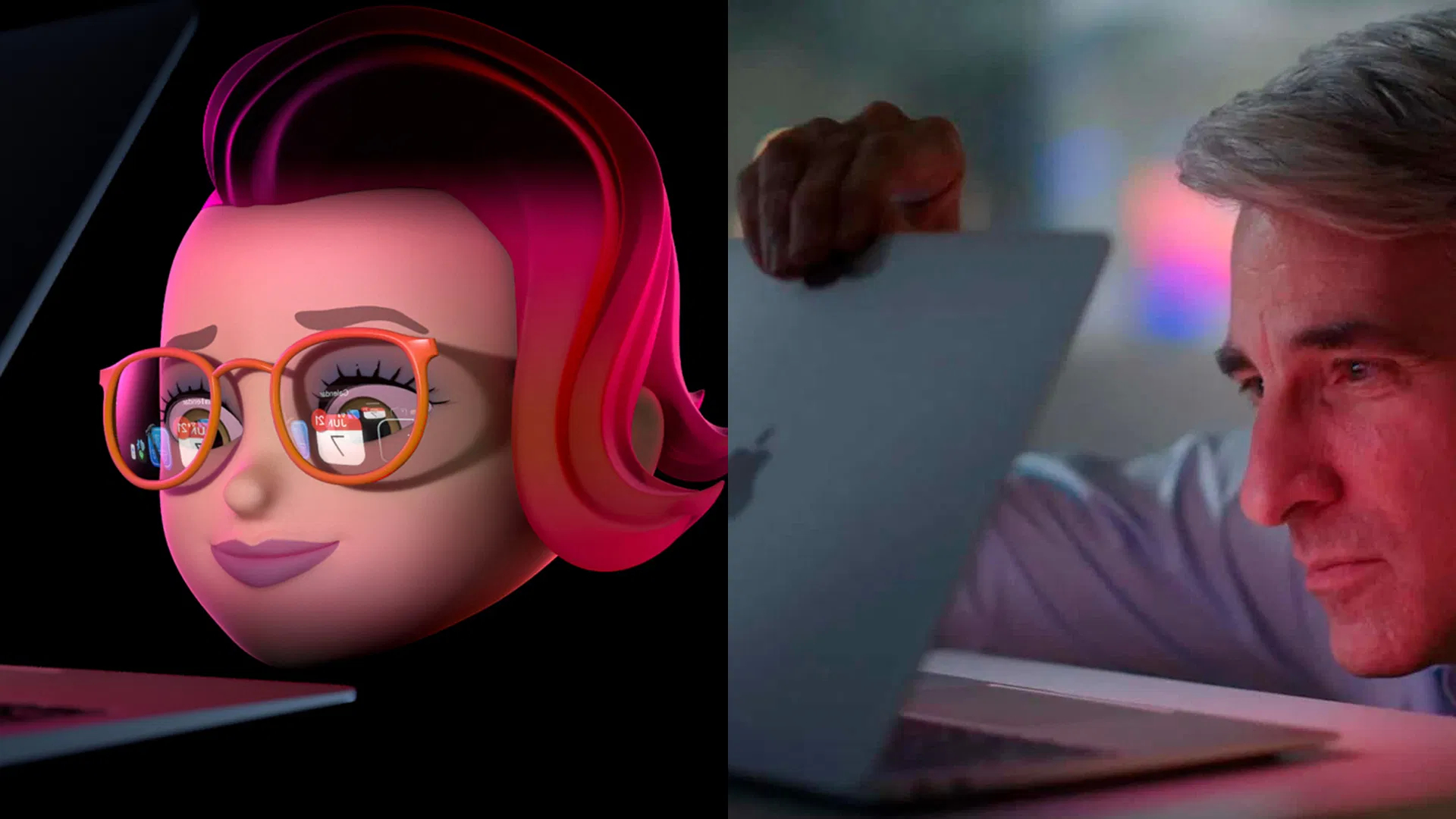
苹果宣布 WWDC 2021(全球开发者大会)将于 6 月 7 日至 11 日举行
每年的 WWDC 都会发布 iOS 和 Mac OS 的全新版本。这次发布会的宣传图片是致敬去年发布 M1 MacBook 时苹果高管的照片,有人也猜测宣传图片上的眼镜是不是代表苹果要发布 AR、VR 产品。

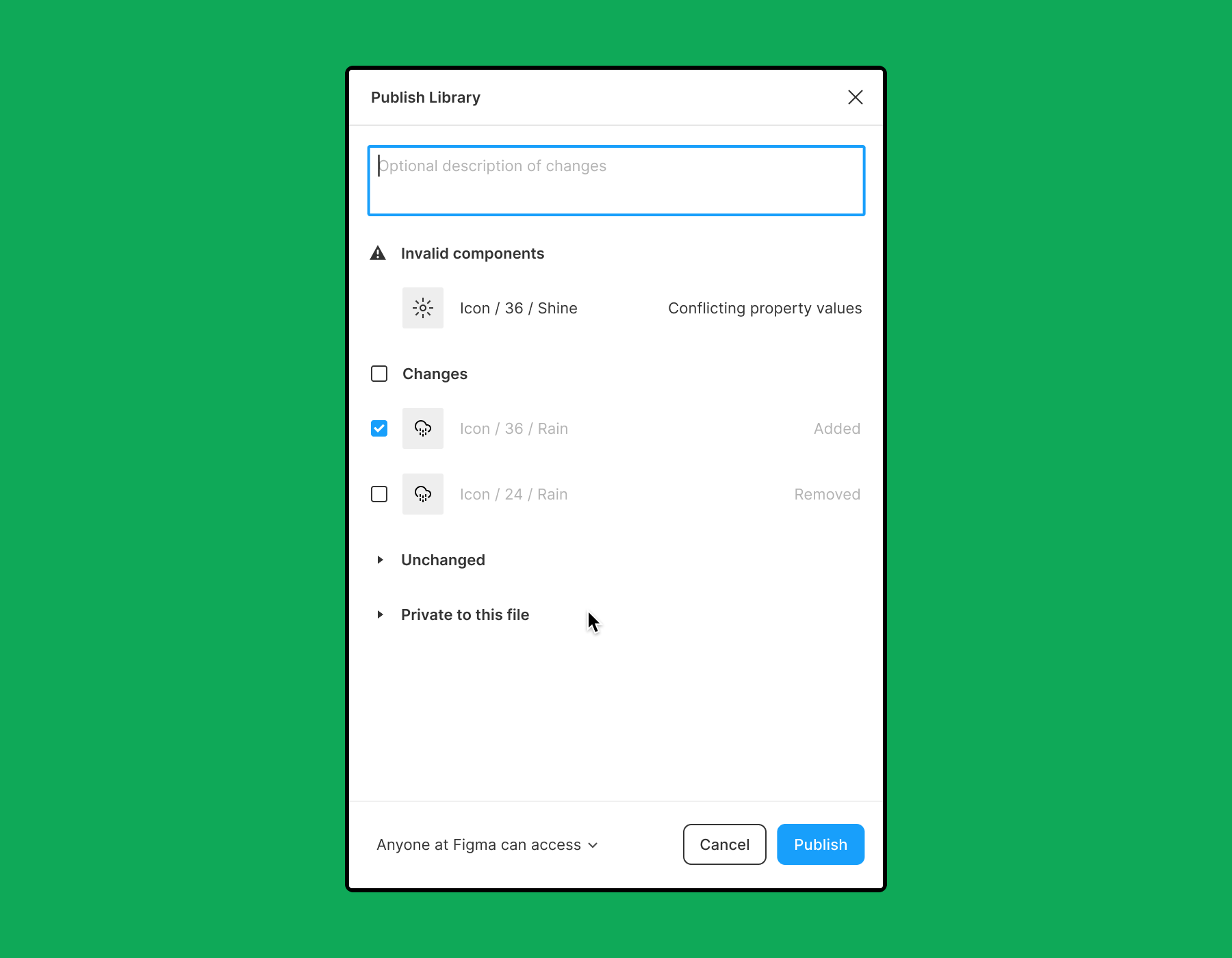
Figma 发布多个新特性
组件库可发布单个组件的增量更新。

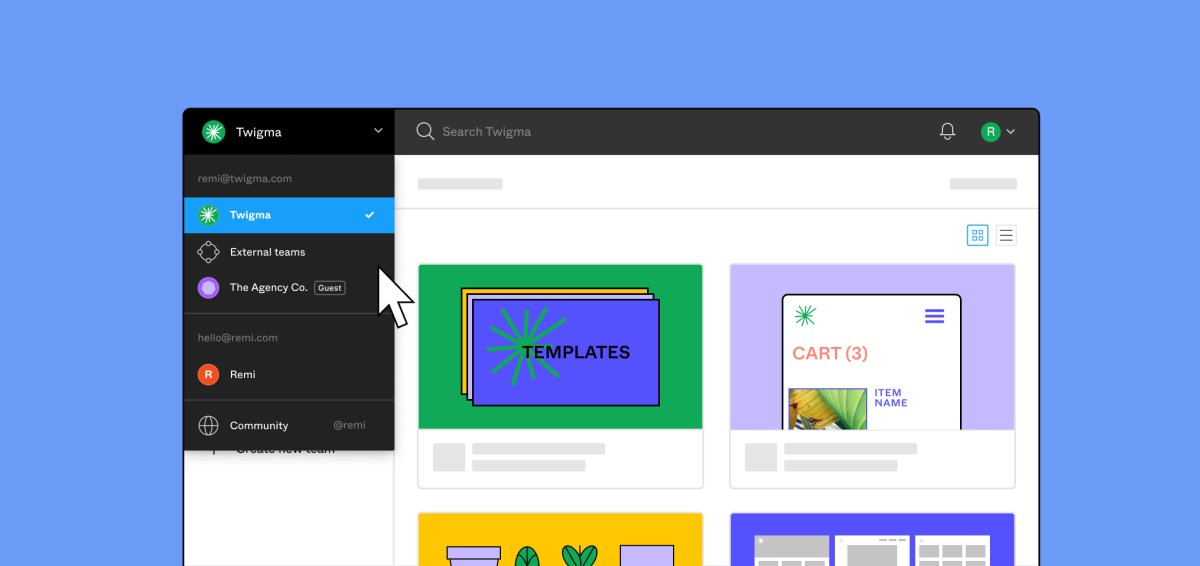
允许多个账户之间随时切换。

文本框支持列表和列表编号。

4 月 21-22日 Figma 还将举办会议宣布更多新功能。
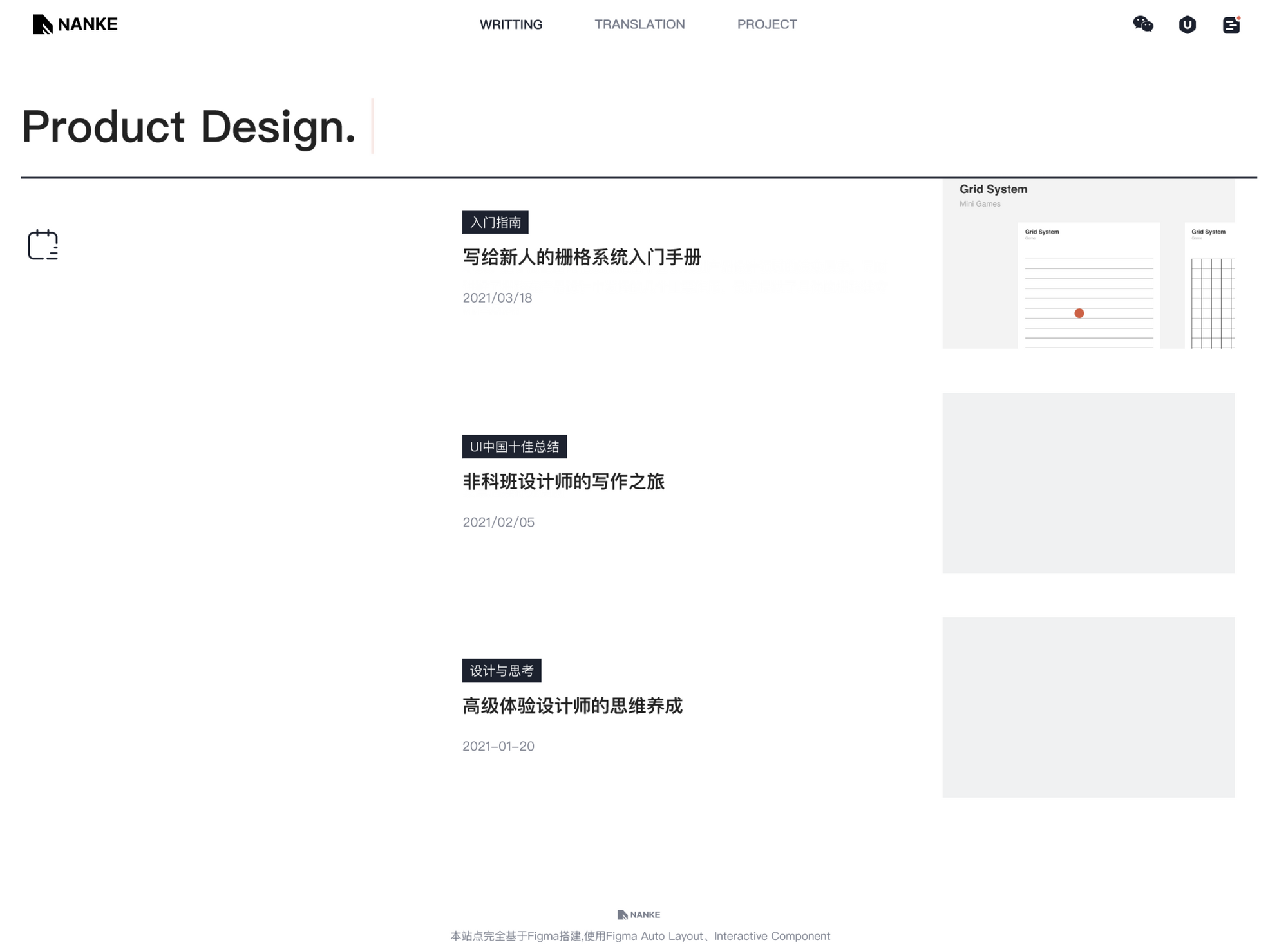
用 Figma 原型做的博客
这是上面推荐的栅格文章的作者用 Figma 原型功能做的博客。非常精致,但是也非常卡顿。

张一鸣:平常心做非常事|字节跳动 9 周年演讲全文
链接:https://mp.weixin.qq.com/s/AgvuGQuHjstezvZAA7Wcpw
张一鸣的演讲这周也引发了很多讨论,主要是他在演讲念了一段同事月报内容,吐槽互联网过多使用抽象词汇的情况。
过去我们主要依靠推荐技术赋予的信息分发能力、跨端联动抖头西、分多个产品自研,实现深度共建,形成组合拳,打造内容生态闭环,以此赋能客户用户创造价值。未来我们要增加横向不同场景价值,延长服务链路。同时纵深满足用户需求,借助人类年龄的自然势能,在小中青多个年龄用户深度渗透。另外通过加强基建投入,多种阵地相关产品完善经营价值链路,建立对外用户持久影响力。
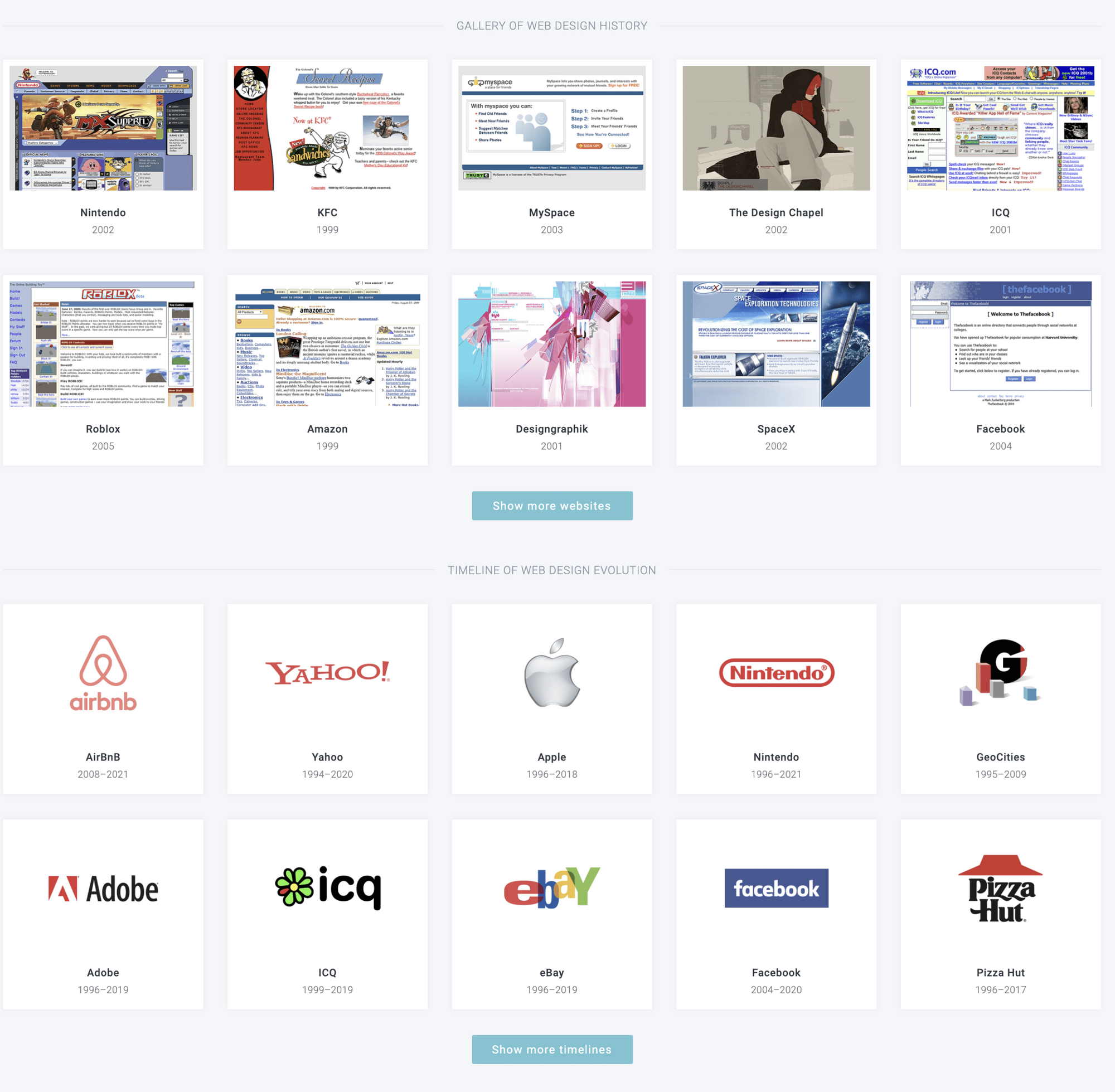
网页设计历史博物馆
链接:https://www.webdesignmuseum.org/
这个网站能找到很多知名网站的老版本,观察网页设计的设计趋势。

体验碎周报第 39 期(2021.4.6)

