体验碎周报第 233 期(2025.5.19)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
【亮点】表情包入口巧设计:Discord图标随机变化增强趣味
案例详情:https://www.uisdc.com/hunter/0221623064.html
我们每天都在使用各种聊天工具,表情包早已成为我们沟通中不可或缺的一部分。大家习惯性地认为,表情包入口的设计就该是一个简单的笑脸图标,既直观又省事。然而,很多时候这些常规的设计反而让我们失去了与平台之间的连接和新鲜感,似乎缺少了些趣味性和互动性。那么,如何突破这种乏味的设计,带给用户新的惊喜和乐趣呢? Discord通过一个巧妙的设计打破了这种常规思维。在输入框的表情包入口图标上,当鼠标hover过去时,图标会随机展示一个新的emoji。这种设计不仅为用户带来了视觉上的新鲜感,还提升了平台的互动性。每当鼠标悬停在图标上时,用户将看到不同的表情包,如跳舞的骷髅、吐舌头的猫头鹰,甚至是旋转的彩虹独角兽等,这些动态元素瞬间让整个聊天界面充满了活力,仿佛给对话中撒上了一些「彩虹糖」。这种设计让用户每次使用都充满了小惊喜,打破了传统的静态图标模式,带来了更多互动和探索的乐趣。
来自 虾堡麦旋风

【亮点】移动端标题栏的「进化」:从冗余展示到功能价值
案例详情:https://www.uisdc.com/hunter/0221623271.html
在移动端界面设计中,标题栏是一个重要组件,通常位于屏幕顶部,用于显示页面标题和提供返回功能。但随着用户对界面操作日益熟悉,标题栏上的标题常常显得多余——用户打开页面时往往能一目了然地理解页面功能,标题反而成了累赘。 针对这一现象,淘宝、京东、抖音等平台开始创新,将原本显示标题的区域改造成新的功能展示区。例如,通过轮播形式展示商品销量、服务评分和库存信息等。这种设计不仅消除了冗余文字,还能提供更有价值的信息,有效引导用户决策,提升页面互动性和吸引力,从而促进销售转化,增加平台商业价值。

【亮点】华为鸿蒙5「手眼同行」:眼神控制实现跨设备便捷操作
案例详情:https://www.uisdc.com/hunter/0221622715.html
你是不是经常在电脑、手机和平板之间来回切换?一边写文档一边翻找手机里的图片素材,还得反复插拔数据线、切换账号,微信文件助手传来传去,最后连自己都搞不清哪个版本是最新的?——这种操作不仅耗时,还容易打断工作节奏。 华为鸿蒙5带来的「手眼同行」功能,直接把科幻片场景搬进办公室。当你全神贯注在电脑文档里码字时,余光瞥见手机里的参考图,只需要用眼神锁定手机屏幕,同时按下Ctrl键——神奇的事情发生了!原本在电脑上的鼠标键盘就像被施了魔法,瞬间转移到手机端。这时候你可以像操作本地文件一样,直接在手机相册里拖拽精选图片,精准插入文档指定位置。整个过程行云流水,甚至比在单台设备上操作还要顺畅。突破了物理设备的界限,让注意力始终聚焦在任务本身,而不是被设备切换打断。

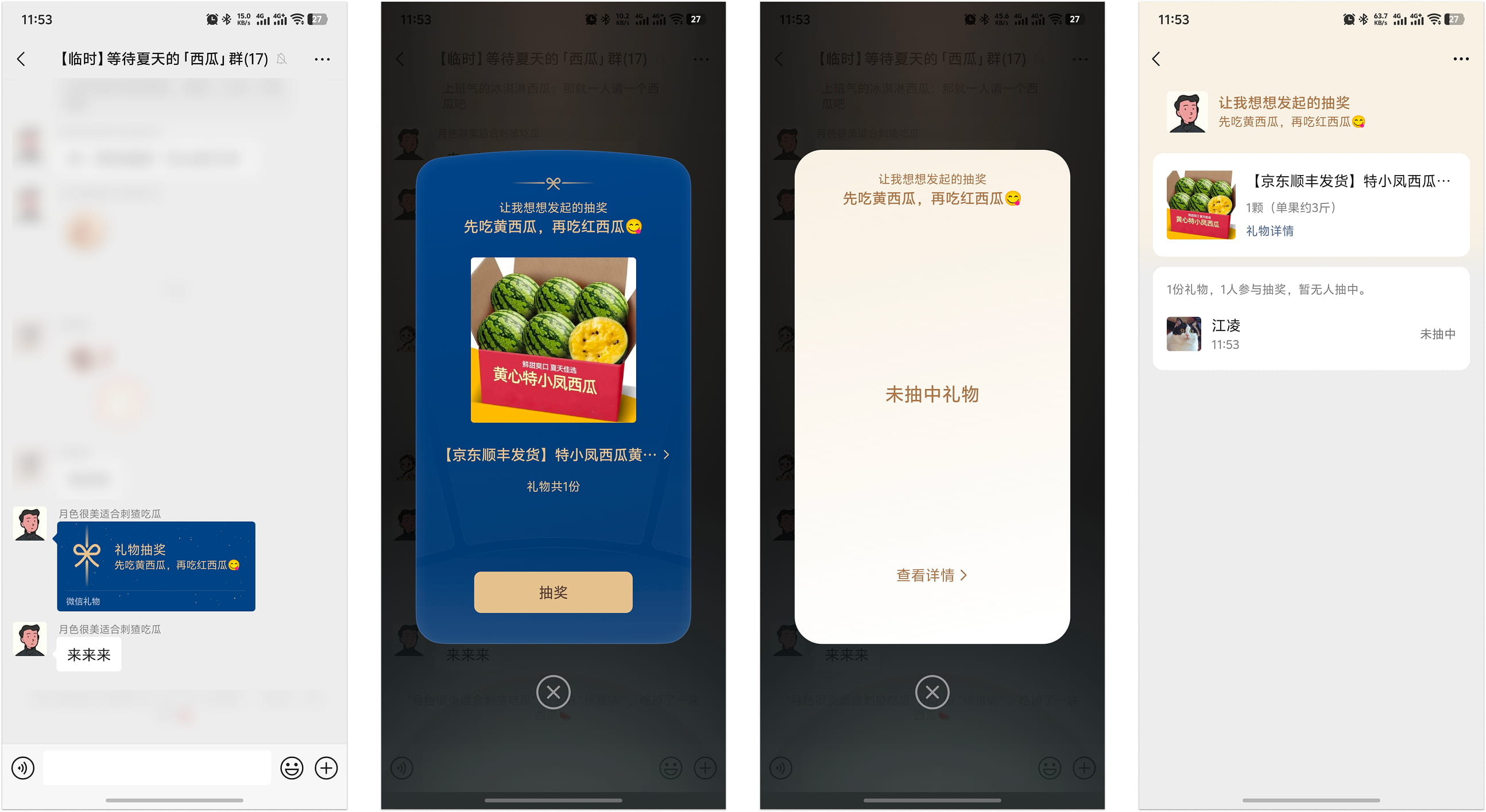
【功能迭代】微信「送礼」功能引入抽奖模式,能否激活用户兴趣?
案例详情:https://www.uisdc.com/hunter/0221623273.html
在过年前,微信上线了送礼功能,随后淘宝、京东纷纷跟进,大家都兴奋的猜测,这个功能会像当年微信在过年前发布的红包功能一样爆火。然而,几个月过去了,送礼功能并没有像红包那样成为用户热议的话题,大家似乎对它的兴趣逐渐下降。那么,问题出在哪里呢?为什么这个功能没有得到预期的热度? 为了解决这一问题,微信最近对送礼功能进行了优化,加入了「抽奖模式」。通过这种新的玩法,送礼不仅仅是单纯的领礼物,它变得更有趣味性,用户可以参与抽奖,增加了互动的娱乐性。这个抽奖机制不仅提升了玩法的多样性,还通过增加随机性和奖励机制让用户在体验中感受到更多的惊喜与参与感。这一创新的改动,给原本单一的送礼功能注入了更多的趣味元素,让用户更加愿意去分享和参与其中。
抽奖本来就是很多KOL吸粉互动的常用形式,许多抽奖小程序的活跃度都很高。你觉得微信增加抽奖功能后,会火起来吗?

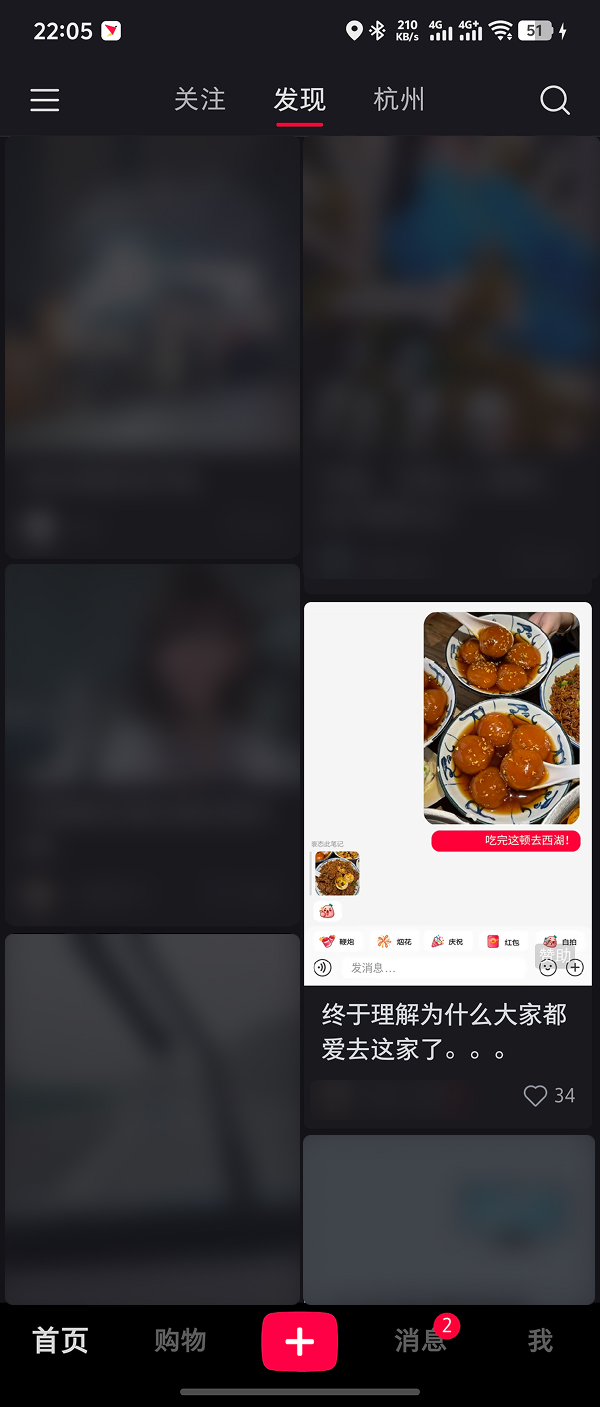
这张看似普通的聊天截图竟然能让小红书帖子火爆!
案例详情:https://www.uisdc.com/hunter/0221623808.html
最近在小红书经常刷到封面图片是私信聊天对话的截图,点开却死活找不到这张截图,要知道一般小红书发帖封面必定是帖子内图片的其中一张。这显然是付费推广才能做到生成其他封面,帖子里明明有很多漂亮的图片,为什么偏偏推广特地生成一张并不精致的聊天截图呢?
背后的心理学原理在于格式塔心理学的研究。人脑对熟悉的界面,例如私信聊天,反应速度更快,能够迅速抓住眼球。因此,使用聊天界面作为封面图,可以有效地吸引用户的注意力。除了这种视觉上的吸引,聊天截图还能唤起「偷听八卦」的心理,这种心理驱使我们想要窥探更多未知的信息。当我们看到一条看似私密的对话时,心中的好奇心便瞬间爆发,促使我们忍不住点开帖子想要了解详情。
有时候换个思路,把用户熟悉元素巧妙利用起来,就能达到意想不到的效果。别只想着搞那些高大上的设计,贴近用户日常的,往往更能打动人心呢。

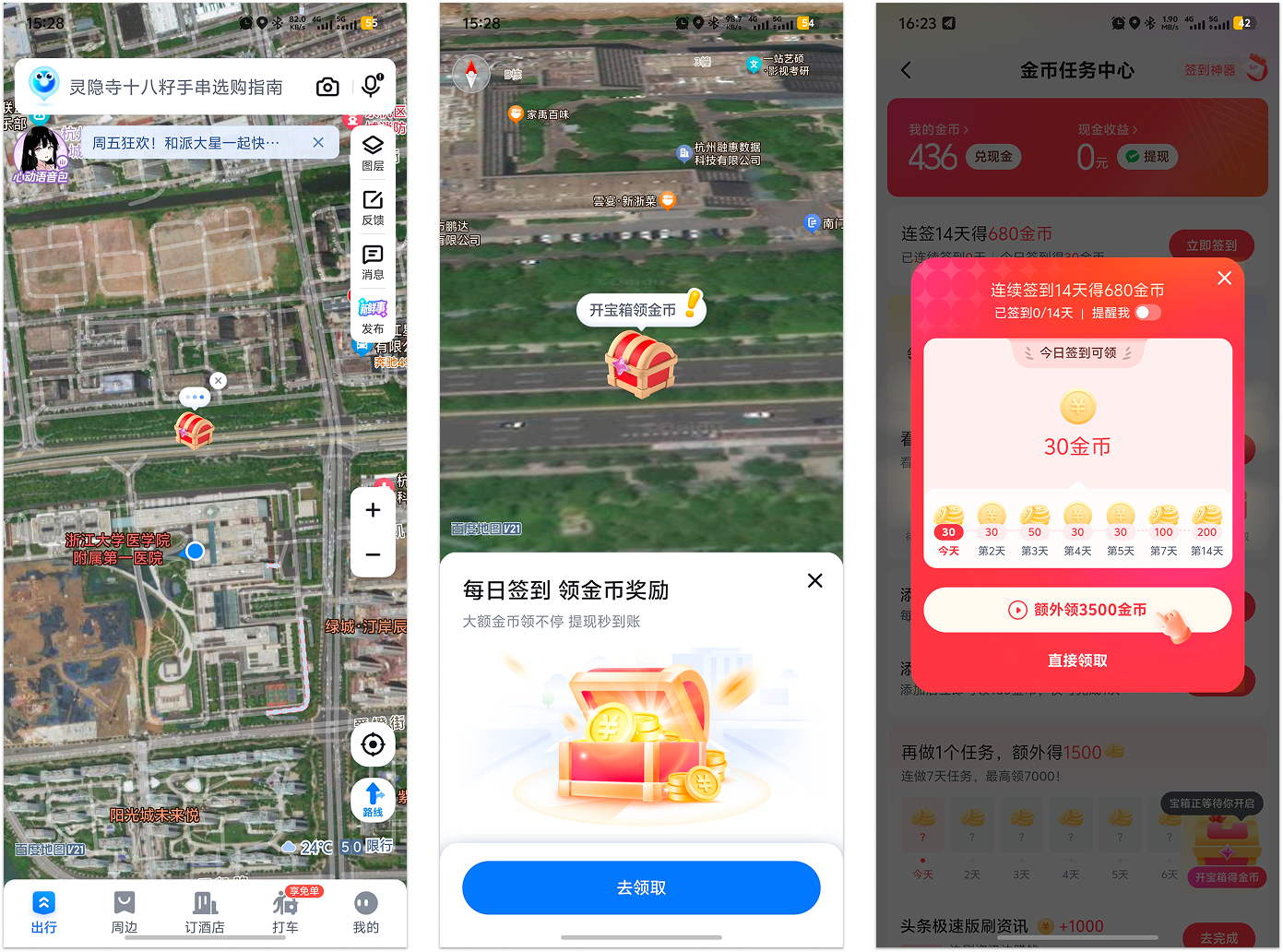
百度地图在非导航模式的道路上出现广告
在2025年5月16-17日,我个人发现百度地图在道路中间(非导航模式)出现图标样式的广告,有关闭按钮。点开之后有弹窗引导,进入签到领金币功能。
因被百度投诉2次,为避免再次被投诉引发纠纷。现与百度人士说明如下:此广告我用两台不同的手机、不同的账号、不同的网络环境、不同的时间均能复现,并且在多个渠道向百度客服求证是否为内测功能未收到回复,因此我无法判断是否为内测功能,无法判断此功能是否会下架。另外本人仅阐释自己遇到了广告,并未对广告进行负面或正面评价,不涉及针对百度地图进行炒作、带节奏、抹黑、恶意曲解。不涉及侵犯百度的商业名誉权。若百度优化或下架该功能,本人愿意帮助澄清解释。

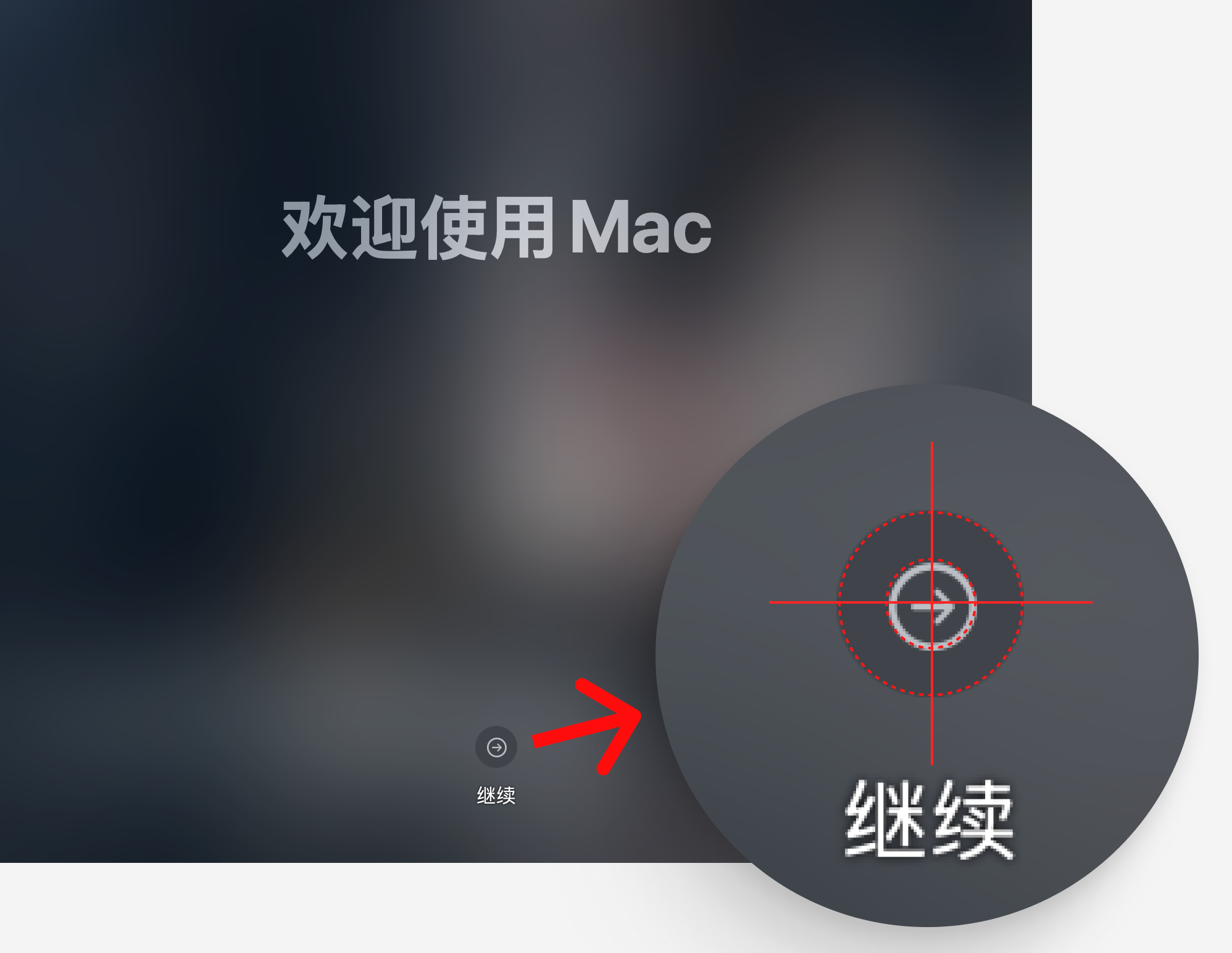
【槽点】Mac系统升级,图标内元素未对齐
在 Mac 系统升级时,欢迎页面的图标出现了同心圆未对齐的问题。
来自 四喜茶茶

推荐阅读
如何在体验优化与用户权益间取得平衡
链接:https://www.uisdc.com/ux-rights-balance
在追求产品转化率的同时,设计师需要平衡用户体验和用户权益。优秀的用户引导应该帮助用户做出更好的选择,而不是让他们感到被操控。用户拥有知情权、同意权、撤销权、数据控制权和使用自由权,设计要透明、尊重用户,让他们愿意留下。良好的设计能提升用户满意度,建立信任,从而实现双赢。

定义AI未来的设计突破
链接:https://mp.weixin.qq.com/s/s_UuTmbYK8b_8XDIxhNd-Q
AI 设计正经历革命性突破,包括对话范式、来源透明、共同创作等。这些设计不仅改变了用户与 AI 的互动方式,也推动了人机合作的进化。尤其是通过自然交互与环境辅助,设计师们探索出新的创作流程和工作流整合,逐渐构建出用户信任和参与感的交互体验。这些创新将塑造未来人类与 AI 协作的模式,激发出无限可能。
关于设计组件库,我们有一些新思考
链接:https://mp.weixin.qq.com/s/F8G2ndbA0dxv8EcO_-eYlQ
本文探讨如何通过合理建设和维护设计组件库,提升资产消费效率。围绕 “好懂、好用、好维护” 三大标准,介绍了搭建复杂组件的实用思路和优化建议。作者分享了在构建组件时应遵循的原则,特别强调了多层嵌套和灵活性的结合,希望能激发设计师们对组件库构建的新思考。

【英文】Airbnb 推出全新 “Lava” 图标格式,提升 3D 动画效果
链接:https://medium.com/@waldobear002/airbnbs-new-lava-icon-format-a-technical-deep-dive-b2604626c7e0
Airbnb 在 2025 年 5 月推出了新图标格式 “Lava”,这是一种专为 UI 图标优化的 3D 动画媒体格式。它融合了轻量级视频和透明背景,克服了现有动画技术的限制。Lava 图标支持高视觉保真度、流畅的动画效果,并且在不同平台上表现一致。Airbnb 的工程团队为该格式开发了自定义渲染引擎,确保无论是在网页还是移动应用中,图标都能保持高质量和互动性。

【英文】为什么我不担心AI代替UX设计工作
链接:https://www.nngroup.com/articles/ux-job-with-ai/
在人工智能(AI)迅速发展的时代,UX 专业人士不必担忧失去工作。AI 是一种新工具,旨在帮助我们更高效地理解用户需求和设计可用的产品。随着技术的发展,我们的研究方法和工具将不断演变。虽然某些传统 UX 方法,如用户测试,可能会被 AI 替代,但理解人类行为、设计良好的用户体验的能力仍然至关重要。
新技术的出现总会引发新的研究方法,例如,生成式用户界面将需要我们开发新的评估方式。尽管 AI 可能会承担某些任务,但仍需人类指导其有效应用。UX 从业者需要专注于培养与用户需求相关的核心技能,包括分析和提问能力,这样才能在未来的职场中保持竞争力。我们在 AI 时代的成功,依赖于我们如何利用这些新工具来创造更好的产品和用户体验。
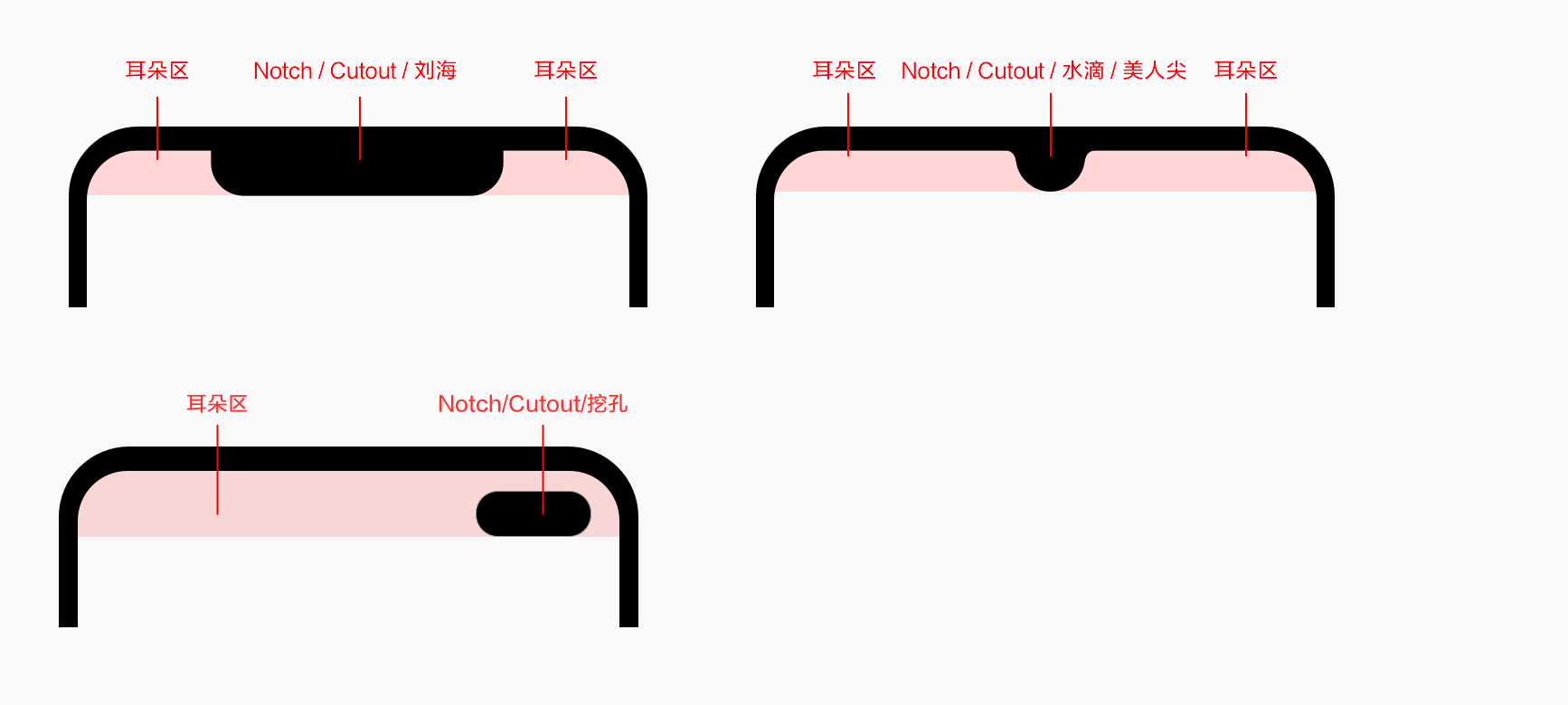
刘海、水滴、挖孔屏安卓9/10适配
链接:https://dev.mi.com/xiaomihyperos/documentation/detail?pId=1608
小米发布了刘海、水滴、挖孔屏在安卓 9/10 的适配指南,介绍了如何使用新的 API 来处理这些异形屏幕。文档详细列出了各机型的参数和适配规则,强调了利用耳朵区的最佳实践,提供了具体的代码示例和注意事项,帮助开发者优化用户体验。适配 Android P 的接口与 MIUI 的兼容性问题也进行了说明,是开发者进行应用开发的重要参考资料。

工具资源
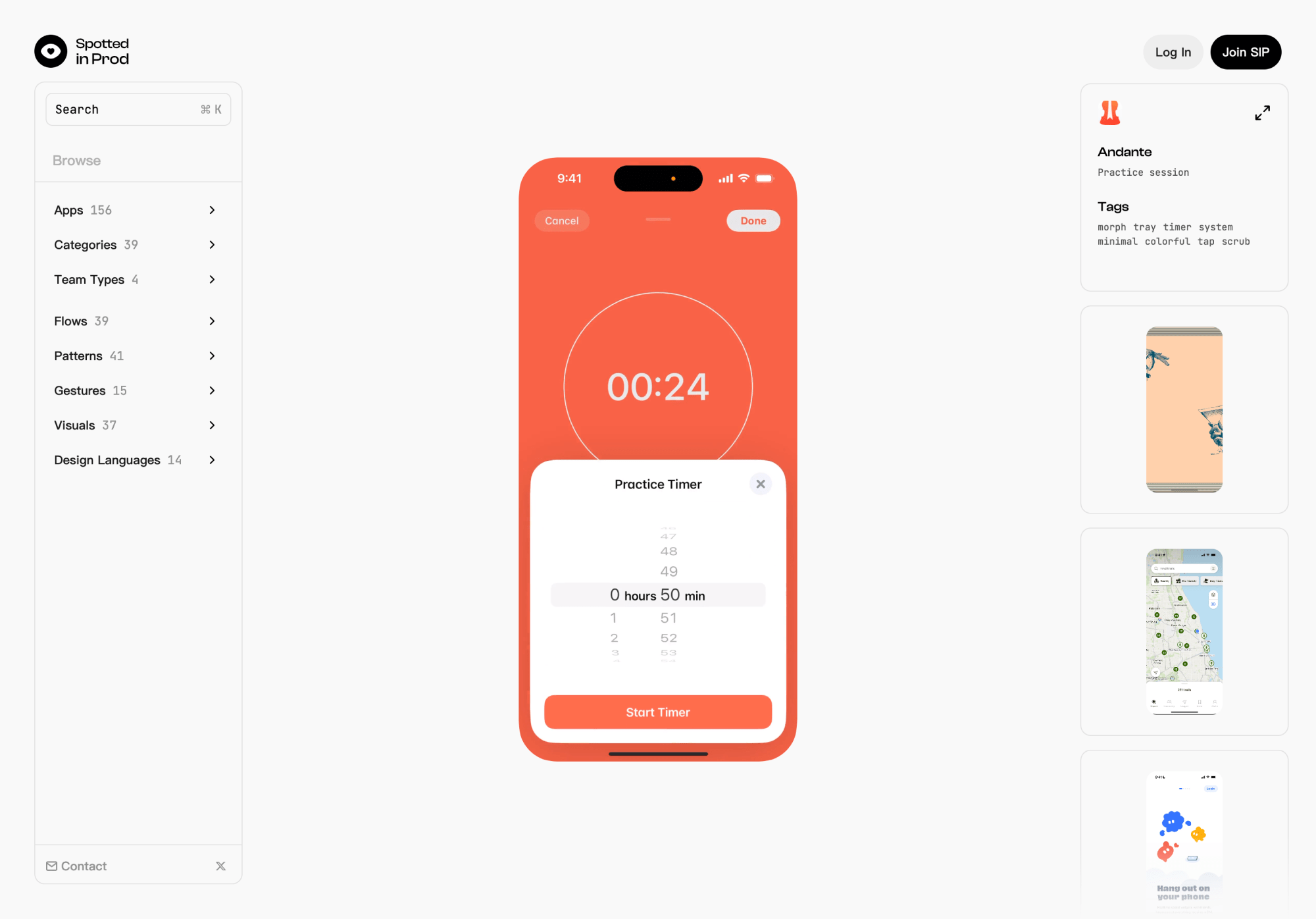
Spotted in Prod——动效灵感收集
链接:https://www.spottedinprod.com/
一个分享优秀设计App的网站,分类是我觉得目前做得最全。可以按App、行业、团队规模、 流程、设计模式、操作手势、视觉样式、视觉风格分类。

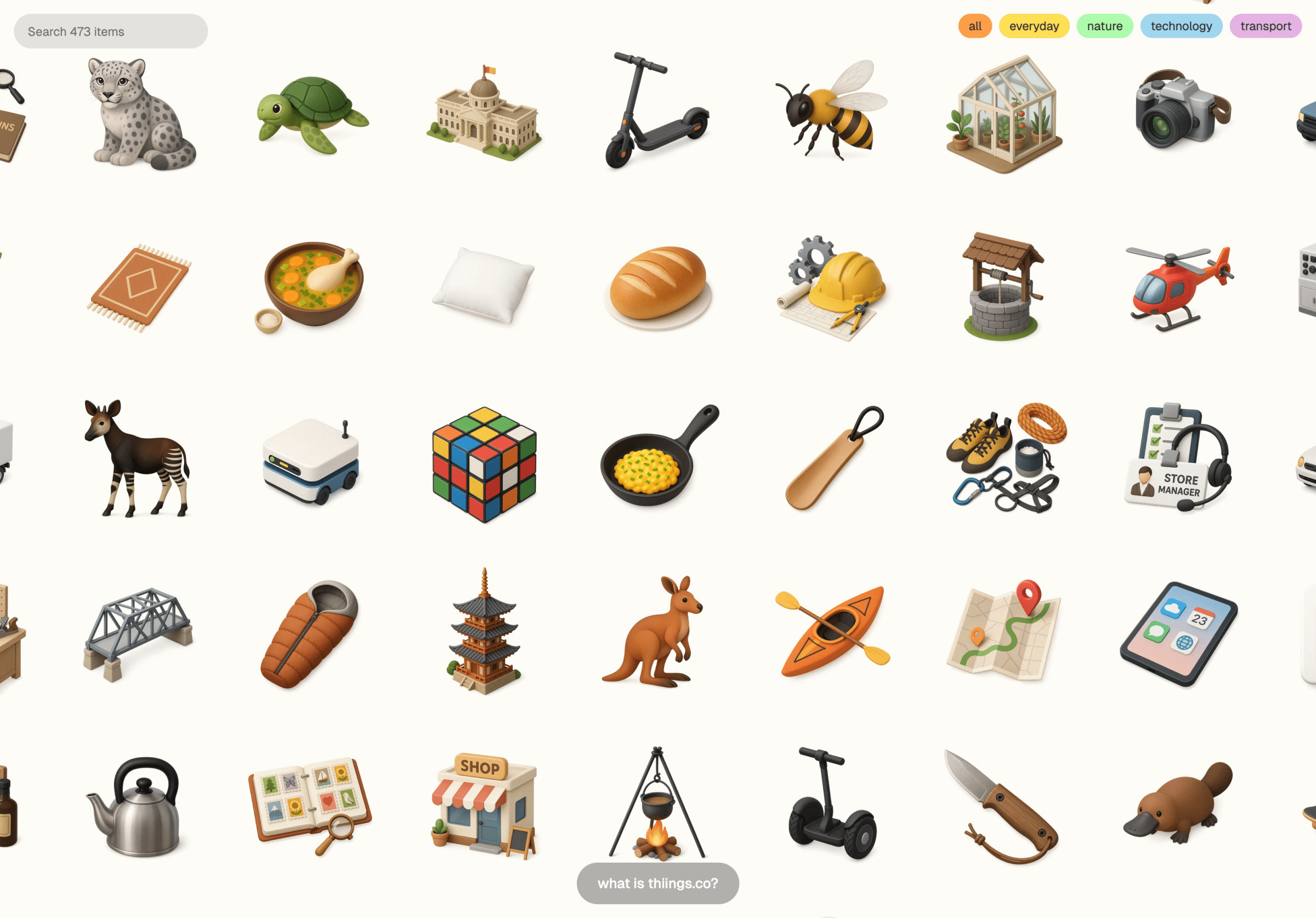
The Thiings Collection——Airbnb拟物风格图标大全
链接:https://www.thiings.co/things
紧随新版的Airbnb批量制造的类似风格的图标,话说这么快就出了几百个图标,应该是用了AI吧。

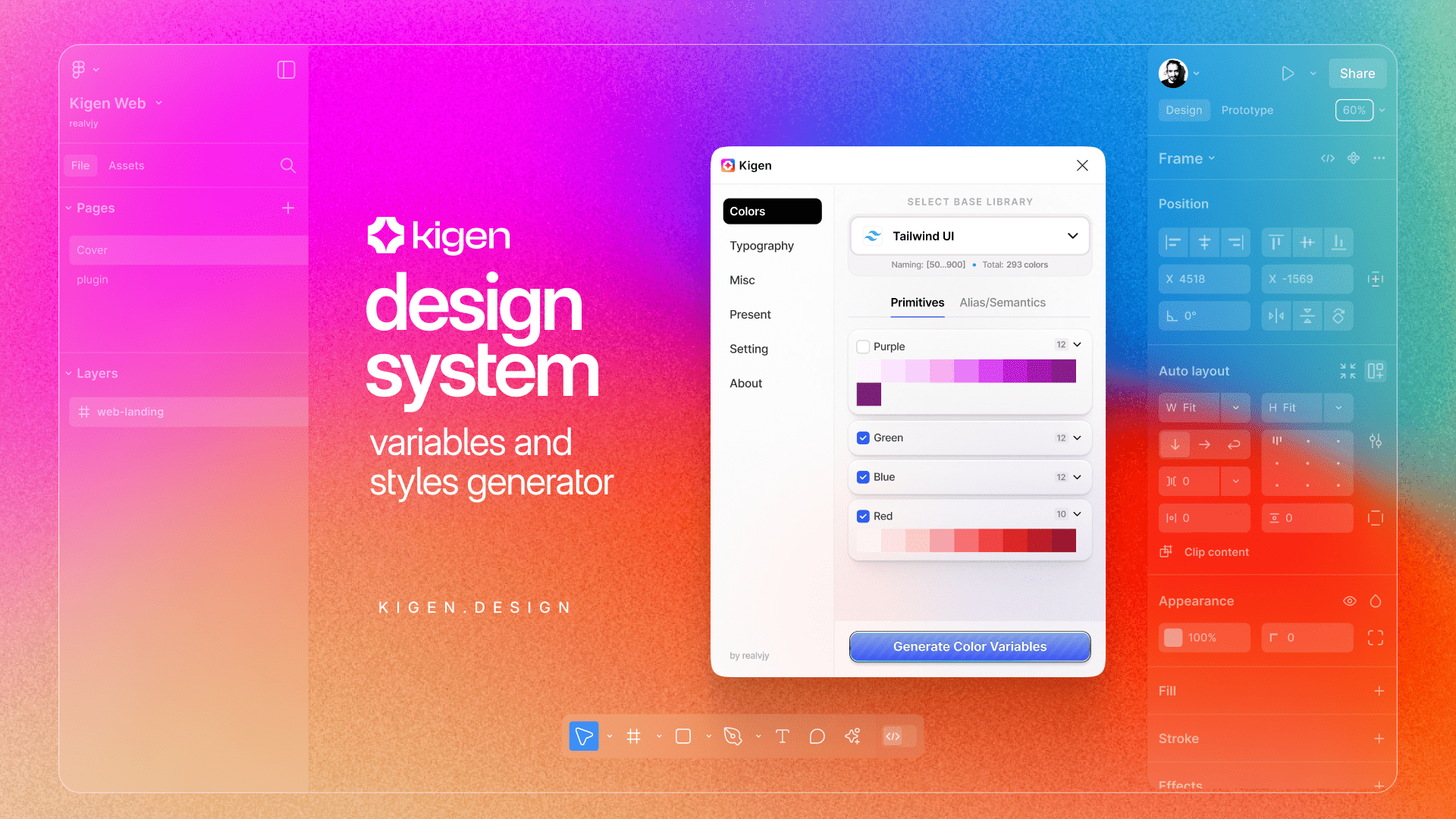
Kigen——快速创建设计系统变量和样式的 Figma 插件
提供多种流行设计系统的色彩调色板、预定义变量、语义别名和排版选项,Kigen 让你能够轻松构建一致且可扩展的设计。

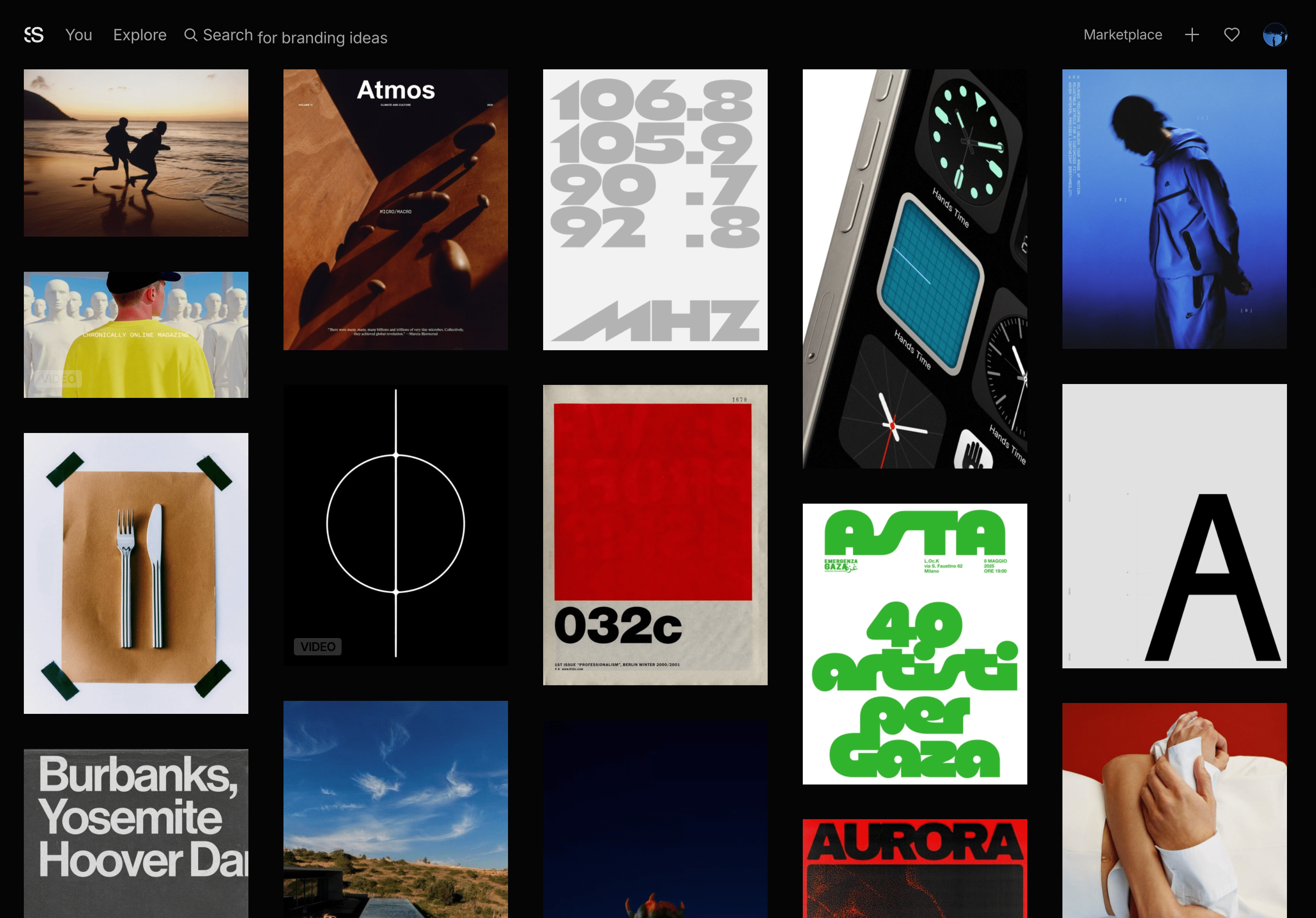
Savee——设计灵感分享平台
你可以通过多种分类方式查找灵感,包括图形设计、排版、网站设计、产品包装等。Savee 的界面简洁易用,用户可以轻松搜索自己感兴趣的内容,甚至按颜色和图片进行筛选,寻找特定主题的灵感。

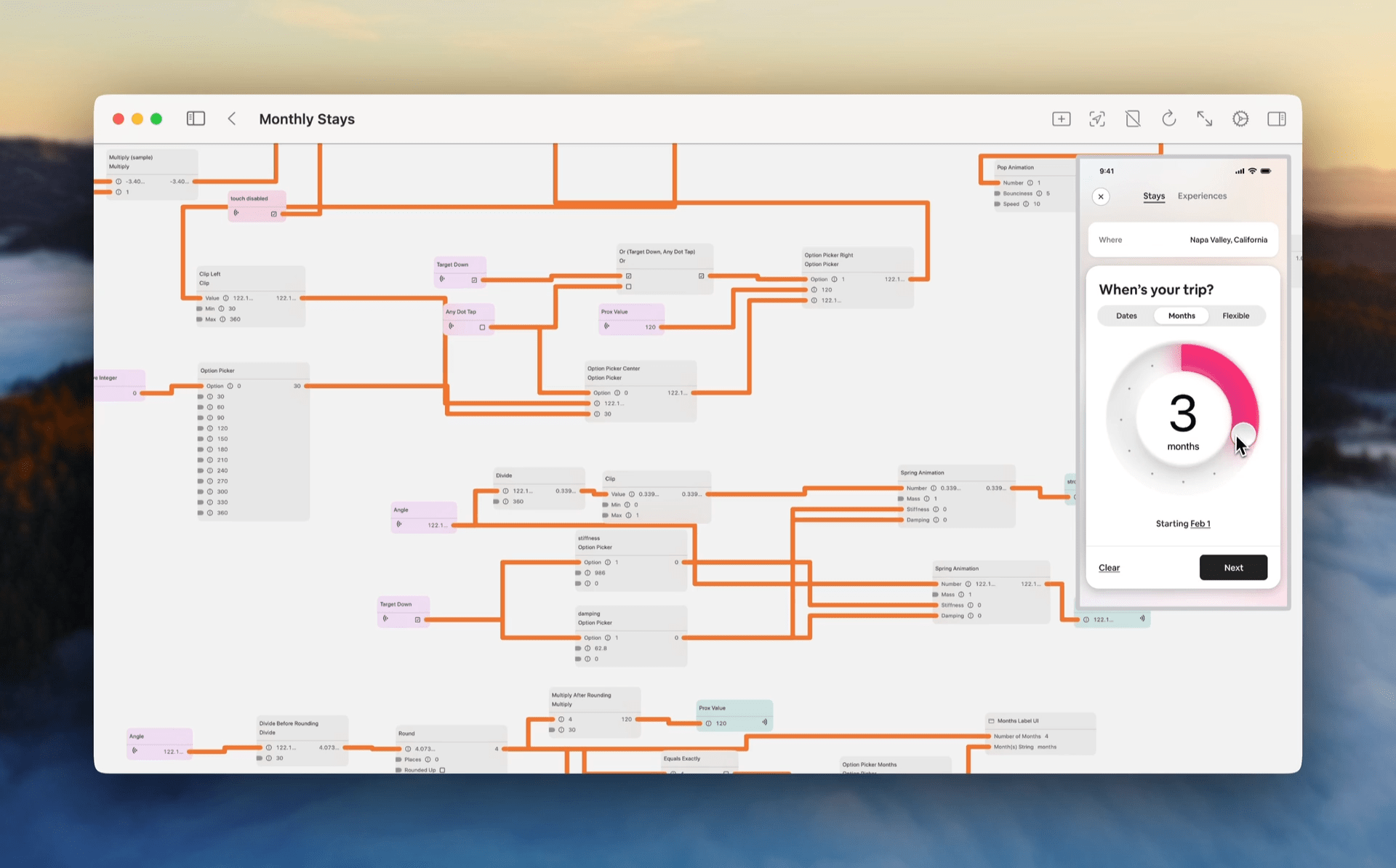
Stitch——可交互 UI 原型制作工具
Stitch 是一款免费开源的快速原型设计工具,基于SwiftUI、iCloud sync 等构建,主打AI 驱动的视觉编程语言(VPL)与 LLM 集成,可通过自然语言提示快速生成节点组并自动连接参数,原生支持 AR 与 3D 原型设计。

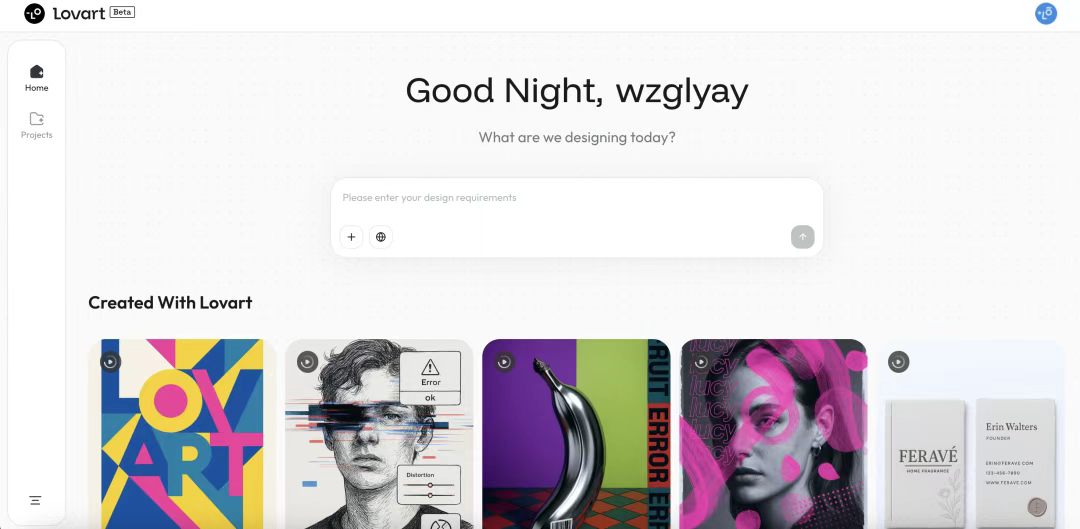
Lovart——首款 AI 设计智能体(AI Agent)
主打AI 与人类协同设计,支持在同一画布上使用传统工具与 AI 增强功能(如通过自然语言指令生成设计),可一键生成多套设计方案,覆盖包袋、咖啡包装、像素海报等多领域应用场景。目前平台处于beta 测试阶段,需要邀请码,我目前也没有。可以看看其他网友的体验:https://mp.weixin.qq.com/s/SUa1Mwd4lAsOU-d_IOFZug

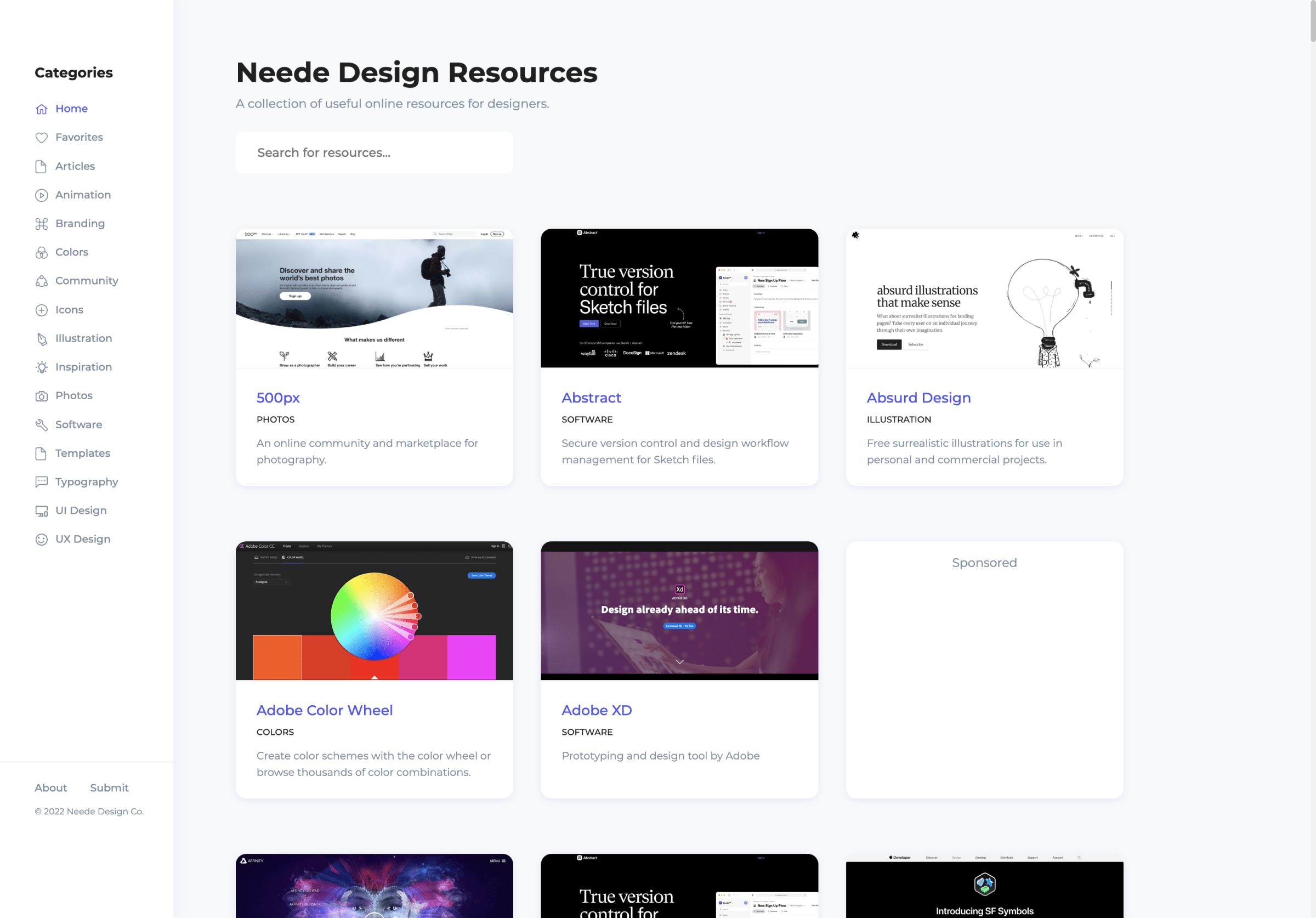
Neede Design Resources——设计资源集合
提供各类设计所需的工具和灵感。无论是图标、插图、配色、UI/UX 设计,还是字体、模板、软件,这里都有丰富的选择,助力设计师在创作过程中更高效、更具创意。

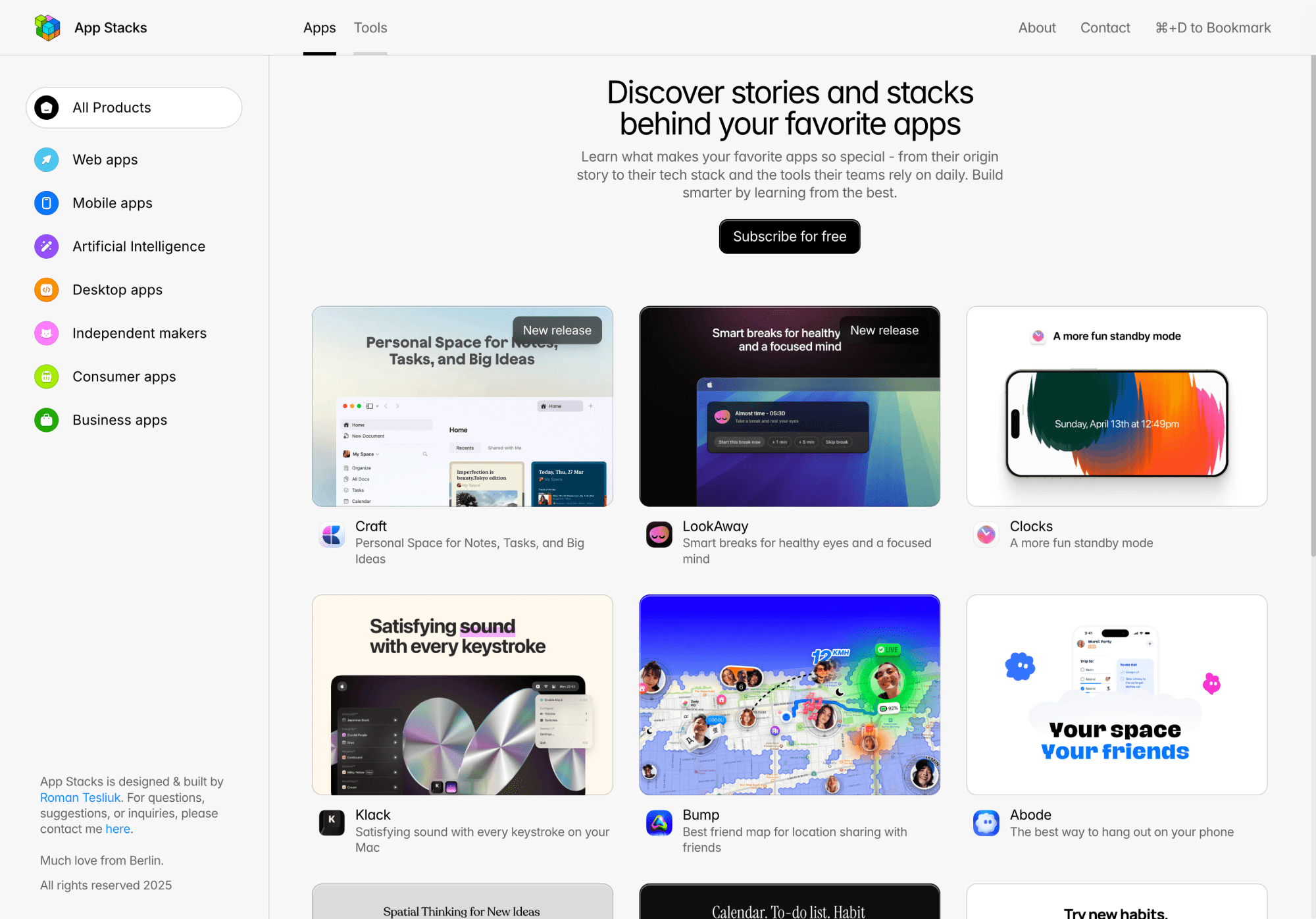
App Stacks——探索热门应用背后的故事与技术栈
专注于探讨应用程序背后故事和技术栈的平台。在这里,你可以深入了解各种应用的起源故事、发展历程以及所使用的技术工具。我们涵盖了广泛的应用类型,包括网络应用、移动应用、人工智能和桌面应用等。不论是独立创作者的创新,还是大型企业的成功案例,你都能在这里找到值得学习的经验。

产品发现
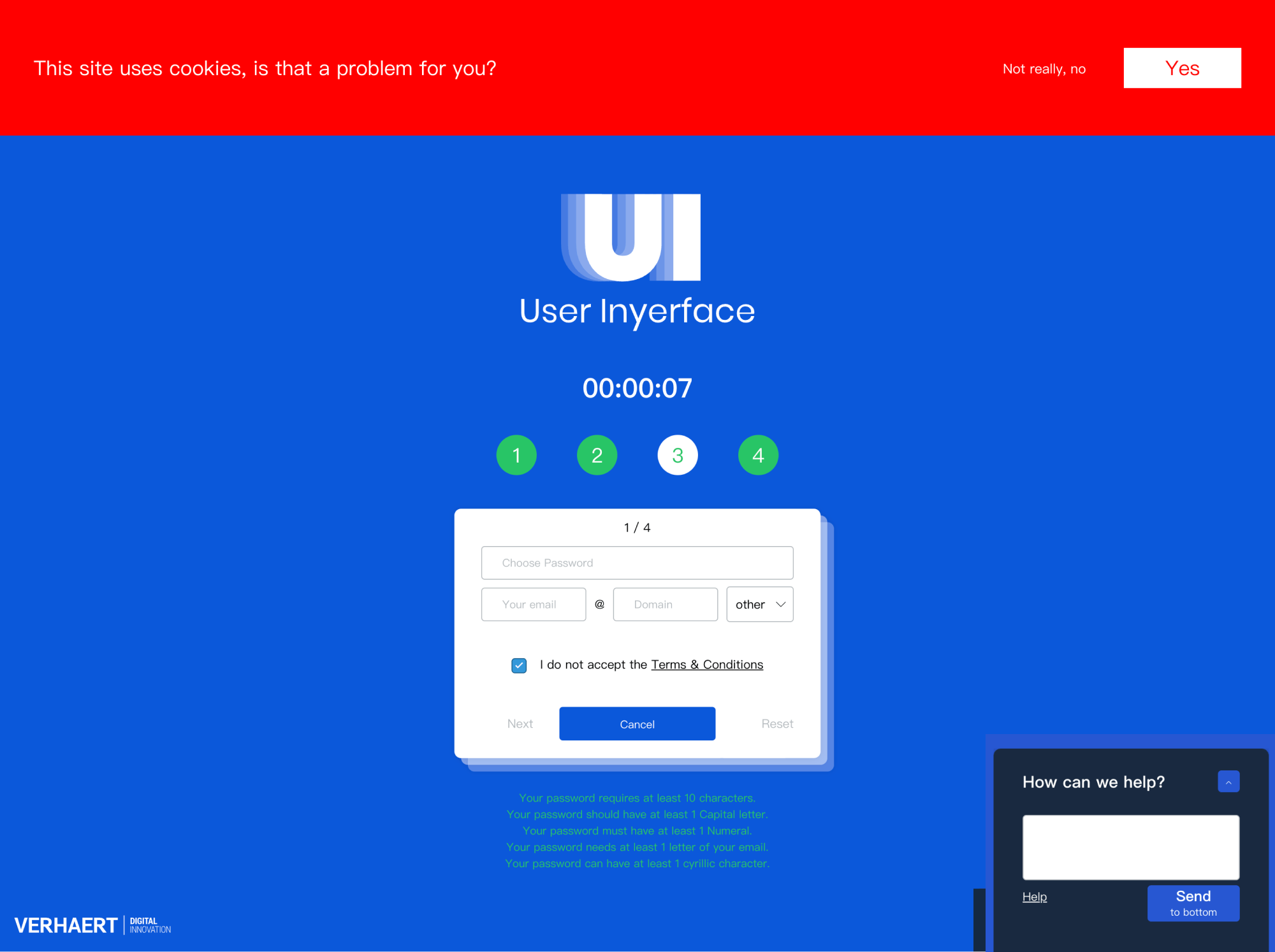
User Inyerface——挑战最差的用户体验
链接:https://userinyerface.com/game.html
这是一项挑战用户交互与设计模式的实验性游戏,要求尽可能快速和准确的情况下填写表单。网页里的表单都是按最差的用户体验标准设计的,充满了各种可用性问题和错误。这个游戏既是对现在体验问题的调侃和讽刺,也能让设计师思考如何改善表单的用户体验。

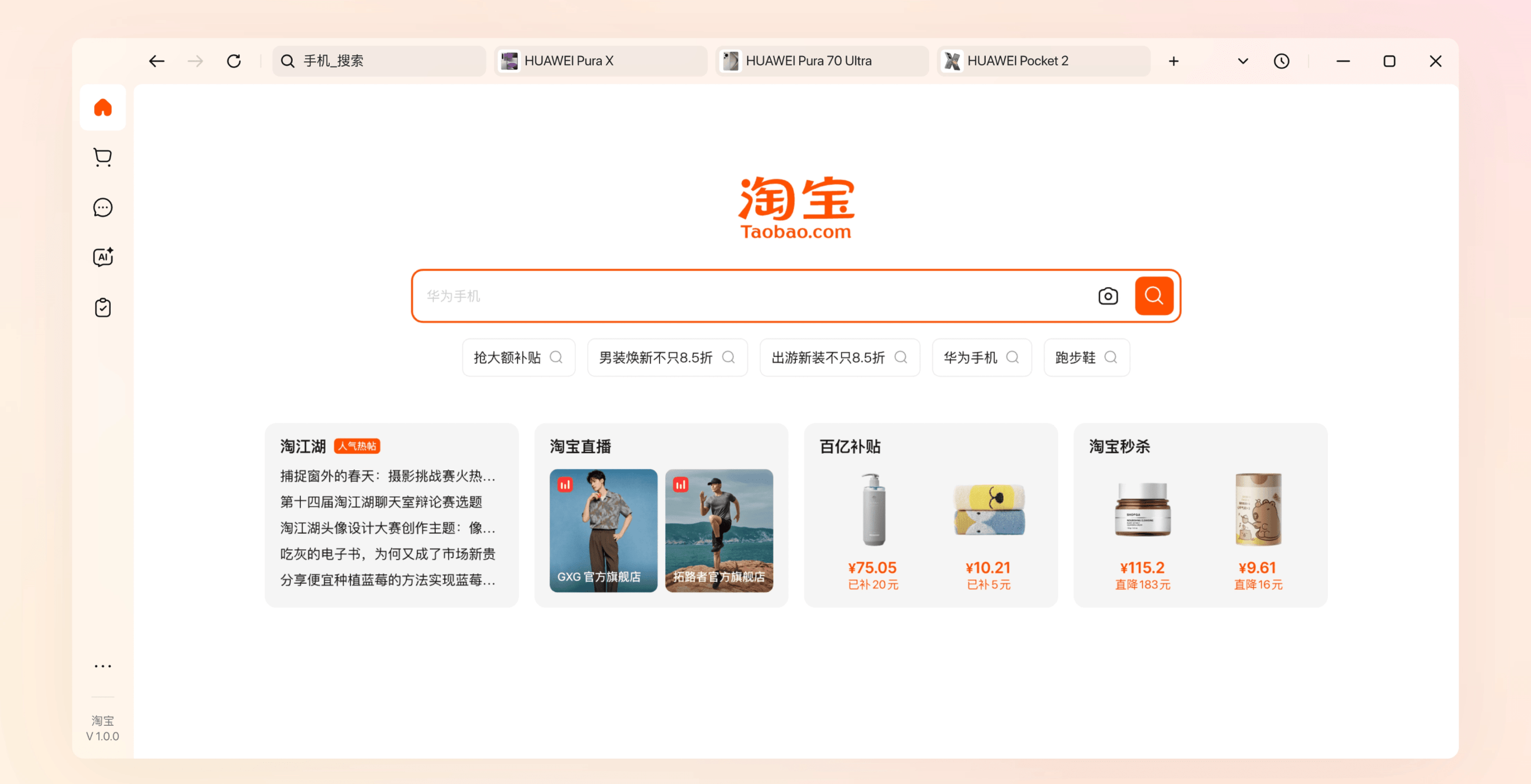
淘宝桌面版
相比于网页版,桌面版利用操作系统的优势,提供更快捷的访问与卖家沟通。针对上班族和大屏幕用户设计,桌面版简化界面,避免复杂功能,支持 Windows 和 Mac 操作系统,新功能包括右侧商品列表栏、分屏浏览和 AI 对话。本质上就是浏览器套壳。

NotesToNotion——自动同步笔记至 Notion的浏览器扩展
链接:https://notes2notion.notionify.net/
能够自动将 App 中的笔记和收藏同步到 Notion,帮助用户轻松构建个性化的知识库。它支持手动剪藏网页内容,适用于各种平台,并提供强大的 Notion 模板管理功能。无论是网页剪藏,还是 AI 聊天内容,都能迅速保存到 Notion,满足用户对高效管理信息的需求。

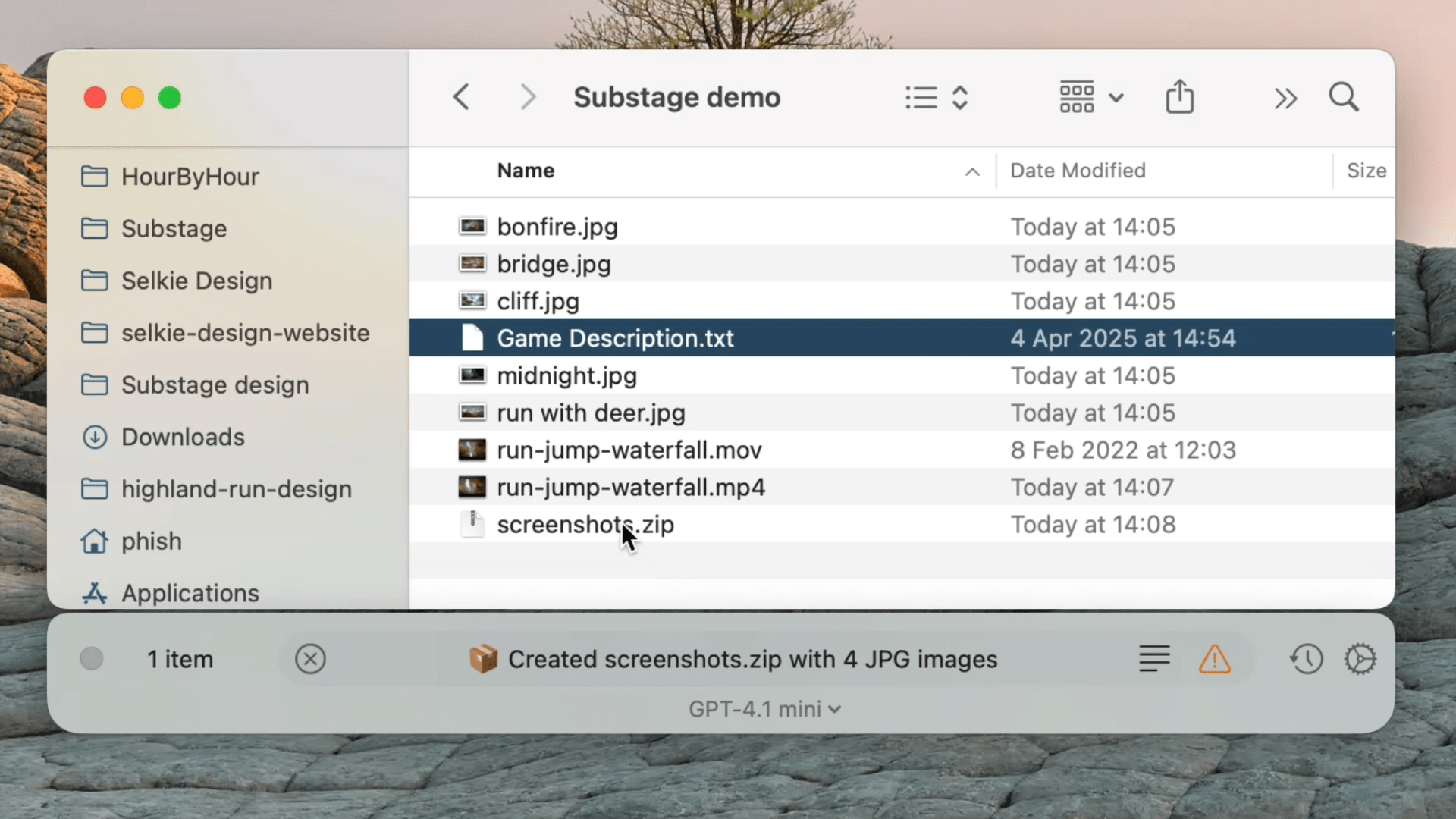
Substage——用自然语言控制 Mac 文件
链接:https://selkie.design/substage/
只需选择文件并输入简单的指令,Substage 会利用 AI 技术自动生成相应的终端命令,像 “将文件转换为 jpg” 或 “压缩文件夹” 这样简单。支持多种操作,包括视频转换、图像处理、文档管理等,无需任何专业的命令行知识。

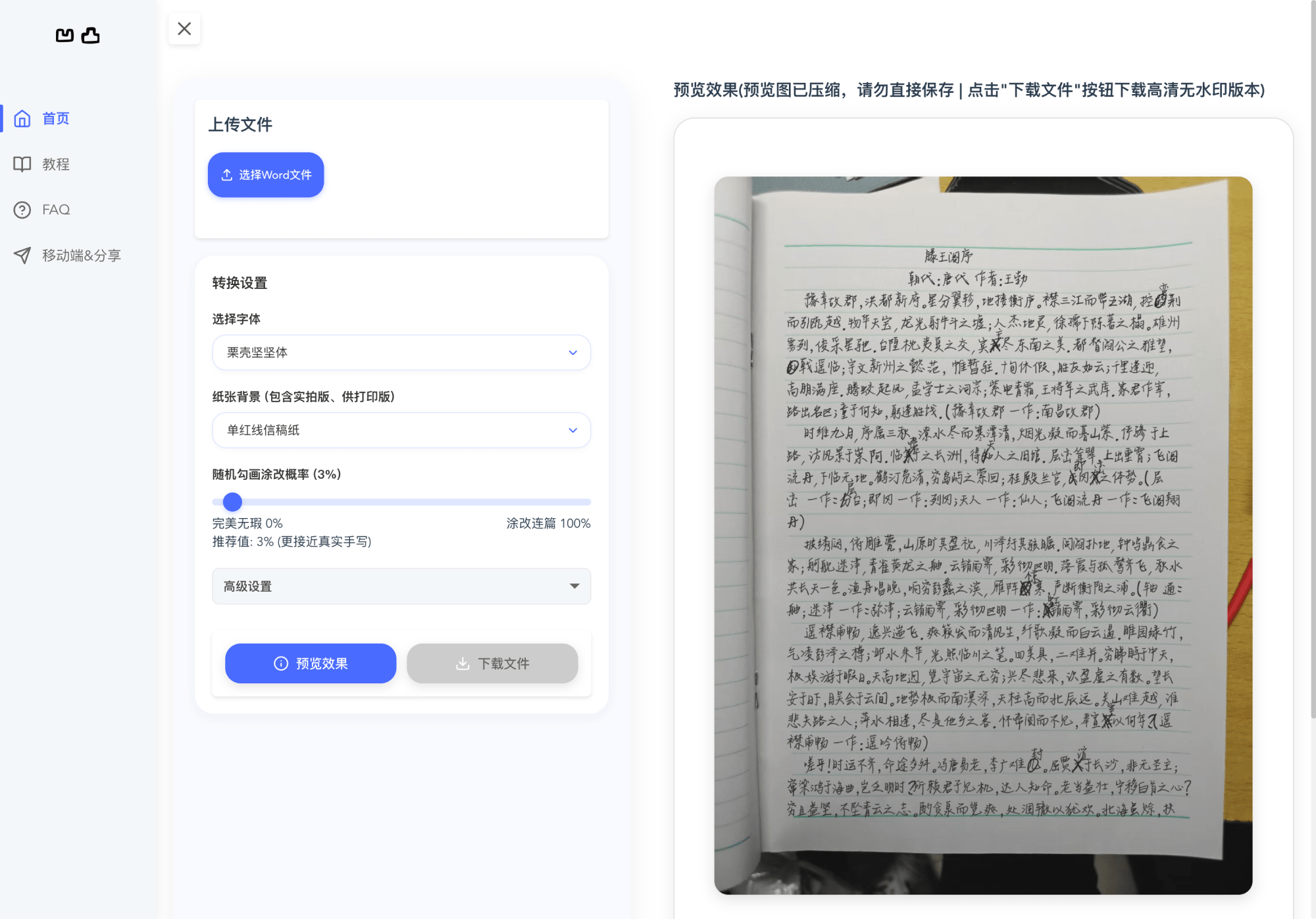
凹凸工坊——一键生成手写文稿
链接:https://www.autohanding.com/
一键生成手写文稿,模仿真实笔迹。支持多种字体选择与纸张背景设置,用户可上传 Word 文件并进行个性化调整,打印出高质量的手写效果,满足各种需求。

相关资讯
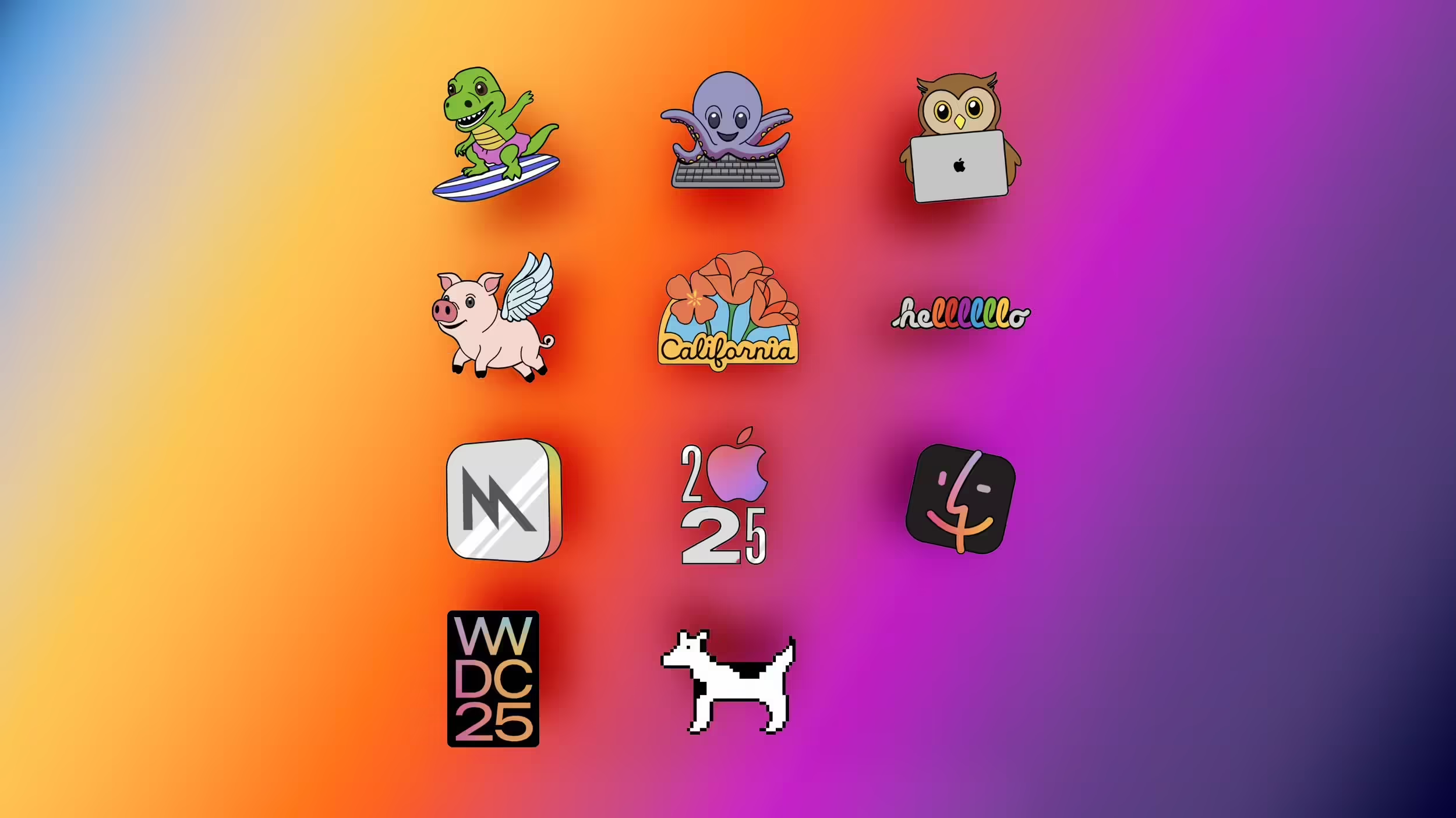
苹果预热WWDC2025,推出Genmoji 趣味贴纸
苹果还延续往年惯例,在 Messages App 中推出新的 Genmoji 风格贴纸,包括冲浪恐龙、敲键盘的章鱼、飞天猪等动画设计,还有色彩鲜艳的“Hello”贴纸和带有加州花菱草元素的“California”贴纸。

微信荧光蛙表情包在苹果设备上触发 HDR 效果,亮瞎眼
链接:https://mp.weixin.qq.com/s/RIqFWtRJwZE9esrNE5aWgA
最近微信群内流行的 “荧光蛙” 表情包,在 iPhone 和 Mac 设备上展现出惊人的 HDR 效果,而安卓用户却只能看到普通版本。经过分析发现,这是由于微信在处理表情包时未剥离其 ICC 配置文件,导致苹果设备能够触发 HDR 显示。虽然许多安卓手机支持 HDR,但因各厂商的标准不一,导致无法正确展示这一效果。这一现象引发了网友的讨论,期待未来能跨品牌共享高清效果。

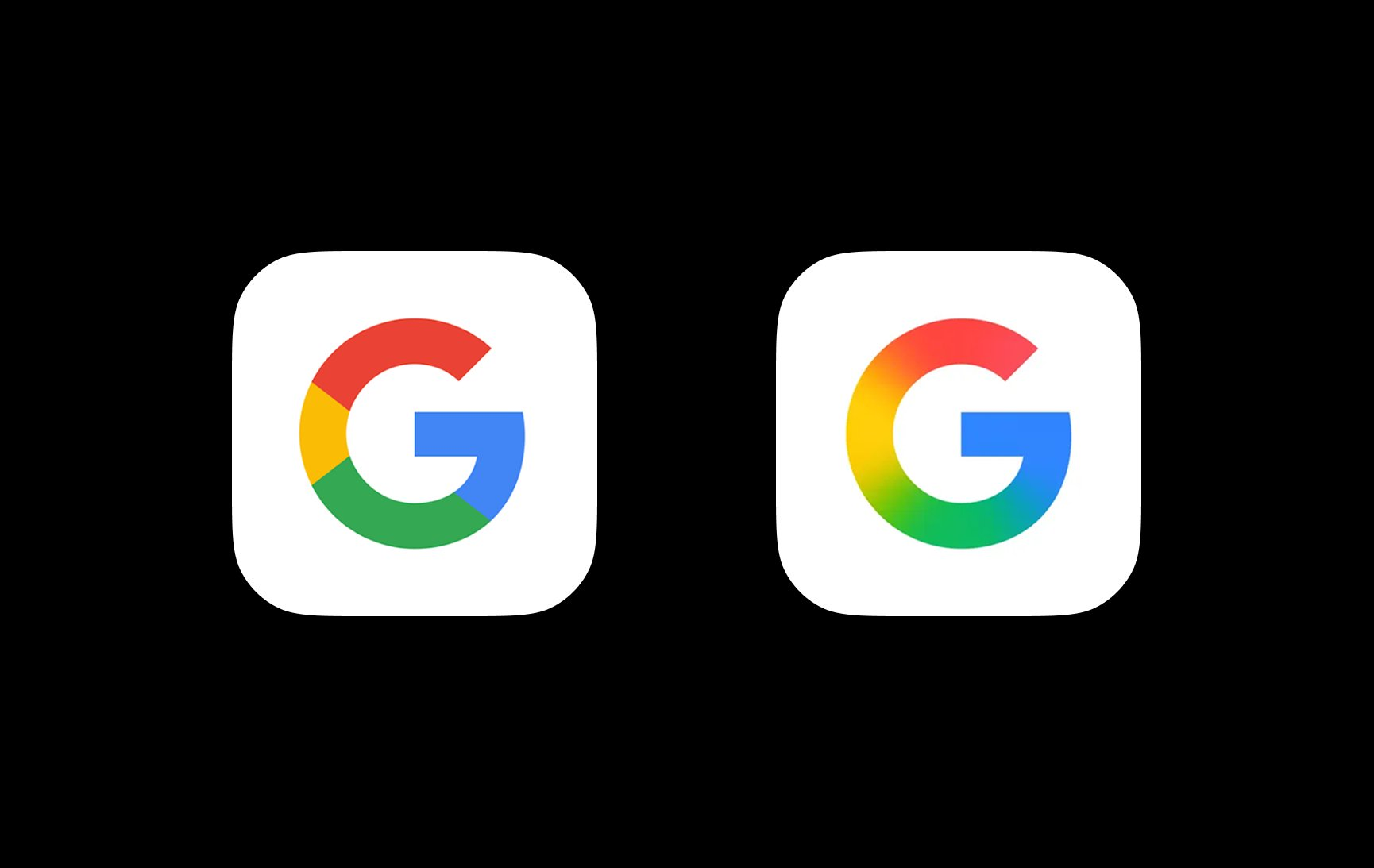
谷歌悄悄更新 iOS App 图标:四色“G”字换上渐变色
目前只有iOS的Google App的图标换了,原本由红、黄、绿、蓝四色组成的大写字母 “G” 被更改为新的渐变色设计。其他产品的App暂时没换,不知道是Google要更新品牌设计,还是某种活动临时改的。

体验碎周报第 233 期(2025.5.19)


