体验碎周报第 231 期(2025.5.6)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
【亮点】如何把职场无奈设计成网红打卡点?
链接:https://www.uisdc.com/hunter/0221621646.html
北京门头沟檀谷的礼貌微笑凳造型独特,巧妙地将微信聊天中的绿白气泡框转化为座椅形状。从椅子气泡框的内容可见,这是多次语音沟通后的一个职业假笑回复。据说设计师的灵感源自「甲方の诅咒」——在无数次语音轰炸、方案修改、需求变更后,不由自主浮现的那个标准假笑表情。这个设计将打工人内心的苦涩与无奈形象化,让每个路过的人都能心领神会地一笑。 一个成功的设计,不仅能从生活中挖掘细节,还能精准触达特定人群的情感深处,用看似简单的造型,串联起复杂的情感与文化共鸣,把日常的痛点转化为趣味,实现社会价值与情感的平衡。

【亮点】生日彩蛋:美团外卖用图标换肤制造记忆点
链接:https://www.uisdc.com/hunter/0221621291.html
是不是经常在生日时,收到各种 App 装作很用心的生日祝福?它们要么启动画面敷衍地闪一下祝福语,要么在 App 内界面悄悄挂个气球,简直毫无新意。直到你看见手机桌面那个拿着蛋糕的袋鼠图标。原来只有美团外卖,连APP图标都为你换上生日限定皮肤。就为第一时间冲你比心送祝福,这谁能顶得住哇!用高频曝光的桌面图标制造情感记忆点。
来自 胡小能

【亮点】图钉便签式Banner:麦麦商城的情境感界面设计
链接:https://www.uisdc.com/hunter/0221621433.html
麦当劳APP的「麦麦商城」页面最近有了新变化。顶部不再是普通的广告横幅,而是变成了一个像便签纸的设计,用图钉固定在背景插画上,看起来更生动有趣。
这个便签纸式的设计很特别:右上角有个图钉,搭配轮播的背景图,让人感觉像在翻real便签本。左边展示麦当劳的优惠信息(比如早餐卡),右边则是节日和活动的宣传,内容排版清晰明了。
在节假日或麦当劳的特别活动时,这种便签设计配上精美的背景图,让整个界面充满节日气氛,给用户留下深刻印象,也让人更愿意参与互动。
这个创意设计带来了三个好处:
- 更亲切友好:就像朋友间分享便签条一样,感觉很自然
- 内容更醒目:比普通的图片轮播更容易看清楚信息
- 更容易记住:因为用了图钉和纸张这些生活中常见的元素,让人联想到便利贴和记事本,印象特别深刻
来自 要爆炸的张老三

【亮点】携程巧用按钮动效平衡促销与节日氛围
链接:https://www.uisdc.com/hunter/0221621829.html
五一长假正是携程这类在线旅游平台创造营收的黄金期,能在App内营造节日氛围,能增加用户对假期的期待和想象。但另一方面,恰好做营收的时节界面上充满了各种促销,很难留有空间营造节日仪式感。 于是携程在表单提交按钮上螺蛳壳做道场,按钮里有51文字、稻穗、嫩芽、蝴蝶等象征着节日氛围的元素,蝴蝶飞舞,风吹着稻穗嫩芽轻轻摇曳,让人一眼就能感受到假日的惬意。 既解决了商业诉求和情感需求的冲突,又创造了独特的品牌记忆点。以后别光想着往页面上堆信息,有时候换个思路,把创意藏在小细节里,反而能收获意想不到的效果。

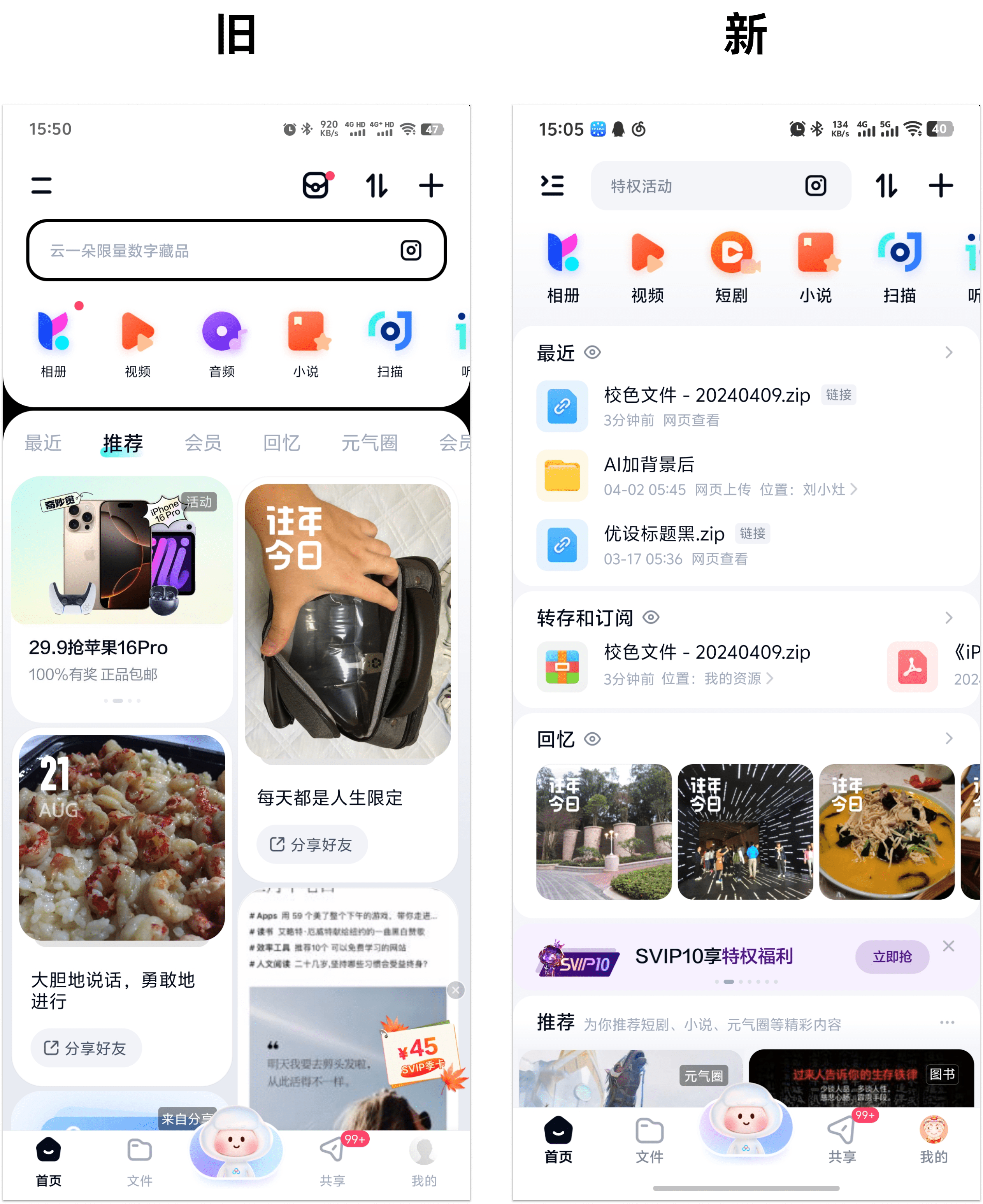
【功能迭代】百度网盘近期改版修复了令人困惑的圆角深色背景 UI
百度网盘终于更新了首页设计。旧版本两侧的圆角边框留下了黑色背景,看起来非常奇怪,就像是深色模式出现了 BUG(虽然我并没有开启深色模式)。我一直不理解百度网盘为什么要采用这样的设计。新版本保留了圆角,但把背景改成了浅灰色,视觉效果顿时正常多了。

【槽点】高德导航进度条被图标遮挡影响路况查看
在高德地图导航界面,右侧的进度条负责显示全程拥堵程度和剩余路程。然而,代表当前位置的进度图标会遮挡部分进度条,导致用户无法看清最近路段的拥堵情况。
来自 WINJUN

推荐阅读
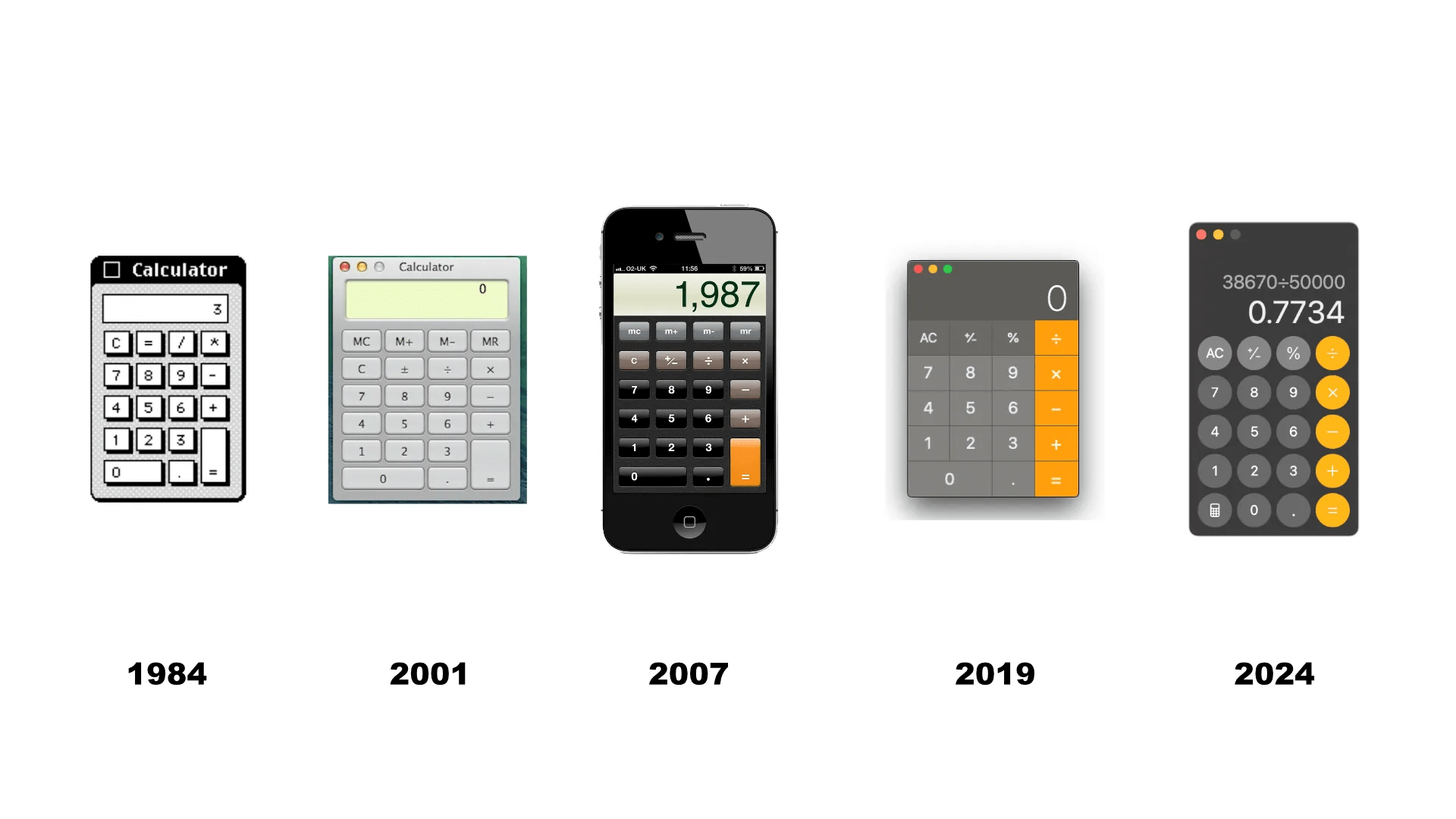
【英文】苹果计算器设计:乔布斯对界面设计的严苛追求
链接:https://uxdesign.cc/on-apples-calculator-apps-e7ed1f423409
苹果的计算器设计历程,深深植根于乔布斯的设计哲学。1984 年,年轻的设计师 Chris Espinosa 在 Macintosh 的 Quickdraw 程序中构思了一个计算器,意图创造出美观的 “桌面装饰”。然而,他的设计经历了无数次的迭代,始终未能获得乔布斯的认可。乔布斯的反馈直接而严苛,他指出背景颜色、线条粗细和按钮大小等细节问题,最终给予 Espinosa 的评价是:“基本上,它很糟糕。” 这段经历不仅体现了乔布斯对设计的高要求,也成为设计师们理解用户界面设计精髓的重要教训。对色彩对比、线条和比例的精准把握,构成了高效用户界面的基础,激励着无数设计师在追求完美的道路上不断前行。

AfterShip 如何构建设计系统,打造业务增长的隐形引擎?
链接:https://mp.weixin.qq.com/s/nU_nhQuhTOv7exSQmQ0ZNg
AfterShip 通过构建设计系统,提升了团队的协作效率与业务增长能力。设计系统不仅是 UI 规范,更是实现数字产品目的的核心操作系统,帮助团队打破沟通障碍,确保不同职能之间的 “同一种语言”。在 AfterShip 的设计系统中,每个组件都封装了设计原则与开发约束,保障了产品的一致性和高效性。通过标准化和可复用的设计范式,设计师与开发者能够显著减少重复劳动,节省大量时间,进而将更多精力投入到创新上。此外,设计系统的分层管理策略为团队提供了灵活的创新空间,使得已验证的成功模式能够快速复用。通过构建基于 Token 驱动的企业级设计工程体系,AfterShip 实现了跨平台样式的高效同步,降低了系统维护成本,从而提升了用户体验,成为推动业务增长的隐形引擎。

设计新范式:AI低代码工具实战
链接:https://mp.weixin.qq.com/s/HtXbiLe9Y2VDBKTiGjQgkA
本文介绍AI低代码工具在UX设计工作流中的应用、效果、未来趋势及需注意的问题。 要点: 1. AI低代码工具从“玩具级”进化为重构设计-开发工作流的底层引擎,让设计师聚焦体验创新,开发者转向架构设计与算法优化,人与技术协作模式发生范式转移。 2. 通过案例展示AI低代码工具在实际设计中的应用,如解决“看不见”的交互问题、完成POC阶段概念验证、快速搭建新应用、基于现有功能打磨优化生成前端组件等。 3. AI低代码工具可重塑UX设计师核心能力,虽有瑕疵,但能带来改变,需以开放积极心态学习运用。 4. 整理了实操教程与工具导航,提醒使用AI时要避免依赖、合理使用。

设计漫步周刊,分享每周有趣设计与实用资源
链接:https://www.xiaobot.net/p/DesignStroll?refer=63dd4658-de29-4a42-970c-9086999ff40b
很多读者好奇,我是从哪里每周搜罗出这么多设计信息的。其实我也是二道贩子,从各种社交媒体、官方新闻、粉丝爆料甚至是其他周刊搬运来的。而设计漫步周刊也是我的优质信息源之一。
设计漫步周刊每周与读者分享作者所发现的有趣设计、实用资源和相关资讯。前身为 BLUE・周刊,周刊保持着轻松随意的风格,记录作者对设计的观察与思考。每期内容并不系统化,而是源于作者个人的探索与兴趣,内容涵盖各种设计领域,可能是新颖的设计作品、实用的工具资源,或是值得一读的文章。

工具资源
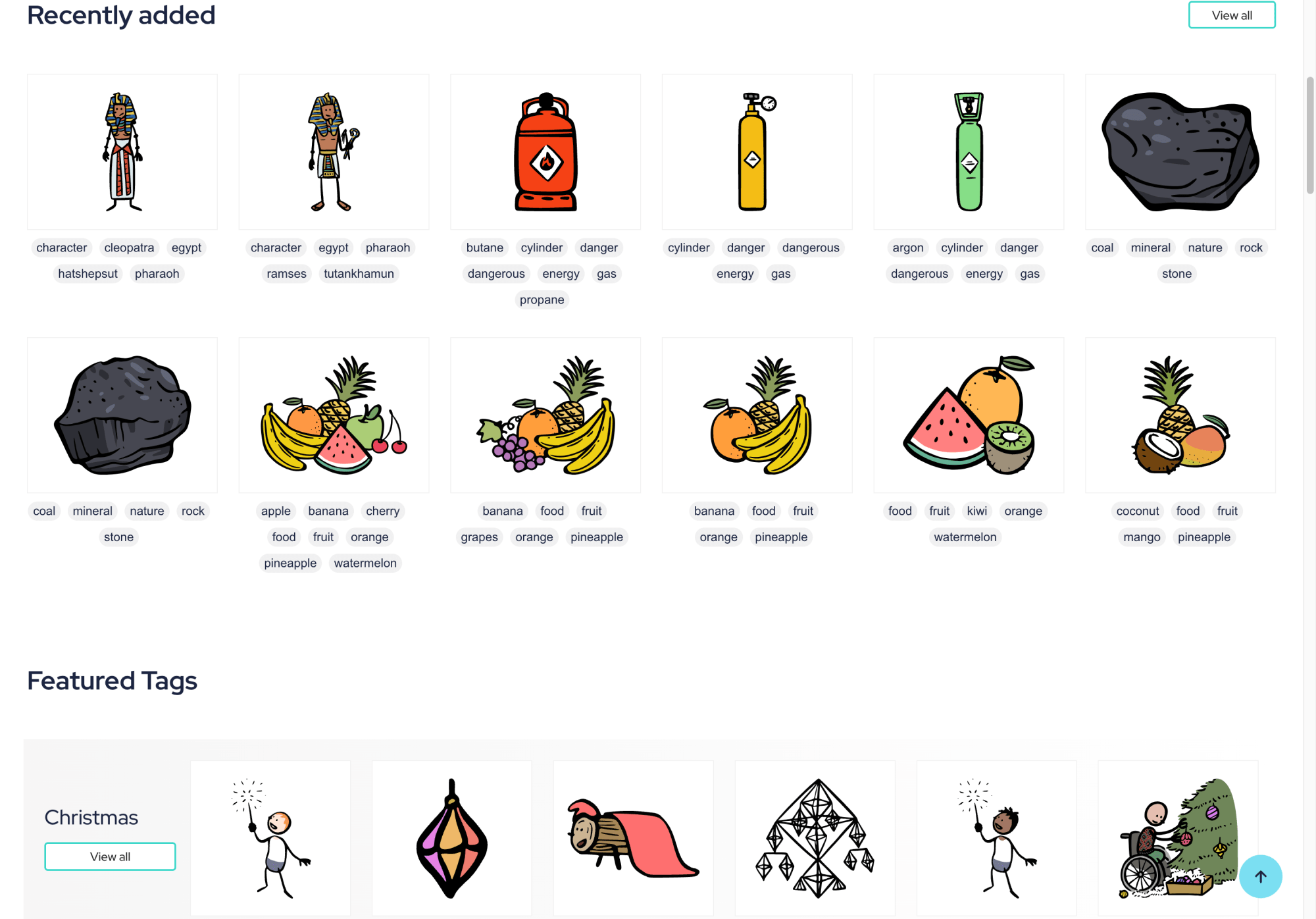
CocoMaterial——开源手绘插图库
提供 3284 幅独特的插图,涵盖多个主题和风格,适用于各种设计项目。从人物角色、食物、植物到技术图标。

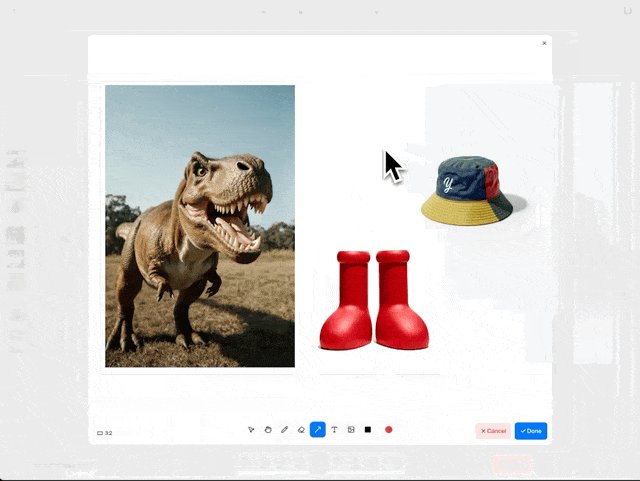
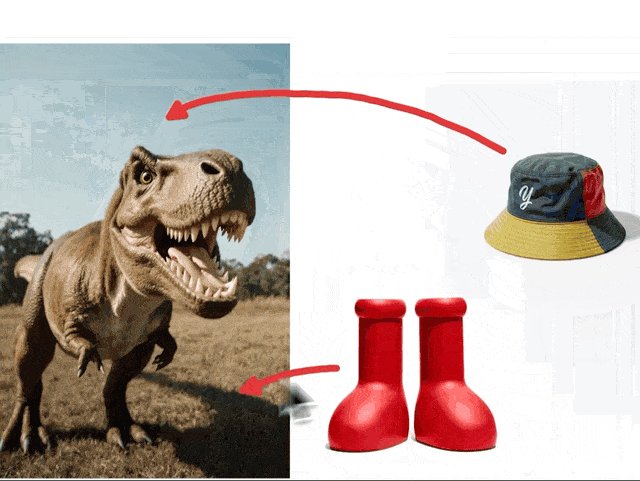
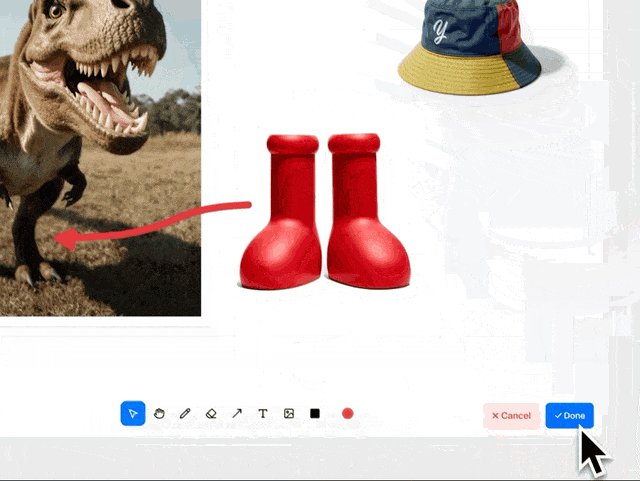
Krea——AI精准控制生成图像和视频
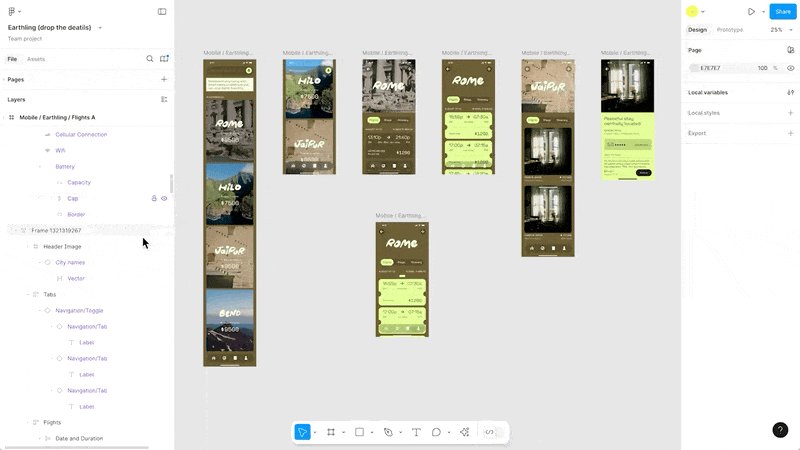
这个平台亮点很多,比如支持高达 22k 分辨率的图像处理,还有视频风格重塑工具,能轻松将普通视频转换为 3D 动画或其他创意风格。最值得一提的是新功能 ChatGPT Paint,它让你无需输入提示词,直接在画布上通过草图和手绘注释,就能让 AI 生成想要的画面。

产品发现
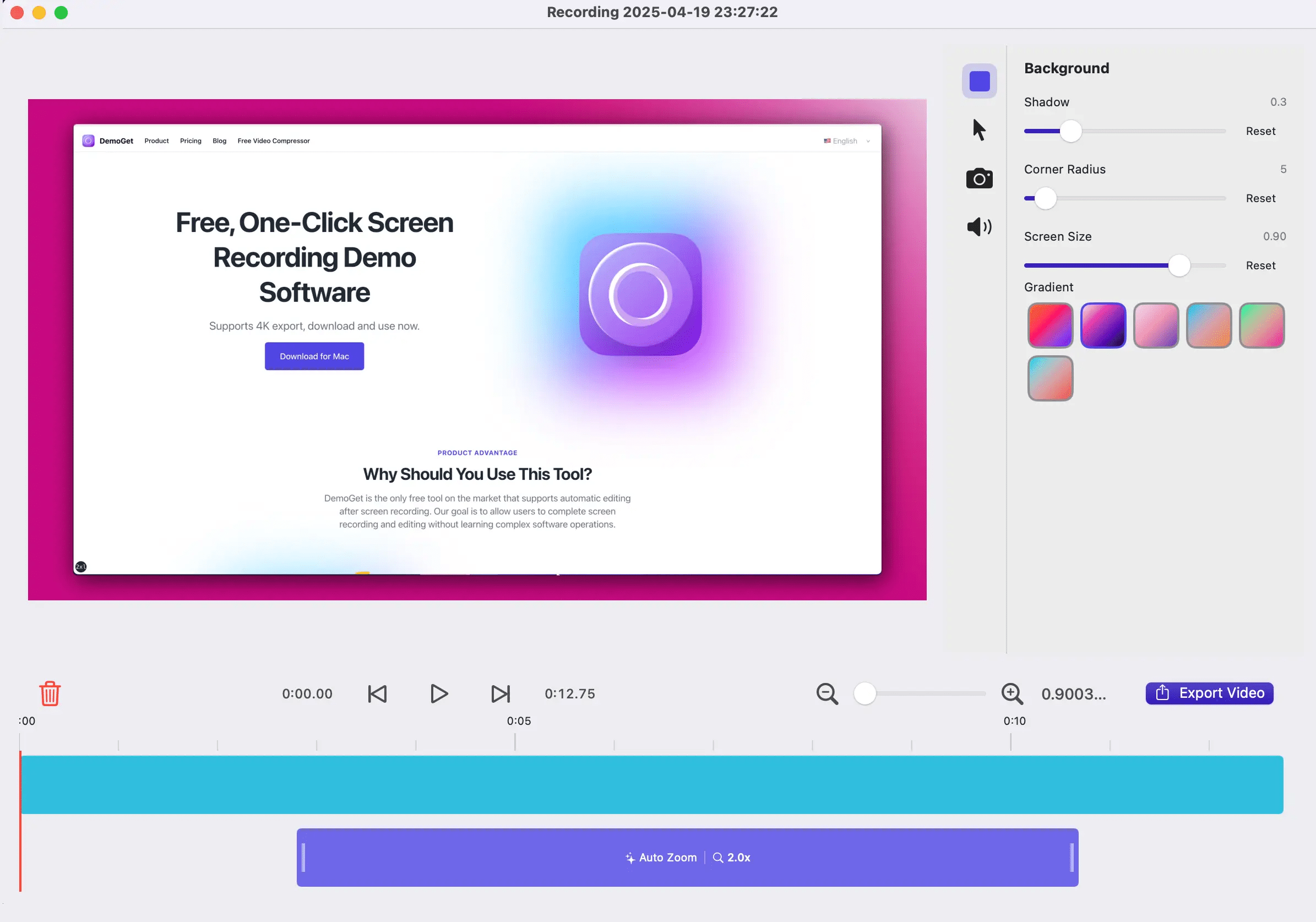
DemoGet——自动放大微操,支持录屏后自动剪辑的录屏工具
我经常需要录制产品细节和教程视频,希望最终成片能自动放大操作过程的画面,效果如下:

我之前使用 Screen Studio,但价格偏高。而这款工具目前免费,不仅支持直接编辑, 4K 导出,还能自动优化鼠标轨迹和美化视频。它特别适合教育、工作和自媒体等场景使用。

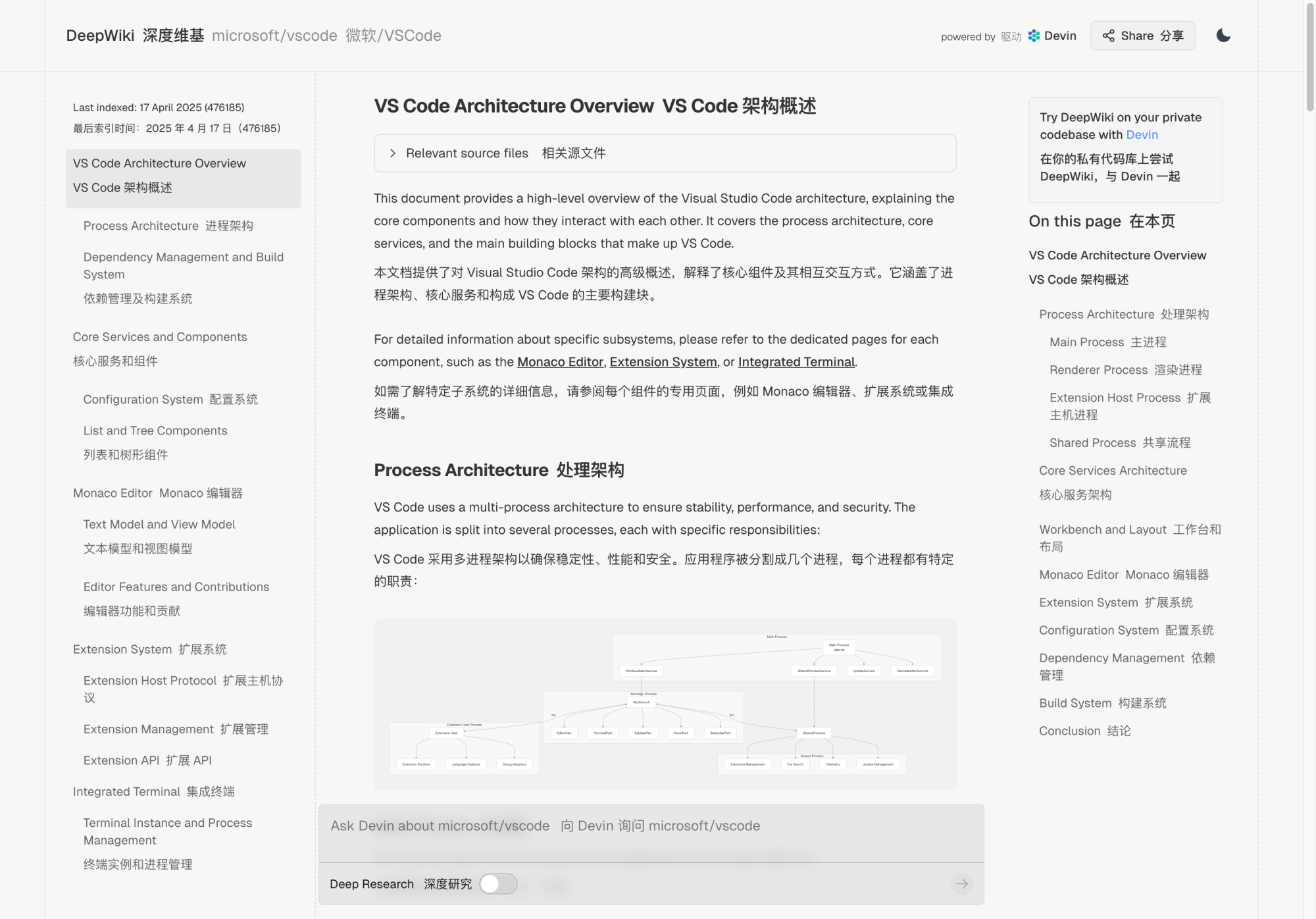
Deepwiki——用AI为代码生成交互式文档和知识库
程序员要用别人的开源代码,是非常依赖代码配套的文档,没有文档根本无法维护别人的代码。DeepWiki利用 AI 技术为 GitHub 代码仓库生成详尽的互动文档。其核心功能包括自动化文档生成、对话式 AI 助手以及交互式图表,帮助开发者更快理解复杂项目,提升学习与协作效率。

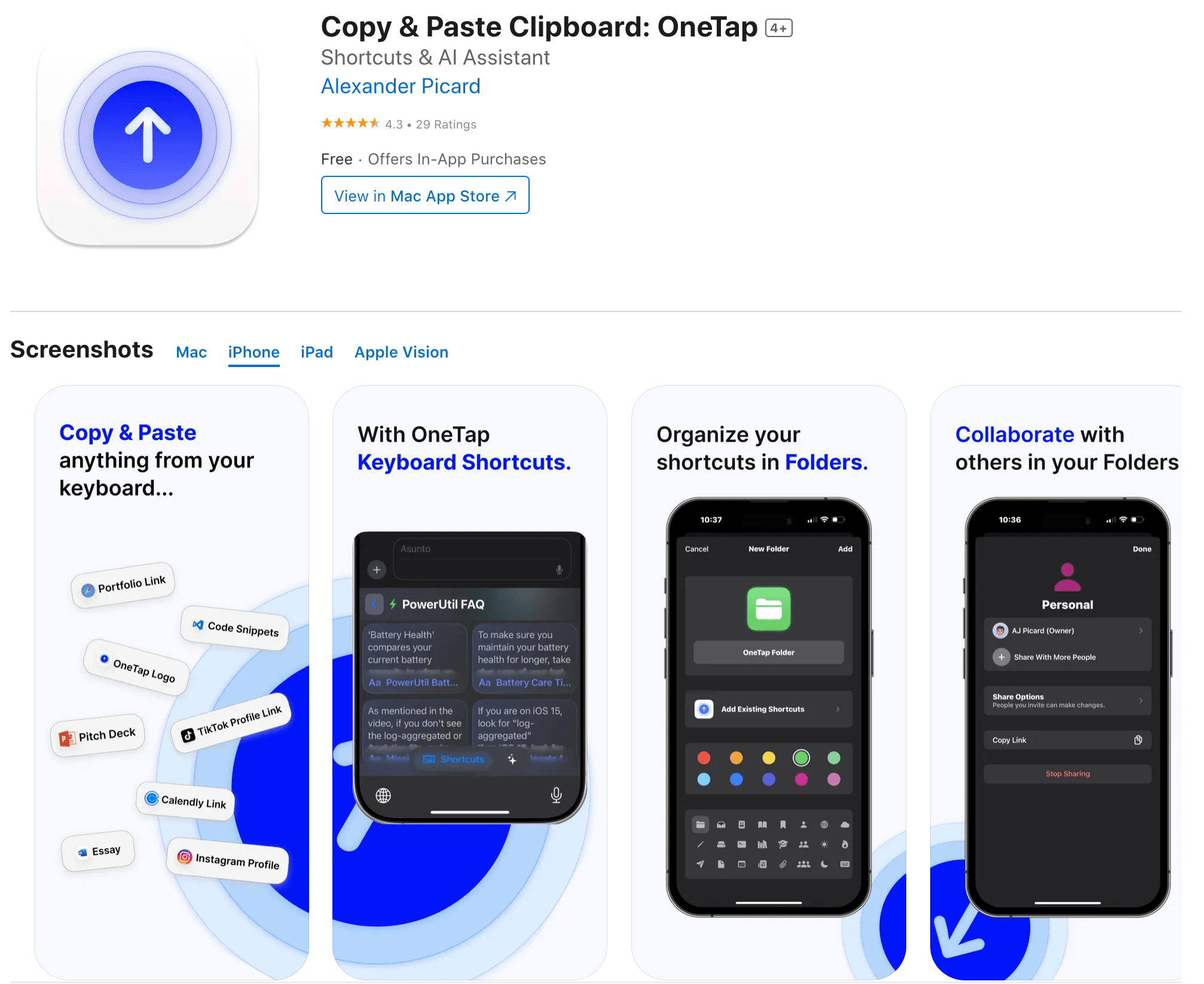
OneTap——iOS剪贴板增强工具
本质上是一个特殊的iOS输入法,可以快速保存和粘贴照片、链接、文件或文本片段,适合需要频繁分享社交媒体链接的内容创作者。

Solos——复古磁带皮肤的音乐播放器
链接:https://apps.apple.com/cn/app/solos-复古磁带播放器/id6499317024
采用经典的磁带和 Walkman 界面,带您回到怀旧的音乐时代。它专为 iPhone 设计,兼容 Apple Music,让用户轻松享受高质量音乐体验。

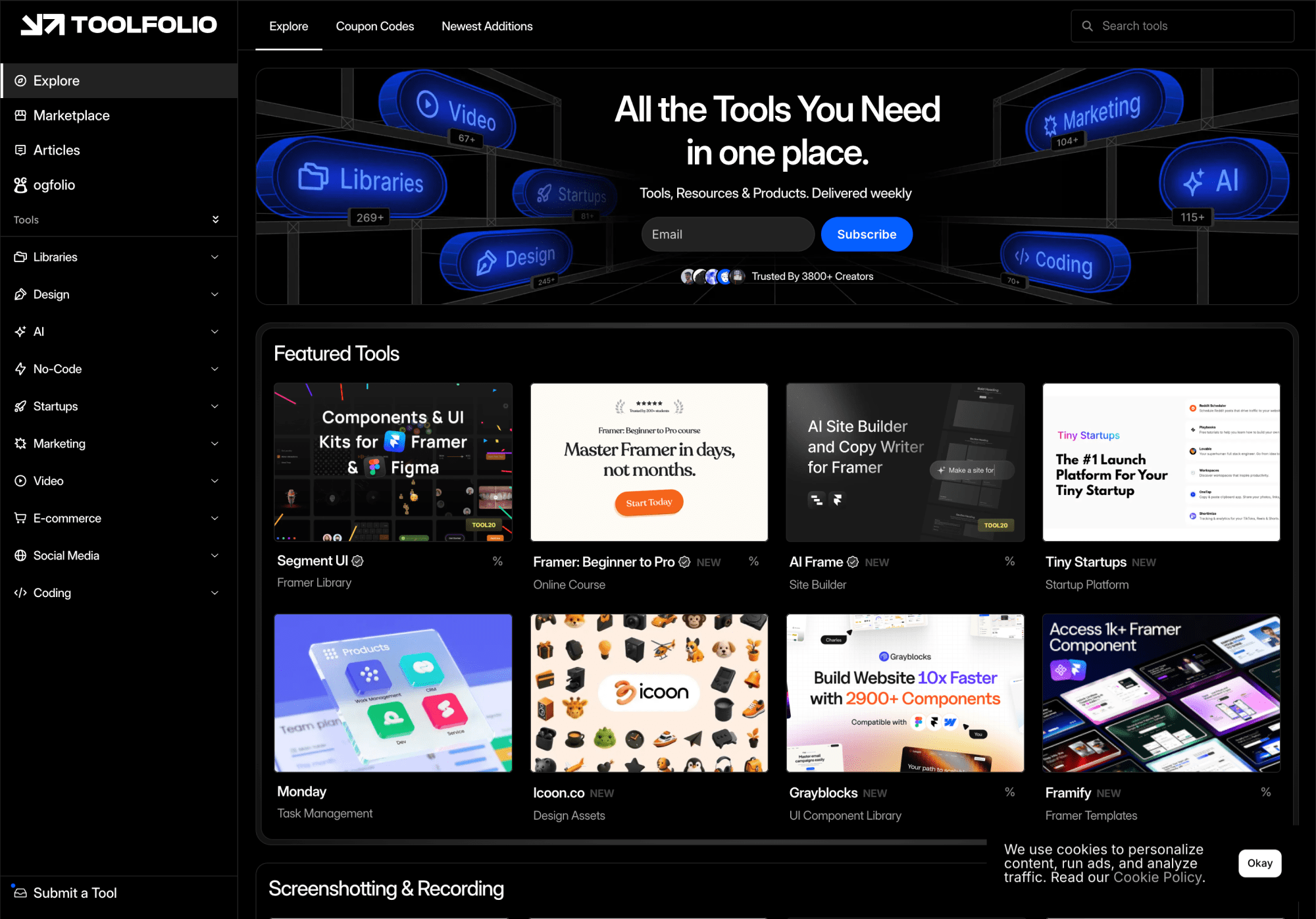
Toolfolio——工具软件收集
致力于帮助创作者和创业者找到最佳的生产力、创意和设计工具。网站汇集了众多最新的工具和资源,包括 AI 解决方案、社交媒体工具、任务管理软件等,助力用户优化工作流程。每周定期更新,确保用户获取最新、最热门的工具推荐。

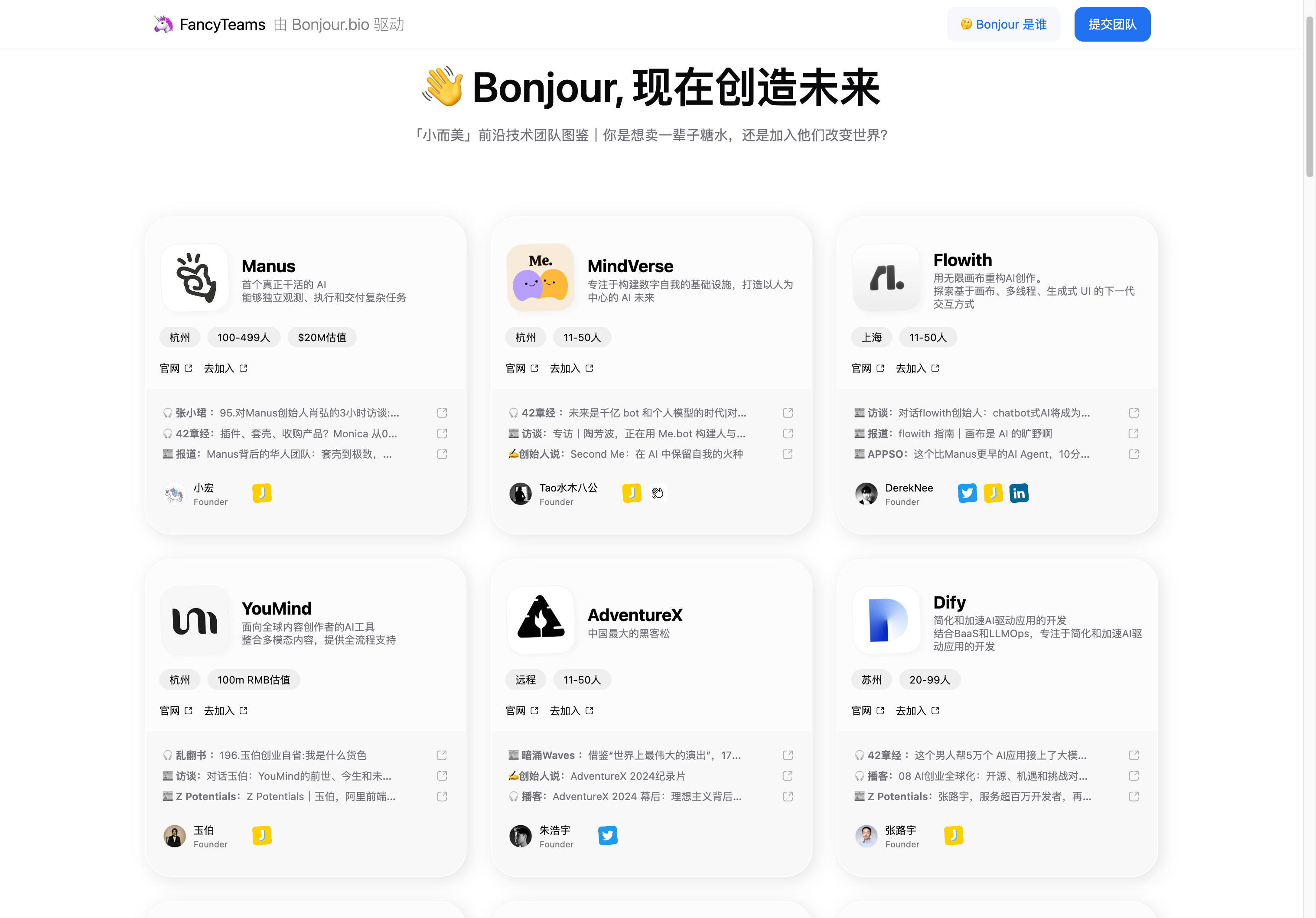
Fancy Teams——国内小而美团队收集
该网站收集了多家国内具有创新性的前沿技术团队。其中包括 Manus、MindVerse 等公司,他们分别在 AI 助手、数字自我、创作工具等领域开展创新工作。

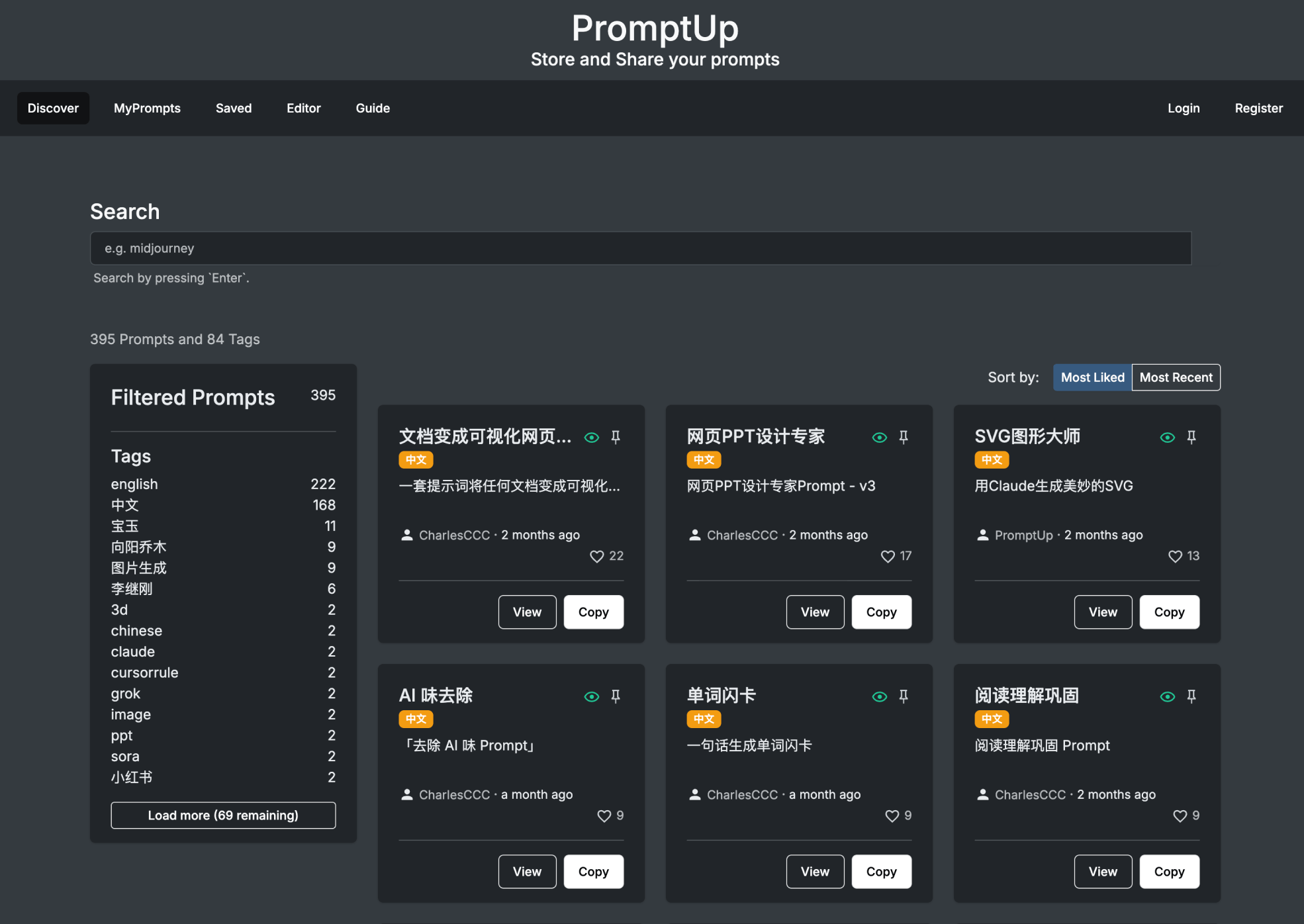
PromptUp——整理、创建与分享 AI 提示词
旨在帮助用户高效整理、创建和分享自己的提示词。支持 Markdown 格式与语法高亮,用户可以轻松地管理自己的提示并进行分类。平台上拥有丰富的提示库,用户可通过标签和热门分类快速查找感兴趣的内容。

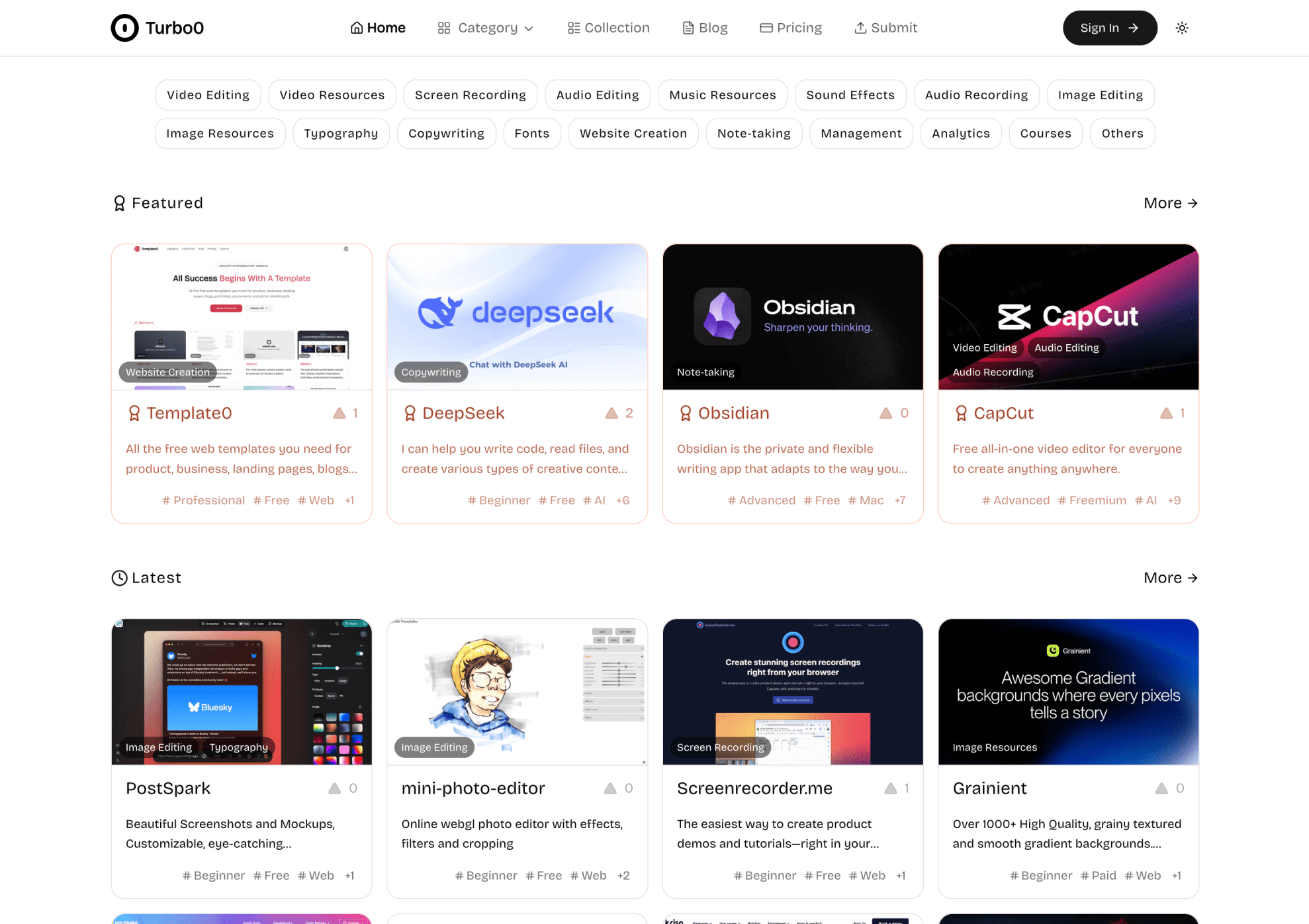
Turbo0——内容创作产品收集
汇集了 209 款最受欢迎的工具,涵盖视频编辑、音频录制、图片编辑等多个领域。这些产品帮助创作者轻松制作高质量内容,从网站建设到图形设计,满足各种创作需求。

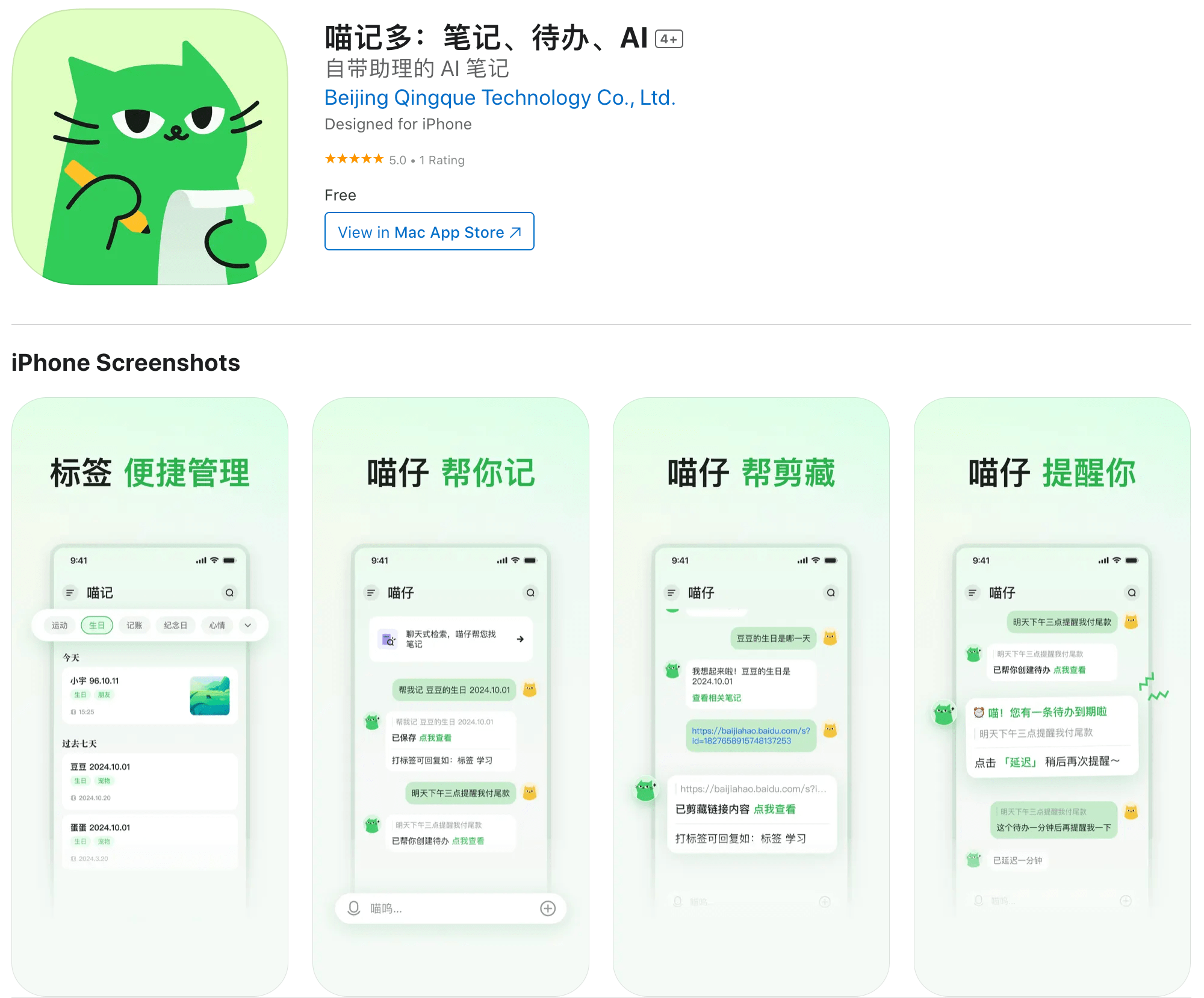
喵记多——自带助理的 AI 笔记
具备可爱的 “喵仔助理”,帮助用户轻松记录生活点滴与待办事项。无论是在忙碌的工作中还是日常生活里,喵记多都能为您提供便捷的笔记管理服务,快速记录重要信息,让您不会错过任何细节。

相关资讯
中央网信办部署开展“清朗・整治 AI 技术滥用”专项行动
链接:https://mp.weixin.qq.com/s/U5B0bonVW7xy4ifMmVM6Og
中央网信办启动为期三个月的 “清朗・整治 AI 技术滥用” 专项行动,旨在规范 AI 应用,维护公民合法权益。行动分为两阶段,重点整治违规 AI 产品、传播谣言、不实信息及侵犯隐私行为。相关部门将加强内容审核机制,提升技术检测能力,切实防范 AI 技术滥用风险,确保行业健康有序发展。
招聘信息
生数科技招聘UI设计实习生(偏视觉)
公司产品Vidu( https://www.vidu.cn/ )中国首个长时长、高一致性、高动态性视频大模型
岗位职责:
- 负责线上产品运营需求相关设计输出,包括但不限于活动创意、页面设计相关的视觉呈现等,提升产品设计品质。
- 协助团队完成线上运营视觉物料相关输出,涵盖运营 banner、活动页面、模板封面设计等,确保视觉效果与品牌形象一致,满足不同平台及活动需求。
职位要求:
- 本科大三或研二以上在读,设计相关专业(如视觉传达设计、数字媒体设计、艺术设计等)。
- 技能要求:熟练使用 Adobe 系列设计工具(如 Photoshop、Illustrator、After Effects 等),能够高效完成各类设计任务,包括图像处理、矢量图形绘制、动画制作等。熟练掌握 Figma 设计工具,具备良好的界面设计能力,能够快速搭建和优化界面布局,实现团队协作设计。
- 专业素养:具备扎实的设计理论基础,对色彩、构图、排版等设计元素有敏锐的感知和精准的把控能力。了解基本的 UI/UX 设计原则。
- 综合素质:具备良好的沟通能力和团队合作精神,能够准确理解团队需求,按时、高质量地完成设计任务。具备较强的学习能力,能够快速适应新工具、新技术,不断提升自身设计水平。能够承受一定的工作压力,保持积极的工作态度,对设计工作充满热情
- 每周5天,实习期不少于3个月。
投递邮箱:jie.yan@shengshu.ai (体验碎周报读者优先考虑)

体验碎周报第 231 期(2025.5.6)


