体验碎周报第 150 期(2023.7.10)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
QQ 邮箱的每日阅读轮播图指示器样式
QQ 邮箱每日阅读里一个很有创意的轮播图指示点设计,移植了逗号,句号的用法,契合阅读产品的主题,很妙。
来自 佛系也能赢

体验槽点
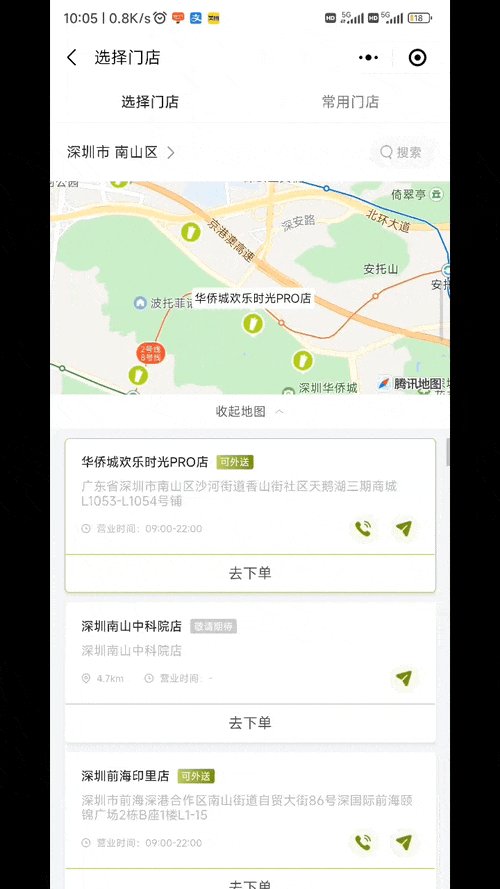
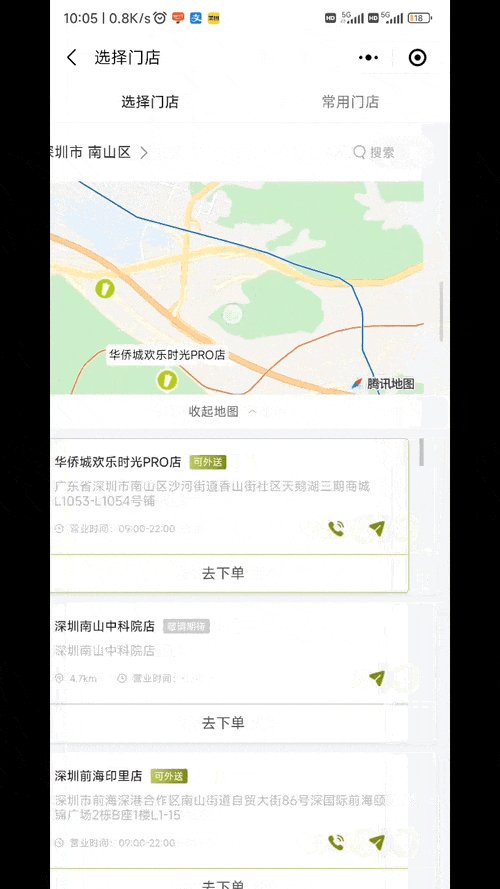
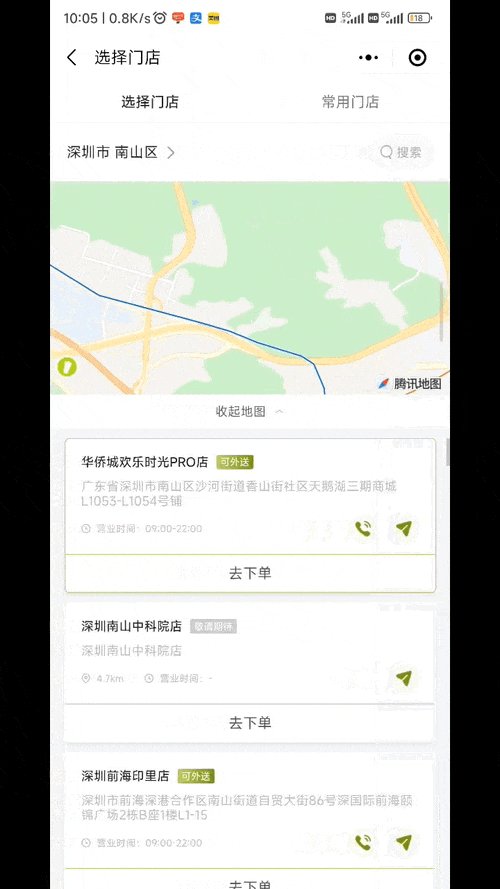
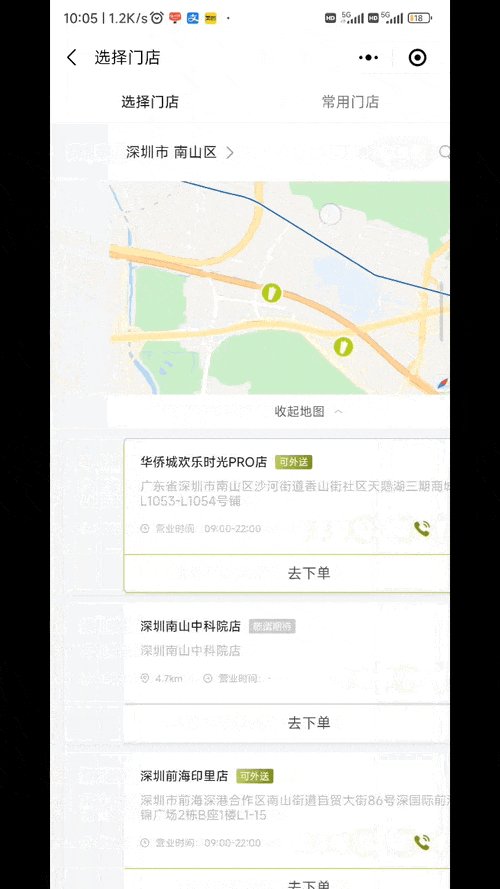
奈雪的茶小程序手势区域无区分
奈雪的茶小程序,切换门店在拖动地图的时候,没有做左滑手势的区域区分,在拖动地图的时候整个页面都会随着手势滑动。
来自 乐忱 Len

推荐阅读
AI 在设计工具中的革新与创变
链接:https://mp.weixin.qq.com/s/9RBbY3mNLwRa0j793dgOcg
本文主要讨论了 AI 在设计工具中的应用形式以及在用户体验设计中如何拥抱 AI。AI 在设计工具中的应用可以分为点状赋能、流程融合和全过程设计三种形式,而在用户体验设计中,应该通过内容结构化、功能自动化、服务AI化和产品链路、场景服务、内容素材、产品功能四个维度来提升产品的智能化体验。设计师需要有更宏观的视角、更多维的体验构建力和横向推动力来适应AI时代的设计挑战和机遇。

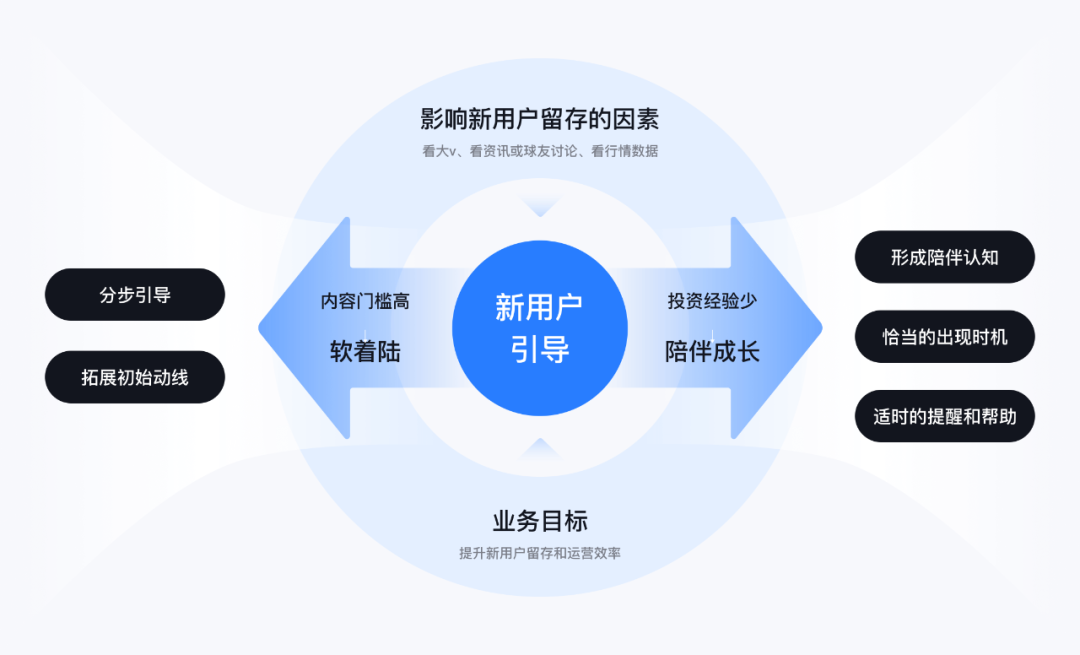
如何帮助用户度过新人期
链接:https://mp.weixin.qq.com/s/3ZyX0jpU6UcY_JiMESyOiw
本文针对雪球的新用户引导问题进行了分析和设计目标的提出。根据调研和用户反馈,新用户对内容有较强的诉求,但由于金融行业专业度较高,内容消费门槛也较高。因此,提出了”软着陆”和”陪伴成长”两个设计目标来解决问题。在”软着陆”方面,提出了分步引导和拓展初始动线的方法;在”陪伴成长”方面,提出了形成陪伴认知、恰当的出现时机和适时的提醒和帮助的方法。最后,给出了一些实践示例。

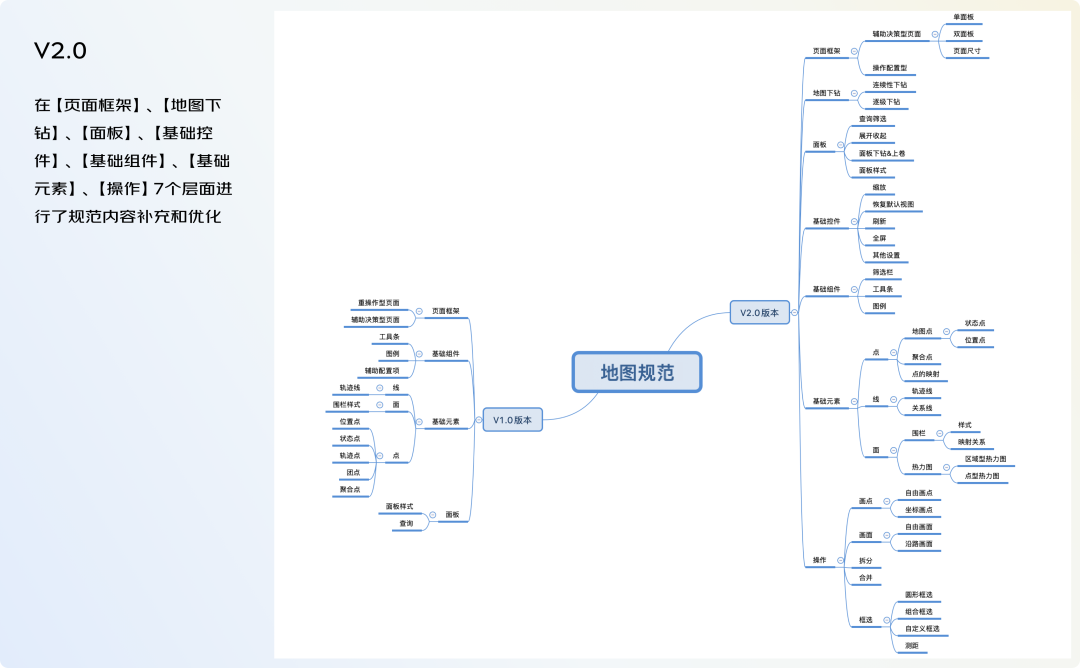
PC 端地图页面交互设计规范
链接:https://mp.weixin.qq.com/s/swNDDFm2_UC7gYEuqdyPBw
本文主要讨论了物流场景下地图交互规范的升级与优化,从产品设计、研发开发和用户使用三个方面进行了分析和洞察。在洞察与分析部分,分析了当前地图交互规范的不足,并通过竞品分析和用户需求分析提出了升级的方向。在设计方案中,提出了地图页面布局、页面元素尺寸和地图下钻等具体的设计方案。最后,总结了持续跟进规范使用效果、关注文档使用便捷性和降本提效等关键要点。

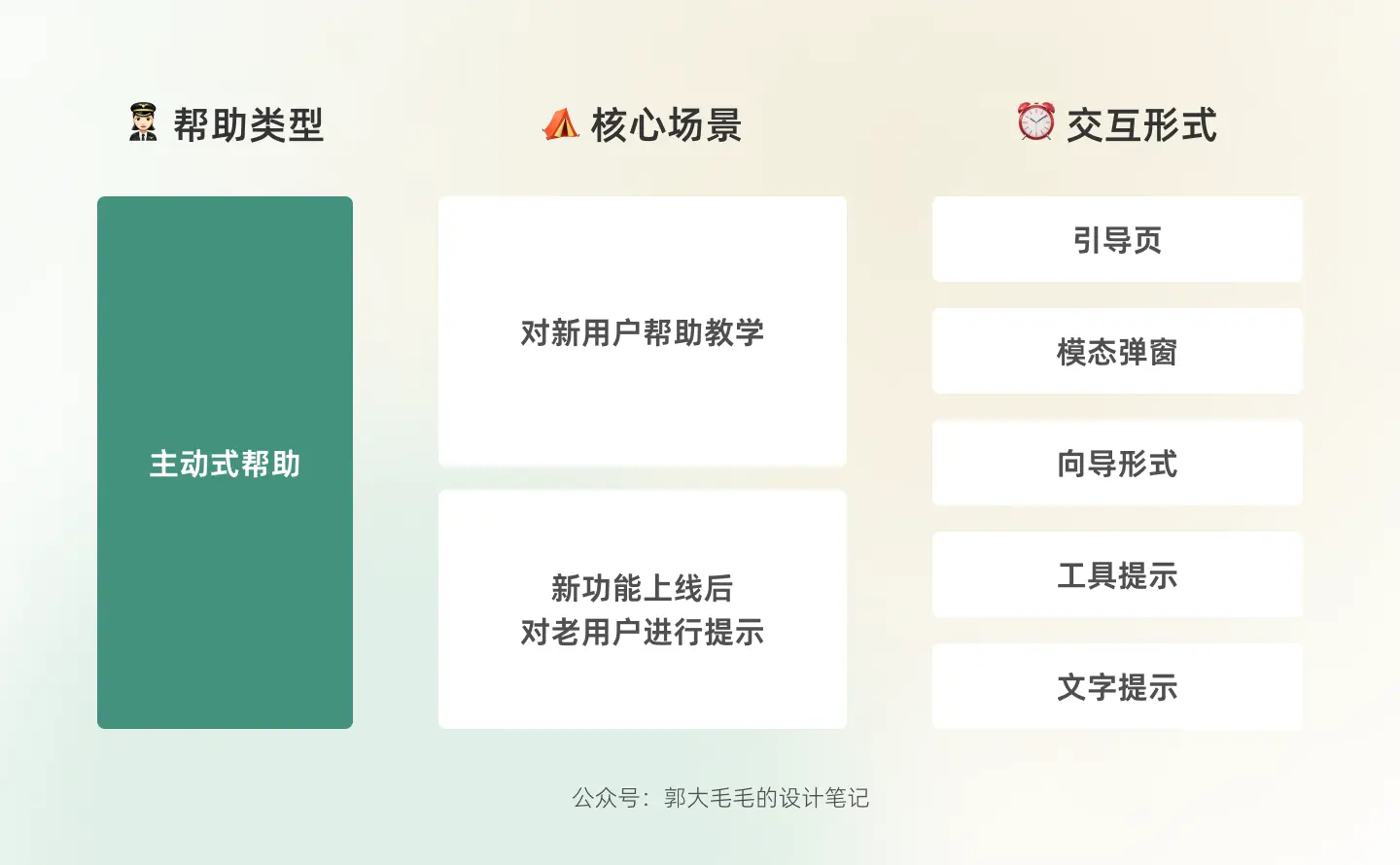
如何搭建 B 端系统帮助体系
链接:https://www.woshipm.com/pd/5562124.html
一些复杂的B端系统,在用户用起来时会比较困难,总能听到用户说学不会,不会用,为了减低用户的使用成本,搭建一个全局的帮助系统是很有必要,本文从三大帮助系统类型出发,进行详细拆解和举例。



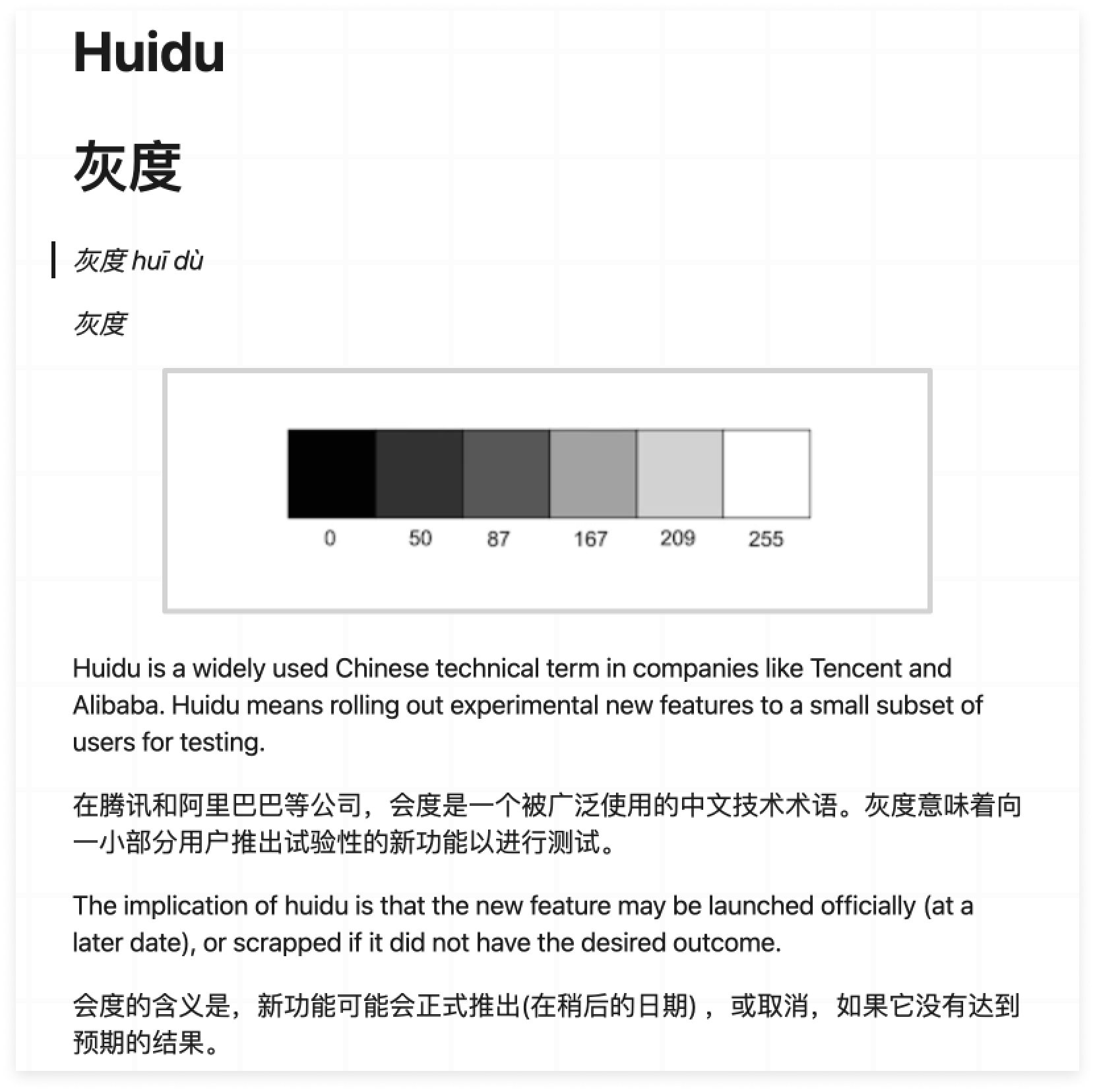
中国科技行业术语的英文翻译(英文)
链接:https://16x.engineer/2022/10/18/chinese-tech-terms.html
随着字节跳动等中国公司在海外经营,招聘外国人工作,让外国人理解中国科技行业一些特有术语就成了必要的事情。这是一位华人工程师写给外国人的科普文,介绍了灰度、轮子、沉淀、大盘和埋点的含义和使用案例。

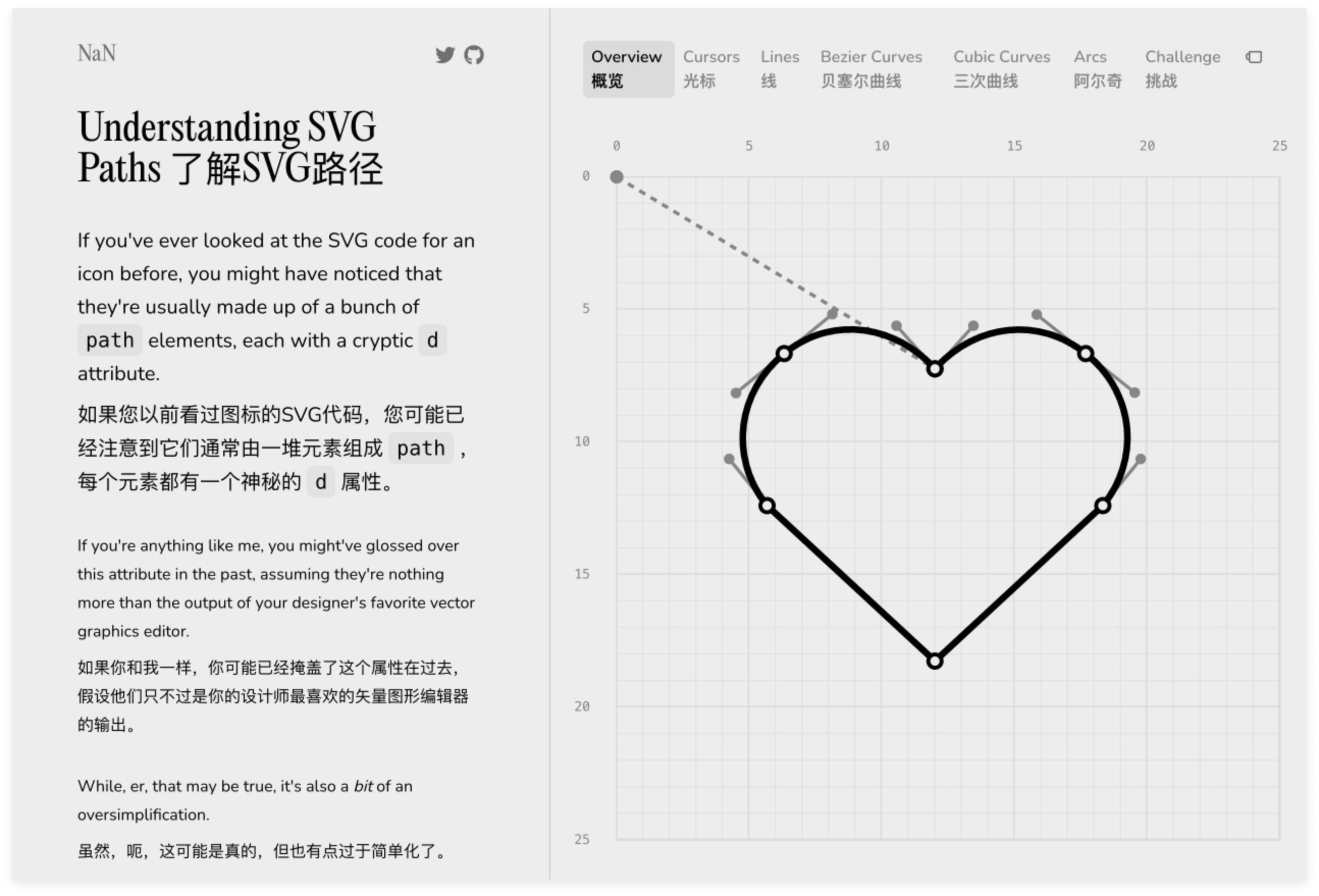
理解 SVG 路径(英文)
链接:https://www.nan.fyi/svg-paths
理解 SVG 路径和路径命令的交互式指南。

工具资源
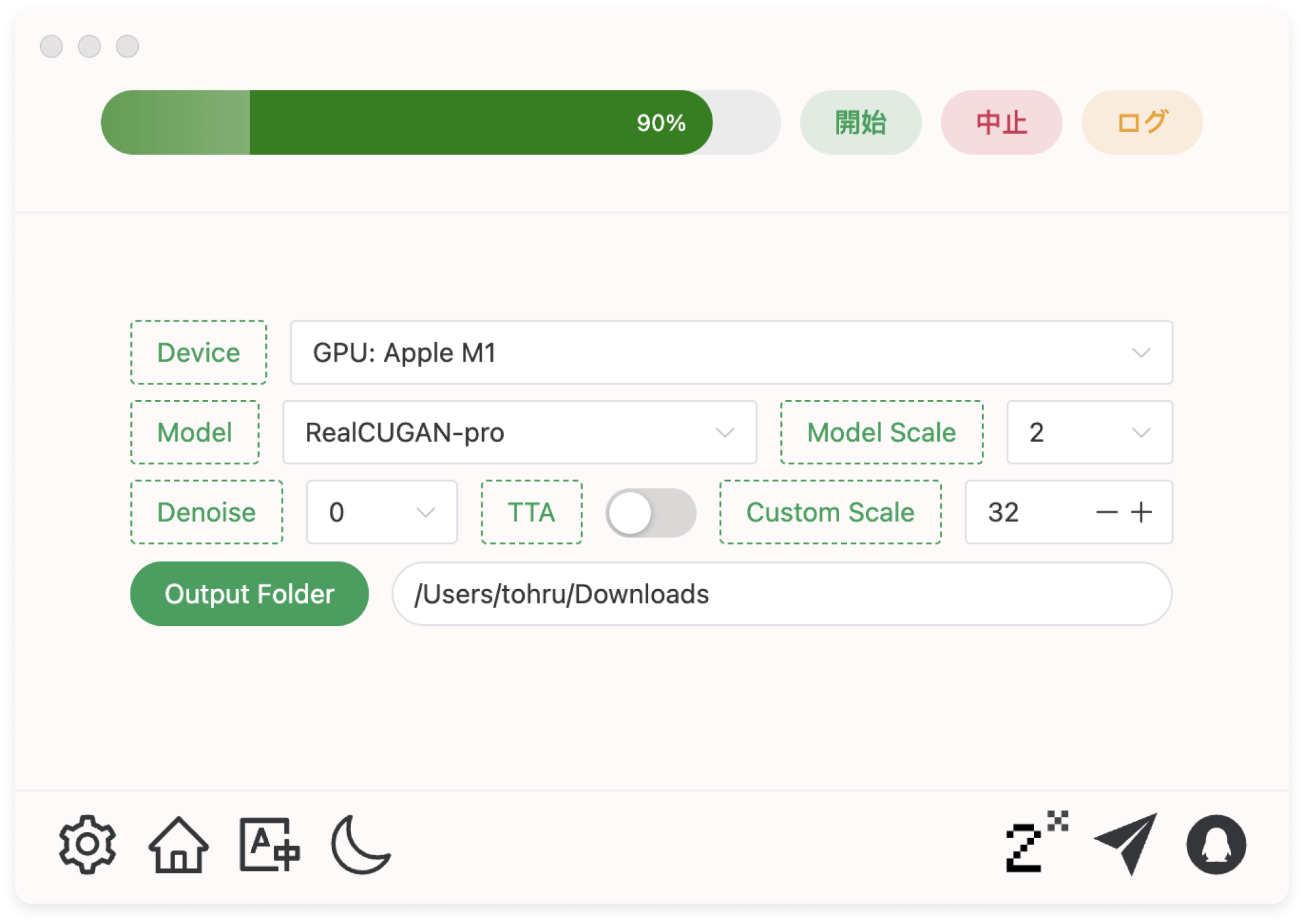
Final2X —— 集成多模型的图片分辨率提升工具
链接:https://github.com/Tohrusky/Final2x/
跨平台工具,可以使用多个模型将图像超分辨率到任意大小,以提高图像的分辨率和质量,使其更清晰和更详细。目前,它支持这几个模型:RealCUGAN、RealESRGAN、Waifu2x 和 SRMD。


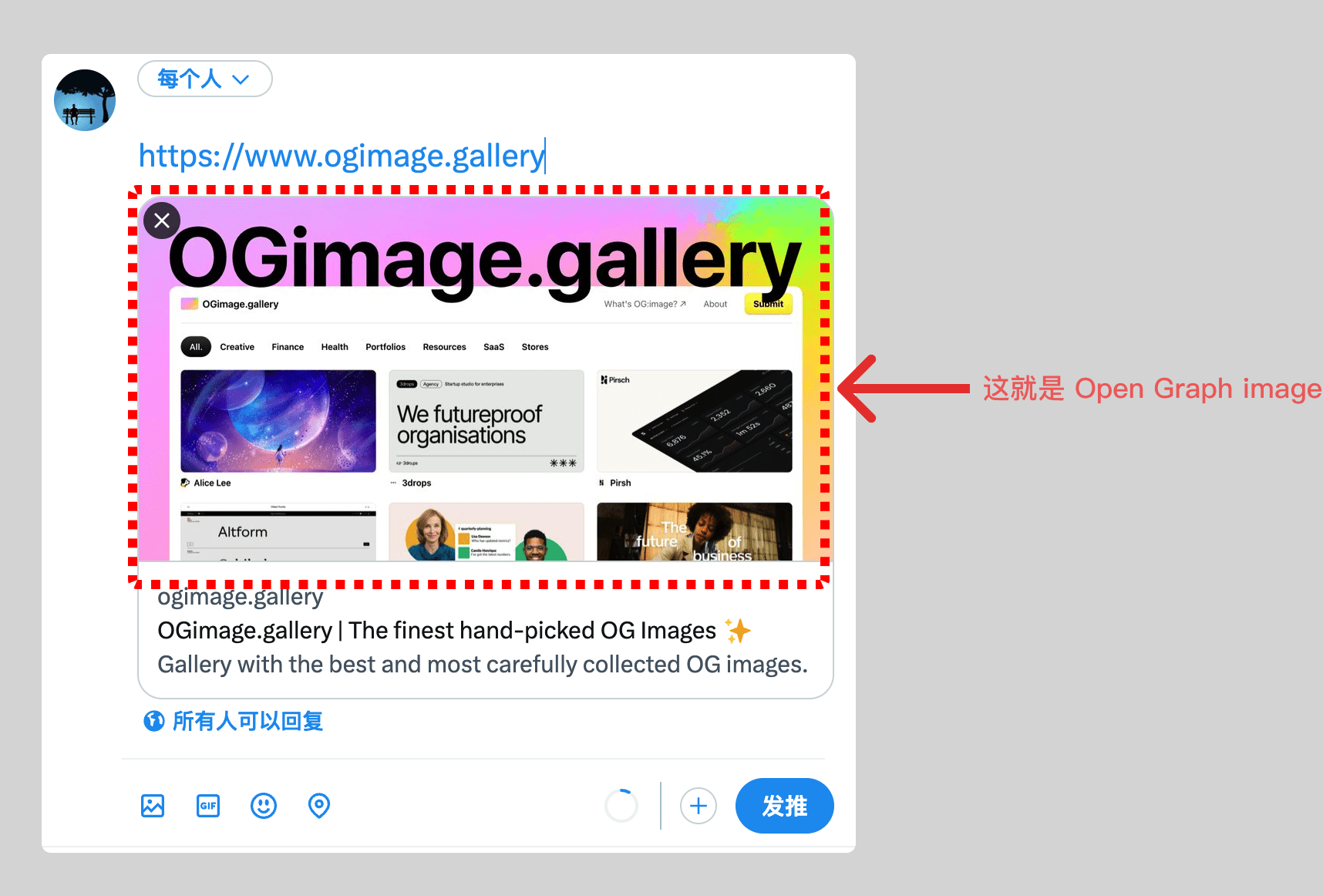
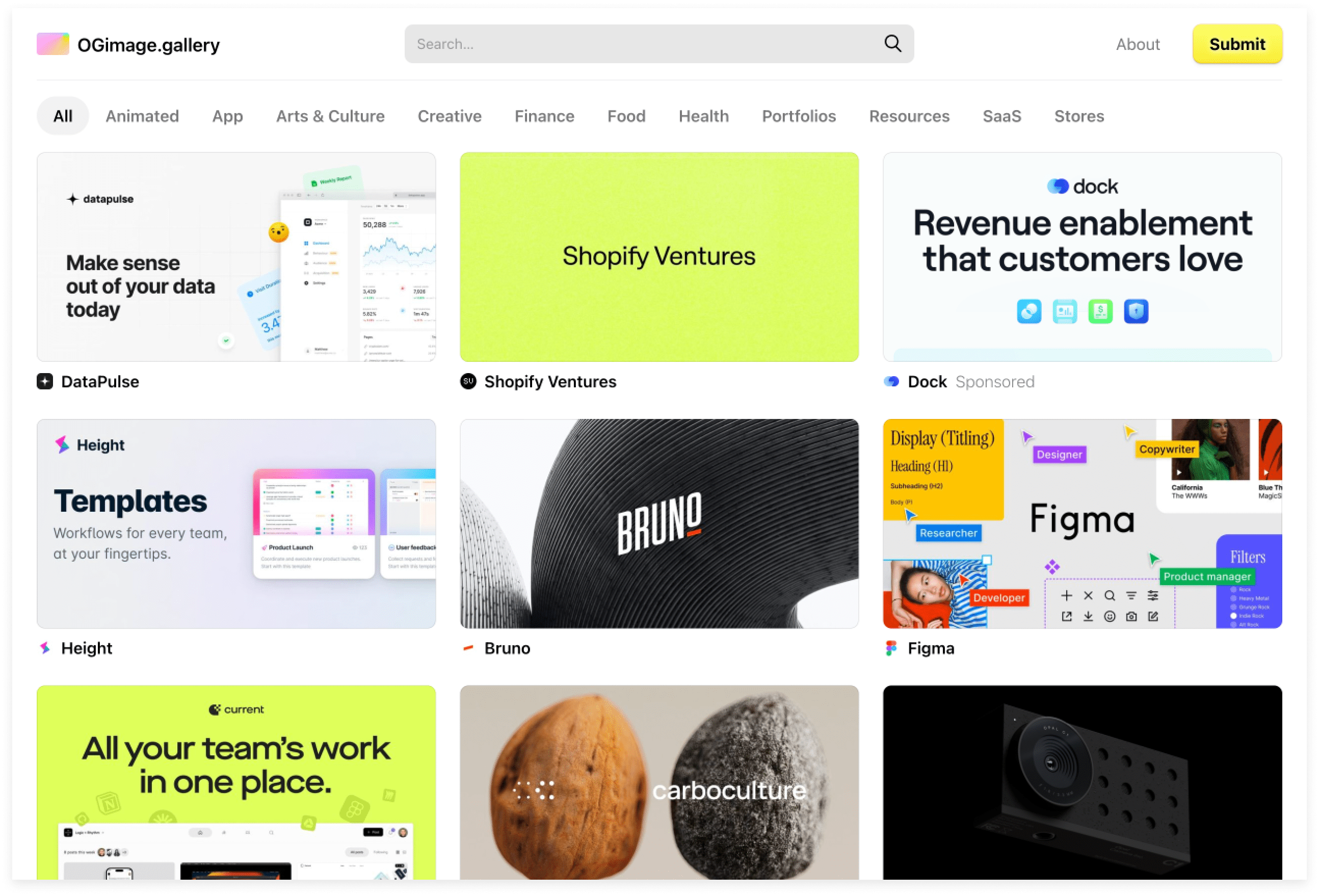
OGimage gallery —— 社交网络链接缩略图收集
链接:https://www.ogimage.gallery/
OG image(Open Graph) 是指链接贴到推特、Facebook 等社交网络后,显示成卡片样式的缩略图,而这个网站就是专门收集这些缩略图的。


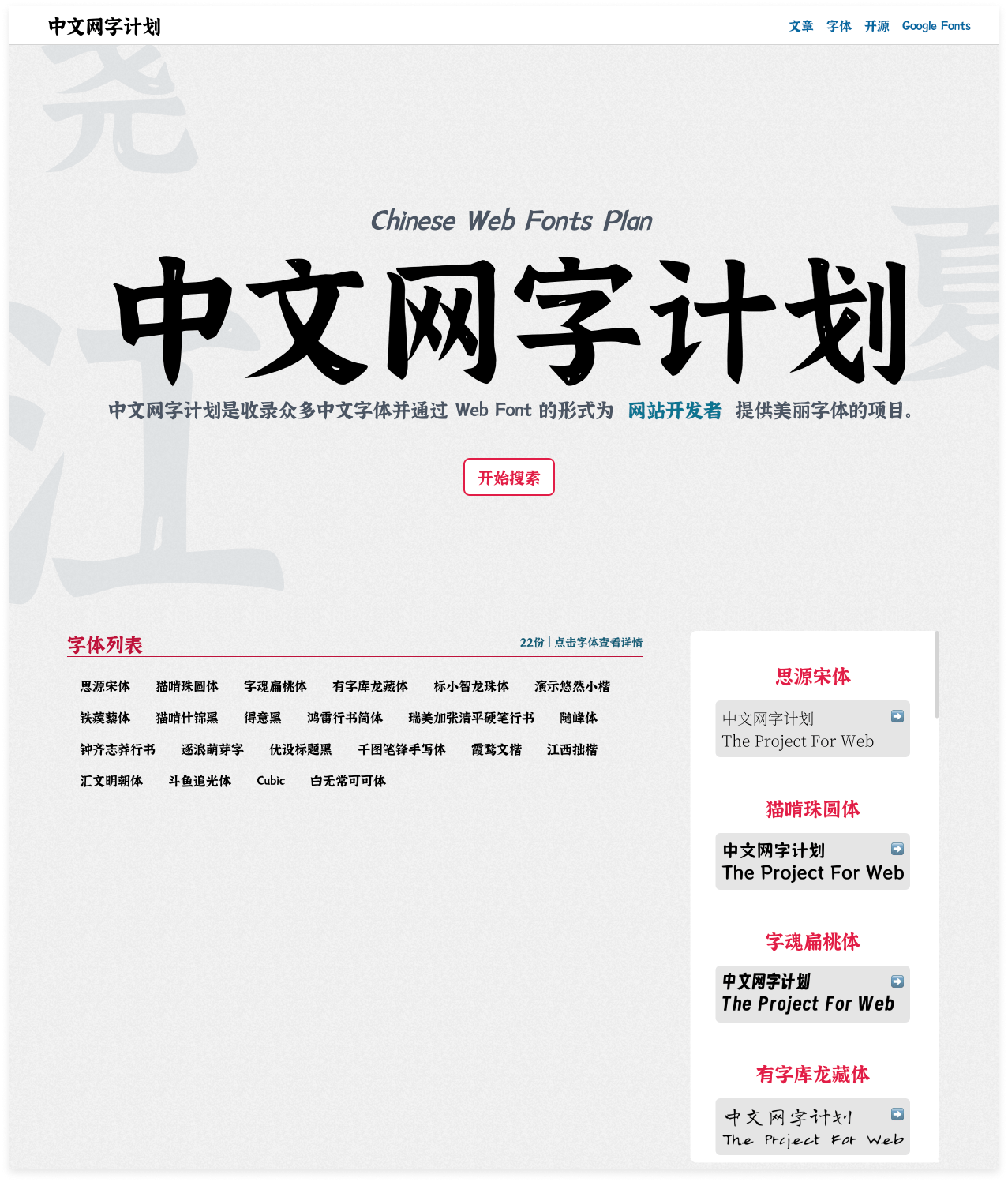
中文网字计划 —— 中文 Web Fonts 服务
链接:https://chinese-font.netlify.app/
WebFont 可以通过网页上加载本地没有的字体,从而实现更加美观的网页文字排版。中文网字计划致力于在互联网中提供更加便捷实用的全字符集中文渲染方案。中文网字计划通过精巧设计的字体分包方式,将庞大的字体文件切割为多个小型静态分包部署于云端,在全网领域内都可快捷、稳定地进行加载。

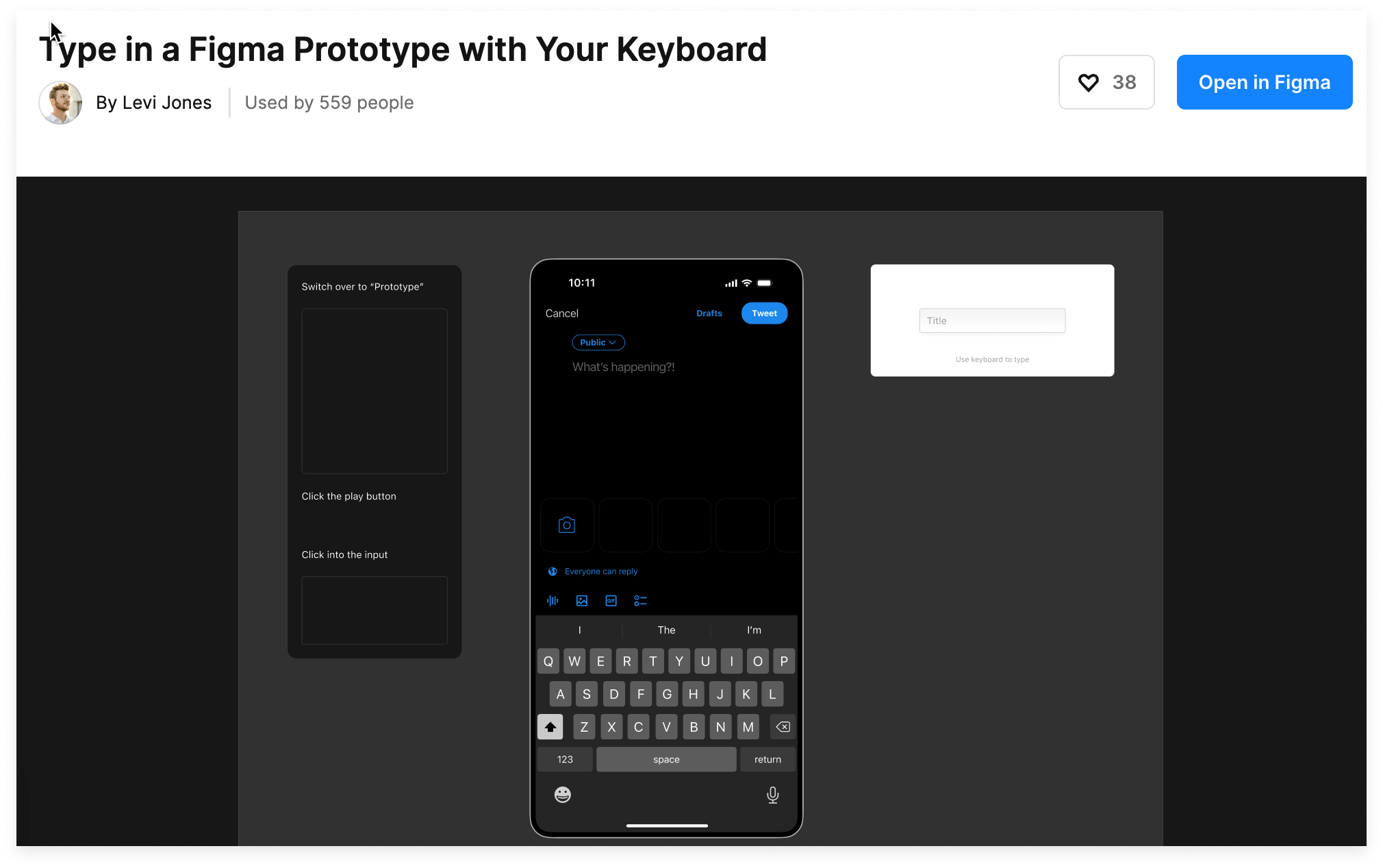
在 Figma 原型中实现键盘输入
手机软键盘输入和电脑键盘输入监听都在 Figma 的新原型模式中实现了,不知道是不是 Figma 的 BUG ,打开源文件的第二页巨卡无比。

产品发现
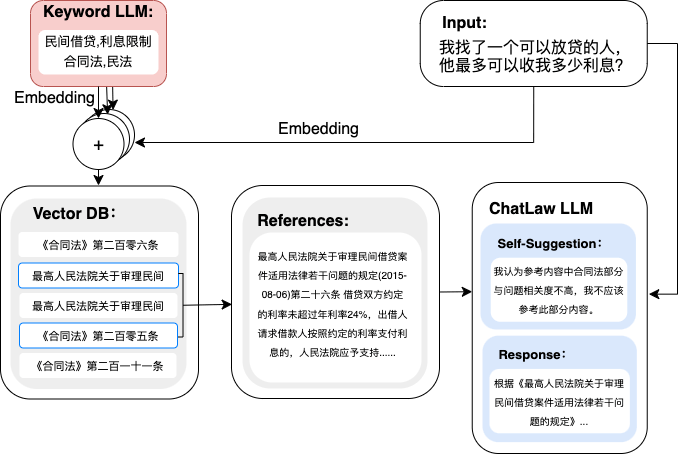
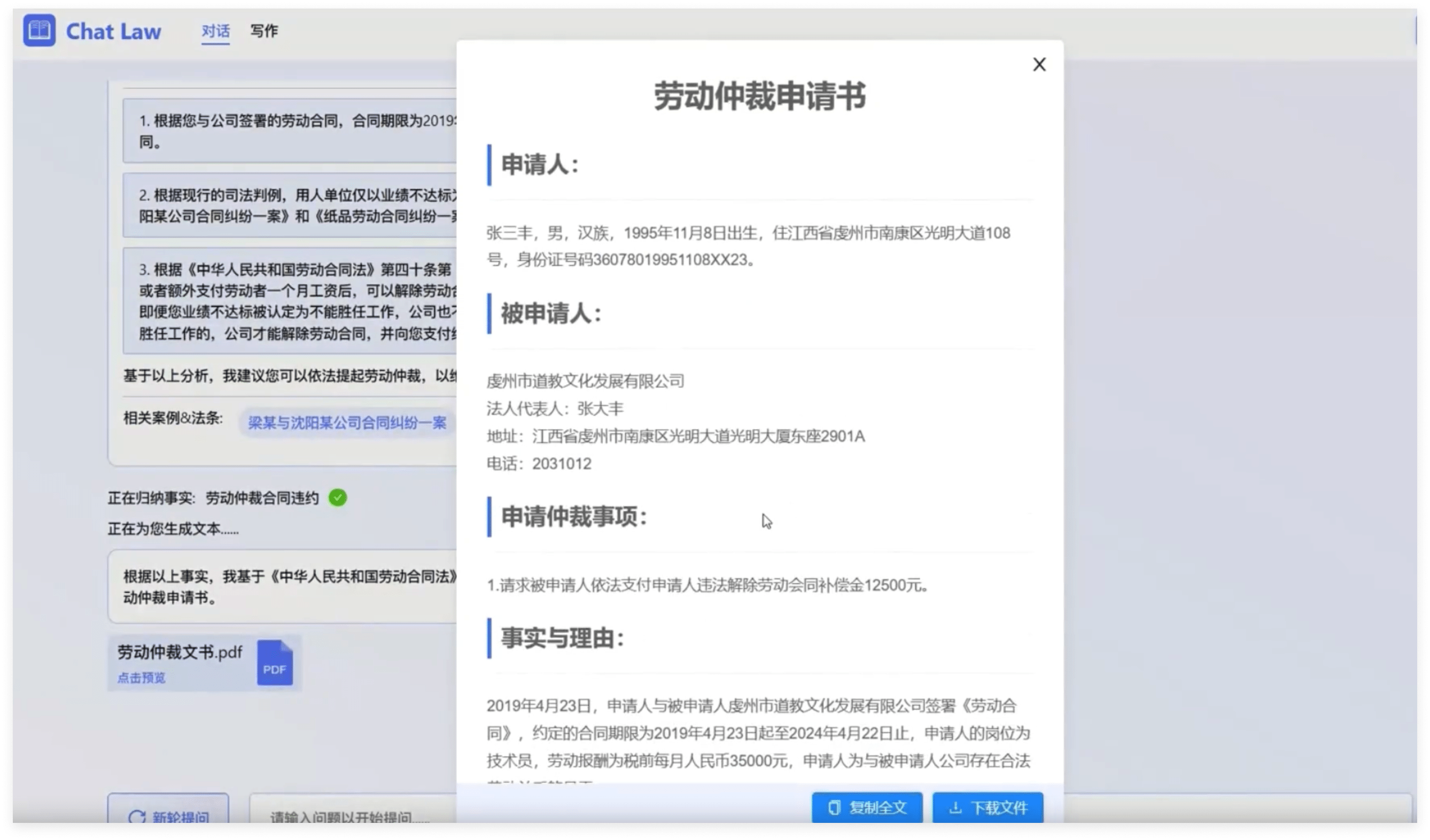
ChatLaw —— 法律 AI 大模型
由北京大学研发,支持读取文件、录音,处理多种复杂场景,一键自动抽取关键信息。支持对关键事实进行归纳梳理,生成导图、图表,可视化分析,自动化进行法律文书写作。


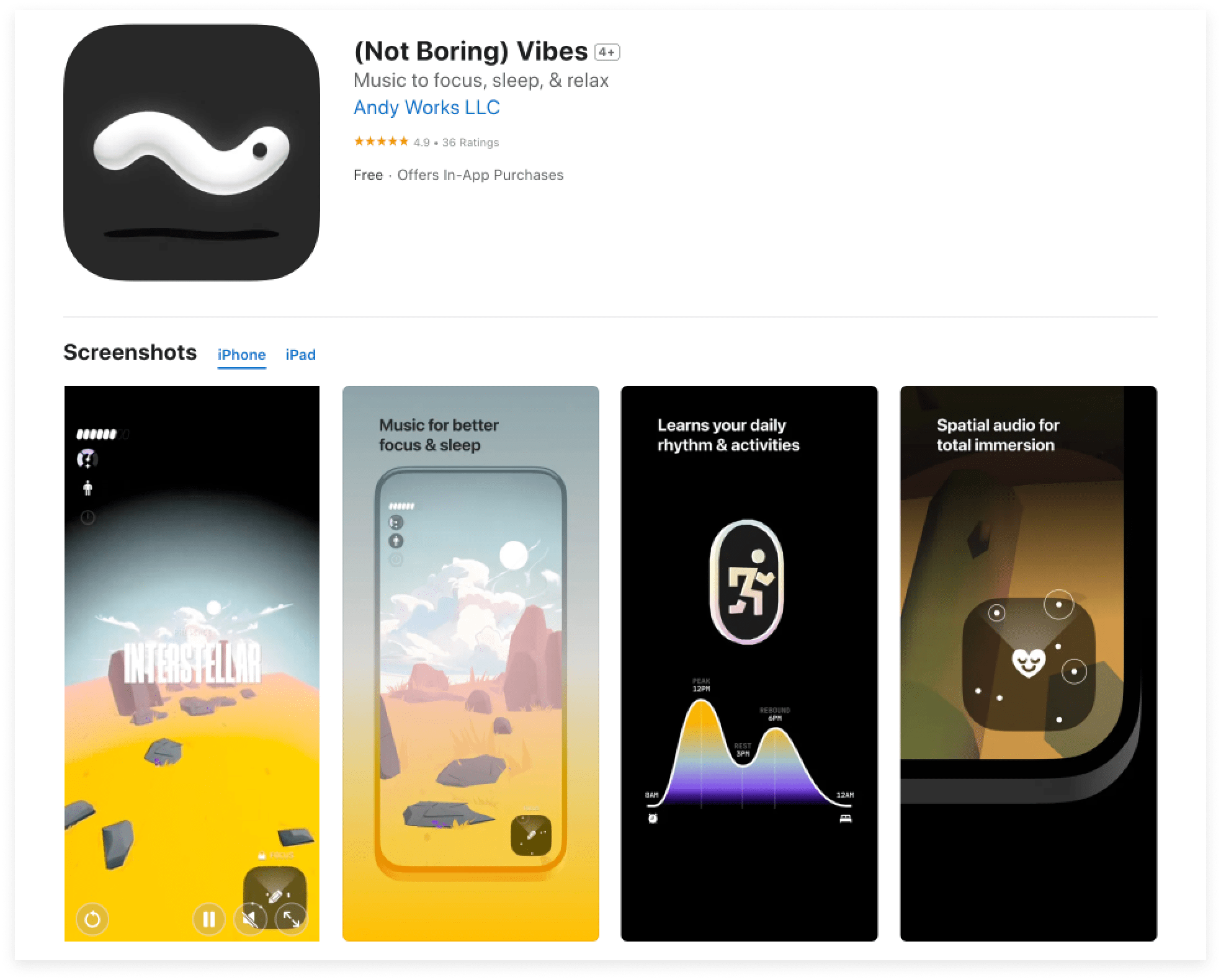
(Not Boring) Vibes —— 播放集中注意力的音乐
链接:https://apps.apple.com/app/id1661440185
这个工作室的 (Not Boring) Habits App 因为设计精美拿过苹果设计大奖,而 (Not Boring) Vibes 也同样维持高水准的设计。基于科学和视频游戏的启发,Vibes 以科学为基础,受电子游戏的启发,创造了个性化的音乐,旨在提高注意力。

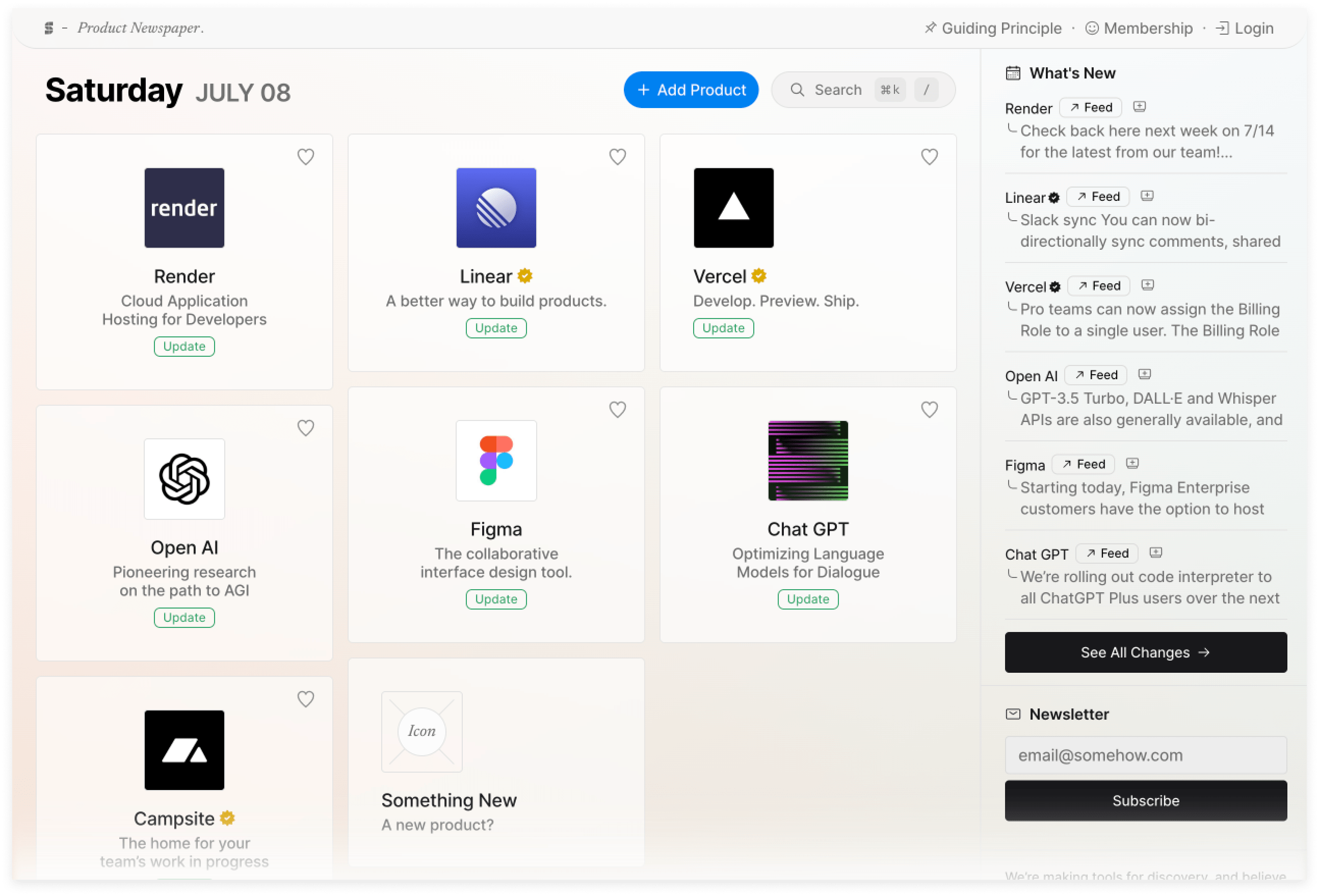
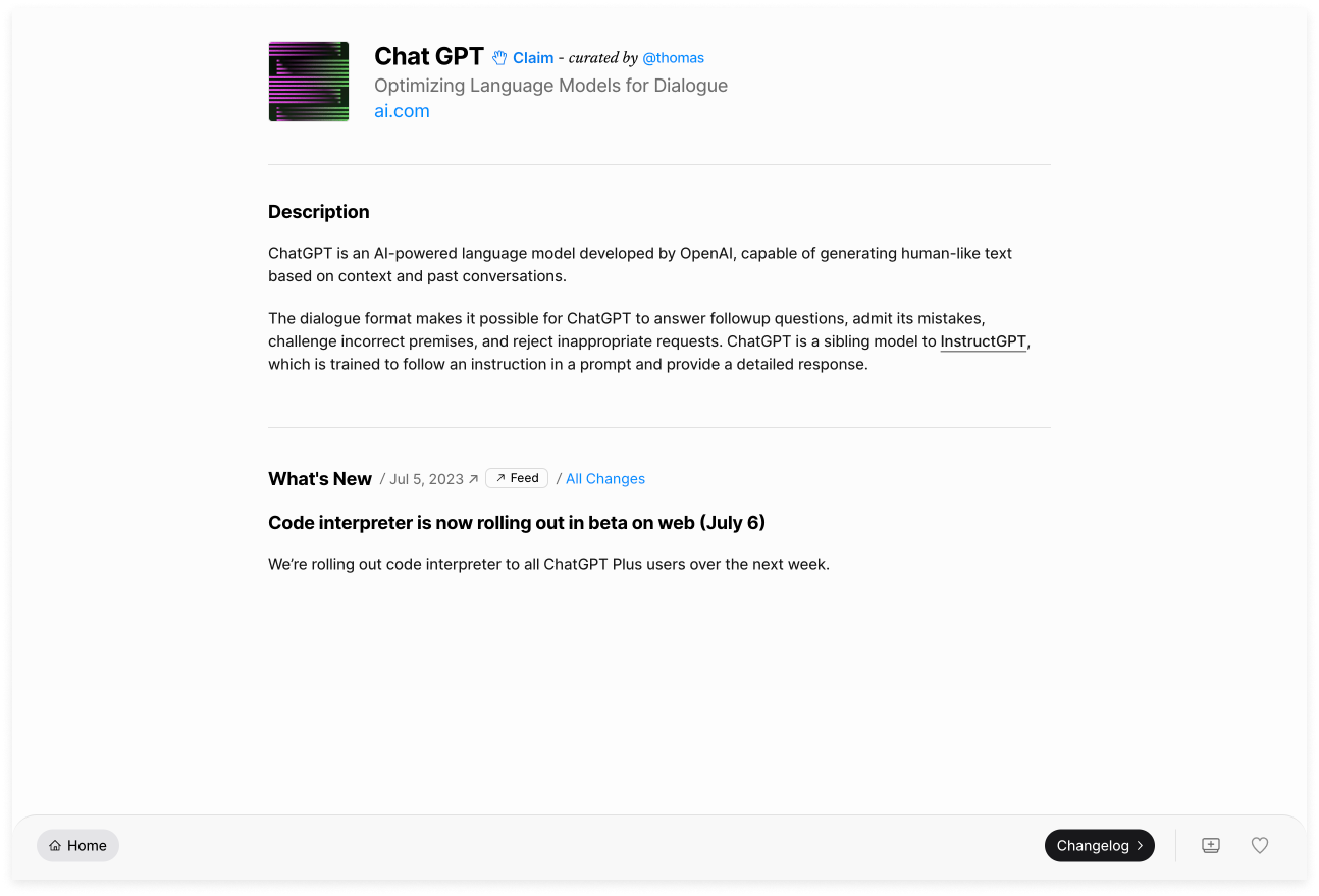
Product Newspaper —— 跟踪产品更新
可以在添加产品跟踪其最近的更新,支持 RSS 订阅。


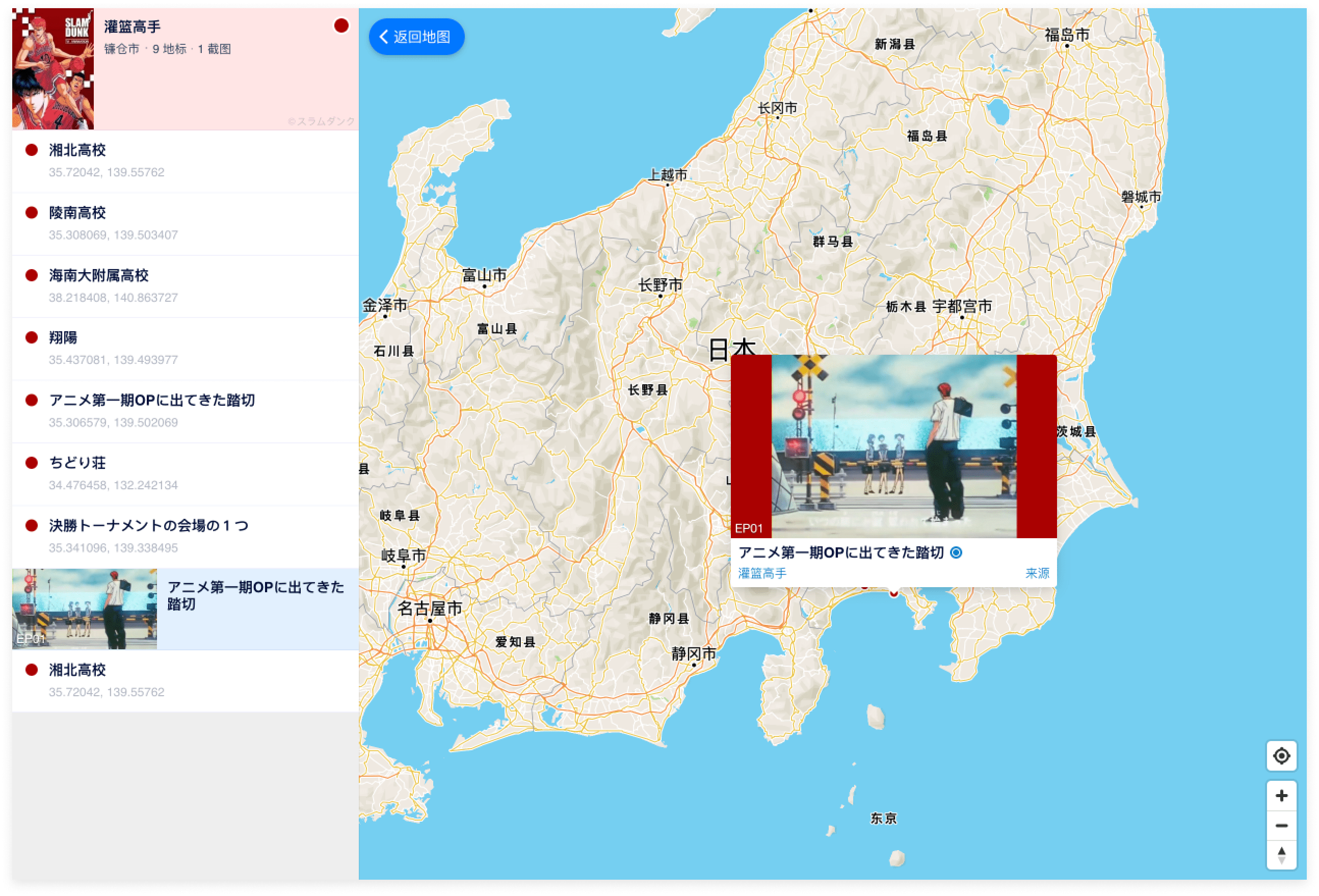
圣地巡礼地图
圣地巡礼是指动漫游戏电影爱好者根据自己喜欢的作品,去造访现实生活中故事发生的地点。这个圣地巡礼地图可以查看日本动漫在日本地图的现实地点。

相关资讯
工信部发布《网络暴力信息治理规定(征求意见稿)》 禁止匿名
链接:https://mp.weixin.qq.com/s/pDo6UY0rGpSskXmCbPLwfQ
规定中提到禁止创建以匿名投稿、隔空喊话等名义发布导向不良等内容的话题版块和群组账号。所以知乎才立马宣布停止匿名功能。
Adobe 、Shutterstock 宣布平台 AI 图片遇纠纷可获全额补偿
Adobe 宣布,当用户使用其提供的 AI 图像生成工具 Firefly for Enterprise 时,如果因为 AI 图片造成了版权纠纷,Adobe 将会为相关的法律费用提供全额赔偿。
商业图库网站 Shutterstock 表示,只要用户正确使用由 AI 生成的图片,并满足 Shutterstock 的基本协议,就可以为用户造成的纠纷给予全额补偿。
招聘信息
微信广告设计团队招聘视觉设计师
坐标深圳

腾讯广告招聘交互/ 产品体验设计师
坐标深圳

剪映&Capcut 招聘高级产品体验设计师
坐标深圳
投递邮箱:yi@bytedance.com
职位描述:
- 负责工具类产品全链路体验设计, 包括完整项目从设计体验策略到 UX/UI 的关键设计方案的产出;
- 负责整体产品的体验和视觉提升/迭代优化, 从用户出发提出解决方案和创新设计并落地;
- 承担一定团队管理和培养工作, 注重方法和策略。
职位要求:
- 熟悉互联网产品设计, 关注用户为用户而设计;
- 全链路式的产品设计能力 (UX/UI 可有侧重) ;
- 注重创新/创意, 较高的用户体验意识, 前瞻的审美判断力;
- 熟悉工具/社交类产品, 有互联网产品品牌设计经验和团队管理经验者优先;
- 有强烈的 Owner 意识,积极主动、团队合作,沟通协调能力强,并具有高度责任感。
体验碎周报第 150 期(2023.7.10)