体验碎周报第 149 期(2023.7.3)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
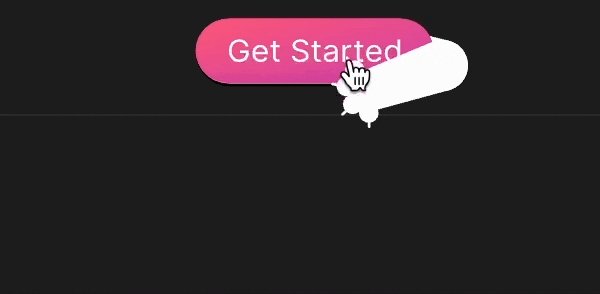
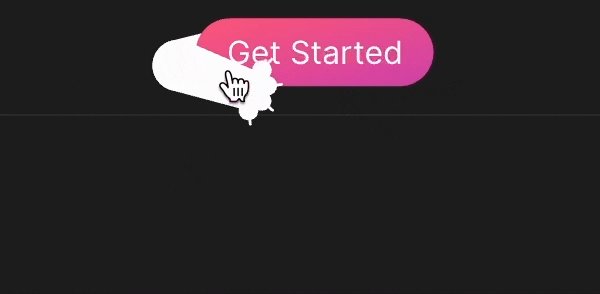
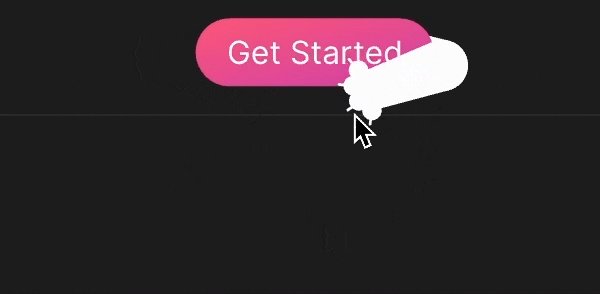
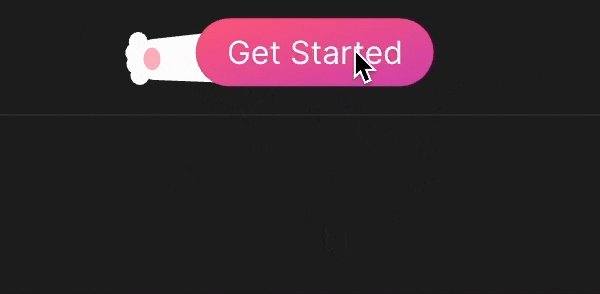
Rive 官方网站的按钮动效
Rive 官网右上角的开始按钮鼠标悬停后,背后会有猫爪来偷袭鼠标指针。

而网站首屏的中心按钮动效特别长,包含完整的宇航员进入火箭准备发射过程。作为一个动效设计软件在官方网站做出如此有趣的动效,正好证明了软件的实力。

体验槽点
贝壳找房图片满意度调查未对图片状态做过滤
还在拍摄中没有图片的房源也在询问用户对房源图片的是否满意,都没有怎么判断是否满意呢?

推荐阅读
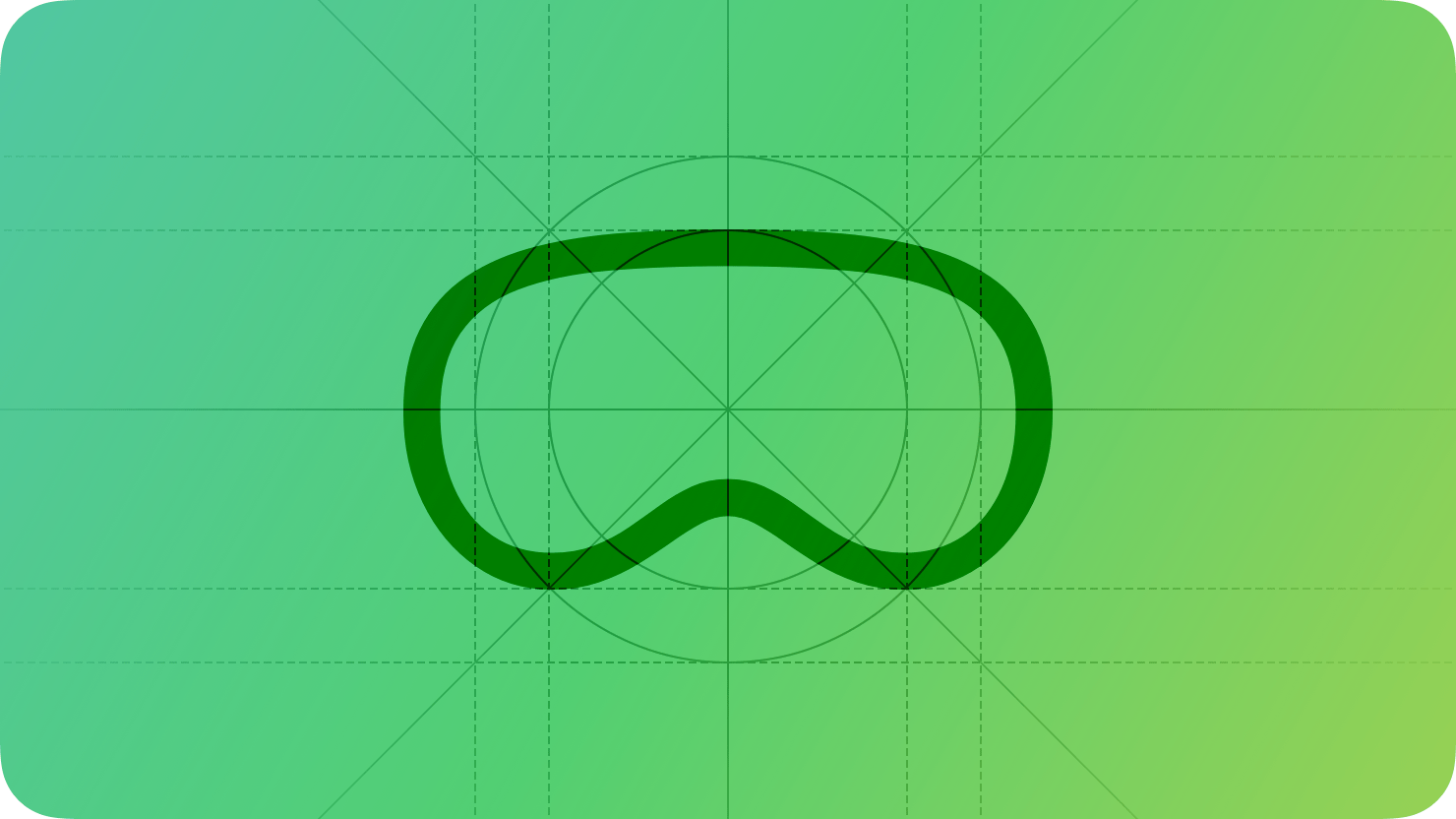
Apple Vision Pro 设计规范
空间设计原则篇链接:https://mp.weixin.qq.com/s/S29llV72PKvR7j4JwCpHBA
控件用户界面篇链接:https://mp.weixin.qq.com/s/roM7x5Cp5SsEeaO7G6No3g
根据苹果 WWDC 讲座和人机界面指南总结出来的中文文章,偷懒没去看苹果官方文档和视频的可以直接看这个学习 Apple Vision Pro 的设计规范。

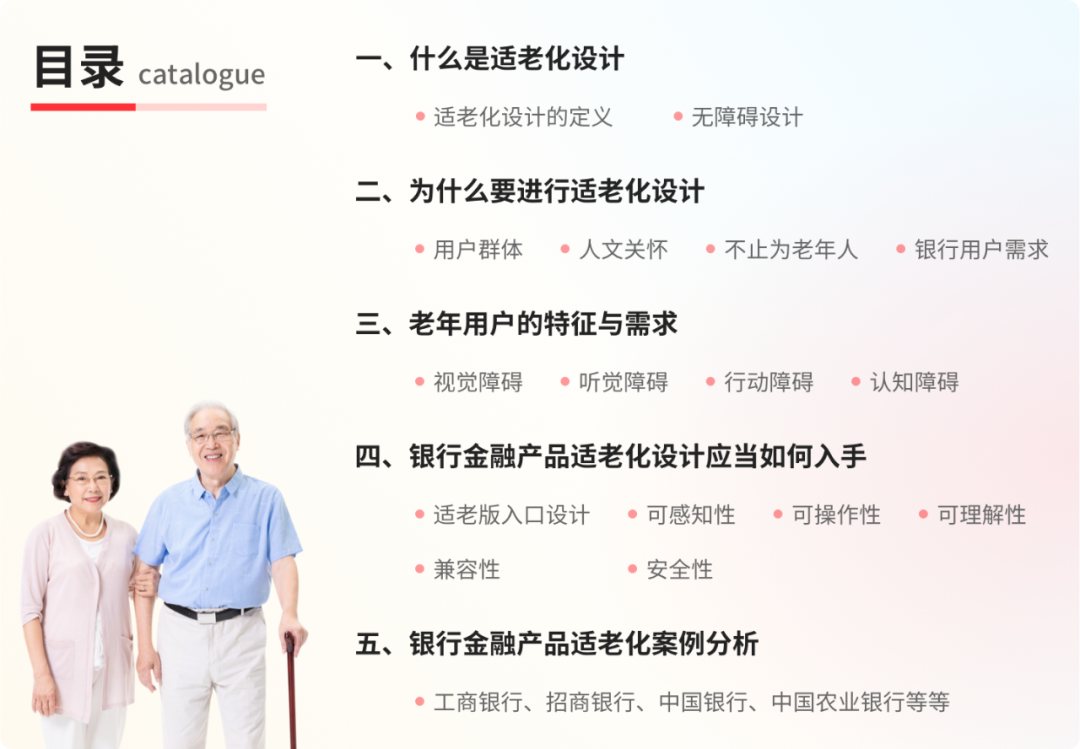
银行金融 APP 的适老化设计指南
上篇:https://mp.weixin.qq.com/s/eWskQH6pfnUMW7_nV891LA
下篇:https://mp.weixin.qq.com/s/VQ2eqR3eRZxTdO69gTXBOg
详细讲解了什么是适老化设计、为什么要进行适老化设计以及老年用户的特征与需求、针对老年用户的需求,银行金融产品的适老化设计应当如何入手。

说 Lottie 谁是 Lottie?
链接:https://sspai.com/post/80434
Lottie 是一个开源的动画库,由 Airbnb 开发并推广。它可以解析使用 Adobe After Effects 导出的动画,并在多个平台上本地渲染。Lottie 的优势在于易操作、高质量、轻量级、跨平台和可交互性。它通过解决动画交付和落地的难题,为设计师和开发者提供了简化的动画解决方案。这篇文章讲述 Lottie 的发展之路。

AI 技术助力 B 端创作:运营类 3D Banner 设计新思路
链接:https://mp.weixin.qq.com/s/XhVgmUJ0EDmx1asjNrZO3w
这篇文章是腾讯云设计中心讲解如何在腾讯云部署 Stable Diffusion 进行 Banner 生成的教程。即讲设计彰显团队实力,又给负责的业务腾讯云做了推广带货,实在是妙啊!

工具资源
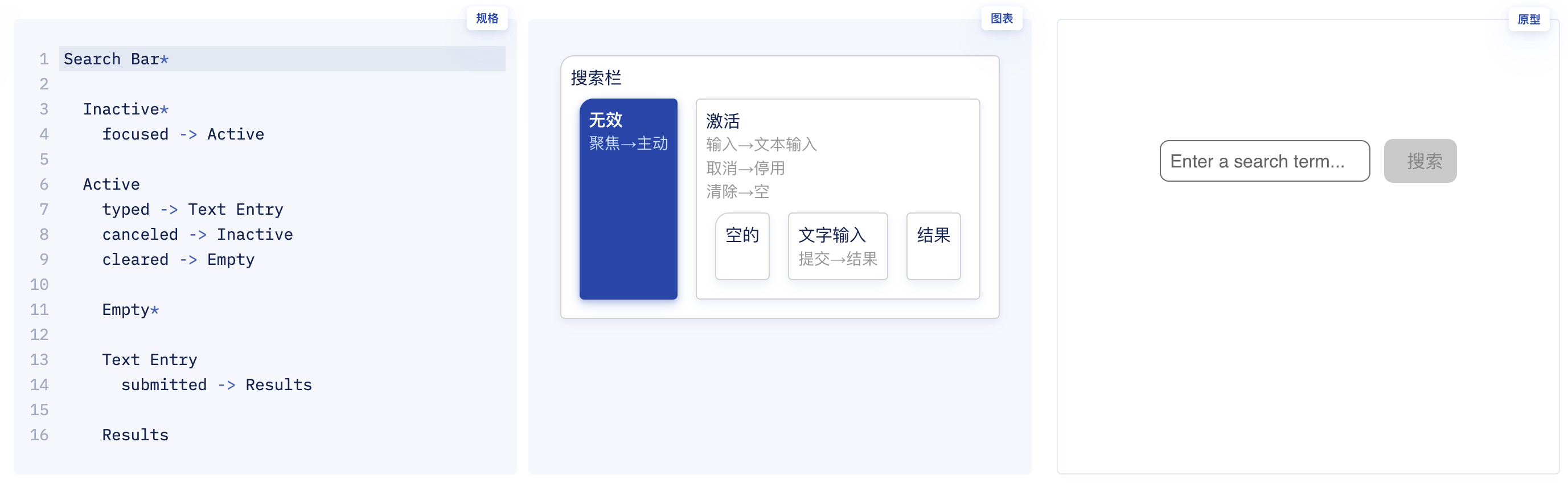
Sketch.systems —— 交互逻辑可视化
在该工具中可以用类似 Markdown 的语法来描述控件的状态和操作,随之自动生成对应的交互逻辑可视化图表和可交互原型。算是一种伪代码编译工具,有利于设计师或程序员梳理交互的逻辑。

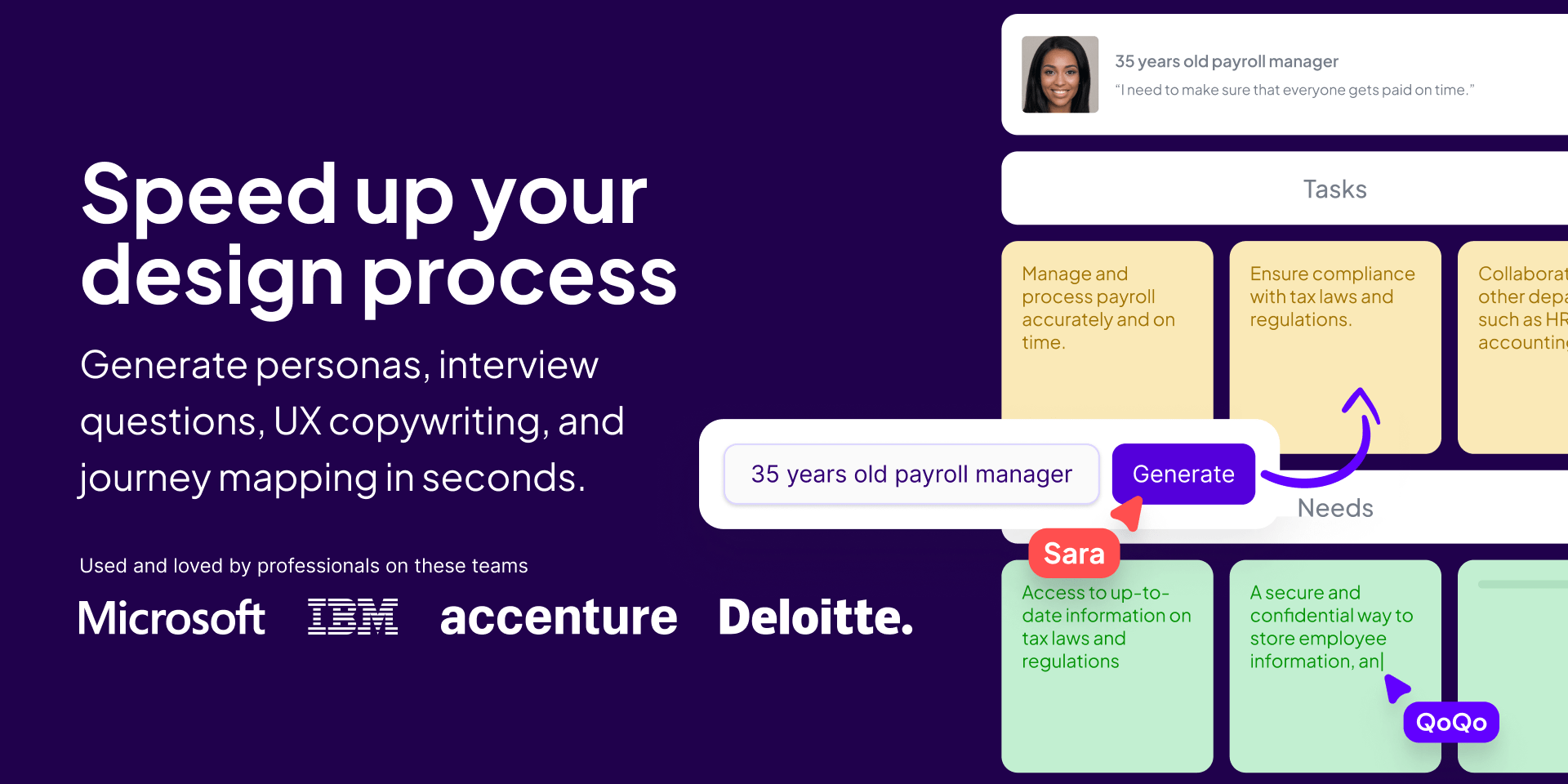
QoQo —— 生成用户画像和体验地图的 Figma 插件
基于人工智能技术,在 Figma 中快速生成文案、用户画像、用户体验地图、用户访谈等。

炼丹阁 —— Stable Diffusion 模型分享
国产的 Stable Diffusion 模型分享网站,可以下载各种模型和查看图片的提示词。

Styles to Variables —— 颜色样式转变量的 Figma 插件
链接:https://www.figma.com/community/plugin/1253669344925342575/Styles-to-Variables
新的 Figma 版本中变量也可以存储颜色,并颜色样式更适合做 Design Token,这个插件可以把原来的颜色样式转换成变量。

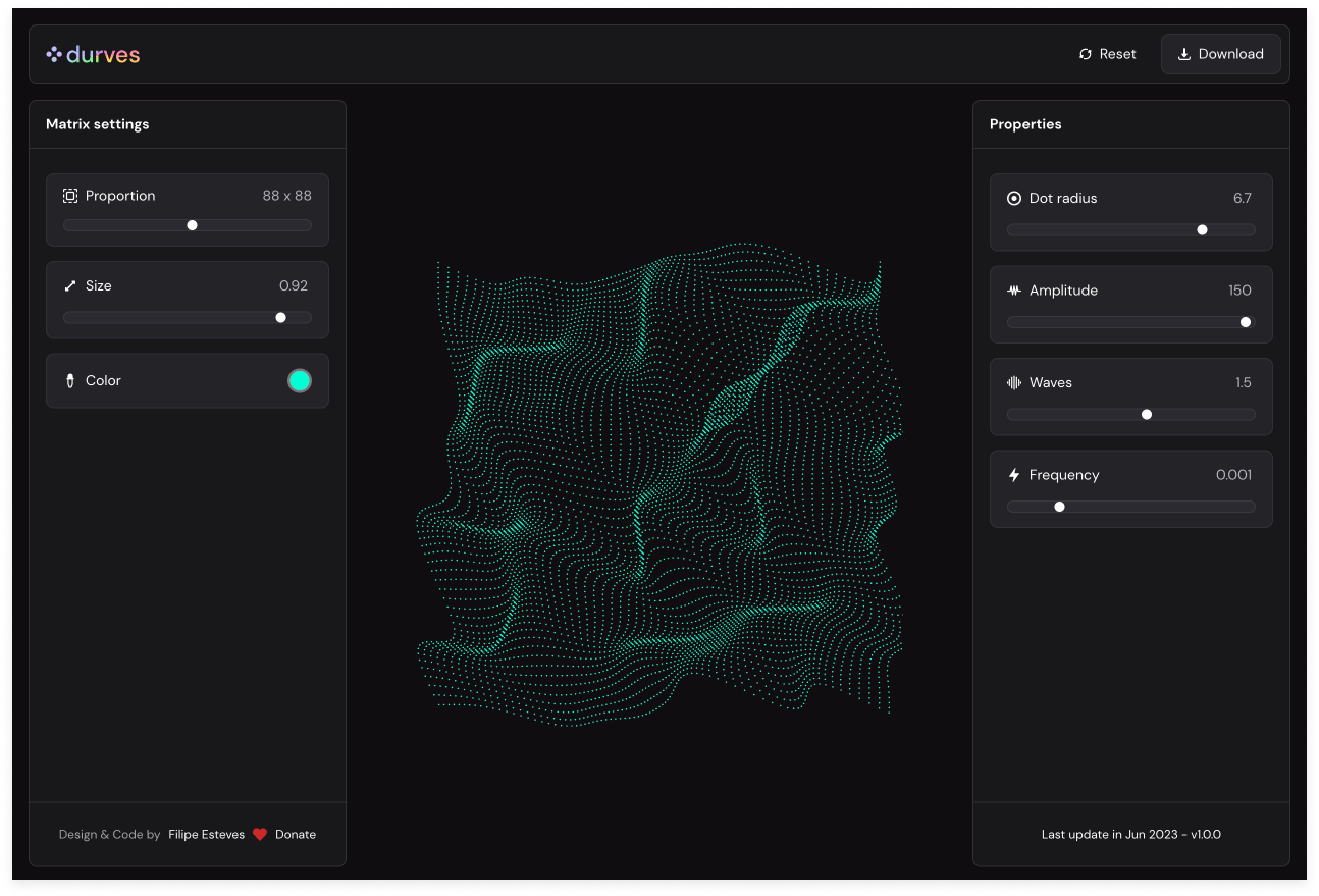
durves —— 曲线点阵图案生成
链接:https://durves.filipeesteves.com/
一款在线生成曲线点阵图案的工具,可导出为 PNG 格式。

SvgHub —— 免费的手绘 SVG 图案下载
70+ 免费的 SVG 手绘图案,可在线调整颜色。

Editable Logo PacK —— 国外知名数字产品 Logo 合集下载
链接:https://www.figma.com/community/file/1246098308176329289/Editable-Logo-Pack-(SVG)-|-BRIX-Agency
国外知名数字产品的 Logo ,共 218 个,提供图标和图标+文字两种样式,SVG 格式。

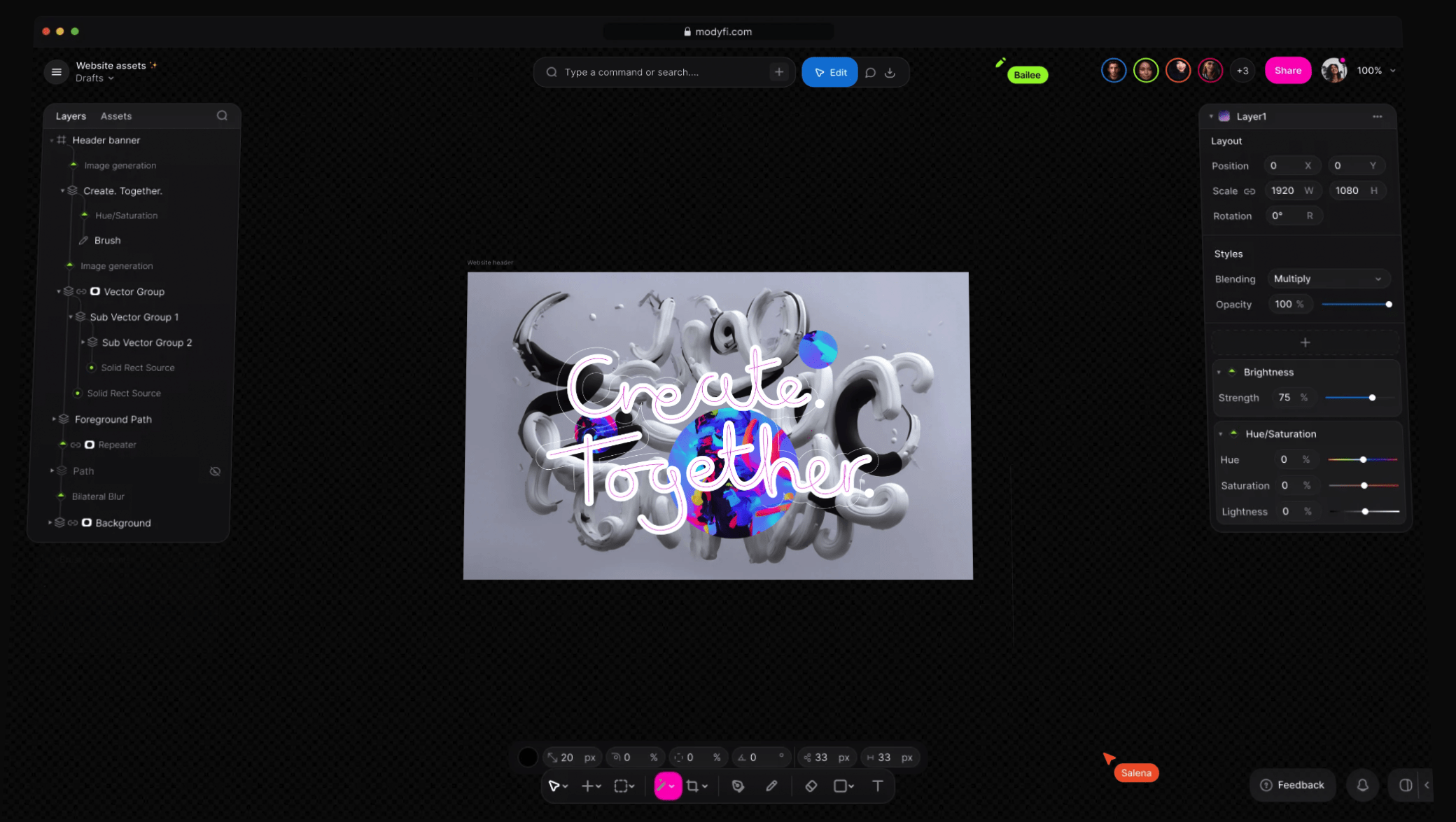
Modyfi —— 多人协作在线图片设计工具
相当于一个在线 Photoshop,支持多人协作,支持人工智能。

产品发现
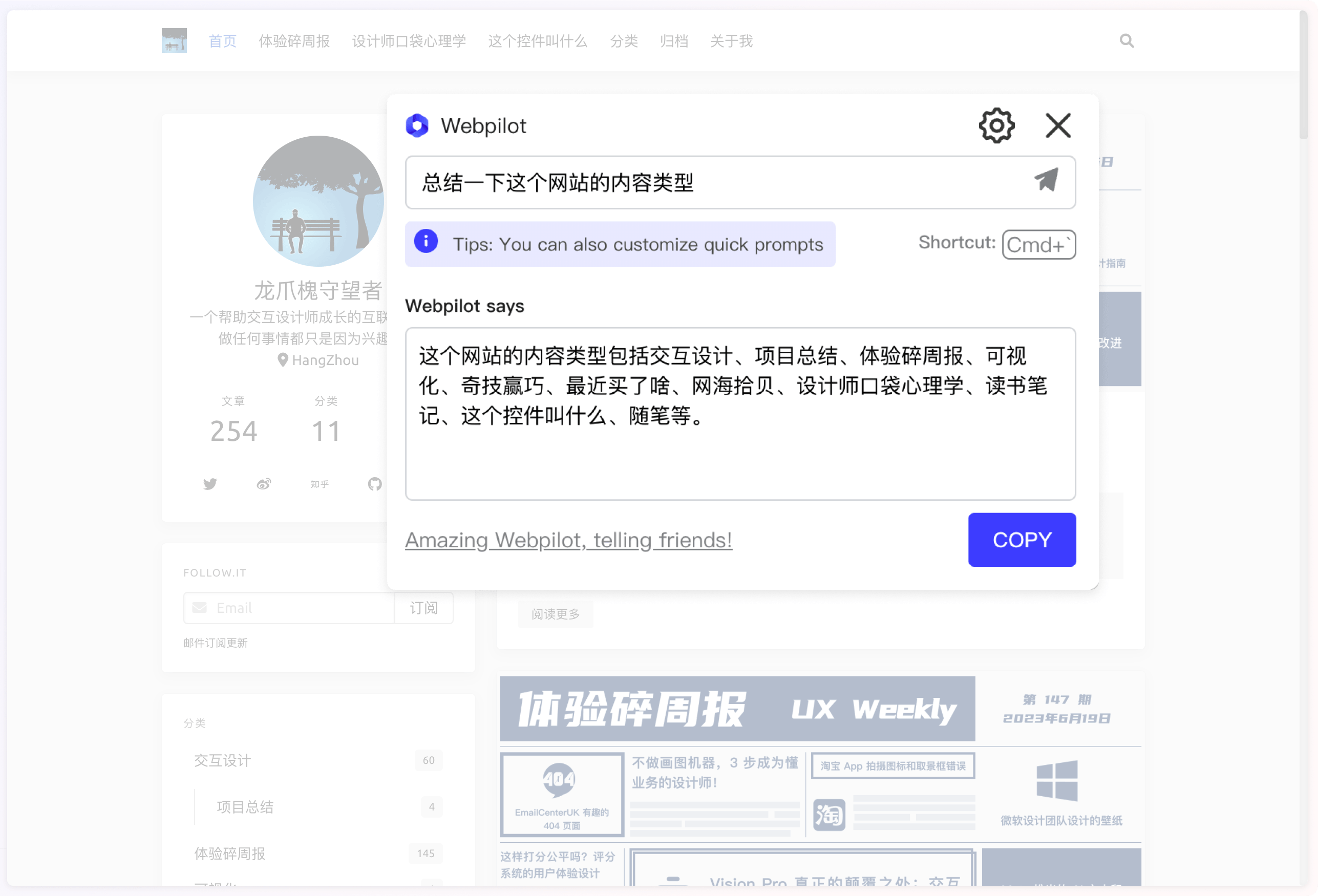
Webpilot —— 免费的 AI 浏览器插件
链接:https://chrome.google.com/webstore/detail/webpilot-copilot-for-all/biaggnjibplcfekllonekbonhfgchopo
可以用该插件的 AI 功能翻译网页的内容,或者让其总结网页摘要,每周可免费使用 50 次,够用了。

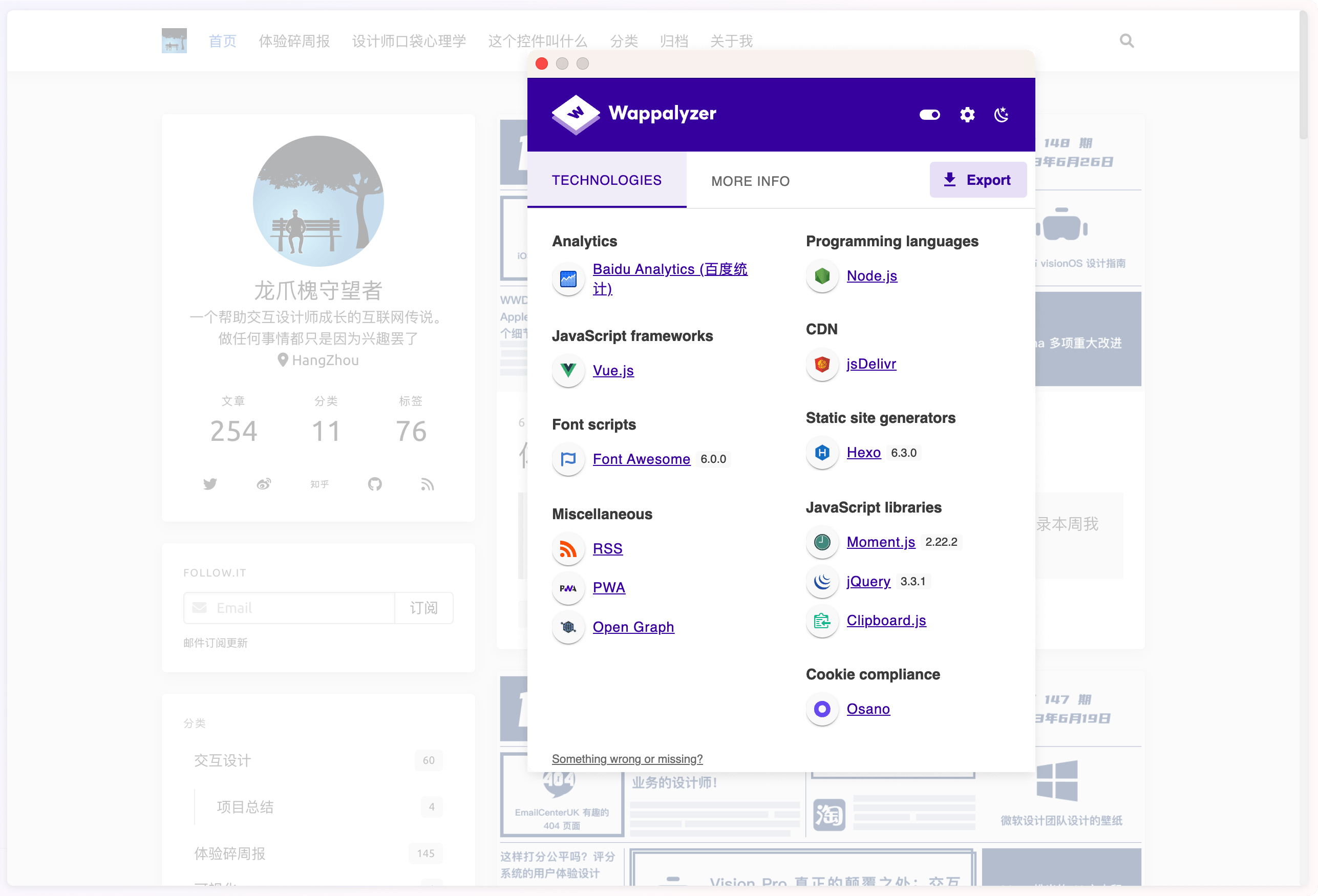
Wappalyzer —— 识别网站采用的技术栈
链接:https://www.wappalyzer.com/
用他们提供的浏览器插件可以查询任意网站所使用的前端技术栈,而他们的官方网站可以查询知名的网站所使用的技术服务等信息。

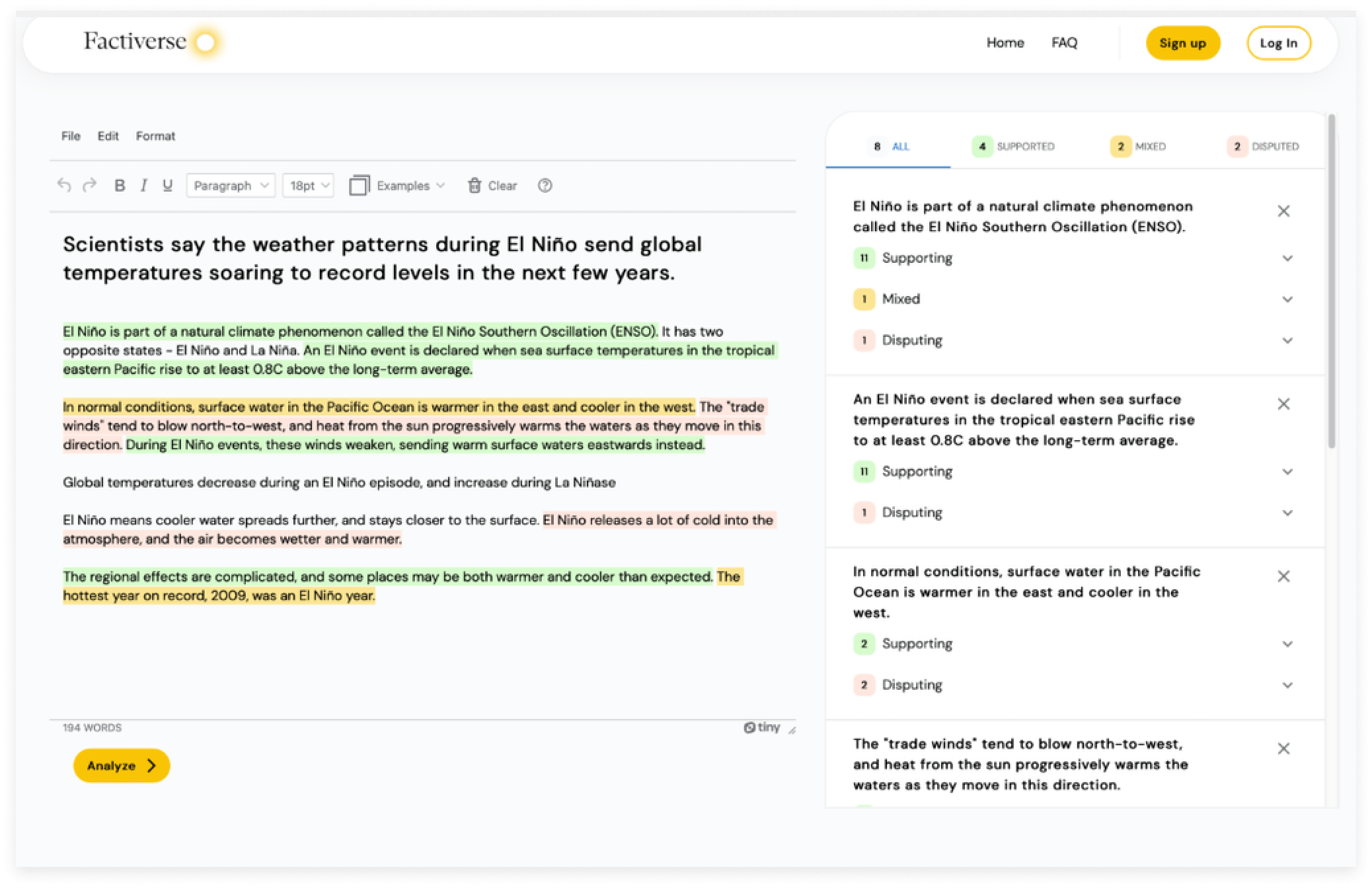
Factiverse —— 能核查内容真实性的 AI 编辑器
链接:https://editor.factiverse.ai/
现在 AI 生成的内容可能会瞎编说胡话,这款编辑器能用人工智能调用谷歌或必应搜索核查内容的真实性,挑出事实性错误。

相关资讯
B 站决定取消播放量显示,将从次数改为分钟数
链接:https://mp.weixin.qq.com/s/wFn-w7xTt3mb8zr9F9nNlg
单纯显示播放量会助长短视频和吸引眼球的封面标题党,从而削弱 B 站的长视频,为了让那些更加优质的中长视频脱颖而出,播放时长,是比播放次数更加公平的一个标准。

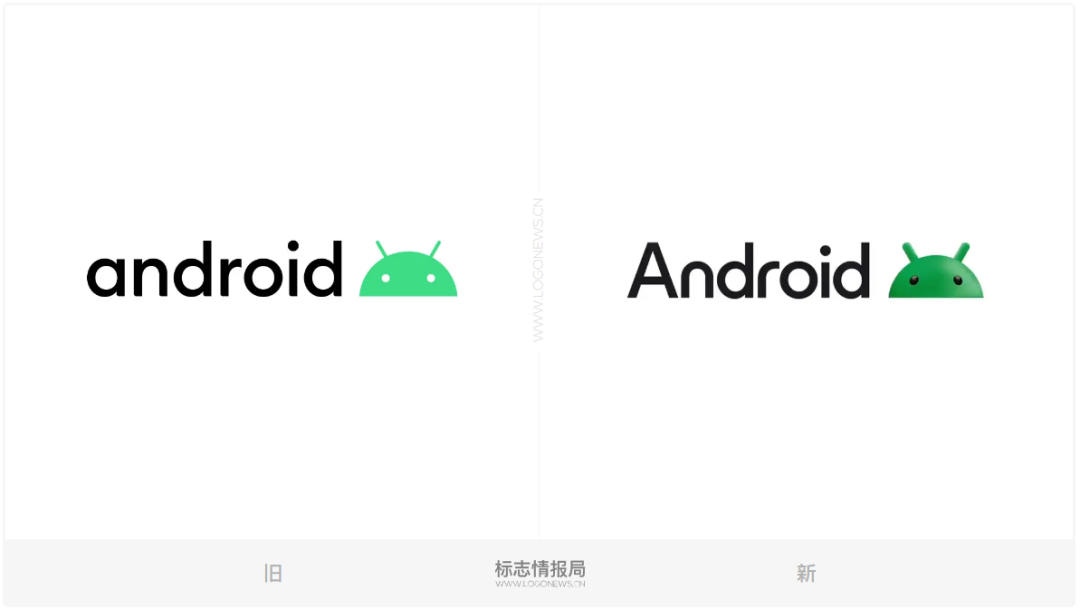
安卓新 LOGO 采用 3D 设计风格
链接:https://mp.weixin.qq.com/s/m8qf9mLYzdfANS06JCD26A
据说安卓的 LOGO 的首个版本是因为他们的老板喜欢机器人,所以设计师参照厕所的标志风格设计出机器人的样子。现在由扁平改成 3D 设计,很有可能是为即将推出的 Android XR 操作系统做准备。


想起老罗的锤子手机做过一款电脑和安卓手机文件同步的工具,图标设计风格也一样。

招聘信息
喜马拉雅招聘 UI 设计师
Base上海
微信:finalwind009(注明来意)
岗位职责:
(1)负责喜马拉雅主APP产品界面设计及创新方案;
(2)积极研究竞品、设计流行趋势, 每周分享设计成果;
(3)参与需求前期讨论,与产品经理、交互设计师、开发工程师协作沟通,从用户体验角度提出建议及解决方案;
(4)全程跟进产品研发,做好设计验收工作,保证项目保质按期落地,跟踪产品效果;
(5)对喜马拉雅产品界面进行持续的设计优化,推动创新方案,实现产品界面呈现在用户体验设计的突破,总结设计方法;
(6)定期维护喜马拉雅产品的UI设计标准和规范,及其实施和应用。
岗位需求:
(1)本科及以上,艺术设计相关专业,3年以上UI工作经验,具备UX经验和手绘能力者优先;
(2)热爱设计行业,对设计充满激情和情怀,本着设计即是创新的原则,对自身设计作品要求较高,具备不厌其烦推敲细节的精神,致力于打造行业精品;
(3)沟通能力强,与各部门协作顺畅,能起到积极的推动作用;
(4)善于思考,善于分析产品需求和模拟用户使用场景;
(5)精通Sketch、AE、Photoshop、Ai等常规作图、动效软件;
(6)简历中附上个人作品。
微信开放平台招交互设计师(小程序方向)
工作职责:
- 负责微信开放平台项目的交互设计工作,如:小程序基础、小程序商业化等;
- 参与产品需求分析,归纳用户需求及设计目标,搭建体验框架;
- 高效输出有效的产品原型方案,验证方案质量并推动落地;
- 参与用户调研、可用性评估与测试。关注测试结果以及用户反馈,持续优化用户体验;
- 参与工作流程优化,提高团队工作协作效率。
工作要求:
- 有 2 年以上交互设计 / 体验设计经验。有 ToB 项目经验或有一定开发知识者优先;
- 能熟练使用 Figma / Sketch 等界面设计软件与原型工具。能够进行设计规范和组件的搭建管理;
- 逻辑思维严谨清晰,掌握业务需求分析、产品需求分解的能力;具备基础视觉设计能力,能够独立完成交互与视觉工作;
- 工作积极主动,有持续的工作激情、创造力和责任感,对设计品质有执着追求,具备良好合作态度及团队精神,能承受高强度的工作压力。
OPPO 招聘用户体验设计师
投递邮箱:momo.wang@oppo.com
工作职责:
- 负责oppo互联网服务产品的交互体验设计;
- 拥有用户视角和全链路设计思维,把控设计方向、输出高质量交互方案,制定设计规范;
- 良好推进设计评审、落地、验证、迭代等工作,驱动或业务产生增值作用,与团队紧密配合,推动方案落地
- 参与团队建设,沉淀方法与经验。
任职要求:
- 设计专业本科及以上学历;
- 5 年以上互联网产品视觉设计经验,有完整项目经验;
- 具备良好的逻辑思维及沟通协作能力,有团队合作精神,善于通过复盘总结来沉淀设计经验,以带领团队专业能力提升。
- 执行能力强,协调沟通能力强,关注细节,责任心强,能主动推动方案落地;
- 对体验设计有方法论,对于运营数据敏感,有自己的见解。
智能家居行业独角兽招聘三维渲染设计师
坐标:深圳
简历投递至:siyi.xiao@narwal.com
1、根据公司提供的产品进行建模渲染,搭建表达产品卖点的模型,渲染出图;
2、准确把握产品卖点、角度呈现、构图;
3、根据设计需求搭建场景的建模与渲染出图,配合其它设计师产出高质量渲染图片;
4、对模型进行优化、细节完善和造型塑造;
5、负责公司产品后期的图片修饰优化处理;
6、负责产品视频动画渲染,完成特效渲染。
7、完成上级交代的其他设计相关工作。
【任职要求】
1、大专以上学历,3 年以上数码产品渲染经验;
2、熟练掌握三维建模软件;
3、熟练掌握渲染软件(C4D),精通 Photoshop, AE 软件;
4、良好的设计素养和审美能力,责任心强,有良好的理解能力和沟通能力及团队合作精神,一定的主人翁意识。
体验碎周报第 149 期(2023.7.3)


