体验碎周报第 90 期(2022.4.11)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
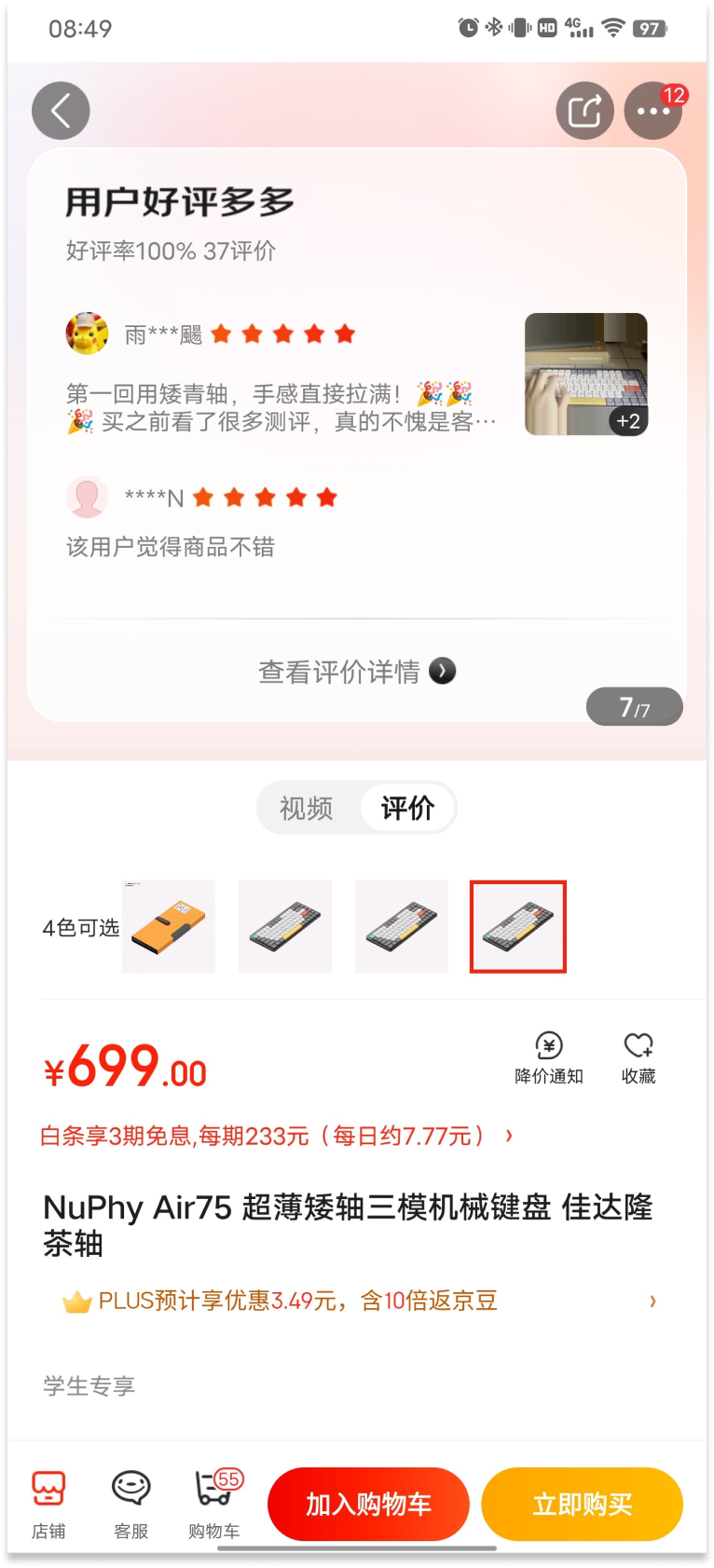
京东详情页轮播图展示商品评价
京东商品详情页轮播图最后一张是商品的评价,帮助用户更全面地了解商品,促使下单。

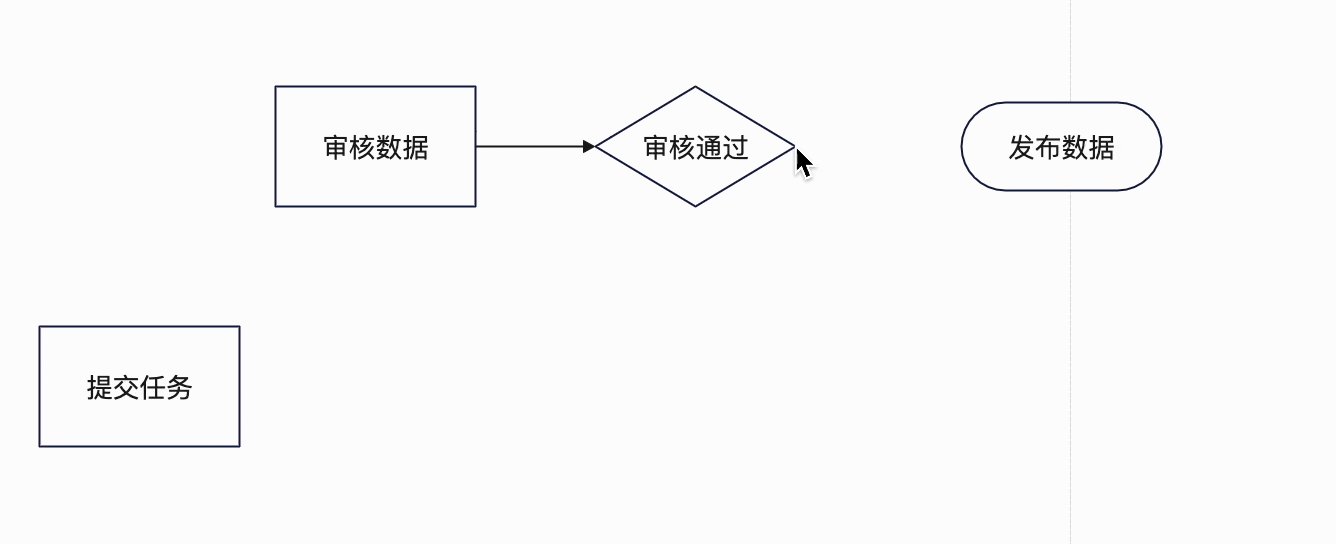
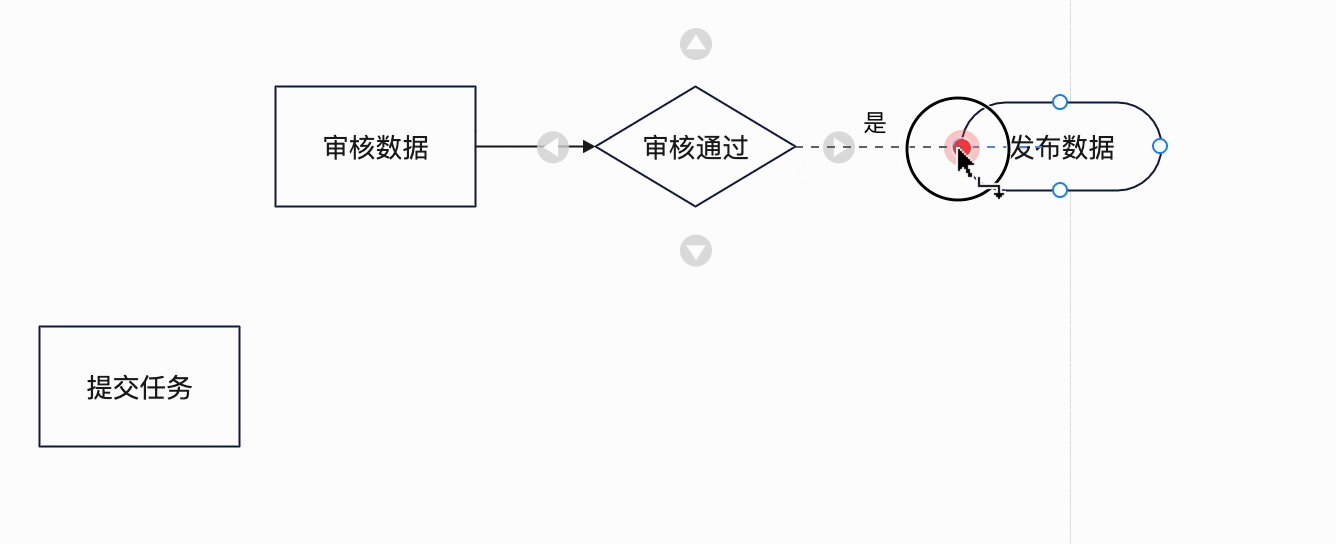
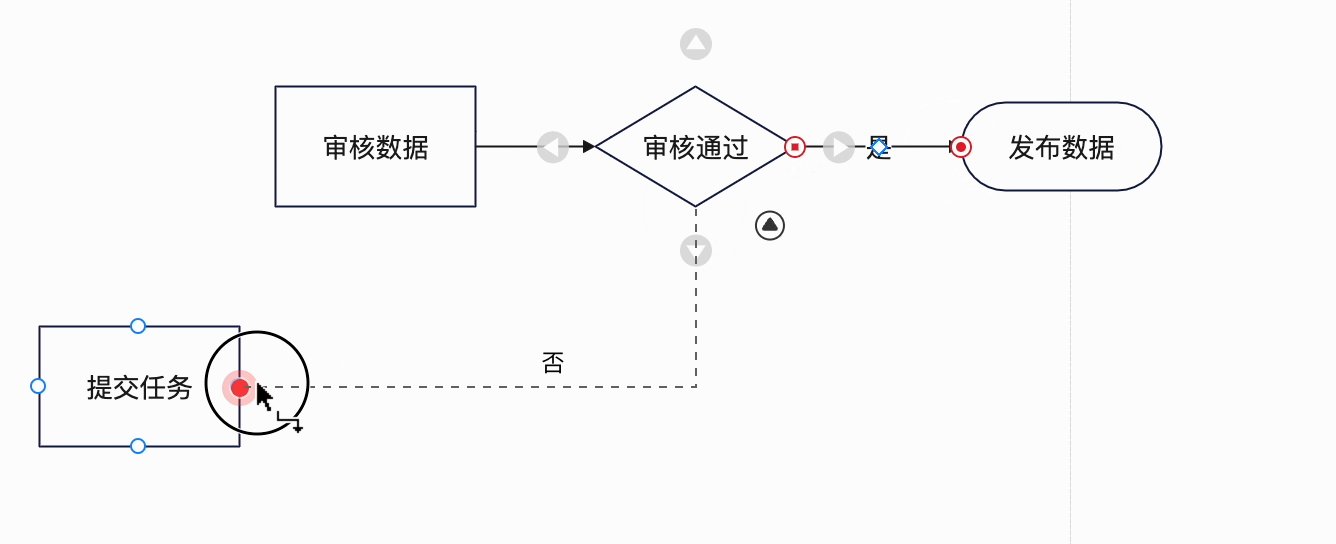
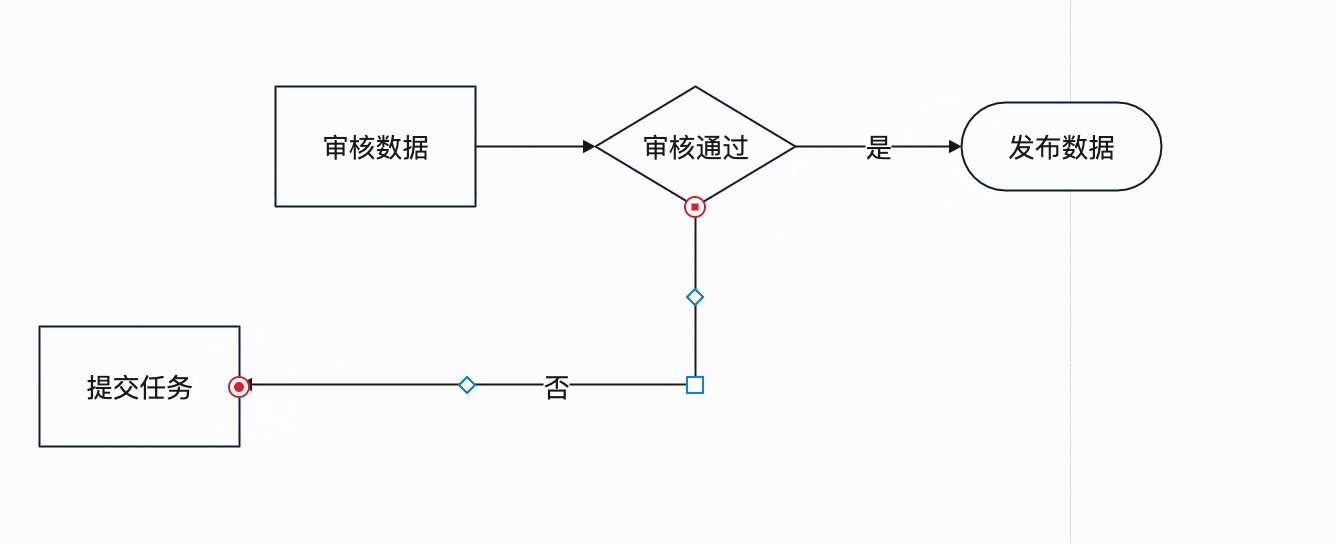
亿图图示自动增加线条描述
为判定图形连线时,将自动为第一条线增加“是”,第二条线增加“否”,很方便。

体验槽点
重复的红点提醒
以哔哩哔哩为例,如果把某 up 主设为特别关注,每次有新视频都会在「消息中心」红点提示。新视频也有可能同时出现在首页推荐,若我通过首页推荐看完新视频,消息中心的红点并不会消失,于是我得多此一举手动消除小红点。很麻烦。
推荐阅读
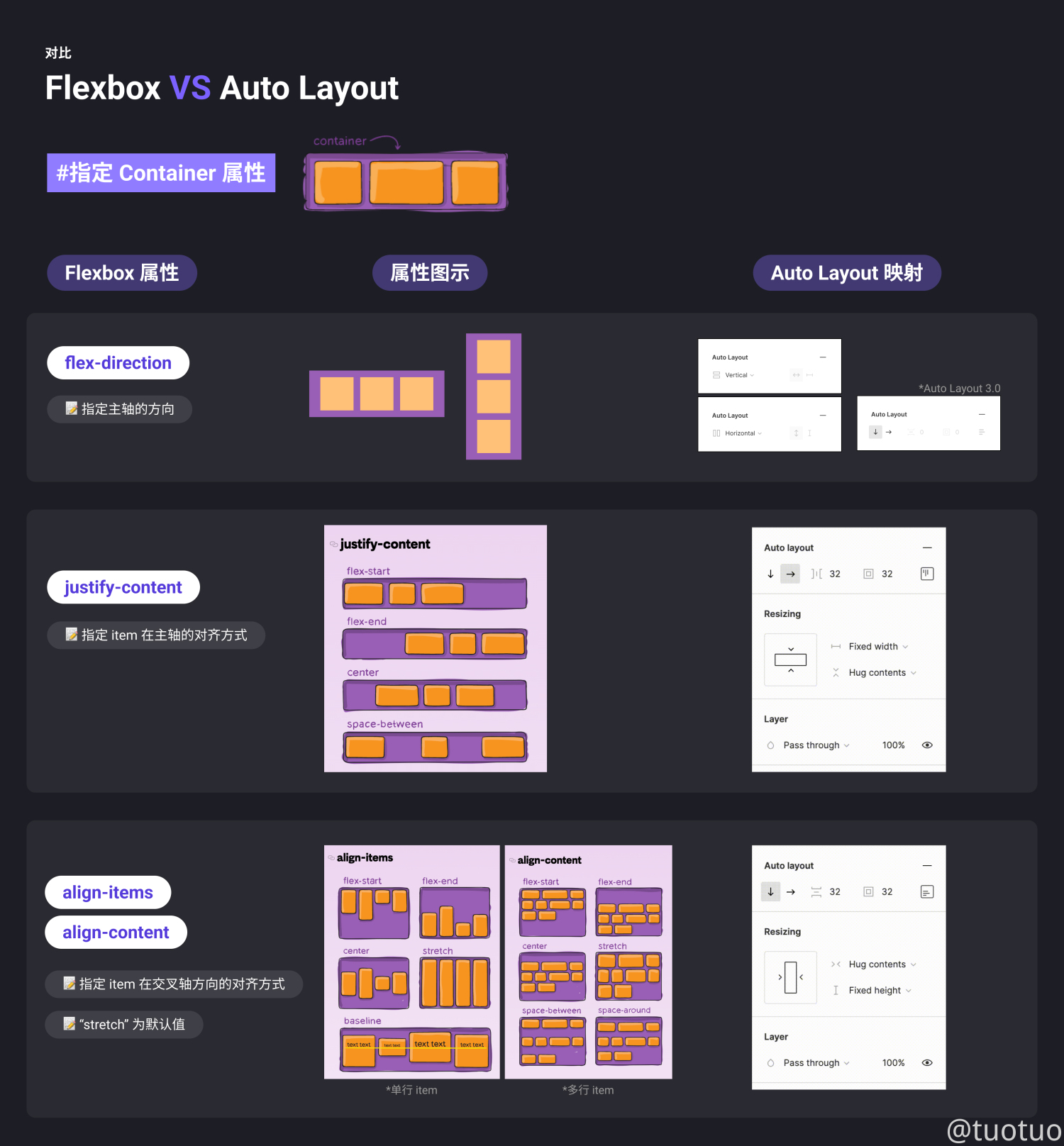
设计原理|Figma’s Flexbox
链接:https://www.yuque.com/docs/share/6bdc9f17-9f4a-42b5-b506-68d77fee7bdf
作者在做设计系统内部插件时发现 Figma 的 Auto Layout 和前端技术 CSS 中的盒子模型(特别是 Flexbox)有着密不可分的映射关系,所以进行梳理总结,科普 Auto Layout 原理。

交互新人的你,方案为什么不堪一击?
链接:https://mp.weixin.qq.com/s/k9Bh2fzE8FmUIGwYnx87Rw
对新人设计师来说,方案被反复否定不仅费时费力,还让人怀疑自己的能力、动摇自己初入交互大门的自信。作者分享一些小技巧,提高方案通过率,比如:
- 比起方案的呈现形式,方案的推导过程更重要
- 用闭环思维严谨地介绍你的设计
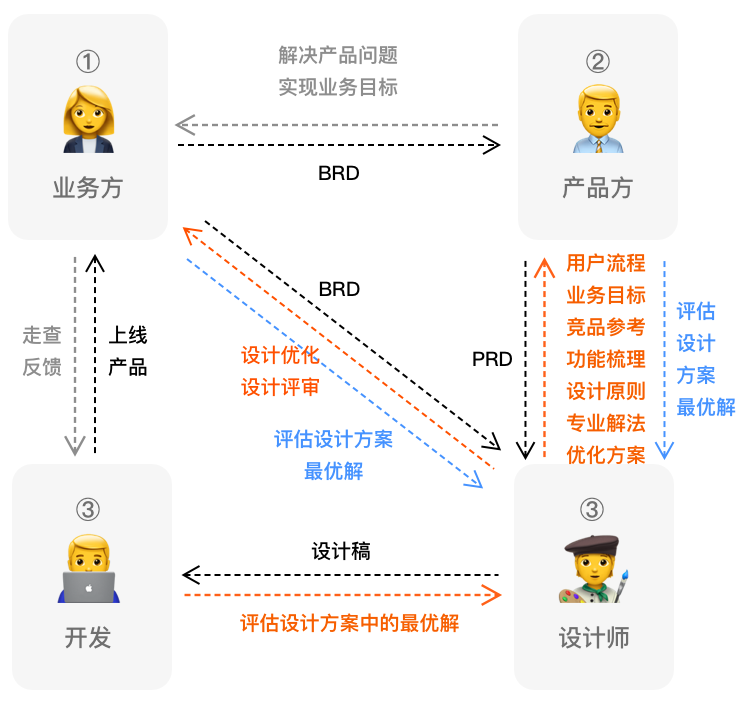
如何完成设计需求?三个层次体现你的专业能力!
链接:https://mp.weixin.qq.com/s/itCMXUORQiv4hFQuUDTHLQ
作者认为设计需求可以分成不同的类别和层次,体现设计师的专业能力:
- Level 1 完成任务,保证设计质量
- Level 2 完善设计需求,提出改进意见
- Level 3 从用户视角出发,发挥设计价值

正在悄然流行的「新粗野主义」风格
链接:https://www.uisdc.com/neubrutalism
之前介绍新拟态和玻璃拟态的那位老哥又来介绍一种新风格了──新粗野主义(Nuebrutalism),这个词脱胎于建筑学的粗野主义(brutalism),是指不修边幅的钢筋混凝土风格。用在 UI 设计的例子是 Figma 和 Gumroad,多个对比度高的颜色,纯黑的边框和硬阴影。


你真的榨干用户声音的价值了吗?
链接:https://mp.weixin.qq.com/s/eXxP5ilEOOjOwsdZTWAsIg
进行各种用户研究得到用户的声音和态度后,接下来的问题就是如何浓缩成报告传达给公司的同事。该文介绍了一种提炼关键词的方法,将用户访谈的原文整理成精炼的因子。通过「因子」间的结合,我们可以在更加具象的假设中迸发无限的设计灵感。


工具资源
美国汽车人机工程设计指南
原文链接:https://www.nhtsa.gov/sites/nhtsa.gov/files/documents/812360_humanfactorsdesignguidance.pdf
译文链接: https://share.weiyun.com/uTA97FXq
本书原为美国交通部下属的国家公路安全交通安全管理局所作,目的是指导各个汽车制造商造出安全度更高的汽车座舱,长达 260 页。ThoughtWorks 的朱晨挑选精华部分(195 页)进行翻译,对学习 HMI 设计很有帮助。

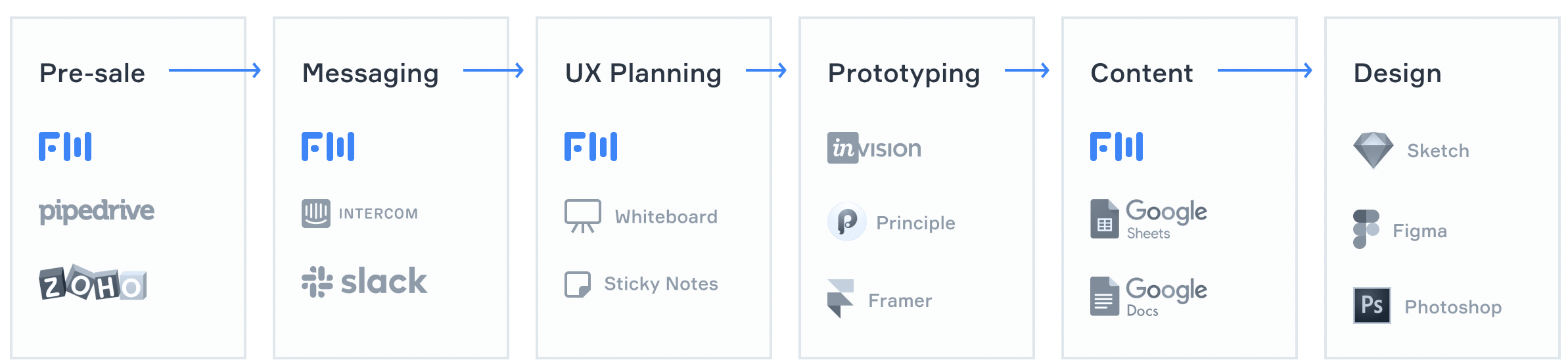
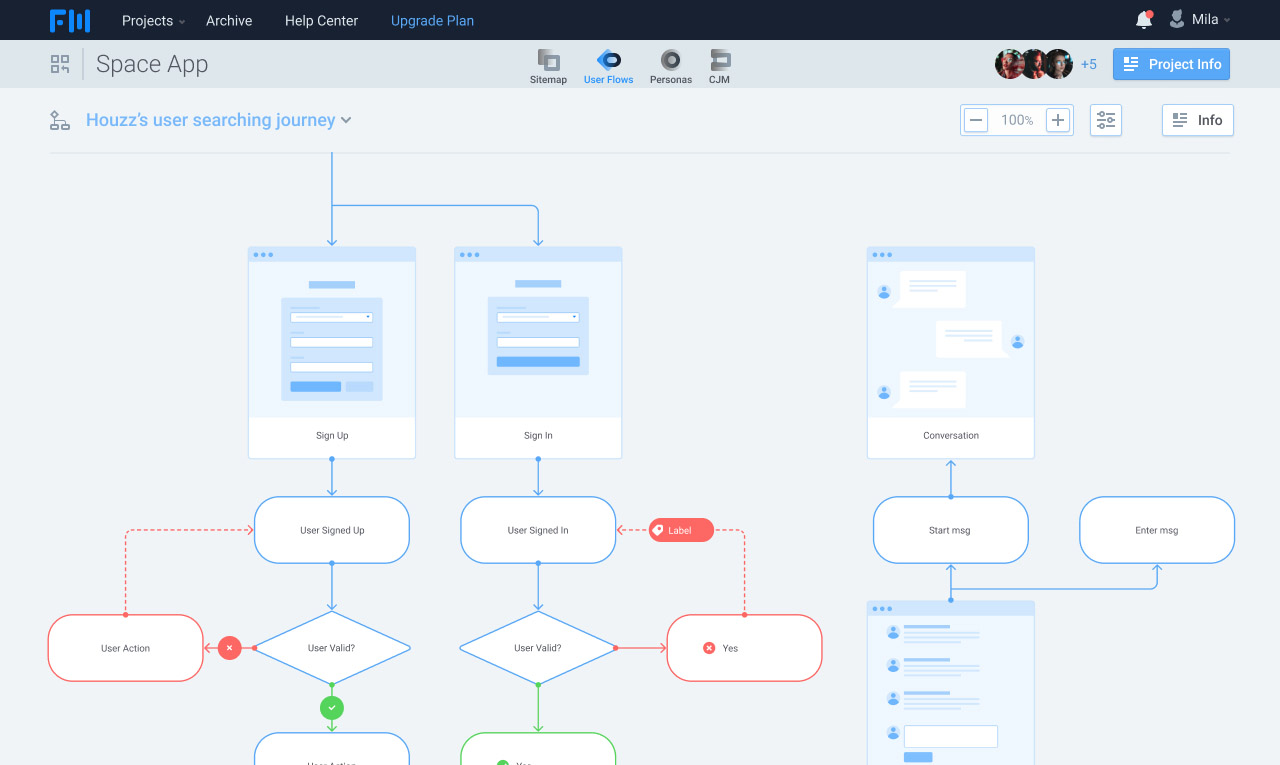
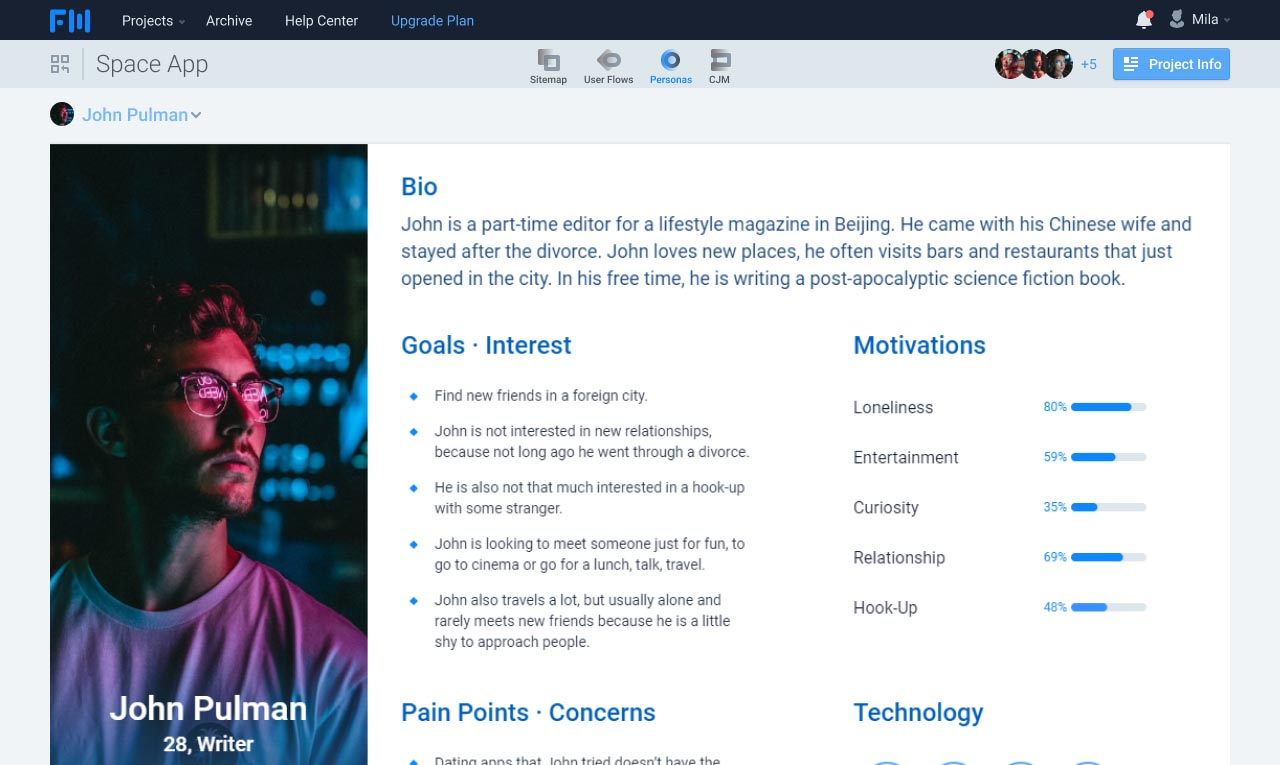
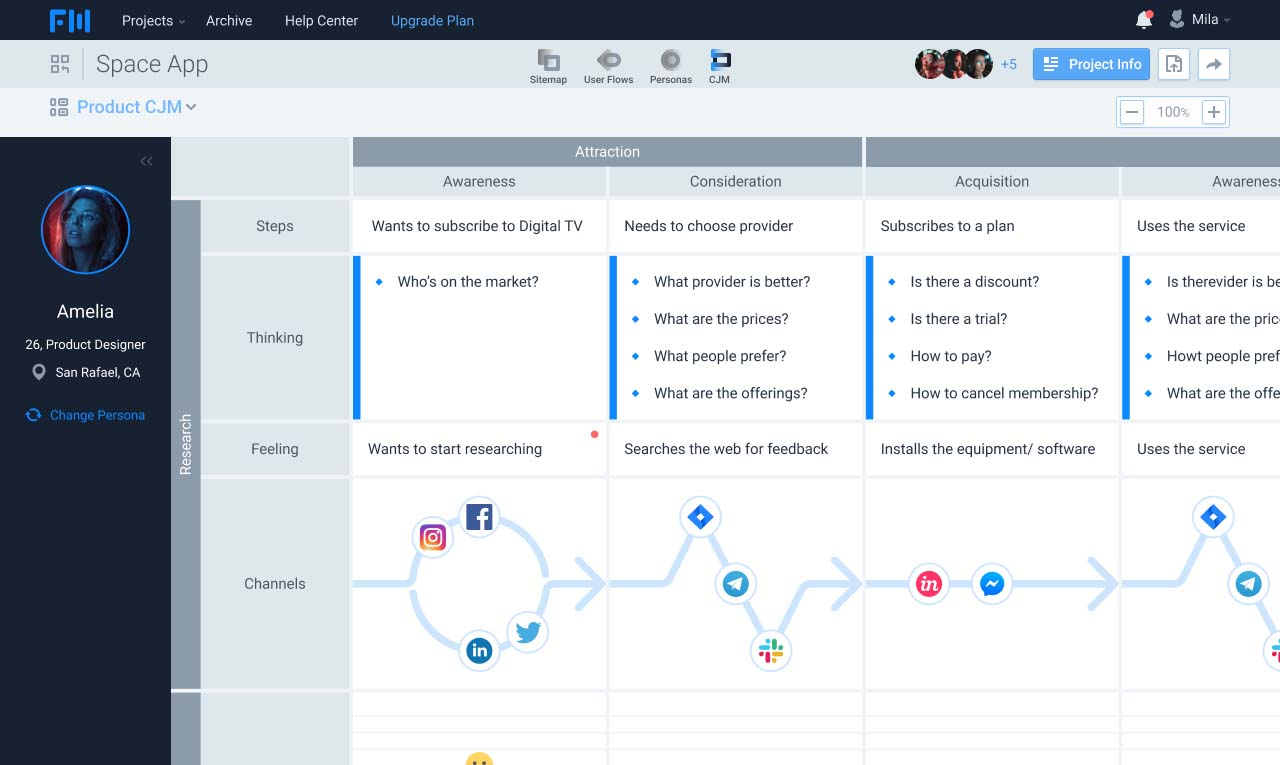
FlowMap ── 网页设计的专用白板
不同于其他通用的白板,这款在线工具内置站点地图,用户流程图、用户画像和用户体验地图的框架和模板,站点地图的元素可复用到用户流程图中。是一款设计网页之前调研和梳理的专用白板。





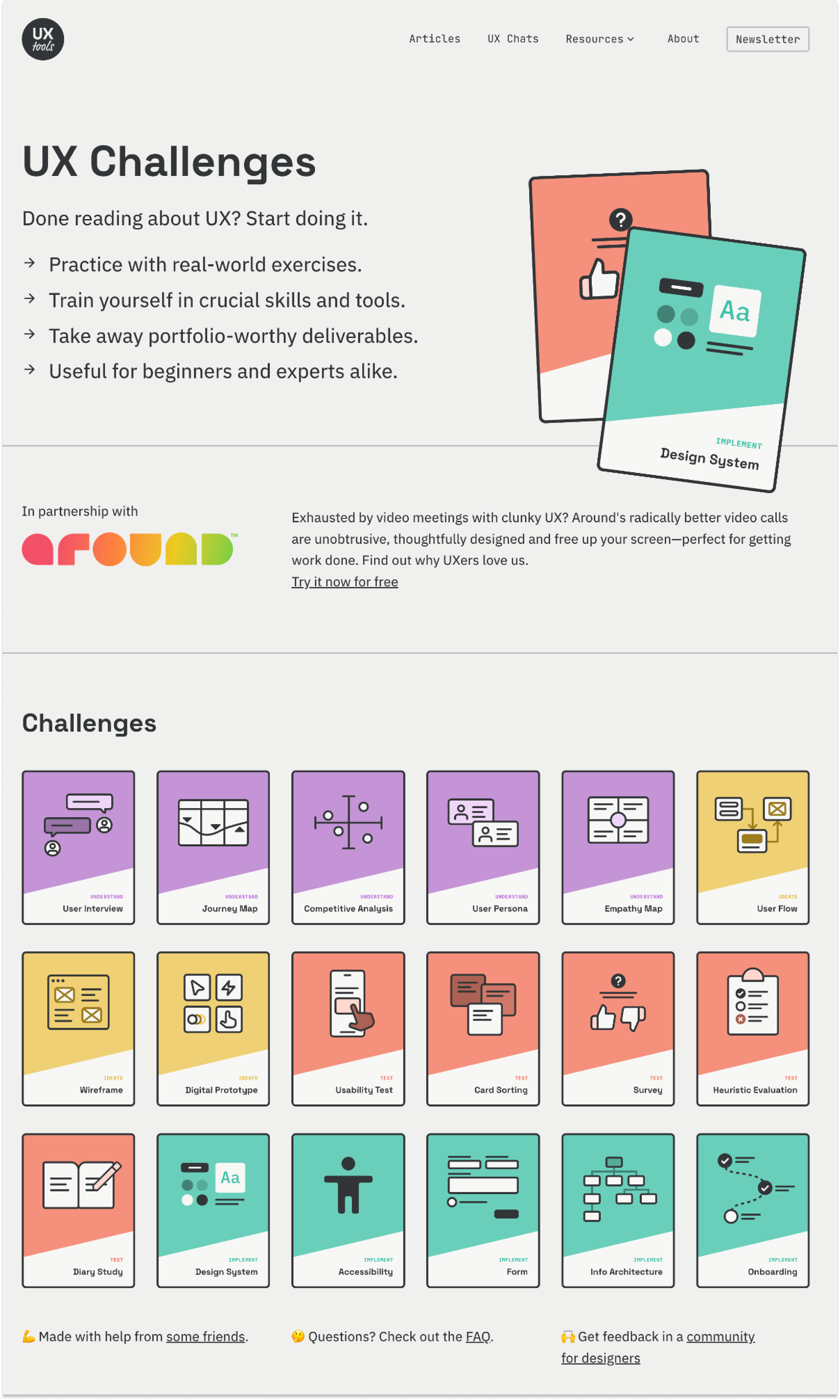
UX Challenges —— 用户体验技能挑战
链接:https://uxtools.co/challenges
有点像 UI 100 天打卡挑战,该网站根据用户体验技能列出 18 个挑战任务。如果不会做也没关系,网站有提供教程、工具等资源。

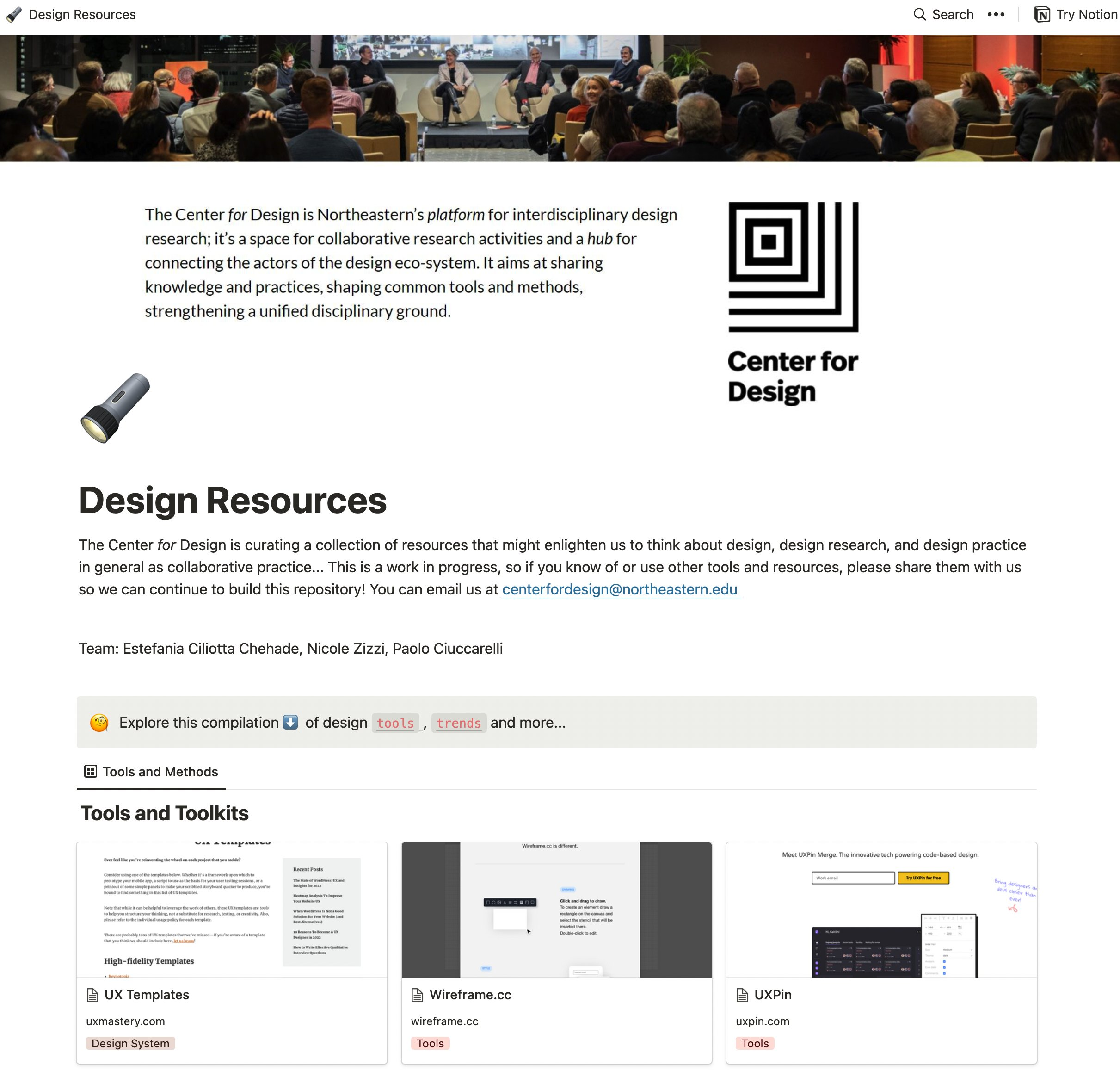
美国东北大学设计中心收集的设计资源
包含设计工具、套件、趋势、报告、方法、播客、视频、讲座、团体、案例等资源。

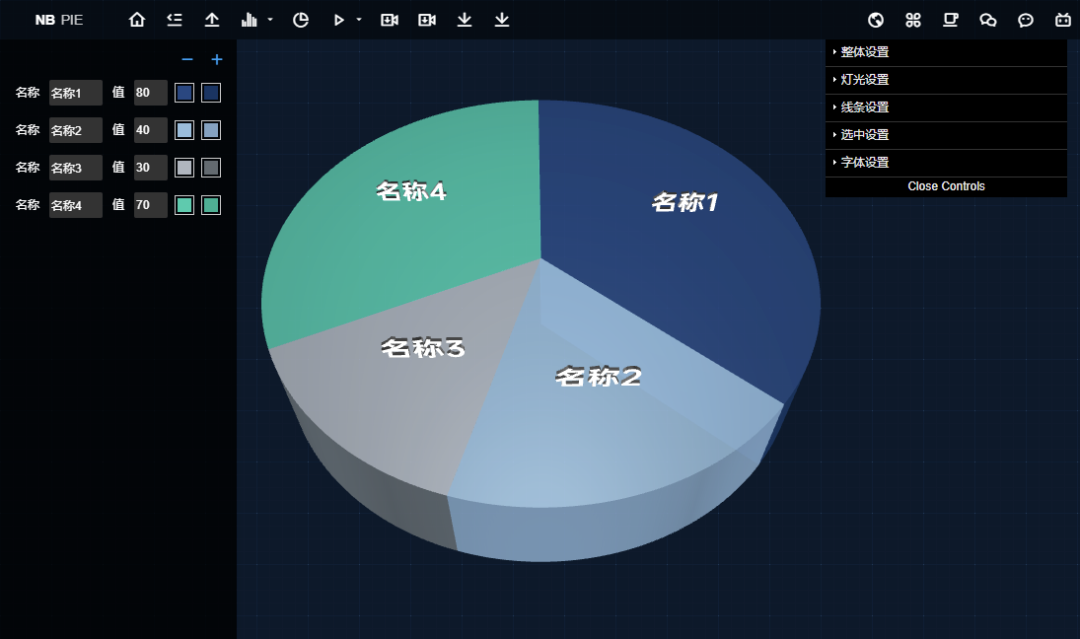
NB PIE —— 三维饼图生成工具
链接:https://www.pslkzs.com/chart/charts.php
NB PIE 是一款制作立体饼图、环形图、玫瑰图的网页工具。它可以生成透明背景的 PNG 图片,可以生成带有动画的 GIF 动图,可以生成制作视频的 PNG 序列帧图片。NB PIE 可配置和调整的参数非常地多,基本可以满足你日常工作中对饼图的全部需求。你不需要打开任何三维软件,可以用最快的速度得到一个立体饼图。

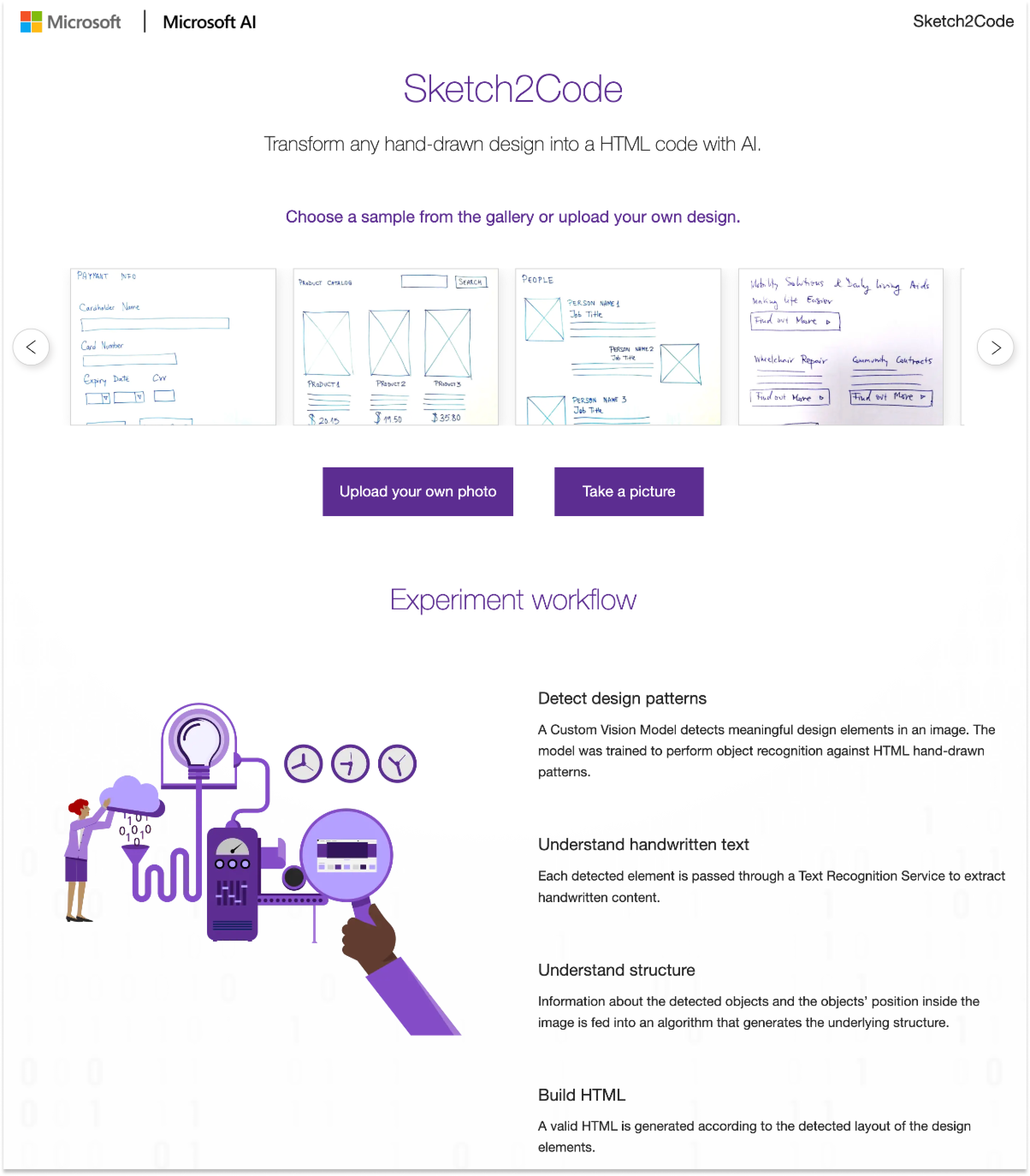
Sketch2Code —— 微软基于 AI 的网页草图转代码工具
链接:https://sketch2code.azurewebsites.net
微软的黑科技,大家还在研究设计效果图转代码的时候,微软更进一步,上传一张手绘的网页草图,AI 就能自动转换成网页代码。不是简单的样式转化,能识别转换表单元素。

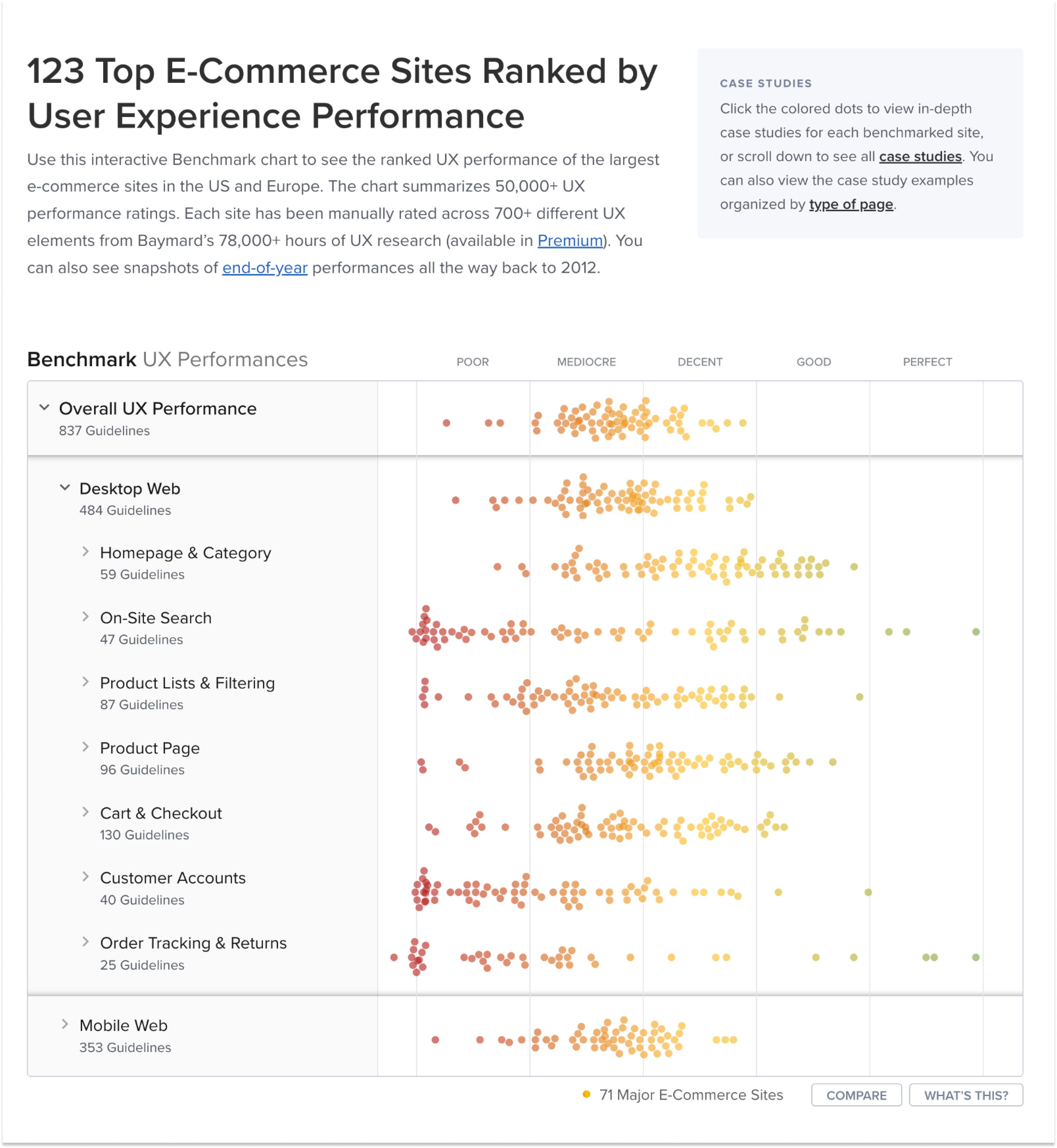
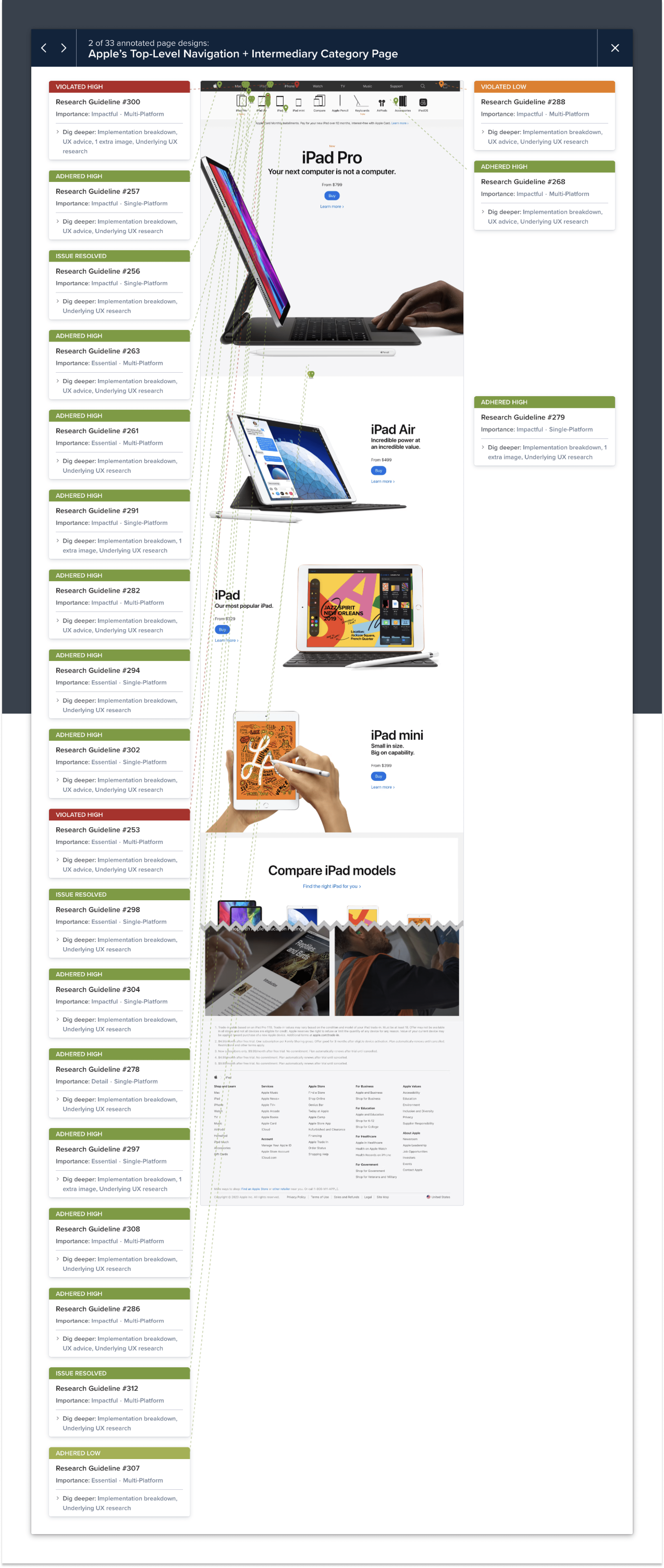
UX benchmark —— 欧美电商网站用户体验评分
链接:https://baymard.com/ux-benchmark
Baymard Institute 花费超过 7.8 万小时,对欧美 123 家头部电子商务网站进行用户体验全方位评级打分,每个网站都留存截图并人工标注出每个界面元素的用户体验评价。


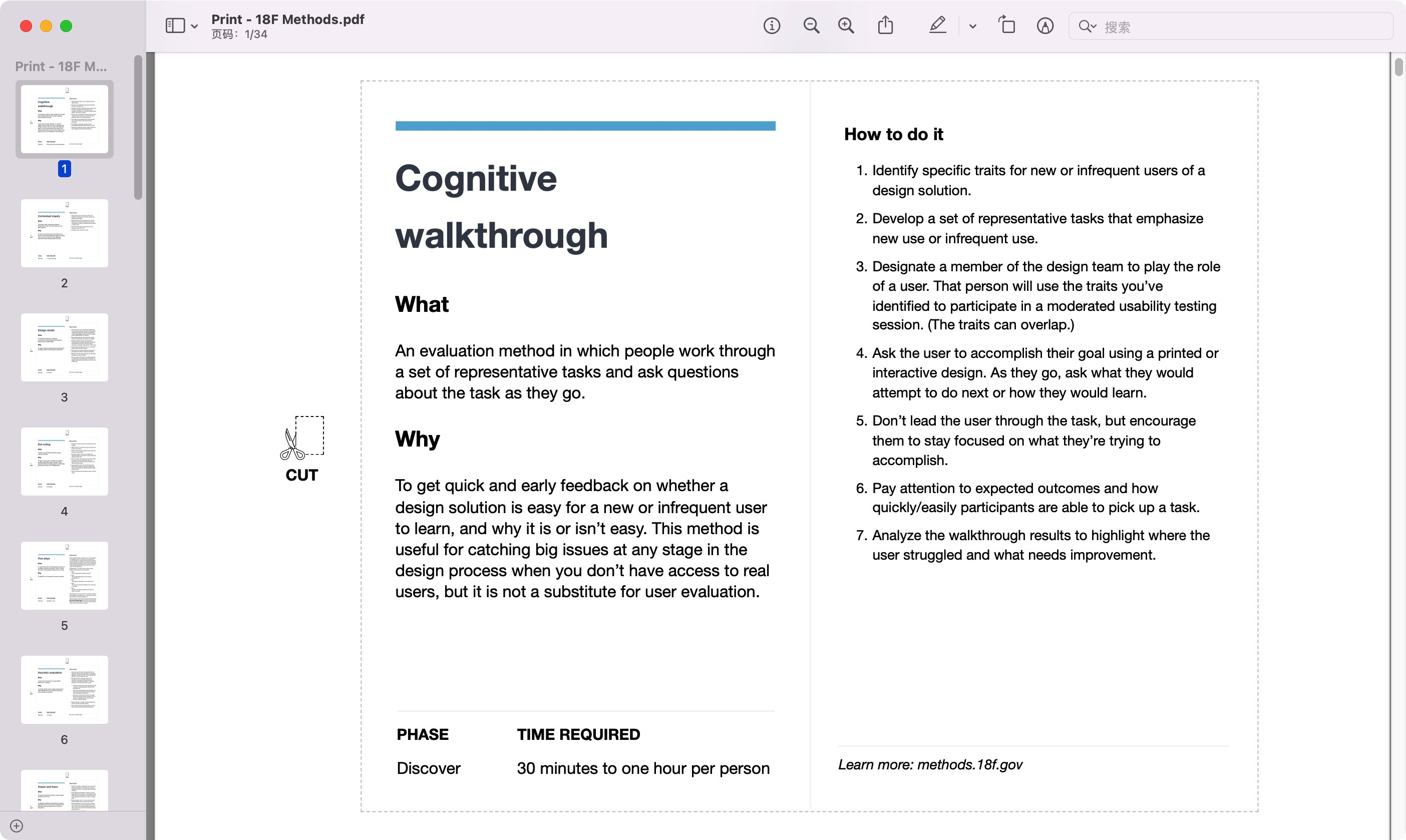
18F methods —— 美国政府数字产品设计中心的设计指南和方法
18F 是美国政府用于指导政府机构设计数字产品的机构,18F 的网站以用户为中心包含:探索、定义、制作、验证为步骤的设计指南,以及共23种设计方法的学习卡片。

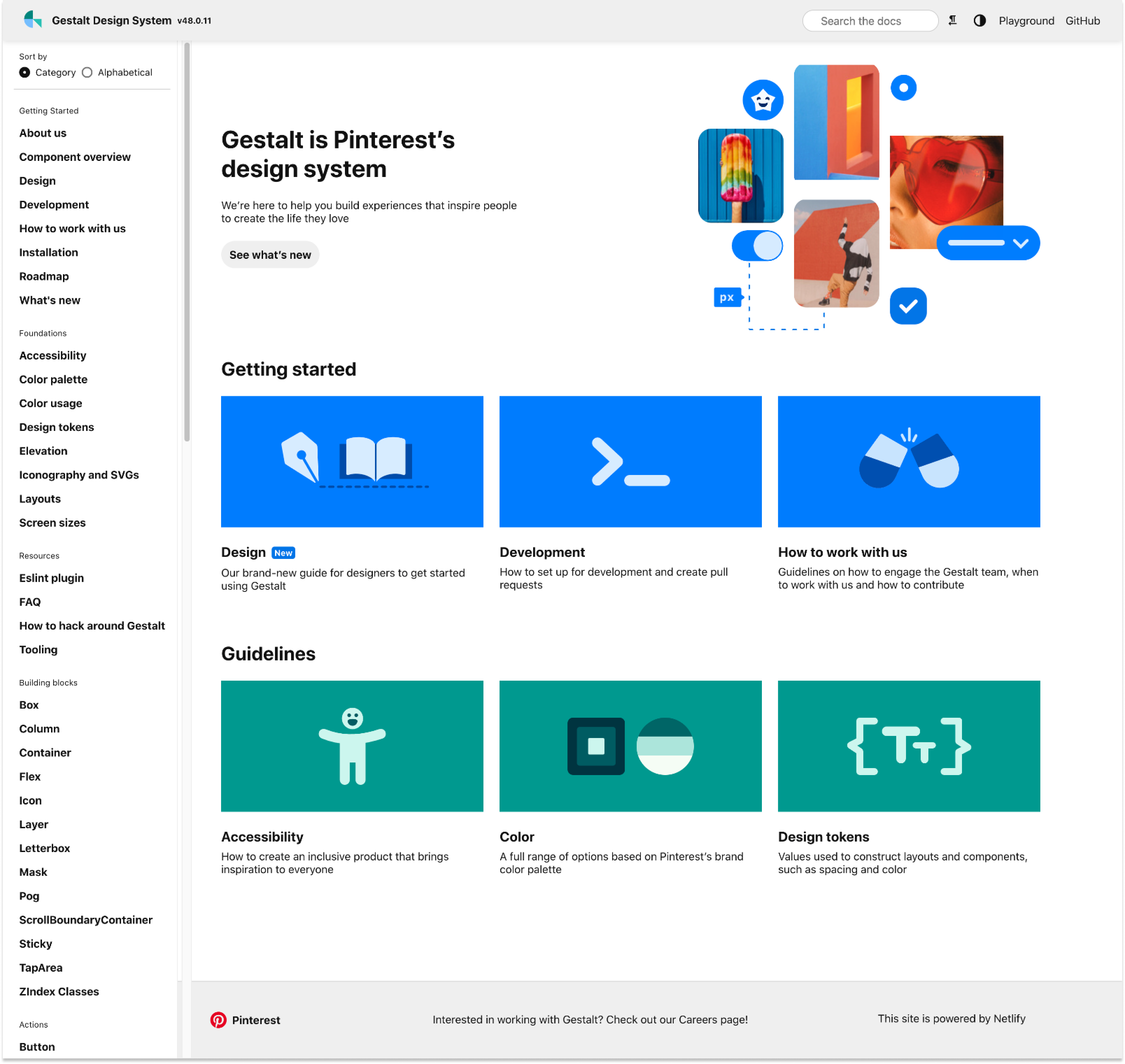
Gestalt(格式塔)—— Pinterest 的设计系统
链接:https://gestalt.pinterest.systems/home
是的你没有看错,这不是格式塔原则,而是 Pinterest 把他们的设计系统就叫做格式塔。特点在于封装了 Pinterest 成熟的图片展示版式。另外也考虑到跨文化,比如支持中东阿拉伯文的从右到左排版,并且严格遵守 WCAG 2.1 确保无障碍访问。组件库基于 React 构建。

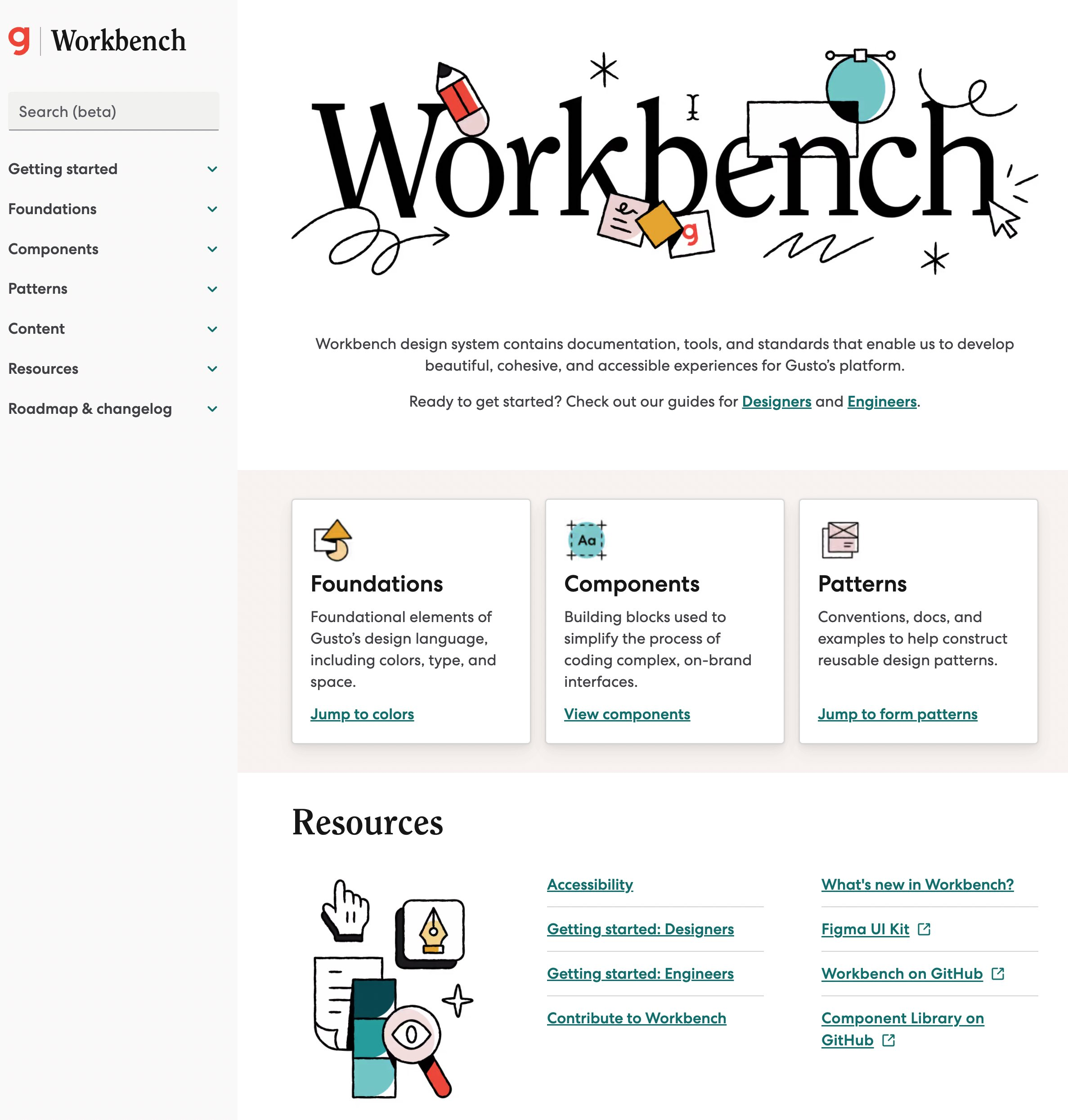
Workbench ── gusto 旗下的设计系统
链接:https://workbench.gusto.com
gusto 是美国一家提供薪酬、福利和人力资源管理的企业云端工具的公司,Workbench 是其设计开发团队所用的 B端 Web 设计系统,包含 Design token、Figma UI Kit、CSS 框架和组件库等。

设计师从零开始学 JavaScript 教程
链接:https://hellocode.fun/masterjs?from=longzhua
设计师学会前端开发后,在评估方案可行性和制作动效、可交互原型方面会更有优势。市面上很多前端开发课程都是基于技术人员学习,很少有针对设计师的课程。三木自己是一个文科出身的设计师,现在前端开发玩得很 6,基于他自学经验,自己写了一套完整的前端 JavaScript 教程。从零开始、生动演示、边学边练。感兴趣的读者可以先试看再决定是否购买,价格也不贵。

产品发现
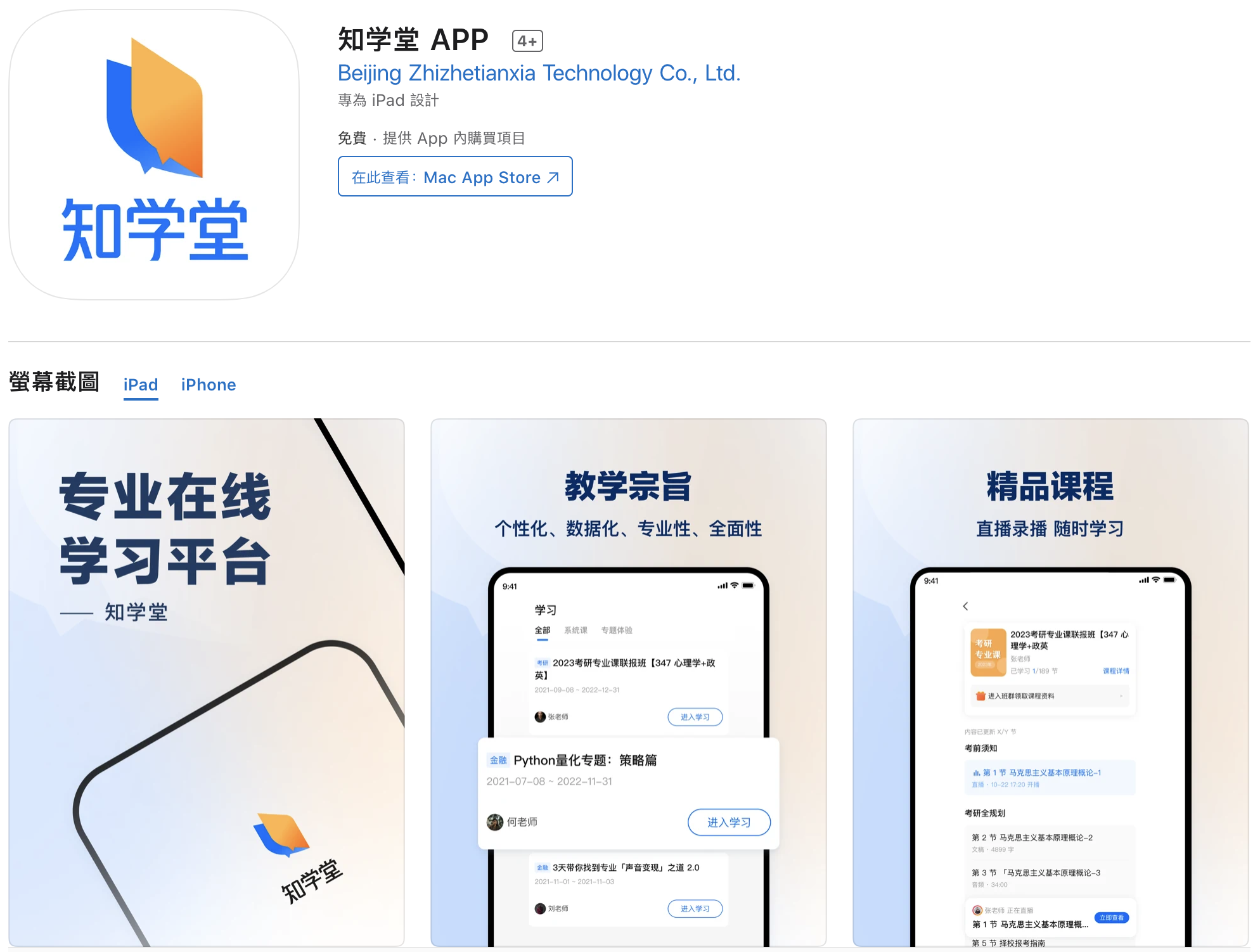
知学堂 —— 知乎旗下的成人教育 App
知学堂是定位于为成年人群提供知识产品的学习平台,用户可选择感兴趣的类别进行线上学习如:考研、职场技能等。知学堂内的课程,主要由知乎旗下的“知乎研职在线”、“趴趴教育”和个人进行授课。用户支付之后会进入学校流程,应用内提供的学习形式主要是视频直播和录播为主,通过线上作业的形式来巩固学习成果。

叮咚买菜抢菜插件安卓版
链接:https://github.com/Skykai521/DingDongHelper
原理是使用安卓系统提供的无障碍服务,通过模拟点击来实现自动化下单流程。
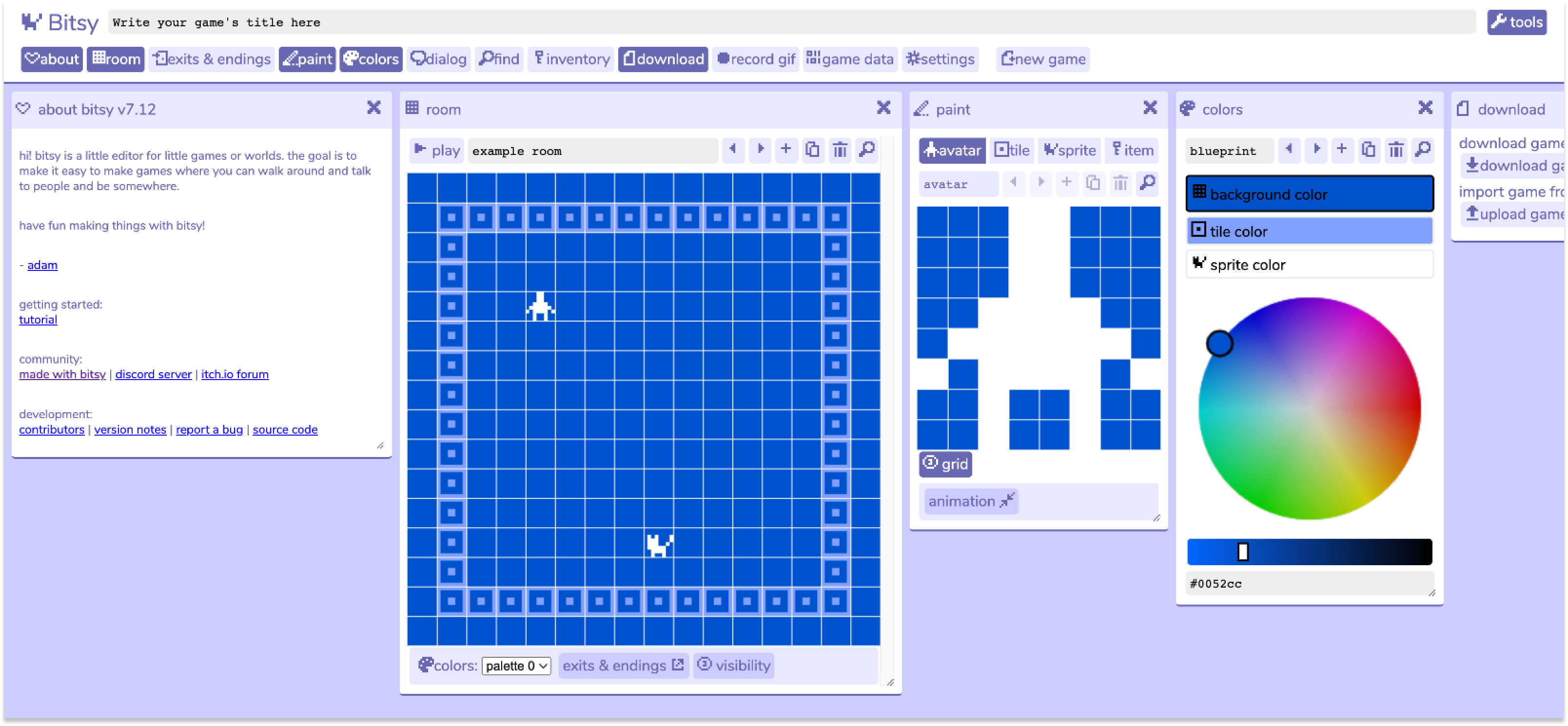
Bitsy —— 在线像素风开源游戏制作器
Bitsy 不需要关注编程,使用低代码进行游戏制作,几分钟之内就能做出一款小游戏。你也可以浏览 Bitsy 游戏社区 Itch.io,玩别人做好的小游戏,目前社区游戏接近 5000 款。

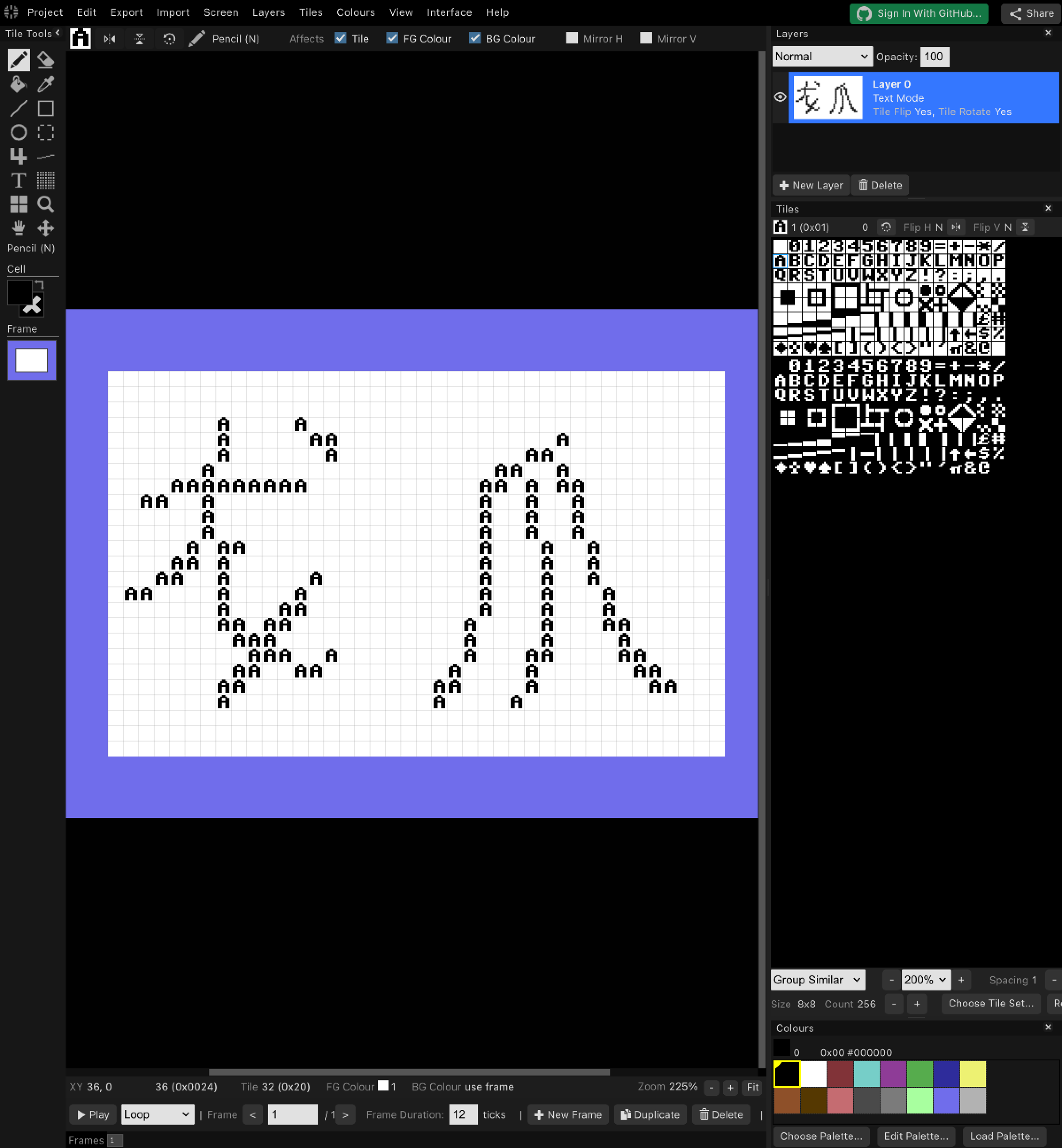
lvllvl —— 字符绘图在线工具
有时候在一些文档你能看到用字符拼成一个图形,这款开源在线工具就能很方便的绘制和导出这种图形。

Killed by —— 谷歌和微软的关闭产品清单
微软:https://killedbymicrosoft.info
这两个网站分别记录谷歌和微软关闭的产品,有很多产品甚至用户都从来没用过。比如微软曾经考虑推出一个带屏幕的智能厕所,公司内部项目开始才 13 天就砍掉了。具体可以看看差评的文章:https://mp.weixin.qq.com/s/3uew2e7WloiVjqjZiay4sQ

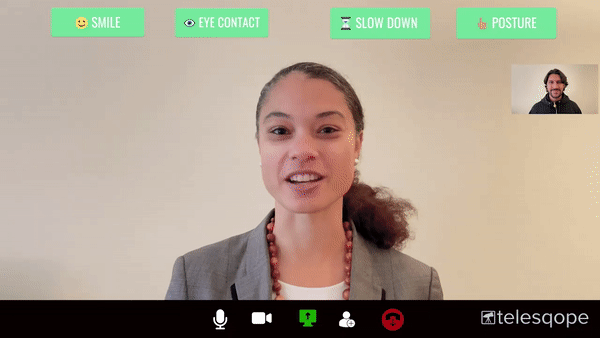
telesqope —— 摄像仪态和语速提醒
该工具能实时监测摄像头中人脸画面,提醒你注意保持笑容,眼睛直视摄像头,降低语速和注意仪态。让你在视频面试、会议或者录制 VLOG 时获得更佳的表现。

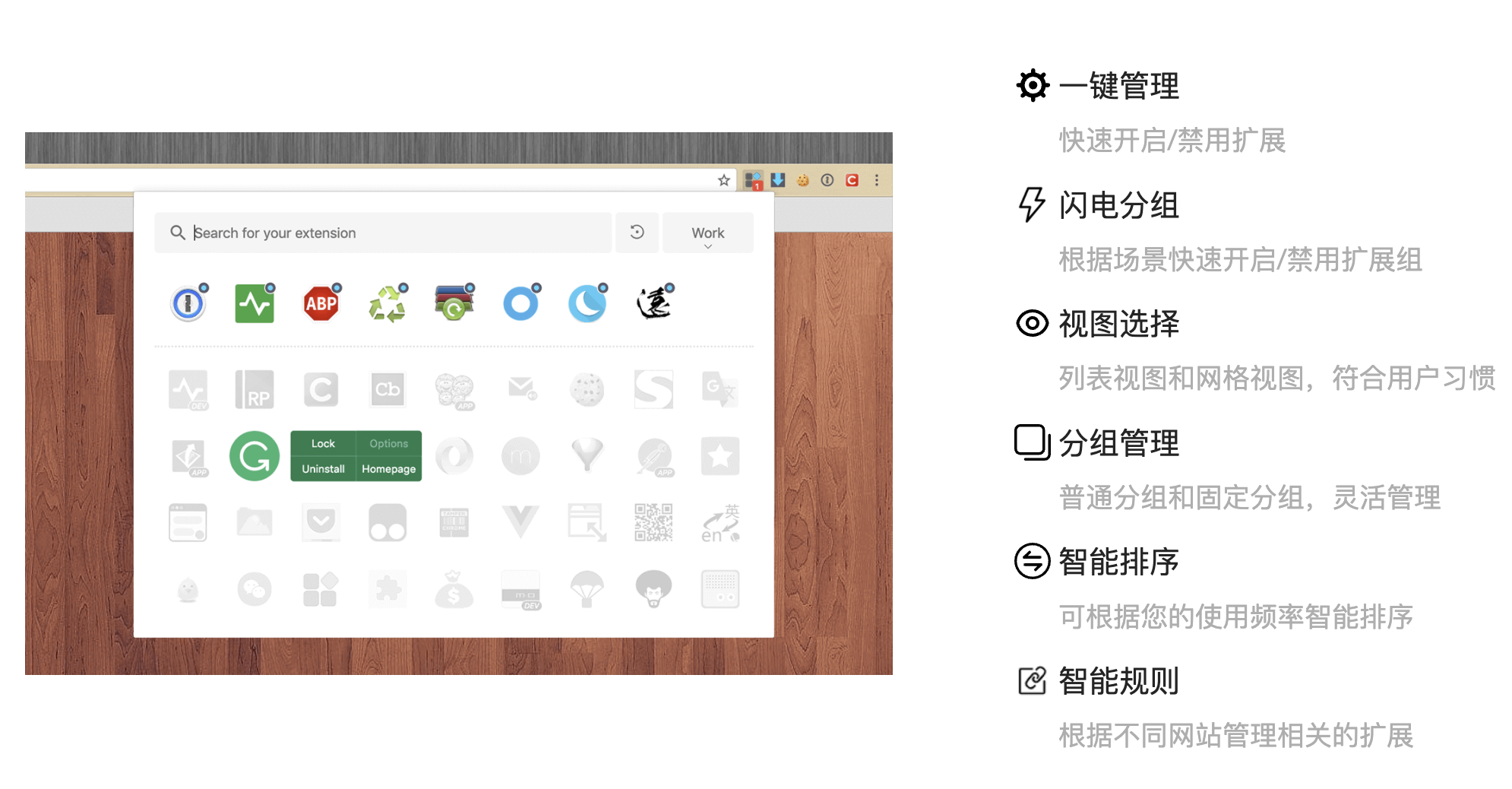
Extension Manager —— 浏览器插件管理工具
链接:https://extensions-manager.com
浏览器插件装多了影响性能,有时候也有插件和网站不兼容的情况。这款插件管理工具,能给插件进行分组,并且设置自动启用和关闭的规则。

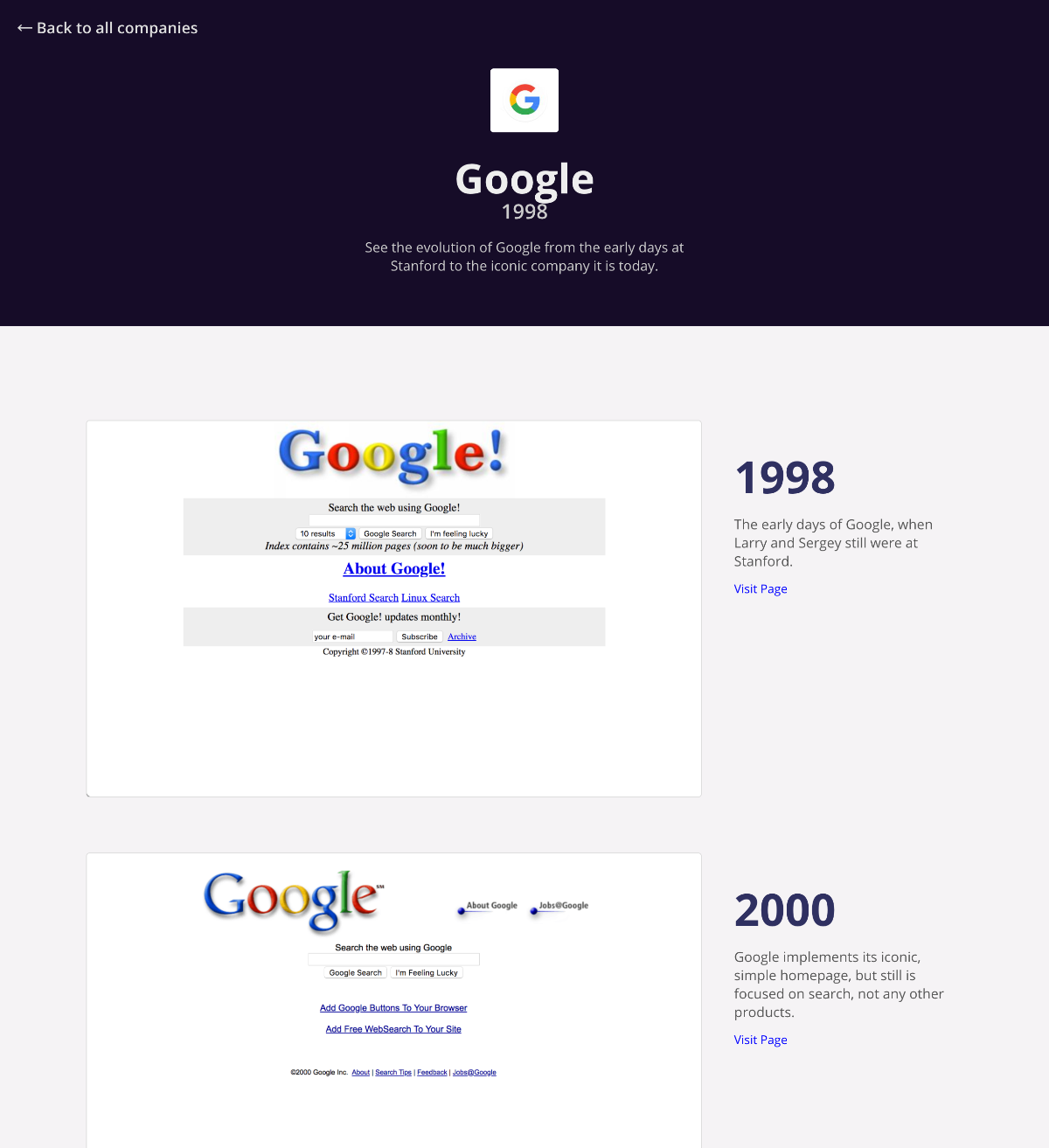
Museum of Websites —— 国外知名网站的历史截图
链接:https://www.kapwing.com/museum-of-websites/
该网站收集 Google、Amazon 等国外知名网站从创立到现在的首页截图。


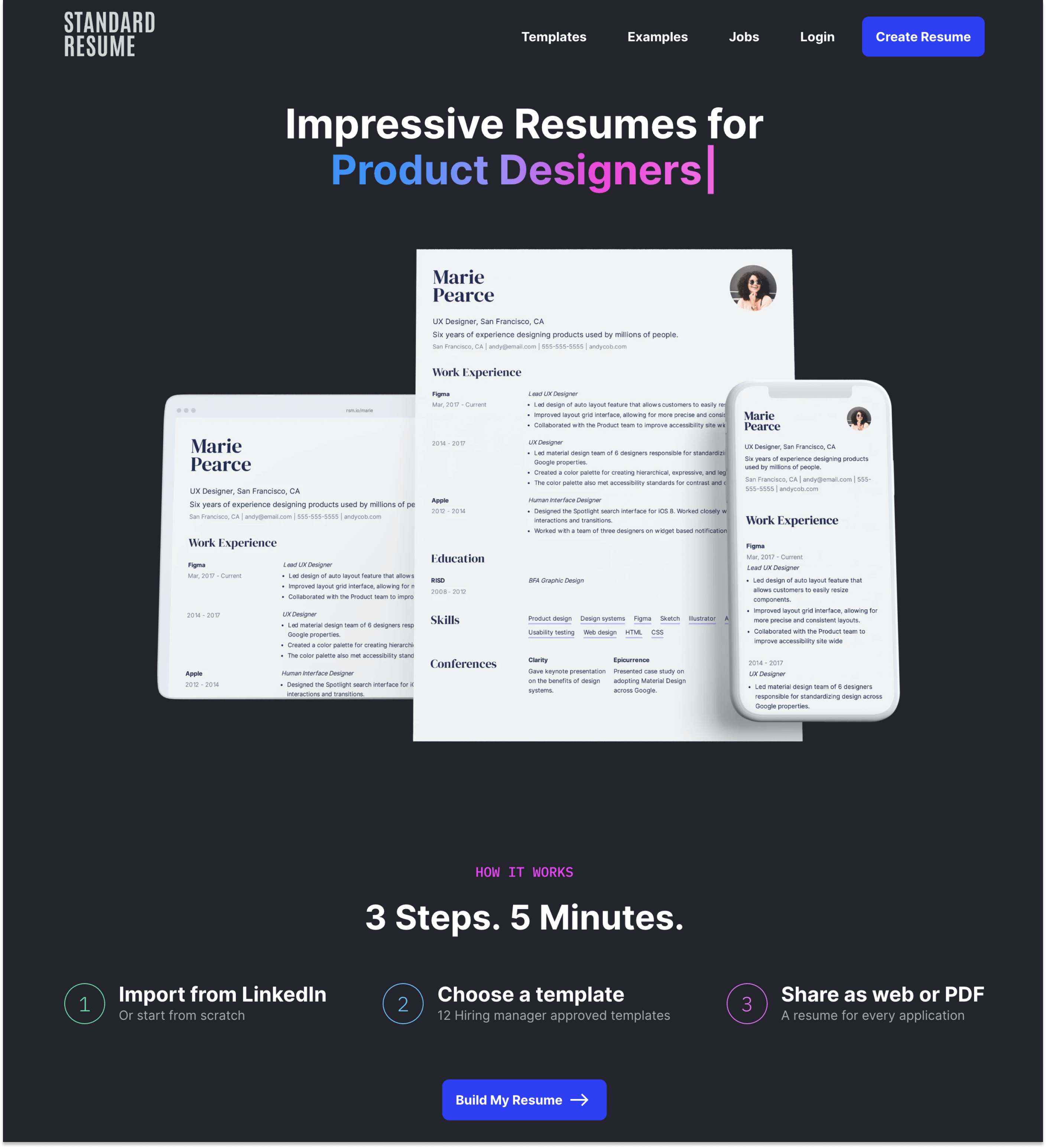
Standard Resume —— 针对互联网人的在线简历制作
针对不同的研发工程师、设计师、营销类等互联网岗位准备不同的模板,模板都很简洁漂亮,支持个性化定制修改。可以从 Linkedin 一键导入工作履历免去手动填写的过程。

提肛助手
iOS App 链接:https://apps.apple.com/cn/app/提肛助手-预防肛周疾病/id1562104073
小程序码:

所谓提肛就是人为收缩和放松肛门肌肉,锻炼肛门,促进菊部血液循环,预防痔疮等肛周疾病。有独立开发者做的 App,也有无码科技做的小程序。都不约而同的都在界面上放了一朵不断伸缩绽放的真菊花,非常魔性。

相关资讯
2022 苹果开发者大会将于 6 月 7 - 11 日在线举行
链接:https://developer.apple.com/wwdc22

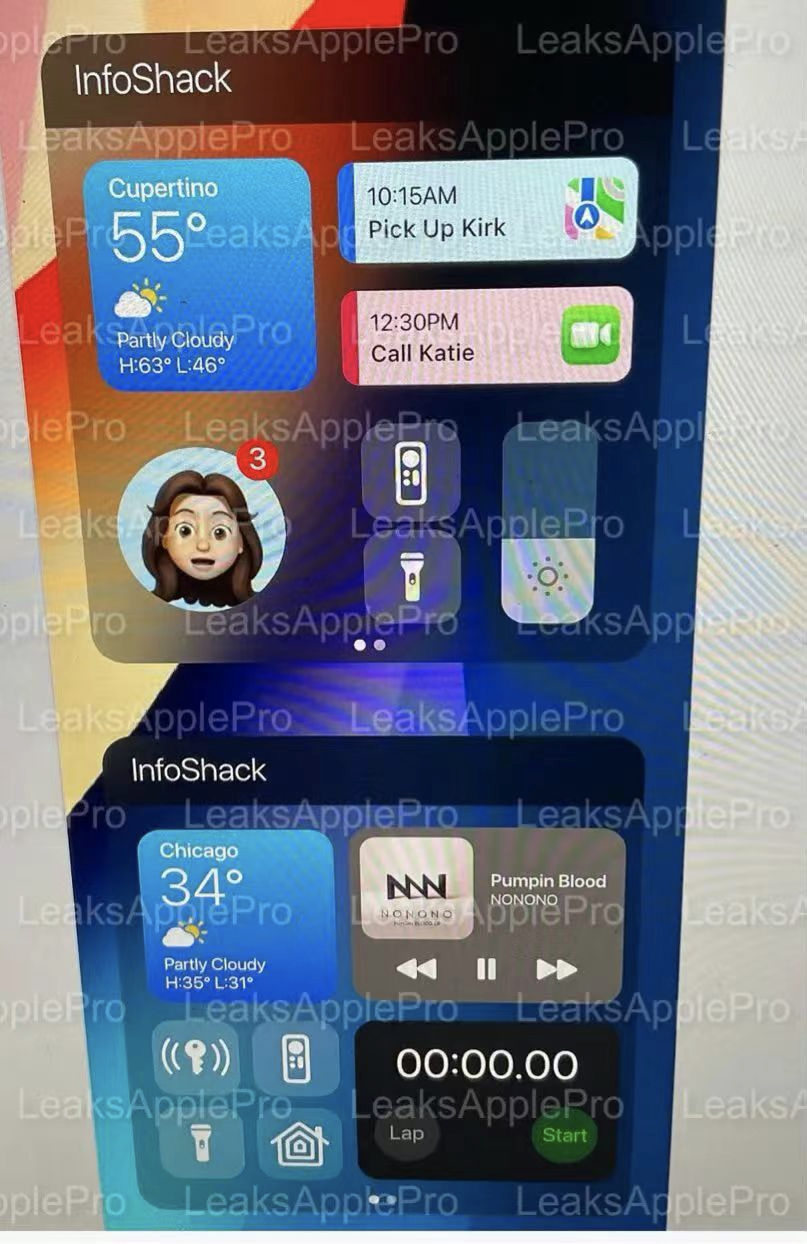
按照惯例每年的 WWDC 会发布新版的 iOS、macOS 等,之前泄露过一张 iOS 16 的截图,可以看出桌面上小组件将提供更多交互。

饿了么推荐用户去美团购买
疫情期间饿了么缺货,会推荐用户去美团购买。希望这种豁达的事情能经常发生,别在做出互相屏蔽的事情了。

来自 @斗西
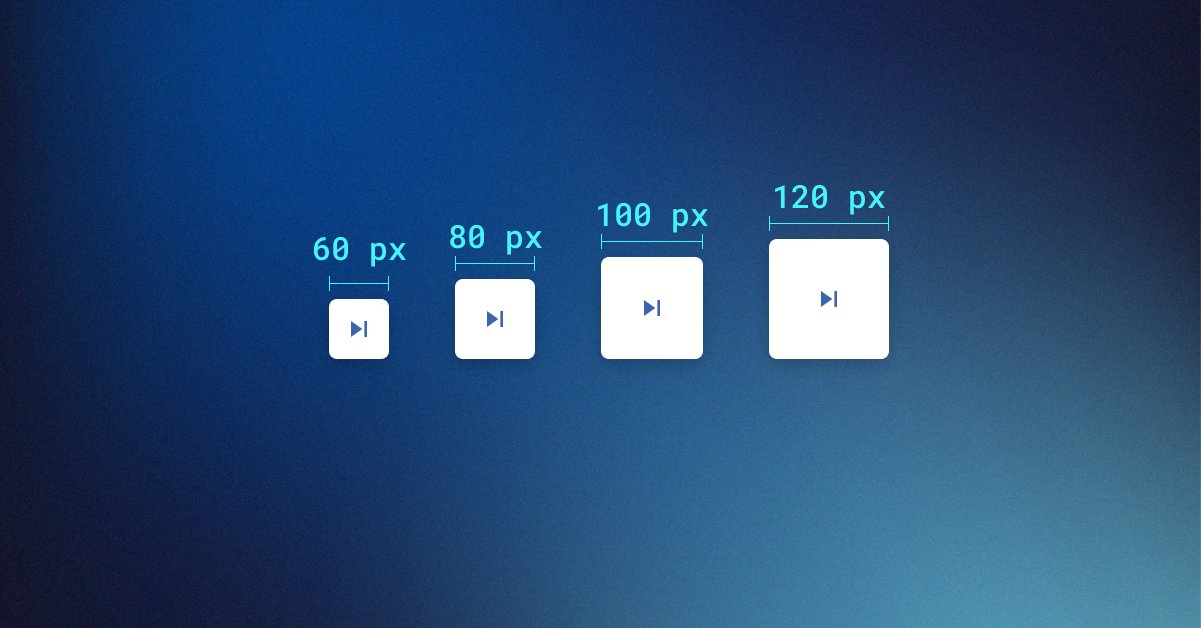
汽车中控屏幕最佳触摸尺寸是 100x100
链接:https://medium.com/snapp-automotive/how-big-should-touch-areas-be-in-car-interfaces-ae1fce925c96
iOS 推荐手机最小触摸区域是 44x44,汽车中控屏最小触摸区域是多少呢?
Snapp Automotive 公司设计主管 Casper Kessels 用不同尺寸的按钮制作原型,开车进行测试。结论是汽车中控屏最小触摸区域为 80x80,对于频繁交互元素最好区域能大于 100x100



DALL·E 2 —— 根据文本自动画图和修图的 AI
链接:https://openai.com/dall-e-2
该 AI 模型能根据用户的文字描述生成超现实主义的画风,比如用户输入:
一个宇航员骑马超现实风格
就会生成如下图片。

也可以根据图片风格,按照用户要求往图片里增加或删除元素。

或者根据用户提供的图片,创造其他风格的类似图片。

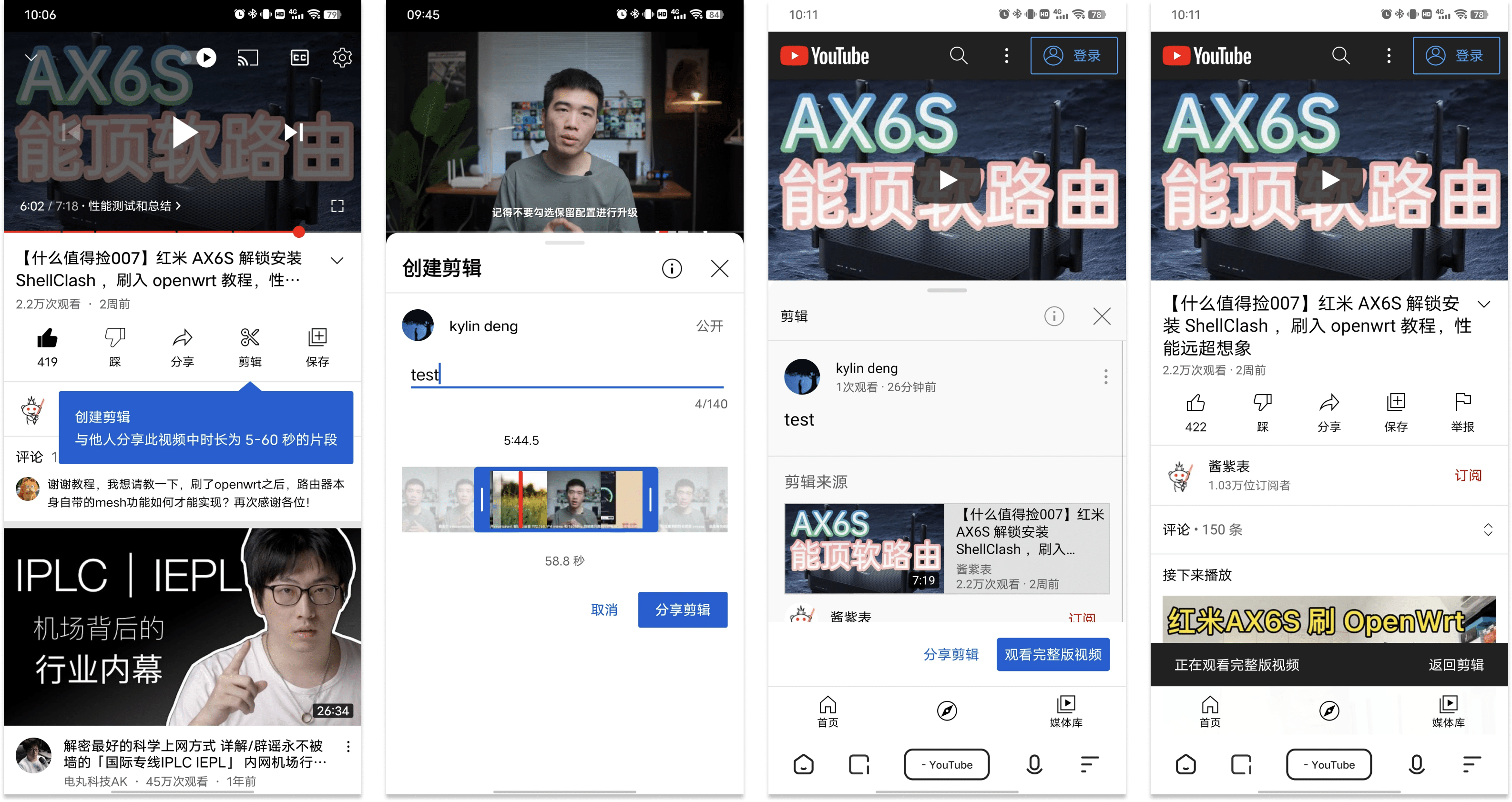
Youtube 新增视频剪辑功能
YouTube 弄了个创建剪辑功能,用户简单选择片段分享,其他人打开先看到的片段再选择是否看完整。
感觉普通用户剪辑成本蛮高的,这个功能给视频主找代理做推广倒是用得上。

招聘信息
传音控股招聘交互设计师和视觉设计师
工作地点:上海、深圳、重庆可选
投递邮箱:shuxiao.wang@transsion.com
交互设计师:
岗位职责:
- 负责品牌手机交互规范制定,对系统交互体验负责。
- 负责独立产品交互和交互体验创新, 提高品牌交互市场竞争力
- 挖掘目标用户操作习惯,和体验反馈,制定体验改进计划。
- 带领团队达成交互专业提升。
任职资格: - 本科及以上学历
- 3 年以上互联网企业交互设计经验,有主导系统设计相关成功案例
- 对产品敏感度高,对交互设计有独断能力,对品牌实践有独特的见解,并愿意将之付诸实践
- 乐观、积极、主动,乐于解决具有挑战性的问题,有强烈的意愿引领行业
- 大厂设计经验者优先,简历请附作品。
视觉设计师
岗位职责:
- 负责设置界面的风格设计和 应用界面的规范设计;
- 主导设置产品创新和迭代方向;
- 带领设置各模块设计师承接设计风格和规范落地;
- 跨模块跨组织沟通设计设计文档执行。
任职资格: - 本科及以上学历, 知名美术类院校;
- 3 年以上同行及互联网企业UI设计经验,有主导系统设计相关成功案例;
- 对产品系统设计风格和趋势有前瞻认知和研究,对品牌实践有独特的见解,并愿意将之付诸实践;
- 乐观、积极、主动,乐于解决具有挑战性的问题,有强烈的意愿引领行业;
- 欢迎同行交流,大厂设计经验
体验碎周报第 90 期(2022.4.11)