体验碎周报第 85 期(2022.3.7)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
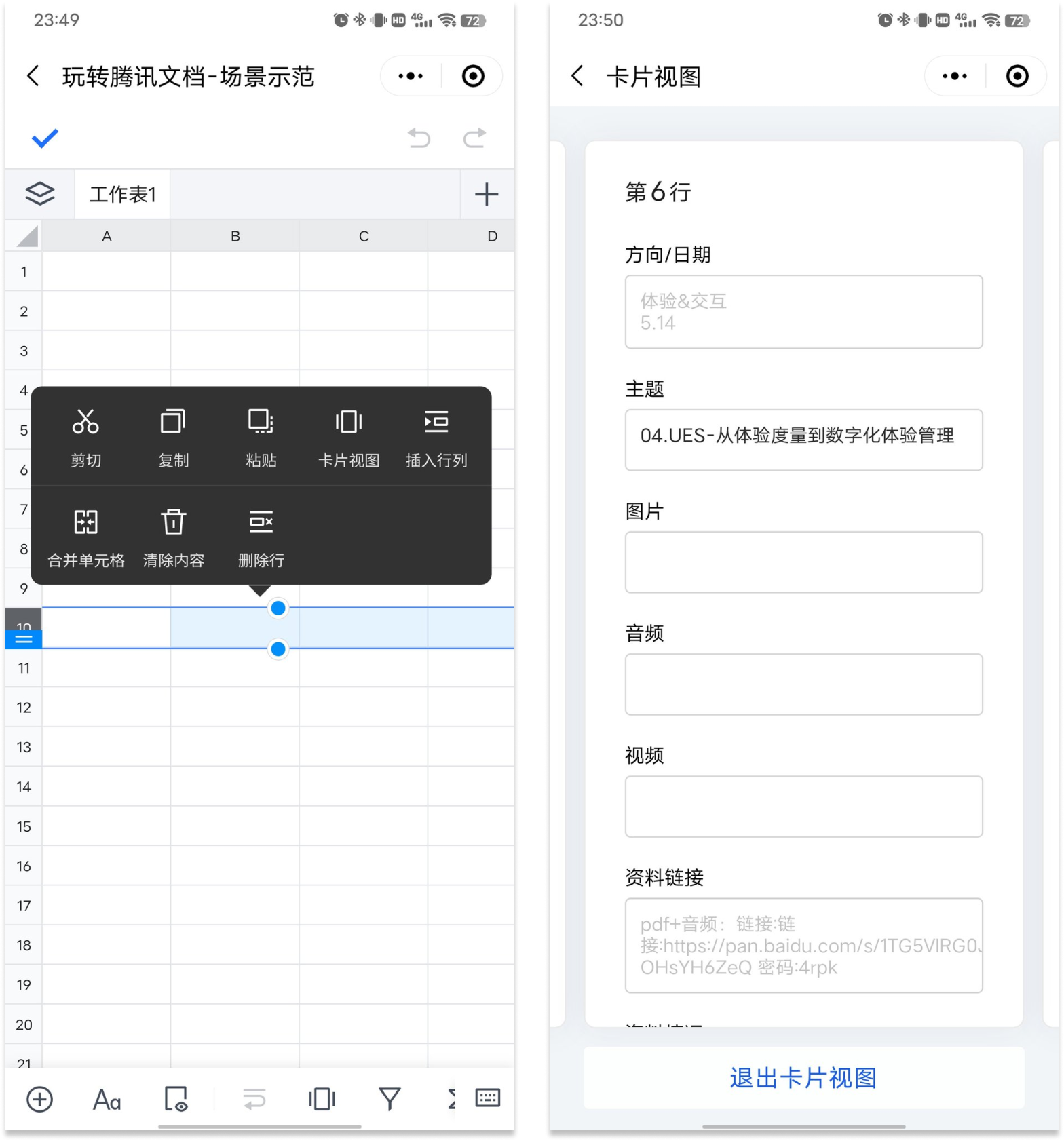
在线表格卡片视图
在手机上编辑在线表格很麻烦,现在很多在线表格选中行可进入卡片视图,把一行信息变成一张表单卡片展示,左右滑动切换其他行。编辑时既方便也减少误操作。

体验槽点
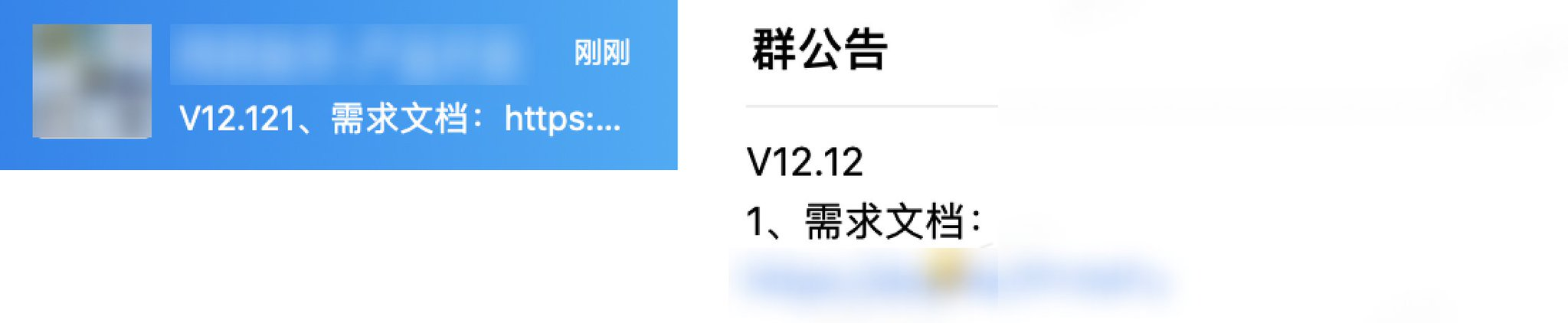
企业微信聊天摘要未考虑换行情况
刚企业微信看聊天列表,纳闷一直两位小数的版本后,为什么突然新增了三位数的开发版本 121 ,打开详情一看原来正文换行。看来聊天列表截取得考虑换行的情况。

知乎文字选中菜单一直显示在顶部
知乎电子书的文字选中菜单未根据选中内容位置判断显示在顶部还是底部,即使选中超过一屏的内容,菜单仍然出现在上一屏顶部,根本点不到。答案模块没有这个问题,估计是不同部门的人设计没统一。

推荐阅读
Threads in Slack, 一段漫长的设计旅程
链接:https://www.notion.so/Threads-in-Slack-f299a816af044b9ebdee0ca6d0637401
最近工作时经常遇到事情为了避免在大群频繁打扰,然后拉小群的情况,中途事情跟进拉的人变多,小群变大群,群越来越多不胜其烦。想起 Slack 的 Thread 是一个很好的避免这种情况的设计,于是翻到这篇 Slack 设计团队回顾 Thread 设计的文章,前后改了 6 个版本才满意,用设计解决问题真的不容易。

HCT 的色彩原理 - Google 全新色彩空间简介
链接:https://mp.weixin.qq.com/s/6wEeGzm9grBr7L88-R1RRg
我们日常接触设计空间有 RGB、CMYK、HSL,谷歌发明了一种新的色彩空间 HCT(由 Hue、Chroma、Tone 缩写)。无论是 RGB 还是 HSL,已经使用很多年了,为什么需要一套新的色彩空间呢?与其他色彩空间相比(尤其是显示设备最常用的 RGB),HCT 的渐变过渡更自然、更舒服。HCT 正是基于当今显示设备和人类色彩感知的原理,优化了色彩的表达,这样能够减少颜色带来的可读性问题、帮助设计师更高效合理地用色。


评论区设计的三个维度、九个考量点
链接:https://mp.weixin.qq.com/s/8lFs9Mbew99vqqLBar1wdQ
本篇文章将通过三个维度、九个考量点对评论区的设计进行拆解。设计师们可以酌情参考文章内容,通过在各个考量点的打磨、创新、组合,打造适合自家产品的“最佳评论区设计”。

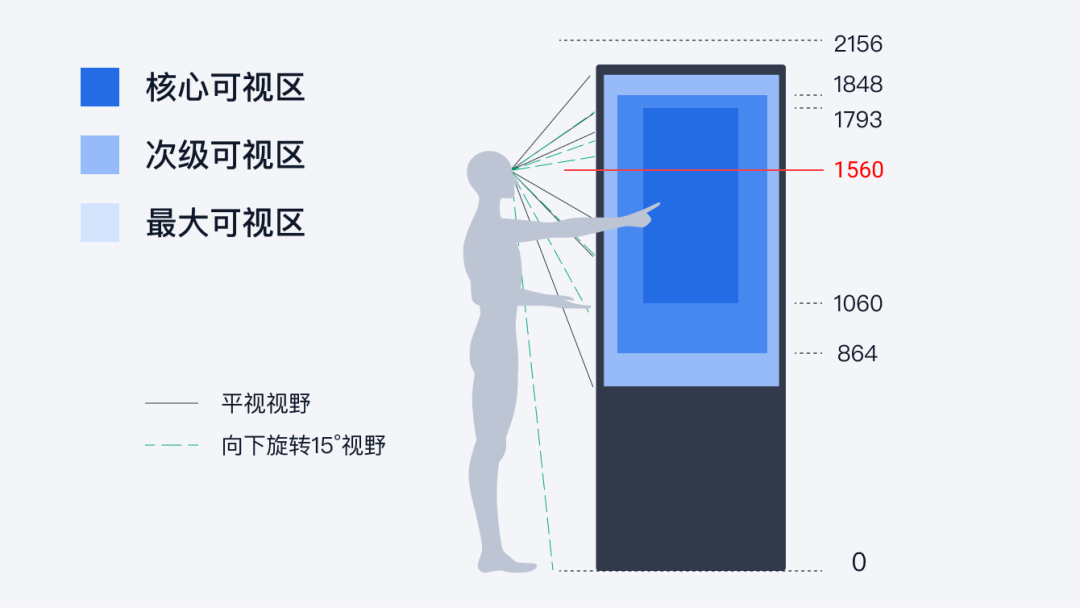
大屏数字人设计实践
链接:https://mp.weixin.qq.com/s/gA6VNXys0I7ZBrNzmXBy_Q
这是一款和人身等高屏幕的设备人机交互设计,因此需要考虑距离、高度、人眼睛视野范围和手的操作的特性来考虑界面设计。因为屏幕中呈现的是客服人像,因此设计原则也要和chuan t


为危机设计:Airbnb 的 5 条创伤知情类产品设计经验
链接:https://mp.weixin.qq.com/s/2qPzmIXgiPEXecgc_BPXUQ
自全球疫情肆虐以来,各行各业都受到了严重影响,而前线医护人员更是首当其冲承受了巨大压力。在这篇文章中,针对长期与病毒抗争的医护人员以及临时住宿提供者,Airbnb 的团队的体验设计主管 Annie 介绍了他们团队的认知与思考。本文不仅阐述了对创伤知情这一领域的理解,更是包含了他们如何将这一医学概念运用到具体设计之中的方法。文中提及的方法论可以运用到其他很多相似场景,其中蕴含的人文关怀也同样值得我们深思。
本文主要介绍了 5 项创伤知情设计准则,即:
- **** 安全:优先考虑并保护用户心理健康;
- ****透明:提供当下及后续的充实而准确的信息;
- ****选择权:尊重个人尊严和能动性;
- ****互惠:通过协作或共享决策来建立伙伴关系;
- **** 平等:认识到创伤对被边缘化人群的影响尤为严重。

工具资源
Seat Booking —— 开源的新干线 3D 订座原型
iOS Demo 链接:https://testflight.apple.com/join/lABxMaaE
Github 仓库:https://github.com/virakri/shinkansen-3d-seat-booking-prototype
来自纽约的设计工程师 Virakri 用苹果的 SceneKit 制作一款非常炫酷的日本新干线预定高保真原型,可通过 testflight 下载 Demo 体验,目前代码已开源,Sketch 格式的设计资源也会在之后开源。



Icônes —— 组件库图标大全
该网站整合众多设计系统、组件库的图标,数量超过 3 万个,并且支持深色模式。可下载 SVG 格式,也提供复制代码直接在项目中引用。

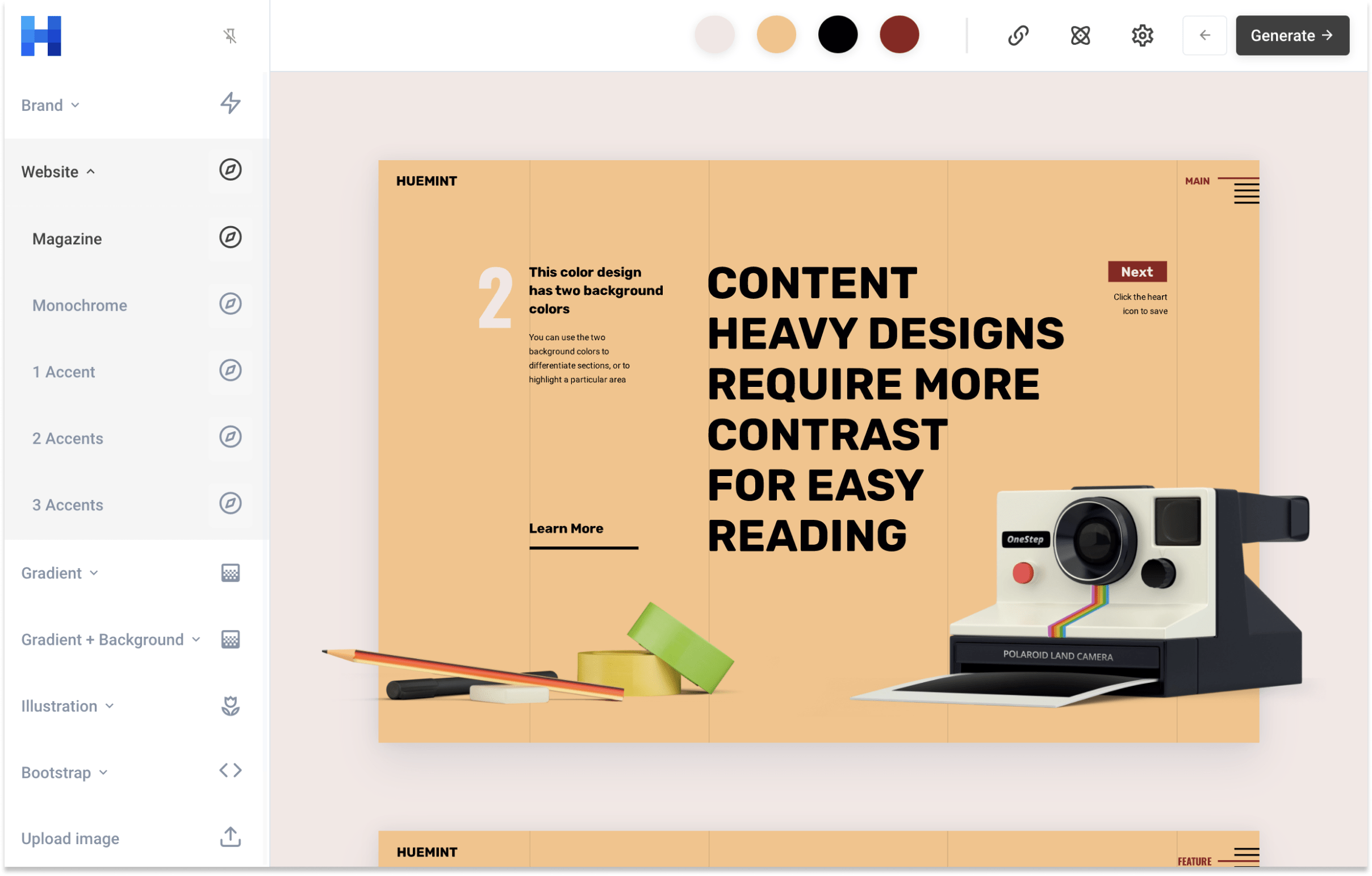
Huemint —— 人工智能配色
该工具使用 IA 为品牌、网站或者海报等创建独特的配色方案。

Game UI Database —— 游戏界面数据库
链接:https://www.gameuidatabase.com/index.php
该网站收集 920 款游戏,3 万多张游戏 UI 截图,可以通过界面类型、 控件名称、视觉风格等维度筛选。

Simple Color System for Complex Digital Interfaces —— 开源配色系统
链接:https://www.opensourcecolorsystem.design
为了让界面配色更简单,几个国外设计师在业余时间创建了开源配色系统,可直接在网页、App 中用他们调整好的配色。未来将增加深色模式支持。

Squoosh —— 谷歌推出的开源图片压缩网站
由 Google Chrome Labs 推出的图片压缩网站,代码在 Github 开源。可自由选择压缩质量,提供压缩前后的对比。

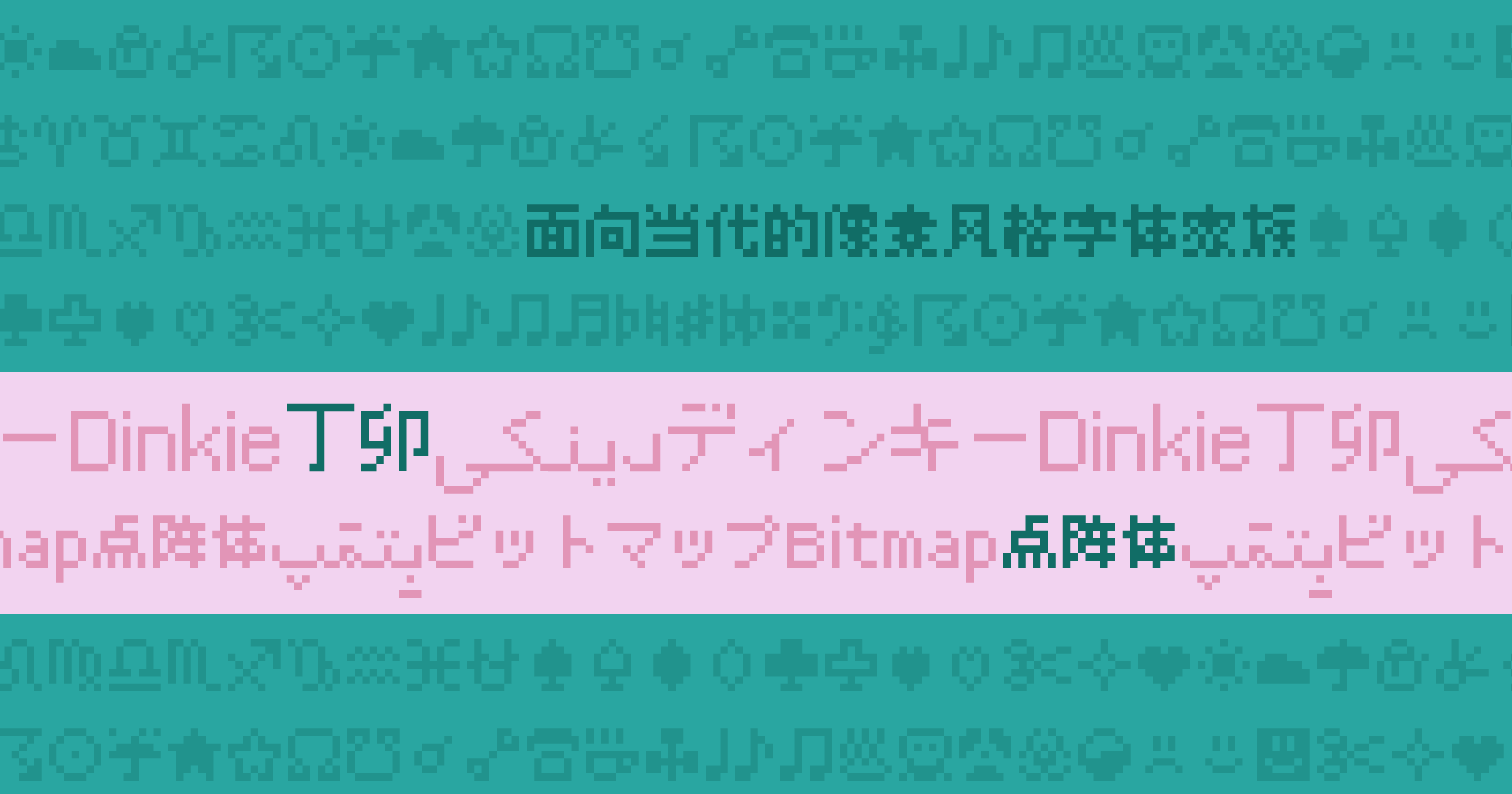
丁卯点阵体 —— 像素风格字体
链接:https://3type.cn/fonts/dinkie_bitmap/
非常复古的像素风格字体,有免费试用版,正式使用需要付费。


在线头像生成器
来自日本的一款在线头像生成器, 对头部的定制选项非常多,和其他人撞脸的概率很低。除了 PNG 还提供 SVG 格式下载。


Easyvoice —— 非代码语音交互制作工具
之前有界面设计师朋友好奇语音交互的原型怎么画。刚好最近看到一款画语音交互的工具。Easyvoice 是一个免费的在线非代码工具,用于设计、原型和发布语音应用程序到 Amazon Alexa 和 Google Assistant。可见语音交互虽然没有图形界面,主要绘制内容是语音交互的流程。

产品发现
History of icons —— 图标设计历史
这个网站用可视化的方式展示从 20 世纪 80 年代到 2010 之间,界面图标 23 种风格的变迁。


M&S - List & Go —— 室内 AR 导航
链接:https://apps.apple.com/gb/app/list-go-grocery-shopping/id1582648491
这款 App 能通过 AR 地图带领你在超市找到你搜索的商品。不过目前还是测试版,仅支持在英国伦敦的 Marks & Spencer Foodhall White City 中使用。

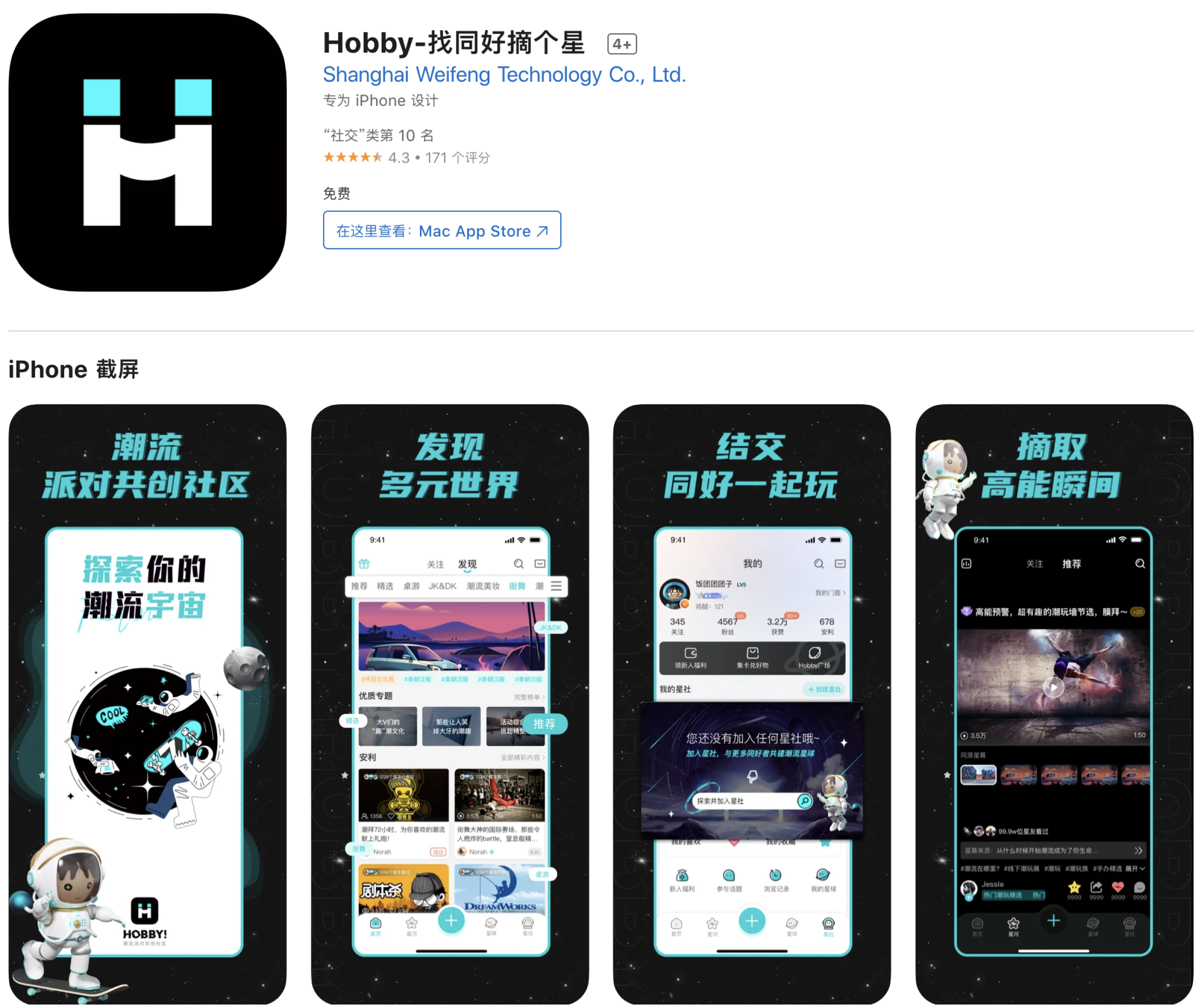
Hobby —— 潮流探店共创社区
苹果应用商店社交榜窜到了第 7 名,在 Hobby 能浏览分享潮流内容,结交潮流朋友和潮流品牌互动。

字节跳动「汽水音乐」正式上架
汽水音乐是抖音出品的官方音乐 App,帮用户发现更多好音乐,主打小众好音乐,播放器界面类似抖音 App,icon 也很像抖音。其他方面与腾讯音乐系和网易云音乐相差不大。目前需要邀请码才能使用,谁有邀请码发我一个,谢谢。


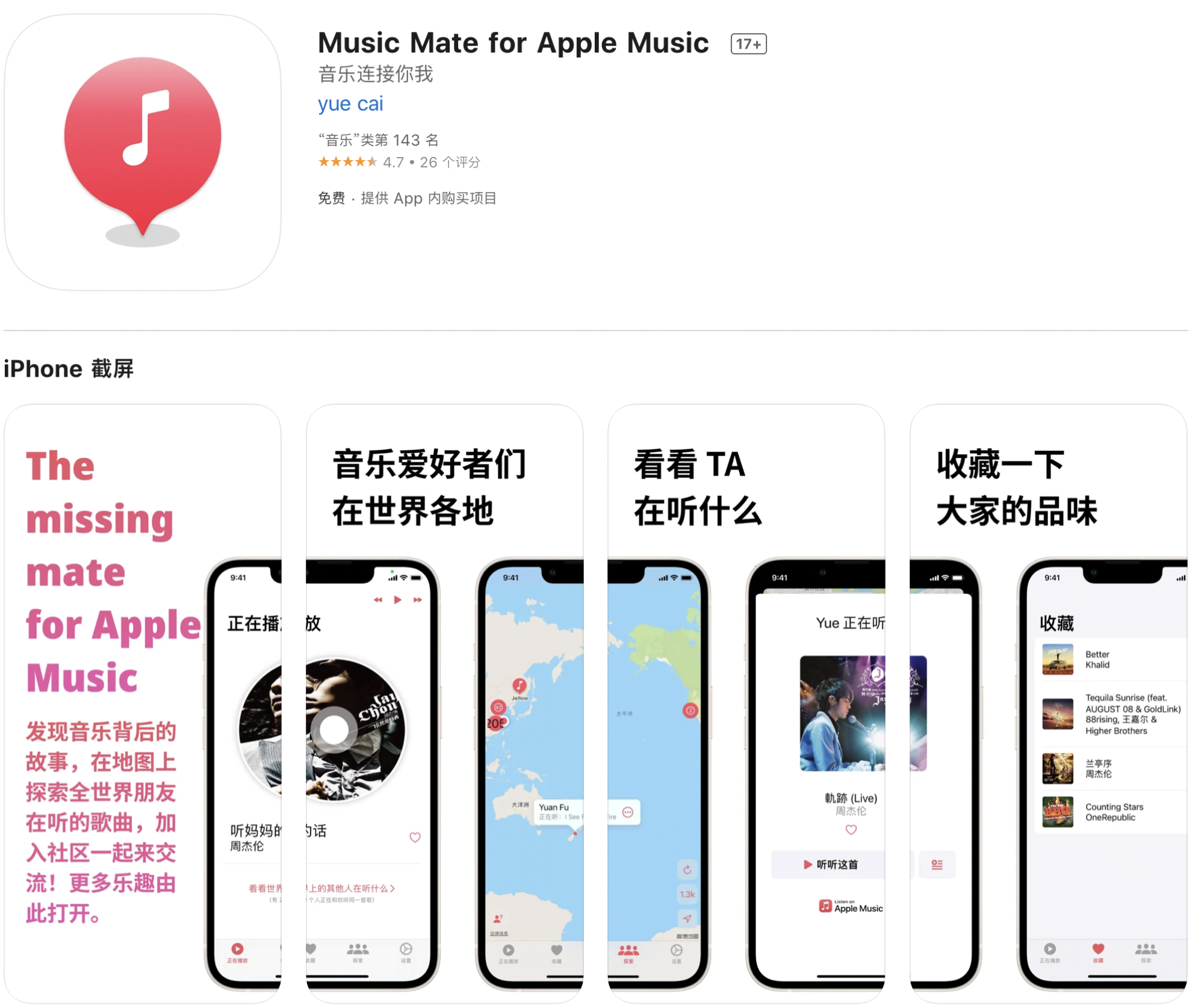
Music Mate for Apple Music
链接:https://apps.apple.com/cn/app/music-mate-for-apple-music/id1605379758
Music Mate for Apple Music 是一款近期刚上架的基于 Apple Music 小型社区,可以探索地图上的其他小伙伴正在听什么歌曲,发现音乐背后的故事,与大家一起交流。

TP-Link 纸片路由器
最近 TP-Link 举行春季发布会,其中有一款纸片路由器,仅 A4 纸大小,8 毫米厚,相比其他路由器外观独特。


相关资讯
为什么 iPhone 没有返回键
在《The One Device: The secret history of the iPhone》书中,通过一系列对苹果工程师和设计师的采访,挖掘了很多第一代iPhone背后的秘密。
比如 iPhone 除了 home 键以外,乔布斯另外想增加返回键,交互设计师 Imran Chaudhri 认为返回按钮按下去后用户无法预知发生什么(是把我刚输入的文字删除?或者打开我之前关闭的菜单?还是返回上一个页面?),这会让用户没安全感。只有一个 home 键,每次操作都会产生同样的效果才能让用户信任 iPhone 的可靠。
于是乔布斯接受了劝说,没有额外增加按键。

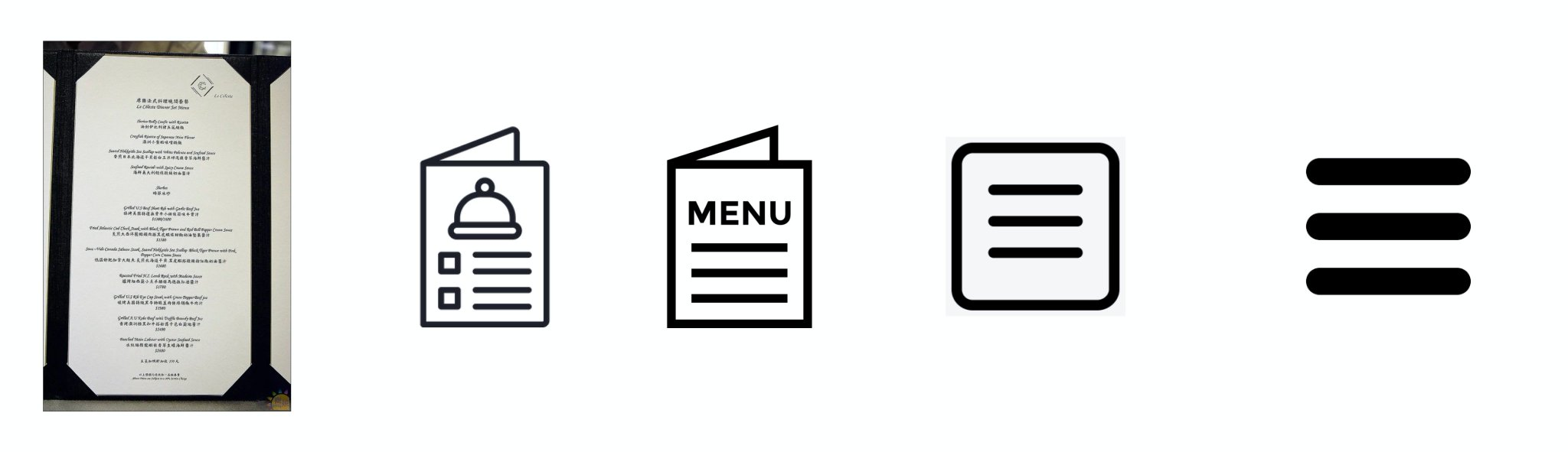
汉堡菜单图标的起源
20 世纪 80 年代,位于发明图形界面的施乐实验室工作的设计师 Norm Cox 发明了汉堡菜单。他在设计菜单图标时,希望外观能隐喻现实中的菜单让用户一看就懂。当时显示器的分辨率很低,于是把菜单图标简化成“三条杠”。


他有时会和用户开玩笑说这是个“通风口”图标,让窗口保持凉爽。至于为什么叫汉堡菜单,是后人根据三条杠的外观很像汉堡面包夹肉三层。

《浙江省电子商务条例》施行
链接:http://www.zj.gov.cn/art/2021/10/8/art_1229005922_2367528.html
从 2022 年 3 月 1 日开始,浙江省内施行《浙江省电子商务条例》。摘录几条大家感兴趣的:
- 禁止大数据杀熟。
- 根据用户兴趣爱好和消费习惯的推送、推荐,允许消费者关闭基于个人特征分析或者拒绝使用。
- 消费者要求快递送货上门,若快递未满足将罚款。
- 禁止恶意拦截、屏蔽购买商品链接。
- 禁止删除商品差评。
- 外卖必须用封签将食品封口。
- 外卖餐厅必须以视频形式公开食物加工制作现场。
- 禁止直播带假货。
《互联网弹窗信息推送服务管理规定(征求意见稿)》公开征求意见
链接:https://mp.weixin.qq.com/s/82ZEvz0Ie-Mim81LGX8Kfg
为了进一步规范互联网弹窗信息推送服务管理,国家互联网信息办公室起草了《互联网弹窗信息推送服务管理规定(征求意见稿)》,现向社会公开征求意见。意见反馈截止时间为 2022 年 3 月 17 日。摘录几条和体验相关的:
- 不得扎堆推送、炒作社会热点敏感事件,渲染恶性案件、灾难事故等,引发社会恐慌。
- 充分考虑用户体验,科学规划推送频次,不得恶意对普通用户和会员用户进行差别频次推送;不得以任何形式干扰或者影响用户关闭弹窗;
- 不得设置诱导用户沉迷、过度消费等违反法律法规或者违背伦理道德的算法模型;
- 弹窗推送广告信息,应当具有可识别性,显著标明“广告”,明示用户;确保弹窗广告一键关闭。
- 不得以弹窗信息推送方式呈现恶意引流跳转的第三方链接、二维码等信息;不得通过弹窗信息推送服务诱导用户点击,实施流量造假、流量劫持。
工信部信息通信管理局召开行政指导会 规范APP推荐下载行为
链接:https://mp.weixin.qq.com/s/QjZXX59wVi1u63rvrgrs8w
近日,有网友和媒体反映部分网站在用户浏览页面信息时,强制要求下载 App 问题。工业和信息化部信息通信管理局对此高度重视,立即组织核查,并于日前召开行政指导会,督促相关互联网企业进行整改。用户在浏览页面内容时:
- 一是未经用户同意或主动选择,不得自动或强制下载 App;推荐下载 App 时,应同步提供明显的“取消”选项,切实保障用户的知情权、选择权。
- 二是无合理正当理由,不得要求用户不下载 App 就不给看,或者不让看全文。
- 三是不得以折叠显示、主动弹窗、频繁提示、降低体验等方式强迫、误导用户下载、打开 App,或跳转至应用商店,影响用户正常浏览信息。
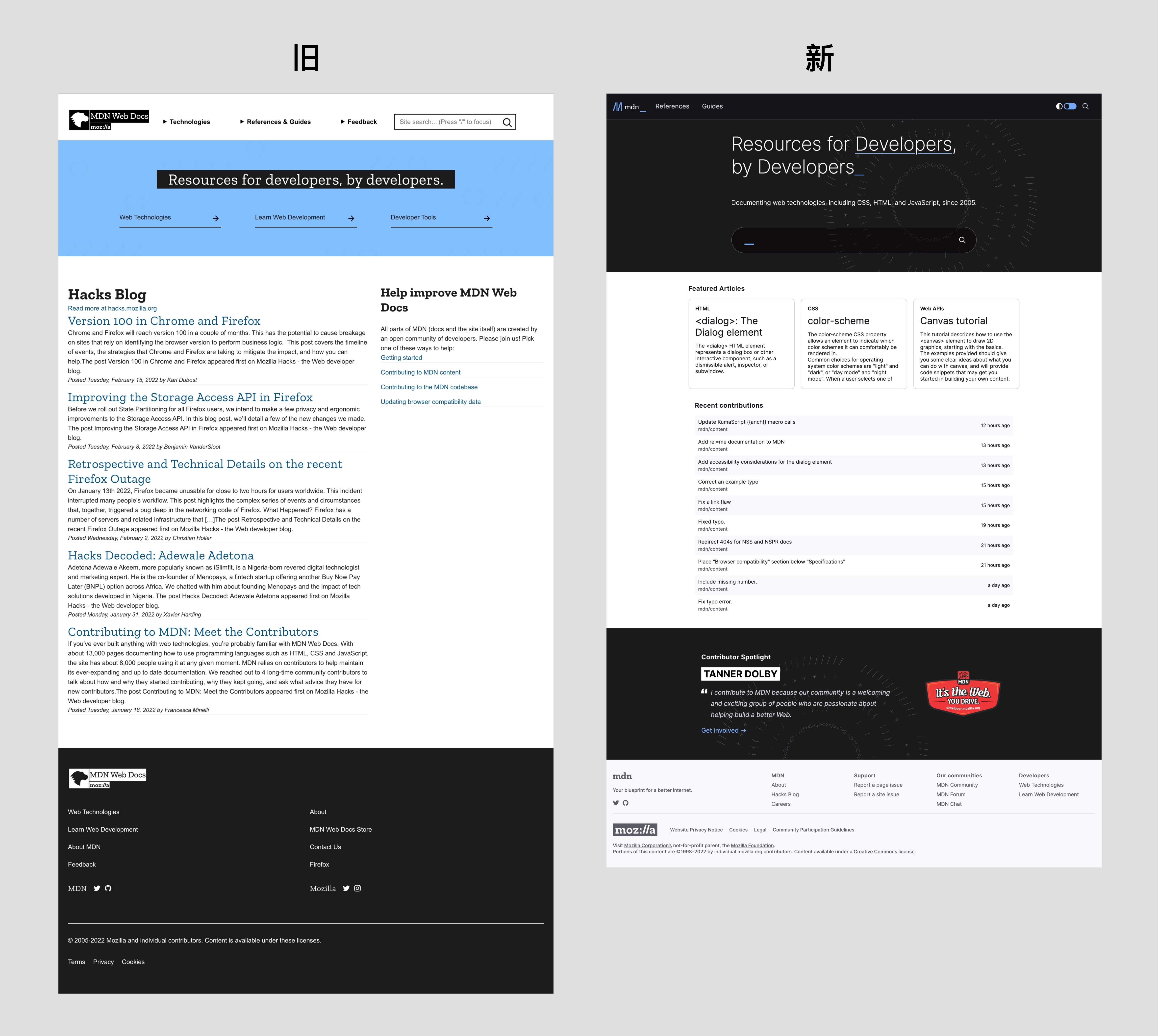
Mozilla 旗下 MDN(开发者网站)改版
链接:https://hacks.mozilla.org/2022/03/a-new-year-a-new-mdn/
Mozilla(Firefox 浏览器所属公司) MDN 为 Web 开发者提供各种 Web 详细的技术文档,是 Web 开发者最知名资源站点之一。最近对整个网站进行改版。新的主页侧重社区和简单,将搜索作为页面核心,增加深色模式快速切换按钮。社区投票选了个新的 LOGO,一个 M 字母组合,使用下划线来表达写代码的过程。


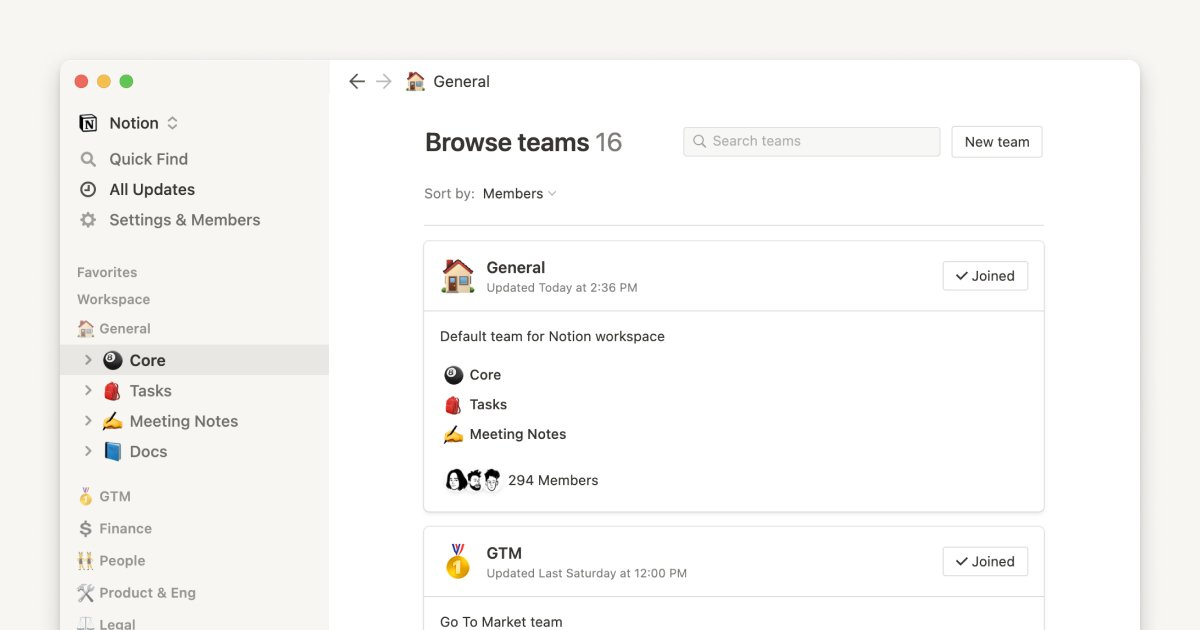
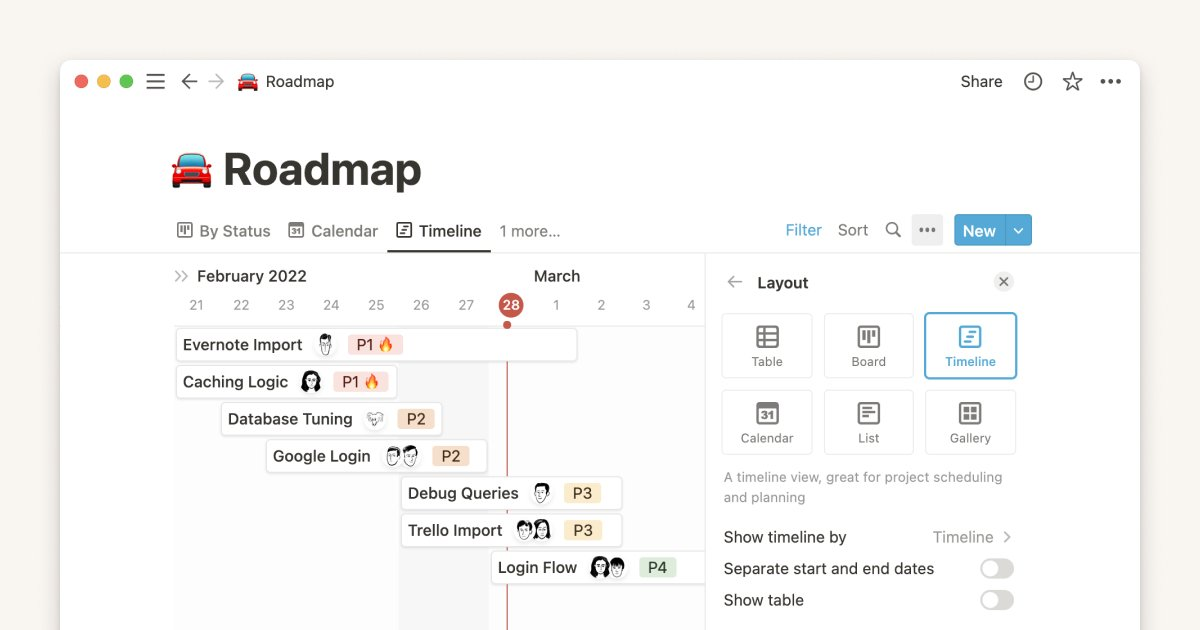
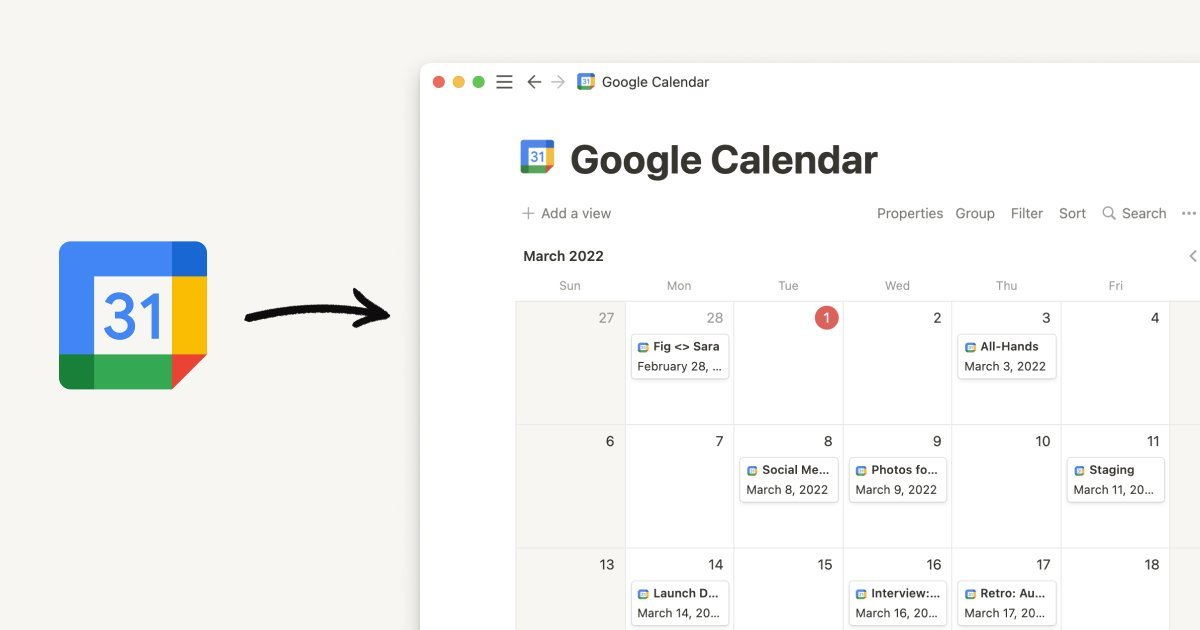
Notion 发布 3 个新功能
Notion 发布了三个偏向团队协作的大功能,开始在团队协作上发力。
- Teams:自由创建团队对导航栏内容进行分类组织,春季内推出;
- Better Databases:支持跨数据库选择数据,平铺视图展示,升级视图筛选和协作功能,几周内推出;
- Synced Databases:与谷歌日历、Github 联动同步,年内推出。



来自 @Linmiv
微博将上线「一键防护」功能
据微博管理员 3月 3 日消息,年初以来,刘学州事件引发广泛关注,同时也带来了包括社交媒体行业在内的社会各界的深度思考。微博产品即将上线“一键防护”功能,该功能测试阶段仅针对部分用户开放,后续将面向全站用户开放。在功能开启阶段,用户将无法收到未关注人的转发、评论及私信内容。
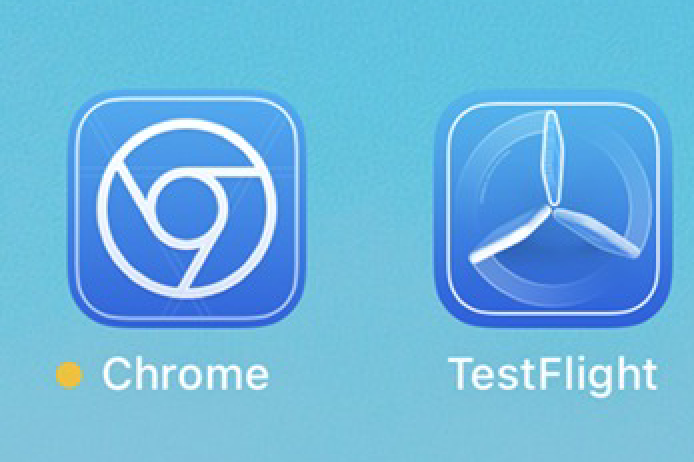
Chrome 更改 TestFlight 图标
Google也在 iOS 版上的 Chrome LOGO 看起来就像是苹果 TestFlight 标志,Google称这是致敬 TestFlight 项目。


联想浏览器图标改版
联想浏览器之前的图标很像安卓加载,就让人感觉很慢。后来改了新图标,又很像饿了么。
 g
g
体验碎周报第 85 期(2022.3.7)


