体验碎周报第 80 期(2022.1.24)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
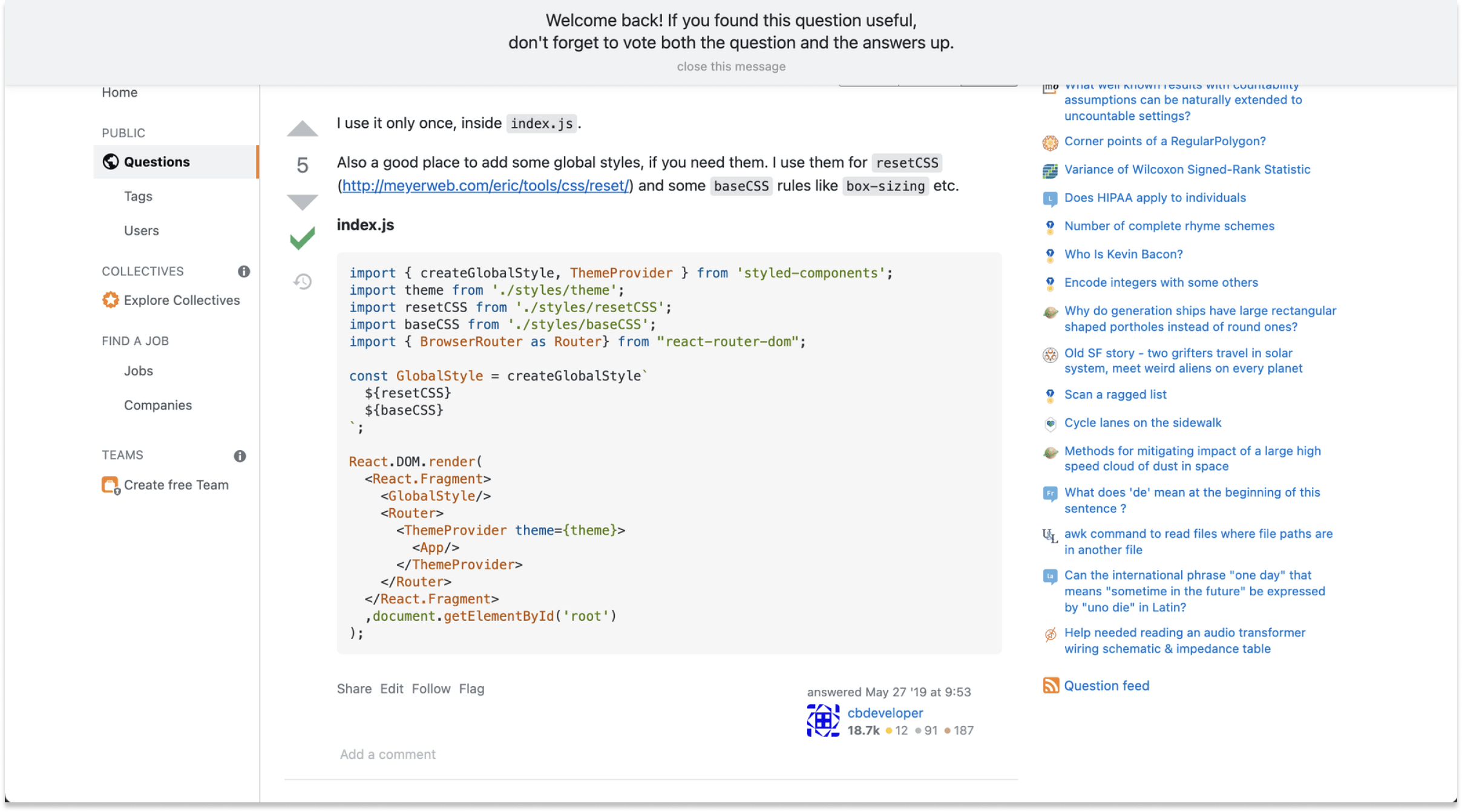
Stackoverflow 提醒投票
如果你点击了 Stackoverflow 答案里面的链接,再返回该页面,Stackoverflow 会提醒你:欢迎回来!如果你觉得这个答案有用别忘了投票。

来自 @leadream4
极星汽车官网 3D 轮播图
链接:https://www.polestar.cn/zh-cn/
车型左右切换的轮播图是 3D 的,非常炫酷。

体验槽点
微信红包封面兑换码字体分不清 I(大写i) 和 l(小写L)
在通过序列号领取红包封面的界面中,因为字体分不清 I(大写i) 和 l(小写L),导致有用户不能正确输入序列号,无法领取红包封面。

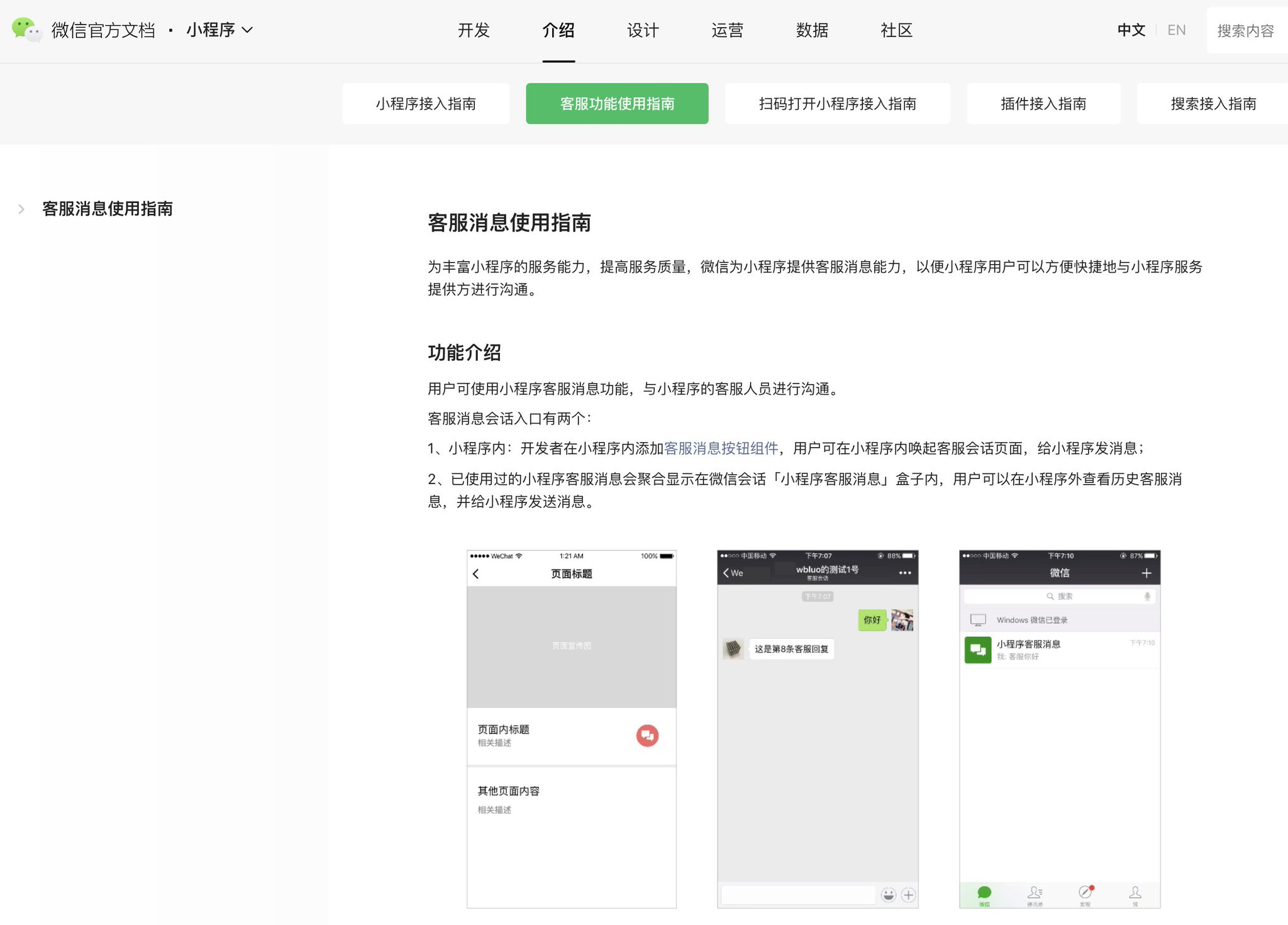
「微信客服」和「小程序客服」的歧义
「微信客服」不是为微信用户服务的客服,而是企业微信的企业与用户用微信沟通的功能。真正的微信客服在「腾讯客服」里。

同理,「小程序客服」也不是你使用小程序遇到问题咨询的微信官方客服,而是小程序开发商自己的客服。如果遇到小程序问题也应该去找「腾讯客服」。

这两个功能取名太容易引起歧义了。
推荐阅读
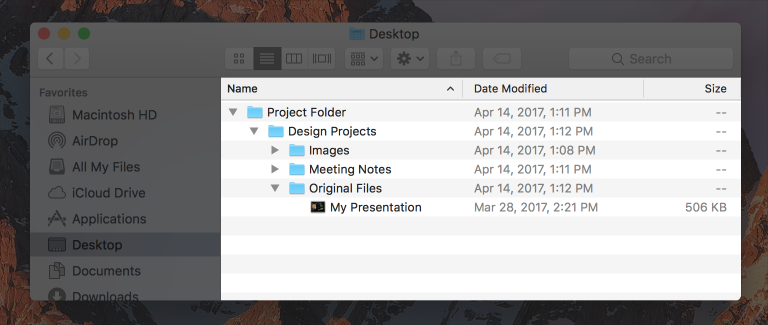
树形控件在生产力工具中的设计
链接:https://www.yuque.com/elevenyang/tvy47l/gn6z1t
树形控件是一种常见的设计模式,几乎与图形化用户界面同时诞生,通过结构化的组织方式逐级展示内容,让整体信息架构一目了然,非常适合以网页或桌面端为载体的 B 端产品和生产力工具,比如电脑文件管理系统。
本文是 Ant Design 设计师对树形控件使用场景和交互设计的详细总结。

《节奏把控对于创业的重要性》从 0-1 和 1-10 的阶段
链接:https://www.weibo.com/1243861097/Lb1uEq20b
理想汽车创始人李想在微博分享创业从 0-1 和 1-10 的阶段的节奏把控经验,不同的阶段能力和资源的要求完全不同。
从 0-1 的验证期,对于企业而言,最重要的是充分发挥自己的特长,这个特长容易被原有的领先者忽视,但是对于用户是有价值的。对于管理者而言,最重要的同样是发挥自己的特长,尤其是专家型的能力特长,每一个管理者必须深入到业务的每一个细节中去,抓大不放小。这个阶段,企业的综合管理者越少越好,每一个管理者最好都是自己领域的技术专家或业务专家。
1-10 的成长期,在从 1-10 阶段失败的企业,可以确凿地说就是这两个问题:1、没有延续自己的特长;2、没有补上竞争的短板。只要有一个没做到就结束了。对于管理者而言也是一样的。首先你要继续发挥自己的专业特长,其次,你还必须快速提升自己的职业性,我说的职业性是一种更高级别的心智,是一种可以理解别人,并给出自己解决方案帮助对方的心智模式。
设计师必看|专业又有趣的调研
链接:https://mp.weixin.qq.com/s/-yNvQjpjnuSsqWNk8VwBHQ
设计师当然想听取更多用户的反馈,但很多用户都是沉默的大多数,不会主动的反馈。如果想去线下做用户访谈,成本又很高。本文介绍设计师如何在企业内部快速开展体验调研,以及怎么让你的调研更有吸引力。

互联网为什么让我们越来越不开心?
链接:https://mp.weixin.qq.com/s/ALSqoh_mGOgOoKJ_NLNl8Q
腾讯研究院、腾讯可持续社会价值事业部联合主办的“腾讯科技向善创新周**”**召开。小宇宙播客 App 的 CEO Kyth 在大会上发表了主题演讲。
Kyth 回顾信息流、评论、弹幕、点赞、短视频让我们越来越懒惰、并且放大和聚集了情绪。让互联网从高效率的信息获取通道变成了放大贫富差距、情绪容易膨胀的高消耗世界。最后介绍了一些可能让人们变得幸福加深人们情感寄托的新互联网产品。

增强现实(AR)到底如何应用于交互设计?
链接:https://mp.weixin.qq.com/s/Ybek6YSwCQuUrBCYYwWXyA
一篇很好的 AR 科普文章,分类四段:
- AR 基本概念
- AR 发展简史
- 如何区分 VR/AR/MR
- AR 在交互设计中的实践和应用

产品发现
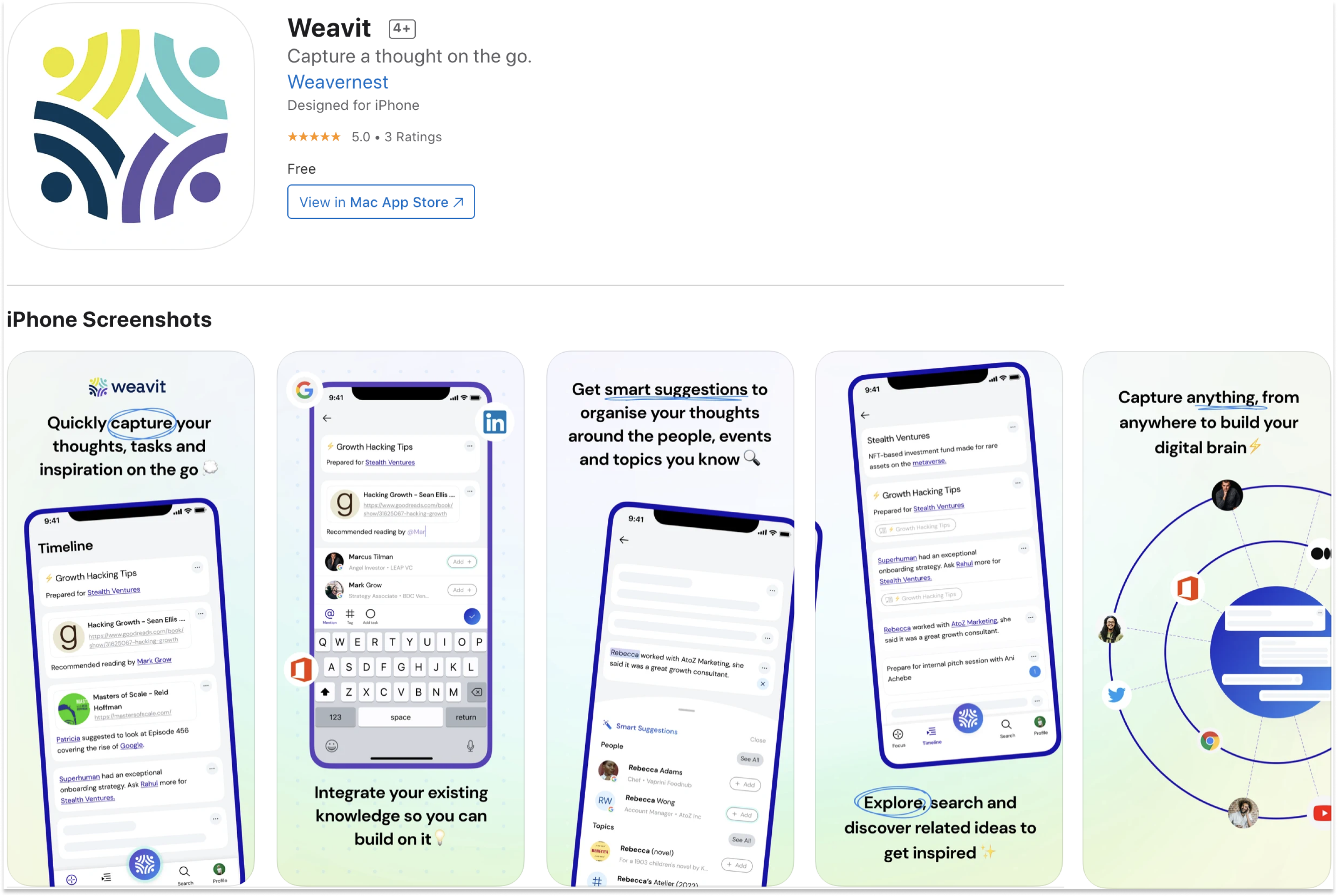
weavit —— 智能组织内容的笔记
相比于其他笔记软件,weavit 的特色在于用 AI自动对笔记内容与其他笔记进行智能关联和组织。比如:
自动把多条相关笔记归类到一个主题里。或者某条笔记提到某个人,那么其他提到过这个人的笔记,weavit 也会推荐给你。

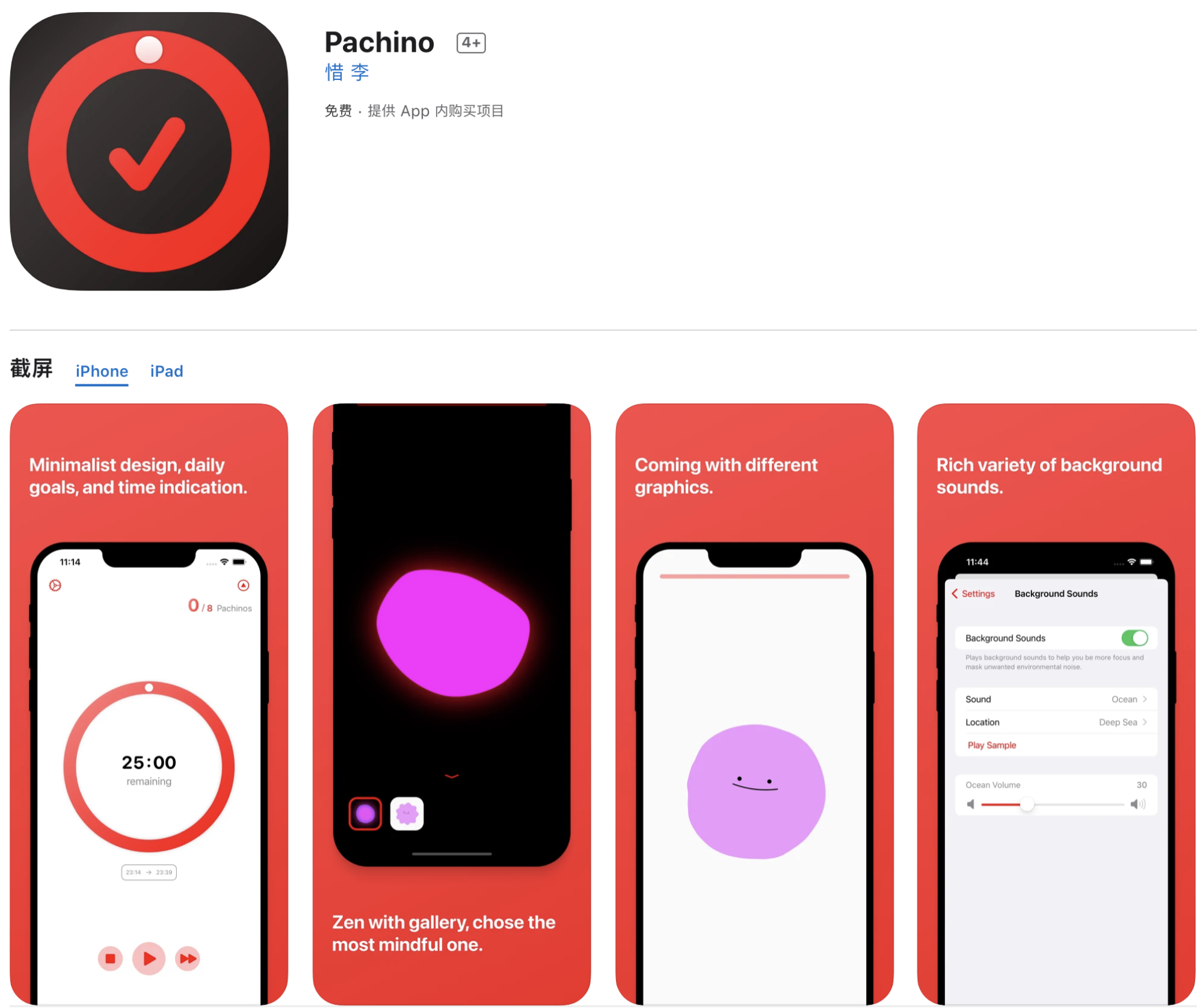
Pachino —— 苹果全平台番茄钟
链接:https://apps.apple.com/cn/app/pachino/id1578918163
拥有漂亮的禅定模式的番茄钟。支持 MacOS 和 iOS,watchOS 和 tvOS 也在开发中,覆盖苹果平台所有类型的设备。

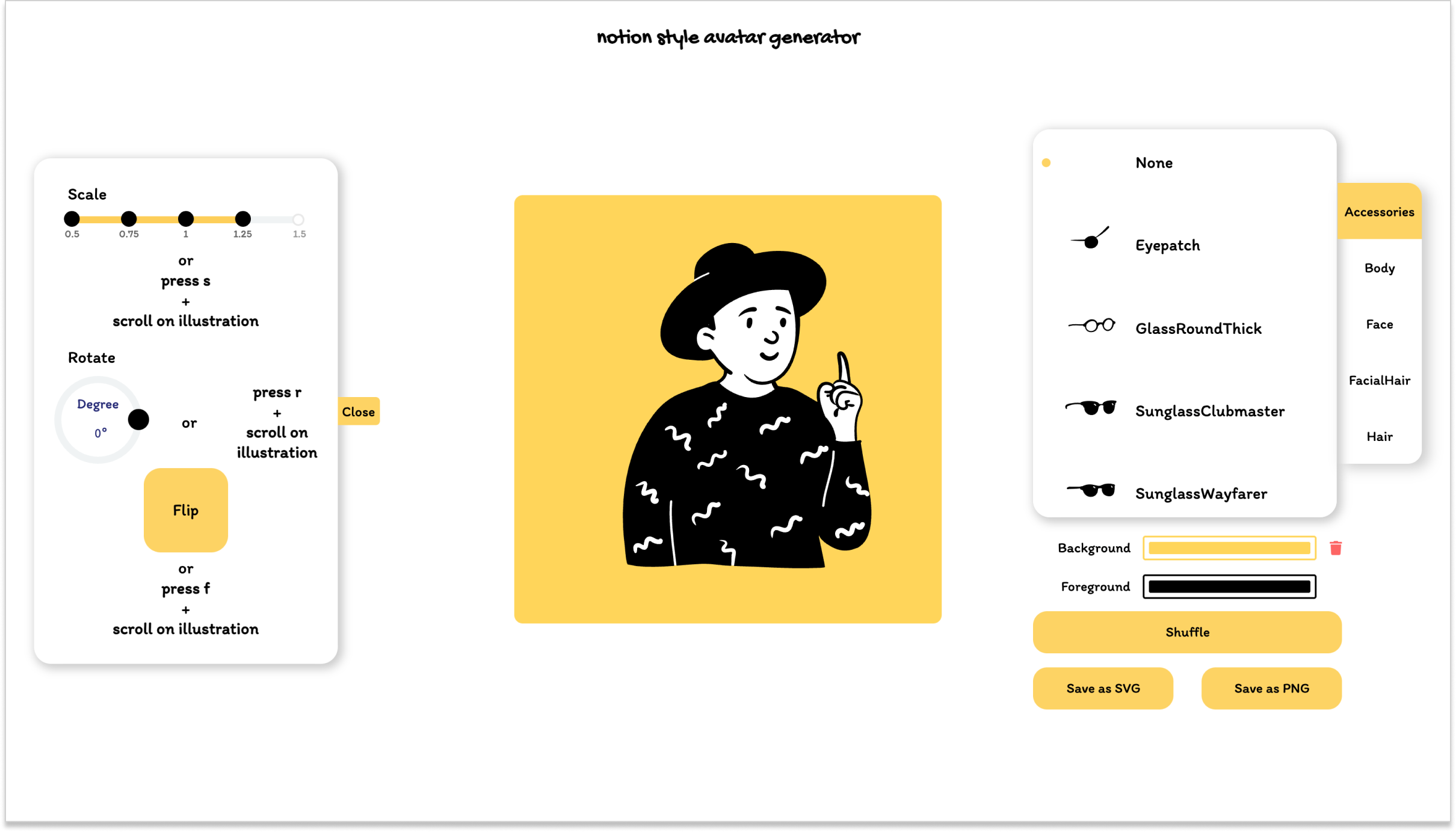
自助设计 Notion 风格头像
通过简单的选择颜色、旋转、身体各部位搭配,创造属于自己的 Notion 风格头像。

Text to Handwriting —— 转换成手写文本
链接:https://saurabhdaware.github.io/text-to-handwriting/
可将普通文本转换为手写文本,包括中文字体。支持自定义字体大小、墨水颜色、页面大小、字体间距、纸张背景等属性。

来自 @Githubdaily
Displaperture —— 让 Mac 屏幕画面变成圆角
链接:https://manytricks.com/displaperture/
iPhone、iPad甚至 Apple watch 都是圆角外壳和圆角屏幕,就 Mac 和 MacBook 不是。这款软件能将屏幕四个角改成圆角,而且可以调整大小。


shottr —— 为程序员设计师优化的截图软件
确实为程序员和设计师专门优化过,比如:
- 支持滚动截图,便于设计师截取长网页进行竞品分析;
- 内容擦除,框选区域自动清除截图界面里的文案、图标,仅保留界面框架;
- 智能选择衡量,粗略的框选截图里的按钮、图标、图片等,会告诉你对应元素的精确尺寸;
- 标注,能对截图里的 UI 尺寸进行标注;
- OCR 文字识别,对截图里的文字进行提取并复制到剪贴板。

产品口碑搜索
在之前第 74 期给大家推荐过梁博penny 写的基于小红书内容分析语义褒贬 API,这次作者在此基础上完善开发成产品口碑搜索,输入多个对比词和品牌类型,即可在小红书、抖音和 B站 搜索褒贬趋势,用于检测口碑营销效果。

工具资源
Bridge Design —— 样机生成工具
链接:https://apps.apple.com/cn/app/bridge-design/id1604074987
Bridge 是一款在 iPhone、iPad 上使用的样机生成工具,可为图片增加 iPhone、Mac的外壳,并且选择不同的背景角度生成漂亮的样机图片。后续会开发 Mac 版本。

edit.photo —— 在线图片编辑
无需下载,直接在网页中上传图片进行裁剪旋转、滤镜、标记、打马赛克等操作。使用起来感觉和本地软件一样流畅。

Framer 推出 Sites 网站制作功能
链接:https://www.framer.com/sites/
和 Workflow 类似的功能,所见即所得设计网站,无需前端工程师也不需要服务器,自动生成网站代码并发布。

Line 设计系统
链接:https://designsystem.line.me/
大多数设计系统是 ToB 网页版产品,Line 作为 ToC通讯 App ,推出设计系统比较少见。除了常规的组件、样式和布局内容,设计指南中对导航、模态、新功能引导的论述非常详细,比肩 iOS、Material Design 等手机系统的设计规范。此外案例研究对核心页面设计模式的介绍。
甚至可以当做通讯 App 设计教材来看,非常推荐进行系统学习。

D-Desgin 钉钉设计系统
链接:https://standard.dingtalk.com/#/
阿里钉钉企业通讯工具出品的设计系统,主要以移动端为主。

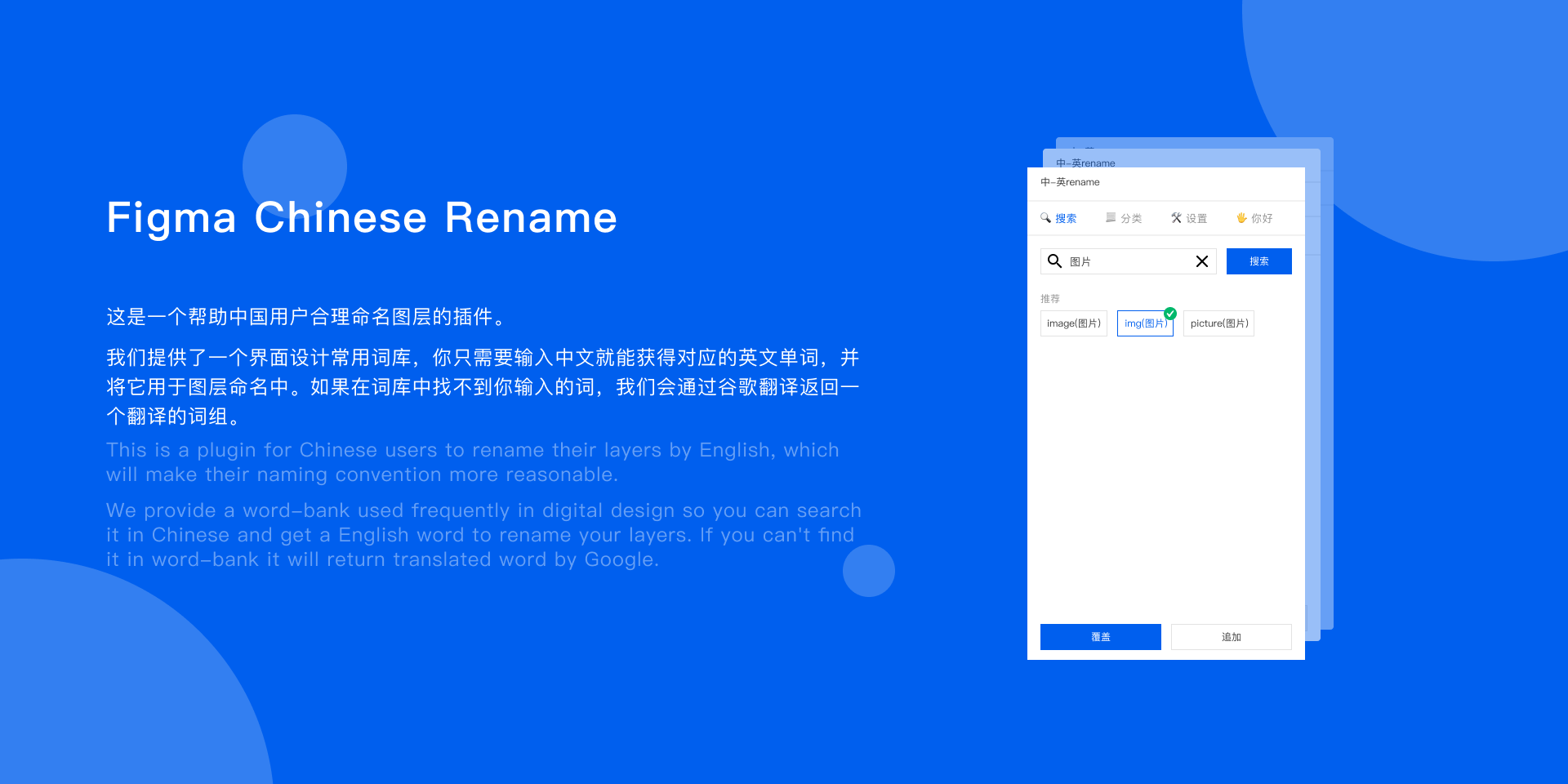
Figma Chinese Rename —— 用英文命名图层的 Figma 插件
链接:https://www.figma.com/community/plugin/817636639982340201/Figma-Chinese-Rename
这是一个帮助中国用户合理命名图层的插件。提供了一个界面设计常用词库,你只需要输入中文就能获得对应的英文单词,并将它用于图层命名中。如果在词库中找不到你输入的词,插件会通过谷歌翻译返回一个翻译的词组。

消费者心理学指南
Nick Kolenda 是一位研究消费者心理学和人类行为的专家。他编写了很多决策、色彩、文案、电子商务、字体、价格等心理学指南,并在他的网站上提供PDF版本免费下载。

相关资讯
计算机上闪烁的光标起源自何处?
链接:https://www.solidot.org/story?sid=70306
1967 年 Kiesling 为闪烁光标提交的专利申请。自称是 Kiesling 儿子的用户在 Stackexchange 上发帖称,这项发明的初衷只是为了实用性:“我记得他告诉我光标闪烁背后的原因,这很简单,他说屏幕上没有任何东西可以让你一下子知道光标在哪里。所以他编写了代码,这样就知道他准备在阴极射线管上打字的位置。”事实证明,这种闪烁只是一种吸引编程人员注意并摆脱文本海洋的方式。
为什么很多技术书籍和教程名称总是出现 101 ?
链接:https://www.zhihu.com/question/19811418
美国的课程排名都是以 101 起。比如大学物理第一级 Physics 101,第二级是 Physics 102 以此类推。书名有 101 一般是指某个领域的初级书籍。
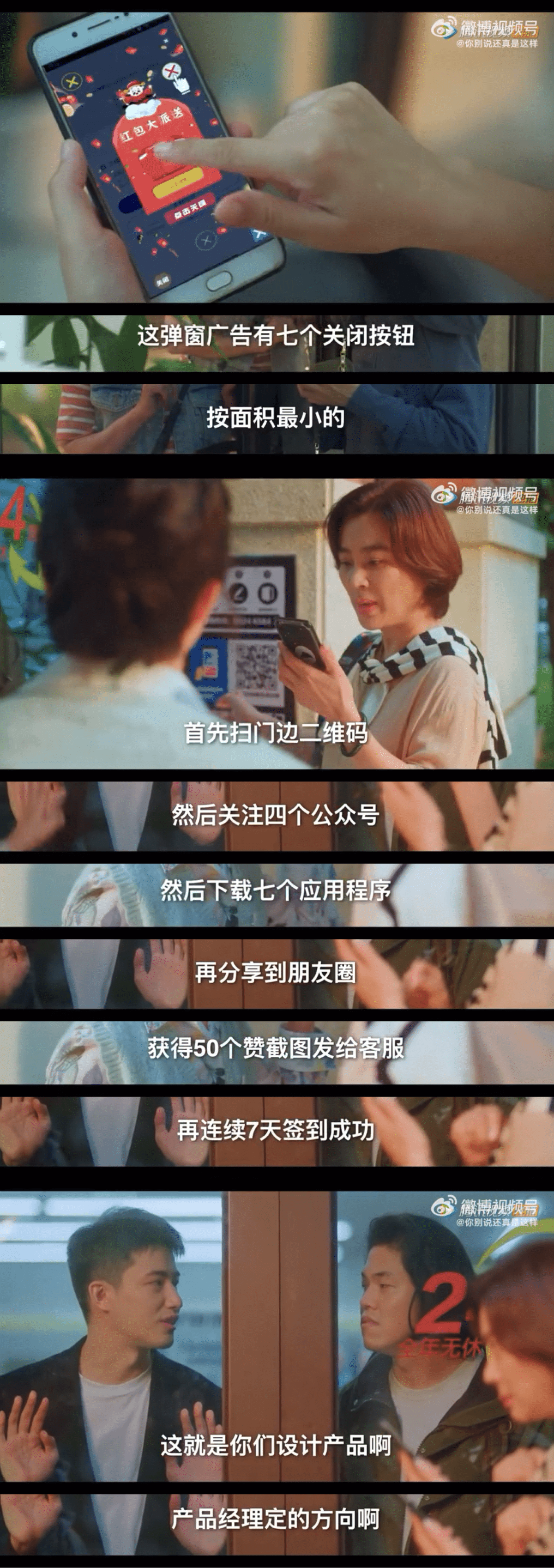
《大妈的世界》讽刺互联网套路
链接:https://www.weibo.com/2303129363/Lbx4ApI1l
在《大妈的世界》第 19 集中,王于田和杨得馥来到无人便利店买东西,杨得馥前脚刚出便利店,便利店的门就锁上了,把王于田锁到了里面。无奈之下,王于田经历了随便买一件商品让系统触发开门、商品仅会员专享、强制关注公众号、扫二维码才能开锁、弹窗有 7 个关闭按钮、验证码输入太快被判断为机器人、连续签到在朋友圈积赞等我们熟知的互联网套路,最后不得不报警才开锁出来。后来甚至把前来调试的便利店开发人员和客服给误锁了,一想到这是产品经理定的需求,两人生气斗殴起来。

百度公布旗下汽车品牌集度汽车品牌 LOGO、品牌色和专属字体
链接:https://mp.weixin.qq.com/s/eKJovYBCAeuZ3sHHLx94Ag
集度全新的品牌 LOGO,将设计师熟知的「像素」与集度的首字母「J」相结合,打造了业界首个汽车机器人品牌标志「Pixel-J」。

集度全新的品牌色「集度AI紫(JIDU AI-Purple)」

集度还专门打造了一套专属于汽车机器人的「语言」—— ROBO Font**。**

汽车中控屏幕推送弹窗广告
据微博 @马头人车库 所述,一些汽车的中控屏幕开始推送广告。要知道开车期间要求专注于驾驶,这要是来个广告吸引司机注意力,很容易发生车祸。

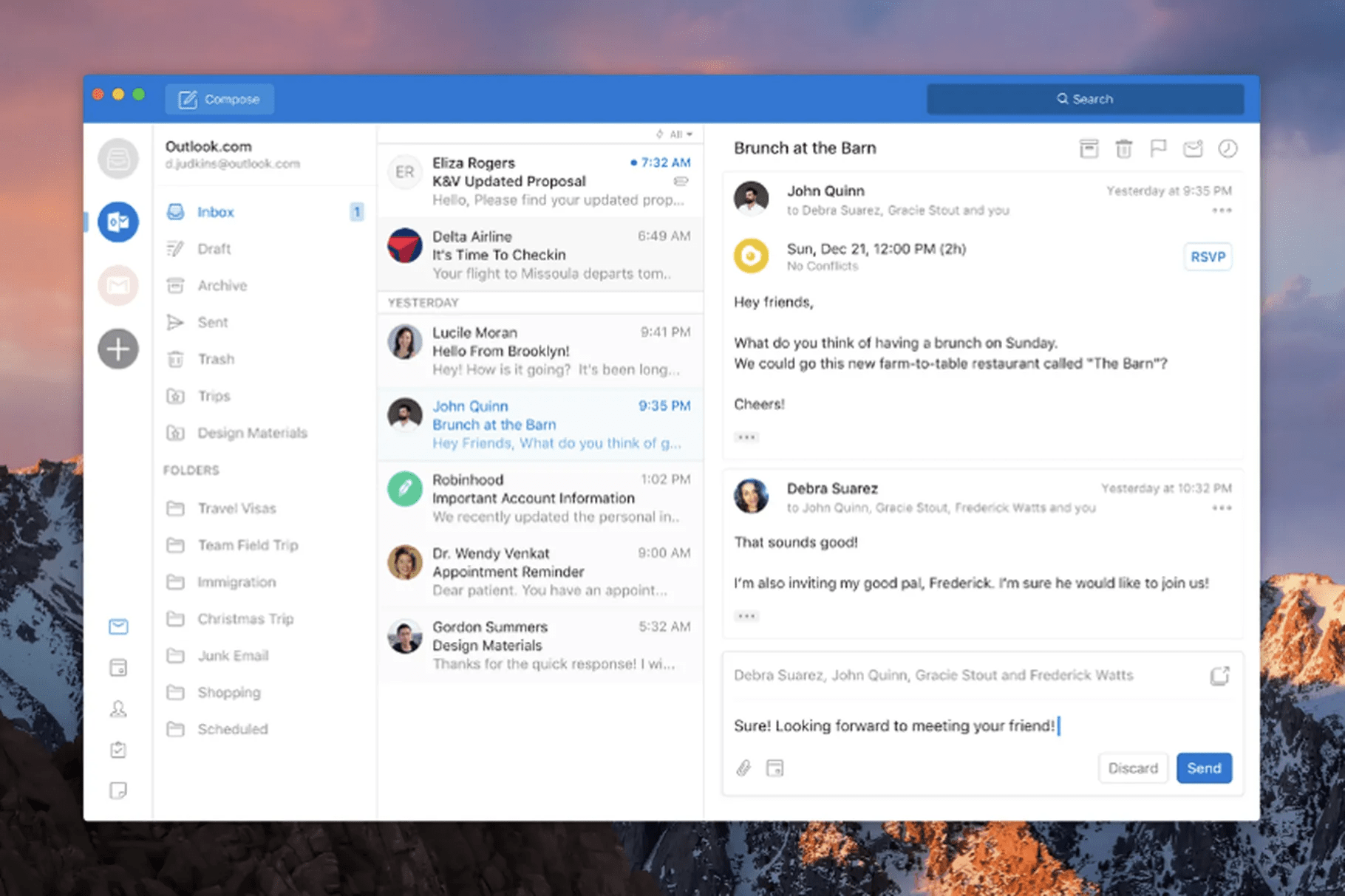
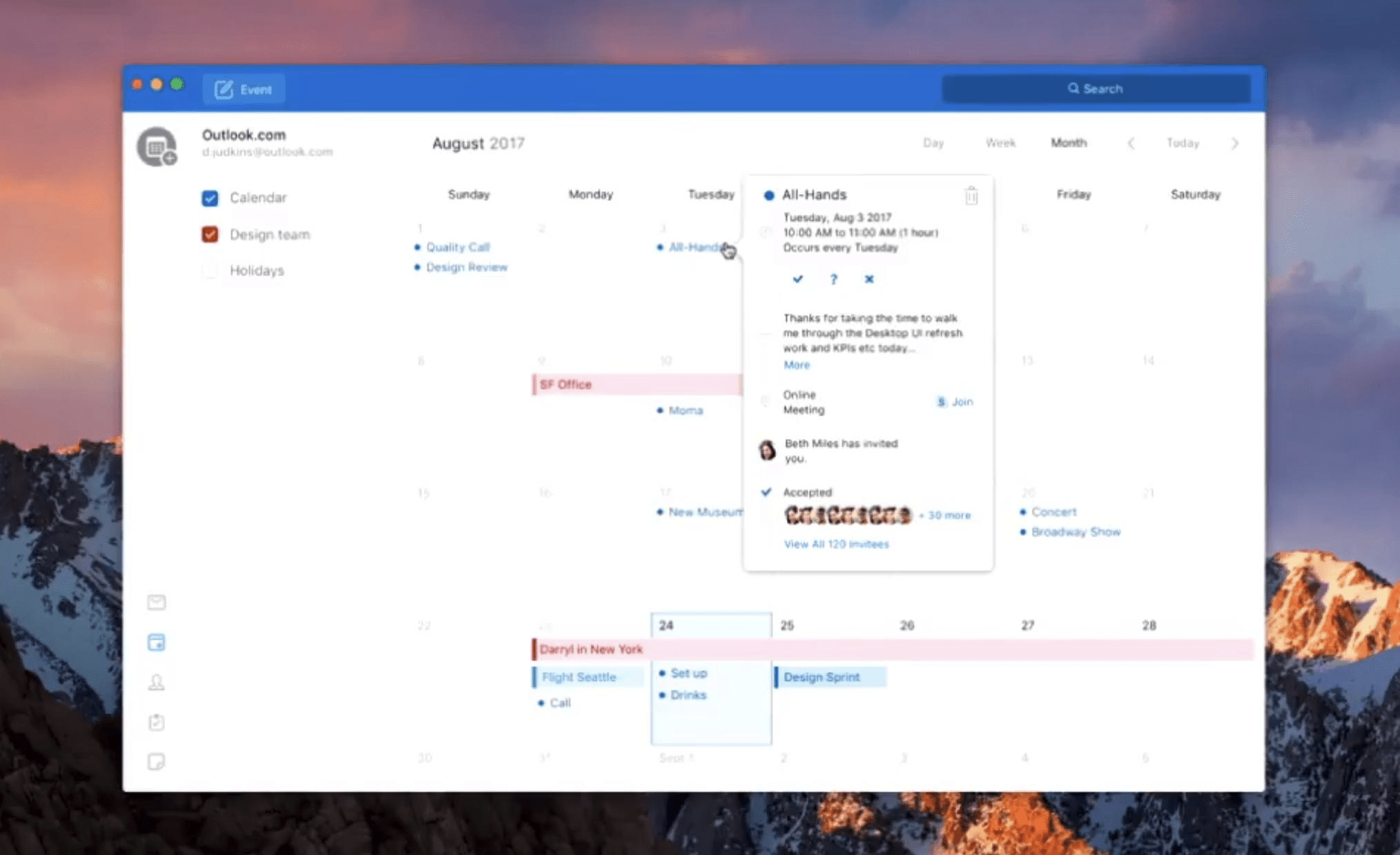
微软宣布 2 月中旬推出全新设计的 Mac 版 Outlook 客户端
许多变化看起来非常类似于 iOS 应用程序的 Outlook,只有一行 Ribbon 菜单。减少复杂性是重新设计的主要目标之一,使新的和现有的 Outlook 用户更容易浏览电子邮件应用程序。


非企业微信公众号也可发红包封面
以前只有企业认证过的微信公众号或粉丝超过 100 的视频号才能发红包封面,现在非企业认证的公众号也可以发了。

发改委等九部门:依法治理支付过程中的排他或“二选一”行为
链接:https://www.ndrc.gov.cn/xxgk/zcfb/tz/202201/t20220119_1312326.html
近日,国家发展改革委、市场监管总局、中央网信办、工业和信息化部、人力资源社会保障部、农业农村部、商务部、人民银行和税务总局联合发布了《关于推动平台经济规范健康持续发展的若干意见》。
我摘录几条和体验相关的内容:
- 修订《反垄断法》,完善数据安全法、个人信息保护法配套规则。制定出台禁止网络不正当竞争行为的规定;
- 断开支付工具与其他金融产品的不当连接,依法治理支付过程中的排他或“二选一”行为;
- 严厉打击平台企业超范围收集个人信息、超权限调用个人信息等违法行为;
- 打击黑市数据交易、大数据杀熟等数据滥用行为;
- 倡导公平竞争、包容发展,不得恶意不兼容,或设置不合理的程序要求。不得利用数据、流量、技术、市场、资本优势,限制其他平台和应用独立运行;
招聘信息
vivo 动效设计岗内推

中国航信西南凯亚用户体验设计团队招聘中级 UI 设计师
链接:https://www.lagou.com/wn/jobs/10000170.html
https://mp.weixin.qq.com/s/alpg4yXpN5ucrBftGMm3Sg
谨启科技招聘 UX 设计师

体验碎周报第 80 期(2022.1.24)