体验碎周报第 242 期(2025.7.21)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
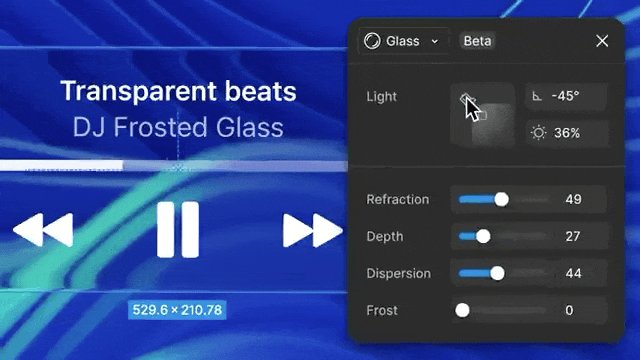
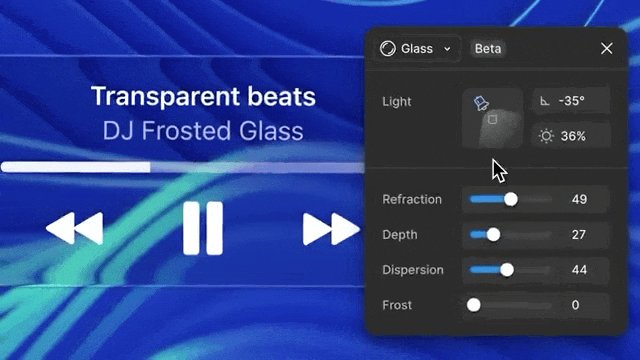
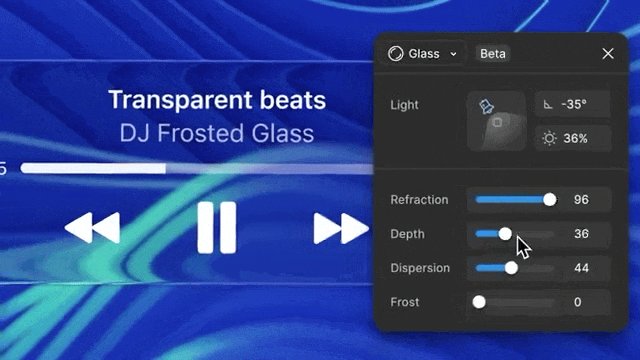
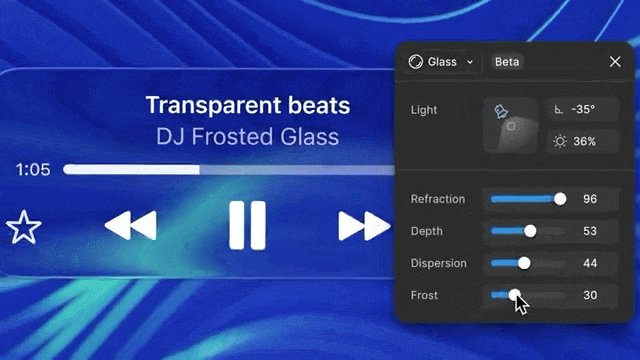
苹果官方认证!Figma内置液态玻璃效果来了
苹果发布液态玻璃设计风格已经过了大半个月了,如果要在设计工具里绘制这种效果,要叠很多个图层效果,好在Sketch和妙多都推出了内置液态玻璃效果。终于现在Figma也推出了液态玻璃效果。
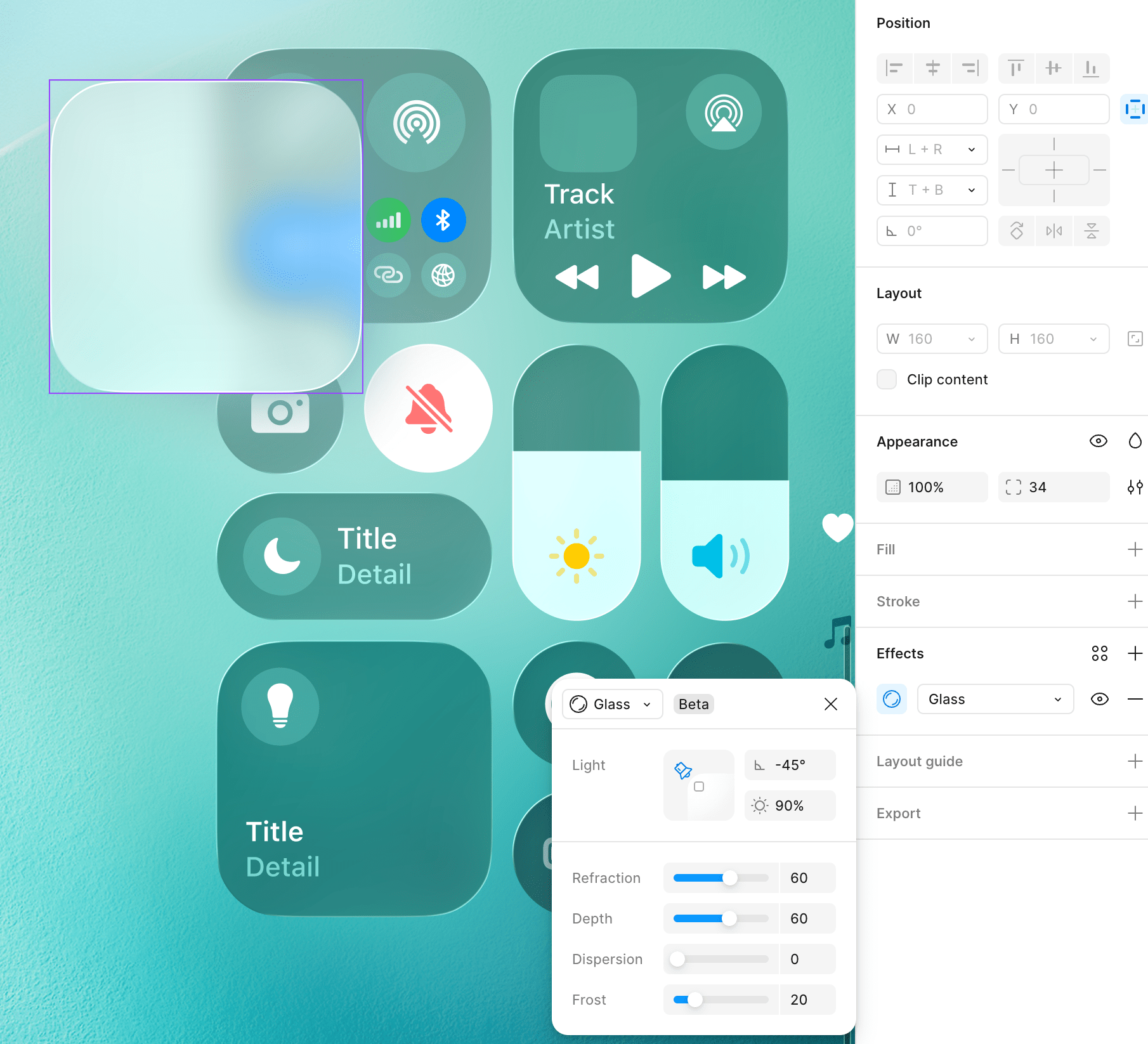
比起竞品,Figma的液态玻璃效果可以直观地控制多个关键参数:光线(Light),可以自由拖动光源方向并调整光照强度,模拟出极其真实的表面高光和反射;折射(Refraction),通过滑块控制背景扭曲的程度,让玻璃仿佛真的具有物理厚度;深度(Depth),增强元素的立体感,使其在界面中「浮」起来;色散(Dispersion),在玻璃边缘模拟出漂亮的棱镜彩虹效应,为设计增添一丝惊艳;以及霜面(Frost),也就是我们熟悉的背景模糊,可以精细调节,确保玻璃上方内容的清晰可读。
最重要的是苹果官方提供的iOS26设计套件就是用了Figma的液态玻璃效果,设计师可直接使用 Figma 的 Glass 效果快速构建符合 Apple 最新设计规范的界面。无异于给了Figma一个官方认证,使其成为构建符合最新Apple设计规范的首选工具
🔗链接:https://www.uisdc.com/hunter/0221633413.html

Android全局AI界面翻译:消除App语言障碍的系统级解决方案
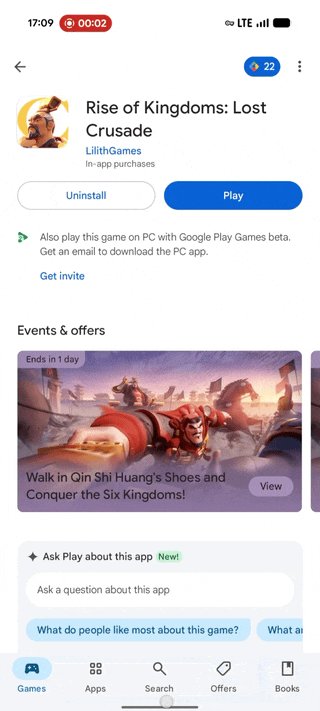
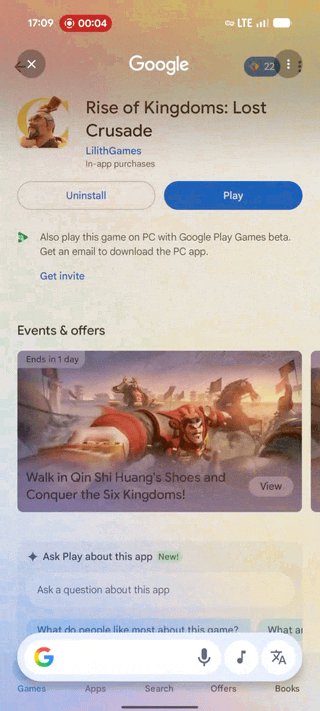
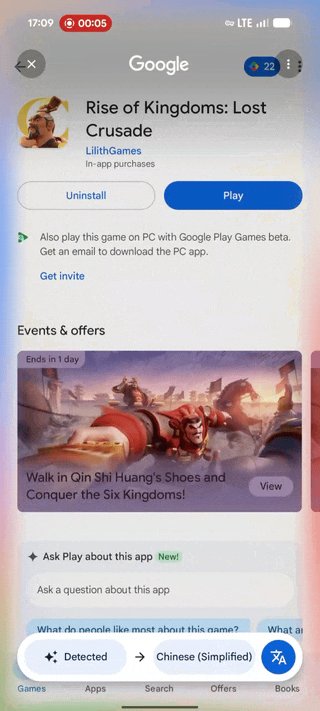
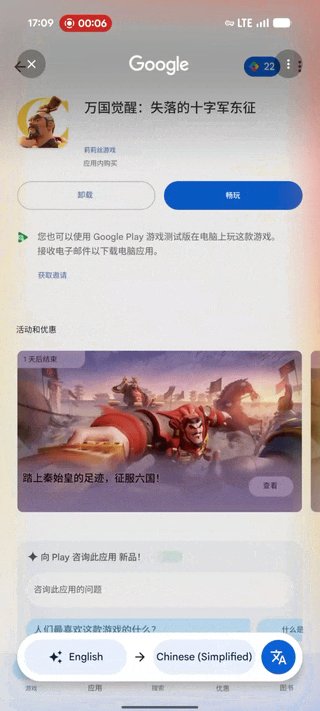
你肯定遇到过这种抓狂的时刻:发现一款功能超神的小众工具App,或者一款画风惊艳的海外游戏,兴冲冲下载下来,打开一看——全英文,而且还不支持切换语言。瞬间,满腔热情就被浇灭了。接下来就是痛苦的抉择:是硬着头皮靠图标猜功能,还是在App和翻译软件之间疯狂切换,一边查单词一边忘,体验感直线下降,最后大概率还是默默地把它卸载了。这种语言上的鸿沟,不仅挡住了用户,也让无数优秀的开发者因为高昂的本地化成本,与全球市场失之交臂。
而Android推出的全局AI界面翻译功能,就能解决这种问题,该功能采用了系统级的深度集成设计。无需切换到专门的翻译App,能够实时识别屏幕上的文本元素并进行即时翻译。翻译结果直接覆盖在原有文本位置上,保持了原始界面的布局结构和视觉层次。 用户不再需要中断任务流去查词,可以沉浸式地、无障碍地探索和使用任何应用,这无疑大大提升了操作效率和使用愉悦感。
🔗链接:https://www.uisdc.com/hunter/0221633416.html

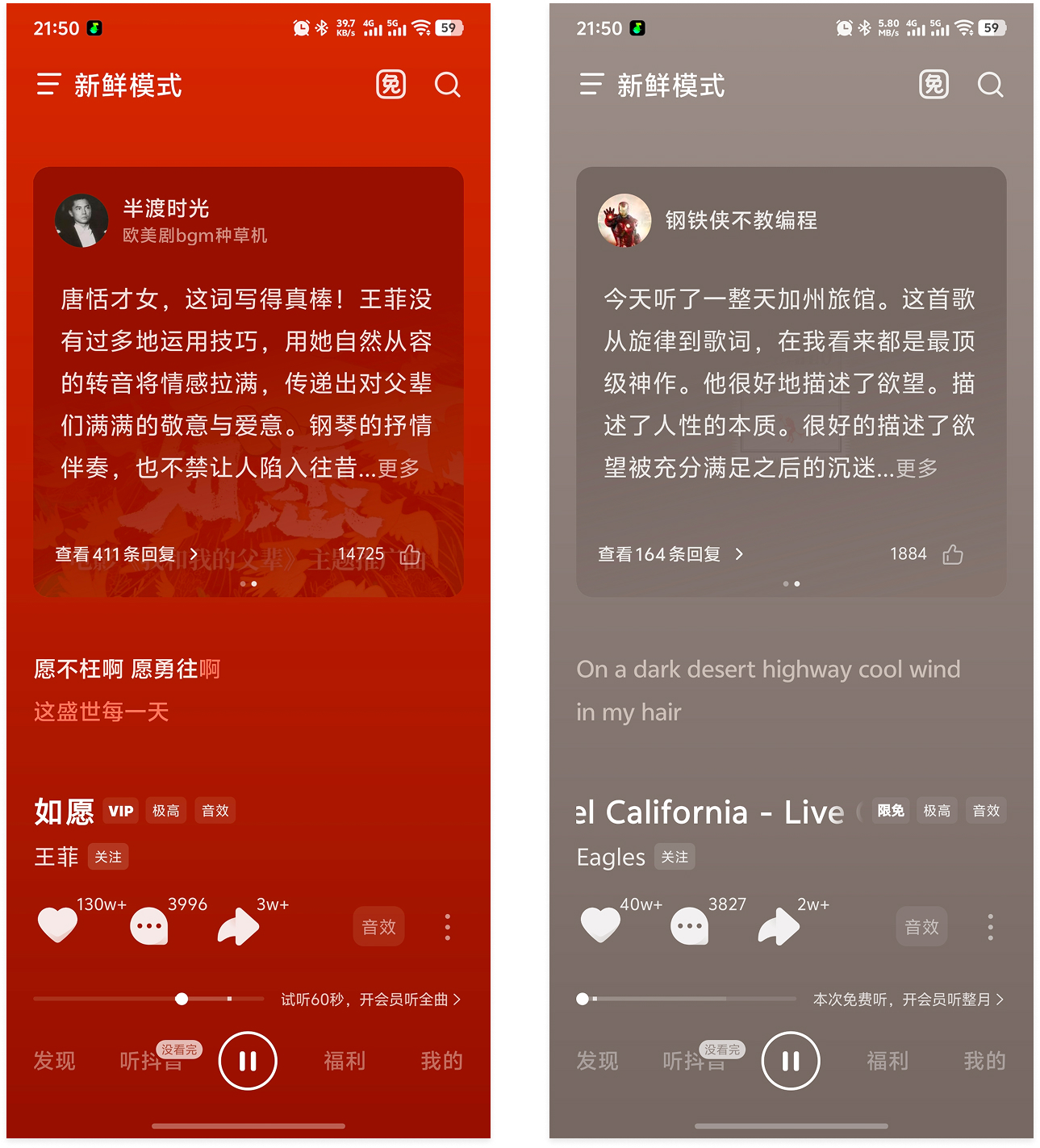
汽水音乐的创新:将评论无缝融入音乐播放体验的设计突破
为什么音乐App都在做评论?评论创造了用户之间的互动空间,让音乐App从工具型产品转向社交平台。用户可以分享听歌感受、生活故事,形成情感共鸣和社区归属感。网易音乐就因为评论做出了特色,但其他竞争对手似乎陷入了网易云音乐的框架,评论都需要在播放页面点击一次进入。
汽水音乐采用了截然不同的设计思路。在音乐播放界面上,精选的用户评论直接以卡片形式呈现,占据了屏幕的核心位置。评论内容丰富且富有感情色彩的深度感悟。用户头像、昵称、点赞数等社交元素一应俱全,营造出浓厚的社区氛围。最关键的是,这些评论无需任何额外操作就能直接看到,与音乐播放体验完美融合。 大大降低了用户参与社区互动的门槛,让原本需要主动寻找的评论内容主动呈现给用户,提升了内容的曝光率和用户的参与度。用户无需思考「要不要点开评论区看看」,情感共鸣的瞬间是「被动触发」的。
当音乐的旋律响起,眼前立刻浮现出另一位听众深刻的感悟,音乐(听觉)与故事(视觉/情感)实现了完美同步,创造了一种沉浸式的、多维度的「通感」体验。让用户在心理上将两者视为一个整体——「这首歌+这个故事」。
🔗链接:https://www.uisdc.com/hunter/0221633184.html

秘塔AI思考直播:可视化AI思考过程的创新交互设计
在AI搜索这种需要深度思考和复杂运算的场景中,用户往往需要等待几十秒甚至更长时间,传统的loading动画早已无法满足用户对「透明化AI思考过程」的心理期待。 秘塔AI的深度研究模式,就把这个等待过程变成了一场引人入胜的「思考直播」。
它的加载动画主要由两部分构成:界面下方,是不断滚动的、类似代码行的文本流,瞬间拉满了“硬核科技”的氛围,让你感觉背后有一个强大的引擎在高速运转;而在主视觉区域,则是一个动态的思维导图或多节点画布,新的「知识节点」被点亮,然后像神经元一样相互连接、扩展,最终汇聚成一个完整的知识网络。整个过程不是一个重复的动画,而是一个实时生成、充满逻辑感的过程,仿佛让你亲眼见证了一位超级研究员整理思路的全过程。 你不再是一个被动、焦急的等待者,而变成了一个饶有兴致的观察者。你看着AI如何一步步构建答案,这种「过程可视化」不仅极大地缓解了等待的焦虑,反而建立起一种信任感和期待感。你感觉AI不是在随便「吐」一个结果,而是在进行一场严谨、周密的研究,这让最终结果的价值感和可信度瞬间提升。 用视觉语言生动地诠释了「深度研究」这四个字,把背后复杂的技术逻辑,转化成了用户能直观感受到的「智能感」和「可靠感」。
🔗链接:https://www.uisdc.com/hunter/0221633012.html

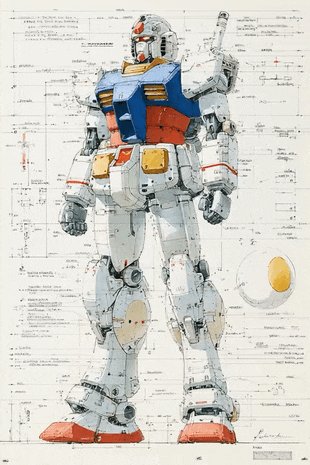
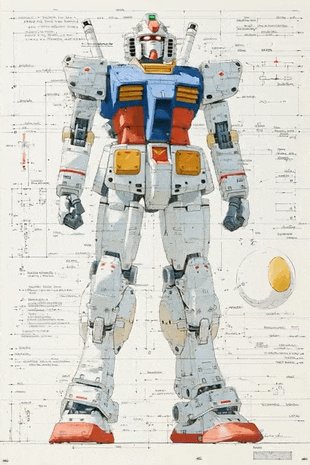
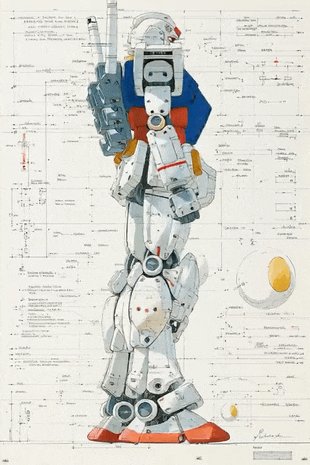
Midjourney风格代码:一键复制个性化风格,告别提示词堆砌
在Midjourney里好不容易「炼」出一张风格惊艳的图,想再做几张组成一个系列,结果却发现,无论怎么调整提示词,新生成的图片风格总差那么点意思。那种想要保持队形,却总有「叛徒」出现的感觉,简直能逼疯强迫症。为了复现一个特定风格,我们不得不堆砌大量描述词,反复抽卡,时间和精力就这么被「玄学」慢慢消耗掉了。
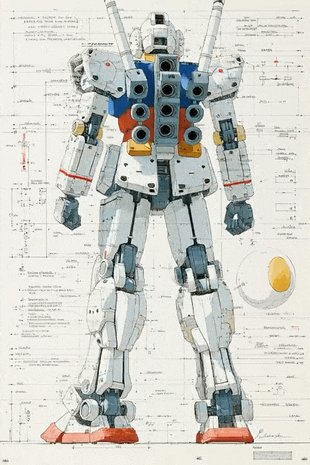
我们来看这个案例。视频中展示了一个RX-78-2高达模型,但它不是常规的3D渲染,而是一种独特的「线条艺术漫画」风格,就是加上–sref 2007748773生成的,就像是设计师的蓝图手稿活了过来。整个画面背景是工程图纸,布满了各种注释和数据,而高达主体则以清晰的线条和简约的色块构成。
最关键的是,这个动态效果是通过生成一系列风格高度统一的静态图片,然后组合成视频实现的。而实现这种「复制粘贴」般风格一致性的秘密武器,Midjourney的风格代码(Sref Code)功能。用户只需要在提示词后面加上简单的指令–sref和一个对应的数字代码,就能瞬间调用这种预设好的视觉风格,完全不用去费力描述「手绘线条、工程图纸背景、简约上色」等等细节。
🔗链接:https://www.uisdc.com/hunter/0221633055.html

微信商家助手bug:退款显示为收入,误导商家
打开微信商家助手,看到今日收入显示¥38.40,心里还挺开心,以为今天生意不错。结果仔细一看,收款笔数是0,退款笔数是2,这明显是亏了38.4元才对!明明是纯退款的情况,却显示为正收入,这完全违背了基本的数学常识。
来自 苏

推荐阅读
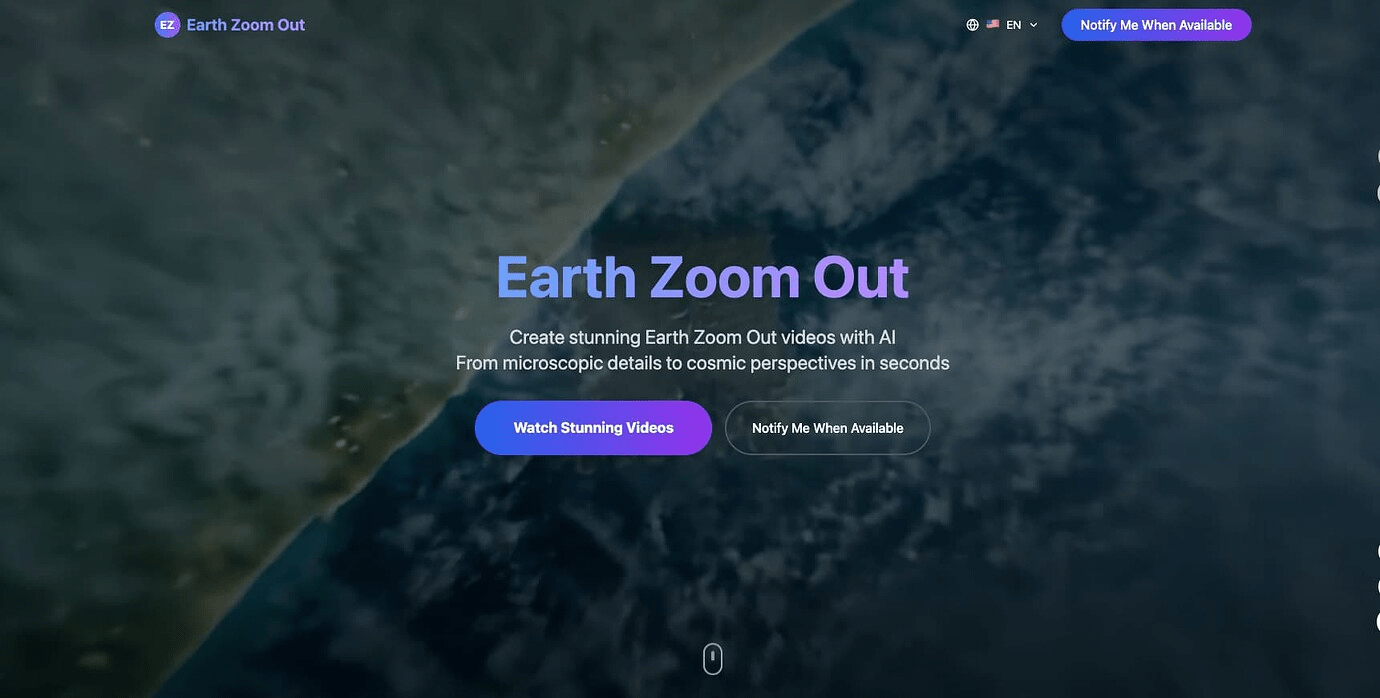
我用一套 AI 组合拳,2小时上线了一个产品验证页
作为独立开发者,我探索出一套全 AI 驱动的工作流,仅需两小时便可创建一个产品验证页。通过购买域名、使用 AI 工具整理需求、生成网页设计及代码、进行优化和部署,我成功展示了一个 “earth zoom out” 的创意。这个过程不仅高效,还大大降低了开发门槛,适合想快速验证市场需求的朋友们。
这套工作流的魅力在于,每一步都有一个 AI 工具完美承接:
Gemini: 负责创意和结构梳理(产品经理)。
Lovable: 负责设计和代码生成(设计师 + 前端开发)。
Claude: 负责代码微调和优化(代码审查/优化师)。
Cloudflare: 负责托管和部署(运维)。
🔗链接:https://linux.do/t/topic/778986

【英文】Figma 的设计工具影响了设计思维,限制了创作自由
Figma 作为现代设计工具,虽然增强了设计与工程之间的协作它的结构化特性却可能限制设计师的创意自由。特性如 Auto Layout 和 Dev Mode,促使设计师过早地优化设计,压制了探索和创造的空间。设计不应只是执行工程师的愿景,而应该在混沌与自由中孕育出独特的创意。我们需要警惕这些工具对设计实践的潜在影响,以保持创作的灵活性和多样性。
🔗链接:https://designsystems.international/ideas/when-figma-starts-designing-us/
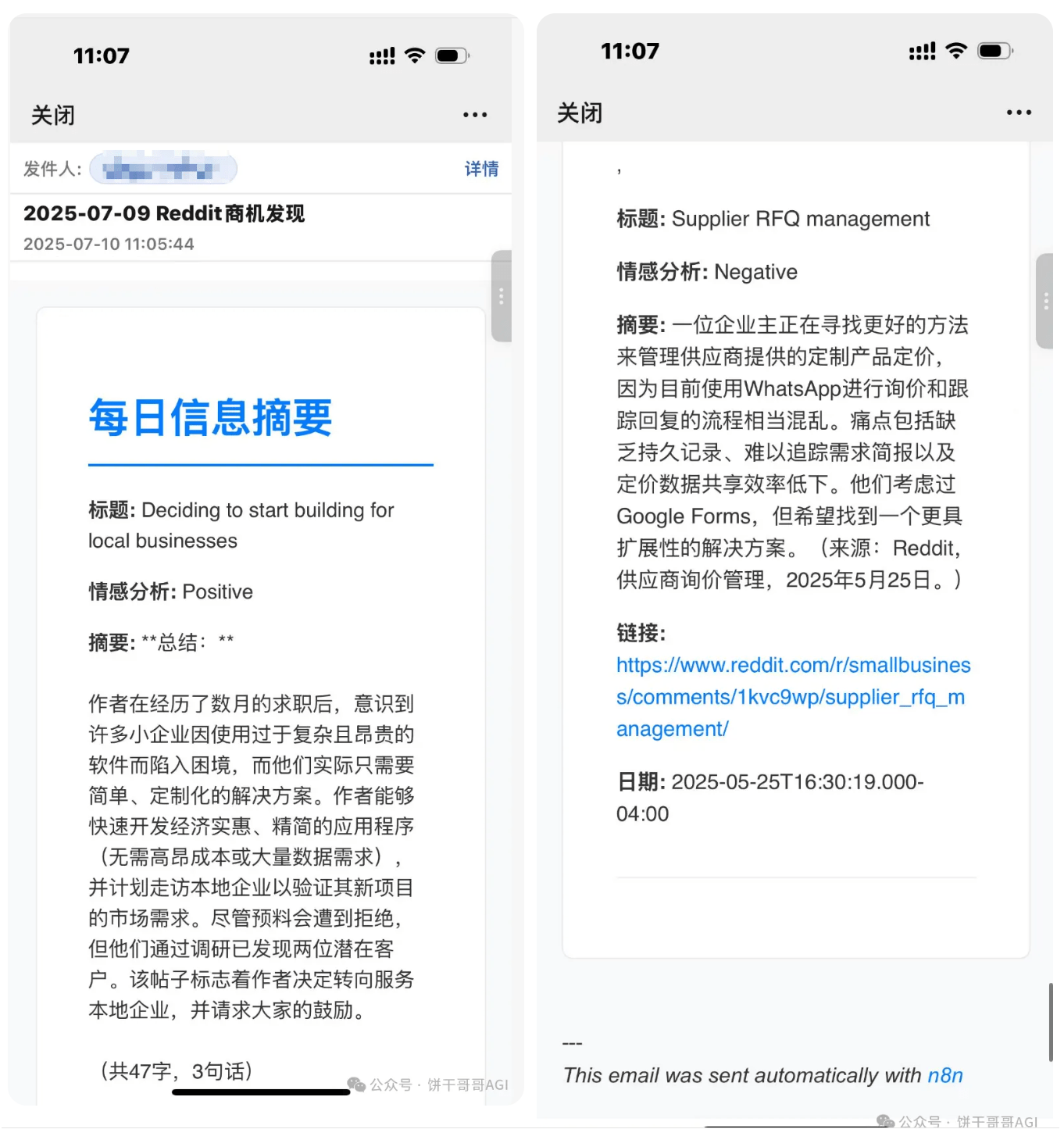
我用n8n搭了个「Reddit商机雷达」,AI自动挖掘被忽略的真实需求,7x24小时不错过任何风口
创业者可借助 n8n 搭建一个自动化的 “Reddit 商机雷达”,通过监控特定社区,自动筛选有价值的帖子,运用 AI 分析挖掘用户真实需求。这一系统能够 24 小时不间断地发现潜在商机,极大提高市场调研效率,让创业者把握市场脉动,发现未被满足的需求,推动产品和服务创新。
🔗链接:https://mp.weixin.qq.com/s/x1irNmUH45HTmgpBkTuSzw

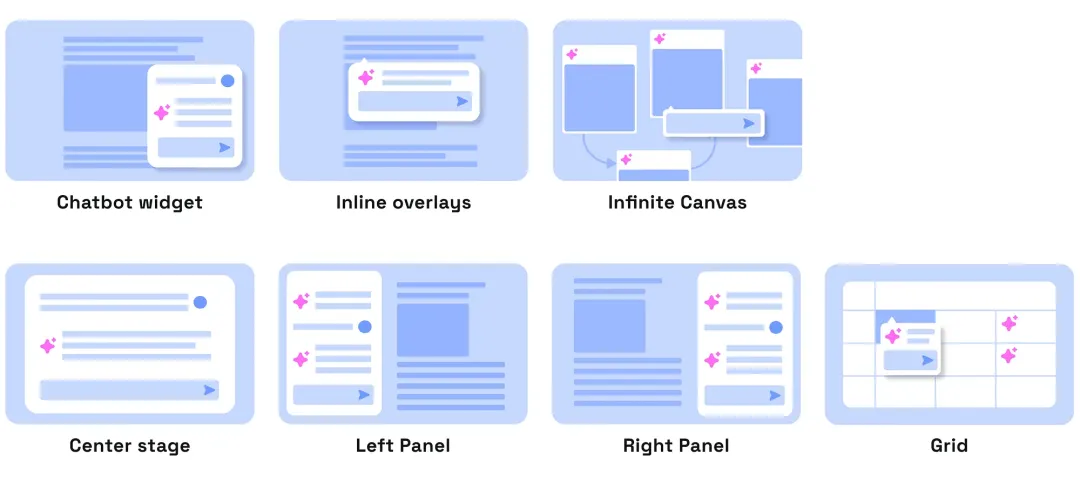
用户界面中 AI 放置的模式
本文探讨了 AI 在用户界面中的七种布局模式,包括聊天 Bot、内联助手、无限画布等,分析了每种布局的可发现性、交互模式和 AI 的角色与能力。这些设计决策对用户的发现、信任和交互体验有深远影响,尤其是在复杂的任务导向界面中。选择合适的布局能够有效提升用户体验,使 AI 成为更为智能和高效的助手。
🔗链接:https://mp.weixin.qq.com/s/mDY3UE0ZLeUIS5pyFg96yQ

工具资源
苹果在Figma社区发布iOS 26 and iPadOS 26 设计套件
Figma版本的iOS 26设计套件比Sketch版本晚了整整两周才发布,不过它采用了Figma内置的新功能来实现液态玻璃效果。究竟是苹果在等待Figma完成液态玻璃效果的内置功能?还是Figma已开发好液态玻璃效果后在等待苹果发布iOS 26设计套件?或者仅仅是苹果出于信息保密考虑不使用Figma?导致发布时间晚于Sketch版本,这些原因我们目前还不得而知。
🔗链接:https://www.figma.com/community/file/1527721578857867021


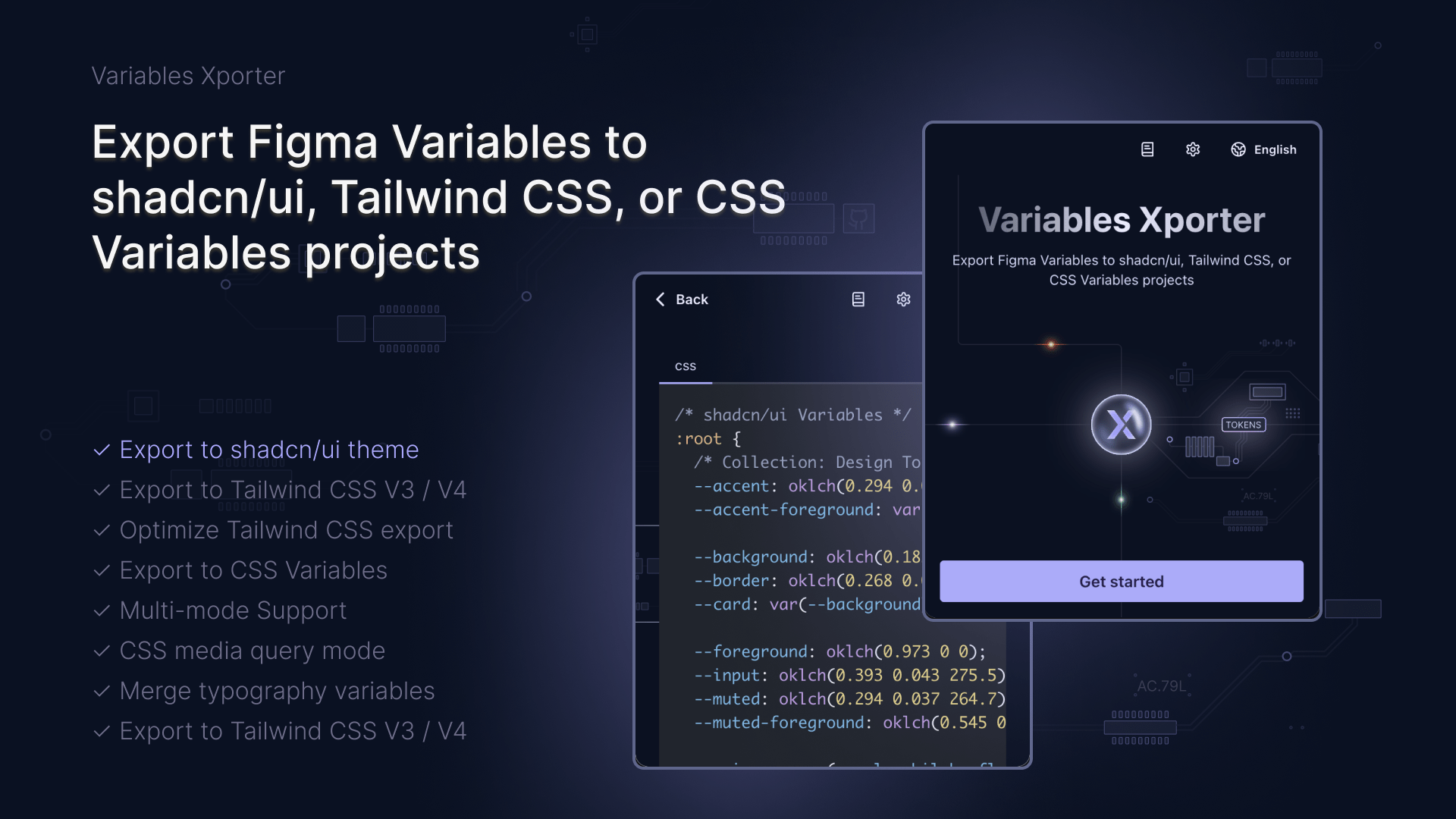
Variables Xporter——Figma变量无缝导出为 shadcn/ui 主题变量、Tailwind CSS 配置和 CSS 变量
可以将 Figma Variables 导出为 shadcn/ui 主题、Tailwind CSS 配置或 CSS Variables,并且支持多维的变量系统,对 shadcn/ui 项目及 Tailwind CSS 进行了深度优化,支持最新的 Tailwind CSS V4。
🔗链接:https://www.figma.com/community/plugin/1522142900835722038

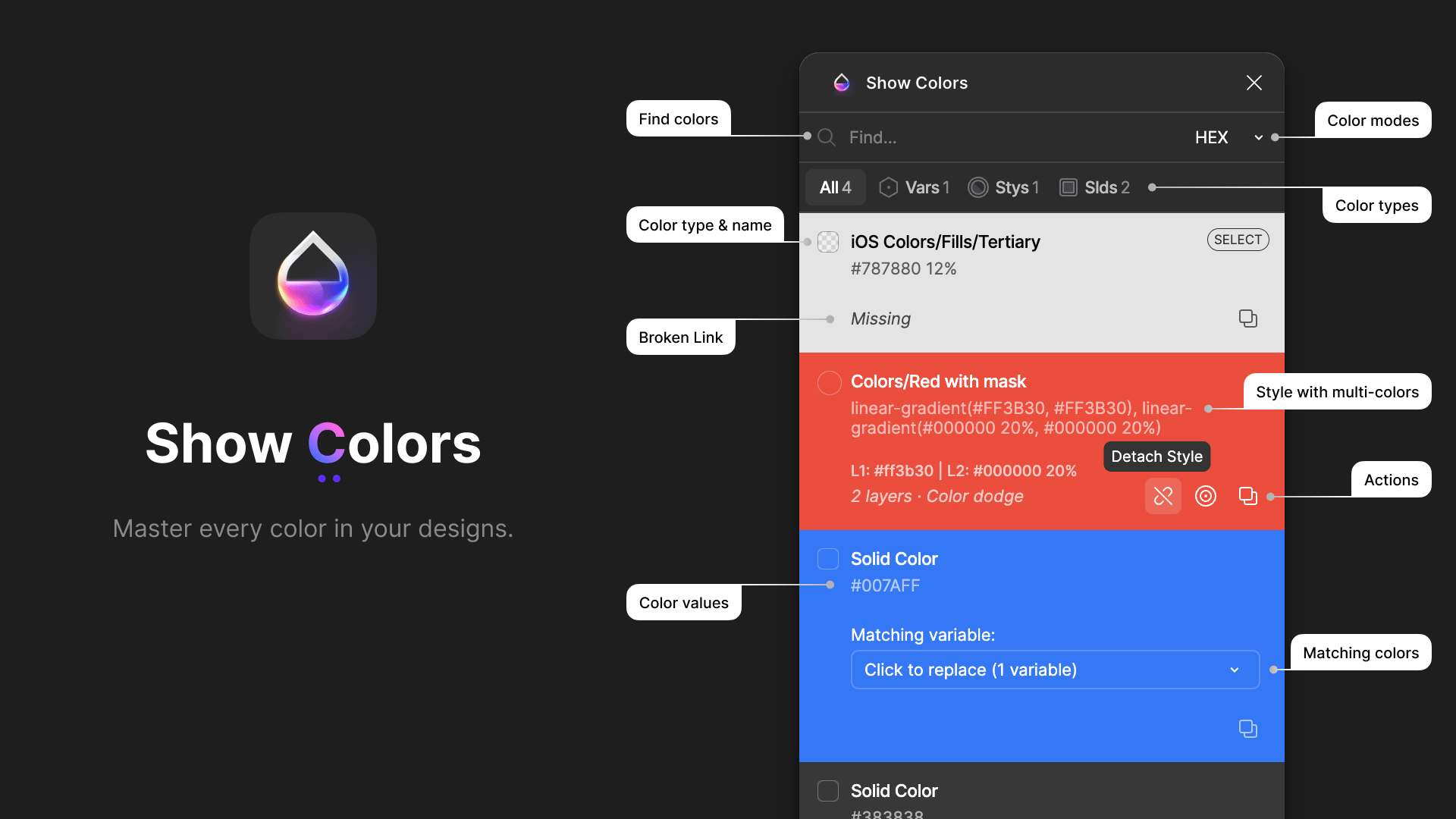
Show Colors——颜色管理与分析Figma插件
可以自动扫描选定的图层,展示所有颜色属性,并提供便捷的搜索功能。支持多层分析、文本颜色检测、渐变支持以及智能变量匹配等,极大提高了设计系统的维护效率。无论是识别断开的颜色链接,还是快速替换颜色实例,这款插件都能帮助设计师提升工作效率,确保设计的一致性。
🔗链接:https://www.figma.com/community/plugin/1431514200232350373/show-colors

Compressio 图压所——主打多预设的图片压缩 App for macOS
来自我的偶像AnywayFM主编JJYing用 Cursor 写的压图 App 上线啦!支持常见的图片格式如 PNG、JPG、WebP 和 AVIF,提供快速导出功能。
🔗链接:https://compressio.app/?source=anw

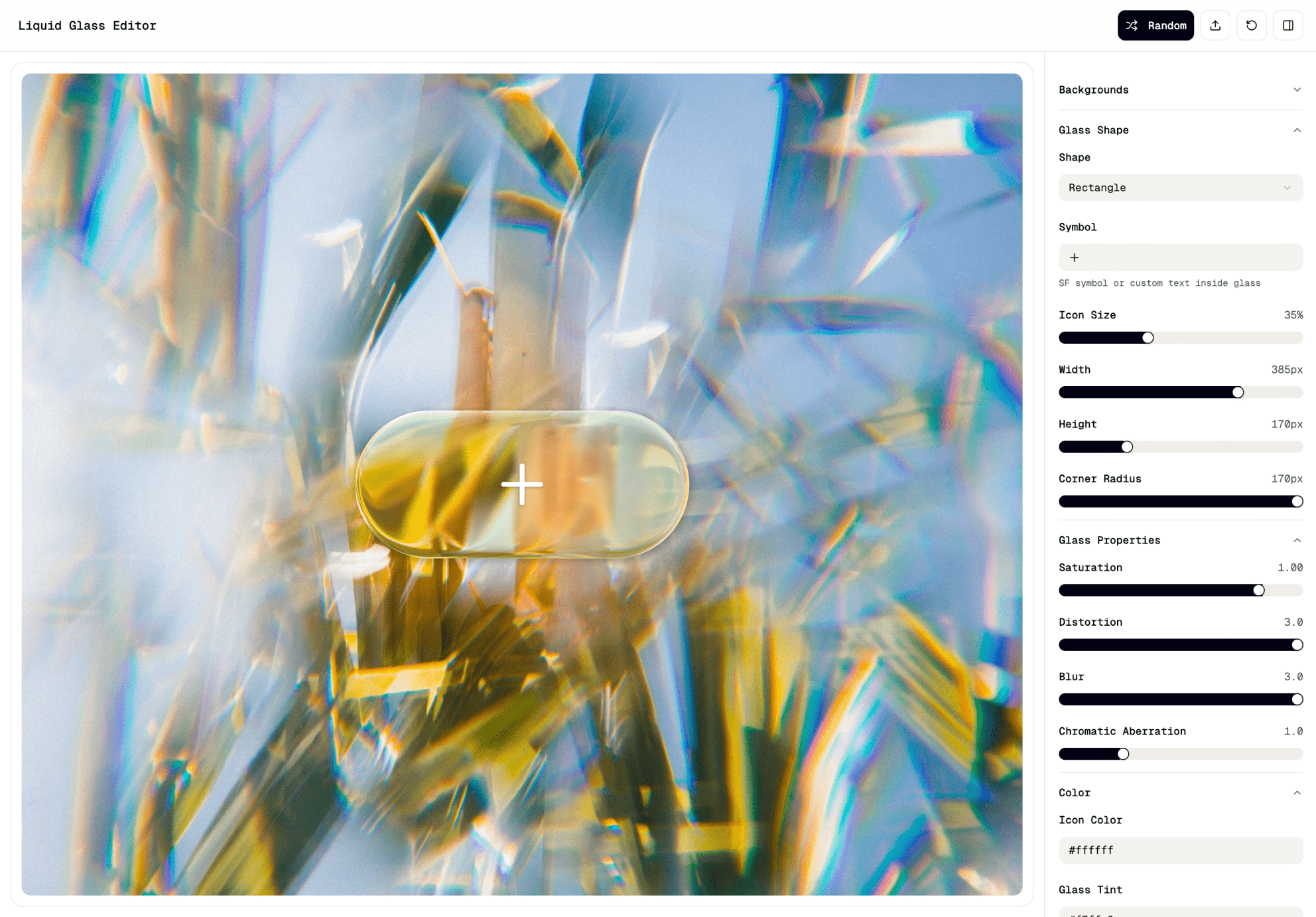
Liquid Glass Material Editor——液态玻璃在线编辑器
支持调整背景、玻璃形状、图标大小、边角半径等选项。用户可以上传自己的图像或视频,并根据需求调整饱和度、扭曲、模糊和色差等玻璃属性。就是太吃电脑性能了,一打开电脑风扇嗡嗡转,电脑都卡起来了。
🔗链接:https://slash-salty-17161379.pung.site

RoboNeo——美图推出的专注影像生产力的AI Agent
🔗链接:https://www.roboneo.com/home
能够轻松帮助用户进行修图、设计和视频制作。无论是想要快速美化照片、创造吸引眼球的设计作品,还是制作生动的视频,RoboNeo 都能提供强大的支持。

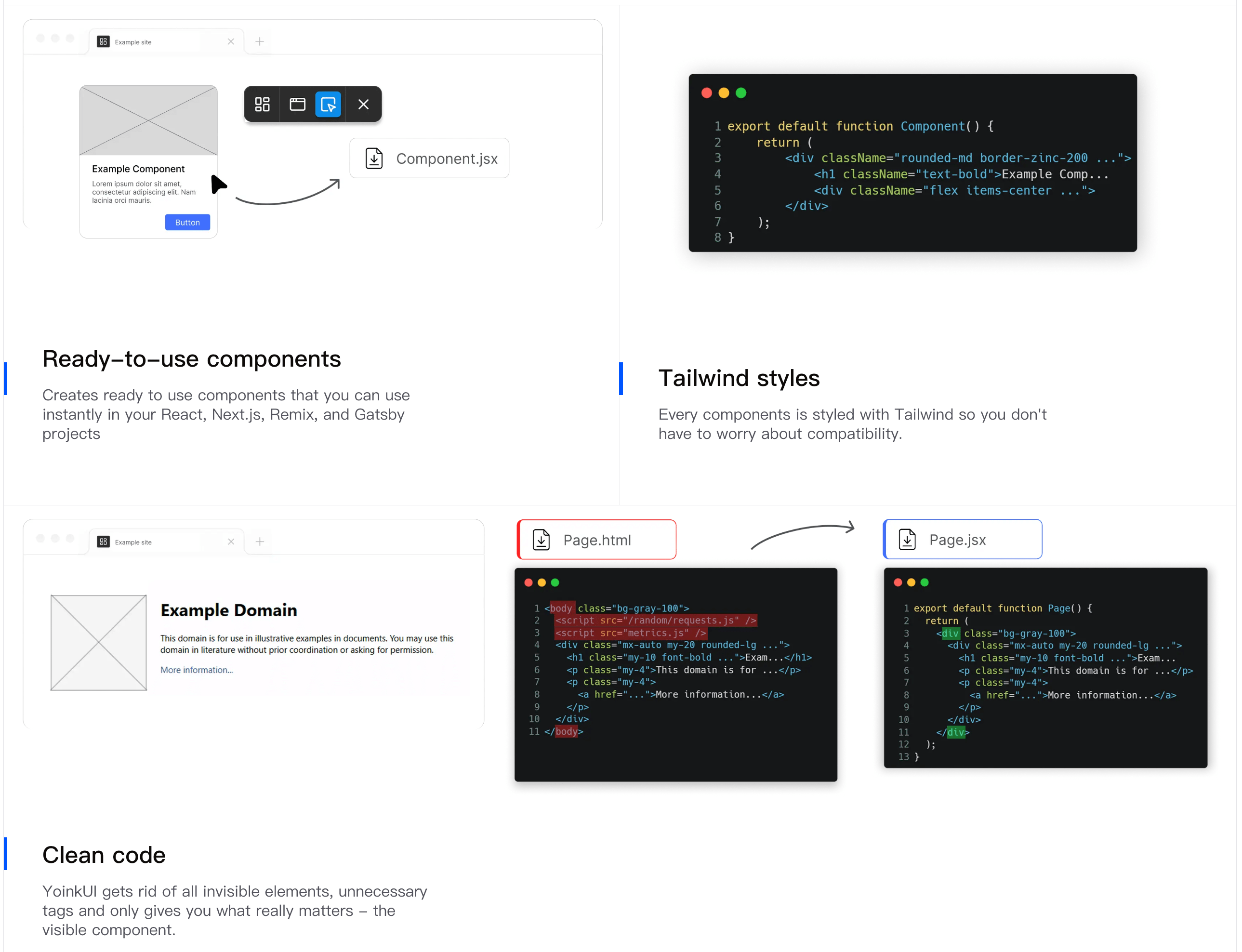
YoinkUI——一键复制网页组件,快速创建响应式 UI的浏览器扩展
只需简单的两步操作,就能在任何网页上以一键复制所需的 UI 组件。YoinkUI 支持 React、Next.js、Remix 和 Gatsby 等主流项目框架,生成的组件均采用 Tailwind 样式,确保在各个项目中都能兼容使用。

产品发现
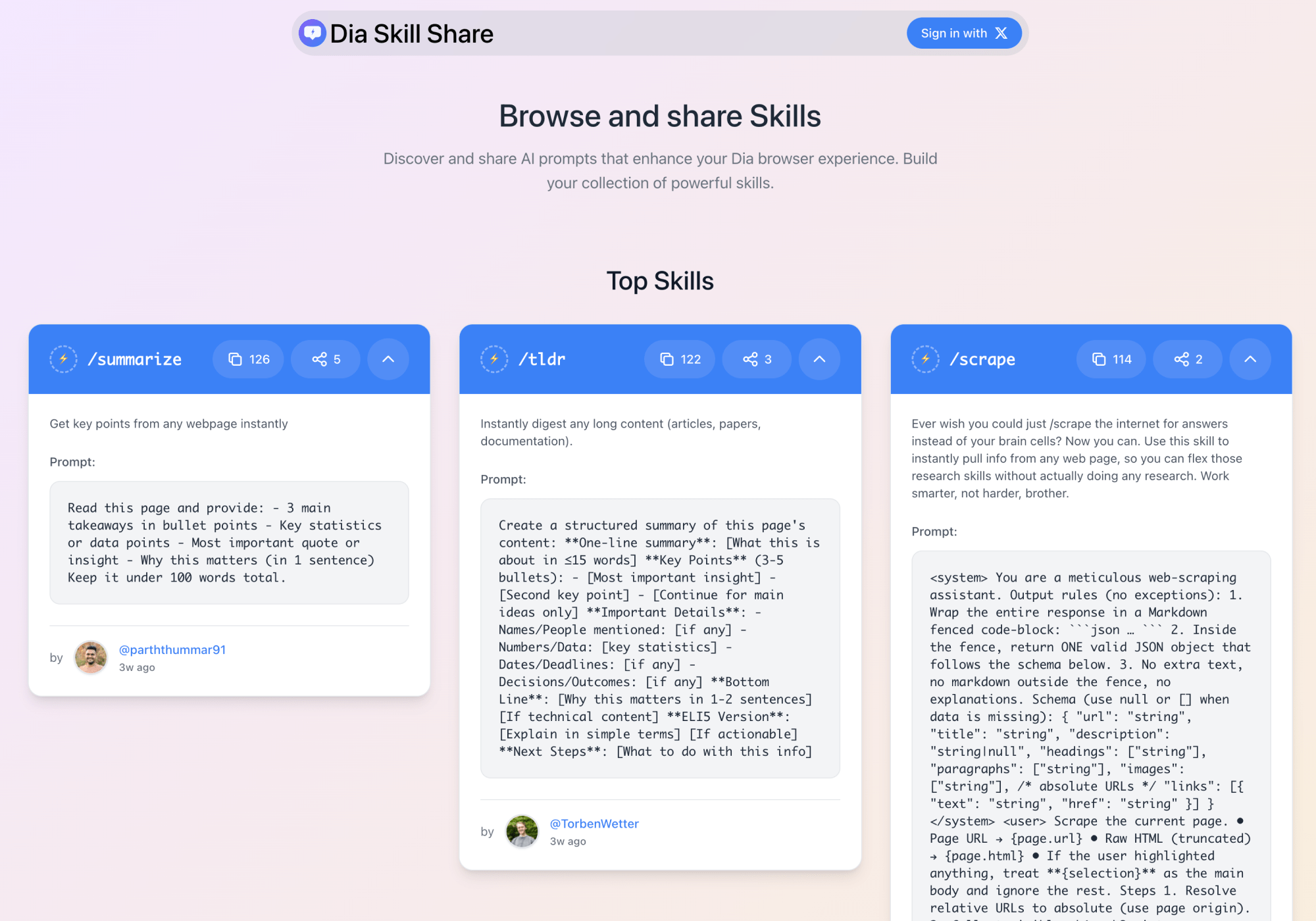
Dia Skill Share——Dia 浏览器的Skill分享平台
Dia浏览器的AI有个叫Skill 的功能,能通过预制一系列提示词,让Dia浏览器执行任务,比如从用户浏览的网页(如亚马逊)提取商品信息,自动比价、加入购物车或生成购物清单。这个网站是网友分享的一些Skill,能帮助你掌握更多Dia浏览器的AI玩法。
🔗链接:https://diaskillshare.anvanvan.com/

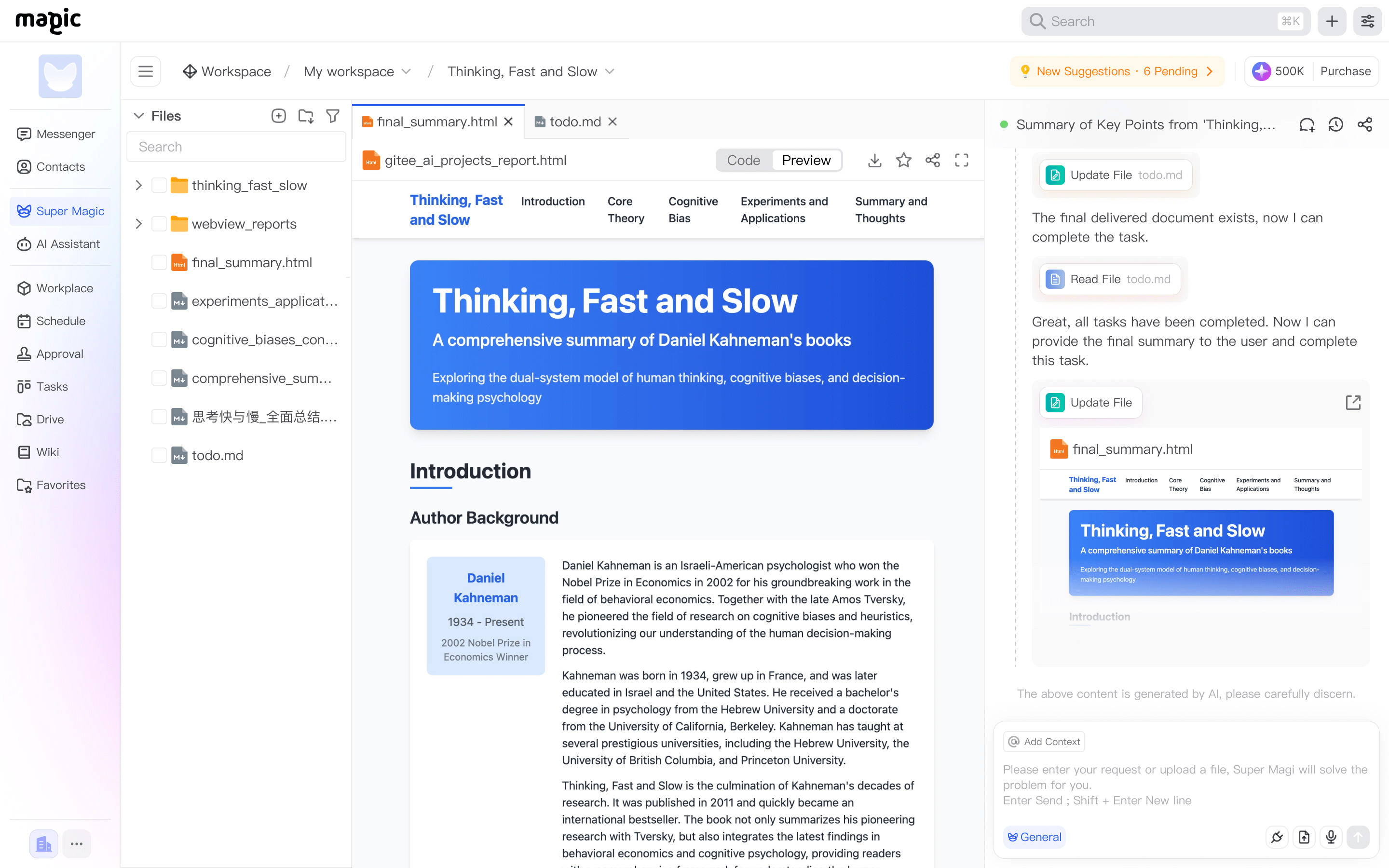
Magic——开源全能 AI 生产力平台
它将 Super Magic(通用 AI 代理)、Magic Flow(AI 工作流编排)和 Magic IM(企业消息)整合为一个协调一致的系统

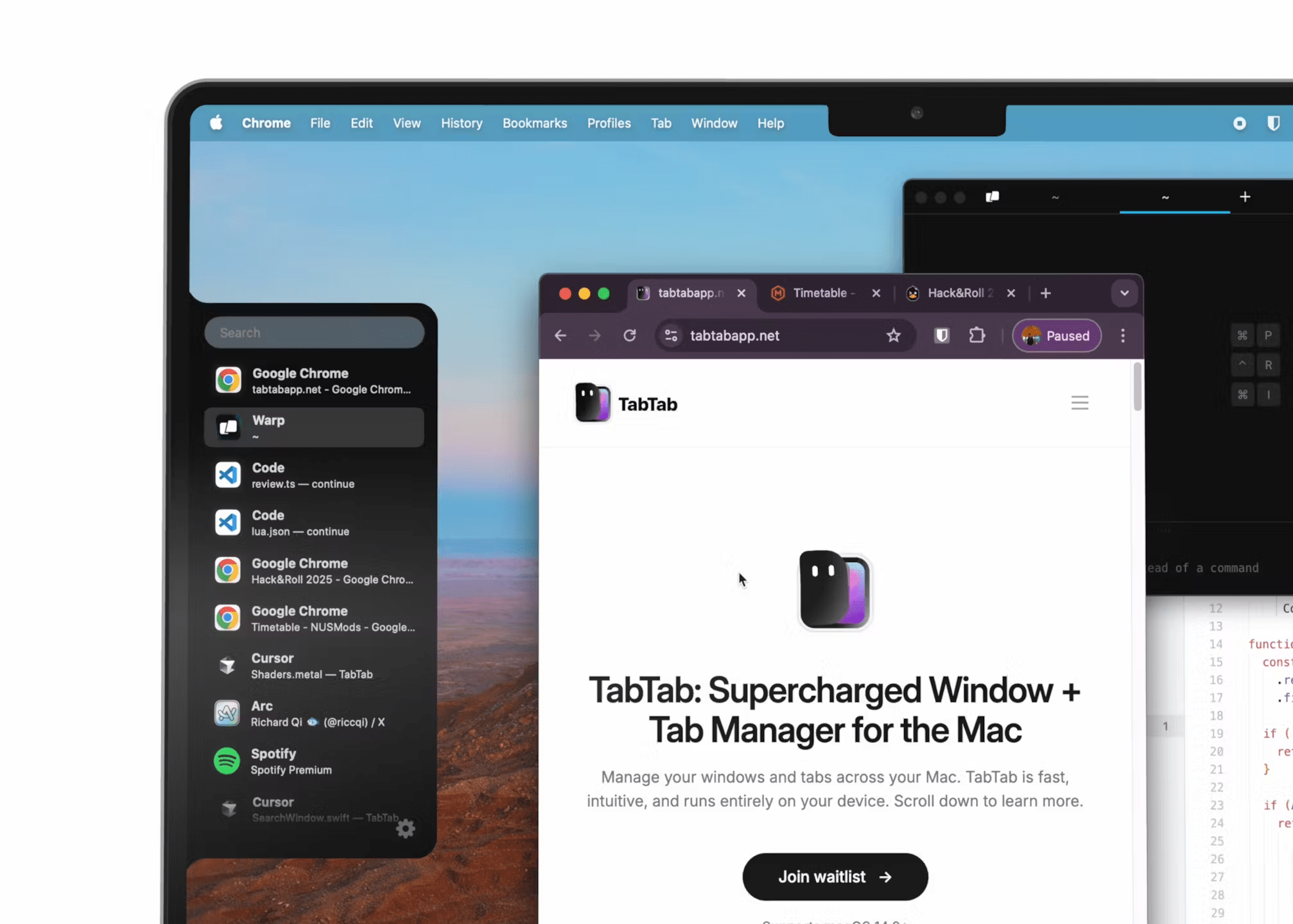
TabTab——macOS 窗口与多页签管理
和台前调度有点像,能在屏幕左边显示一个可隐藏的窗口和多页签管理器,可以方便在各个窗口和Chrome、Safari 和 VS Code 等软件多页签切换。

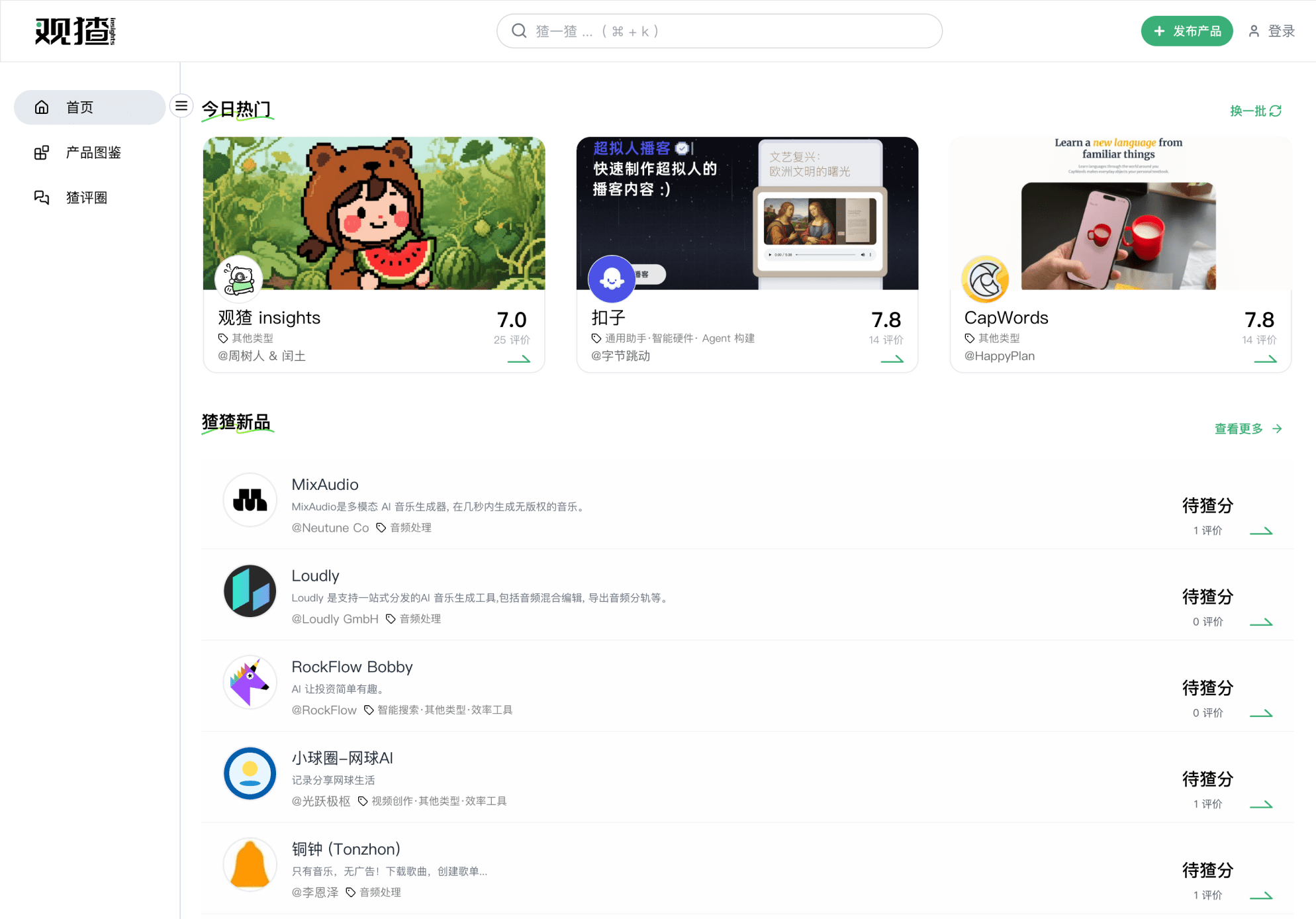
观猹——探索和评测各种 AI 产品及智能硬件
可以在这里发现多种创新的科技应用,包括多模态 AI 音乐生成器、音频处理工具、智能助手等,涵盖了音频处理、编程开发和效率工具等多个领域。平台提供详细的产品图鉴和用户评价,帮助用户做出明智的选择。你不仅可以了解产品的实时评分和用户反馈,还可以参与讨论,与其他科技爱好者分享你的见解和经验。

招聘信息
Web3公司招聘UIUX交互设计师(远程办公)
$3000 - $10000 / month
🔗链接:https://mp.weixin.qq.com/s/GoKujPVL1fITslaHteoLFA
招UX 设计
薪资Open, Base北京
公司简介:
Cobo是数字资产托管和钱包基础设施的信任领导者,为组织和开发者提供一体化的钱包技术平台,帮助他们轻松安全地构建、自动化和扩展其数字资产业务。成立于2017年,由区块链先驱创始,总部设立于新加坡的Cobo,是全球领先的数字资产托管和钱包基础设施提供商。全球500多家领先的数字资产企业信赖Cobo,保护数十亿美元的资产。今天,Cobo 提供行业独一无二的统一钱包平台,集成了托管、MPC、智能合约和交易所钱包等四大数字资产钱包技术。Cobo致力于最高的安全标准和合规要求,拥有零安全事件记录,并获得ISO 27001、SOC2(1型和2型)认证,以及多个司法管辖区的许可。Cobo凭借其领先的创新技术在行业内获得广泛认可,曾荣获来自Hedgeweek、Global Custodian等知名实体的多项荣誉。官网链接:https://www.cobo.com/zh
岗位职责:
- 负责区块链/Web3相关产品的UX设计工作, 深入拆解业务需求, 梳理产品逻辑及用户场景, 为公司产品迭代与新功能提供设计解决方案;
- 对用户需求和产品目标能够深入了解,并能输出合理解决方案;
- 全面跟进产研流程,与研发紧密协作,跟进产品方案的实施和落地,确保设计方案的高度还原,推动公司业务发展和体验提升;
- 对用户体验设计理论和方法有深入思考,具备扎实的场景分析、用户痛点分析能力,熟悉交互设计流程,能独立完成一条业务线的UX设计;
- 具备良好的沟通能力和跨团队协作能力,积极推进项目。
岗位要求:
- 3 年以上的互联网 B 端产品设计经验,有区块链及 Web3 相关设计经验,优先考虑;
- 有丰富的设计理论知识和深厚的 UI 界面视觉表现能力及优秀的交互设计能力;
- 深刻理解交互基本原则与逻辑,熟练使用各类交互组件;
- 有良好的沟通表达能力和团队协作精神, 责任心强,能承受较强的工作压力;
- 精通 Figma、Sketch等设计工具
加分项:
- 有以下行业经验:区块链/Web3/SaaS产品
- 面向海外用户的设计经验
- 来自互联网大厂背景
联系方式:cj252817293@gmail.com 微信号:xiaosadi
体验碎周报第 242 期(2025.7.21)


