体验碎周报第 23 期(2020.11.30)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
天猫精灵提前响应

其实当年迅雷也是这么个思路,在你点击下载链接还在选择下载目录点确定之前,实际上迅雷已经在后台偷偷开始下载了,等你选完目录点确定发现已经下载了一小半,给人一种飞快的感觉。
拼多多店家套餐文案细节
购买一个不是特别了解的商品,不知道选哪个套餐,最后选了店家标注的“80%购买这款”,我成功被从众效应套路了。

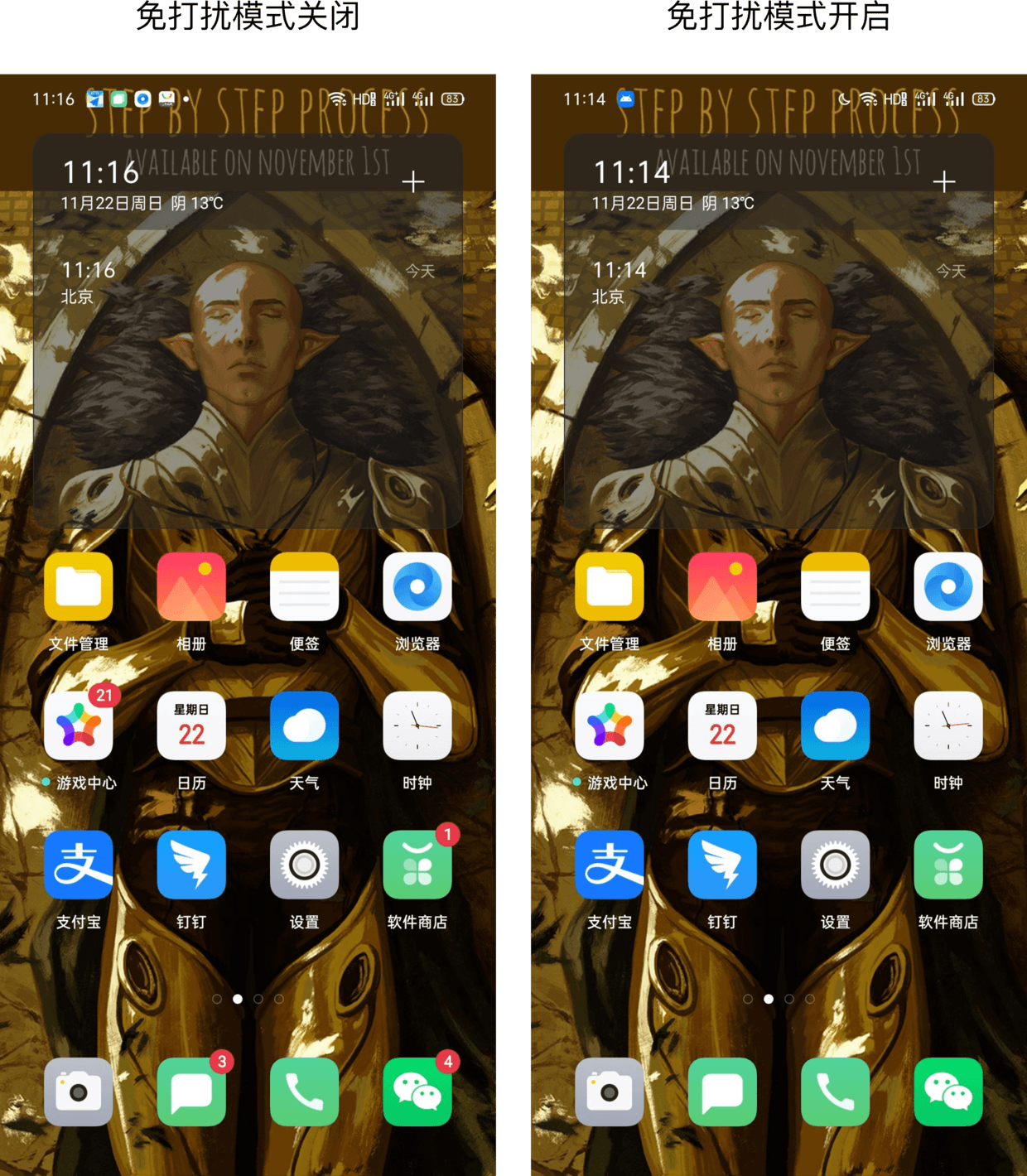
Color OS 视觉听觉双重免打扰
OPPO 的 Color OS免打扰模式还特地把桌面的小红点也隐藏掉,非常细心体贴。

体验槽点
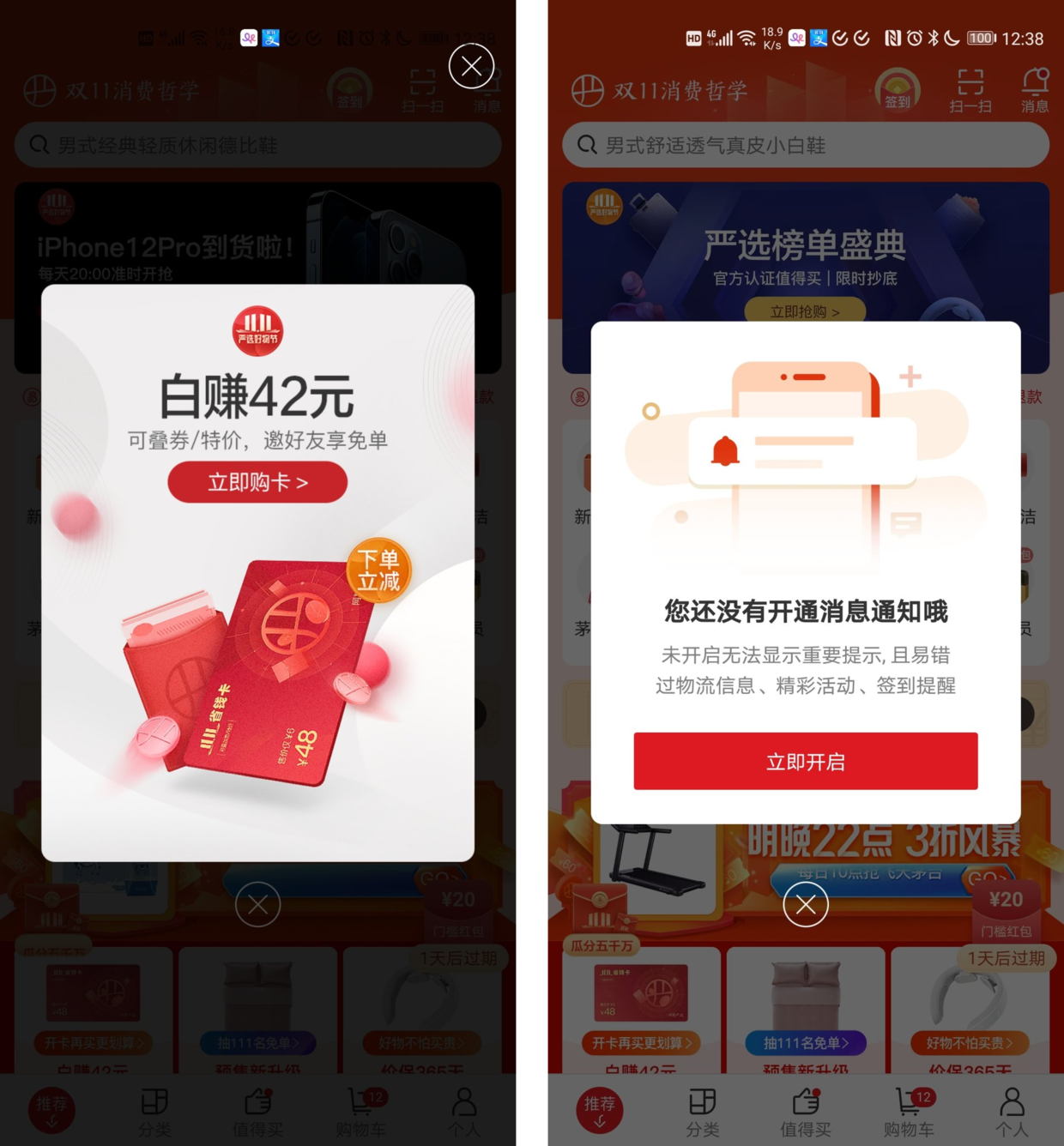
网易严选弹窗叠加
我还纳闷怎么网易严选这个弹窗关不掉,原来下面那个叉是底下还叠着一个弹窗,得先点右上角关闭第一个弹窗,才能点下面的叉关掉下一个弹窗。显然是首页弹窗优先级序列和弹窗关闭位置的规范出了问题。

推荐阅读
Figma Auto Layout 3.0 功能视频教程
链接:https://mp.weixin.qq.com/s/-Efz-qa8Tk0L94rDunz_uw
Figma 的Auto Layout 功能非常好用,它能实现 UI 调整时就像前端自适应界面一样,动态变化边距,不至于让界面元素溢出或者拉伸。最近 Auto Layout 更新到 3.0 版本,这里有个讲解视频大家可以看看。
微软角色图谱(persona spectrums / 用户画像光谱)介绍
链接:http://www.woshipm.com/pd/1665996.html
微软的设计师 Margaret P 认为传统的用户画像呈现的是所有用户得出的一个平均模型,没办法在设计时对用户进行“量体裁衣”。她主张根据用户动机和场景变化的差异划分多个用户群体
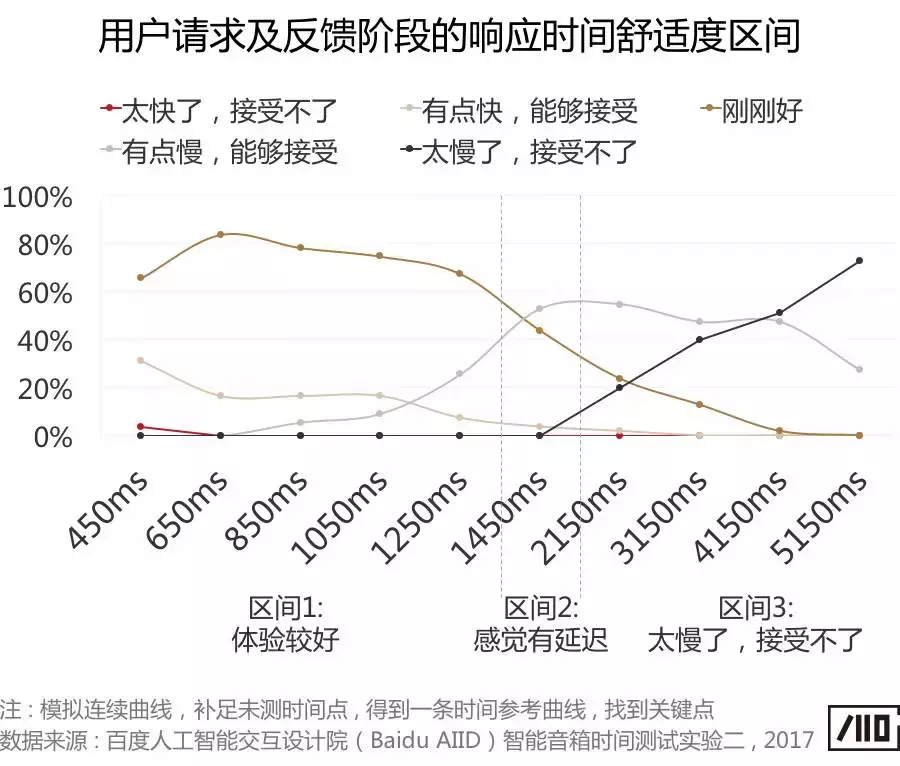
语音交互中的“等待体验”研究
链接:http://www.woshipm.com/ucd/1596769.html
第一个体验亮点中提到天猫精灵提前响应让用户感觉很快,那么语音交互中多快的速度才让人觉得不慢呢?百度人工智能交互设计院经过实验研究得出了相关结论。

交互微动效设计指南
链接:https://isux.tencent.com/articles/106.html
上一篇推荐阅读的文章声音响应速度对大部分做图形界面设计师来说平常可能用不上。这篇腾讯 ISUX 写的动效文章中刚好有列出图形界面响应速度研究的结论。
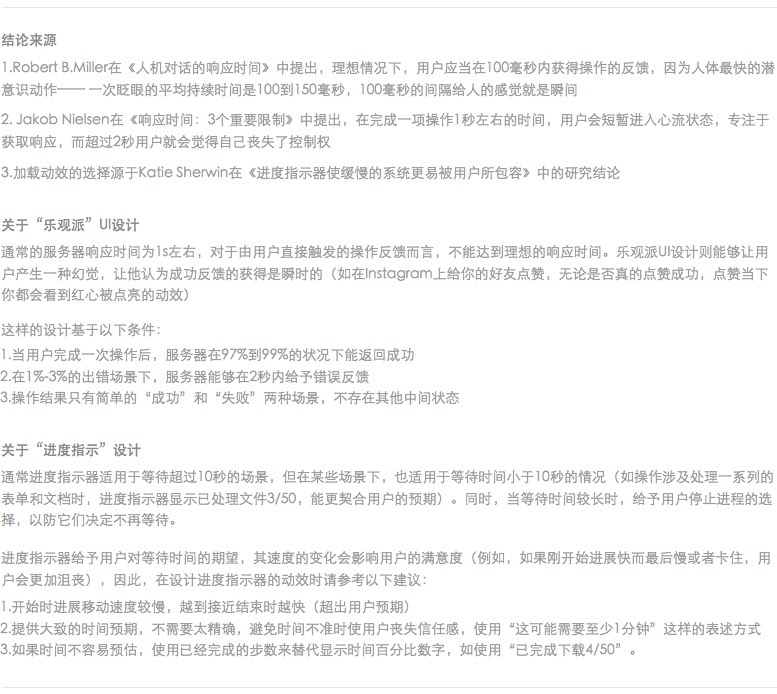
对于由用户操作 直接触发 的反馈,理想的响应时间应该控制在 100毫秒内 对于由用户操作 间接触发 的反馈,响应时长可允许达到 1秒左右,不可 超过2秒 无反馈 当 超过2秒 才能获取反馈结果时,须设计加载动效(loading): 当反馈时间为 2-9秒 时,可使用循环的加载样式(如常见的菊花转) 当反馈时间 超过10秒 时,须使用带有进度指示的加载样式(如已加载了60%,还剩30秒)


相关资讯
组件英文名称收集
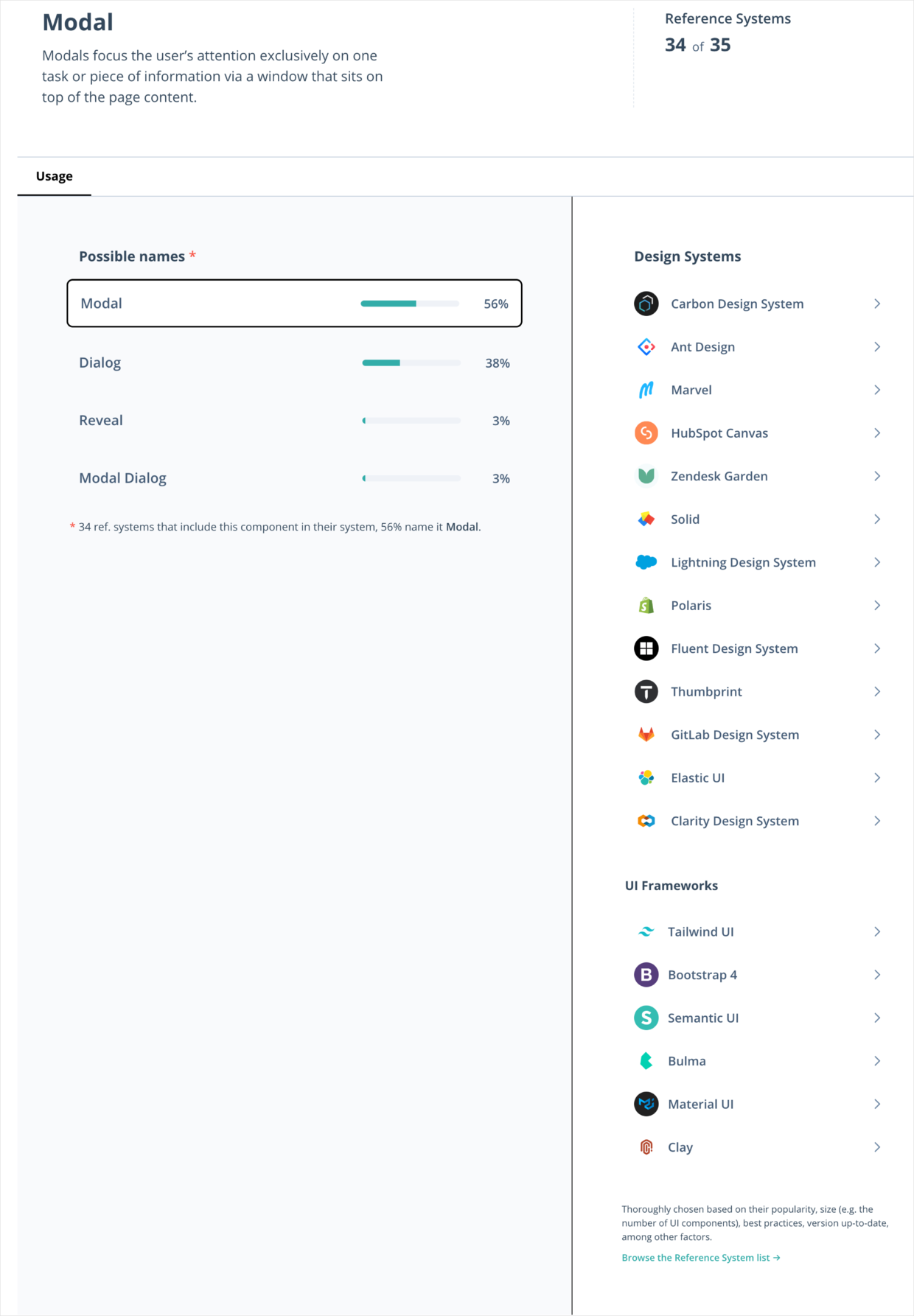
链接 1:https://www.uiguideline.com
以上这两个网站收集了各种设计系统对组件的英文命名,顺藤摸瓜可以看看所参考的设计系统对组件的使用方法。说起来《这个控件叫什么》拖更许久了,请大家再耐心等等,一定会回归的。

Apple M1 软件支持情况
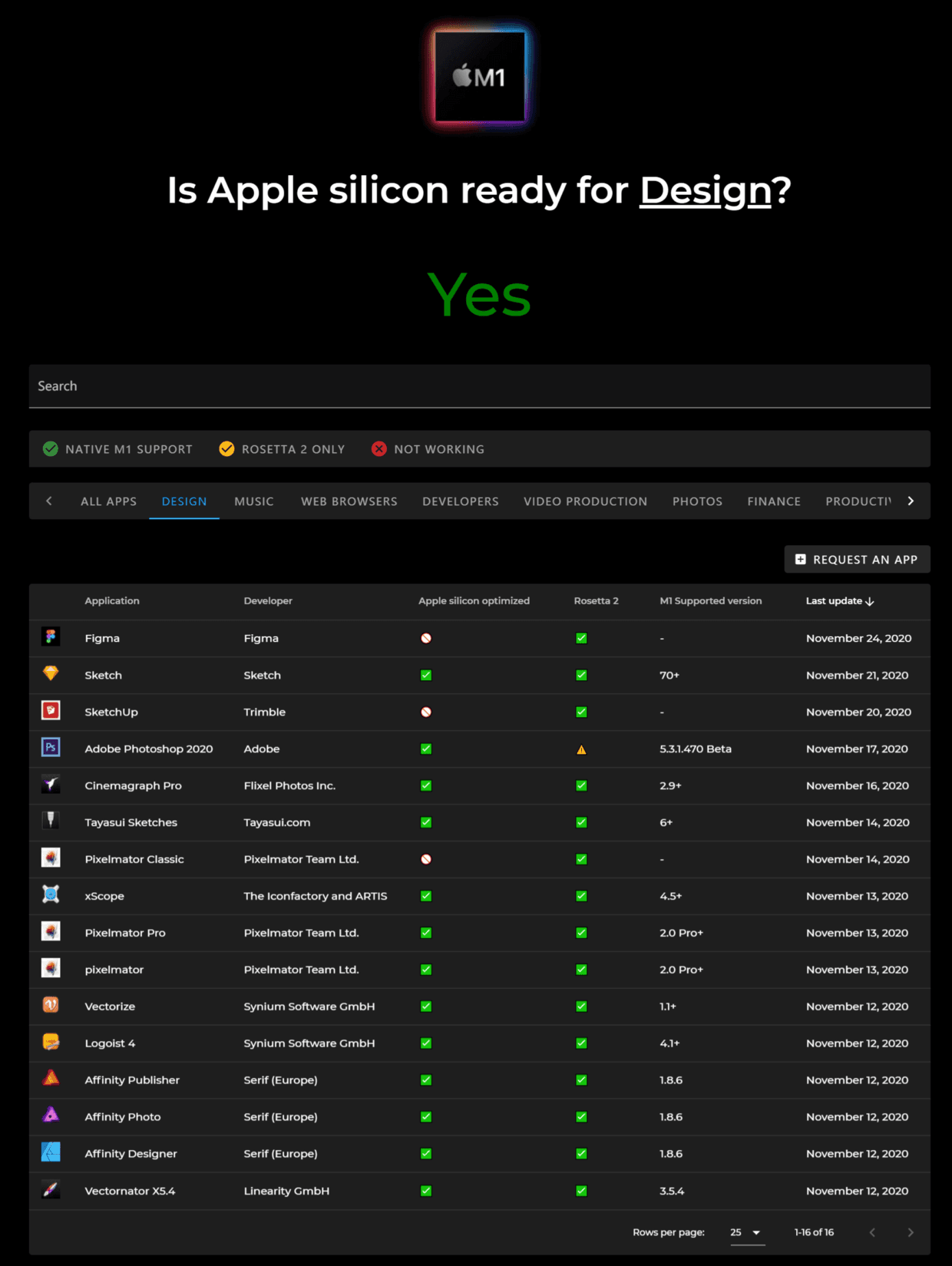
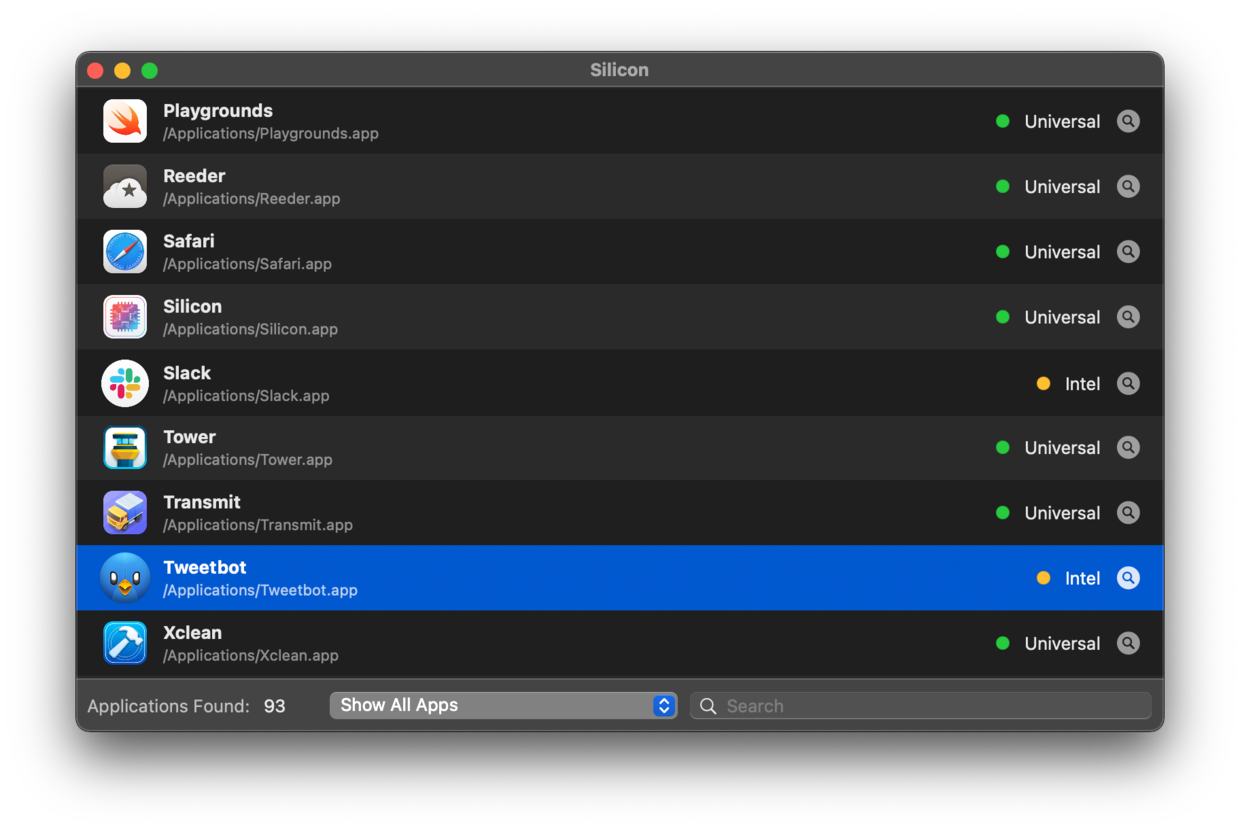
苹果发布了首款自行设计 M1 芯片的Mac产品,虽然性能和续航提升,但面临着软件兼容性的问题。以下网站和工具能帮助你判断 M1 的软件兼容情况。就目前来说,设计师用的软件基本都是兼容的。
链接:https://isapplesiliconready.com/

iMazing Silicon下载链接:https://github.com/DigiDNA/Silicon/releases/download/1.0.2/Silicon.app.zip

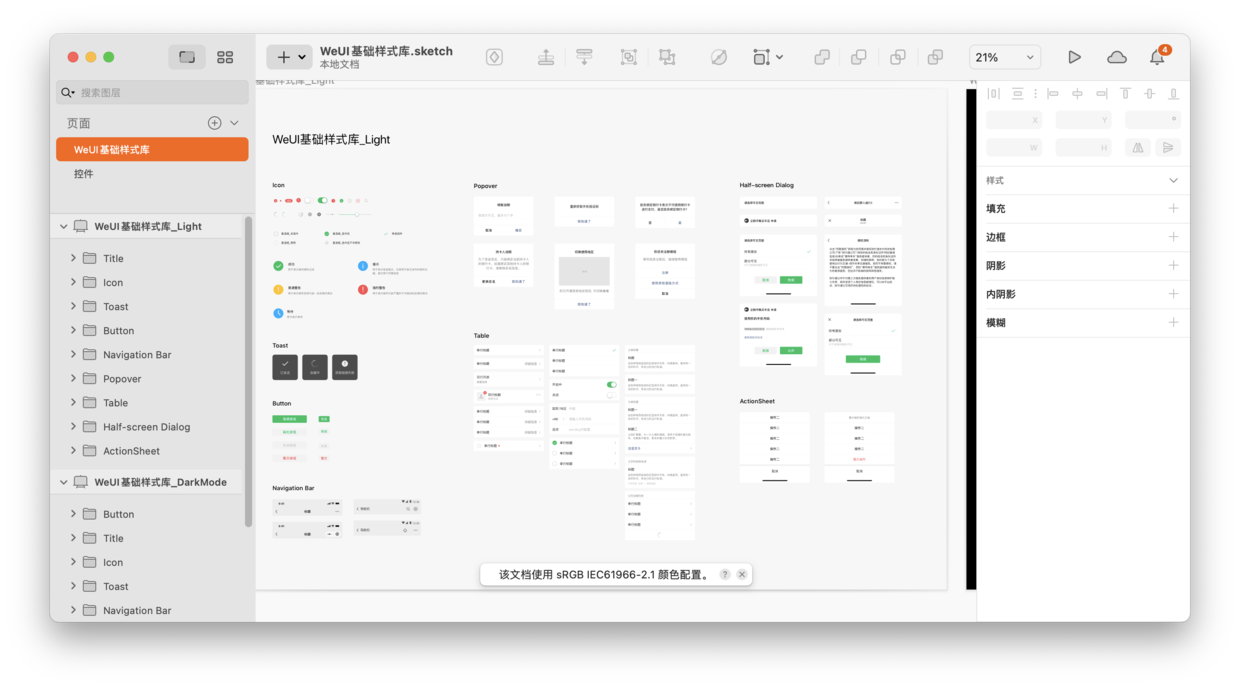
Sketch 发布70版本,更新UI
Sketch 的 70 新版本换了UI,并且原生支持苹果 M1 芯片。

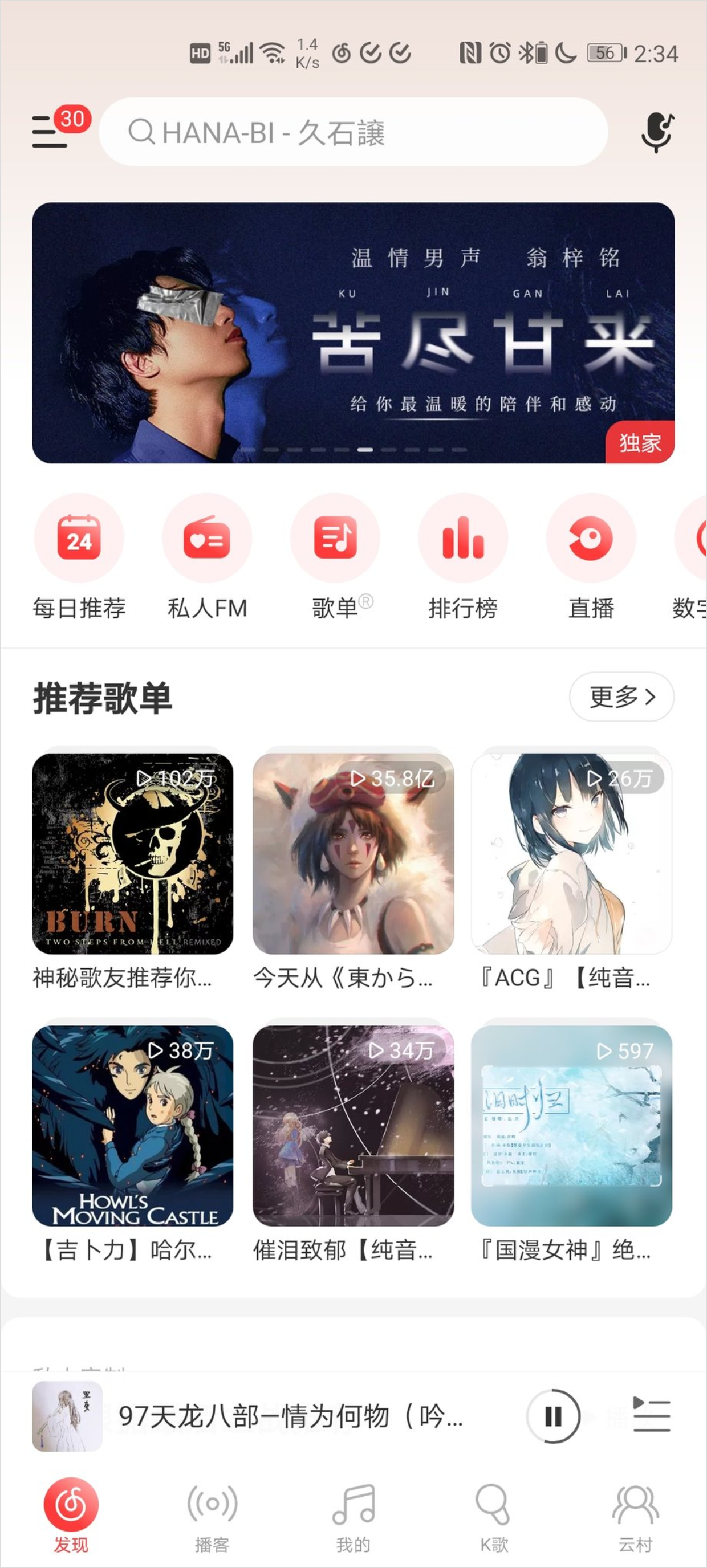
网易云音乐 Android 交互和 iOS 统一
网易云音乐 Android 新版本主导航由顶部 Tab 改为底部TabBar ,和 iOS界面框架基本一致。 网易云音乐一直以来都特别注意遵循设计规范,但是官方出的设计规范其实也是有坑的,你看 Google 之前一直大力推侧边导航,最终还是在规范中加入了底部 TabBar。

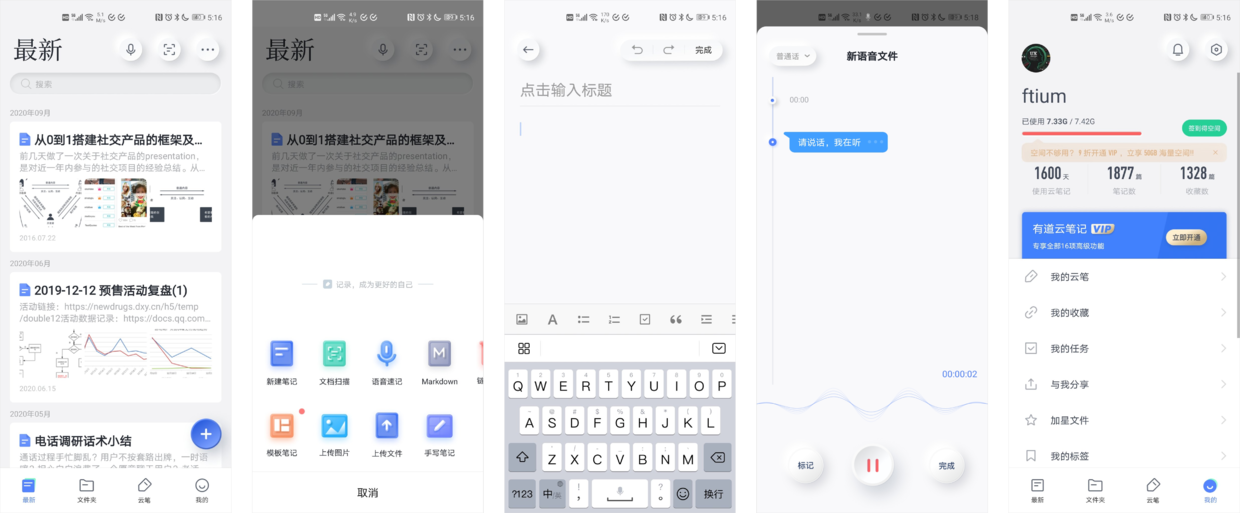
有道云笔记新版采用新拟态设计风格
这次我第一次看到已发布的App整个采用新拟态风格。 感觉这次更新还没完全做好,比如弹出菜单的新拟态怎么做,首页笔记列表虽然用卡片包住但是整体页面感觉还是有些乱。

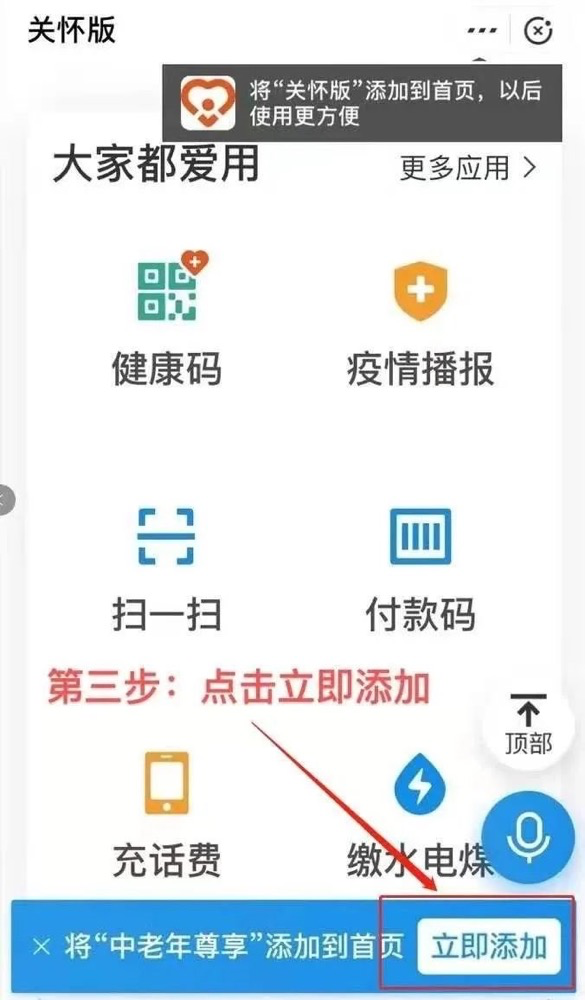
国办发文:切实解决老年人运用智能技术困难,推动手机适老化改造

最近老年人无法现金交社保、家属抬着无法行动的老人去做机构人脸识别开通服务、不会用健康码的老人都没办法出门了等新闻看着心酸。 国家也发文推动解决老年人运用智能设备的问题。用户体验任重道远啊。

国家机构和企业已经开始行动起来了,譬如支付宝推出了老人关怀版、工信部牵头排查目前对老年人使用比较困难的相关设施。说不定老年人用户体验也大有可为哦。

今日头条 Says 正在内测
今日头条发布的新产品,将视频运用在办公沟通中。
国外同类产品是Loom https://www.loom.com

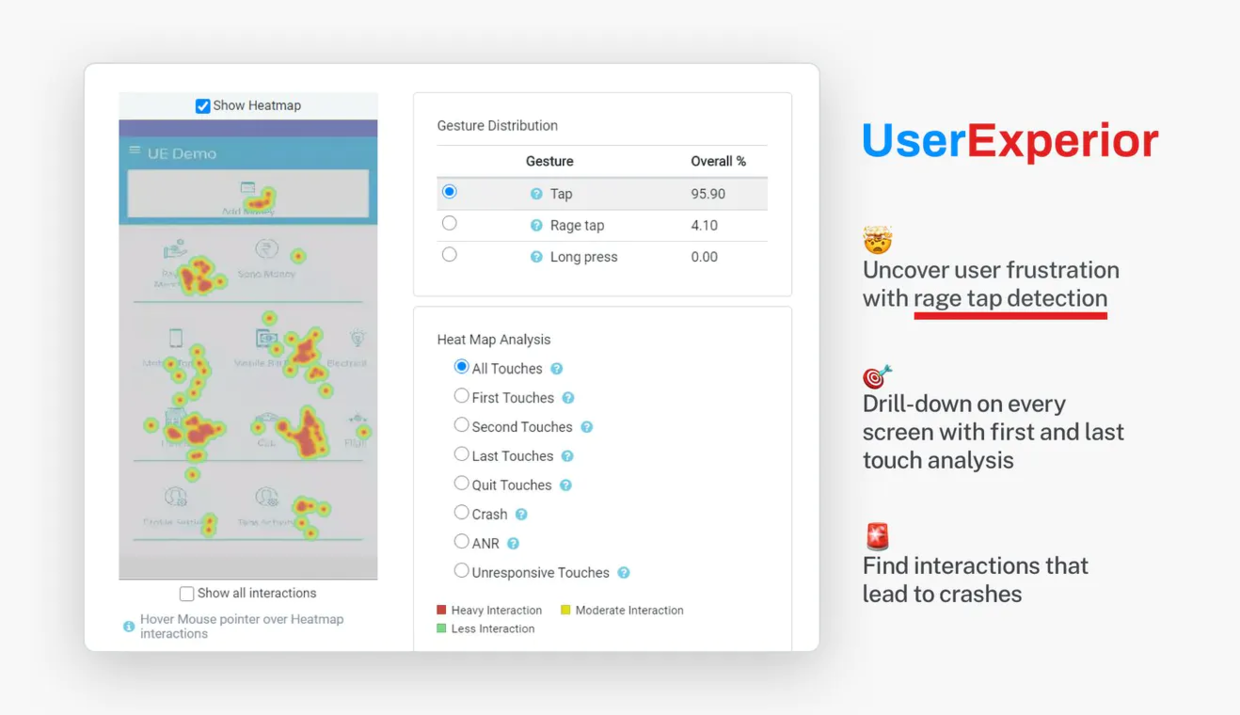
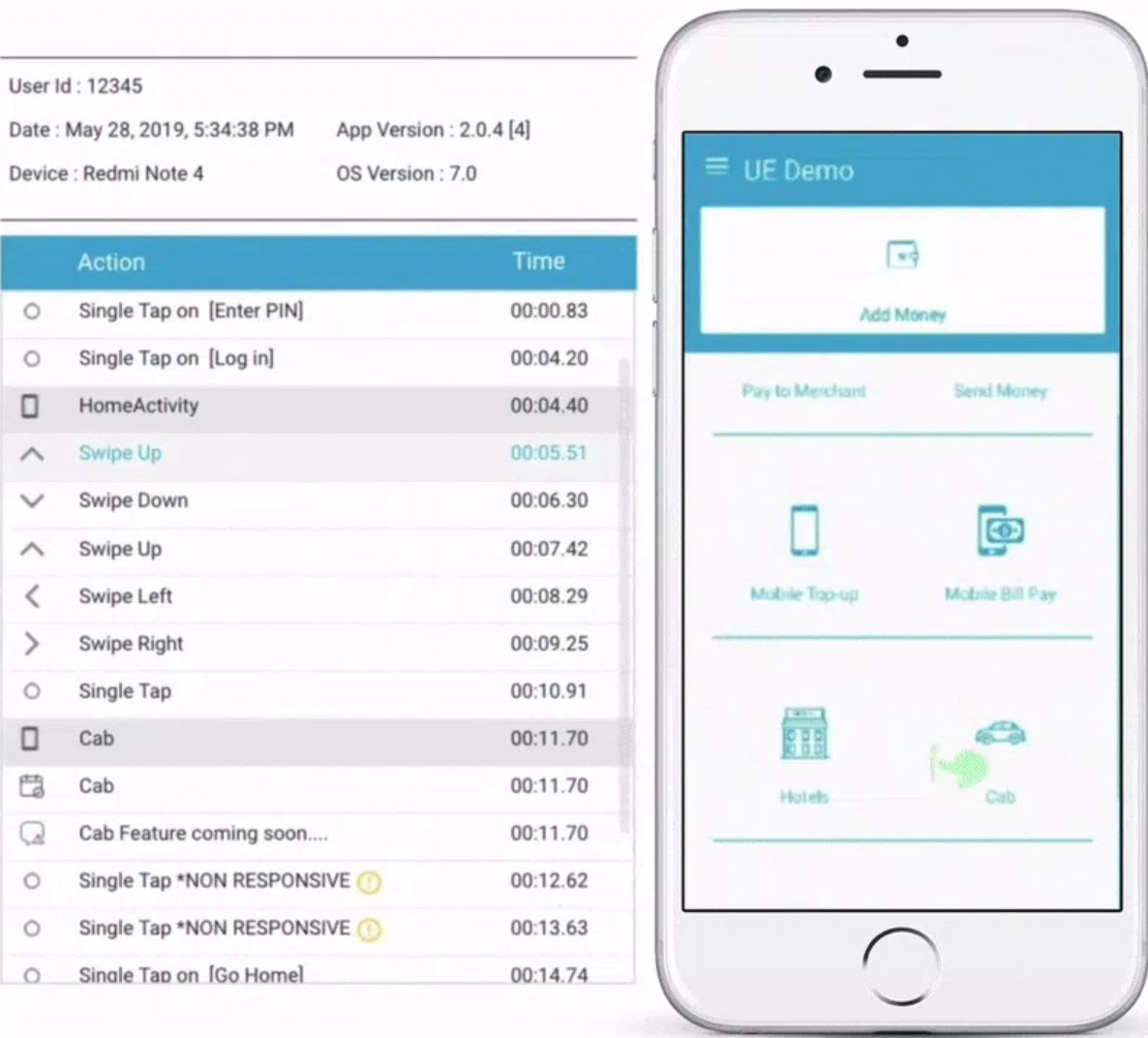
UserExperior
链接:https://www.userexperior.com/
现在行业要求设计师也得会分析数据,但是对于可视化思考的设计师来说,密密麻麻的数据报表看着真的很头晕。UserExperior 能将数据还原成热力图,甚至能根据数据生成用户使用路径的操作过程视频,将数据可视化还原,利于设计师分析数据找到体验优化点。


体验碎周报第 23 期(2020.11.30)


