体验碎周报第 187 期(2024.05.06)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
知乎 Tabbar 头像结合进度条
知乎Tabbar,把头像和圆环挑战任务做结合,节约空间也美观。这种设计在游戏里很多见,非游戏很少见。

体验槽点
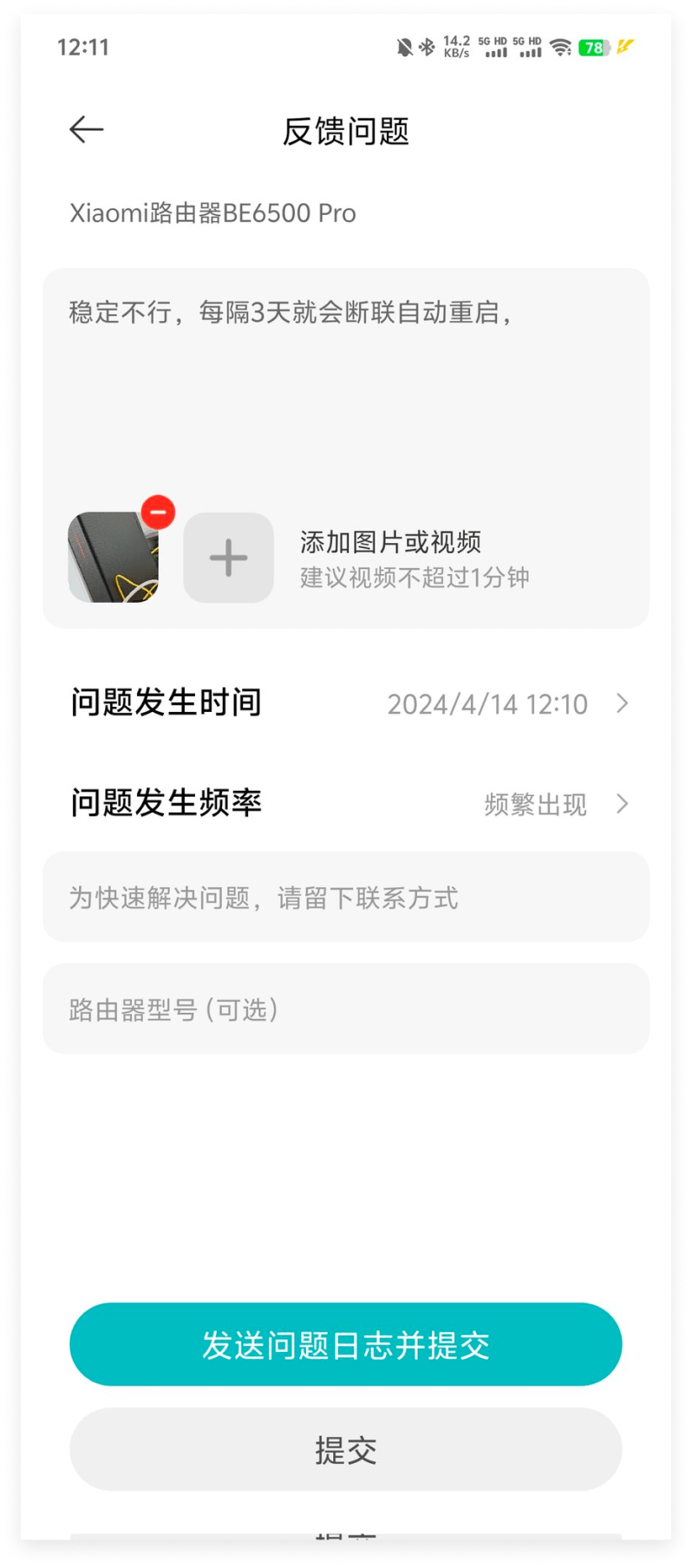
米家 App 反馈功能重复填写已知设备信息
米家 App 的设备问题反馈功能并没有针对设备类型调整表单字段,当我反馈路由器问题时,页面已经显示当前路由器型号了,居然还让我再手动填路由器型号,就感觉没必要。

推荐阅读
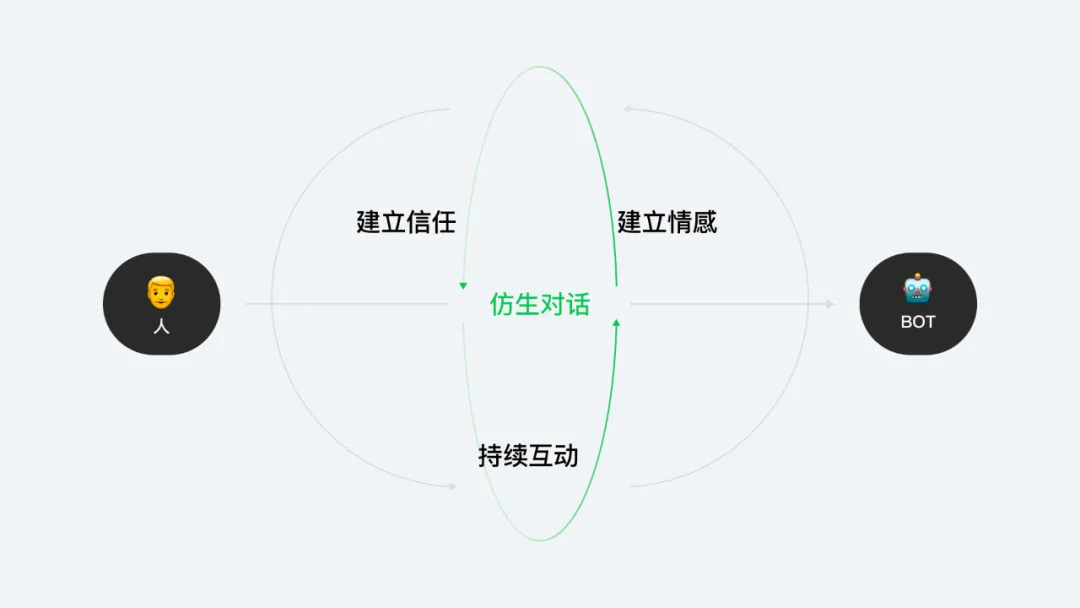
机器人说话的艺术
链接:https://mp.weixin.qq.com/s/_jlA1Q3Ef_a3ye6OQc5-aA
本文主要介绍了机器人在人机对话设计和仿生对话设计方面的重要性。在人机对话设计中,简化交互和标准化输入是关键,以确保用户快速触达机器人的特定功能。而在反馈和回复方面,清晰的反馈和精准的回复可以帮助用户更好地理解和使用机器人。通过合适的布局、样式和可视化效果,机器人的消息可以更生动、有趣,提升用户体验。

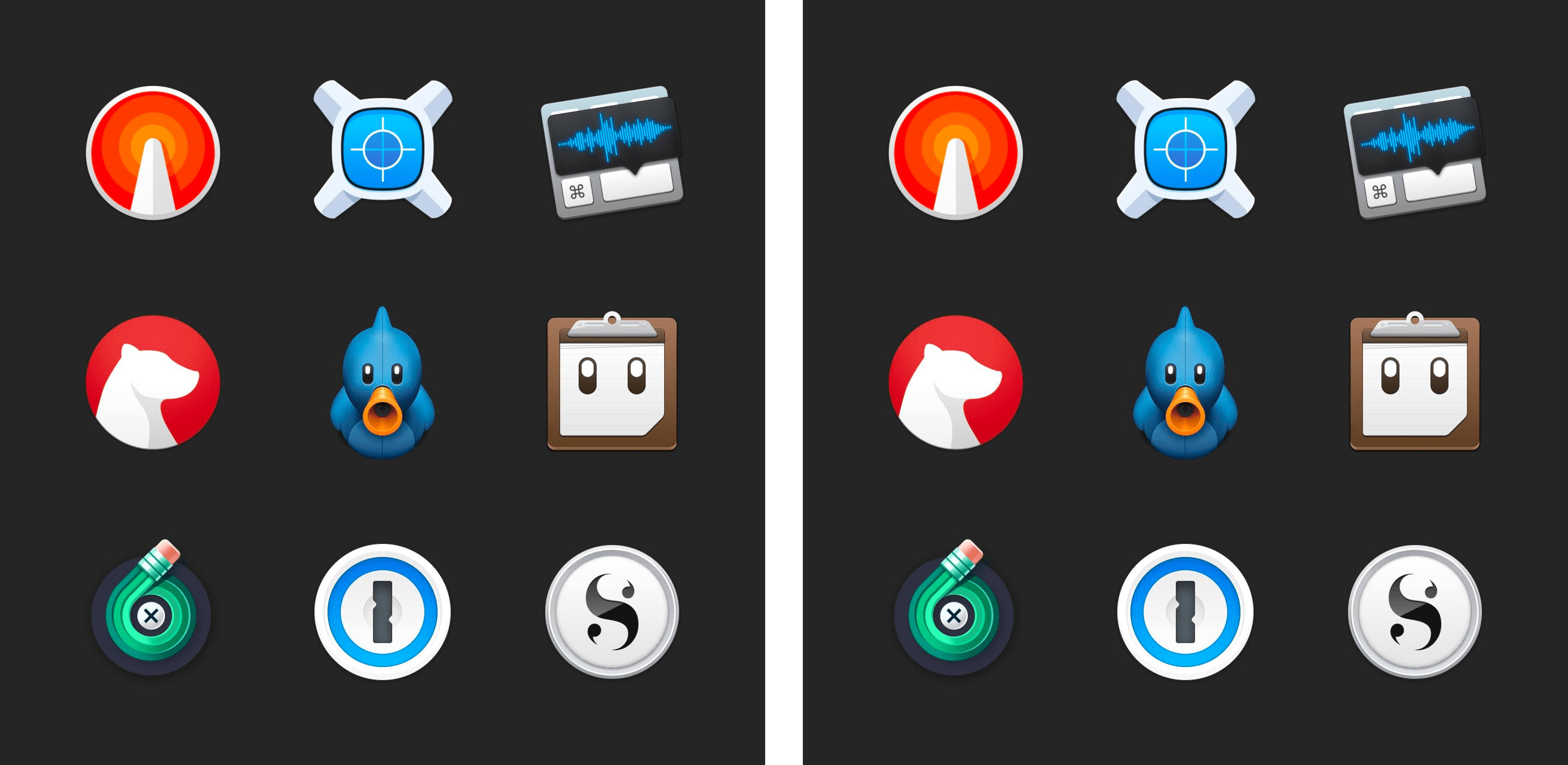
macOS 图标的 Big Sur 化(英文)
链接:https://blog.jim-nielsen.com/2024/big-sur-ification-of-macos-icons/
本文讨论了 macOS 图标在 Big Sur 版本中的更新,展示了一些成功转变的图标,并批评了一些只做最低限度更新的应用。作者分享了一些重新想象图标的例子,展示了如何在新图标模板下赋予图标更多特色和维度。通过重新设计图标,人们可以为应用图标增添个性化,突破制造者的设计限制。

设计 Wear OS App
链接:https://mp.weixin.qq.com/s/2TfhxN_iGUKThKGMiJ_pBQ
本文主要介绍了设计谷歌 Wear OS App 的一些原则和注意事项:
遵循 Material Design 设计规范;
专注于关键任务,简洁易用;
利用多设备协同优势;
支持离线运行;
设计滑动手势和实体按钮;
视觉设计要遵循 Material Design,注意字体、图标、颜色;
布局设计要优先考虑小圆屏设备;
特殊组件如按钮和卡片的设计要点。
总的来说,设计 Wear OS App 需要考虑屏幕尺寸小、电池寿命、用户习惯等因素,保证简洁易用的同时,遵循 Material Design 规范,提供良好的用户体验。

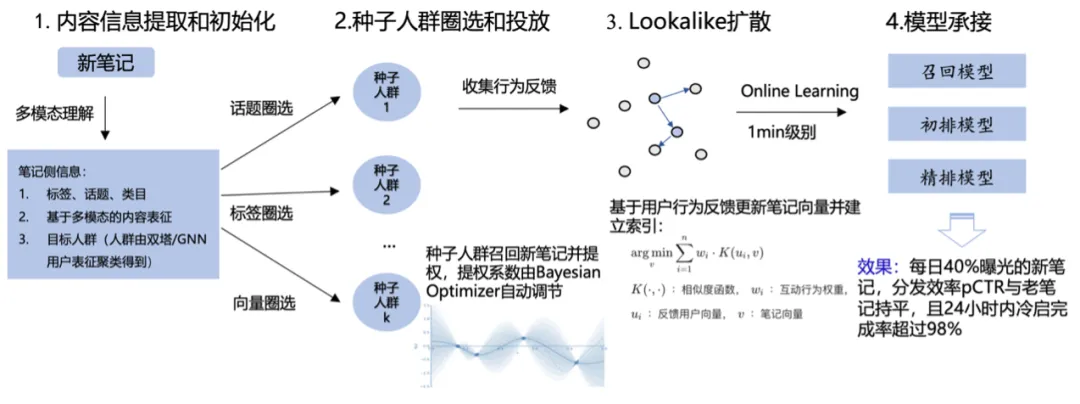
为什么普通人「出圈」,都在小红书?
链接:https://mp.weixin.qq.com/s/T_yjqy4RbAD3CAGild6pQw
本文揭秘了小红书推荐系统背后的算法,解释了为什么普通人在小红书上更容易被看见。小红书注重普通人的表达,通过多模态内容理解和内容质量框架实现高效的内容分发和推荐。文章还介绍了小红书的去中心化分发策略和种子人群识别方法。

瞎操心:由 [业务目标] 拆解 [设计目标]
链接:https://mp.weixin.qq.com/s/SEKDeECRFOs9dO6Ib0-lzg
本文讨论了业务目标与设计目标之间的关系,强调设计需求应该由业务部门提出。设计目标就是满足设计需求,没有明确需求就没有设计目标。设计师应当拒绝不明确的设计需求,并帮助业务部门澄清需求。同时,警示设计师不要过分追求 “有思想的钉子和锤子”,而应专注于解决问题。最后指出一些设计师可能走向三种偏差类型:温室花朵、戏精上身和为赋新词强说愁。提倡实际解决问题的态度。
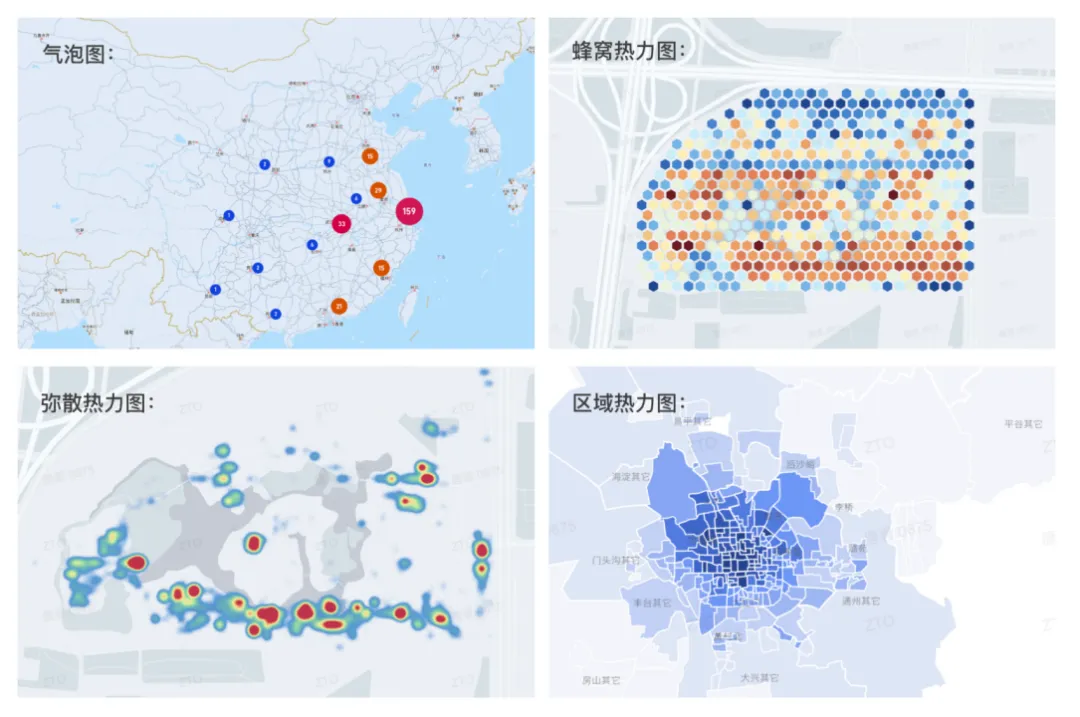
地图可视化设计分享
链接:https://mp.weixin.qq.com/s/olnpEA0zStBYMq7Jqp2xxQ
本文分享了关于地图可视化设计的内容,包括页面布局、地图上的点、线和面的表示方式,以及不同类型的线路规划。通过不同的布局形式和信息展示方式,地图可视化设计可以更好地满足用户需求,提供良好的用户体验。

基于快递场景下的A/B测试在营销设计中的应用
链接:https://mp.weixin.qq.com/s/SYGTjOp4tYpxgQpUolCEsQ
本文介绍了基于快递场景下的 A/B 测试在营销设计中的应用。文章分为 “基础篇”“探索篇”“实战篇”,详细介绍了 A/B 测试的定义、为何进行 A/B 测试、如何进行 A/B 测试,以及通过实例探讨了京东快递小程序下单完成页锦鲤红包弹窗测试的优化方案和数据反馈。

计算机科学中最难的问题:居中(英文)
https://tonsky.me/blog/centering
本文探讨了在编程开发中,居中对齐物体的难题。作者指出,虽然我们知道如何居中对齐物体,但实际应用中却经常出现问题。主要问题包括字体、行高和图标对齐不准确,导致界面看起来杂乱。作者建议设计师和开发者注意字体和图标的对齐,尤其是在选择字体和避免使用字体图标方面要谨慎。最终目标是创造出美观、平衡的用户界面。
产品设计迷失了方向
链接:https://designsystems.international/ideas/product-design-is-lost/
这篇文章讨论了科技行业对产品设计领域的态度转变。过去几年,设计被认为是解决所有问题的万能钥匙,但最近,设计团队和职位遭到大幅削减,甚至在企业高层中设计角色也在逐渐消失。
文章认为,产品设计领域已经迷失方向,当前的设计实践往往未能为用户和组织带来真正的价值。设计流程过于依赖于清单和流程,而忽视了设计的核心能力——提出新视角和为用户创造有意义的体验。此外,设计领域未能充分拥抱构建数字产品所需的技术,设计团队往往不愿整合设计工具之外的技能。这种分离的思维方式导致设计团队在战略和实施之间处于边缘地位,无法充分影响产品开发。尽管当前情况不容乐观,但作者相信,通过改变态度和培养新的核心能力,产品设计仍拥有光明的未来。
工具资源
Distortion —— 位图自由变换的 Figma 插件
链接:https://www.figma.com/community/plugin/1359229056205925721/distortion
与 Photoshop 中的自由变换工具类似。选择图像后,拖动角落以自定义扭曲效果,然后点击 “应用” 按钮即可在 Figma 中看到更改。

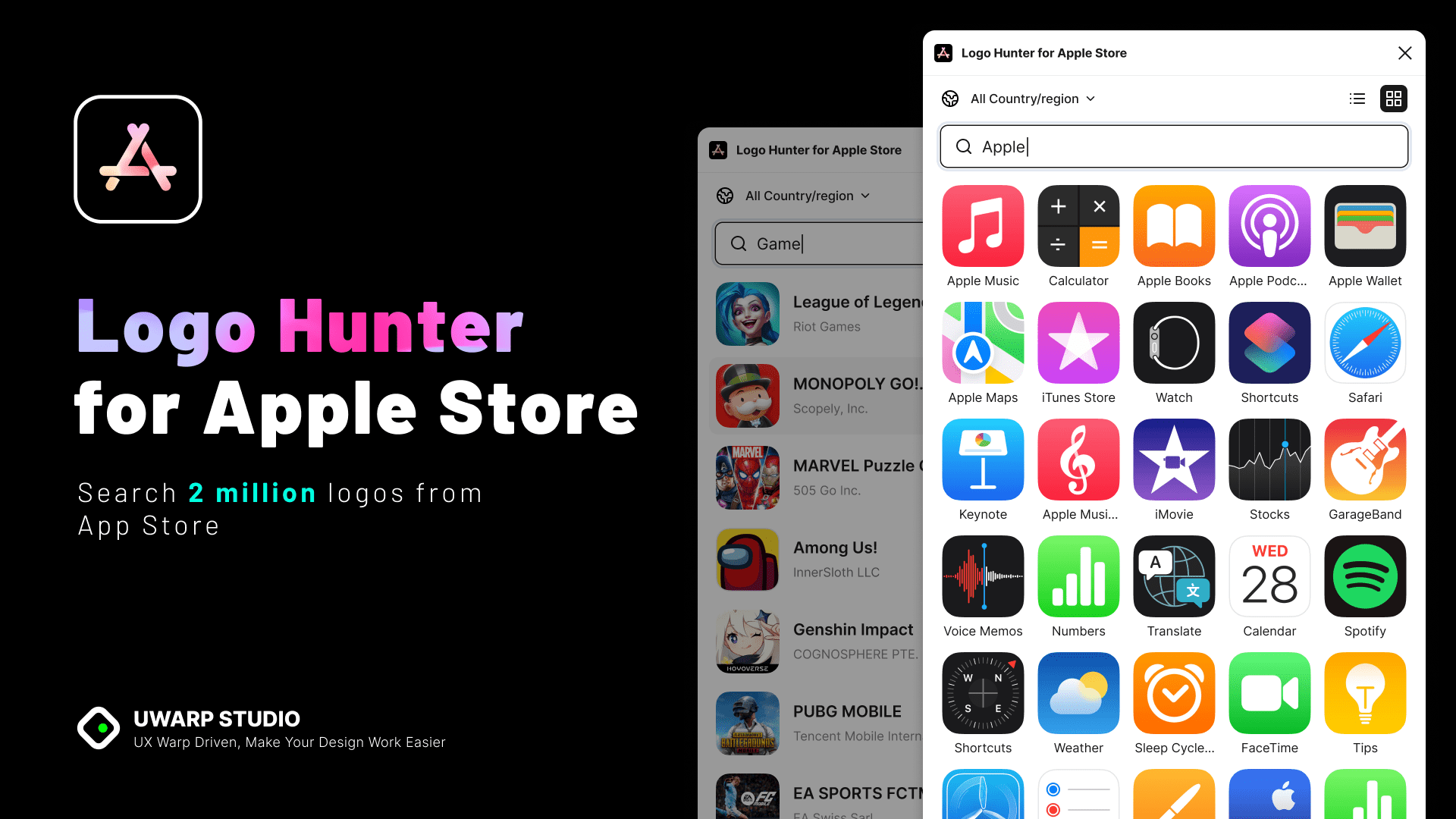
Logo Hunter for Apple Store —— 获取 Apple App Store 图标的 Figma 插件
链接:https://www.figma.com/community/plugin/1365349580836615037/logo-hunter-for-apple-store
用户可以输入关键词搜索并获取苹果应用商店的200 多万个 App 图标,支持按国家筛选。

Dark Mode Magic —— 生成深色模式界面的 Figma 插件
链接:https://www.figma.com/community/plugin/834062945643616879/dark-mode-magic
选中你的设计稿,运行插件,即可自动转换成深色模式的界面。

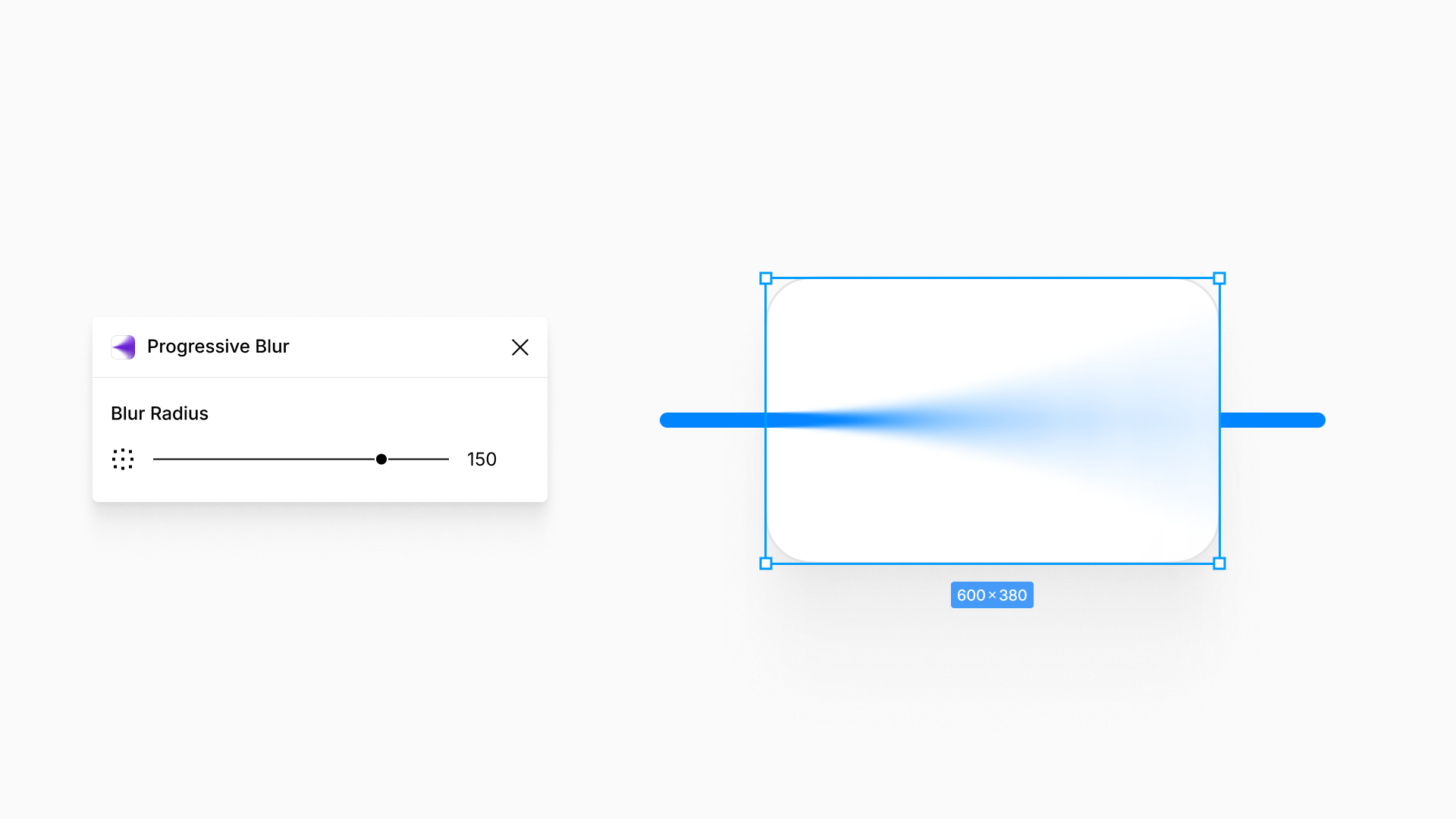
Progressive Blur —— 生成渐进式模糊效果的 Figma 插件
链接:https://www.figma.com/community/plugin/1362669306042132547/progressive-blur
插件可以在文件中添加真实的渐进模糊效果。插件能记住上次设置的模糊半径,需要调整时只需重新打开插件。注意,由于插件在内部使用了多个堆叠的模糊图层,如果页面上有多个模糊效果,文件性能可能会下降。

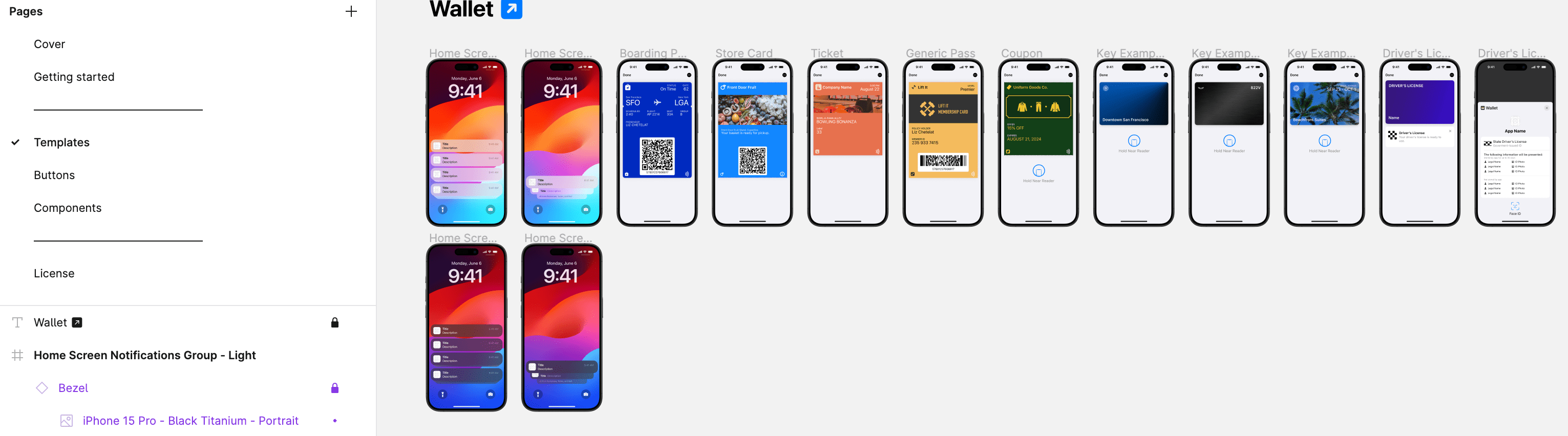
Wallet —— 苹果开源 Wallet 卡片设计模板
链接:https://www.figma.com/community/file/1367917956770293718
苹果在 Figma 社区发布 Wallet 的设计模板文件,包含信用卡、身份证、交通卡、门票、钥匙等信息在 iPhone 和 Apple Watch 的 Wallet 应用里展示的效果。

Detachless —— Figma 设计稿转网站
用户可以在 Figma 中设计网页,通过 Detachless 快速发布网站,还可以在 Figma 中轻松进行网站维护和更新。该工具还提供免费的 UI kit,包含两种主题和三种风格的核心 UI 组件。

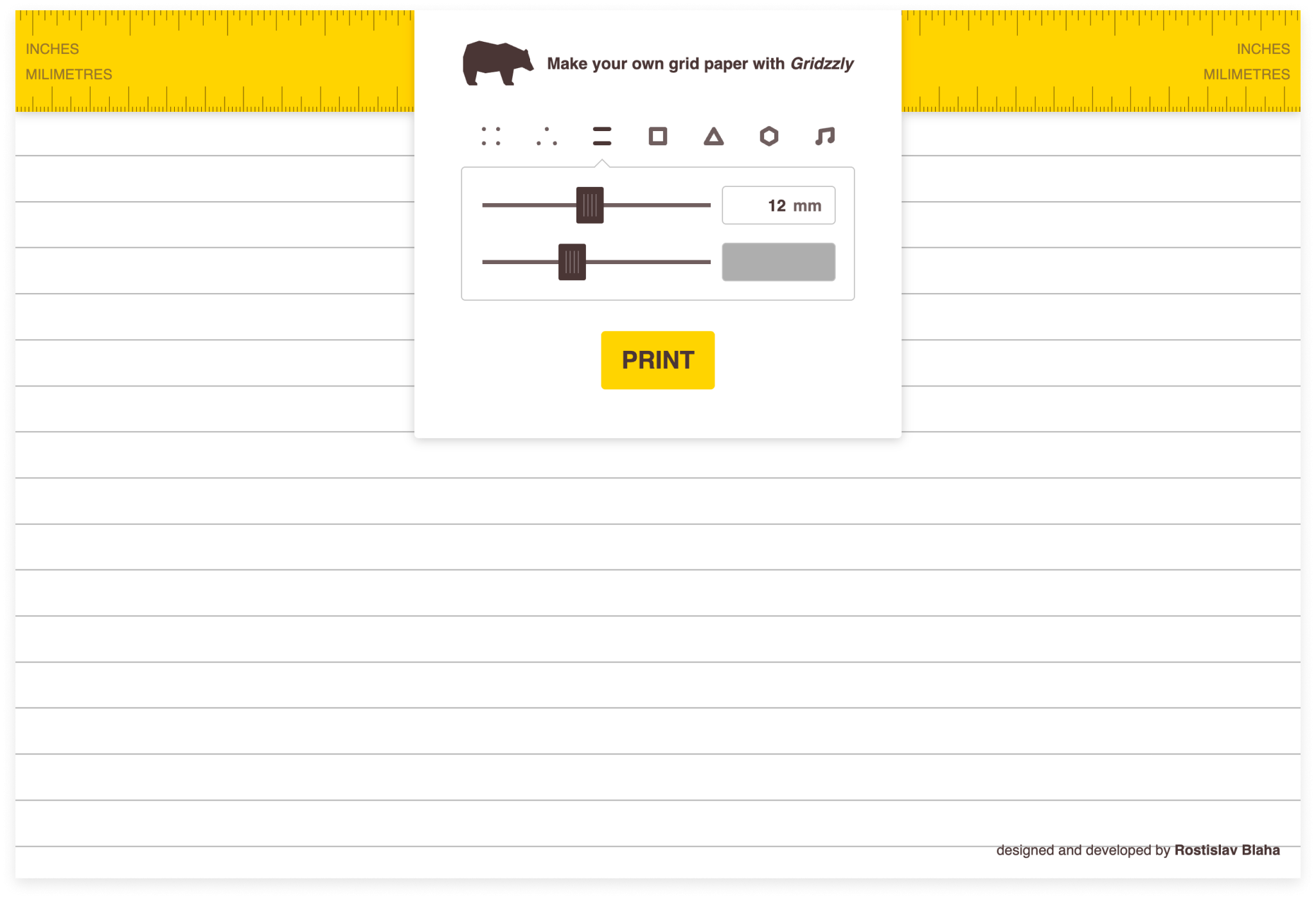
Gridzzly —— 创建定制的格子纸打印版
提供包括点阵、等距点阵、线条、图形、等距格子、六边形和音乐谱的模板,可对间距和线条颜色等进行定制。支持的纸张格式有 A2、A3、A4、A5、法律纸、信纸、文摘纸等。

Subframe —— 可视化网站制作
Subframe 是一个设计到代码工具,类似 Framer、Webflow,提供真实组件和模板,可个性化主题,通过直观的拖放编辑器设计页面,省去编写 CSS 的时间。用户可以快速从想法到生产就绪的 UI,适用于非设计师和开发者。 Subframe 提供高质量的 React/Tailwind 代码,帮助用户构建实际产品界面,而不仅仅是营销页面。

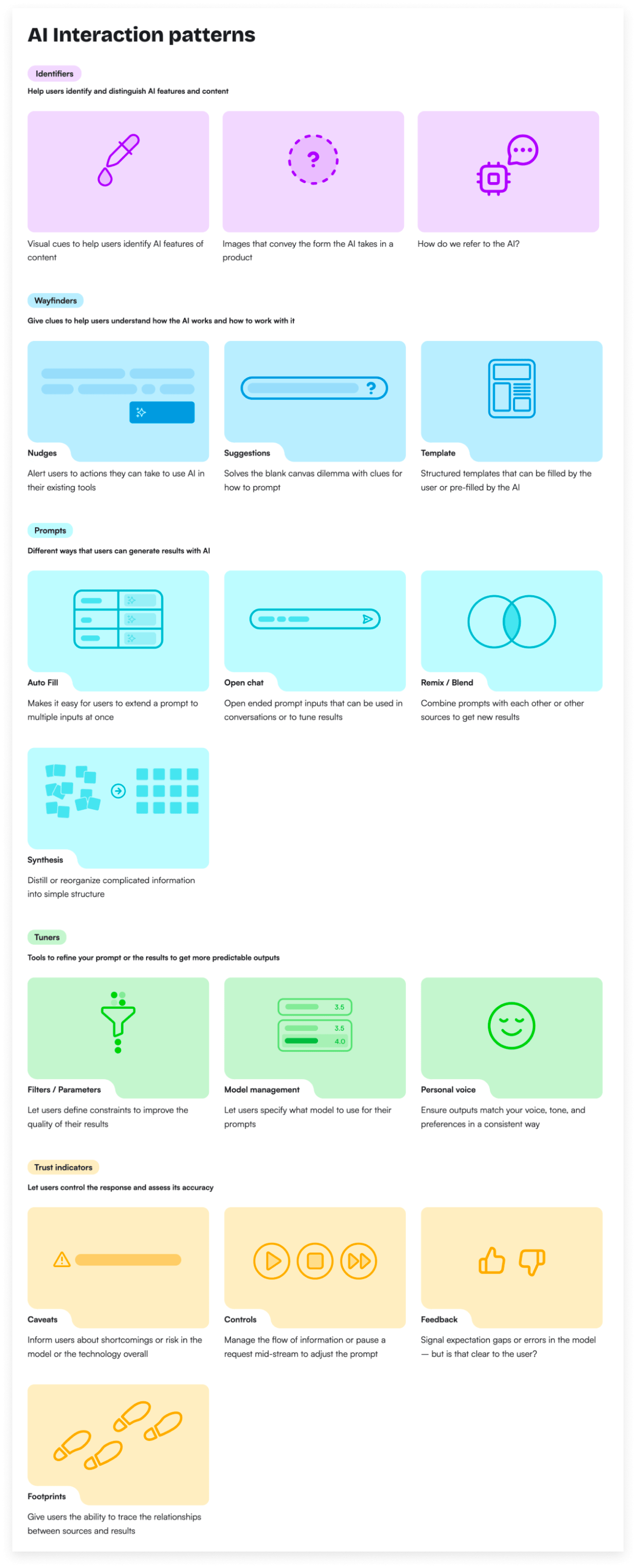
Shape of AI —— AI 功能模式收集
网站收集了 5 类共 16 种 AI 能在产品中落地的功能模式。你可以从网站上学到如何在自己的产品中融入合适的 AI 功能,也能看到其他产品中使用 AI 功能的截图。

Design Engineer Jobs —— 设计工程师岗位收集
专门收集设计工程师岗位的招聘信息的网站。

产品发现
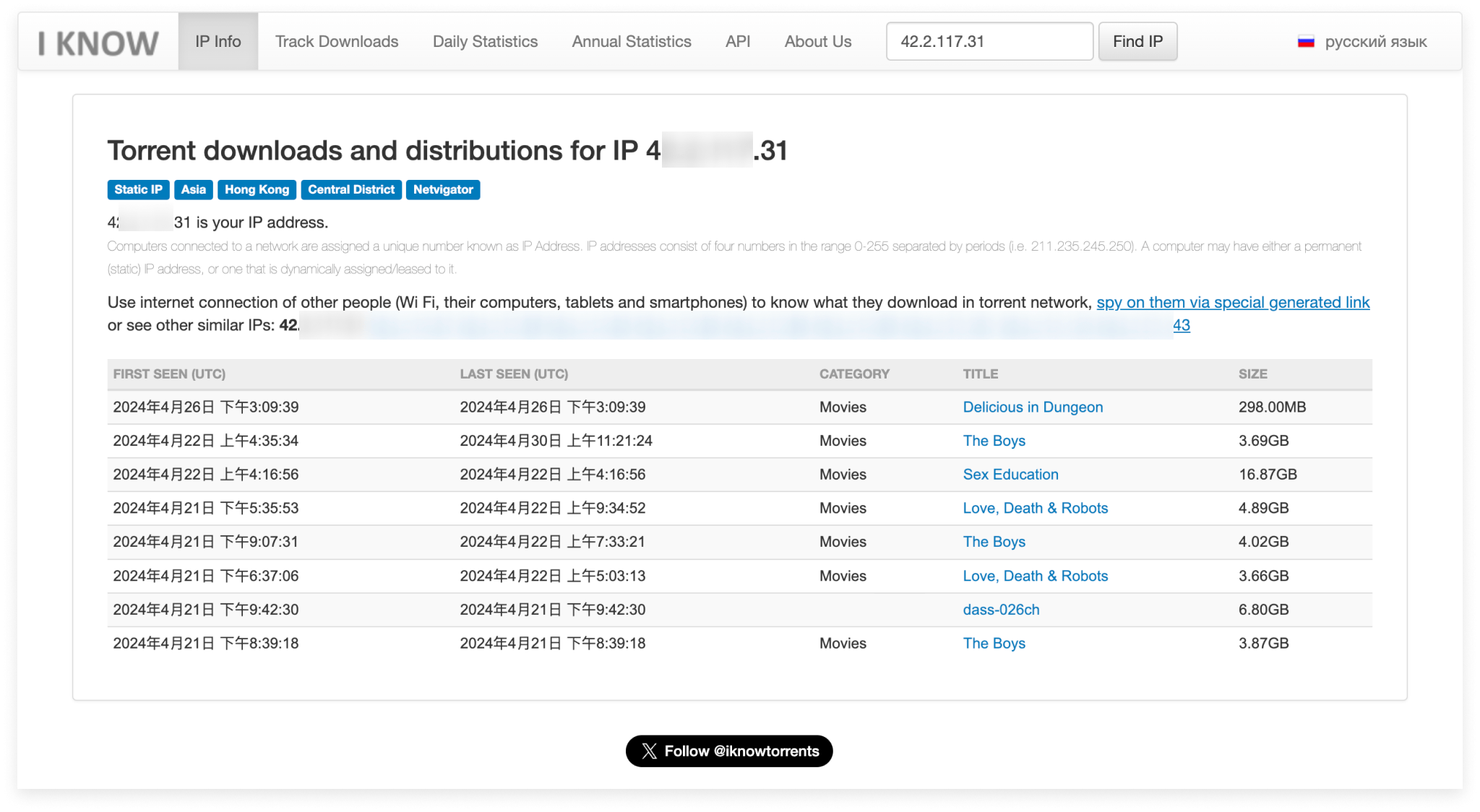
I Konw IP Info —— 同 IP、网段 BT 下载查询
链接:https://iknowwhatyoudownload.com/en/peer/
这个网站可以看到你的 IP 和所属的网段的设备用 BT 下载了什么文件。

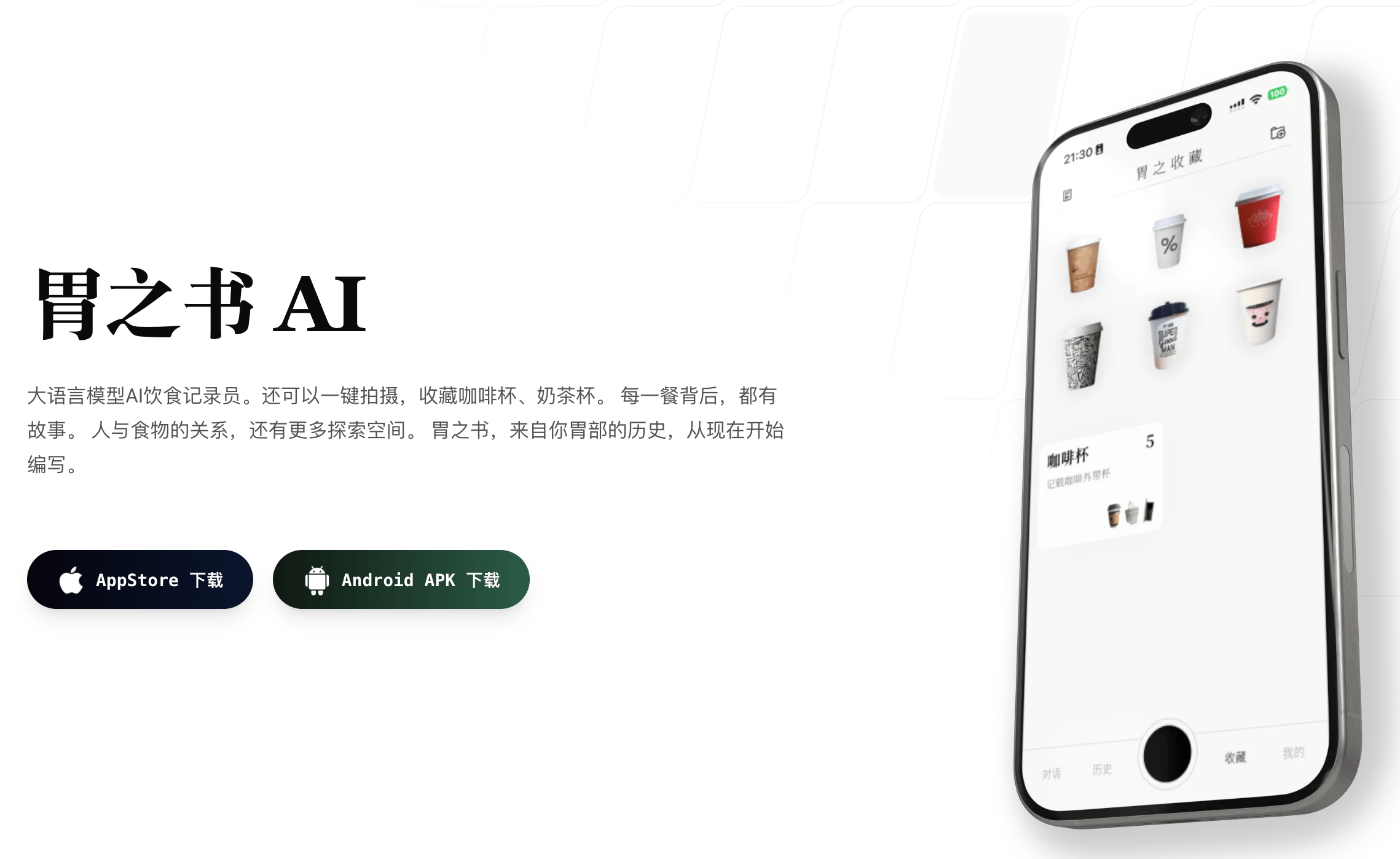
胃之书 —— AI 饮食记录
胃之书是一款 AI 智能饮食记录应用,可识别食物、分析营养、推荐美食。提供智能识别、专业分析、个性化推荐等功能。帮助用户轻松记录饮食、了解营养状况、发现美食乐趣。愿景是让食物背后的故事更有趣,让饮食更科学、更有趣。

LLM Price Check —— 比较 AI 大模型的价格
LLM Price Check 是一个比较 LLM(Large Language Models)API 价格的工具,用户可以快速比较来自 OpenAI、Anthropic、Google 等主要供应商的最新价格。用户可以使用这个工具来优化他们的 AI 预算,从而节省成本。

websim AI —— AI 虚构网站
在网站里输入一个真实或者假的网址,AI 会虚构出一个假的网站。

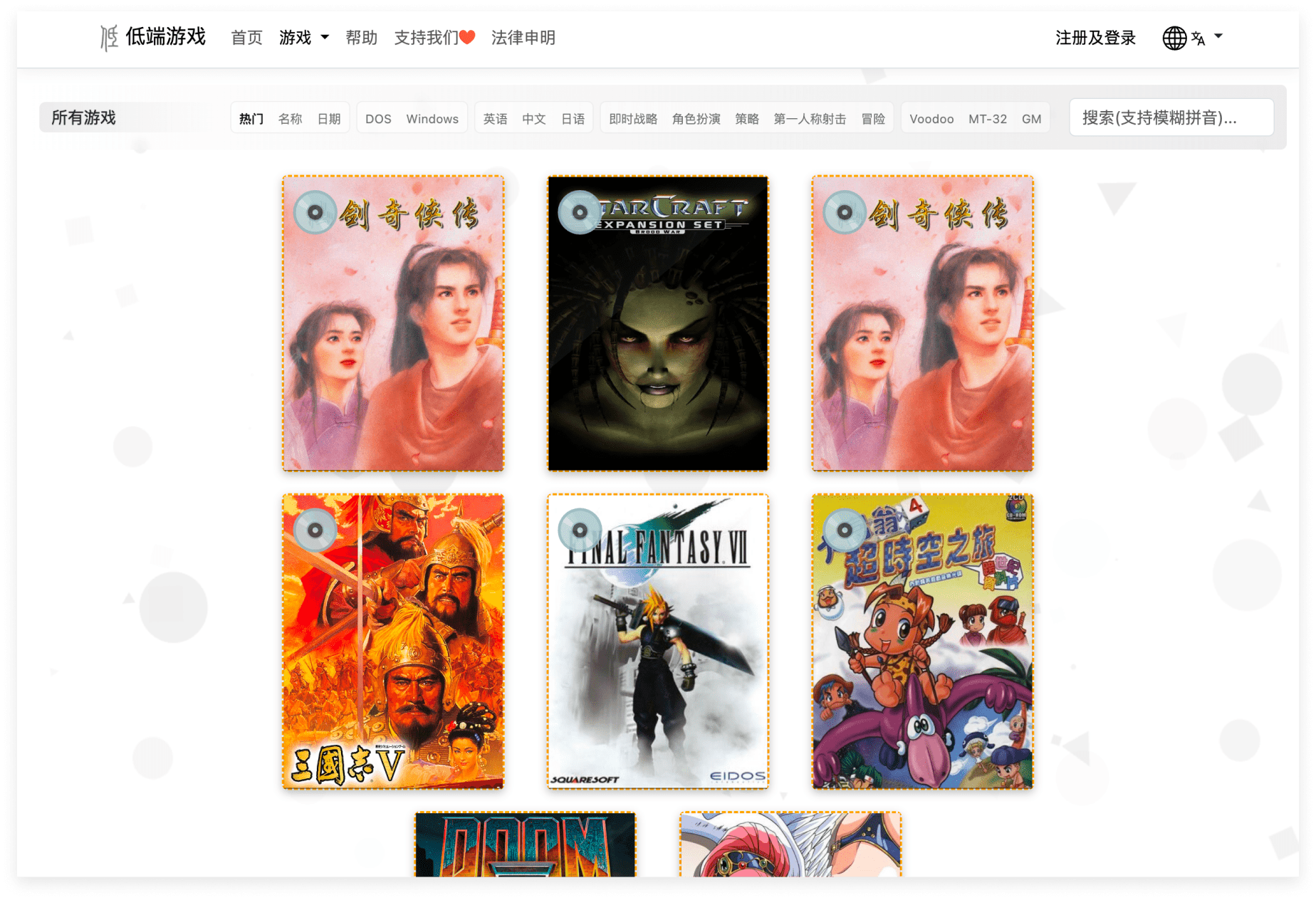
低端游戏 —— 在线玩老 PC 游戏
在线玩 PC 经典游戏的网站,目前有 265 个游戏。完美支持手柄,3DFX Voodoo,罗兰 MT-32 及 GM 音源。

TikTok Notes —— TikTok 推出的社区 App
链接:https://apps.apple.com/ca/app/tiktok-notes/id6476737806
就当作 TikTok 在国外做了一个小红书。

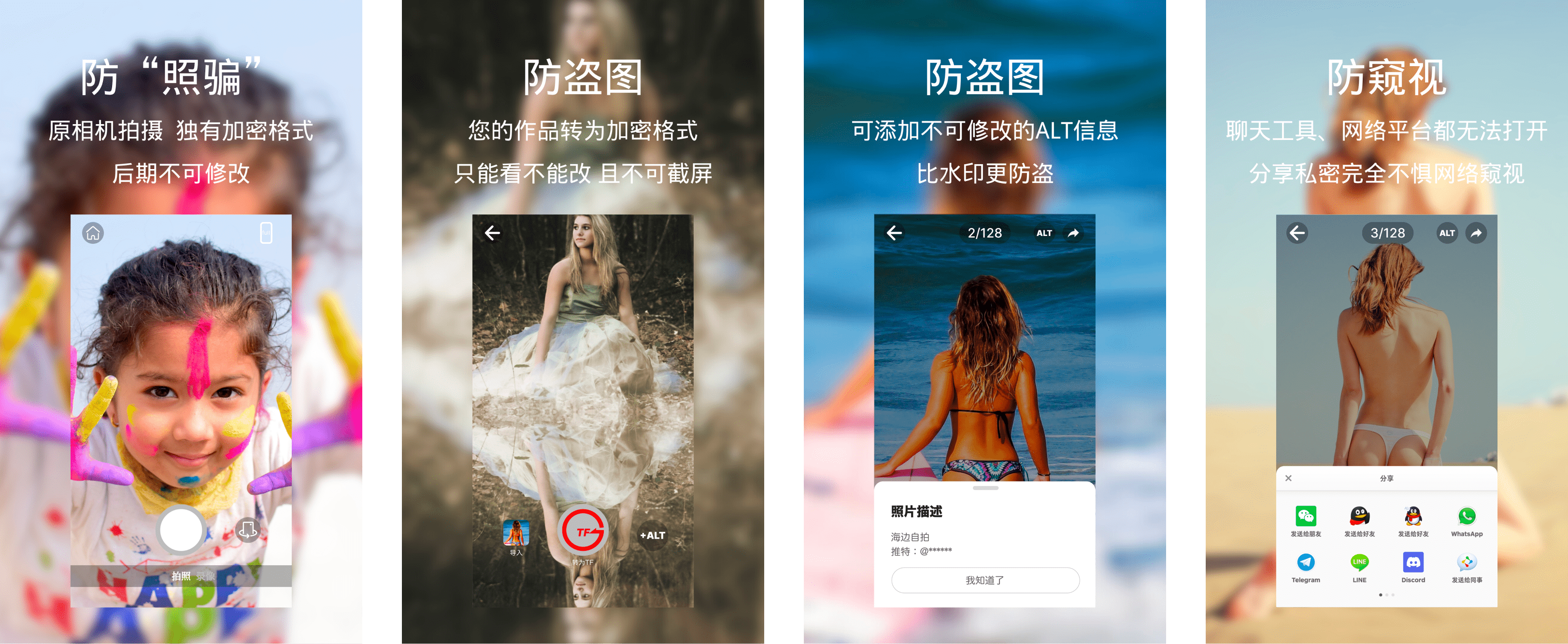
True Face —— 无美颜拍了就不能修图的原相机
链接:https://play.google.com/store/apps/details?id=com.yjh.tf
用户可以使用原相机拍摄照片或录制视频,并保存在加密格式中,确保不能用其他软件进行美颜等修改,当然要查看这种照片必须用 True Face 才能打开。用户可以将照片或视频转换为独特的媒体格式,并添加 ALT 信息,防止他人窃取内容。

马大哈翻译 —— 翻译中文夹英文的 Chrome 拓展
链接:https://yiu45q2746h.feishu.cn/docx/E2K1dnJTXosqWIxxKh3ccrS4nzb
在浏览中文网站时,马大哈会挑选一些词汇转成英文单词,营造中夹英的效果。在浏览英文网站时,马大哈在把网站翻译成中文时会刻意略过一些字句,又称沉浸式漏翻。
通过上下文线索,引导大脑猜测中文里夹杂的英语单词,在语境中锻炼加深记忆,效果显著。

Holotile —— 迪士尼 VR 地板
链接:https://mp.weixin.qq.com/s/ueLsTWR-0iYF2b9Yh-PWpQ
现在玩 VR 游戏最不适应的是没办法自由移动,迪士尼开发的 Holotile 解决了这个问题。地板包含很多个转轴,当年在地板上走动时,转轴移动让你原地踏步,但是你自己又感觉向前移动,从而实现了在 VR 里自由走动的效果。

BePresent —— 多邻国开发的控制手机使用时间的 App
链接:https://apps.apple.com/cn/app/bepresent-screen-time-tracker/id1644737181?l=zh-Hans-CN
BePresent 是一款帮助控制手机使用时间、提高生产力和精神健康的应用。通过应用屏蔽、游戏化、社交竞争和现实奖励等功能,让用户重拾生活,获得奖励提升生活质量。用户可以设定个人或群体屏蔽时间,建立每日目标并参与周排行榜竞争,还能通过减少手机使用获得真实奖励。

Globe Explorer —— 结构化展示的 AI 百科搜索
链接:https://explorer.globe.engineer/
能将搜索结果的概念用结构化展示。

Maze Generator —— 迷宫生成器
链接:http://www.mazegenerator.net/
创建、下载、打印不同样式和大小的随机迷宫。选择形状(矩形、圆形、三角形、六边形)、风格(直角、六边形、三角形)、尺寸(宽度、高度、内部宽度、内部高度)、起点位置(顶部、底部或内部房间)。提供高级选项,可调整密度和随机性。支持生成解答和多种格式导出(PDF、SVG、PNG)。

相关资讯
腾讯短暂地上线了类 Raycast 快速启动效率工具小微助手
本周初腾讯悄悄开放了一款类似 Raycast、Utools 的新产品小微助手(网站现在已经访问不了了https://xiaowei.weixin.qq.com/next ) 。相比于其他类似工具,特色功能有:
- 以自然语言搜索文件,例如输入“上周下载的文件名是日文的电影”
- 创建圈子,在圈子里和网友分享各种快捷插件
- AI 模型接入,支持接入各种主流大模型

华为回应 Pura 70 一键消除衣服:自研大模型漏洞 后续会优化
这周每个群都在发华为手机 AI 一键修图,可以把衣服去掉显示性感曲线。华为回应说是大模型漏洞,我怀疑就是华为自导自演营销。

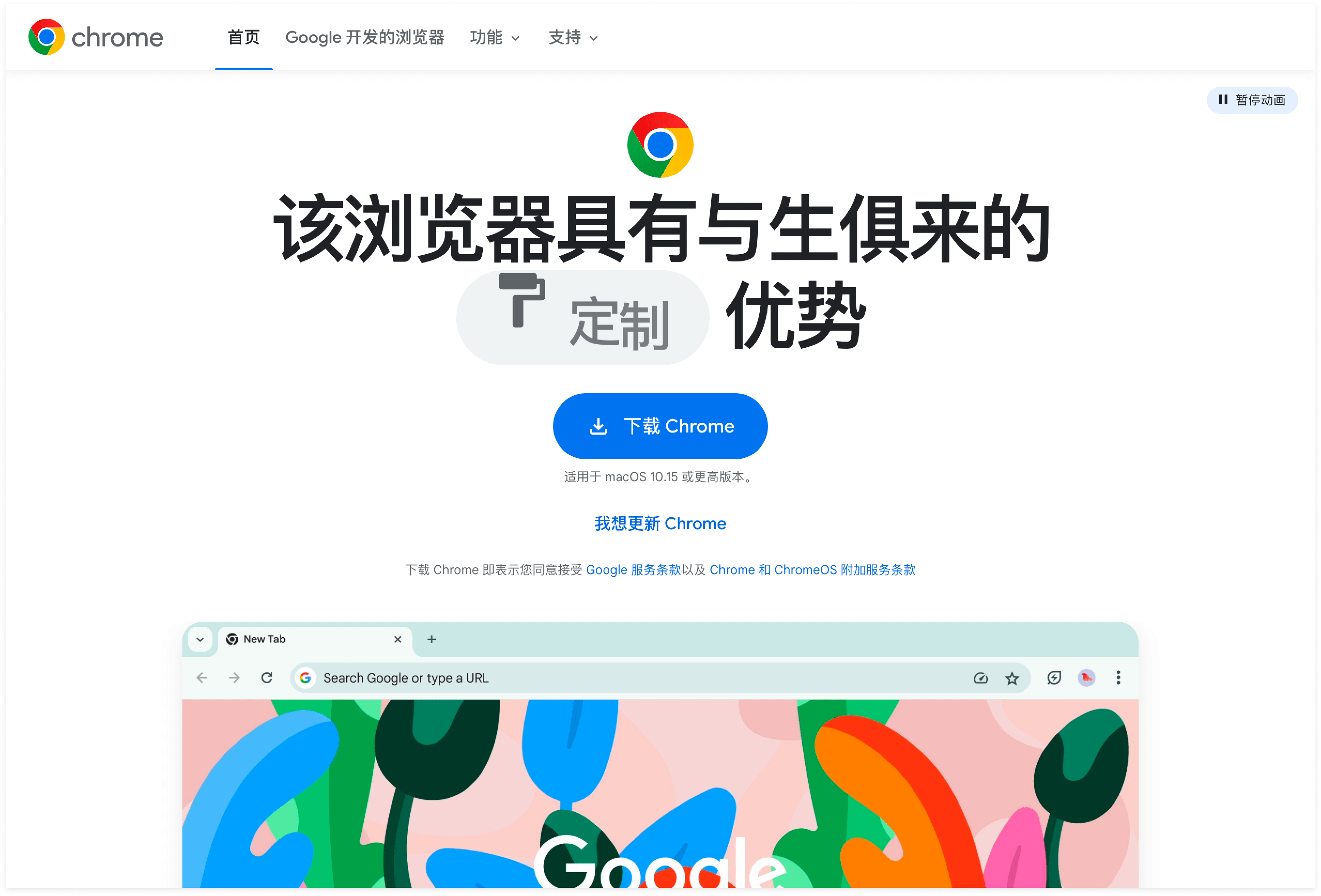
谷歌发布全新设计的 Chrome 浏览器网站
链接:https://www.google.com/chrome/
新的网站更符合 Material Design 风格,有很多弹性的动效做点缀,很灵动可爱。

招聘信息
视觉设计师(品牌及UI方向)
base 深圳
1️⃣ 具备敏锐的设计眼光和创意思维,能够准确把握设计趋势,并将其应用到公司品牌设计中,对品牌设计有深入的理解,能够通过视觉元素、色彩、排版等方式传达品牌的核心价值和个性。
2️⃣ 英文良好,能够流利地进行英文沟通和撰写设计文档熟练使用设计工具和软件,如Adobe Creative Suite /Adobe illustrator / Figma / 等
3️⃣ 具备团队合作能力,能够与不同团队成员合作,包括市场营销团队、开发人员等。
4️⃣有良好的沟通和解决问题的能力,对旅行和旅游行业有一定的了解和兴趣,能够将这种热情融入到设计工作中
加分项
1️⃣ 具备动效(动画和视频编辑)能力,能够为品牌设计增添动态和生动感;具备一定的UX设计能力,能够与产品团队合作,提供用户友好的设计方案
2️⃣ 有品牌管理和设计系统开发经验,能够帮助建立和维护我们的设计规范和组件库
简历作品发送到 ddxu@outlook.com
参考 P6-P7
baby care 招聘营销视觉设计师
base 杭州滨江
联系方式:Megan-gzwx(微信号)
职位描述
1、主导高星项目提案和产出:善于根据行业/竞品视觉分析/品牌逻辑,及设计流行趋势,收集素材,参与脑暴,输出符合品牌调性、符合平台营销活动主题的优秀提案及落地(线上视觉标准/线下品牌营销活动/品牌周边延展dm单等/品牌相关视觉产出)
2、工作结果审核:负责对应平台/店铺/私域的设计审核工作,保证优秀视觉效果;
3、带教分工:通过项目协作指带教高级、设计师进行有效赋能,提升视觉效果专业力;项目整体视觉统筹分工,确保任务明确;
4、协同配合:跨部门协作推进,风险预估,保障落地。
职位要求
1、6-8年以上品牌设计经验,通过品牌vi能够全面准确的延展品牌渠道视觉;
2、艺术设计、广告创意、平面设计、视觉传达等专业;
3、参与top品牌电商活动视觉包含年销售过亿店铺的双11,618等大型活动的项目统筹,推进并指导全链路操盘; 4、参与过全链路项目有效协同落地产出工作(制片、拍摄、修图、3D等);
5、有3+人的团队管理经验;
6、有6年以上品牌+(电商)设计经验,有快消行业经验优先。
UI 设计师

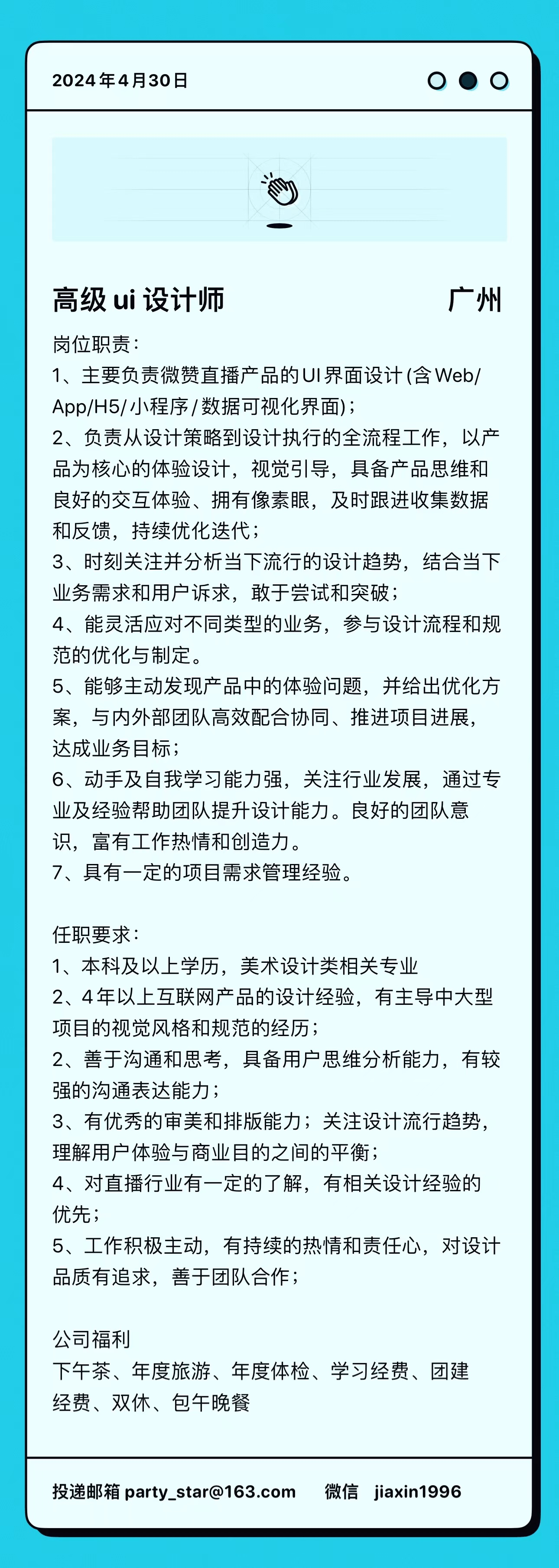
微赞招聘高级 UI 设计师

体验碎周报第 187 期(2024.05.06)


