体验碎周报第 143 期(2023.5.21)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
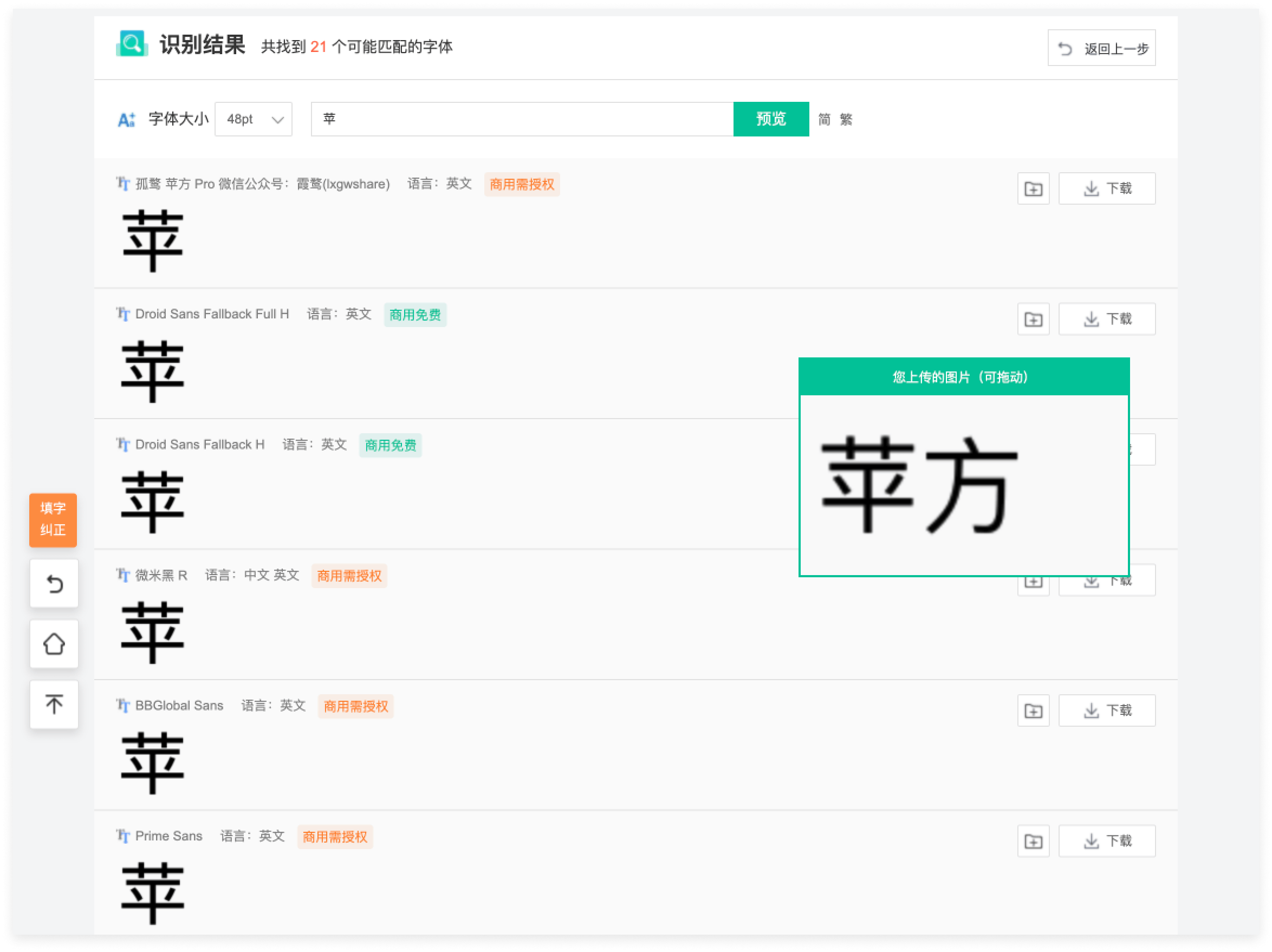
求字体网上传图片悬停
在求字体网,在页面滚动过程中上传的图片会悬停在右侧可拖动,方便用户滚动过程中与识别结果的字体进行对比。
来自 谷雨

体验槽点
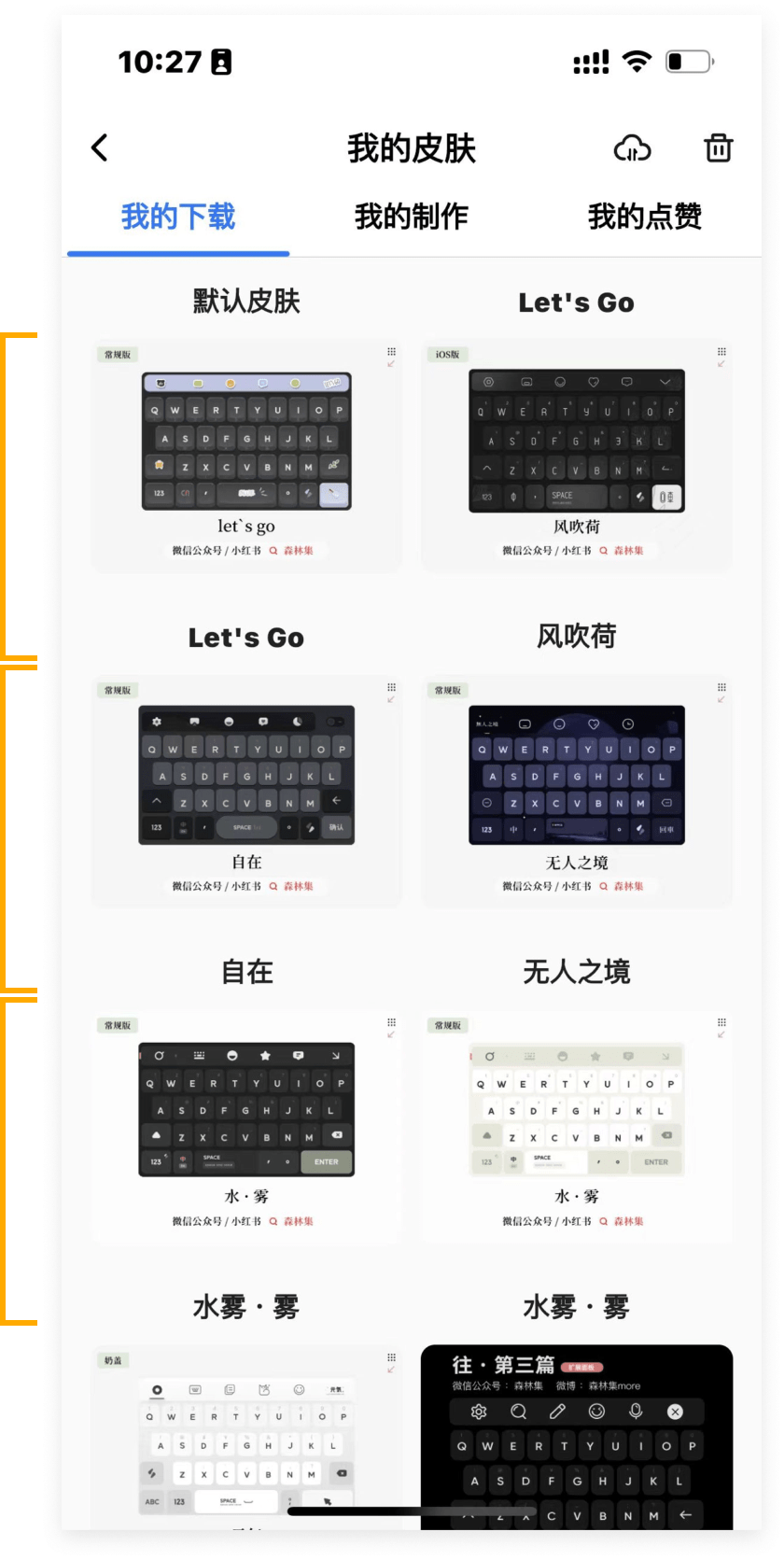
百度输入法皮肤缩略图和标题亲密性不足
每个皮肤有缩略图和标题组成,但是两者距离太远了,标题甚至离其他皮肤的缩略图更近,很容易看错。
来自 RS

推荐阅读
设计标注,在 B 端设计方案当中的重要性!
链接:https://mp.weixin.qq.com/s/ivbrOgQSCAjwVpMEQiwbuA
关于设计标注,很多设计师容易被忽略。因为对于一个页面来说,我们作为设计师的首要目的,是对它进行设计与还原;而作为开发来说,他们的首要目的是去实现对应的逻辑业务,需要撰写很多 JS 代码、搬运很多组件库。作为设计师就更应该把你的设计讲清楚。那如何在 B 端产品当中页面应该如何标注,效率更高?今天我们通过实际案例来和大家解析。

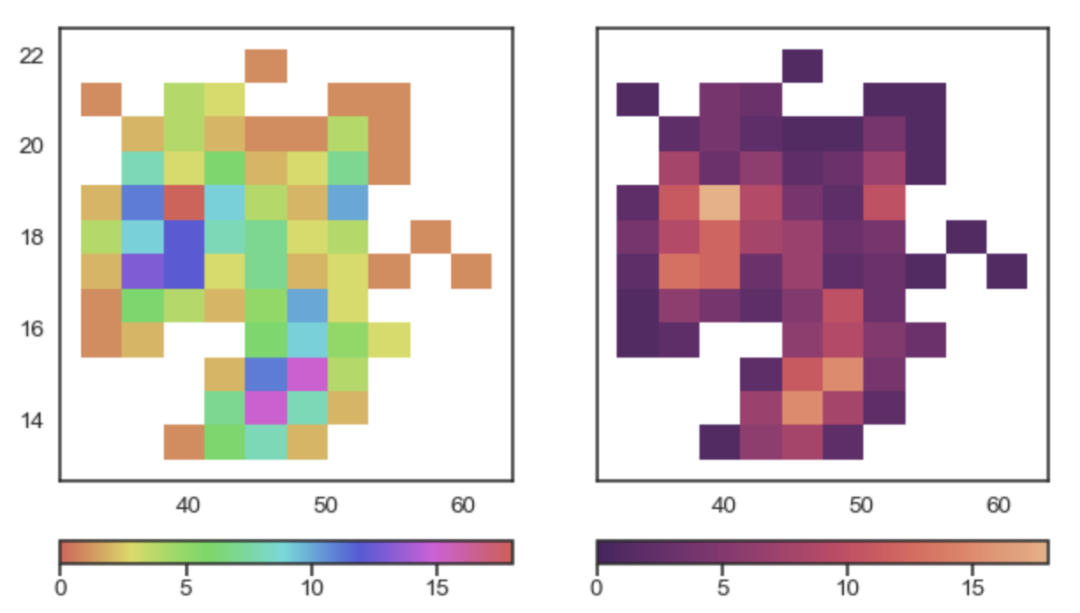
颜色选择对于数据可视化原来这么重要!
链接:https://mp.weixin.qq.com/s/UlXOmPfBFUi3UYzabeYYGw
本文探讨了数据可视化领域中最常见的色彩误区,并提供了实用的建议和技巧,以帮助你在数据图表中使用颜色达到最佳效果。

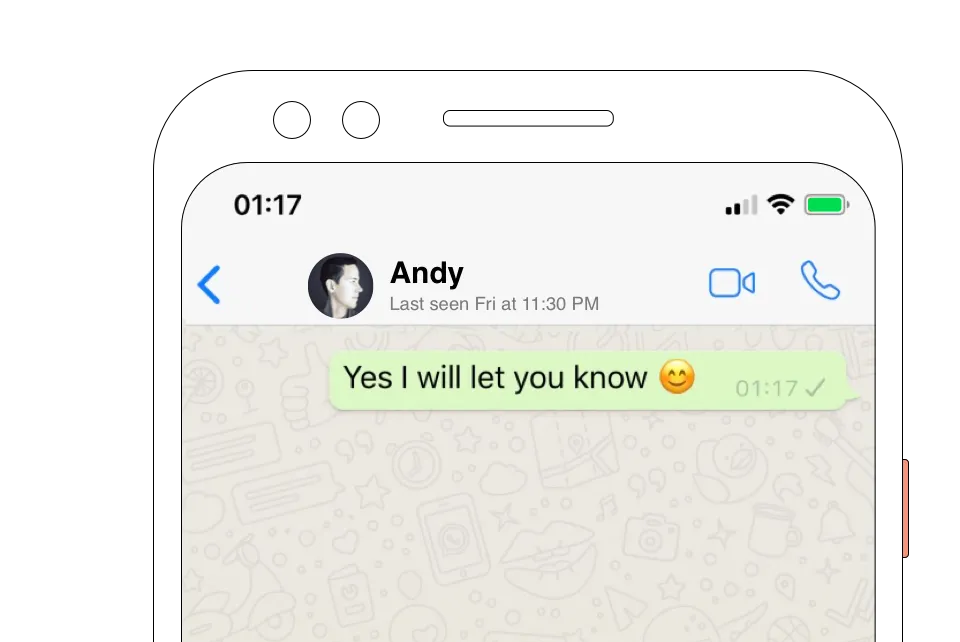
微隐私设计如何改变了人类的互动
链接:https://mp.weixin.qq.com/s/oP3__-d8nGNfknC0xUwjow
微隐私设计指的是那些展示用户在线活动的小设计。虽然它只是暴露了极少量的用户隐私信息,但是让用户在产品中的参与度、行为和幸福感都发生了巨大的变化。本文分析了社交平台上沟通方式的几次重要创新,旨在探究微隐私设计是如何影响和改变我们的互动的。

网易云音乐十年听歌报告H5中的动效落地实践
链接:https://zhuanlan.zhihu.com/p/630299551
网易月音乐隔三差五都能做个 H5 在朋友圈刷屏,背后的动效设计师以「十年听歌报告」H5 为例给大家分享 H5 背后的技术和设计方案。

交互设计师如何应对开发过程中暴露的未知风险
链接:https://mp.weixin.qq.com/s/-FQkZTZZOA5lOOutlbaTEA
任何复杂的软件开发项目,无论前期多么努力地识别风险,开发实施过程中还是难免会出现未知风险。那交互设计师如何应对开发过程中反馈回来的需求或交互相关的突发风险呢?下面将结合最近项目中遇到的一个实例来回答上述问题。

B 端体验设计入门课
林远宏(汤圆),集创数智创始人、前商汤科技设计小组负责人、全球服务设计协会 SDN 深圳主席。他给你讲解“ 5D 产品设计体系”中每一个阶段的作用,总结了 B 端体验设计师能力模型,跟着设计大牛「汤圆」搞定 B 端 用户体验设计!

工具资源
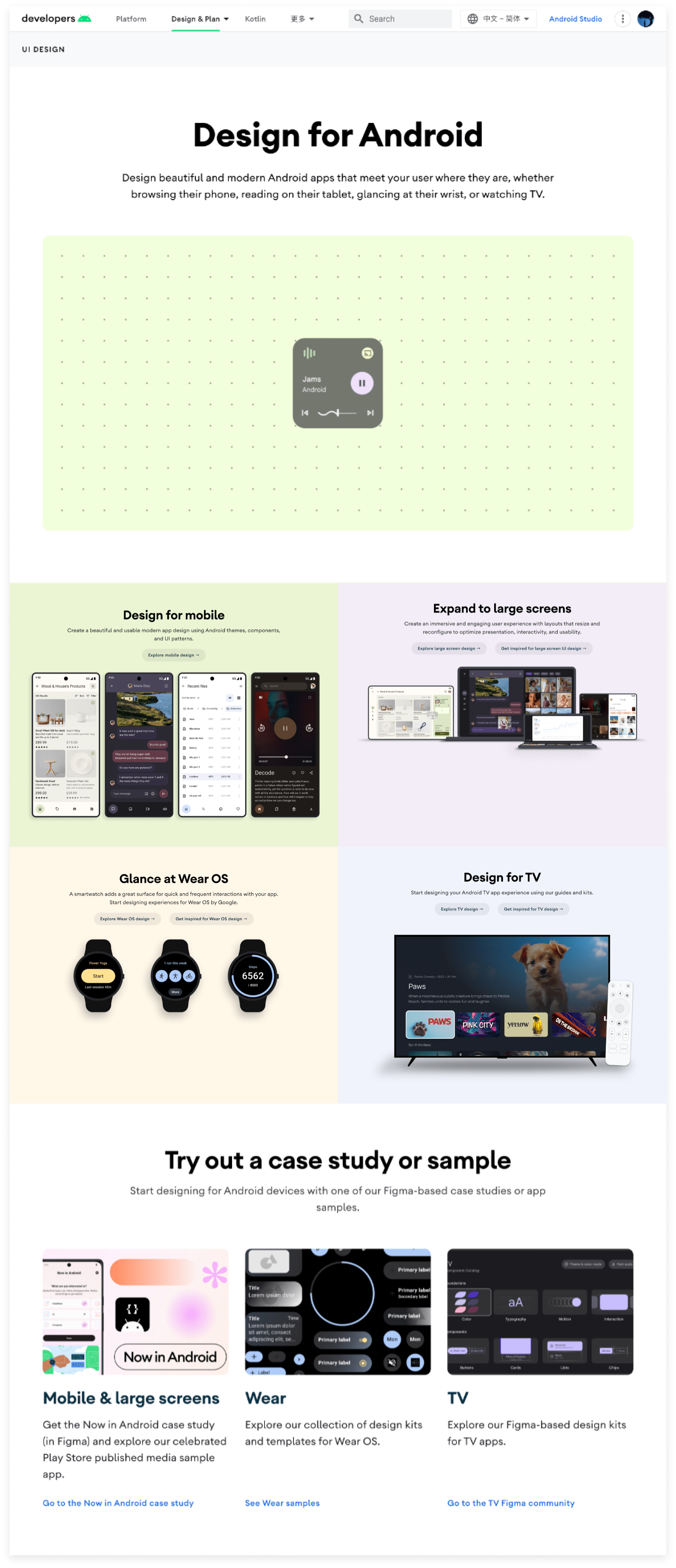
Android Design Hub —— 谷歌官方推出的 Android 界面设计指南
链接:https://developer.android.com/design/ui
这是谷歌官方推出的最全面的 Android 界面设计指南,包含手机、手表、平板、电视等不同平台的设计指南。还有众多的设计模板、示例项目、界面灵感库和 Figma 源文件。

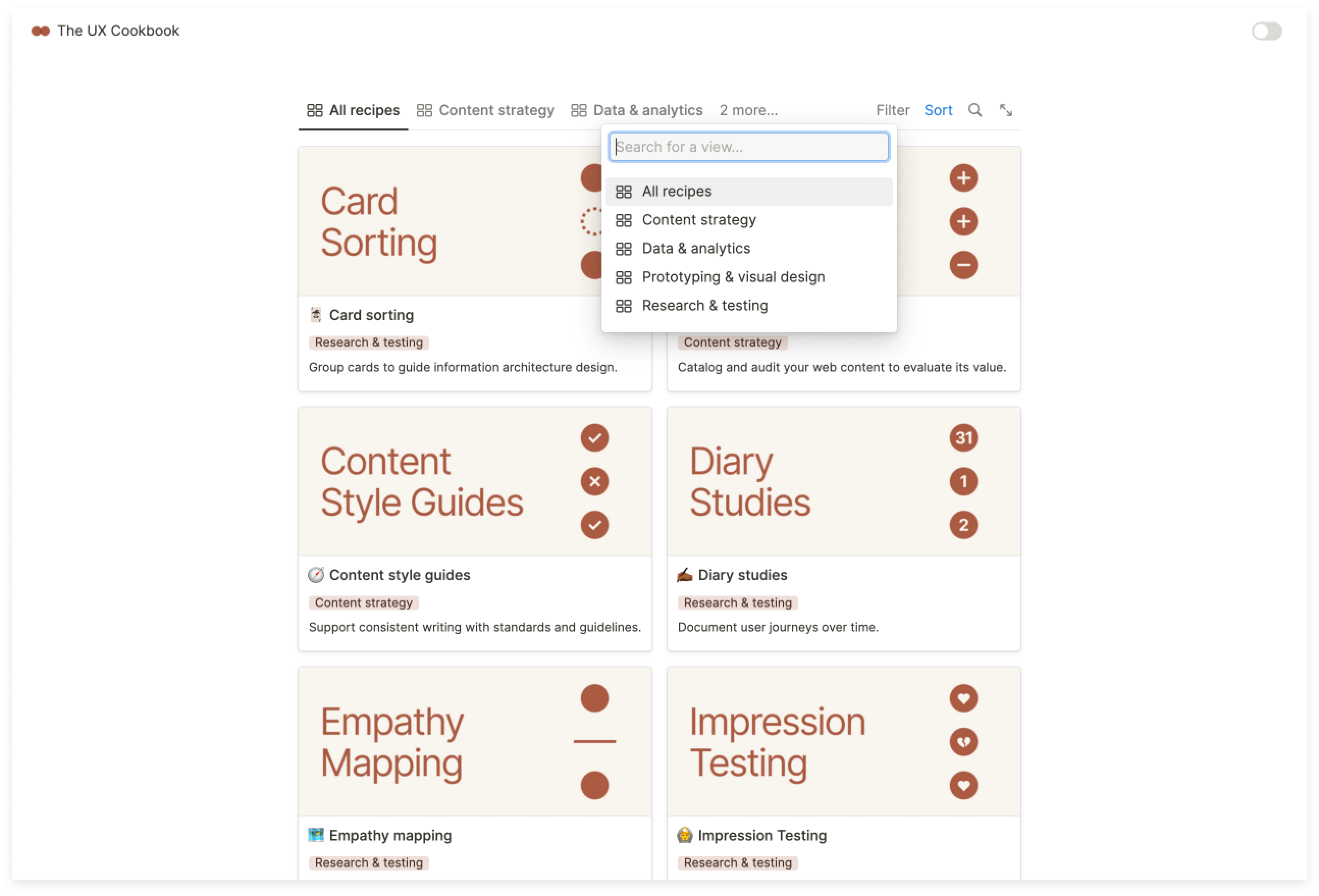
The UX Cookbook —— 用户体验设计方法集
专门收集用户体验设计方法的网站,按内容策略、数据和分析、原型和视觉设计、调研和测试将方法分好类。每个方法都有详细的操作指南。

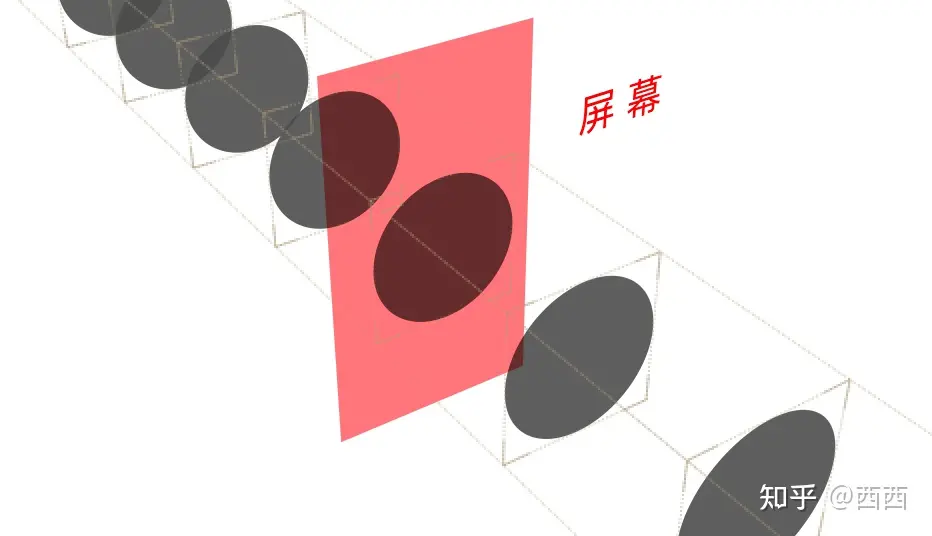
夏末 —— 在线 3D 设计工具
支持多人在线协作,在线 3D 建模与渲染工具。使用 SDF 建模,不同于传统的 mesh 建模,通过拖拉、组合、变形,更直观的进行3D创作。

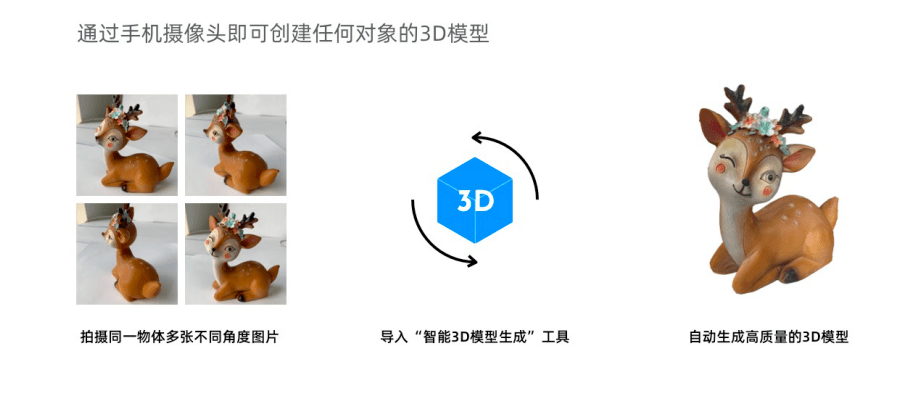
GoAct —— 照片转 3D 模型
链接:https://www.goact.fun/3d/#/
上传物体不同角度的 30 张图片,智能生成 3D 模型。

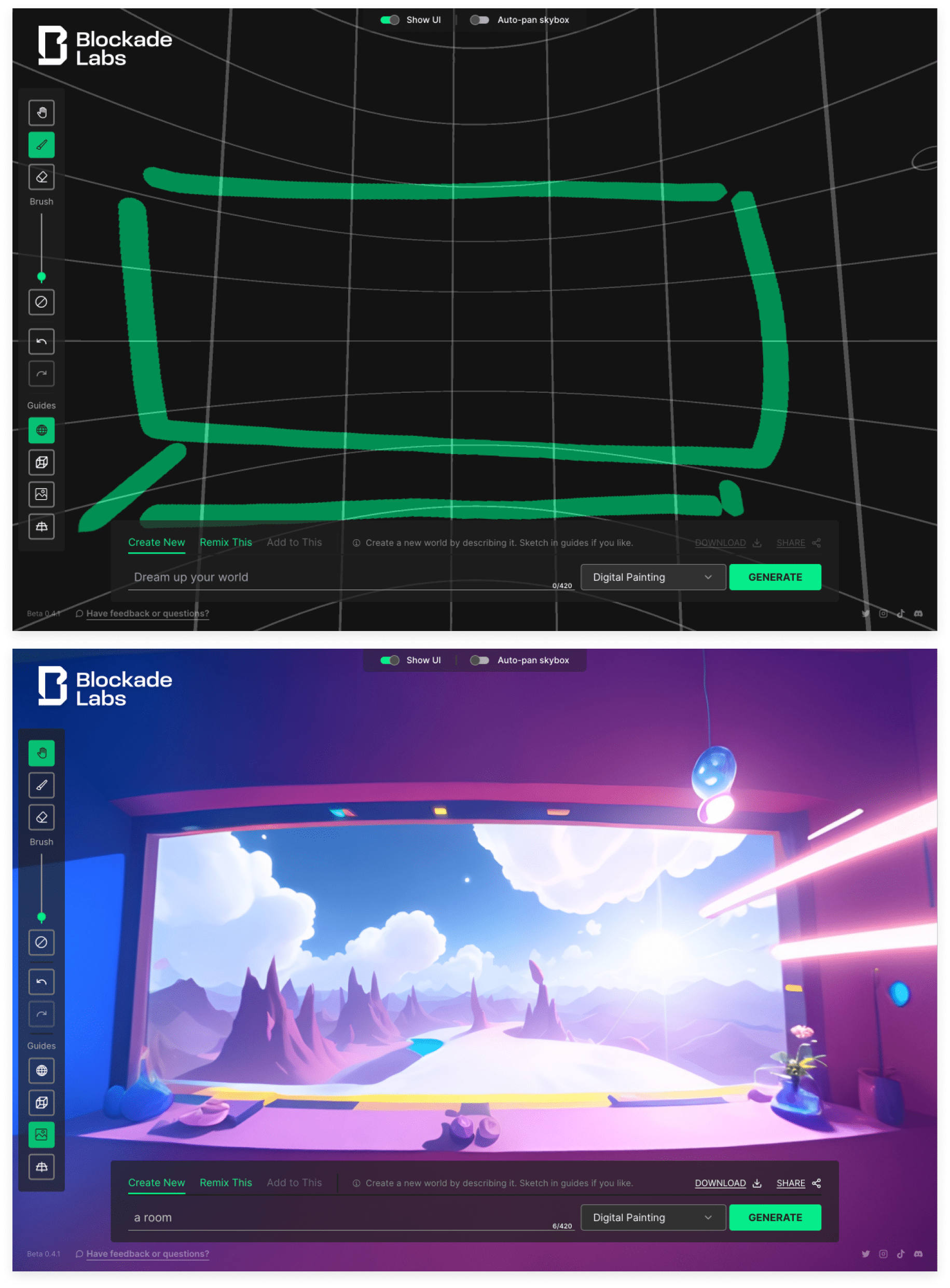
Skybox AI —— AI 绘制 3D 场景
链接:https://skybox.blockadelabs.com/
只需绘制一些简单的线条,再用文字描述绘制的内容,就可以用人工智能生成 3D 场景了。

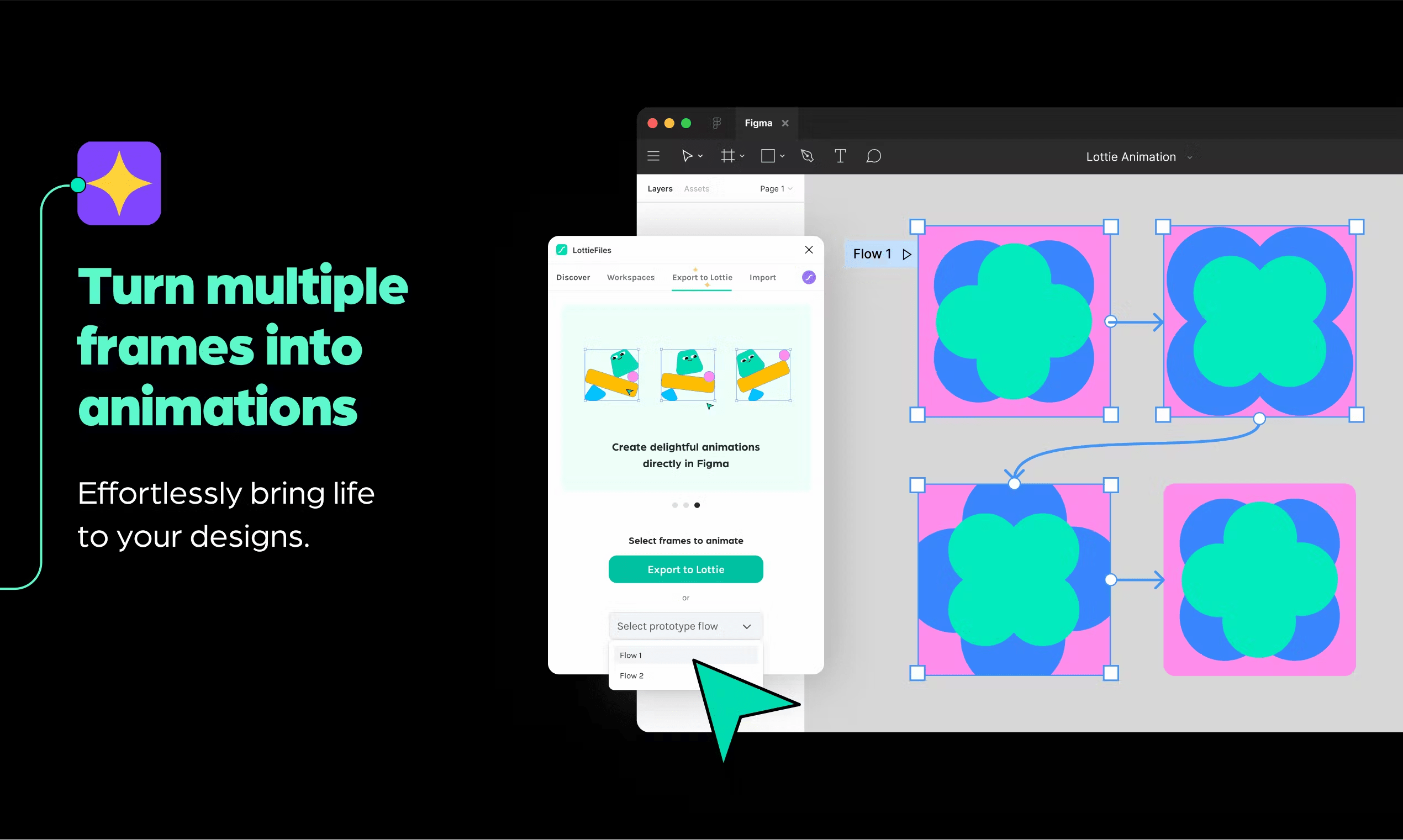
LottieFiles —— Figma 转 Lottie 动效的插件
链接:https://lottiefiles.com/plugins/figma
Lottie 官方出品,将 Figma 中做的动效转成 Lottie 文件。

Close Figma Tab —— 自动关闭网页中 Figma 链接浏览器插件
链接:https://chrome.google.com/webstore/detail/close-figma-tab/oonojkdagfgjmempbfipokgjjigkoocj/related
如果你在浏览器中打开的 Figma 链接里点「在 Figma 桌面 App 中打开」,在 Figma 桌面软件打开文件后,插件会自动关闭对应的网页。
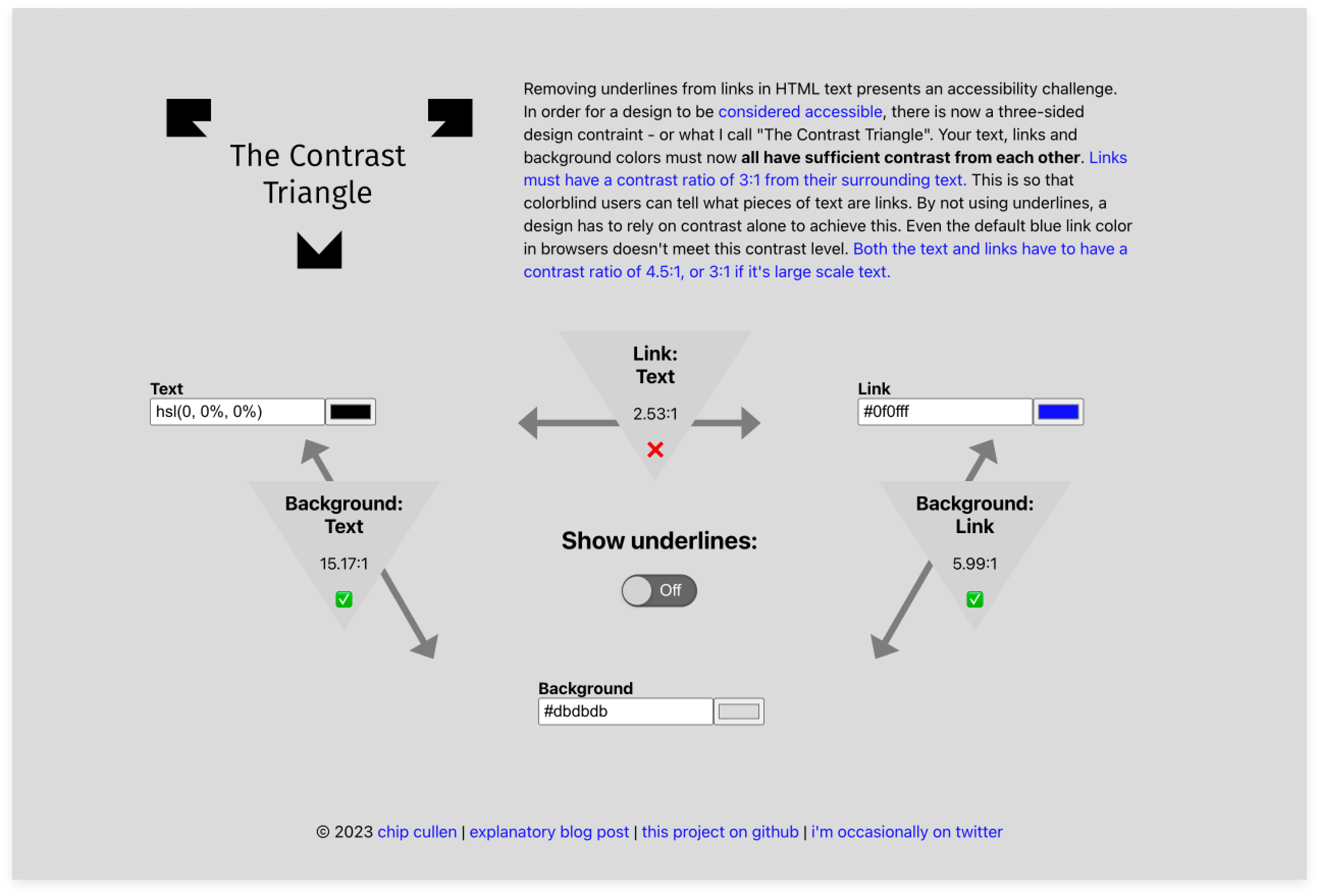
The Contrast Triangle —— 测试网页链接颜色满足无障碍
链接:https://contrast-triangle.com/
作为设计师你可能会为了美观调整链接颜色、去掉网页中超链接的下划线,但这样可能对色弱、色盲用户不友好。这个在线工具可以调整文本、背景、链接的颜色,来测试当前的颜色方案是否能满足无障碍要求。

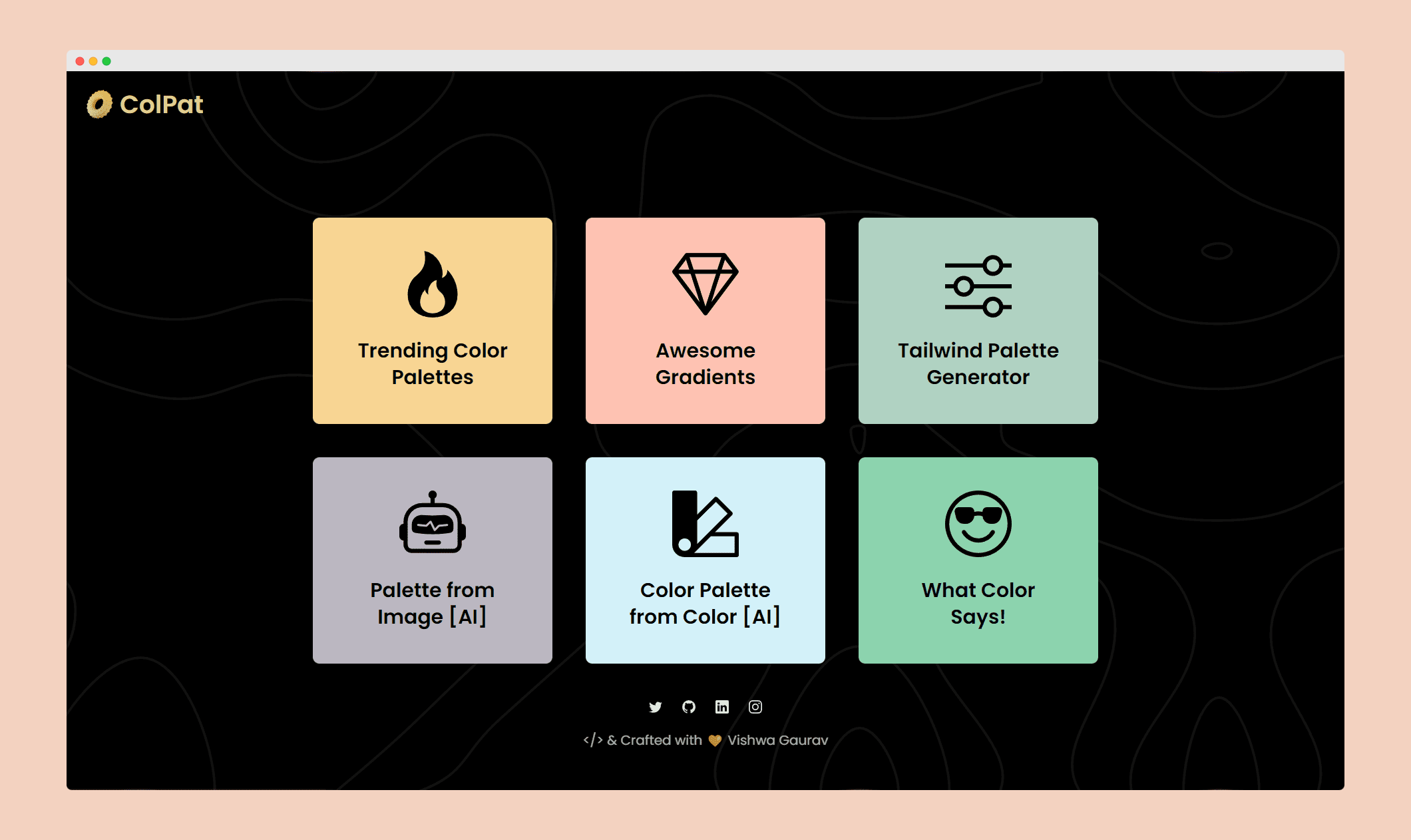
ColPat —— 多功能调色板工具
链接:https://colpat.itsvg.in/dashboard
包含多个调色板工具的集合,生成的调色板可以快速应用到 Tailwind CSS 里,包括:
- 最近流行的色彩风格
- 渐变色生成
- 人工智能提取图片的调色板
- 根据单个颜色生成配色方案
- 色彩对情绪和行为的影响分析

Zoo —— 多 AI 绘图引擎生成效果比较
输入一段提示词,这个网站会给出 Stable Diffusion 1.5 / 2.1 / DALL-E / kandinsky-2 / deepfloyd-if / material-diffusion 这 6 种 AI 绘图引擎生成的图,方便比较各引擎的绘制效果。

产品发现
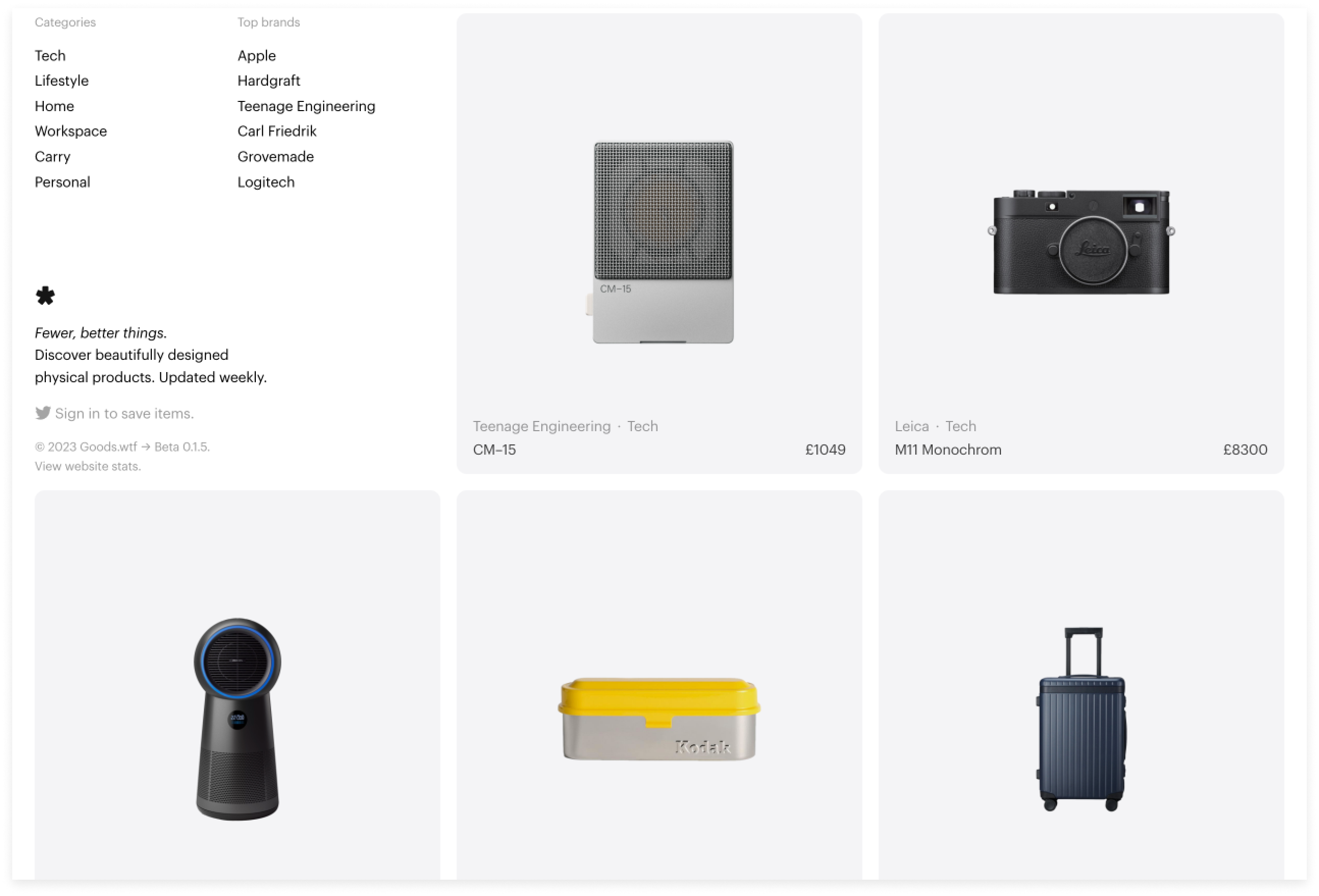
Goods.wtf —— 优秀实体产品设计收集
专门收集设计优秀的实体产品的网站,电子产品、家居、服饰等都有,还标注了每种产品的售价,每周更新。

Walling —— 白板笔记
每篇笔记是一个卡片,可以在白板上分类组织,可用于做灵感收集、项目管理等。

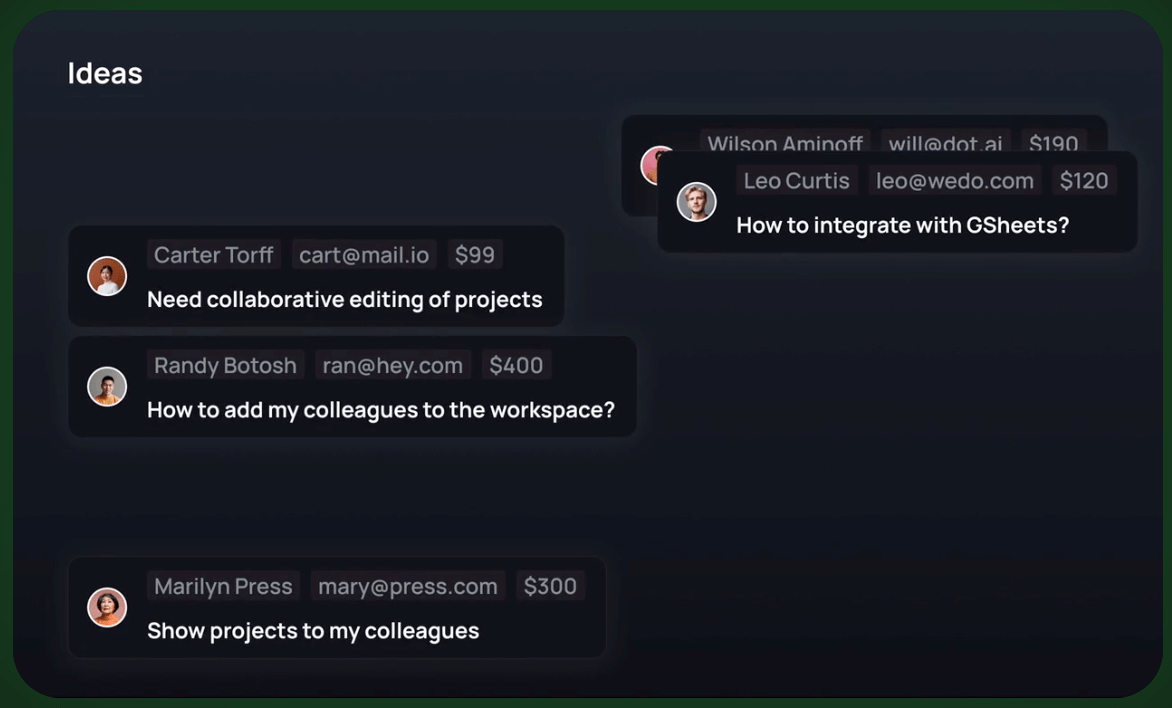
kaleido —— AI 分析用户反馈
用人工智能把用户对产品的反馈自动分析分类,便于产品开发团队做好之后的产品优化开发计划。

相关资讯
2023 支付宝主题创意设计大赛
链接:https://d.design/competition/alipay
以【我心中的支付宝】为主题,进行支付宝首页UI和付款码页面设计,可结合提供的源文件发散创作,发挥你的设计和想象力,展现你心中期望的支付宝UI界面,体现活力、个性、创新、趣味。奖项设置如下:

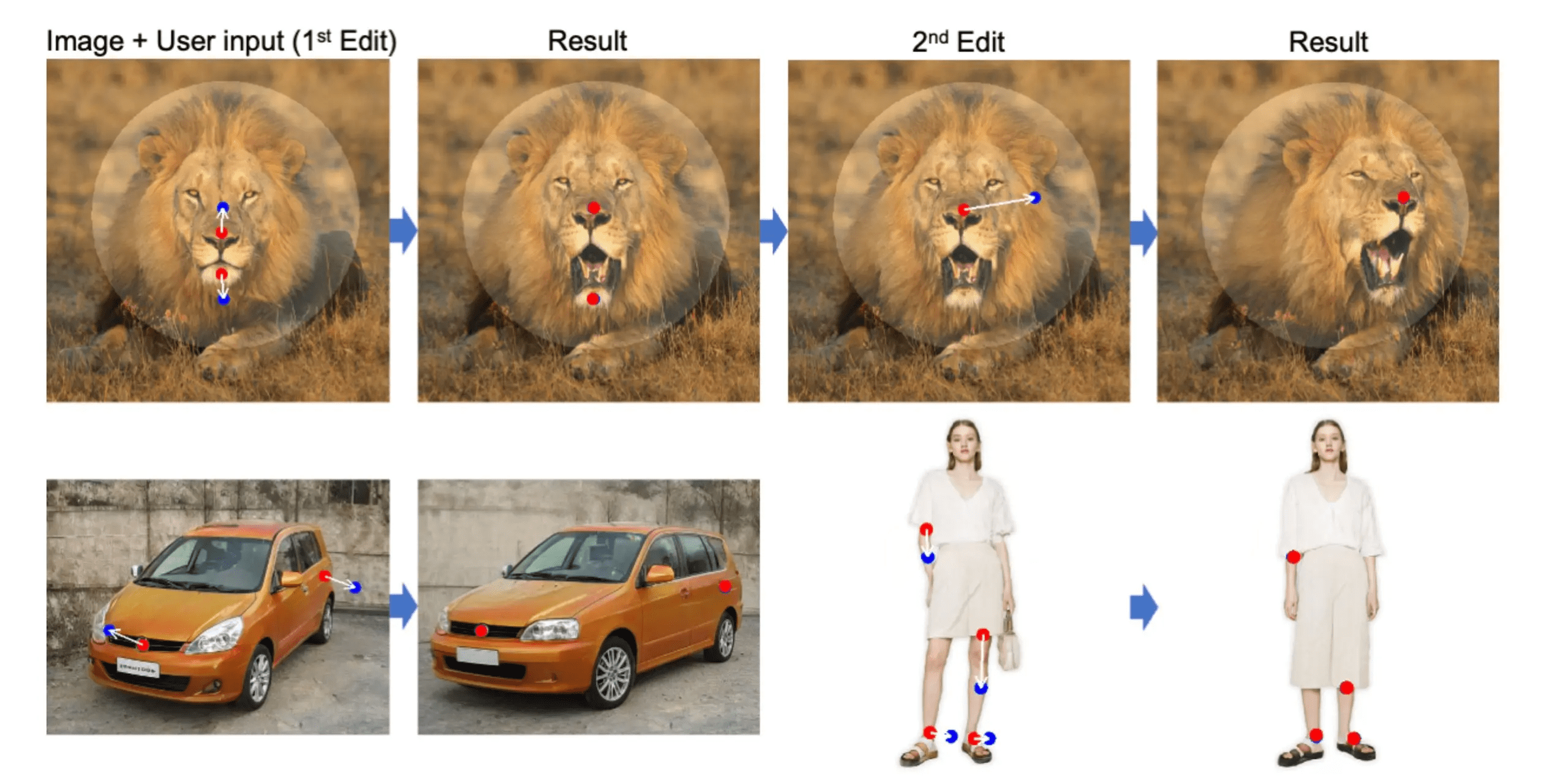
DragGAN —— AI 调整图片
链接:https://github.com/XingangPan/DragGAN
科研界一个新的 AI 工具 Demo,用户只需要控制图像中的像素点和方向,就可以让图像变形。让用户快速调整照片主体的位置、姿态、表情、大小和角度等。

招聘信息
飞书招聘创意设计师/ 3D 设计师/用户增长设计师
链接:https://mp.weixin.qq.com/s/KSjp9lky-UjROLXphVFW1Q
酷家乐(群核科技)招聘体验设计专家
base:杭州
薪资待遇:25k-40k+期权+该有的互联网福利都有
有意向的小伙伴可以将简历投递至:yaochuan@qunhemail.com
岗位职责:
- 负责酷家乐 3d 工具的体验设计,包括不限于产品设计,交互设计,用户研究等方面,注重逻辑思维和体验细节;
- 了解户需求及行为习惯通过数据分析、用户研究等手段,完成用户需求的梳理,完成产品交互设计和视觉输出,并对产品进行持续验证优化;
- 熟练运用各种设计方法进行快速设计和代,提升产品设计质量;
- 参与制订设计规范和实施标准,确保设计效果的实现质量;
岗位要求:
- 关注用户体验,感知力强,具有优秀的交互视觉设计能力,有深入的方法研究,业务推动技能强。至少 5 年以上的大型设计项目从业经历或互联网公司 UX 设计相关工作经历;
- 设计技能出色,精通各类设计软件如 Sketch、figma、Photoshop 等,若同时熟悉 3d 软件、家居行业软件则更佳;
- 卓越的逻辑思考能力,能快速理解产品需求,梳理业务流程,给予优质设计解决方案;
- 创造力和想象力,持续关注设计趋势,探索创新的交互方式;
- 具备高效的执行力,能独立完成各项设计项目,主导推动设计方案的落地,同时带动他人,影响团队;
- 卓越的沟通能力,强烈的工作责任心,愿意辅导他人,在团队建立可复制的设计方法。
体验碎周报第 143 期(2023.5.21)


