体验碎周报第 141 期(2023.5.8)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
鼠标指针做操作提示
hover 状态鼠标指针的变化给了用户操作提示。在 aanstekelijk 的网站中把 hover 跟随鼠标指针持续显示,看着很潮不突兀,又起到了提示用户操作的目的。

体验槽点
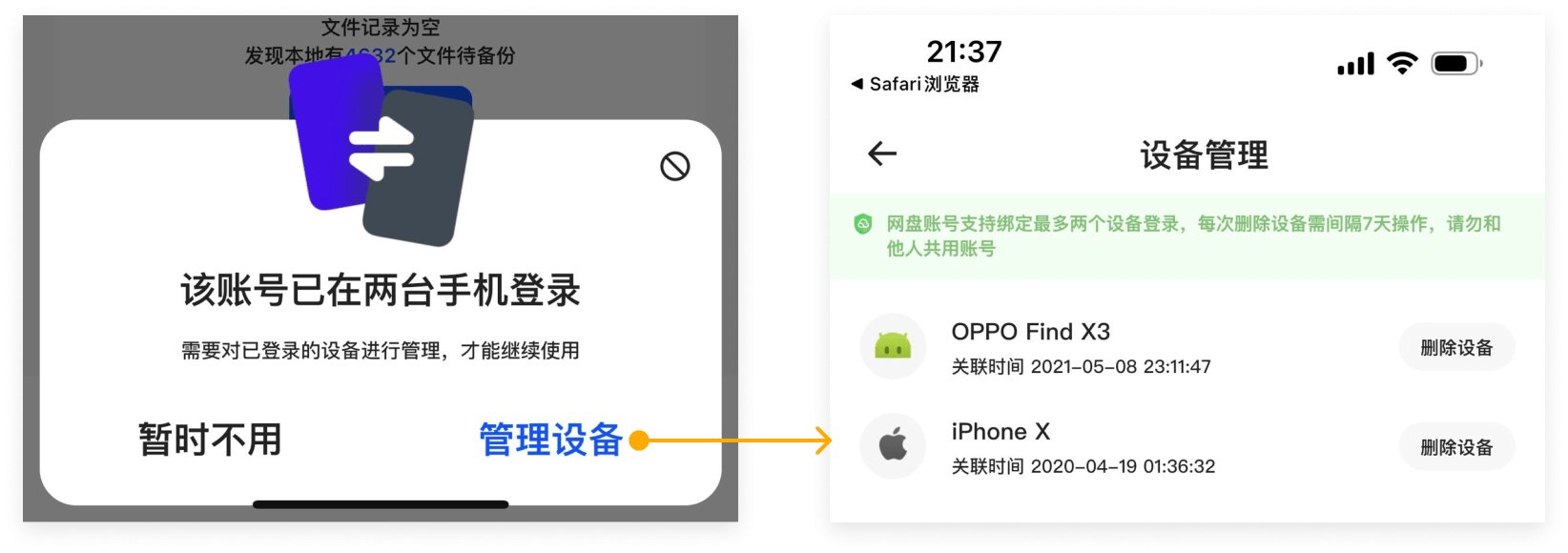
夸克网盘多帐号登录提示不明确
夸克网盘要求一个账号同时只能登录 2 台设备,但是夸克网盘的弹窗提示把真正关键的信息写得很小,而且没有强调用户接下来要做的操作“删除 1 台设备”。在设备管理界面也没有告知当前设备是哪台,让用户不知道接下来该干嘛。
来自 Elvis

推荐阅读
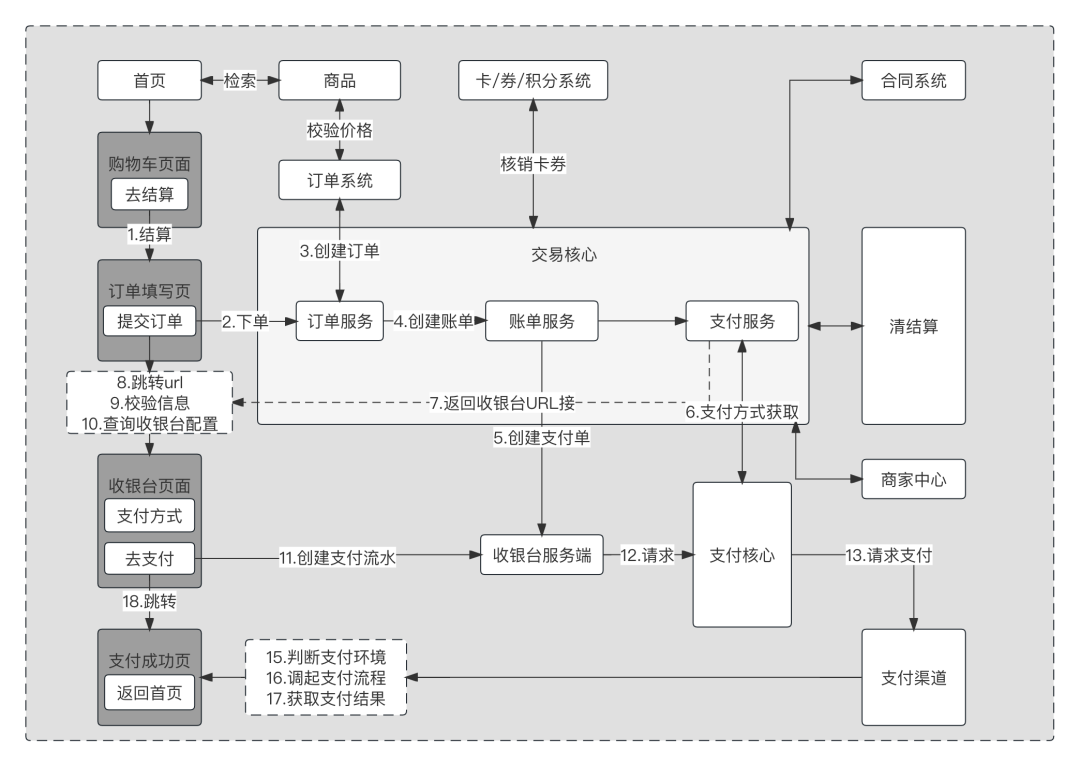
“收银台”设计方法论
链接:https://mp.weixin.qq.com/s/JMaoG0e2NkWQwAjjWsZ1jg
归纳抽象出收银台的通用设计方法,其中包含了收银台的产品架构、业务架构、流程,以及常见的支付方式分析、支付场景分析等,全面解析如何完整地去设计一款收银台产品。

沟通技巧对于设计师的重要性
链接:https://mp.weixin.qq.com/s/FzPDiDA8KZKxXtjWlwcwbw
在项目开展的过程中,沟通至关重要。良好的沟通可以使项目进展更加顺畅,避免因沟通不畅而产生的误解和冲突。作为一名交互设计师,我们平时工作中需要与多个团队成员进行协作,因此掌握一些有效的沟通技巧可以帮助我们更好地推动项目进展、节省时间,提高工作效率。以下将根据自己的工作经验从 4 个方面来分享:
- 沟通的本质
- 沟通的底层逻辑
- 沟通的事实
- 职场沟通的场景和应对

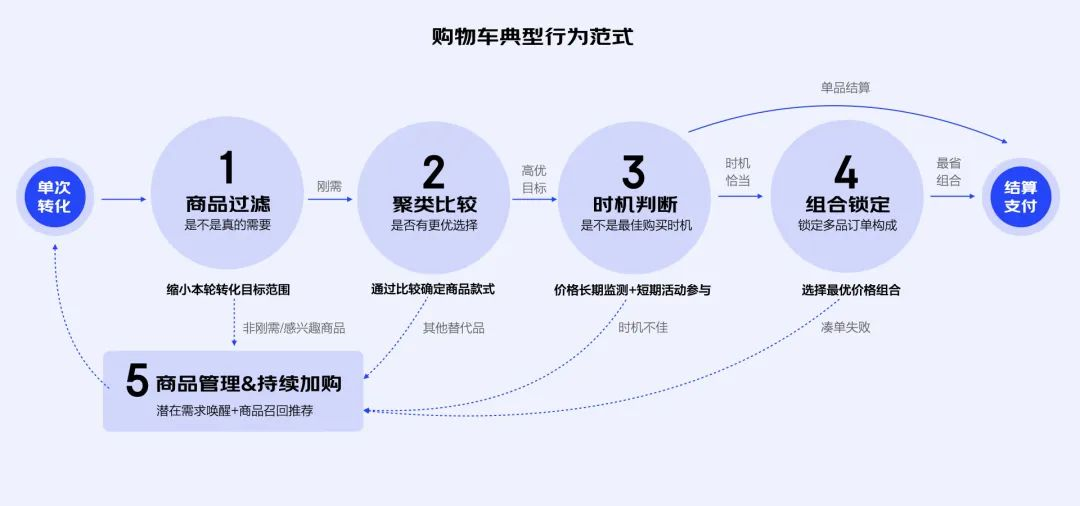
用户意图拆解 & 行为范式抽象
链接:https://mp.weixin.qq.com/s/9VI4ZYT2tEeThqnnd9HdIA
本文将以京东 App 部分关键页面的体验优化研究为例,详解如何通过拆解用户意图,为页面构建底层布局逻辑,规划符合用户预期的体验动线,挖掘页面体验提升机会点。

工具资源
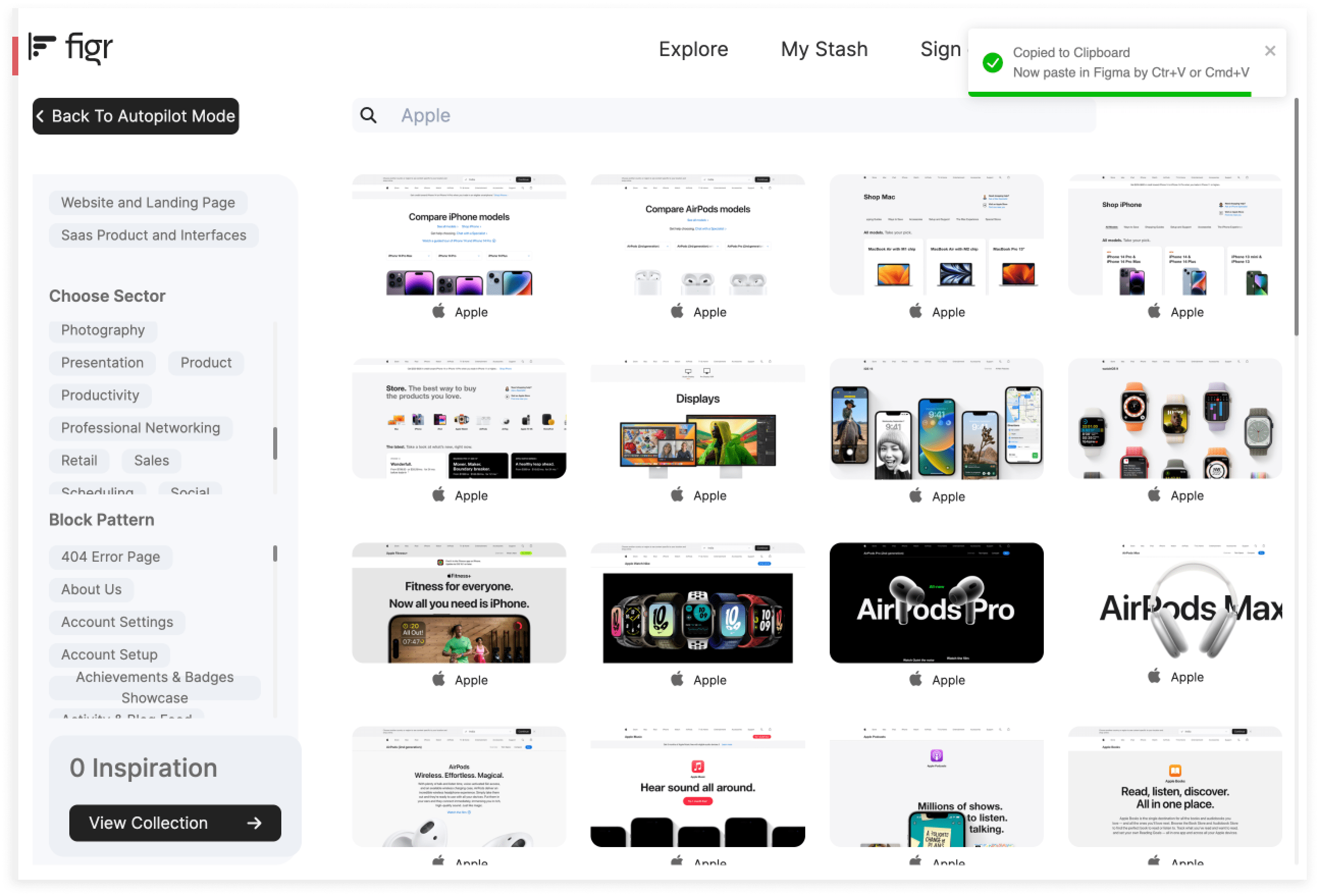
Figr —— Figma 界面资源搜索器
链接:https://figr.design/explore/website and landing page
将界面资源按产品类型、界面模式、产品名称归类,只需一键即可复制资源然后直接粘贴到 Figma 中继续编辑。

UI Goodies —— UI 设计资源收集
专门收集 UI 设计资源的网站,按图标、插画、灵感、字体、AI 等分类,共 603 个。

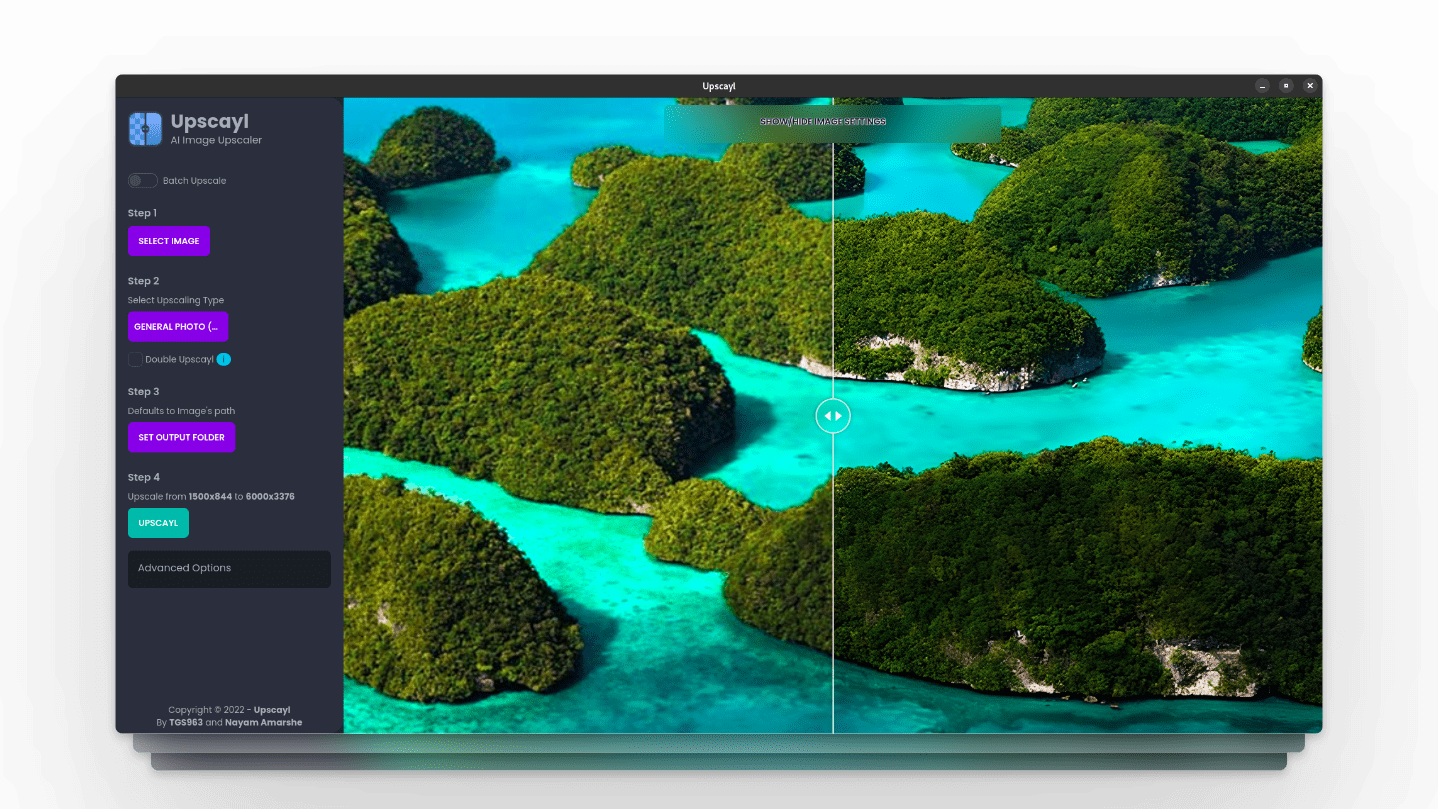
Upscayl —— 开源免费的 AI 图片放大工具
运用人工智能为图片放大提高清晰度的工具,跨平台客户端,支持 macOS、Windows、Linux。

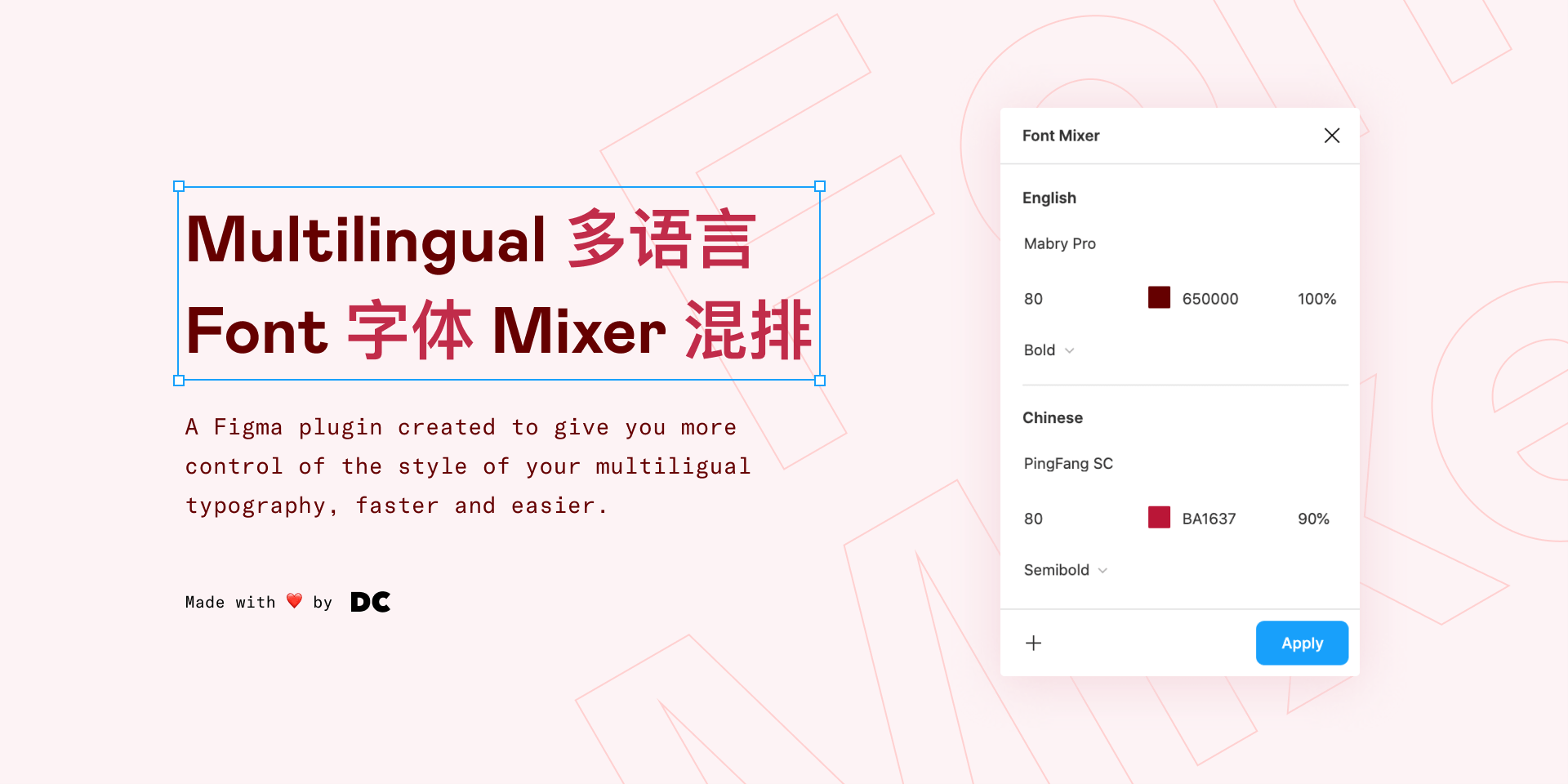
Multilingual Font Mixer —— 多语言字体混排 Figma 插件
链接:https://www.figma.com/community/plugin/910385004596112467/Multilingual-Font-Mixer-多语言字体混排
Figma 缺失与 CSS font stacks 特性类似的字体自动适配功能,所以当设计师需要把同一页面上的不同语言文本分别设置为不同字体的时候便会非常费时费力。有了这款插件,您只要在操作框内设置好各语言对应的字体(更可调节字重、字体颜色、字体透明度)即可一键应用至一个或多个文本框内!您不再需要因为繁琐的操作而妥协于使用单一字体,以及不再困扰于系统自带的中文字体选择少、中文字体配套的数字和英文字符设计不好看等问题。作者来自中国上海的设计机构 Digital Creative。

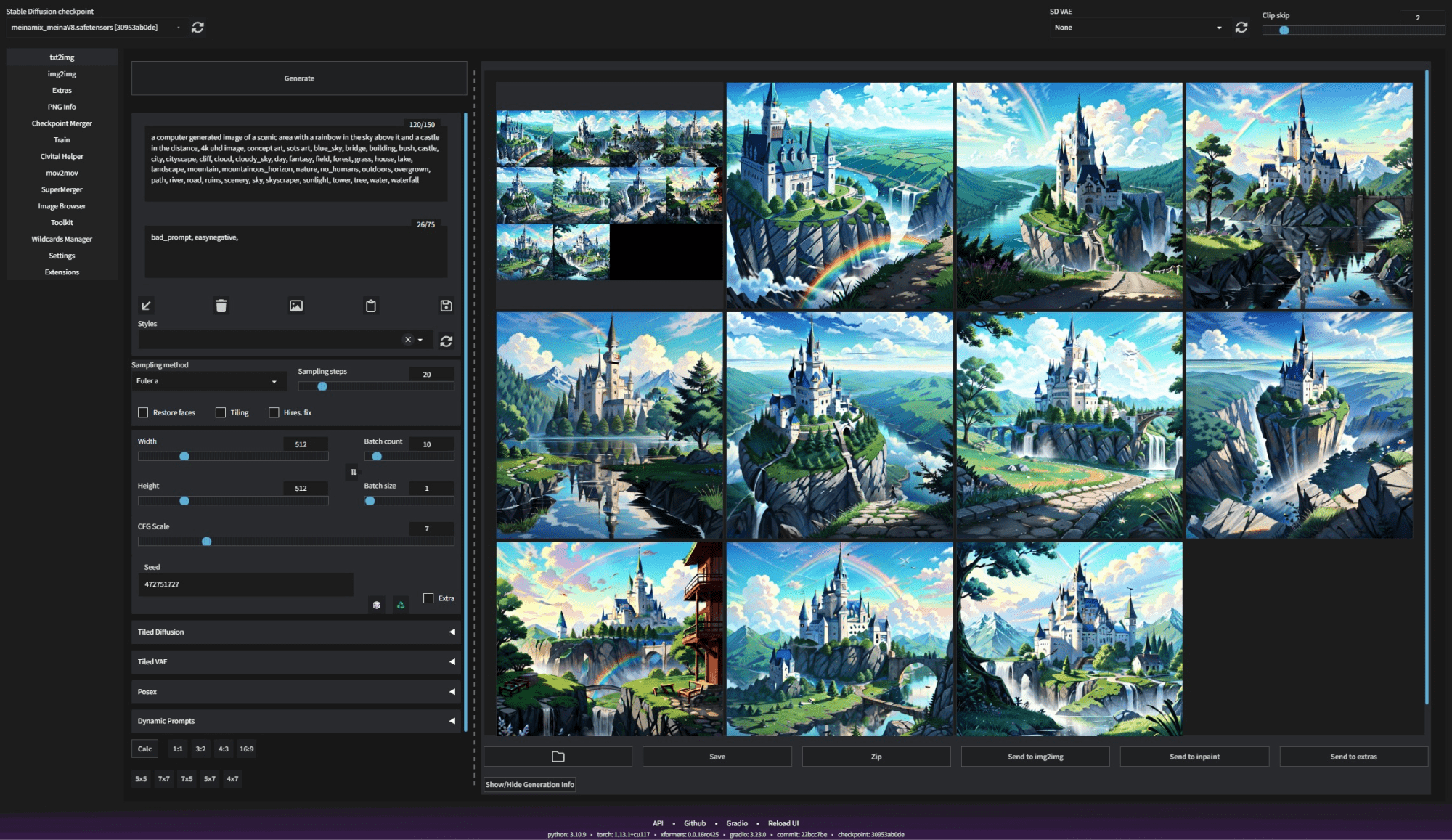
Cozy Nest —— Stable Diffusion 界面增强插件
链接:https://github.com/Nevysha/Cozy-Nest
Stable Diffusion 默认界面有些简陋,这款插件能进行增强。例如可调整大小的面板、全屏、定制多页签位置dg.

Heliograph —— Mixpanel 的品牌设计系统
链接:https://brand.mixpanel.com/
包含 logo、颜色、插画和字体等内容。

aws icons —— 亚马逊云服务的图标下载
提供 311 个亚马逊云的图标,可下载 PNG、SVG 格式。

Fiexl 字体 —— MacPaw 推出的免费字体
MacPaw 是位于乌克兰开发出设计非常精美的 CleanMyMac 和 Setapp 的工作室。Fiexl 是以工作室其中一只猫咪命名的字体。该字体有 2 种风格、9 种 字重、支持 40 种语言。

字魂扁桃体 —— 开源免费可商用字体
链接:https://zihunziku.com/font/302262.html
字魂网对 oooooohmygosh 老师与锚钨团队发布了免费商用字体「得意黑」之上进行二次创作,发布开源免费可商用字体「字魂扁桃体」。让我们期待字魂网继续发布晶状体、脑垂体、海绵体… …

产品发现
human or not? —— 判断对方是真人还是 AI 的游戏
游戏规则非常简单,和随机一个对方聊两分钟,然后判断和你聊天的对方是真人还是人工智能,猜对获胜。有没有一种可能,这个游戏是人工智能用来模仿人类快速突破图灵测试的阴谋🐶。

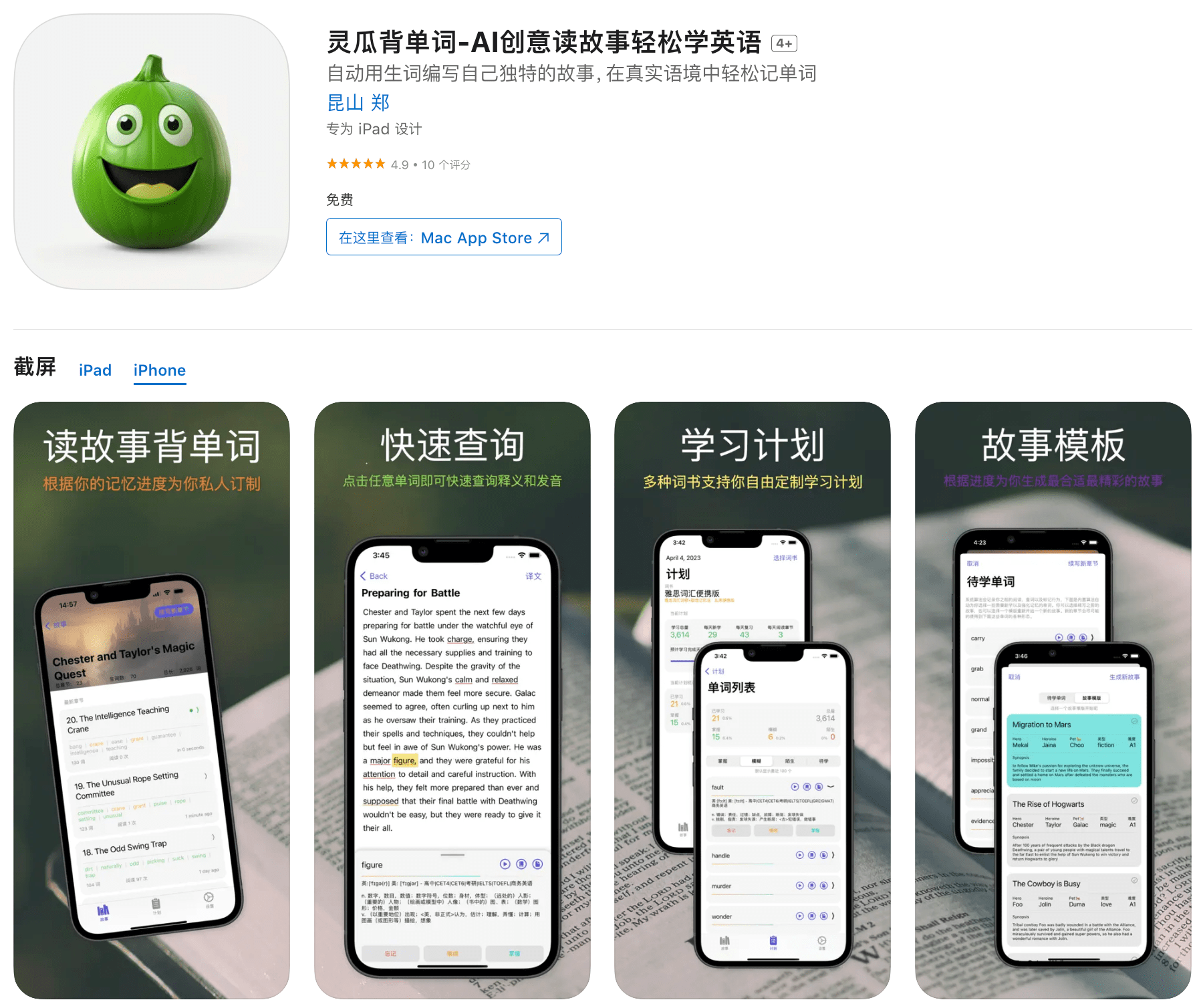
灵瓜背单词 —— AI 编故事学英语
链接:https://apps.apple.com/cn/app/灵瓜背单词-ai创意读故事轻松学英语/id6446497697?platform=iphone
使用 GPT 模型的人工智能,把生词本中的单词编成一段有趣的故事,这样用户就能在阅读故事中记住这些单词。

书译 —— AI 全书翻译
链接:https://apps.apple.com/cn/app/书译-ai-全书翻译工具/id6447665417
“书译” 是一款基于人工智能技术的全书翻译工具,支持简体中文、英文、繁体中文、日文、韩文等多种语言的翻译。它能够快速准确地将整本书的文本翻译成您想要的语言,让您轻松阅读全球的图书。

ChatMirror —— AI 魔镜
链接:https://apps.apple.com/cn/app/id6446114132
用人工智能实现了《白雪公主》中魔镜的效果,通过与“ChatMirror”交流,您可以自由地表达自己的情感和想法,它将给出有用的建议和观点,帮助您更好地了解自己。

Opera One —— Opera 全新设计的浏览器
链接:https://www.opera.com/zh-cn/one
Oprea 推出的又一个马甲浏览器,推出一种名为 Tab islands 的功能,可以自动将多页签根据场景归类节约空间。此外侧边栏加入了多个 AI 产品便于随时使用 AI。


相关资讯
OpenAI 发布品牌使用指南
品牌使用指南要求用到 OpenAI API 的第三方产品和服务,都不能用:XXGPT、XX with GPT、xx by OpenAI 等说法。使用 OpenAI 的模型必须标明使用的版本。是 ChatGPT 生成的内容要写“Written with ChatGPT”。
有道翻译桌面端改 Logo
链接:https://mp.weixin.qq.com/s/--avqYN3fVL21s_G76AL3Q
新的 Logo 没有使用汉字,而是英文 yd。

5 月 1 日实施《互联网广告管理办法》
链接:https://gkml.samr.gov.cn/nsjg/fgs/202303/t20230320_353974.html
《互联网广告管理办法》中明确提出,“互联网广告应当具有可识别性,能够让消费者辨明其为广告”。比如“种草笔记”,这种通过知识介绍、体验分享、消费测评等形式推销商品或者服务的广告,附加购物链接的,就必须要显著标明“广告”。
招聘信息
字节跳动设计中心招聘合集
链接:https://bytedance.feishu.cn/docx/Nq4od6mntoye8jxBwJ2crXqXnUg
极氪智能科技招聘高级体验设计师
有赞招聘体验设计师
回响科技招聘产品设计师

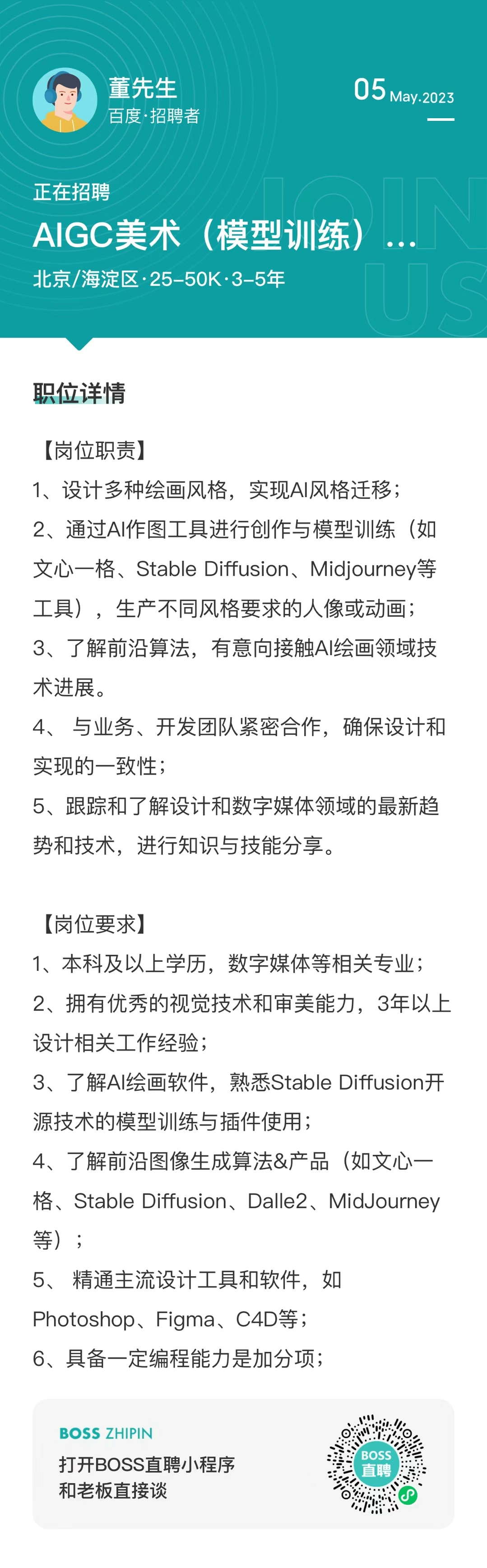
百度招聘 AIGC 美术(模型训练)

体验碎周报第 141 期(2023.5.8)


