体验碎周报第 132 期(2023.2.27)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
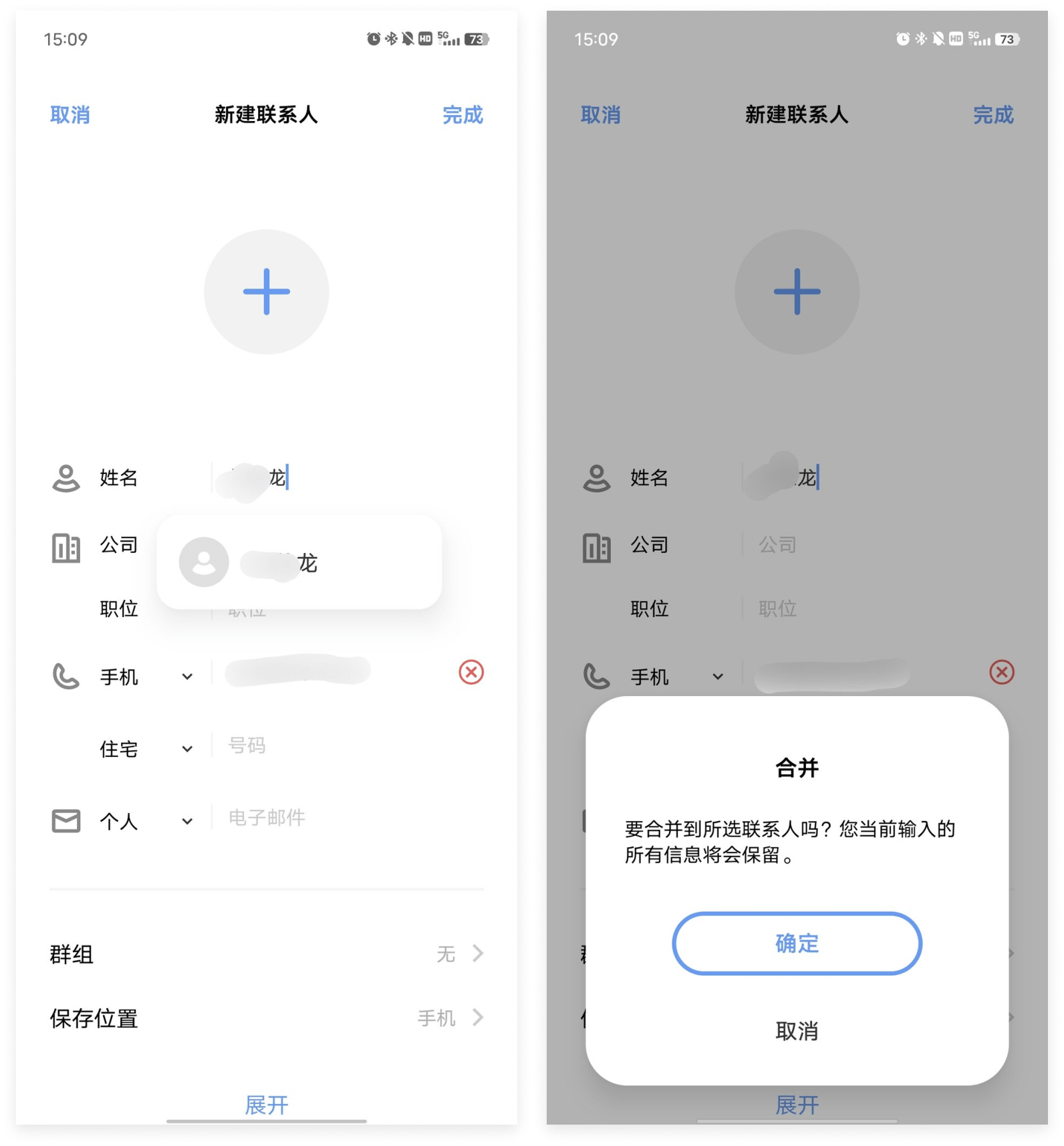
避免重复创建相同的联系人
智能手机的常规功能,在新建联系人时若发现同名会给予提示并提供合并操作,避免重复创建相同的联系人。

体验槽点
vivo 手机日历切换月份未同步显示
vivo 手机的日历在快速切换月份时,左上角的月份显示跟不上手势,没有随着日历同步切换,给选择目标月份带来干扰和误解。

推荐阅读
Arc Browser 等产品工具讨论,拉开差距的次时代产品感
链接:https://mp.weixin.qq.com/s/JojVoL8ShnwhKOw_ux58eg
EICO 设计的两位成员聊关于Arc Browser、Midjourney、ChatGPT带来的启发和感受。
复选框与单选按钮(熟肉版)
链接:https://mp.weixin.qq.com/s/7xC9UTB_bc3O4CMpfWms3A
译自尼尔森诺曼集团的文章,关于复选框和单选按钮的 12 个可用性要点,如何区别使用它们。

在 macOS 中关闭应用窗口,为什么默认设定不是完全退出?
链接:https://www.zhihu.com/answer/2521552530
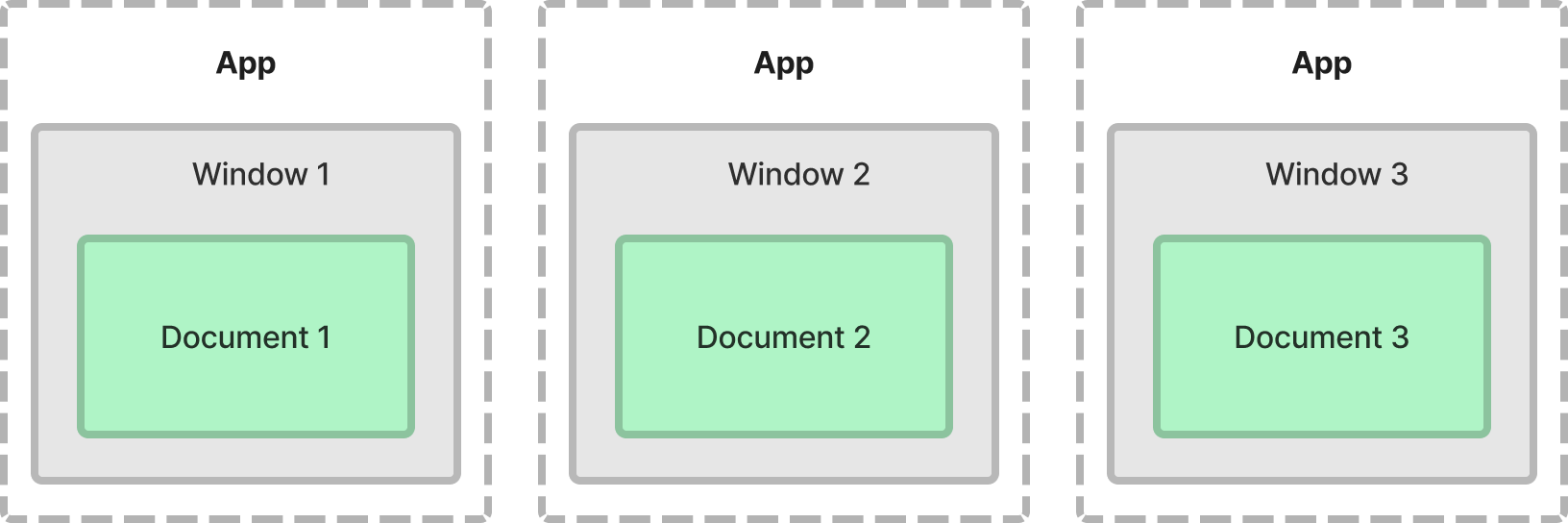
像我这种用 Windows 启蒙再使用 macOS 的人,一直觉得 macOS 关闭窗口后,软件没完全关闭很奇怪。看了这篇回答才明白,现代操作系统用的是「应用、窗口、文档」的三层抽象。区别在于,macOS 采用的是 MDI 式 GUI 应用含有多个窗口 ,而Windows 用的是 SDI 式 GUI 应用只有一个窗口。


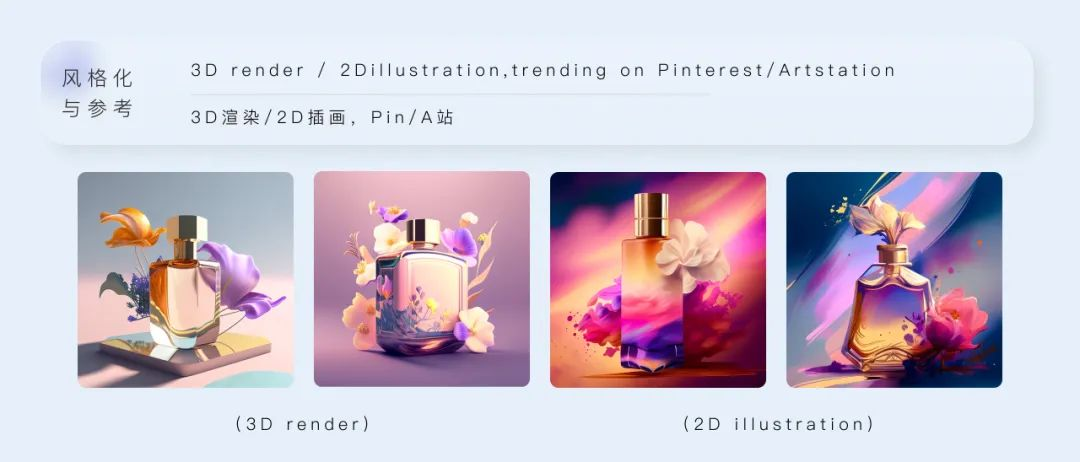
运用 AIGC 人工智能生产内容
链接:https://mp.weixin.qq.com/s/b10sqhA9-IvUT44U9-5dLA
来自腾讯 ISUX 设计团队使用 AI 生成运营图的流程和提示词的经验之谈。


协同产品的特性
协同设计的共性:https://mp.weixin.qq.com/s/CyMHTAKhYffbuL3QCGJGSQ
实时协同产品的特性:https://mp.weixin.qq.com/s/T2TzYtlGIpDYcf6Apeg8AA
流程类协同产品的特性:https://mp.weixin.qq.com/s/ZMnuF8fEsY-HeGWqg2Zzow
办公产品中协同类产品很常见,比如实时协同的在线文档,或者请假的流程协同工具。58 UXD 团队分享 3 篇分析协同产品的特性。

工具资源
KDesign —— 金蝶企业级产品设计系统
链接:https://www.kingdee.design/
来自金蝶软件的设计系统,覆盖 PC 和移动端,拥有可视化、图标、插画、字体设计资源。

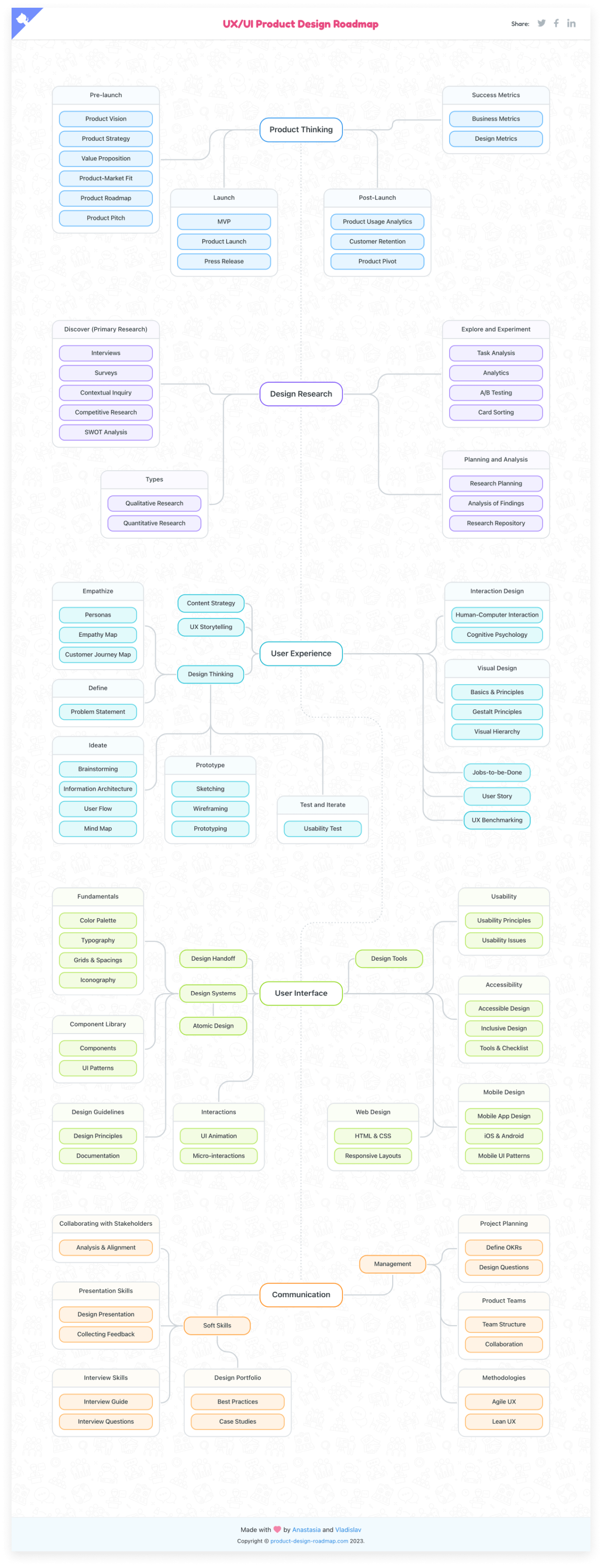
UX/UI 产品设计路线图
链接:https://product-design-roadmap.com/
这张路线图用来给从业者对 UX/UI 知识进行结构化和查漏补缺。由产品思维、设计研究、用户体验、用户界面和通用技能 5 个主题组成。

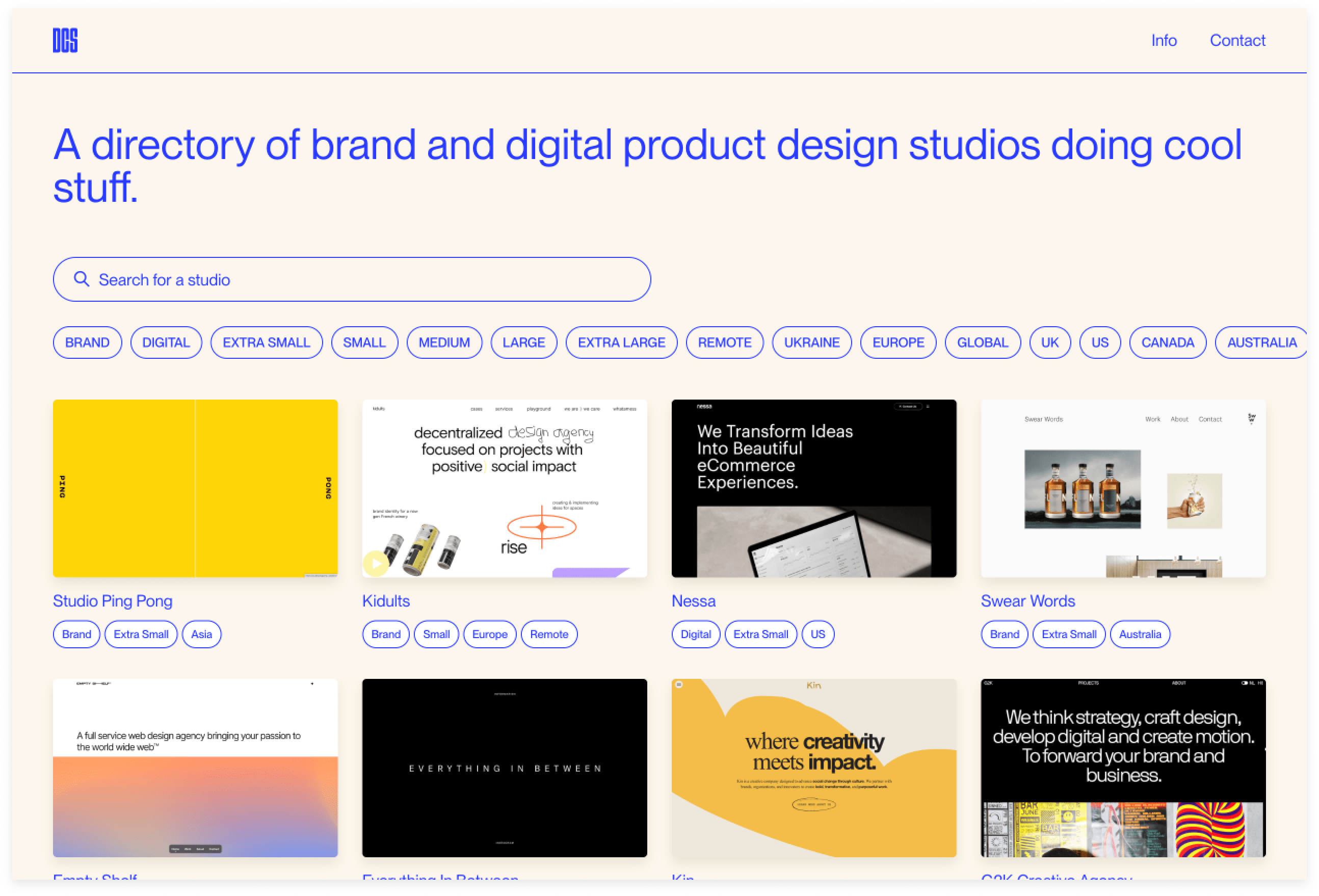
DoingCoolStuff —— 设计工作室收集
链接:https://www.doingcoolstuff.xyz
专门收集品牌设计和数字产品设计工作室的网站,这些设计工作室通常有很多设计非常新颖的作品,可以用来找灵感。

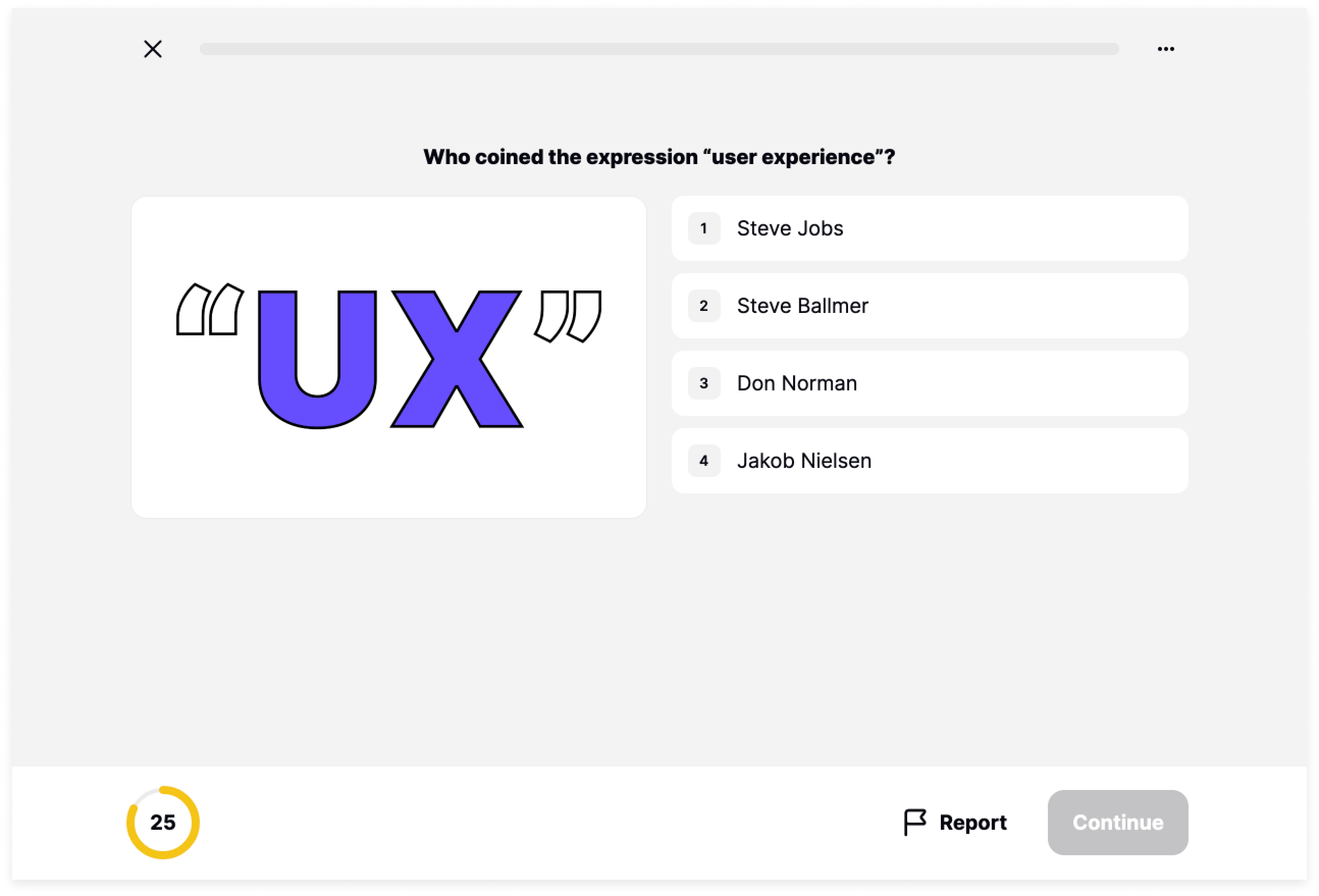
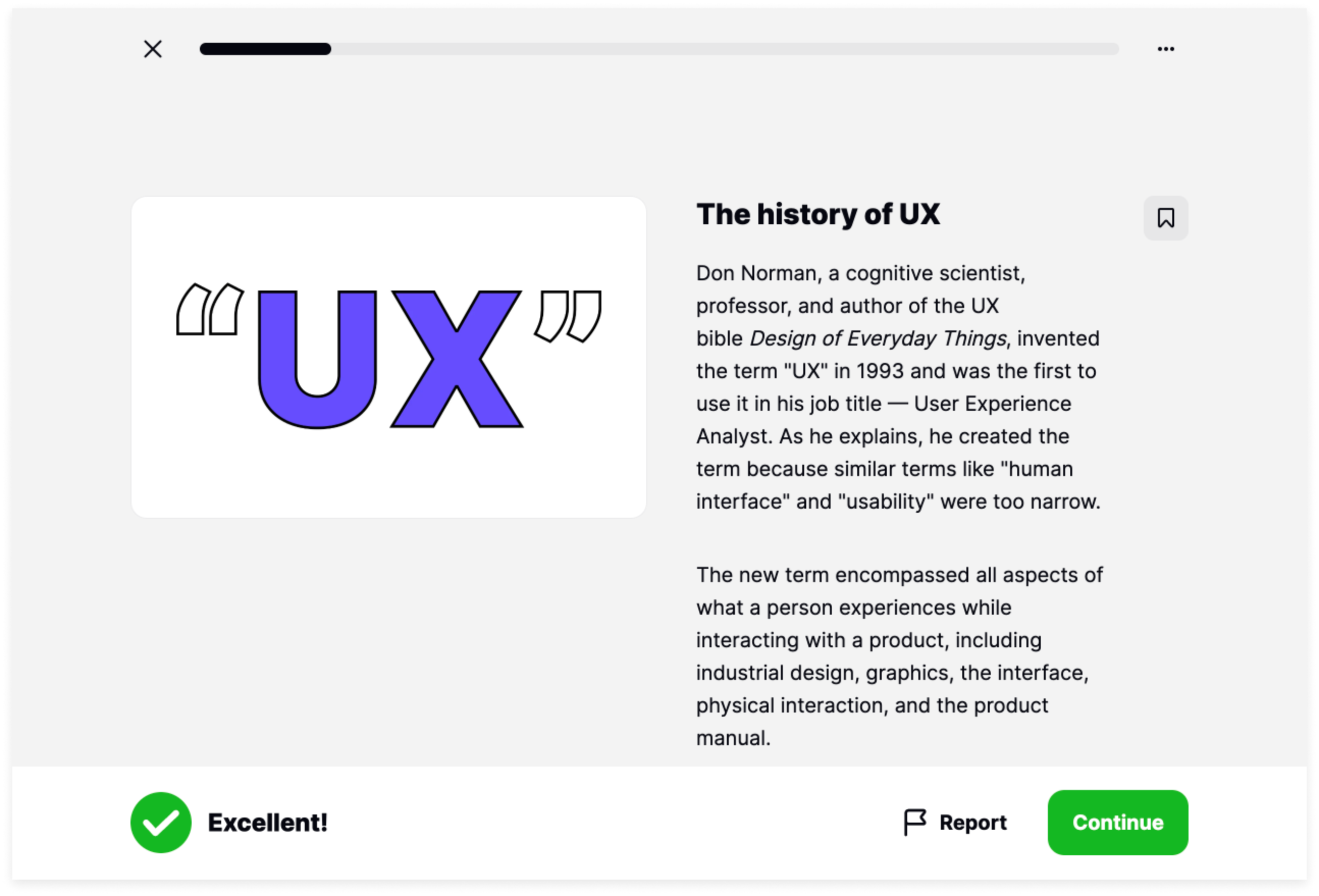
UXcel —— UX 技能训练
链接:https://app.uxcel.com/courses
通过答题、解析的方式来训练你的 UX 技能。课程范围很广,组件、色彩、文案、工作坊、用研、前端、字体、3D 都有涉及。



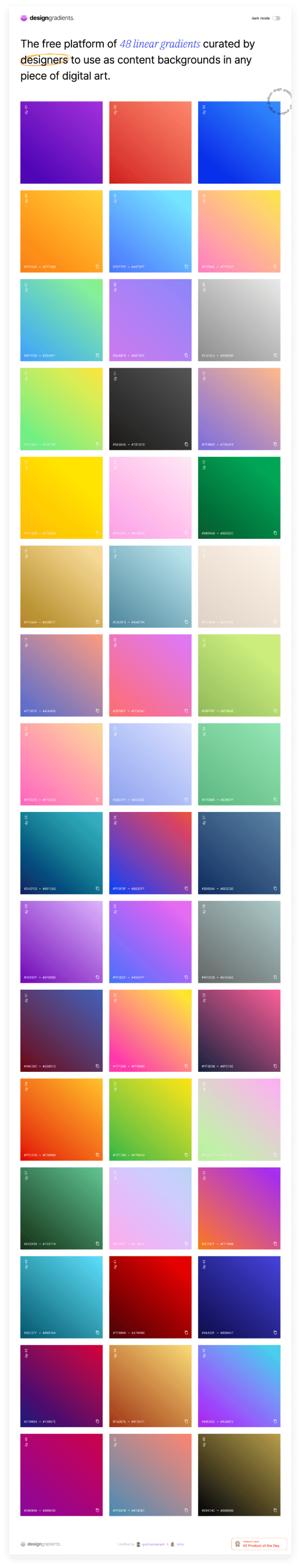
designgradients —— 渐变色库
链接:https://www.designgradients.com/
由设计师调制的 48 个渐变色方案,适合拿渐变色做背景。

SaaSframe —— SaaS 界面收集
专门收集整理 SaaS 界面的网站,支持筛选在 Figma 社区开源的界面设计源文件。

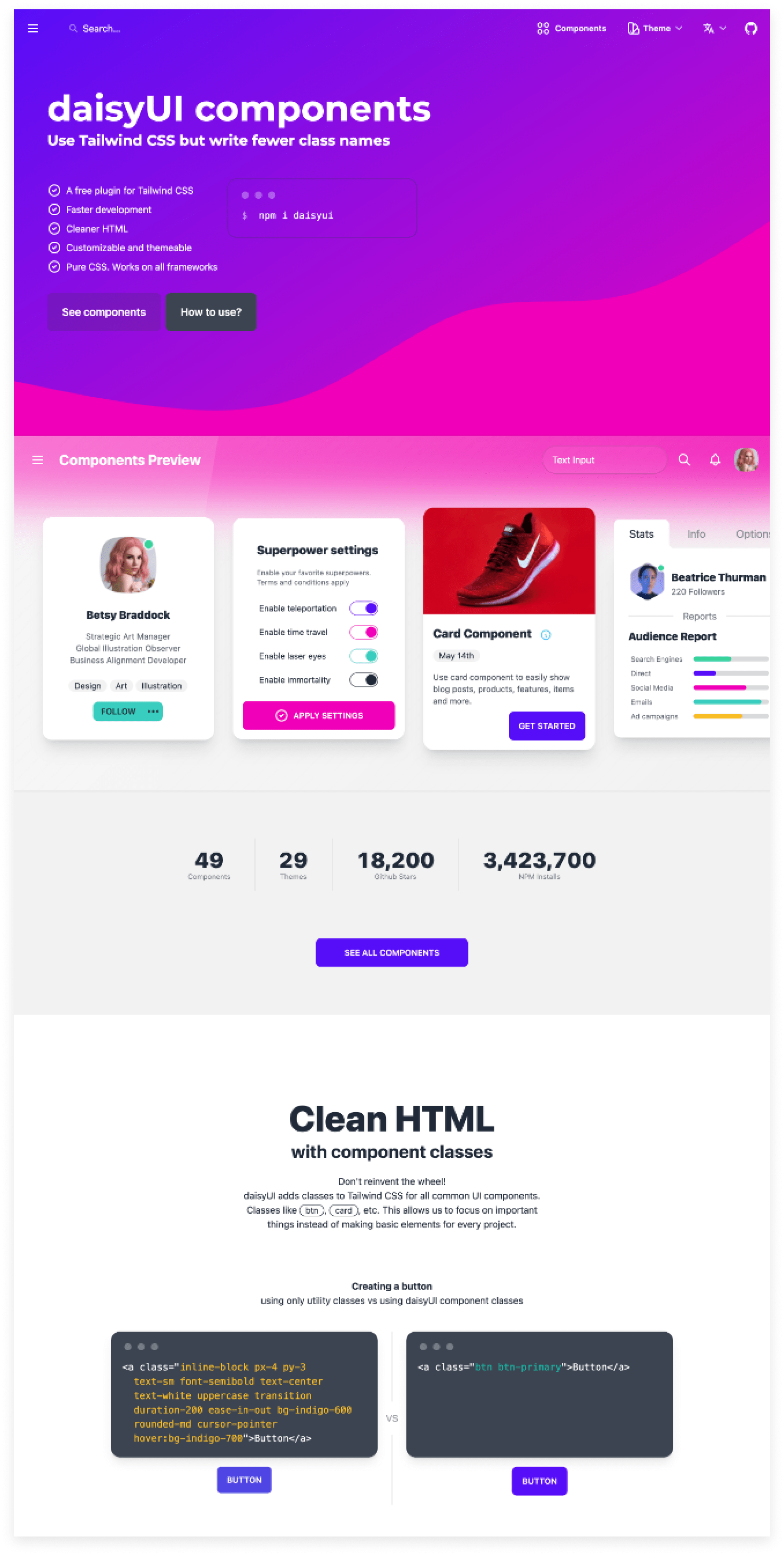
daisyUI —— 基于 Tailwind CSS 的组件库
基于 Tailwind CSS,无需引用 js 的组件库。

霞鹜漫黑 —— 免费开源字体
链接:https://github.com/lxgw/LxgwMarkerGothic
一款由 Tanugo 衍生的开源中文字体,具有马克笔书写风格,可用于漫画、广告等用途。


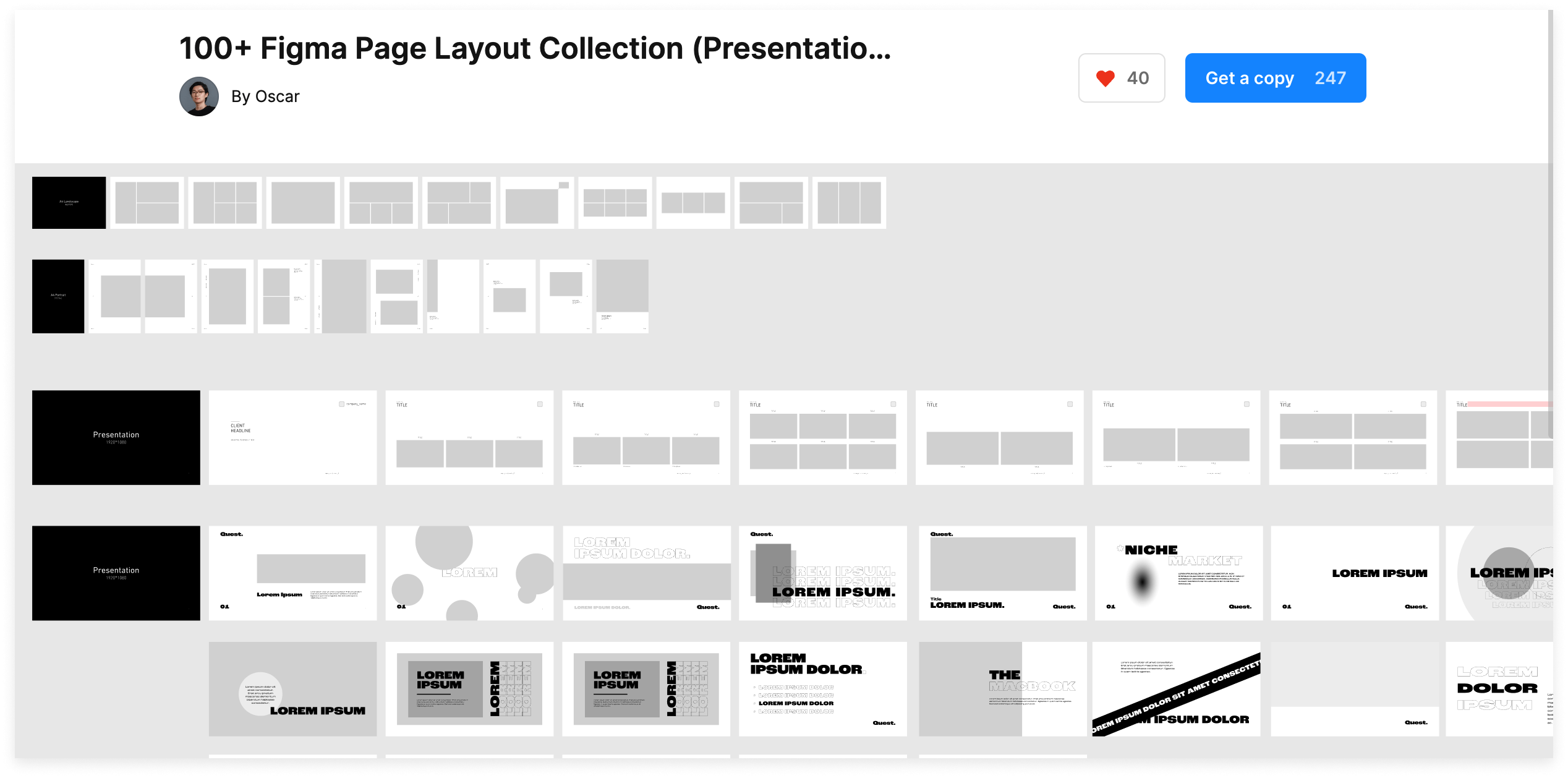
100+ Figma Page Layout Collection —— PPT 版式集合
链接:https://www.figma.com/community/file/1209743211664247967
这个 Figma 页面布局的集合为 PPT、 A4 文档和 A5 文档提供了设计参考。有超过 100 种布局可供选择。

产品发现
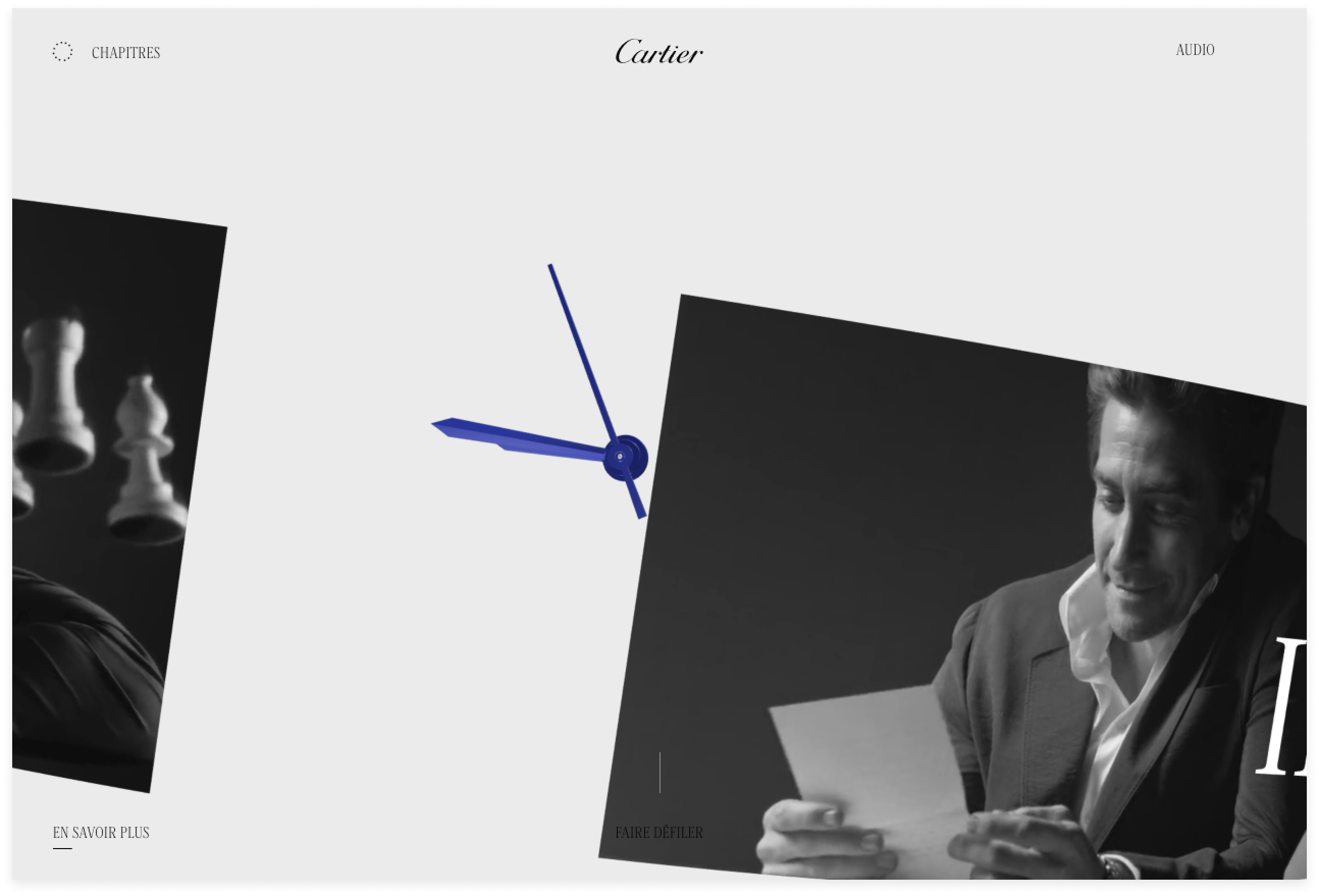
卡地亚创意网站
链接:https://www.cartier.com/fr-fr/collections/watchmaking/vision/timeproject
名表卡地亚的网站,滚动以圆弧空间形式切换不同画面,点击查看视频有镜头运动的转场,很有创意。

Letter Run —— 用 webflow 做网页游戏
链接:https://letter-run.webflow.io/
Webflow 是知名的低代码建站工具,我一直以为只能做常规的网站。没想到配合 Thress.js 还能做成网页内 3D 互动游戏。

summarize.tech —— AI 提取 Youtube 视频摘要
链接:https://www.summarize.tech/
基于人工智能提取 Youtube 视频的内容摘要,目前仅支持英文。

明雀 —— 连接甲方乙方的项目协作工具
一般项目协作工具都是公司内的,而明雀主打的是甲乙双方跨公司的项目协作管理。

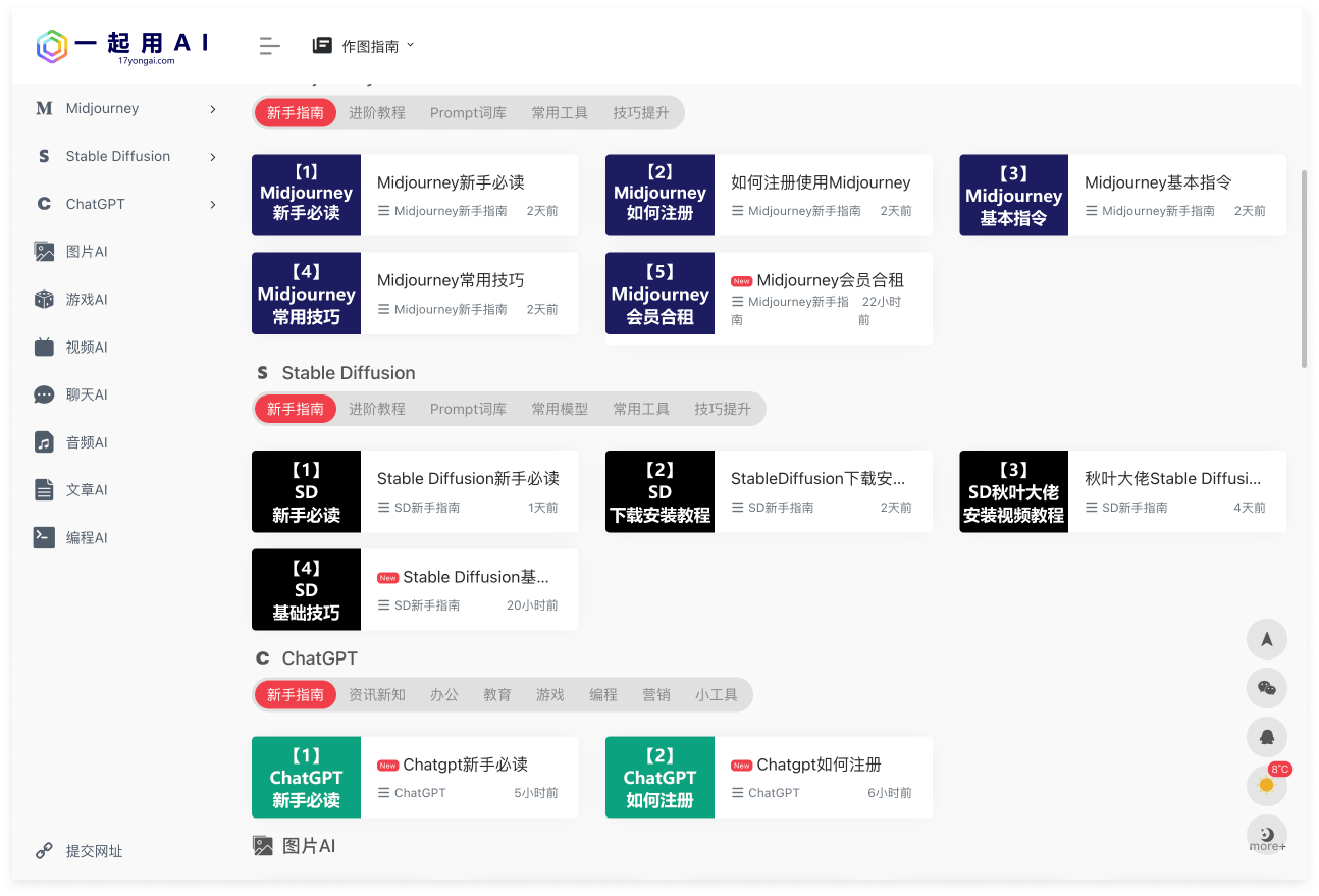
中文 AI 资源收集网站
朋友做的 AI 资源收集网站,把 Midjourney,Stable Diffusion对应的教程,使用技巧,小工具,和关键词词库和其他行业的 AIGC 工具进行整理。

招聘信息
拼多多招聘 UI/UX 设计师
📮:chensiyu0225@gmail.com / V:13125073225
💰行业顶薪
🏠Base 上海长宁,娄山关路地铁步行 2 分钟;
👨🍳免费三餐+夜宵+水果;
👨💻业务包括但不限于多多买菜、月卡和用户增长等;设计内容涵盖B/C端,可自由选择
👦团队都是 90 后,沟通无障碍,潮流兴趣多样
岗位职责:
- 负责拼多多市场部核心业务的UI/视觉,包括多多买菜(B/C 端)、海外业务 Temu、拼多多月卡会员、用户增长类、激活类业务;
- 维护和提升产品的用户体验,提出改进方案,关注用户反馈、产品数据进行产品迭代;
- 支持业务营销设计,提供创意方案,推进视觉升级;
- 以设计专业性帮助产品决策,协同好上下游工作。
任职要求:
- 本科以上学历, 美术/设计相关专业优先(优秀人才,专业和学历可适当减低);
- 1 年以上互联网/海外电商相关工作经验;
- 熟悉 B/C 端设计相关基础理论,熟练掌握相关设计工具;
- 具备出色的视觉表现能力加分;
- 良好的英文读写能力加分。
- 薪酬开放,无上限,具体看面试结果而定
体验碎周报第 132 期(2023.2.27)


