体验碎周报第 121 期(2022.11.21)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
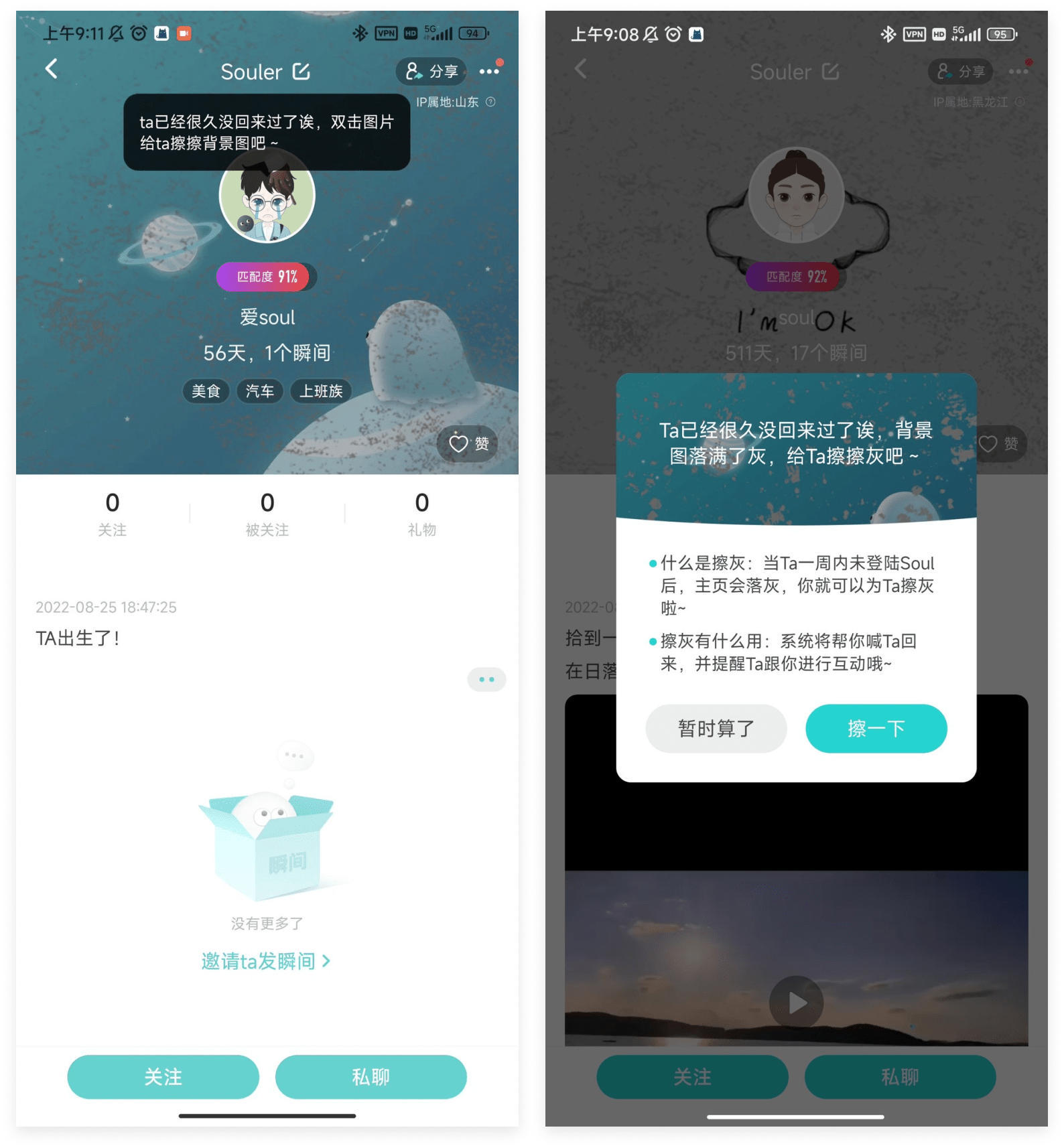
Soul 不活跃用户主页落灰
Soul 长时间不使用的用户主页会落灰,活跃的好友可以为其主页擦灰,对方能收到短信提醒打开 App 互动。 很有趣的设定。

体验槽点
微信翻译错误本地化
微信的翻译用力过猛了,“推文(tweet)”给翻译成“微博”了。


推荐阅读
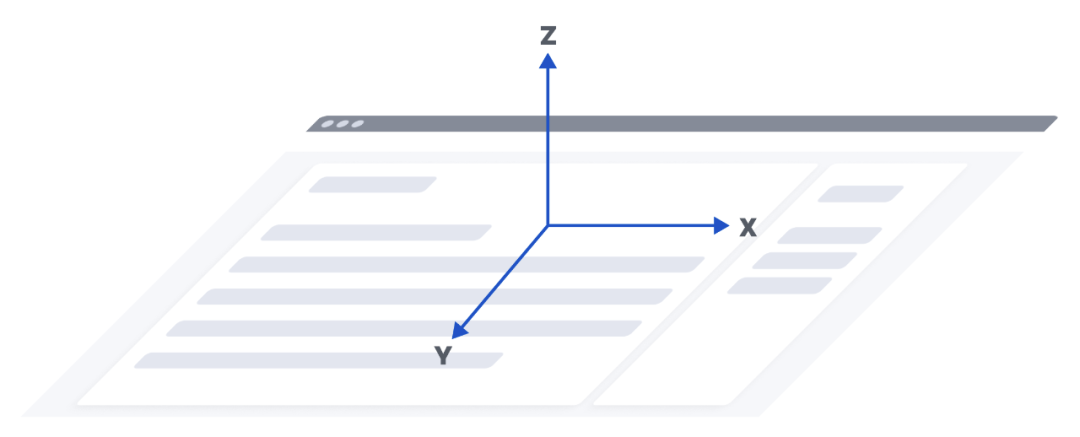
B 端设计愁?掌握这三步,XYZ 轴为你解忧
链接:https://mp.weixin.qq.com/s/0EVOcr8AiMYITGQe7BNfNw
X 轴指水平方向上的轴线,需要考虑自适应布局。Y 轴指竖直方向上的轴线,需要考虑分页方式和滚动。以及 Z 轴指在三维空间中垂直于视窗平面的轴线,需要考虑界面元素的层级。当设计 B 端界面时,让元素沿着这三个轴进行布局,既能理清我们的设计思路,页面的元素也能展示得更有逻辑。

筛选功能设计:交互细节全面拆解
链接:https://mp.weixin.qq.com/s/j5oOXnIQ_h5DwI2Dz5YYiQ
本文搜集了主流 App 的筛选功能设计,从筛选容器、筛选项等细节上进行拆解和分析。
进度条!竟然是假的!那要它有啥用?
链接:https://mp.weixin.qq.com/s/ozOzAI-xQvmhV4RJo8r3pg
一篇控件考古文,讲述 1985 年在人机交互大会上,计算机博士布拉德·迈尔斯(Brad Myers)发明进度条。解析进度条的作用和心理原理。

设计师失业?我们让 AI 做了一次双十一
链接:https://mp.weixin.qq.com/s/1DM9pwNry5S1d_Jh1drwzQ
AI 绘画已经让画师们很焦虑了,那 AI 能否代替互联网行业的营销设计师呢?乐信 UED 实验后发现发现效果确实不错:
- 前大促的会场主视觉设计,AI 技术的加入,使得沟通成本大幅降低,输出效率和精准度大幅提升,粗略统计,同等条件及要求的前提下,AI 的算力可以达到 3 秒/张 ,1 小时约可输出约 1200 张高质量设计方案。
- 会场商详到达率 20.5%,环比同期提升 4.3pt;首页包站日均点击率环比提升 149%;包站日均点击率 2.11%,环比提升 74.4%。

工具资源
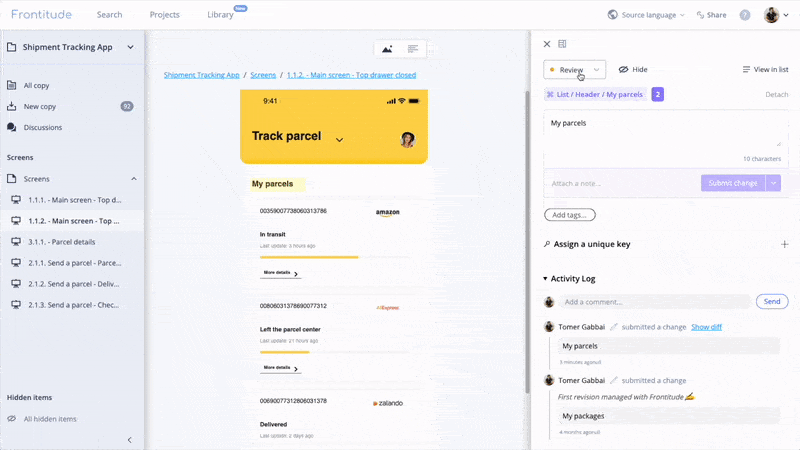
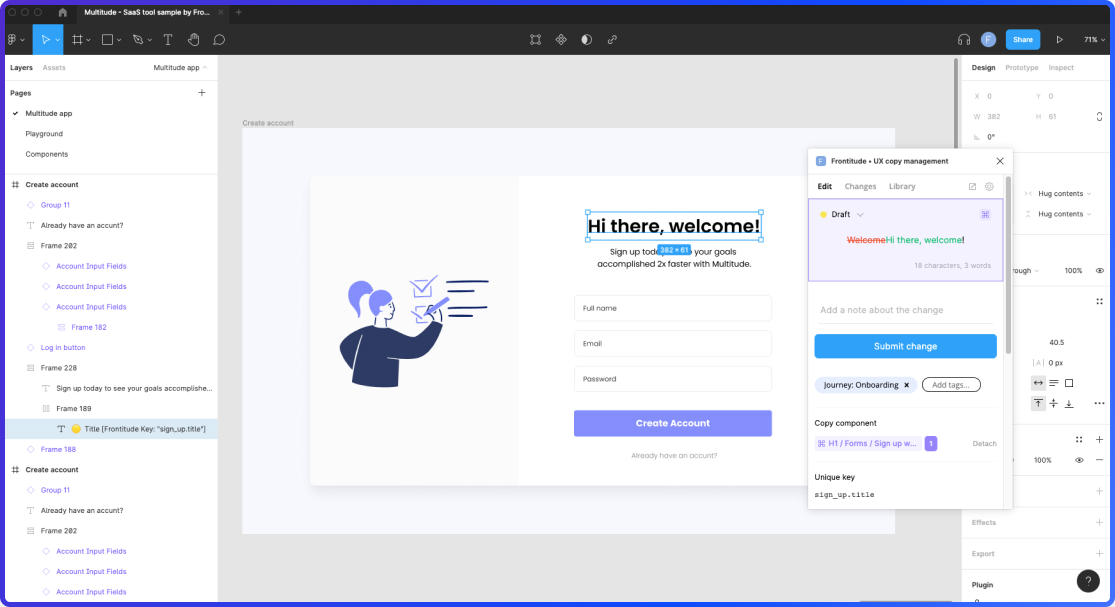
Frontitude —— 界面文案管理工具
链接:https://www.frontitude.com/
如今组件化设计让界面图形元素保持一致,而用这款工具则能让界面文案也实现组件化。在这个工具中对界面文案进行统一管理,再用其提供 Figma、Sketch、Adobe XD 插件在界面中保持同步,支持导出成 json 同步到代码中和多语言管理。


得意黑 —— 免费开源字体
链接:https://github.com/atelier-anchor/smiley-sans
得意黑是一款在人文观感和几何特征中寻找平衡的中文黑体。整体字身窄而斜,细节融入了取法手绘美术字的特殊造型。字体支持简体中文常用字(覆盖 GB 2312 编码字符集)、拉丁字母、日文假名、阿拉伯数字和各类标点符号。
使用场景:
- 推荐:平面海报、电商文案、视频字幕、书报标题、游戏嵌入等;
- 不推荐:正文排版、编程代码、手机界面等。

日本政府官方设计系统
链接:https://www.figma.com/community/file/1172530831489802410
日本政府为了保障行政服务易于使用和一致性,由内阁数字厅出品该设计系统,已在 Figma 社区开源。

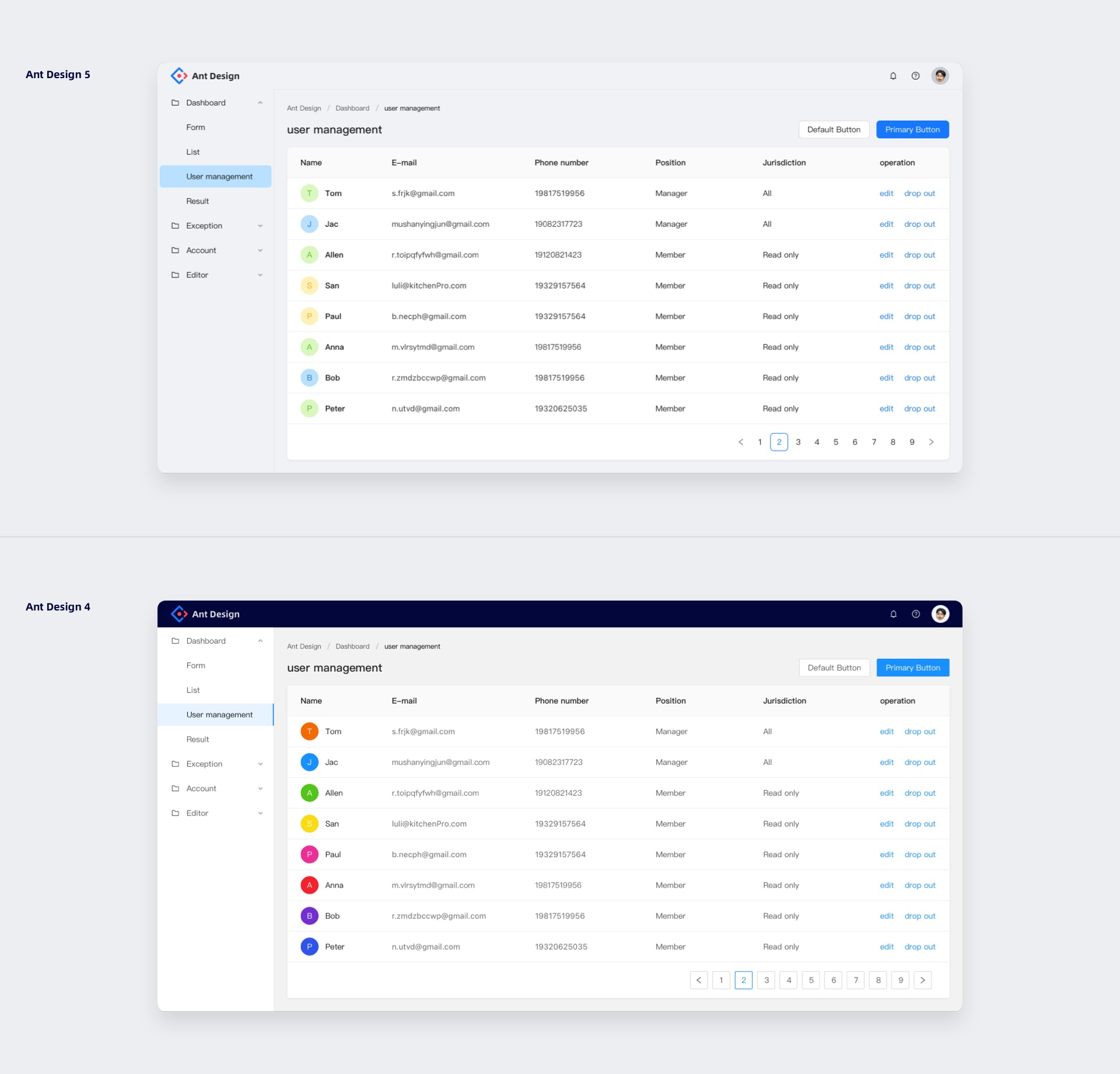
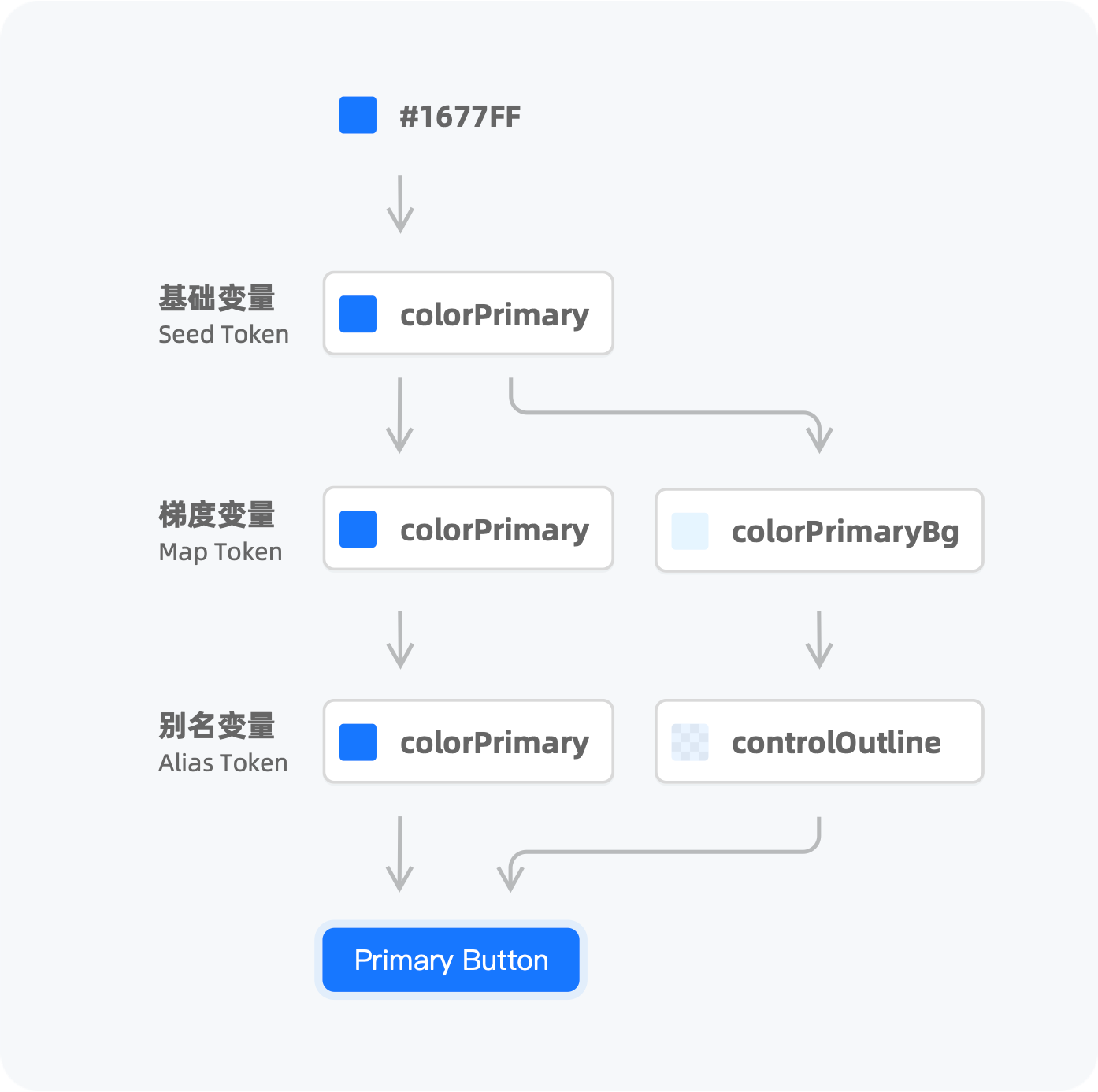
Ant Design 发布 5.0
链接:https://www.yuque.com/ant-design/ant-design/cy5nfvdo8oidvwmz
新版本在设计上减少线的使用,默认色加深,采用圆角,更专注于内容的展示和屏幕空间利用率。增加多种新组件还有全新的 Design Token 模型。


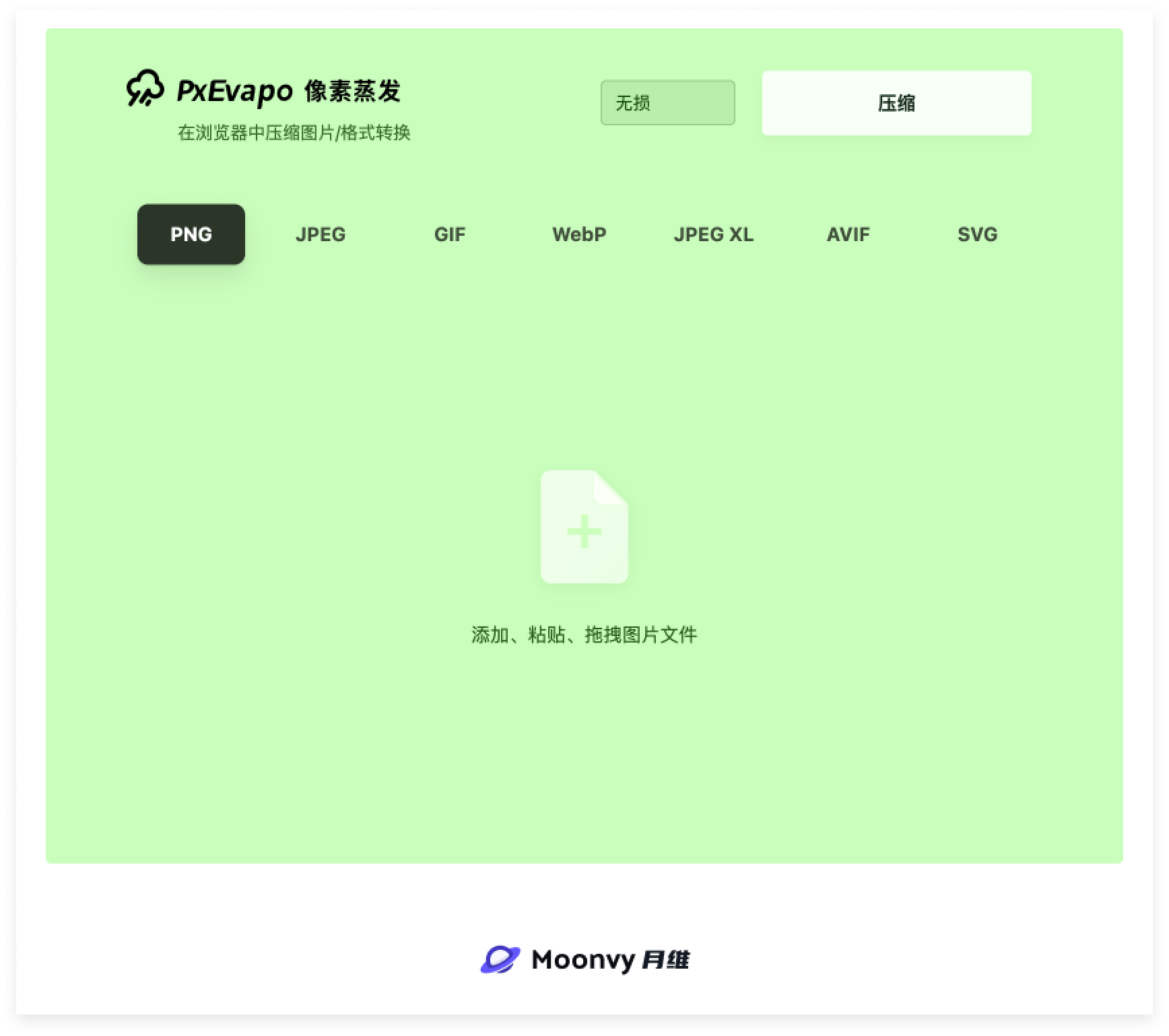
PxEvapo —— 在线图片压缩格式转换
链接:https://moonvy.com/apps/PxEvapo/
支持 PNG、JPEG、GIF、WebP、AVIF、SVG 格式的图片压缩和格式转换。

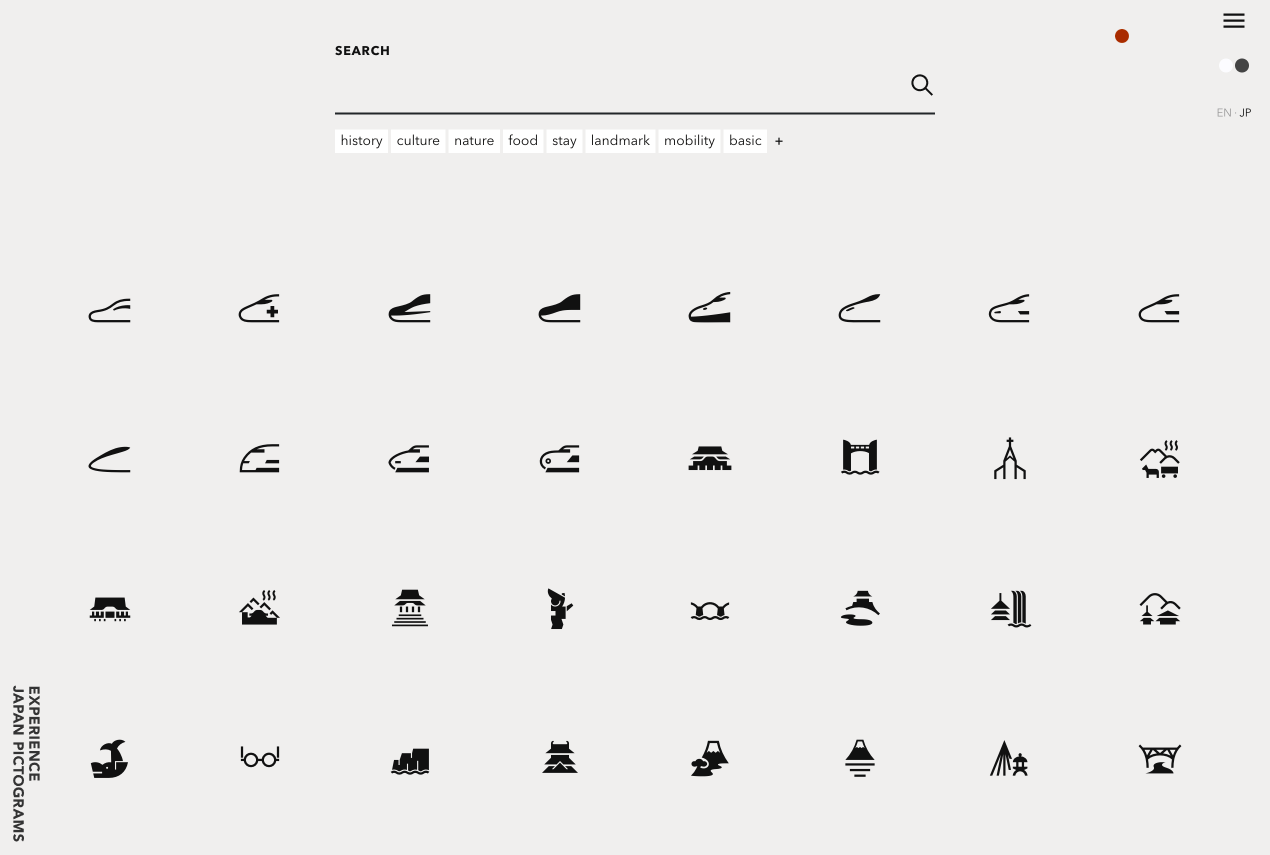
EXPERIENCE JAPAN PICTOGRAMS —— 日本旅游图标库
链接:https://experience-japan.info/en
约 360 个图标,表现的是日本旅游中的文化、景点、食物、工具等形象,是日本旅游业的基础设施之一。由日本设计中心设计,免费可商用。

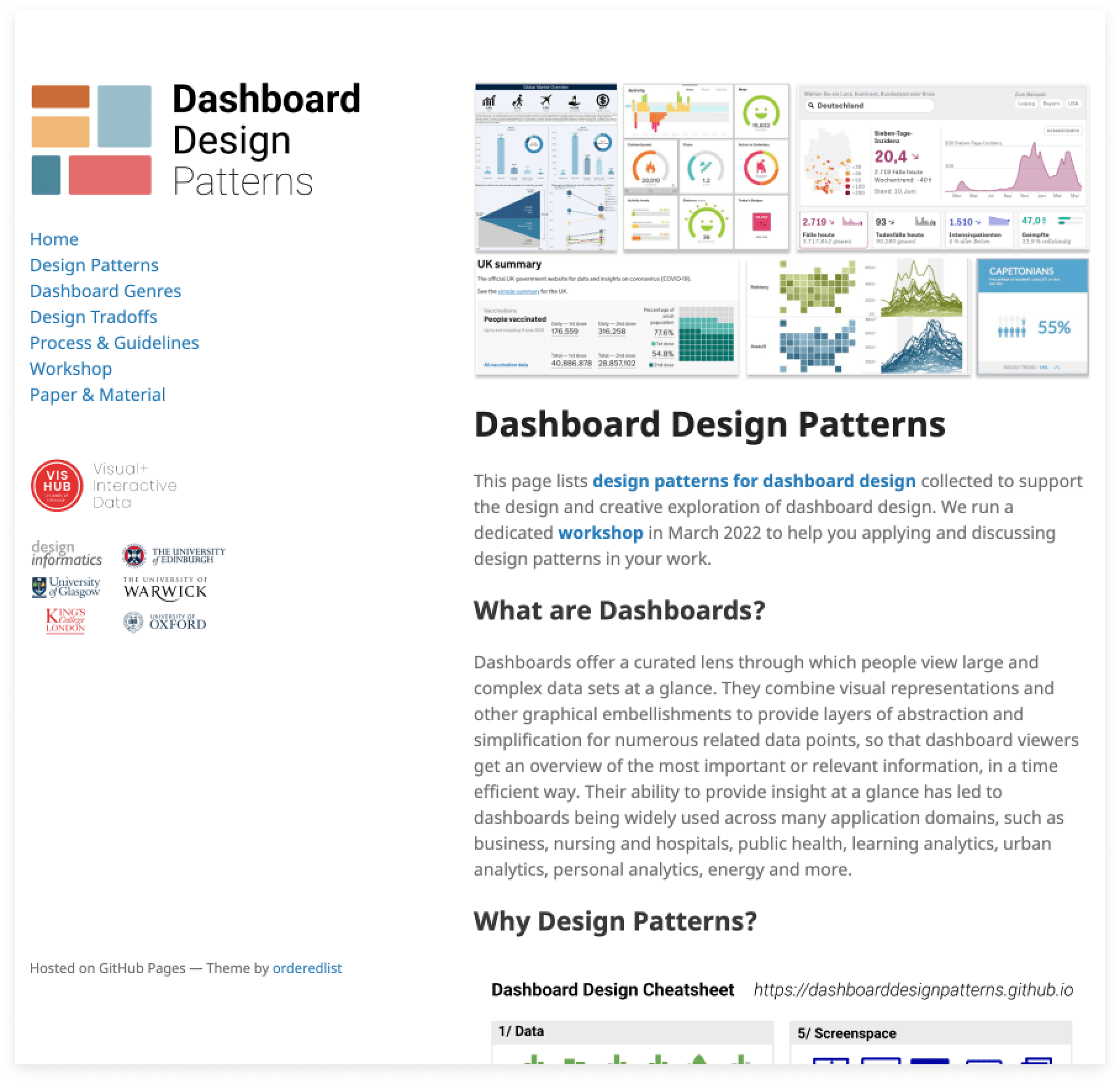
Dashboard Design Patterns —— 仪表盘设计模式
链接:https://dashboarddesignpatterns.github.io/patterns.html
Dashboard(仪表盘)是 B 端最常见的页面,这个网站对 Dashboard 的类型、设计模式、设计权衡点和设计流程和指南有详细的总结。

产品发现
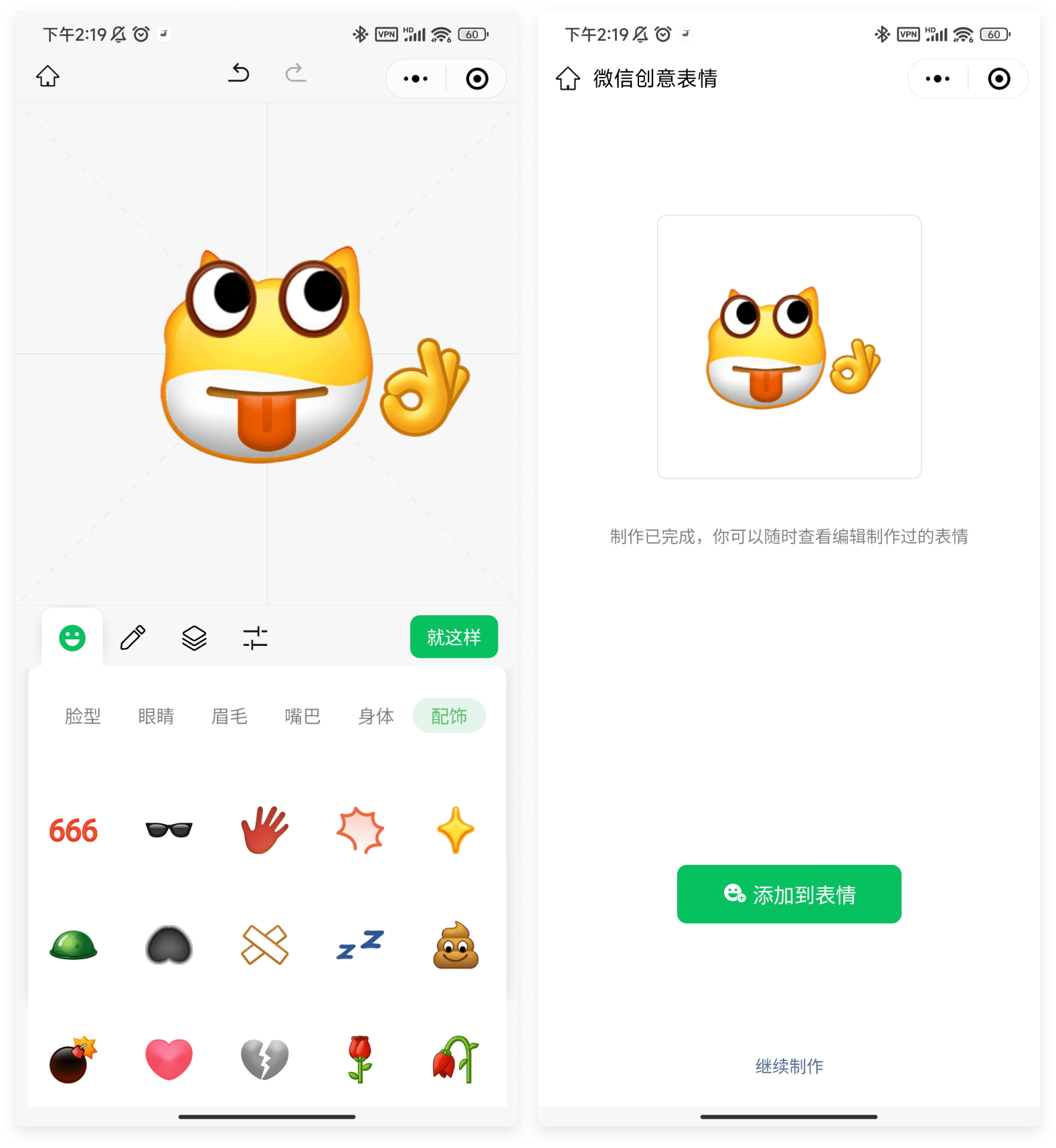
微信创意表情
微信官方出品的「微信创意表情」小程序,支持多维度丰富的定制,成品一键添加到表情库,小伙伴们都玩疯了。


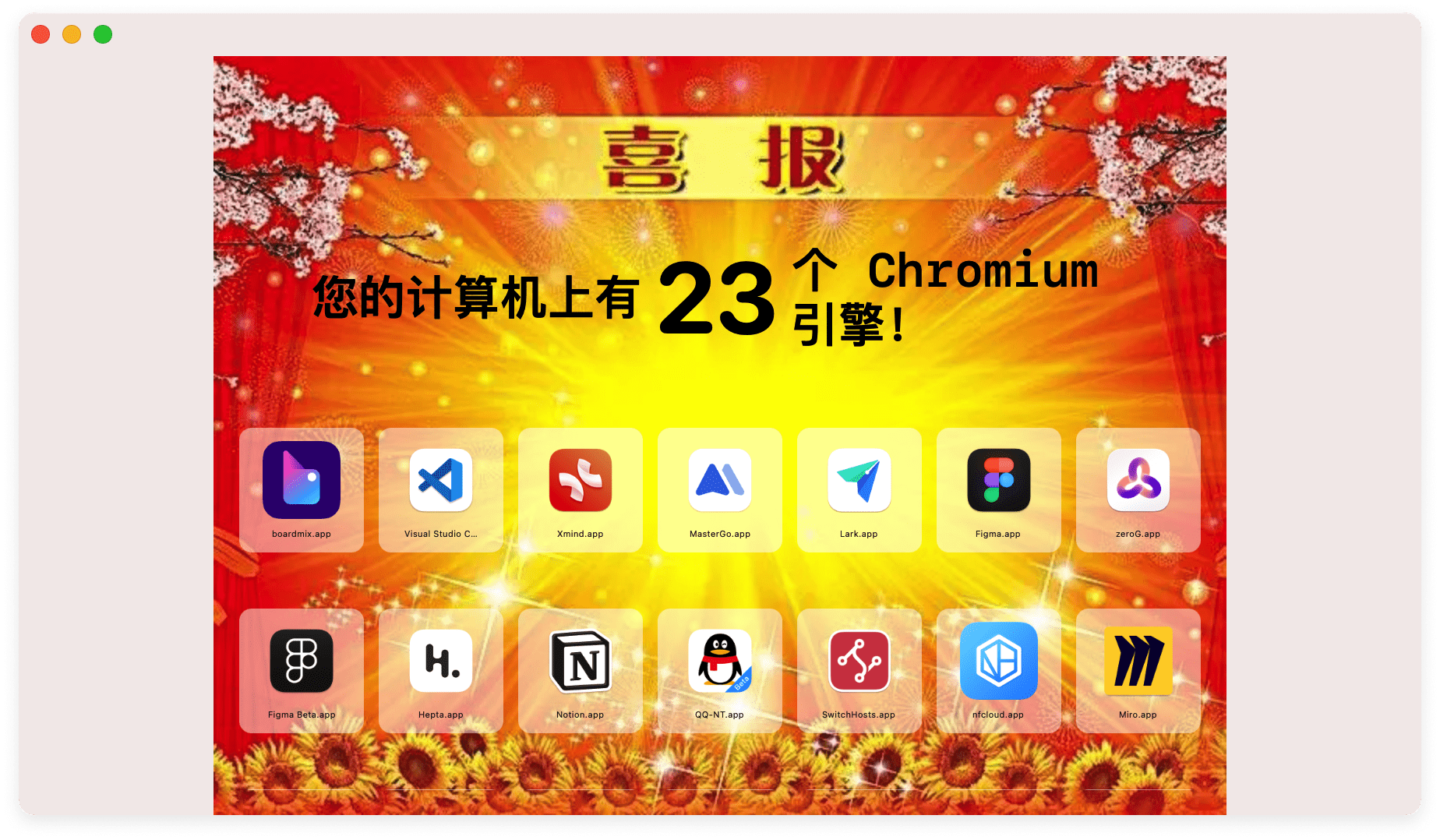
SafariYYDS —— 查看 macOS 上有多少网页套壳软件
链接:https://github.com/Lakr233/SafariYYDS
很多本地软件为了提高开发效率或者跨平台,用前端网页做界面然后套上 Chromium 浏览器内核包装成原生软件,这个工具可以查看 macOS 上有多少软件是用网页套壳。

相关资讯
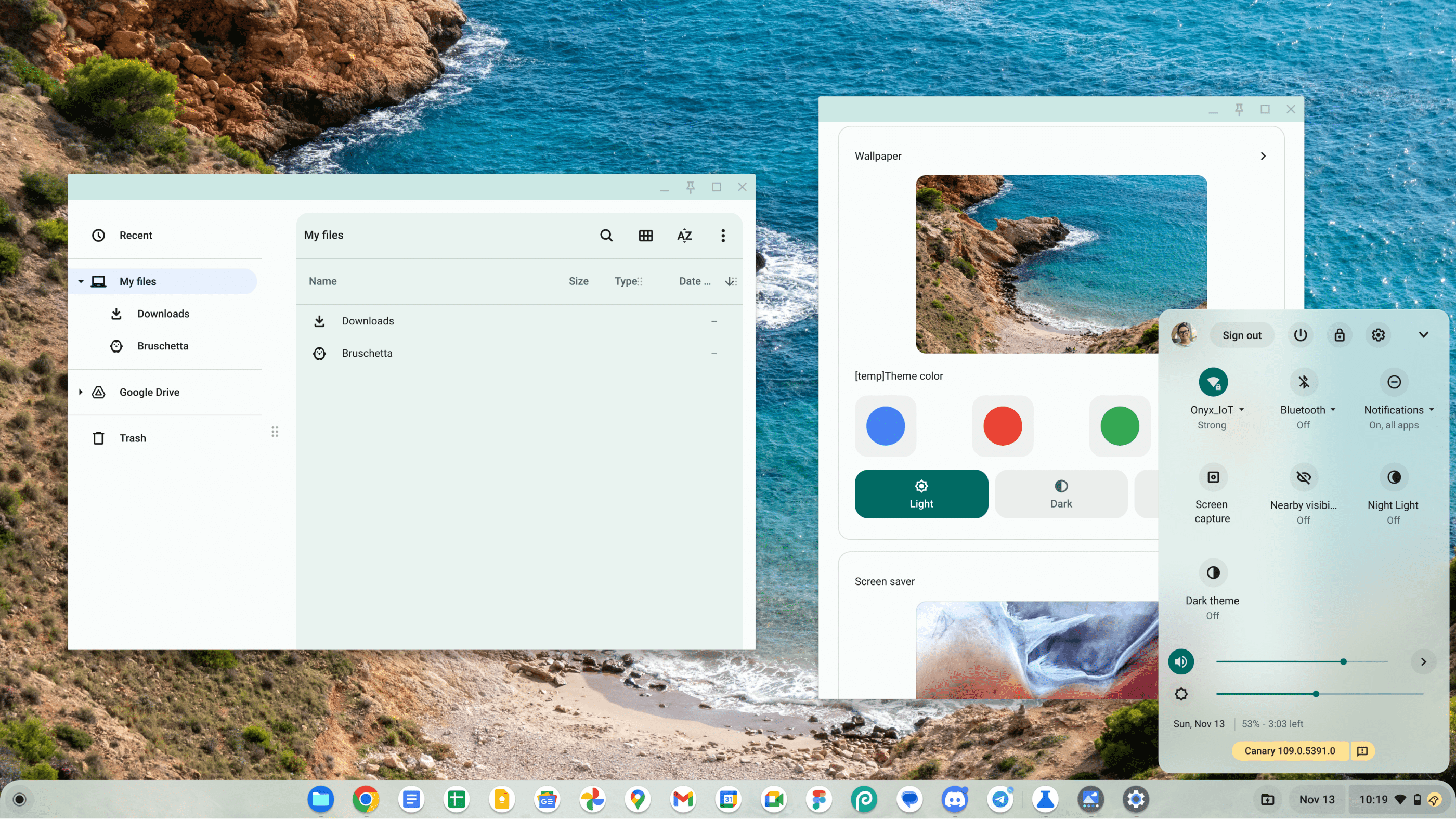
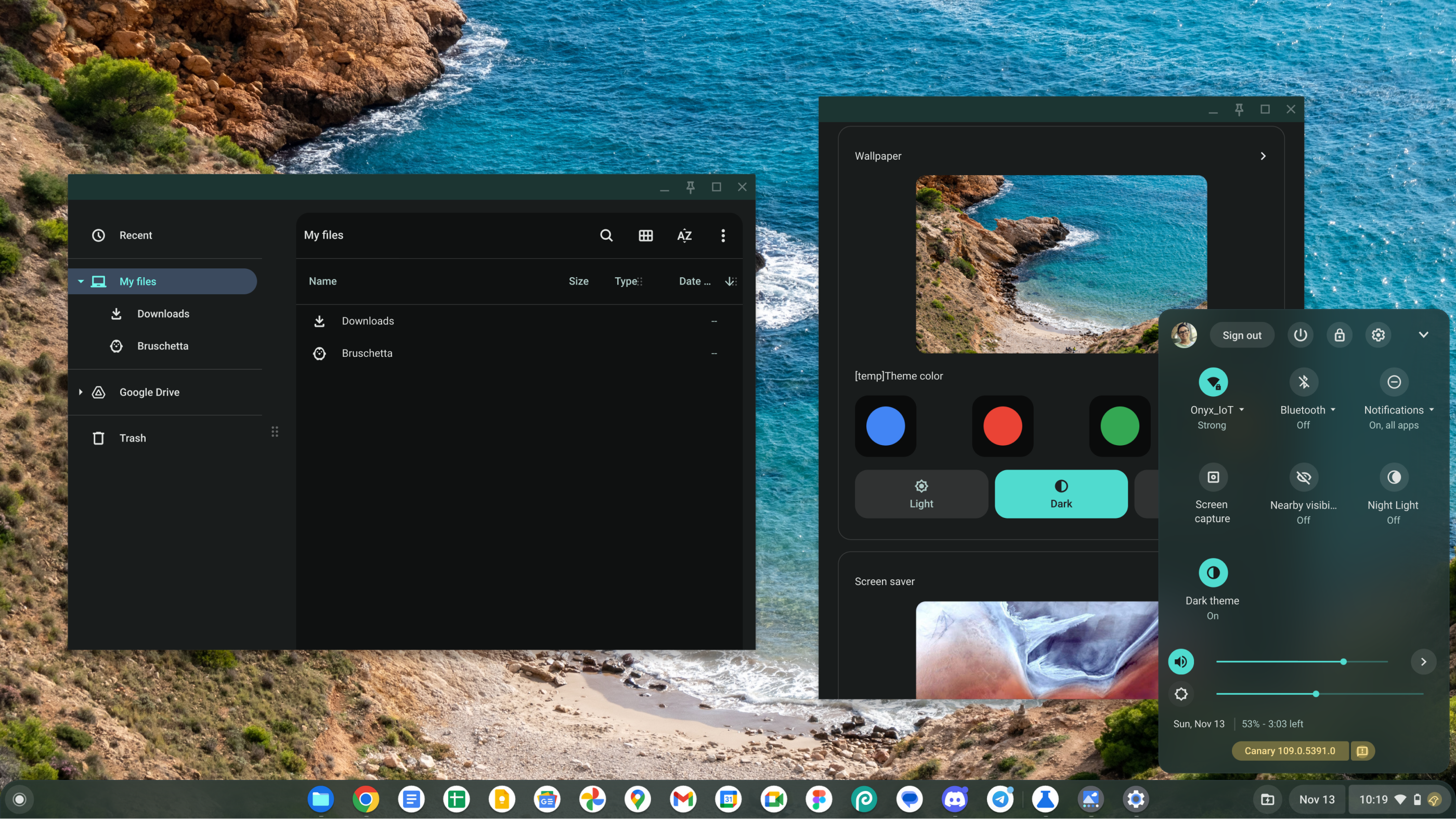
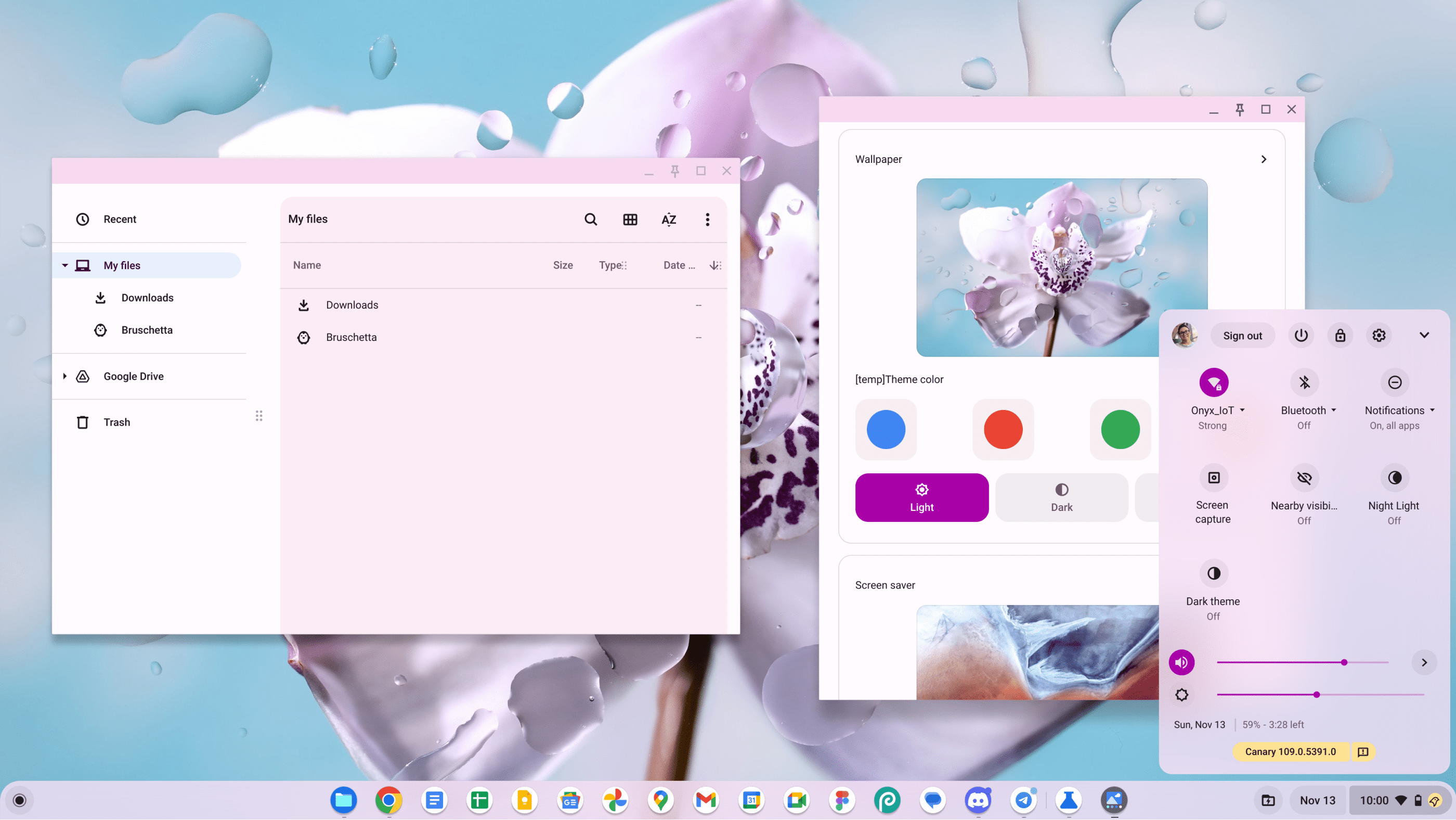
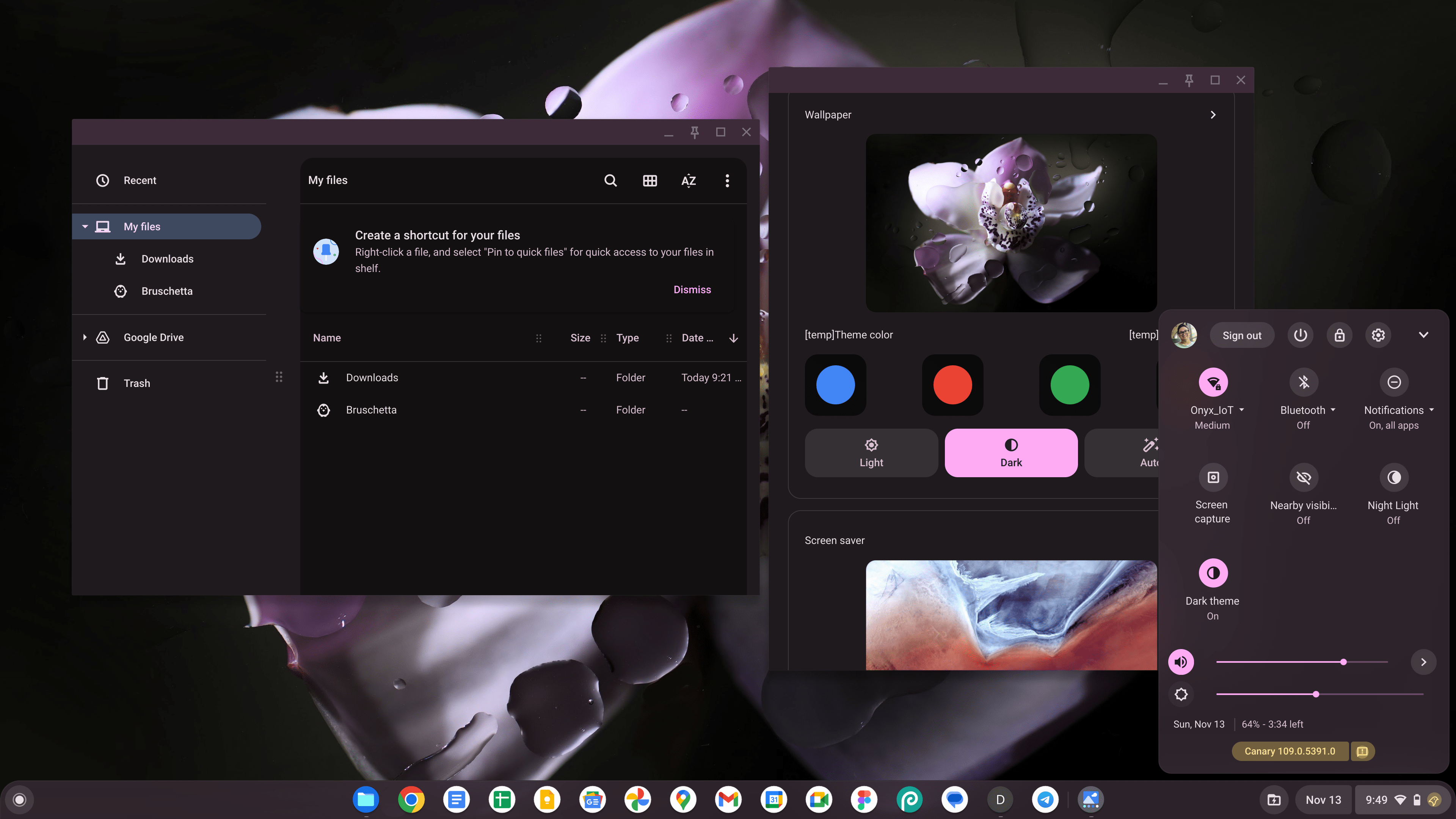
Chrome OS 将采用 Material You 风格
每次采用 Material Design 最快的是 Android,现在我们可以看到大屏幕 Chrome OS 采用 Material You 风格的效果。




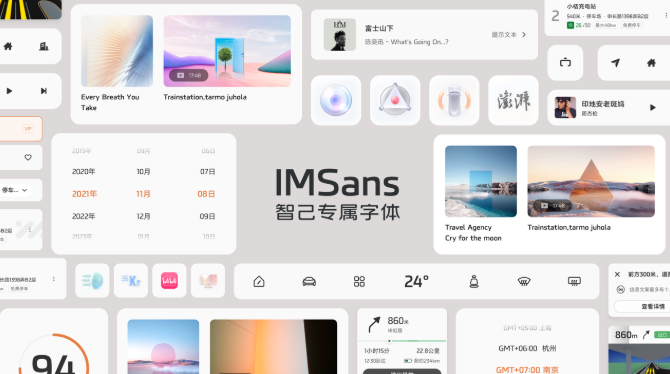
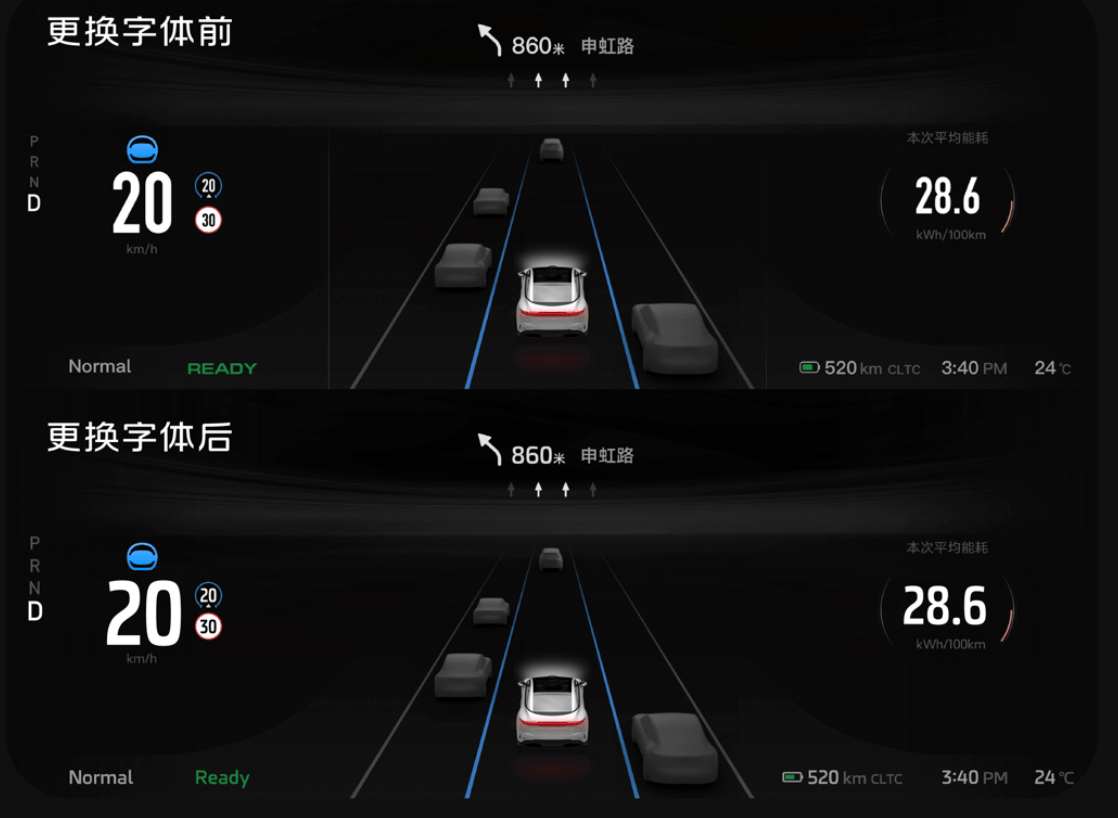
智己联合汉仪字库定制专属字体 IMSans
链接:https://www.hanyi.com.cn/custom-font
定制字体针对高速、颠簸的复杂驾驶环境进行针对调整。加大中文字面,调整字母曲线弧度,在 HMI 上有更好的可读性。


方正字库与 360 合作推出 360 守护体
链接:https://www.zcool.com.cn/work/ZNjI4OTA3Njg=.html


招聘信息
小红书招聘高级视觉设计师
工作地点:上海
职位描述:
- 参与小红书生态内产品的前瞻探索与体验设计,参与产品定义、界面设计、视觉设计和规范制定等工作。
- 与产品团队一齐理解业务目标与用户需求,主动探索发现用户需求,转换需求为设计目标,提供简洁、多维、优雅、打动人心的解决方案。
- 全面跟进产研流程,推动设计方案落地与还原。沉淀设计组件,总结设计方法。
职位要求:
- 5 年以上工作经历,多媒体学科背景优先。
- 强烈的探索意识和创新思维,有从 0 到 1 的项目经历。
- 突出的视觉表现能力,良好的审美和多元的表现技巧。
- 利用用研、数据分析、行业视野与生活体验去洞察真实的用户需求。通过深度思考、逻辑思维将需求转化为对产品新的定义并梳理框架和流程。
- 从纷繁的设计中抽象出具备通用价值的组件或规则;从细碎的业务中沉淀出深度思考的设计方法或观点。
- 热爱设计,有是超越喜欢的自主意识、好奇心和责任感;在合作中与团队成员友善地沟通,积极地表达,踏实地落地。
工作福利:
- 专业耐心的同事给你提供事业和生活上的帮助;
- 免费三餐和零食饮料;
- 周五宠物日带上爱宠一起工作。
超参数招聘 UI 设计师
Base 深圳
18-35K·14 薪
投递邮箱:328111559@qq.com
负责公司创新社交 App(AI 方向)从 0 - 1 的 UI 设计工作
3 年以上经验,有社交产品经验优先
体验碎周报第 121 期(2022.11.21)