『链接已修正』体验碎周报第 114 期(2022.9.26)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
周一发的时候链接填错了,现在修正重发
体验亮点
灵动岛根据上划角度展现不同动画
链接:https://weibo.com/1774390367/M6iBL9g9V?pagetype=profilefeed
iPhone 14 Pro App 界面切换到灵动岛动效带物理效果,手势方向不同,灵动岛动效方向也跟着变化。

体验槽点
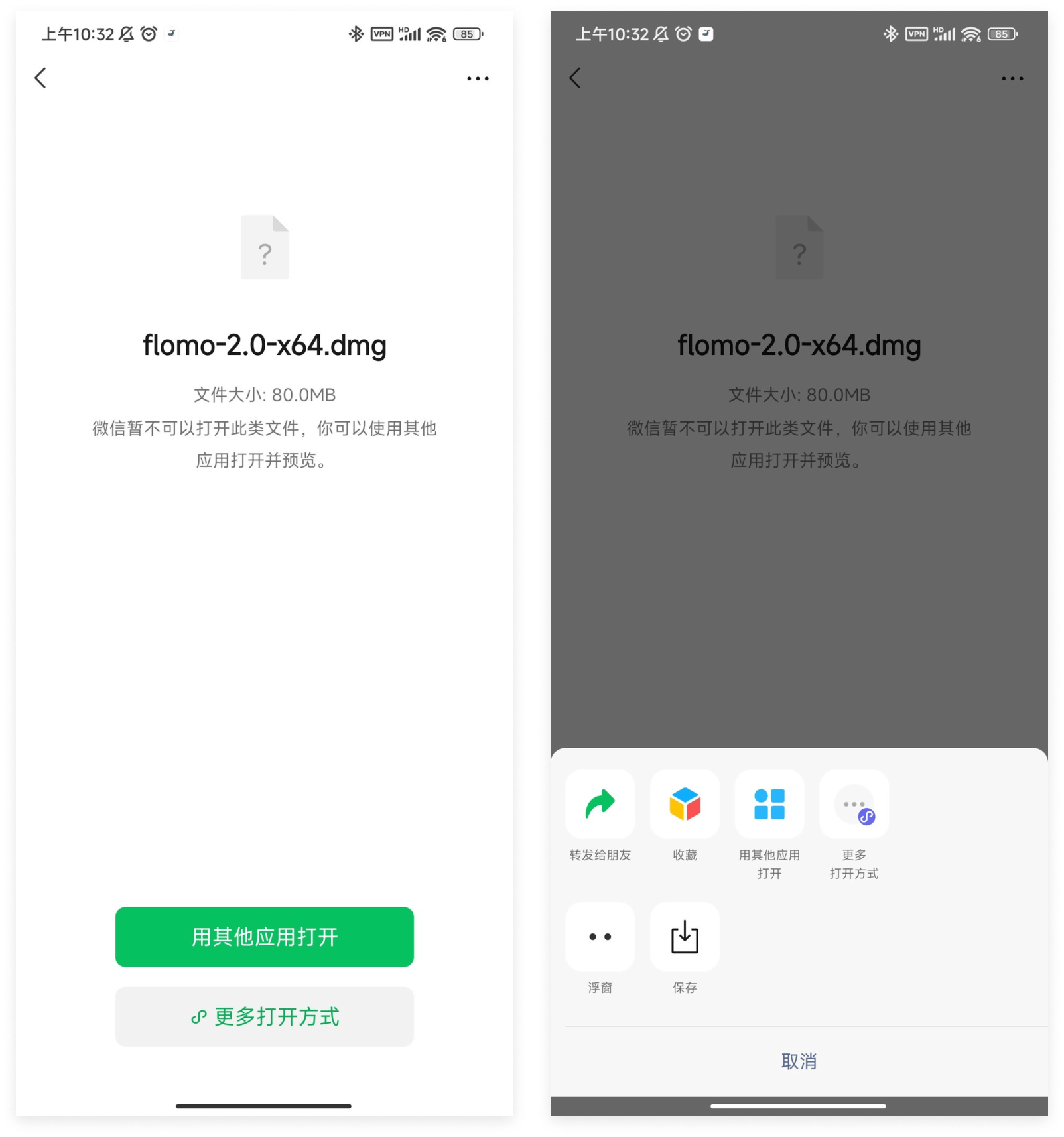
微信安卓版文件保存到手机逻辑考虑不全
iOS 因为每个应用数据隔离,在微信中下载完成的文件必须再点击一次“保存”才能在 iOS 的文件管理器里看到从而被其他 App 使用。但安卓没有这个限制,其他 App 都是下载文件在文件管理器直接看到,而安卓微信也必须在下载成功之后再点击一次“保存”。不知道是忘了改,还是为了让文件和图片视频逻辑保持一样的下载完成不等于保存到相册的机制。

另外,聊天记录打包过来的文件下载后没有保存到本地按钮,我得先下载再转发到其他人聊天里才能保存到手机。

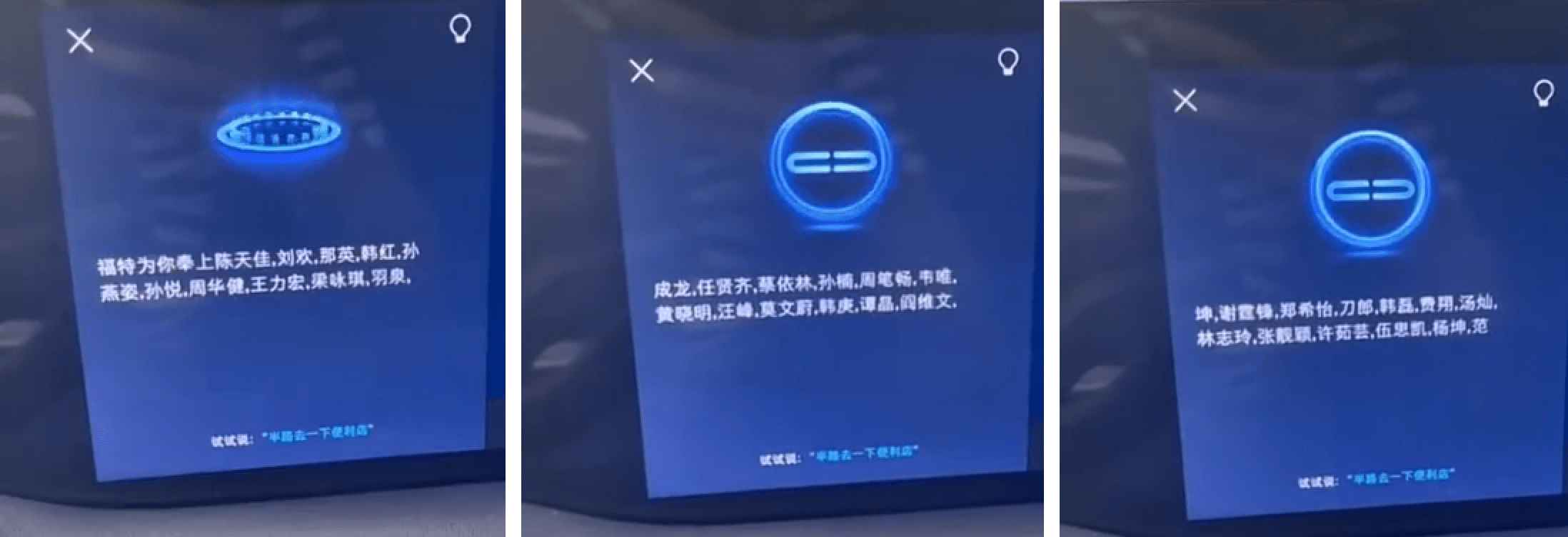
福特汽车语音助手播报歌曲作者
链接:https://weibo.com/3513171522/M744BF7ik
在福特汽车里用语言助手点播《北京欢迎你》,语音会把演唱者播报一遍,但播报的不是“群星”(指很多很多的明星艺人一起演唱),而是正儿八经把参与演唱的 100 个歌手全念一遍,耗时 1 分钟。

推荐阅读
汽车仪表会被 AR-HUD 取代吗?一切还得从头说起
链接:https://mp.weixin.qq.com/s/7x_26GxhvcjSP0DYo72yyg
汽车智能化程度越来越高,除仪表盘改为屏幕,还在驾驶员车窗玻璃加装 AR-HUD。本文回顾汽车仪表盘发展史,分析仪表盘和 AR-HUD 的优劣,并认为两者可能不是取代关系,而是共生关系。

(可能是)最硬核的色彩系统总结
链接:https://mp.weixin.qq.com/s/kibQedZ09TCU2nxJG_v4pQ
本文不涉及前期的品牌色定义、色系选择、搭配等流程。聚焦色彩系统中最重要的生产与落地环节,分析现状与问题,引入无障碍标准和新工具,构建科学的色彩系统。

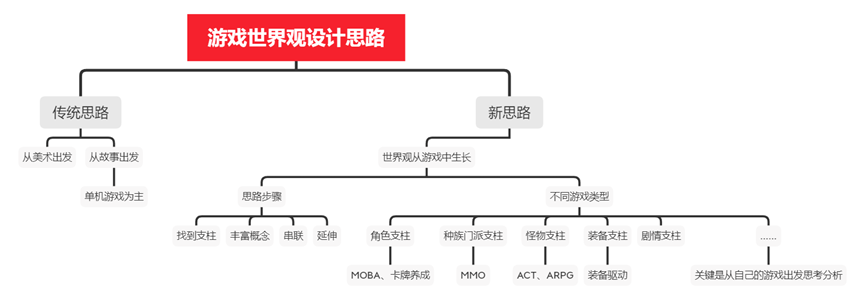
游戏世界观构建思路——从核心体验出发
链接:https://mp.weixin.qq.com/s/A0X--V9djqGyf8SBCnjPFw
一篇剖析游戏世界观构建的文章,保护构建世界观的步骤,和以英雄联盟、原神、魔兽世界、FF 14、地平线 2、暗黑破坏神为例进行分析。

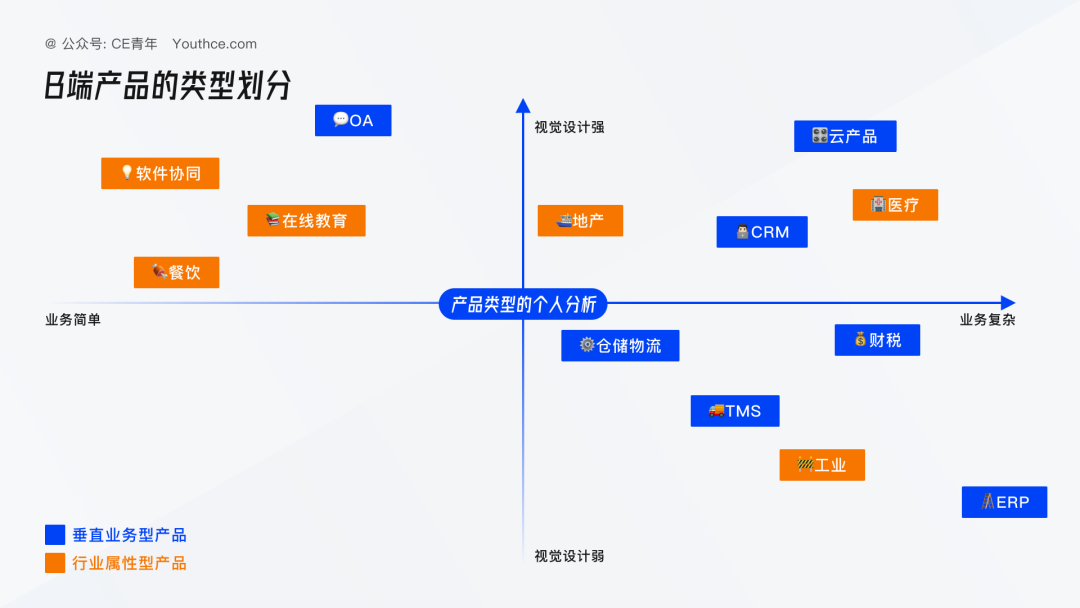
客户关系管理(CRM)产品解析
链接:https://mp.weixin.qq.com/s/w4fjehnQZlC9ybRYhpgf-g
B 端产品类型很多,作者看来想写个所有 B 端产品的解析,这篇是第一篇介绍 CRM。

这些设计细节你知道吗?
链接:https://mp.weixin.qq.com/s/RapxXWSVmlTOPJBihIQbow
看标题以为是讲设计方案中的细节,其实是设计过程中,设计师工作上的好细节好习惯,包括:
- 产品需求与设计研发的良性循环
- 今日事今日毕
- 设计文档的规范性
- 多渠道沟通
- 验收不仅仅是记录问题
- 沉淀业务组件的必要性
工具资源
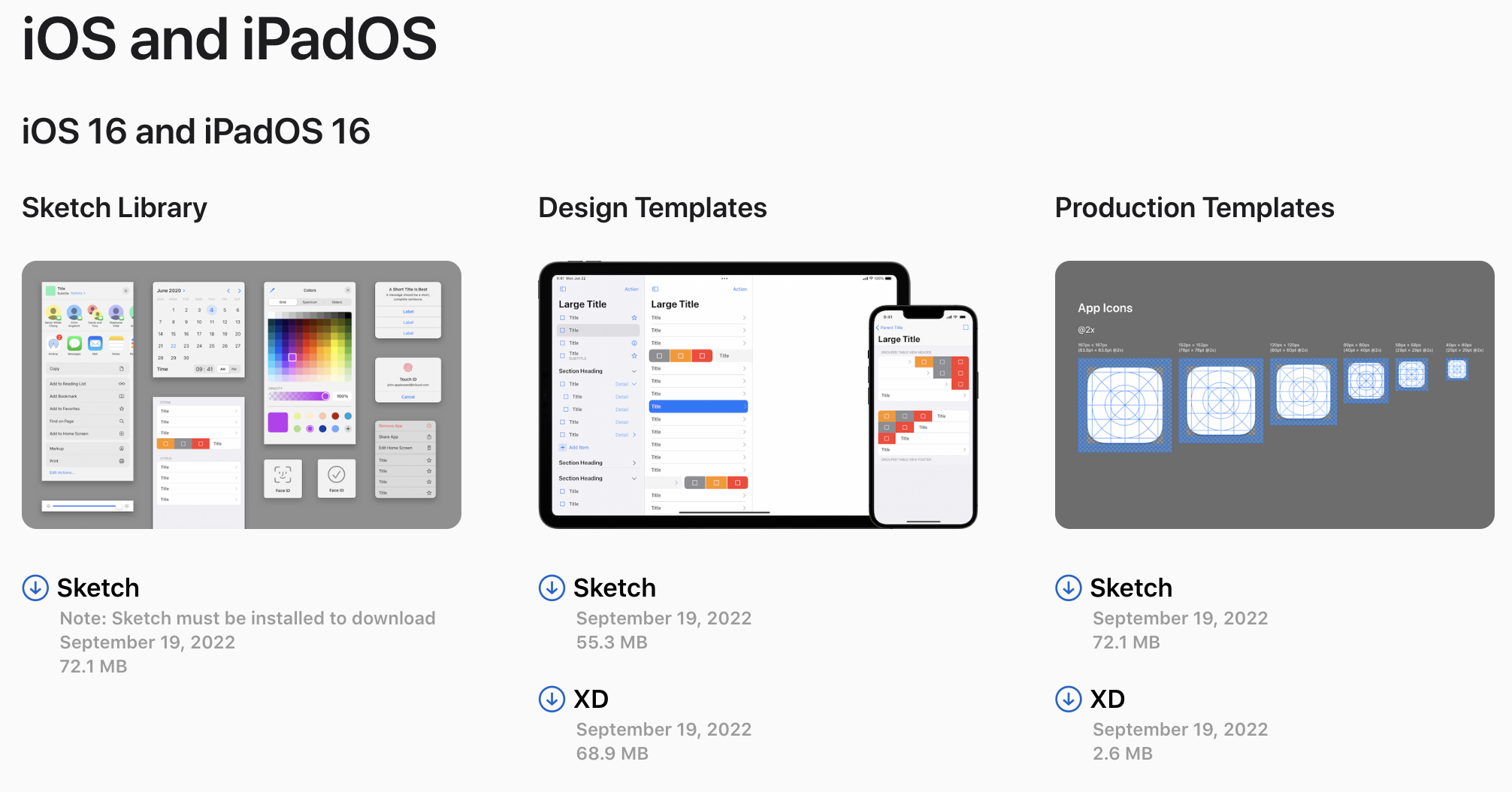
苹果发布 iOS 16 UI Kit
链接:https://developer.apple.com/design/resources/
依然是 Sketch 和 Adobe XD(即将被打入冷宫)格式,界面分辨率以 iPhone 14 Pro 的 393 × 852 px 为基础,而 iOS 15 UI Kit 是 iPhone 13 Pro 的 390 × 844 px。提供新药丸挖空和桌面小组件的界面模板,但没有灵动岛的控件。

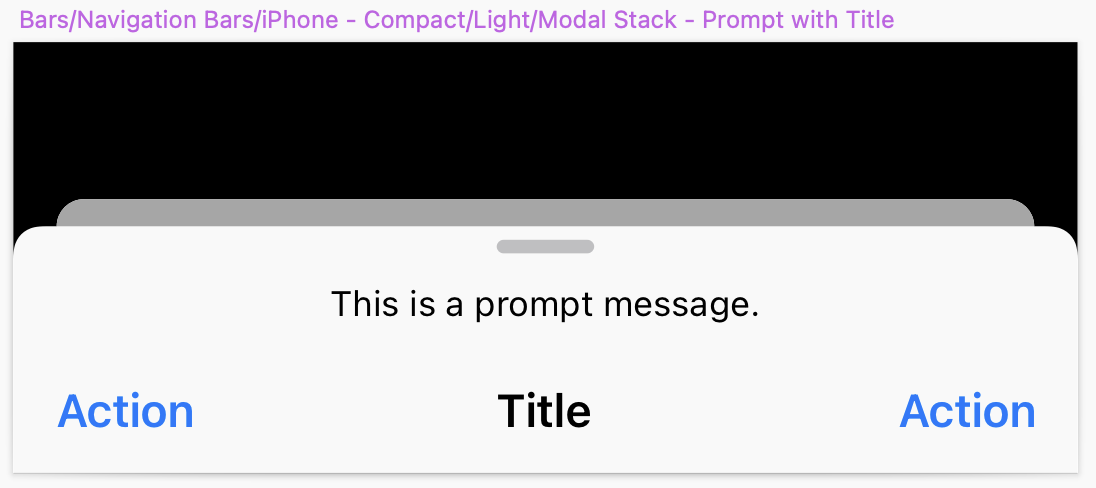
终于把 Grabber(抓握指示器/小横条)给画出来了。

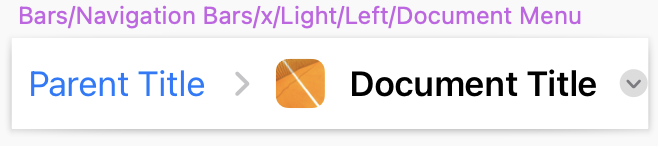
Navigation Bar 里多了一种类似面包屑的样式。

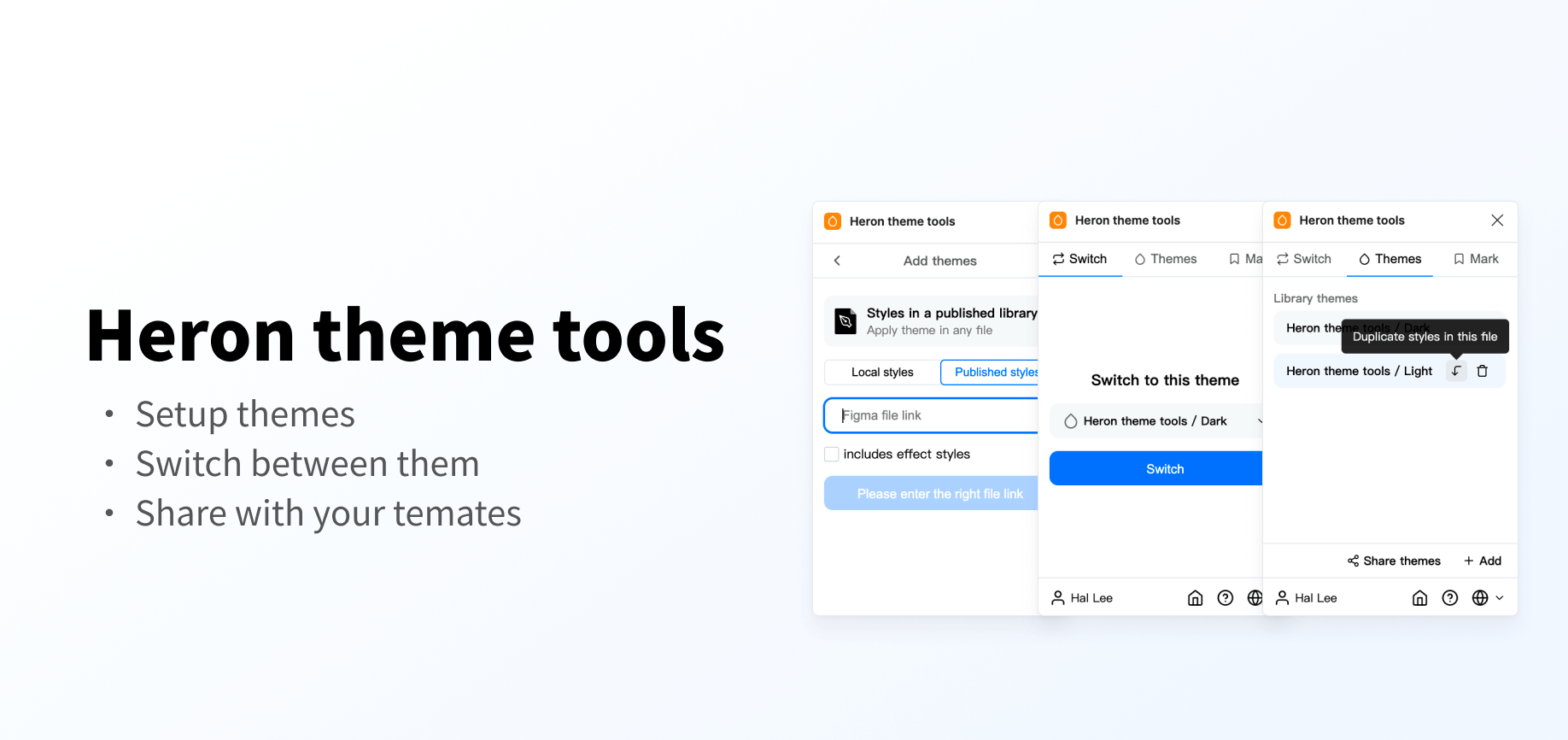
Heron theme tools —— Figma 主题切换插件
插件链接:https://www.figma.com/community/plugin/1151162728819593106
Heron theme tools 是一款 Figma 主题切换插件,但它的功能远不止主题切换。
- 添加本地或远程样式为主题
- 快速从主题复制样式为新的主题
- 把主题应用于你的设计,并在它们之间切换
- 把主题分享给你的同事/朋友
- 切换主题时忽略一些元素
支持免费试用,42 元购买永久授权。
购买链接:http://app.niucodata.com/mianbaoduo/recommend.php?id=39191

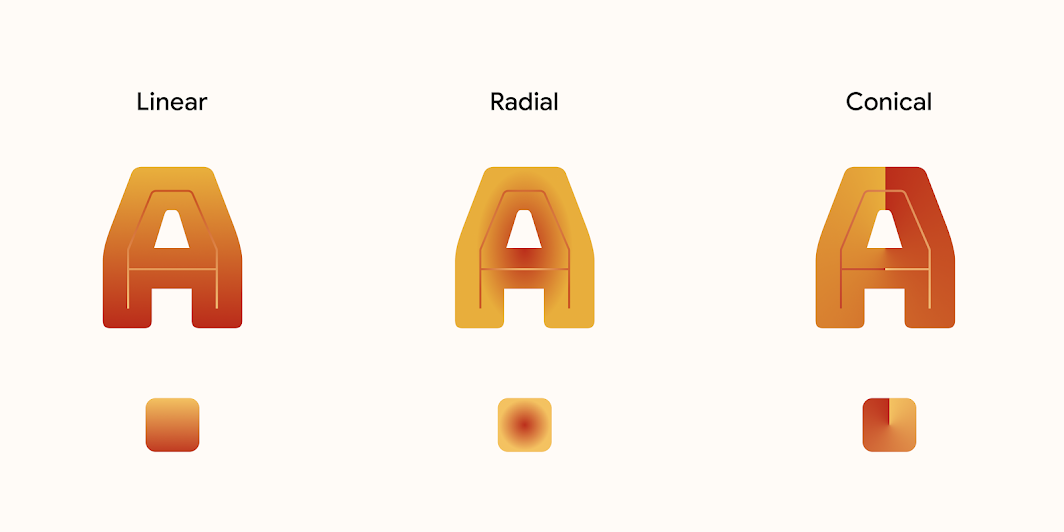
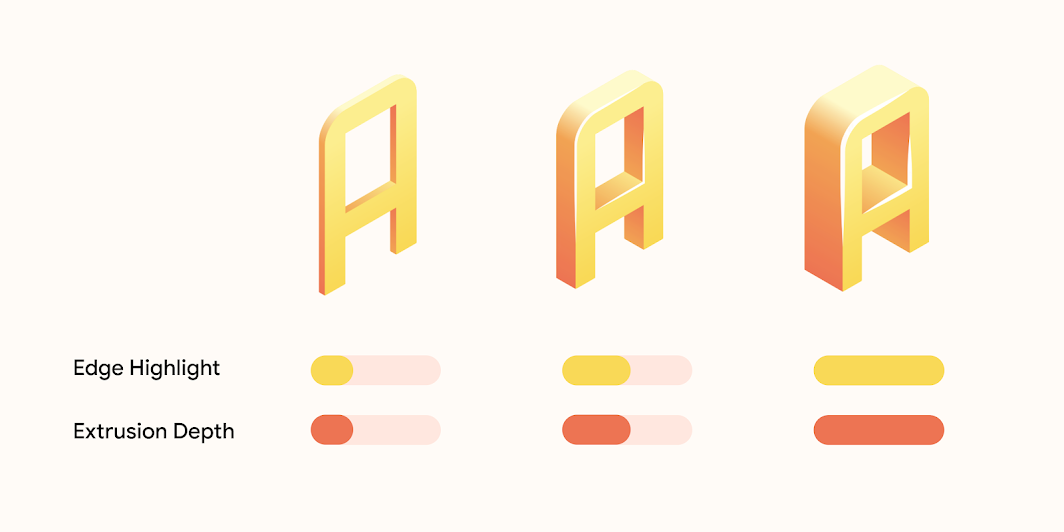
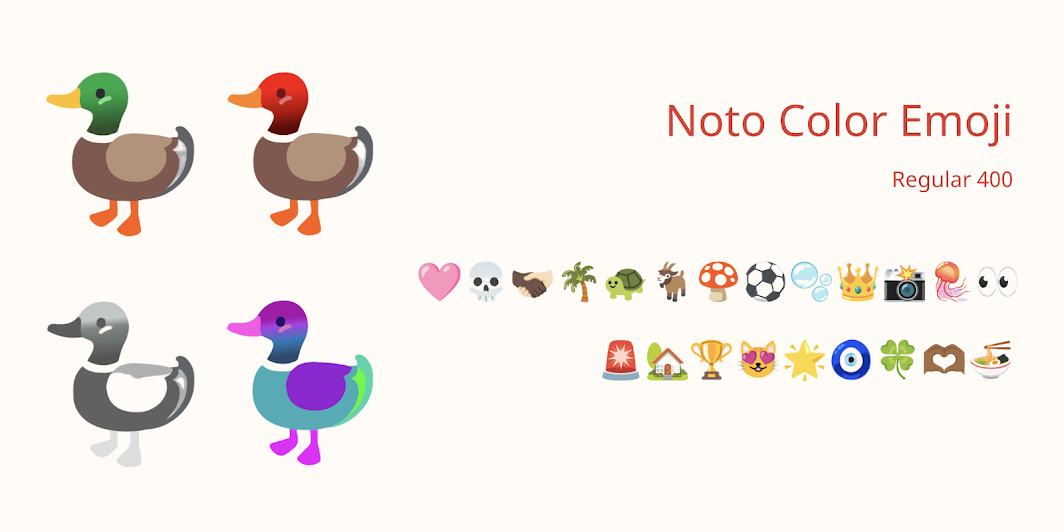
Google Color Fonts —— 内嵌渐变色的字体
链接:https://material.io/blog/color-fonts-are-here
以前实现字体渐变色,需要把字体切图或嵌入 OpenType 转 SVG,显示效果差也占空间。Google 设计名为 COLRv1 的字体格式,可以用 CSS 在网页中让字体支持渐变色和透明度变化,比之前的技术降低五分之一的大小,并且显示效果更清晰。
此次 Google 共发布 9 款支持 COLRv1 的字体。




产品发现
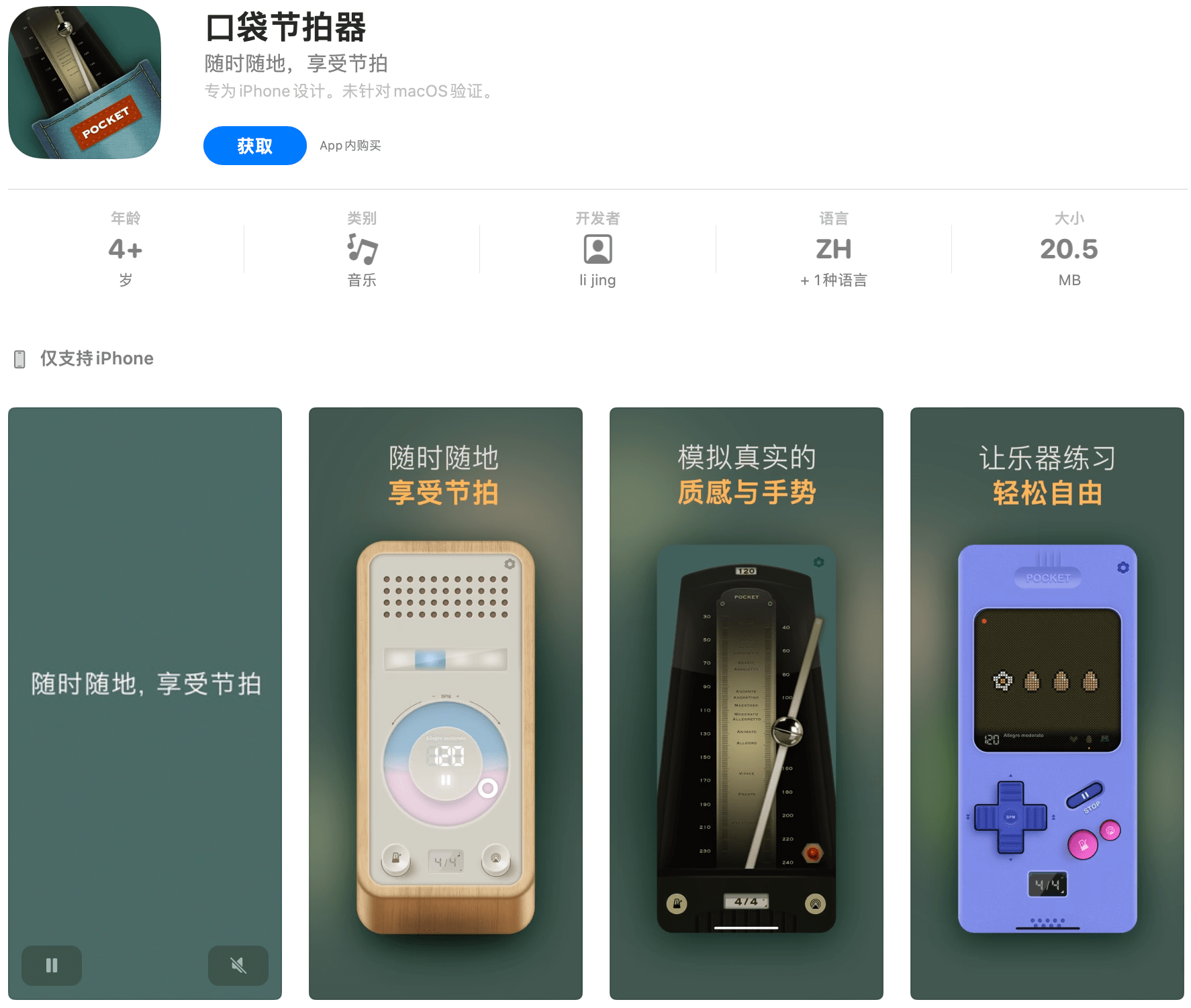
口袋节拍器 —— 音乐学习者随身节拍器
链接:https://apps.apple.com/cn/app/口袋节拍器/id1624228768
「口袋节拍器」是一款专为音乐和乐器学习者打造的节拍器 App。它既保留了实体节拍器的精致感,同时拥有数字技术带来的精准与便利。有电子、机械、游戏机三款造型。

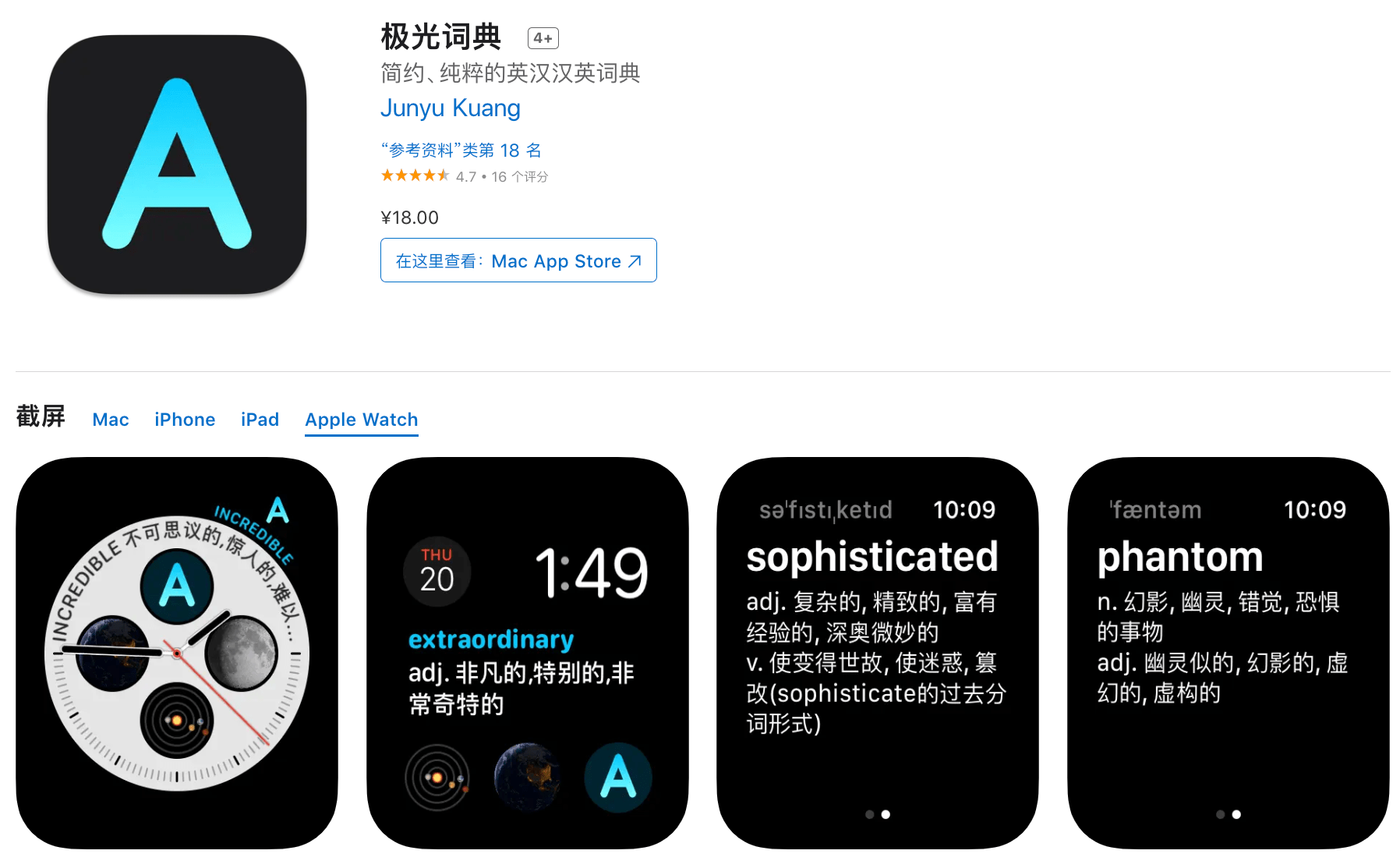
极光词典 —— 用 Apple Watch 背单词
链接:https://apps.apple.com/zh/app/aurora-dictionary/id1154746981?platform=appleWatch
支持 Mac、iPhone、iPad 和 Apple Watch ,用 iCloud 备份可保持多端数据同步。

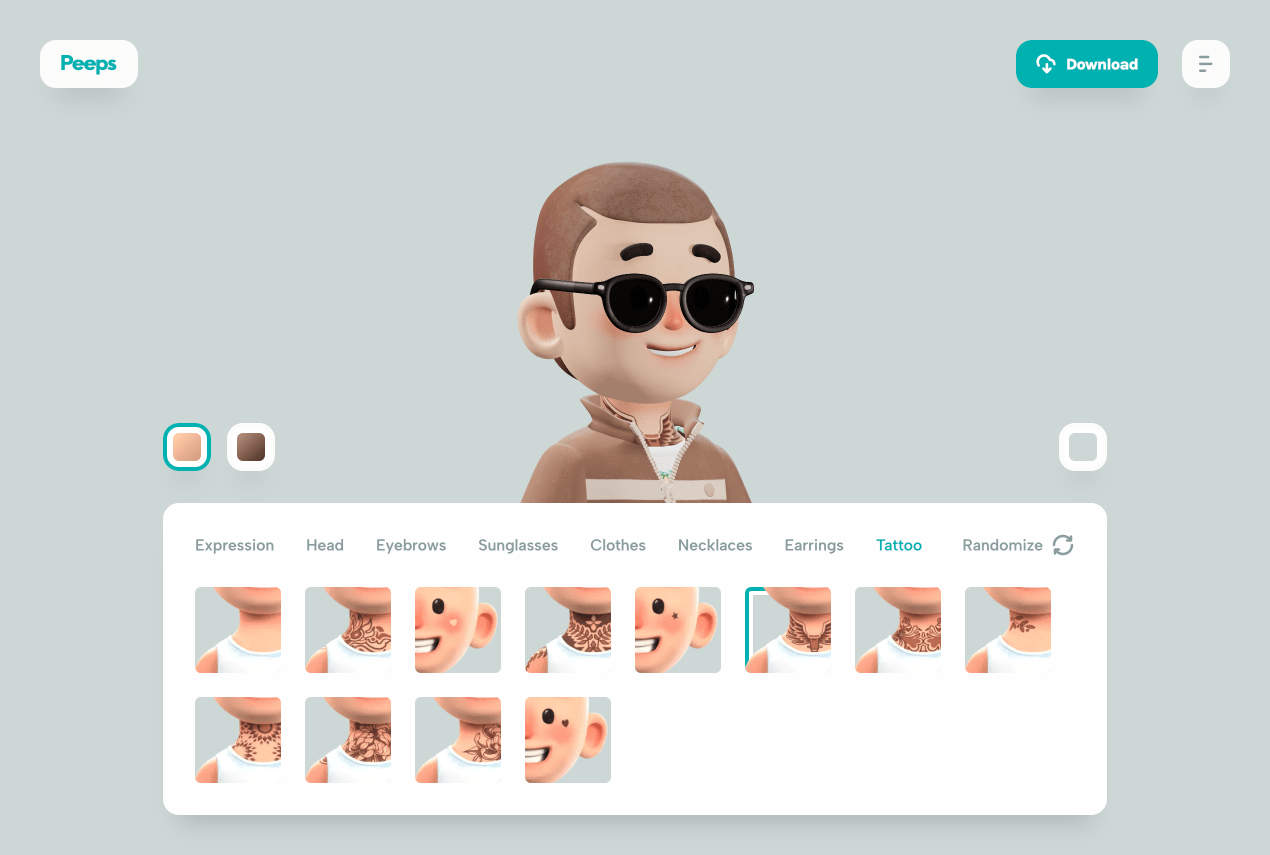
Peeps —— 3D 头像制作
Peeps 是 UI 8 做的 3D 头像制作器。能定制多个身体部分,甚至还有纹身。可导出为 PNG 格式。

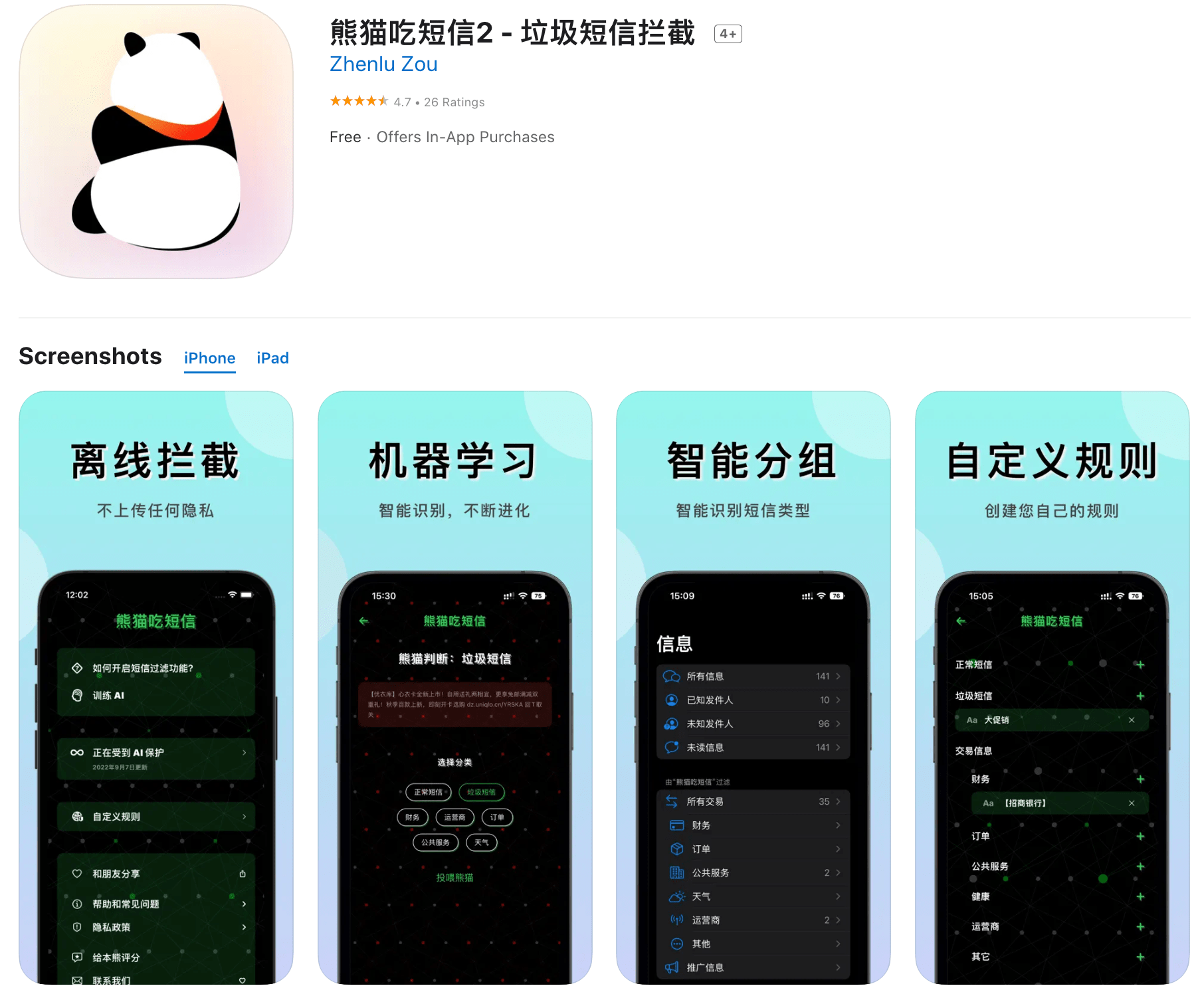
熊猫吃短信 2 —— iOS 垃圾短信拦截
链接:https://apps.apple.com/app/panda2/id1642682818
广受欢迎的「熊猫吃短信」推出了全新版本,全面适配 iOS 16 的最新的短信分类,在垃圾短信之外可以单独分类交易记录、订单物流、公益短信、运营商等短信。纯本地 AI 识别,不会上传短信到云端。新版付费策略也改了,由一次性买断,改成订阅制 ¥6/年,即使中途取消订阅您也可以永久使用订阅期内更新的模型。另外免费提供了关键词过滤的功能。

食文化博物馆
链接:https://foodculture2021.go.jp/foodculturemuseum/
日本文化厅制作的食文化网站,整个 loading 转场非常漂亮,内容很日式但是风格又很西式,值得一看。


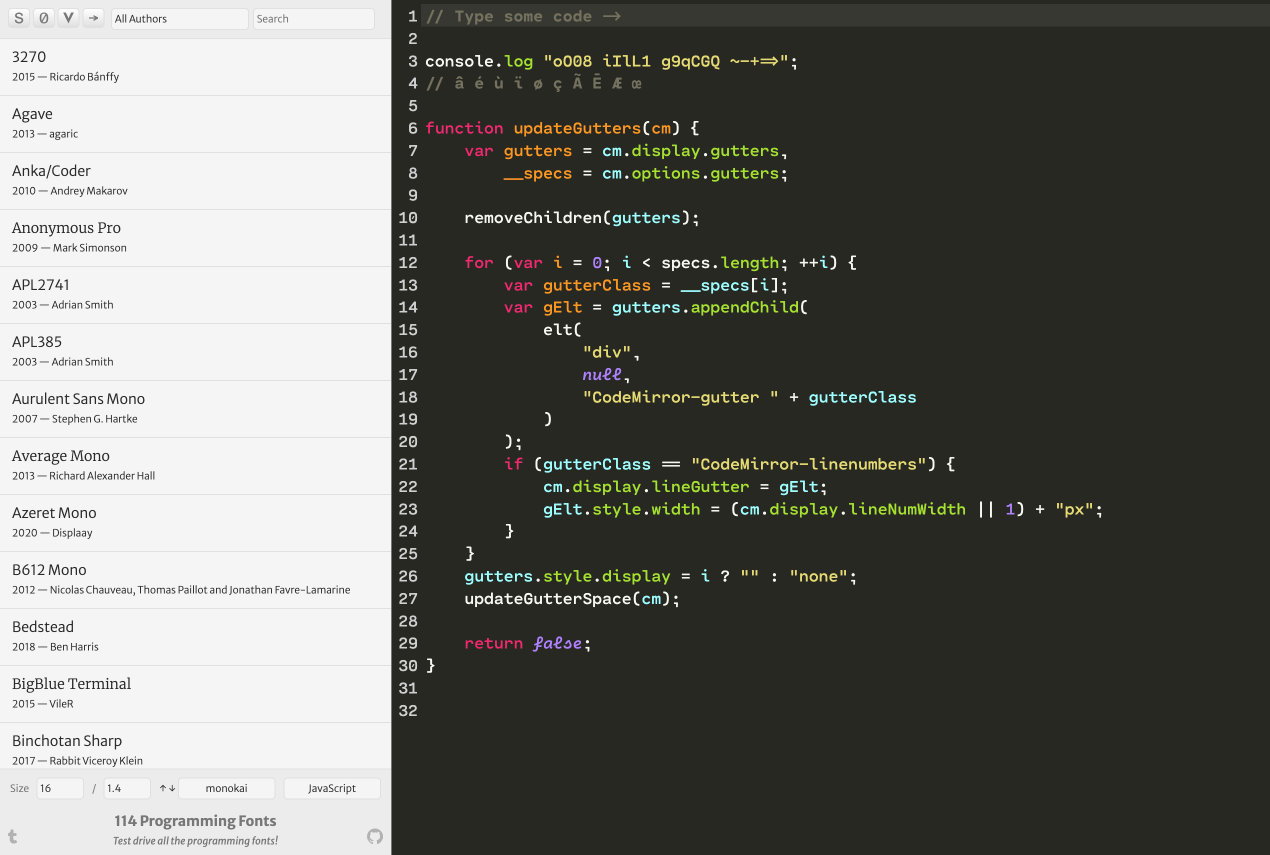
114 Programming Fonts —— 在线测试最佳编程字体
链接:https://www.programmingfonts.org/
左侧改变字体、参数和语言,可以在右侧看到字体在代码中显示的具体效果,适合程序员找适合自己的编程字体。

相关资讯
灵动岛的设计师 Chan Karunamuni
链接:https://www.chankarunamuni.com/
灵动岛、流畅界面、iPhone X 全面屏手势交互,都是由 Chan Karunamuni 设计的,他在苹果已工作 11 年。他本人的网站很简单,除了以上三项工作的链接,就是自己的联系邮箱。

Snap 关闭 Zenly
链接:https://36kr.com/p/1898147524012416
此前多次和大家介绍过来自欧洲的地图社交 Zenly,作为一款 Z 世代熟人社交产品,Zenly 的设计和产品表现一直很出色。2017 年 被 Snap 以 2 亿美元收购。月度活跃 4000 万,而且还在增长中。4 月份还进行一次设计大改版。
9 月初,Snap 突然实施了一项大规模裁员超 1200 人的计划,并且要关闭 Zenly。据悉 Snap 收益低于预期,股价下跌 75%。

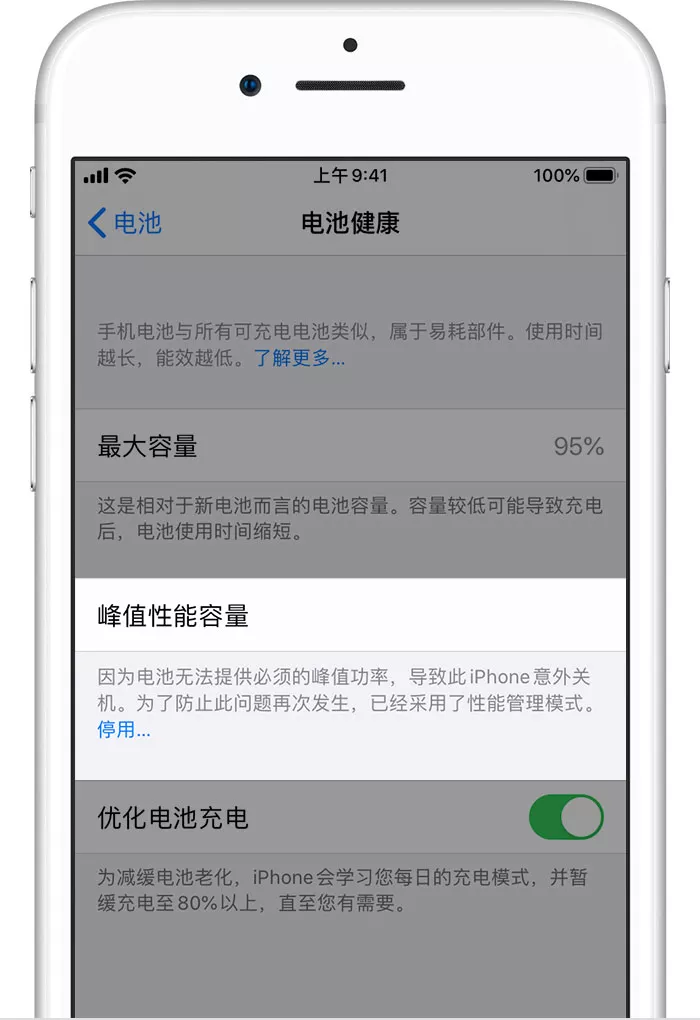
苹果真的曾悄悄给老手机降速
每逢新 iPhone 发布,总有想买的人开玩笑说:“突然发现手里的手机变慢了,看来要买新手机了。”其实这并非玩笑,苹果真的会推送系统更新悄悄给老手机降速,理由是手机电池老化无法维持续航,需要降速保证续航。结果被欧盟集体诉讼要求索赔约 1.80 亿欧元。
迫于压力,2017 年后,苹果降低手机换电池价格,在 iOS 电池健康功能增加性能管理功能,用户可主动控制保持性能。

思考碎片
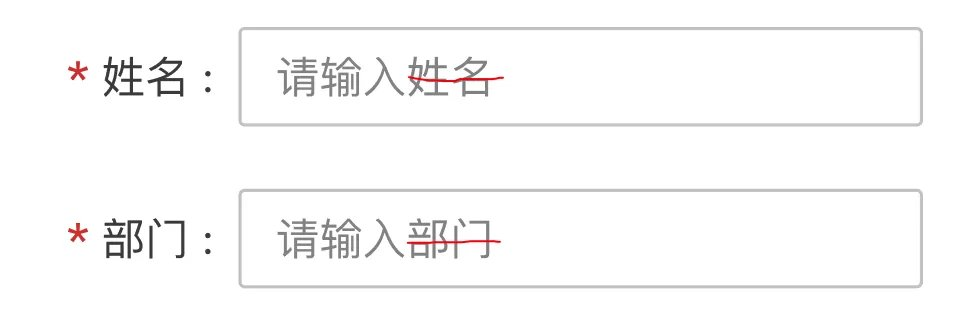
可维护也是用户体验
跟随同事脚步,把输入框和下拉框占位符里的字段名去掉,统一都叫“请输入”“请选择”,用户体验没明显下降,但是很好维护,避免中途改字段的时候漏了改占位符。

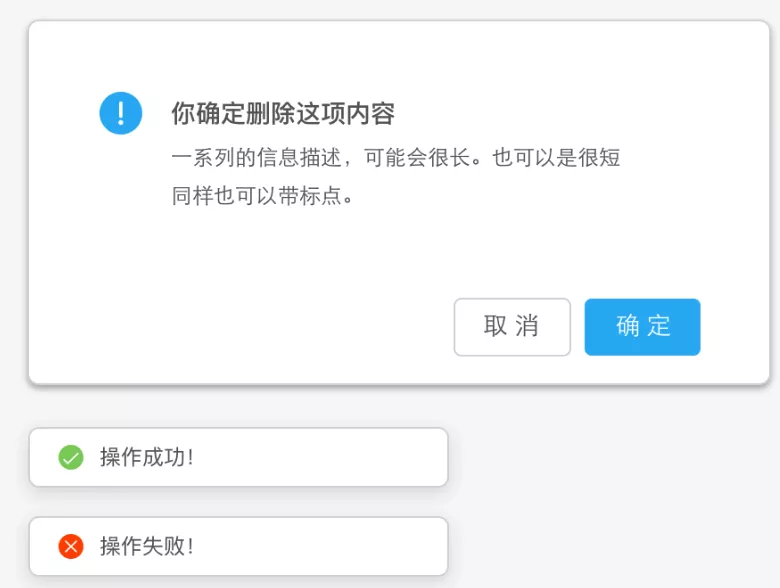
其实Ant Design 里弹出框按钮也统一叫“确认”“操作”,虽然比跟随内容制定对应文案体验差一点,但遇到做国际性和维护的时候要方便很多。

程序开发也是,写好维护的代码比性能高的代码更重要,如果无法维护,频频出错,就完全没有体验可言。
招聘信息
字节跳动剪映、醒图招聘
base:深圳
可发送简历+作品集到:yeutz.chen@bytedance.com
职位:资深产品体验设计师
人数:4 人(偏 UX 2 人、偏 UI 1 人,海外产品一名)
要求:
- UX、UI 能力平衡,达到全栈输出标准
- 有 to B/C 工具类或内容类互联网产品相关经验
- 能有全局视角,能处理高复杂度项目,有较强判断能力
- 加分项:有视频创意类产品相关经验、海外产品相关经验、英语沟通表达能力优势,均加分
ARK 创新咨询招聘体验视觉实习生

『链接已修正』体验碎周报第 114 期(2022.9.26)