体验碎周报第 110 期(2022.8.29)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
钉钉长按 Tabbar 「消息」清除红点
来自 into
很多产品点击 Tabbar 的「消息」可定位到未读消息,钉钉长按 Tabbar 的「消息」清除红点也很自然。

体验槽点
腾讯文档和腾讯会议图标区别太小
企业微信附带的腾讯文档和腾讯会议图标辨识度太差了,外面都是一圈蓝的,里面区域不大图形差异也不明显。

推荐阅读
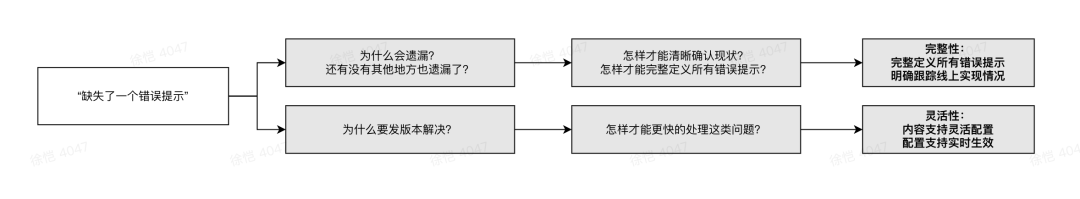
由一个文案引发的系统改造
链接:https://mp.weixin.qq.com/s/N-5LWdeeh8aumn9ikZv5sQ
看上去缺少一个错误文案是孤立的小问题,但在作者的分析下,发现并没有这么简单:
- 为什么这个错误定义会遗漏?
- 为什么之前统一文案的规则没有生效?
- 还有没有其他也会在发送场景触发的错误没有定义?
- 要修改错误码,只能通过发版本的方式吗?
- 为什么没有做成实时配置实时生效?
由此,原先的问题被重新定义为:
- 如何完整定义所有的错误场景?
- 如何实现错误提示配置的实效性?
这种追本溯源的思维方式非常值得学习。

帮你全方位解析搜索历史设计
链接:https://mp.weixin.qq.com/s/tvByKElIYG97q4eZXKrwEg
很全面的搜索历史设计解析,内容包含:
- 关于搜索历史
- 搜索历史的三类布局
- 关于用户分层
- 搜索行为背后的目的
- 使用场景总结
挖掘用户画像,这 17 种工具任你挑选
https://mp.weixin.qq.com/s/ctmuJVMtM5CXCKOt8zFJFw
介绍了 17 种用户画像有关的工具,这些工具都可以帮助你更好地开展你的研究过程:
- 细分研究结果
- 交流这些发现
- 和你的听众建立共情图
- 做出决定
还好有让人秒懂的设计公式
链接:https://mp.weixin.qq.com/s/NGI_DZyiU4c5Sik49sa7zA
设计师如何能保证每次的产出都符合业务需求、引导用户参与、加深用户印象同时还能快速产出与设计要求一致的运营活动呢?本文提供了一些运营设计公式,能为设计师顺畅的完成设计工作提供一些帮助。
- 公式一:运营设计工作流程=需求分析+业务沟通+设计产出+复盘总结
- 公式二:需求分析=项目背景+用户人群+竞品分析+需求评估
- 公式三:业务沟通=活动目标+活动利益点+活动玩法/形式+资源配置+设计风格
- 公式四:设计产出=设计发散+设计执行+设计自查
- 公式五:总结复盘=项目回顾+活动效果+过程复盘+迭代优化+沉淀方法
校验报错如何设计更科学?这篇文章帮你轻松搞定。
链接:https://mp.weixin.qq.com/s/7B-vBj_dSNv0-B_I5imKqQ
在页面流程中,当用户没有进行必填项操作时,点击操作按钮,这时候就会出现报错。那么针对于报错场景如何设计更合理,更科学呢?本篇文章将和大家探讨 C 端和 B 端产品的校验报错如何设计更合理科学。
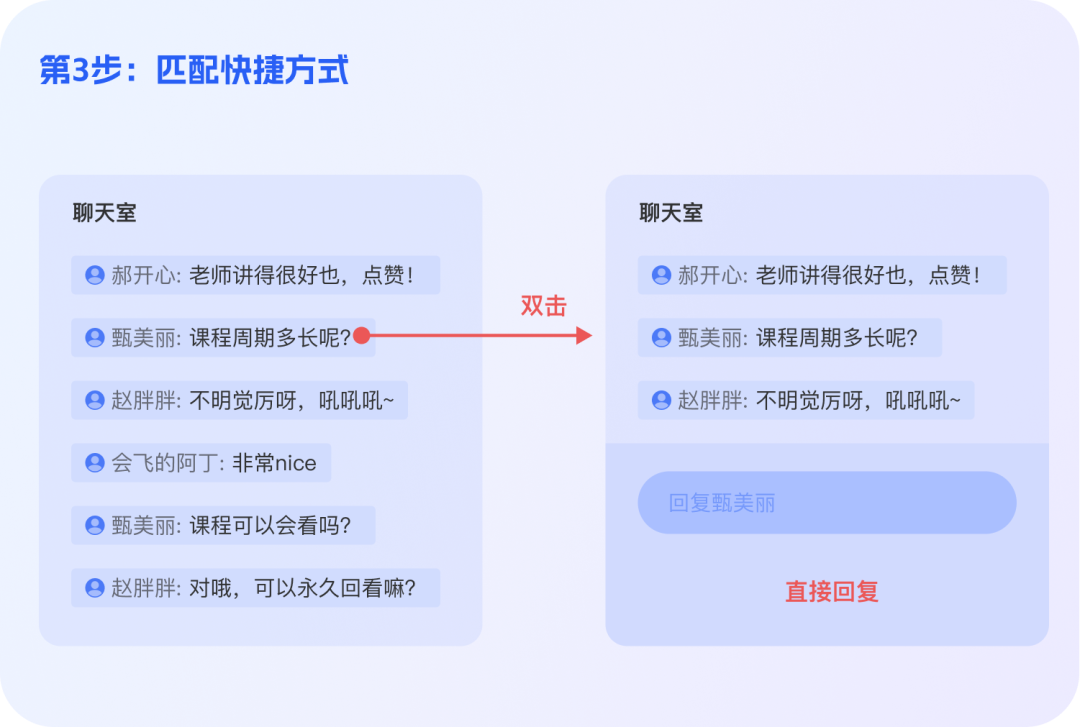
拖拽、双击用得好,青铜也能变王者
链接:https://mp.weixin.qq.com/s/G-jg6yggpCNFD2n54yuX7w
这是一篇对拖拽、双击使用场景和案例的详细解读,并且告诉你结合业务选择合适的手势。



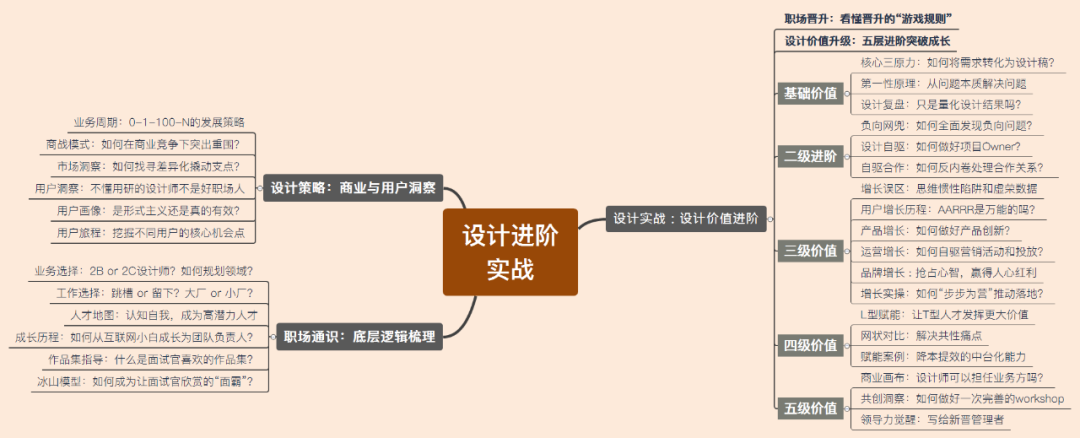
大厂设计进阶实战课
链接:https://time.geekbang.org/column/intro/100115201?code=SWDPJjwvxFyOm2QFGbxhnGe1OLWdOy6IHFwN4AdDTBo%3D
如果你长期看公众号或者 B 站,会发现有不少讲设计技法的内容,比如渐变、排版规则、颜色搭配等等,但讲设计思维的很少,而且就算有方法论也难以实践运用。
但设计思维对设计师非常重要,审美水平和手活技法只是起点,**设计策略思维才是设计师走向高度的必经且是唯一之路。**设计思维很难讲,所以博主们都更倾向去讲相对好理解、好实践的手活技法。
这里推荐《设计进阶实战》,系统的讲解设计策略、设计价值和职场通识。


工具资源
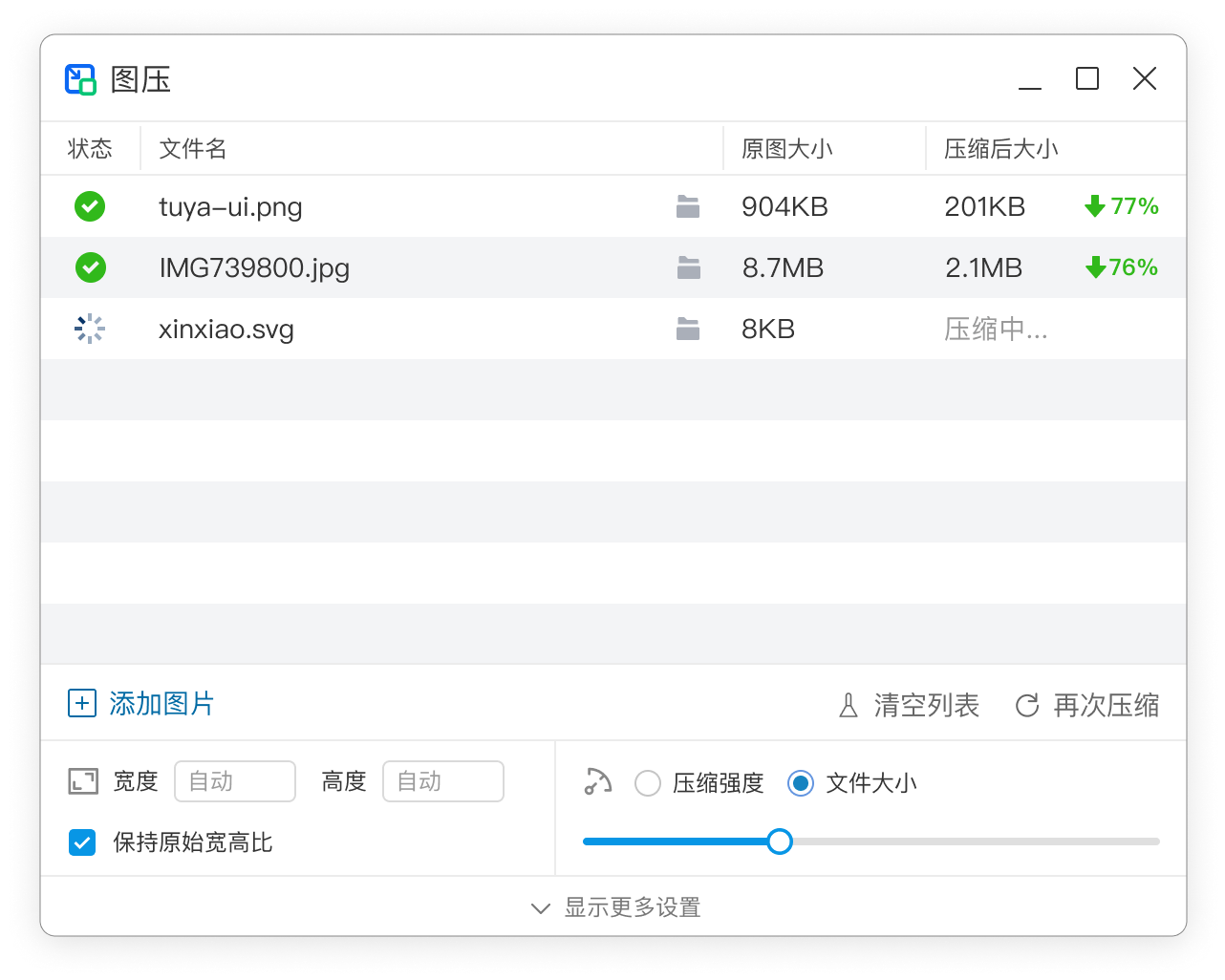
图压 —— 免费的跨平台图片压缩软件
图压支持 Windows 和 macOS 的批量压缩软件,能在几乎不损害画质的情况下大幅度地压缩图片的体积,也可以压缩为指定尺寸、大小。本地软件相比网络服务没有隐私泄漏风险,速度也更快。适合界面设计师和前端工程师对切图进行压缩。

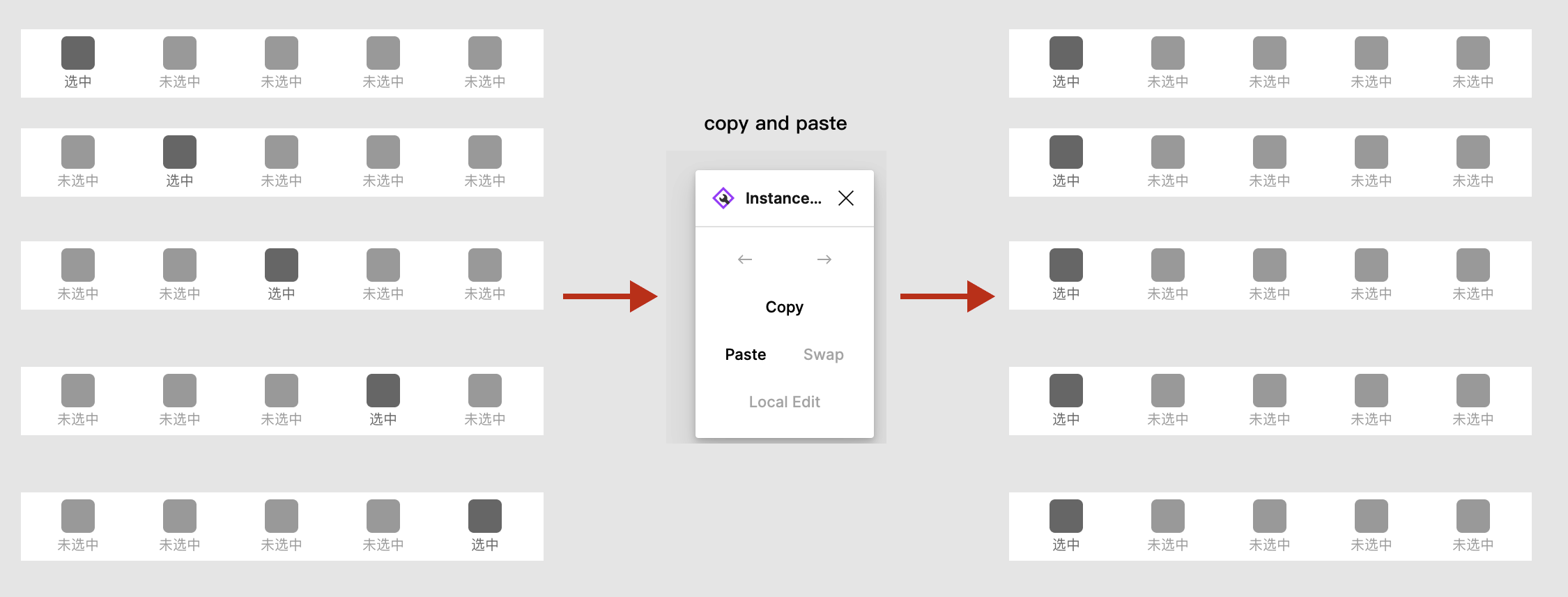
Instance Utils —— 复制粘贴组件属性的 Figma 插件
链接:https://www.figma.com/community/plugin/913055393462842774
复制粘贴样式是设计软件的标配功能,但在用组件化设计的今天,组件属性其实是一种”多变量组合的样式“,Figma 居然不支持复制组件的属性快速粘贴。还好有 小老虎(Mr.Biscuit)的 Instance Utils 插件可以复制并粘贴组件属性。需要注意的是,受限于浏览器内存限制,如果组件里很多隐藏图层,速度会有些慢。

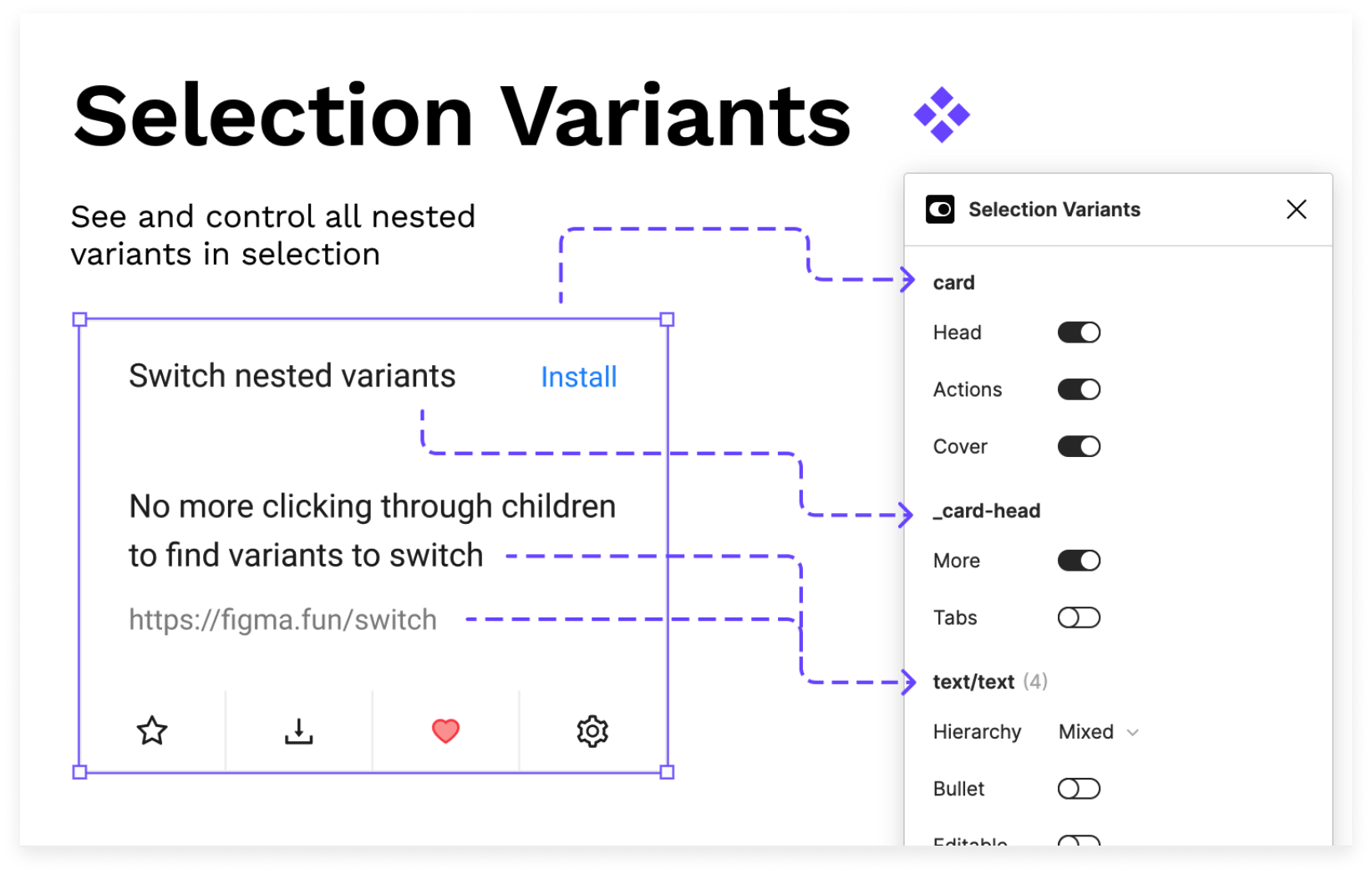
Selection Variants —— 调整多个组件变量属性的 Figma 插件
链接:https://www.figma.com/community/plugin/1027413532986522043
如果多个组件只有部分变量相同,Figma 全选看不到组件变量。而这款插件可以把选中组件的所有变量显示出来,便于组件嵌套和多组件变量不同时,修改变量属性。

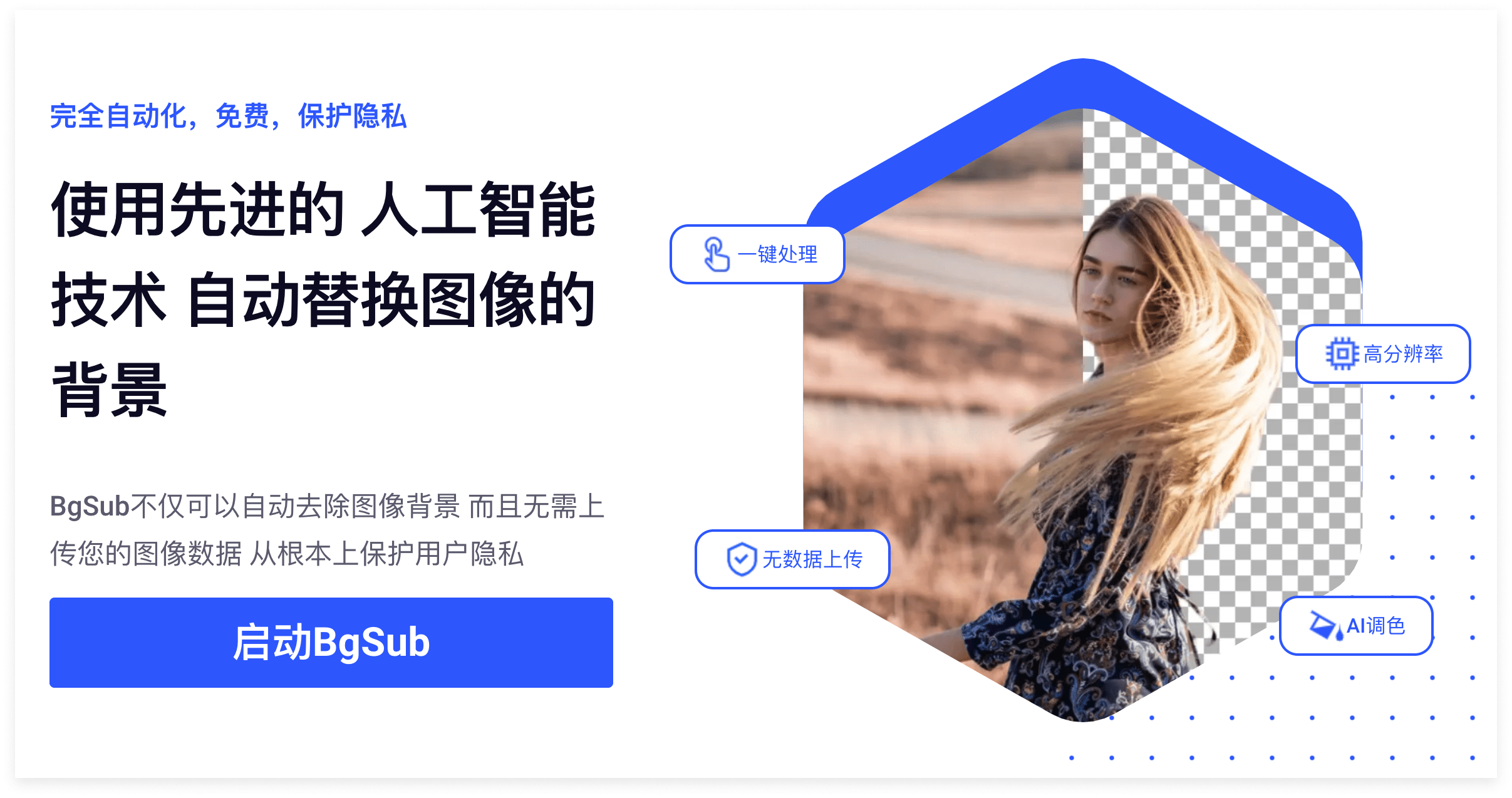
BgSub —— 基于人工智能的在线抠图
完全免费的在线自动抠图,只需 5 秒就能删除图片的背景,并且宣称不会上传用户数据,保护隐私。

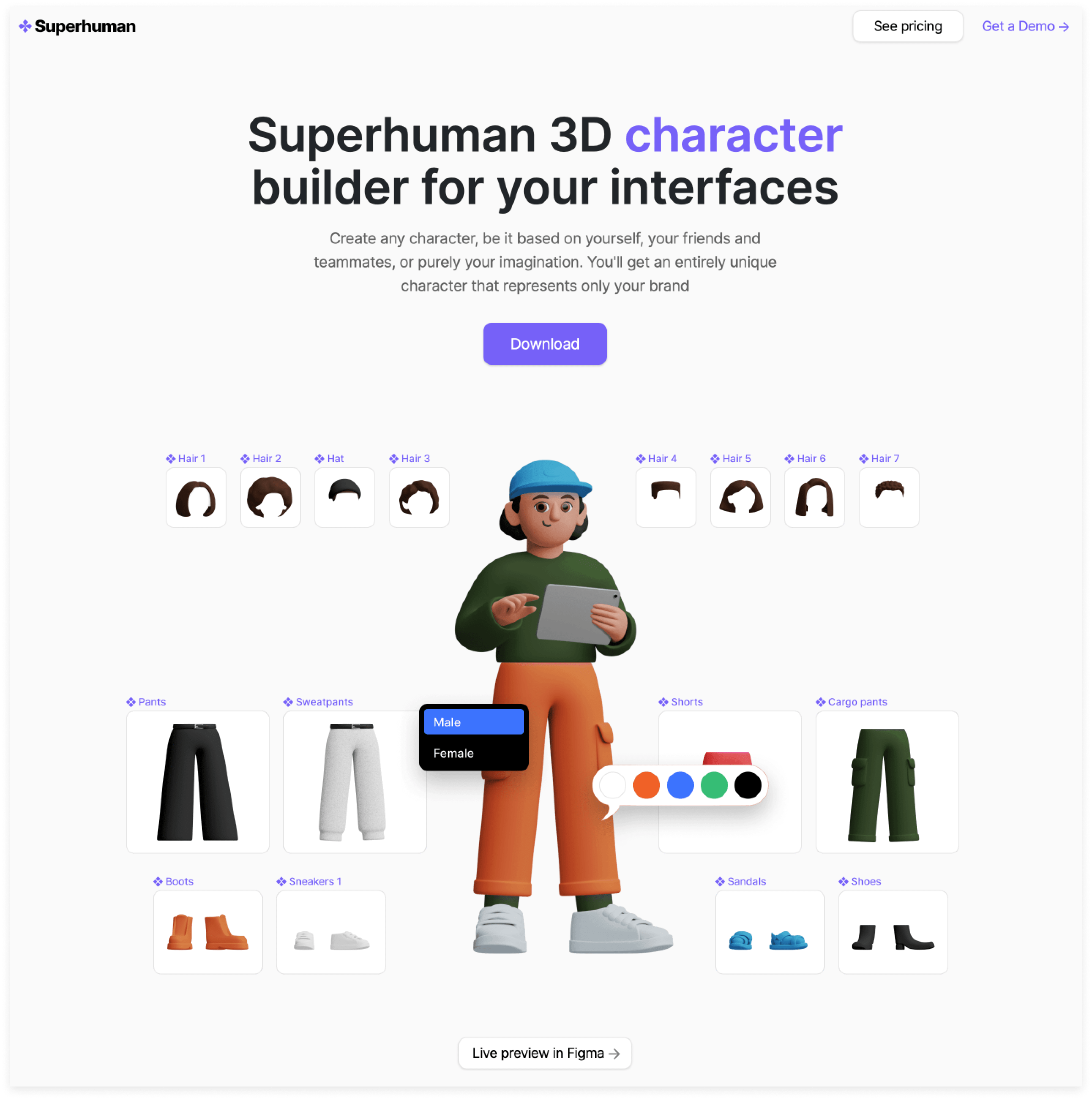
Superhuman 3D —— Figma 3D 人物素材
根据人物性别、身体部位和服装、颜色自由组合的 3D 人物素材。免费用户有 20 多个元素,如果支付 48 美元能拿到完整的 200 多个元素和 Blender 源文件。
来自 MouT.me

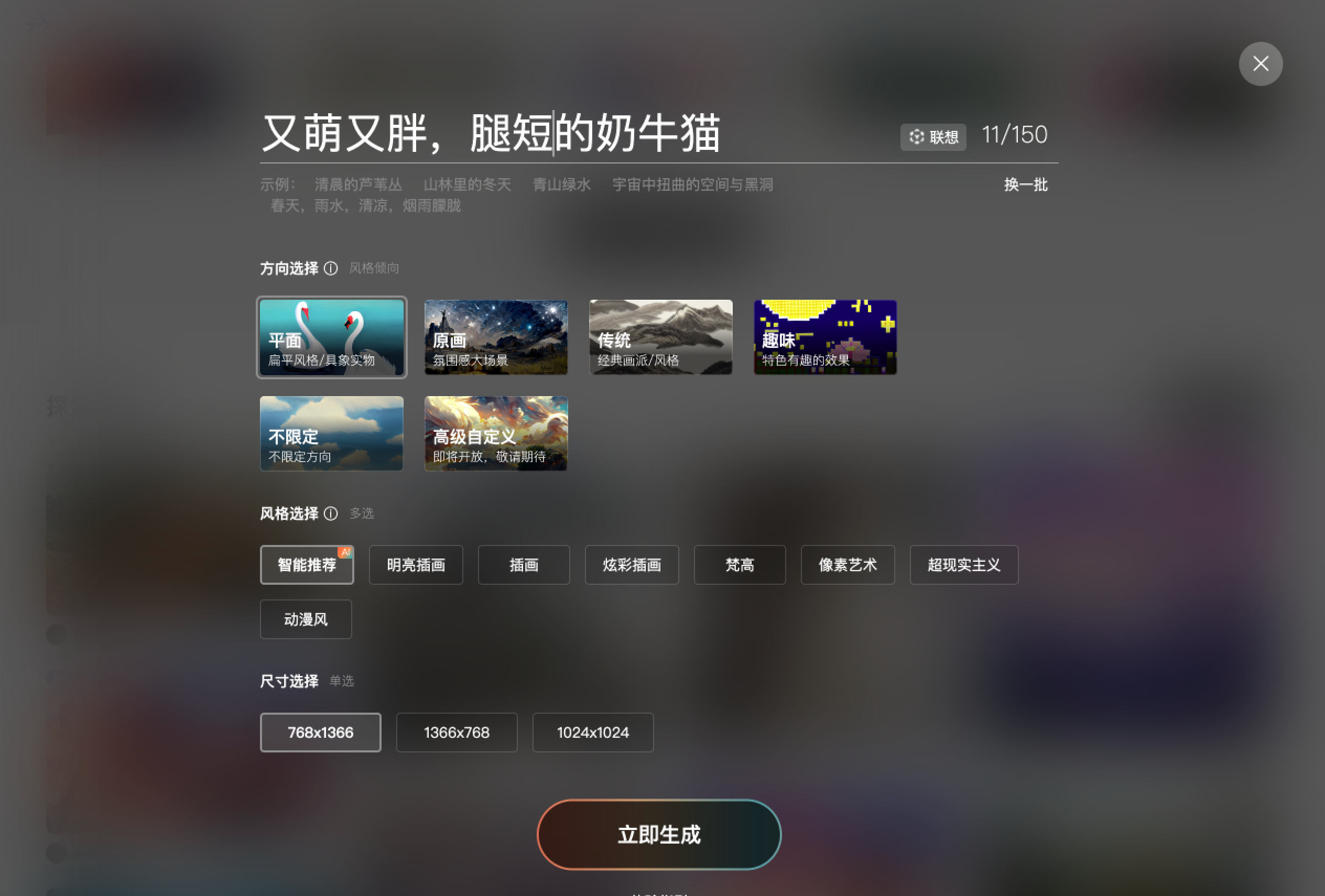
一格 —— 百度旗下的 AI 绘画平台
基于百度文心大模型创建的 AI 艺术和创意辅助平台,可根据用户语言描述,创作出不同风格的创意画作。而且可以导出画作在手机壳、卫衣和马克杯等的效果图。


产品发现
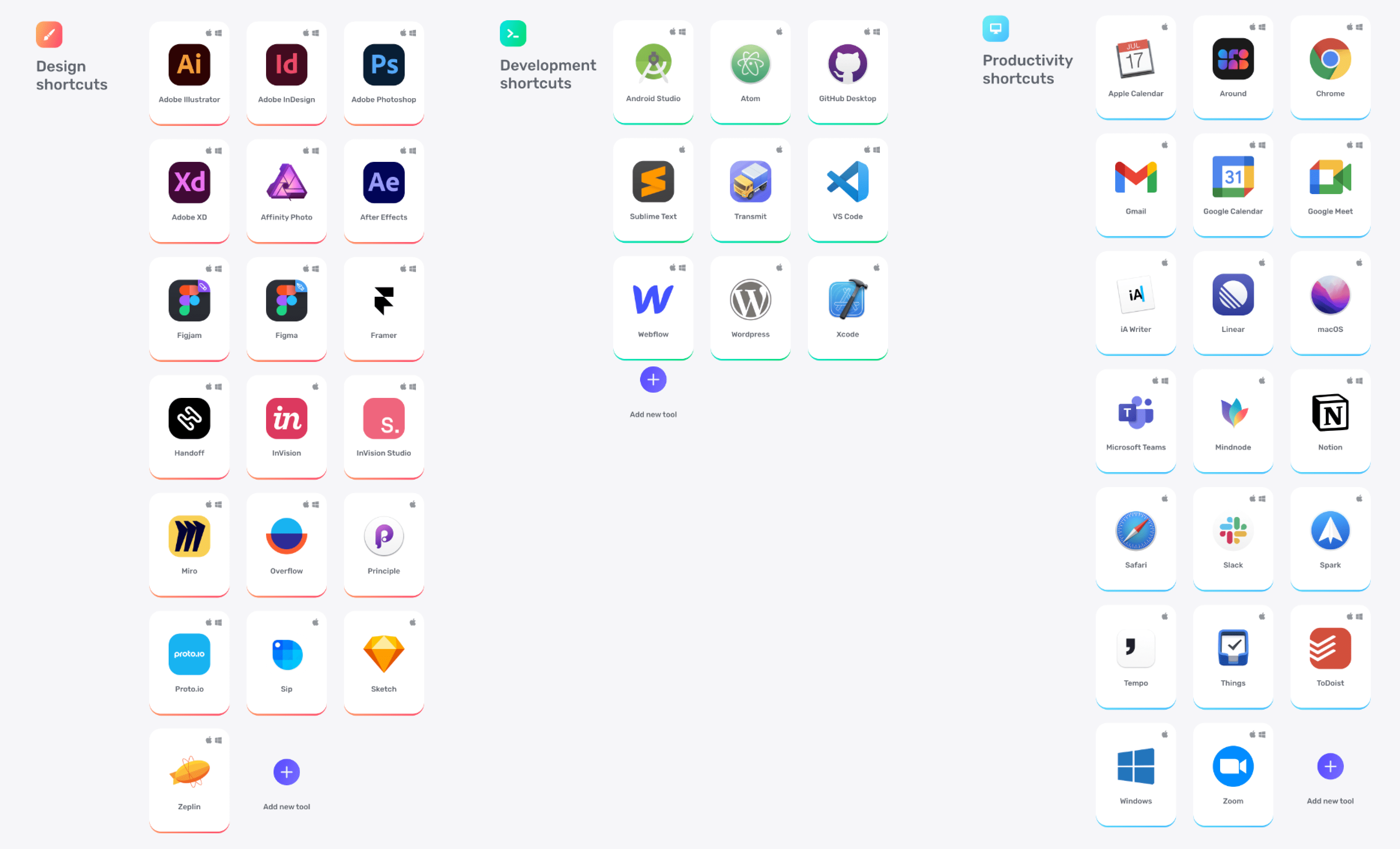
Shortcuts . design —— 软件快捷键大全
这个网站可以查到常见设计软件、开发工具、生产力工具的快捷键,而且区分了 Mac 和 Windows。

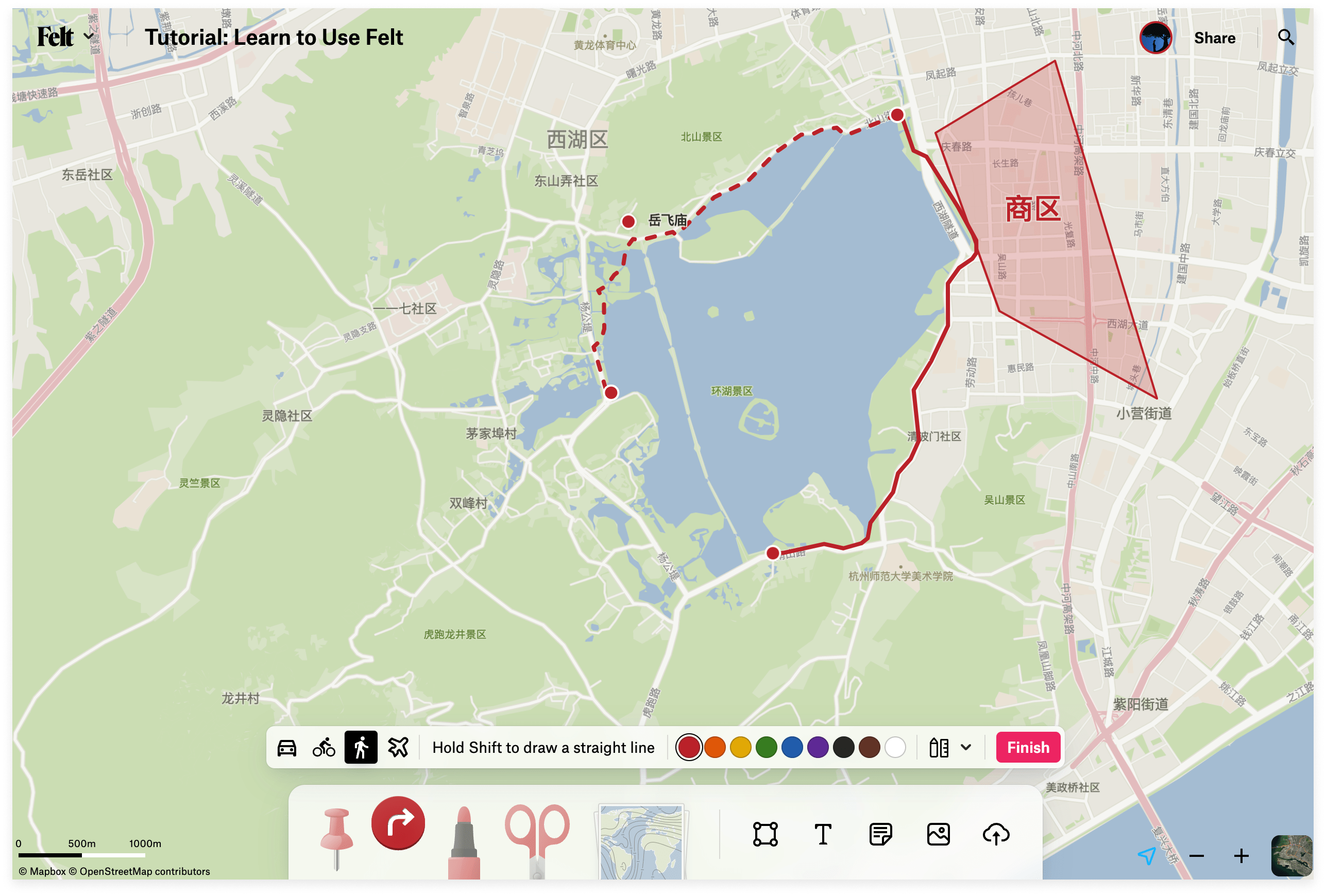
Felt —— 全能地图制作器
可以在地图上插入标记、图片、区域、路线等,最神奇的是步行路线是基于真实道路吸附去绘制,而不是其他平台傻乎乎的一条直线。地图层可选地区分割、海拔、交通、自然等维度,除了日常还可以满足教育、科研和运输等用途。只需发送链接就可以把地图分享给好友。


daily_morning —— 通过微信公众号给女朋友发早安
链接:https://github.com/rxrw/daily_morning
不用搭建服务器不用写代码,用 Github Actions 每天自动通过微信公众号给对方发早安。

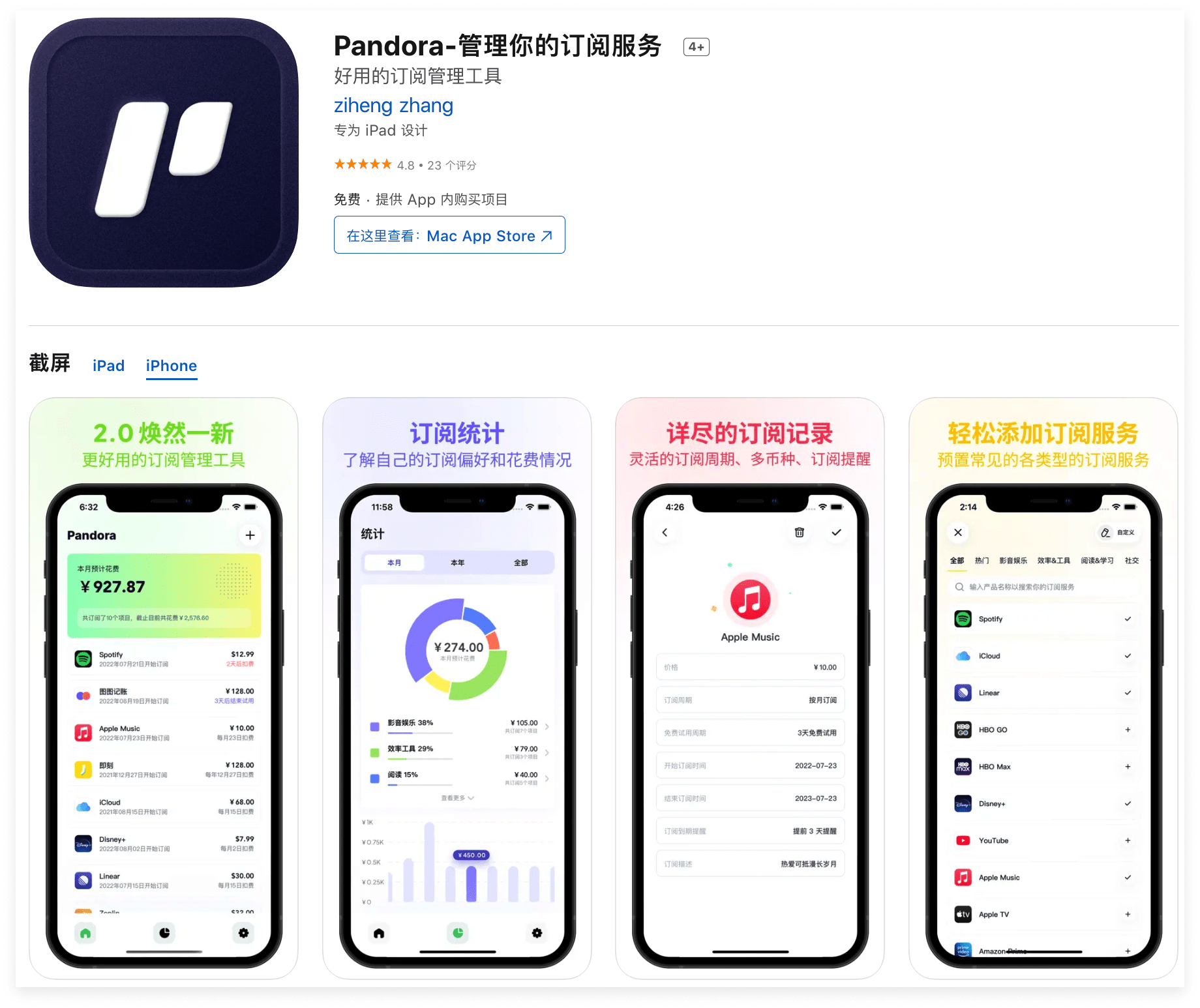
Pandora —— 管理你的订阅服务
链接:https://apps.apple.com/cn/app/pandora-管理你的订阅服务/id1470560916
Pandora 是一款用来管理订阅服务的工具类 App,你可以将自己已购买的订阅服务添加至 Pandora 进行管理,了解已订阅服务的具体消费情况,查看自己已订阅项目的数据统计分析,并在订阅扣费时获得通知。

Gamma —— 写起来像 Doc,展示起来像 PPT
最近国外很多的产品,在写文档的时候类似 Notion 用区块编辑,又可以展示的时候像 PPT 一样优雅。这样编辑的时候可自由拓展,不用因为 PPT 固定尺寸导致反复需要调整样式。这里有篇从投资者角度详细介绍的文章。
链接:https://mp.weixin.qq.com/s/rnW_zq4do0qMu42TKJDi3A


定制一台虚构的新 iPhone
链接:https://neal.fun/design-the-next-iphone/
每年 iPhone 发布后,都有各路大神用 PS 虚构下一代 iPhone,现在你也可以。通过这个网站给 iPhone 模型添加各种配件,比如竹蜻蜓、四周刘海甚至安卓 LOGO。最后可以把虚构的新 iPhone 导出为视频,在导出过程中,还有库克发出的“amazing!”声音。
这个网站还有很多其他搞怪玩具,可以多探索玩玩。


相关资讯
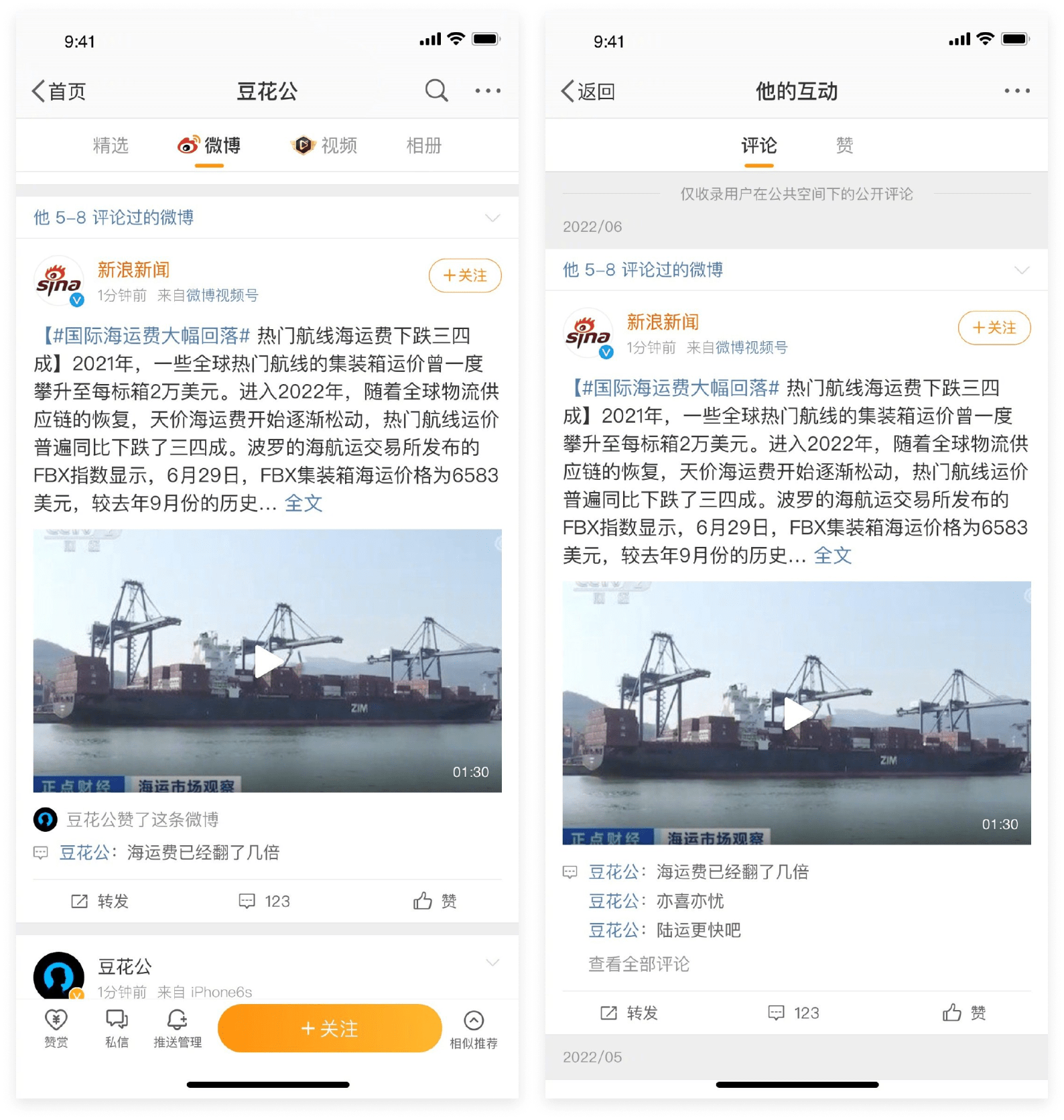
微博将上线个人主页展示评论功能
链接:https://weibo.com/ttarticle/p/show?id=2309404805220541792562
微博有很多喷子自己发的微博都是岁月静好,跑到别人微博下面评论满嘴喷粪。为进一步加强言论攻击及网暴行为治理、营造友善健康的社区氛围,微博将于近期上线个人主页展示用户在公共场合发布的公开评论的功能,以倡导用户更积极友善地参与内容创作和互动讨论。
个人主页展示评论功能上线后,用户在媒体账号、政务账号发布的微博下的公开评论,会被视为公共空间下的公开评论内容,并展示在用户的个人主页。该无法自主开启或关闭。

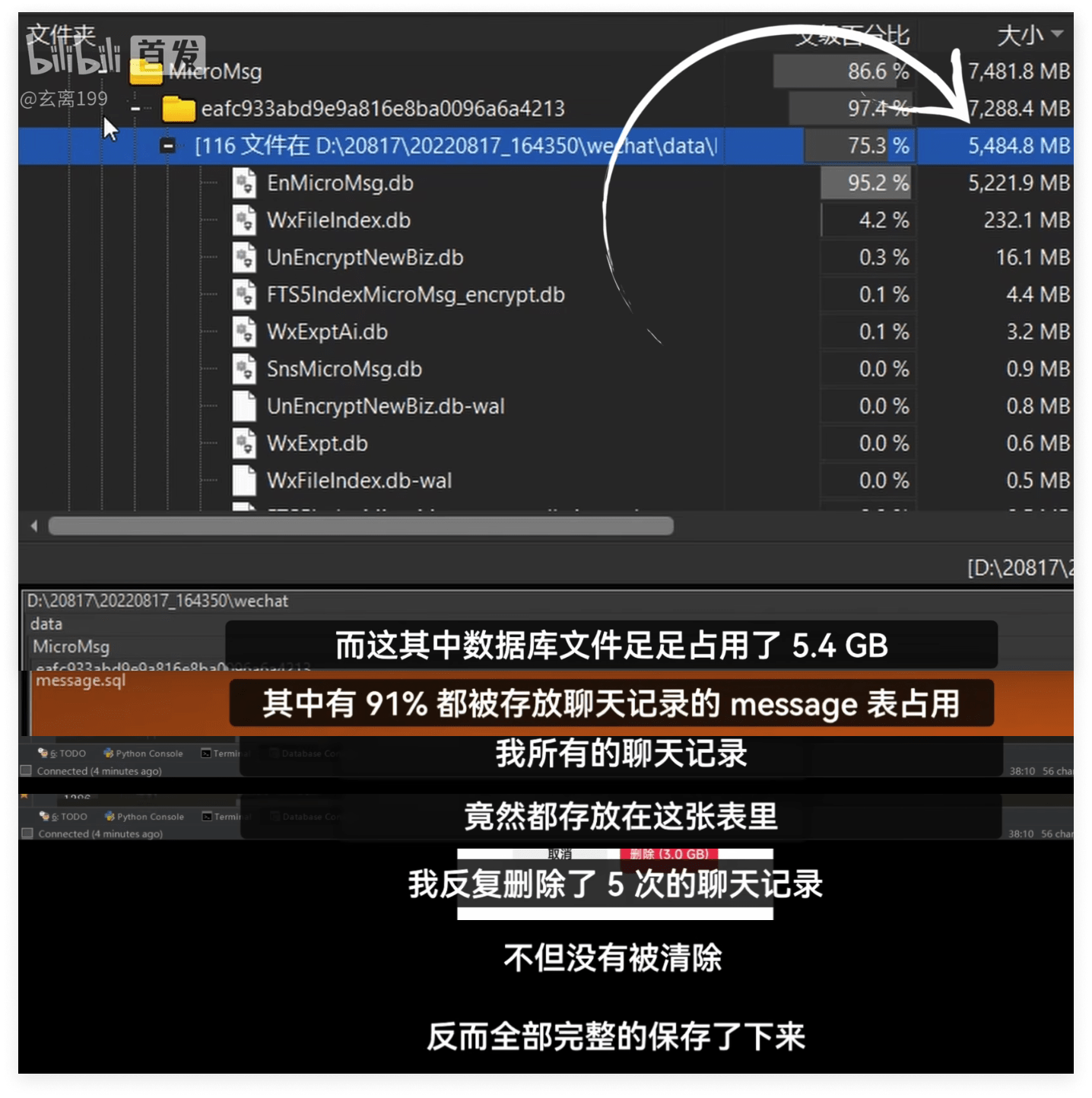
微信删除聊天记录仍会留有备份
链接:https://www.bilibili.com/video/BV1UG4y1a75w
b站 UP主,玄离199 经过硬核的技术分析发现,用微信删除聊天记录后,虽然界面上显示「聊天记录」为 0,你确实和在聊天时看不到记录,但会把聊天记录备份到「其他数据」中,并没有真的删除。
换言之日常我们遇到聊天记录里“图片过期”和下载的“文件过期”,其实通过一定技术手段可以还原,微信明明对聊天记录完整做了备份,不但就是不给用户看还占用大量手机空间,大家说这是为了什么呢?


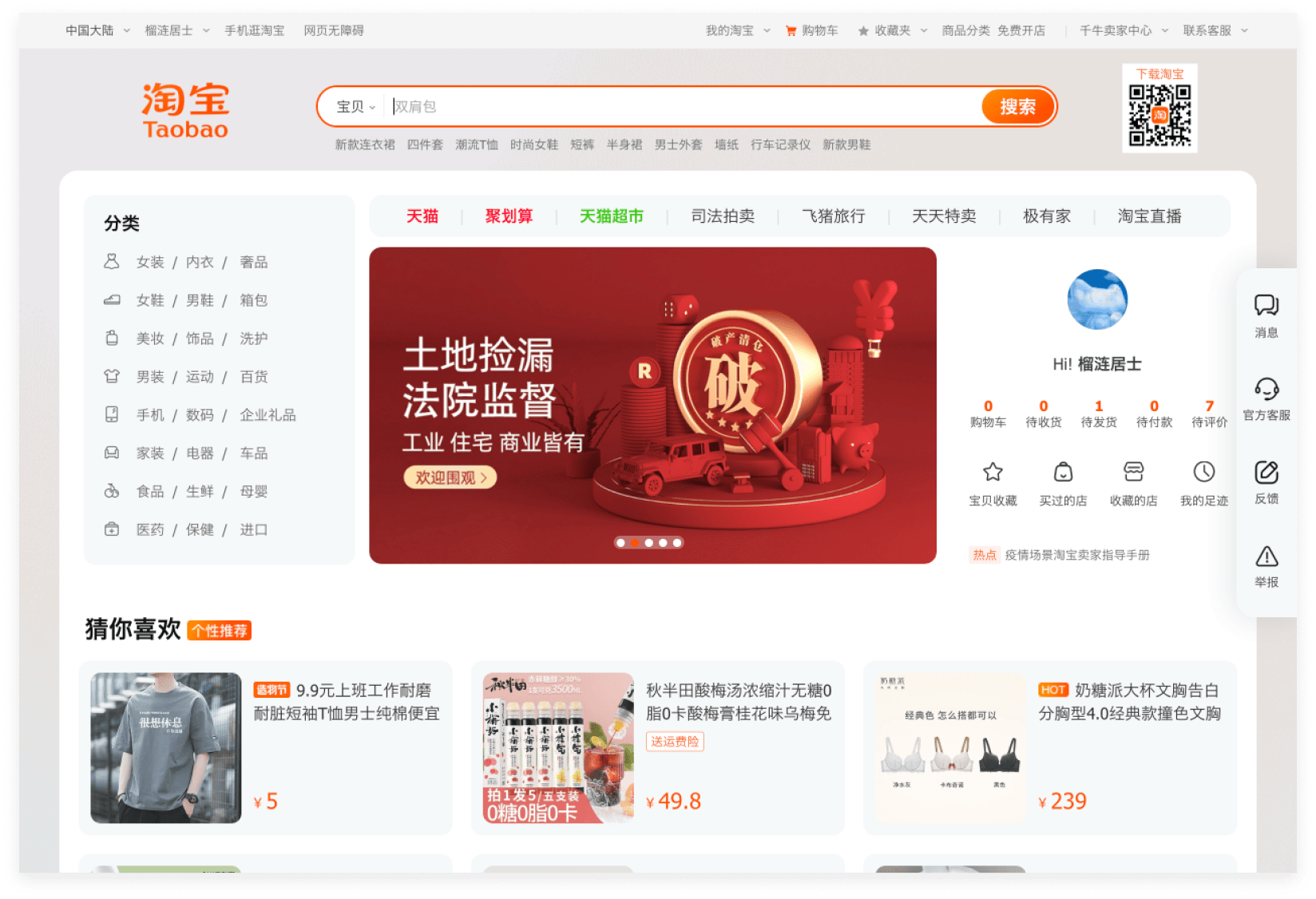
淘宝 PC 版首页改版
2022 年 5 月底,淘宝 PC 首页全新改版。结构变化不大,去掉了很多装饰元素,以白灰色为主,显得简洁。
这里有一篇大淘宝技术写的文章,讲述了 PC 改版前后的坎坷故事,以及 PC 项目组未来的技术布局和思考。
链接:https://mp.weixin.qq.com/s/qGO-d9MvoQBAVJUPiu48FA

网络和谐险些毁了一位父亲的人生
链接:https://www.pingwest.com/a/269282
国外的一位父亲因为孩子隐私部位生病,于是把局部拍照发给医生,被谷歌判断为儿童色情,对其封号处理并且数据不能恢复。其实不止国外这样,疫情期间医学生在网上上课因为提到身体部位,也被封号。
我们现实生活对什么是色情什么是医学有明确的空间分割,但标榜更先进的互联网却没有,挺神奇的。
杭州 UI 设计师招聘市场现状

腾讯设计周将于 9 月 2 日举办
链接:https://mp.weixin.qq.com/s/YGIAzm02UdQHSEbsXf46rA

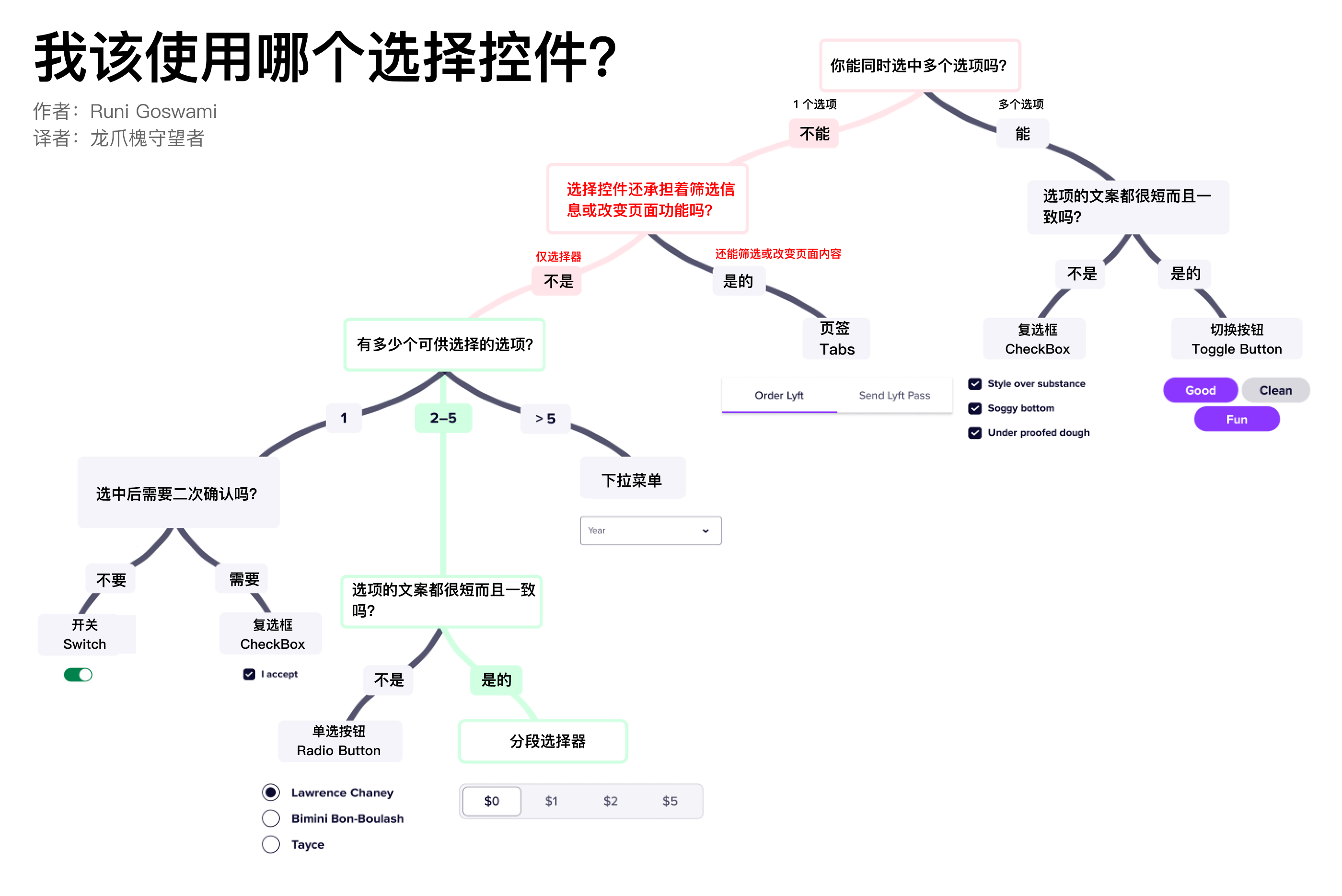
我该使用哪个选择控件勘误
上周给大家介绍的《我该使用哪个选择控件》在 Tabs 的决策上有翻译错误,现在用红字订正。感谢即刻网友 羊小羊_ 的勘误。

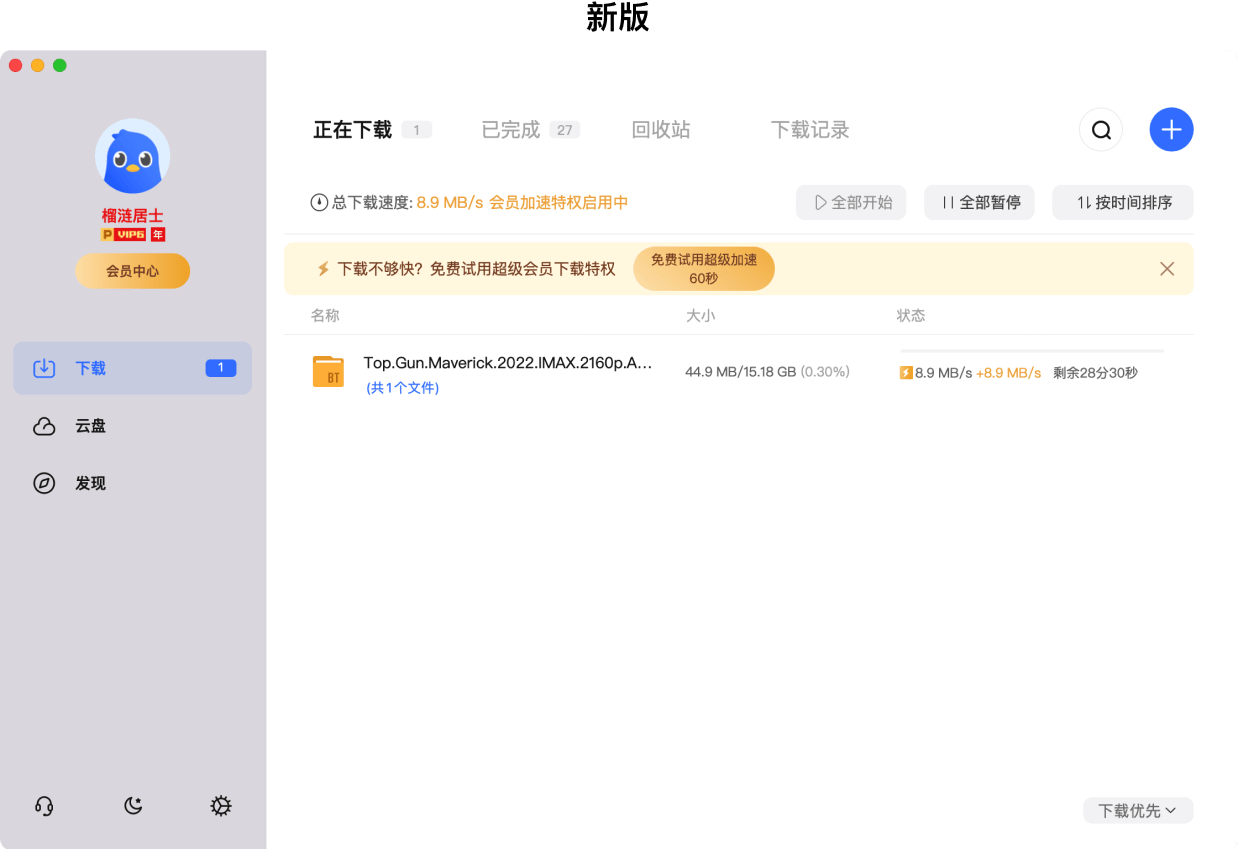
迅雷 Mac 版改版
迅雷真的很古典,至今保持着每年 UI 改版的习惯,Mac 迅雷在 7 月又改版了,上下布局改成左右布局。



招聘信息
自如招聘体验设计师
投递邮箱:gusijielife@outlook.com
Base 北京 将台 ,15-25k
- 参与自如主营长租业务 B 端产品的界面体验设计工作。
- 深入理解业务,通过用户行为分析和业务数据判断,洞察设计机会点。
- 高质量交付设计,跟进上线效果,对设计落地进行评估与持续性效率优化。
- 参与公共设计规范、组件库的设计落地。
- 关注设计发展趋势,并能够推动在方案中落地。
任职要求
- 本科以上学历,心理学、设计等相关专业(能力优秀者可以适当放宽)。
- 2 年或以上互联网移动端APP界面设计工作经验,有B端CRM类产品设计经验者优先。
- 有较好的用户同理心,具备一定的产品思维,对设计思维和工具有很好的掌握和运用。
- 思维敏捷,有良好的业务理解能力、高效的问题解决能力。
- 熟悉使用设计软件Sketch、principle、Adobe Photoshop、Adobe Illustrator等;
快手影像 app 设计团队招设计实习生(深圳-南山)
交互实习
- 负责快手影像 app 的交互设计工作
- 负责项目的设计方案落地及跟进,方案上限效果的评估与验证
- 沉淀出专业的交互设计文档,包括但不限于竞品分析、用户体验地图、交互流程图等;
- 参与用户研究,根据用户研究的结果对设计方案进行优化,持续改进产品体验;
任职要求
- 本科及以上学历,实习期三个月以上且能 1 个月内入职的交互设计/工业设计/新媒体设计交互设计方向等相关专业,对认知心理学、用户研究等有一定造诣;
- 有交互设计实习经验,非硬性要求;
- 具有清晰的产品视角,懂得思考设计的价值并能够加以验证
- 熟练使用 Figma(必须)Sketch、Adobe Suite、Principle 等几款软件帮助推进你的交互设计方案落地;
- 熟练使用不同工具表达不同设计思路并向外传递;
- 主动性强,具有优秀的理解 ,沟通,表达,协调能力
体验碎周报第 110 期(2022.8.29)


