系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
历时近 3 年,热烈庆祝本周刊达到 100 期!
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
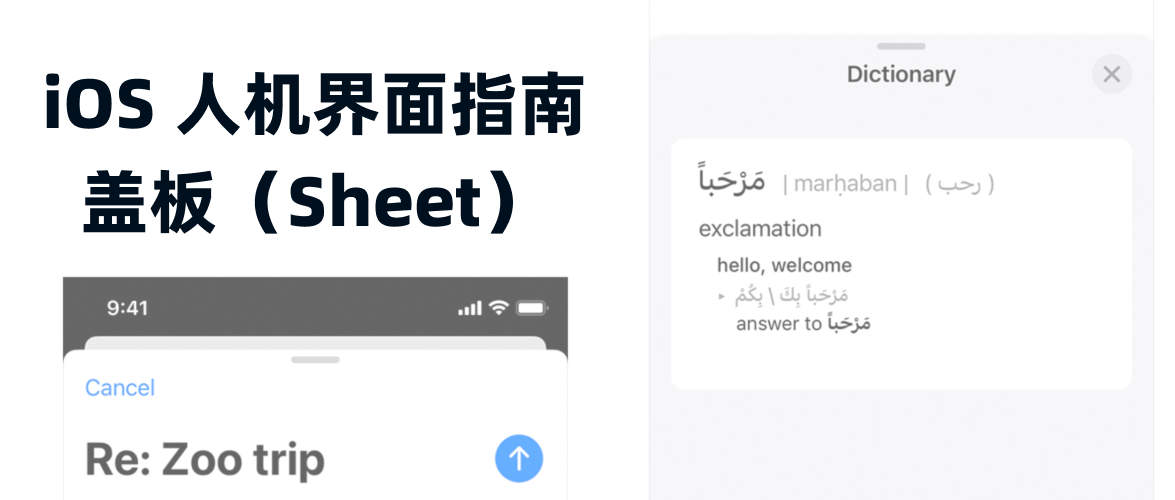
翻译自 iOS Human Interface Guidelines
链接:https://developer.apple.com/design/human-interface-guidelines/ios/views/sheets/
官方于 2021 年 10 月 27 日发布,最近一次修改日期为 2022 年 4月 12 日。
盖板(Sheet)可以帮助人们执行与父视图相关的独特任务,而不会将其脱离当前上下文。例如,iOS 邮件 APP 使用盖板帮助人们在不离开邮件的情况下撰写邮件。而 iOS 翻译 APP 使用盖板来显示词典视图,帮助人们定义他们想要的单词。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。