博客目前使用 icarus 主题,虽然作者提供了很详尽的教程,但是使用过程中还是遇到了一些问题,记录如下:
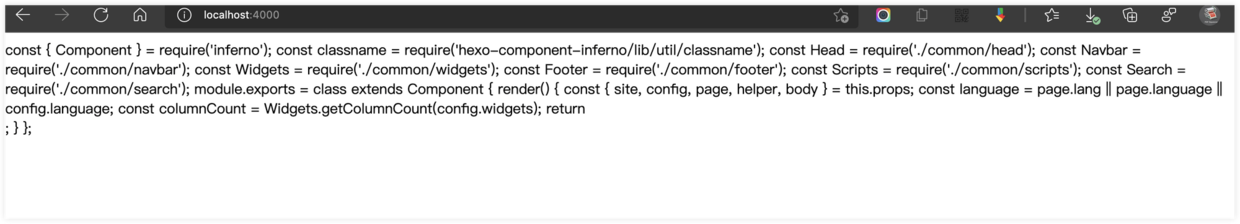
首次使用主题报错 我在按照 icarus 指南安装启用后预览就发现整个首页报错,如下图所示:
1 2 const { Component } = require('inferno'); const classname = require('hexo-component-inferno/lib/util/classname'); const Head = require('./common/head'); const Navbar = require('./common/navbar'); const Widgets = require('./common/widgets'); const Footer = require('./common/footer'); const Scripts = require('./common/scripts'); const Search = require('./common/search'); module.exports = class extends Component { render() { const { site, config, page, helper, body } = this.props; const language = page.lang || page.language || config.language; const columnCount = Widgets.getColumnCount(config.widgets); return ; } };
于是搜索到了链接(https://githubmemory.com/repo/ppoffice/hexo-theme-icarus/issues/855 )找到了作者提供的解决方案,可能是之前使用其他插件导致了冲突,建议我们重新在新的 hexo 启用 icaurs。
1 2 3 4 5 6 7 8 9 hexo init NewBlog cd NewBlog npm install hexo-theme-icarus hexo config theme icarus hexo clean // 之后按照提示安装Icarus的其他依赖 // 最后运行 hexo serve
但是我按照作者教程操作后依然报错。
1 2 npm install hexo-theme-icarus
这时候看本地的 theme 目录,发现 icarus 下根本就是空白的!这句 npm 代码根本不会在本地生成 icarus 主题文件,主题并没有下载下来,怀疑和网络防火墙有关。于是我用 git 才把主题文件下载下来。
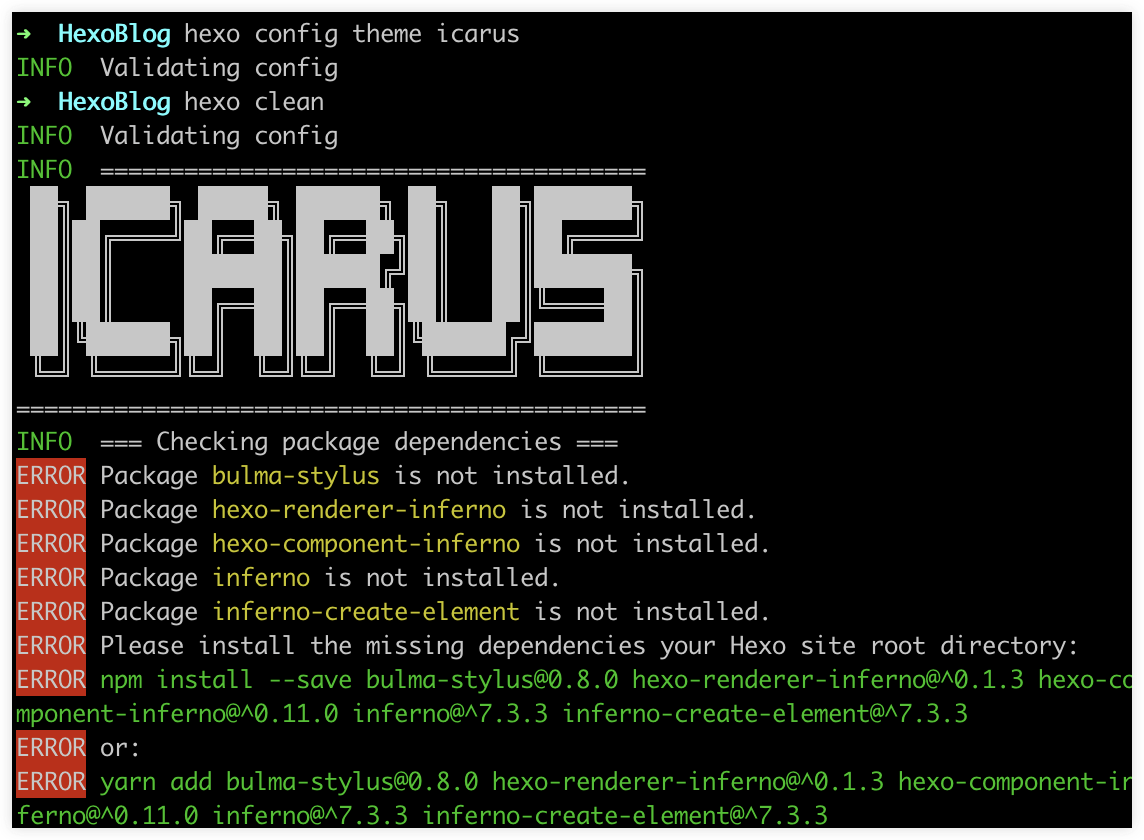
启用主题后首次生成插件报错 1 2 3 4 5 6 7 8 9 10 11 INFO === Checking package dependencies === ERROR Package bulma-stylus is not installed. ERROR Package hexo-renderer-inferno is not installed. ERROR Package hexo-component-inferno is not installed. ERROR Package inferno is not installed. ERROR Package inferno-create-element is not installed. ERROR Please install the missing dependencies your Hexo site root directory: ERROR npm install --save bulma-stylus@0.8.0 hexo-renderer-inferno@^0.1.3 hexo-component-inferno@^0.11.0 inferno@^7.3.3 inferno-create-element@^7.3.3 ERROR or: ERROR yarn add bulma-stylus@0.8.0 hexo-renderer-inferno@^0.1.3 hexo-component-inferno@^0.11.0 inferno@^7.3.3 inferno-create-element@^7.3.3
这个提示简单,按照要求 npm 缺少的指定的插件就可以了。
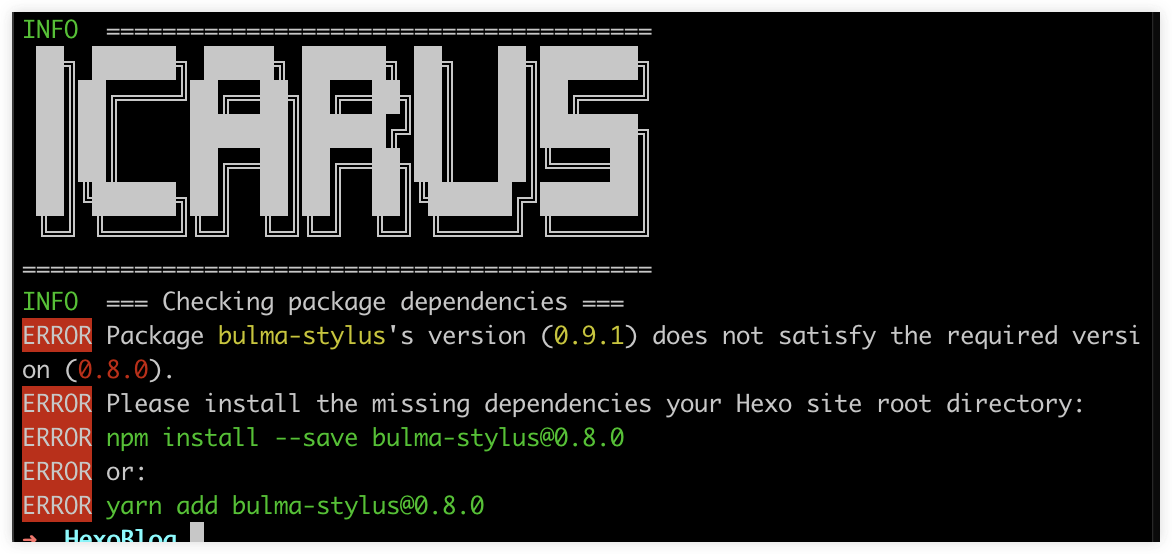
bulma-stylus‘s 版本过高 插件安装完又提示 bulma-stylus‘s 版本过高,这个也简单,按照提示安装 0.8.0 版本的插件就可以了。
1 2 3 4 5 6 7 INFO === Checking package dependencies === ERROR Package bulma-stylus's version (0.9.1) does not satisfy the required version (0.8.0). ERROR Please install the missing dependencies your Hexo site root directory: ERROR npm install --save bulma-stylus@0.8.0 ERROR or: ERROR yarn add bulma-stylus@0.8.0
经过一系列操作终于是成功启动 hexo 预览和生成了不过还是又一些警告,似乎对博客没啥影响,我就没去管了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 INFO === Checking package dependencies === INFO === Checking theme configurations === WARN None of the following configuration files is found: WARN - /Users/dengjiangling/Documents/HexoBlog/_config.icarus.yml WARN - /Users/dengjiangling/Documents/HexoBlog/themes/icarus/_config.yml INFO Generating theme configuration file... INFO /Users/dengjiangling/Documents/HexoBlog/_config.icarus.yml created successfully. INFO To skip configuration generation, use "--icarus-dont-generate-config". INFO === Registering Hexo extensions === INFO Start processing INFO Hexo is running at <http://localhost:4000> . Press Ctrl+C to stop. (node:49753) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency (Use `node --trace-warnings ...` to show where the warning was created) (node:49753) Warning: Accessing non-existent property 'column' of module exports inside circular dependency (node:49753) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency (node:49753) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency (node:49753) Warning: Accessing non-existent property 'column' of module exports inside circular dependency (node:49753) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
在 iicarus 主题中集成 twikoo 评论系统失败了 我按照 twikoo 官方教程来到(https://www.anzifan.com/post/icarus_to_candy_2/ )按照步骤操作,结果报错
1 2 3 4 5 6 FATAL YAMLException: bad indentation of a mapping entry (167:3) 164 | # Disqus shortname 165 | #shortname: ‘’ 166 | type: twikoo
目前没找到解决方案。
让目录悬停 作者说通过 sticky: true 悬停,但是这样只能让整个侧边栏悬停,由于默认 Profile widget 在前,如果整个悬停,大概率只能看到 Profile。
我想到了一个办法,我把 Profile widget 和目录 widget 调换位置,让目录在前,然后设置整个左侧边栏 sticky: true。因为首页没有目录,所以 Profile widget 还是第一,而文章页有目录,目录 widget 则在前。
如果要更完美一直让目录悬停,可以参考:https://github.com/ppoffice/hexo-theme-icarus/issues/673#issuecomment-612656959 。这个办法我没事,应该要魔改代码,怕以后导致升级出问题,不乱改了。
如下,links 除了支持 icon 链接,也可以用 <文字>:<链接> 的方式直接放文字链接。
1 2 3 4 5 footer: # Links to be shown on the right of the footer section links: 备案号:湘ICP备15019925号-1: '<http://beian.miit.gov.cn/>'