我们在分析产品设计的时候,会去思考这些产品为什么这么设计?微信作为国内头号产品,经常会被当作分析的对象。那微信为什么会这么设计呢?我抱着好奇心,收集整理了很多资料,最终提炼出 80 个微信为什么这么设计的问答。这 80 个问答将分为 7 篇:
- 诞生和发展
- 设计和理念
- 聊天
- 摇一摇、附近的人和漂流瓶
- 朋友圈、视频动态和状态
- 小程序和微信支付
- 公众号、看一看和视频号
我们在分析产品设计的时候,会去思考这些产品为什么这么设计?微信作为国内头号产品,经常会被当作分析的对象。那微信为什么会这么设计呢?我抱着好奇心,收集整理了很多资料,最终提炼出 80 个微信为什么这么设计的问答。这 80 个问答将分为 7 篇:
我仍然记得第一次使用豆瓣 App 详情页时的美妙感受,既可以顺着内容滑动一路看下去,也可以拖拽起底部的模态面板快速浏览影评。这种交互模式既可以像全新的页面容纳大量信息,但是又没有跳转到新页面那么重的负担,比起模态弹窗没有那么强的阻断感。
我在体验碎周报第 28 期报道过 Axure RP 10 Beta 测试版,刚好这 2 天开放了对外下载,我体验之后给大家介绍一下新特性。
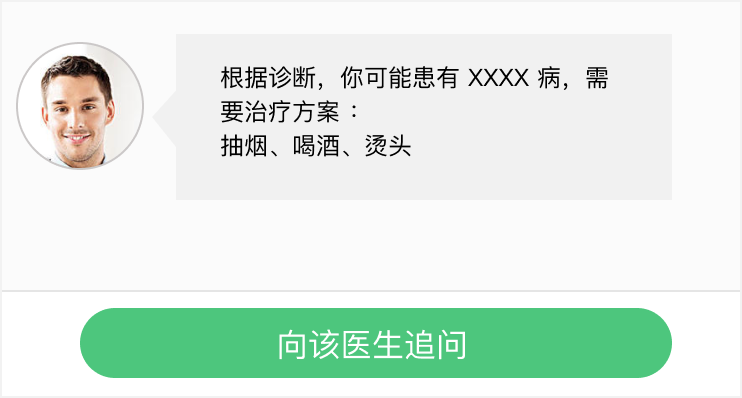
之前在做在线问诊的时候,有些患者明明有追问的需求,但是却不敢点击追问按钮。我们分析下来,猜测可能是因为追问这个按钮特别像是一个表单的提交动作,用户不知道点完之后会发生什么,有些害怕,不敢点击。

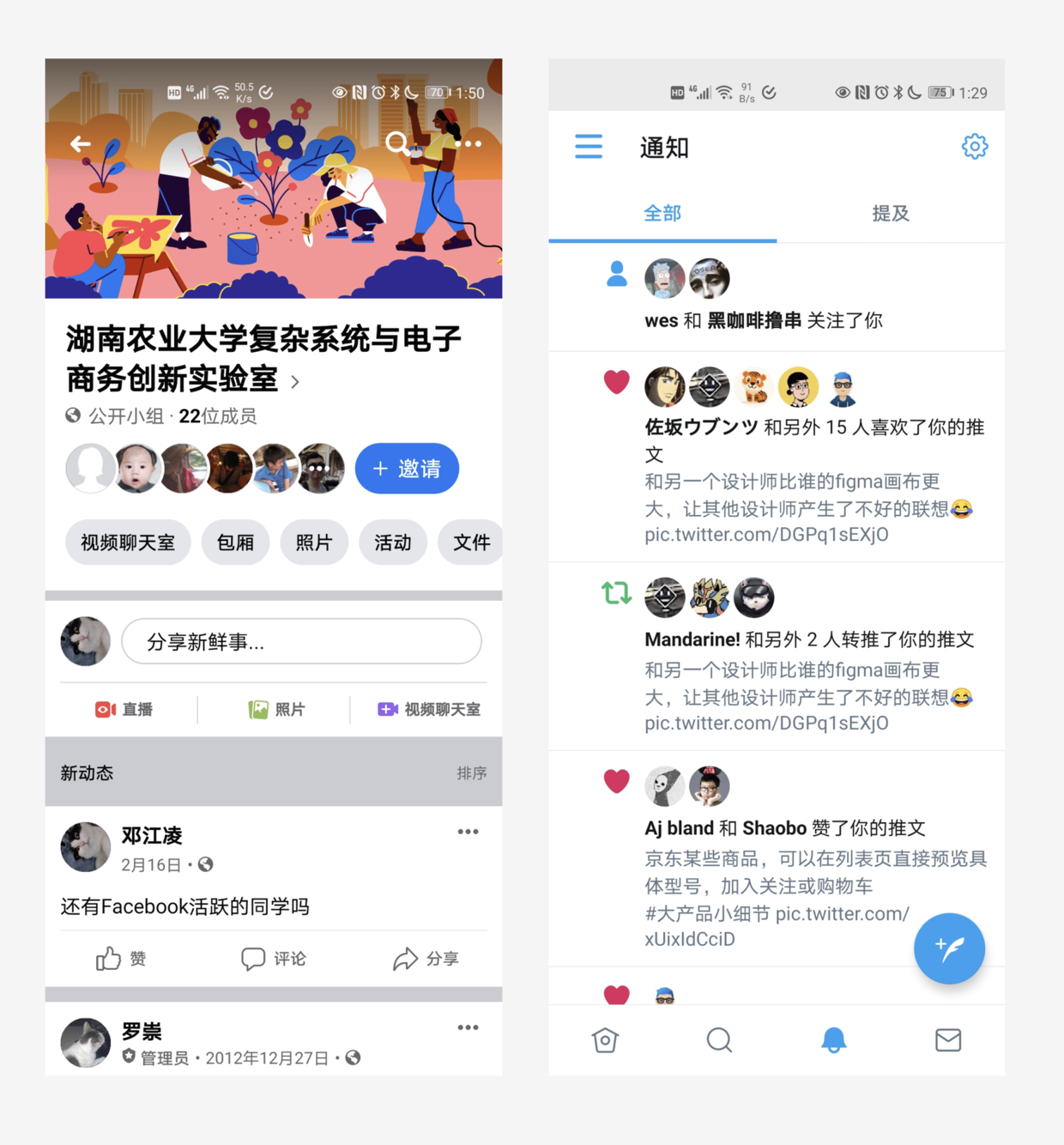
大约在 3 年前我就注意到像 Facebook 等国外社交 App 在大幅度使用头像。比如明明文字就能表达的地方,偏偏要塞下几个小头像。这个现象我琢磨好久,直到我最近在自己参与的项目中也尝试着加入头像,发现数据非常好看,因此和大家分享一下这个成果。

这是疫情在家办公期间接到了需求,花的时间不多但是效果很好,很想分享一下。
疫情期间不便外出,通过网络在线问诊刚好能解决患者的部分不能去医院看病的需求。刚好我就在参与一款在线问诊的产品。我们在疫情动态页面提供一个入口导流在落地页,由于微信限制,落地页只能通过长按小程序码打开我们的问诊小程序。产品经理表示目前转化到小程序不够理想,希望优化一下。由于时间紧迫没办法动用很多开发资源大改,最好能小改一下尽快上线。

道理总是很简单,但是做起来却不是那么回事。
交互设计里有很多各种法则和规范,如果冒然用这些法则和规范去做设计却未必能得到好的设计,想起之前做的两个小方案后我对此特别有感触,下面记录一下我当时遇到的问题和收获的经验。
iOS 13 官方Sketch UI 模板下载 & 设计指南更新
苹果在6月4日凌晨 WWDC(Worldwide Developers Conference 苹果全球开发者大会)公布 iOS 13 之后,随即提供 iOS 13的 Sketch UI 模板下载,Human Interface Guidelines(界面设计指南)内容也有很多更新。
大家可以在 https://developer.apple.com/design/resources/
下载到最新的 iOS、macOS、macOS、tvOS等UI模板,提供 Sketch、Photoshop、Adobe XD 甚至是 Keynote 的源文件。截止到6月9日,仅提供Sketch的 iOS 13 UI 模板,其他版本还需要等待。
之前设计企业网盘App上传状态的交互。经过竞品分析后发现市面上分成两种方案。
第一种国内产品用的多,在首页左上角提供传输记录入口,传输记录页面内包含上传记录和下载记录,可查看当前正在上传/下载的内容,进行暂停、删除、重试等操作,另外可以点击列表打开已经上传/下载成功的内容。
工具类产品做到了张小龙期望的前半句“好的产品是用完即走”,但后半句“走了还会来”可就说不准了,用户满足需求后再次打开工具就不知是何年何月了。国内互联网大多是靠使用软件本身免费,通过广告或增值服务赚钱。但工具的低频、缺少用户粘性让盈利困难重重。不少工具琢磨着转型做社交来提高用户粘性,但有一类工具——电脑安全工具,安静的驻守在电脑任务栏角落的托盘图标里,打开界面的频次不但非常低,而且也不可能做社交。这类产品如何设计才能创造商业价值,我根据以往工作经历总结了一些设计思路和大家分享。