体验碎周报第 15 期(2020.4.16)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
图片无需按 shift 默认等比缩放
发现一个文档编辑软件的小细节,老牌软件必须按住 shift 才能等比例缩放图片,新兴的软件直接拖动默认等比例缩放。我觉得新兴软件这个设定更方便更有道理,改变比例图片就变形变丑了,很少有这种使用场景。
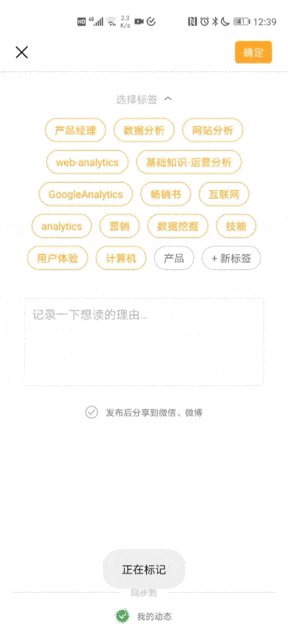
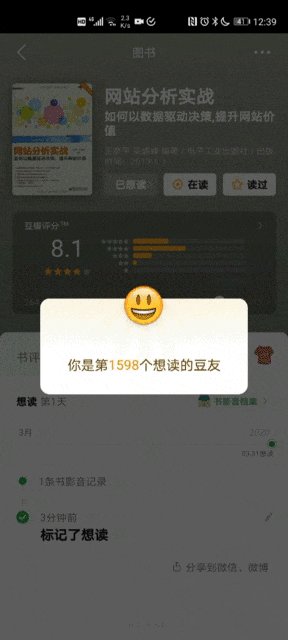
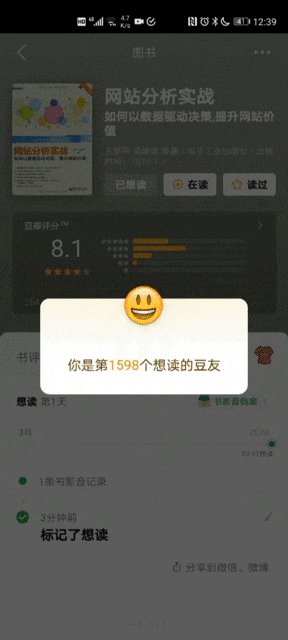
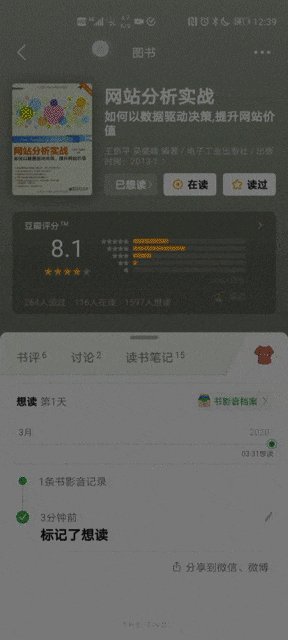
豆瓣想读反馈动效
豆瓣标记想读后的动效,看着“你是第n位想读的豆友”,有种读书并不孤单的感觉。

体验槽点
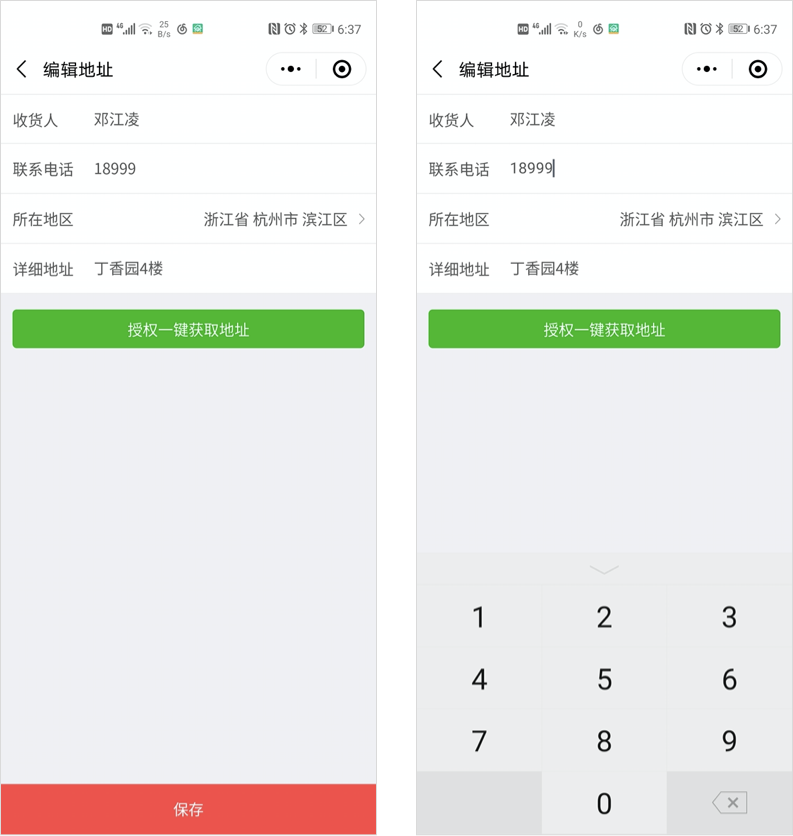
键盘遮挡表单提交按钮
这是之前用的某小程序添加地址的界面,醒目的“授权一键获取地址”功能能方便地导入地址避免手动填写,确实方便了用户。但是键盘弹起后把表单提交按钮给遮挡了,可能会造成错误地把“授权一键获取地址”当作提交按钮。移动端表单要特别注意键盘弹起后提交按钮的位置。

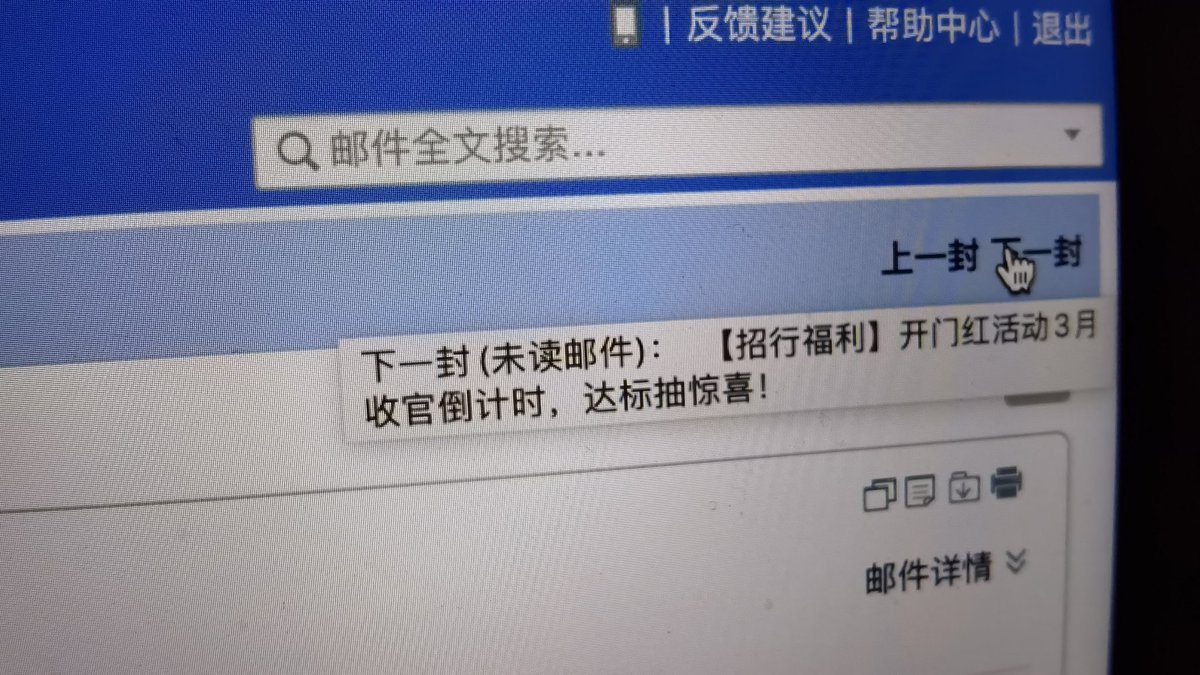
QQ 邮箱无法感知“上一封、下一封”的时间顺序
QQ 邮箱“上一封、下一封”根本不知道上下到底哪个更新的邮件,虽然 hover 提示了具体的标题。相比之下Gmail用“较新、更早”我就知道哪个是更新的。


推荐阅读
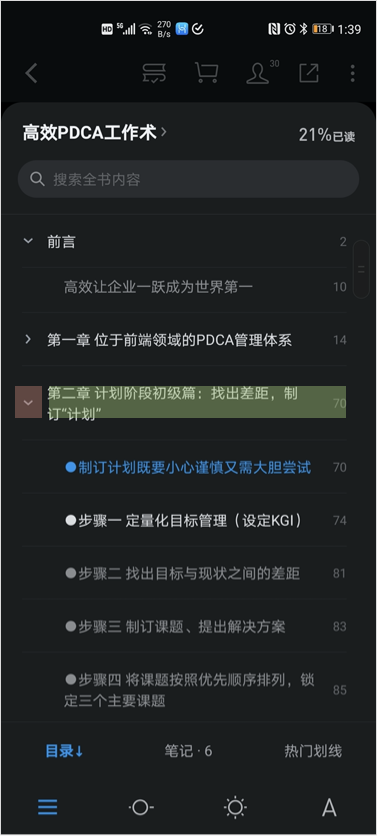
《『多级目录结构』在移动端的交互设计》
链接:https://mp.weixin.qq.com/s/0qeO80Rt6VCArYg3o1SPAA
多级目录的设计在移动端真的很难搞。比如图书目录,由于移动端的习惯,一行item会被认为只能触发一个事件,但是目录有展开子层级和进入详情 两个,我自己都经常因为想展开的时候误点了进入详情。
本文作者拥有 10 多年的互联网从业经历,针对移动端多级目录结构提出 4 种解决思路。

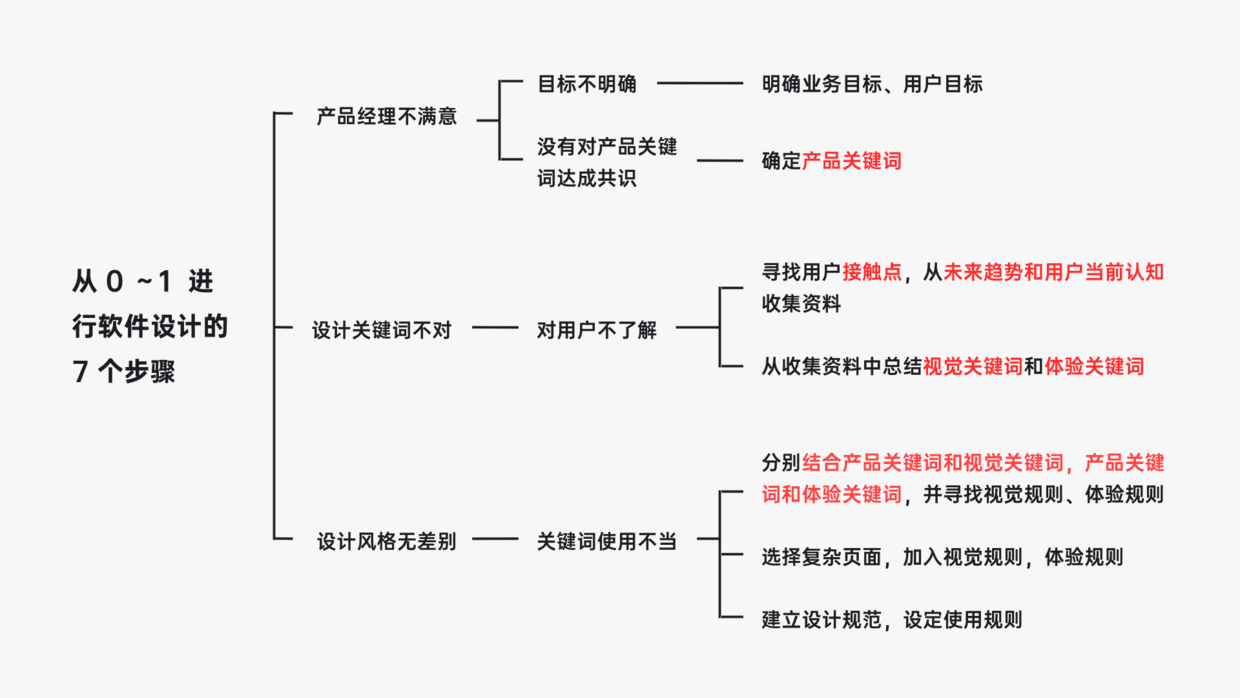
《有道少儿词典项目复盘,7步从 0 ~ 1 设计一款软件》
链接:https://www.ui.cn/detail/522787.html
作者以自己参与的有道少儿词典项目举例,总结 0 ~ 1 进行软件设计或项目改版中途会遇到的各种问题,并给出解决方案。

《所有人问俞军》
链接:https://mp.weixin.qq.com/s/tD13z9FLzVyMxvAvrEEPeA
知名产品经理俞军老师前几天在知乎参加了一场问答活动,留下了不少很有启发的内容,作者是俞军的同事,将经典的回答收录整理在此。
相关资讯
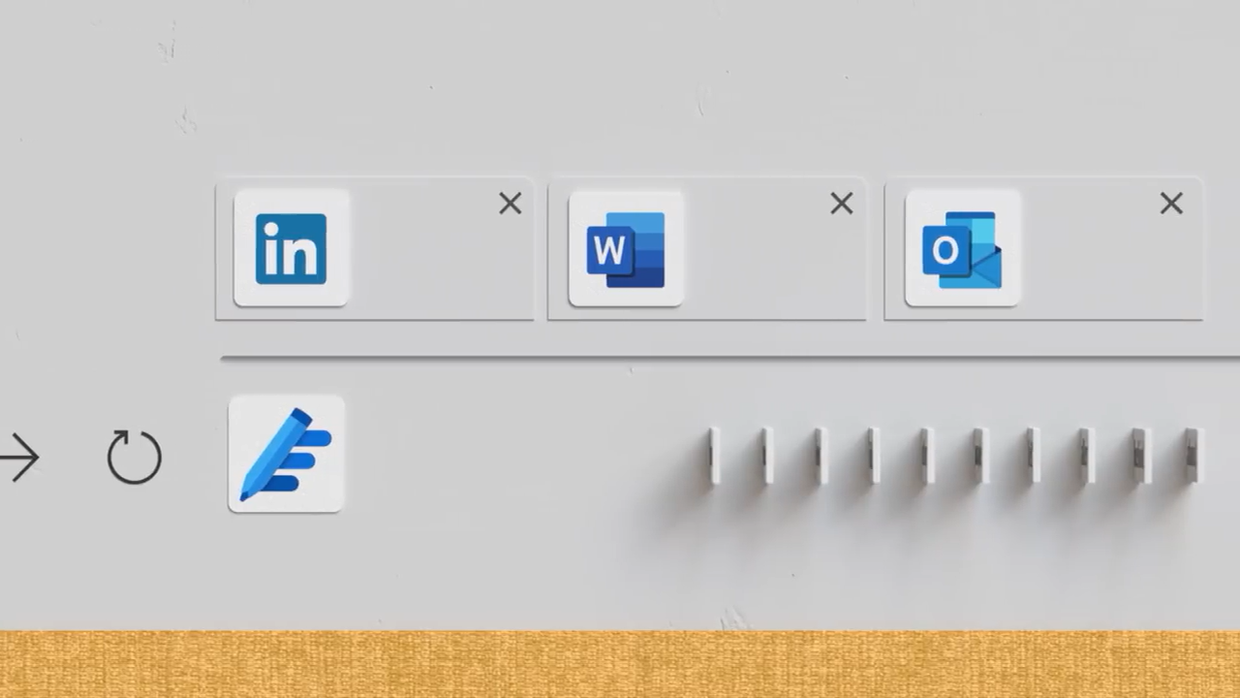
微软发布 Microsoft Editor 视频
视频链接:https://www.bilibili.com/video/BV1qK4y1C7KW
微软最近是每周都发 Fluent Design 风格的视频(下周也会有的)。Microsoft Editor 可以提供拼写检查和基础的语法纠正服务,支持 Word、Outlook、Edge 和 Chrome 插件。

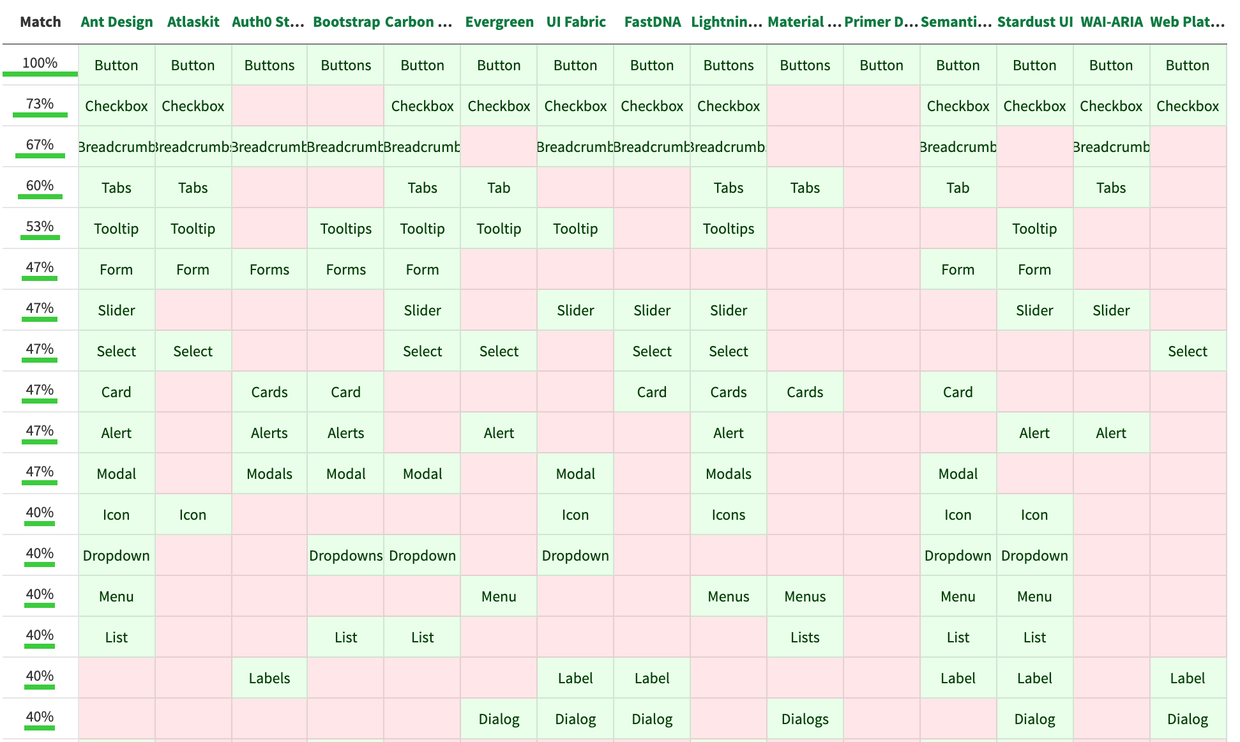
WICG 计划统一 Web 组件的命名和结构
现在出现了很多知名的 Web 组件库,比如国内的 Ant Design。Web 孵化社区群组( Web Incubator Community Group , WICG ,主导全球 Web 技术标准的万维网联盟下的一个组织)认为这些不同的组件库都在封装相同功能的组件,这对 Web 生态来说是一种浪费,应该全球统一标准的 Web 组件的命名和结构,并封装在浏览器内,不需要使用第三方组件库也能直接快速调用。于是成立了 Open-UI 专门来做这个事情。
我个人认为 WICG 这么做是因为老的那些基础 Web 组件已经满足不了当前的情况了,需要迭代适应当前的需求。另外统一命名和结构可以减少行业内沟通和重复造轮子的消耗,和我创作《这个控件叫什么》理念不谋而合(厚着脸皮给自己贴金)。
下图是 Open-UI 整理的主流第三方组件库对组件的命名和数量的部分截图。

微软更换 Bing 图标
链接:https://mp.weixin.qq.com/s/0aGS5kyUV0Zl_vSMQzvfAw
新的 Bing 图标更符合 Fluent Design。

北京 6 号线车窗魔镜
视频链接:https://www.bilibili.com/video/BV1S54y1R7ya
北京 6 号线地铁车窗改为半透明显示屏,屏幕依次显示前方到站信息及列车当前位置,线网图,前方车站三维示意图,车站服务设施所在位置。第一次看到的时候感觉非常科幻。视频来源于微博 @SUBCITY

天猫设计节创新商品设计大赛正式开启
官方赛事通告:https://weibo.com/ttarticle/p/show?id=2309404491883920359474
大赛现已正式发布参赛命题,涵盖商业创意海报、产品包装设计、原产品外观 IP 再造和 3C 数码产品设计等设计方向。2020 年 4 月 9 日 ~ 6 月 25 日开放作品报送, 6 月 30 日 ~ 7 月 15 日开始作品评选,2020 年 7 月 25 日公布最终入选名单,全国设计专业大专院校学生、青年设计师们均可报名。

思考碎片
从替代场景去挖掘需求
最近打算去做用户调研,通过观察用户的使用行为寻找交互优化点,通过听取用户对产品本身的吐槽来挖掘新的需求。产品总监建议我们多询问使用产品之外的用户满足需求的方式和情况,比如用户每天通过我们的词典 App 查词典,如果你只询问词典的吐槽,挖掘到的需求是有限的。如果你询问用户学英语的其他行为,了解到用户使用便利贴记录生词。用户没有觉得记录生词和用词典 App 查字典有任何关系,但是你了解到用户通过其他传统的或者竞品这些替代方式满足相关需求之后,你就可以通过设计更好用的新功能,把这些使用替代方式的用户吸引过来。
体验碎周报第 15 期(2020.4.16)

