最近唤醒 Siri 时,你是否注意到它不再是屏幕中央的一个圆球,而是化作了环绕 iPhone 四周的柔和光晕?这个看似微小的变化,实际上代表了AI和语音交互设计的一次重大突破。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
自从1997年乔布斯回归苹果重新担任CEO后,苹果发布了iPod、iPhone、iPad等多件改变整个科技行业发展趋势的产品。因此每次苹果发布会都备受全球科技爱好者、媒体、投资者乃至普通消费者的关注。精美的视觉效果、流畅的演示和激动人心的音乐,独特的演讲风格和富有感染力的表现力,让发布会充满了戏剧性和魅力。苹果的发布会也被中国网友戏称为科技行业春晚。
当然,到了库克掌舵苹果后,虽然苹果股价节节高升,但科技春晚的惊喜却越来越少,也有越来越多的网友对苹果发布会进行吐槽。最著名的是天才小熊猫的总结苹果发布会的漫画,诞生了鹅妹子嘤(Amazing)四人组。
苹果全新Liquid Glass设计语言:是视觉盛宴,还是可用性“陷阱”?
苹果今日在 WWDC25 上宣布了迄今规模最大的设计更新——Liquid Glass(液态玻璃)。这一设计语言将适用于 iOS、iPadOS、macOS、watchOS、tvOS 和 visionOS 等苹果旗下所有软件平台,首次展现了一种全新的统一设计理念。这是继 2013 年 iOS 7 扁平化设计之后,时隔 12 年软件行业最重大的界面设计风格革新。
为什么苹果要推出 Liquid Glass?这种设计语言具有哪些特性?在实际应用中又有哪些需要注意的地方?让我们一起来探讨这些问题。
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
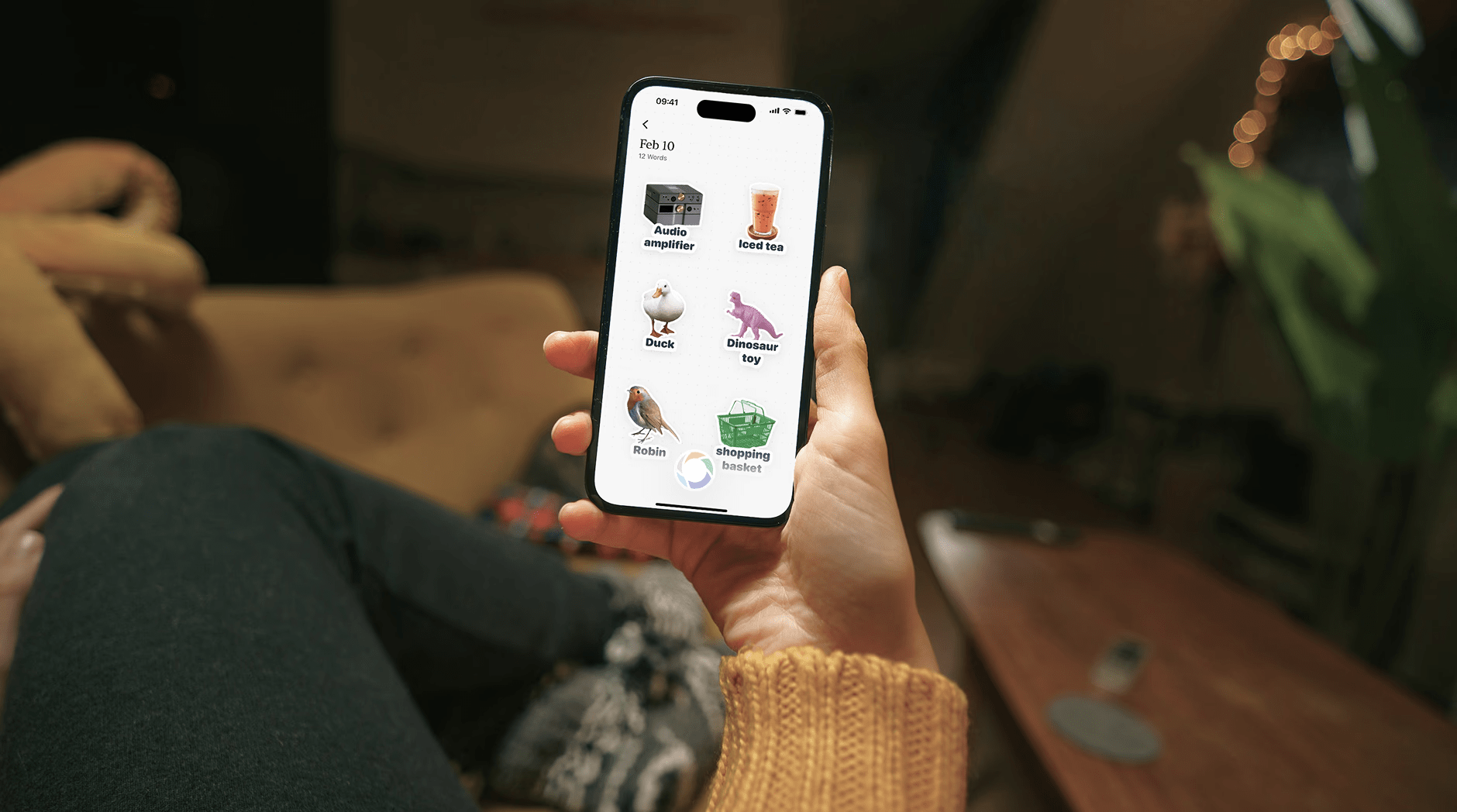
拍照+贴纸+AI:中国App凭这“神仙组合”斩获苹果设计大奖!
苹果每年6月都会颁布Apple设计大奖(Apple Design Awards)表彰在 App 和游戏设计方面表现出卓越创意、独创性和技术成就的全球开发者。可以说是互联网产品设计行业的奥斯卡和诺贝尔奖!