这个控件叫:Popover/气泡弹出框/弹出式气泡/气泡
鉴于国内交互设计名词混乱不统一,很多设计师不知道如何用专业术语称呼一个控件,因此我开了《这个控件叫什么》专题,梳理控件的名称和使用事项,希望能为推动交互设计发展,做出一点微小的贡献。
Popover(气泡弹出框/弹出式气泡/气泡)是由一个矩形和三角箭头组成的弹出窗口,箭头指向的地方通常是导致Popover弹出的控件或区域。通过点击Popover内的按钮或非Popover的屏幕其他区域可关闭Popover。
如何使用
点击某控件或区域弹出Popover后,Popover出现在使其触发的控件附近,箭头的指向很好的表达了Popover和触发控件的潜在关系,用户的注意力能马上被吸引过来。而且把手指或鼠标指针从触发控件移动到Popover的距离很近,操作非常顺手、效率高。
Popover常见用法有以下几种:
快捷导航
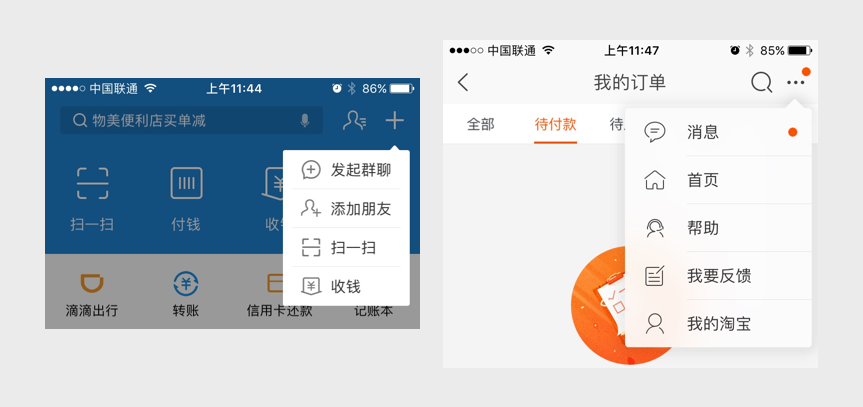
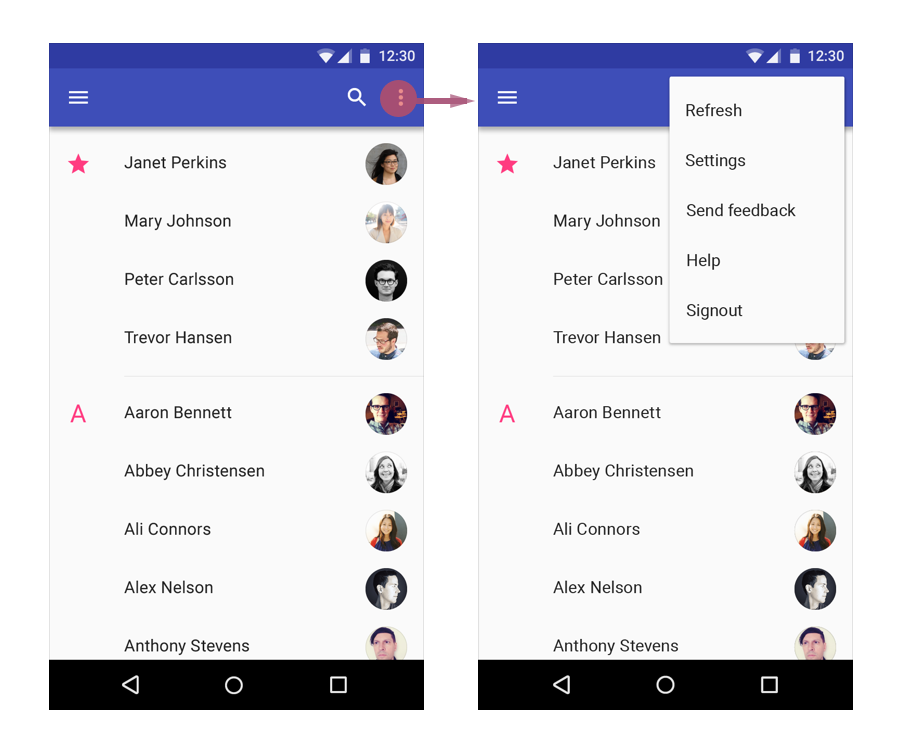
移动设备屏幕空间有限,有时不能把很多低频但非常重要的功能直接呈现在屏幕上。将多个快捷功能入口收纳到Popover中,通过“更多”、“加号”图标触发Popover,是国内主流App常见的做法。
情境下的相关选项
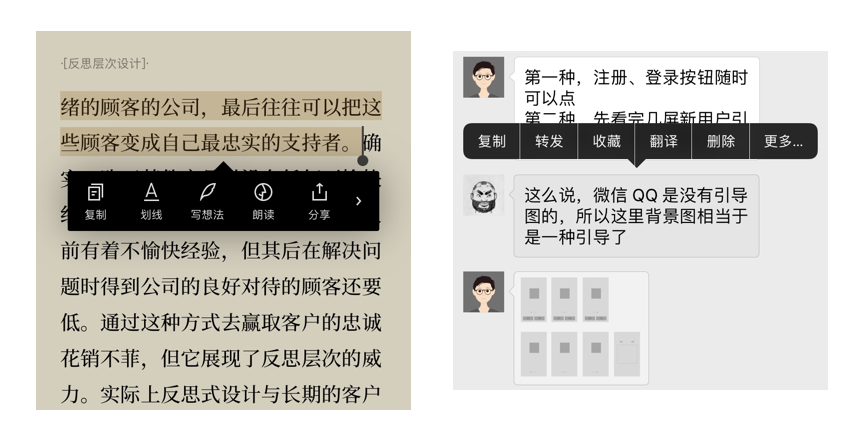
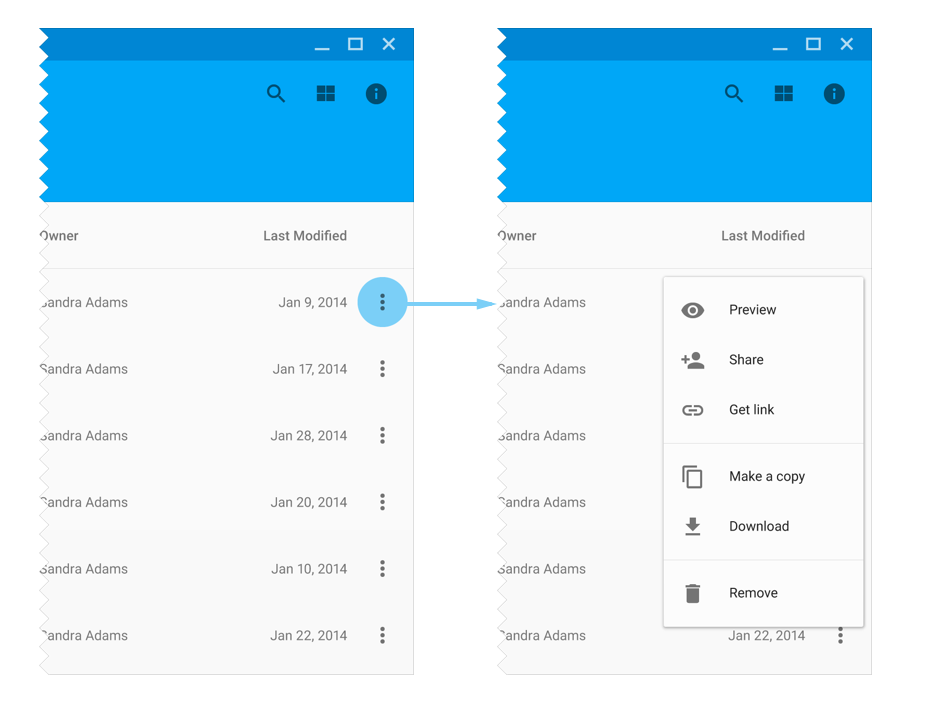
如果界面中有多个条目,而且每个条目都有多个相关选项,使用Popover承载多个情境下的相关选项是个不错的方案。在手机上,相比于Action Sheet,Popover的三角箭头能明确的指示当前操作的是哪个条目,不易出错。Popover显示区域较小呈现的选项有限,为了防止误操作不建议在Popover里启用滚动,如果选项很多,建议使用Action Sheet。
需要注意的是,在屏幕边缘需要转换Popover的方向,例如在屏幕顶部,Popover应当显示在触发位置的下方,否则Popover会超出屏幕导致显示不完整。
提示引导
Popover的三角箭头这一独特特性,同样适合作为提示引导或者展示附属信息。每当上线新功能,用Popover能很好的吸引用户注意力,引导用户了解新功能。界面图形较多的情况下,用Popover简短的展示附属文字信息,能帮助用户很好的理解图形的含义。
临时视图
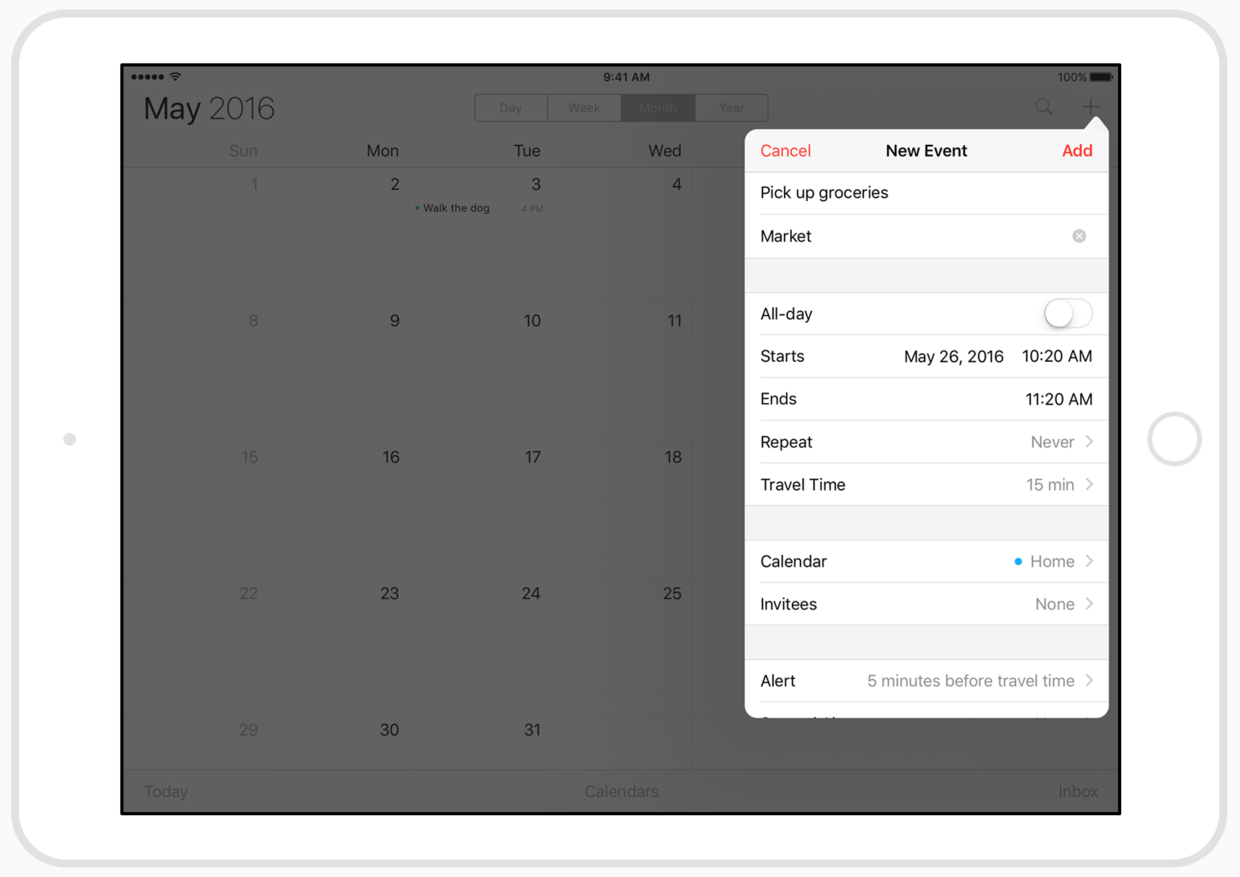
在iPad等大屏幕设备上,Popover可作为完成某个任务的临时视图。此时Popover就像是一个大容器,可将导航栏、标签页(Tabs)、输入框、表格或者工具栏等等包含其中。建议实时保存Popover中的状态,以防因误点非Popover的其他区域关闭Popover,导致Popover中的修改结果前功尽弃。
相关资料
iOS规范对Popover用途的限定
iOS的规范中限定Popover只能作为临时视图在iPad中使用,不能用在iPhone上。(详见 https://developer.apple.com/ios/human-interface-guidelines/ui-views/popovers/ )实际上,早在移动互联网诞生之前,Popover作为快捷导航或者提示引导就在PC和Web里被广泛运用。只要把握好Popover的特性,跨平台使用Popover并没有什么问题。
Android平台类似Popover的控件
Material design中Contextual menus(情境菜单,详见 https://material.io/guidelines/components/menus.html#menus-usage )和Popover用法类似,除了没有三角箭头指示触发区域外,另一个不同是Contextual menus会根据App的当前状态,来动态调整菜单选项的数量,例如文本选择,文本编辑类App有全选、剪贴、复制和粘贴三个选项,但是在网页选中文本只有复制一个选项,因为此时不能剪贴和粘贴。

在App bar点击“更多”图标展开的菜单被称为Overflow menu(溢出菜单),App bar图标太多放不下,其他图标从App bar“溢出”到“更多”里去了,是个比较形象的命名。
Popover和Tooltips
Tooltips(工具提示/文字提示)是鼠标hover(悬停)或者触摸长按(Material design规范有,但在移动端Tooltips不常见)在某元素上,出现的对此元素的附加解释。有时Tooltips样式是一个矩形,有时候是一个Popover。Popover是从样式上命名的控件,Tooltips是根据其用途命名的控件,两者不冲突。

Popover和Word balloons的区别
Word balloons(Speech balloons/speech bubbles/dialogue balloons/文字气泡/对话气泡/聊天气泡)是漫画或者聊天App中表示人物说话内容的图形,其三角箭头指向说话的人物。Word balloons通常是界面内的图形元素,而Popover是浮于界面上方的弹出窗口。两者样式相似,但是界面层级和用途有所区别。

这个控件叫:Popover/气泡弹出框/弹出式气泡/气泡

