交互设计第一节课——“简单”的登录表单设计
今天是交互设计周末班的第一节课,老师在这节课演示了一个“简单”的登录表单设计,为什么“简单”要打引号呢,容我卖个关子待会儿告诉你 🙂
登录表单的元素
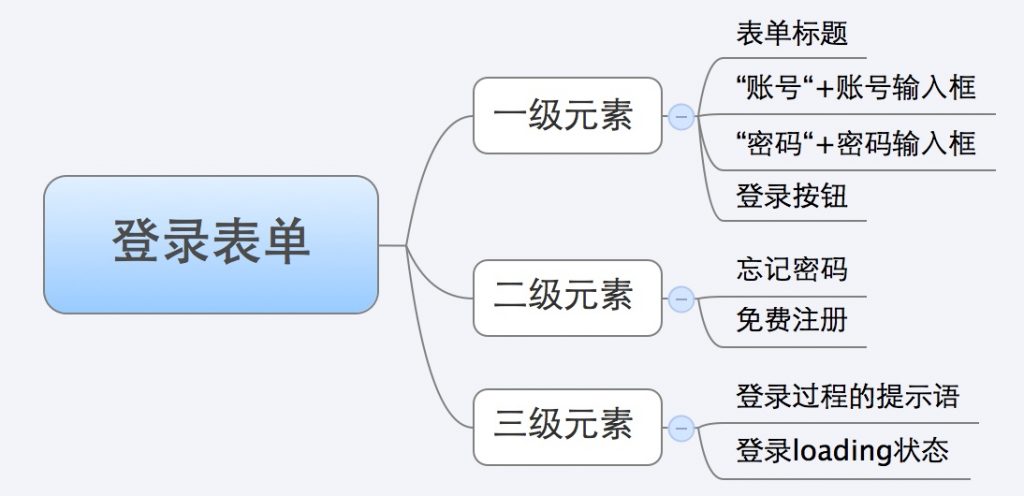
对于一个登录表单而言,界面上有三个必备元素:账号输入框、密码输入框、登录按钮。当然仅仅有这三个元素是不够了,通过头脑风暴、思维导图等方法,我们可以拓展出其他元素,例如:忘记密码、验证码、注册、提示语、记住账号和密码和自动登录等等。根据这些元素的重要性和层级,可以将登录表单的元素归成三级。
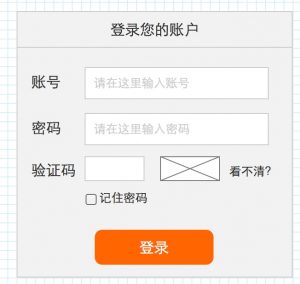
根据这些元素,我们似乎可以非常轻松的画出线框图了,果然很简单嘛。
[
情景思维
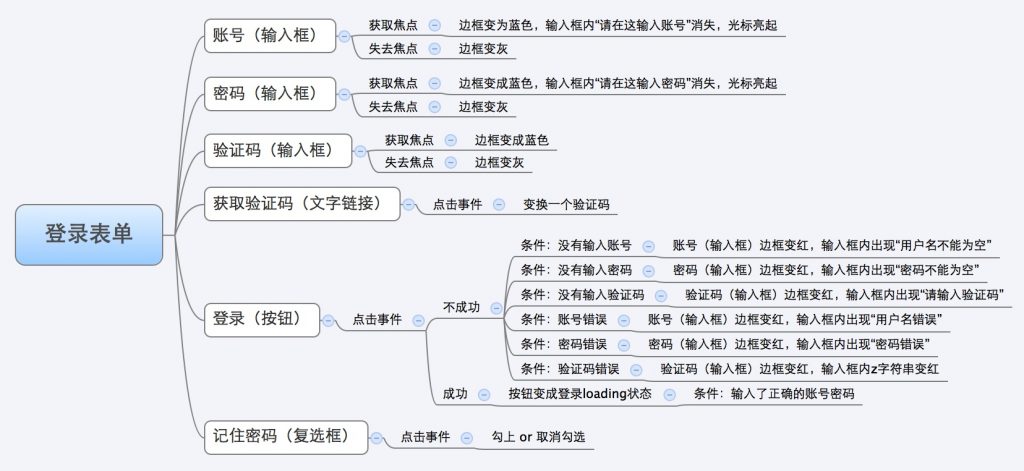
但是这样就完了吗?显然不是!别忘了,交互设计区别与静态设计正是在于其互动性!元素是可以和用户进行互动的。因此,我们必须考虑用户的每种操作,给出相应的互动反馈。老师用思维导图总结了所有可能的情景。
[
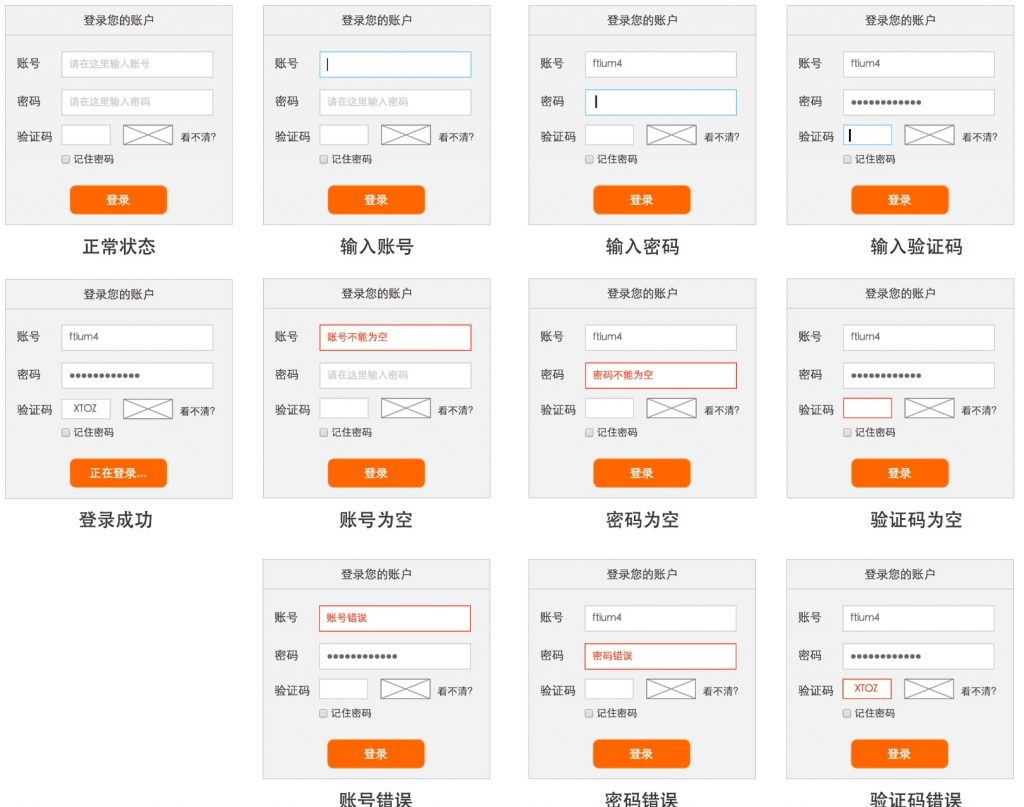
完整线框图
看到这里,不少同学开始晕乎乎,等到老师把所有情景的线框图都画出来,很多同学直接彻底崩溃了!
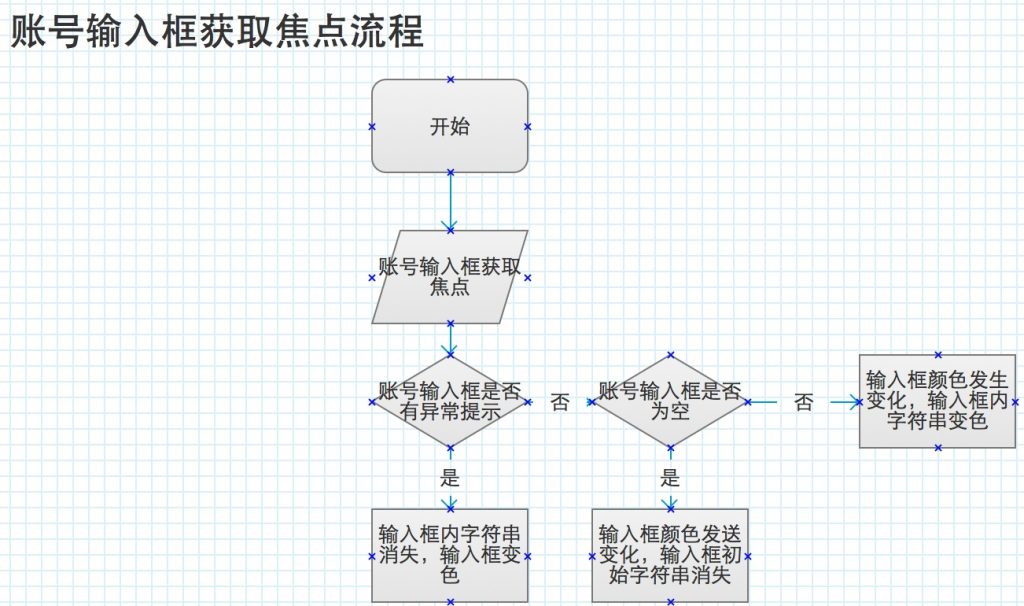
[
本来大家预想交互设计应该很轻松才是——不用像UI设计师细调每一个线条和颜色,不用像程序员一样有改不完的BUG。但是老师摆出这个线框图的时候彻底的改变了大家对交互设计师的认知。要做好交互设计,也是非常不简单的。必须对用户可能的所有操作进行预测,让用户留在你的“五指山”里。
说到这里有同学提问:很难在一开始我们就能考虑到所有情况,要是考虑的情况不完全,我们是不是不能开始画线框图呢?
老师似乎早就知道有人会这么问,说道:只有无尽的迭代才能趋于完美。
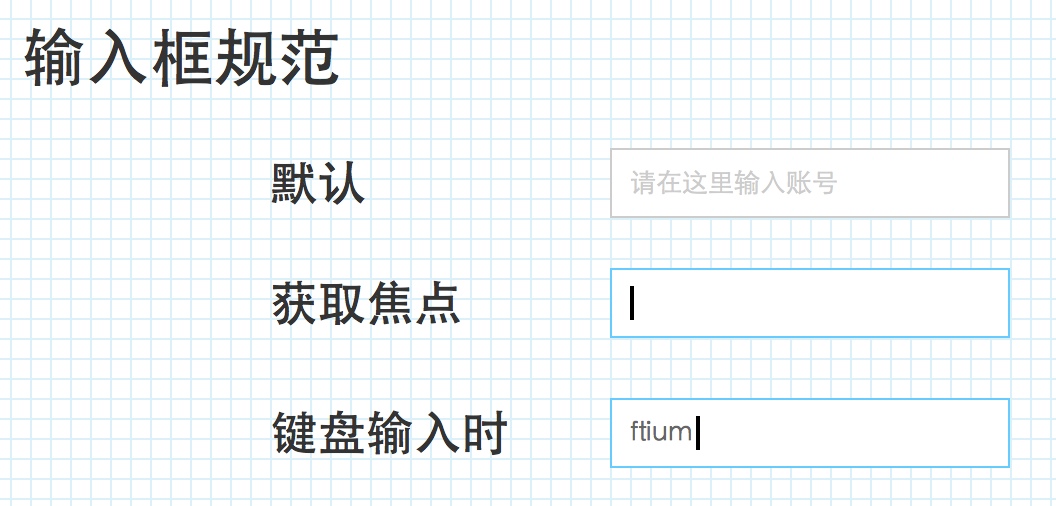
此外,完整的交互设计交付物,还必须包括流程图和控件规范。想做一名好的交互设计师,真是不简单啊。

原型文件下载地址:http://pan.baidu.com/s/1i3srjet
两个思维导图的下载地址:http://pan.baidu.com/s/1qWyi5ru? ??http://pan.baidu.com/s/1bn3sJBh
交互设计第一节课——“简单”的登录表单设计

