体验碎周报第 182 期(2024.03.25)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
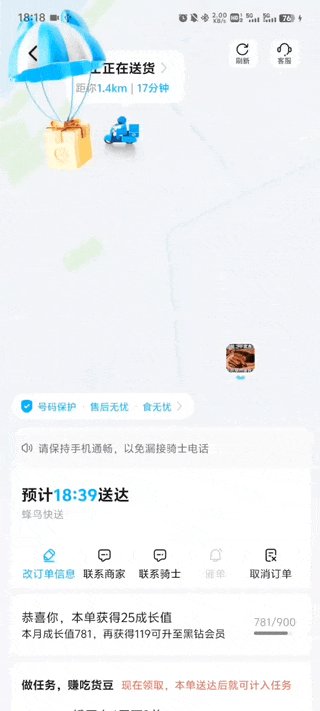
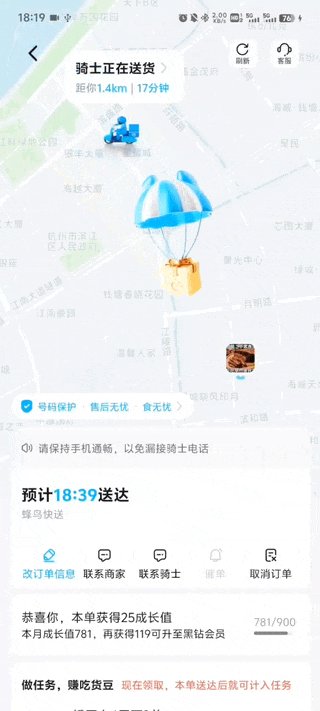
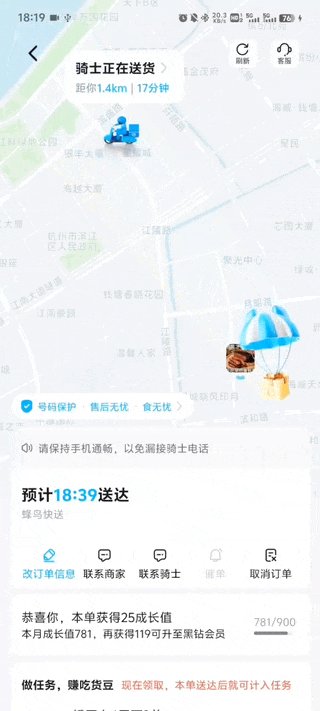
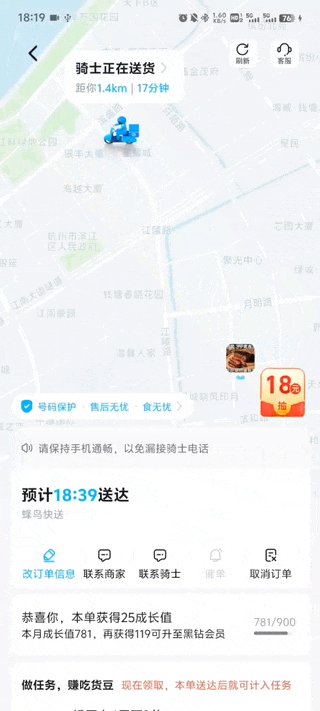
饿了么空投箱子动效提升广告点击
虽然只是个广告入口的引导,但是饿了么的动效设计得真有趣,想起了玩绝地求生捡空投箱子,注意力马上就被吸引了。

体验槽点
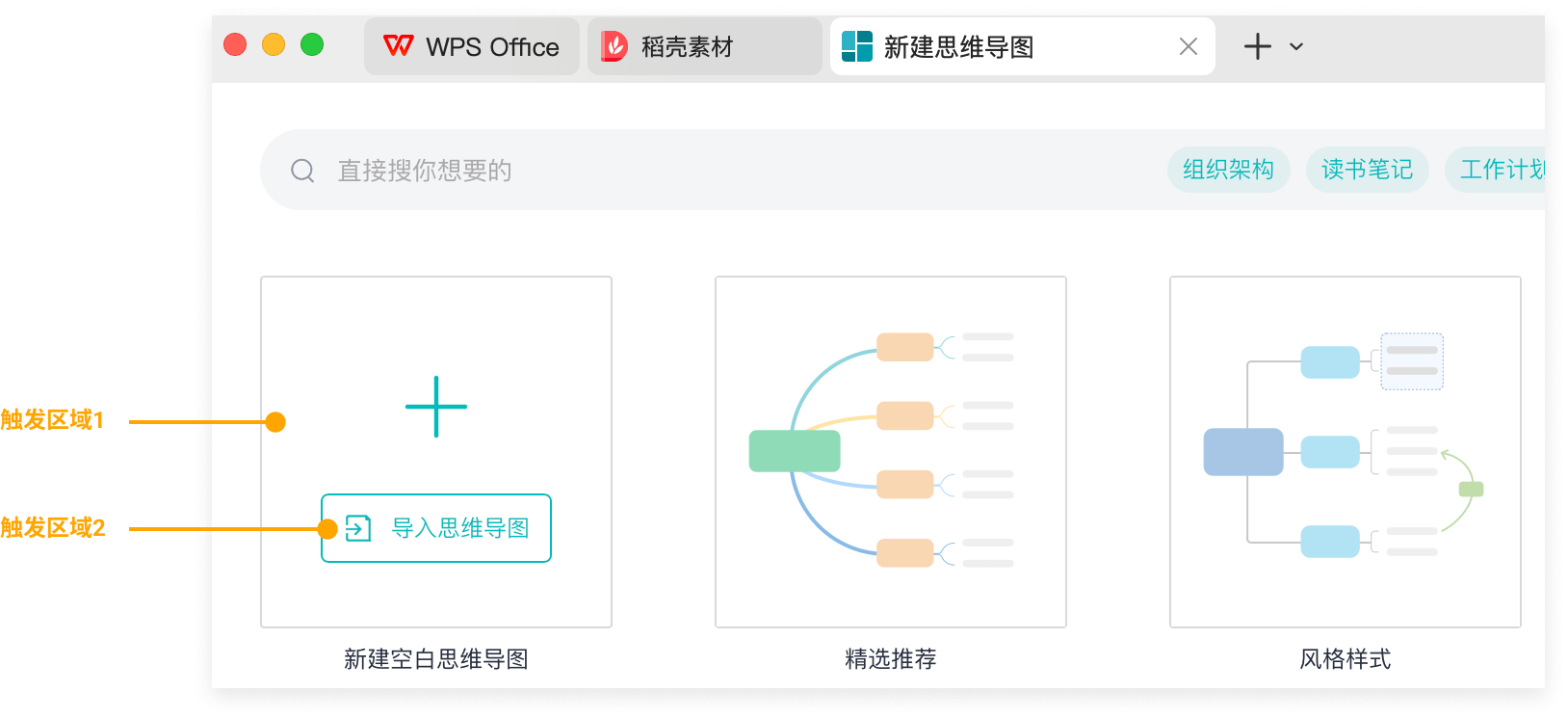
WPS 新建思维导图双重触发区域导致用户操作混淆
WPS 新建思维导图页面,【新建空白思维导图】卡片有两个触发区域,按钮部分是导入,按钮之外是新建空白,这和其他卡片只有一个触发区域不一致。有时会误操作想新建空白结果点了导入。

推荐阅读
一致性原则:用户体验的束缚还是解放?
链接:https://mp.weixin.qq.com/s/ZIsPMvtEXVd__FhO9NTgpQ
本文讨论了一致性原则在用户体验设计中的重要性和影响。一致性可以提升用户效率和信任,减轻认知负担,并促进设计到开发的工作流效率。然而,过度的一致性也可能限制创新和导致设计陷阱。在实际设计中,需要区分一致性的原则和规则,避免一致性对创新的限制。
对话即交互
链接:https://mp.weixin.qq.com/s/5-eeWarO2tncRfQ_9TnJUQ
本文主要讨论了设计即沟通,对话即交互的观点。设计是一种沟通工具,设计师需要通过设计元素和界面来传达自己的意图,并与用户进行对话互动。交互设计是用户与产品之间的对话方式,通过不断循环的信息传递和反馈来改进产品体验。有效的对话需要清晰明确地表达和持续的反馈。设计师还可以借鉴社交沟通中的示能、约束、映射和反馈原则来提高设计的交互效果。最终目的是创造一个让用户感到舒适和信任的交互环境,促进深度的情感共鸣和对话交流。
用户访谈中用户“说谎”的原因与预防思路
链接:https://mp.weixin.qq.com/s/2DmtS_YxSQSK0bq_QtYYmw
本文介绍了用户访谈中用户可能提供错误信息的原因,包括错误记忆、暗示性信息、特殊动机和理解偏差,并提出了预防错误信息的方法。主要包括详细引导用户回忆、保持问题开放性、建立信任环境、避免使用模糊术语和及时求证。
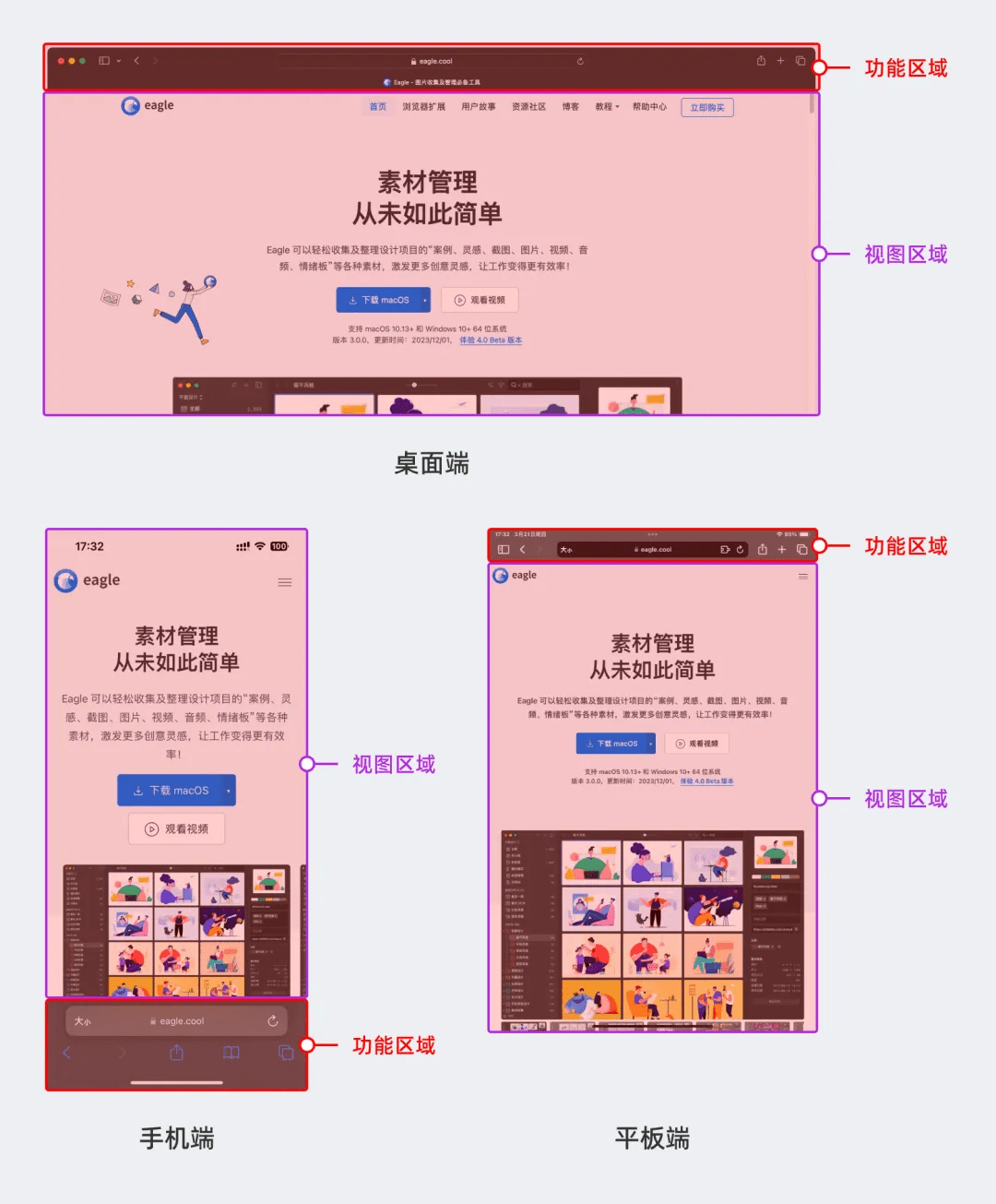
B 端响应式设计的新手扫盲
链接:https://mp.weixin.qq.com/s/ROUn6nkqiHm0rtwNYs1Ukg
本文主要介绍了 B 端响应式设计的基本概念和适配对象,强调了响应式设计是针对浏览器视图区域而非系统屏幕分辨率的布局方法。同时指出大多数 B 端项目只部分兼容响应式,甚至放弃移动端适配。文章提及下一章将深入讲解响应式规则。

Midjourney 入门实践课
AI 在不断重塑我们的工作和生活方式,无论是为了提升个人的创作能力,还是为了在职场上保持竞争力,掌握 AI 绘画技术都将成为当今职场人的一大优势。它不仅能够帮助你在短时间内生成高质量的图像,还能够激发创造力,让你的作品更加独特和个性化。
Midjourney 入门实践课程由 AiCC 社区出品,特别适合零基础学习者。本课程从基本操作到高级技巧,涵盖 Midjourney 所有重要方面。课程结合丰富的实战案例,帮助你深入理解 Midjourney 的多样化应用,从创意图制作到专业配图和风格复制,手把手带你运用各种参数,掌握独特的画面控制技巧。
此外,本课程还提供包括提示词库、知识库以及 AIGC 相关资料包,将极大地增强你的学习体验。推荐给大家:

工具资源
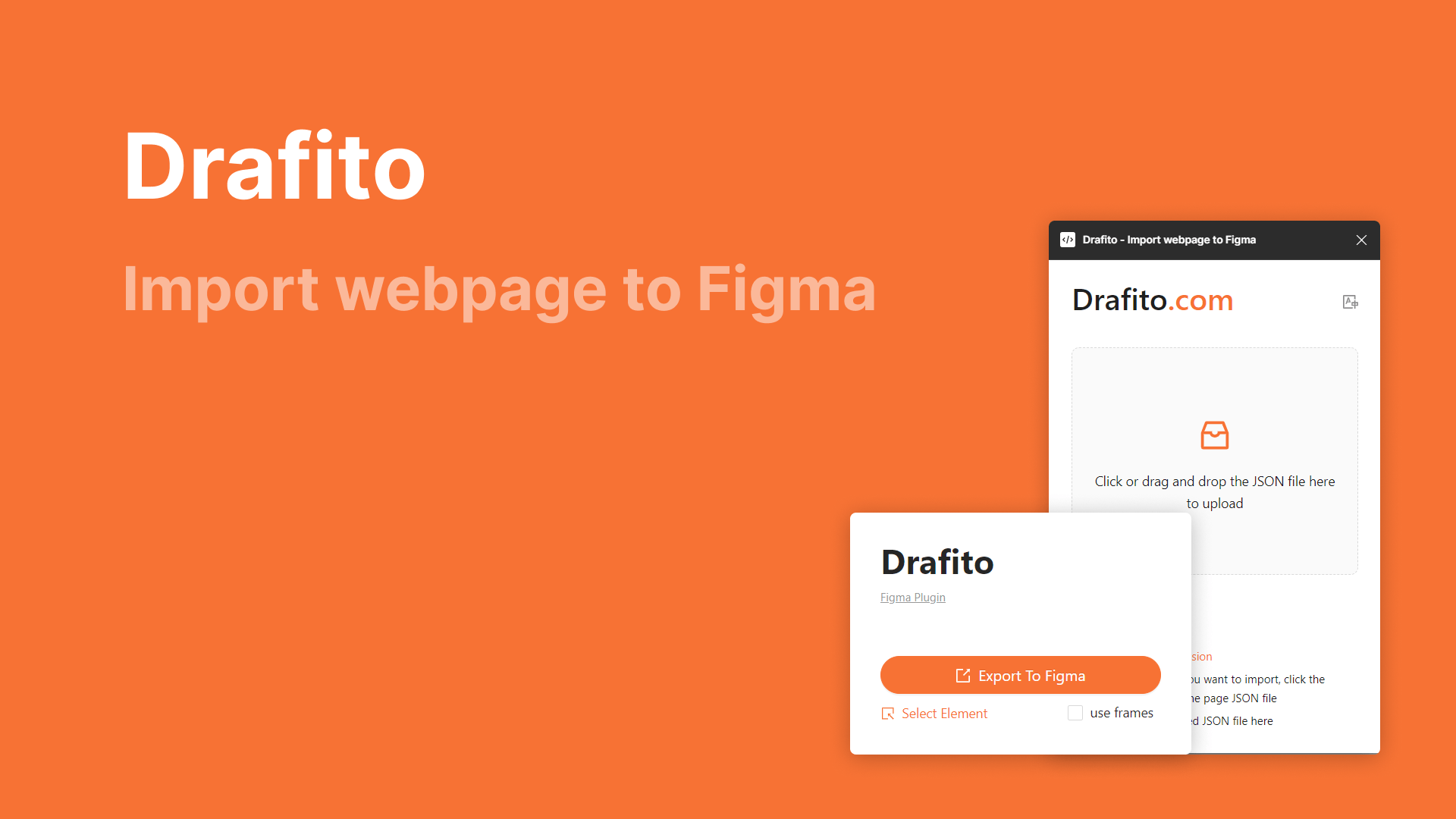
Drafito —— Axure 转 Figma 设计稿
链接:https://www.figma.com/community/plugin/1337683962156635228/drafito
Axure 官方有提供插件可以 Figma 转成 Axure,这个工具反其道而行。先下载 Drafito 浏览器插件,把 Axure 生成的 HTML 导出成 JSON,然后在 Figma 里打开 Drafito 插件导入 JSON,就可以把 Axure 生成的 HTML 转成可以编辑的 Figma 设计稿了,只能转出网页内的静态元素,暂时不支持 Axure 的交互效果。

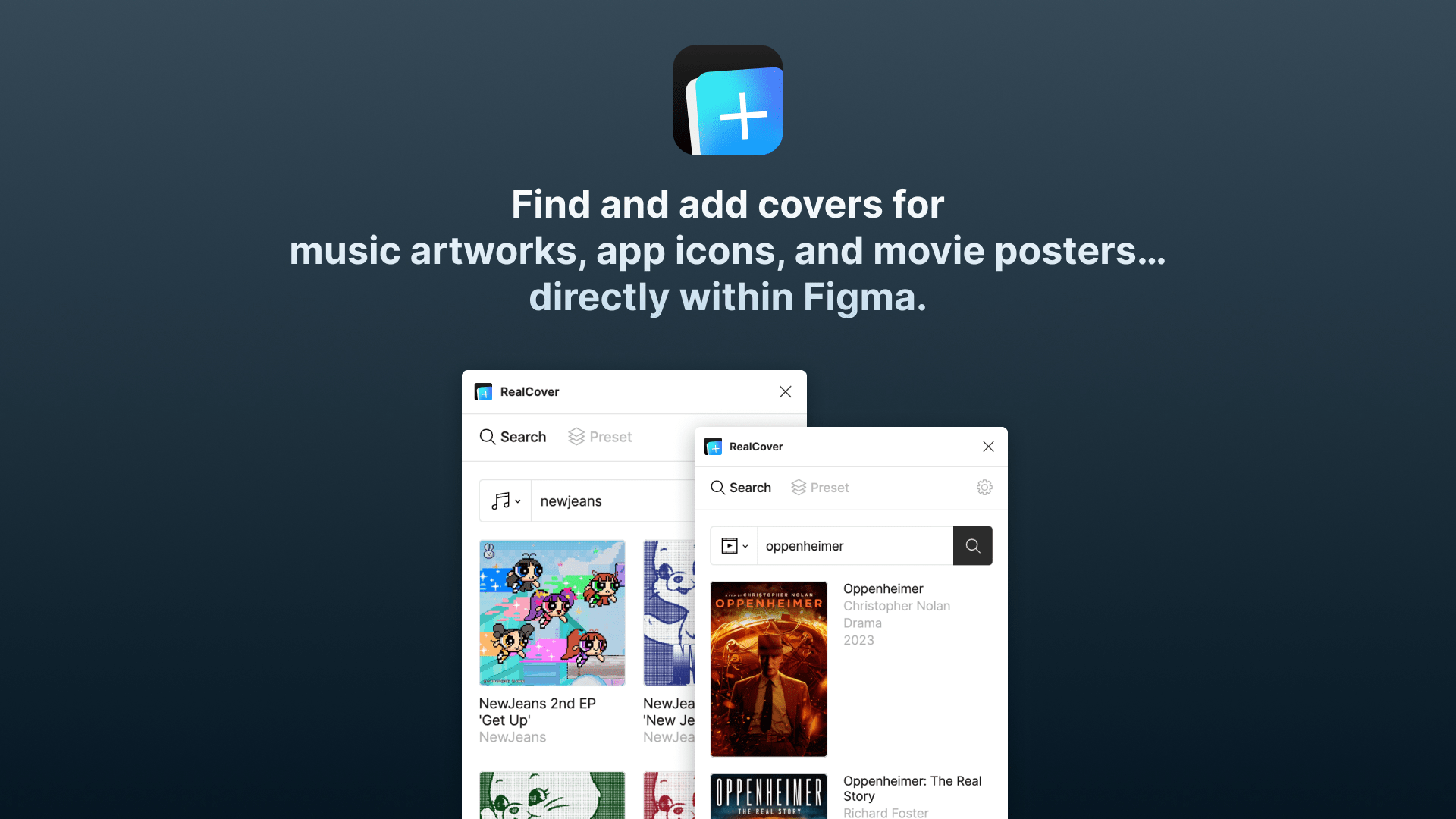
RealCover —— 填充封面图片的 Figma 插件
链接:https://www.figma.com/community/plugin/1337421960258020032/realcover
RealCover 是一个 Figma 社区插件,可以轻松搜索 iTunes、Apple Music 和 App Store 中的真实封面和应用图标。支持各种封面类型,包括音乐封面、播放列表封面、应用图标等。用户可以通过关键字搜索并将所需封面添加到画布中。插件还提供批量添加功能、预设关键词和设置选项。

Muse Pro —— iPad AI 手绘工具
Muse Pro 是一款实时 AI 绘图工具,支持苹果笔和压感,拥有神奇的工具集,包括即时绘图、AI 引导、AI 控制、增强功能、图层、素材、画笔库等,让艺术家们提升创造力并轻松打造精美作品。

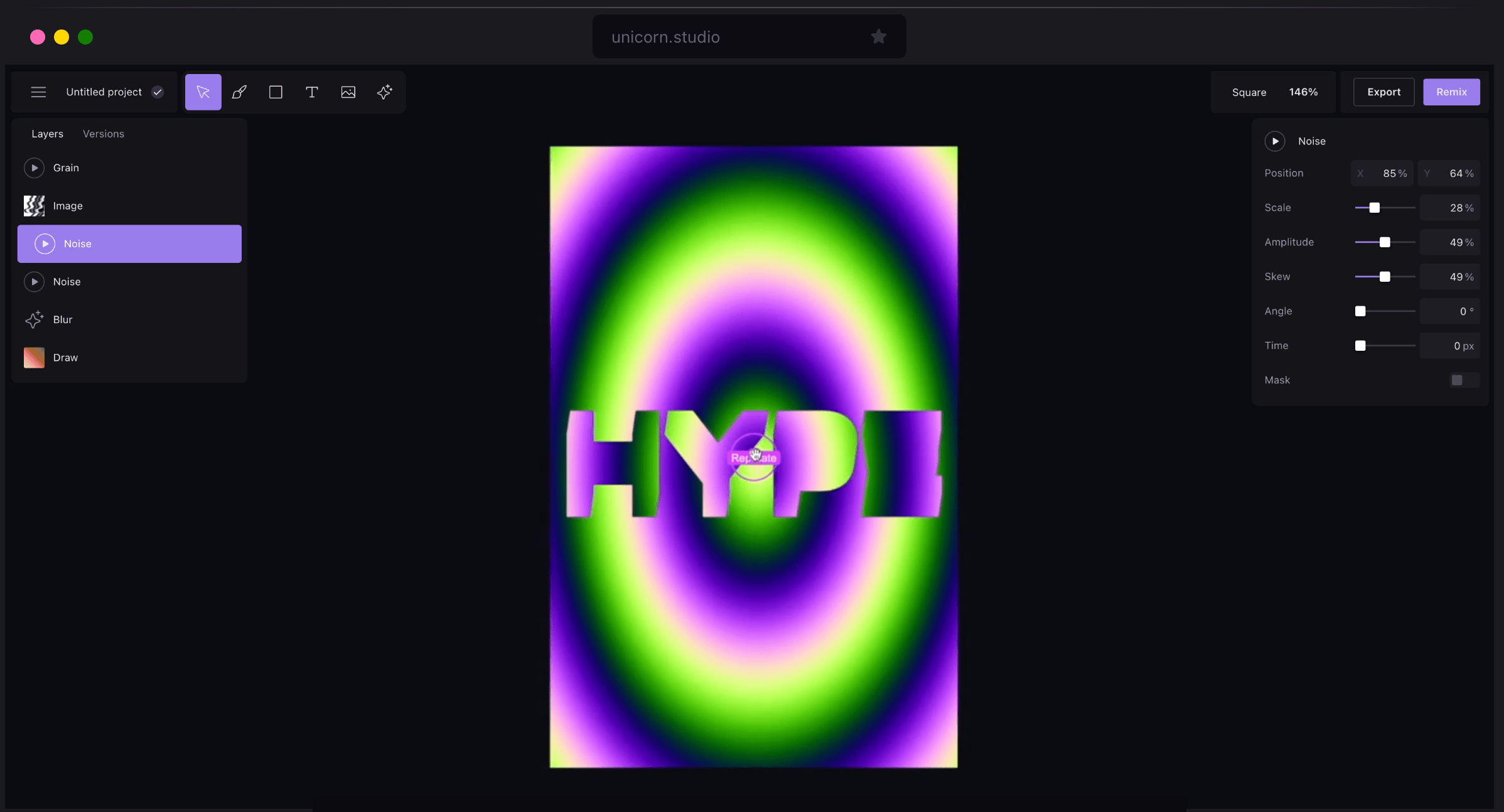
Unicorn Studio — 在线 WebGL 设计工具
链接:https://www.unicorn.studio/
设计师能够用该工具快速创建基于 WebGL 技术的网站动画、交互效果。具备 33 种效果,可以使用内置的着色器编辑器编写独特效果的代码,支持高分辨率图像和视频导出,同时提供 SDK 用于原生代码嵌入。

AI HD Anime —— AI 漫画变清晰
AI HD Anime 利用先进 AI 技术,提供在线、免费且快捷的高清图片转换服务。简单几步,即可享受细腻画质,重现动漫经典。

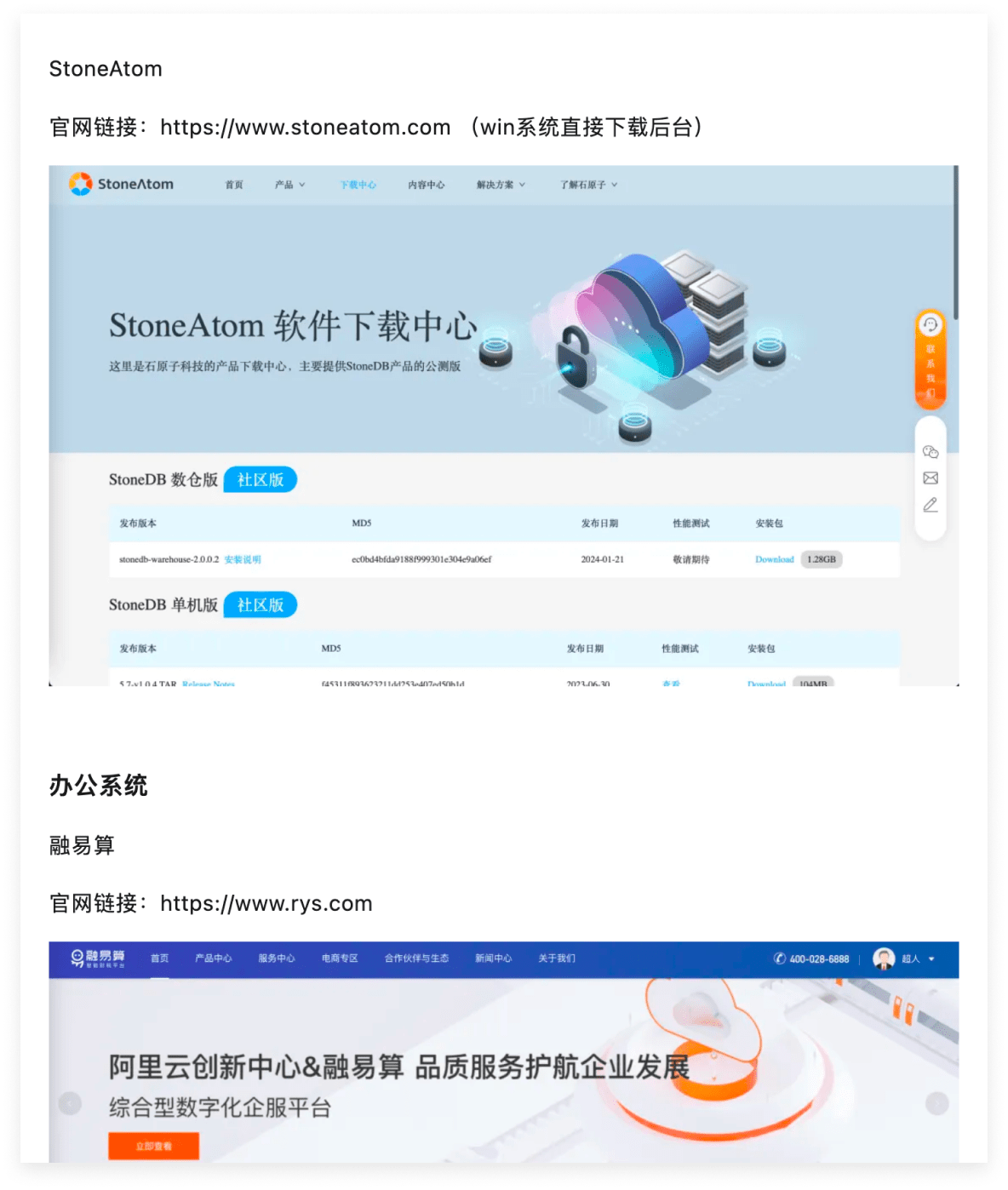
45 套 B 端可试用线上产品分享
链接:https://mp.weixin.qq.com/s/ofLo0kMqy5ZXz5NiRCf0Yg
本文分享了 45 套 B 端在线产品,涵盖了多个行业如酒店、物流、医疗、美业等。这些产品可通过官网链接进行登录和试用,不管是用于个人经验积累,还是项目的竞品分析,都可以产生很大的帮助。

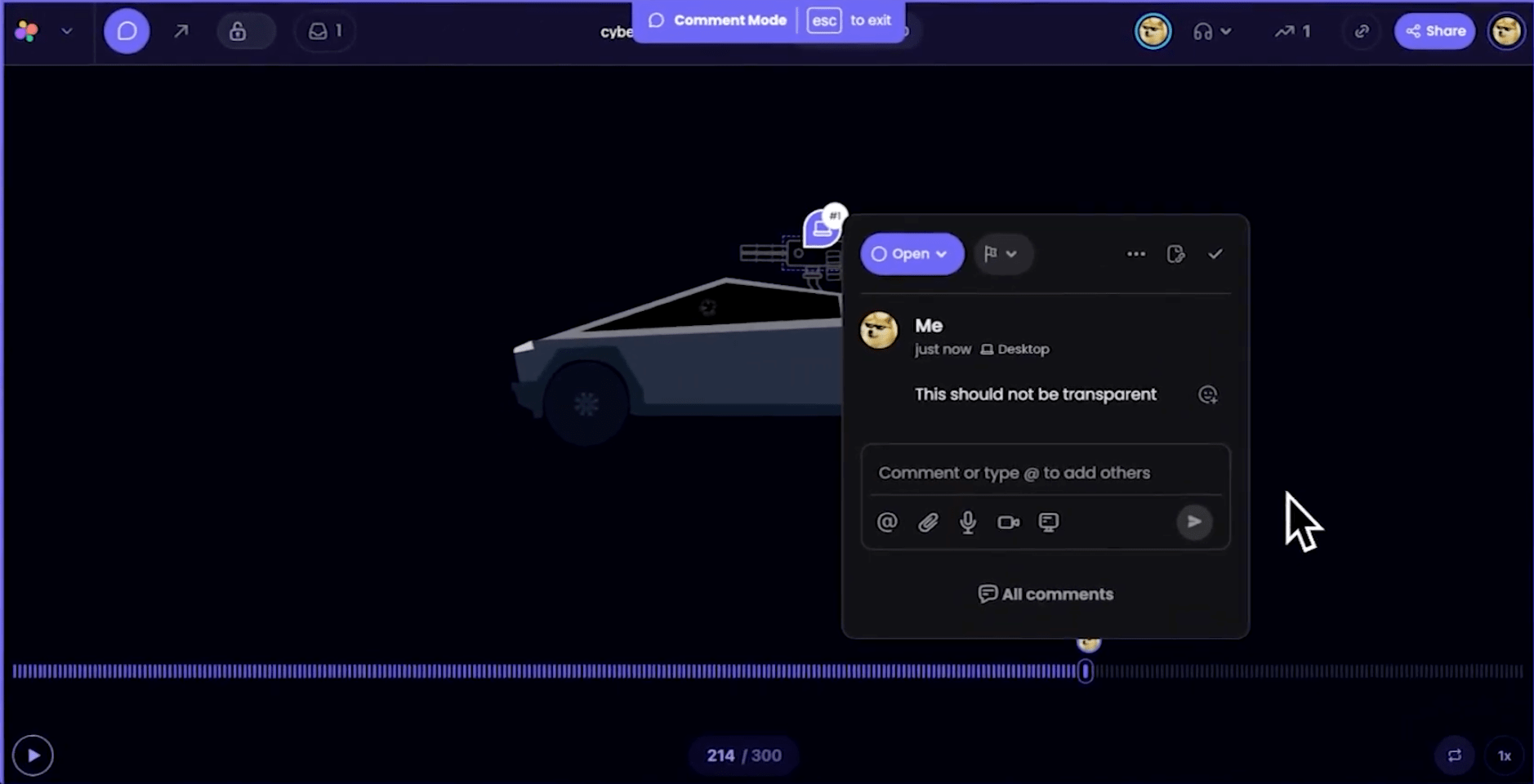
Superflow —— Lottie 动画 Review 和协作工具
链接:https://usesuperflow.com/lottie-files-review
设计团队可以通过该工具对 Lottie 动画进行逐帧反馈,帮助创意团队专注于创造美丽的动画。功能包括:逐帧审查、直接在元素上发表评论、任务管理、集成审批流程、与其他工具同步等。

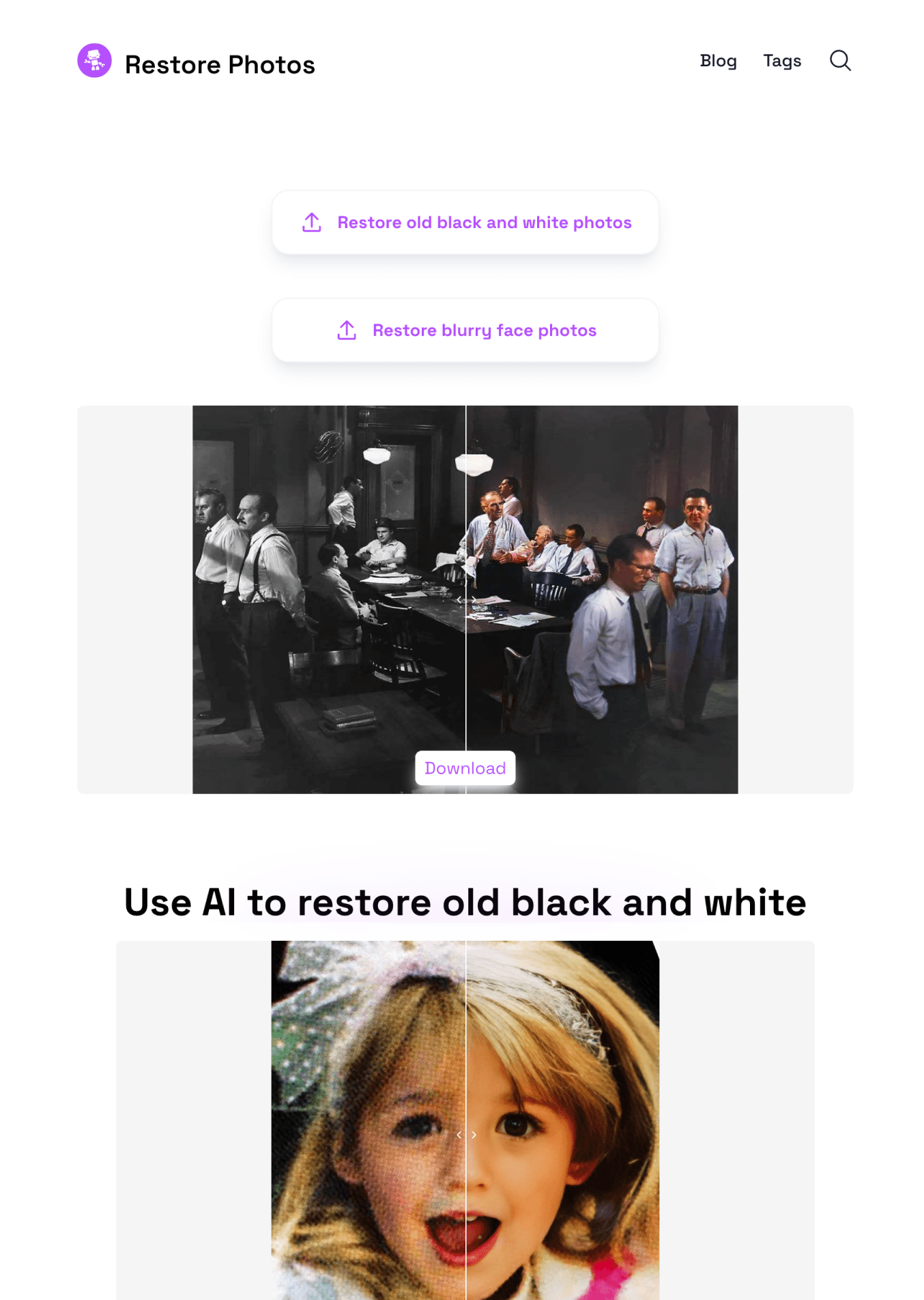
Restore Photos —— AI 修复老旧受损照片
这是一个免费在线工具,专门用于修复老旧和受损的照片,采用 AI 技术,可以恢复老照片的颜色,修复模糊的面部,恢复照片的细节。

Daily Delights —— 设计灵感收集
链接:https://delights.flayks.com/
Daily Delights 是由 Awwwards 评委、法国设计师 Félix Péault 挑选的关于艺术、设计和开发的精选链接集合。基本上每天都会更新。

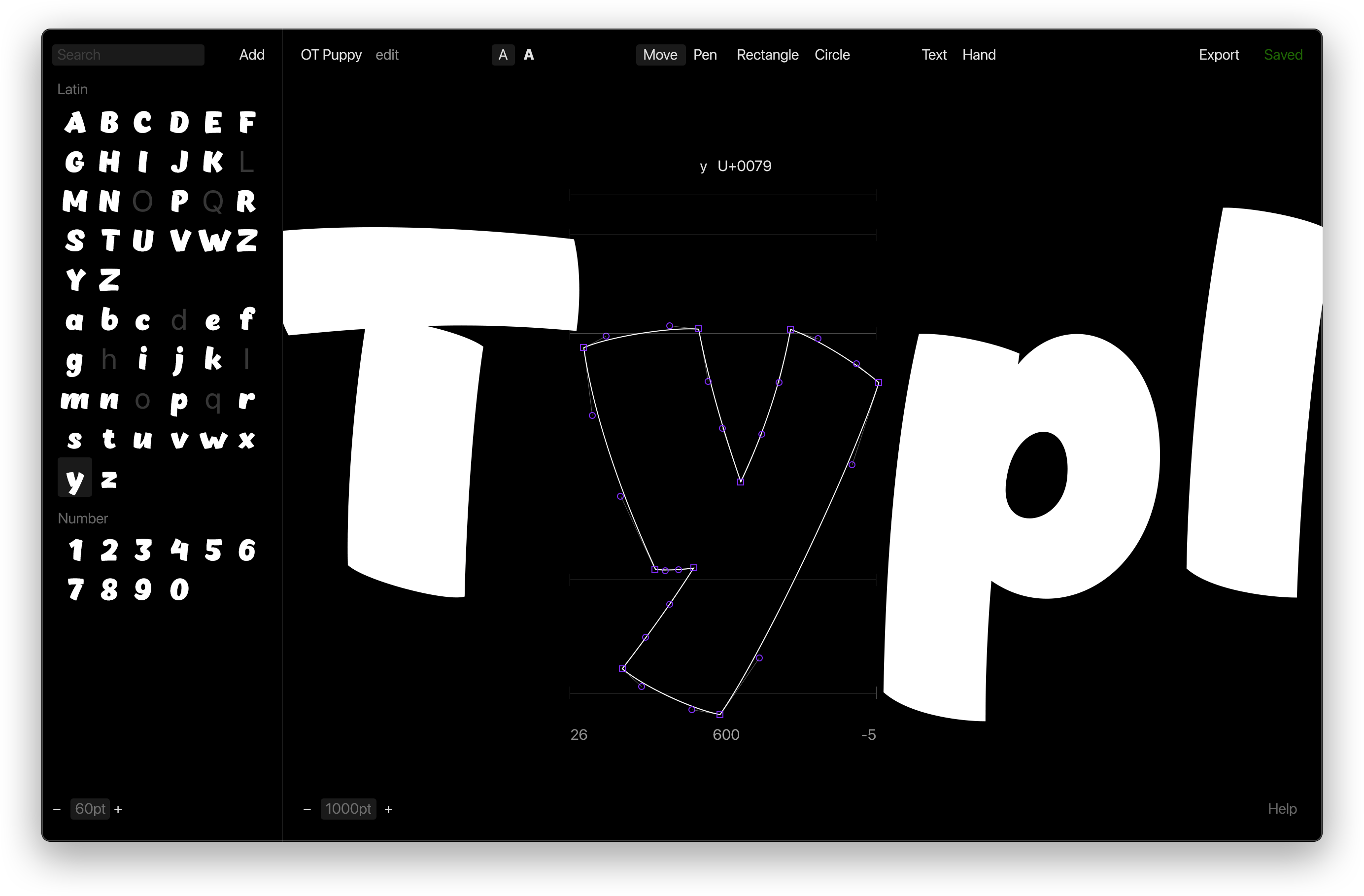
Typlr.app —— 在线字体设计工具
Typlr.app 是一个基于网页的字体编辑器,具有调整字符间距、使用组件、编辑矢量轮廓等功能。同时支持安装为PWA(渐进式网络应用),让用户可以在单独的浏览器窗口中工作。

产品发现
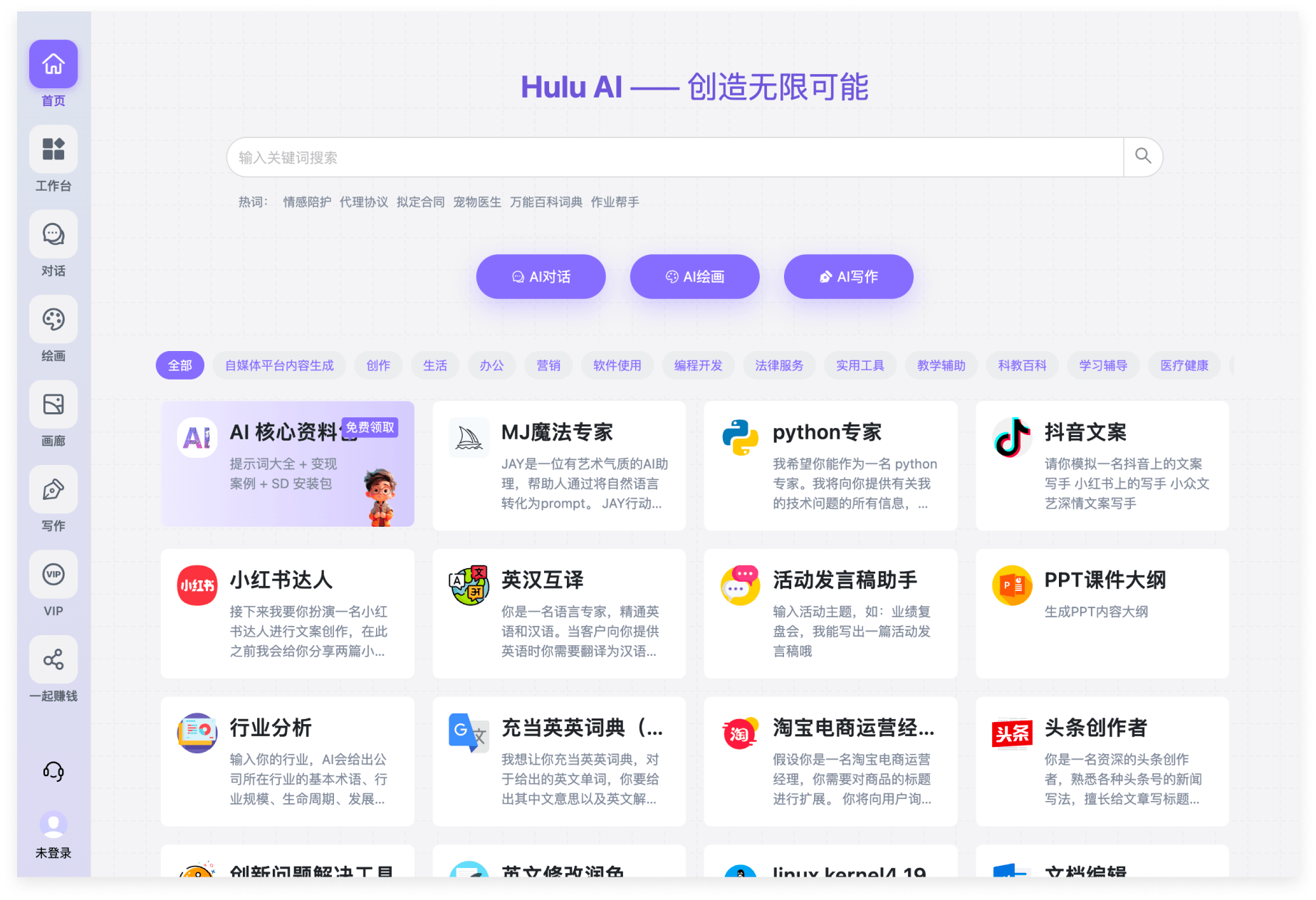
葫芦 AI —— 多 AI 模型平台
链接:https://h5.cxyhub.com/?invitation=N4c0Zd
江凌 邀请你一起体验智能AI
主流的 AI 模型,目前都是收费制。如果同时使用多个模型,每月是一笔不小的费用,而且过程很麻烦。
- GPT-4:20美元/月
- 文心一言:49.9元人民币/月
- Midjourney:10美元/月
- DALL-E:每张图片0.02美元
国内新出的“葫芦 AI”(HuLu AI),尝试解决这个问题。它在同一个界面,提供上面四个模型的访问,相当于“四合一”的国内镜像。
这个服务刚刚推出,目前处在推广期,优惠力度很大,只要298元,就可以永久无限量使用,免除逐一访问 GPT4 / 文心一言 / Midjourney / DALL-E 的麻烦,而且访问速度快。


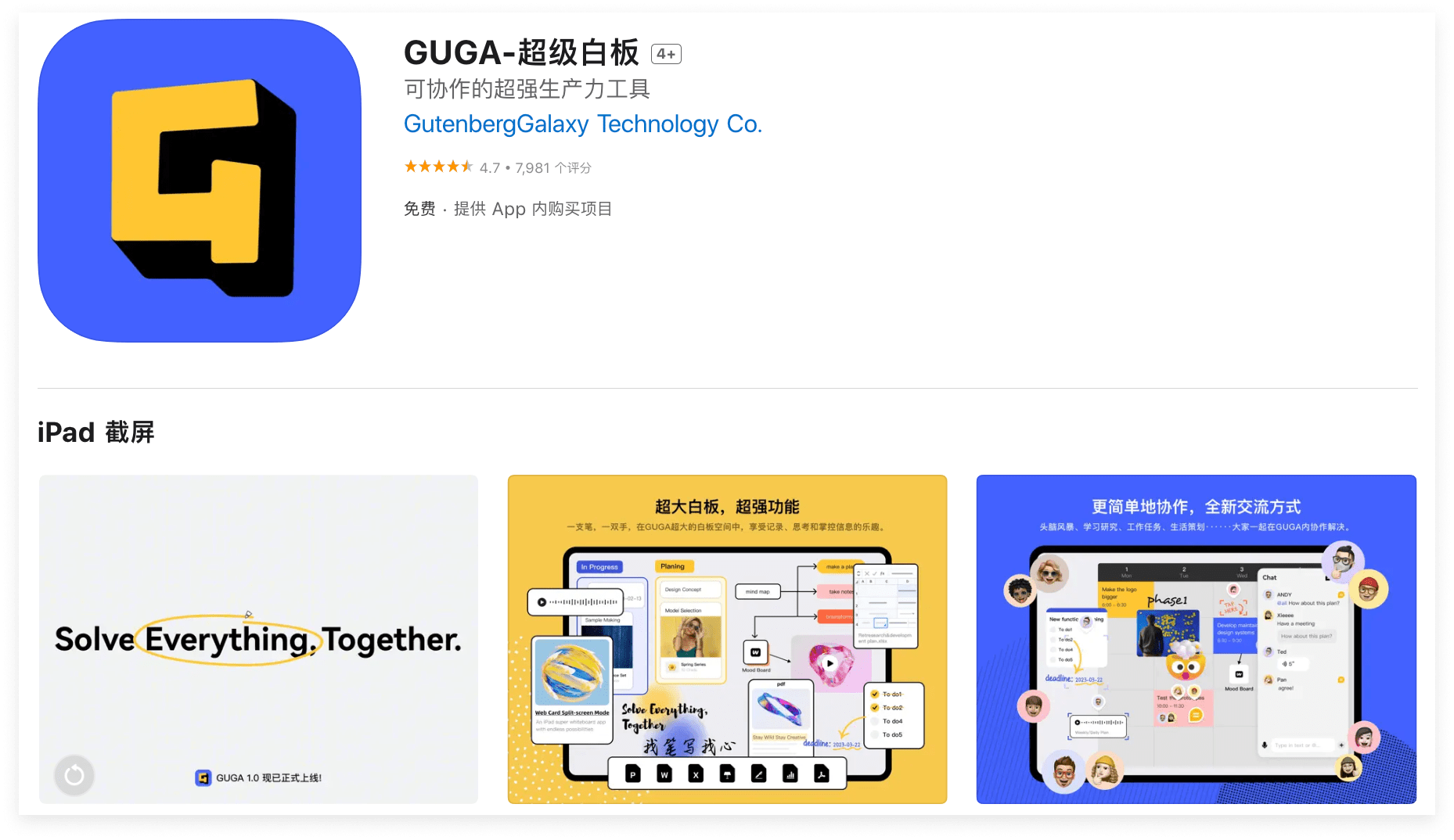
GUGA —— 可协作的 iPad 白板
GUGA 是一款 iPad 超级白板工具,支持多种信息形式,提供强大功能如 PDF 阅读、脑图等。用户可以协作解决问题,通过聊天评论和表情交流。同时,还有灵感速记功能,可记录碎片信息。用户可在微信和电脑端使用插件发送信息至 GUGA。

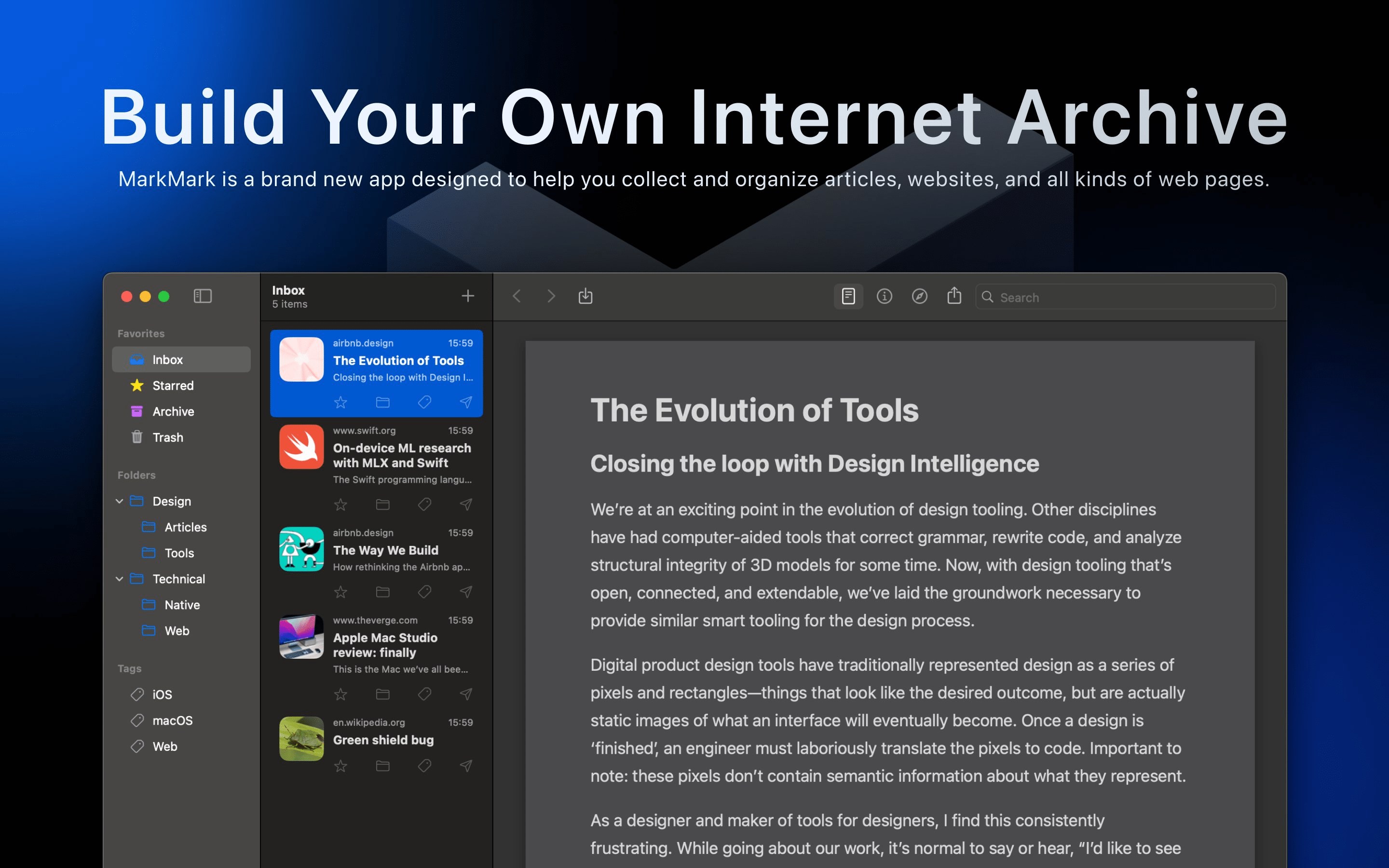
MarkMark —— 稍后阅读
链接:https://apps.apple.com/cn/app/markmark/id6475077023?pt=id6475077023
MarkMark 提供 iPhone、iPad 和 Mac 全面原生的应用程序,旨在帮助用户收集和整理文章、网站和各种网页内容。支持离线模式。可以使用文件夹和标签来组织保存的内容,快速分类和定位项目。

12ft —— 网页去广告
通过在 URL 前加上该网址,尝试去除网页上的弹窗、广告和其他视觉干扰。这个服务的初衷是为了让用户能够更清晰地浏览网页内容,而不受到广告、弹窗等干扰。通过禁用网页的 javascript,实现了去除视觉干扰的效果。

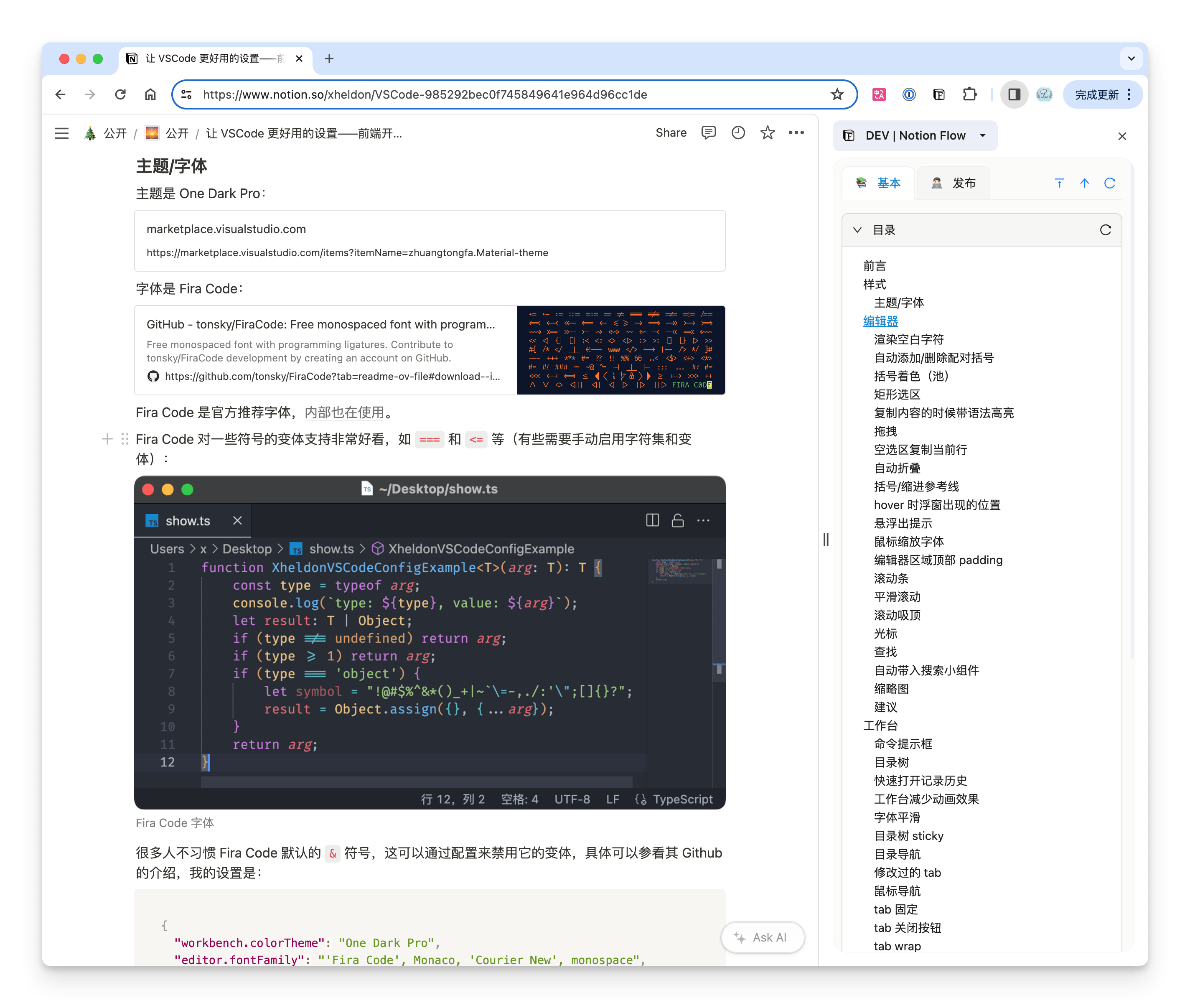
Notion Flow —— Notion 发布到 Github
链接:https://notion-flow.xheldon.com/
以非侵入式、纯前端方式实现的以 Notion + Github 为基础的博客发布浏览器插件。插件还支持可以让你直接在浏览器的右侧边栏显示 Notion 页面的分级标题。

圆周旅迹 —— 支持地点/行程解析的旅游行程助手
链接:https://apps.apple.com/cn/app/圆周旅迹/id6473148424
特色功能是可以从小红书、大众点评、微信公众号别人写的旅游攻略解析生成旅游行程计划和地图导览。
来自 王L争 推荐

相关资讯
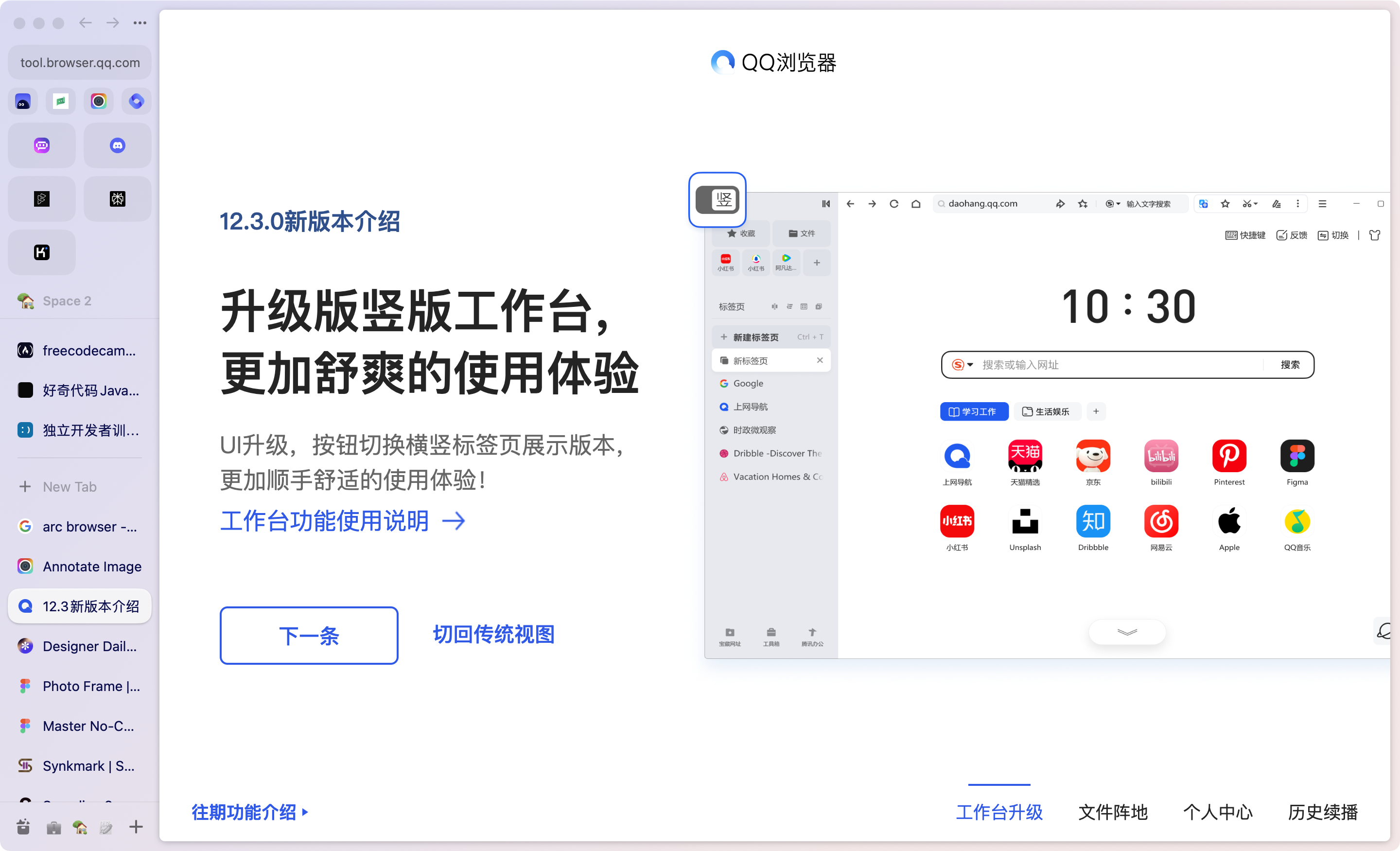
新版 QQ 浏览器“致敬” Arc浏览器
链接:https://tool.browser.qq.com/mobile/pc_guide_v12_3/
配图是我在 Arc 浏览器里打开 QQ 浏览器新版,界面几乎一样,果然是腾讯传统,先“致敬”再“微创新”。这让我想起一个段子,有一段时间网易游戏势头很火让腾讯游戏很焦虑,于是腾讯年会的时候高管吐槽“怎么网易把我们腾讯的文化学了去了,抄了这么多游戏”。

QQ 音乐情侣套装设计大赛
链接:https://ideas.qq.com/detail/couple-set
两个赛题,需提交 PSD/PSB 格式源文件,奖金总额 10 万元,优秀作品有机会在 QQ 音乐上架。
Figma 移除特定前端接口导致第三方 Handoff 插件失效
链接:https://forum.figma.com/t/figma-removed-window-figma-on-view-only-pages-today/67292
最近 Figma 开发者模式收费,不交钱连设计稿的尺寸、查 CSS、导出都没法用。有前端开发者用浏览器插件开发了代替功能,没想到最近 Figma 移除了 window.figma 接口,导致插件失效。经过 Justineo 在 Figma 官方论坛控诉,Figma 决定未来几周把接口加回去。
部分国外 App 因备案法规即将从中国区应用市场下架
链接:https://www.miit.gov.cn/zwgk/zcwj/wjfb/tz/art/2023/art_920db564162e4312916a01bed6540ad8.html
工信部要求 3 月底所有未备案的 App 都从应用市场下架,有些国外 App 开发团队不知道国内法规或者没精力处理备案,于是 App 就从市场自动下架了,如有必要建议提前下载以备不时之需。
体验碎周报第 182 期(2024.03.25)


