体验碎周报第 17 期(2020.5.8)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
知乎谢邀
当关注的人邀请你回答问题时,可以在答案中增加“感谢邀请”标识。有趣的是图标是谢邀的谐音“蟹邀”,知乎把社区文化中形成的梗运用到设计里了。


Zenly 炫酷的官网
Zenly 是国外一款很新奇的地图社交 App,官网是实时 3D 渲染,非常炫酷!

如果打开较慢的朋友可以看看这段录屏:https://www.bilibili.com/video/BV1Vp4y1Q7JC/
官网的设计师们也在 behance 上发布了设计稿
链接:https://www.behance.net/gallery/96398471/Zenly

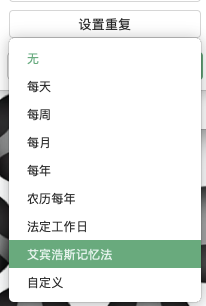
滴答清单的艾宾浩斯记忆法提醒
滴答清单任务重复除了常规的按天周月年,还支持艾宾浩斯记忆法,对复习知识特别有用。

体验槽点
启动图内伪造弹窗骗点击
也不知道是哪家开了个坏头,在启动图里冒充弹窗吸引用户点击广告。让我想起了以前用Windows时网站里可以冒充系统弹窗的广告。流氓手段在任何平台都会出现,想象一下以后 AR、VR 甚至脑机接口时代都有冒充广告就头疼。
推荐阅读
下一个革命性的人机交互方式会是什么?
链接:https://www.zhihu.com/question/25368358
我们大多数人只能说是图形界面交互设计师,然而移动界面进入成熟稳定期近期也没有什么大的变动,不免有些失业焦虑。知乎上有很多在外国任职的设计师在探讨下一代革命性的人机交互是什么,也许可以提前学起来。
《盘点 | 4个成为标杆的超强体验设计》by Nana 的设计锦囊
链接:https://mp.weixin.qq.com/s/bdsc47gu_LqCdGgYkCIIeQ
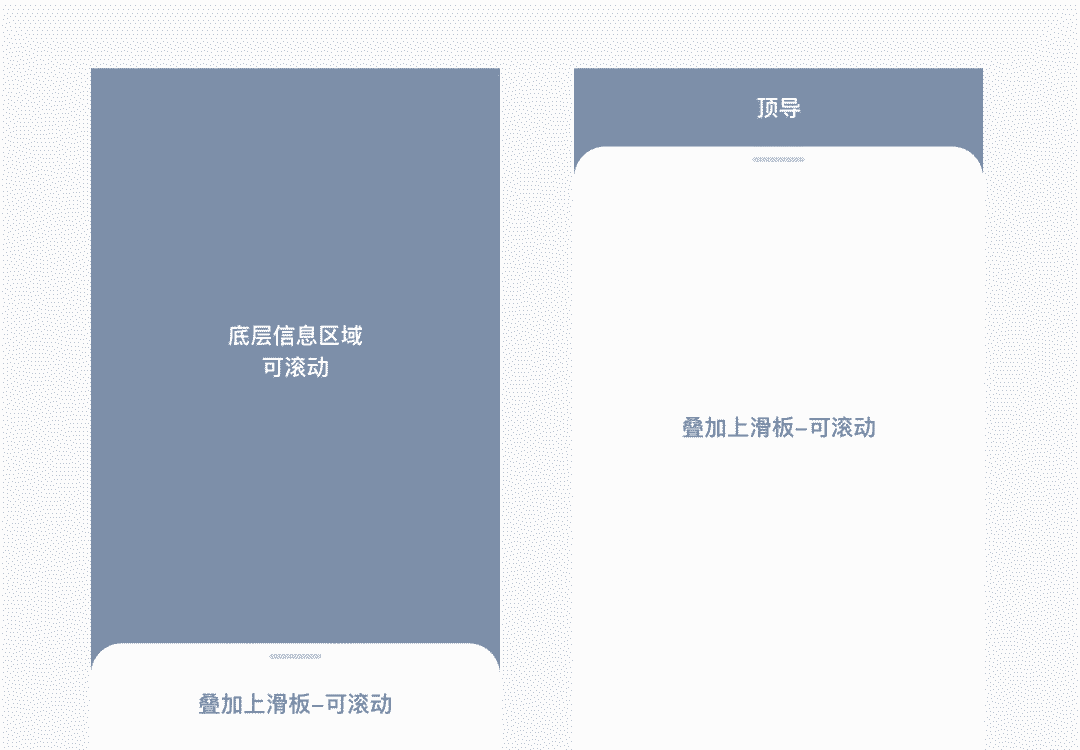
用过豆瓣 App 的朋友肯定对其交互印象深刻,详情页分为上下两层,承载信息能力更强,也便于用户在基础信息和用户讨论之间快速切换。这种页面上加模态的设计模式最近越来越常见,作者对滴滴、抖音、淘宝和豆瓣类似的多层进行详细的分析。

《游戏中的卡片模态面板设计》
《其一 · 运用案例分析》链接:https://mp.weixin.qq.com/s/OENKuT3IJ4KppC3pT2DlRQ
《其二 · 运用及未来思考》链接:https://mp.weixin.qq.com/s/LFBUdM-YGtZPBuh6wHcRbQ
和上一篇推荐类似,也是讲模态面板的运用,只不过更偏向于游戏中的运用,对模态面板的样式和作用解析更详细。

相关资讯
印象笔记移动端全新改版
链接:https://mp.weixin.qq.com/s/QpzHIR8Fqvv7npFKEKnKxg
相对于旧版去掉了抽屉导航,使用卡片式布局等改进。

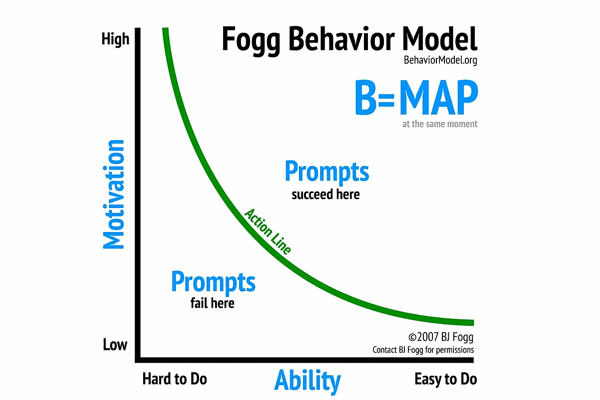
fogg 行为模型有更新
链接:https://www.behaviormodel.org/prompts
最近又看到有介绍 fogg 行为模型在设计中运用的文章,不过介绍的是 B=MAT ,其实作者在 2017 年已经把 T(Trigger)改成了 P(Prompt)。这提醒我们运用理论要记得看最新版,另外更大的问题是你怎么证明这个理论运用到设计中是否有效呢?

小米发布 MIUI 12
链接:https://mp.weixin.qq.com/s/F0lVw0TluSfBlYjRI3ZJmg
MIUI 一直是国内 Android ROM 的 UI 设计标杆。此次发布的 MUI 12 提供全新的动效系统、通感可视化设计、强大的隐私管理以及自由小窗。官方网站的动效设计也非常炫酷,值得一试。

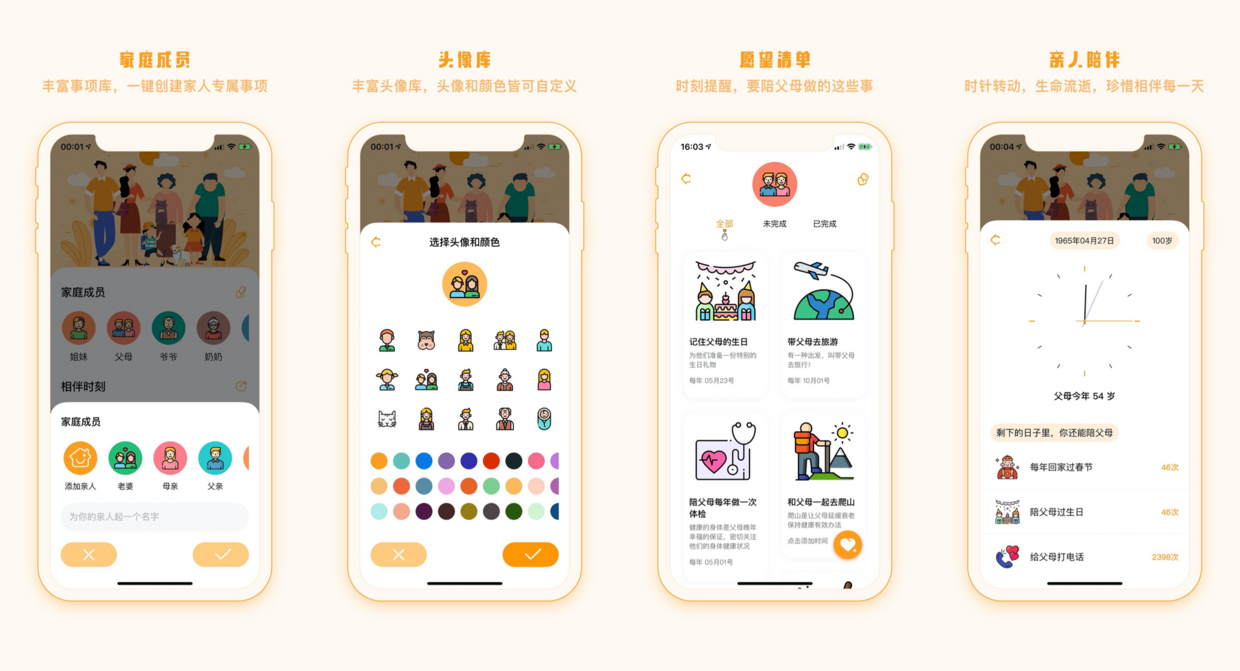
HomeTime - 余生很长,留点时间陪伴家人
链接:https://apps.apple.com/cn/app/hometime-余生很长-留点时间陪伴家人/id1505273847
国内独立开发者 Larry 推出的新 App。HomeTime 是一款记录和提醒你陪伴父母、亲人的一款效率工具,内置众多亲人事项时刻提醒你工作再忙,也要留点时间陪伴家人,珍惜现在的时光,多给他们一些陪伴。

体验碎周报第 17 期(2020.5.8)

