体验碎周报第 148 期(2023.6.26)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
iOS 17 的 NameDrop 炫酷动效
用户只需将两台 iPhone 放在一起,或者将一台 iPhone 和一支 Apple Watch 放在一起,就能通过 NameDrop 功能轻松分享联系人信息。在连接发送过程中,动效很像科幻电影里穿越虫洞的效果,非常炫酷。

体验槽点
小米小爱音箱能纠错但依然报错
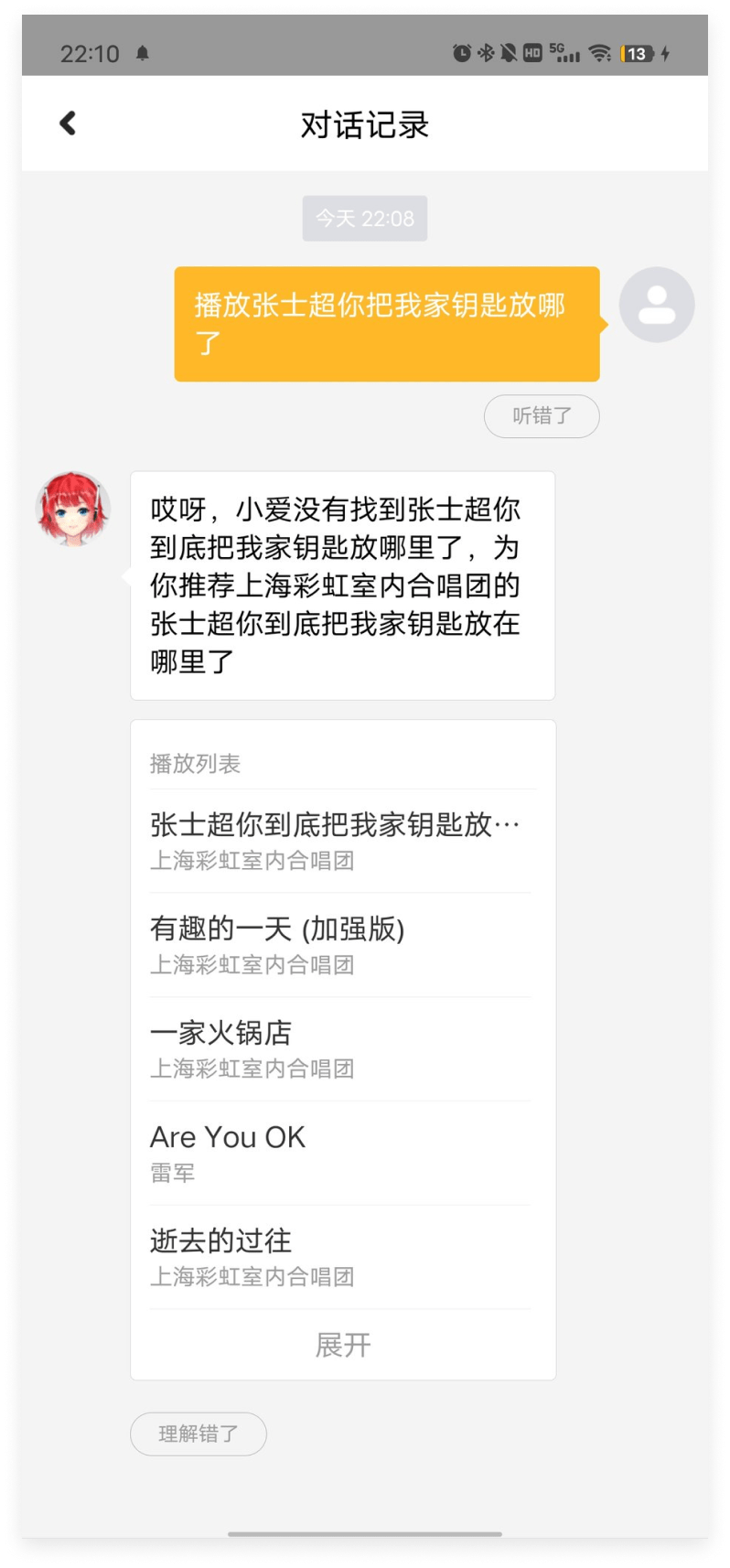
小米小爱音箱太蠢了,我叫它播放《张士超你把我家钥匙放哪了》
它回答没找到《张士超你到底把我家钥匙放哪里了》,为我推荐同名歌曲,然后开始播放起来了。我说的错歌名,它明明能正确纠正,也能正常播放,居然回答找不到歌曲,搞不懂这是什么回路。

推荐阅读
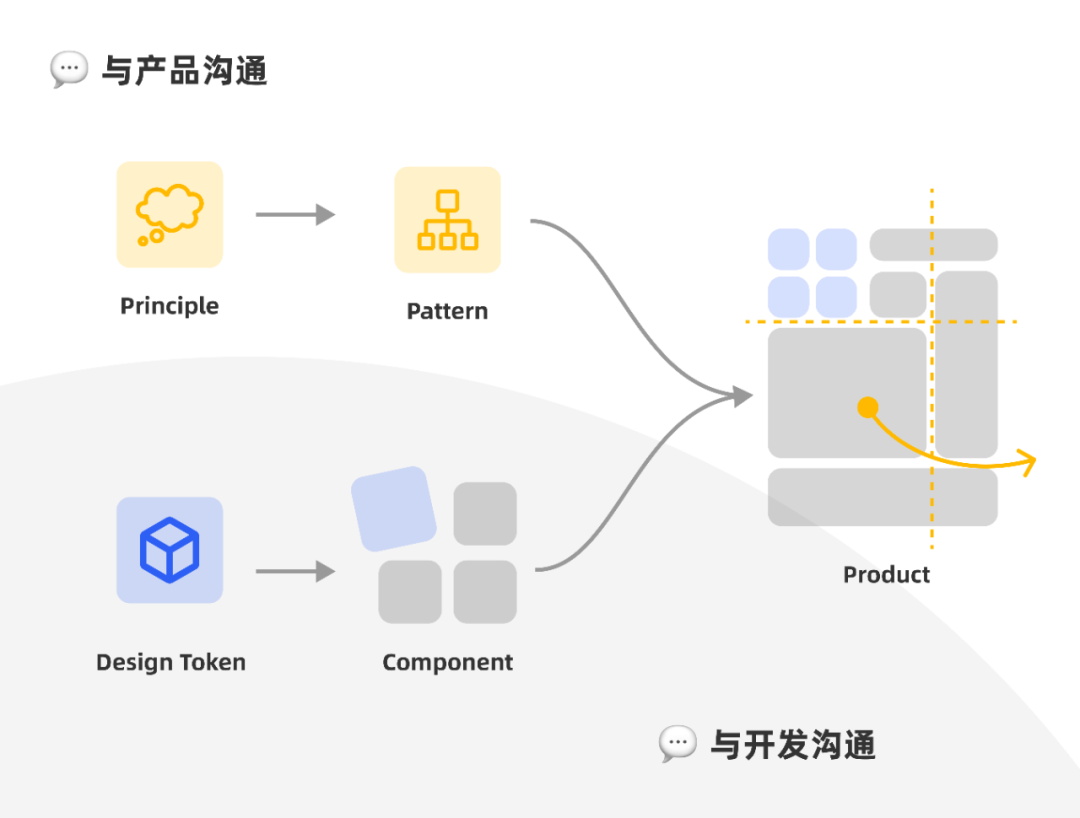
提起设计系统,别再只会说组件
链接:https://mp.weixin.qq.com/s/9HkMP_tHCrv5fuCXi1JC2Q
作者在旁听一些分享、复盘、汇报时发现很多设计师总把设计系统挂在嘴边,但谈来谈去都还是“组件”那套,什么设计模式、原子设计、design token讲来讲去最后都是在讲“组件”。设计系统或者设计语言就像人类的自然语言,是一个由字、词、句、语法组成的沟通系统,只有组件就好像只有字词,无法达到理想的沟通效果。这也是为什么我们总说设计系统(或组件)是为了提高生产效率、降低沟通成本,而实际上使用时却常常成为设计绊脚石的原因之一。本文将认真地、系统地、深入地来聊聊设计系统。

设计故事:Figma 团队怎样设计「查找和替换」
链接:https://mp.weixin.qq.com/s/2DreinlJlkdgqC_hdcaZpw
Figma 于去年 10 月上线了原生的「查找和替换」功能。按下 ⌘ + F(Mac)或 Ctrl + F(Windows)即可在 Figma 中查找或替换文本、图层或更多元素。
看似简单的功能背后有哪些设计细节和难点?本文讲述了 Figma 团队在「查找与替换」功能设计过程中遇到的问题以及解决思路。

WWDC23 发布会上,Apple 没告诉你的 10+ 个细节
链接:https://mp.weixin.qq.com/s/AEUCvM45TuvJN6rixsCi3g
除了 Apple 在发布会上提到的这些全新内容,还有哪些有趣的细节是发布会上没有提到的呢?按照传统,少数派又来为大家整理了这些各路网友或者媒体发现的「漏网之鱼」。

SaaS 系统框架搭建详解
链接:https://mp.weixin.qq.com/s/iET7toPKDBe6liopDM96pA
本文为大家详细介绍 SaaS 系统的框架搭建,包含菜单管理、站点管理、组织管理、角色管理、后台账号管理、前后账号管理。
工具资源
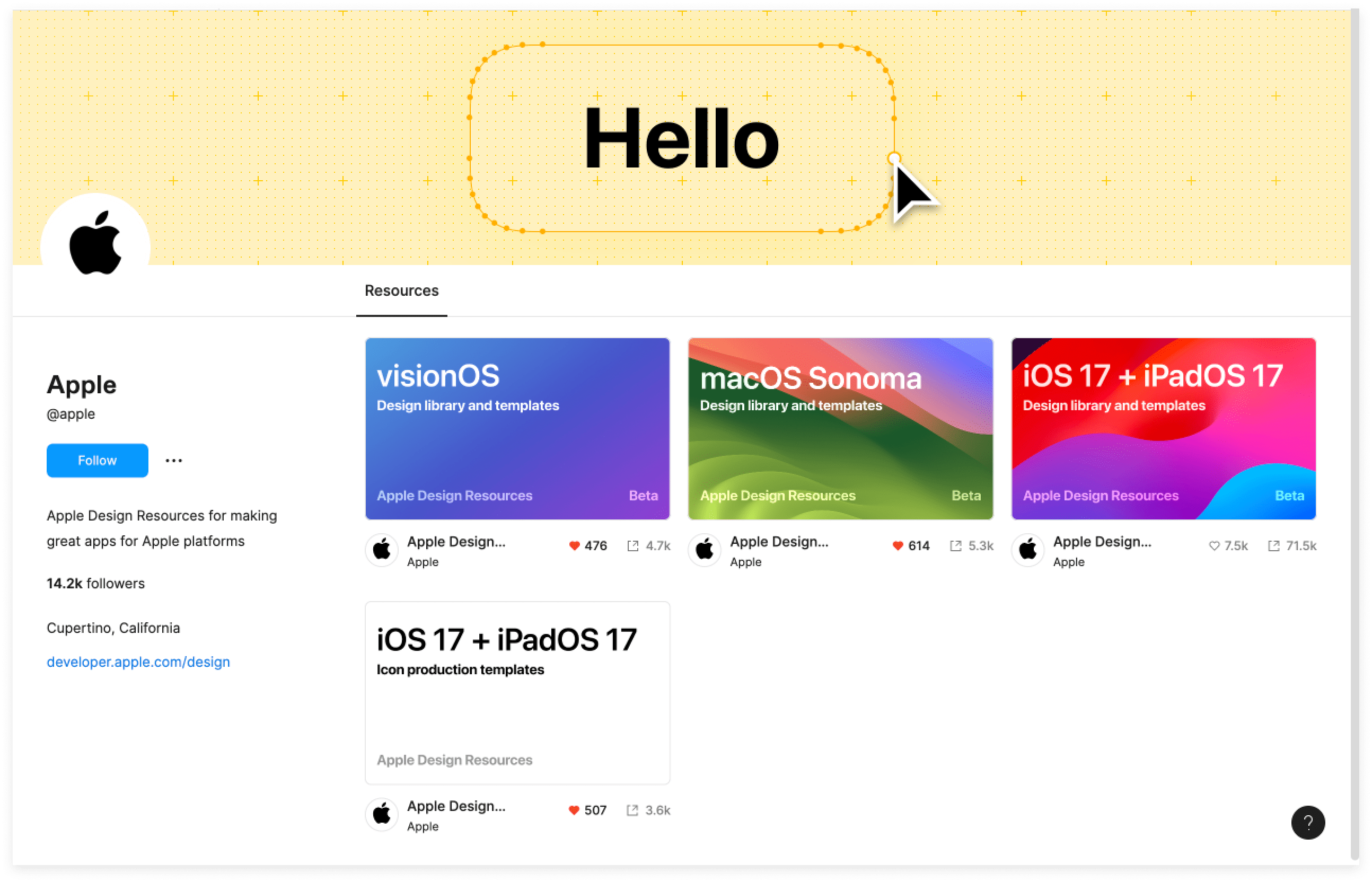
苹果官方发布 macOS Sonoma 和 visionOS 的 Figma 资源
链接:https://www.figma.com/@apple
加上 iOS 17 + iPadOS 17 的 UI kit 和 icon 模板,苹果已经在 Figma 社区发布了 4 套资源了。

苹果发布 visionOS 设计指南
链接:https://developer.apple.com/cn/design/human-interface-guidelines/designing-for-visionos
和 iOS、macOS 设计指南一样,提供了官方中文版。鉴于设计指南中混合了所有平台的内容分散,而且 VR 设计有很多动态内容,建议看看 WWDC 2023 有关 visionOS 的专题视频(https://developer.apple.com/videos/design),学习效果会更好。

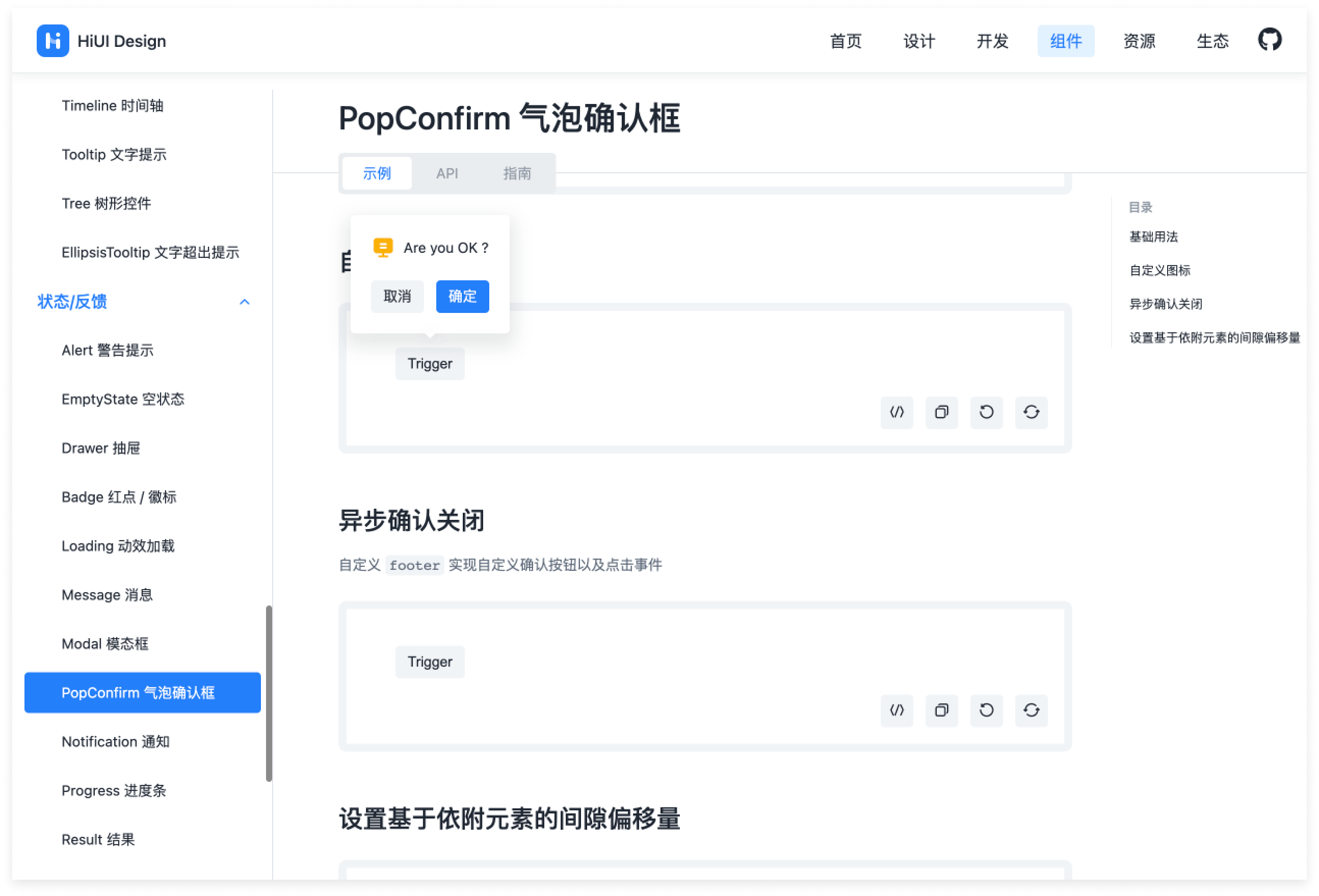
HiUI Design —— 小米的企业级中后台设计系统
链接:https://xiaomi.github.io/hiui/
很常规的 B 端网页设计系统,提供设计指南、前端代码等。有 Sketch、Axure、Figma 3 种平台的设计文件,但是 Figma 目前不对外开放。有趣的是有些组件示例会用上雷军的梗作为文案—— “Are you OK?”


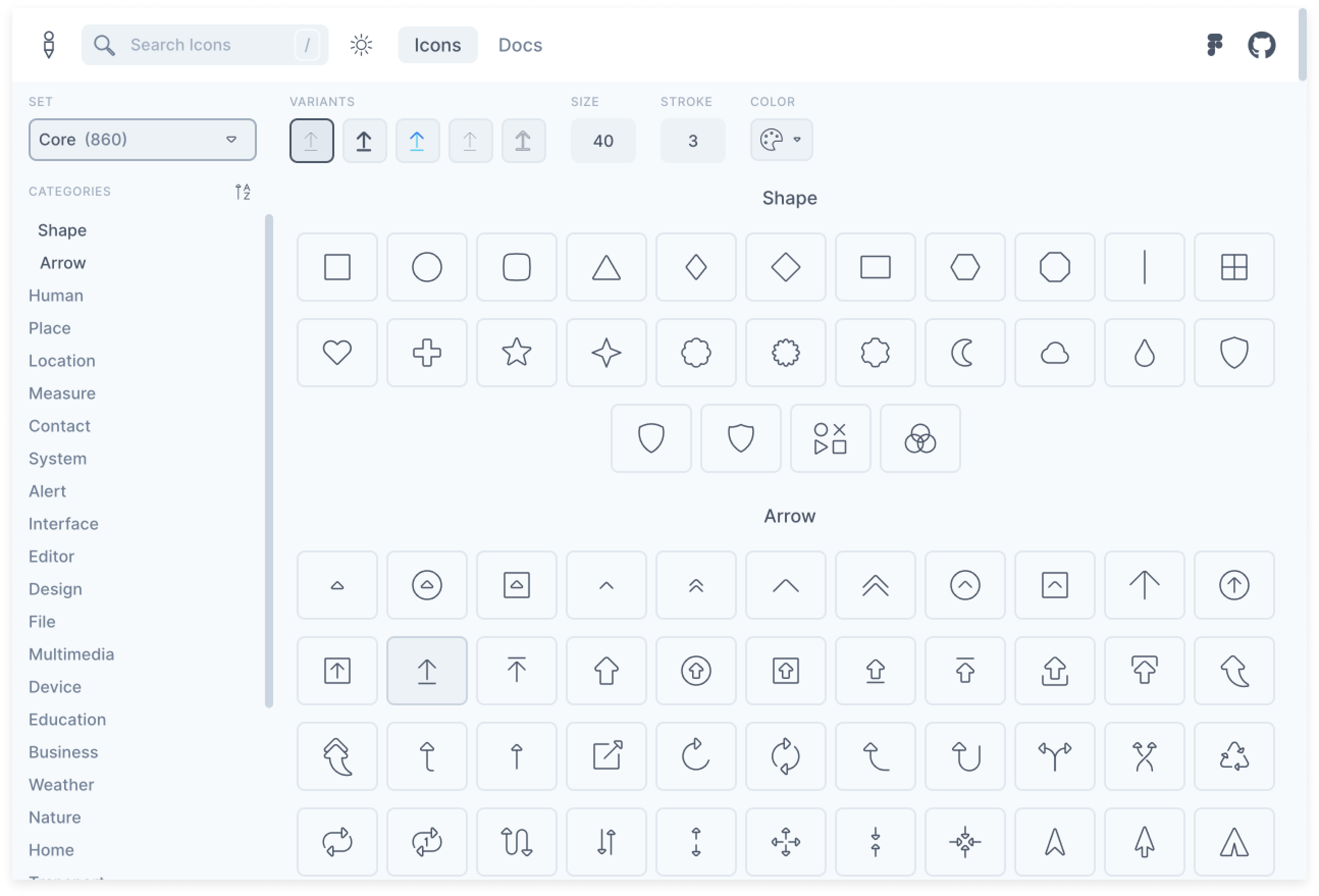
glyphs —— 开源免费图标库
1000+ 个图标,支持五种风格,可定制边框粗细、颜色、尺寸,已经在 Github 和 Figma 开源。


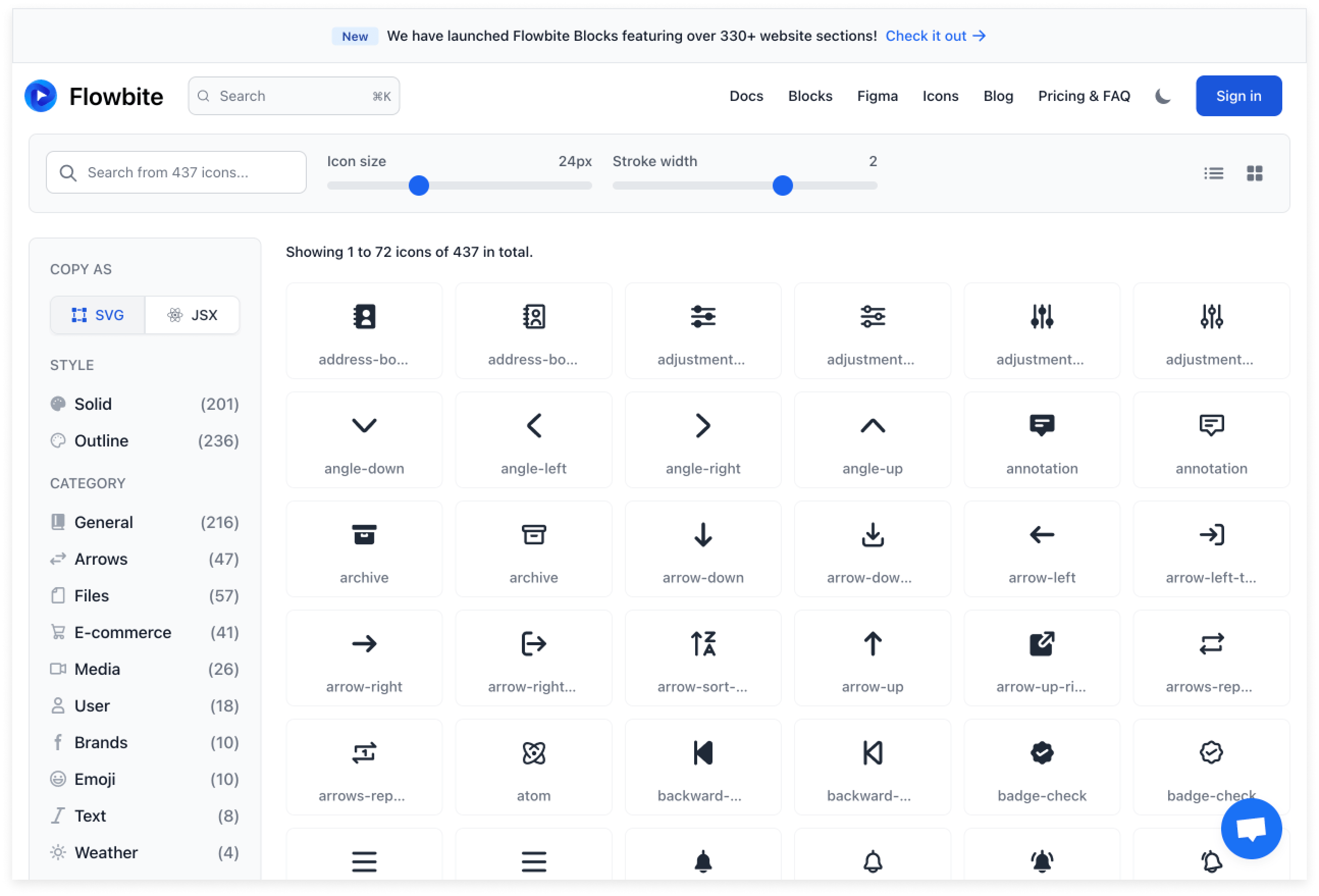
Flowbite Icons —— 开源免费图标库
链接:https://flowbite.com/icons/
共 437 个图标,支持两种风格,可以直接复制 SVG 或 JSX。

archives.design ——平面设计作品收集
专门收集平面设计作品的网站,包括书籍封面、海报、品牌规范等。

UX Bites —— 用户体验细节收集
链接:https://builtformars.com/ux-bites
国外一个专门收集产品用户体验细节的网站,每周都会更新(俺也一样)。

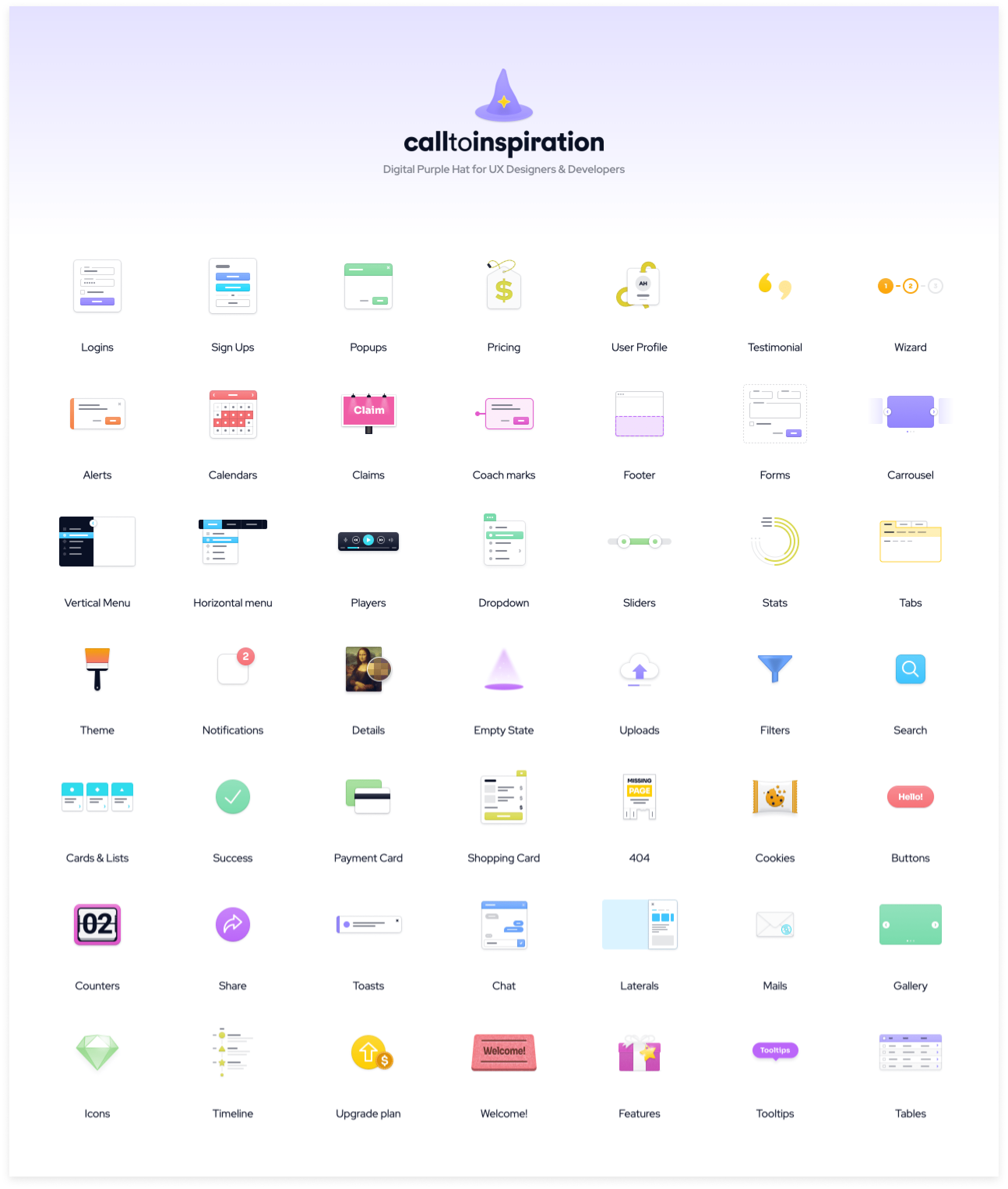
CallToInspiration —— 界面设计灵感收集
链接:https://calltoinspiration.com/
按控件或设计模式分类,点不同的分类就能看到与之相关的界面设计截图,用来寻找设计灵感。

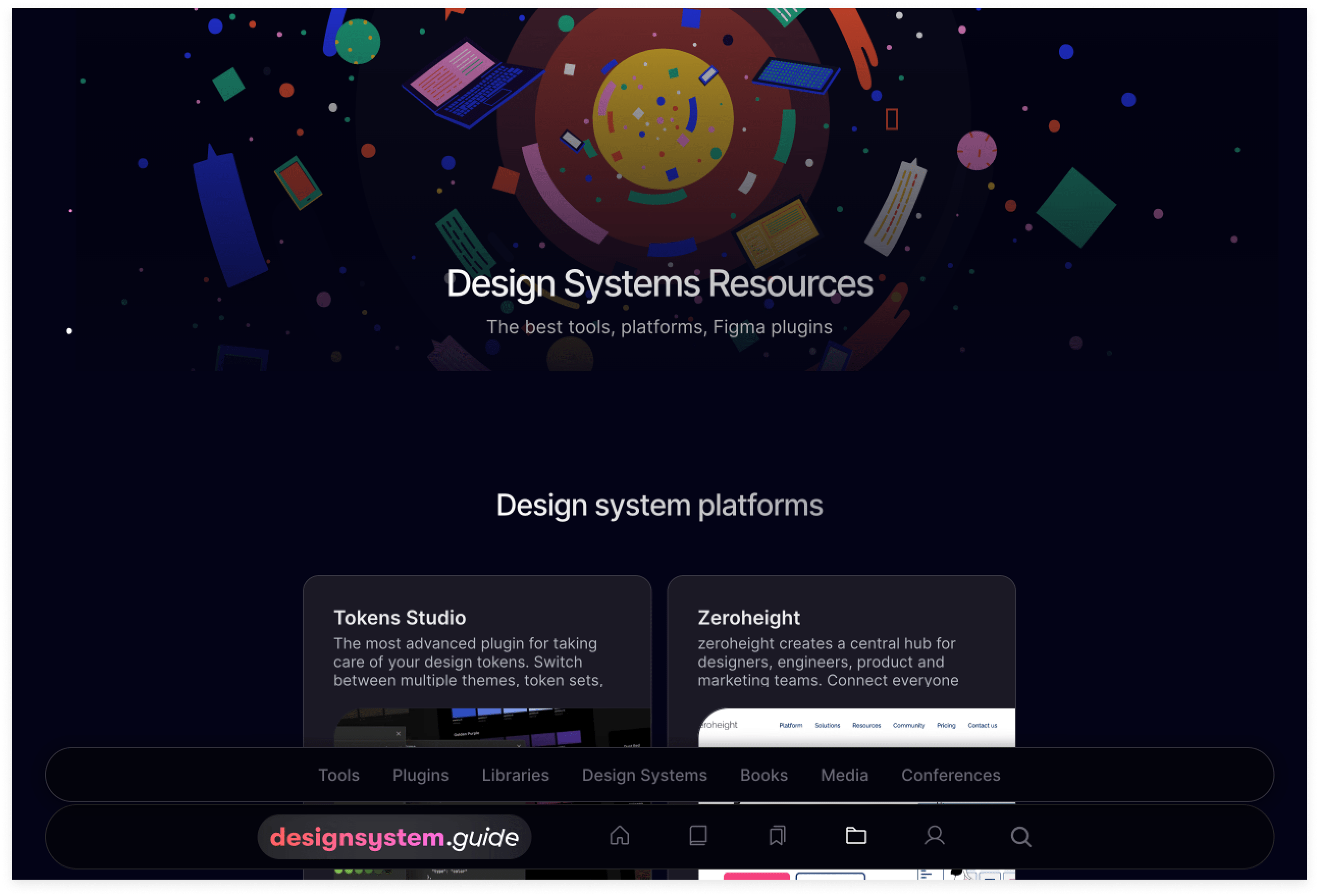
Desgin System Guide —— 设计系统资料库
链接:https://thedesignsystem.guide/
网站里有设计系统的教程、资源、工具等。

产品发现
POKi —— 创作、分享合集
链接:https://apps.apple.com/ca/app/poki-以专为集-分享创作/id1574845408?platform=iphone
用户可以把自己收集的链接、图片、文字创建为合集,内容可以自由组合、灵活排序。制作出来的合集可分享给网友。

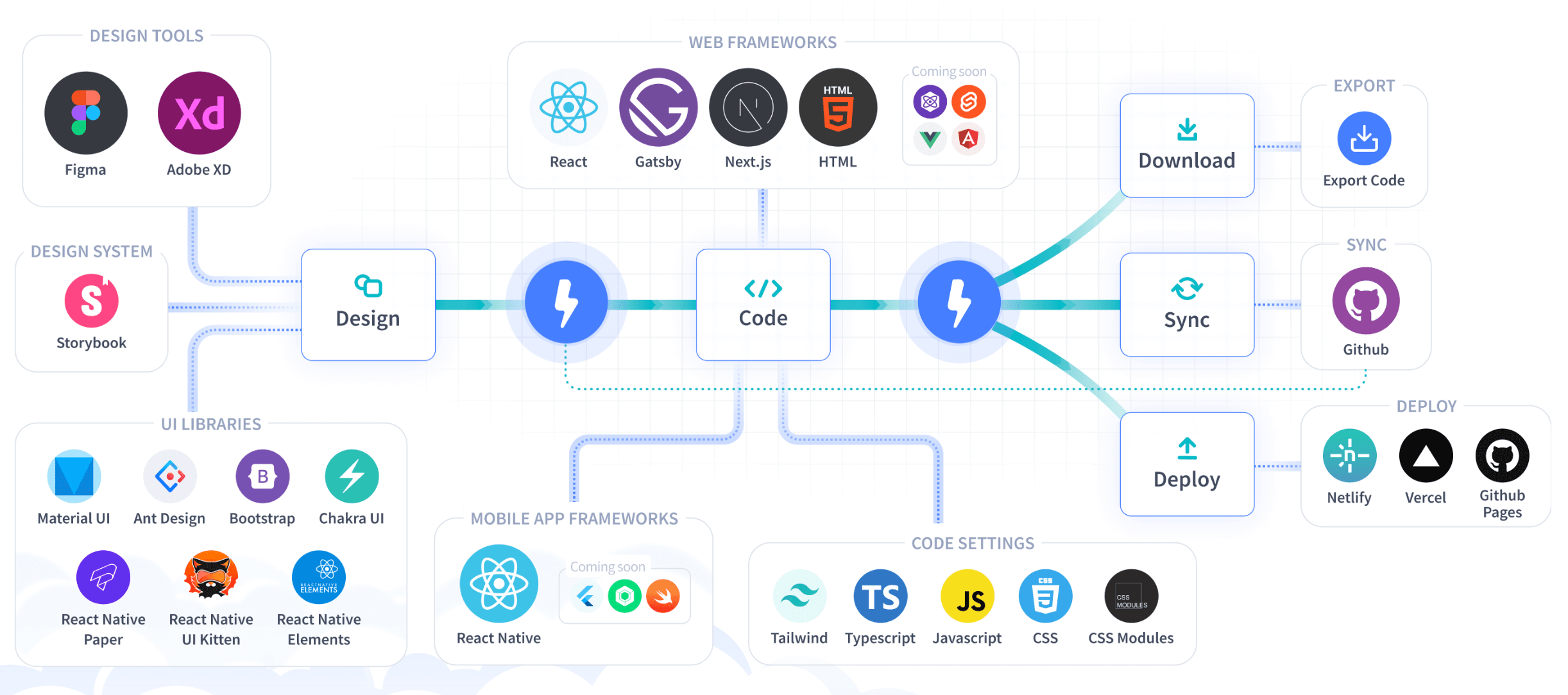
Locofy.ai —— 设计稿转代码
使用该产品提供的 Figma 插件,把设计稿中的控件、交互行为和自适应规则自己标注或者用插件人工智能技术自动标注,然后利用该产品的人工智能技术把被标注的 Figma 设计稿自动转换成前端代码。

相关资讯
Figma 多项重大改进
6 月 22 日 - 23 日 Figma 举办 Config 2023 大会,期间发布多个重磅更新。
- 开发者模式(Dev Mode),程序员通过开发者模式能更方便的查看设计稿参数、标记设计稿开发状态、把设计稿和 Jira 等开发工具打通、配套的 VS Code 插件能直接在 VS Code 里看设计稿。
- 变量(Variables),把各种属性定义为变量,相当于 Design Token。
- 高级原型(Advanced Prototype),不用再 N 个不同状态的画板连线,现在有条件判断、数据表达式等,只需要很少的画板实现比拟 Axure 一样的高保真原型。
- 自动布局更新,支持设置自动换行和最小最大宽度。
详情可以看看草帽的视频讲解:https://www.bilibili.com/video/BV15a4y1A7BQ/
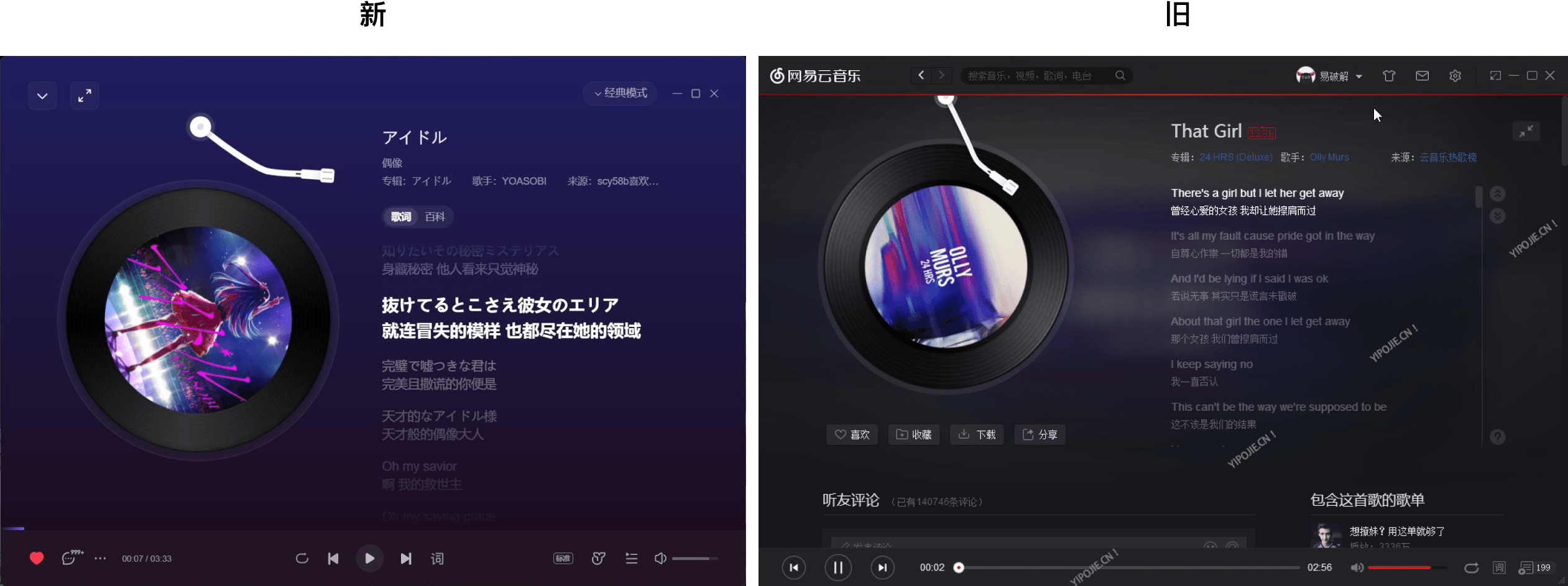
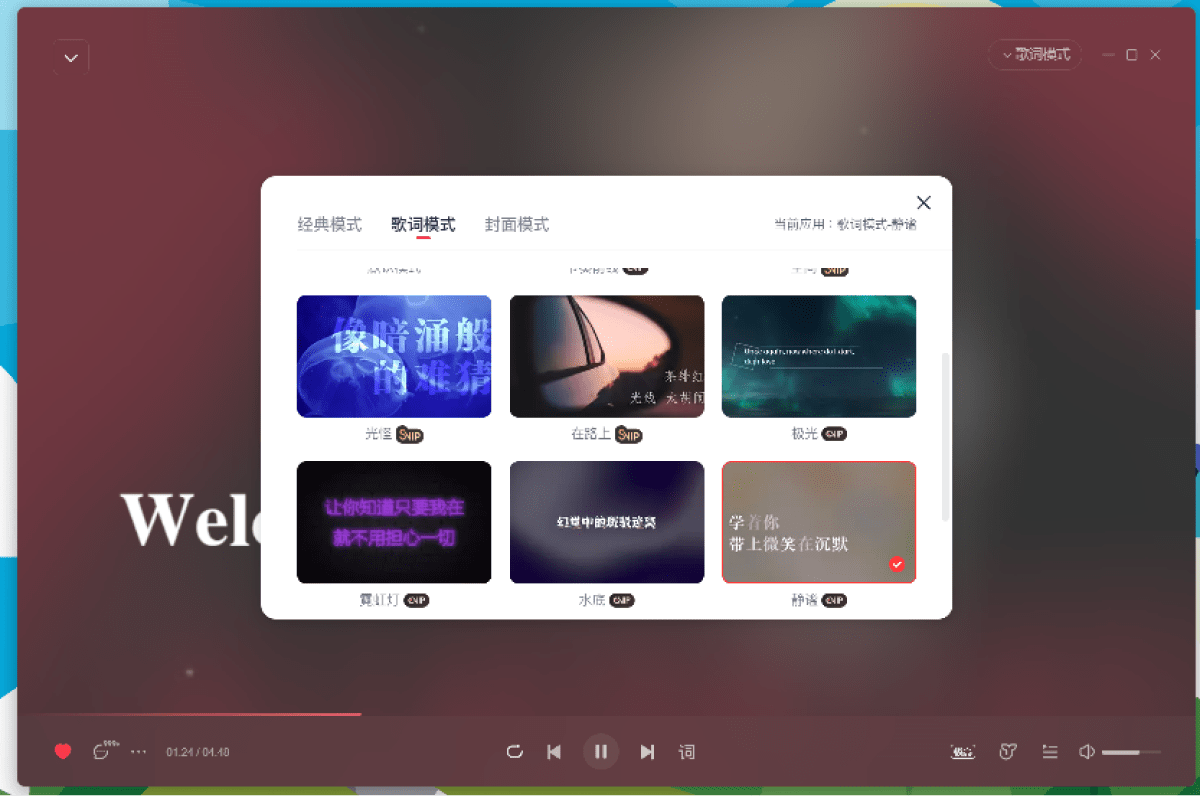
网易云音乐 Windows 版才用全新 UI
新版本基于 Electron 跨平台技术开发,采用了现代化 UI,播放页可以使用动效,而且还可以使用自定义壁纸。



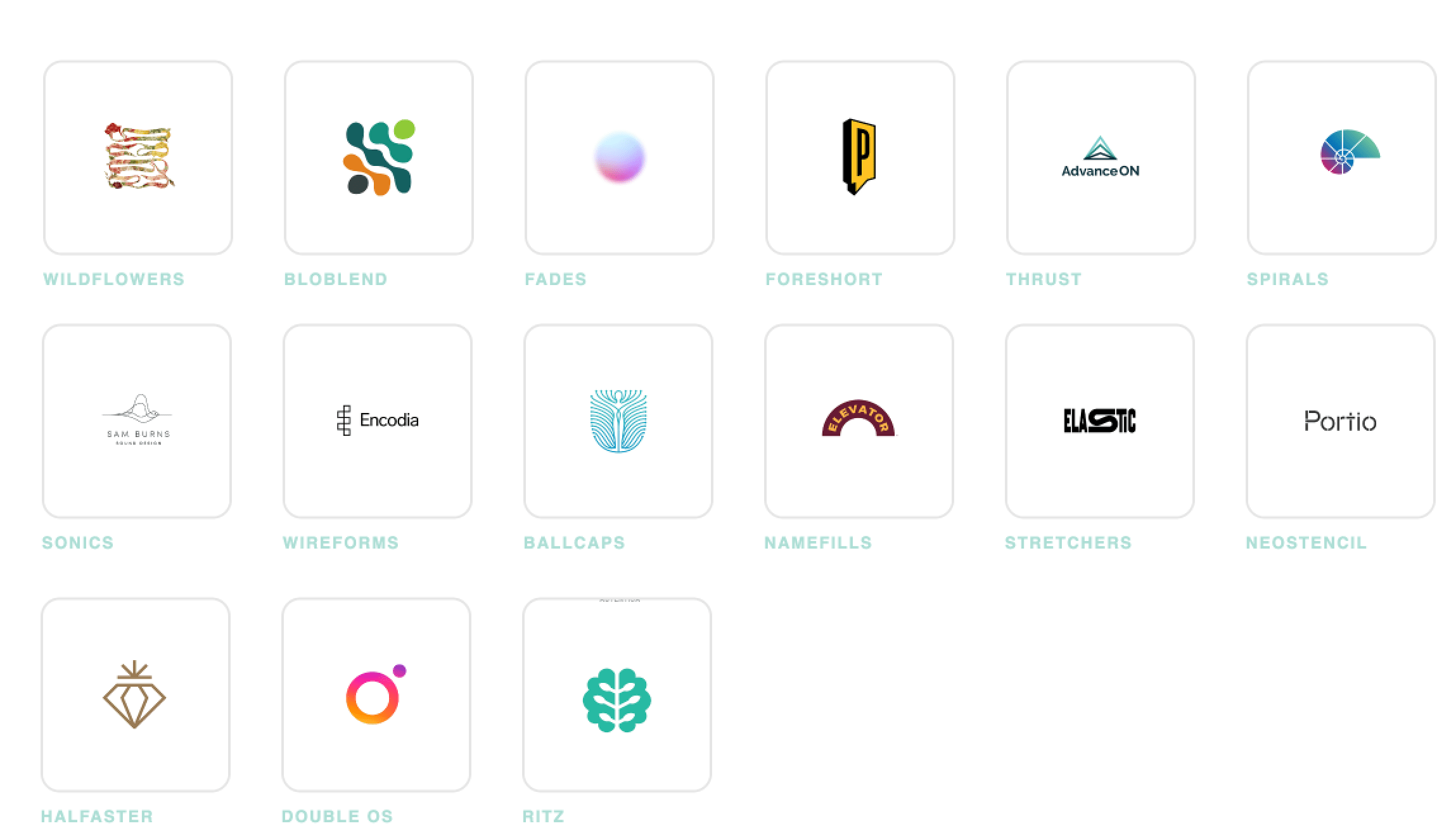
2023 年 Logo 趋势报告
链接:https://www.logolounge.com/articles/2023-logo-trend-report
由设计师社区 LogoLounge 发布的 Logo 趋势报告,指出 15 种设计趋势。

招聘信息
大淘宝设计招聘体验视觉设计师(P5/P6)

体验碎周报第 148 期(2023.6.26)


