体验碎周报第 140 期(2023.4.24)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
近日小红书上有人发布“这个控件叫什么”、“大佬,这个组件叫啥?” ,大幅引用我写过的《这个控件叫什么》内容,此人和本人无关,目前我也没有在小红书上发布过设计相关内容,特此声明。
体验亮点
饿了么长期未使用地址提醒
当用长期没使用的地址点外卖时,饿了么会对此提醒。避免选错地址。

体验槽点
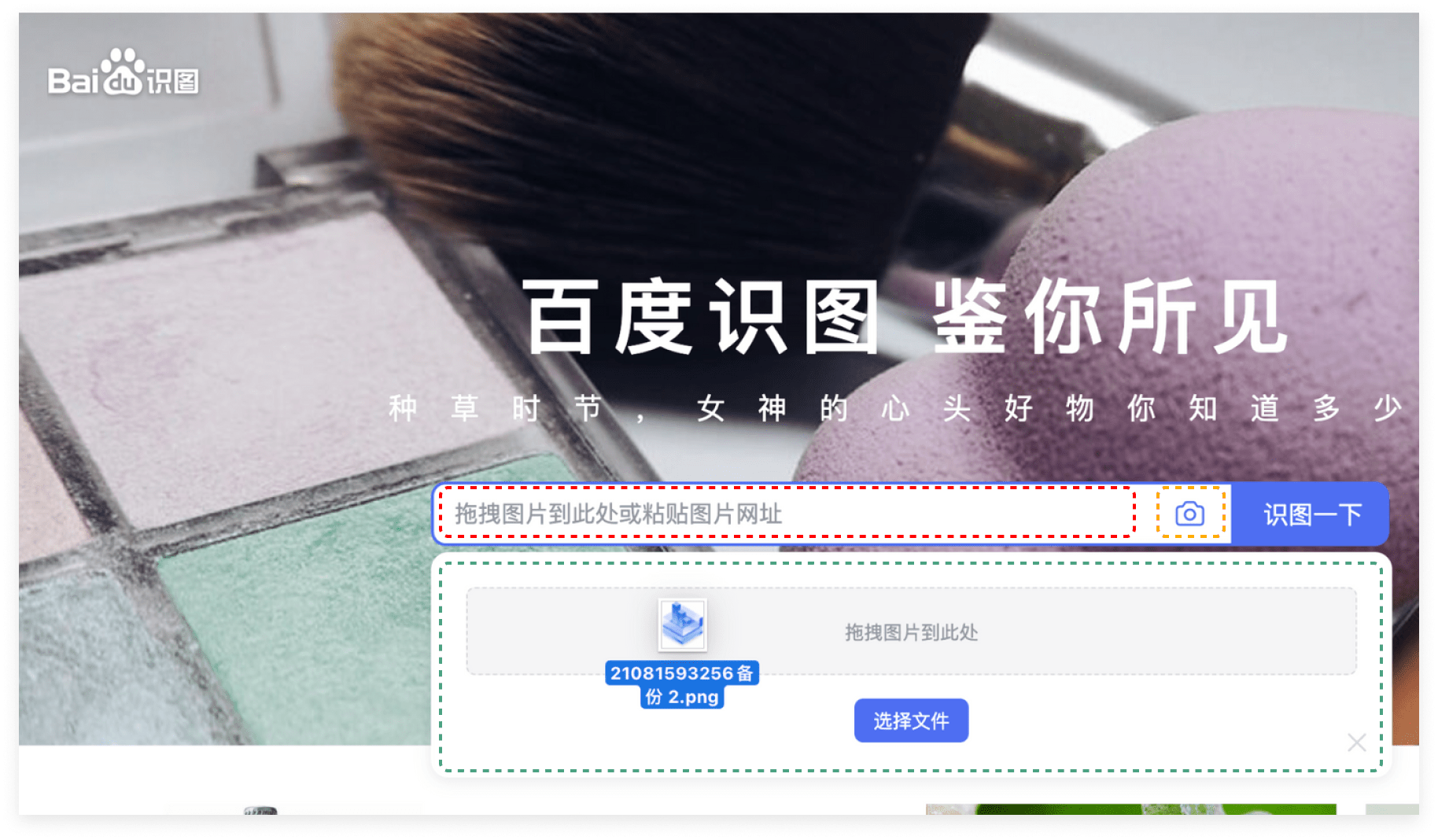
百度识图占位符误导
百度识图的输入框占位符显示“拖拽图片到此处…”,实际上输入框根本不支持拖拽文件,只有点击相机图标打开专门的浮层才能拖拽文件。
来自 谷雨

推荐阅读
游戏界面设计
(一)核心设计链接:https://mp.weixin.qq.com/s/AR4IeuhxLdqybitVIIRSlA
(二)结构设计链接:https://mp.weixin.qq.com/s/bEUNyjIgRUFx5pOkwJQqLA
(三)信息设计链接:https://mp.weixin.qq.com/s/7iMCSVThYSCTUKzN_ZpOIA
(四)体验设计链接:https://mp.weixin.qq.com/s/6976527gXjSkLemGuSxFAg
(五)表现设计链接:https://mp.weixin.qq.com/s/cHqR9DOskmexpVcnUDeGJA
一套以移动端游戏为主,讲解游戏交互设计的理论体系文章合集。分为五篇,分别讲解:
【核心设计】:玩家需求确定界面设计方向,界面规范确保界面稳定产出。
【结构设计】:界面划分区域来影响信息秩序的感知。
【信息设计】:界面信息的分类,排布,优化与反馈。
【体验设计】:操作负担,便捷度与容错率。
【表现设计】:主题表达,个性化,美观度与沟通。

什么是 Linear 设计风格?
链接:https://sspai.com/post/79347
最近海外网站设计风格很多都是大面积暗色背景,配上一些外发光元素。这些都是借鉴了海外项目管理软件 Linear 的网站风格。这篇文章把 Linear 设计风格是怎么来的、有什么特色、如何设计出类似风格的界面讲清楚了。

智能对话时代来临:GUI 正在向 CUI 演变
链接:https://mp.weixin.qq.com/s/cLz6rcVlrwyys5yorItnTg
传统的图形用户界面(GUI)在某些情况下变得越来越复杂,需要用户记住很多功能的入口位置和操作方式,导致学习成本越来越高。随着人工智能迅速发展,用户可以通过对话式用户界面(CUI)用语音或文字与系统进行对话,无需记住复杂的图标和操作。
那么接下来如何设计好 CUI 就是设计师必须技能了。这篇文章对用户界面的演变和各类型界面特点介绍的很好,文章的最后建议设计师学习跨学科内容,跟上 CUI 演变的浪潮。

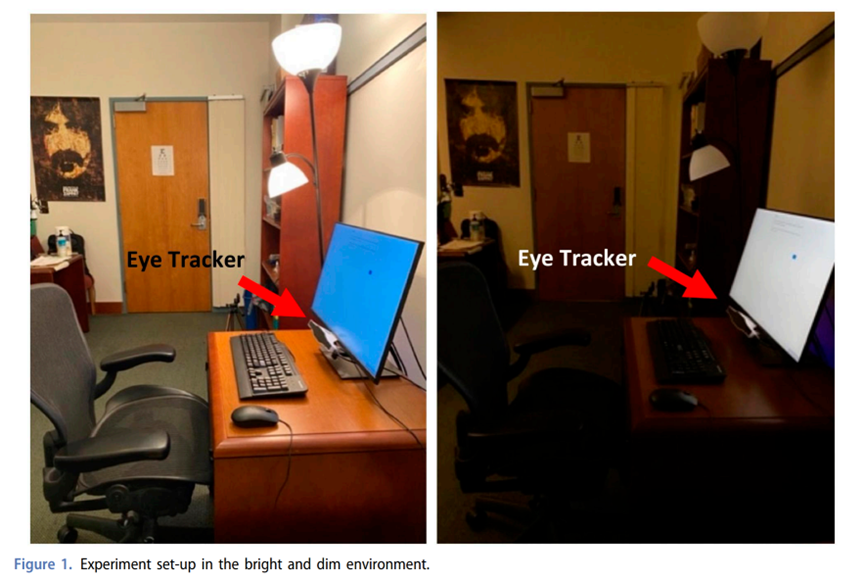
深色模式能带来更好的用户体验吗?
链接:https://mp.weixin.qq.com/s/SICfHDKkpeTS8X5s4AUh5Q
深色模式已经广泛应用于我们的日常设备和软件界面,那么深色模式(负极性显示)是否真的提升了用户体验,还是仅仅作为一种审美、文化与情感取向的营销工具而备受欢迎呢?
经过严谨的实验研究发现,在昏暗和明亮的环境中,深色模式显示都引发了较高的认知负荷。使用中心视力(需要专注的情况)时,正极性更有利,如阅读。然而,对于使用周边视觉(需要持续、分散注意力的情况)时,深色模式则更有利,如驾驶车辆。

成为 AI 产品经理
链接:https://mp.weixin.qq.com/s/LcNEz1DozzegfoKM47Zl0w
来自负责京东生活服务事业群的 AI 与大数据产品架构的刘海丰写的《成为 AI 产品经理》专栏。他主导过推荐系统、用户意图识别、高潜用户预测,商品内容生成等多款 AI 产品的设计落地。
不论是自己转型,还是帮别人转型,他都踩过很多“坑”,也总结了很多经验,他把这些都整理到《成为 AI 产品经理》这个专栏中。这个专栏包含了刘海丰转型和操盘 AI 产品的全部心得,这是书上和网上都搜索不到的。


工具资源
DAM.GPT —— AI 设计资产管理
用人工智能对设计资产进行管理,例如对设计资产进行分类、搜索,或者分享给客户。

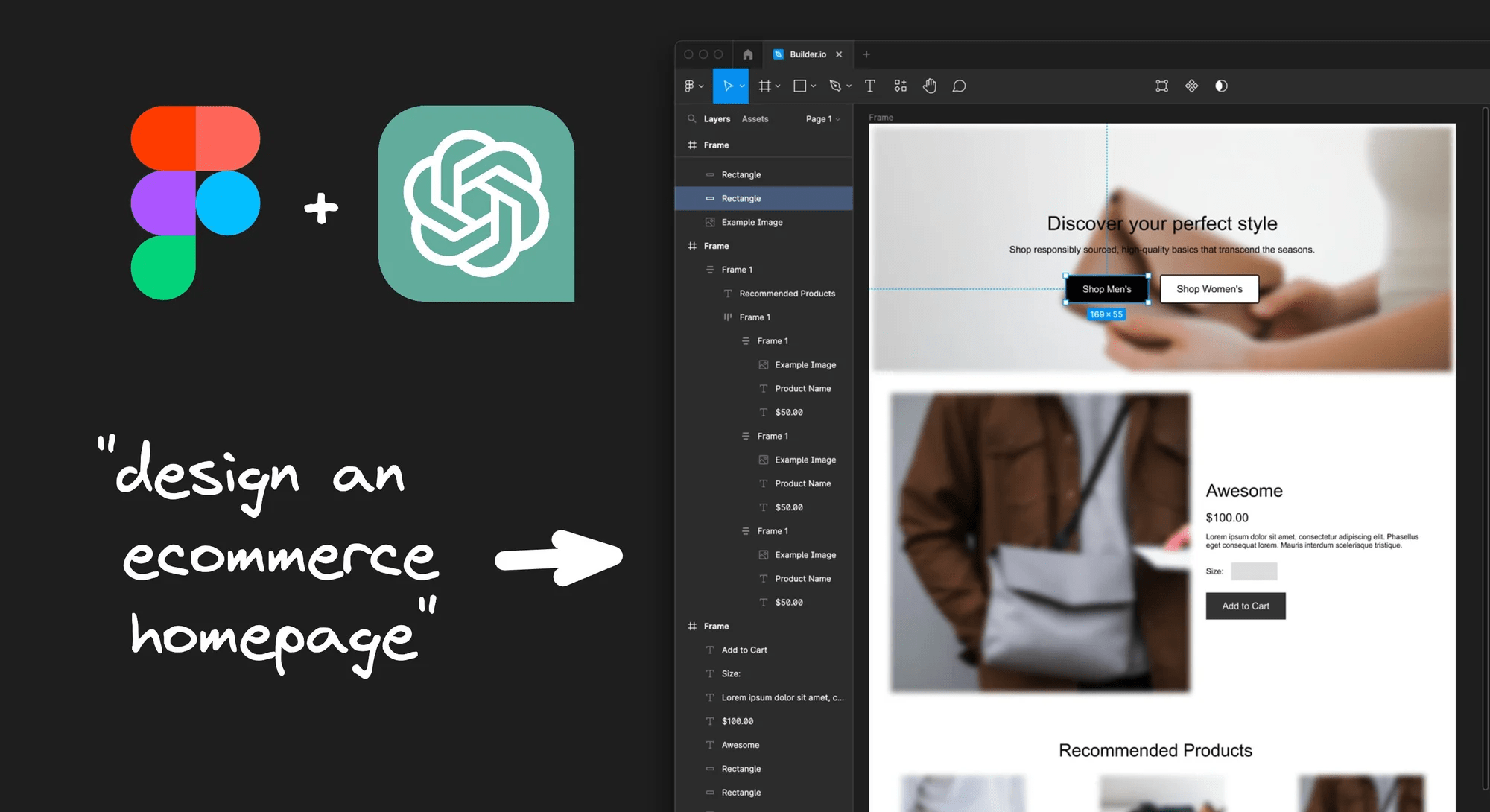
builder.io —— AI 画界面生成的代码的 Figma 插件
链接:https://www.builder.io/blog/ai-figma
在 Figma 中启动插件,输入想设计的界面,AI 自动生成界面。生成的界面可以自由编辑,并且能转换成 HTML/CSS 代码。

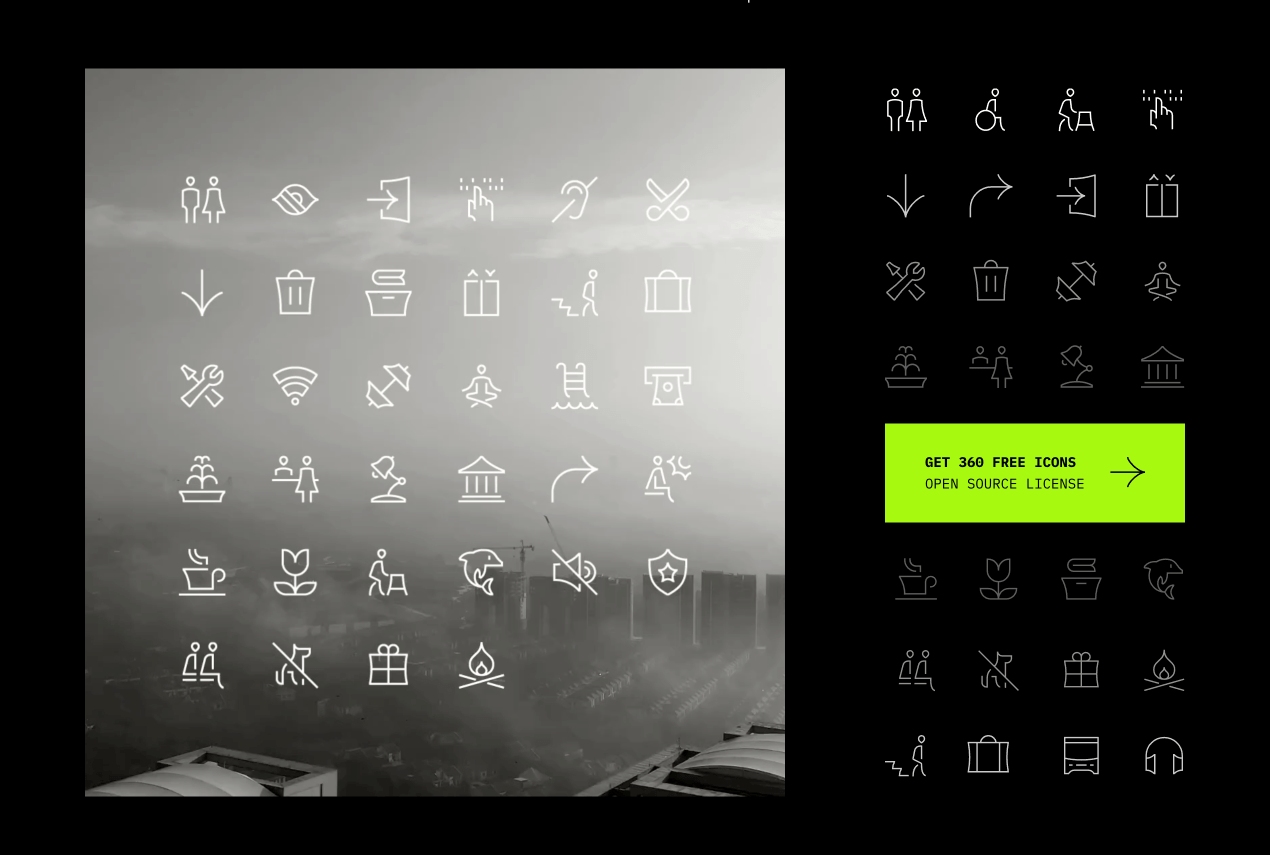
Wayfinding 2.0 —— 免费的导视系统图标集
链接:https://www.streamlinehq.com/set/guidance
由知名图标网站 Streamline 推出的免费图标集,包含 360 个图标,适合用来在公共空间中传达方向、位置、安全、服务等信息。

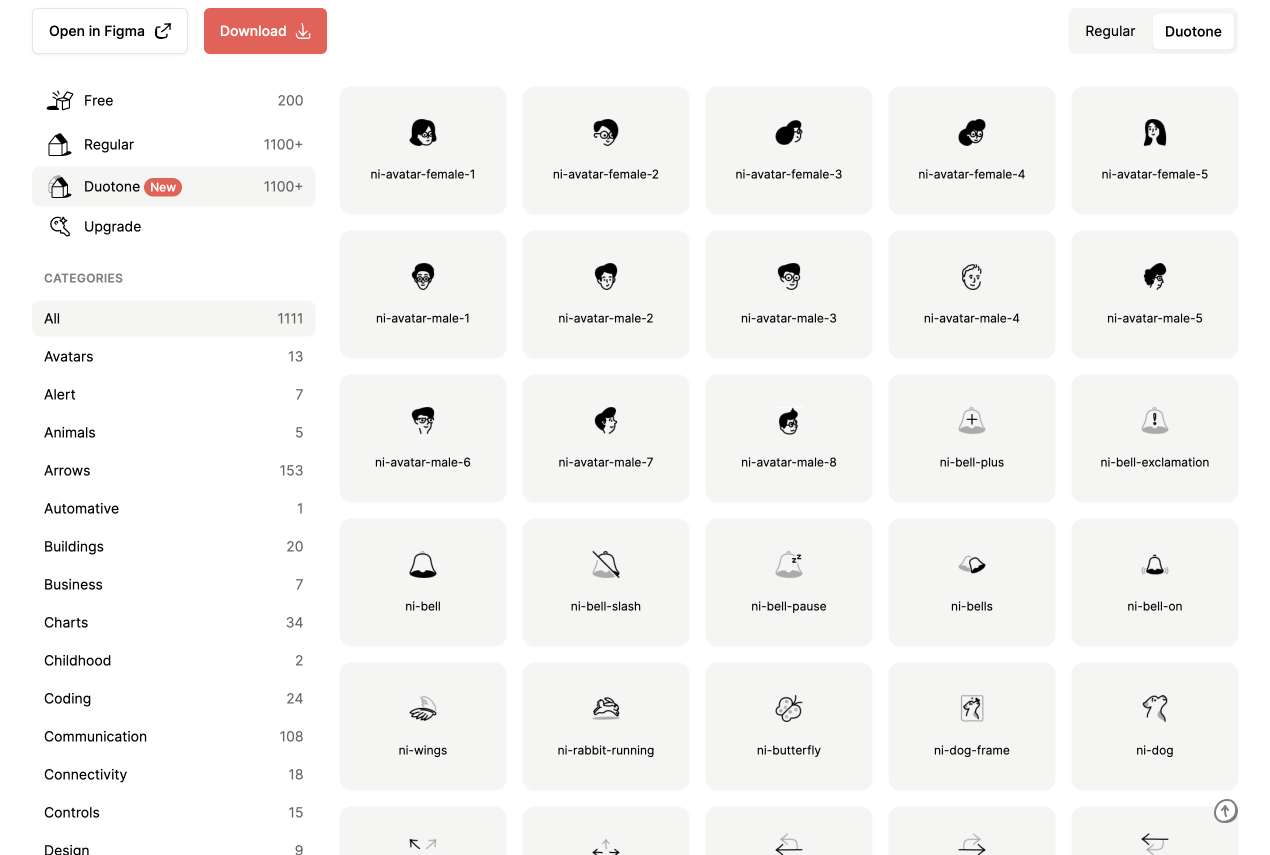
Notion Icons —— 免费的 Notion 风格图标集
链接:https://www.overflow.design/ni-duotone.html
超过 2200 个 Notion 风格的免费图标,有常规和双色调两种风格可供选择。

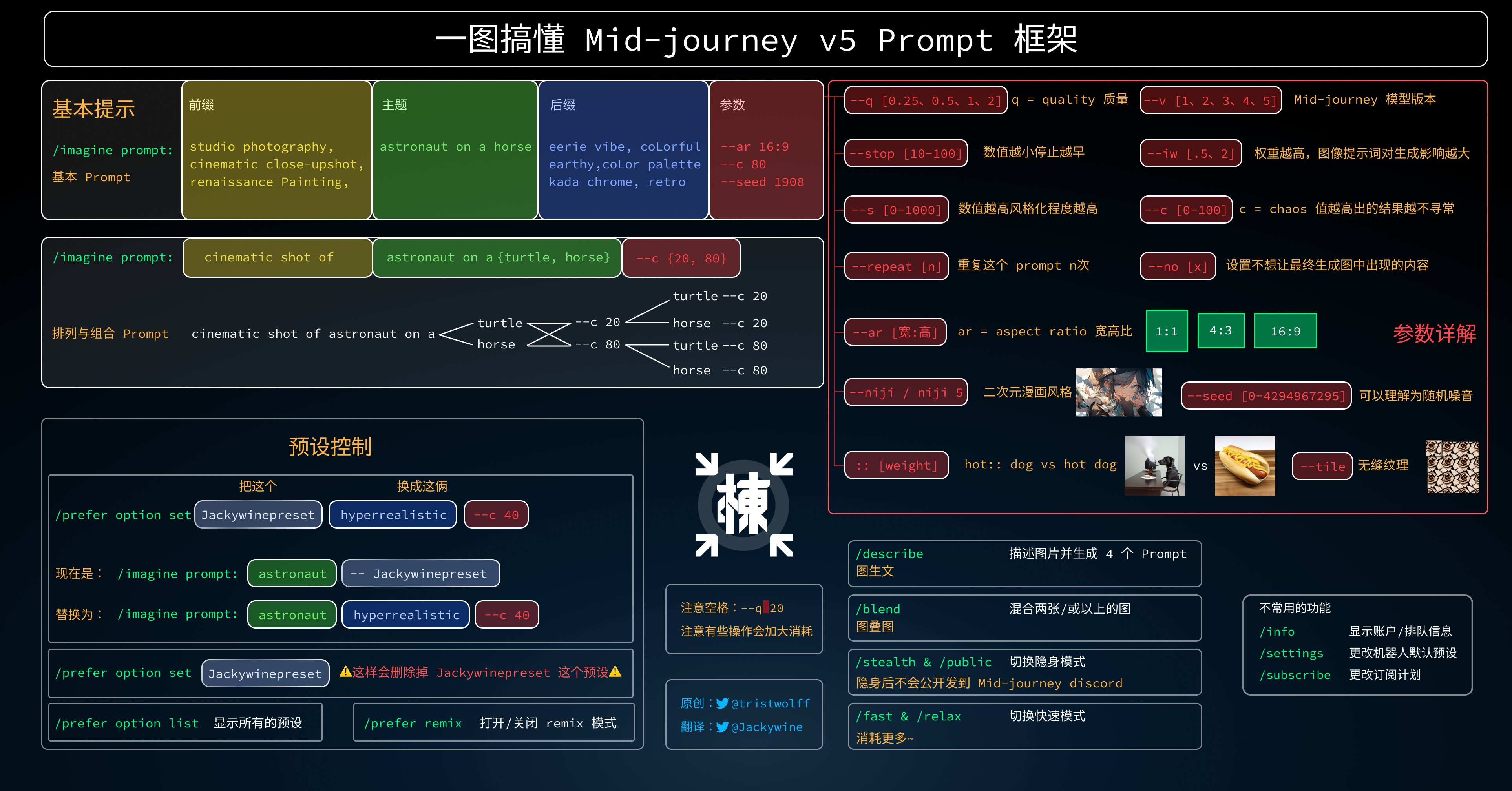
一图搞懂MidJourney 提示词框架
链接:https://www.figma.com/community/file/1229275435001143699

UI Design Tips —— UI 组件设计技巧集合
链接:https://www.uidesign.tips/ui-tips
总结了各种组件设计时提升体验的小技巧,目前有 33 条。

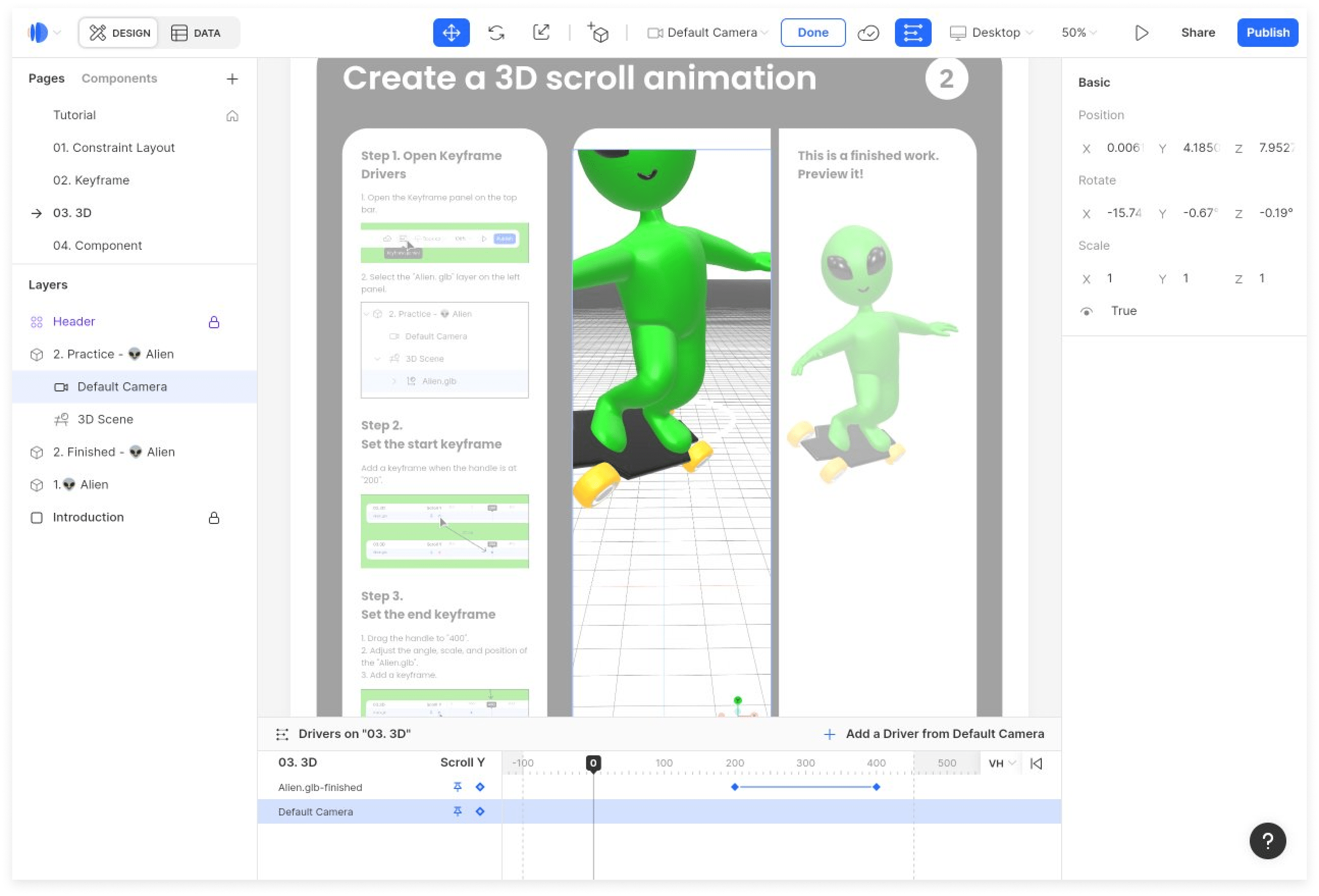
Dora —— 无代码设计工具
去年介绍过的Dora 无代码平台终于可以使用了。即支持类Figma的页面间跳转交互,也有类似Principle的时间轴动效,此外还支持导入3D模型做视角切换动画。除了界面交互设计,另外还有类似 Notion database 的后台数据管理功能,这样前后台都有就能无代码做网站了。



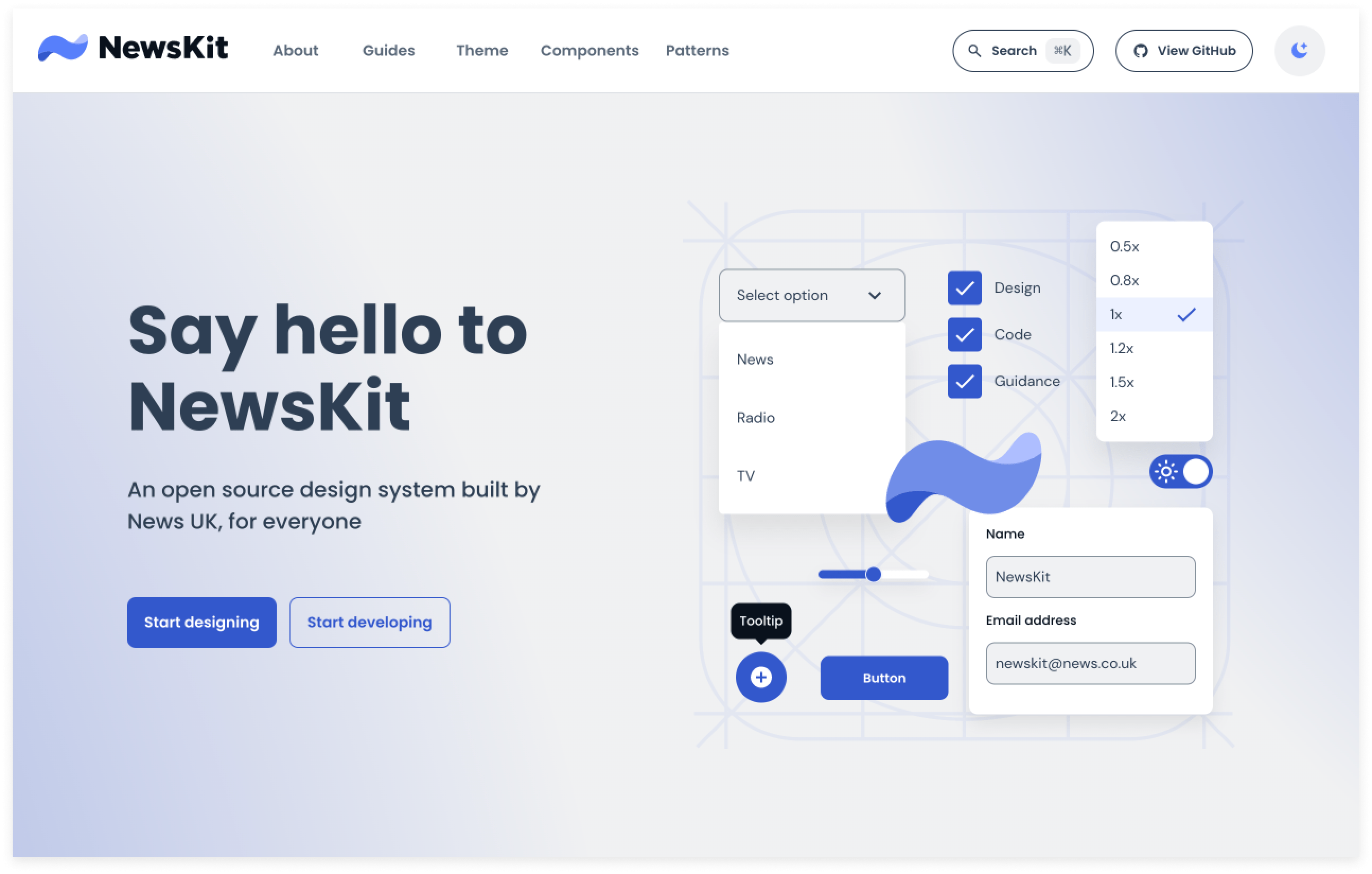
NewsKit —— News UK 的设计系统
来自泰晤士报出版公司 News UK 的设计系统,组件、设计模式、无障碍、字体、品牌、动效等一应俱全,代码在 Github 开源,设计稿在 Figma 社区开源。

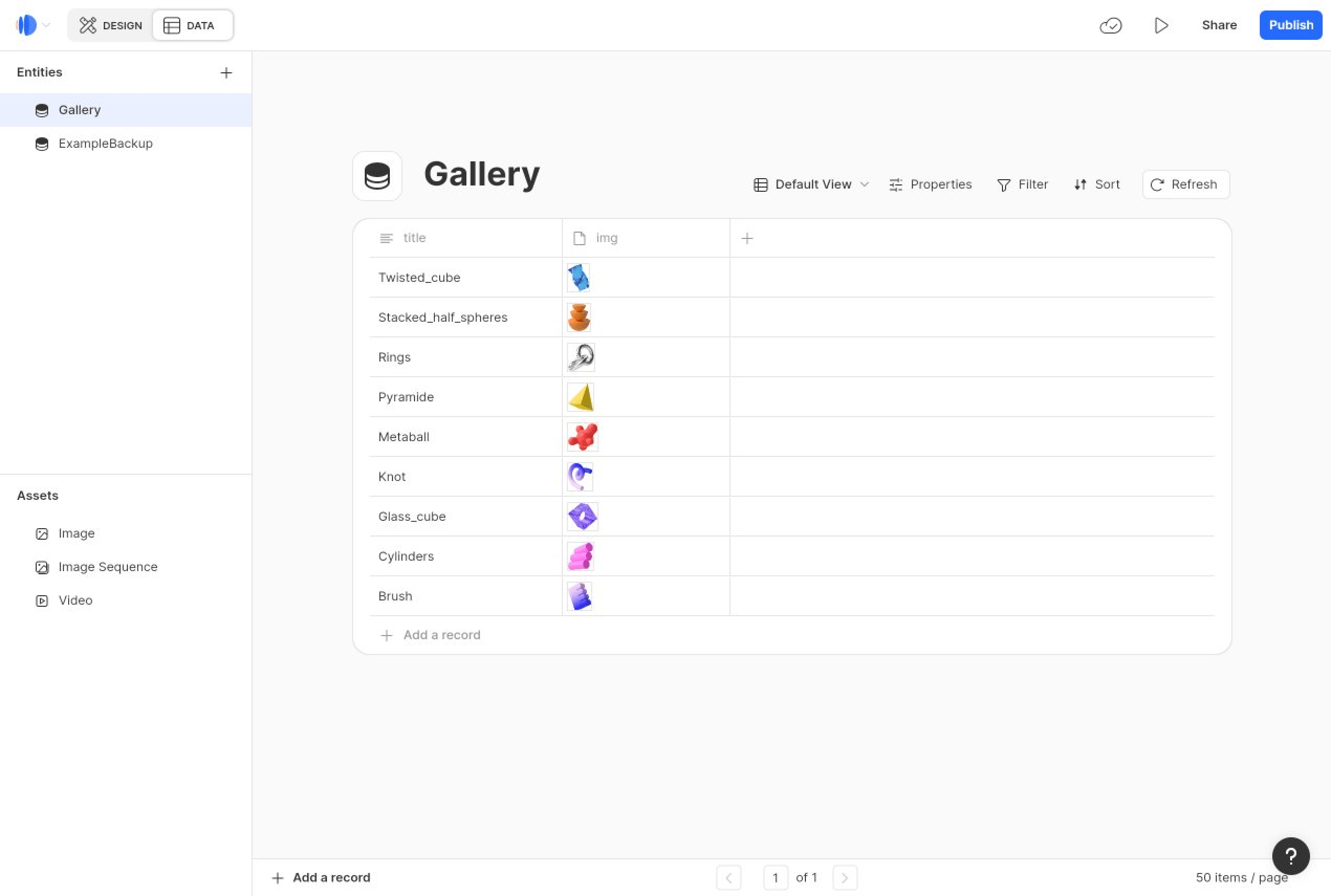
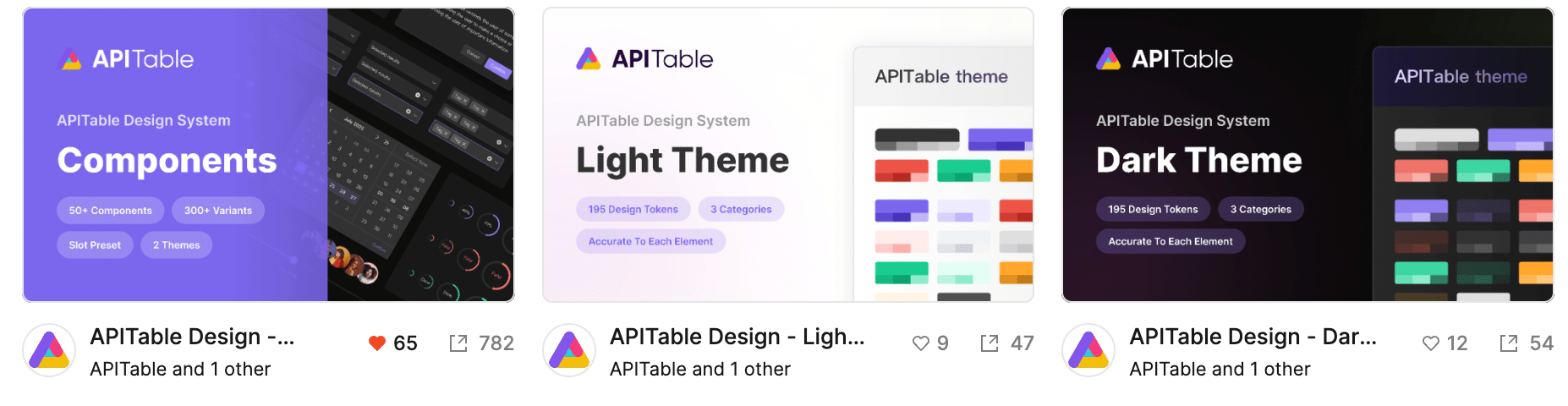
APITable design —— APITable 的设计系统
链接:https://www.figma.com/community/file/1225689795789500988
来自多维表格 SaaS 工具 APITable 的设计系统,目前在 Figma 社区开源组件和明亮、深色两种设计风格。

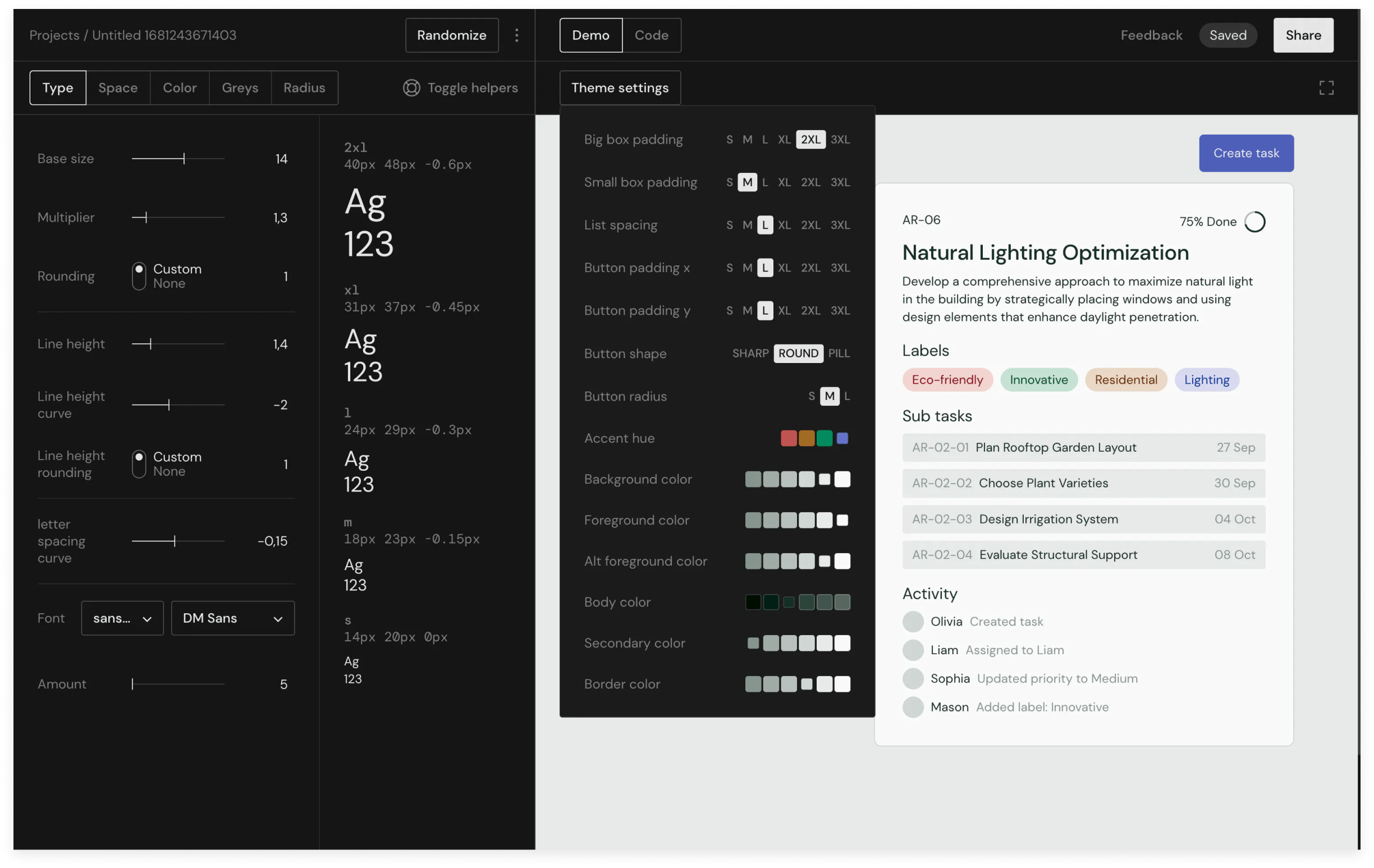
shaper —— design token 生成器
可随机生成也能自由定制 design token,能把定制好的 design token 导出成 css 代码。

产品发现
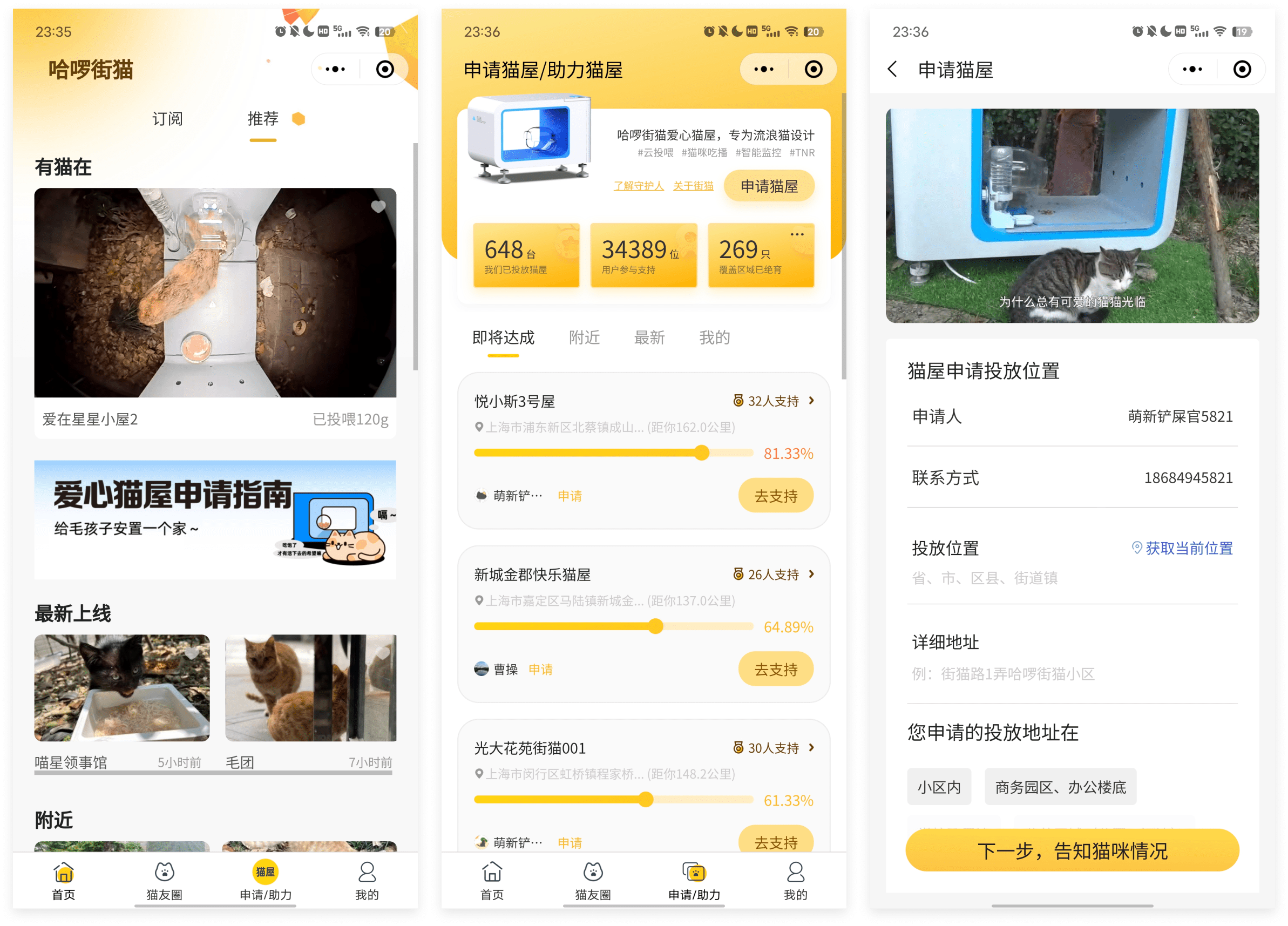
哈啰街猫 —— 流浪猫云喂养绝育领养
哈啰单车推出的公益微信小程序,在这里可以申请众筹为流浪猫投放定制的猫屋,投放成功后就可以在小程序里通过猫屋内的监控摄像头看到流浪猫前来吃粮喝水。

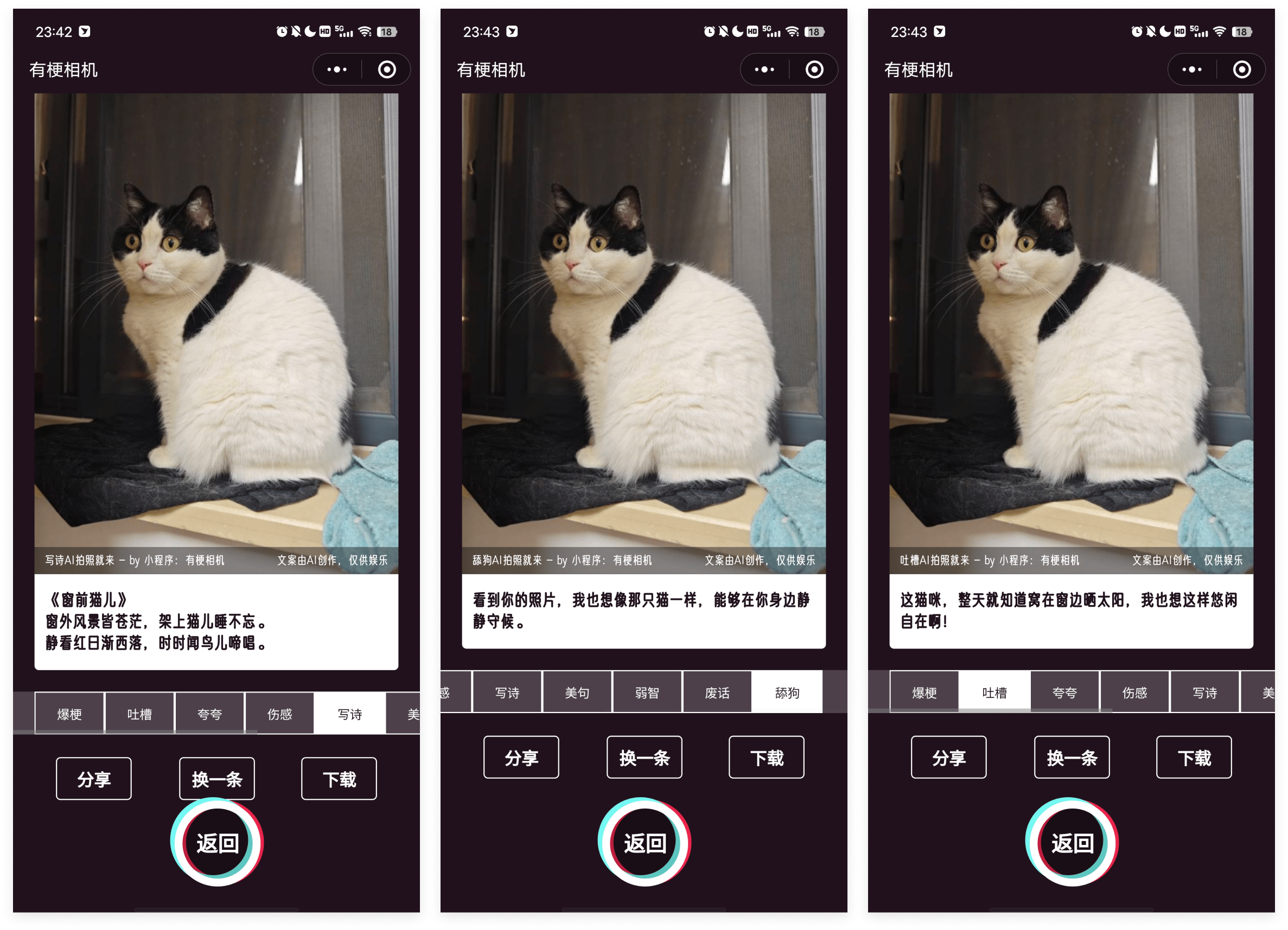
有梗相机 —— 用 AI 为图片写诗
一个微信小程序,上传图片后人工智能会识别图片内容自动生成文案,文案可以选择写诗、吐槽、夸夸等多种风格。

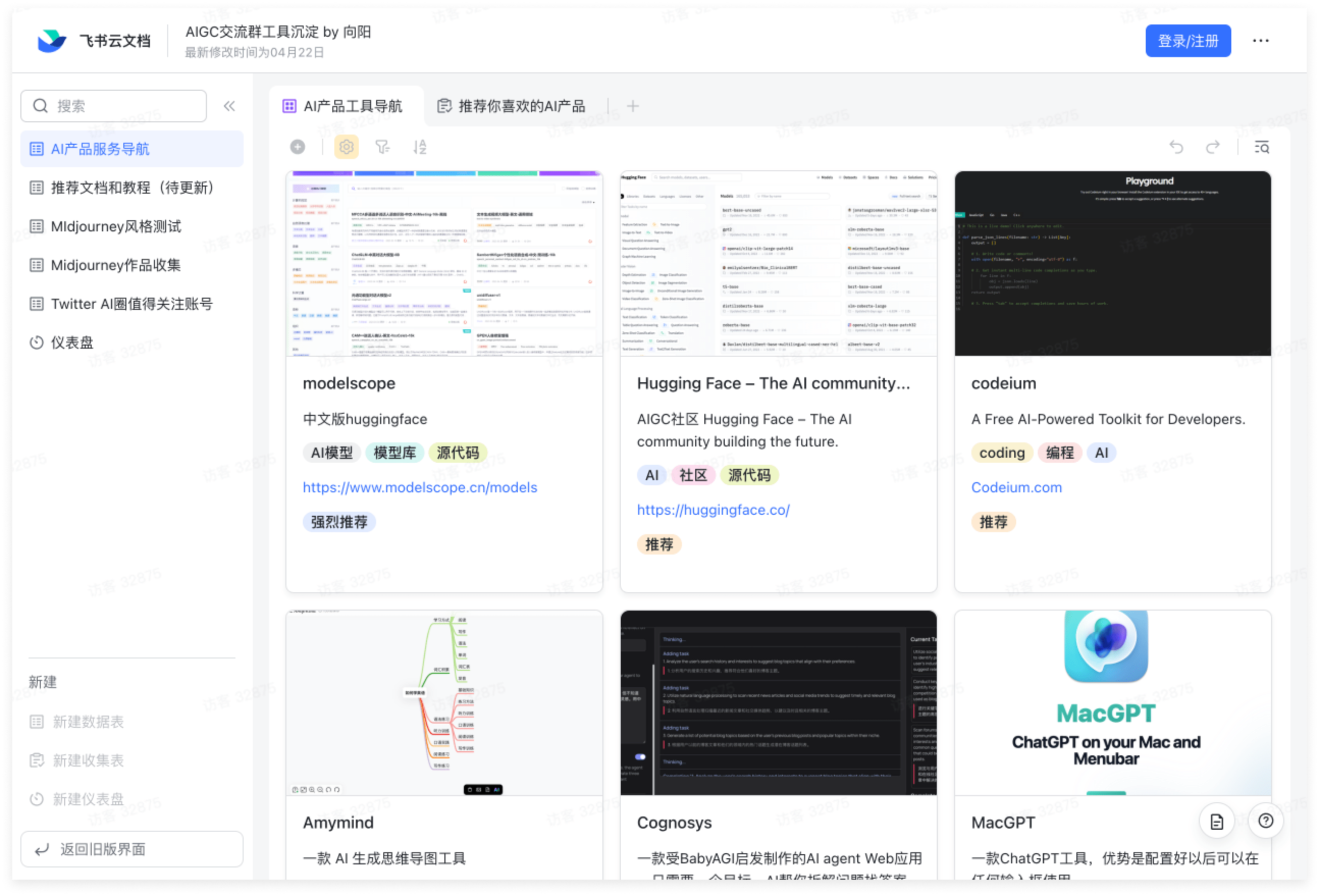
AIGC 交流群工具沉淀
链接:https://bytedance.feishu.cn/base/AIMAbnJxQaNgSGsBAtwcdAkLnvf?table=tblKYFyJdNf0a61D&view=vewgs59GiM
由 向阳乔木 整理的 AI 资源库,包含 AI 工具、Midjourney 风格和作品、推特上值得关注的与 AI 有关的帐号等。

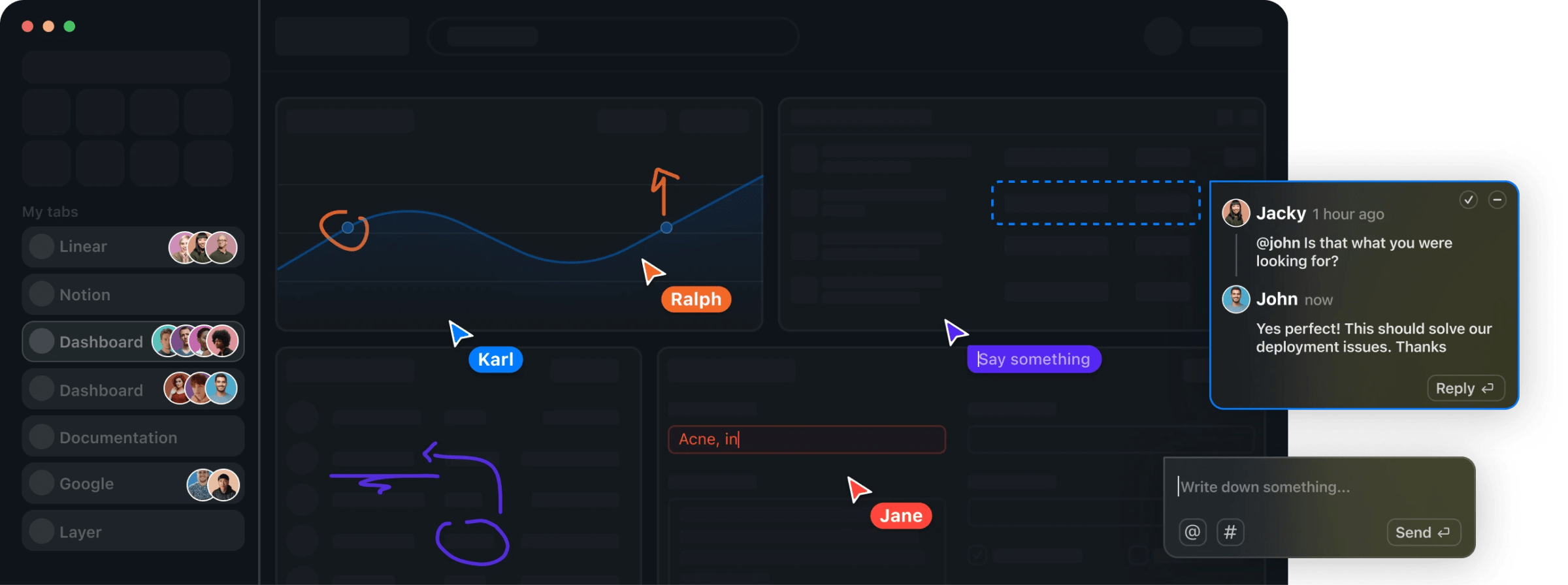
Layer —— 多人网页内协作的浏览器插件
安装该浏览器插件和 Slack 绑定后,即可和 Slack 内成员在任意网页内像 Figma 设计一样多人协作互动,在网页里添加注释和评论,共享各自的书签收藏夹。

相关资讯
《移动终端适老化评测标准》发布
链接:https://www.china-sga.com/spring/upload/doc/99d15df887ec430c93f786349f38ccef/软件绿色联盟 移动终端适老化测试方法.pdf
软件绿色联盟近期发布《移动终端适老化评测标准》,规定了适用于老年人使用的手机产品适老化方面功能和性能测试方法,包括屏幕显示、音频控制、屏幕触控交互、语音交互、远程辅助、应急应用、健康监控和生活娱乐等八大方面的测试方法。
该标准由中国信息通信研究院泰尔终端实验室、华为、阿里巴巴、字节跳动、网易、美团、360 等 21 个单位草起。
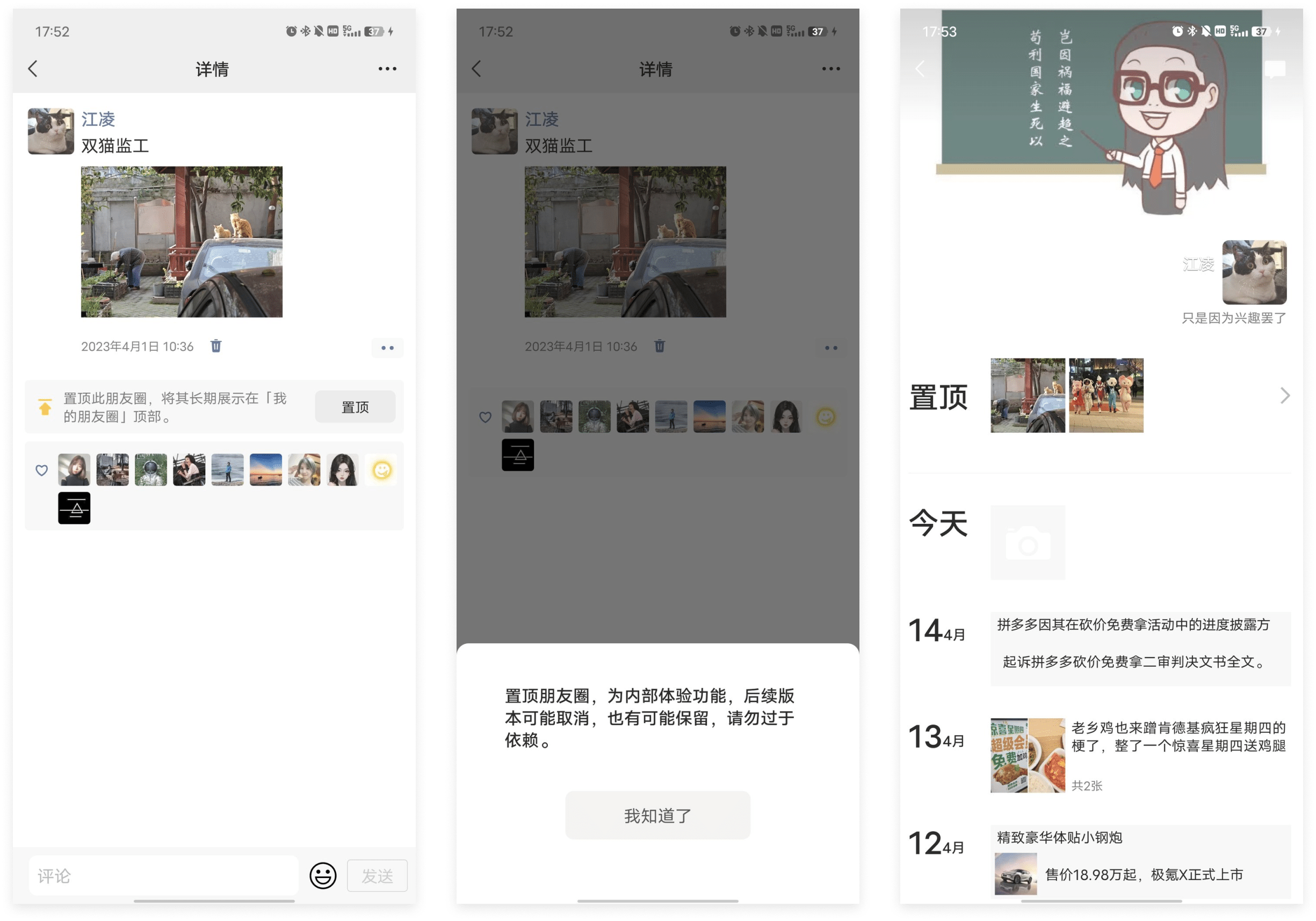
微信在内测朋友圈置顶功能
可置顶多条

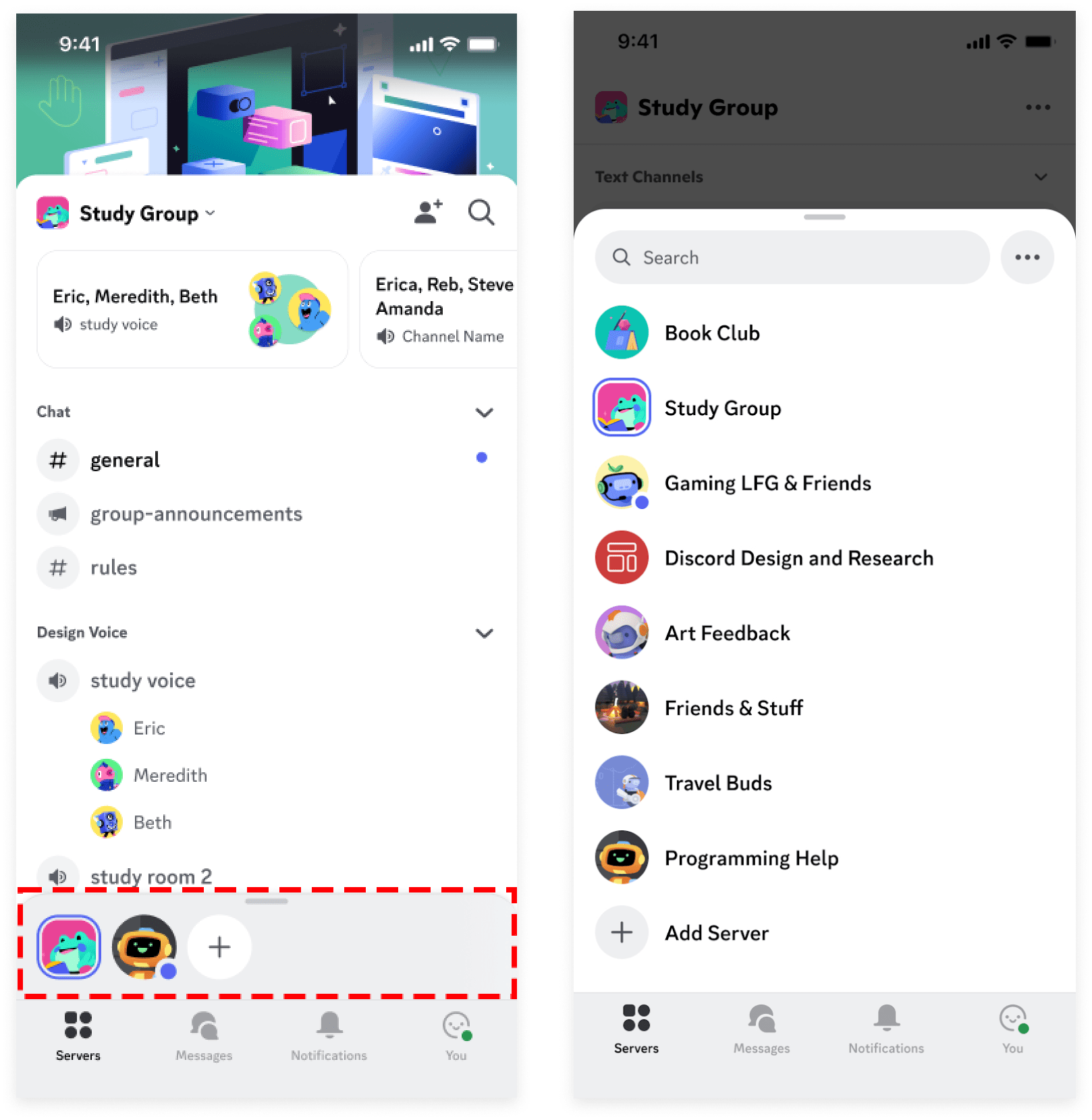
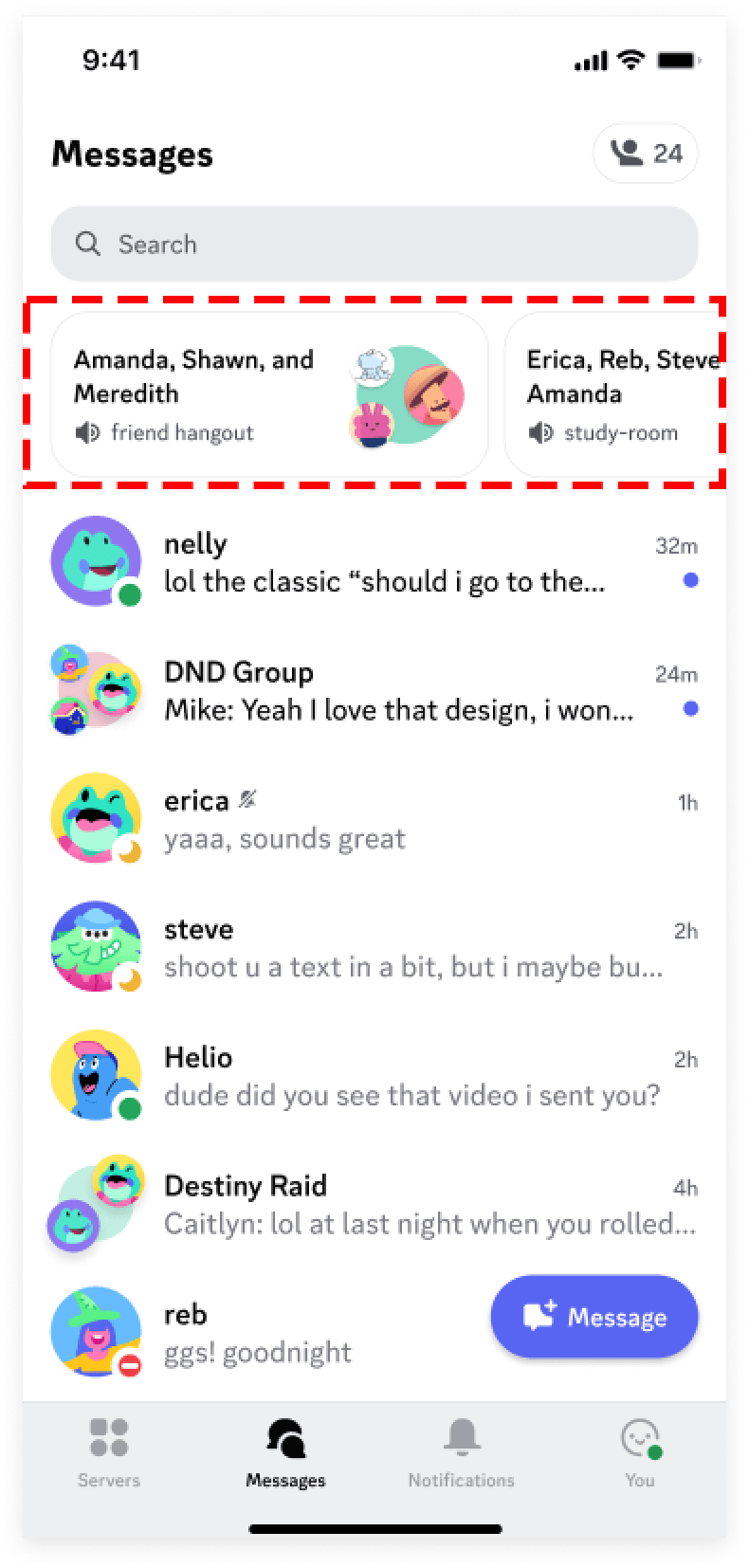
Discord App 新版界面正在内测中
链接:https://support.discord.com/hc/zh-tw/articles/12654190110999
新的界面中服务器从左侧汉堡菜单移到底部做成盖板,消息顶部新增查看好友动态的卡片。


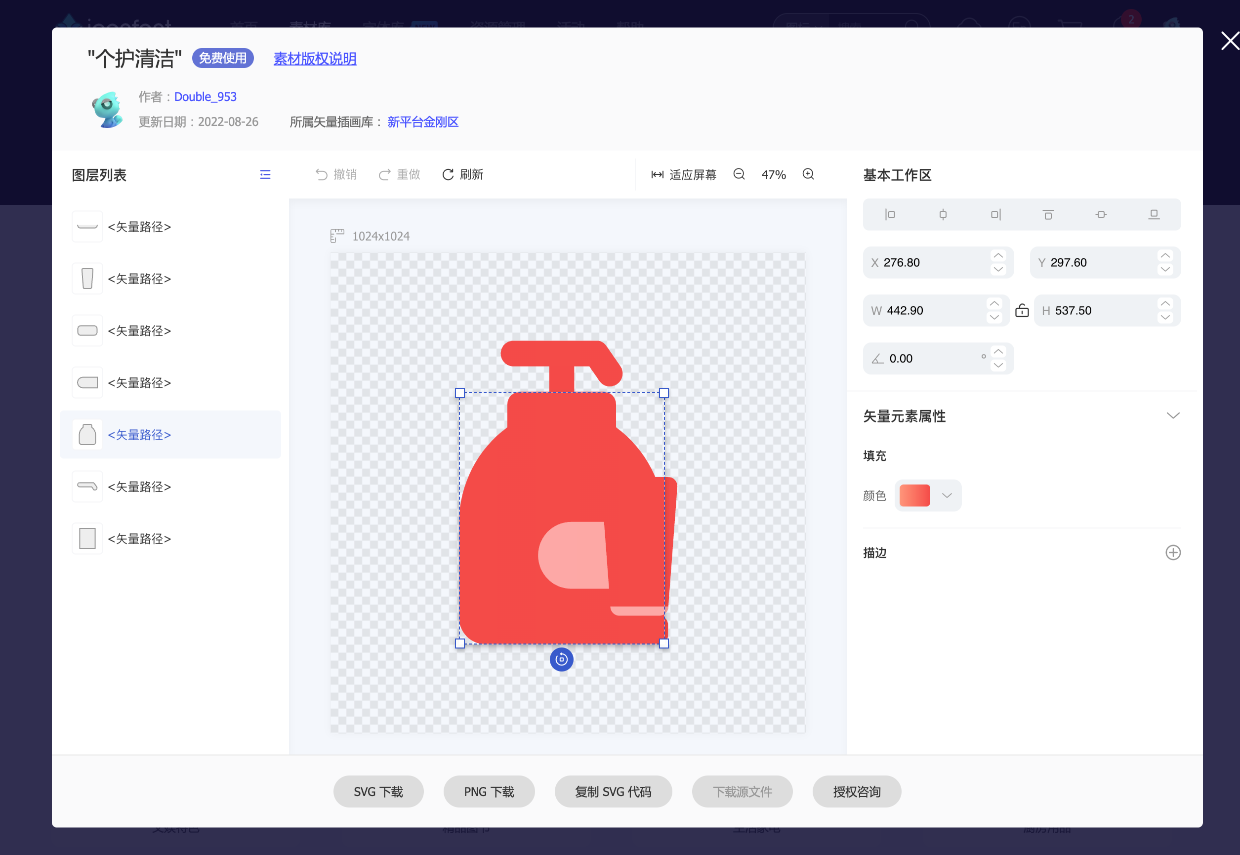
iconfont 支持插画编辑功能
现在 iconfont 里点击下载插画能在界面中修改插画各图层的位置、颜色、描边。

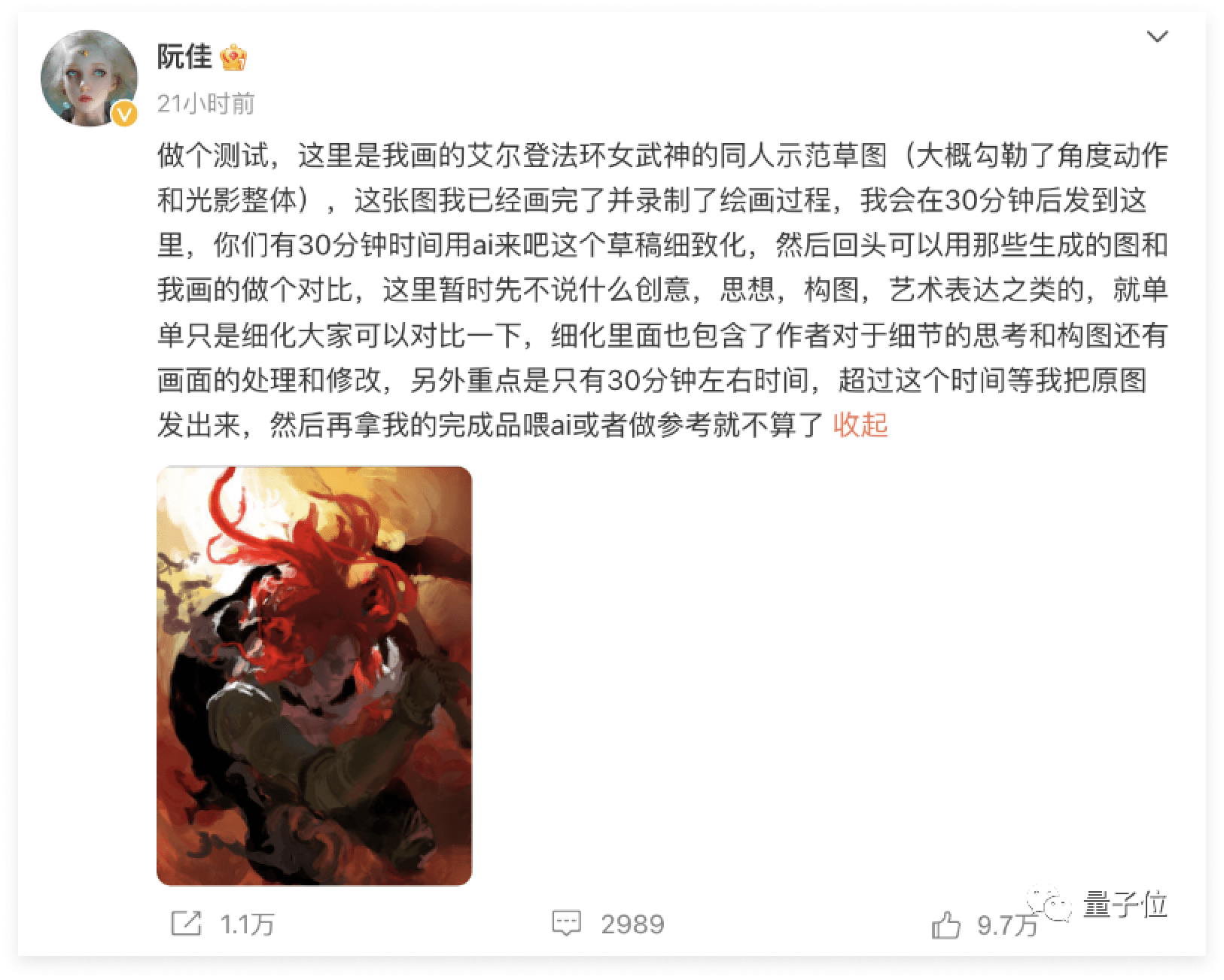
CG 大佬阮佳与 AI 作画对垒获胜
链接:https://mp.weixin.qq.com/s/UcF78E8iHzA7ia6o6aac0Q
从业 22 年的 CG 设计的大佬阮佳在微博上发出的一封与 AI 的宣战书,最后还是阮佳获胜。

招聘信息
作业帮招聘 AI/AIGC 设计师

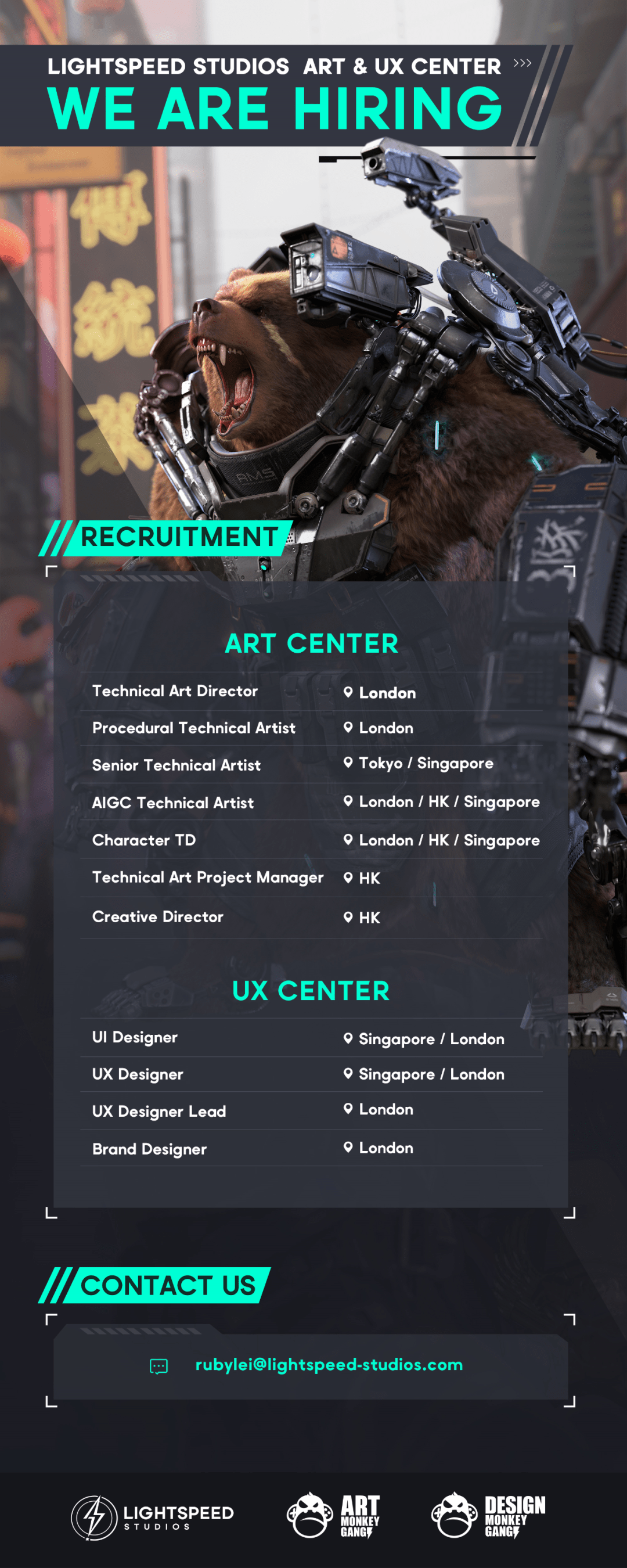
光子美术&设计中心海外团队诚邀加入
链接:https://mp.weixin.qq.com/s/ZjjIFGxLi2cr6Q6KnyG4uA

网易 CFun 设计中心招聘视觉设计师、交互设计师、UI 设计师
简历发送到:cfun_2333@163.com
[视觉设计师]
岗位职责:
负责游戏直播/泛娱乐直播的运营活动,参与创意思考,具备运营思维,能有效输出符合要求的设计方案;
负责游戏电竞赛事,配合游戏产品设计线上包装,线下外场设计及舞台设计;
定期总结设计经验,乐于分享,推动提高团队的设计能力;
持续保持对直播行业、游戏电商行业的分析观察,可以定期输出竞品/新品分析报告。
职位要求:
本科或以上学历,美术设计或相关专业;
3 年以上工作经验,并有成功案例;
有深厚手绘功底,精通并熟练使用PS、AI、C4D 等流行设计软件;
学习能力强,工作积极主动,有持续的热情和责任心,追求设计品质;
善于沟通,团队协作精神和责任感,能承受高强度的工作压力;
提交简历时还需同时提供个人作品集(如文件较大,建议以云盘链接形式发送)
加分项:热爱游戏、对游戏行业/游戏用户群深入了解者优先,有直播、语音、电商类产品设计经验者优先。
[高级交互设计师]
岗位职责:
负责直播产品/游戏电商产品的创新玩法设计和体验设计,并对产品最终的活动效果和体验负责;
参与用户研究、产品需求制定过程,制定明确的设计目标;
配合产品/开发工程师给出合理的交互解决方案,并推动方案的落地;
通过数据分析、用户反馈等方式,评估项目上线效果,提出改进计划;
定期总结设计经验, 持续保持对直播行业、游戏电商行业的分析观察,定期输出竞品分析报告。
职位要求:
本科以上学历,工业设计、人机交互、视觉传达、设计艺术、计算机、心理学等相关专业;
两年以上互联网交互设计工作经验,并有成功案例;
熟悉 Web、APP 设计的相关流程,包括产品功能分析、用户角色分析、原型设计、数据分析等;
熟练使用 figma、 Sketch、Axure 等软件输出高质量交互原型,清晰表达设计方案;
工作积极主动,善于沟通表达,有良好的逻辑思维和团队合作精神。
热爱游戏、对游戏行业/游戏用户群有深入了解者优先,有直播、语音、游戏电商类产品设计经验者优先。
[UI设计师]
岗位职责:
1、负责网易 CC 直播/CC 语音/藏宝阁等 APP 的 UI 视觉设计及部分微交互动效设计;
2、负责产品的界面风格及标准制定,制定输出设计规范,建立组件库;
3、参与应用走查、竞品分析,提出更好的视觉/交互解决方案。
职位要求:
1、熟练使用 figma、sketch 等 UI 设计工具,且能够熟练搭建设计组件库;能熟练使用 Principle/Protopie 等交互动画软件;熟练使用 Photoshop Ai 等视觉设计软件;熟练使用 Mac os 系统;同时有 C4D 等 3D 设计经验者等优先
2、具备优秀的创意能力,敏锐的色彩感知,较优的审美能力,扎实的美术功底;能提出灵感,并制定高质量的视觉方案,完整的输出落地。
3、关注并了解设计趋势,具备较强的学习能力,善于学习,具有团队精神及良好的沟通能力,能承受工作压力,富有责任心。
4、具备良好的自我驱动力,善于复盘,对自我有较高要求。
5、应聘时需提供简历&作品集,有优秀线上作品集者优先。
体验碎周报第 140 期(2023.4.24)


