体验碎周报第 138 期(2023.4.10)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
在黑暗中发光的按钮
来自瑞典设计师 Alex Widua 的创意,通过调用手机前置光线传感器识别环境亮度,然后让按钮发光。

体验槽点
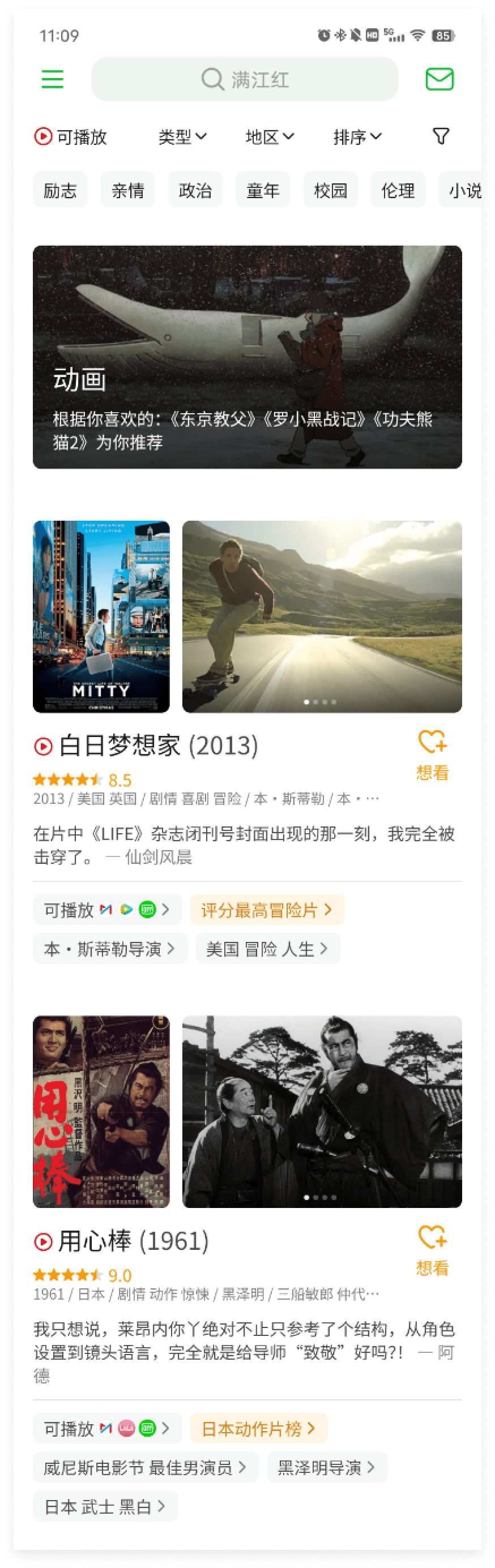
豆瓣电影列表多样式误解
豆瓣电影的列表喜欢用一张横幅的分类片单入口穿插在双图电影卡片之间。这样横幅片单会被误以为是下面电影卡片的分类标题,从而产生标题内容不对应的疑惑。(如图中《白日梦想家》、《用心棒》被以为是“动画”分类)

推荐阅读
为什么百事可乐频繁升级大变样、而可口可乐却谨慎微调?
链接:https://mp.weixin.qq.com/s/GeGCRJo_5KcCNye8V457lQ
本文回顾了可口可乐和百事可乐的品牌升级历史,究其原因可口可乐一直是老牌经典,百事可乐不得不推陈出新迎合年轻群体。

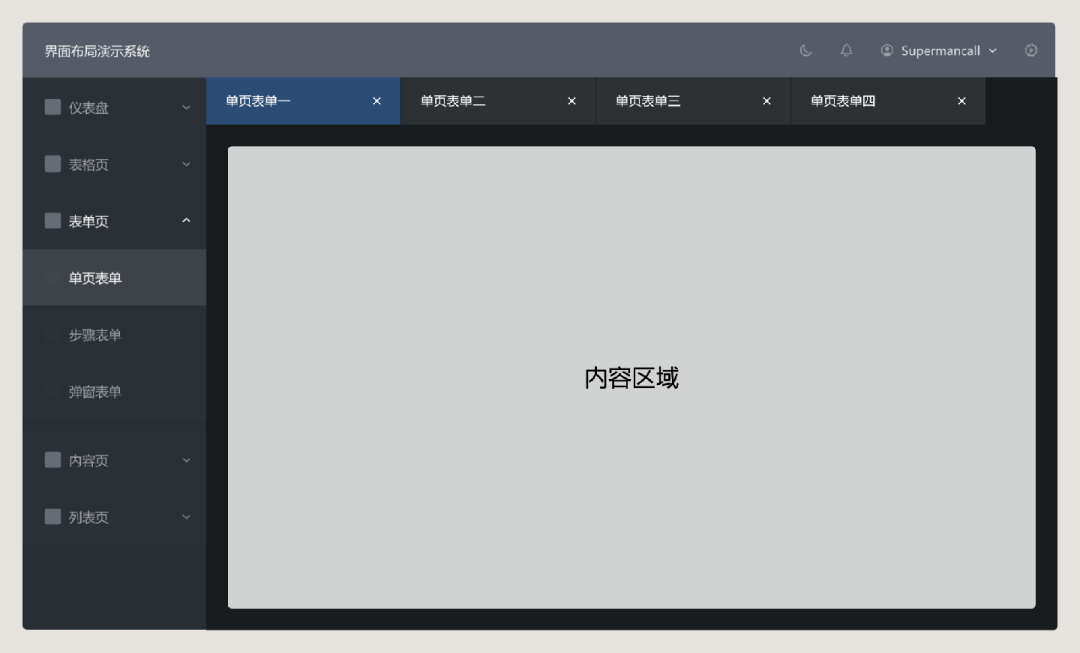
B 端设计|页面标签的认识和实操应用
链接:https://mp.weixin.qq.com/s/tX3QGsHNgx2FJrvGX7qYKQ
最近遇到用户想在网页内再做一套标签页,非常纳闷为什么浏览器有标签了还要做一套,这篇文章把这来龙去脉讲清楚了。因为在 IE6 时代浏览器没多页签功能,那时候做 B 端系统的就自己做一套。被老板和甲方强制要求添加页面标签,是基于过去的习惯出发,仅仅是 “路径依赖”。

电动汽车仪表盘设计指南
链接:https://mp.weixin.qq.com/s/j2ghiDen6VZsT9vurvMX7g
一篇非常全面的汽车仪表盘设计指南。

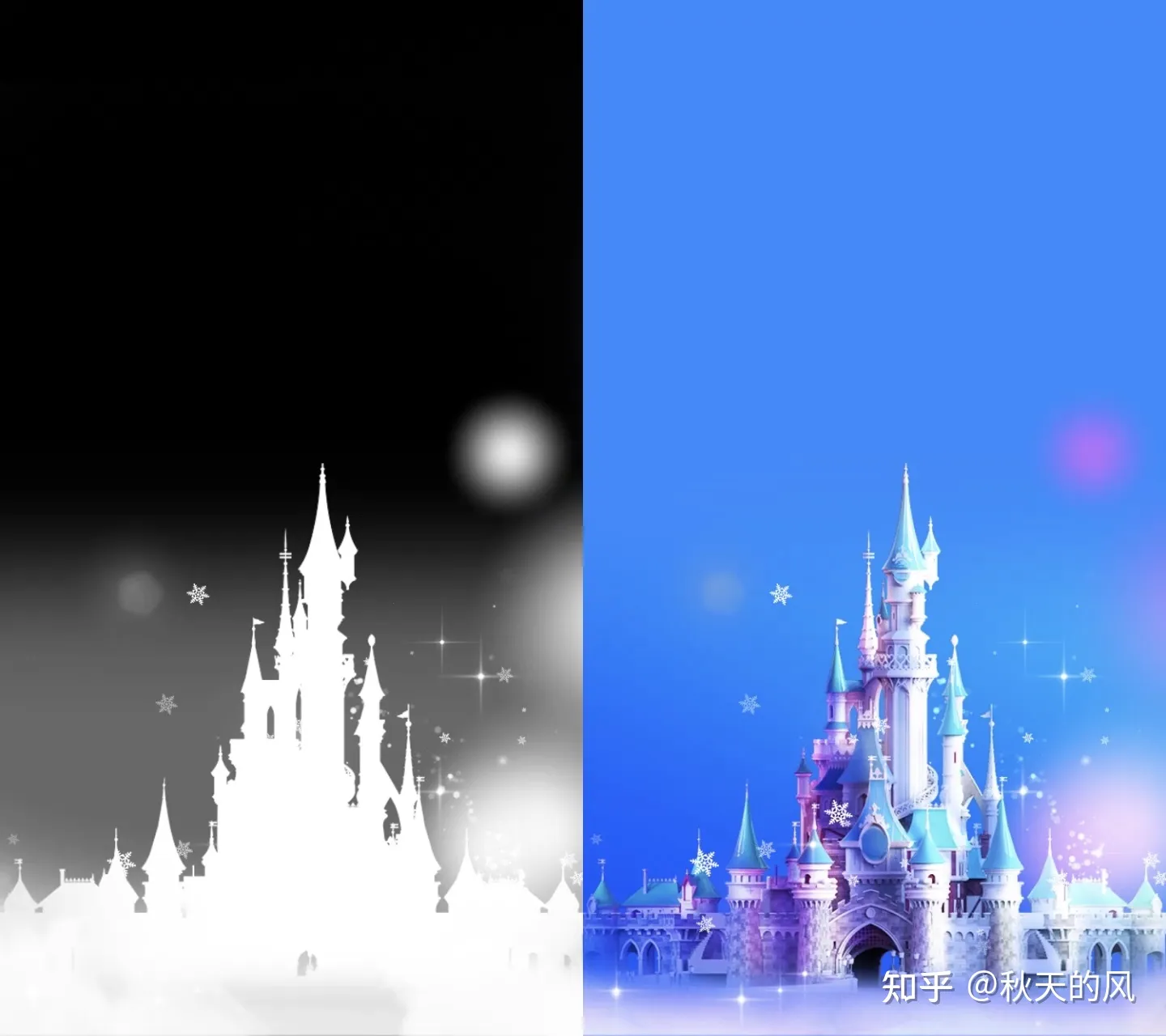
直播礼物动画格式/透明视频/mp4
链接:https://zhuanlan.zhihu.com/p/356719736
除了 gif、Lottie 等动效交付格式,也可以用 mp4 视频做动效格式,技巧在于以左右同步的两块视频拼接而成,2 个视频合成 1 个,左右分布。左边的视频将 A 信息用黑白来表示(左边黑白和通道蒙版是一个意思,让程序读取和识别且决定右边哪些显示,哪些不显示,从而实现透明),右边的视频保留原始的 RGB 信息,当 MP4 播放的时候分别读取左右两块视频进行拼接,得到完整的 RGBA 像素信息,然后绘制在目标画布上。

工具资源
Polaris —— Shopify 的设计系统
链接:https://polaris.shopify.com/
这个设计系统出得比较久了,内容也很完善,最近更新了字号规范和设计模式。

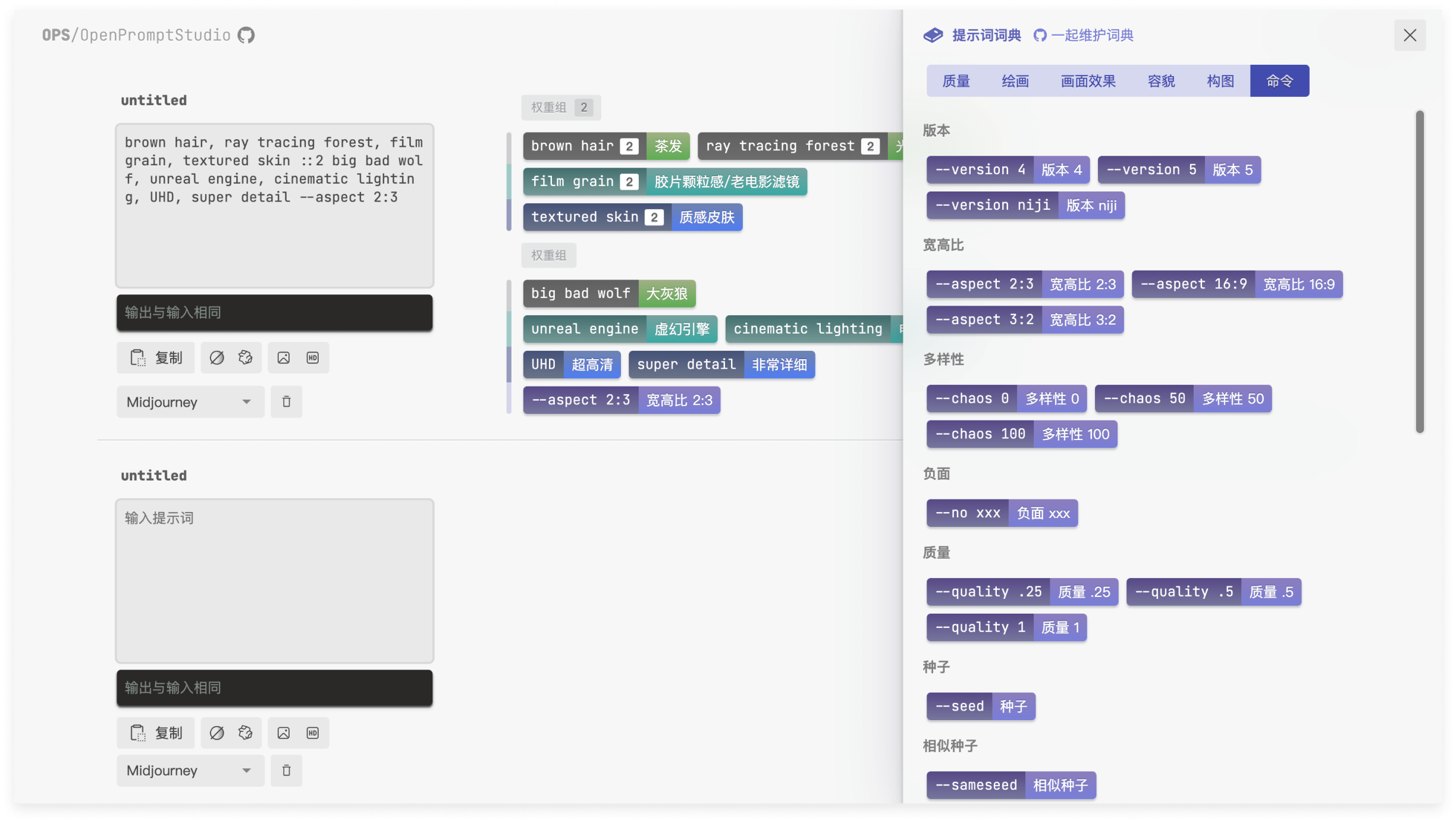
OpenPromptStudio —— 可视化编辑 AI 画图提示词
链接:https://moonvy.com/apps/ops/
这是一个旨在把 AIGC 提示词(现在支持 Midjourney)可视化并提供编辑功能的工具,能显示英文提示词的中文翻译,可把中文翻译成英文提示词,并为提示词分类、排序。

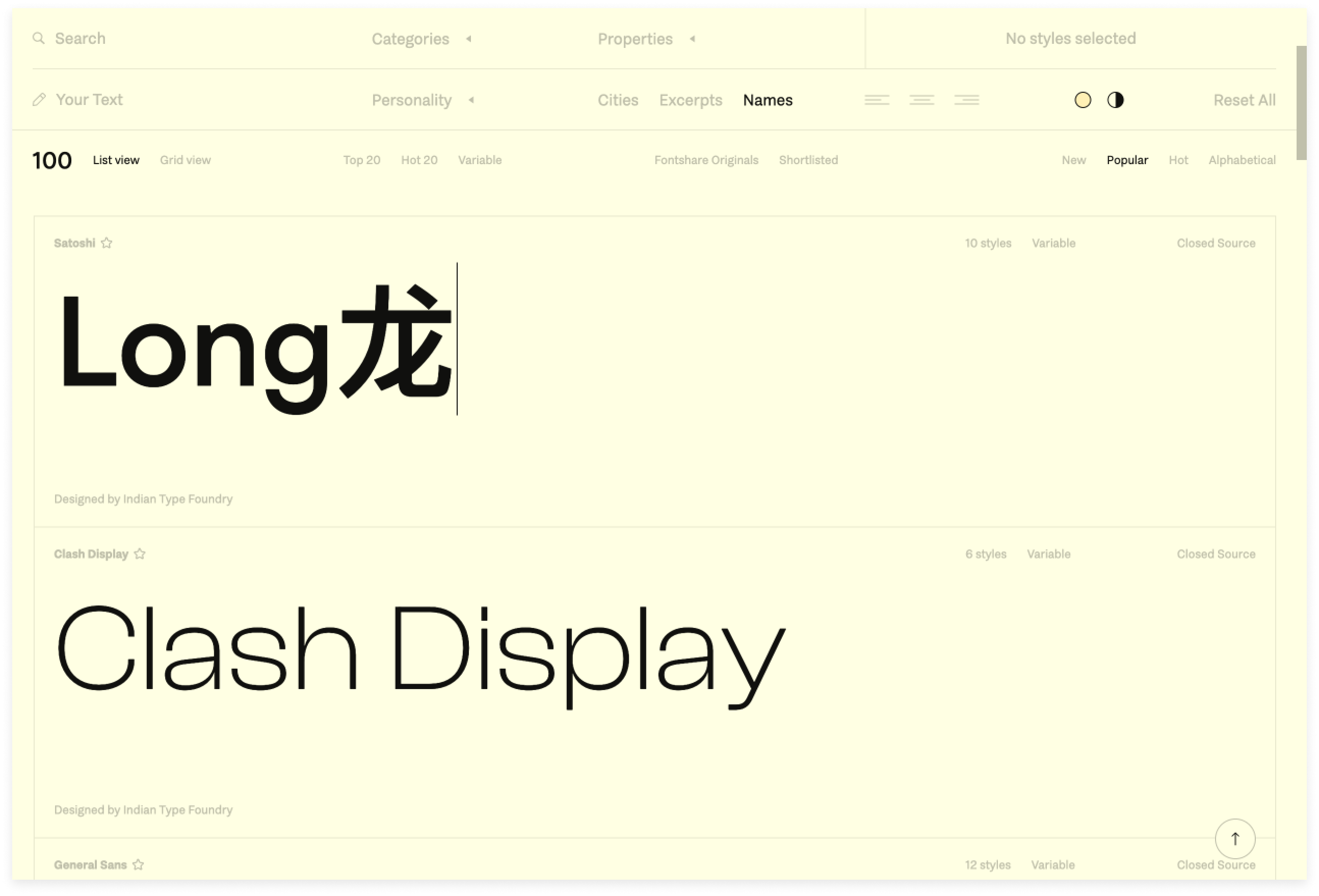
Fontshare —— 免费字体收集
由印度字体工厂推出的字体收集网站,共有 100 款免费可商用字体,网站可输入文字、修改字重和粗细在线预览字体效果。

产品发现
Consensus —— 学术 AI 搜索引擎
普通的 ChatGPT 遇到不懂的内容会瞎编,而这个 AI 学习的是世界各地的学术论文,回答会更靠谱。

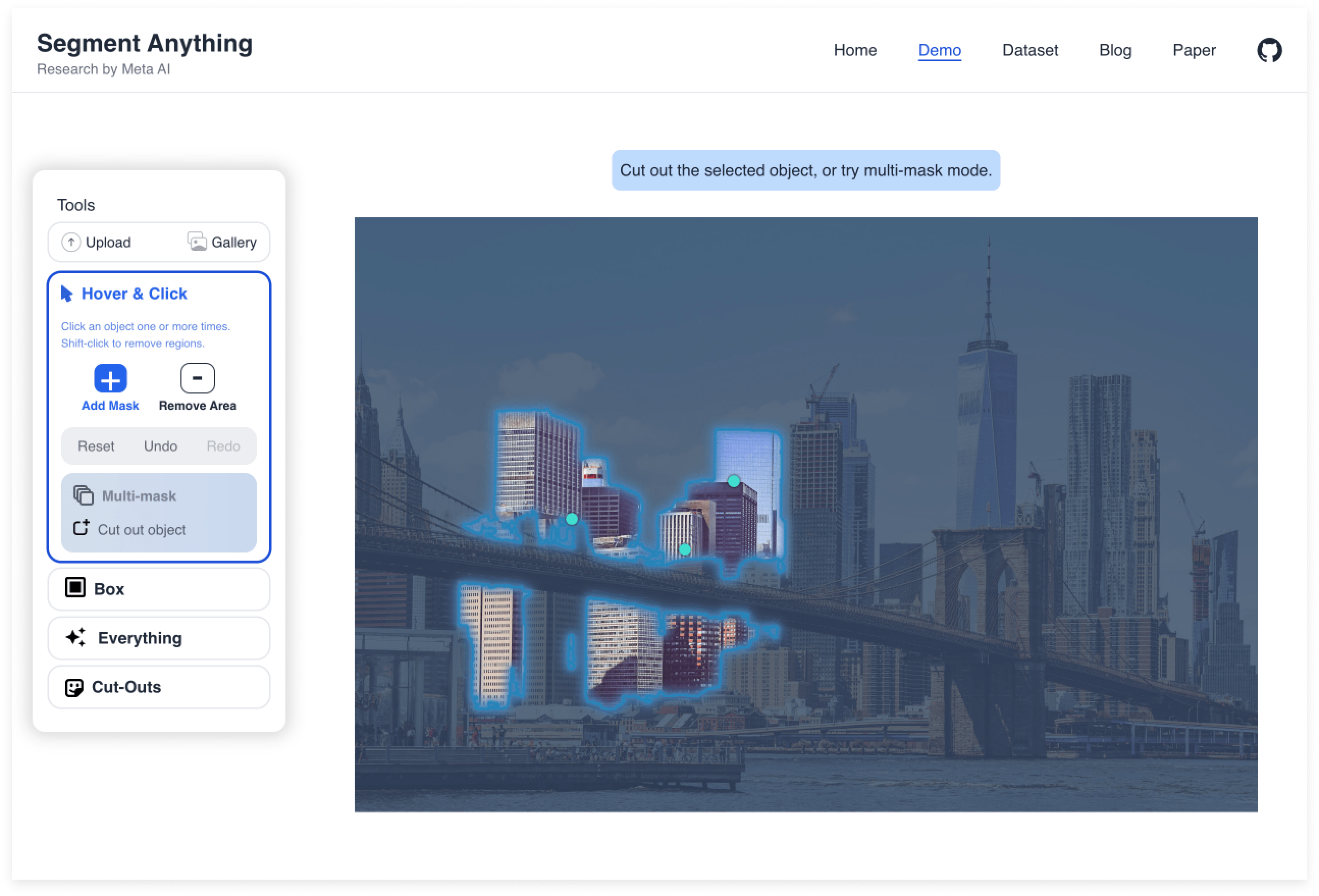
Segment Anything —— Meta 推出的 AI 抠图
链接:https://segment-anything.com/demo#
和其他单纯把背景和主题分离的抠图不同,这个工具可以把圈出任一部分抠图,这意味着 AI 具备景深和物体分解功能。不过目前只是 Demo 演示还不能上传自己的图片测试。
如果这个后续公开使用,就可以把 Midjourney 生成的图拆分成图层,用于二次编辑,那 AI 生成图片完全可以用在设计师工作流中了。

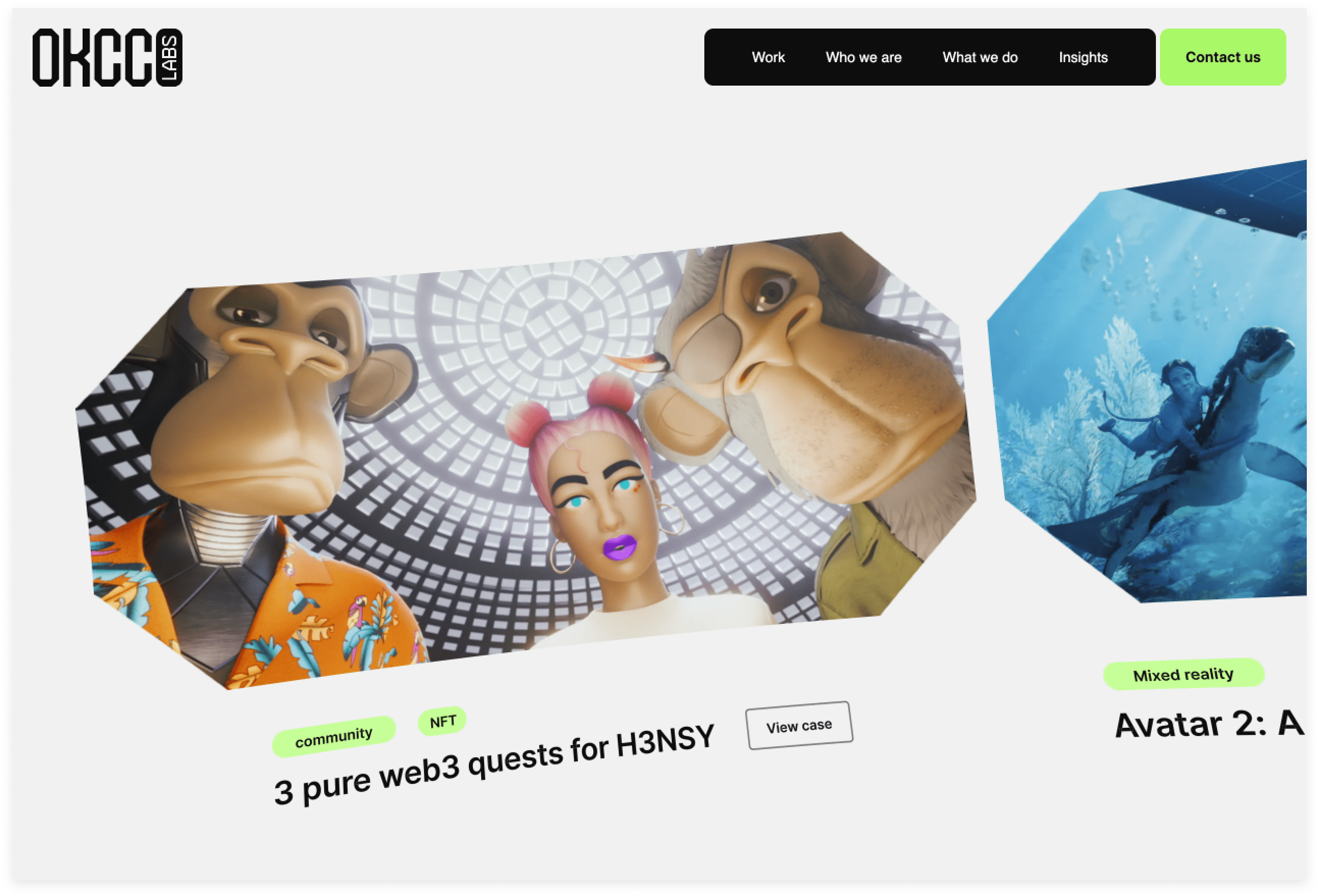
OKCC Labs —— 创意网站
虽然 AI 完全盖住了元宇宙的风头,不过 OKCC Labs 的官网设计做得是真不错,尤其是滚动页面的转场,很赛博。


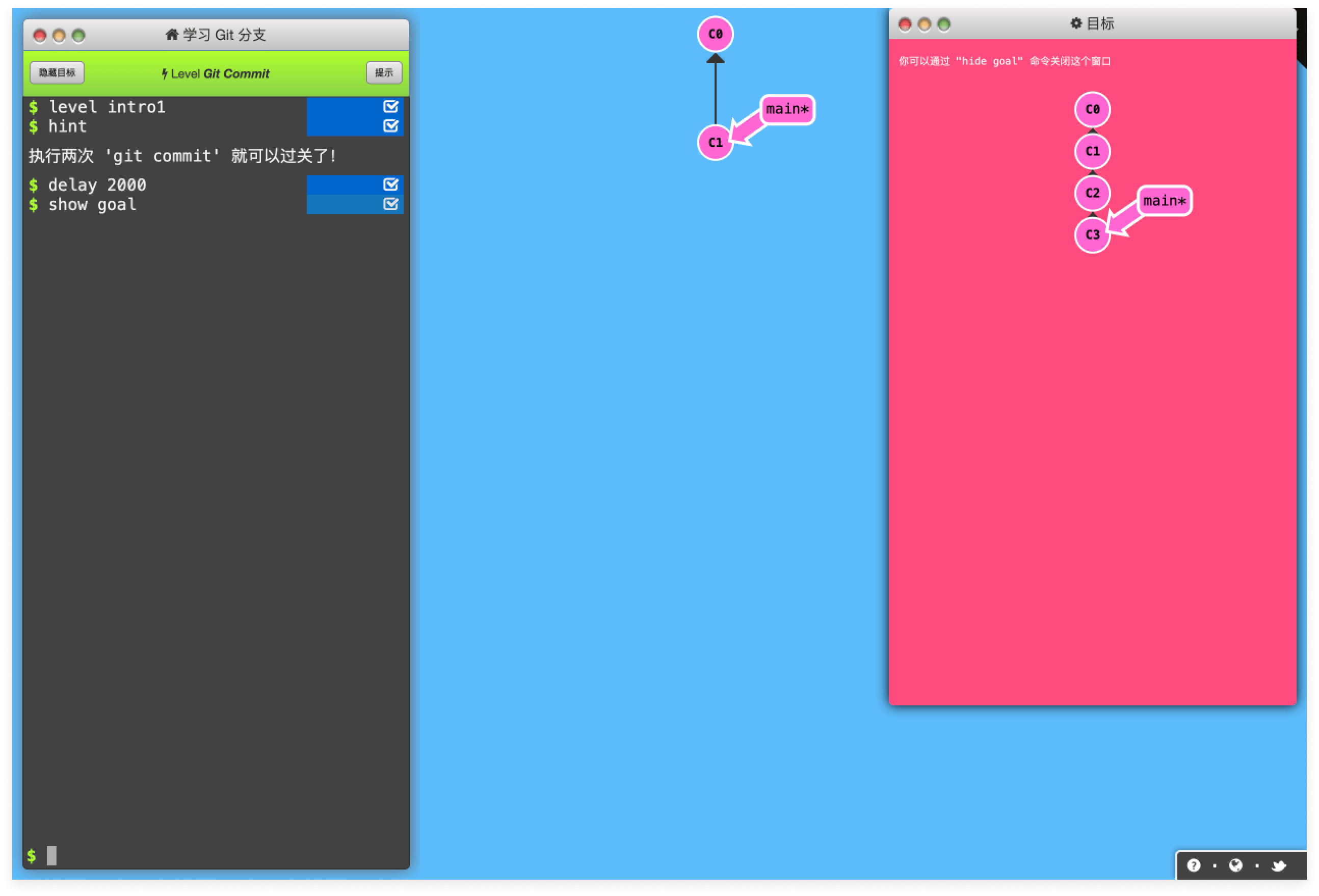
玩游戏学 Git
链接:https://learngitbranching.js.org/
把 Git 教程做成了过关卡的游戏,适合设计师。

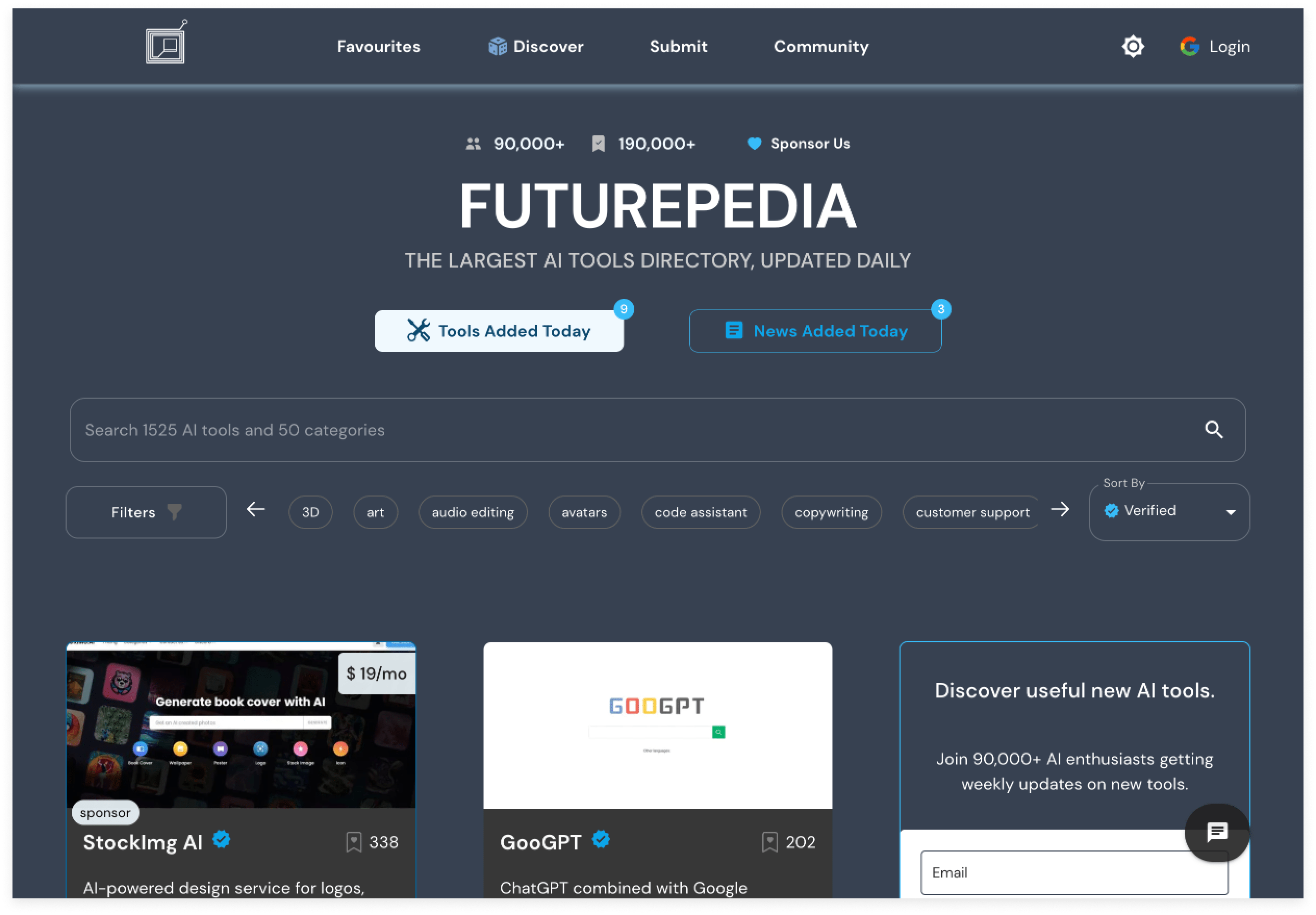
Futurepedia —— AI 产品收集
链接:https://www.futurepedia.io/
已经收集了 1525 个 AI 产品,可根据产品类型、是否开源、付费类型等维度筛选。

相关资讯
MidJourney 发布 /describe 以图生成提示词功能
想要 MidJourney 生成的图效果好,就得想好提示词怎么写。现在 MidJourney 上线了以图生成提示词功能,只要上传图片,用 /describe 即可获得图片的提示词,再略加润色把文字扔回给 MidJourney 就可以生成新的图了。

招聘信息
阿里巴巴本地生活招聘「P7 用户体验设计师」
3-5 年工作经验、薪水 20-44k、稳定 16 薪、base上海/杭州、欢迎自荐或转推荐,面试官微信 hxh6cn
岗位职责:
- 负责阿里巴巴本地生活 C 端/ B 端的用户产品的体验设计工作,业务包含客如云点餐小程序、CRM、商家中心、POS 等;
- 基于业务目标与用户链路,制定相应设计策略,独立产出不同保真程度的产品设计方案并跟进落地;
- 正确运用各类设计方法,推导体验优化方案并保证对结果的验证和调优;
- 与多方配合,跟踪线上产品数据和用户反馈,汇总信息后定位设计价值与创新机会点。
岗位要求:
- 本科以上学历;3 年以上互联网、电商、O2O 平台相关设计工作经验;
- 较高的审美水平、较强的逻辑性、通过有效的设计表达推动提案;
- 积极主动,具备良好的沟通能力和项目管理能力,保障设计完善落地;
- 独立思考,不断获取信息并掌握,促成合理的设计决策,驱动业务创新;
- 坚持自我学习、自我驱动、专业输出,能给团队和合作伙伴带去积极影响。
体验碎周报第 138 期(2023.4.10)


