输入框与按钮模糊的边界
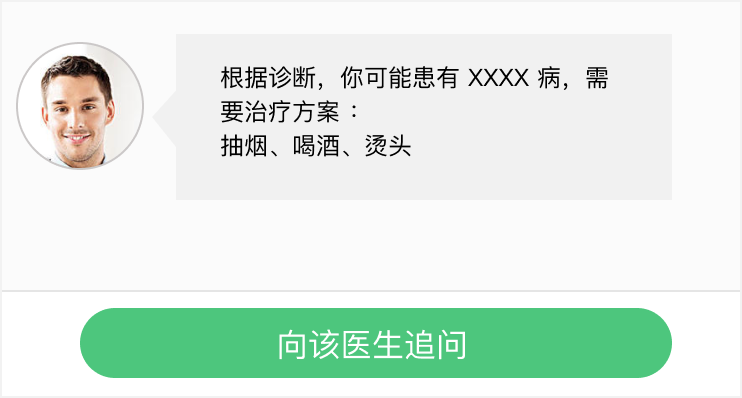
之前在做在线问诊的时候,有些患者明明有追问的需求,但是却不敢点击追问按钮。我们分析下来,猜测可能是因为追问这个按钮特别像是一个表单的提交动作,用户不知道点完之后会发生什么,有些害怕,不敢点击。

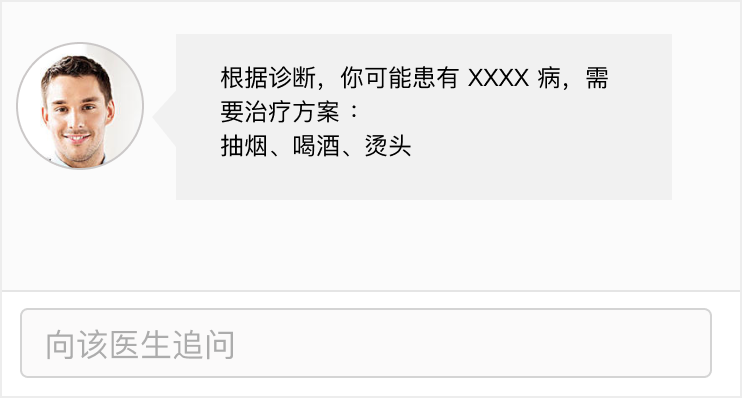
于是同事把按钮改成输入框的样式,虽然本质上仍然是一个按钮点击后唤起真正的输入框,但用户会认为这是输入框不是按钮,点击率确实提高了不少。

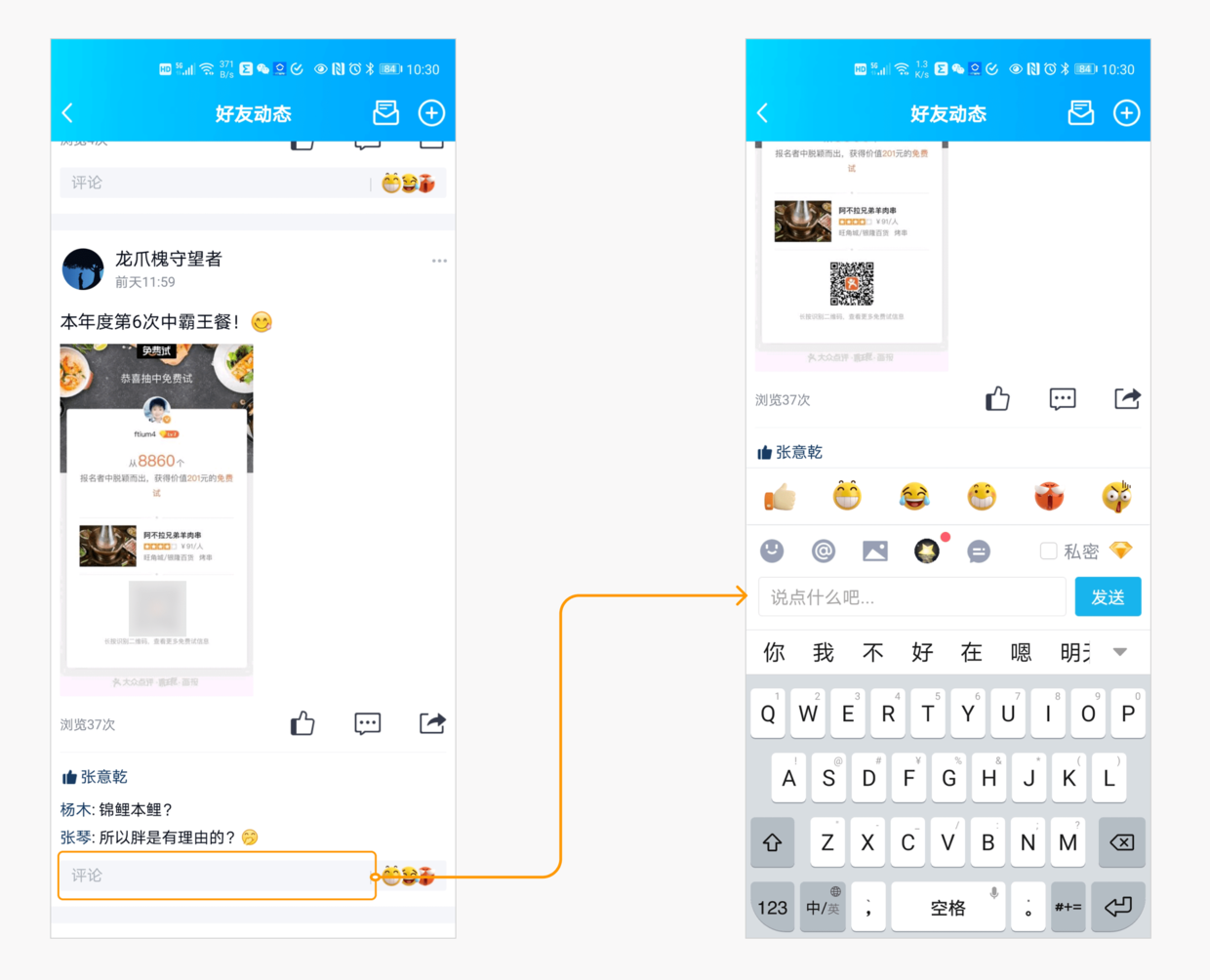
事实上很多社交 App 的评论都是这么设计的,虽然在逻辑上并没用减少点击次数和页面跳转次数,但用户的心理会认为输入框比按钮更轻量,负担更小,更愿意去点击。

最近发现阿里系所有 App 在首页搜索框右边特地再加了一个搜索按钮。首先这个设计逻辑不对,输入框中占位符有预置的搜索词。从用户预期上来说,点击之后应该把这个预置的搜索词的搜索结果给我,但实际上只是打开搜索的界面而已。

为什么搜索框这么明显还多此一举加个逻辑不对的按钮?有次我无意中观察一位老人使用丰巢快递柜时找到了思路。

老人家先是点击了“取件码取快递”文案,发现无效果后再点击“确认”按钮,最后才点击了输入框。我猜测老人是抱着“用取件码就能取到快递”这个想法,视力不佳又没有对输入框形成认知,忽略了输入框的占位符文案“请输入取件码”,因此先点击上方的文案,在没有奏效后尝试点击视觉上最好点击的按钮。
之所以阿里特地在搜索框上加按钮是因为:
- 首页下半部分内容太多视觉样式复杂,加按钮使得搜索入口更突出更具有指示性,可以第一时间就被用户发现。
- 由于阿里的产品用户体量太广,老年人并不知道输入框和🔍放大镜图标代表搜索,因此特地加上醒目的按钮告知。
- 在避免老年用户点击搜索按钮后直接进入预置词搜索结果页面,使他们更加困惑:“我只是想要搜索,这些都是什么?”,就没有直接跳转到搜索结果页,而只是打开搜索页面。
我带着这个猜想去请教在阿里工作的朋友,得到的答复非常简单干脆——加了按钮点击率更高。
无独有偶,前段时间滴滴 App 大改版,出发地”由输入框改为右箭头,“目的地”的输入框占位符由传统浅灰色变成加黑加粗的特大字体。

这是非常好的改版,因为“出发地”和“目的地”本质上都不是输入框。由于滴滴地图定位技术能力趋近成熟,很多情况不需要手动输入,“出发地”由输入框弱化成右箭头能给真正要用户输入的“目的地”留给更大的空间。“目的地”占位符加黑加粗能提升用户的操作效率。
以上这些案例可能预示着新的设计趋势,这让我也陷入沉思,输入框和按钮的边界到底是什么?
我们是要教育用户这个输入框那个是按钮,还是按着他们的天性不断模糊两者的界限,说不定哪天会因此产生一个新的控件来专门代指这种模糊边界呢。

