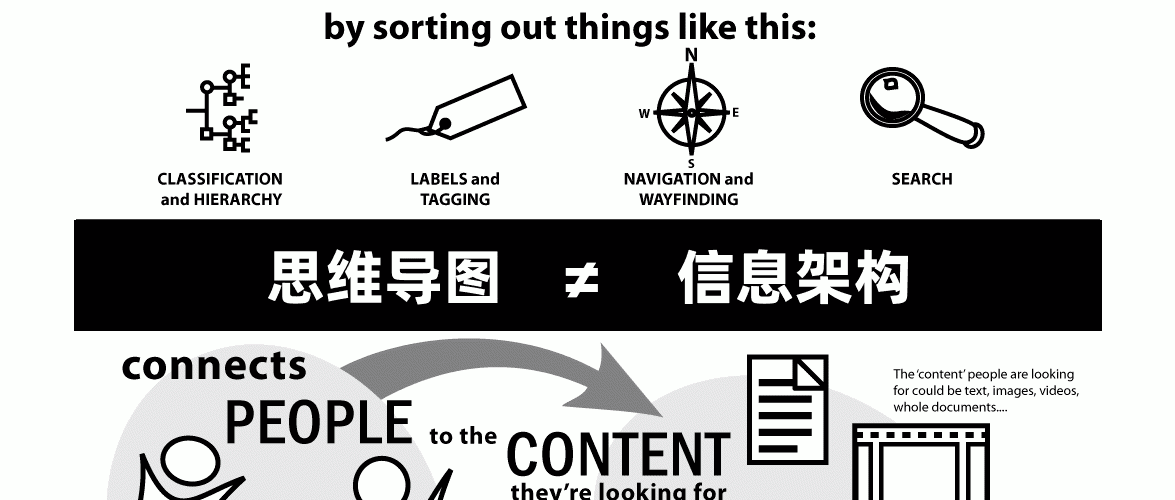
思维导图 不等于 信息架构
信息架构是我学习交互设计中最迷糊的知识点,通过网上搜索和同行交流我发现这也不是我一个人的困惑。更神奇的是很多在网上写信息架构的人要么自己还不懂什么是真正的信息架构要么就是根本不会表达,上来就给我画一张思维导图,稍微有点良心的作者还给你展示一下卡片分类,总之这些文章都是半斤八两,仅仅把产品的导航菜单就当作信息架构,真是误人子弟。
数据结构比导航重要
就按目前的行业发展来说导航设计直接抄袭都不会产生很大的体验问题,倒是一些关键信息的结构,是产品的成败。
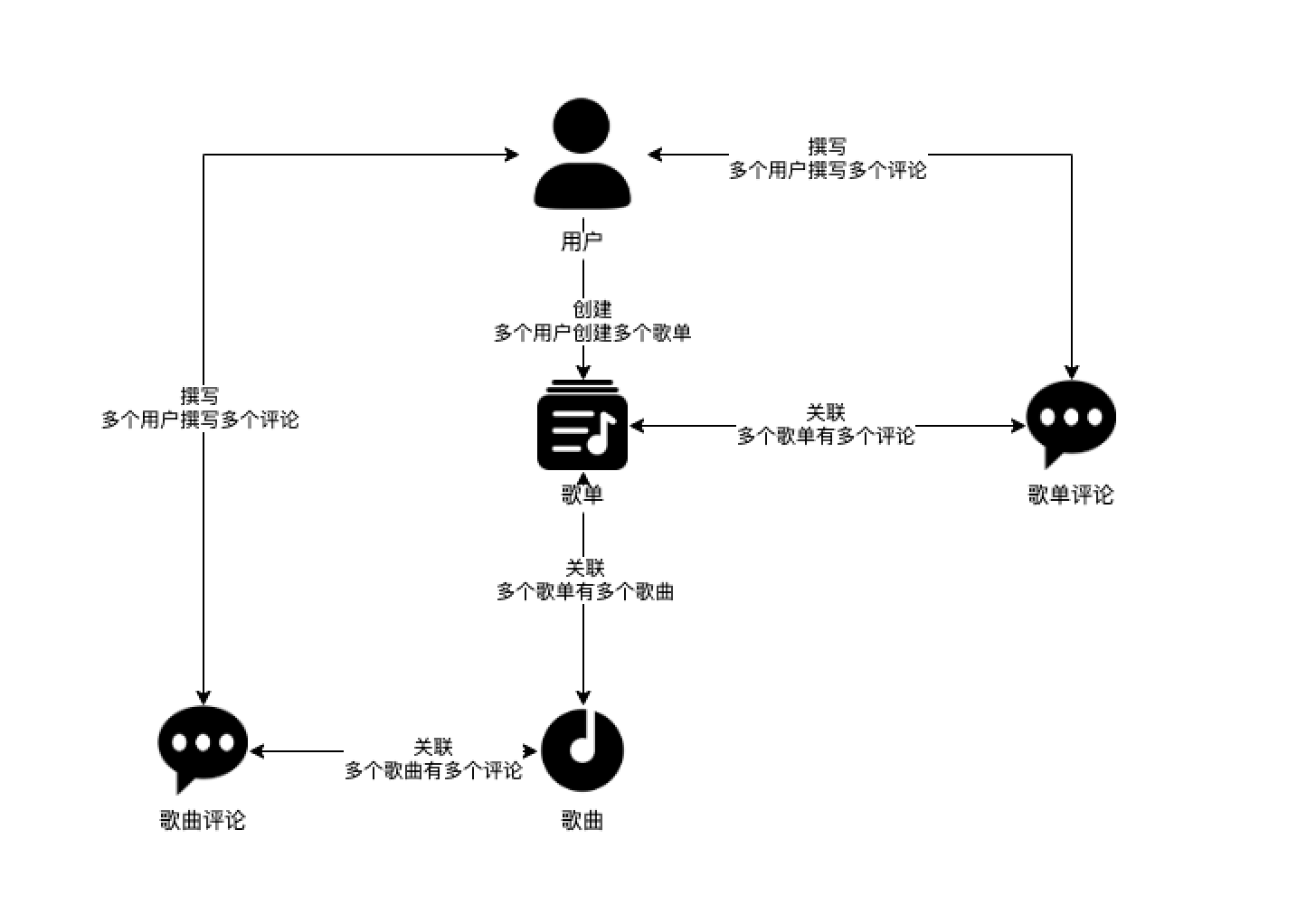
以网易云音乐举例,用户可以创建歌单,歌单内有歌曲,歌曲和歌单都可以被用户写评论,同时歌曲有演唱者。用户可以创建多个歌单,在不同的歌曲、歌单下写评论,演唱者创作了很多歌曲。任意一个用户访问其中一个节点可以顺藤摸瓜找到其他节点。这是一张网络,远不是一个树形思维导图可以表达的。正是这张网络让用户在歌单和评论之间流连忘返互动频频,造就了网易云音乐作为年轻人音乐社区的成功,网易云音乐五个底部 Tabbar 导航是什么决定不了产品的成败。

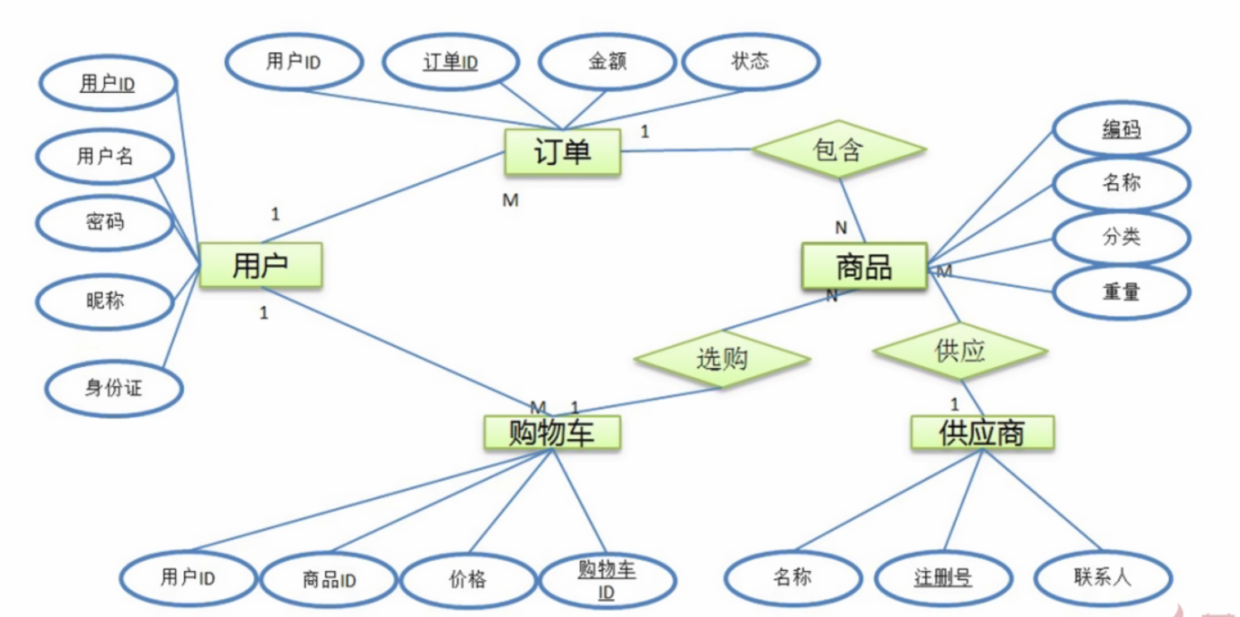
以上这些节点之间的关联关系,一般在信息、计算机等理工专业的《数据库设计》课程中有教授。这种理清各个概念之间的图表称为E-R图(Entity Relationship Diagram,实体-联系图),这种图表提供了表示实体类型、属性和联系的方法,用来描述现实世界的概念模型。

在实际工作中这个图表一般由高级产品经理或者后端程序员绘制,明明是设计信息架构中非常重要的一环,很多初级产品经理和设计师却从未听过,也未系统考虑过。
导航结构和页面信息结构不一样
我在指导初级设计师画思维导图时,经常听到的困惑是:信息架构的思维导图中每个节点的定义是什么?我到底该把导航上的文案还是界面上每个元素写在节点里呢?
这时候我就不得不和他们解释:摆放家具的时候不要考虑冰箱第二层放什么,在整理冰箱食物的时候也不要去想怎么摆放家具。分开两张图来画不就得了。
我第一次看网上文章学信息架构也很纳闷这些作者是怎么能把导航结构和页面元素画在一张思维导图里的。
说实在的,我至今也画不出来。
信息架构的组成部分
有一本名为《建筑设计的永恒之道》的书,意外地在互联网行业也很有名,其中有一段非常经典的话:
不想像事件发生的场所,就不能想象任何方式的事件;不想像自己睡在哪,我就不能想象睡眠。不能想象哪里发生了什么,就不可能想到那个地方。不想象床、性行为、睡眠,起床——我就不能想象起居室
人在现实生活中的活动必然发生在某个场所,相似的我们在虚拟世界里的活动也必然发生在屏幕的某个界面里。
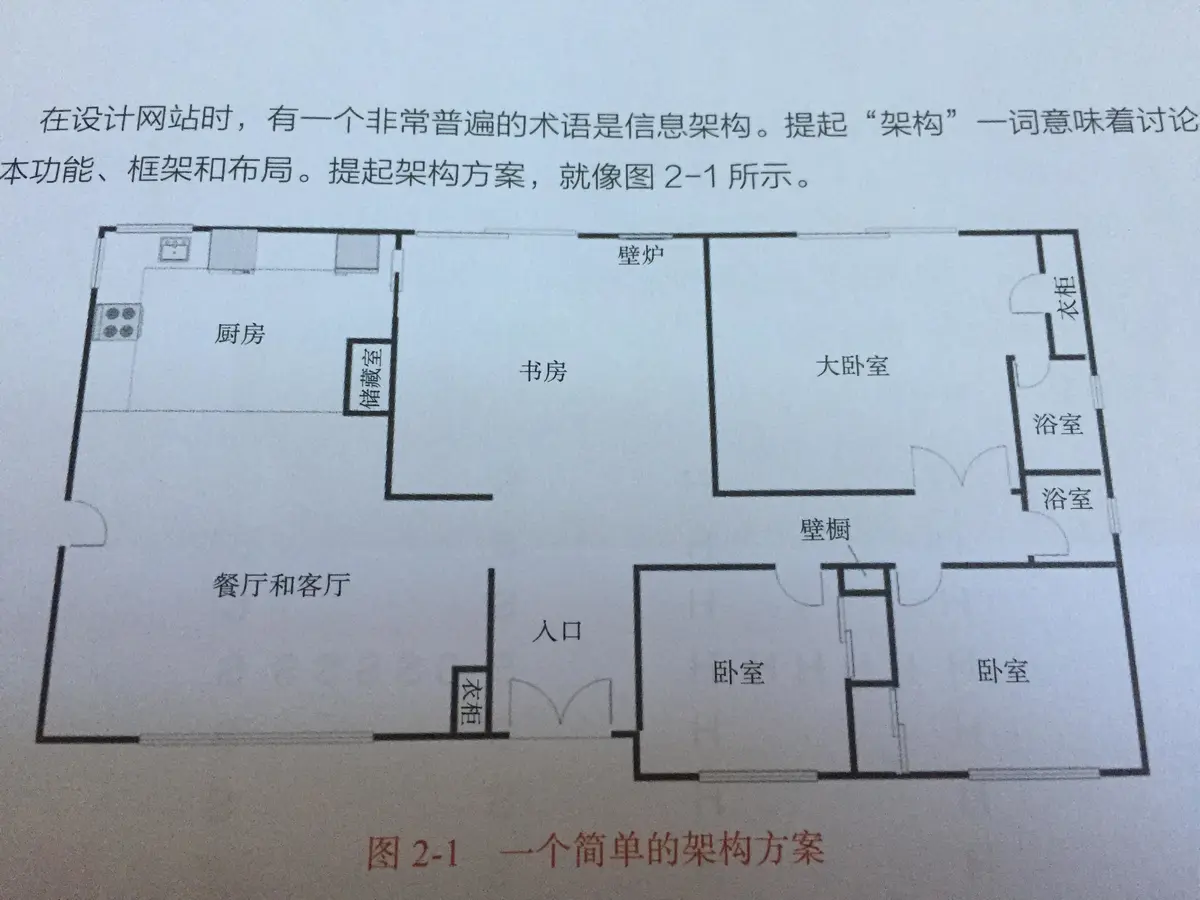
现实世界和虚拟世界是有很多相似之处的。如果我们现实生活中场所的设计和摆放有问题,人也很难理解和活动。以一个厨房举例,要设计厨房之前,我们先梳理在厨房内进行的活动和接触家具的顺序。

再梳理之后,我们权衡之后为活动安排最方便的路线,就得到了厨房家具的摆放顺序(注意我之前所说的,这时候别去考虑冰箱里哪几层放什么食材的事情)。这在室内设计中称为动线设计,类比于互联网则是导航设计。

不是所有的事情都适合在现实世界中做,要不然也不会出现互联网公司估值比很多实业公司还高的事情。
如果我们建设一个如下图所示的场所,现实世界如果要实现这些需求,不晓得要装多少台电梯才能让观众在不同的作品之间方便浏览,不知道要每天发行多少套简报才能让观众知道有新作品发行。

而这些需求如果使用互联网的超链接跳转和关注推送机制,就方便高效得多。
以上这个现实世界和互联网类比的例子,是为了引出信息架构的知识框架,通过查阅信息架构相关资料,如果我们用现实世界的超市类比互联网产品中信息架构的对应知识,信息架构至少包含如下内容:
- 超市的内部路线和指示牌 —— App 的导航结构
- 超市的布局结构(包裹寄存处在前,收银台在后)—— App 的功能结构层级
- 超市商品的分类方式(比如西红柿属于水果还是蔬菜?) —— App 内的内容分类方式
- 超市分类的名称(叫生鲜区还是蔬菜水果区) —— App 内各个功能的命名(标签系统)
- 超市的商品货架放置方式(上层是绿叶蔬菜下层是果实蔬菜) —— App 内的界面布局
- 不知道路或者商品寻问超市导购员 —— App内的搜索
这些知识点光拿出其中一个就要学习很久,更不可能用一张思维导图就表达这些内容,而且国内并没有哪个岗位能负责所有信息架构方方面面的设计。往往设计师画导航和界面布局,产品经理和程序员规划功能结构和搜索系统,运营负责内容分类方式。
推荐阅读
为了论证思维导图不等于信息架构我闲扯了很多,遗憾是我也没有精力和能力写一套完整的信息架构教材,幸运的是有其他大佬可以,接下来给大家推荐一些很不错的信息架构学习资料。
米兰理工大学信息架构课程笔记
这是我的老乡呆头咸鱼所作,她之前是淘宝交互设计师,再之前之在意大利米兰理工大学读服务设计研究生时写了一些课程笔记,期间恰好就有信息架构的课程。信息架构本来是国外舶来的术语,自然国外的课程会更系统科学,课程笔记分为四章:
- 《信息架构概述》,链接:https://mp.weixin.qq.com/s/pR0Q_uP1nlOggcDSGN0JNg
- 《信息架构 ontology(本体论)》,链接:https://mp.weixin.qq.com/s/dsbOidLgAMXJrdqi2a20QQ
- 《信息架构 taxonomy(分类学)》,链接:https://mp.weixin.qq.com/s/AUlMAQ-0ZXx-6ojNtmdc7w
- 《信息架构 choreography(编排)》,链接:https://mp.weixin.qq.com/s/3XcmBMrQX0CuW-P-EM_xqA
Hozin 的信息架构系列文章
Hozin 是我认识的大佬,在互联网行业从业超过 16 年,更难得是如此大佬仍然愿意和初学者交流,他应该是国内发表信息架构文章最多的人,以下提供他公众号的专题链接
信息架构专题链接:https://mp.weixin.qq.com/mp/homepage?__biz=MzIzMjE2Njc1OQ==&hid=7&sn=11294be299eb9a6c06686ad17c14c552&scene=18
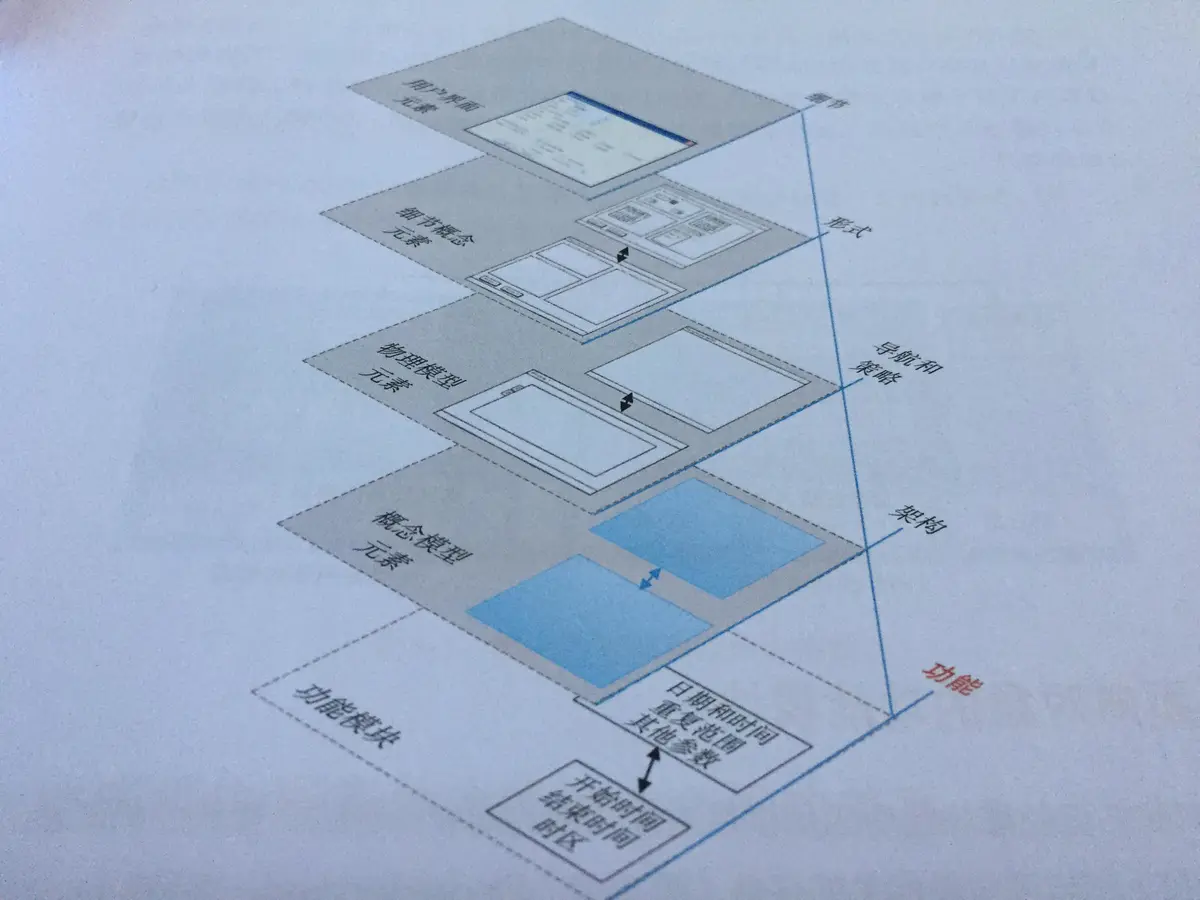
《交互系统新概念设计》
这本书中文译名云里雾里,还以为新概念是什么英语教材。原著英文名是《Conceptual Design for Interactive Systems》,既然有 Conceptual Design 那肯定涉及到信息架构,这本书非常系统而且有具体的实例操作如何从信息概念开始逐步设计出用户能理解的界面。
我放一些网友拍的书籍截图大家就知道这书绝对是干货。