体验碎周报第 8 期(2020.2.2)
系统的知识来源于对碎片的整理和思考,为了更好的输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
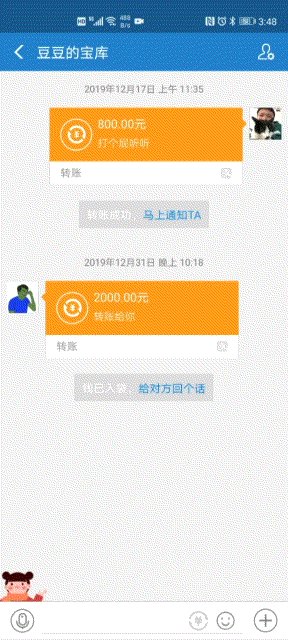
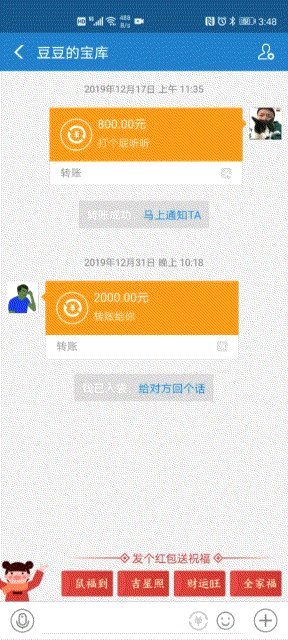
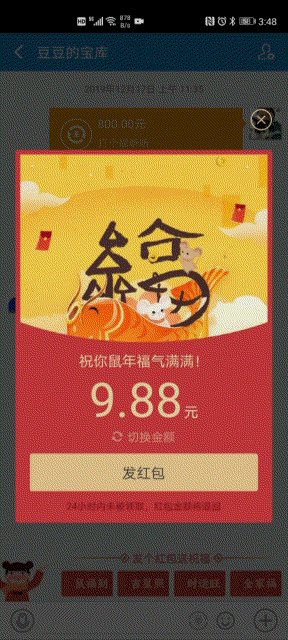
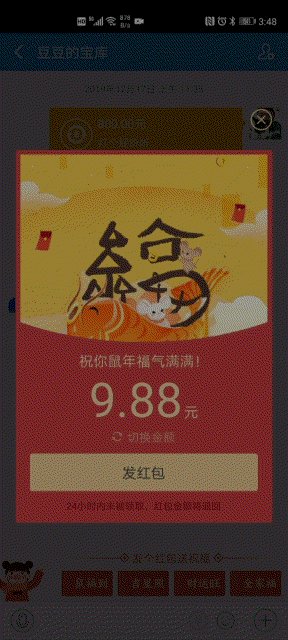
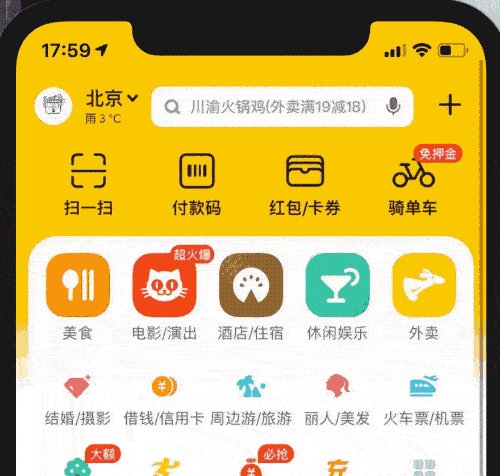
支付宝的过年发红包指引
支付宝聊天左下角有个可爱的卡通的女孩引起了我的好奇,点开后是指引你发拜年红包,很有趣。

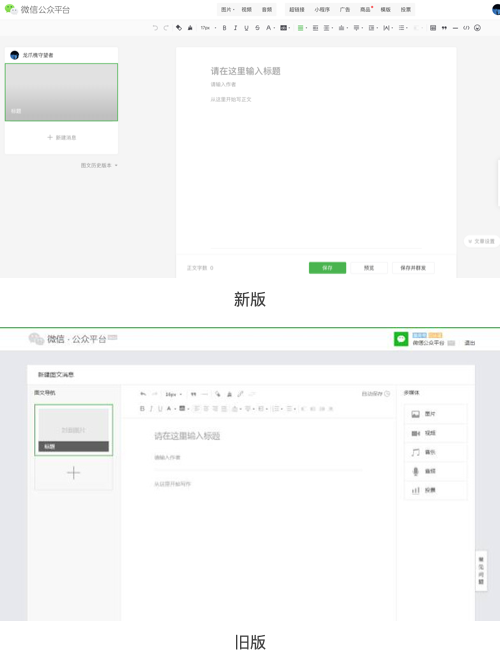
微信公众号后台文章编辑页面改版
老版本的文章编辑页面多媒体功能占用一定的横向空间,文本编辑菜单缩在中间,内容区域小显得很憋屈,给文字编辑和预览带来不便。新版将多媒体功能和文字编辑菜单移到顶部,文本编辑预览区域更宽敞。界面布局更接近 Word 这些传统软件,新用户使用也更易上手。

体验嘈点
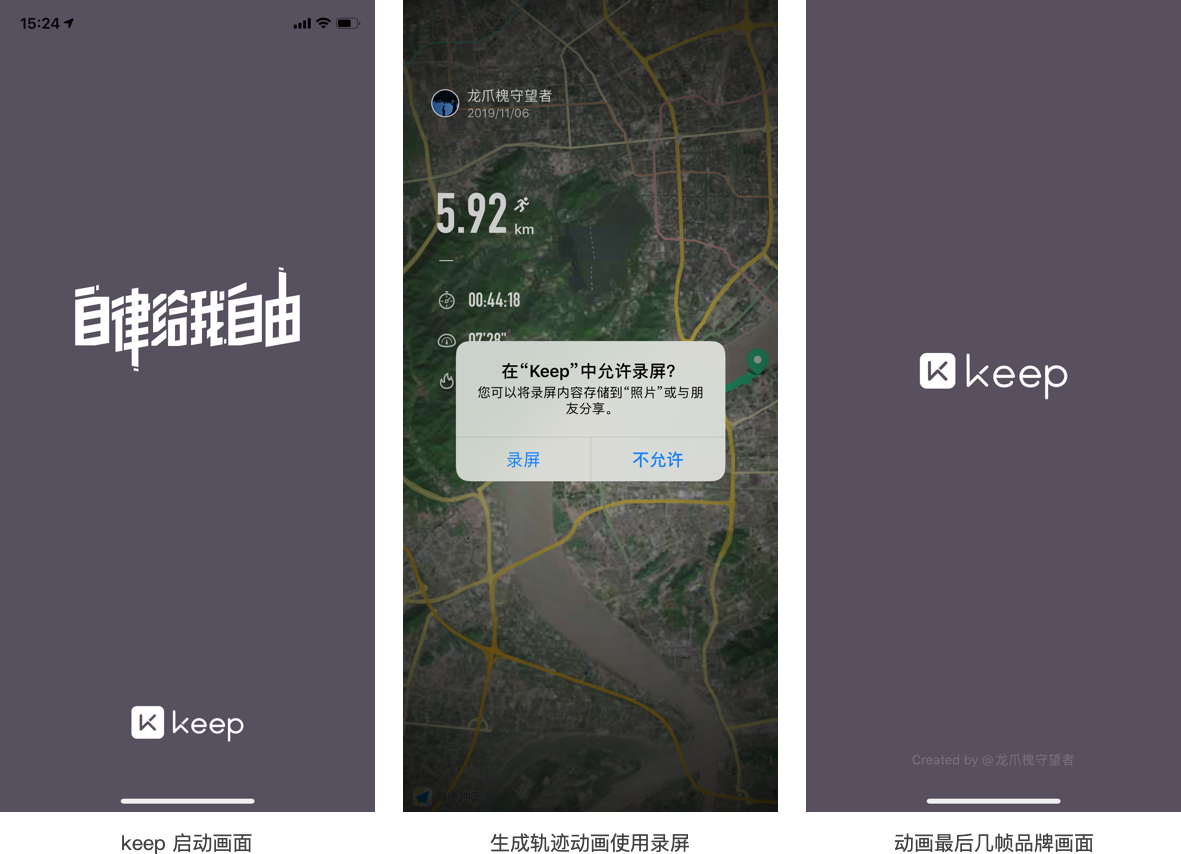
Keep 生成视频品牌和启动画面过于相似
Keep 生成运动轨迹用的是录屏功能,生成视频时会播放一遍,基于品牌宣传考虑,视频的最后几帧将展示 Keep 的 Logo。但是视频最后几帧和启动画面的色调布局太过于相似了,让我误以为视频生成到最后占用资源过多导致软件崩溃自动重启了。

推荐阅读
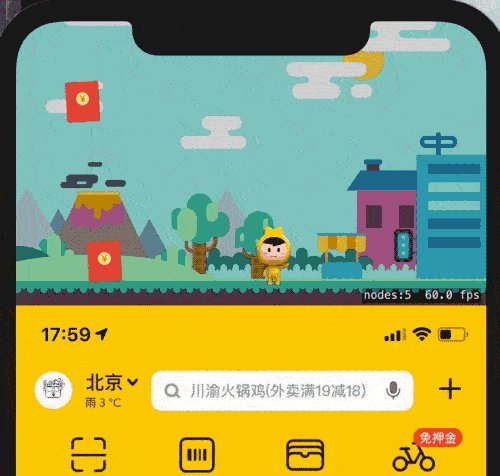
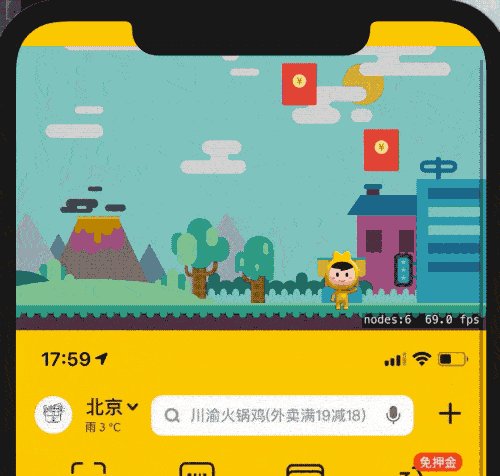
《一次让刷新控件好玩起来的尝试》
链接:https://mp.weixin.qq.com/s/TOWIpYWfxxtgHE6oYDEd4g
二维码:

下拉刷新是最常见的操作手势,也产生了淘宝二楼等创新形态 。作者并未局限于此,从体验、产品和技术多角度思考,产生了在下拉刷新中嵌入游戏的创新玩法,非常有趣。

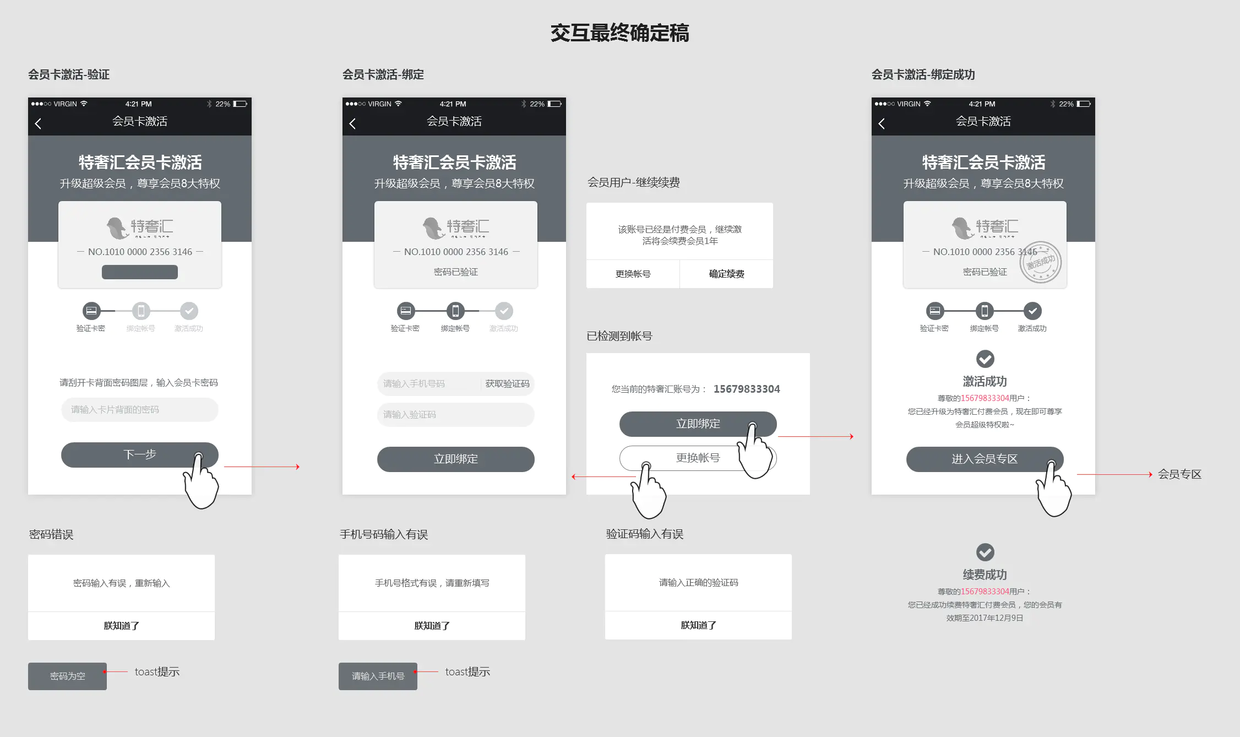
《从一个活动来总结一下交互设计的心路历程》
链接:https://www.jianshu.com/p/915c4ce32a01
二维码:

文中讲到的是一个非常简单的绑定卡号激活会员卡的功能,需求虽小,但是经过交互设计师的细致入微的思考之后,经过三个方案的尝试终于得到体验优秀的版本,作者的较真和设计思路值得学习。

思考碎片
高手对整体和部分的认知
我有个不成熟的想法,我认为绝大部分思考就是在进行分类,比如把一个整体找到合适的角度分类成多个部分,或者把若干零散的事物归类成井井有条。分类是最难的,如果找到合适的分类方法,问题就很好解决了。我下面举几个例子聊聊我这个不成熟的想法。
能把整体分类成部分
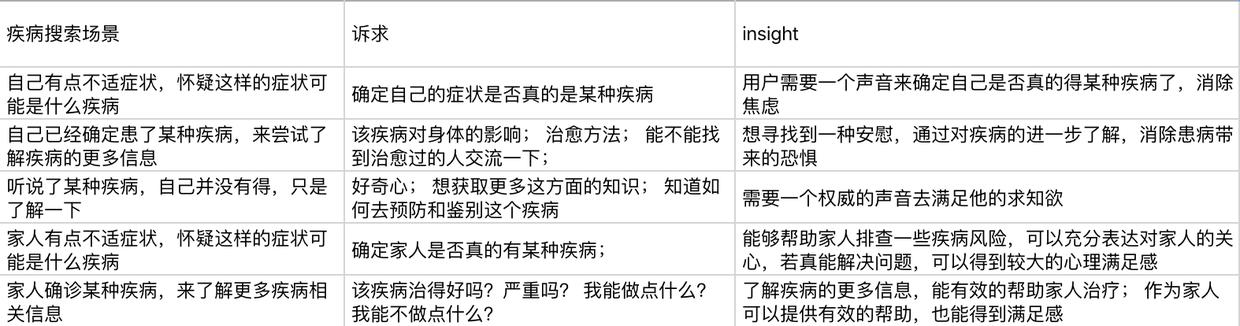
以这次新型肺炎为例,不少资讯相关的同行都会接到在 App 内增加新型肺炎信息报道相关功能的需求,不是专业的人想到的就是在明显的位置加个资讯的入口,或者照着丁香医生的抄一个,在他们看来新型肺炎报道功能就是一个整体,想不到其他的。下图是产品经理同事在思考类似问题的想法,把疾病搜索划分成 5 种场景,针对每种场景分析用户的诉求和解决方案,相比于加入口或者抄竞品,这种场景分类的思路产出的方案绝对要更好。

能把多个部分看作一个整体
7±2 记忆法则应该不少人听说过,实际上这个心理学实验还有另外一个细节:实验者让围棋新手和围棋高手记忆棋盘的摆放,结果发现新手是按照一个个棋子的位置来记忆的,而高手则是一次记忆整个棋盘的摆放,虽然新手和高手的记忆都符合 7±2 法则,但是新手只记住了几个棋子,而高手却记住了几个棋盘。
我工作中也遇到过类似的情况,当我正入迷做需求,推敲页面流程和控件位置沉迷细节时,leader 三言两语指出了这个需求本身逻辑不通直接打回给产品经理让其重新思考。同样是看需求,leader 能从整体视角判断可行性,比我直接看细节要高明不少。
既见树木 又见森林
我觉得最佳的思考方式就是“既见树木 又见森林”,在需要以整体视野看待问题时能看整理,在需要探究细节时能琢磨细节,能在整体思考和细节探究中自由切换。
体验碎周报第 8 期(2020.2.2)

