体验碎周报第 21 期(2020.07.27)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
豆瓣删除一气呵成
豆瓣在唤起更多菜单里点击「删除回复」之后,动效将「删除」二字转移到二次确认弹窗,且二次确认弹窗也在屏幕下方,这样不管是视线还是手指移动的距离都非常短,效率非常高。

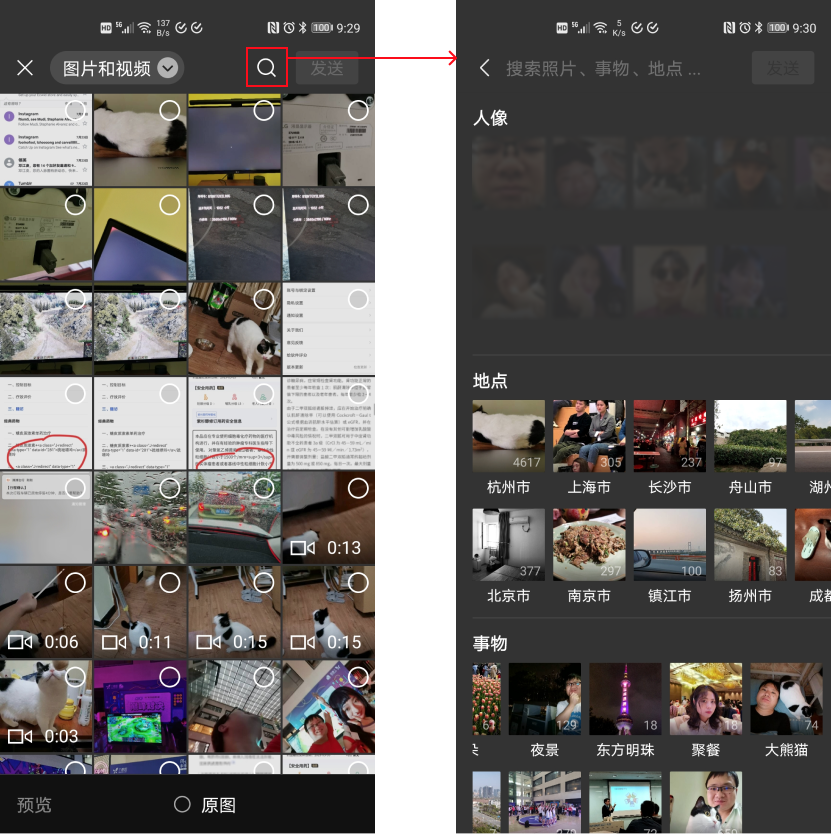
微信安卓照片分类
我经常发生想给微信好友发一张老照片但一时半会找不到的情况,微信和国内安卓手机厂家合作,可在选照片界面点击搜索通过人工智能对照片按人像、地点、事物进行分类,比之前纯时间纬度找起来要快很多。
体验槽点
企业微信 App 无法打开的网页 Mac 版却可以
同事在企业微信发来一个优设网的链接,我在企业微信 Mac 版可以打开,但是用企业微信 App 打开却提示我必须用微信。神奇的是企业微信已经成功加载出了网页内容一闪而过之后再出现异常提示。问了企业微信客服也没明白为什么要这么设定。话说企业微信槽点太多了罄竹难书,改天我要单独写一篇文章来吐槽。

相关资讯
打字让 AI 自动为你生成 UI
Dhvanil Patel 在推特上发布了一个演示视频,用 GPT-3(OpenAI 推出的第三代语言预测模型)和 Figma 实现了自动将你的文字描述智能生成 UI ,非常神奇。
视频链接:https://www.bilibili.com/video/BV1Xt4y1Q7Ss/
iOS 14 快速生成骨架屏
骨架屏(Skeleton Screen)能让用户感觉加载速度更快,当然任何提升体验的地方都会增加开发成本。iOS 14 beta 3 引入了一个新特性,只需在 SwiftUI 里增加一句 .redacted(reason: .placeholder),即可将界面转换为骨架屏效果,有效降低了开发成本。

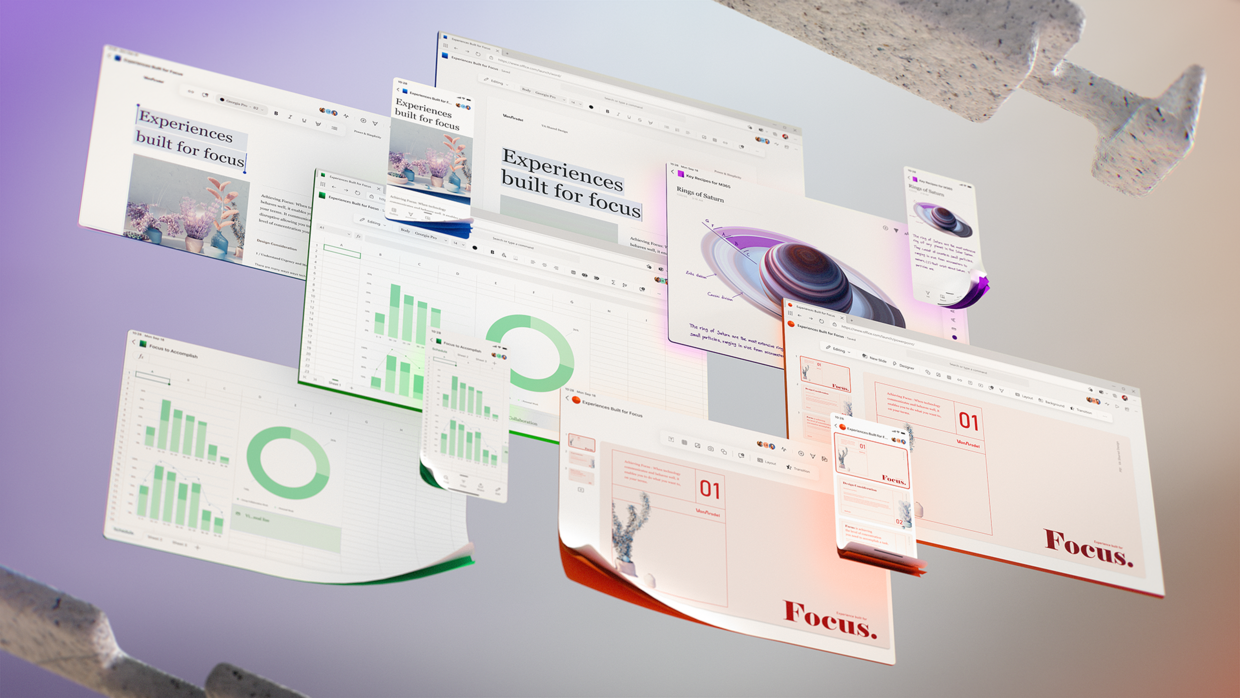
微软发布 Office UI 未来愿景视频
我已经不记得这是第几次发微软的视频了,这次视频主题是展示用 Fluent Design 设计语言设计的 Office UI 未来愿景。
视频链接:https://www.bilibili.com/video/BV1LD4y1D7Qq/

网页里的电脑博物馆
在这个网页里你可以通过网页模拟器的方式操作 30 年前的老电脑,看看那时候的 UI 和如今的 UI 有什么样相同和不同。

资源推荐
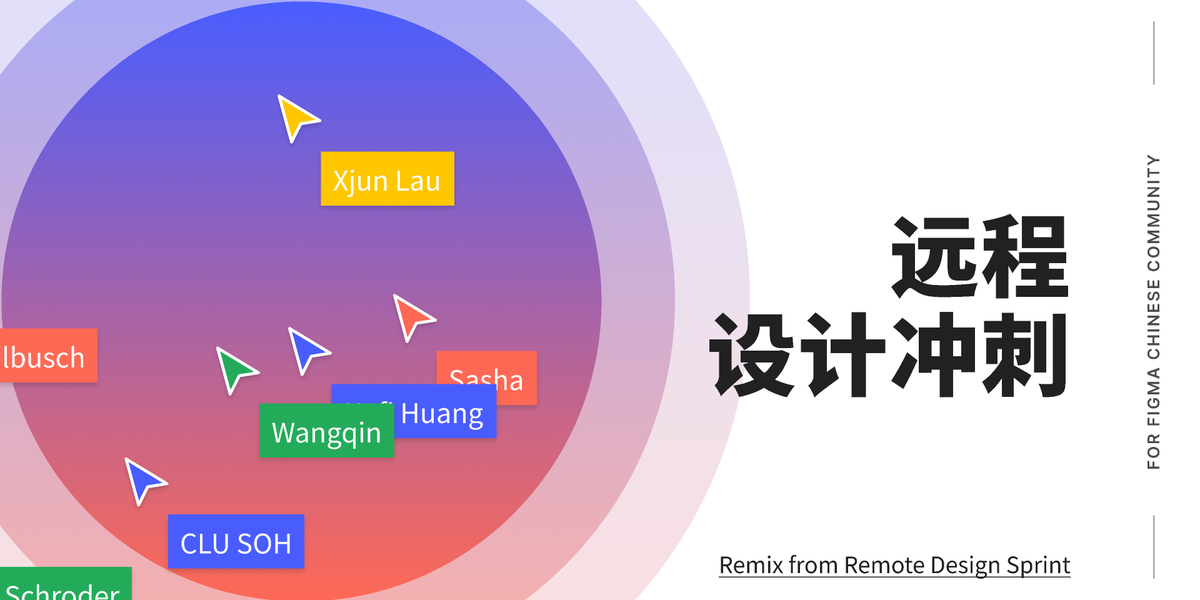
Figma 远程设计冲刺(Design Sprint)模板
疫情期间很多人都有远程工作的经历,微软设计师 Vic(推特ID @killnicole)与她团队实践远程设计冲刺(Design Sprint),并利用 Figma 多人协作的功能制作了远程设计冲刺模板。设计师 Clu(推特ID @designedbyclu )将此模板进行了翻译成中文共享。
链接:https://www.figma.com/community/file/865127396147649463

体验碎周报第 21 期(2020.07.27)

