体验碎周报第 112 期(2022.9.13)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
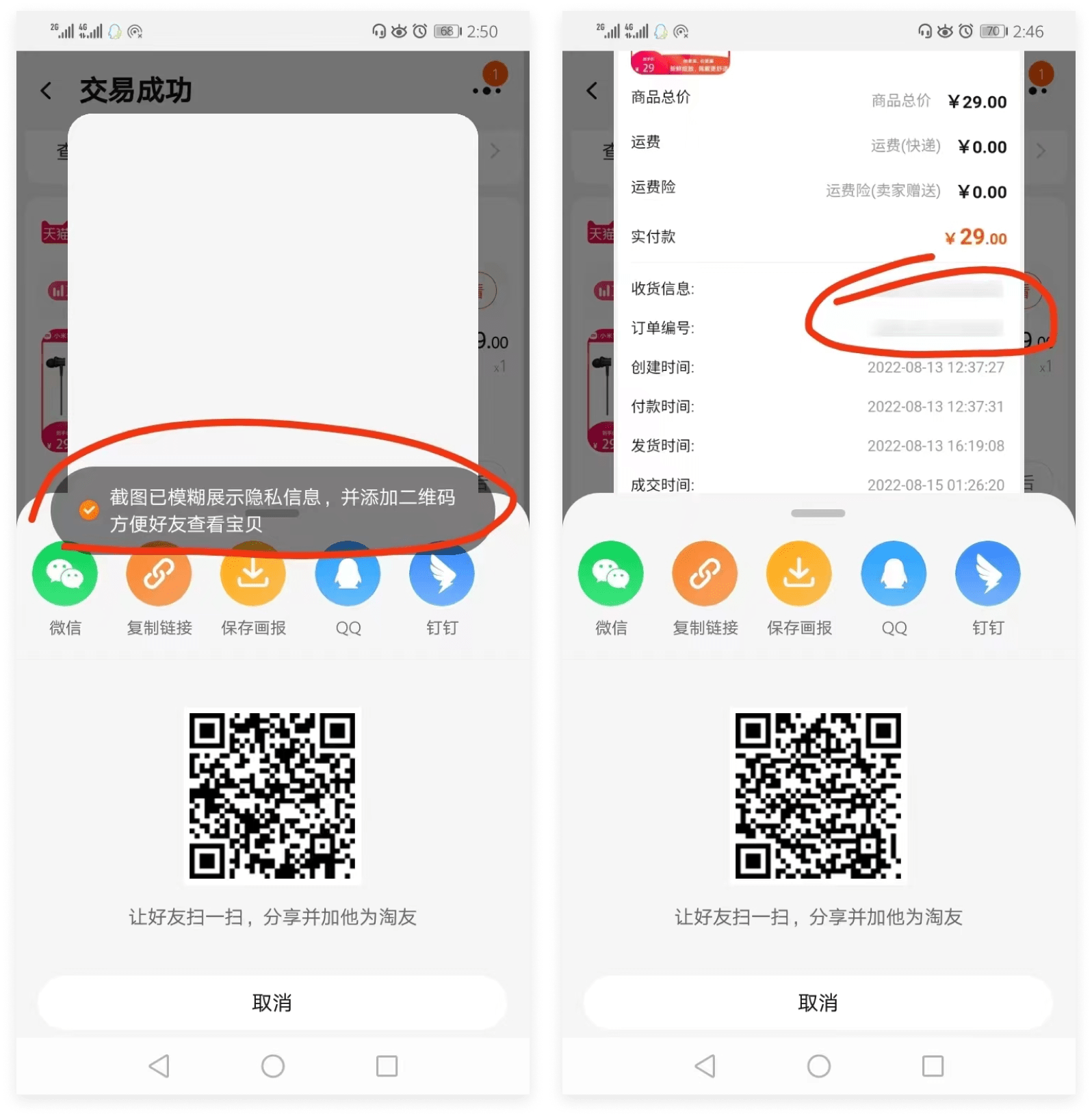
淘宝订单截屏自动模糊隐私
在淘宝订单详情页面,使用系统的截屏功能后跳出的分享弹窗里,淘宝会自动化将隐私信息做模糊处理。
来自 盛顶天

高德地图公交截图自动放首页
用户在高度地图公交路线界面截图是为了后续方便查看,而在截图时高德地图也会把路线放到 App 首页,即便于用户后续方便查看,也能增加日活。
来自 刘英滕

体验槽点
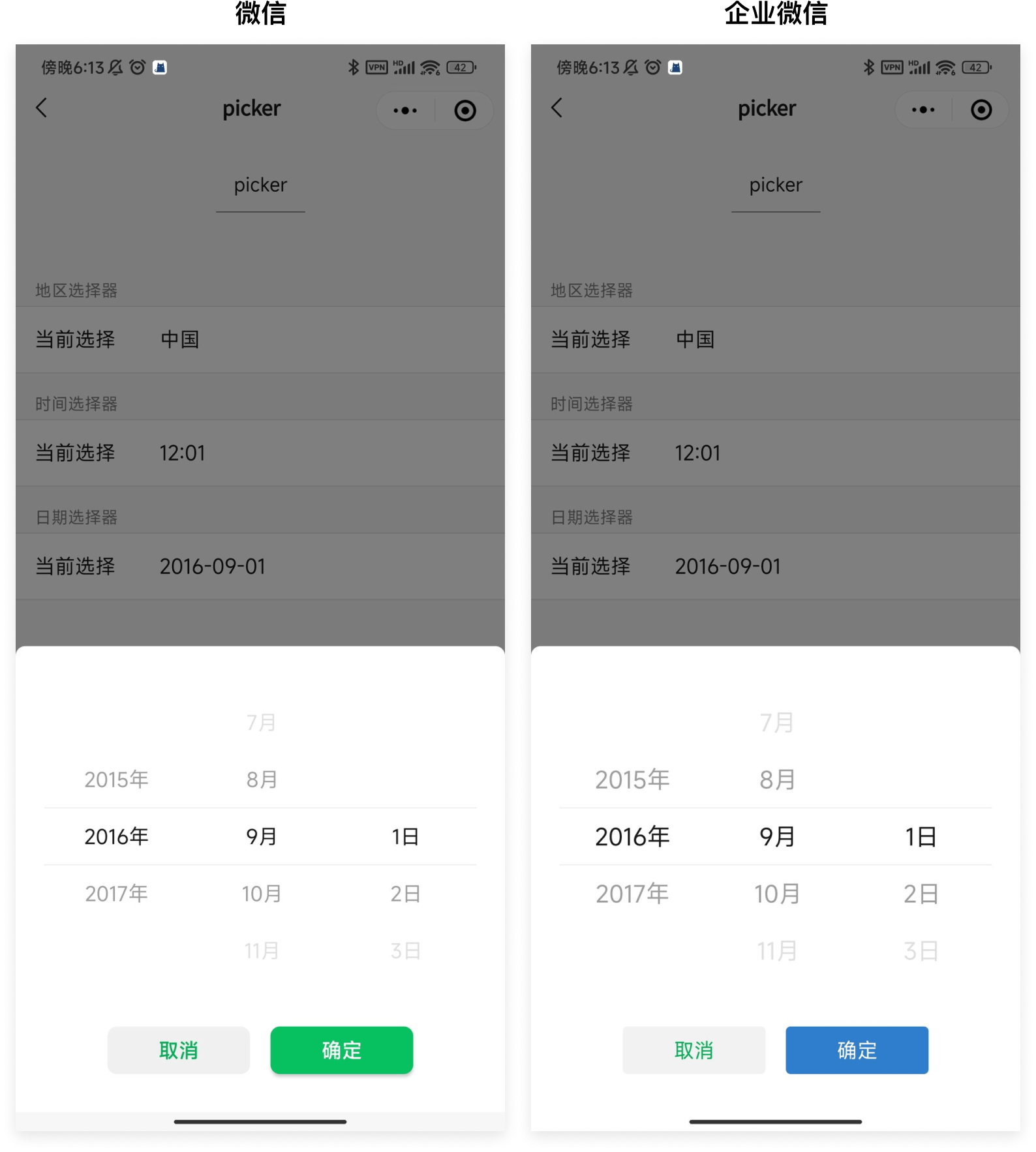
企业微信小程序按钮主题色不协调
微信主题色是绿色,小程序的默认主按钮是绿底白字,副按钮灰底绿字。
企业微信主题色是蓝色,小程序默认主按钮自动适配成蓝底白字,但副按钮却保持灰底绿字没变。两个按钮用了四种颜色看着别扭。

推荐阅读
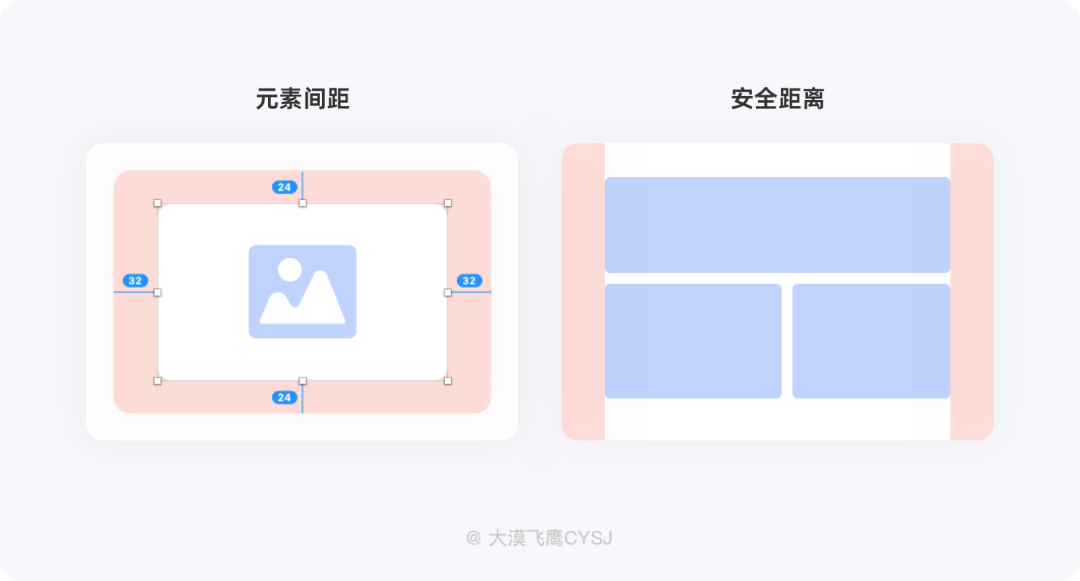
设计师必看的保姆级间距控制规范
链接:https://mp.weixin.qq.com/s/SUx08i_e2JXdXnIvVGzmgw
界面元素较为密集时,需要对间距的使用掌握得当,合理的利用间距留白,能将信息更高效地传达给用户。这篇对间距到底是什么、有什么作用、如何合理有效的使用有完整的总结。

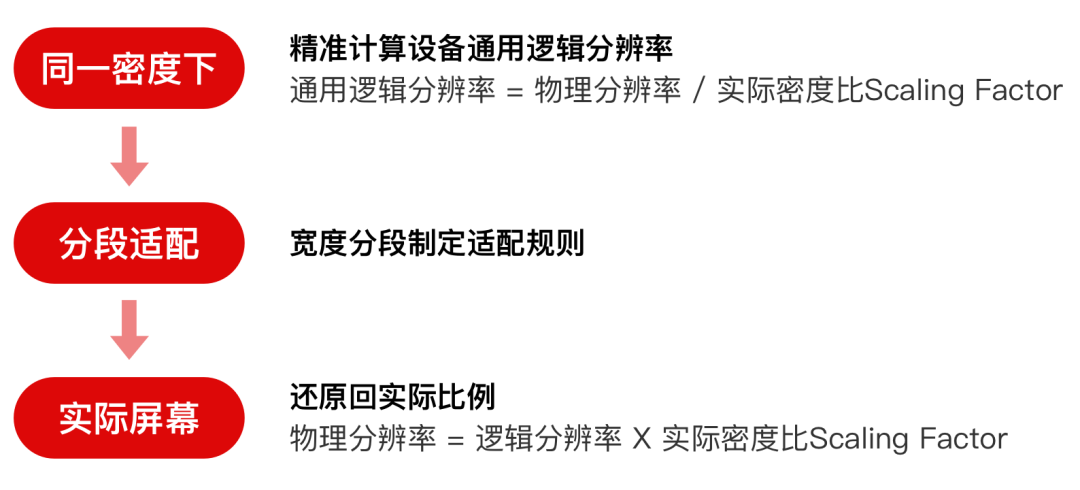
移动端设备屏显适配问题讨论
链接:https://mp.weixin.qq.com/s/wOPMLIgKCZ7_vaA4oTwwXQ
设计效果图做得好不是终点,要适配到各种不同的机型最终完美的呈现给用户才是理想。本文基于设备实际规格与业界常用的两种适配方案,提出了一个更精准的适配方法。
文章目录:
- 第一节 适配问题及技术的定义
- 第二节 适配相关的手机设备规格名词介绍
- 第三节 影响适配的两个变量
- 第四节 精准适配的步骤及方法
- 第五节总结

非常有用的 UI 设计指南(译文)
链接:https://mp.weixin.qq.com/s/qkIRff3pTWFqF4fTwDLzcw
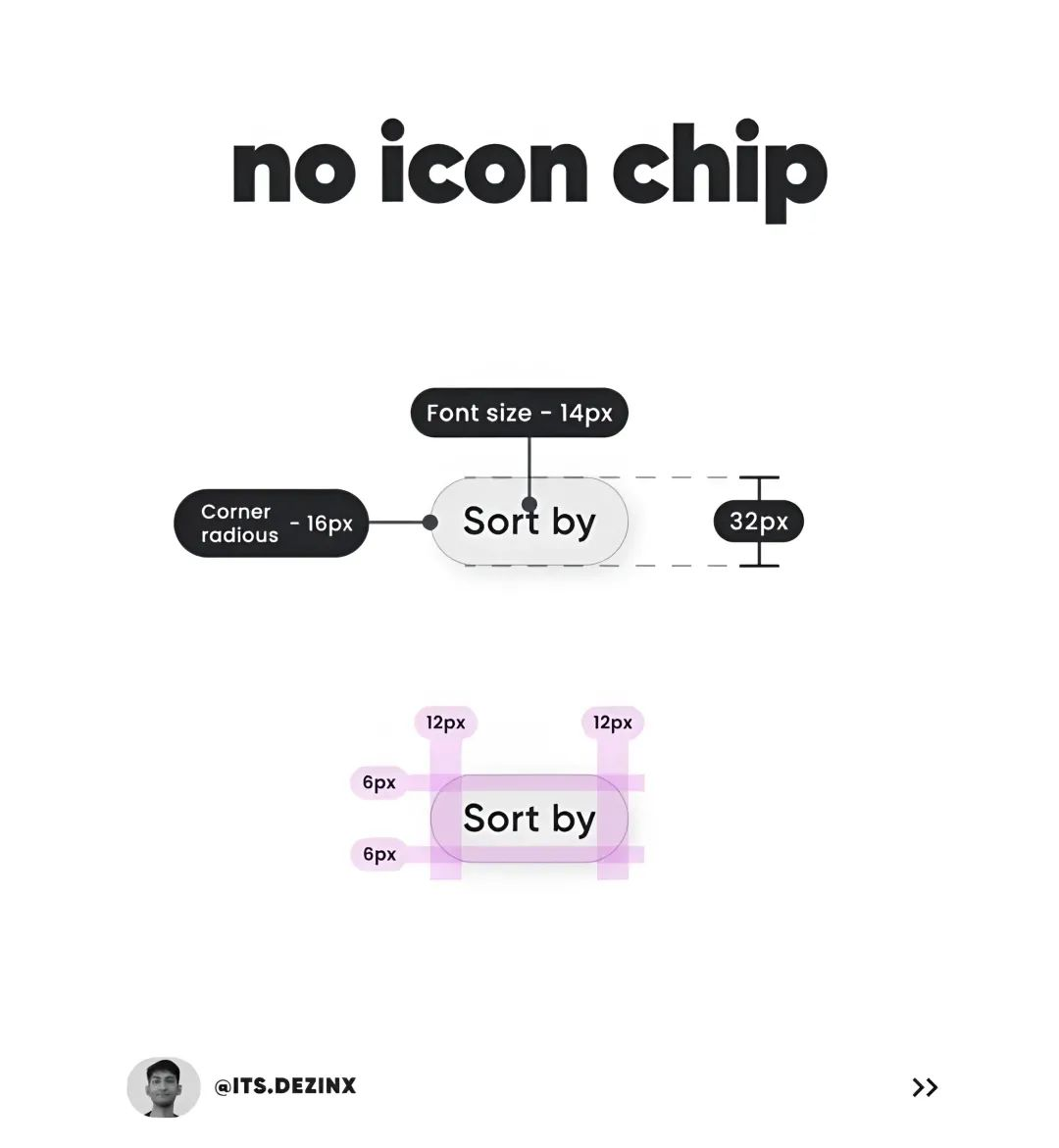
来自国外 its.dezinx 的 UI 设计技巧分享合集。


还在靠人情推进体验升级?该变了!
链接:https://mp.weixin.qq.com/s/Ztrs3_RXOivPBIywOcJrFw
多设计师推进体验升级时,都被问到过体验优化能带来多少价值,于是就没有下文了。淘宝针对这个问题专门制定一套机制,先系统的发现问题,再有理有据的落地最后量化解决效果。

浅谈设计师如何晋升管理者
链接:https://www.zcool.com.cn/article/ZMTQ1MTEzMg==.html
在工作经验久了之后,就有人想转向管理者,作者基于之前学习的管理知识,总结出这篇文章,内容包括:
- 了解管理者底层逻辑
- 业务管理能力模型
- 提高团队执行力——PADC循环
- 如何成就精英团队
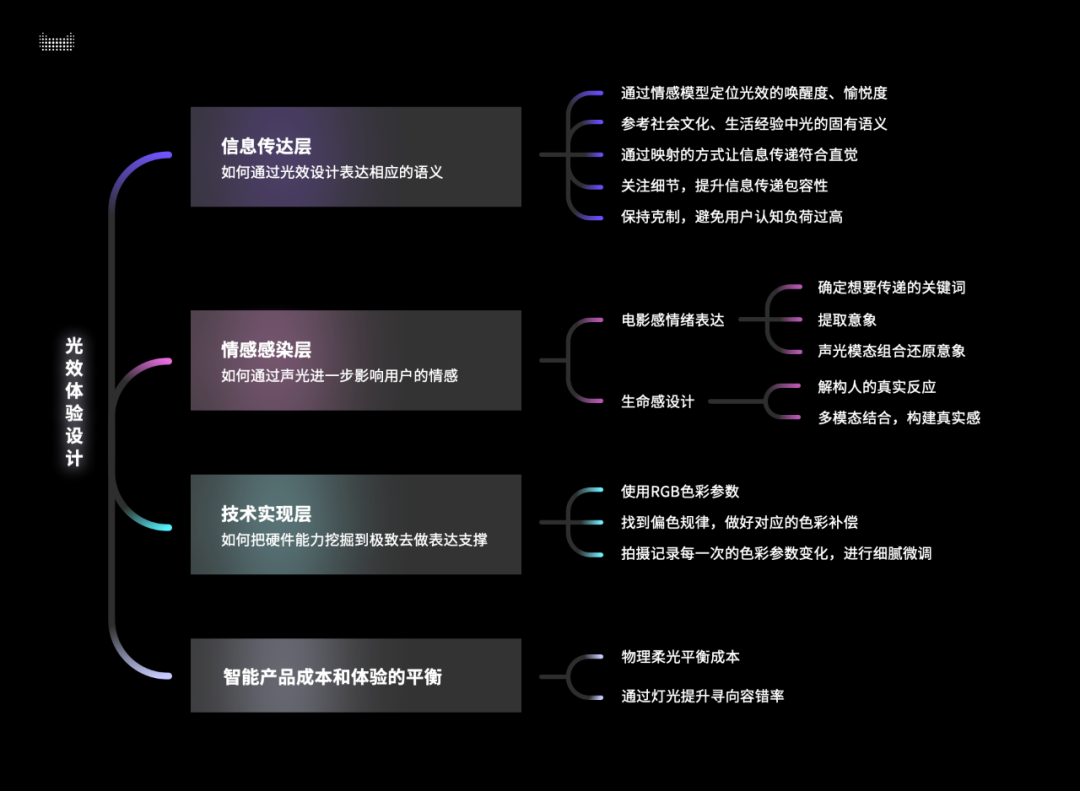
天猫精灵光模态设计背后的故事
链接:https://mp.weixin.qq.com/s/srgMTBDnqoFo_AMaZ9UgFw
在如今的智能产品设计中,产品的交互早已不限于图形界面,声与光也成为了重要的信息表达与氛围渲染的方式,于是天猫精灵体验设计团队开始探寻设计智能音箱上的光效。


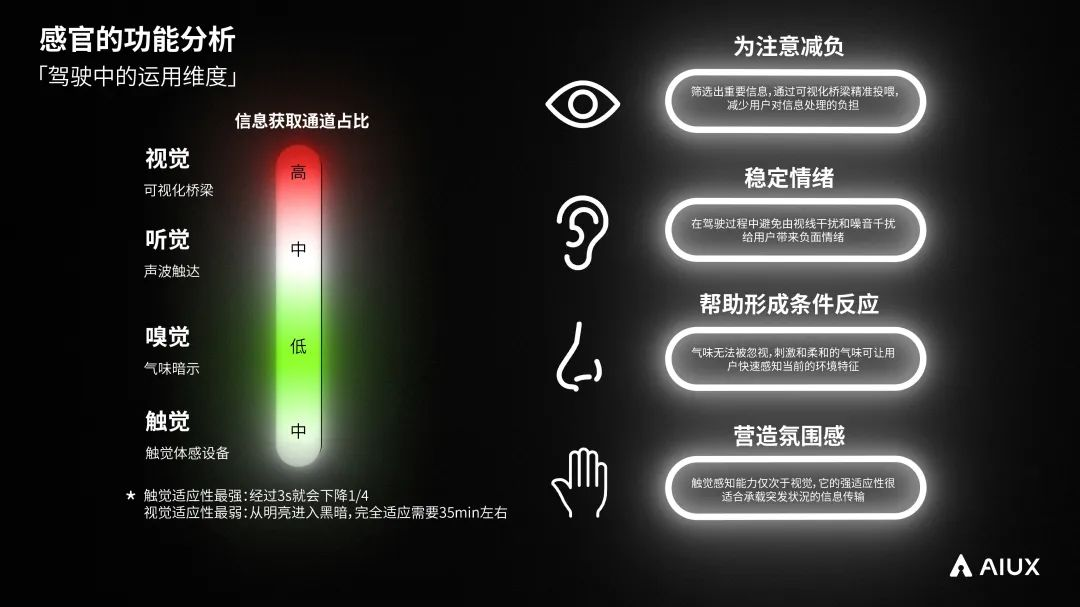
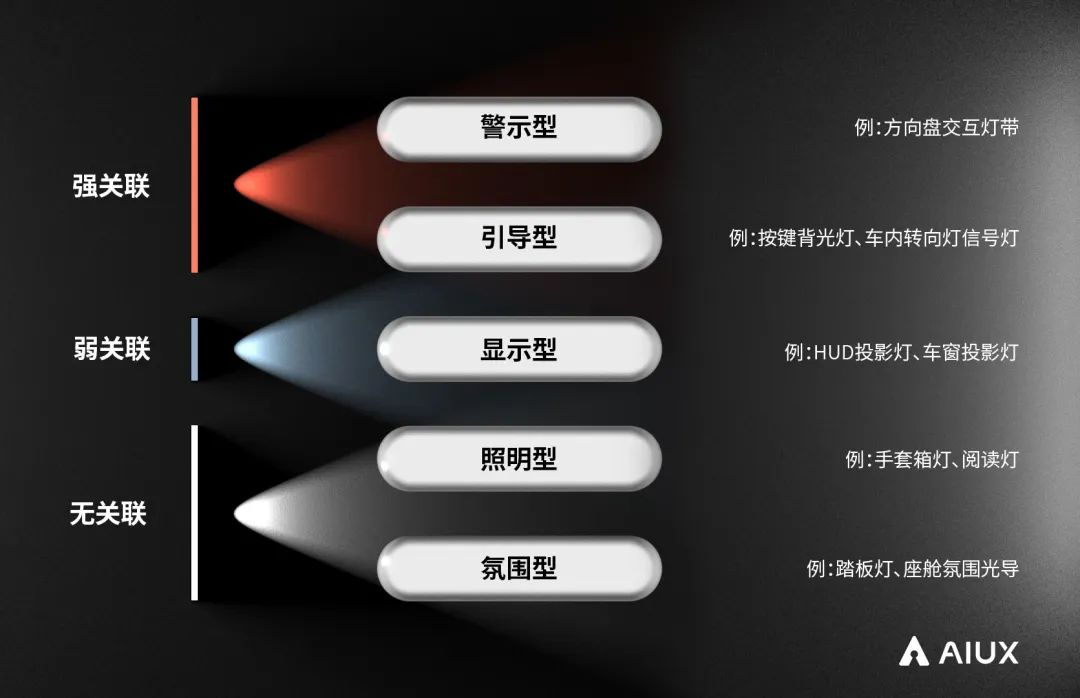
智能座舱灯光设计指南
链接:https://mp.weixin.qq.com/s/0xoWkbWs3wN2TTCS1SzUnw
汽车座舱内的灯光从早期的是纯照明像如今氛围灯方向发展。这篇文章首先解释灯光对汽车座舱的价值,然后基于人体工学提出座舱灯光设计的三大原则。


工具资源
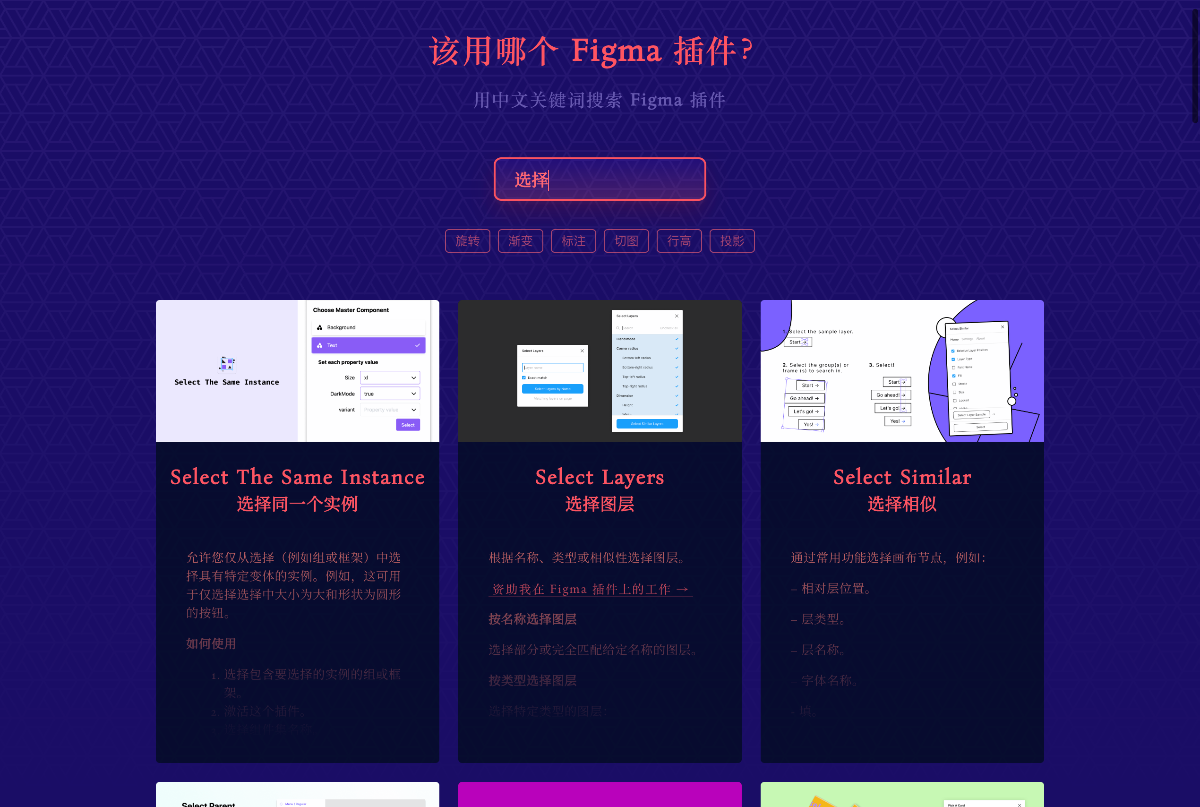
用中文关键词搜索 Figma 插件
链接:https://moonvy.com/apps/find-figma/
要找 Figma 插件肯定得在 Figma 社区搜索,如果一时半会想不到英文关键词,可以试试用月维做的中文关键词搜索 Figma 插件。

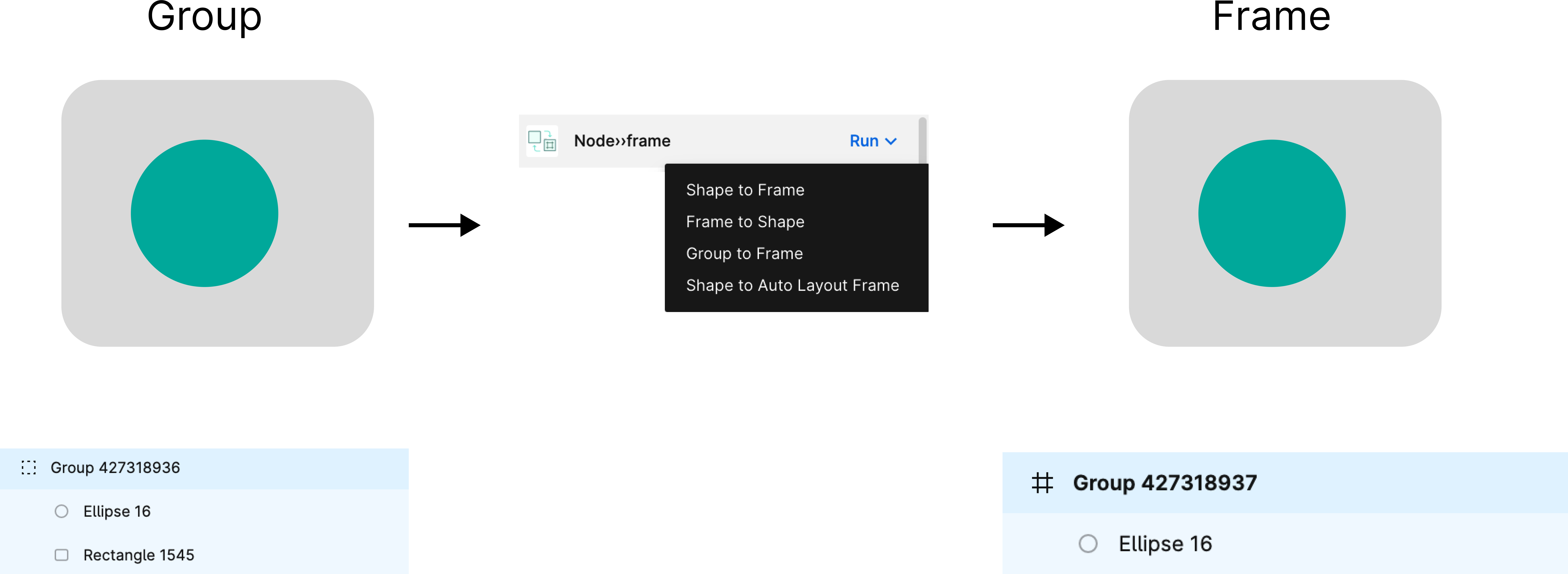
Node››frame —— Group 转 Frame 的 Figma 插件
https://www.figma.com/community/plugin/952557548511056612
用 Sketch 做图的设计师转到 Figma 后,一时半会儿改不了用 Group 加背景图的做图方式。你可以试试这款 Node››frame 插件,一键把 Group 转成 Frame,并且自动删除背景图层做到 Frame 属性里。此外还支持图形和 Frame 的互转,或者给图形加上自动布局。

iOS 灵动岛动效文件
iOS 新特性一出,设计师肯定会想在自家产品里用可交互原型演示自己的新创意,现在已经有设计师提供灵动岛的动效可交互文件。
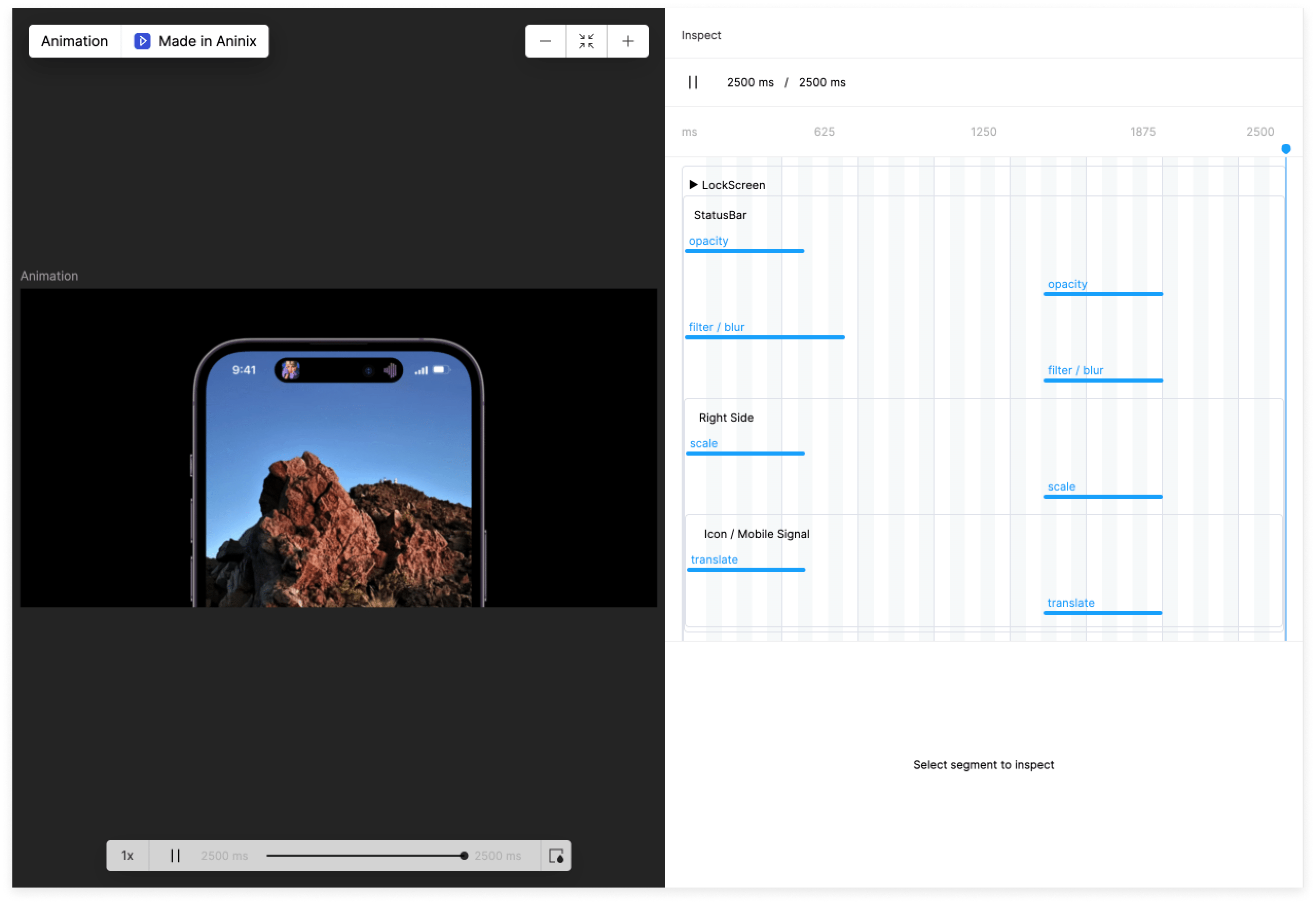
Aninix 提供完成的动效参数
链接:https://dev-app.aninix.com/inspect/l7sakamzy9gz77id55b

Mr.Biscuit 在 Figma 社区发布灵动岛原型素材
链接:https://www.figma.com/community/file/1149615167228120293

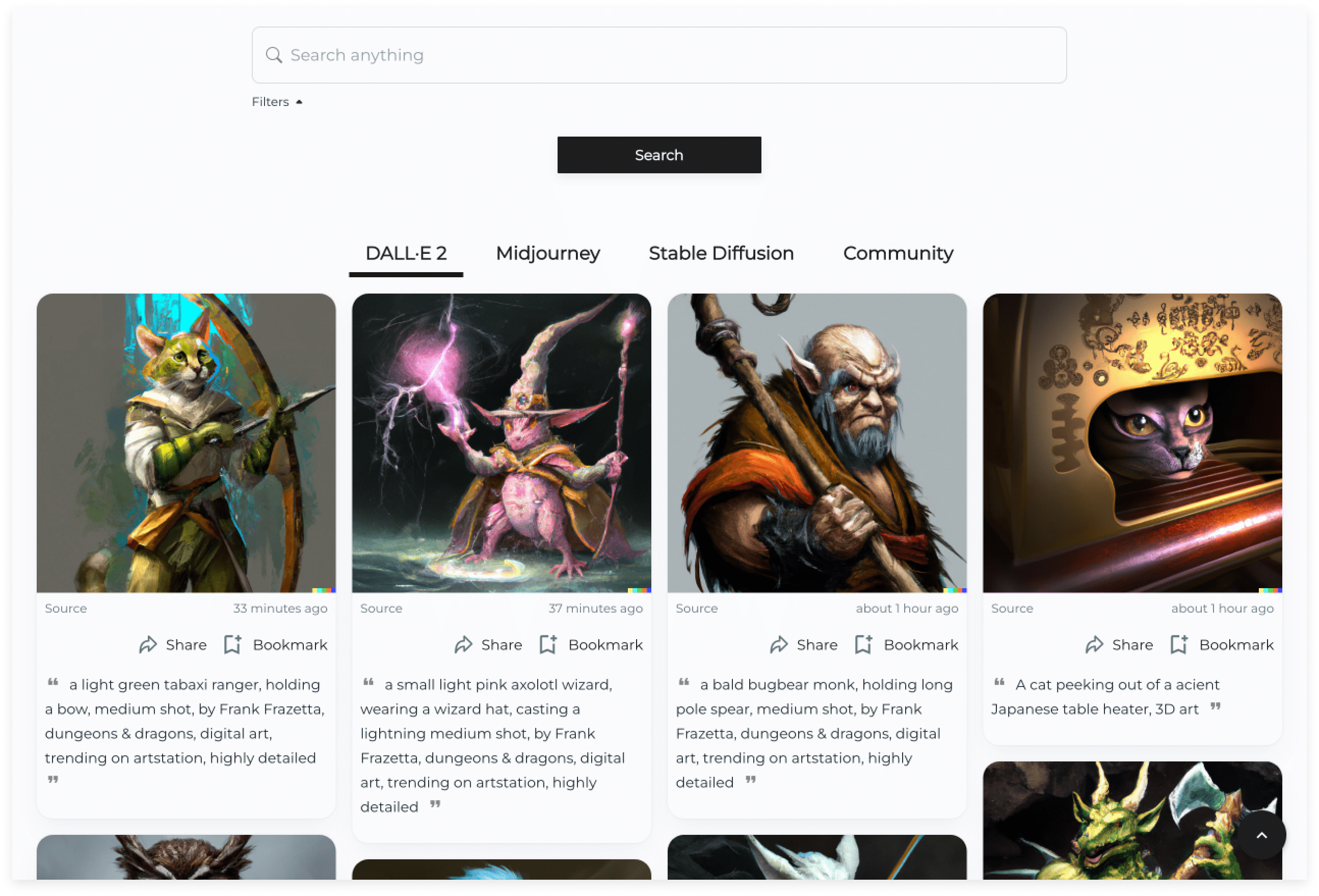
OpenArt —— AI 绘画画廊
链接:https://openart.ai/discovery
这里可以看到网友用 DALL·E 2、Midjourney、Stable Diffusion 等 AI 绘画的作品和描述的关键词。也许自己要用 AI 生成画作的时候可以来这参考描述关键词。

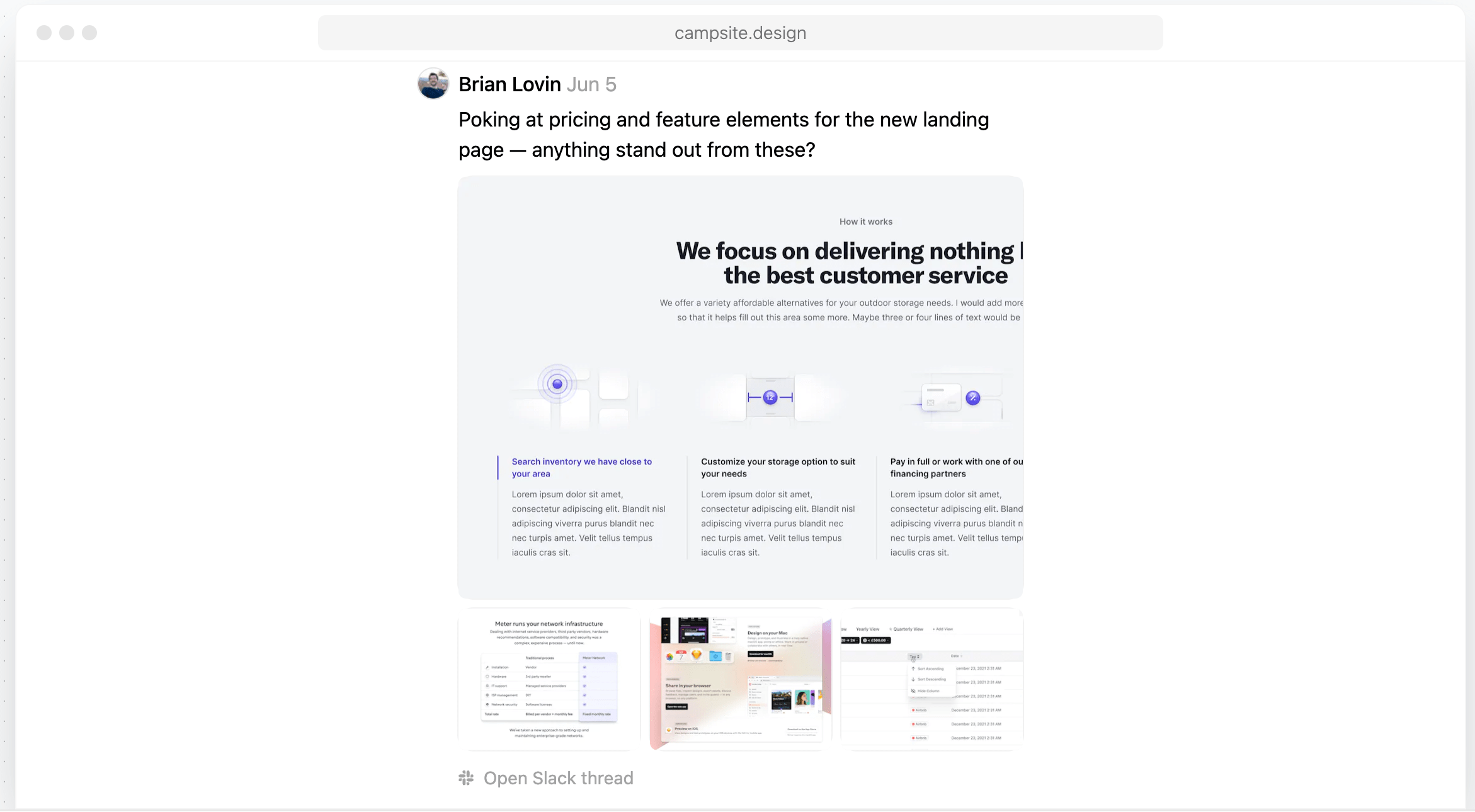
Campsite —— 设计团队项目进展同步
有点类似设计团队专用的朋友圈,每个设计师可以手动或半自动的发布自己当前正在设计的图,别人可以点赞评论,帮助团队成员了解你的工作进展。

英国政府网站设计系统
链接:https://design-system.service.gov.uk/
有样式、组件、模式、资源,还在 Github 开源,做得甚至比某些商业公司的设计系统还好。

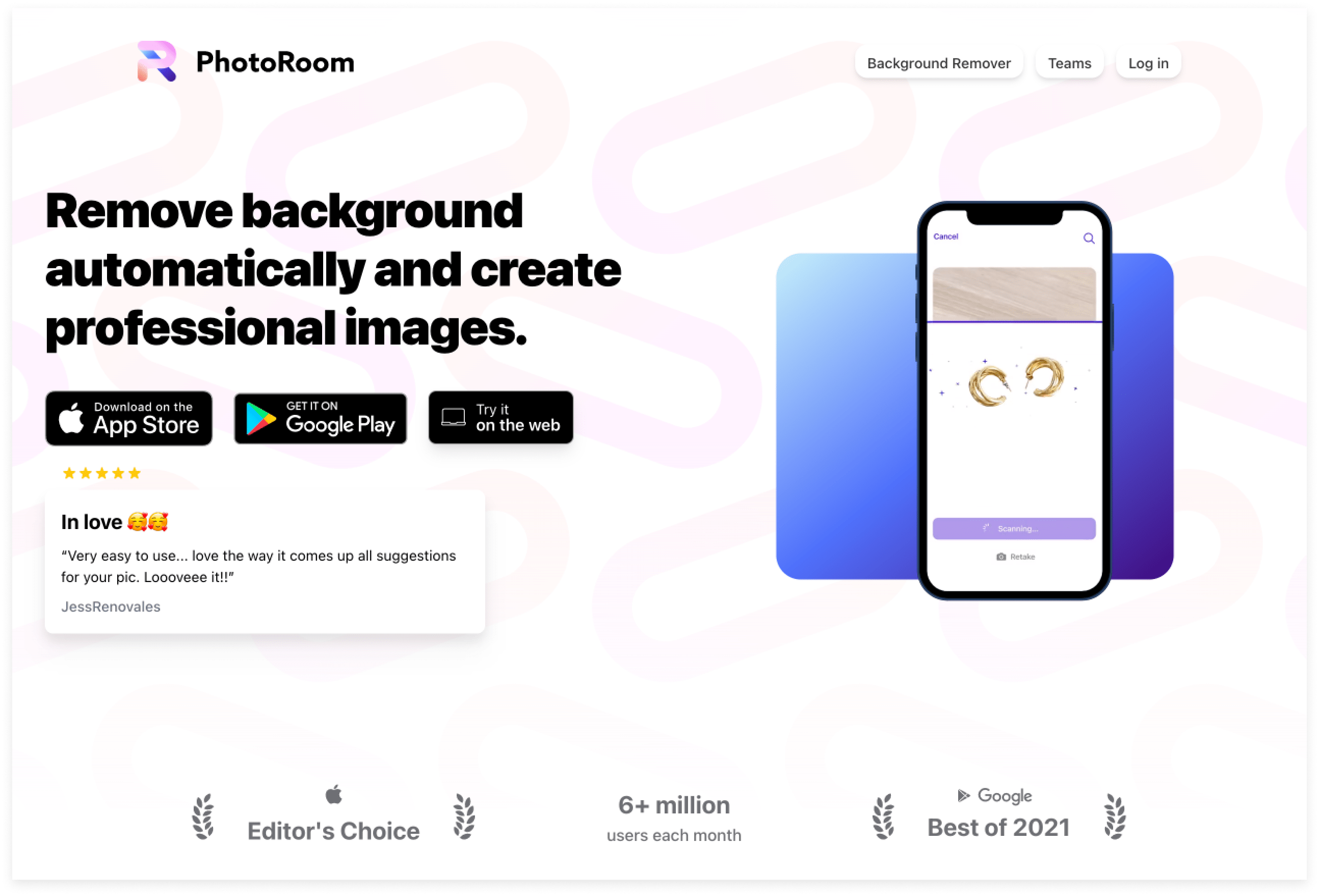
PhotoRoom —— 图片去背景
拿过苹果和安卓市场的奖,除了 App 也有 Web 版,非常智能的图片去背景工具。
来自 好工具周刊

产品发现
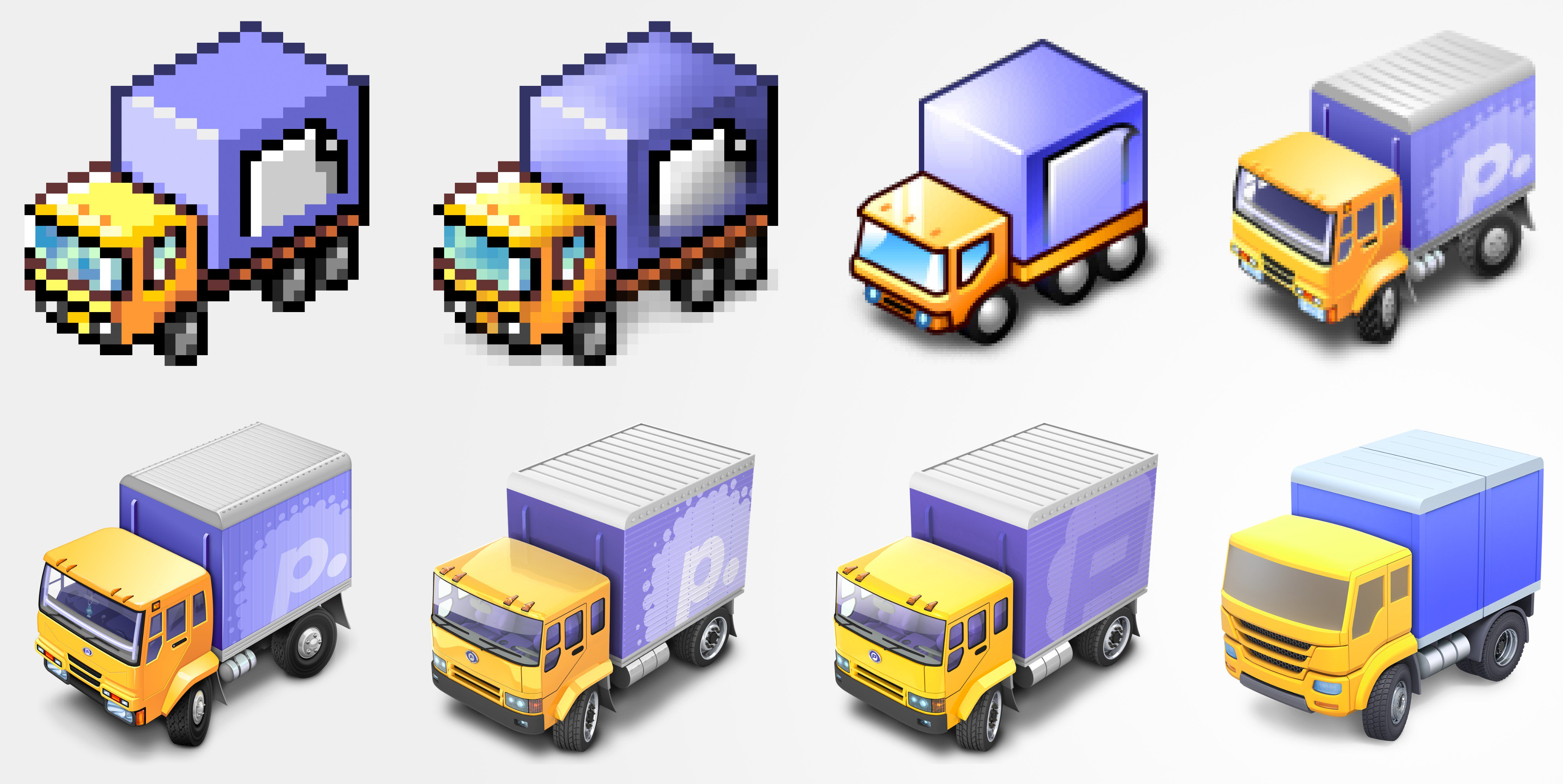
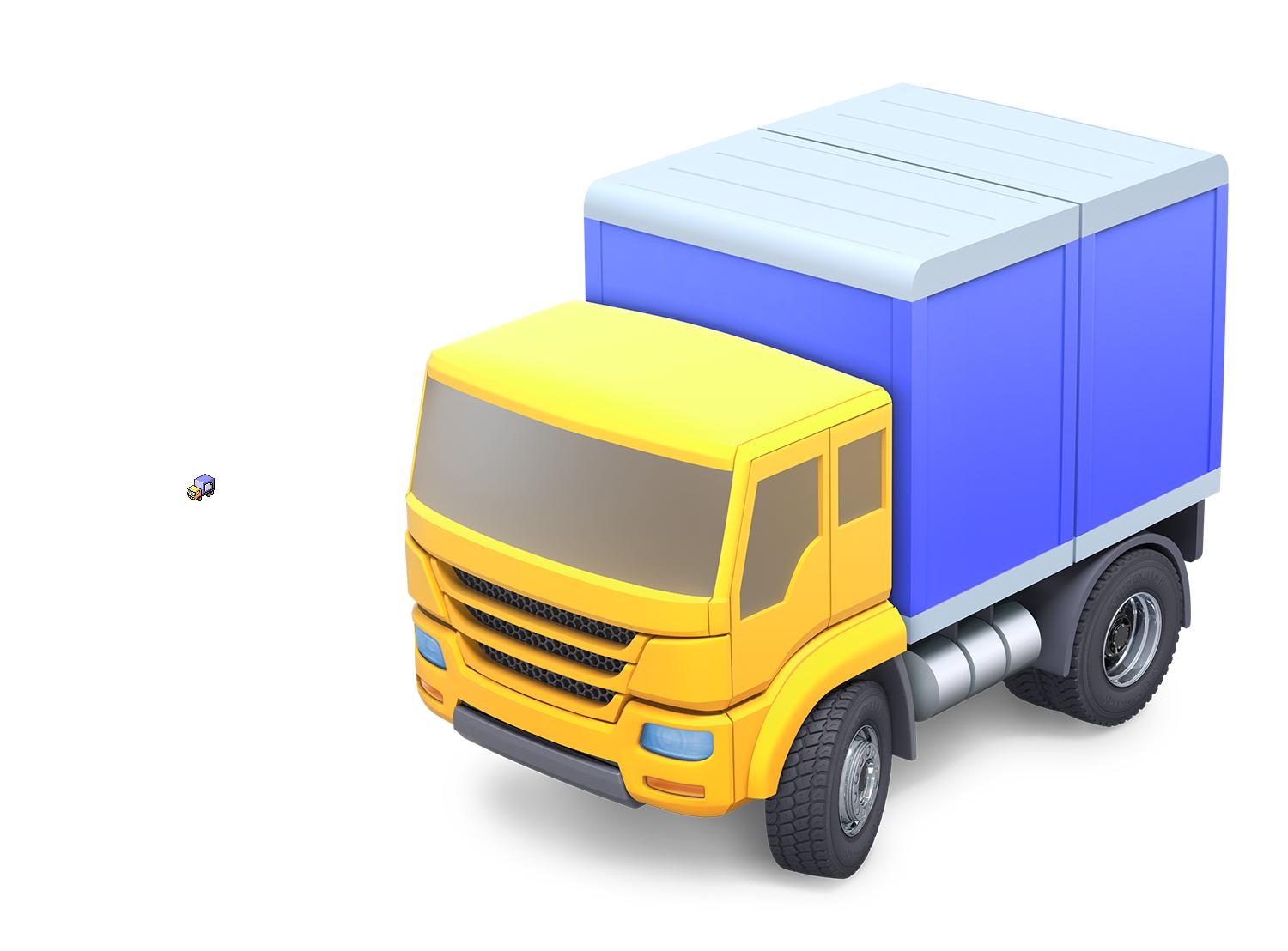
Transmit 发布 5.0
Transmit 是 macOS 的 FTP 软件。恐怕很多年轻的读者都没听过 FTP。我自己也没用过几次,下载这个软件纯粹是为了欣赏它的图标——一辆精致的卡车。早年间有很多设计师临摹这个图标,最近 Transimt 发布 5.0 ,图标改了,从拟物卡车变成了现在流行的偏卡通的卡车。官方推特发布了历年来图标的变化,还把第一代和如今的图标尺寸做对比。


Steve Jobs Archive —— 乔布斯档案馆
链接:https://stevejobsarchive.com/
苹果官方出品的乔布斯纪念网站,收录了 1983 年到 2007 年演讲视频和音频。

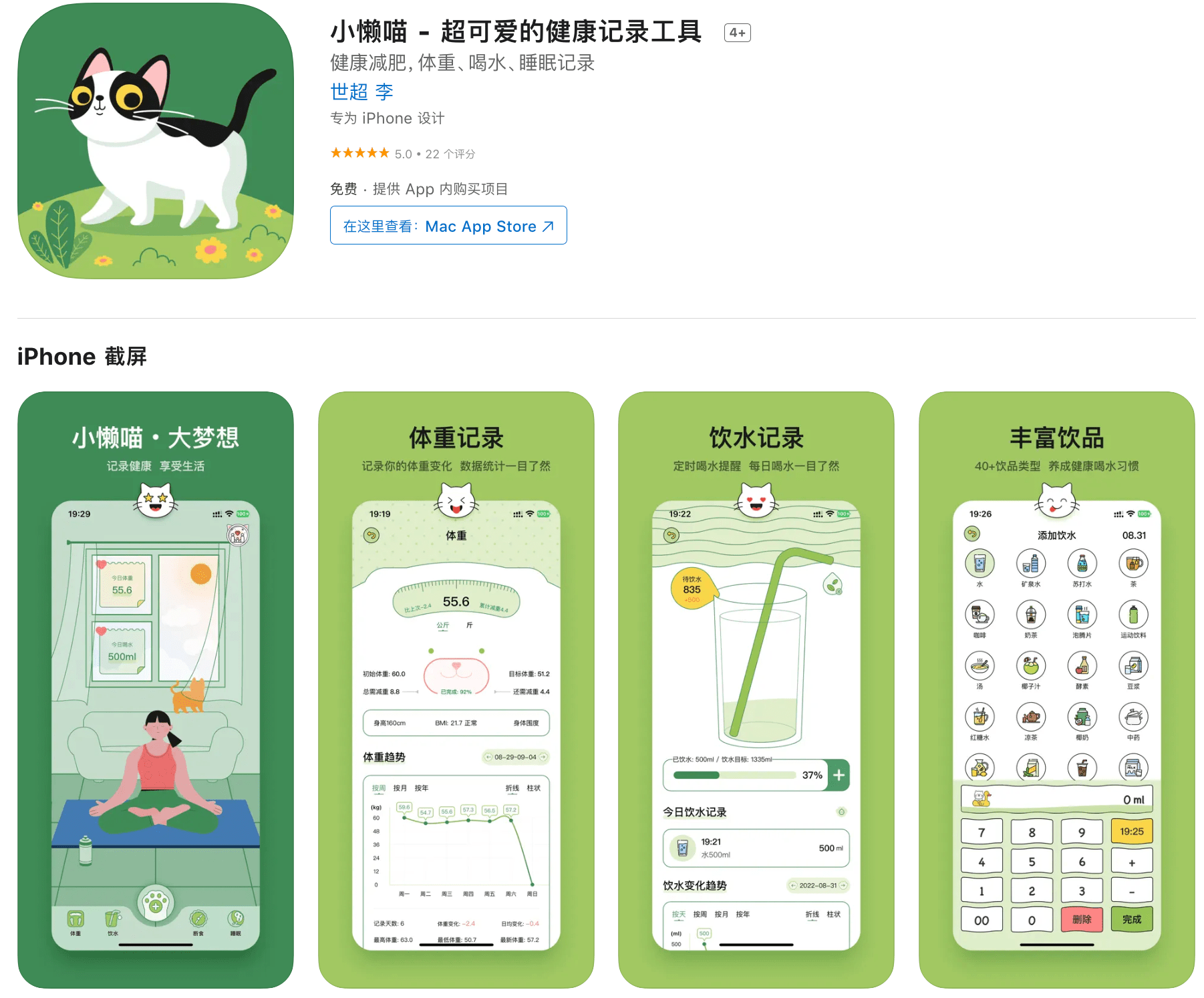
小懒喵 ——记录健康生活
链接:https://apps.apple.com/cn/app/id1326832846
「小懒喵」是一款记录体重、饮水以及睡眠的健康生活工具,它可以帮你跟踪体重、饮水、睡眠的趋势变化,也可以通过轻断食计划帮你健康减肥。界面超级可爱!

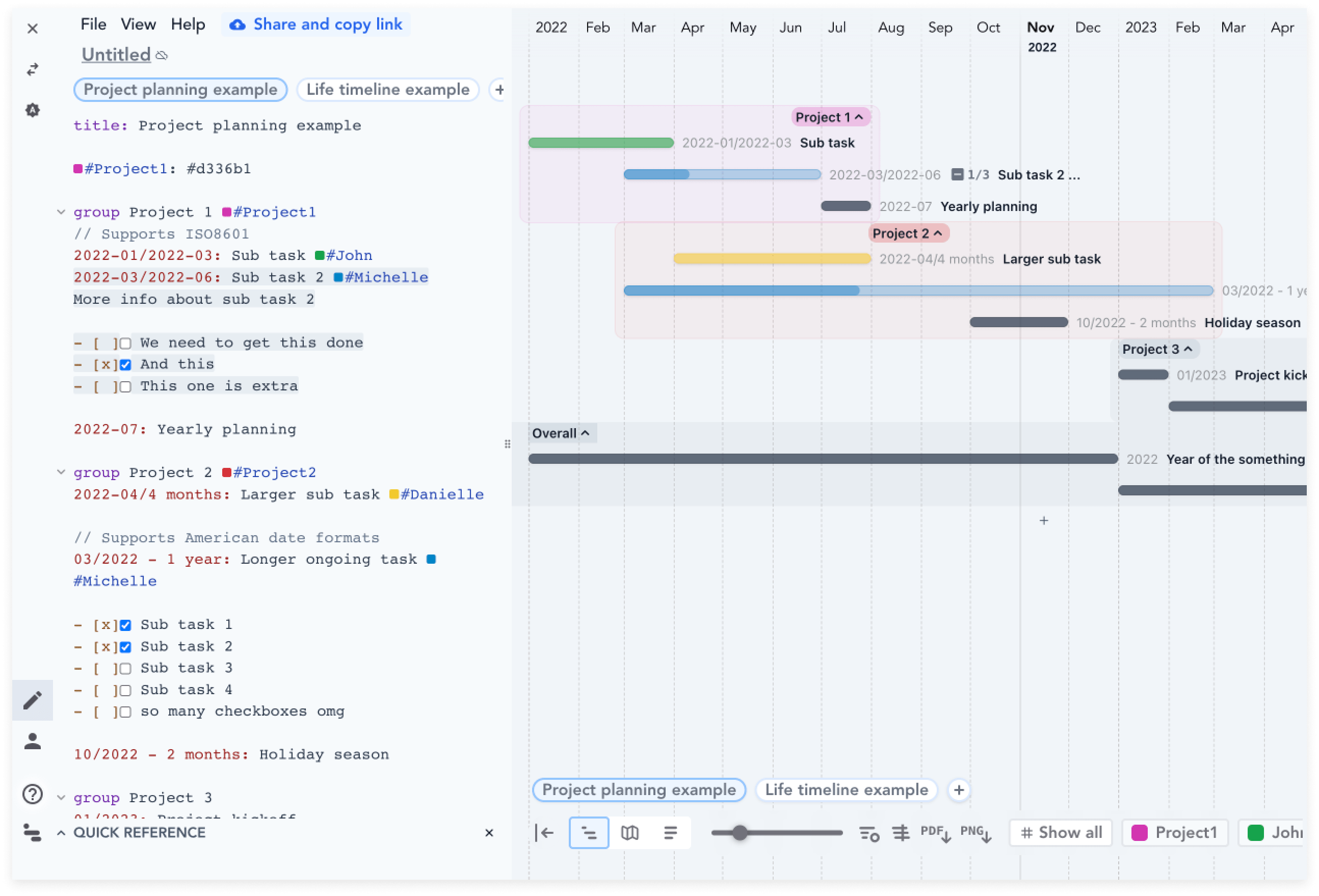
markwhen —— 用 markdown 画甘特图
用 markdown 的语法,自动生成漂亮的甘特图,从而实现用 markdown 来做项目管理。

NEXTjs Conf 网站
最近在国外设计师和开发者圈子里很火的网站,棱镜散射白光效果很炫酷。

思考碎片
注意用户屏幕的实际分辨率
我明明在设计界面的时候统计过用户 Windows 电脑屏幕分辨率,但产品试用后还是有用户抱怨内容显示不全。再去调查,发现 Windows 电脑因为字体渲染问题,会默认开启 150% 缩放保持内容清晰度。实际显示只有屏幕分辨率的 67%。以后要特别注意这个情况,统计的时候多看实际界面截图和系统和浏览器显示设置界面。
体验碎周报第 112 期(2022.9.13)


