从功能逻辑到行为逻辑

由于上家公司融资失败大裁员,还没转正的我被迫加入求职大军,没有转正意味着也没有深入核心业务,拿着一些边缘小需求滥竽充作品集,果不其然面试的时候又(为什么我又会说’又’呢?)被面试官喷得体无完肤,有点点感悟和大家分享一下。
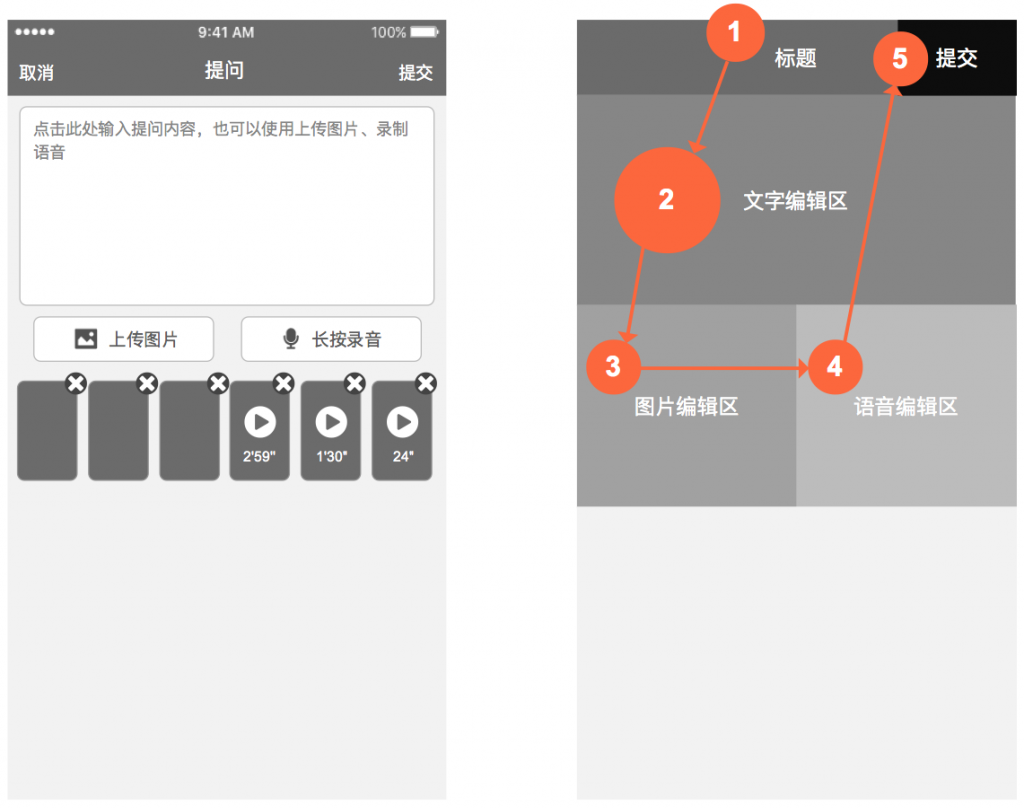
这个边缘小需求非常简单,是App内的一个用户反馈功能,产品目标是通过收集用户反馈寻找后续App可以进行优化的地方或者开辟新需求,产品经理要求增加语音功能方便用户输入,同时为了后台统计和阅读方便,要求尽量引导用户使用文字输入,因为文字相对于语音和图片更易于检索、分类和统计。此外因为公司技术和服务器的限制,我们只允许用户上传最多3张图片和3段语音。于是我就设计了如下界面:

用户反馈及眼动轨迹模拟
我一度为这个界面的布局而沾沾自喜,因为界面符合人眼球视线的阅读顺序也用大小和位置做了重要程度区分,比如产品经理所说尽量引导用户使用文字反馈,我把文字区域放在首位而且区域做的比图片和语音大,这样用户会优先浏览文字编辑区极有可能先考虑输入文字,另外上传好的图片和语音分别在对应的上传按钮下方,也方便用户管理对应的数据,提交按钮为了防止输入过程中误触也保证了重要性,放在右上角也非常合适。
面试官瞄了一眼直截了当的说:“你根本没有深入分析用户反馈这个场景啊!”随后和我说明,用户来到这个界面,可能反馈的是一个问题也可能是多个问题,如果文字写的表达不够清楚用户可能会传图片或者录音来辅助说明,那你让用户怎么说清楚这些关联呢?在文字里写上:“附图1是XX问题,附语音1是另外一个XXX问题”?不仅用户会疯掉,到时候在后台看反馈的产品经理更会疯掉,一个用户反馈他得反复在文字、图片和音频之间来回切换费时费力。看上去界面貌似清晰有逻辑,结果用户的体验很差,业务方体验也很差,两方都不讨好。
现在回头一想,文字输入和语音输入本来就是互斥的,这两种都是描述问题的主要手段,图片是辅助手段,用户可能为了图方便语音描述问题顺手上传几个截图,也有可能在语音输入不便的场景下用文字说明问题并且配图表达,不会存在用户即输入文字又输入语音的情况。或许我在文本输入框角落里加上语音和文字切换或许会好一些,当然我已经被裁,面试也早已经结束,只能留下这个遗憾和教训在以后的项目里再接再厉了。

改进后的用户反馈
刚好这次面试过不久后,我看到了辛向阳教授的《交互设计:从物理逻辑到行为逻辑》(https://wenku.baidu.com/view/1dc662ff02768e9950e73852.html ) 这篇文章,他提到了把物体按照其属性归类是传统产品设计的做法,交互设计应该按用户的行为归类,我这个用户反馈又何尝不是按照物体属性归类呢,虽然没有传统产品设计的物理实体,但是有App设计背后的功能和代码就是“物理实体”,我严格按照功能逻辑一个个在界面上分类,忽略了用户真正使用时的行为逻辑是这次方案失败的真正原因。
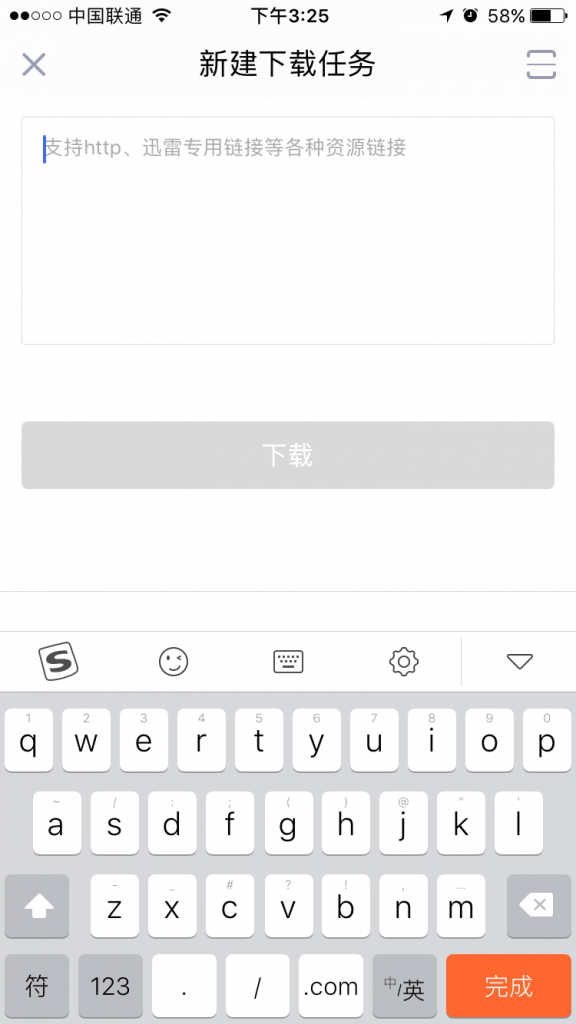
我现在甚至投鼠忌器觉得,要特别注意“功能”这个词语,按照计算机专业定义功能是产品能够做什么或者能够提供什么功效,这个定义是从物体属性的角度出发而不是从人行为的角度,比如最近我的下家要开发一个类似于迅雷的下载器功能,那如果我们从功能逻辑角度讨论,需要扫码下载、输入下载链接和粘贴下载链接等功能,然后界面就做成了这样:

新建下载任务
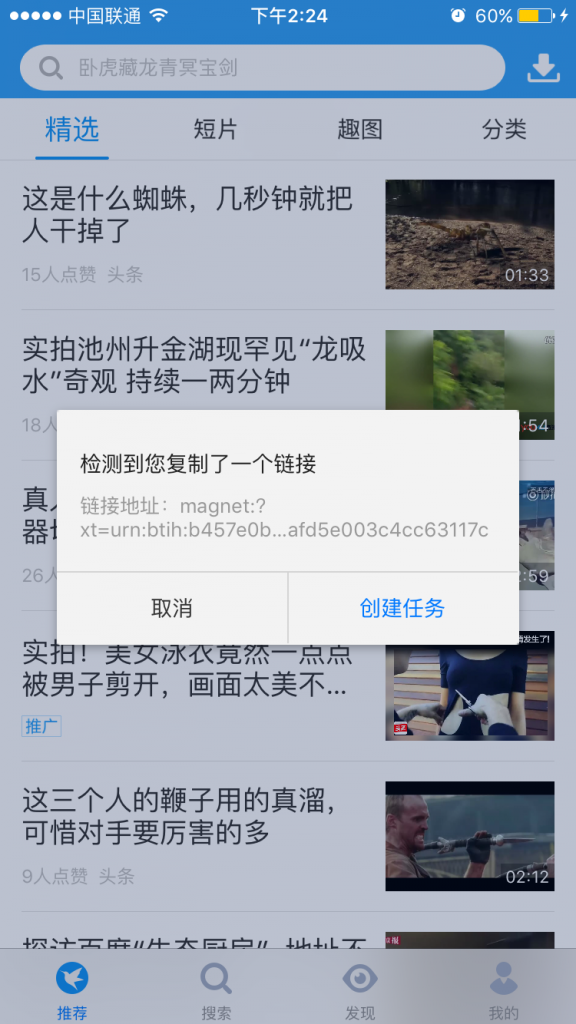
于是乎,我们又掉入了功能逻辑的误区,把链接输入框和扫码下载按照重要程度和使用频率归类,看上去合乎逻辑。实际上有迅雷使用经验的人都知道,大部分时候用户的行为是复制好下载链接以后再打开迅雷来粘贴下载地址,所以这个界面设计无关紧要,真正重要的是剪贴板下载链接嗅探!在侦测到用户复制了下载链接以后主动询问用户是不是要下载文件,这才是用户使用下载器的第一个接触点!

主动询问用户是否需要下载
因此一旦我遇到需要某某功能的时候就警惕起来,我们要的不是以计算机角度一堆具备作用的代码和控件,而是人为了达到目的在其行为中所需要的工具。功能以用户的行为逻辑来布局才是交互设计。

